Как создать собственную страницу моей учетной записи WooCommerce
Опубликовано: 2022-04-14Если вы используете интернет-магазин с помощью плагина WooCommerce, вы, вероятно, знакомы со страницей «Моя учетная запись». Это страница, которую видят ваши клиенты, когда они входят в свою учетную запись.
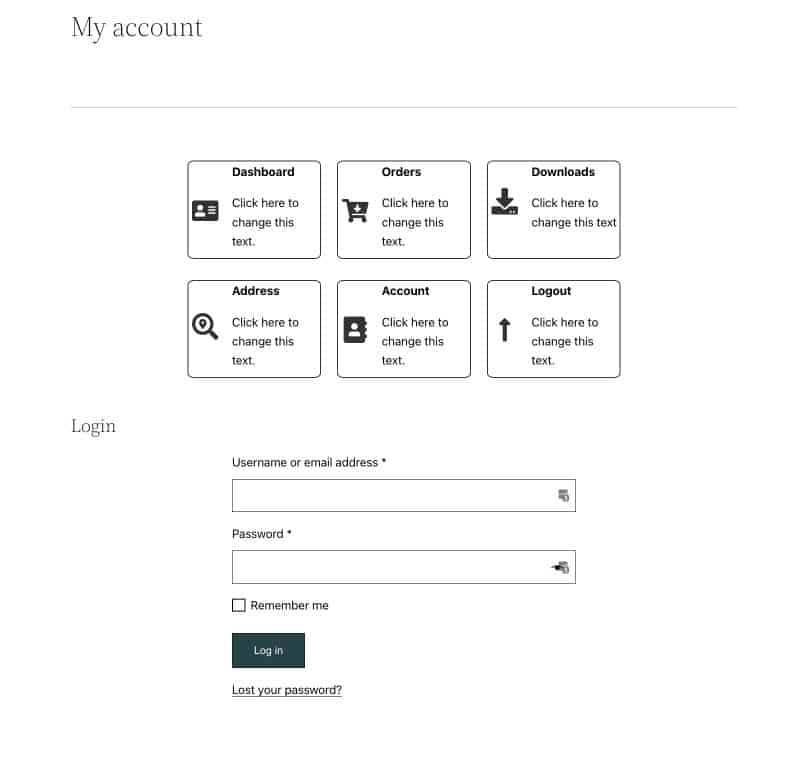
По умолчанию эта страница довольно простая, как и эта.

