Креативный веб-дизайн: советы, проблемы и многое другое
Опубликовано: 2024-12-29В наши дни пролистывание веб-страниц напоминает прогулку по многолюдному городу. Вы проходите мимо десятков витрин, но лишь некоторые из них заставляют вас остановиться и заглянуть внутрь. В этом и заключается волшебство креативного веб-дизайна — превратить случайных скроллеров в заинтересованных посетителей, которые хотят что-то исследовать.
За этим привлекательным дизайном стоит умный, творческий выбор, а не просто модные эффекты или яркая анимация. Давайте раскроем, в чем разница между просто еще одним веб-сайтом и тем, который помнят люди. Подобные веб-сайты легко создать с помощью таких инструментов, как Divi.
- 1. Психология креативного веб-дизайна
- 1.1 Что делает дизайн приживаемым
- 1.2 Цвет, пространство и мозг
- 1.3 Дизайн, вызывающий радость
- 2 основных элемента креативного веб-дизайна
- 2.1 Игра с пробелами
- 2.2 Магия сетки, которая работает
- 2.3 Цвета, которые рассказывают истории
- 2.4 Типографика с индивидуальностью
- 3 креативных решения в веб-дизайне, которые дорого вам обойдутся
- 3.1 Хорошая, но плохая производительность
- 3.2. Неправильная реакция
- 3.3. Когда эффекты убивают продажи
- 3.4 Технический долг, о котором никто не говорит
- 4 Divi: Креативный веб-дизайн стал проще
- 4.1 Создавайте, пока моргаете, с помощью быстрых сайтов Divi
- 4.2 Вся ваша помощь ИИ в одном месте
- 4.3 Универсальный конструктор
- 5 распространенных проблем креативного веб-дизайна
- 5.1 Когда идеи противостоят технологиям
- 5.2 Мобильные устройства разрушают все
- 5.3 Скорость против стиля
- 6. За пределами основ: силовые приемы
- 6.1 Сделайте мобильные устройства яркими в первую очередь
- 6.2 Разрыв сеток, а не сайтов
- 6.3 Интеллектуальные системы цветопередачи
- 6.4. Хитрости макетирования, которые пригодятся
- 7. Дизайн, который вы имеете в виду
Психология креативного веб-дизайна
Самые запоминающиеся веб-сайты не просто хорошо выглядят — они вызывают эмоциональные реакции. Не просто «о, как здорово», но и изменить ваше настроение или вызвать желание действовать. Это не случайно. Это психология в действии, и ее понимание меняет наш подход к дизайну. Вот некоторые основы психологии дизайна.
Что делает дизайн приживаемым
Подумайте о последнем веб-сайте, который не покидал вашу голову. Возможно, это было портфолио с эффектами плавной прокрутки, напоминающими масло, или целевая страница, где изображения раскрывались как идеально поставленный танец. Это не просто счастливые случайности — это тщательно продуманные моменты, которые влияют на работу нашего мозга.
Когда слайды Netflix показывают предварительный просмотр при наведении курсора или фотографии Airbnb плавно переходят друг в друга при просмотре объявлений, они не просто хвастаются. Они подключаются к системе вознаграждения нашего мозга, создавая те «приносящие удовлетворение» моменты, которые заставляют нас хотеть продолжать исследования.
Наш мозг любит шаблоны, но они загораются, когда они интересным образом ломаются, например, когда штрих оранжевого цвета в монохромном дизайне внезапно делает все ярким. Вот почему некоторые сайты кажутся притягательными, а другие просто… хм.
Цвет, пространство и мозг
Темные и светлые интерфейсы вызывают совершенно разные психологические реакции. Глубокие, капризные цветовые схемы создают захватывающие впечатления, идеально подходящие для развлечений и творческих портфолио, а более светлые палитры укрепляют доверие и профессионализм. Это не просто дизайнерская интуиция — она подкреплена годами психологических исследований.
Помимо чистой эстетики, цвет и пространство формируют то, как мы чувствуем и действуем. Теплые цвета могут создать срочность без агрессии, а холодные тона способствуют спокойствию и уверенности. Стратегическое белое пространство — это не просто пустая недвижимость — это передышка, позволяющая важным элементам привлекать внимание, подобно картине на стене галереи.
Понимание этих психологических триггеров превращает хороший дизайн в великолепный. Когда мы сочетаем цвета с соответствующим интервалом, мы не просто украшаем, но и создаем эмоциональные переживания. Хорошо сбалансированная цветовая палитра в сочетании с продуманным пространственным дизайном помогает пользователям естественным образом перемещаться по контенту, сохраняя при этом эмоциональную вовлеченность.
Дизайн, который вызывает радость
Креативный веб-дизайн может вызвать такое же волнение, как и разворачивание красиво преподнесенного подарка, не с помощью ярких анимаций или бесконечных прыгающих элементов, а с помощью продуманных штрихов, которые делают просмотр страниц особенным.
