Как добавить пользовательское предупреждающее сообщение в WordPress
Опубликовано: 2023-03-09Хотите добавить предупреждающее сообщение на свой сайт WordPress?
С помощью настраиваемого предупреждающего сообщения вы можете информировать посетителей о важных обновлениях, уведомлениях или ошибках. Однако функций WordPress по умолчанию не всегда может быть достаточно для того типа предупреждений, которые вы хотите отображать.
К счастью, добавление настраиваемых предупреждающих сообщений в WordPress — это простой процесс, который может улучшить взаимодействие с пользователем на вашем веб-сайте. В этой статье мы рассмотрим шаги, необходимые для добавления пользовательского предупреждающего сообщения в WordPress.
Что такое предупреждающее сообщение в WordPress?
Оповещение — это сообщение, которое появляется на вашем веб-сайте WordPress для информирования посетителей о важных обновлениях, уведомлениях или ошибках. Вы можете отображать их в различных местах на своем сайте, например в верхнем и нижнем колонтитулах, на боковой панели или внутри сообщений и страниц блога.
WordPress предоставляет предупреждающие сообщения по умолчанию для различных событий, например, когда пользователь успешно входит в систему или когда возникает ошибка при отправке контактной формы. Эти предупредительные сообщения по умолчанию предназначены для того, чтобы быть информативными и удобными для пользователя, но их не всегда может быть достаточно для конкретных потребностей вашего веб-сайта.
Зачем добавлять предупреждающее сообщение на свой сайт WordPress?
Добавление настраиваемых предупреждающих сообщений в WordPress позволяет отображать сообщения, адаптированные к вашим конкретным требованиям.
Например, вы можете сообщить пользователям о новой функции на вашем веб-сайте или предоставить им код скидки для продукта электронной коммерции. Точно так же вы можете предупредить пользователей о товарах, которые все еще находятся в их корзинах, и показать сообщение об успешном завершении покупки.

Добавляя настраиваемые предупреждающие сообщения, вы можете улучшить взаимодействие с пользователем на своем веб-сайте, сообщить важную информацию своей аудитории и повысить срочность, чтобы побудить их к действию.
Как добавить пользовательское предупреждающее сообщение в WordPress
Есть несколько способов добавить пользовательское предупреждающее сообщение в WordPress. Вы можете вручную закодировать функциональность, установить плагин панели уведомлений WordPress, использовать всплывающий плагин или попробовать программное обеспечение для уведомлений. Сегодня мы покажем вам, как использовать 2 самых простых метода: использование плагина для создания страниц WordPress и мощного программного обеспечения для создания всплывающих окон.
Оба решения очень просты, не требуют технических знаний, и вам не нужно будет использовать пользовательский код CSS, HTML, PHP, Javascript или любой другой код.
- Способ 1: создание предупреждающего сообщения WordPress с помощью SeedProd
- Способ 2: создание панели предупреждений с помощью OptinMonster
Давайте погрузимся!
Способ 1: создание предупреждающего сообщения WordPress с помощью SeedProd
Для первого метода мы будем использовать SeedProd. С более чем 1 миллионом пользователей, это лучший плагин для создания страниц для WordPress.

SeedProd имеет мощный интерфейс перетаскивания, который упрощает добавление новых макетов в WordPress. Благодаря профессиональной библиотеке шаблонов и блочной системе дизайна вы можете за считанные минуты добавлять настраиваемые предупреждающие сообщения и виджеты в любом месте вашего сайта.
Вы также можете использовать SeedProd для:
- Создайте страницу скоро в WordPress
- Настройте дизайн своего веб-сайта WooCommerce
- Создайте собственную тему WordPress
- Добавьте пользовательские значки социальных сетей на свой сайт
- Переведите свой сайт в режим обслуживания
- И многое другое.
Итак, если вы готовы приступить к работе, выполните следующие шаги, чтобы создать собственное предупреждающее сообщение в WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Первое, что вам нужно сделать, это посетить страницу с ценами SeedProd и загрузить плагин. Если вам нужна помощь в этом, вы можете воспользоваться нашей документацией по установке SeedProd.
Примечание: у SeedProd есть бесплатная версия; однако мы будем использовать SeedProd Pro для функции Alert Box.
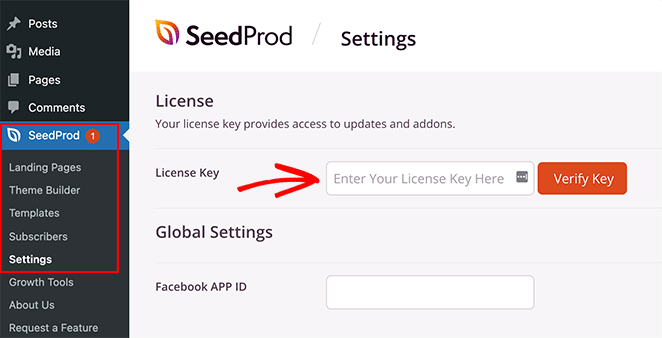
После активации плагина перейдите в SeedProd »Настройки и вставьте свой лицензионный ключ в поле лицензии.

