6 лучших инструментов-генераторов CSS, которые вы можете использовать в 2024 году
Опубликовано: 2024-07-05Вы ищете лучшие инструменты-генераторы CSS для оптимизации процесса веб-дизайна?
Создание визуально привлекательных и адаптивных веб-сайтов зависит от глубокого понимания CSS. Однако написание CSS с нуля отнимает много времени и может оказаться сложной задачей.
Помните времена написания вручную и доводки CSS до совершенства? Хотя этот метод по-прежнему ценен, современные цифровые инструменты предлагают усовершенствованные генераторы CSS, которые преобразуют ваш рабочий процесс, экономят время и улучшают ваш дизайн.
Представьте себе, что вы можете создавать потрясающие, адаптивные веб-дизайны без необходимости бесконечного программирования. Да, вы считаете это правильным.
Ознакомьтесь с нашим списком лучших инструментов-генераторов CSS, которые помогут поднять ваш дизайн на новый уровень.
Эти инструменты-генераторы от изящных макетов и яркой анимации до сложных систем сеток предлагают безграничные творческие возможности.
Независимо от того, являетесь ли вы опытным дизайнером или новичком, наш список лучших инструментов-генераторов CSS станет вашим помощником в создании визуально впечатляющего и высокофункционального веб-сайта.
Оглавление
Обзор инструментов генератора CSS
Инструменты генератора CSS необходимы разработчикам, стремящимся улучшить свой рабочий процесс и упростить процесс проектирования.
Эти инструменты предоставляют множество функций, включая настройку макета, настройку цвета и создание анимации, помогая дизайнерам достигать впечатляющих результатов.
С помощью генераторов CSS дизайнеры могут исследовать различные стили и эффекты, не нуждаясь в глубоких знаниях в области кодирования.
Будь то разработка адаптивного дизайна или уникальной типографики, эти инструменты позволяют дизайнерам эффективно реализовывать свои творческие замыслы.
Преимущества использования инструментов генератора CSS
Используя инструменты генератора CSS, вы можете оптимизировать свой рабочий процесс и быстро достичь профессиональных результатов. Они предлагают различные преимущества:
- Экономия времени при ручном кодировании
- Предоставляет готовые к использованию стили.
- Обеспечение единообразия дизайна
- Настраивайте цвета, шрифты, макеты и многое другое.
- Упростите сложные задачи CSS с помощью удобных интерфейсов.
- Позволяют опробовать различные варианты и вариации дизайна.
- Создает макеты, которые адаптируются ко всем размерам экрана и устройствам.
- Помогает новичкам понять, как генерируется код для различных эффектов.
Лучшие инструменты-генераторы CSS
CSS-генераторы градиентов
Эти инструменты предоставляют ряд градиентов, которые могут легко улучшить визуальную привлекательность вашего веб-сайта.
Благодаря интуитивно понятным интерфейсам и возможностям настройки вы можете создавать красивые градиенты для фона, кнопок и других элементов.
Предпочитаете ли вы линейные, радиальные или конические градиенты, в этих генераторах CSS есть все, что вам нужно. Некоторые популярные инструменты:
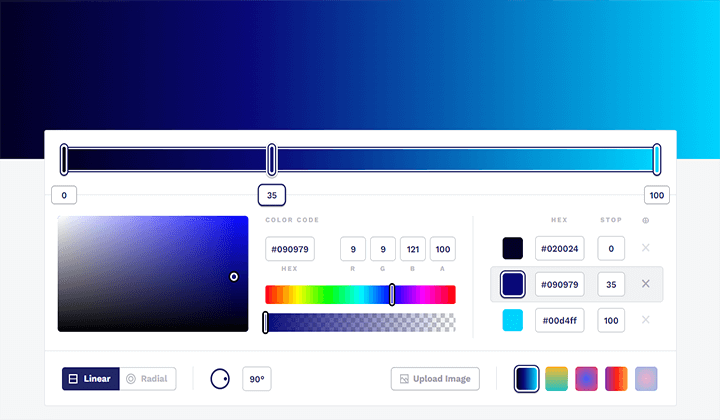
CSS-градиент

