Объяснение кумулятивного смещения макета: как исправить свой счет
Опубликовано: 2023-01-05Боретесь с проблемами кумулятивного смещения макета на своем веб-сайте? Или не знаете, что вообще означает накопительное смещение макета?
Кумулятивное смещение макета, или сокращенно CLS, — это показатель, который является частью инициативы Google Core Web Vitals.
В двух словах, он измеряет, какая часть содержимого веб-страницы смещается «неожиданно». Высокий балл CLS может указывать на плохое взаимодействие с пользователем, а также может мешать поисковой оптимизации вашего сайта.
В этом посте вы узнаете все, что вам нужно знать о кумулятивном смещении макета и о том, как оно влияет на сайты WordPress (и в Интернете в целом).
Что такое совокупное смещение макета (CLS)? Объяснение значения кумулятивного смещения макета
Кумулятивное смещение макета — это мера того, насколько страница на вашем сайте неожиданно перемещается во время посещения пользователем, измеряемая API нестабильности макета, стандартизированным API тестирования производительности.
Кумулятивное смещение макета (CLS) — это один из трех показателей инициативы Google Core Web Vitals, наряду с наибольшим отрисовкой контента (LCP) и задержкой первого ввода (FID).
Чтобы понять значение кумулятивного смещения макета, важно обсудить сдвиг макета в целом.
Сдвиг макета происходит, когда контент на вашем сайте неожиданно «перемещается» или «меняется».
Или, с технической точки зрения, это когда любой элемент, видимый в области просмотра, меняет свою начальную позицию между двумя кадрами.
Одним из распространенных примеров может быть ситуация, когда вы читаете блок текста… но затем внезапно появляется реклама с задержкой загрузки и проталкивает текстовое содержимое вниз по странице.
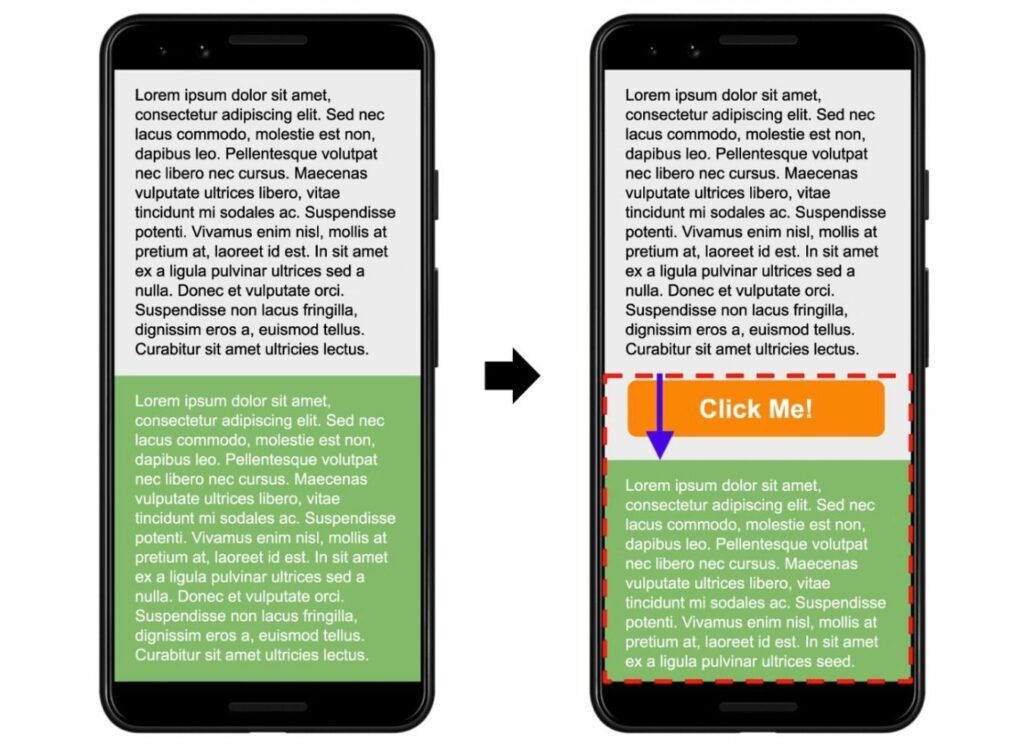
Вот еще один пример изображения из Google, демонстрирующий, как это происходит:

Вы почти наверняка сталкивались с изменениями макета при просмотре веб-страниц, даже если вы не знаете их под этим именем.
Одно посещение может иметь несколько отдельных событий смены макета. Таким образом, метрика «Совокупное смещение макета» предназначена для захвата всей картины путем измерения общего количества неожиданных сдвигов макета на странице*.
* Точная мера немного более техническая после некоторых изменений Google, но это все еще основная идея. Если вас интересуют мельчайшие детали, вы можете прочитать об этом здесь .
Почему кумулятивный сдвиг макета — это плохо?
Основная причина того, что кумулятивное смещение макета плохо, заключается в том, что оно создает плохой пользовательский опыт на вашем сайте.
В лучшем случае это слегка раздражает ваших посетителей. В худшем случае это может заставить посетителей выполнять действия, которые они не хотят предпринимать.
Например, представьте, что пользователь хочет нажать «Отмена», но случайно нажимает «Подтвердить», потому что смещение макета сместило положение кнопок в то время, когда человек нажимал.
Плохие оценки кумулятивного изменения макета не только влияют на опыт посетителей, но и могут негативно сказаться на рейтинге вашего сайта в поисковых системах.
Начиная с обновления Google Page Experience (которое было завершено в августе 2021 года), Google использует Core Web Vitals в качестве одного из факторов ранжирования SEO. Поскольку кумулятивное смещение макета является частью Core Web Vitals, это означает, что оно может повлиять на эффективность поиска вашего сайта.
По сути, исправление любых проблем с кумулятивным смещением макета на вашем сайте поможет сделать его лучше как для посетителей, так и для поисковых систем.
Итак, что может быть причиной кумулятивного смещения макета? Давайте рассмотрим это дальше…
Что вызывает кумулятивный сдвиг макета?
Вот краткое изложение наиболее распространенных причин смещения макета:
- Не задавать размеры для изображений, фреймов, видео или других встраиваний.
- Проблемы с загрузкой пользовательских шрифтов, из-за которых текст может быть невидимым или изменять размер при загрузке пользовательских шрифтов.
- Показ адаптивных объявлений (например, AdSense) разных размеров (без резервирования места для этих объявлений).
- Динамическое добавление контента с помощью плагинов (уведомления о согласии на использование файлов cookie, формы для привлечения потенциальных клиентов и т. д.).
- Использование анимации без свойства CSS Transform.