Существует гораздо больше возможностей и гораздо больше, что вы можете сделать с этой очень важной частью вашего магазина электронной коммерции.
Вы можете настроить его так, чтобы он включал гораздо больше информации и интересных функций для улучшения взаимодействия с пользователем.
Мы собираемся показать вам, как настроить страницу «Моя учетная запись» WooCommerce и предоставить вашим клиентам гораздо лучший опыт!
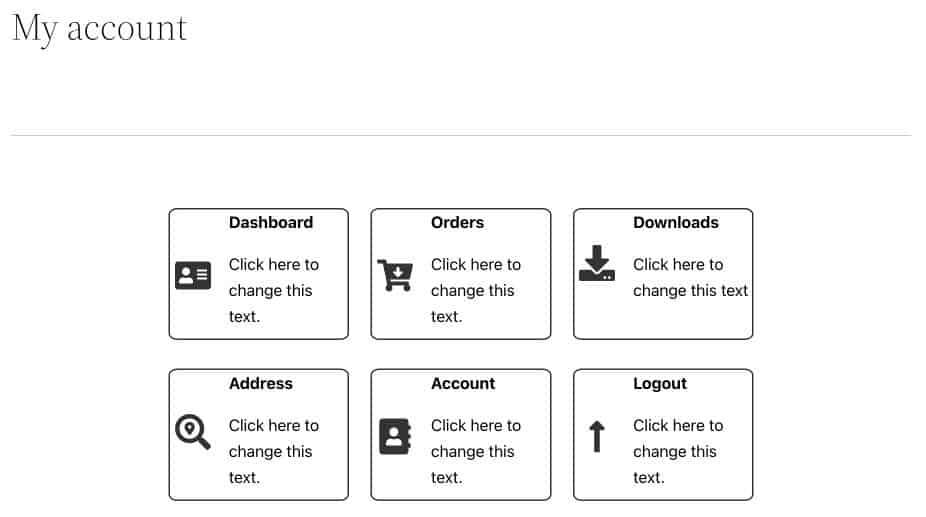
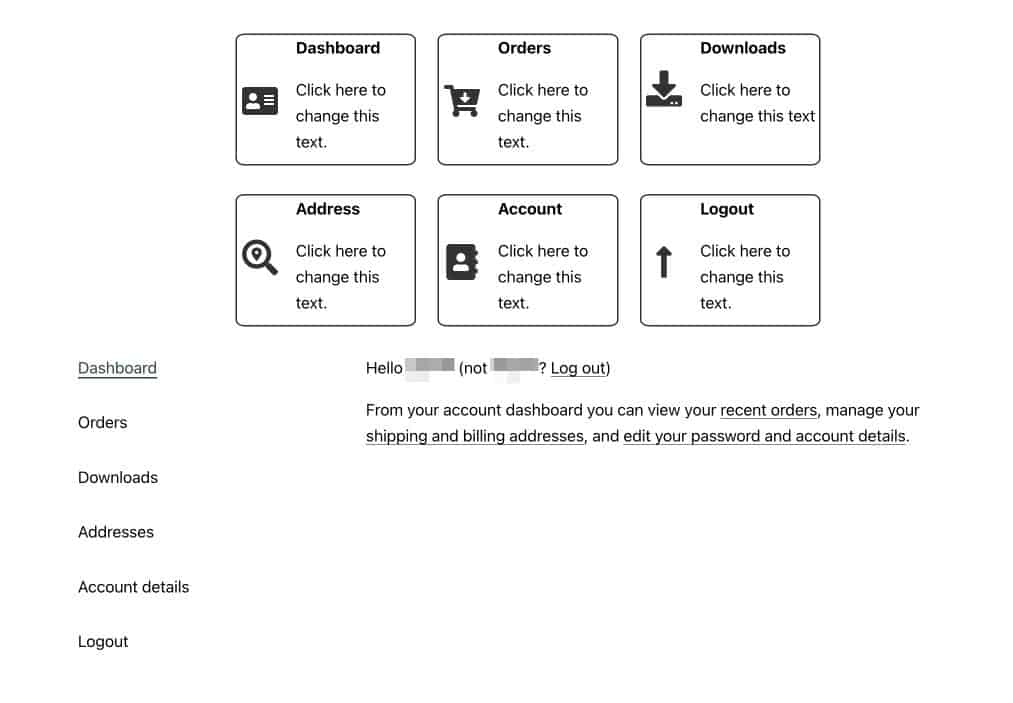
Следуя этим шагам, вы сможете создать профессионально выглядящую страницу моей учетной записи, как показано ниже.

