Лучшие практики CSS: 16 способов быстро улучшить свои навыки CSS
Опубликовано: 2022-11-17Вы новичок в CSS и постоянно спрашиваете себя, правильно ли вы все делаете? Вы когда-нибудь задумывались, соответствует ли ваша наценка номиналу? Если да, то, очевидно, пришло время изучить некоторые передовые методы работы с CSS.
Придерживаясь основных рекомендаций по написанию CSS, вы можете быть уверены, что создаете чистый, разборчивый и легко поддерживаемый код. Вы знаете, такой, который позволяет другим понять, что он делает, и который заставляет вас гордиться, глядя на него.
Если вы стремитесь к одной из этих вещей (или к обеим), давайте поговорим о лучших практиках CSS, которые позволяют вам это сделать.
1. Сделайте свой код читабельным

Правильное форматирование гарантирует, что код будет разборчивым для вас и других разработчиков. Хотя машинам (т.е. браузерам) не обязательно выполняться, просто рекомендуется сделать ваш CSS легко читаемым. Это делает его более удобным для понимания, обслуживания и работы.
Мы написали целую статью о форматировании кода и комментариях, так что не будем здесь все повторять. Тем не менее, вот краткий обзор (полную информацию см. в статье):
- Сделайте отступ в своем коде . Используете ли вы табуляцию или несколько пробелов (решите, сколько!), убедитесь, что вы делаете отступ для пар значений CSS. При использовании медиа-запросов вложите их друг в друга, чтобы показать зависимость.
- Используйте разрывы строк . Разделяйте отдельные свойства CSS разрывами строк и размещайте пары значений на отдельной строке.
- Расположите правила в алфавитном порядке — так будет легче найти то, что вы ищете.
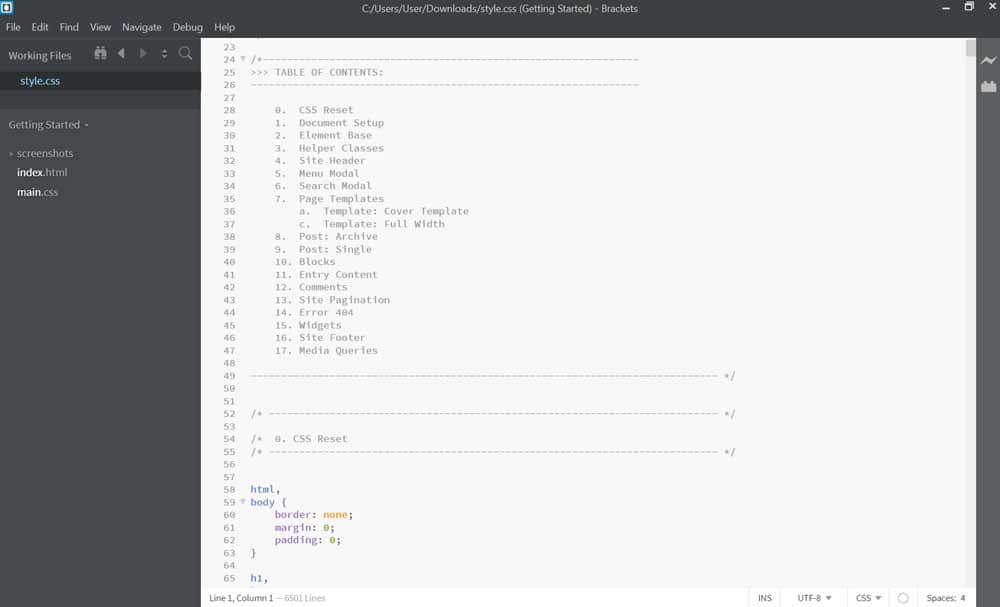
- Использовать комментарии — добавьте комментарии, чтобы отделить разные разделы таблицы стилей друг от друга. Кроме того, рассмотрите возможность включения оглавления в начале файла. Вы также можете оставлять комментарии с важной информацией, которую вы можете забыть позже или которая важна для понимания наличия некоторой разметки (например, запасных вариантов для старых браузеров).