Хотя некоторые дизайнеры могут использовать все известные им эффекты, настоящее волшебство происходит в едва уловимых моментах. Подумайте о тех микровзаимодействиях, которые делают просмотр похожим на игру — тонкий эффект наведения, который показывает больше информации, приятное свисток при выполнении задачи или игривую анимацию загрузки, которая делает ожидание менее скучным.
Чтобы найти этот баланс, требуется практика, поскольку слишком многие веб-сайты попадают в ловушку добавления эффектов только потому, что могут. Вместо того, чтобы хвастаться, сосредоточьтесь на тех «самых правильных» моментах, когда наведение курсора на кнопку или пролистывание галереи кажется таким же естественным, как перелистывание любимой книги. Пользователи не просто посещают ваш сайт, когда все нажимается, — они испытывают это.
Основные элементы креативного веб-дизайна
Пропустите базовые фразы «каждому сайту нужен заголовок». Вот элементы дизайна, которые отличают незабываемое от увлекательного:
Игра с белым пространством
Большинство дизайнеров относятся к пустому пространству как к пустым калориям, но это ваше секретное оружие. В то время как новички спешат заполнить каждый пиксель, дизайнеры-новаторы используют пространство, чтобы направить внимание и создать ритм в своих макетах.
Думайте о пустом пространстве как о паузах в разговоре — без них был бы шум. Меняя пространство для передышки между элементами, вы не просто организуете контент, но и создаете целенаправленные и плавные визуальные истории.
Разная плотность создает естественные фокусы, которые привлекают пользователей к вашему контенту. Когда вы достигаете этого баланса, даже сложная информация кажется удобоваримой, а ключевые сообщения появляются без крика. Трюк? Пустое пространство — это не пространство, а активный элемент дизайна, который формирует то, как пользователи воспринимают ваш сайт.
Магия сетки, которая работает
За каждым потрясающим макетом скрывается тщательно продуманная сетка, хотя вы можете этого и не заметить. Отказ от жестких колонн не означает отказ от структуры — речь идет о том, чтобы точно знать, какие правила следует изменить, а какие сохранить.
Подобно джазовым музыкантам, которые понимают теорию музыки, прежде чем импровизировать, лучшие дизайнеры осваивают основы сетки, прежде чем осмысленно их ломать.
Инновационные системы сеток гибки и плавны, создавая органичные макеты, сохраняя при этом идеальное выравнивание там, где это важно. Смешивая масштабы сетки и время от времени выходя за их пределы, вы можете создавать креативные веб-дизайны, которые удивляют и восхищают, не теряя при этом своей связности.
Подумайте о том, как журналы используют сетки — иногда строгие и упорядоченные, а иногда намеренно нарушающие шаблоны, чтобы создать эффект. Ключ в том, чтобы понять, когда этот перерыв служит содержанию, а когда он бунтует ради бунта.
Настоящее волшебство происходит, когда ваша сетка становится невидимой для пользователей, но направляет их именно туда, куда вы хотите. Это похоже на постановку танца: каждый элемент знает свое место, но в целом движение кажется естественным и непринужденным. Пользователи не должны видеть сетку, но должны чувствовать ее влияние через интуитивно понятный поток контента и визуальную иерархию.
Лучшие планировки создают ритм и движение, сохраняя при этом структурную целостность, которая не позволяет всему превратиться в хаос; если все сделано правильно, даже самые сложные аранжировки кажутся неизбежными, как будто элементы не могут располагаться по-другому.
Цвета, которые рассказывают истории
Ваша цветовая палитра предназначена не только для того, чтобы выглядеть красиво, но и для того, чтобы говорить с вашими пользователями без слов. Каждый оттенок должен выполнять свою работу: привлекать внимание, вызывать эмоции или усиливать голос вашего бренда.
Но вот что многие упускают из виду: цвета должны работать как команда. Это означает создание отношений между различными элементами, которые кажутся естественными, а не принужденными. Основные цвета лидируют, а поддерживающие цвета знают, когда следует отступить.
Лучшие цветовые системы адаптируются к вашему сайту, сохраняя при этом свою индивидуальность. Они создают глубину и иерархию, не перегружая пользователей, облегчая усвоение сложной информации и делая невозможным пропустить важные действия.
Типографика с индивидуальностью
Типографика — это голос вашего сайта. Он должен иметь правильный тон, но при этом быть кристально чистым. Но отличный шрифтовой дизайн – это не только выбор красивых шрифтов. Речь идет о создании систем, которые делают контент сканируемым и привлекательным.
Точно так же, как хорошо модулированный голос может улучшить или испортить презентацию, ваш выбор типографики может привлечь или оттолкнуть пользователей, прежде чем они прочитают хоть одно слово.