Вы можете найти лицензионный ключ в панели управления своей учетной записью на веб-сайте SeedProd. После ввода ключа нажмите кнопку «Подтвердить ключ» .
Далее вам нужно определиться с типом макета, который вы хотите создать. С SeedProd вы можете либо создавать отдельные страницы WordPress с помощью конструктора целевых страниц, либо создавать собственные темы WordPress с помощью конструктора тем.
Если вы хотите продолжить использовать текущую тему WordPress, мы рекомендуем вариант «Конструктор целевых страниц». Однако, если вы хотите заменить свою тему и добавить окна предупреждений в заголовок, нижний колонтитул, боковую панель и другие шаблоны тем, лучше всего подойдет Theme Builder.
В этом уроке мы будем использовать опцию Theme Builder . Но если вы хотите создать целевую страницу, вы можете следовать этому руководству о том, как создать целевую страницу в WordPress.
Совет для профессионалов: вы можете использовать функцию Alert Box с обоими вариантами.
Шаг 2. Выберите готовый шаблон
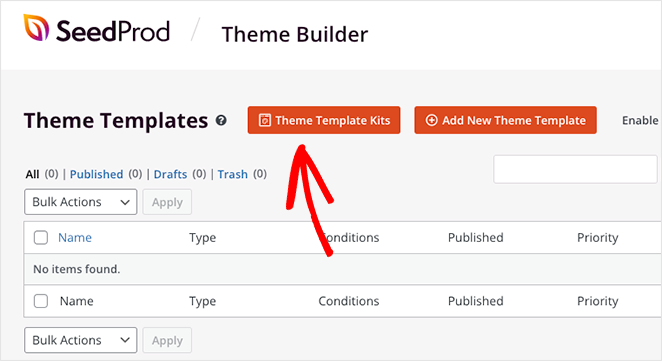
Поскольку мы собираемся использовать опцию Theme Builder, следующим шагом будет посещение страницы SeedProd » Theme Builder . На этой странице вам нужно нажать кнопку «Наборы шаблонов тем» , чтобы выбрать готовый макет веб-сайта.

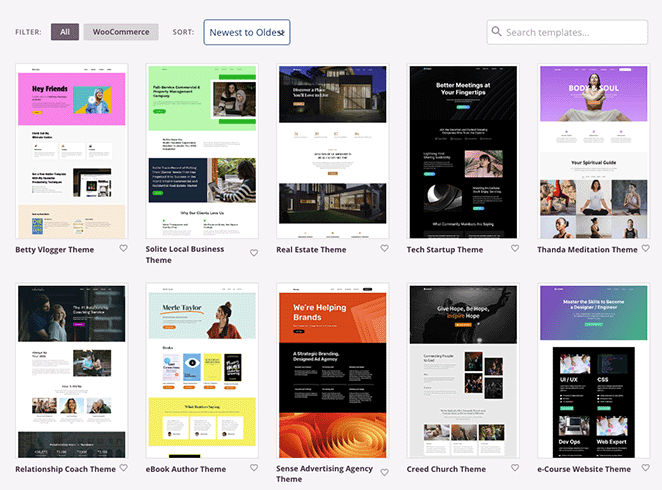
Вы сразу же увидите библиотеку наборов веб-сайтов, которые можно добавить на свой сайт одним щелчком мыши. Используя фильтры на верхней панели, вы можете сортировать шаблоны по популярности, новизне, WooCommerce и т. д.

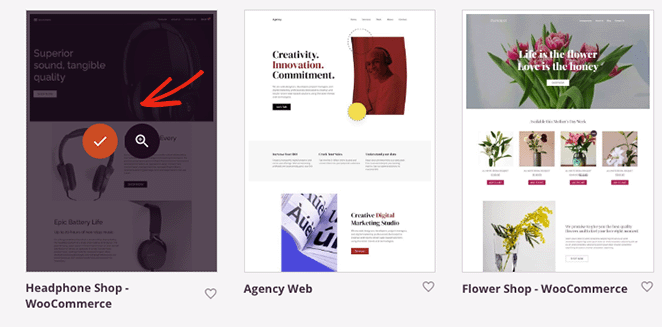
Когда вы найдете понравившийся шаблон, наведите на него курсор и выберите значок галочки, чтобы добавить его на свой сайт WordPress. Через несколько секунд SeedProd импортирует весь шаблон, включая определенные страницы и контент из демоверсии.

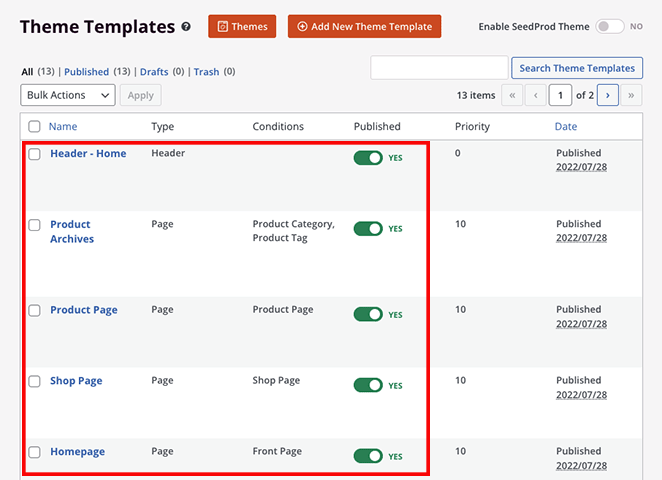
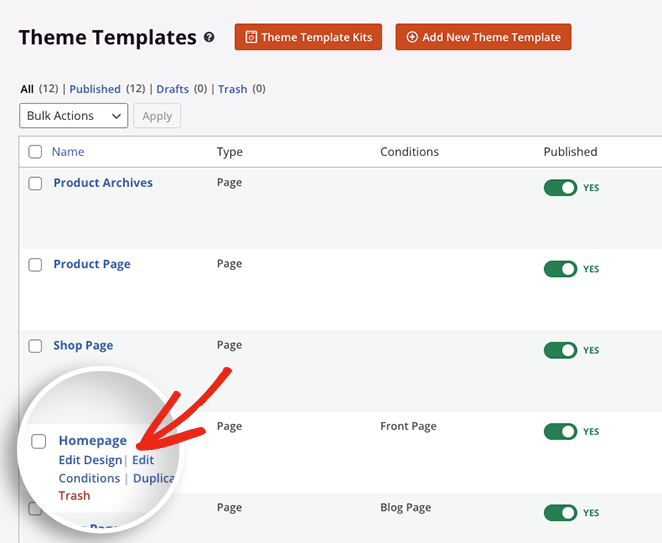
Оттуда вы увидите отдельные части, из которых состоит ваша тема, на панели управления WordPress. Вы можете настроить любую часть темы, наведя на нее курсор и щелкнув ссылку «Редактировать дизайн» .

