Создание потрясающих заголовков WordPress с помощью Elementor (советы по партнерскому маркетингу)
Опубликовано: 2021-12-12Вы боитесь, что с каждой минутой количество посетителей на вашем сайте будет уменьшаться? Это огромная проблема, которая может возникнуть по многим причинам, и заголовок вашего сайта — одна из них.
Вы можете найти простое решение, чтобы решить эту проблему, создав потрясающие заголовки WordPress с помощью Elementor. Заголовок, привлекающий внимание посетителей с первого взгляда, несомненно, привлечет больше трафика на ваш сайт.
В этой статье я шаг за шагом проведу вас через процесс создания потрясающих заголовков WordPress с Elementor для вашего сайта, хотя у вас нет навыков кодирования.
Почему потрясающий заголовок так важен?
Дизайн вашего веб-сайта определяет, как долго посетители будут оставаться на вашем сайте. Более того, он определяет впечатление, которое у них сложится о веб-сайте еще до прочтения его содержания. В частности, хорошо сделанные верхний и нижний колонтитулы могут произвести благоприятное впечатление и увеличить удержание пользователей.
Например, меню навигации или панель поиска позволят вашим пользователям находить на вашем сайте то, что им нужно. Между тем, добавление кнопок социальных сетей будет побуждать их делиться вашим контентом.
Заголовок веб-сайта — это верхняя часть вашей веб-страницы. Это жизненно важная точка вашего сайта. Заголовок обычно сохраняет согласованность на вашем сайте. Пользователи обычно просматривают сайты и сначала смотрят на верхнюю часть заголовка сайта.
Создавая привлекательные заголовки WordPress с помощью Elementor, вы привлечете внимание ваших пользователей, и они будут впечатлены, а затем продолжат прокручивать остальную часть вашего сайта через заголовок. Заголовок увеличивает коэффициент конверсии после следующих действий:
- Продвигает фирменный стиль вашего бизнеса.
- Включает такие элементы, как логотип компании, типографика, цвета и общий язык бренда.
- Содержит функциональные опции, такие как навигация по сайту, поиск по сайту, корзина (для сайтов продаж), кнопки CTA и другие функции.
Почему стоит выбрать Элементор?
Если вы не имеете никакого представления о программировании, то конструктор страниц Elementor станет для вас лучшим выбором. Потому что Elementor — это бесплатный конструктор страниц WordPress с возможностью перетаскивания и отличными функциями дизайна. С ним вы можете создавать удивительные и эффектные дизайны. Удивительный факт заключается в том, что более 12 миллионов веб-сайтов используют Elementor.
Большинство пользователей WordPress предпочитают Elementor для настройки веб-страниц. Это один из лучших инструментов для проектирования, редактирования, настройки и многого другого на веб-странице. Кроме того, Elementor включает в себя необходимые надстройки, которые помогут вам легко настроить свой веб-сайт.
Причины выбрать конструктор страниц Elementor:
- Это легко использовать
- Вы можете проектировать с живым сайтом
- Мобильное средство редактирования
- Основные виджеты для настройки
- Визуальный и врожденный конструктор форм
- Отменить/повторить и историю изменений
- Глобальные виджеты, Пользовательские шрифты
И больше.
Требование для создания потрясающих заголовков WordPress с Elementor:
Бесплатный и профессиональный Elementor содержат исключительно ценные функции. Elementor pro станет замечательным дополнением к вашему набору инструментов, если вы постоянно используете веб-сайт WordPress и разрабатываете веб-сайты.
Прежде чем вы подумаете о создании потрясающих заголовков WordPress с помощью Elementor, вы должны помнить об этих двух вещах:
- Вам необходимо установить бесплатную версию конструктора страниц Elementor.
- Затем вам нужно перейти на Elementor pro.
Я предполагаю, что вы уже установили бесплатную и профессиональную версии Elementor. Процесс установки бесплатного Elementor такой же, как и у других плагинов.
Процесс создания потрясающих заголовков WordPress с Elementor:
Теперь давайте рассмотрим процесс создания потрясающих заголовков WordPress с помощью Elementor за 7 простых шагов. В этом разделе мы покажем, как шаг за шагом создать или разработать потрясающий заголовок для вашего веб-сайта.
Список шагов для создания потрясающих заголовков WordPress с помощью Elementor:
- Шаг 1. Создайте пустой заголовок.
- Шаг 2: Настройка общего макета
- Шаг 3: Добавление логотипа
- Шаг 4: Добавление меню
- Шаг 5: Добавление поля поиска
- Шаг 6: добавьте другие дополнительные элементы
- Шаг 7: Опубликуйте свой заголовок
Давайте погрузимся глубоко!
1. Шаг 1: Создайте пустой заголовок
Прежде чем создавать пустой заголовок, выполните следующие действия для создания потрясающих заголовков WordPress с помощью Elementor:
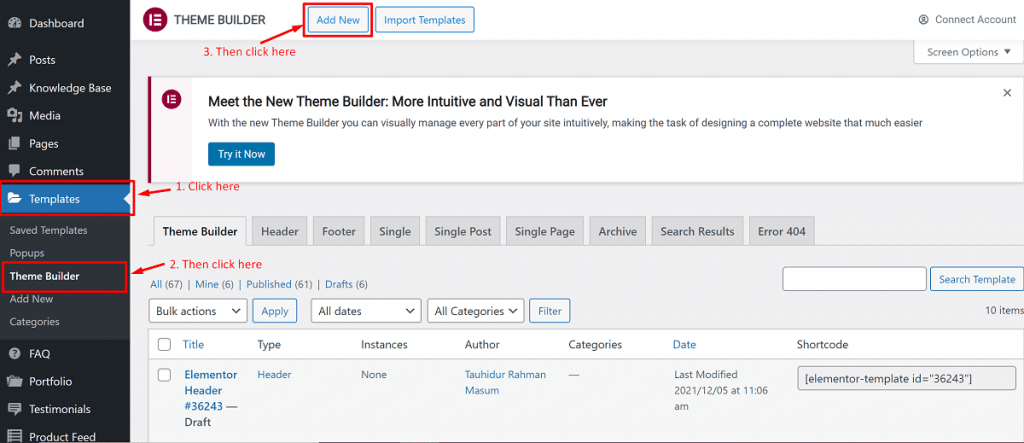
Перейдите в «Шаблоны» > «Конструктор тем» > «Добавить новый».