Размер, вес и интервал работают вместе, помогая пользователям ориентироваться в вашем контенте. Заголовки привлекают внимание, основной текст удерживает его, а текст с акцентом добавляет индивидуальности, не отвлекая внимания. Хитрость заключается в том, чтобы найти шрифты, которые дополняют друг друга, сохраняя при этом свою различную роль.

Пример отличной типографики от The Verge
Думайте об этом как о подборе актеров для пьесы — каждый шрифт должен идеально выполнять свою роль, гармонично работая с ансамблем. Этот отображаемый шрифт может выглядеть потрясающе в вашем заголовке, но вы потеряете сюжет, если он будет конфликтовать с вашим основным текстом.
Хорошая типографика кажется невидимой для пользователей — они слишком заняты вашим контентом, чтобы это заметить. Но если ошибиться, чтение внезапно превратится в работу, а не в удовольствие. Обратите внимание на распространенные ошибки: длина строк, утомляющая глаз, контраст, ухудшающий читабельность, или интервалы, из-за которых слова сбиваются вместе.
Лучшие типографские системы создают естественный ритм и поток, позволяя пользователям сосредоточиться на вашем сообщении, а не пытаться его расшифровать. Когда типографика работает, она подобна идеально настроенному инструменту; он не привлекает к себе внимания, но заставляет все вокруг звучать лучше.
Креативные решения в веб-дизайне, которые дорого вам обойдутся
Прекрасные катастрофы — мы все их создали. Эти потрясающие дизайны, которые замедляют конверсию или загружаются медленнее, чем… ну, вы знаете. Давайте поговорим о творческих решениях веб-дизайна, которые тайно подрывают успех вашего сайта.
Красивое, но плохое исполнение
Мы все создали эти идеальные по пикселям проекты, наполненные потрясающей анимацией и изображениями в высоком разрешении, только для того, чтобы наблюдать, как они ползут и загружаются. Эти красивые полноэкранные видеоролики и эффекты параллакса могут продемонстрировать ваши навыки, но они снижают производительность вашего сайта.
Вот суровая правда: 53% мобильных пользователей покидают сайты, загрузка которых занимает более 3 секунд. Половина вашей аудитории может никогда не увидеть те тщательно созданные анимации, на совершенствование которых вы потратили часы. Каждый отказ — это не просто потеря посетителя, это уход потенциального клиента.
Ответ не в отказе от творческих элементов, а в их разумной реализации. Используйте отложенную загрузку, оптимизируйте изображения и стратегически запускайте анимацию. Великолепный дизайн сочетает в себе визуальное воздействие и производительность, безупречно работая на всех устройствах.
Отзывчивость пошла не так
Дизайн вашего рабочего стола может выглядеть достойным музея, но откройте его на мобильном телефоне и наблюдайте, как разворачивается ужас. Элементы перекрываются, текст размывается, а эти хитрые эффекты при наведении становятся бесполезными на сенсорных экранах. То, что должно было впечатлять пользователей, теперь их разочаровывает.
Проблема не в адаптивном дизайне, а в том, что мобильные устройства рассматриваются как второстепенная мысль. Мы все сталкивались с этими мобильными меню с пятью касаниями и неработающими галереями изображений. Это не просто раздражает; они стоят вам вовлеченности и доверия.
Умный, адаптивный дизайн означает переосмысление того, как элементы работают на разных точках останова. Подумайте, как люди держат свои телефоны, где естественным образом лежат большие пальцы и какая информация им нужна. Отличный адаптивный дизайн подходит для каждого устройства и адаптируется в соответствии с ожиданиями пользователей.
Когда эффекты убивают продажи
Необычные анимации и переходы могут сделать ваш сайт более премиальным, но они также могут стать препятствием для пользователей и их целей. Эти креативные анимации, запускаемые при прокрутке, могут нарушить процесс чтения, а эффект наведения на изображения продуктов может затруднить пользователям быстрое сравнение товаров.
Наблюдайте за тем, как реальные пользователи взаимодействуют с вашим сайтом; вы заметите, когда они начнут бороться с вашим дизайном вместо того, чтобы получать от него удовольствие.
Самые опасные эффекты — это те, которые отлично смотрятся в демо-версиях, но расстраивают реальных пользователей. Каждое творческое решение должно служить цели, выходящей за рамки эстетики. Эти эффекты постепенного появления в описаниях продуктов? Они заставляют пользователей ждать, прежде чем читать важную информацию.
Многоэтапная анимация при наведении при навигации часто затрудняет доступ к элементам меню, особенно для пользователей, которым нужно больше времени для чтения или нажатия.
Интерактивный дизайн предназначен не для того, чтобы хвастаться, а для того, чтобы повысить удобство использования и одновременно доставить удовольствие пользователям. Когда эффекты ставят стиль выше содержания, они не просто раздражают; они активно вредят коэффициенту конверсии.
