Как использовать методы обрезки и маскировки CSS и SVG
Опубликовано: 2023-11-02SVG отлично подходит для работы в Интернете, а обрезка и маскирование позволяют использовать некоторые интересные способы отображения или скрытия частей вашей веб-графики. Использование этих методов также обеспечивает большую гибкость ваших проектов, поскольку вам не нужно вручную вносить изменения и создавать новые изображения — все это делается с помощью кода. Используя комбинацию методов обрезки и маскировки CSS, вы получите множество вариантов графики вашего веб-сайта.
Чтобы внести ясность, отметим, что маскирование и обрезка — это два разных способа манипулирования изображениями с помощью CSS. Начнем с обрезки.
Основы обрезки
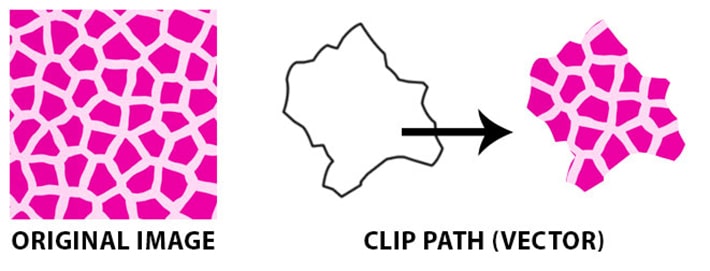
Если вы когда-либо использовали Photoshop, вы, вероятно, уже знакомы с обтравочными масками. Это аналогичный подход. Обрезка предполагает наложение векторной фигуры, например круга или треугольника, поверх изображения или элемента. Любая часть изображения за фигурой будет видна, а все, что находится за пределами фигуры, будет скрыто.
Например, если обтравочная маска треугольника находится поверх изображения леса, вы увидите изображение леса внутри треугольной формы. Граница фигуры называется путем обрезки, и ее не следует путать с устаревшим свойством clip . Путь клипа создается с помощью свойства clip-path .

Примечание. Не пытайтесь повторить это на своем действующем сайте.
Помните: никогда не следует изменять код непосредственно на своем сайте, чтобы ничего не сломалось. Наше бесплатное приложение для локальной разработки Local поможет вам настроить тестовую среду, в которой вы сможете безопасно следовать этому руководству.
Отсечение в действии
Клипы всегда являются векторными путями. Это может сбить с толку, но все, что находится за пределами пути, будет скрыто, а все, что находится внутри пути, будет видно. Чтобы лучше понять и проверить это самостоятельно, посмотрите пример на CodePen.

Вот фрагмент структуры HTML из примера:
[html] <svg class="clip-svg"> <defs> <clipPath id="многоугольник-зажим-треугольник-равносторонний" clipPathUnits="objectBoundingBox"> <Polygon Points="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Это CSS для обрезки:
[css]
.polygon-clip-треугольник-равносторонний {
-webkit-clip-path: многоугольник (0% 87%, 50% 0%, 50% 0%, 100% 87%);
клип-путь: многоугольник (0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equiterrane");
clip-path: url("#polygon-clip-triangle-equiterrane");
}
[/css] Вы можете увидеть, где в HTML ссылается идентификатор clipPath и как он использует URL clip-path для обрезки.
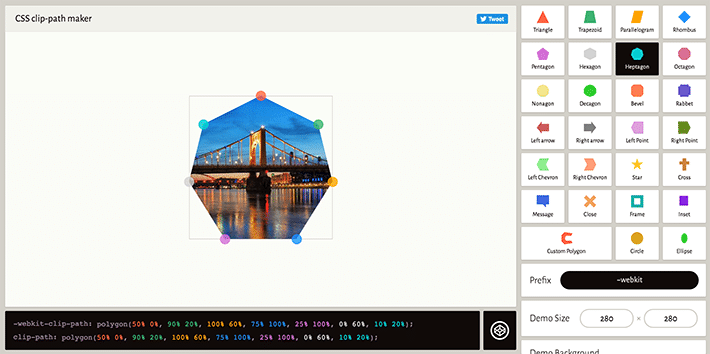
Инструмент клиппи
Clippy — отличный инструмент для создания путей клипов CSS. Существует большое разнообразие стартовых форм и размеров, которые можно настроить по индивидуальному заказу.