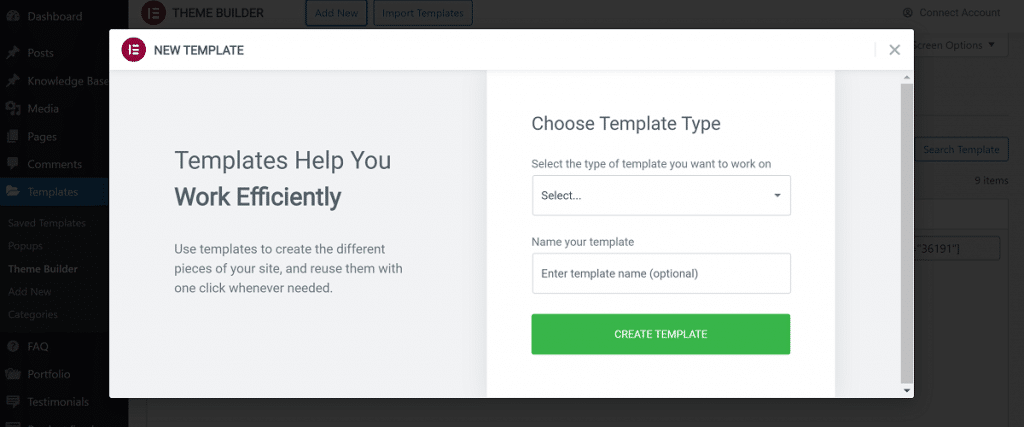
Появится всплывающее окно, где вас попросят выбрать то, что вы хотите получить.

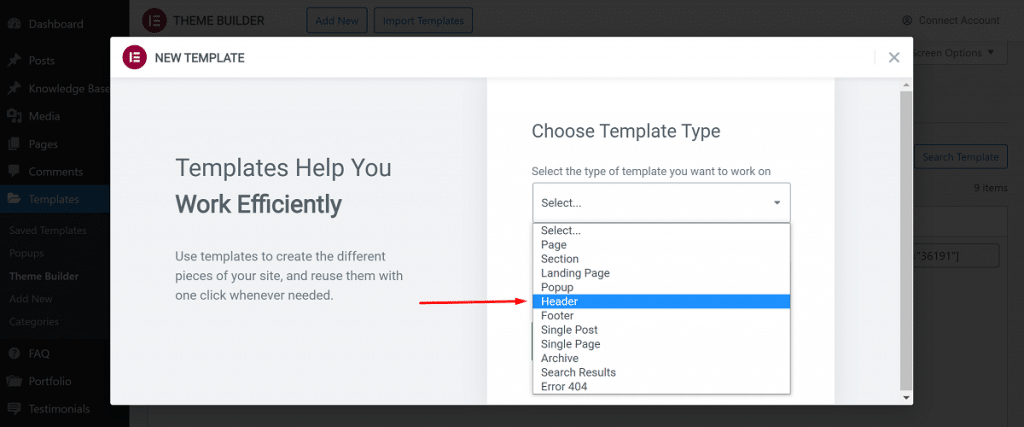
Затем выберите «Заголовок», потому что вы хотите создать заголовок.