Лучшие интерактивные элементы кажутся естественными. Они направляют пользователей по контенту, выделяют важную информацию и создают запоминающиеся моменты, не мешая им. Помните: если анимация не упрощает использование вашего сайта, возможно, ее там не должно быть.
Технический долг, о котором никто не говорит
Эта пользовательская анимация JavaScript, которая шесть месяцев назад казалась блестящей, теперь преследует обновления вашего сайта проблемами совместимости и кодом, к которому никто не смеет прикасаться. Дизайнерам нужны разработчики для простых изменений, а разработчики боятся модифицировать эти «простые» эффекты.
Это технический долг — когда сложные решения становятся проблемами завтрашнего дня. Подобно кредиту под высокие проценты, индивидуальный код, который изначально экономил время, требует бесконечных часов обслуживания. Обновления браузера вызывают кризисы, а добавление новых функций похоже на игру в цифровую Jenga.

По мере роста вашего сайта эти индивидуальные решения становятся скорее ограничениями, чем преимуществами. То, что работало на пяти страницах, становится неуправляемым на пятидесяти. Умные дизайнеры выбирают решения, которые сочетают в себе творческий подход и удобство обслуживания, позволяя сайтам развиваться без постоянных переработок.
Divi: креативный веб-дизайн стал проще
Креативный веб-дизайн раньше был довольно черно-белым — вы либо учились программировать, либо останавливались на базовых шаблонах.
Ваши творческие возможности безграничны, особенно при работе с такими мощными темами, как Divi.

Хотите что-нибудь переместить? Отрегулировать интервал так же просто, как щелкнуть и перетащить. Каждая часть вашего дизайна отображается на экране и готова принять именно ту форму, которую вы себе представляете.
Большинство инструментов дизайна предлагают вам несколько вариантов и считают, что все готово. Диви идет другим путем. Вы получаете более 200 специализированных модулей наряду с основными функциями дизайна, а это значит, что вы можете построить практически все, о чем мечтаете. А когда хочется пофантазировать? Вы все еще можете добавить код.
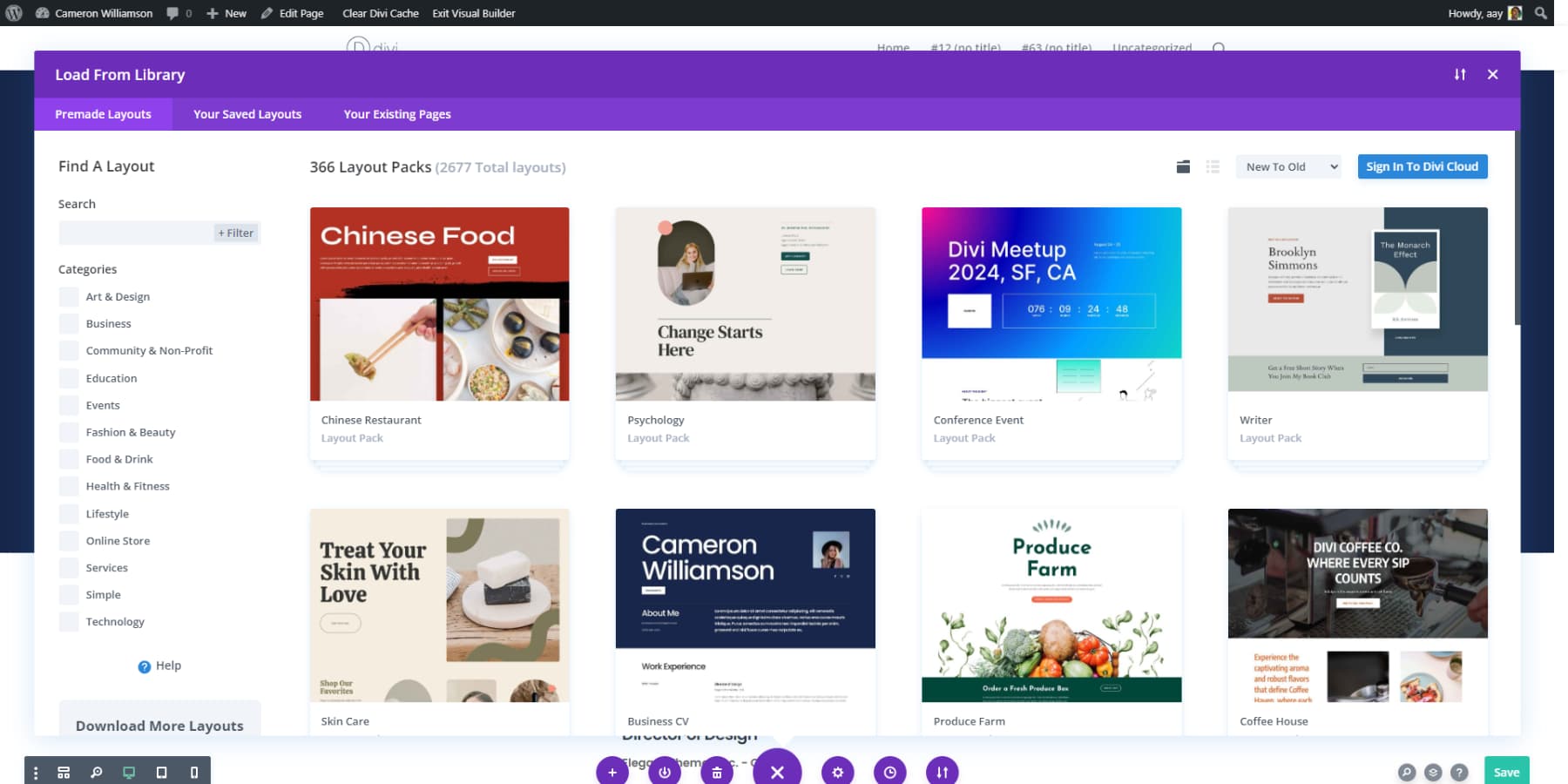
Когда вы начинаете с чистого листа, творчество часто останавливается, а не вдохновляет. Вот почему имеет смысл иметь доступ к огромной библиотеке Divi, состоящей из более чем 2000 готовых дизайнов — вы не копируете, вы начинаете.