Готовый? Давайте начнем!
Зачем настраивать страницу моей учетной записи в WooCommerce?
Страница «Моя учетная запись» — это панель инструментов вашего пользователя, с помощью которой можно управлять своими заказами, проверять загрузки, редактировать свой адрес и редактировать данные своей учетной записи.
Хорошо продуманная страница «Моя учетная запись» может обеспечить лучший пользовательский интерфейс для ваших клиентов.
Помимо того, что это удобно для глаз (кто не любит красивые вещи?), этот макет делает управление учетными записями намного более удобным.
Вот несколько причин, по которым создание отличной страницы «Моя учетная запись» жизненно важно:
Повышение удовлетворенности клиентов
Если вы можете предоставить своим клиентам всю необходимую им информацию на странице «Моя учетная запись», они с меньшей вероятностью обратятся к вам за помощью.
Хорошо настроенная страница «Моя учетная запись» позволит вашим покупателям чувствовать себя более комфортно и уверенно при совершении покупок в вашем магазине.
Лучшее удержание клиентов
Настройка страницы «Моя учетная запись» также может помочь удержать клиентов.
Если вы упростите доступ к информации об их учетной записи и истории заказов, они, скорее всего, продолжат делать покупки у вас.
Довольный клиент с большей вероятностью вернется.
Сокращенный возврат продукции
Когда вы улучшаете страницу «Моя учетная запись», она помогает клиентам получать всю необходимую им информацию о продукте, включая сведения о доставке, информацию об отслеживании и многое другое.
Со всей этой информацией в одном месте, в удобном интерфейсе, клиентам не придется беспокоиться о качестве продукта.
Когда вы успокаиваете своих клиентов, они получают гораздо более положительный опыт, что может привести к повторным заказам.
Как настроить страницу «Моя учетная запись»
Теперь, когда мы знаем о преимуществах и о том, как их можно применить в вашем бизнесе, давайте добавим эти изменения дизайна на страницу «Моя учетная запись».
Настройте страницу «Моя учетная запись» вручную
Для этого метода сначала мы установим все необходимые плагины и темы; затем мы создадим панель управления моей учетной записью и, наконец, скроем стандартную навигацию WooCommerce.
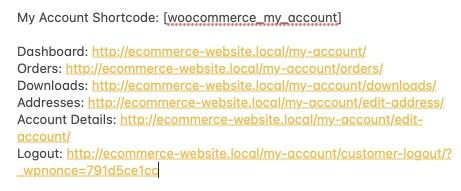
Важно : Скопируйте каждую ссылку с текущей страницы «Моя учетная запись» и сохраните ее в отдельном документе.
Это пригодится на следующих шагах.

Шаг 1: Установите необходимые плагины
Вы можете использовать любой конструктор страниц WordPress, который вам больше нравится.
Для этого дизайна мы использовали Ultimate Addons for Gutenberg (UAG).

UAG — это легкий плагин, который добавляет фантастические макеты дизайна и блоки в библиотеку Gutenberg.
Он совместим со всеми темами и может быть загружен совершенно бесплатно.
Вам также понадобится еще один плагин под названием Gutenberg Blocks Library & Toolkit — Editor Plus.

Этот плагин позволяет добавлять пользовательский CSS к отдельным блокам Gutenberg. Этот плагин понадобится нам на шаге 3.
Оба этих плагина доступны в библиотеке плагинов WordPress, и вы можете скачать их бесплатно.
Шаг 2: Создайте панель инструментов
После того, как вы загрузили нужные плагины, пришло время настроить страницу моей учетной записи WooCommerce.
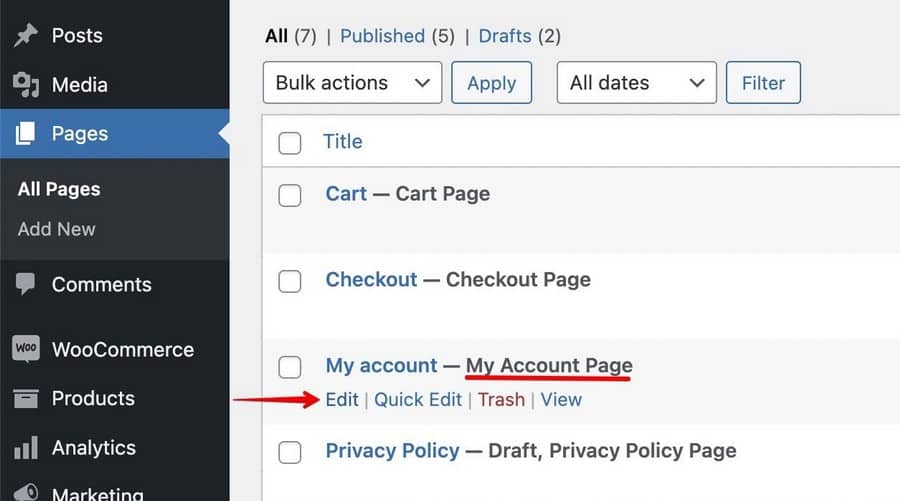
1. Перейдите в Страницы > Моя учетная запись на панели инструментов WordPress.