Это простой в использовании инструмент для создания как линейных, так и радиальных градиентов. Он предлагает простой интерфейс для визуальной настройки углов градиента, цветов и переходов.
Пользователи могут мгновенно скопировать сгенерированный код CSS или загрузить градиент в виде изображения.
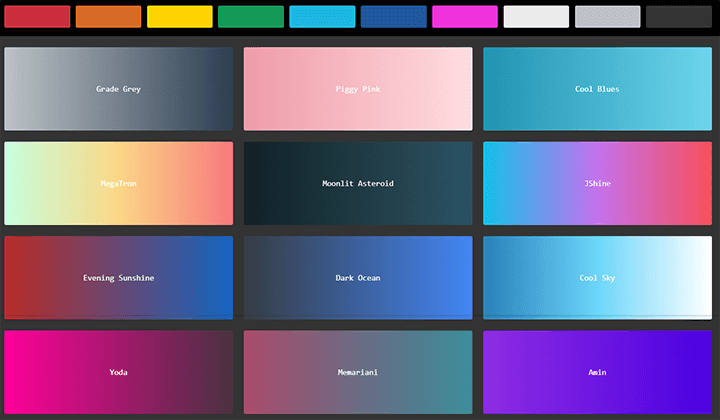
uiGradients

uiGradients — это удобный инструмент для дизайнеров и разработчиков, позволяющий создавать и применять красивые градиенты. Он предлагает тщательно подобранную коллекцию градиентных цветовых схем, которые можно настроить.
Он позволяет вносить изменения в режиме реального времени и мгновенно генерирует код CSS, что упрощает добавление привлекательных градиентов на ваши веб-сайты и приложения.
Генераторы CSS-анимации
Хотите динамичный дизайн сайта? Инструменты генератора CSS для анимации могут сделать ваш сайт более динамичным и привлекательным.
Эти инструменты позволяют легко добавлять анимацию и визуальные эффекты без необходимости сложного кодирования.
Они удобны для пользователя и позволяют настраивать и создавать тонкие эффекты наведения и привлекательную анимацию. Превратите статический дизайн в привлекательный веб-сайт без особых усилий.
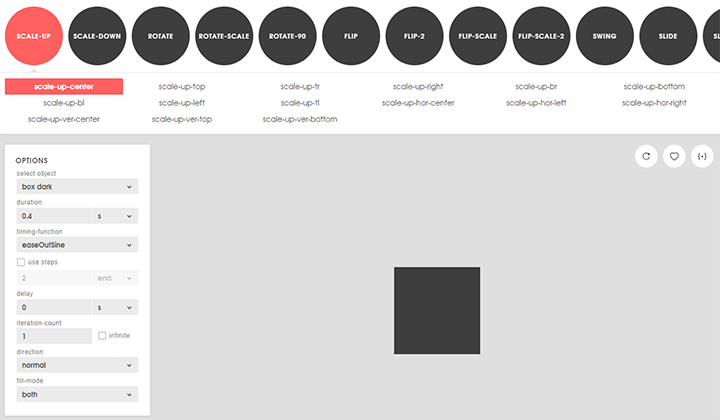
Анимиста

Animista — это онлайн-инструмент для легкого создания и настройки CSS-анимации. Его удобный интерфейс позволяет пользователям просматривать различные предварительно созданные анимации, настраивать такие параметры, как продолжительность, задержка, функция синхронизации и т. д., а затем мгновенно генерировать код CSS.
Это делает его идеальным для дизайнеров и разработчиков, которым нужны визуально привлекательные веб-сайты без сложного кодирования CSS.
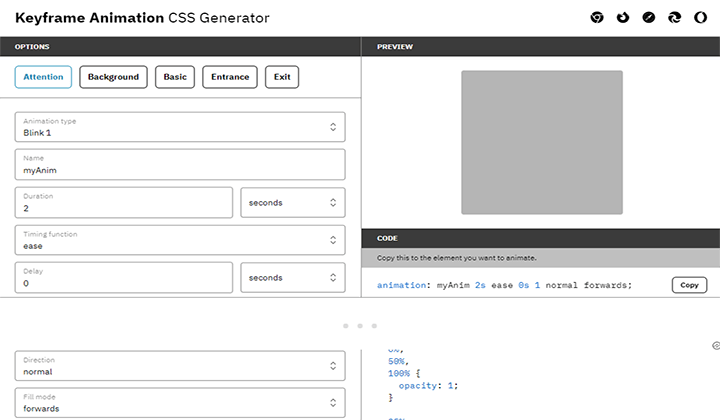
Анимация по ключевым кадрам