Вы можете настроить любой макет, изменив цвета, поменяв местами модули или отрегулировав расстояние — все, что поможет вам быстрее реализовать свое видение.
Вот что становится интереснее: Конструктор тем. Вы знаете те части вашего сайта, которые обычно выглядят… ну, скучно? Шаблоны блогов, страницы архива, результаты поиска? Вы можете оформить их визуально, превратив стандартные элементы веб-сайта в творческие возможности. Хотите, чтобы страницы категорий выглядели так же безупречно, как и ваша домашняя страница? Сделанный. Нужен уникальный макет для сообщений в блоге? Без проблем.
Получите Диви сейчас
Создавайте, пока моргаете, с помощью быстрых сайтов Divi
Никто не хочет тратить недели на разработку своего веб-сайта. Именно здесь на помощь приходят Divi Quick Sites (с искусственным интеллектом). Они превращают информацию о вашем бизнесе в полноценный веб-сайт быстрее, чем вы успеваете заказать обед.
Но мы не говорим о тех общих результатах ИИ, которые вы, вероятно, видели. Просто сообщите Divi Quick Sites некоторую информацию о своем бизнесе и потребностях, и наблюдайте, как она работает как целая творческая команда — разрабатывает макеты, пишет смысловой контент и собирает изображения, соответствующие вашему бренду.
Вы выбираете Unsplash или полностью сгенерированный искусственным интеллектом — больше не придется соглашаться на шаблонные шаблоны, которые выглядят как сайты всех остальных.
Крутая часть? Пока вы пьете кофе, Divi Quick Sites выполняет все те утомительные задачи по настройке, которые обычно прерывают ваш день. Ваше навигационное меню? Сделанный. Эти хитрые шаблоны Theme Builder? Отсортировано. Даже цвета вашего бренда выбираются и применяются на сайте. У вас интернет-магазин? Он также настроит ваши страницы WooCommerce, от отображения продуктов до архивов категорий.
Если вы не предпочитаете дизайн, созданный искусственным интеллектом, вместо этого выберите один из профессионально разработанных стартовых сайтов. Это не обычные шаблоны — каждый содержит собственные фотографии и оригинальные иллюстрации.
Выберите дизайн, который соответствует вашему стилю, добавьте основную информацию, и Divi Quick Sites сделает всю тяжелую работу. Прежде чем вы это заметите, у вас будет полностью функциональный веб-сайт.
Самое лучшее в любом подходе? Все работает вместе. Ваша система дизайна, цветовые схемы и шрифты настроены и работают хорошо. Как только все заработает, вы можете перейти в конструктор и вносить изменения, как на обычных сайтах.
Вся ваша помощь с использованием искусственного интеллекта в одном месте
Подумайте обо всех вкладках, которые вы обычно открываете при проектировании: инструменты для работы с контентом, стоковые фотографии, вдохновение для макетов. Теперь закройте их. Divi AI решает эти творческие задачи с помощью простых текстовых подсказок, позволяя вам сосредоточиться на общей картине, а не переключаться между сервисами.
Благодаря Divi AI выделяющиеся заголовки и продающие описания продуктов становятся естественными. Скажите ему, что вам нужно, и он узнает индивидуальность вашего бренда, создавая контент, который звучит как вы, а не какой-то обычный корпоративный робот.
Эта фотография вашей сервисной команды выглядит немного… не так? Перетащите его в Divi AI. Быстрая подсказка, и вы внезапно получаете безупречное профессиональное изображение, соответствующее вашему бренду — внешний фоторедактор не требуется.
