Как создать тему WordPress с помощью Local
Опубликовано: 2024-02-09Вы можете выбирать из тысяч тем WordPress, от многофункциональных до узкоспециализированных. Однако иногда единственный способ добиться того, чтобы ваш сайт выглядел именно так, как вы хотите, — это создать собственную тему.
Создать тему WordPress вполне выполнимо, даже если у вас нет обширного опыта в веб-разработке. Вам просто нужно узнать, какие файлы требуются вашей теме и где их разместить. Затем вы будете вносить изменения в код, пока все не заработает так, как вы хотите.
В этой статье мы познакомим вас с разработкой тем WordPress и инструментами, необходимыми для начала работы. Мы также покажем вам, как создать базовую тему WordPress за четыре шага. Давайте прыгать!
Введение в разработку тем WordPress
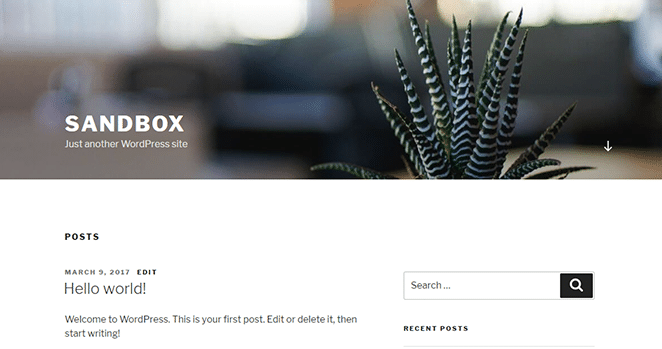
Темы WordPress — это шаблоны, которые влияют на внешний вид и макет вашего сайта. Например, вот веб-сайт WordPress, использующий тему Twenty Seventeen по умолчанию:

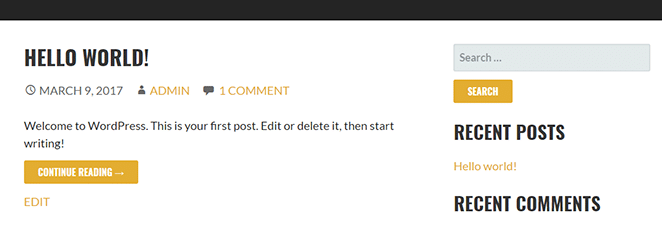
Вот тот же сайт, но на этот раз с использованием популярной темы Stout:

Используя правильную тему, вы можете заставить свой веб-сайт WordPress выглядеть так, как вам хочется, без необходимости вносить изменения в его код. Однако, если ни одна тема не соответствует вашим требованиям, вы также можете создать свою собственную. Преимущество этого подхода в том, что вы имеете полный контроль над внешним видом вашего сайта и функциональностью вашей темы.
Чтобы создать собственную тему, вам понадобится хотя бы базовый опыт веб-разработки. Вам не обязательно быть профессионалом, но если у вас нет общего понимания HTML, PHP и CSS, этот процесс может разочаровать.
Получите темы Genesis Framework и StudioPress бесплатно!
Размещая свои сайты на WP Engine, вы получаете доступ к премиальным темам WordPress (включая Genesis!). Это очень полезно для начала; узнайте больше здесь.
Аналогичным образом, создание темы и обеспечение правильного внешнего вида и работы может занять время. Таким образом, решение о создании собственной темы сводится к тому, выиграет ли ваш сайт от использования пользовательской темы. Вам также следует подумать, насколько своевременно и экономически эффективно создание собственной темы по сравнению с использованием существующей.
Наконец, стоит учитывать, что многие люди неплохо зарабатывают на разработке тем WordPress. Это очень конкурентная сфера бизнеса, но кто сказал, что вы не сможете создать победителя и получить прибыль от своей работы?
Почему вам нужна локальная установка WordPress для разработки тем
Чтобы настроить и протестировать свою собственную тему, вам понадобится установка WordPress. Лучший способ сделать это — использовать локальную среду по следующим причинам:
- Это более эффективно. При локальной настройке WordPress время загрузки практически отсутствует, и вам не нужно будет загружать файлы на внешний сервер.
- Это безопаснее, чем использовать живую среду. Веб-разработка всегда предполагает множество проб и ошибок, поэтому имеет смысл делать это в безопасной локальной среде.
- Вы можете создать несколько тестовых сред. Запускать несколько веб-сайтов WordPress намного проще при локальной настройке.
- Вы можете использовать специализированное программное обеспечение. Существует множество приложений, которые вы можете использовать для ускорения локальной разработки WordPress, например Local, бесплатный инструмент локальной разработки для компьютеров Mac, Windows и Linux.
С помощью Local вы можете настроить столько веб-сайтов WordPress, сколько захотите, всего за несколько кликов. Вы также получаете доступ к простой панели управления, где вы можете управлять всеми своими тестовыми сайтами.
Что еще более важно, вы можете настроить каждый локальный веб-сайт. Это означает, что вы можете использовать разные версии PHP, MySQL, а также NGINX или Apache. Вы также можете сохранить некоторые из своих сайтов как «чертежи», чтобы использовать их позже.
Как создать тему WordPress с помощью Local (за 4 шага)
В этом уроке мы покажем вам, как настроить локальную среду WordPress для разработки тем, расскажем обо всех необходимых файлах и покажем, как ее протестировать. Давай приступим к работе!
1. Используйте Local для настройки веб-сайта WordPress
Первое, что вам нужно сделать, это скачать Local бесплатно. Как только вы это сделаете, установите приложение. Имейте в виду, что это может занять несколько минут, поскольку Local необходимо настроить программное обеспечение виртуальной машины для работы. Когда Local будет готов, вы увидите приглашение создать новый сайт:

Нажмите на нее, и вам будет предложено выбрать имя для вашего сайта:

Вы можете заметить, что есть также вкладка Advanced Options . Если вы нажмете на нее, вы сможете редактировать домен вашего локального сайта, выбрать корневой каталог и выбрать, хотите ли вы использовать схему.
А пока вы можете редактировать домен и каталог вашего сайта. мы расскажем, как использовать чертежи позже. Когда вы будете готовы, нажмите кнопку Continue в правом нижнем углу.
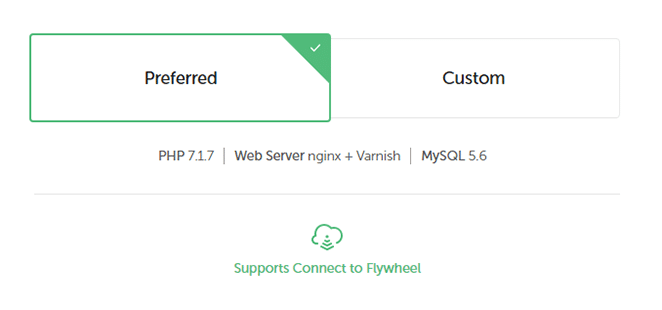
На следующей странице вы получите возможность использовать среду WordPress Local по умолчанию для своего веб-сайта. Preferred вариант включает последние версии PHP и MySQL и использует комбинацию nginx + Varnish для вашего сервера:

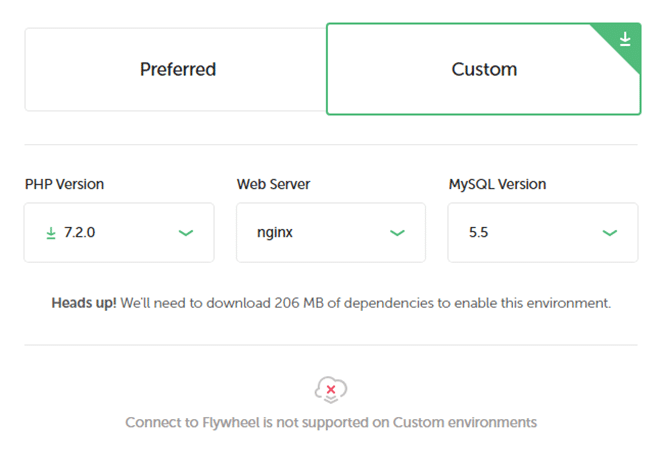
Вы также можете выбрать опцию Custom , которая позволит вам изменить все настройки, упомянутые ранее:

Вообще говоря, использование последних версий PHP и MySQL всегда полезно. Однако если вы используете Local для настройки промежуточного сайта, вам может потребоваться использовать более старые версии указанного программного обеспечения для эмуляции вашего работающего сервера.
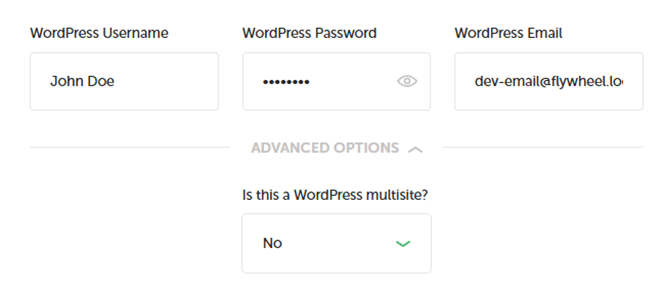
В этом руководстве мы будем использовать Preferred настройки, поэтому выберите их и нажмите Continue . Теперь вы сможете выбрать имя пользователя, пароль и адрес электронной почты администратора, а также выбрать, включать ли мультисайт:


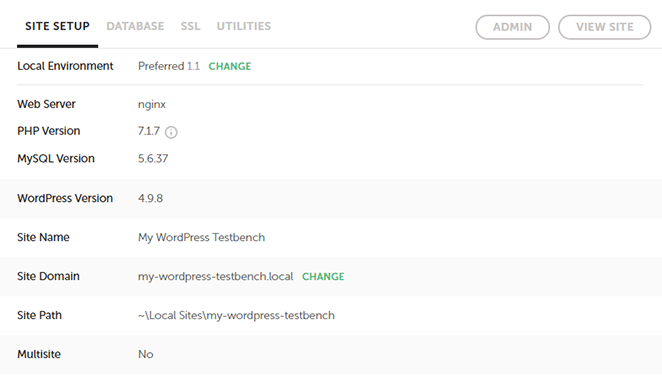
Имейте в виду, что адрес электронной почты по умолчанию, настроенный для вас Local, позволит вам получать сообщения из приложения, поэтому рекомендуется придерживаться его. Нажмите Continue еще раз и подождите, пока Local загрузит и настроит все зависимости, необходимые для вашего сайта. Когда это будет сделано, информация о вашем сайте появится справа, и вы сможете перейти к шагу номер два.
2. Создайте новый каталог тем.
Теперь, когда ваш локальный веб-сайт WordPress готов, вы можете получить к нему доступ, как к обычному сайту, используя настроенный вами URL-адрес. Вы также можете нажать на настройку Admin в правом верхнем углу, чтобы перейти прямо на панель управления:

Однако на данный момент вам необходимо получить доступ к корневой папке вашего локального сайта, где находятся все файлы WordPress. Чтобы найти его, посмотрите прямо под заголовком вашего сайта в верхней части локального экрана. Там должен быть указан каталог и стрелка, которую вы можете щелкнуть справа от него.
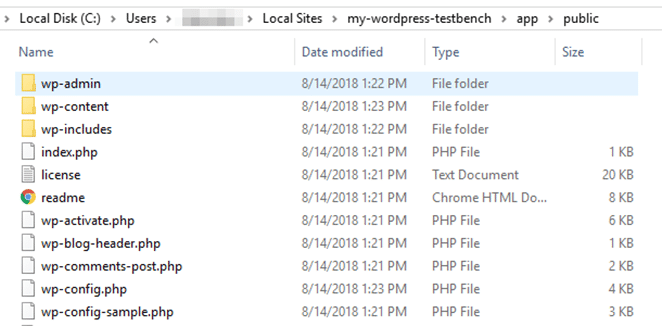
Нажатие на эту стрелку откроет каталог в проводнике. Зайдите внутрь, а затем откройте папку app/public, чтобы найти файлы WordPress:

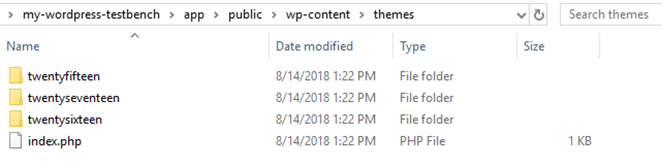
Если вы когда-либо заходили на сайт WordPress с помощью FTP-клиента, это должно показаться вам очень знакомым. Перейдите в каталог wp-content/themes , внутри которого вы должны увидеть три папки. Это темы по умолчанию, которые WordPress устанавливает на новых сайтах:

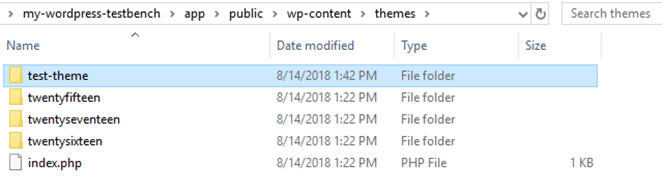
Идем дальше и создаем новую папку. Дайте ему имя, которое вы хотите использовать для своей темы:

Папка естественно пустая. Далее мы добавим немного контента.
3. Создайте файлы макета вашей темы.
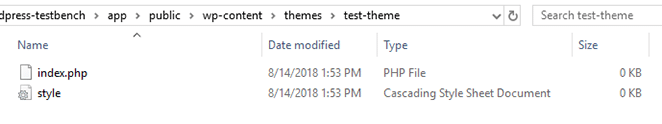
Для работы базовой темы WordPress требуется всего два файла: index.php и style.css . Ваш файл index.php соответствует вашей главной странице WordPress, на которой показаны все ваши последние сообщения в блоге и стиль которого взят из style.css . Давайте продолжим и создадим оба файла сейчас:

Оба файла на данный момент не содержат кода, поэтому давайте это изменим. Сначала откройте style.css и добавьте краткое описание вашей темы:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Повторите тот же процесс с index.php , хотя код здесь немного сложнее:
<a href="index.php?p=">
Это примерно самый простой макет, который вы можете получить. В этом коде мы вызываем файл style.css , который мы настроили ранее, отображаем заголовок вашего блога и используем «цикл» WordPress. Если вы не знаете, цикл — это имя кода, который тема использует для отображения сообщений, и его фактическая структура может сильно различаться от темы к теме.
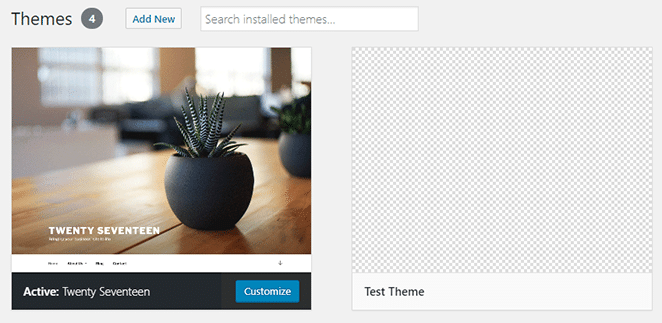
Сохраните изменения в обоих файлах и перейдите на панель управления WordPress. Перейдите на вкладку Appearance > Themes и обратите внимание на новую тему, ожидающую внутри:

Активируйте его прямо сейчас и посетите свою домашнюю страницу:

Что касается домашних страниц, то они не получат никаких наград. Однако важно то, что у вас есть фундамент, на котором вы сможете построить остальную часть своей темы. Следующим шагом должно стать использование файла style.css, чтобы придать вашей теме изюминку.
Как только вы сделаете все немного красивее, вам захочется поработать над более сложным макетом. Например, вы можете добавить в свою тему боковые панели и нижние колонтитулы, а также файл header.php.
Если вы не уверены, какую форму вы хотите, чтобы ваша тема имела, мы рекомендуем вам присмотреться к некоторым стартовым темам WordPress. Они очень просты с визуальной точки зрения, но включают в себя все функции, необходимые современному веб-сайту.
4. Проверьте свою тему WordPress
Прежде чем вы сможете использовать свою тему на действующем сайте, вам необходимо тщательно ее протестировать. Быстрый визуальный обзор выявит большинство ошибок, но обычно этого недостаточно. Вы также можете использовать такие плагины, как Theme Check, который проверяет вашу тему, чтобы убедиться, что она соответствует стандартам проверки WordPress.

Стандарты проверки тем важны только в том случае, если вы хотите опубликовать свою тему на WordPress.org. Даже если вы не планируете публиковать свою тему публично, эти стандарты по-прежнему являются хорошим критерием для оценки вашей темы.
Заключение
Если у вас есть базовые знания веб-разработки, ничто не мешает вам создать собственную тему WordPress. Хотя это может занять некоторое время, оно того стоит. Кроме того, это дает вам гораздо большую степень контроля над тем, как выглядит ваш сайт.
Напомним, четыре основных шага по созданию темы WordPress с использованием Local:
- Используйте Local для настройки веб-сайта WordPress.
- Создайте новый каталог темы.
- Создайте файлы макета темы.
- Проверьте свою тему WordPress.
Хотите узнать больше? Посетите WP Engine, чтобы узнать больше о нашем высококачественном хостинге WordPress, локальной разработке WordPress и нашем растущем наборе инструментов для современных разработчиков WordPress.
