Лучшие практики для создания мобильной темы WooCommerce WordPress
Опубликовано: 2023-03-29Создать мобильную тему WooCommerce WordPress может быть непросто. Есть много факторов, которые следует учитывать, когда речь заходит о мобильной производительности, от скорости загрузки до плагинов и оптимизации изображений.
Тема WooCommerce должна хорошо работать на мобильных устройствах по понятным причинам. Покупатели электронной коммерции уйдут, если веб-сайт может быть более привлекательным для использования на мобильных устройствах.
Кроме того, Google использует передовые методы индексации для мобильных устройств, что означает, что они будут отдавать приоритет мобильным версиям веб-сайтов в отношении индексации и ранжирования. Поэтому очень важно, чтобы ваша тема WooCommerce была как можно более удобной для мобильных устройств.
Если вы новичок в WooCommerce и хотите создать тему, удобную для мобильных устройств, или улучшить мобильную производительность текущей темы, вот несколько ключевых факторов, которые вы можете рассмотреть.
1. Выберите адаптивную тему
Выбор адаптивной темы будет иметь важное значение, когда речь идет о мобильной производительности. Если у вас уже давно есть одна и та же тема, рекомендуется протестировать ее с помощью удобного для мобильных устройств инструмента тестирования (подробнее об этом в следующем разделе).
Если ваша версия WordPress или темы требует обновлений, сейчас самое время; даже незначительные корректировки могут сделать вашу тему более плавной на мобильных устройствах и могут исправить некоторые небольшие проблемы, о которых вам нужно знать.
Вы должны увидеть это в меню администратора WordPress; Переход к панели инструментов> Обновления должен помечать любые новые обновления, которые необходимо установить. Это может занять некоторое время, но стоит убедиться, что ваш сайт работает бесперебойно.
Просто убедитесь, что вы протестировали тему после обновления, чтобы убедиться, что все работает как надо.
Выбор новой темы: несколько советов
Выбор новой темы сложнее, чем кажется! Существуют тысячи тем WooCommerce для WordPress; просмотр их занимает немного времени, но есть несколько вещей, которые вы можете иметь в виду, чтобы упростить этот процесс:
- Протестируйте тему, чтобы увидеть, как она работает на экране мобильного устройства. Вы можете сделать это, используя демонстрацию, которая дает вам хорошее представление о том, как это выглядит на меньшем экране.
- Проверьте отзывы других пользователей. Вы можете нажать Ctrl+F и ввести «отзывчивый» или «мобильный», чтобы посмотреть, что появится. Если есть какие-либо проблемы в этой области, вы можете найти более подробные обзоры.
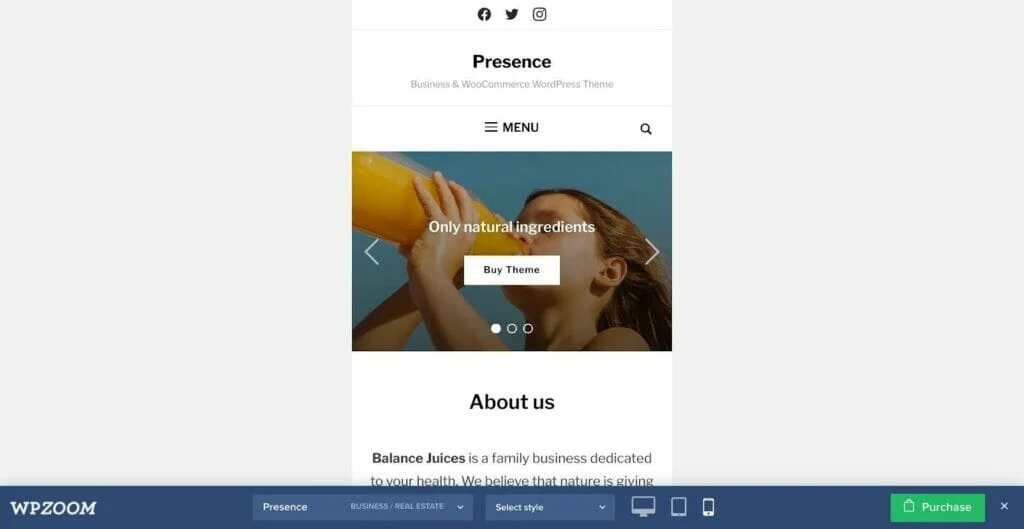
- Посмотрите на скорость. Опять же, проверка отзывов здесь может помочь, но вы также можете прочитать описание темы, чтобы убедиться, что тема работает гладко и быстро. (Мы более подробно остановимся на скорости позже в этой статье. Есть способы улучшить скорость вашей существующей темы, но полезно знать, разработана ли новая тема, за которую вы собираетесь платить/установить, так же, как как можно быстрее)

Вы можете видеть в приведенном выше примере (Presence by WPZoom), что вы можете просматривать тему на разных устройствах; это отличный способ убедиться, что ваш сайт хорошо выглядит на настольных компьютерах, мобильных устройствах и планшетах.