Добавление новых разделов на ваш сайт становится простым. Вместо того, чтобы искать шаблоны или начинать с нуля, опишите свое видение Divi AI. «Создать раздел контактов с контактной формой» — готово. Макет, контент и визуальные эффекты соответствуют существующему дизайну; никакого перемещения пикселей не требуется.
Работайте умнее, а не усерднее с Divi AI
Удобный для всего строитель
Некоторые инструменты борются друг с другом, когда вы объединяете функции. Не WordPress и Divi — они идеальные командные игроки. Divi реализует ваше творческое видение, а WordPress открывает тысячи плагинов. Добавляйте плагины SEO для повышения рейтинга в поисковых системах, используйте системы членства для увеличения доходов или расширяйте свой сайт так, как вы себе представляете.
Волшебство происходит, когда все работает гладко. В то время как другие конструкторы могут давать сбои, когда вы добавляете новые функции, Divi обеспечивает работу вашего сайта как часы благодаря более чем 75 встроенным интеграциям — независимо от того, сколько плагинов вы используете.

Большинство дизайнеров в какой-то момент сталкиваются с препятствиями. Именно здесь вступает в силу масштабная система поддержки Divi. Сообщество Facebook, насчитывающее более 76 000 человек, ежедневно делится своими лучшими приемами и вдохновением для творческого веб-дизайна.
Divi Marketplace расширяет возможности вашего сайта благодаря премиальным функциям — от специализированных дочерних тем до мощных расширений. Это не обычные дополнения: они созданы специально для творческого веб-дизайна разработчиками, которые живут и дышат Divi.

Испытайте Divi без риска
Распространенные проблемы креативного веб-дизайна
Никто не показывает процесс проектирования в Instagram. Если бы они это сделали, вы бы увидели множество разочарованных лиц, пытающихся воплотить творческие идеи в жизнь в реальном мире. Вот что происходит за этими идеальными веб-сайтами:
Когда идеи борются с технологиями
Креативные дизайнерские идеи часто вступают в противоречие с технической реальностью. Красивые эффекты параллакса могут подтормаживать в браузерах, а плавные переходы разряжают аккумуляторы мобильных устройств. То, что выглядит идеально в макетах, может создать настоящую головную боль с производительностью.
Ключевым моментом является баланс между креативностью и техническими ограничениями. Начните с раннего прототипирования сложных взаимодействий и используйте современные функции CSS, такие как контейнерные запросы, вместо тяжелых скриптов. Заблаговременная установка бюджетов производительности предотвращает ненужные эффекты замедления процесса.
Визуальный конструктор Divi помогает преодолеть этот разрыв, предлагая предварительно оптимизированную анимацию и эффекты, протестированные на разных устройствах. Вы можете экспериментировать с фоном параллакса и анимацией прокрутки, не беспокоясь о проблемах кроссбраузерности или сложном коде, превращая технические ограничения в творческие возможности.
Мобильный телефон разрушает все
У мобильных устройств есть способ выявить недостатки дизайна: идеально расположенные элементы начинают неуклюже складываться друг на друга, эффекты наведения становятся бесполезными, а типографика разбивается на маленьких экранах. Даже навигация может превратиться в лабиринт, когда интерактивные элементы оказываются в местах, неудобных для большого пальца.
Умный, адаптивный дизайн начинается с приоритетов мобильных устройств: учитываются зоны большого пальца для основных кнопок и обеспечивается читаемость текста без масштабирования. Разбиение сложных макетов на более простые элементы помогает сохранить визуальную иерархию. Но не доверяйте эмуляторам — точное тестирование устройств говорит правду.
Адаптивные элементы управления редактированием Divi делают этот процесс более интуитивным. Вы можете настроить макеты, интервалы и размеры текста специально для просмотра на мобильных устройствах, сохраняя при этом эстетику рабочего стола.
Divi позволяет создавать разделы для конкретных устройств, которые отображаются только на экранах определенных размеров. Это обеспечивает естественное перемещение контента, а не заставляет макеты настольных компьютеров втискиваться в мобильные представления. Это означает, что вы можете без каких-либо компромиссов создавать идеально оптимизированные возможности для каждого устройства.
Независимо от того, используете ли вы Divi или предпочитаемые вами инструменты, успешный мобильный дизайн требует не только размеров экрана, но и того, как люди используют свои устройства.
Скорость против стиля
Красивые веб-сайты часто требуют снижения производительности. Изображения с высоким разрешением, анимация и сложные макеты могут значительно замедлить время загрузки. Тем не менее, если убрать эти элементы ради скорости, сайты кажутся плоскими и скучными.
Ключом является разумная оптимизация. Начните с прочной основы хостинга — такие поставщики, как SiteGround, предлагают специализированный хостинг WordPress со встроенными функциями повышения производительности. Затем добавьте решения для кэширования, такие как WP Rocket, чтобы снизить нагрузку на сервер и ускорить повторные посещения.