2. Нажмите «Изменить» , чтобы начать редактирование страницы.
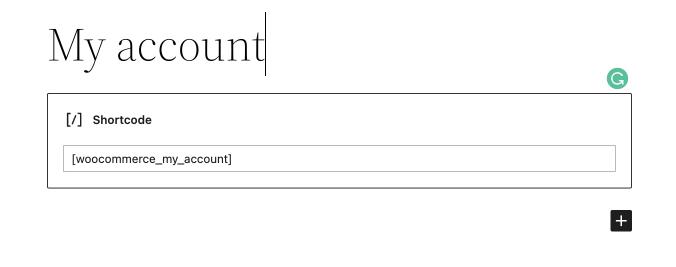
Там вы увидите добавленный по умолчанию короткий код моей учетной записи. Этот шорткод сообщает WordPress, что это страница «Моя учетная запись».

3. А пока скопируйте шорткод в другой документ и удалите блок. Он нам понадобится, но не сейчас.
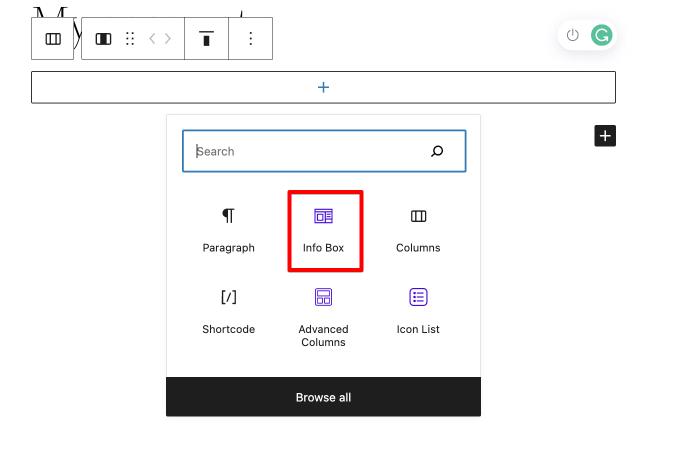
4. В столбце добавьте блок Info Box .

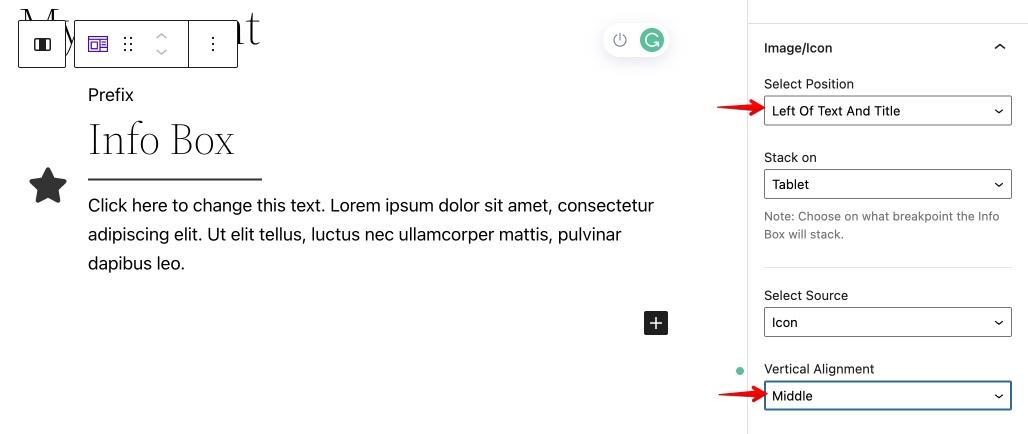
5. На правой боковой панели используйте настройки блока, чтобы настроить блок.
Здесь установите положение значка как Left Of Text And Title и установите вертикальное выравнивание на Middle .