Мы рассмотрим эти проблемы более подробно позже в этом посте, когда покажем вам, как решить каждую распространенную проблему.
Как измерить кумулятивный сдвиг макета: лучшие инструменты тестирования
Существует ряд инструментов, которые можно использовать для проверки совокупного показателя смещения макета вашего сайта.
Cumulative Layout Shift является частью аудита Lighthouse, поэтому любой инструмент тестирования скорости, который использует Lighthouse в рамках аудита, будет включать данные CLS, в том числе PageSpeed Insights, GTmetrix, Chrome Developer Tools и многие другие популярные инструменты тестирования.
Вот некоторые из лучших инструментов тестирования Cumulative Layout Shift, которые выделяются своей полезностью…
Статистика PageSpeed
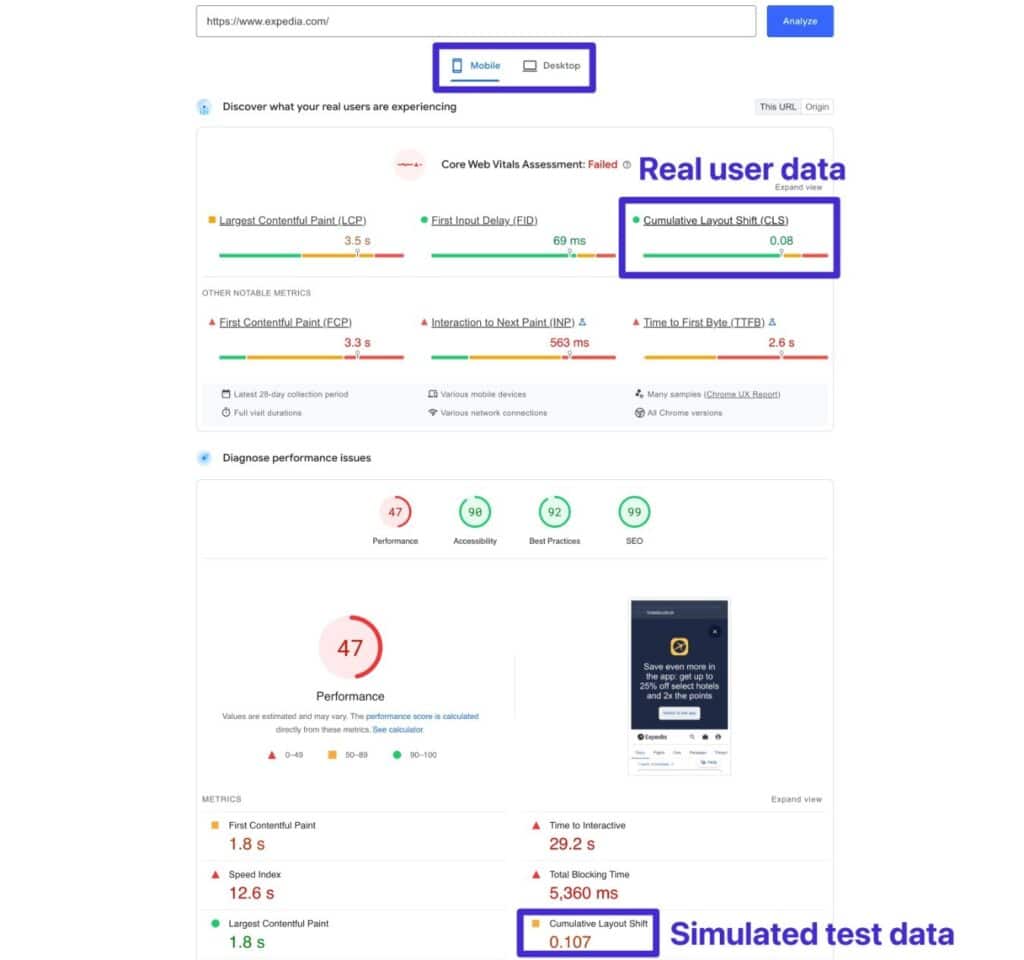
PageSpeed Insights — один из самых полезных инструментов для оценки состояния изменения макета вашего сайта, поскольку он предоставляет вам два источника данных:
- Данные поля — реальные пользовательские данные из отчета Chrome UX (при условии, что на вашем сайте достаточно трафика для включения в отчет). Это позволяет вам видеть фактические данные о совокупном смещении макета для ваших реальных посетителей-людей. Это также данные, которые Google использует в качестве сигнала ранжирования.
- Лабораторные данные — смоделированные тестовые данные, собранные Lighthouse (это то, что PageSpeed Insights использует для создания отчетов об анализе производительности).
Вы также можете просматривать данные как для настольных компьютеров, так и для мобильных устройств, переключаясь между вкладками.

Примечание . Лабораторные данные могут измерять только изменения макета, которые происходят во время загрузки страницы, поэтому ваши реальные пользовательские результаты могут быть немного выше, если у вас есть сдвиги макета, которые происходят после загрузки страницы.
Инструменты разработчика Chrome
Инструменты разработчика Chrome предлагают несколько полезных ресурсов как для измерения CLS, так и для отладки отдельных изменений макета, происходящих на вашем сайте.
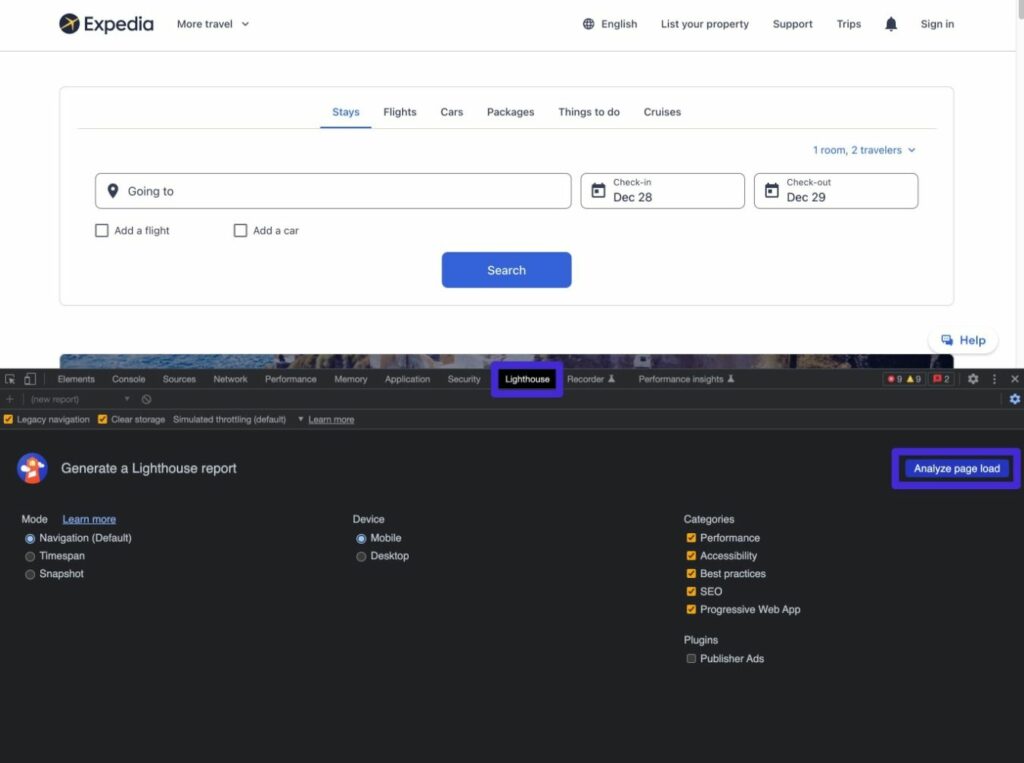
Во-первых, вы можете запустить аудит Lighthouse, чтобы увидеть оценку CLS вашего сайта. Вот как:
- Откройте Инструменты разработчика Chrome.
