Как добавить фрагменты кода CSS в дизайн Elementor
Опубликовано: 2019-08-22Персонализировать свой веб-сайт становится очень легко с помощью конструктора страниц WordPress, такого как Elementor, который облегчает вам простой, но эффективный интерфейс перетаскивания.
Elementor поможет вам создать высококачественный веб-сайт с идеальным дизайном.
Тем не менее, вам может потребоваться дополнительная гибкость для настройки дизайна Elementor. Чтобы вы могли представить свой бизнес более привлекательным для целевой аудитории.
Однако вы можете добавить свой собственный фирменный стиль, применив фрагменты кода CSS в Elementor и изменив его в соответствии с требованиями вашего сайта.
Каскадная таблица стилей позволяет создавать макет и отображать презентацию вашего веб-сайта.
Кроме того, он добавляет уникальную идентификацию вашему бренду в соответствии с вашим воображением.
С помощью CSS вы можете определять структуру веб-страницы, вставлять изображение или пользовательскую анимацию, добавлять цвета, настраивать правильный формат файла, редактировать текст, изменять свойства шрифта и создавать привлекательные макеты.
Короче говоря, CSS описывает, как элементы должны отображаться на веб-странице.
Сегодня мы обсудим, как добавить фрагменты кода CSS для настройки вашего веб-сайта Elementor.
Почему вы должны добавлять фрагменты кода CSS?

Elementor полностью совместим для быстрого создания профессиональных веб-сайтов с широким спектром настраиваемых и креативных виджетов.
В Elementor вы получите несколько вариантов уникального дизайна вашего сайта. С помощью уникальной комбинации вы можете придать своему сайту особый вкус и индивидуальный подход.
Но, тем не менее, вы можете чувствовать, что чего-то не хватает, или хотите представить новое измерение вашего бизнеса, которое выделит вас из толпы.
В этой ситуации базовые знания CSS могут помочь вам оформить свой веб-сайт в соответствии с вашими требованиями.
«Воображение — это все. Это предварительный просмотр грядущих событий жизни». - Альберт Эйнштейн
Чтобы добиться выдающихся результатов и нестандартной презентации, вы должны дать волю своему воображению.
К счастью, вы можете придать дизайну своего сайта любую форму, добавив фрагменты кода CSS на панель Elementor .
Более того, если вы занимаетесь технической работой и владеете языком программирования, то, естественно, вы можете захотеть внести свой вклад в кодирование своего личного сайта.
Не бойтесь, если вы новичок!
Чтобы настроить дизайн сайта Elementor с помощью фрагментов кода CSS , требуются очень базовые знания .
Другая проблема заключается в том, что на собственную таблицу стилей Elementor могут влиять другие плагины и темы , установленные на вашем сайте.
Вы можете легко избавиться от этой проблемы, добавив фрагменты кода CSS в свой дизайн Elementor.
Прежде всего, вставка фрагментов кода CSS может быть полезной для вас.
Короче можно-
- Расширьте возможности настройки.
- Добавьте уникальное представление о своем бренде.
- Усильте чувство дизайна и структуру стиля.
- Создайте возможности для личного кодирования .
- Уменьшить возможность overridden .
Хотя Elementor предоставляет множество встроенных виджетов дизайна, пользователям может понадобиться больше, чтобы удовлетворить их потребности.
Не беспокойтесь об ограничении.
Обладая основами CSS, вы можете создать свой фирменный стиль , чтобы индивидуализировать дизайн, созданный в Elementor.
Кроме того, вы можете использовать мощный и многофункциональный виджет Elementor Happy Addons , чтобы придать элегантный вид вашему веб-сайту, который позволяет создавать потрясающую анимацию со специально настроенным эффектом счастья .
Что ж, если вы хотите подчеркнуть стиль дизайна своего сайта, просто добавьте код фрагментов CSS на свою доску Elementor.
Вставьте фрагменты кода CSS из панели Elementor

Elementor Pro позволяет вам персонализировать свой собственный дизайн, добавляя фрагмент кода CSS со своей панели.
Например , вы можете легко изменить стиль виджета, выполнив несколько простых шагов:
- Сначала перейдите в бэкэнд панели инструментов WordPress и откройте панель Elementor, чтобы отредактировать нужный виджет.
- Теперь вам нужно выбрать виджет , который вы хотите изменить с помощью собственного дизайна.
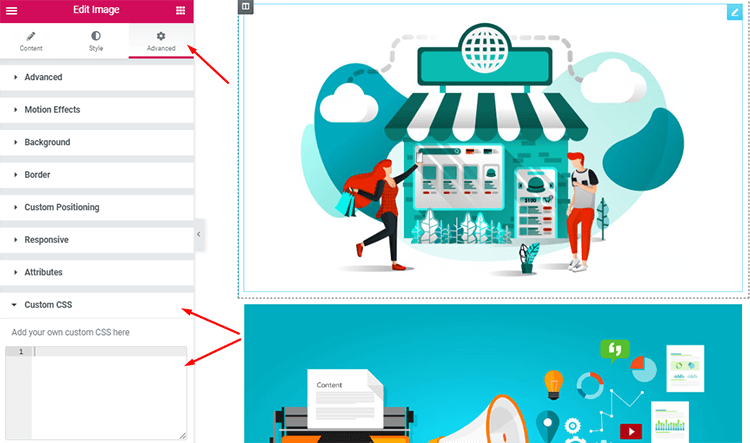
- После этого просто нажмите на вкладку «Дополнительно» .
- Там внизу вы найдете раздел «Пользовательский CSS» .
- Добавьте сюда свой персональный код CSS и наблюдайте за изменениями в режиме реального времени.