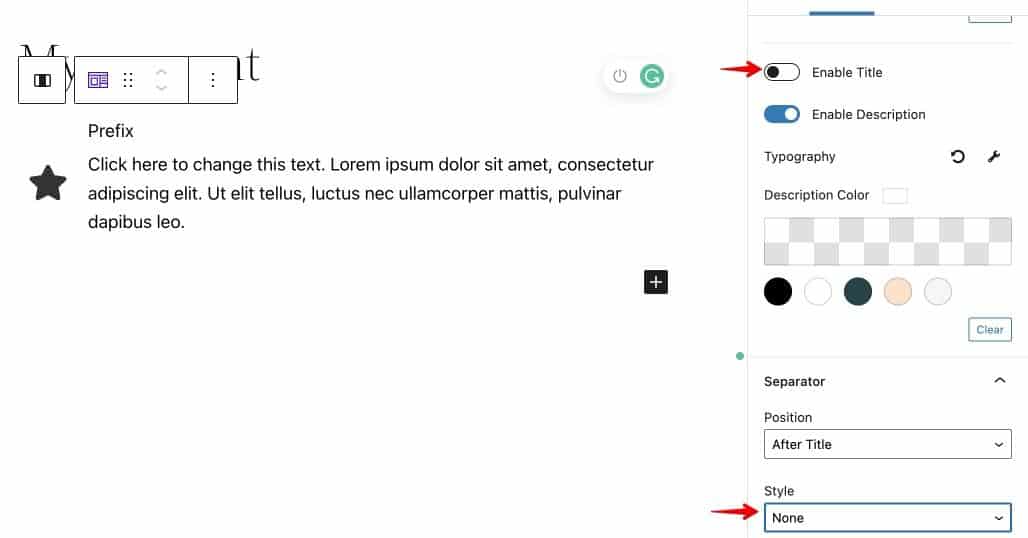
6. Вы также можете включить или отключить заголовок и разделитель на боковой панели.

Здесь мы отключаем заголовок и разделитель.
Вы можете сделать это, выключив переключатель рядом с опцией « Включить заголовок ».
Чтобы отключить разделитель, выберите « Нет » в параметре « Стиль » в разделе « Разделитель ».
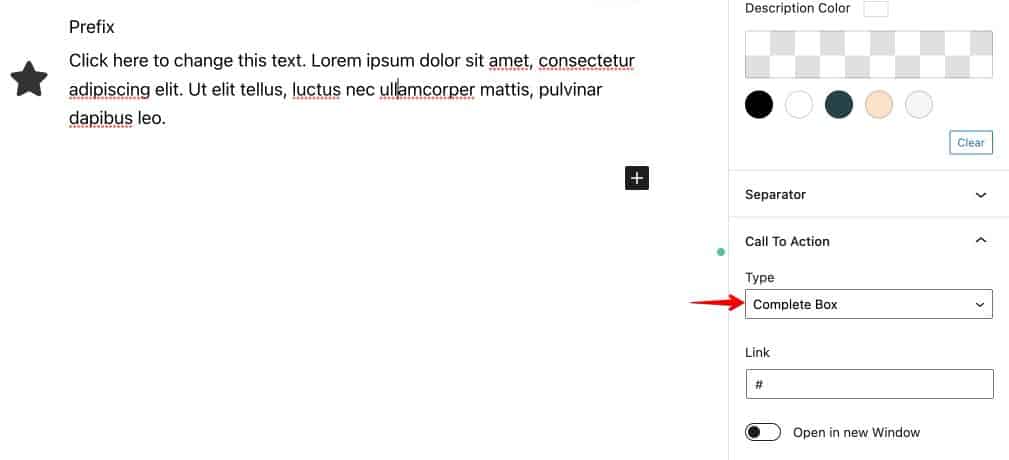
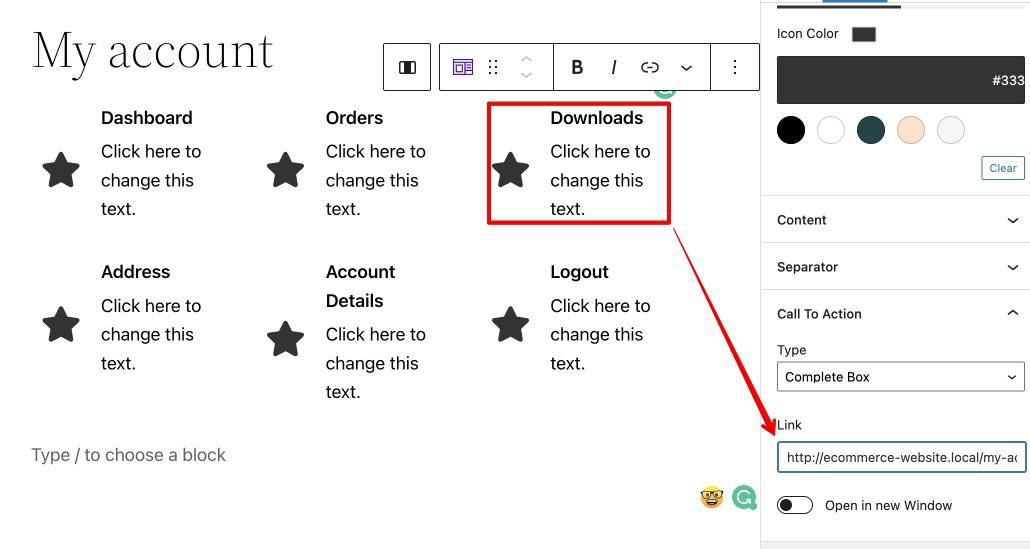
7. Наконец, перейдите в раздел CTA и установите тип CTA как полное поле.