- Перейдите на вкладку Маяк .
- Настройте свой тест.
- Нажмите кнопку « Анализ загрузки страницы» , чтобы запустить тест.
После небольшого ожидания вы должны увидеть обычный интерфейс аудита Lighthouse (который очень похож на PageSpeed Insights).

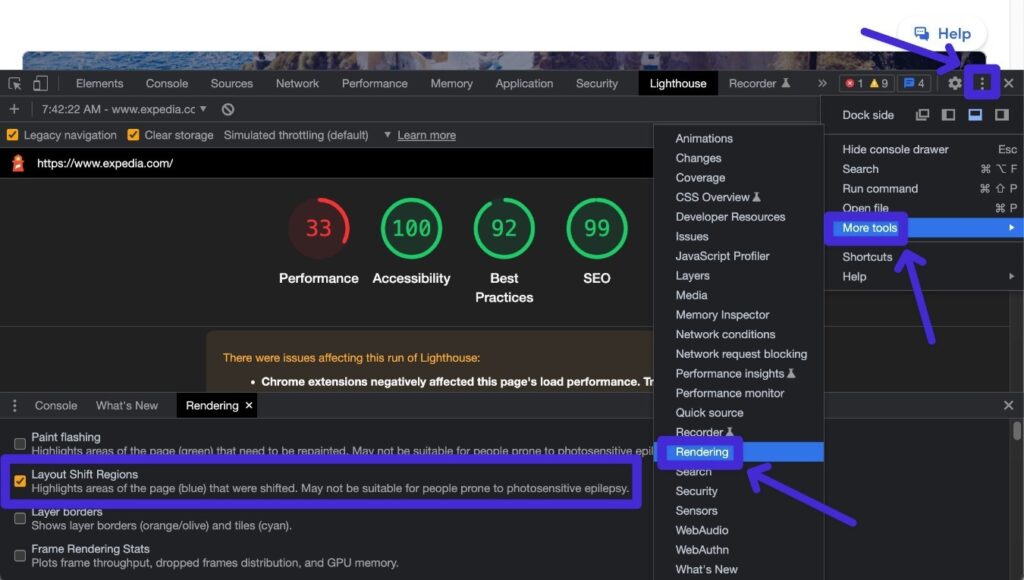
Однако инструменты разработчика Chrome также позволяют глубже изучить CLS с помощью анализа рендеринга . Это позволит вам выделить отдельные области смены макета на вашем сайте, что поможет вам отлаживать их.
Вот как:
- Нажмите значок «три точки» в правом верхнем углу интерфейса Chrome Developer Tools.
- Выберите Дополнительные инструменты → Рендеринг , после чего внизу должен открыться новый интерфейс.
- Установите флажок « Области смещения макета ».

Теперь перезагрузите страницу, которую вы хотите протестировать, и Chrome должен выделить все области со сдвигами макета с помощью синего поля. Эти выделения будут появляться на фактической странице по мере загрузки контента и исчезать после завершения смены.
Если основные моменты появляются слишком быстро, чтобы вы могли следить за ними, вы можете замедлить свой сайт и посмотреть, как он загружается кадр за кадром, используя вкладку « Производительность ».
Консоль поиска Google
Хотя Google Search Console не позволяет запускать лабораторные тесты для определения кумулятивного сдвига макета, он дает вам простой способ увидеть проблемы с кумулятивным сдвигом макета на вашем сайте, как показано в отчете Chrome UX.
Преимущество использования Google Search Console по сравнению с другими инструментами заключается в том, что он позволяет быстро увидеть проблемы на всем сайте, а не тестировать страницу за страницей.
Вот как просмотреть потенциальные проблемы на вашем сайте:
- Перейдите в консоль поиска Google. Если вы еще не подтвердили свой сайт, вы можете следовать нашему руководству о том, как подтвердить Google Search Console.
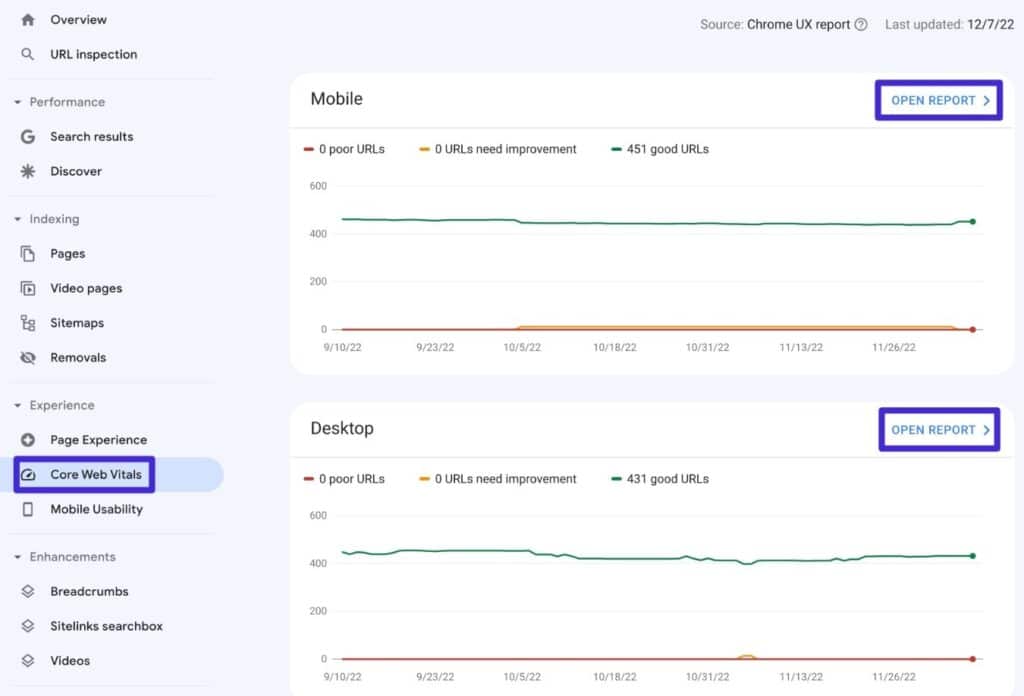
- Откройте отчет Core Web Vitals в разделе Опыт .
