Простые пользовательские блоки Гутенберга с использованием Blockstudio и ACF
Опубликовано: 2022-04-10В этой быстрой статье я хочу рассказать, как создать собственный блок Гутенберга с помощью Blockstudio. Blockstudio — это современный и гибкий блочный фреймворк для WordPress. С внедрением Гутенберга возможность быстрого создания пользовательских блоков становится все более и более важной. Это невероятно простой способ их создания — и хотя для этого вам нужно написать код, с BS он намного проще и эффективнее (по сравнению с другими методами).
Этот инструмент упрощает не только добавление блока, но и создание настраиваемых полей (вы можете выбрать блоки ACF Pro или Metabox), сохранять информацию в базе данных и с легкостью применять встроенные стили и сценарии.

Давайте кратко рассмотрим, как мы можем создать собственный блок Гутенберга с помощью этого фреймворка менее чем за 5 минут (PS — я никогда раньше не делал собственный блок).
Процесс создания блока
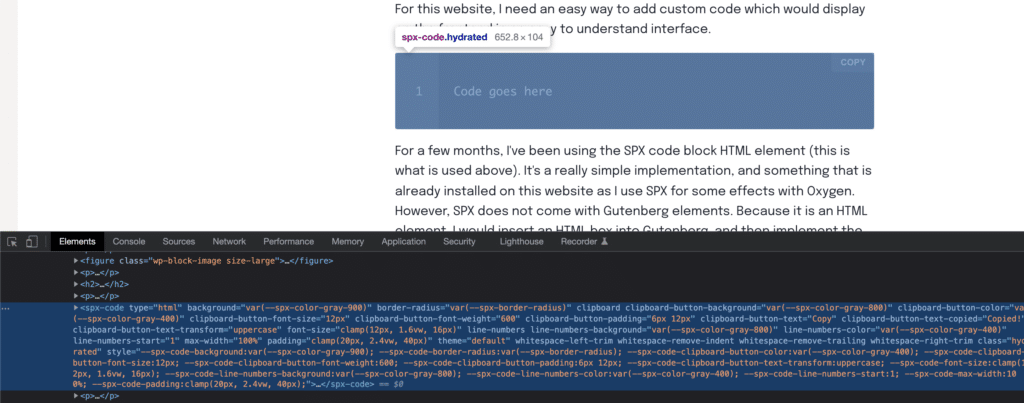
Для этого веб-сайта мне нужен простой способ добавить пользовательский код, который будет отображаться во внешнем интерфейсе в простом для понимания интерфейсе.
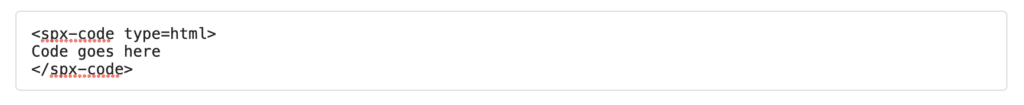
В течение нескольких месяцев я использовал HTML-элемент блока кода SPX (это то, что используется выше). Это действительно простая реализация, и она уже установлена на этом веб-сайте, так как я использую SPX для некоторых эффектов с Oxygen. Однако SPX не содержит элементов Gutenberg. Поскольку это элемент HTML, я бы вставил блок HTML в Gutenberg, а затем реализовал отображение кода следующим образом:

Это сработало, но мне нужен был специальный блок кода для Гутенберга. Итак, я использовал Blockstudio + ACF, чтобы сделать это:

(это блок, который я использую в Гутенберге для вставки блоков кода в этот пост)
Мой новый блок, по сути, предоставляет визуальный графический интерфейс для вставки кода, как я делал с HTML. Но этот блок упрощает управление, а также предлагает классное поле редактора кода прямо в Гутенберге.
Вот как это было сделано:
Сначала я установил Blockstudio (плагин) на Isotropic. Как правило, он ищет папку в вашей теме для загрузки ваших файлов пользовательских блоков. Однако Oxygen Builder, на котором построен этот веб-сайт, полностью отключает тему, поэтому мне нужно было создать собственный плагин из этого официального шаблона, чтобы он работал на этом веб-сайте.
Если вы устанавливаете его из этого источника, все, что вам нужно сделать, это начать добавлять блоки в папку «Блоки» — и там уже есть демонстрационный блок, который вы можете попробовать.
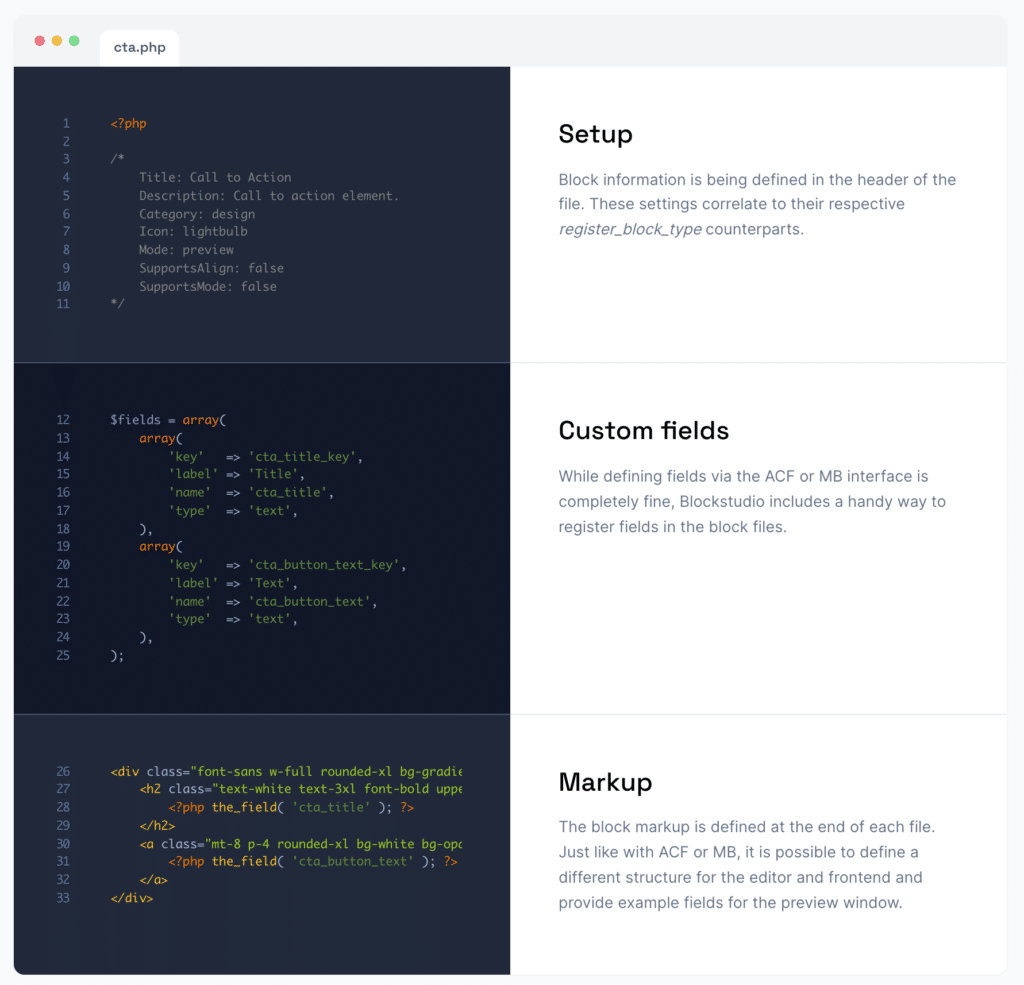
Процесс создания блока с помощью этого фреймворка состоит из 3 шагов — настроить его, добавить поля, а затем добавить разметку.

Для себя я создал файл с именем iso-custom-code.php в папке Blocks и вставил следующий код (довольно просто!):
Начальный фрагмент кода дает Гутенбергу всю информацию, необходимую для регистрации блока в редакторе. Например, вы можете дать ему название и значок. Оттуда я добавил два настраиваемых поля. Во-первых, это радиополе, которое вы можете использовать для выбора типа кода. Второе поле — это поле редактора кода.

Это не стандартное поле ACF, а сторонний аддон, который использует общий метод ACF для добавления настраиваемого типа полей. Что действительно здорово в Blockstudio, так это то, что это настраиваемое поле работает «из коробки» и отображается непосредственно в редакторе Gutenberg.
Стоит отметить, что вы фактически регистрируете настраиваемые поля непосредственно в этом блоке. Вы можете применить группу полей к типу записи, но нет необходимости заходить в пользовательский интерфейс ACF и создавать там какие-либо поля, как это делается во втором фрагменте этого кода.
Поля добавляются так же, как и в обычном PHP, а документация относительно проста для понимания. Вам, вероятно, даже не нужно знать этот язык программирования, чтобы понять его - https://www.advancedcustomfields.com/resources/register-fields-via-php/
Фактическая разметка — это просто стандартная вставка HTML и PHP пользовательского поля ACF. И как только он будет сохранен, пользовательский блок Гутенберга отобразится в редакторе и отобразится во внешнем интерфейсе. Здесь нет абсолютно ничего лишнего, а разметка, определенная в файле пользовательского блока, — это разметка, которая будет отображаться в интерфейсе веб-сайта.

Конечным преимуществом является то, что вы можете использовать собственные функции Гутенберга, поскольку блоки, которые вы создаете, являются настоящими блоками Гутенберга. Вы можете копировать и вставлять, делать многоразовыми и многое другое. Разумно, вы можете создать целый веб-сайт, используя этот инструмент только в Гутенберге. Также нет привязки к поставщику.
Мысли о BlockStudio
Лично я использую Гутенберг для управления, структурирования и создания всех сообщений в блогах на этом сайте. Однако для общего дизайна сайта и создания шаблонов используется Oxygen Builder.
Blockstudio поставляется с библиотекой из нескольких хорошо построенных блоков, которые вы можете использовать в качестве отправной точки для своих собственных творений. Это действительно здорово, потому что дает вам массу примеров кода, которые вы затем можете использовать для модификации того, что вы хотите построить. Конечно, это фреймворк, и понимание лежащего в его основе PHP и того, как он работает, значительно облегчит вам жизнь, но, на мой взгляд, вам не нужно знать его, чтобы иметь возможность создавать блоки с помощью этого инструмента. Все, что вам нужно знать, это как копировать и вставлять из различной документации, примеров и источников.
Документация по ACF и Blockstudio написана невероятно хорошо, и ей легко следовать. И если вы больше знакомы с плагином настраиваемого поля MetaBox, он будет работать так же хорошо.
Я думаю, что цена оправдана гибкостью и мощностью этого инструмента. Я только недавно начал использовать его, и мне не терпится опробовать расширенные функции, такие как Twind и Alpine.