Например, с помощью приведенных ниже руководств вы можете:
- Создайте пользовательскую страницу блога
- Создайте собственный шаблон отдельной записи
- Отредактируйте домашнюю страницу WordPress
- Настройте заголовок WordPress
- Отредактируйте нижний колонтитул WordPress
- Сделать пользовательскую боковую панель
- И более.
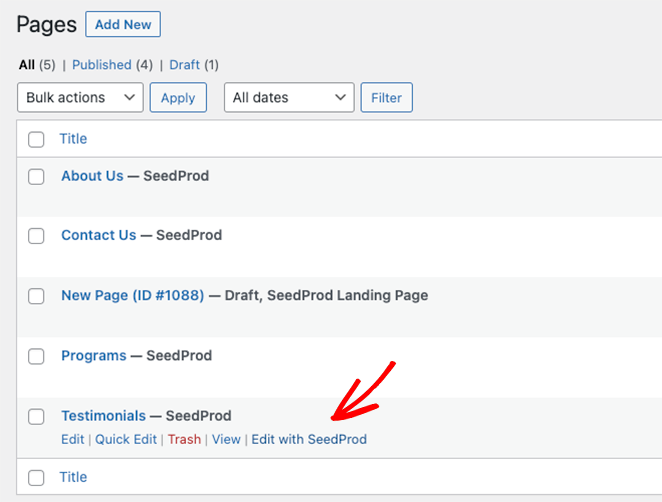
Кроме того, вы можете настроить отдельные страницы, такие как «О нас», «Контакты» и «Услуги». Просто откройте «Страницы» » Все страницы и нажмите ссылку «Редактировать с помощью SeedProd» рядом со страницей, которую вы хотите настроить.

Для начала мы покажем вам, как добавить предупреждающее сообщение на домашнюю страницу WordPress. Итак, наведите указатель мыши на шаблон домашней страницы и нажмите ссылку «Редактировать дизайн» .

Шаг 3. Добавьте блок предупреждающих сообщений
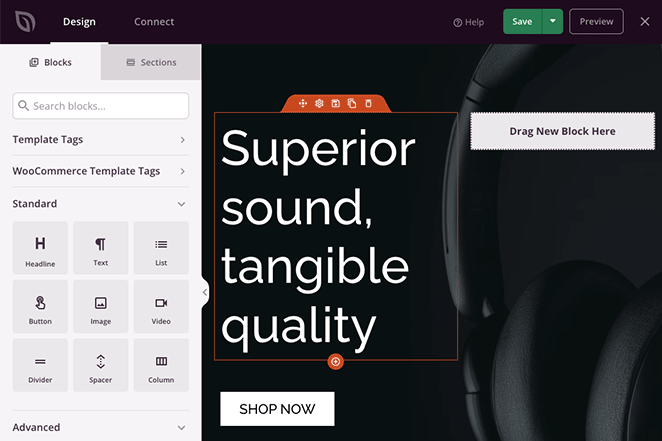
Когда вы откроете шаблон, вы увидите перетаскиваемый конструктор страниц SeedProd. Слева будут блоки и настройки WordPress, а справа — предварительный просмотр вашей домашней страницы.

Вы можете щелкнуть в любом месте предварительного просмотра, чтобы настроить содержимое шаблона и увидеть изменения в режиме реального времени. Кроме того, вы можете перетаскивать новые блоки WordPress с левой панели на свою страницу, чтобы добавить больше функций и возможностей.
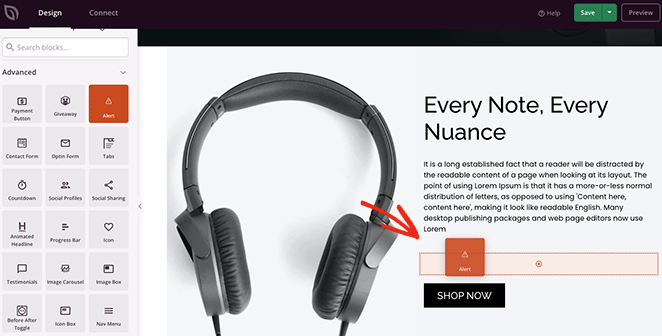
Вот как мы добавим предупреждающее сообщение на главную страницу. Просто найдите блок «Предупреждение» на панели дополнительных блоков и перетащите его в любое место, где вы хотите отобразить свое предупреждающее сообщение.

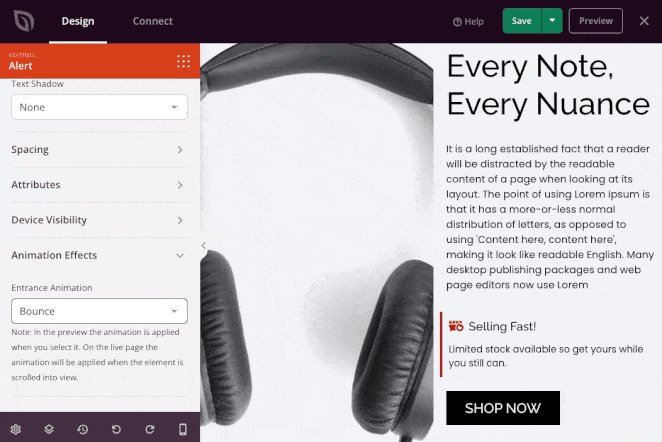
После того, как блок установлен, вы можете настроить его внешний вид и сообщение, которое оно будет показывать посетителям вашего сайта.
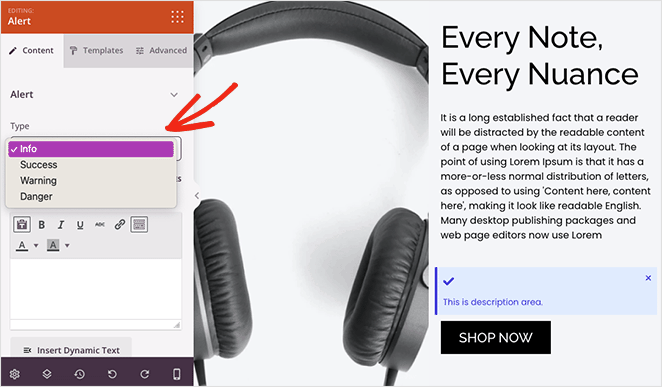
Сначала щелкните раскрывающееся меню «Тип» и выберите тип оповещения, например «Информация», «Успех», «Предупреждение» или «Опасно».