- Нажмите « Открыть отчет» рядом с пунктом « Мобильный или рабочий стол » в зависимости от того, что вы хотите проанализировать.

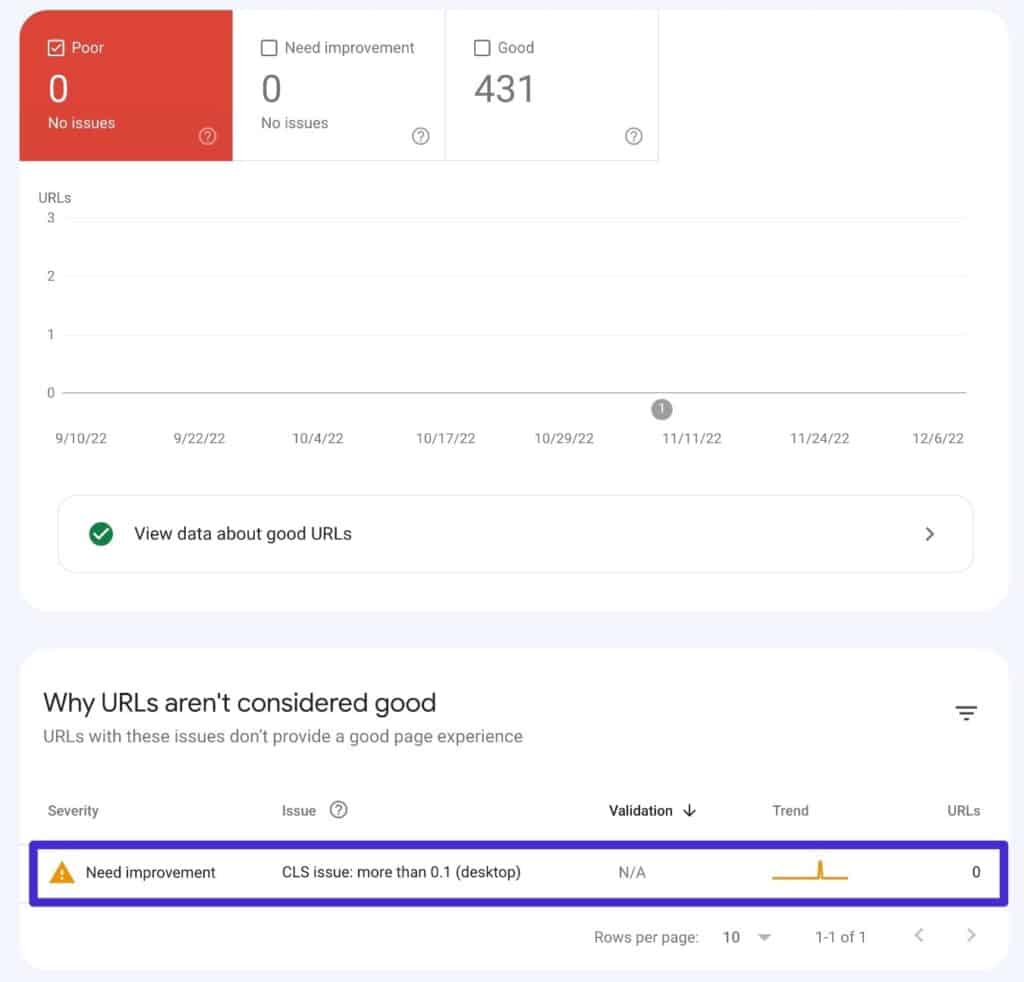
Если применимо, Google выделит URL-адреса с проблемными показателями совокупного смещения макета.

Примечание . Вы увидите здесь данные только в том случае, если ежемесячный трафик вашего сайта достаточен для включения в отчет Chrome UX.
Генератор GIF со сдвигом макета
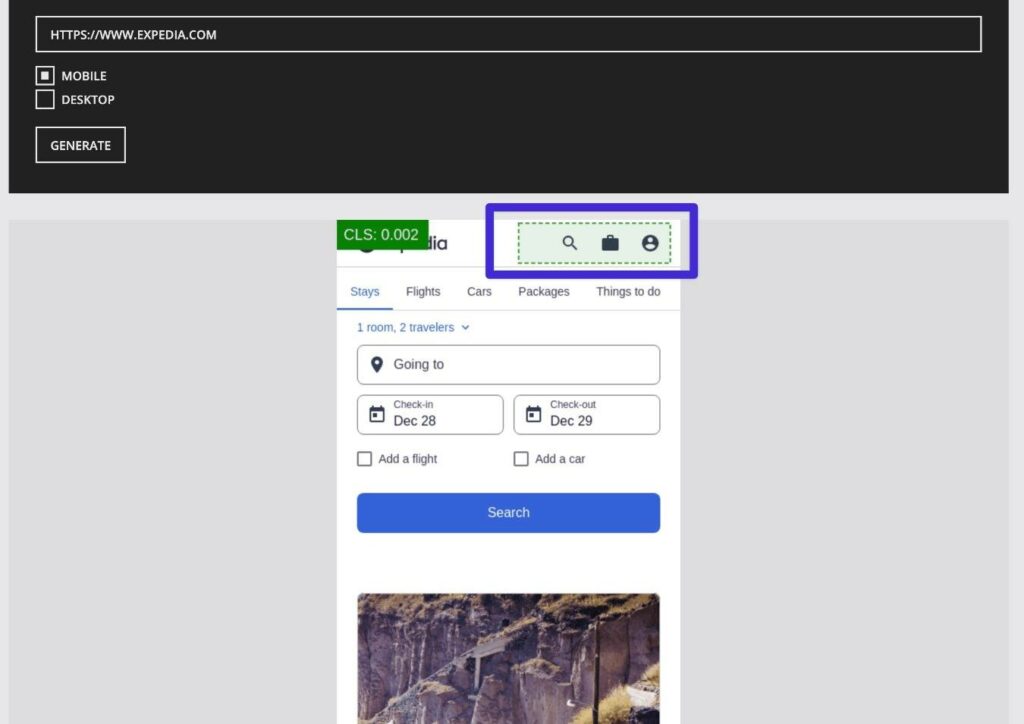
Как следует из названия, Layout Shift GIF Generator создает GIF-файл со сменой макета на вашем сайте, чтобы вы могли точно увидеть, какой контент вызывает проблемы. Это также даст вам ваш счет, хотя это не основная цель инструмента.