Основы маскировки
Маскирование выполняется с помощью изображения PNG, градиента CSS или элемента SVG, чтобы скрыть часть изображения или другой элемент на странице. Мы сосредоточимся на графике SVG, но имейте в виду, что это можно сделать и с другими типами или стилями изображений.
Свойство Mask и элемент маски
Просто напоминание для наглядности. Важно помнить, что замаскированный элемент — это «исходное» (до применения маски) изображение. Возможно, вы не захотите видеть все изображение, поэтому скрытие его частей осуществляется с помощью свойства mask CSS. mask — это сокращение CSS для группы отдельных свойств, в которые мы углубимся через секунду. Элемент SVG <mask> используется внутри графики SVG для добавления эффектов маскировки. В этом примере маска представляет собой круг, а также применен градиент.
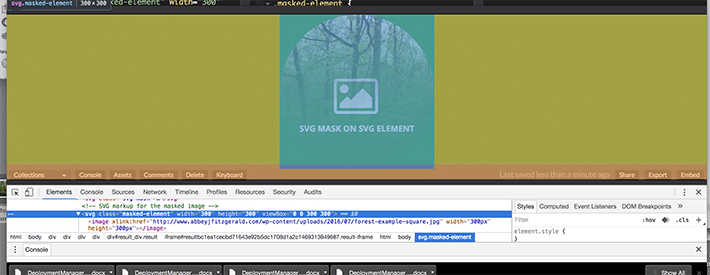
Использование элемента маски SVG в графике SVG
Чтобы почувствовать SVG <mask> мы замаскируем его графикой SVG.
На первый взгляд это может показаться немного сложным, но все это работает вместе, чтобы замаскировать основное изображение. У нас есть фактическое изображение в качестве фона, так где же в игру вступает SVG? В отличие от примеров вырезок, это фоновое изображение технически находится внутри элемента SVG. Мы будем использовать CSS, чтобы применить эту маску к изображению. Свойства будут получены из элемента маски SVG, и мы дадим ему идентификатор masked-element в нашем CSS.
Чтобы увидеть это в действии, ознакомьтесь с примером Codepen. Вот рабочий код для замаскированной графики SVG:
[html] &amp;amp;lt;svg class=&quot;masked-element&quot; ширина =&quot;300&quot; высота =&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;amp;gt; &amp;amp;lt;image xlink:href=&quot;ссылка на изображение&quot; ширина =&quot;300 пикселей&quot; высота =&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

С помощью этого CSS мы указываем, где найти маску. Он будет искать идентификатор #mask-this:
[css]
/* Вот CSS для маскировки */
.masked-element изображение {
маска: URL (# маска1);
}
[/css] 
Заметили градиент в форме круга? Был применен градиент, а также задана форма круга для маски.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;mask1&quot; MaskUnits=&quot;objectBoundingBox&quot; MaskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; градиентUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;white&quot; offset=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;green&quot; стоп-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;circle cx=&quot;0,50&quot; cy=&quot;0,50&quot; r=&quot;0,50&quot; id=&quot;круг&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
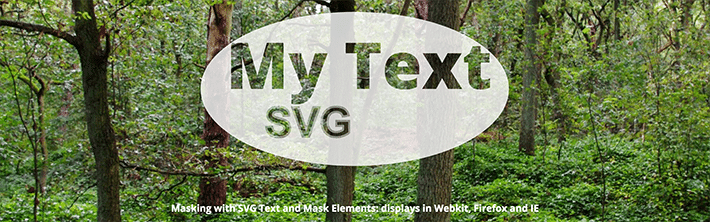
[/html]Маскирование текста SVG
Маскирование текста позволяет делать некоторые интересные вещи, например показывать изображение через текстовый блок. Хорошей новостью является то, что текстовый элемент можно использовать внутри маски SVG. Поскольку в будущем поддержка браузеров увеличится, это может стать действительно интересным способом объединения изображений и типографики.