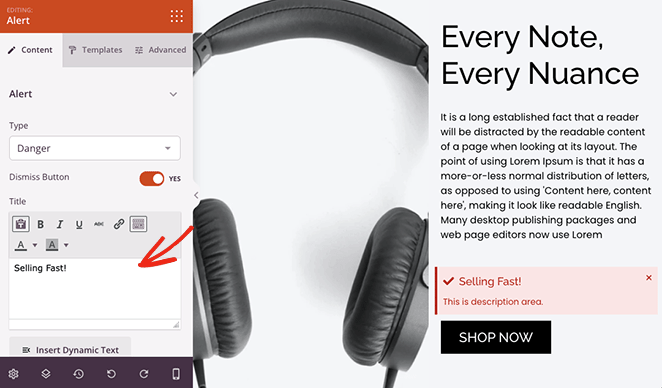
Затем дайте вашему предупреждению название. Вы также можете включить или отключить кнопку закрытия, которая позволяет пользователям закрыть сообщение.

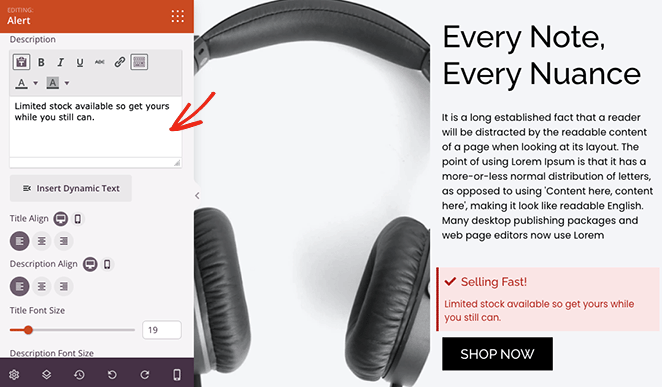
Теперь введите описание оповещения, чтобы предоставить пользователям больше информации. Ниже вы можете изменить заголовок и описание, размер, выравнивание и уровень заголовка.

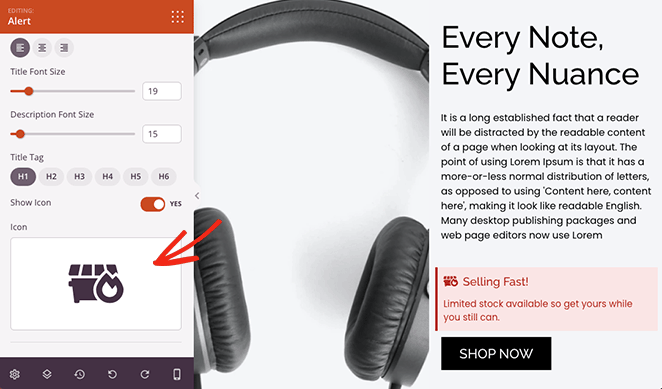
Чтобы сделать оповещение заметным, вы можете добавить собственный значок. В SeedProd есть сотни иконок Font Awesome, поэтому существует множество вариантов.

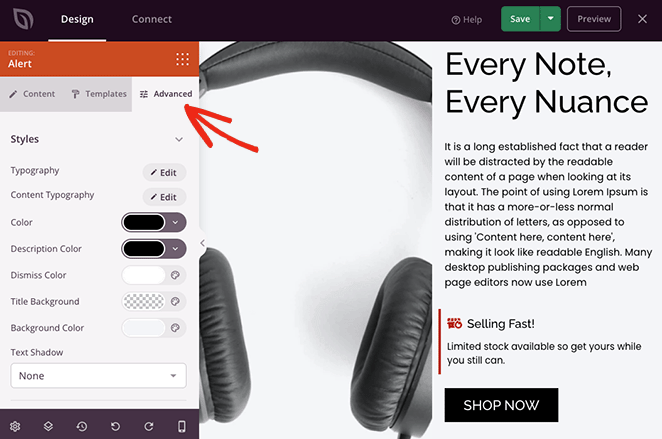
Если вы хотите использовать собственные цвета для предупреждающего сообщения, перейдите на вкладку «Дополнительно» в настройках блока. Здесь вы можете отредактировать типографику, изменить цвета описания, заголовка и цвета фона, а также выбрать тень текста.