Все, что вам нужно сделать, это добавить URL-адрес, который вы хотите протестировать, и выбрать между мобильным или настольным компьютером. Затем он сгенерирует GIF вашего сайта с зелеными бликами, показывающими точные элементы, которые смещаются.
Увидев, какие элементы меняются и вносят свой вклад в ваш совокупный показатель сдвига макета, вы можете точно знать, на чем следует сосредоточиться, когда речь идет об улучшении показателей вашего сайта.

Что такое хорошая совокупная оценка макета?
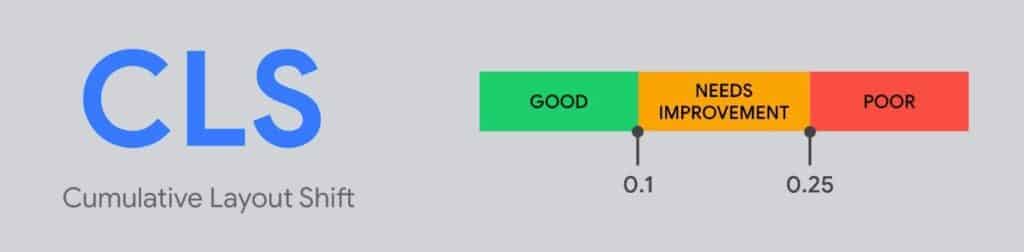
Согласно инициативе Google Core Web Vitals, хороший совокупный показатель смещения макета составляет 0,1 или меньше .
Если ваш кумулятивный показатель сдвига макета находится в диапазоне от 0,1 до 0,25, Google определяет это как «требует улучшения».
И если ваш кумулятивный показатель сдвига макета выше 0,25, Google определяет это как «плохо».
Вот рисунок с веб-сайта Google Core Web Vitals, который наглядно демонстрирует эти оценки:

Как исправить кумулятивный сдвиг макета в WordPress (или других платформах)
Теперь, когда вы понимаете, что происходит с накопительным сдвигом макета, пришло время перейти к некоторым практическим советам о том, как исправить накопительный сдвиг макета в WordPress.
Хотя эти советы действительно относятся к WordPress, все они универсальны, и вы можете применить их к другим инструментам для создания веб-сайтов.
Всегда указывайте размеры для изображений
Одной из наиболее распространенных причин смещения макета является поздняя загрузка изображений, перемещающих контент, особенно если вы используете такую тактику, как отложенная загрузка.
Чтобы избежать этого, вы можете указать размеры изображения в коде при его встраивании. Таким образом, браузер посетителя зарезервирует это место, даже если изображение еще не было загружено, а это означает, что изображению не нужно будет перемещать содержимое.
Если вы встраиваете изображения через редактор WordPress (будь то блочный редактор Gutenberg или классический редактор TinyMCE), нет необходимости вручную указывать размеры изображения, поскольку WordPress сделает это за вас автоматически.
То же самое относится и к популярным плагинам для создания страниц, таким как Elementor, Divi, Beaver Builder и так далее.
Однако могут возникнуть проблемы, если вы встраиваете изображения вручную с помощью собственного кода, что может произойти, если вы добавляете контент в плагин, редактируете файлы шаблонов дочерней темы и т. д.
Код HTML для простого встраивания изображения выглядит следующим образом:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Чтобы указать его размеры, вы можете добавить параметры высоты и ширины . Вот пример того, как это может выглядеть для изображения размером 600x300 пикселей:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Многие плагины производительности WordPress также включают функции для автоматизации этого, такие как функции « Добавить отсутствующие размеры изображения» в WP Rocket или Perfmatters.
Всегда указывайте размеры для видео, фреймов и других встраиваний
Как и в случае с изображениями, вы также захотите указать размеры всякий раз, когда добавляете видео, фреймы или другие встраивания.
Инструменты встраивания большинства веб-сайтов должны автоматически указывать размеры для встраивания.
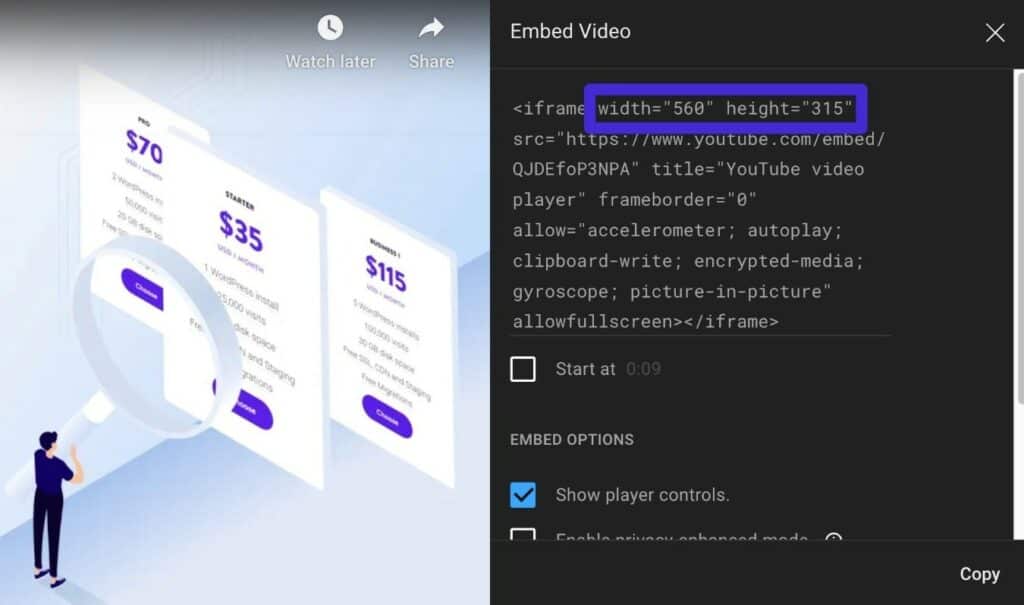
Например, если вы посмотрите на код для встраивания YouTube, вы увидите, что он включает в себя параметры:

То же самое и со многими другими сервисами.
Однако, если в коде внедрения не указаны высота и ширина, вы можете вручную добавить эти размеры в код внедрения.