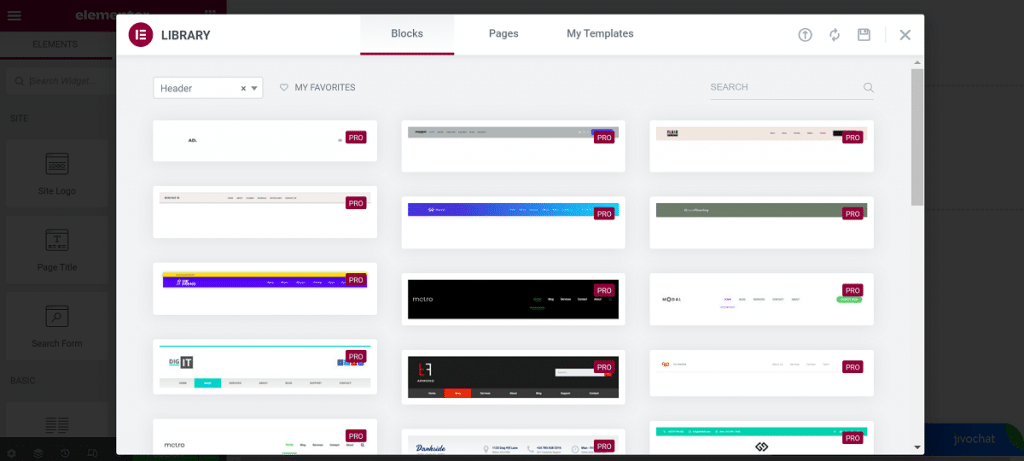
Elementor покажет вам множество бесплатных шаблонов и блоков. Вы также можете сохранить свой любимый шаблон.

2. Шаг 2: Настройка общего макета
Чтобы создать собственный заголовок, вы должны решить, какой тип макета вам нужен.
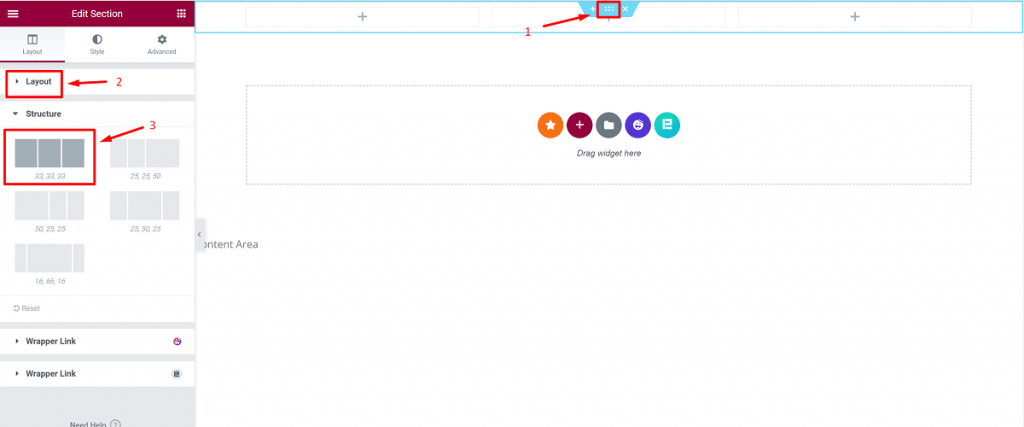
- Для начала нажмите на кнопку +.

- Нажмите на основную кнопку настройки в части заголовка, чтобы отредактировать раздел «Макет» на боковой панели.
- Затем выберите нужную структуру.