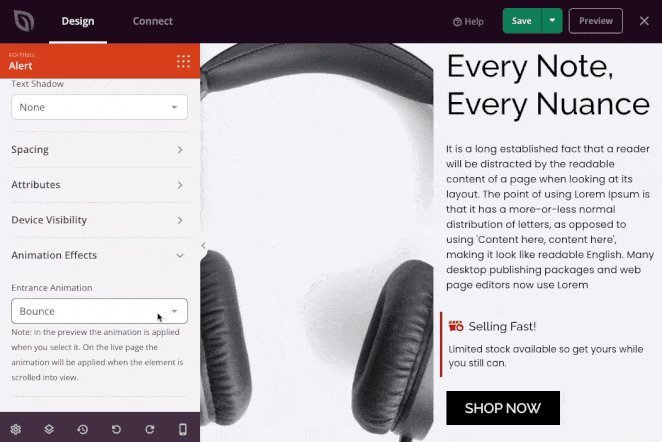
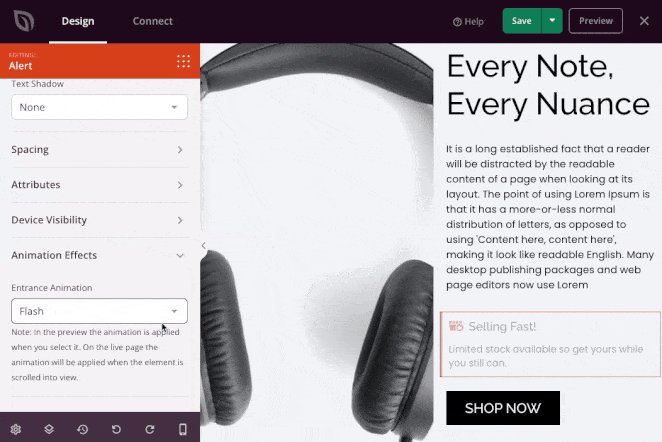
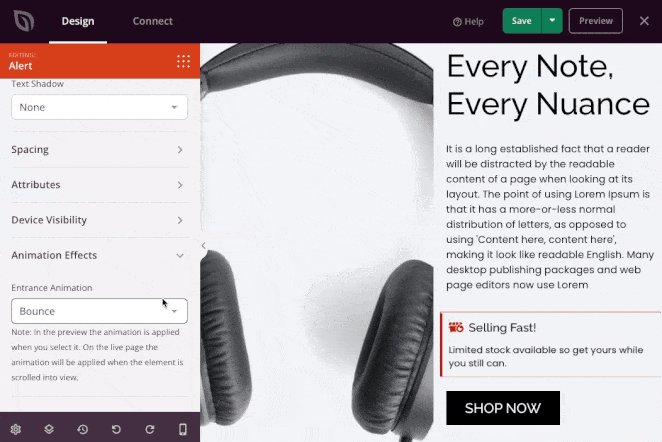
На той же панели вы можете изменить расстояние между блоками, видимость и даже добавить анимацию, чтобы сделать ее более привлекательной.

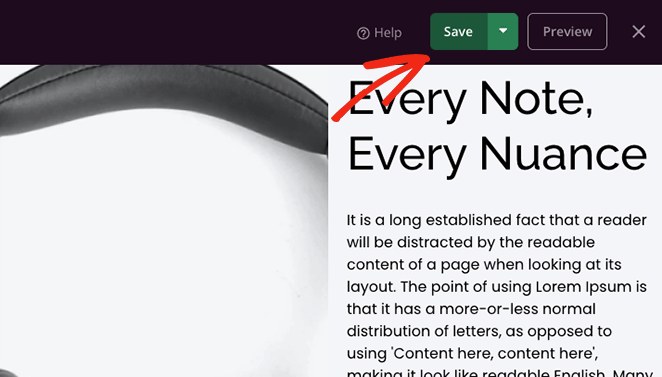
Убедитесь, что вы нажали кнопку «Сохранить» , прежде чем настраивать какие-либо другие страницы.

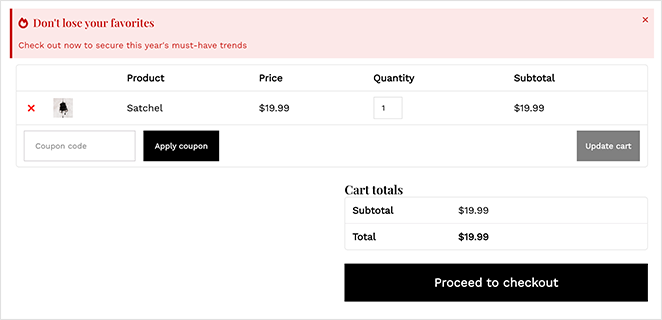
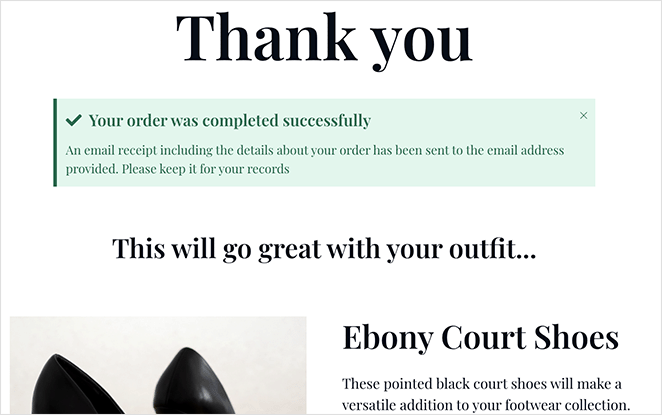
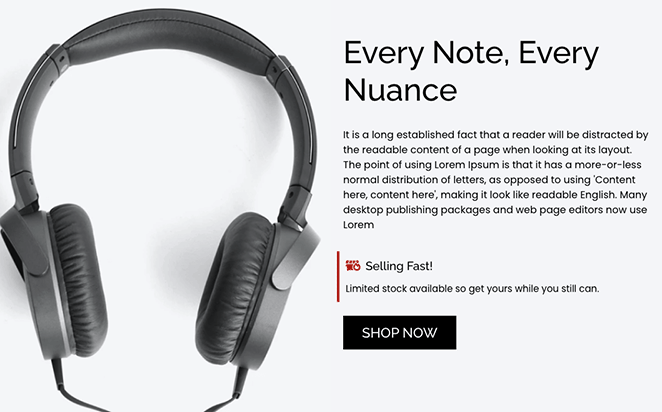
Предупреждающие сообщения — отличный способ привлечь внимание к другим разделам вашего сайта. Например, на скриншоте ниже мы добавили сообщение об успешном завершении на страницу подтверждения заказа интернет-магазина.