Исправление и оптимизация загрузки шрифтов
Проблемы с загрузкой и оптимизацией шрифтов могут быть еще одним распространенным источником смещения макета из-за двух потенциальных проблем:
- Вспышка невидимого текста (FOIT) — страница изначально загружается без какого-либо текстового содержимого. Как только пользовательский шрифт загружается, текст внезапно появляется (что может привести к смещению существующего содержимого).
- Flash of unstyled text (FOUT) — текстовое содержимое загружается с использованием системного шрифта (без оформления). После загрузки пользовательского шрифта текст меняется на этот пользовательский шрифт, что может привести к смещению содержимого, поскольку размер текста и интервал между ними могут отличаться.
Чтобы избежать этих проблем, вам необходимо оптимизировать способ загрузки шрифтов на ваш сайт (что также может иметь некоторые преимущества для производительности вашего сайта).
Размещение шрифтов локально и предварительная загрузка шрифтов
Размещая шрифты локально и используя предварительную загрузку, вы сообщаете браузерам посетителей, что загрузка пользовательских файлов шрифтов должна иметь более высокий приоритет.
Загружая файлы шрифтов перед другими ресурсами, вы можете быть уверены, что файлы шрифтов уже загружены, когда браузер начинает отображать ваш контент, что может предотвратить проблемы с FOUT и FOIT.
Чтобы узнать, как размещать шрифты локально в WordPress, вы можете прочитать наше полное руководство по локальному размещению шрифтов в WordPress.
Оттуда вы можете настроить предварительную загрузку шрифта вручную или с помощью плагина. Большинство плагинов производительности включают опции для предварительной загрузки шрифтов, включая WP Rocket, Perfmatters, Autoptimize и другие.
Если вы используете Google Fonts, вы также можете использовать бесплатный плагин OMGF для локального размещения шрифтов и их предварительной загрузки.
Вы также можете предварительно загрузить шрифты вручную, добавив код в раздел <head> вашего сайта.
Вот пример кода — обязательно замените его на фактическое имя/местоположение файла шрифта, который вы хотите предварительно загрузить:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Вы можете добавить его напрямую с помощью дочерней темы WordPress или внедрить с помощью хука wp_head и плагина, такого как фрагменты кода.
Установите для Font-Display значение «Необязательный» или «Поменять местами»
Свойство CSS Font-Display позволяет управлять поведением рендеринга шрифтов на вашем сайте и избегать FOIT.
По сути, он позволяет вам использовать резервный шрифт в ситуациях, когда ваш собственный шрифт еще не загружен.
Есть два основных варианта, которые вы можете использовать для обращения к CLS:
- Замена — использует резервный шрифт во время загрузки пользовательского шрифта, а затем заменяет его на ваш собственный шрифт после загрузки шрифта.
- Необязательно — позволяет браузеру определять, использовать ли пользовательский шрифт, в зависимости от скорости подключения посетителя.
С Swap браузер всегда будет менять пользовательский шрифт после его загрузки.
Хотя Swap полностью устраняет FOIT, он может привести к FOUT. Чтобы свести к минимуму это, вы должны убедиться, что резервный шрифт использует тот же интервал, что и пользовательский шрифт (по крайней мере, насколько это возможно). Таким образом, даже если стиль шрифта изменится, это не приведет к смещению макета, поскольку интервалы останутся прежними.
С опциональным браузер даст пользовательскому шрифту 100 мс для загрузки. Однако, если пользовательский шрифт к тому времени недоступен, браузер просто будет использовать резервный шрифт и никогда не заменит его на пользовательский шрифт для этого просмотра страницы ( он будет использовать пользовательский шрифт для последующих просмотров страниц, так как вполне вероятно, что шрифт к тому времени файл был загружен и кэширован ).
Хотя Optional может решить как FOIT, так и FOUT, недостатком является то, что посетитель может застрять на резервном шрифте при первом просмотре страницы.
Если вам удобно работать с CSS, вы можете вручную отредактировать свойство Font-Display в таблице стилей вашей дочерней темы.
Если вам неудобно это делать, вы также можете найти несколько плагинов, которые помогут:
- Swap Google Fonts Display — легко включает замену Font-Display для Google Fonts.
- Asset CleanUp — поддерживает бесплатные шрифты Google и пользовательские локальные шрифты в версии Pro.
- Perfmatters — предлагает функцию для Google Fonts.
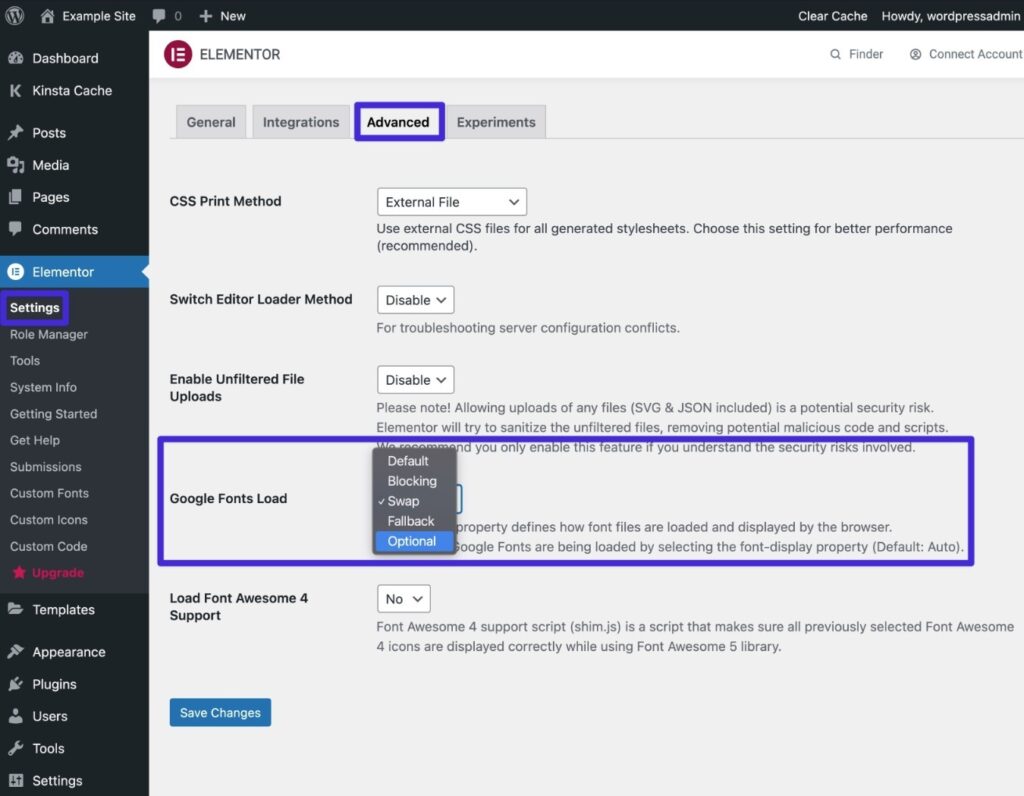
Если вы используете Elementor, Elementor также включает встроенную опцию для этого. Перейдите в Elementor → Настройки → Дополнительно . Затем вы можете установить в раскрывающемся списке « Загрузка шрифтов Google » значение «Поменять местами» или «Необязательный» в соответствии с вашими предпочтениями:

Слишком сложно? Рассмотрим стек системных шрифтов!