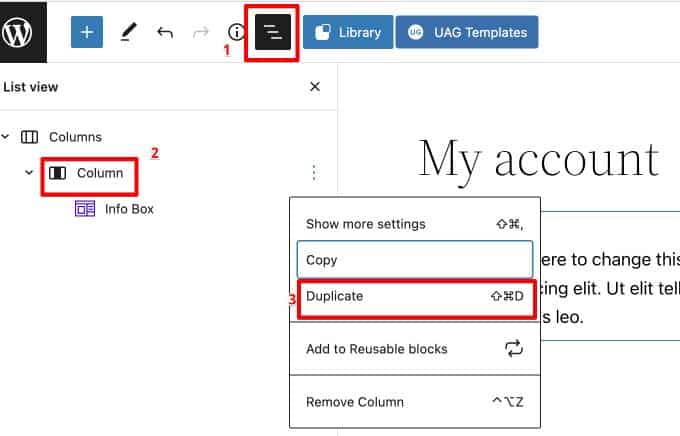
8. Затем перейдите к представлению списка сверху, выберите и продублируйте столбец, пока их не станет 6.


Добавьте необходимый контент в редактируемое пространство, и ваша страница должна выглядеть так.

9. Настало время добавить правильные ссылки в каждое поле.

Таким образом, каждое поле значка становится активным и отправляет вашего клиента на соответствующую страницу.
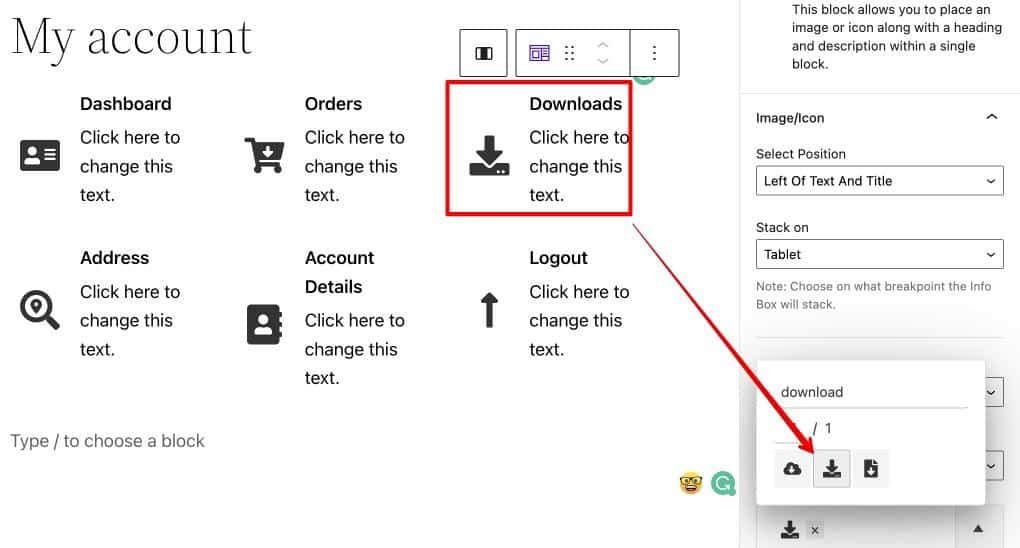
10. Измените значки в каждом из полей значков на что-то, связанное с заголовком.
Для этого выберите поле значка , перейдите в « Настройки значка » и найдите значок, ближайший к заголовку.
Наконец, нажмите на значок в поле значка.