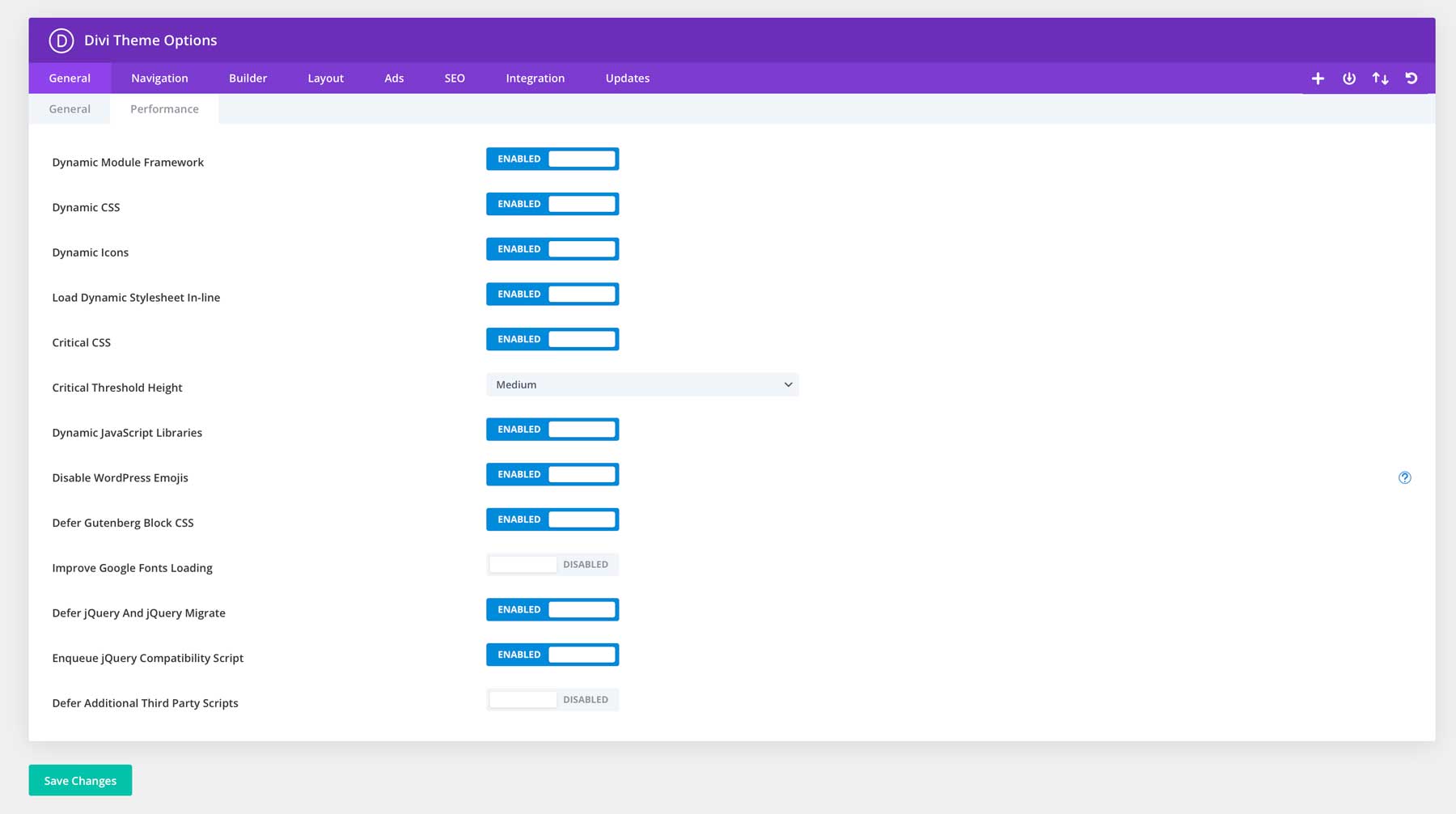
Divi подходит к этой задаче систематически. Его функции производительности минимизируют размеры файлов и уменьшают количество запросов к серверу без ущерба для визуального качества.

Благодаря эффективной кодовой базе Divi вы можете продолжать использовать анимацию и динамические макеты, сохраняя при этом быстрое время загрузки. Это означает, что ваш сайт остается быстрым и отзывчивым даже при включенных расширенных функциях дизайна.
Целью является не выбор между скоростью и стилем, а оптимизация вашего дизайнерского решения для достижения и того, и другого.
За пределами основ: силовые приемы
Забудьте обычный совет «сделай это популярным». Эти передовые методы превращают хорошие проекты в великолепные, не жертвуя при этом производительностью и удобством использования.
Пусть мобильные устройства сияют первыми
Вот непопулярное мнение: начните с мобильного дизайна, а позже переходите на десктоп. Хотя большинство дизайнеров сначала совершенствуют макеты своих настольных компьютеров, этот обратный подход приводит к ухудшению мобильного опыта, о котором кажется, что об этом думают второстепенно.