Если все эти разговоры о предварительной загрузке и Font-Display немного сбивают с толку, одно простое решение — просто использовать системный стек шрифтов вместо пользовательского стека шрифтов.
Хотя это ограничивает ваши варианты дизайна, оно полностью решит проблемы со шрифтами Cumulative Layout Shift, FOIT и FOUT. Кроме того, это также поможет вашему сайту загружаться намного быстрее.
Если вас это интересует, ознакомьтесь с руководством Брайана по использованию стека системных шрифтов в WordPress.
Зарезервируйте место для рекламы (при использовании медийной рекламы)
Если вы используете медийные объявления, важно зарезервировать место для этих объявлений в коде вашего сайта. Это следует той же идее, что и резервирование места для изображений, видео и встраивания.
Тем не менее медийные объявления заслуживают особого упоминания, потому что медийные объявления часто загружаются с опозданием, если вы используете какую-либо технологию назначения ставок. Это связано с тем, что технологии назначения ставок нужно время, чтобы сработать и определить, какую рекламу отображать.
Это также может быть проблемой с автоматическими объявлениями AdSense, если у вас есть динамические рекламные места, потому что, помимо проблемы со ставками, AdSense также будет загружать объявления разных размеров (поэтому вы можете не знать размер объявления заранее).
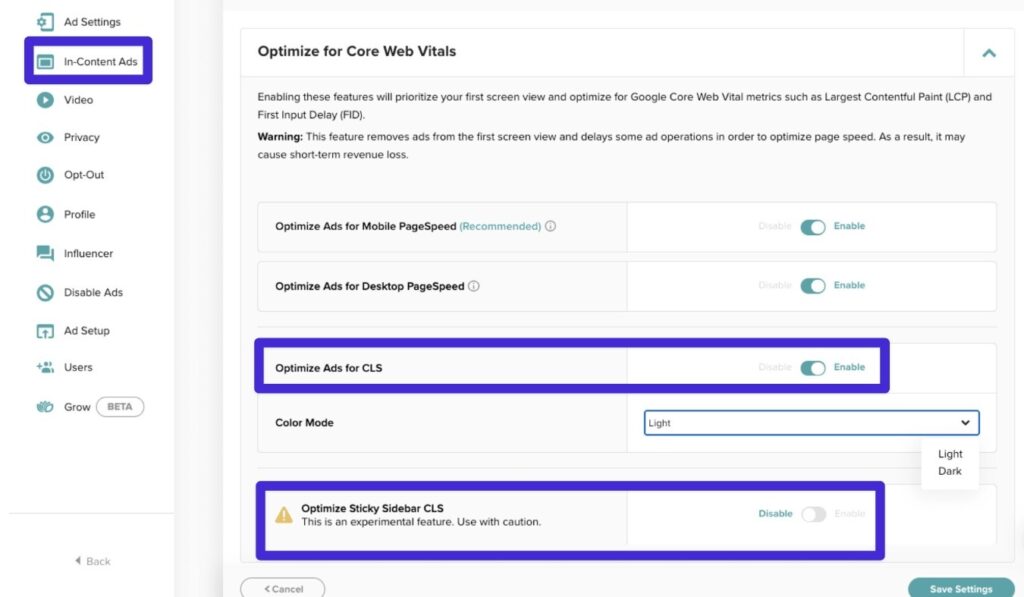
Если вы используете одну из популярных сетей медийной рекламы, такую как Mediavine или AdThrive, они уже должны предлагать инструменты, которые помогут вам избежать изменения макета ваших объявлений. Например, если вы откроете область настроек рекламы Mediavine, вы можете включить переключатель Оптимизировать рекламу для CLS :

Чтобы оптимизировать AdSense для кумулятивного изменения макета, это немного сложнее.
Одним из распространенных способов исправления является добавление элемента-оболочки <div> вокруг каждого рекламного блока, который указывает минимальную высоту с помощью CSS-свойства min-height . Вы также можете использовать медиа-запросы для изменения минимальной высоты в зависимости от устройства пользователя.
Google рекомендует установить минимальную высоту, равную максимально возможному размеру объявления. Хотя это может привести к неэффективному использованию места при показе рекламы меньшего размера, это лучший вариант для устранения любой возможности смещения макета.
При настройке этого элемента оболочки обязательно используйте идентификатор CSS, а не класс, поскольку AdSense часто удаляет класс CSS из родительских объектов.