Инструмент генератора CSS Keyframe Animation упрощает создание CSS-анимации по ключевым кадрам. Он предоставляет интуитивно понятный интерфейс для управления ключевыми кадрами и настройки параметров анимации, таких как функции продолжительности и времени.
Он обеспечивает предварительный просмотр в реальном времени и генерирует оптимизированный CSS-код, готовый для адаптивного дизайна, который подойдет как новичкам, так и опытным разработчикам.
Генераторы CSS-сеток
Инструменты генератора CSS Grid позволяют пользователям упрощать и улучшать веб-дизайн на основе сетки. Эти инструменты обеспечивают точную компоновку, быстроту реагирования и настройку, обеспечивая визуально ошеломляющие результаты.
Интегрируя их в свой рабочий процесс, вы можете оптимизировать процесс проектирования, экспериментировать с различными макетами и создавать идеальные по пикселям проекты.
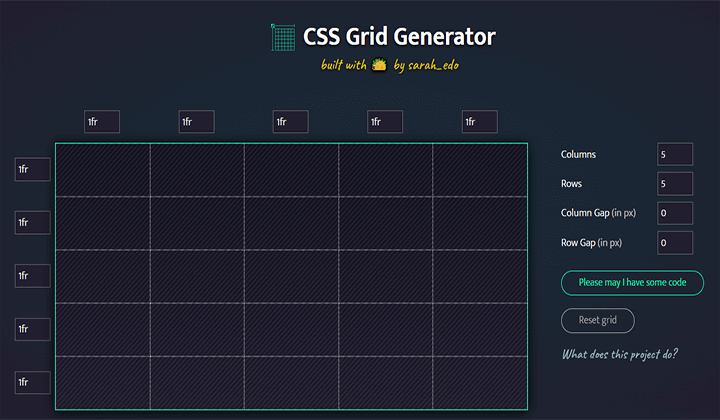
Генератор CSS Grid от Сары Драснер

Это популярный инструмент, предназначенный для упрощения создания сложных макетов сетки CSS. Он предоставляет интуитивно понятный визуальный интерфейс, в котором пользователи могут определять строки, столбцы и пробелы, а затем генерирует необходимый CSS-код.
Это особенно полезно для разработчиков, которым нужны быстрые эксперименты и точный контроль макета, повышающие эффективность и креативность в веб-дизайне.
Этот инструмент необходим для разработки адаптивного макета сетки без необходимости писать весь CSS вручную.
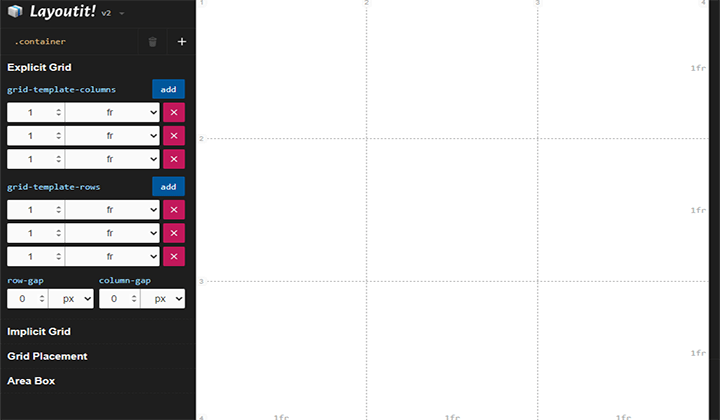
Макет

Этот инструмент имеет удобный интерфейс для создания макетов сетки CSS. Он позволяет разработчикам и дизайнерам визуально проектировать сложные сетки, определяя строки, столбцы и элементы сетки с легко настраиваемыми свойствами, такими как зазоры и выравнивание.

