Как создать пользовательские элементы WPBakery
Опубликовано: 2022-11-15WPBakery — один из лучших плагинов для создания веб-страницы в WordPress благодаря различным полезным функциям. Эти функции дают вам возможность эффективно модифицировать внешний интерфейс. Однако добавление и создание пользовательских элементов WPBakery — это не та задача, с которой знакомы многие.
Если вы находитесь на одной странице с этими пользователями, не волнуйтесь, мы здесь, чтобы помочь вам. Эта статья расскажет вам, как создавать пользовательские элементы WPBakery. Эти элементы позволяют использовать индивидуальный код и создавать веб-сайт по-своему. Пойдем!
- Что такое элемент в WordPress?
- Преимущества пользовательских элементов
- Как создать пользовательский элемент WPBakery
Что такое элемент в WordPress?
В WordPress элемент — это слой абстракции поверх React. Его работа заключается в том, чтобы лежать в основе стороннего кода или вашего индивидуального кода. Цель состоит в том, чтобы поддерживать интерфейс и защищать зависимый код при изменении или замене базовой реализации.
Элемент позволяет разработчикам избежать потенциальных рисков, пропуская непроверенные функции. Кроме того, это помогает избежать несовместимости версий, требуя, чтобы все плагины работали с одним и тем же кодом.
Преимущества пользовательских элементов
Пользовательские элементы могут принести вашему сайту несколько преимуществ:
- Они дают вам полный контроль от проектирования до создания функциональных элементов.
- Они позволяют создавать собственный дизайн и применять его в различных проектах.
- Вы можете создавать дополнения с различными элементами и зарабатывать на их продаже.
- Вы можете включать WPBakery в свои темы и добавлять собственные элементы.
Как создать пользовательский элемент WPBakery
Прежде чем приступить к созданию пользовательских элементов WPBakery, имейте в виду, что этот плагин будет стоить вам несколько долларов. Вы не можете получить этот плагин обычным способом, зайдя в хранилище плагинов WordPress. Вместо этого вам нужно посетить официальный сайт WPBaker, чтобы загрузить его.
Кроме того, пользовательский элемент WPBakery — это шорткод. Вот почему мы должны вооружиться некоторыми знаниями о шорткодах WordPress, прежде чем выполнять какие-либо дальнейшие шаги.
Что такое шорткод в WordPress?
В общем, шорткоды — это небольшие фрагменты кода, заключенные в квадратные скобки, которые выполняют определенные задачи на вашей веб-странице. Ваша страница, статья или другие материалы получат специальную функцию, когда вы вставите их в любое место. Встраивание галереи, видео и плейлистов возможно с помощью шорткодов.
В WordPress шорткоды помогают вам разрабатывать свою страницу без базовых знаний кода.

В большинстве случаев функция шорткода сразу бросается в глаза. Если вы хотите встроить видео на свой сайт, вы можете сделать это с помощью кода [ видео ]. Вставив шорткод на страницу/публикацию, он мгновенно внесет изменения как во внешний, так и в внутренний интерфейс вашего сайта.
Где вы должны разместить код?
WPBakery Page Builder поставляется со встроенной функцией Shortcode Mapper. Эта функция позволяет вам вставить сторонний шорткод в список элементов для повторного использования. Вы можете обратиться к нашему примеру добавления внешнего шорткода к разделам контента, защищенным паролем, с помощью WPBakery.
Если этот метод вам не подходит, вы можете переместить весь свой код в файл functions.php . Это поможет вам разместить код в разделе темы. Однако это может вызвать массу неприятностей и путаницы.
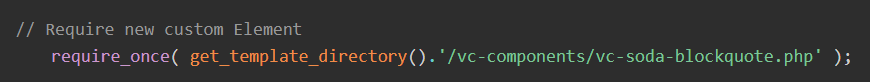
По этой причине мы рекомендуем создать новую папку, назвав ее vc-components . Затем вы можете создать файл с указанием элементов, которые вы собираетесь добавить.

Пошаговое руководство
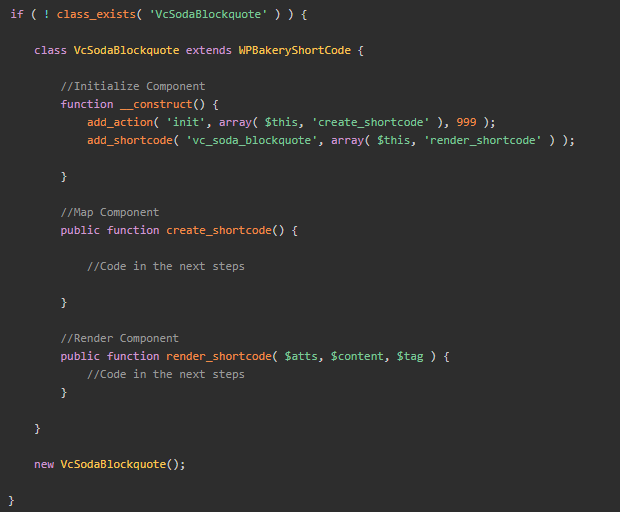
№1 Создание пользовательского элемента WPBakery
Во-первых, вам нужно создать класс VcSodaBlockquote , расширение WPBakeryShortCode и структуру элемента.