Вот основное объяснение того, что происходит. Внутри маски SVG находится текстовый элемент SVG. Мы указали значение RGB для белого цвета, которое создает овальную область вокруг замаскированного текста. Все, что находится за овальной областью, видно сквозь текст, создавая ощущение выреза.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;gt;
&amp;amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; ширина =&quot;600&quot; height=&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;rect width=&quot;100%&quot; высота =&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;text x=&quot;50&quot; y=&quot;200&quot; id=&quot;myText&quot;&amp;amp;gt;Мой текст&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;text x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/mask&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;маскированный&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; fill=&quot;rgba(255, 255, 255, 0.8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Вот CSS для текстового элемента */
#мойТекст {
размер шрифта: 125 пикселей;
стиль шрифта: жирный;
заполнить: #000;
}
/* Вот CSS для маскировки */
.маскированный {
маска: url(&quot;#myMask&quot;);
}
[/css]Чтобы полностью понять, полезно поиграться и поэкспериментировать с кодом. Попробуйте изменить цвета, текст и размеры в этом Codepen.
Свойство Mask-Image
Можно объявить изображение, а mask-image можно присвоить значение URL. mask-image может быть PNG, SVG или ссылкой на элемент mask SVG, как я продемонстрировал в предыдущем примере.
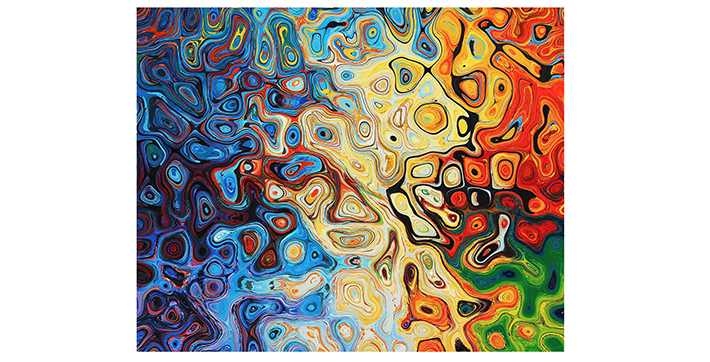
Поскольку маскирование используется для частичного или полного сокрытия частей объекта или элемента, сначала вам понадобится ссылка на изображение на файл элемента, который будет замаскирован. Вот как выглядит это изображение. Он красочный, чтобы было ясно, какую часть маски показывает, а какую скрывает.
[css] &amp;amp;lt;img class=&quot;mask-img example-mask&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Изображение в маске&quot;&amp;amp;gt; [/css]

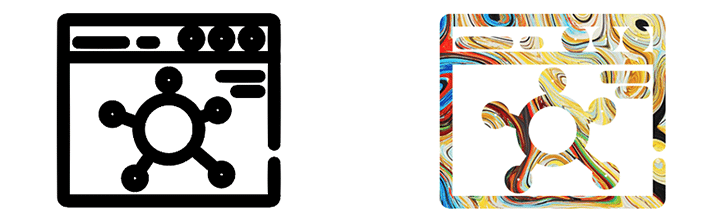
До сих пор было много кода SVG, но этот пример немного отличается, поскольку там будет растровое изображение, замаскированное SVG.
[css]
.example-маска {
маска-изображение: URL (https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: URL (https://linktoimage.com/browser-icon-01.svg);
режим маски: альфа;
webkit-mask-mode: альфа;
повтор маски: без повтора;
webkit-mask-repeat: без повтора;
размер маски: 200 пикселей;
размер маски webkit: 200 пикселей;
позиция маски: центр;
webkit-mask-position: центр;
}
[/css] В свойстве mask-image будет объявлена форма маски. В этом случае изображение маски представляет собой графику SVG. Включение URL-ссылки — это то, как создается маска.