Так что проявите творческий подход с пользовательскими уведомлениями, а затем выполните последний шаг, чтобы разместить их на своем веб-сайте.
Шаг 4. Опубликуйте свои изменения
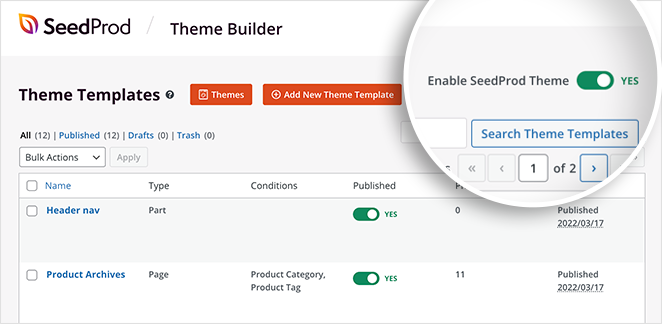
После редактирования любого шаблона темы SeedProd вам необходимо включить тему для отображения изменений на вашем активном веб-сайте. Для этого выйдите из конструктора страниц и вернитесь на панель инструментов Theme Builder.
Оттуда найдите переключатель «Включить тему SeedProd» и переключите его в зеленое положение «Да».

Теперь вы можете посетить свой веб-сайт и увидеть предупреждающее сообщение в действии!

Способ 2: создание панели предупреждений с помощью OptinMonster
Еще один способ добавить предупреждающее сообщение на ваш сайт WordPress — создать панель уведомлений. Панель предупреждений будет находиться вверху или внизу вашего сайта и отображать пользовательское сообщение для посетителей.
Для этого метода мы будем использовать OptinMonster, лучшее программное обеспечение для оптимизации конверсии на рынке. Благодаря простому в использовании интерфейсу он поможет вам превратить посетителей сайта в подписчиков и клиентов.

В OptinMonster есть несколько типов подписки, в том числе всплывающие окна с лайтбоксами, приветственные коврики, таймеры обратного отсчета и многое другое, что поможет вам увеличить число подписчиков и продажи на вашем веб-сайте. Он также предлагает неограниченные типы уведомлений и надстройки для различных служб почтового маркетинга и API.
Кроме того, как мы упоминали выше, вы можете использовать OptinMonster, чтобы создать панель предупреждений для своего веб-сайта. Программное обеспечение имеет бесчисленное количество готовых шаблонов. Это позволяет очень легко создать красивую панель предупреждений за считанные минуты.
Вот тот, который мы сделаем в этом уроке:

Давайте начнем!
Шаг 1. Установите и активируйте OptinMonster
Сначала зайдите на сайт OptinMonster и зарегистрируйте свою учетную запись.
Затем установите и активируйте плагин OptinMonster для WordPress. Чтобы получить помощь в этом, вы можете посетить это руководство по установке плагина WordPress.
Плагин OptinMonster позволяет легко подключить ваш сайт к программному обеспечению несколькими щелчками мыши.
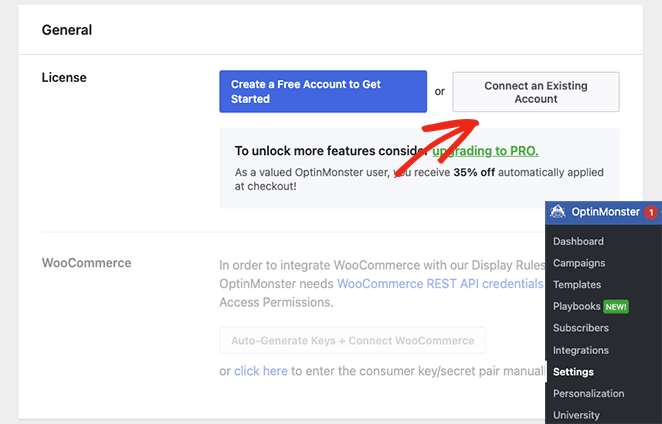
После активации плагина вам нужно будет подключить свою учетную запись. Для этого перейдите в OptinMonster »Настройки в панели администратора WordPress.
Оттуда нажмите кнопку «Подключить существующую учетную запись» .

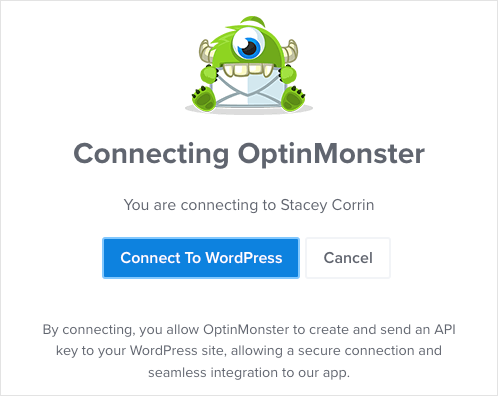
Появится окно с просьбой ввести адрес электронной почты. После того, как вы добавили адрес электронной почты, нажмите кнопку «Подключиться к WordPress» .

Шаг 2. Выберите шаблон плавающей панели
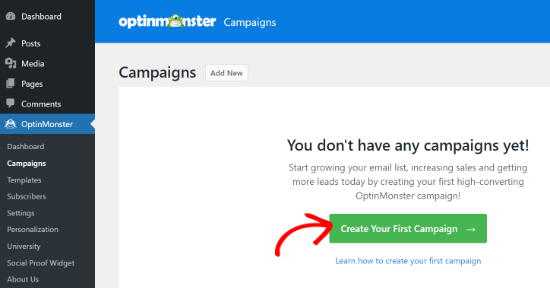
После подключения учетной записи OptinMonster перейдите в OptinMonster »Кампании на панели управления WordPress. Теперь вы можете нажать кнопку «Создать свою первую кампанию» .