Пользователи могут создавать оптимизированный код CSS для плавной интеграции в веб-проекты, что делает его идеальным для адаптивных и настраиваемых сеточных проектов.
CSS-генераторы Box Shadow
Добавление теней к элементам может повысить глубину и аутентичность вашего дизайна. Инструменты генератора CSS-теней Box предлагают простые методы улучшения элементов веб-сайта с помощью настраиваемых эффектов теней, легко добавляя визуальную глубину и размерность.
От тонких теней до ярких эффектов — эти инструменты предлагают возможности придать вашим веб-проектам профессиональный вид.
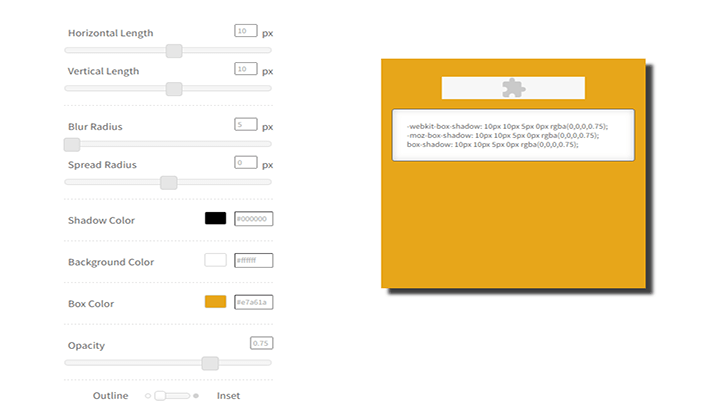
Генератор теней CSSmatic Box

CSSmatic предоставляет несколько инструментов генератора CSS, включая генератор теней блока. Он позволяет пользователям легко настраивать и просматривать эффекты теней, регулируя такие параметры, как радиус размытия, радиус распространения, цвет и положение.
Благодаря предварительному просмотру в реальном времени дизайнеры могут мгновенно визуализировать изменения и копировать сгенерированный код CSS для плавной интеграции в веб-проекты. Так что, если вам нужны привлекательные эффекты теней, не ищите ничего, кроме этого инструмента.
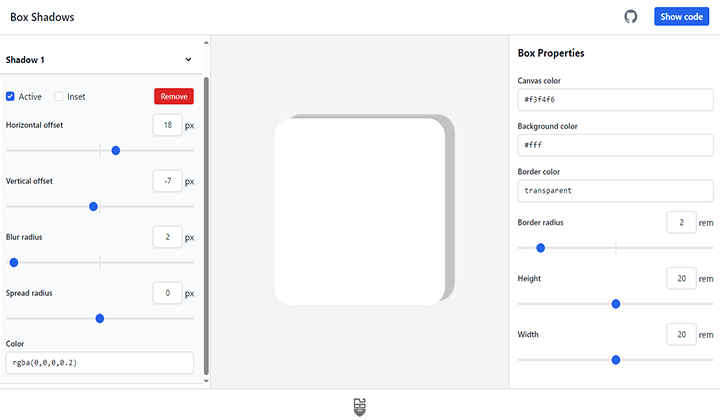
Коробочные тени

Box Shadows — это специальный инструмент, который упрощает создание и настройку теней блоков CSS для веб-элементов.
Он имеет удобный интерфейс, в котором пользователи могут настраивать такие параметры, как размытие, распространение, цвет и положение, для создания уникальных эффектов тени.
Это также позволяет пользователям применять несколько теней к одному элементу. Каждый слой тени можно добавлять, удалять и настраивать независимо, что позволяет создавать сложные эффекты теней.
Он обеспечивает предварительный просмотр в реальном времени и оптимизированную генерацию CSS-кода, что идеально подходит для дизайнеров и разработчиков, которым нужны точные и привлекательные теневые проекты.
CSS-генераторы Flexbox
Генераторы CSS Flexbox — это важнейшие инструменты, которые позволяют веб-дизайнерам эффективно управлять макетами веб-сайтов и легко создавать визуально потрясающие проекты.
Они играют решающую роль в повышении эффективности рабочего процесса и обеспечении беспрепятственного контроля над элементами дизайна. Давайте рассмотрим некоторые инструменты:
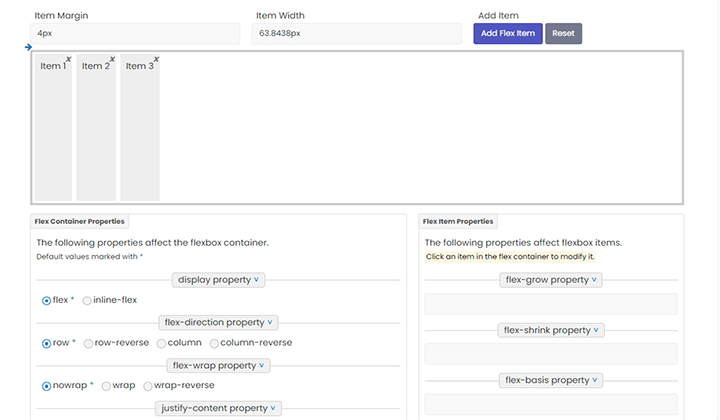
Генератор Flexbox от CSS Portal