Вот пример хорошо отформатированного кода CSS:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Несмотря на то, что существуют различные соглашения для форматирования разметки CSS, важно, чтобы вы оставались последовательными. Ничто не делает файл CSS или его автора более беспорядочным, чем непоследовательное форматирование. Так что определитесь со своими предпочтениями и придерживайтесь их. Если есть руководство по стилю, придерживайтесь его.
Когда вы остаетесь последовательным, даже если вы все испортите, гораздо проще сразу исправить все те же ошибки (спасибо, ищите и заменяйте!).
2. Хорошо отформатируйте таблицу стилей

Вы должны не только сделать свой код читабельным, но и убедиться, что ваши таблицы стилей CSS просты в обращении и хорошо организованы. Вот несколько советов и лучших практик для этого:
- Используйте подход «сверху вниз» — упорядочивайте стили в файле по мере их отображения в браузере. Это означает, что нужно перейти от более общих правил к более конкретной разметке. Например, начните с
body,a,p, затем заголовков и более конкретных элементов. - Разбейте файлы на разделы — сгруппируйте стили по тематическим областям: типографика, ссылки, навигация и т. д. Даже отдельные страницы могут иметь свой собственный раздел, если они имеют собственный стиль. См. также предыдущий совет о комментариях и создании оглавления. Кроме того, вы также можете комментировать отдельные разделы.
- Используйте отдельные таблицы стилей для больших проектов . Если ваша разметка будет включать тысячи строк кода, имеет смысл разбить ее на несколько файлов для разных разделов вашего сайта. Это особенно верно, если эти разделы имеют очень разные стили (например, интернет-магазин и страница «О нас»). В этом случае имеет смысл иметь один лист большего размера для глобальных стилей и отдельные файлы меньшего размера для определенных разделов сайта.
3. Избавьтесь от избыточности
Избыточный код — это код, который занимает больше места, чем ему нужно. Он загружается медленнее, а также его сложнее поддерживать и устранять неполадки. Поэтому важно по возможности избегать избыточности. Вот несколько советов для этого:
- Используйте DRY («Не повторяйтесь») — проверяйте наличие повторов в разметке. Они делают ваш код медленнее и сложнее для чтения. Определите вещи один раз, а затем перезапишите их ниже по мере необходимости.
- Воспользуйтесь преимуществом сокращения CSS — CSS предлагает множество возможностей для одновременного определения нескольких свойств. Например,
margin-top,margin-bottom,margin-rightиmargin-leftмогут быть определены с помощью одного объявленияmargin. Он занимает меньше места, использует меньше кода и работает так же хорошо, что приводит к повышению производительности. - Комбинируйте селекторы, где это возможно . Если несколько элементов, таких как определения типографики для заголовков и абзацев, будут использовать одинаковые стили, обязательно объедините их все в один набор правил вызова. Нет необходимости повторять одну и ту же разметку отдельно.
- Избегайте избыточных селекторов . Будьте настолько конкретными, насколько вам нужно, с вашими селекторами для достижения результата, но не более того. Соблюдение этого правила также упрощает перезапись разметки более специфичным CSS, если это необходимо. И наоборот, избегайте очень широких селекторов, так как они потребляют больше вычислительной мощности.
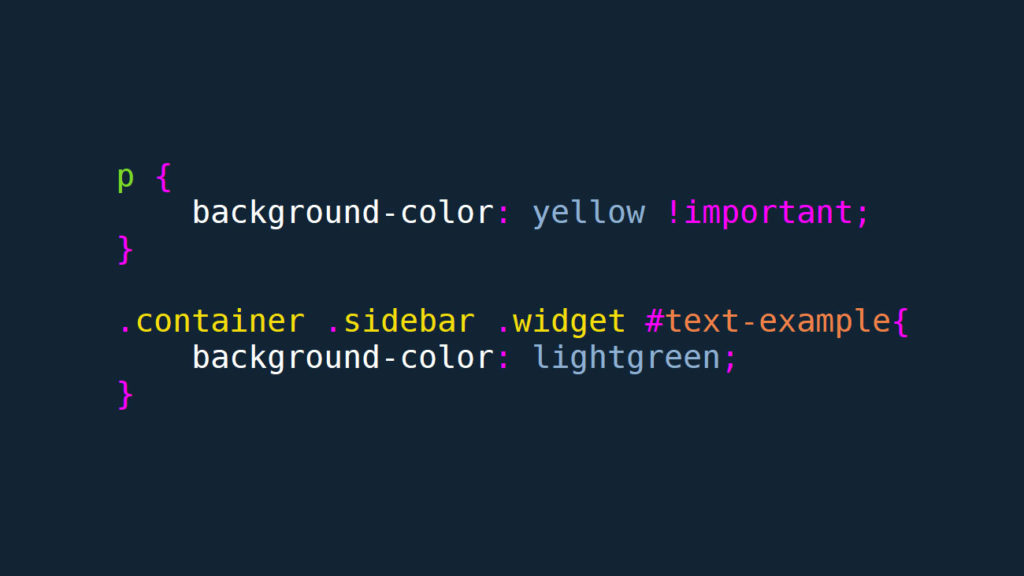
4. Важно: избегайте !important
Следующим пунктом в наших рекомендациях по CSS является попытка максимально избежать использования тега !important .