Вот это на Codepen.
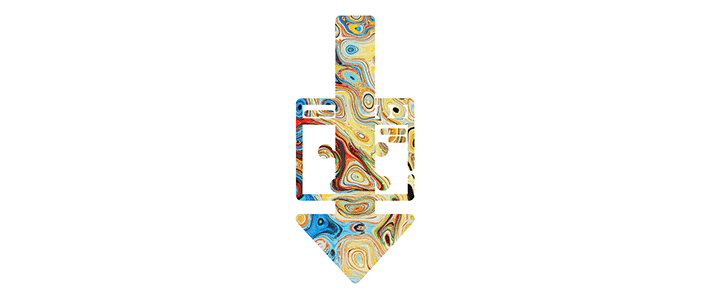
Объединение нескольких изображений масок
Когда вы думаете, что маскирование не может быть лучше, есть возможность установить более одного слоя изображения маски. Все, что вам нужно сделать, это добавить два значения URL (или больше, если вы амбициозны), разделенные запятой.
Чтобы расширить простую маску сверху, к исходному изображению будет добавлена стрелка. Вот как сочетаются две маски.
[css]
.комбинированная-маска {
маска-изображение: URL (https://linktoimage.com/arrow-01.svg), URL (https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: URL (https://linktoimage.com/arrow-01.svg), URL (https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Все, что вам нужно сделать, это добавить два значения (через запятую), и теперь есть две комбинированные маски, что делает возможности маскировки безграничными.
Вот это на Codepen.
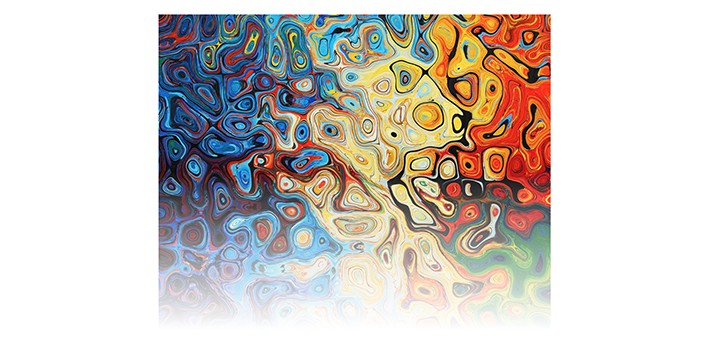
Создайте простой градиент с mask-image
Не все маски должны иметь сложную форму. Иногда маской является не конкретное изображение, а простая маска, например градиент. Если вы ищете быстрый способ добиться этого, можно использовать свойство mask-image , которое довольно легко реализовать.
В этом примере к набору градиентов был применен класс в качестве свойства mask-image . С помощью этого простого объявления было легко создать на изображении градиентную маску.
[css] изображение-маска: линейный градиент (черный, белый, прозрачный); -webkit-mask-image: линейный градиент (черный, белый, прозрачный); [/css]

Посмотрите это на Codepen.
Свойство Mask-Repeat
Создав одну маску, довольно легко сделать больше. Это действительно пригодится, если вы хотите создать индивидуальный узор. Свойство Mask-repeat позволяет повторять маску. Если вы когда-либо раньше делали мозаичный фон, это похоже на этот.
Следует помнить о нескольких важных вещах, таких как размер и тип повтора маски, который необходимо объявить, чтобы был создан идеальный шаблон.
mask-size довольно легко визуализировать, особенно с установленным здесь значением пикселя.
[css] размер маски: 200 пикселей; размер маски webkit: 200 пикселей; [/css]

Если вам нужен другой эффект для узора, есть еще несколько вариантов повтора маски:
-
repeat-xповторяется по координате x. -
Repeat-yповторяет координату y. -
spaceповторяется и распространяется в доступной области. -
roundповторяется несколько раз в доступной области (при необходимости масштабирование поможет заполнить пространство)
Поддержка браузера
Прежде чем перейти к этому новому способу работы с графикой, важно отметить, что поддержка браузерами несовместима с обрезкой и маскированием. Отсечение поддерживается в большей степени, чем маскирование, но Internet Explorer не полностью поддерживает отсечение.
Текущая поддержка браузерами масок CSS также довольно ограничена, поэтому предлагается использовать их в качестве улучшения некоторых декоративных элементов. Таким образом, если он не поддерживается браузером пользователя, это не повлияет на просмотр контента.
Чтобы проверить все и посмотреть, поддерживаются ли ваши маски и вырезки, мы рекомендуем создать JSFiddle или Codepen, а затем попробовать его в разных браузерах. Поддержка браузеров за последние годы возросла, и в конечном итоге она будет полностью поддерживаться.
Не позволяйте ограничениям сбить вас с толку — всегда приятно быть впереди игры, и как только поддержка станет более массовой, вы точно будете знать, как произвести революцию в вашей графике. В случае сомнений обязательно обратитесь к проверенному ресурсу «Могу ли я использовать».
После экспериментов с этими примерами это должно стать хорошим введением в маскирование и обрезку. Хотя поддержка браузеров в настоящее время ограничена, в будущем это, вероятно, станет основной практикой.
Всегда интересно подумать о том, как эти методы можно использовать для создания интересных визуальных эффектов. Будущее веб-графики сделает нас менее зависимыми от редакторов изображений и предоставит более эффективные способы создания и изменения изображений непосредственно в браузере.
Если вы хотите, чтобы вся тяжелая работа, которую вы проделали над своими сайтами, по-настоящему сияла, убедитесь, что вы выбираете лучший хостинг WordPress с WP Engine!