Генератор Flexbox от CSS Portal упрощает гибкие макеты на основе CSS благодаря интуитивно понятному интерфейсу. Он позволяет пользователям определять контейнеры и элементы, располагать их в строках или столбцах, а также указывать выравнивание и интервалы.
Он также позволяет настраивать различные свойства Flexbox, такие как направление гибкости, выравнивание и порядок, а также мгновенно просматривать изменения.
После завершения разработки пользователи могут легко скопировать код CSS для более плавной интеграции. Он идеально подходит для дизайнеров и разработчиков, стремящихся к созданию адаптивных и эффективных веб-макетов.
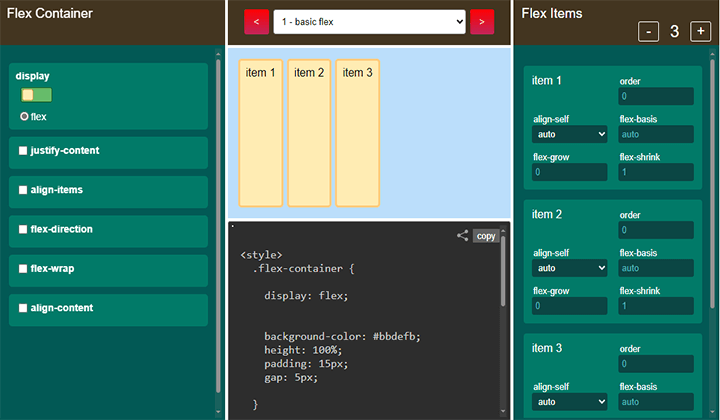
Angry Tools CSS Flexbox

Это надежный инструмент, призванный помочь разработчикам легко создавать макеты флексбоксов. Он имеет интуитивно понятный интерфейс, в котором пользователи могут указывать гибкие настройки контейнера и элементов, такие как направление, выравнивание, порядок и перенос.
Инструмент предлагает предварительный просмотр в реальном времени для мгновенной визуализации изменений макета. После того, как вы завершили разработку макета Flexbox, пользователи смогут скопировать сгенерированный код CSS одним щелчком мыши.
CSS-генераторы радиусов границ
Инструменты генератора CSS Border Radius предназначены для упрощения создания закругленных углов для веб-элементов.
Эти инструменты позволяют создавать тонкие кривые или жирные закругленные края, повышая визуальную привлекательность ваших веб-страниц.
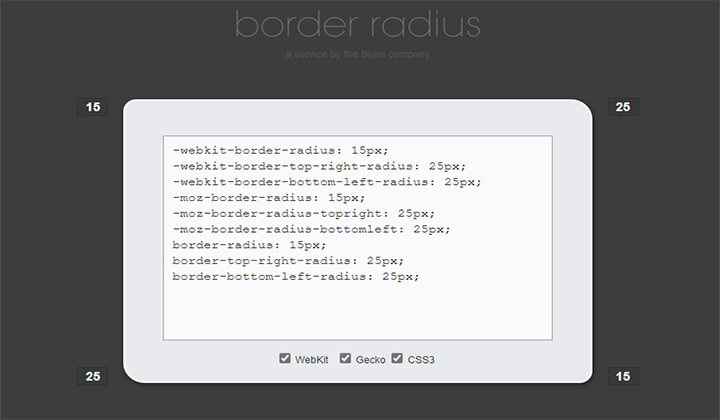
Граница радиуса

