Как безопасно добавлять пользовательские фрагменты кода в WordPress
Опубликовано: 2022-06-23Несмотря на то, что WordPress уже имеет так много вариантов настройки, может быть время, когда вы захотите добавить фрагменты кода в свой WordPress, чтобы добавить определенную функциональность.
Например, вы можете добавить пользовательский код с определенной функцией, которую вы не можете найти ни в одном доступном плагине, или вы не хотите использовать плагин, так как принимаете меры предосторожности для безопасности своего сайта. Помимо получения кода из некоторых руководств, если у вас нет хороших знаний языка программирования, к счастью, есть несколько онлайн-платформ, где пользователи могут делиться и копировать пользовательские фрагменты кода, такие как GitHub и WordPress.org для разработчиков.
Есть 3 способа безопасного добавления фрагментов кода в ваш WordPress.
- Создание дочерней темы
- Использование плагина
- Создав собственный плагин.
Прежде чем начать, всегда рекомендуется периодически делать резервную копию вашего сайта WordPress, используя функцию резервного копирования вашего хостинг-провайдера или плагин резервного копирования, чтобы быть уверенным в том, что у вас возникнут проблемы из-за неправильной настройки или неудачных обновлений в будущем.
Способ 1: создать дочернюю тему
Дочерняя тема WordPress — это дочерняя часть существующей родительской темы, которая дает возможность безопасно вносить изменения в вашу родительскую тему без редактирования самой родительской темы.
Вы можете часто читать о дочерних темах, когда начинаете вносить изменения в тему своего сайта WordPress. Если вы хотите создать ее, мы уже рассказывали об этом в нашей предыдущей статье о том, как создать дочернюю тему для вашего сайта WordPress.

Добавление пользовательского фрагмента кода в дочернюю тему WordPress аналогично любой обычной теме: нужно открыть файл «function.php» на странице « Внешний вид» → «Редактор файла темы », а затем поместить туда пользовательский код.
Однако, если вы просто хотите внести несколько незначительных изменений, создание дочерней темы может оказаться излишним, вы можете использовать два других метода, которые мы покажем вам в этом посте.
Способ 2: использование плагина
Теперь мы покажем вам, как добавить фрагменты кода на ваш сайт с помощью плагина Code Snippets. Прежде чем мы перейдем к действию, мы объясним, почему мы сначала выбираем этот плагин.
Code Snippets — это бесплатный (скоро появится профессиональная версия) плагин и самый популярный вариант для запуска фрагментов кода на вашем сайте, который на момент написания был активен на более чем 600 000 сайтах. Вы можете получить плагин с wordpress.org.

Помимо простого и простого плагина для запуска и управления фрагментами кода на вашем сайте, Code Snippets устраняет необходимость добавления пользовательского кода в файл function.php вашей темы, что делает вашу модификацию, вероятно, сохраняющейся после обновления темы. И если вы не используете дочернюю тему function.php, ваш основной файл темы через некоторое время может стать довольно длинным и запутанным, и вы потеряете свою работу, если обновите свою тему.
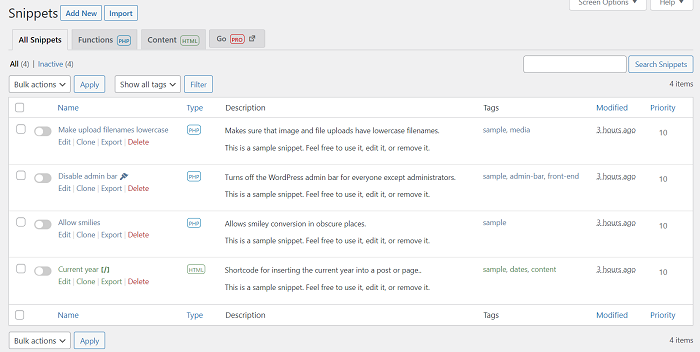
Как только вы будете готовы, давайте установим и активируем Code Snippets, затем он добавит меню « Snippet » в вашу панель администратора WordPress, давайте попробуем щелкнуть его.