Подумайте об этом: пользователи мобильных устройств составляют большую часть веб-трафика, но мы по-прежнему рассматриваем их работу как уменьшенную версию для настольных компьютеров. Вместо этого создавайте макеты из одной колонки, которые в первую очередь определяют иерархию контента и удобную сенсорную навигацию. Адаптивные элементы управления Divi облегчают эту задачу, позволяя вам самостоятельно создавать представления для мобильных устройств и продуманно расширять макеты для больших экранов.
Это может показаться нелогичным, но это приводит к более быстрым и целенаправленным проектам, которые лучше работают на всех устройствах. Ваш сайт остается компактным, потому что вы добавляете сложность, и только тогда он действительно улучшает удобство работы.
Ломайте сетки, а не сайты
Традиционные макеты в виде сетки обеспечивают организованность контента, но они могут сделать веб-сайты предсказуемыми и скучными. Хитрость заключается в том, чтобы знать, где сломать структуру сетки, не теряя при этом структурной целостности.
Стратегические разрывы сетки создают визуальный интерес и направляют внимание на ключевые элементы. Попробуйте слегка сместить разделы, перекрыть элементы или использовать асимметричные макеты в главных областях.
Но сохраняйте навигацию, нижние колонтитулы и важные разделы контента в четких сеточных структурах — пользователям по-прежнему нужны знакомые шаблоны для удобной навигации.
Расширенные элементы управления расстоянием и параметры положения Divi упрощают выполнение этих творческих перерывов. Вы можете перетаскивать элементы за пределы их контейнеров, визуально настраивать поля или создавать эффекты перекрытия, сохраняя при этом адаптивное поведение.
Визуальный конструктор показывает, как эти разрывы влияют на ваш макет на экранах разных размеров, помогая вам найти золотую середину между креативностью и удобством использования.
Умные цветовые системы
Случайный выбор цвета заставляет веб-сайты выглядеть дилетантскими, независимо от того, насколько хорош дизайн. Профессиональные сайты используют систематические цветовые подходы, которые создают визуальную иерархию и поддерживают единообразие бренда на каждой странице.
Умные цветовые системы начинаются с определения четких ролей — основных цветов для ключевых действий, вторичных цветов для вспомогательных элементов и нейтральных оттенков для областей контента. Каждый цвет должен служить определенной цели, будь то привлечение внимания к призыву к действию или создание читаемого текста.
Функция «Глобальные цвета» Divi превращает эту теорию в практику. Вместо того, чтобы вручную обновлять цвета сотен элементов, вы можете создать динамическую цветовую палитру, которая автоматически обновляется по всему сайту.
Например, изменение синего цвета вашего бренда мгновенно обновит каждую кнопку, заголовок и акцентный элемент, используя этот цвет, сохраняя идеальную последовательность и упрощая обновление дизайна.
Ключевым моментом является рассмотрение цветов как системы, а не индивидуального выбора, независимо от вашей платформы.
Популярные хитрости макетирования
Большинство дизайнеров придерживаются стандартных макетов — шапки, контента и подвала. Однако выдающиеся веб-сайты используют неожиданные механизмы, которые естественным образом направляют пользователей через контент.
Попробуйте наслаивать разделы контента друг на друга, творчески использовать негативное пространство или разбивать контент на диагональные части.
Секрет в стратегическом размещении: создавайте визуальные пути, которые будут вести пользователей по вашей истории, сохраняя при этом навигацию интуитивно понятной.
Элементы управления преобразованием и параметры положения Divi делают эти расширенные макеты достижимыми без сложного кода. Вы можете наслаивать секции, регулировать углы и создавать глубину за счет перекрывающихся элементов, сохраняя при этом адаптивное поведение. Просто помните: уникальные макеты должны подчеркивать ваш контент, а не затмевать его.
Проектируйте так, как вы это имеете в виду
Ваш веб-сайт больше не должен рисковать. Креативный веб-дизайн живет там, где анимация, запускаемая при прокрутке, ощущается как масло, макеты нарушают сетку, не нарушая при этом сайты, а каждое взаимодействие заставляет посетителей останавливаться в середине прокрутки.
Это те идеальные моменты, когда форма встречается с функцией — создание впечатлений, которые остаются надолго после того, как посетители перейдут по ссылке. Divi с Divi Quick Sites и Divi AI передает эту мощь в ваши руки — превращая моменты «а что, если» в рабочие функции быстрее, чем вы сможете их набросать. Независимо от того, увеличиваете ли вы пиксели или нарушаете правила дизайна, у вас есть творческая мощь, которая поддержит ваши самые смелые идеи.
В сети достаточно обычных сайтов. Стройте необыкновенно.
Воплощайте идеи в жизнь с Divi