Примечание. Мы использовали отмеченный макет на изображении выше для создания заголовка.
3. Шаг 3: Добавление логотипа
Это очень простой шаг. Вы можете легко добавить логотип двумя способами:
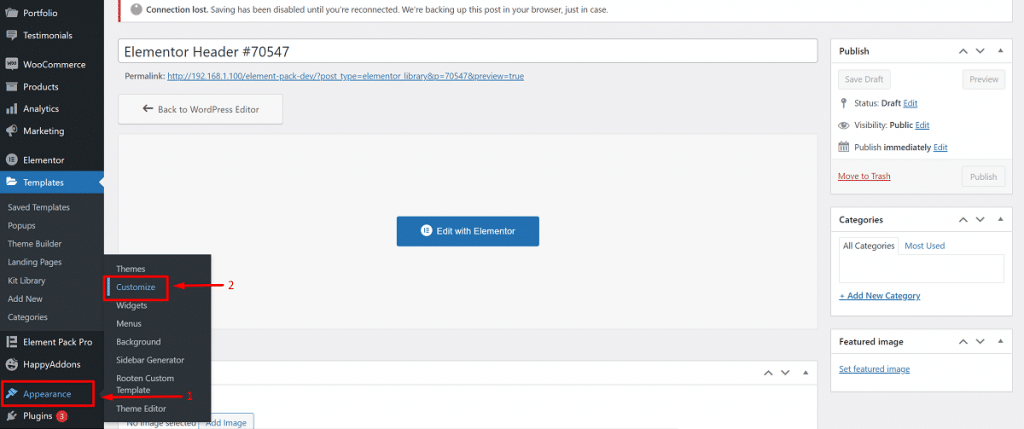
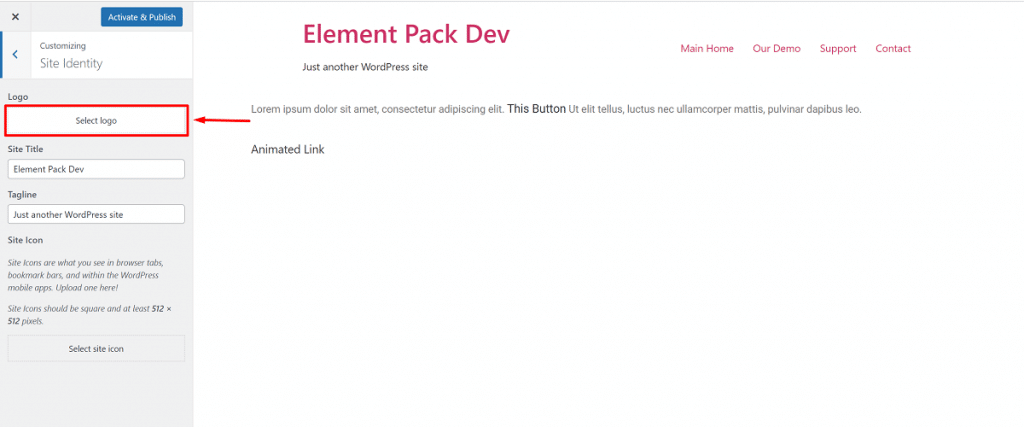
- Перейдите в «Панель управления» > «Внешний вид» > «Настроить» > «Идентификация сайта».
- После этого выберите логотип и установите его на шапку.

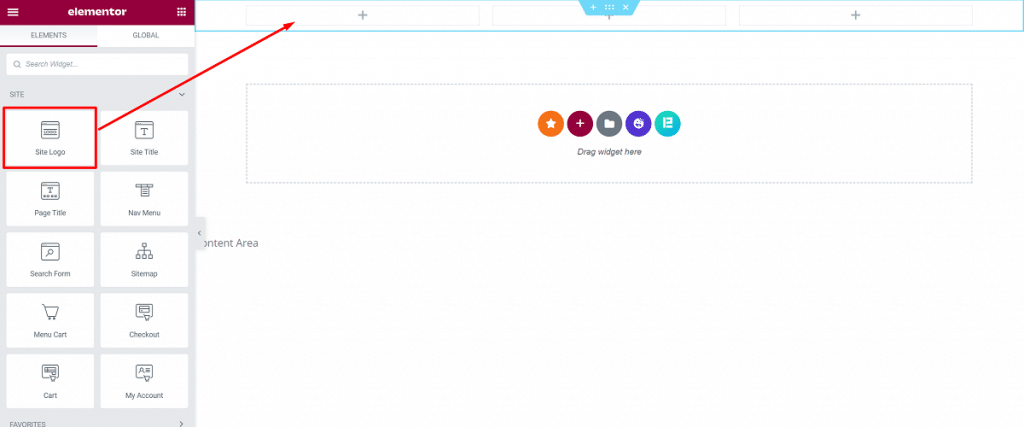
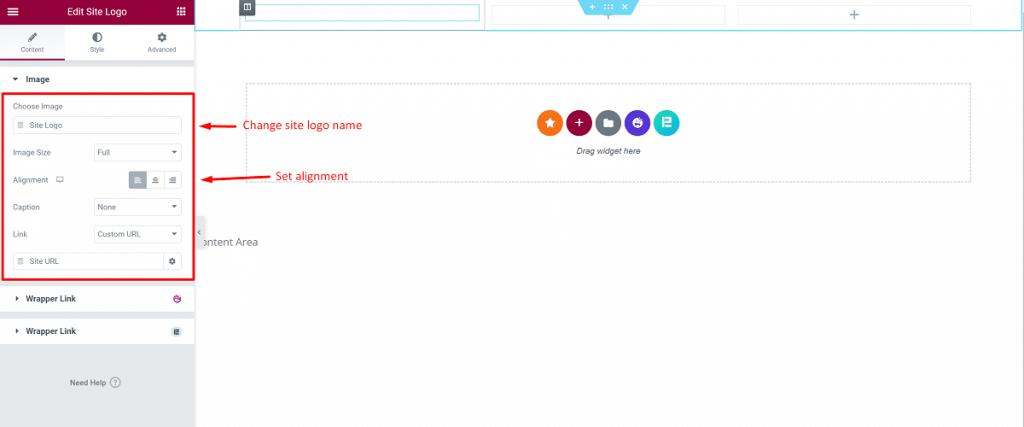
B. Выберите блок логотипа сайта на боковой панели. Перетащите его туда, где вы хотите его использовать.