Статья продолжается ниже
2. Используйте удобный для мобильных устройств инструмент тестирования
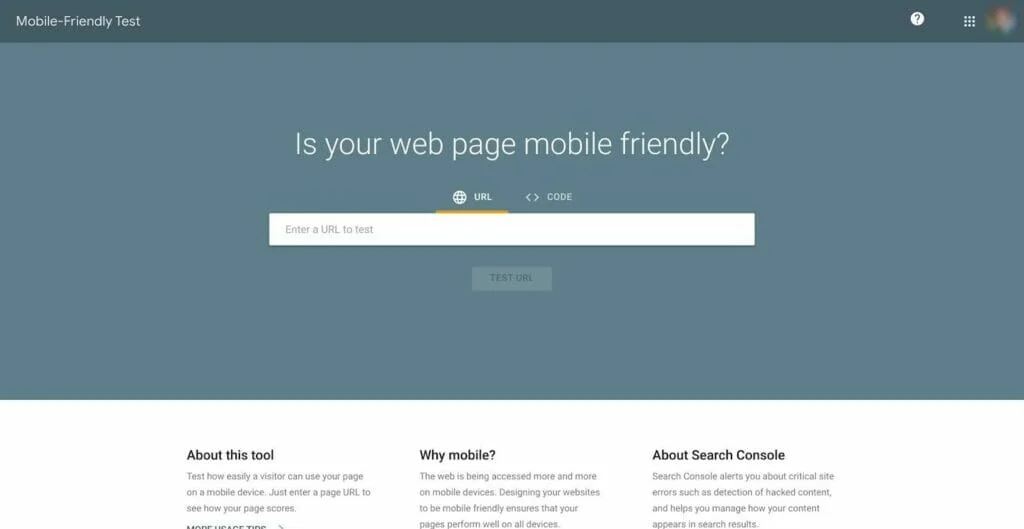
Вы можете протестировать существующую или только что установленную тему с помощью удобного для мобильных устройств инструмента тестирования, такого как этот бесплатный инструмент от Google. Просто скопируйте и вставьте свой URL в строку поиска.

Это займет несколько минут, но вынесет вердикт: либо зеленая галочка, либо красный крестик. Если инструмент решит, что ваш сайт не подходит для мобильных устройств, он сообщит вам, почему (например, он может сказать: «текст слишком мал для чтения»).
Это означает, что вы можете внести изменения, необходимые для упрощения навигации по теме WooCommerce для мобильных пользователей. Просмотрите предлагаемые изменения и посмотрите, сможете ли вы изменить свою тему, чтобы учесть их. Даже незначительные исправления (например, слишком мелкий текст) могут иметь большое значение для мобильных пользователей!