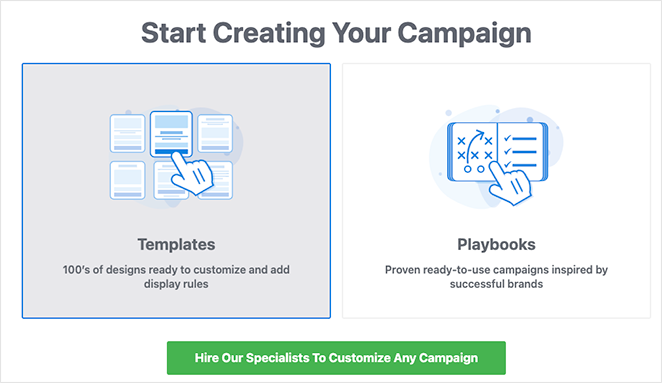
OptinMonster предоставит вам возможность выбора готового шаблона или использования их сборников сценариев, которые воспроизводят успешные кампании настоящих брендов. В этом руководстве мы выберем опцию «Шаблоны».

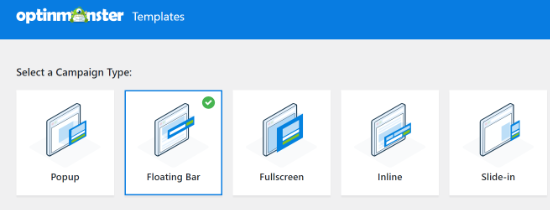
На этой странице выберите плавающую панель в качестве типа кампании, чтобы создать панель предупреждений.

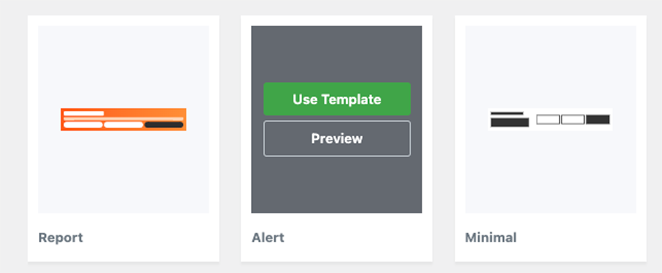
Далее вы увидите выбор различных шаблонов кампаний. Чтобы выбрать шаблон, наведите на него курсор и нажмите кнопку «Использовать шаблон» .

Мы будем использовать шаблон «Предупреждение» для нашей панели предупреждений.
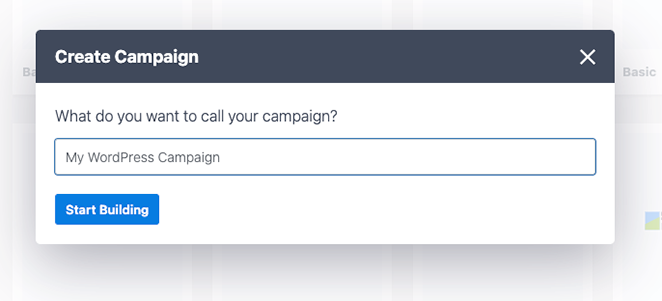
После выбора шаблона вы увидите подсказку с просьбой назвать вашу кампанию. После того, как вы ввели свое имя, нажмите кнопку «Начать сборку» .

Шаг 3. Настройте панель предупреждений
На следующем экране вы увидите редактор кампании OptinMonster. Здесь вы можете создать и настроить свое предупреждающее сообщение.
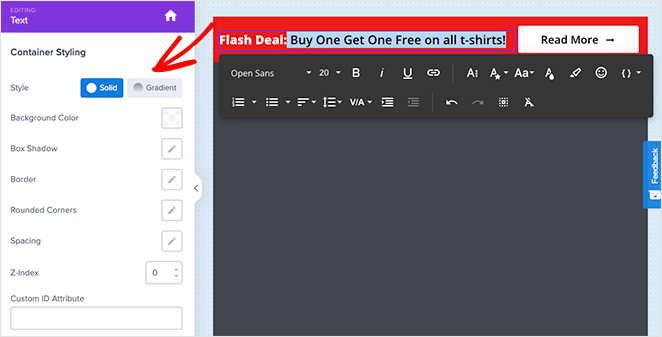
По умолчанию в верхней части экрана появится панель предупреждений. Чтобы изменить текст на плавающей панели, щелкните область, которую хотите отредактировать, и введите собственное сообщение.

Вы также можете изменить шрифт, размер шрифта, цвет и многое другое.
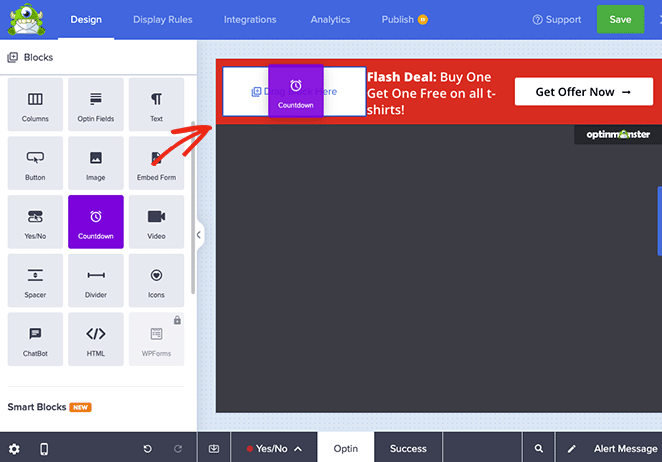
Если вы хотите добавить больше срочности на панель предупреждений, вы можете перетащить блок обратного отсчета на плавающую панель.