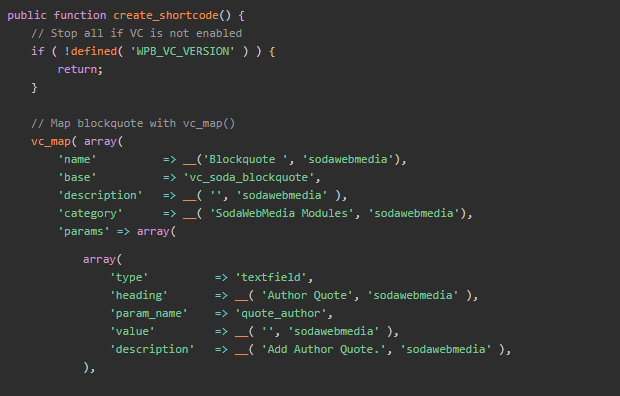
# 2 Создайте шорткод
С помощью vc_map функция , предоставляемая WPBakery, позволяет вам добавлять дополнительные поля к вашему элементу. Здесь вы можете создать шорткод.

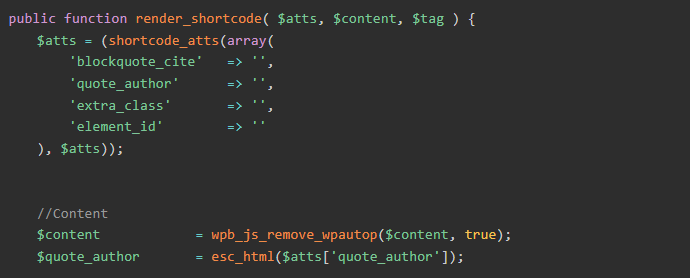
#3 Отрисовка шорткода
С помощью функции render_shortcode вы можете извлечь значения и поместить их в отдельные переменные для дальнейшего использования.

Вернитесь в панель управления WordPress и наслаждайтесь результатом.
Параметр
Инструкции по «сопоставлению» в WPBakery хранятся в этом ассоциативном массиве.
| Имя | Тип | Описание |
| admin_enqueue_js | Строка/массив | Будет выполняться в режиме редактирования js_composer. |
| admin_enqueue_css | Строка/массив | Добавьте настраиваемый CSS. |
| база | Нить | Тег для шорткодов. |
| категория | Нить | По умолчанию: Структура, Социальные сети, Содержание. Вы можете добавлять и изменять, если хотите, просто введя новый заголовок категории. |
| учебный класс | Нить | Назначьте классы CSS элементам содержимого шорткода в режиме редактирования бэкенда на WPBakery. |
| custom_markup | Нить | Пусть шорткод появится в редакторе. |
| описание | Нить | Опишите свой элемент. |
| front_enqueue_css | Строка/массив | Режим внешнего редактирования js_composer загрузит этот файл js. |
| front_enqueue_js | Строка/массив | Режим внешнего редактирования js_composer загрузит этот css. |
| группа | Нить | Организуйте параметры на множестве вкладок внутри поля редактирования элемента, сгруппировав их. |
| значок | Нить | Добавляйте, меняйте или модифицируйте значки. |
| параметры | Множество | Скомпилированный набор коротких кодов, определяющих характеристики. Массив, содержащий параметры вашего шорткода. Их можно изменить с помощью настроек шорткода. |
| show_settings_on _create | логический | Показать или скрыть элементы контента на странице настроек. |
| масса | Целое число | Приоритет отдается элементам с наибольшим весом, когда речь идет об отображении элементов содержимого. |
Тип значения
| Тип | Описание |
| прикрепить_изображение | Выберите изображение. |
| прикрепить_изображения | Выберите несколько изображений. |
| флажок | Создайте флажок. |
| палитра цветов | Выберите цвет. |
| падать | Создайте раскрывающееся поле. |
| взорванная_текстовая область | Место для текста; запятые будут сворачивать строки (,). |
| петля | Постройте петлю. Пользователи могут создать цикл, используемый для вывода шорткода. |
| посттипы | Создавайте чекбоксы с готовыми к использованию типами постов. |
| текстовая область | Поле текстовой области. |
| textarea_html | Создайте редактор WordPress tinyMCE. Он используется для создания дополнительных областей содержимого. |
| текстовое поле | Добавить поле. |
| vc_link | Выберите ссылку. |
Создайте свой собственный пользовательский элемент WPBakery сегодня!
Вот как вы можете добавить пользовательский элемент WPBakery и узнать о преимуществах, которые он может принести вашему веб-сайту.
В общем, вам нужно потратить некоторое время на ознакомление с шорткодом, прежде чем переходить к созданию своего пользовательского элемента.
Имея под рукой наше руководство, вы наверняка сможете легко создать и добавить свой собственный элемент. Спасибо за чтение, и не забудьте подписаться на наш сайт для получения дополнительной полезной информации!