→ Наконец, он автоматически извлечет ваш фактический логотип после перетаскивания «Логотип сайта» в пунктирную область.

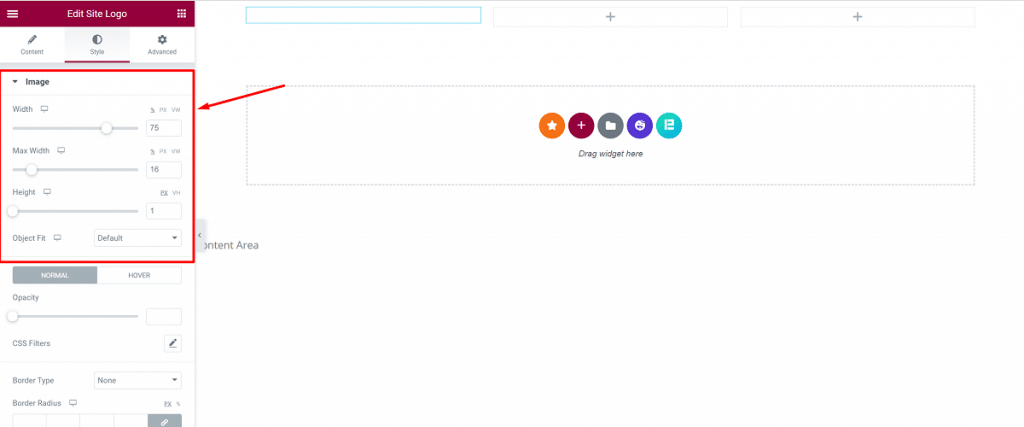
→ В этой настройке вы можете выбрать, как должен выглядеть логотип при нажатии, а также здесь вы можете настроить его размер и выравнивание.

→ Вы можете делать многое, используя параметры «Стиль» и «Дополнительно».

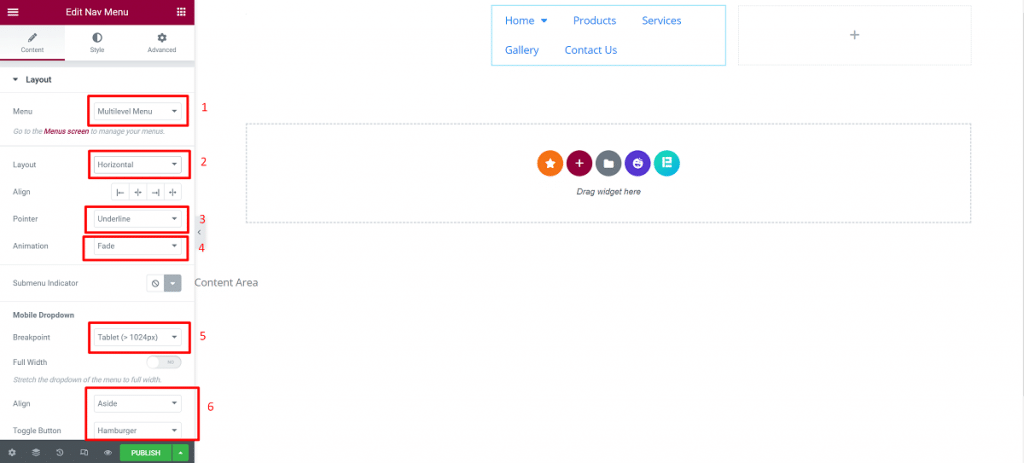
4. Шаг 4: Добавление меню
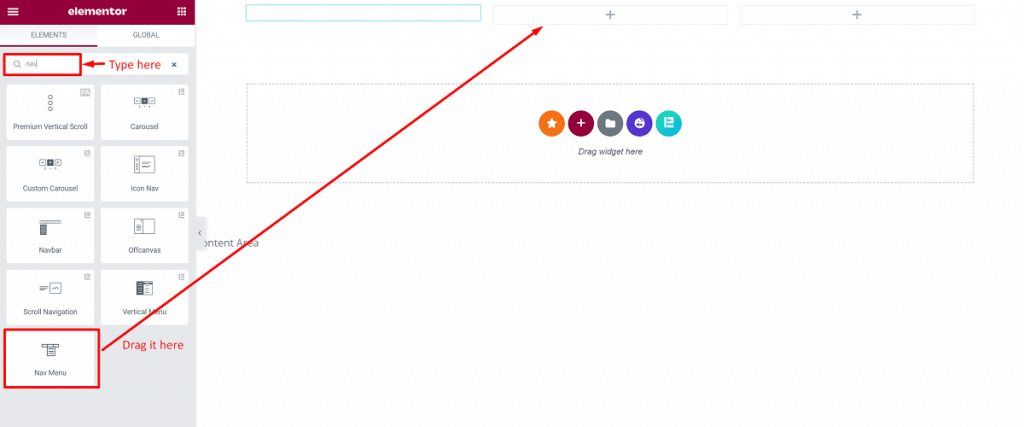
- Выберите виджет «Меню навигации» на левой боковой панели. Перетащите его в область заголовка.

