Как добавить пользовательскую кнопку «Добавить в корзину» в WooCommerce
Опубликовано: 2021-04-22 Вы ищете способ добавить пользовательскую кнопку «Добавить в корзину» на любую страницу? Кнопка «Добавить в корзину» очень важна в любом интернет-магазине. Когда покупатель нажимает на эту кнопку, товар добавляется в корзину.
Вы ищете способ добавить пользовательскую кнопку «Добавить в корзину» на любую страницу? Кнопка «Добавить в корзину» очень важна в любом интернет-магазине. Когда покупатель нажимает на эту кнопку, товар добавляется в корзину.
Это напрямую ведет к продажам и доходам.
Поэтому, если вы хотите создать страницу, которая будет включать товары для продажи, важно добавить пользовательскую кнопку «Добавить в корзину».
Важно отметить, что WooCommerce предоставляет вам множество вариантов настройки, доступных на разных уровнях, таких как WordPress.
Как добавить пользовательскую кнопку «Добавить в корзину» в WooCommerce
В этом посте мы настроим кнопку «Добавить в корзину» и добавим ее на любую страницу шаблона. Стоит отметить, что вам понадобятся некоторые навыки кодирования, прежде чем продолжить.
Однако, если вам неудобно работать с кодом, читайте дальше, поскольку мы изо всех сил старались объяснить каждый шаг.
Давайте посмотрим, как вы можете этого добиться:
Шаги по добавлению пользовательской кнопки «Добавить в корзину» в WooCommerce
Прежде чем мы начнем, вот фрагмент кода, который добавит кнопку на любую страницу шаблона.
<?php
/* Template Name: Customize Add To Cart*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<ul class="products">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 12,
);
$loop = new WP_Query( $args );
if ($loop->have_posts()) {
while ($loop->have_posts()) : $loop->the_post();
?>
<div id="product-image1">
<a href="<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>"
title="<?php echo esc_attr( $product->get_title() ); ?>">
<?php echo $product->get_image(); ?>
</a>
</div>
<div id="product-description-container">
<ul>
<a href="<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>"
title="<?php echo esc_attr( $product->get_title() ); ?>">
<li><h4><?php echo $product->get_title(); ?></h4></li>
</a>
<li><?php echo apply_filters( 'woocommerce_short_description', $post->post_excerpt )?></li>
<li><h2><?php echo $product->get_price_html(); ?> </h2></li>
<?php
echo apply_filters(
'woocommerce_loop_add_to_cart_link',
sprintf(
'<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="button %s product_type_%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( $product->get_id() ),
esc_attr( $product->get_sku() ),
$product->is_purchasable() ? 'add_to_cart_button' : '',
esc_attr( $product->product_type ),
esc_html( $product->add_to_cart_text() )
),
$product
);?>
</ul>
</div> <?php endwhile;
} else {
echo __( ' o products found' );
}
wp_reset_postdata();
?>
</ul>
<!--/.products--> </main>
<!-- #main -->
</div><!-- #primary --> <?php
do_action( 'storefront_sidebar' );
get_footer();
Как это работает
Этот код очень прост для понимания.

«post_type» => «product» — это настраиваемый тип записи WooCommerce по умолчанию.
- 'posts_per_page' => 12 устанавливает максимальное количество сообщений, которые могут отображаться на странице.
- apply_filters('woocommerce_short_description', $post->post_excerpt) отображает URL страницы корзины и элементы в корзине
- esc_attr($product->get_id()) получает идентификатор продукта
- esc_attr( $product->get_sku() ) получает SKU для продукта
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая добавит пользовательскую кнопку добавления в корзину.