Как вы можете видеть на изображении выше, уже есть несколько готовых фрагментов кода, готовых к использованию, если они вам понадобятся.
Все фрагменты в плагине Code Snippets можно активировать и деактивировать одним щелчком мыши, как выключателем.
Мы будем использовать пользовательский код, чтобы отключить редактор Gutenberg для этого урока. Вы можете скопировать код из нашей предыдущей статьи о том, как отключить редактор Gutenberg.
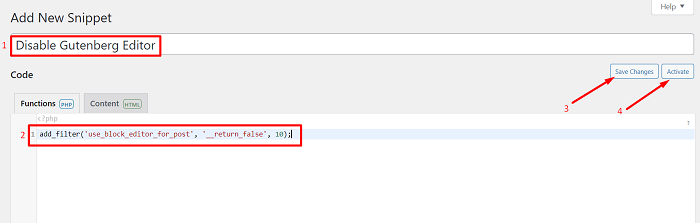
Теперь, чтобы добавить пользовательский код, нажмите кнопку « Добавить новый », и вы попадете на страницу «Добавить новый фрагмент». На этой странице вы добавите заголовок и вставите код в доступный редактор чуть ниже.

Как только код будет на месте, нажмите кнопку « Сохранить изменения », чтобы сохранить фрагмент, а затем перейдите к его активации, нажав кнопку « Активировать ».

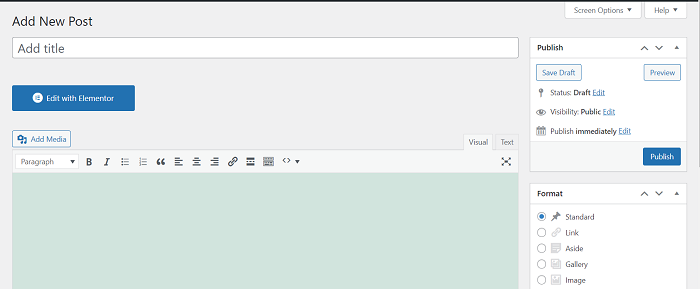
Теперь, когда вы попытаетесь добавить новый пост, редактор Гутенберга будет отключен, и вы снова получите классический редактор.

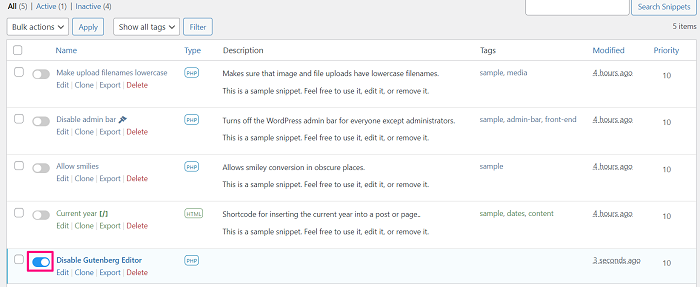
Вернитесь на главную страницу Code Snippet, и вы найдете свой новый фрагмент внизу списка фрагментов.

Вы можете деактивировать фрагмент в любое время, просто щелкнув переключатель элемента.
Способ 3: создать собственный плагин
Создание собственного плагина может показаться сложным, если вы никогда раньше этого не делали, но не волнуйтесь, создать плагин для нашего фрагмента кода на самом деле несложно.
Вы можете создать плагин со своего ПК. Давайте начнем создавать папку для плагина, войдите в папку, затем создайте текстовый файл с именем по вашему выбору и добавьте в его конец расширение PHP, что-то вроде этого « myplugin.php ».
Теперь откройте файл и вставьте следующий фрагмент в файл.
<?php /* Название плагина: Мой плагин URI плагина: https://www.wppagebuilders.com Описание: Пользовательский плагин для добавления пользовательского кода. Версия: 1.0.0 Добавить Автора URI автора: https://www.wppagebuilders.com/ Лицензия: GPL2 URI лицензии: https://www.gnu.org/licenses/gpl-2.0.html */
Затем продолжите, создав ZIP-файл из папки с помощью любого архиватора файлов, который у вас есть.