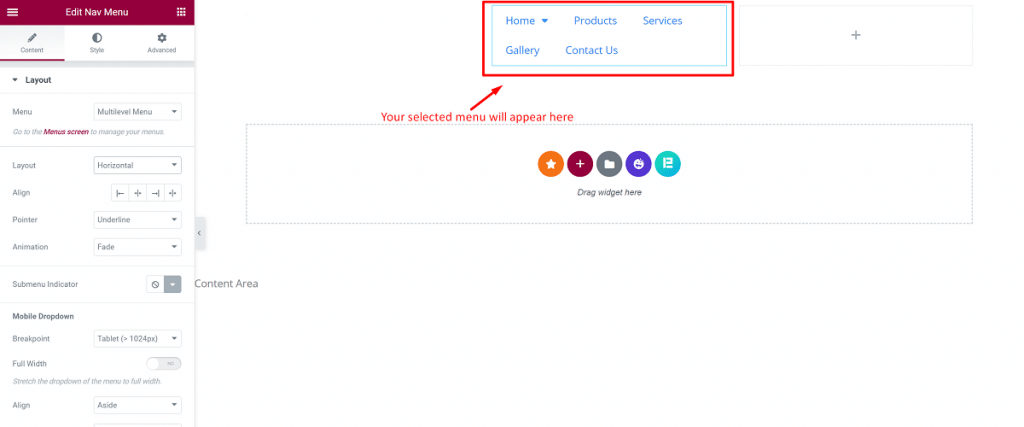
- Это настроит меню, которое вы создали.

Вот важные вещи, о которых вы должны знать.

- Меню: выберите меню, которое вы хотите показать. Вы можете выбрать Внешний вид > Меню.
- Макет: вы получите горизонтальный, вертикальный или раскрывающийся список.
- Выровнять: по левому краю, по центру, по правому краю или растянуть, чтобы заполнить всю доступную область.
- Указатель: Как вам нравится помечать активную ссылку.
- Анимация: Как вам нравится, как выглядит указатель.
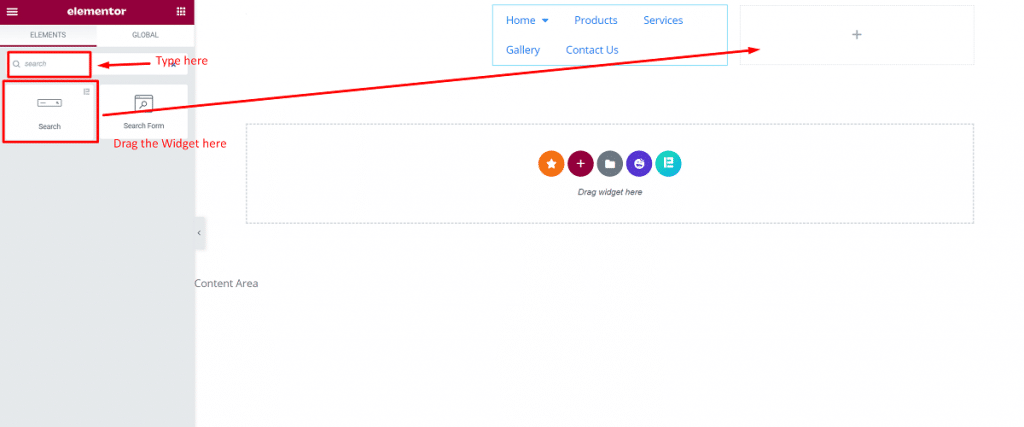
5. Шаг 5: Добавление поля поиска
Вам просто нужно выбрать виджет поиска, если вы хотите добавить поле поиска, и вы можете перетащить его туда, куда хотите установить.