Вы можете увидеть весь предварительный просмотр после мгновенного добавления собственного фрагмента кода CSS .

Таким образом, вы можете использовать свое воображение, чтобы украсить свой веб-сайт , и оценивать, пока не останетесь довольны.
Используйте настройщик WordPress по умолчанию

У вас нет Elementor Pro?
Не беспокойтесь, вы все равно можете добавить фрагмент кода CSS в свой дизайн Elementor через настройщик WordPress.
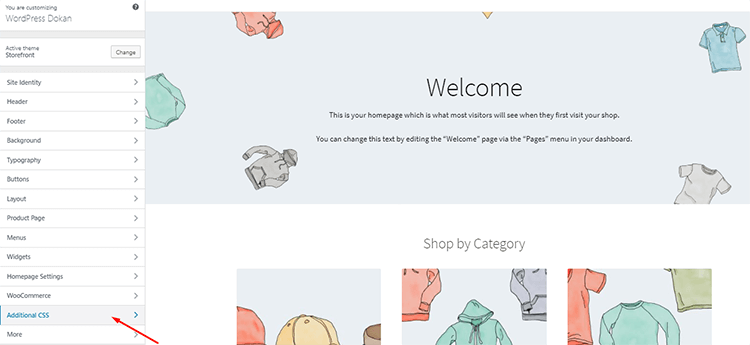
Вам нужно перейти в панель инструментов WordPress -> Внешний вид -> Настроить .
Параметр настройки WordPress по умолчанию предоставляет вам возможность изменить дизайн вашего сайта, вставив свой собственный код CSS .
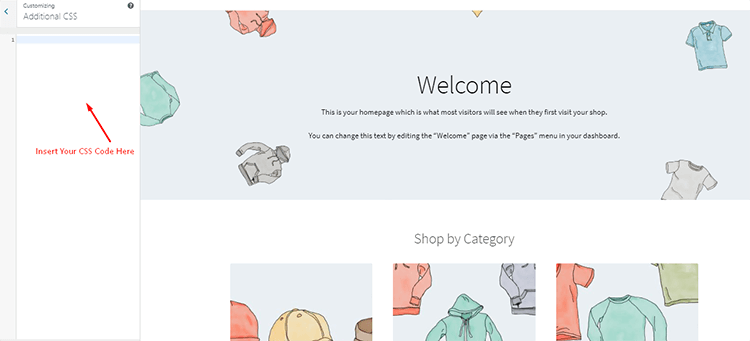
На странице настройки вы получите вкладку «Дополнительные CSS» внизу. Просто нажмите на вкладку, и вы получите место для вставки собственного кода CSS.

Кроме того, напишите здесь код CSS, чтобы персонализировать свой дизайн, и сохраните изменения, чтобы обновить стиль вашего сайта.

Что нужно учитывать при добавлении кода CSS
Вы должны знать основы, прежде чем добавлять код CSS в конструктор страниц Elementor:
- Вам нужен Element Pro для вставки кода CSS из Elementor Pro
- Вставьте код только в указанное место
- Сначала выберите виджет, в котором вы хотите внедрить код CSS.
- Используйте «селектор», чтобы выбрать элемент-оболочку. Примеры:
selector {color: red;} // Для основного элемента
selector .child-element {margin: 10px;} // Для дочернего элемента
.my-class {text-align: center;} // Или используйте любой пользовательский селектор
Встречайте счастливые аддоны для Elementor

Невероятная гибкость, неограниченное количество комбинаций дизайна и специальные анимационные эффекты делают Happy Add-on популярным за короткий период времени.
Эти мощные надстройки Elementor могут расширить возможности проектирования и упростить настройку настолько, что вы сможете создать профессиональный сайт с высокой конфигурацией, не зная кода.
Он интегрируется с модным дизайном , предустановленным движком и отзывчивостью экрана , чтобы придать вашему веб-сайту умный вид и минимизировать время загрузки сайта.
HappyAddons представляет вам невиданную ранее функцию в виджетах elementor, чтобы улучшить ваш опыт веб-дизайна с помощью специально разработанных Happy Effects .
Несмотря на то, что Happy Addons расширяет область настройки Elementor Page Builder настолько широко, у вас есть возможность придать индивидуальный подход, вставив фрагменты кода CSS в дизайн Elementor.
Заключительная мысль
Что ж, очень легко добавлять и поддерживать фрагменты кода CSS в вашем дизайне Elementor.
Вы можете создать свой собственный сайт, вставив код CSS и изменив стиль своего сайта в соответствии с вашими требованиями.
Если вы не кодер, не волнуйтесь, сам Elementor предоставляет вам множество настраиваемых элементов управления перетаскиванием для настройки вашего сайта.