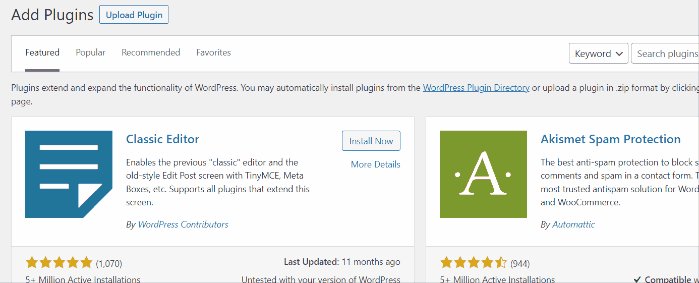
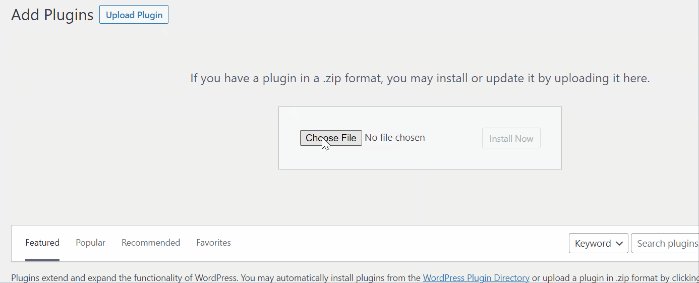
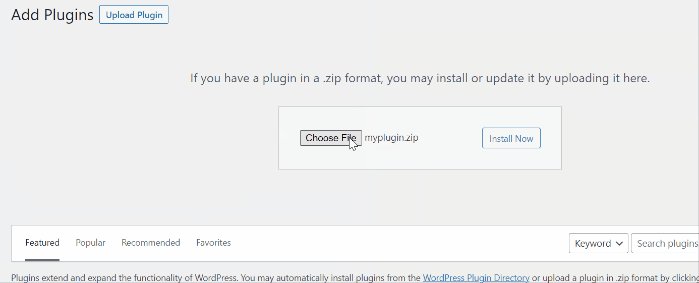
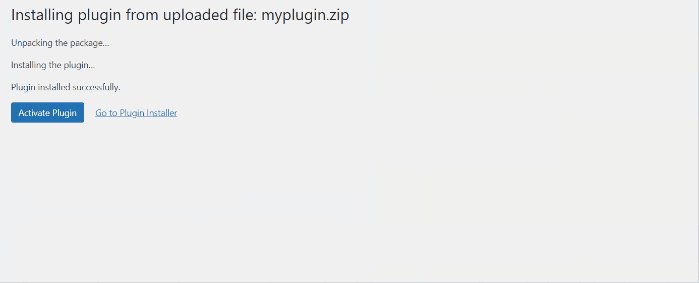
Когда файл будет готов, перейдите на страницу администратора WordPress, затем загрузите файл, выбрав « Плагин » → « Добавить новый» → « Загрузить плагин» → « Выбрать файл» и выберите только что созданный ZIP-файл, затем нажмите кнопку « Установить сейчас» , чтобы установить плагин.

Теперь вы найдете файл, который вы только что загрузили, в списке плагинов. Мы рекомендуем активировать его позже, после добавления фрагмента кода, который вы хотите добавить в плагин.
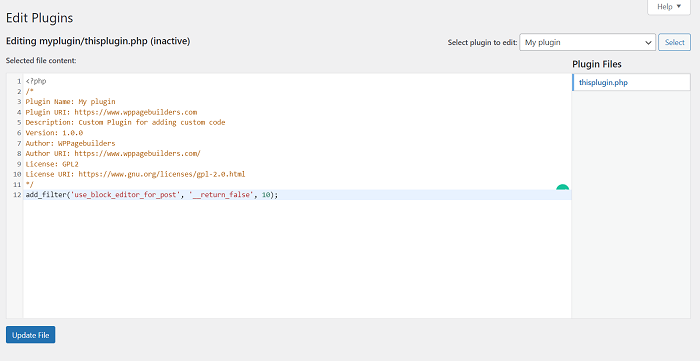
Чтобы добавить фрагмент в плагин, перейдите в Плагины → Редактор файлов плагинов. Оттуда выберите свой плагин в раскрывающемся списке « Выберите плагин для редактирования» , затем нажмите « Выбрать », чтобы открыть редактор файлов вашего плагина.
На этот раз мы также будем использовать пользовательский код Disable Guttenberg Editor.

После того, как пользовательский код будет на месте, нажмите кнопку « Обновить файл» , чтобы сохранить изменения вашего плагина. Затем продолжите, активировав плагин в списке установленных плагинов.
Теперь, как и в предыдущем методе, ваш редактор Gutenberg исчез, и вместо него вы получаете классический редактор.
Подвести итог
В WordPress уже есть множество настроек, которые вы можете использовать. Кроме того, существует более 50 000 плагинов, которые помогут вам расширить функциональность вашего сайта. Однако, если вы не можете найти то, что вам нужно, фрагменты кода заполняют пробелы в вашем конкретном требовании.
С помощью трех методов, которые мы только что рассмотрели, вы можете безопасно добавить код в свою тему WordPress, не беспокоясь о том, что что-то сломается и потеряете свою работу.