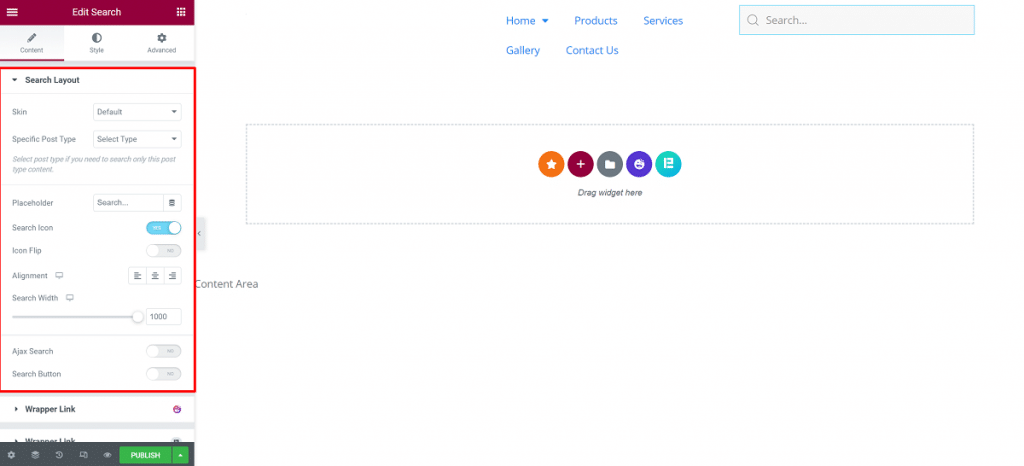
В этом разделе вы получите:
- Скин: - Вы получите Классический, Минимальный, Полноэкранный.
- Заполнитель: - Вы можете покинуть этот раздел или оставить там что-то вроде «поиска».
- Выравнивание, Размер: - Вы выравниваете окно поиска отсюда.

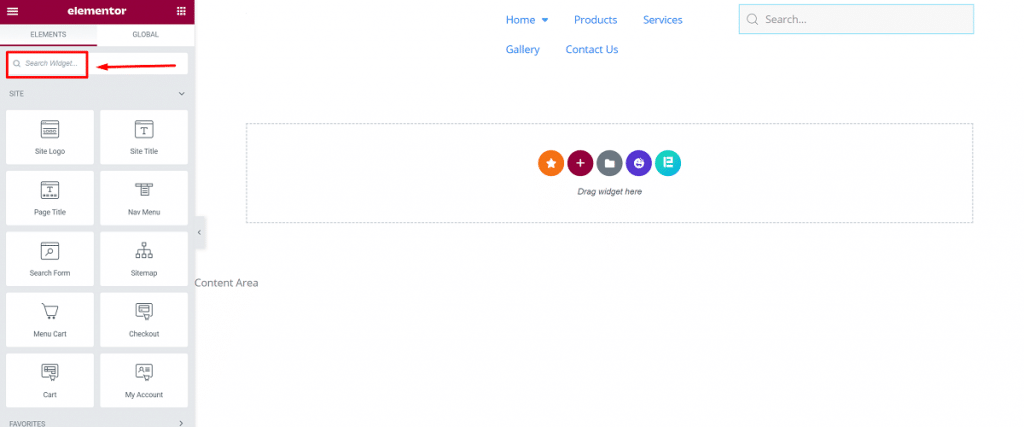
6. Шаг 6: добавьте другие дополнительные элементы
Если вы хотите, чтобы ваш заголовок приносил пользу при создании потрясающих заголовков WordPress с помощью Elementor, вы можете добавить виджет с левой стороны экрана. Вы можете поэкспериментировать с этими виджетами, чтобы получить потрясающие эффекты. Вы можете искать все, что хотите.

В процессе создания потрясающих заголовков WordPress с помощью Elementor вы можете добавлять значки социальных сетей, текст заголовка страницы и многое другое, используя эти дополнительные виджеты.
7. Шаг 7: Опубликуйте свой заголовок
Почти готово! Теперь у вас есть еще один шаг, чтобы завершить создание потрясающих заголовков WordPress с помощью Elementor, и вы готовы к работе со своим новым заголовком. Пришло время опубликовать только что созданный заголовок!
Это действительно самая важная часть! Вы должны быть очень осторожны с желаемым заголовком после создания потрясающих заголовков WordPress с помощью Elementor.
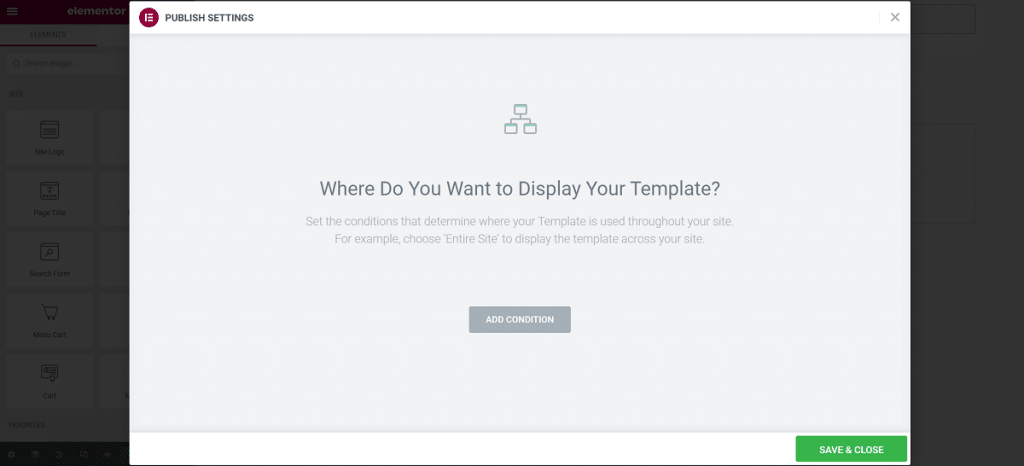
- Чтобы применить это, нажмите кнопку «ПУБЛИКАЦИЯ» в левой части нижнего колонтитула. Появится всплывающее окно с вопросом, где показать новый заголовок.
При создании потрясающих заголовков WordPress с помощью процесса Elementor условия отображения означают, где вы хотите показать заголовок на своем веб-сайте WordPress.
Есть три варианта:
- Весь сайт: заголовок будет отображаться на всех страницах и во всех сообщениях блога вашего сайта, если вы выберете этот вариант.
- Архивы: если вы выберете эту опцию, вы сможете отобразить заголовок на определенной заархивированной странице или в сообщении.
- Единственное: если вы выберете эту опцию, вы можете показать заголовок на определенной странице, в категории или публикации.
Эта целевая опция отображения при создании потрясающих заголовков WordPress с Elementor — одна из самых мощных вещей. Вы можете использовать это для создания пользовательских страниц, сообщений и даже целевых страниц на вашем веб-сайте WordPress.