3. Подумайте о плагинах
Теперь вы можете начать думать о плагинах. Плагины могут так много добавить с точки зрения дизайна и функциональности на настольных компьютерах, но те же замечательные функции могут вызвать проблемы на мобильных устройствах. Поэтому всякий раз, когда вы устанавливаете новый плагин для выбранной вами темы, предварительно просмотрите, как он выглядит на мобильных устройствах и компьютерах.
Некоторые плагины специально разработаны для повышения производительности вашего веб-сайта — вы можете узнать больше о них в нашем руководстве «Обязательные плагины WordPress для улучшения вашего веб-сайта для достижения оптимальной производительности».
Хотя не рекомендуется перегружать сайт плагинами (это может привести к замедлению работы вашего сайта), несколько хорошо подобранных плагинов могут существенно повлиять на производительность и удобство использования с точки зрения посетителя.
4. Думайте о скорости
Чем быстрее загружается ваша тема WooCommerce WordPress, тем лучше! Клиенты отвернутся, если ваш веб-сайт загружается долго, но для того, чтобы разобраться с медленной загрузкой, могут потребоваться время и усилия.
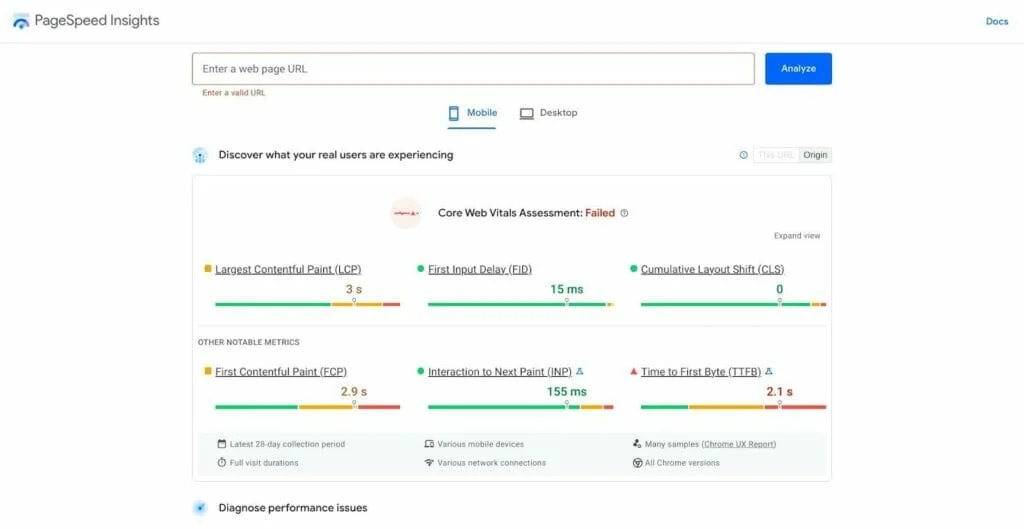
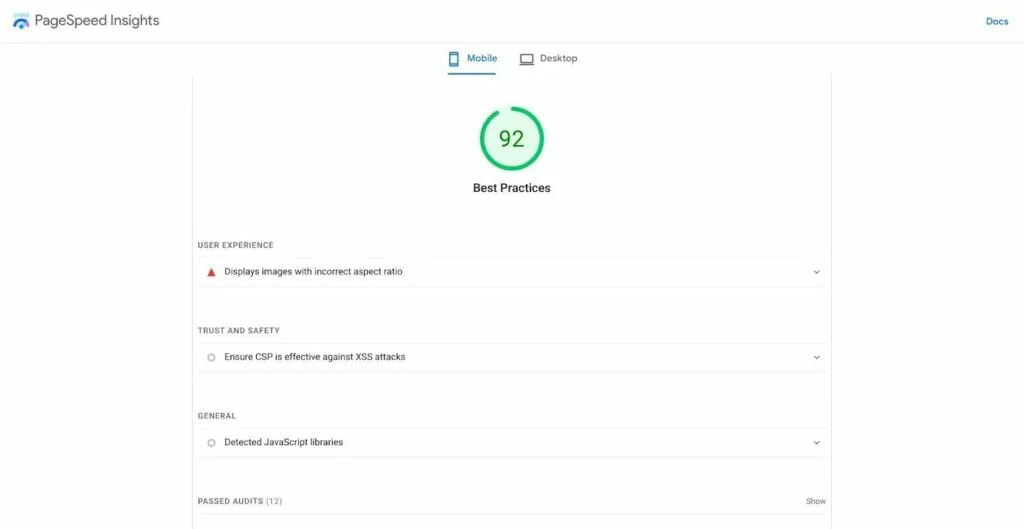
Вы можете использовать бесплатный инструмент для честной оценки времени загрузки страницы: PageSpeed Insights от Google — отличный вариант.