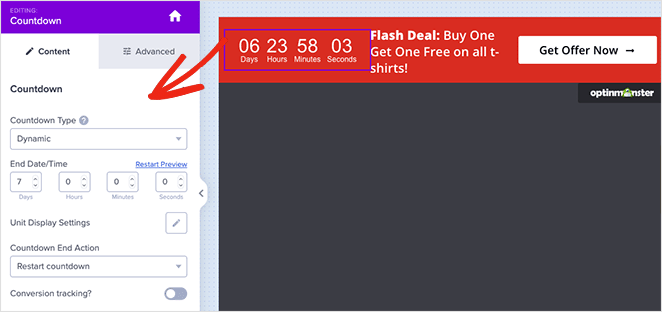
Оттуда вы можете выбрать таймер в шаблоне, настроить его параметры и ввести желаемую дату и время окончания.

Вы также можете установить таймер обратного отсчета. Вечнозеленый обратный отсчет устанавливается отдельно для каждого посетителя вашего сайта.
Когда вы будете довольны своей панелью предупреждений, нажмите кнопку «Сохранить» в верхней части экрана.
Шаг 4. Настройте параметры дисплея
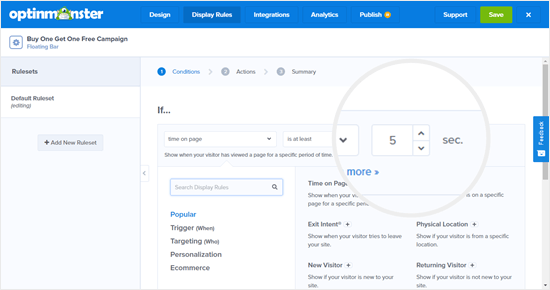
Следующий шаг — перейти на вкладку «Правила отображения» и выбрать, когда и где отображать панель. Правило по умолчанию отображает панель после того, как посетитель находится на странице в течение 5 секунд.

Мы изменим это значение на 0 секунд, чтобы предупреждающее сообщение появлялось мгновенно. Для этого просто измените обратный отсчет «сек» на 0.
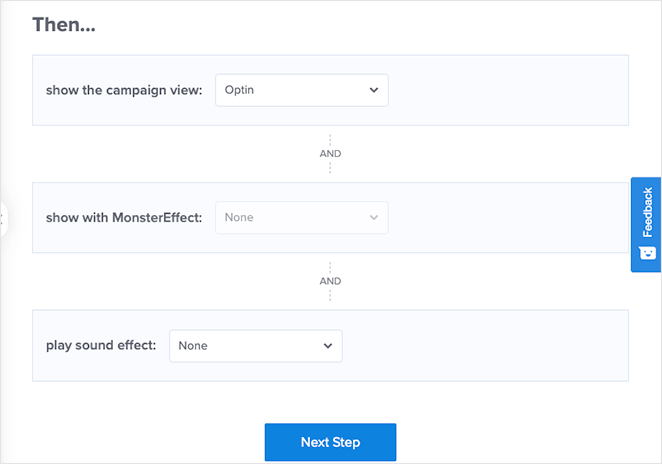
Сделав это, нажмите кнопку «Следующий шаг» , чтобы изменить настройки действия. Вы можете оставить в раскрывающемся списке «Показать представление кампании» значение «Подтвердить» и выбрать, хотите ли вы воспроизводить звуковой эффект при появлении панели предупреждений.

После внесения этих изменений нажмите кнопку «Следующий шаг» . На следующей странице вы увидите сводку своей кампании.
Если вы довольны настройками, нажмите кнопку Сохранить .
Шаг 5. Опубликуйте панель оповещений
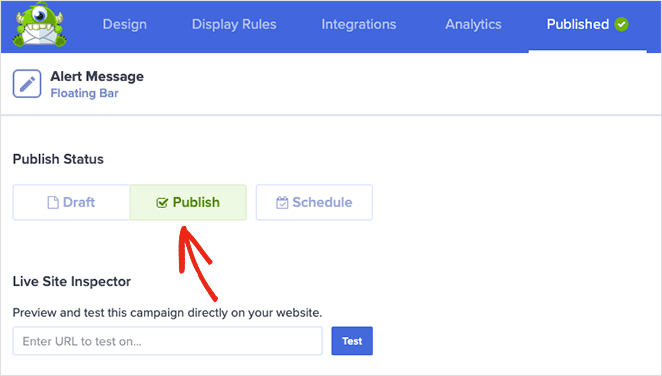
Следующим шагом будет переход на вкладку «Публикация» и изменение статуса публикации на «Публикация» .

Последний шаг — активировать кампанию на вашем сайте WordPress.
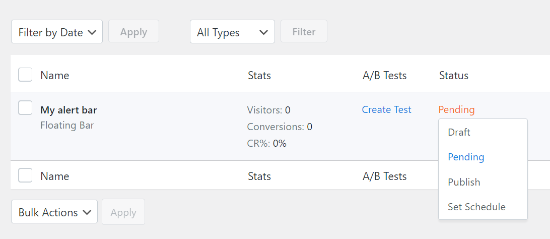
Для этого закройте редактор кампании и перейдите в OptinMonster »Кампании . Вы увидите свою кампанию в списке со статусом «Ожидание».

Чтобы изменить его, щелкните статус «Ожидание» и выберите «Опубликовать» в раскрывающемся меню.
Теперь вы можете посетить любую страницу своего веб-сайта и увидеть панель оповещений в действии.

Вот и все!
Мы надеемся, что эта статья помогла вам научиться создавать предупреждающие сообщения в WordPress. Прежде чем уйти, вам также могут понравиться эти руководства о том, как добавить Google Analytics в WordPress и лучших хостинг-провайдерах WordPress.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.