Это простой в использовании инструмент для создания закругленных углов, позволяющий регулировать каждый угол независимо или равномерно по всем элементам.
Он предлагает предварительный просмотр в реальном времени и мгновенную генерацию кода CSS. Разработанный для веб-разработчиков и дизайнеров, он обеспечивает совместимость между браузерами и предоставляет простой способ улучшить эстетику веб-страницы с помощью закругленных углов.
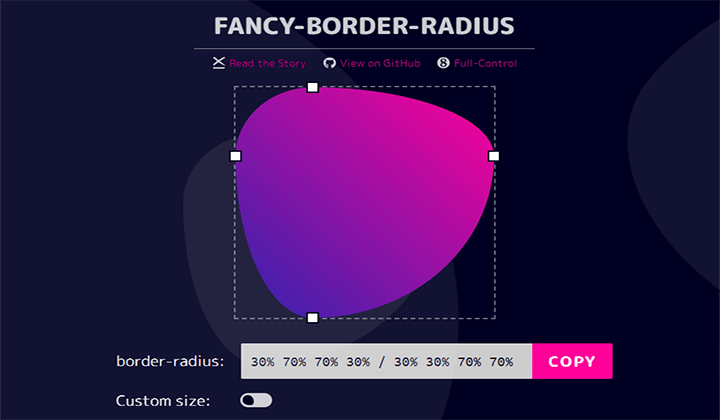
9elements Необычный радиус границы

Этот инструмент предлагает уникальный генератор радиусов границ, предназначенный для создания детального и стильного дизайна радиусов границ.
В отличие от стандартного свойства border-radius, применяющего одинаковые кривые ко всем углам, этот инструмент позволяет создавать сложные формы, регулируя радиус каждого угла индивидуально. Пользователи могут создавать эллиптические и неправильные формы, перетаскивая точки на сетке управления.
Инструмент предлагает визуальный интерфейс, который мгновенно просматривает изменения, позволяя пользователям видеть изменения в режиме реального времени. После завершения разработки пользователи могут легко скопировать код CSS для плавной интеграции в свои веб-проекты.
Часто задаваемые вопросы
Вопрос: Что такое инструменты-генераторы CSS?
Ответ: Инструменты генератора CSS — это онлайн-приложения, которые помогают пользователям эффективно генерировать код CSS. Он позволяет создавать сложные стили, такие как градиенты, тени, анимацию и другие элементы дизайна, без необходимости ручного кодирования.
Вопрос: Могу ли я настроить сгенерированный код CSS?
Ответ: Да, почти все инструменты-генераторы CSS допускают настройку. Пользователи могут настраивать настройки и параметры в соответствии со своими уникальными требованиями к дизайну и личными предпочтениями.
Вопрос: Необходимы ли знания кодирования для использования инструмента генератора CSS?
Ответ: Хотя базовое понимание CSS может быть полезным, оно не обязательно. Многие инструменты интуитивно понятны и просты в использовании даже для новичков.
Вопрос: Могу ли я интегрировать код, созданный с помощью CSS Generator Tools, в мои существующие проекты?
Ответ: Да, вы можете легко интегрировать созданные этими инструментами файлы в существующие проекты. Просто скопируйте сгенерированный код CSS и вставьте его в таблицу стилей или HTML-документ вашего проекта.
Заключительные слова
Инструменты CSS Generator — ценный ресурс для разработчиков любого уровня квалификации. Их удобные интерфейсы, предварительный просмотр в реальном времени и возможность автоматически генерировать код упрощают создание сложных CSS-проектов.
Он может значительно ускорить процесс веб-разработки и помочь вам создавать красивые, адаптивные веб-сайты с минимальными усилиями.
Спасибо за чтение этого блога. Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему.
Мы надеемся, что эта статья поможет вам найти лучшие инструменты генератора CSS.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент. Следите за нами в Instagram и Twitter .
Читать далее -
- 9+ лучших тем и шаблонов WordPress для одного продукта
- Что такое XML-карта сайта? Узнайте, как создавать в WordPress для начинающих