Вставив свой URL-адрес в строку поиска, вы получите подробную разбивку по четырем ключевым областям: производительность, доступность, лучшие практики и SEO.

Это позволяет вносить коррективы для улучшения ключевых областей. Основная область, на которой следует сосредоточиться, — это Производительность (если вы пытаетесь улучшить скорость загрузки): в этой области разбиваются некоторые ключевые факторы, чтобы вы могли определить все, что вызывает отставание в скорости загрузки. Если вам нужна помощь в выяснении значения этих показателей, у Google есть хорошая база знаний с дополнительной информацией.
Вы также можете найти виджеты кэширования для повышения скорости сайта, что может быть решением, если время загрузки слишком велико.
Наконец, вы можете использовать платный инструмент для проверки скорости страницы: например, Synthetic by Sematext предлагает мониторинг веб-сайта для диагностики и выявления любых проблем с производительностью. Это может быть хорошим вариантом, если вы управляете большим магазином электронной коммерции и хотите автоматически получать оповещения о потенциальных проблемах.

Статья продолжается ниже

5. Оптимизируйте изображения
Оптимизация изображений также будет важна. Например, некоторые темы WordPress WooCommerce великолепно выглядят на рабочем столе, но для мобильных устройств необходимо уменьшить масштаб изображений.
Вы можете найти плагины для оптимизации изображений, которые помогут в этом — ознакомьтесь с нашим обзором WP Compress для получения более подробной информации.
Две ключевые вещи, которые вы можете сделать, чтобы оптимизировать изображения для мобильных устройств:
- Сжимайте свои изображения — посмотрите на размер ваших изображений, включая любые фотографии, которые вы используете в своей теме. Уменьшение размера файла может помочь повысить производительность ПК и мобильных устройств. Прочтите наш обзор Optimus, чтобы узнать больше об этом!
- Удалите ненужные изображения — хотя некоторые темы с большим количеством фотографий выглядят красиво, рекомендуется еще раз проверить, нужны ли все изображения с точки зрения клиента. Здесь может помочь инструмент сплит-тестирования; вы можете запустить A/B-тестирование с удалением некоторых изображений, чтобы увидеть, как это изменит путь клиента по вашему сайту.
- Используйте CDN для ускорения доставки изображений — здесь может помочь использование службы Content Delivery Network. Это позволяет страницам загружаться быстрее, уменьшая нагрузку на сервер вашего сайта. Хотя это требует нескольких дополнительных шагов, оно того стоит.
Оптимизация изображений может иметь огромное значение в скорости, поэтому потратить немного времени на просмотр существующих изображений, чтобы максимально уменьшить размер их файлов без ущерба для качества, — это хорошая инвестиция.
6. Некоторые ловушки, которых следует избегать
Есть несколько вещей, которых следует избегать при создании темы WordPress WooCommerce для мобильных устройств:
- Избегайте всплывающих окон на мобильных устройствах. Всплывающие окна могут быть невероятно разочаровывающими и трудными для мобильных пользователей. Если посетителей засыпают всплывающими окнами, они вполне могут уйти. Даже всплывающие окна с подпиской по электронной почте (отлично подходят для расширения списка маркетинговых рассылок) могут быть неудобными и раздражающими для мобильных пользователей.