Вы, вероятно, знаете, что это ядерная опция, позволяющая распространять объявление CSS по всему каскаду без перезаписи. Проблема в том, что если вы слишком полагаетесь на него, вам может понадобиться много из них, что приведет к тому, что ваш код CSS закончится тем, что мы называем чертовым беспорядком (используя технический термин).
Правда в том, что если вы полагаетесь на !important , чтобы ваша разметка работала, вам, вероятно, придется потратить больше времени на изучение специфики CSS. Если вы знаете, как работает специфичность, обычно не так сложно создать более целенаправленный селектор, чтобы перезаписать то, что вам нужно перезаписать.

Другими случаями, когда !important часто используется, являются встроенные стили или внешние таблицы стилей. Если вы столкнетесь с этим, вы должны использовать это как возможность подумать о лучшей организации и структуре ваших стилей, вместо того, чтобы становиться ядерными.
Короче говоря, зарезервируйте !important для целей тестирования, но избегайте его в производственных средах.
5. Рассмотрите возможность использования фреймворка
Фреймворки CSS могут быть очень полезными и помогут вам быстро приступить к работе. Как и другие фреймворки, они поставляются с предварительно настроенными элементами, которые можно использовать для быстрого создания макетов без необходимости начинать с нуля. Если вы хотите узнать больше о фреймворках CSS, вы можете заглянуть в Tailwind, Bootstrap или Bulma.


В то же время есть большая оговорка: привносите фреймворк в свой проект только в том случае, если вы действительно собираетесь его использовать. В противном случае это, вероятно, повредит вашей производительности. Если вы фиксируете фреймворк только для одной функции, для его работы все равно необходимо загрузить всю таблицу стилей. Как вы можете себе представить, это часто намного больше кода, чем оно того стоит.
Итак, если вы обнаружите, что перезаписываете свои стили фреймворка или взламываете их иным образом, вам, вероятно, не следует их использовать.
6. Используйте сброс/нормализуйте свой CSS
Сбросы появляются в начале таблицы стилей и определяют ряд свойств по умолчанию, таких как высота строки, поля, цвета фона и т. д. для вашего веб-сайта. Это помогает устранить несоответствия дизайна в разных браузерах и создает общую основу. Вот пример:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Это от MeyerWeb, одного из самых популярных решений. Вы также можете заглянуть в Normalize.css.
7. Встроенная доступность в ваш дизайн
Сделать ваш сайт доступным означает сделать его пригодным для использования как можно большим количеством людей, независимо от способностей. Ваш CSS играет важную роль в этом, поэтому давайте рассмотрим некоторые рекомендации для этого:
- Обеспечьте достаточную контрастность . Убедитесь, что между цветом переднего плана (например, текста) и фоном достаточно различий, чтобы люди с нарушениями зрения могли его прочитать. Вы можете использовать средство проверки контрастности для этого. Точно так же сделайте свои ссылки красочными, чтобы они были узнаваемы. Кроме того, используйте достаточно крупный размер шрифта (не менее 18-20 пикселей).