- Добавьте следующий код в файл php :
add_filter('woocommerce_product_single_add_to_cart_text','njengah_add_to_cart_button_woocommerce');
function njengah_add_to_cart_button_woocommerce() {
return __('Custom add to cart button code', 'woocommerce');
}
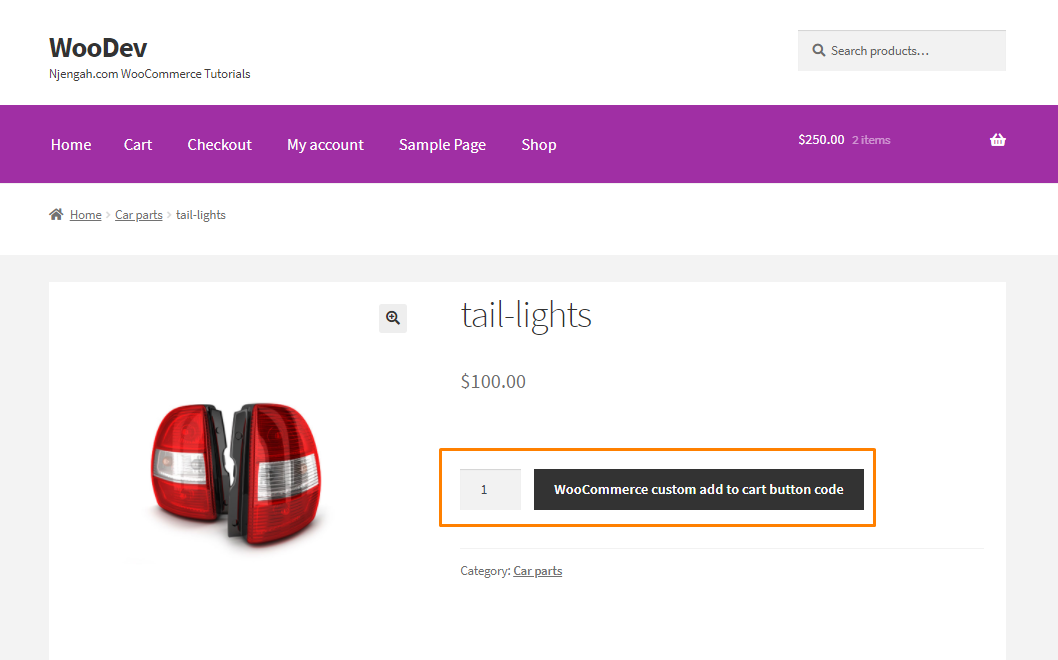
- Это результат:

Вывод
К настоящему времени вы должны быть в состоянии добавить пользовательскую кнопку «Добавить в корзину». Настраиваемая кнопка важна, потому что она добавляет ценность пользовательскому опыту.
Поскольку мы редактируем страницу с помощью пользовательского кода, мы рекомендуем создать дочернюю тему. Это гарантирует, что ваши изменения не будут потеряны во время обновления.
Похожие статьи
- Более 100 советов, подсказок и фрагментов Ultimate WooCommerce Hide Guide
- Перенаправление WooCommerce после выхода из системы [Полное руководство]
- Перенаправление WooCommerce после оформления заказа: перенаправление на пользовательскую страницу благодарности
- Как добавить поиск на страницу магазина в WooCommerce
- Как скрыть изображение товара на странице корзины WooCommerce
- Как отправить электронное письмо при изменении статуса в WooCommerce
- Как добавить поля в регистрационную форму WooCommerce
- Как скрыть магазин в WooCommerce
- Как получить текущее название категории продукта в WooCommerce
- Топ 30+ лучших плагинов форм WordPress » Лучший плагин форм WordPress
- Как изменить конечные точки оформления заказа WooCommerce
- Как оставить вкладку описания WooCommerce открытой по умолчанию
- Как создать пользовательскую страницу категории в WooCommerce
- Как очистить корзину при выходе из WooCommerce
- Как настроить страницы продуктов WooCommerce
- Как добавить валюту в WooCommerce [Пользовательская валюта]
- Как проверить, вошел ли пользователь в WordPress
- Как создать страницу получения пользовательского заказа WooCommerce
- Как программно добавить товар в корзину в WooCommerce
- 5+ полезных способов ограничить длину выдержки WordPress как профессионал