- Дважды проверьте свои плагины. Плагины, добавляющие дополнительный контент и динамические меню, также необходимо тестировать на мобильных устройствах: иногда они плохо масштабируются на мобильных устройствах и могут затруднить навигацию на маленьком экране.
- Обратите внимание на свою аналитику. Если вас беспокоит, как пользователи взаимодействуют с вашей новой темой, проверьте уровень вовлеченности: он измеряет, как ваши пользователи взаимодействуют с вашим сайтом и сколько времени они там проводят. Например, если мобильные пользователи быстро уходят, они могут разочароваться в мобильной версии.
- Не забудьте проверить это! Когда ваша тема настроена, проверьте ее на мобильном устройстве. Проверьте каждую страницу, от страниц вашего продукта до вашего блога. Изображения по-прежнему хорошо выглядят? Удобны ли меню для сенсорного экрана?
Помните пользователей iPad/планшетов. Также неплохо проверить, как ваш сайт работает на планшете: правильно ли уменьшаются изображения? Можно ли использовать меню на экране размером с планшет?
Часто задаваемые вопросы
Прежде чем вы пойдете, вот несколько часто задаваемых вопросов, о которых вы, возможно, захотите узнать:
Подходит ли WooCommerce для начинающих?
На наш взгляд, да. Для установки темы WooCommerce для WordPress требуется несколько шагов; но как только вы это сделаете, WooCommerce сама по себе великолепна для электронной коммерции. Он предлагает полезные руководства для новых владельцев магазинов, а в интерфейсе WooCommerce легко ориентироваться.
Сколько стоит запустить сайт WordPress?
Фактическая стоимость запуска сайта WordPress варьируется в зависимости от того, для чего вам нужно его использовать. Вы можете увидеть подробную разбивку в нашем руководстве: Сколько стоит создать сайт WordPress?
Некоторые из плагинов, упомянутых в этой статье, предоставляются за дополнительную плату. Так что, хотя WooCommerce бесплатен, некоторые инструменты мобильной оптимизации потребуют дополнительных вложений. (Хотя мы думаем, что они стоят своих денег!)
Статья продолжается ниже

Все ли темы WooCommerce оптимизированы для мобильных устройств?
Не обязательно. Большинство новых тем разрабатываются с учетом потребностей мобильных пользователей, но некоторые старые темы могут работать на мобильных устройствах не так гладко, как на настольных компьютерах.
Собственная тема WooCommerce, Storefront, предназначена для мобильных устройств, поэтому, если вы хотите, чтобы все было просто, вы всегда можете придерживаться Storefront и настроить ее в соответствии с вашим брендом.
Создание темы для мобильных устройств: основные принципы
Надеюсь, это помогло вам получить общее представление о том, как убедиться, что выбранная вами тема WooCommerce для WordPress хорошо работает на мобильных устройствах.
Ключевыми моментами, которые следует учитывать, являются скорость и навигация. Вам нужно убедиться, что ваш веб-сайт работает как можно быстрее, от главной страницы до оформления заказа.
Навигация — важный фактор. Любые неуклюжие, сложные в использовании меню на мобильных устройствах расстроят ваших клиентов, поэтому очень важно протестировать вашу тему на мобильных устройствах; Великолепно выглядящие меню на рабочем столе могут раздражать при использовании с большими пальцами на маленьком экране.
В конечном счете, большинство новых тем разрабатываются с учетом мобильных устройств, но все же стоит убедиться, что выбранная вами тема работает на всех устройствах. В долгосрочной перспективе это может повысить удовлетворенность клиентов и улучшить продажи, а особенно плавный мобильный опыт может даже побудить клиентов вернуться снова в будущем!