- Сохраняйте свойство
outline. Структуры имеют решающее значение для людей, которые перемещаются по вашему сайту с помощью клавиатуры или программ чтения с экрана. Они помогают отслеживать, какой элемент активен. Если вам не нравится, как выглядит ваш набросок, у вас есть возможность изменить его стиль. Больше информации об этом здесь. - Держите элементы при наведении видимыми . Аналогичным образом убедитесь, что всплывающие подсказки или другие элементы, которые появляются при наведении на элемент, также отображаются при выборе через вкладку. Посмотрите на роли ARIA для этого.
Для многих из вышеперечисленных очень полезно знать о псевдоэлементах. Подробнее о CSS и специальных возможностях здесь.
8. Избегайте прямого редактирования таблиц стилей темы в WordPress
WordPress поставляется с большим количеством CSS, большая часть которого находится в таблицах стилей темы (если только вы не используете блочную тему). Если вы планируете внести изменения в стиль вашей темы, худшая идея — напрямую редактировать style.css .
Почему?
Потому что в следующий раз, когда вы нажмете кнопку « Обновить сейчас » для своей темы (или в следующий раз, когда запустятся автоматические обновления), все ваши изменения будут стерты.
Итак, что делать вместо этого?
Если вы планируете только небольшие изменения, вы можете использовать раздел « Дополнительные CSS » в настройщике WordPress.

Он защищен от обновлений и внедряет ваш CSS непосредственно в раздел <head> вашего сайта.
В противном случае для больших модификаций используйте дочернюю тему. Все, что вы поместите в его таблицу стилей, перезапишет то, что находится в родительской теме, а также останется при обновлении темы.
9. Краткие советы по лучшим практикам CSS
Хорошо, в заключительном разделе мы дадим вам несколько лучших практик CSS, о которых следует помнить:
- Узнайте о классах и идентификаторах . Классы и идентификаторы используются по-разному. Классы для повторяющихся элементов, идентификаторы для уникальных элементов. Для получения дополнительной информации у нас есть целая статья об этом.
- Используйте flex и grid вместо float — раньше плавающие элементы были основным способом расположения веб-элементов слева и справа и создания макетов. К настоящему времени у вас есть надежные системы для этого с flexbox и сеткой, так что используйте время и используйте их.
- Воспользуйтесь преимуществами препроцессоров. Препроцессоры помогают упорядочить разметку, избежать повторений, добавить модульность, обеспечить автоматизацию и многое другое. Во времена пользовательских переменных они уже не так необходимы, но все еще полезны. Самые популярные из них — SASS, LESS и Stylus. Вы также можете изучить постпроцессоры, такие как PostCSS и autoprefixer.
- Используйте относительные единицы . Во времена адаптивного дизайна и веб-сайтов, отображаемых на экранах с широким диапазоном размеров, вам обычно следует полагаться на такие единицы, как
em,rem,%и другие относительные размеры. Фиксированные размеры, такие какpx, предназначены только для определенных сценариев. - Минимизируйте свой CSS — минимизация удаляет из кода все, что необходимо для чтения человеком (то есть все, что мы сказали вам добавить ранее). Тем не менее, браузеры не нуждаются в специальном форматировании, а минимизация позволяет уменьшить размер файлов и ускорить загрузку, так что дерзайте! Autoptimize — отличный плагин, который может делать это автоматически.
- Удалить неиспользуемую разметку . По тем же причинам, что и выше, проверьте свой код на наличие разметки, которая на самом деле не используется на ваших страницах, и удалите ее. Это еще больше уменьшит ваши файлы. У нас есть целая статья на эту тему.
- Используйте валидатор CSS — проверьте свой CSS, чтобы проверить правильность использования разметки. Для этого достаточно онлайн-инструментов.
Лучшие практики CSS — отличная основа для дальнейшего обучения
Когда вы впервые знакомитесь с CSS, это может быть немного ошеломляюще. Есть так много, чтобы узнать и многое обернуть в голове. Принимая лучшие практики CSS на раннем этапе, вы даете себе хорошую основу, на которой можно стоять и продолжать учиться.
Выше мы рассмотрели ряд наиболее важных практик, которые следует принять. Это далеко не все, что нужно знать с точки зрения лучших практик CSS, но это хорошее место для начала. Мы надеемся, что вам понравится ваше дальнейшее путешествие!
Какие еще лучшие практики CSS вы считаете абсолютно необходимым знать? Дайте нам знать в комментариях ниже!