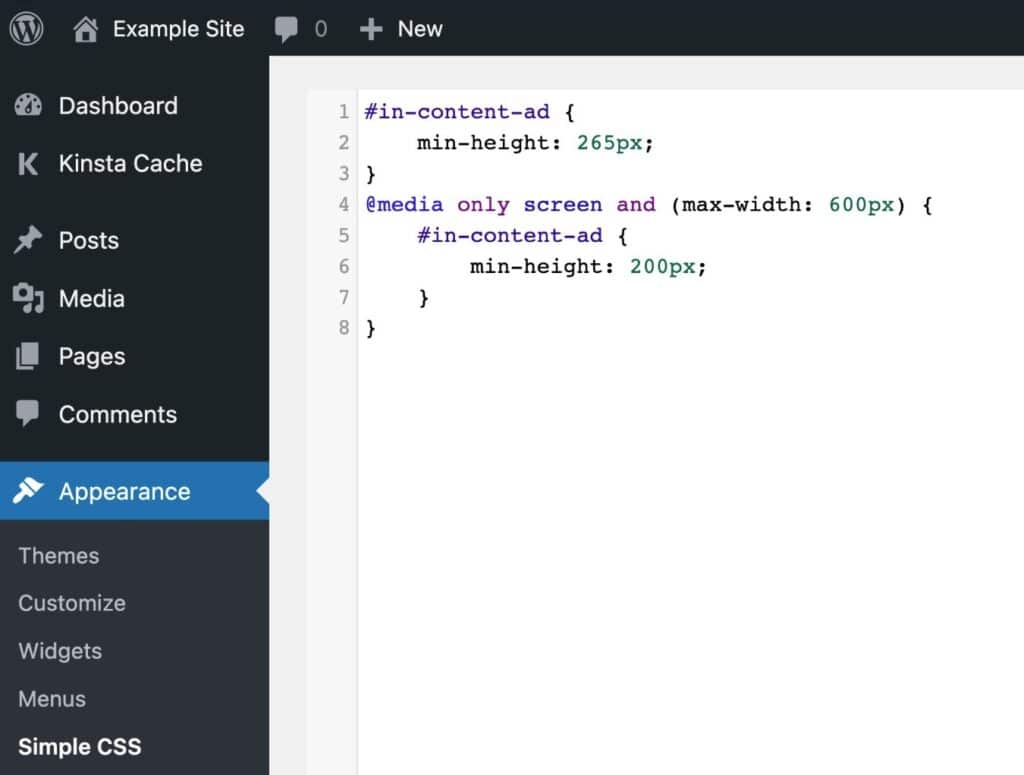
Вот как может выглядеть CSS:

А вот как может выглядеть вставка AdSense:

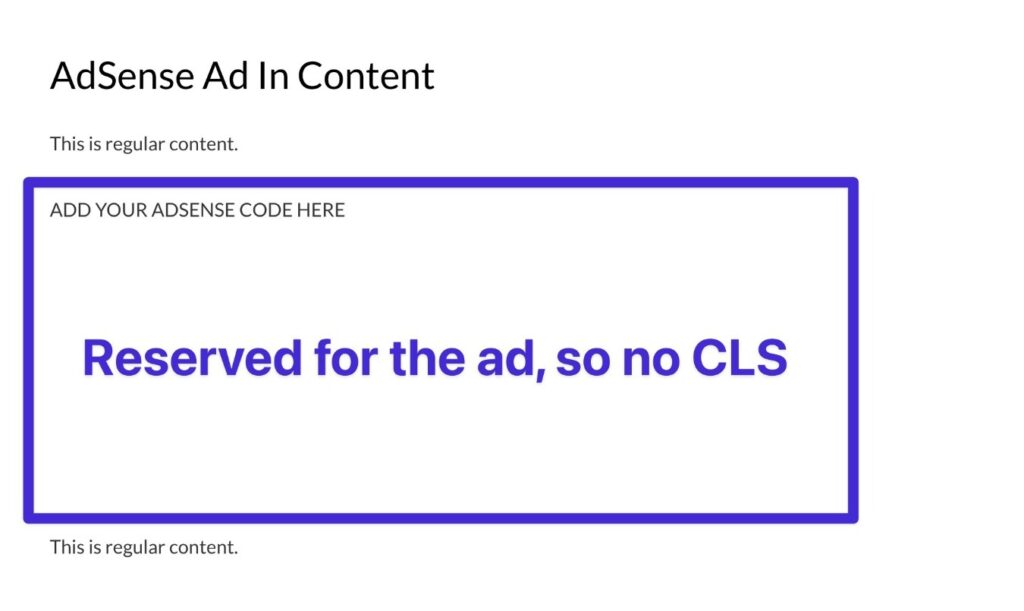
Во внешнем интерфейсе вы увидите, что ваш сайт резервирует место для этого объявления, даже если оно пусто:

Будьте умны при динамическом внедрении контента с помощью плагинов
Многие сайты WordPress будут динамически вставлять контент для таких функций, как уведомления о согласии на использование файлов cookie, связанный контент, формы подписки по электронной почте и так далее.
Хотя это нормально, вы должны быть осторожны, чтобы избежать изменения макета.
Хорошей передовой практикой веб-дизайна здесь является никогда не вставлять контент поверх существующего контента, если только пользователь специально не совершил взаимодействие (например, не нажал кнопку).
Например, если вы добавляете уведомление о согласии на использование файлов cookie, вы не хотите вставлять его вверху страницы, потому что это приведет к перемещению контента вниз ( если вы уже не зарезервировали место для баннера согласия на использование файлов cookie ). .
Вместо этого вы должны отображать уведомление внизу страницы, что позволит избежать смещения видимого содержимого вниз.
Чтобы увидеть, вызывает ли динамическое содержимое проблему, вы можете использовать инструменты визуализации, описанные выше (например, Генератор GIF со сдвигом макета).
Если вы видите, что содержимое определенного плагина вызывает смену макета, вы можете изменить настройки этого плагина или переключиться на другой плагин.
Например, некоторые плагины согласия на использование файлов cookie лучше других подходят для смены макета, поэтому стоит поэкспериментировать с другими плагинами, если у вас возникли проблемы.
Если вы хотите еще глубже изучить поведение плагинов, вы можете использовать инструмент мониторинга производительности приложений. Если вы размещаете с помощью Kinsta, инструмент Kinsta APM доступен бесплатно на вашей панели инструментов MyKinsta, или вы можете найти другие инструменты APM.
Чтобы помочь вам протестировать плагины, вы также можете использовать промежуточные сайты Kinsta или локальный инструмент разработки DevKinsta.
Используйте свойство преобразования CSS для анимации, когда это возможно
Если вы используете анимацию на своем сайте, это может быть еще одной распространенной причиной смены макета.
Чтобы избежать проблем с анимацией, вызывающей сдвиг макета, вам следует использовать функцию преобразования CSS для анимации, а не другие тактики:
- Вместо использования свойств высоты и ширины используйте transform: scale()
- Если вы хотите перемещать элементы, используйте transform: translate() вместо top , bottom , right или left .
Это скорее технический совет, поэтому маловероятно, что вам понадобится это делать, если только вы не добавляете свой собственный CSS. Чтобы узнать больше, вы можете прочитать страницу Google о CLS и анимации/переходах.
твитнутьРезюме
Если ваш веб-сайт имеет высокий показатель кумулятивного смещения макета, важно исправить его, чтобы улучшить взаимодействие с посетителями и повысить эффективность вашего сайта в результатах поиска Google.
Двумя наиболее распространенными проблемами являются отсутствие размеров для изображений/встраивания и проблемы с загрузкой шрифтов. Если вы исправите их, вы должны быть на пути к гораздо лучшему результату.
Другим сайтам, возможно, придется пойти дальше и углубиться в загрузку рекламы, динамический контент и анимацию. Если вы боретесь с реализацией этих типов оптимизации самостоятельно, вы можете подумать о работе с агентством WordPress или фрилансером.
Чтобы узнать больше о Core Web Vitals в целом, вы можете прочитать полное руководство Kinsta по Core Web Vitals.
И если вам нужен хост WordPress, который может помочь вам создать высокопроизводительный сайт, который хорошо работает в Core Web Vitals, рассмотрите возможность использования управляемого хостинга WordPress от Kinsta — мы бесплатно перенесем ваши сайты WordPress!