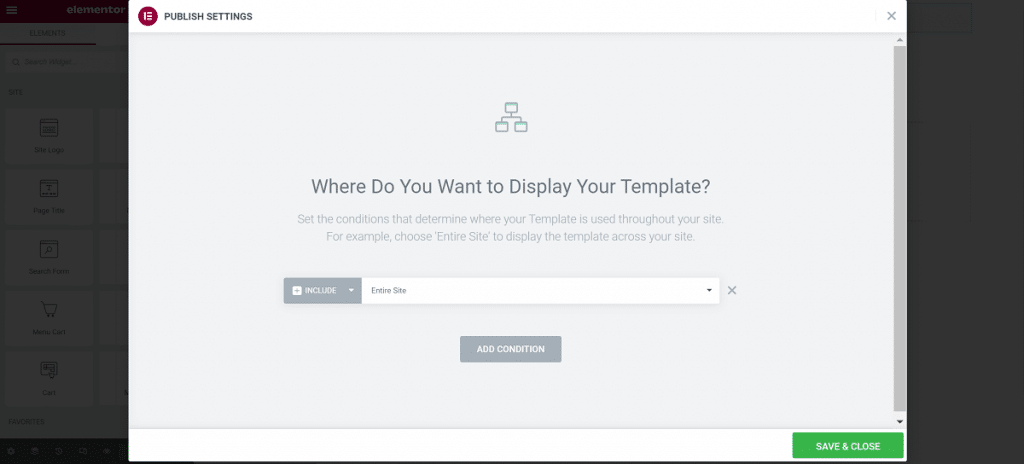
- Основное условие для этого раздела — выбрать «Весь сайт», а затем нажать кнопку «СОХРАНИТЬ И ЗАКРЫТЬ».

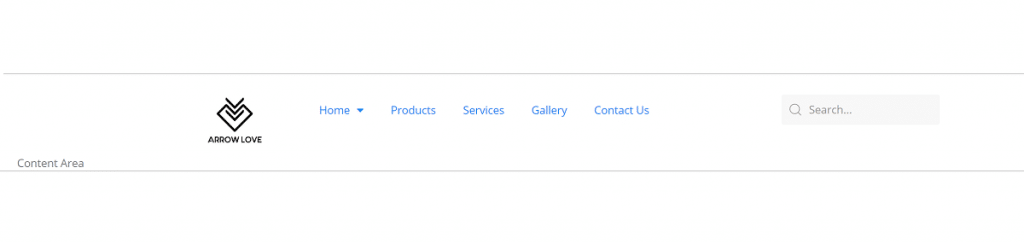
Поздравляем! Наконец, вы закончили создавать потрясающие заголовки WordPress с помощью Elementor, и ваша часть заголовка готова. Это привлечет посетителей и приведет их больше.

Следуя этим вышеперечисленным шагам, вы можете легко приступить к созданию потрясающих заголовков WordPress с помощью Elementor, разработать и настроить собственный заголовок для своего веб-сайта по своему желанию и привлечь к нему больше посетителей.
Заключение
Я наглядно продемонстрировал вам простой способ создания потрясающих заголовков WordPress с помощью Elementor, чтобы вы могли без проблем создать свой собственный заголовок сайта. Для этого вам даже не нужно использовать коды или нанимать веб-разработчика.
Не стесняйтесь и продолжайте создавать потрясающие заголовки WordPress с Elementor для вашего собственного заголовка сайта!
Спасибо, что терпеливо прочитали эту статью. Поддерживать связь. Хорошего дня!