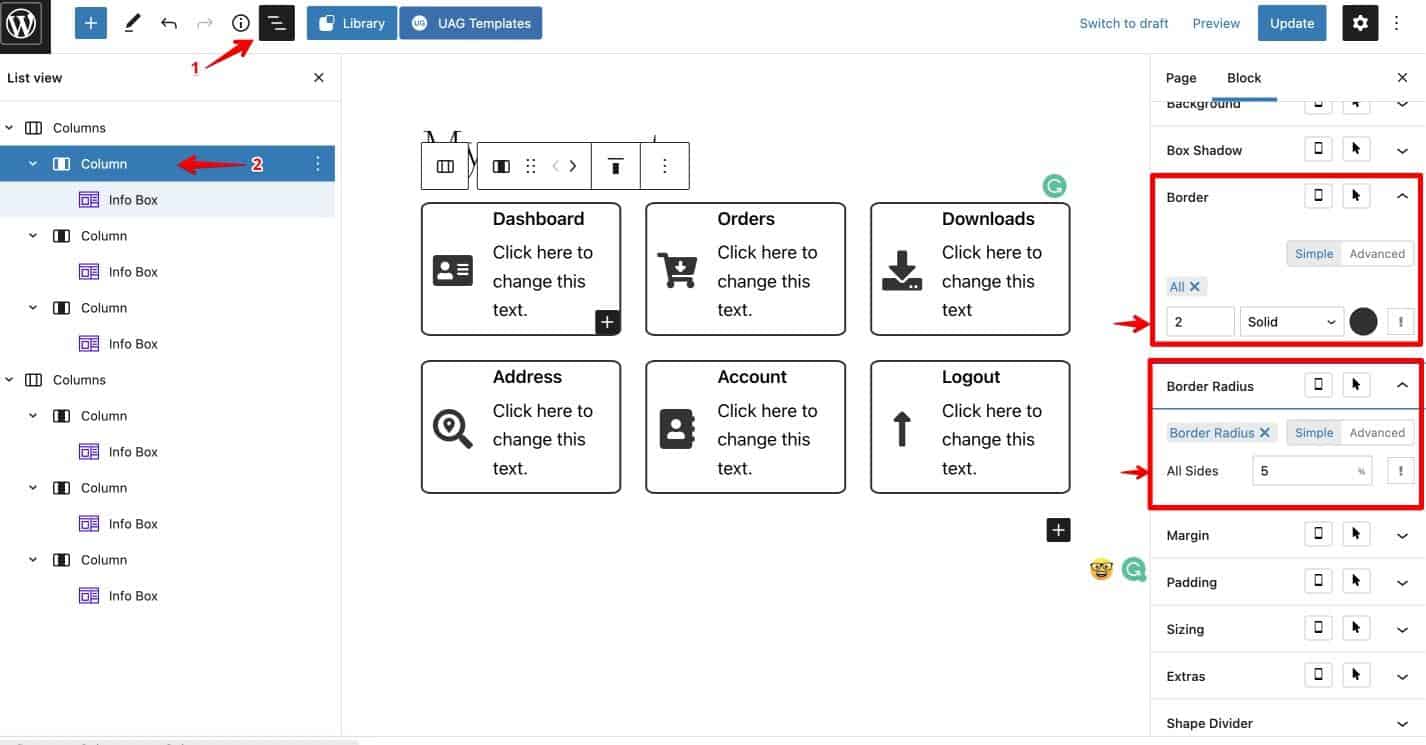
11. Мы можем добавить границы, чтобы создать разделение между блоками значков.
- Перейдите в представление списка и выберите столбец.
- На правой боковой панели перейдите к настройкам границы и добавьте толщину к настройке. В данном случае мы добавили 2 px.
- Перейдите к Border Radius и измените радиус, если хотите. Мы добавили радиус 5%, чтобы добавить небольшую кривизну в этом случае.

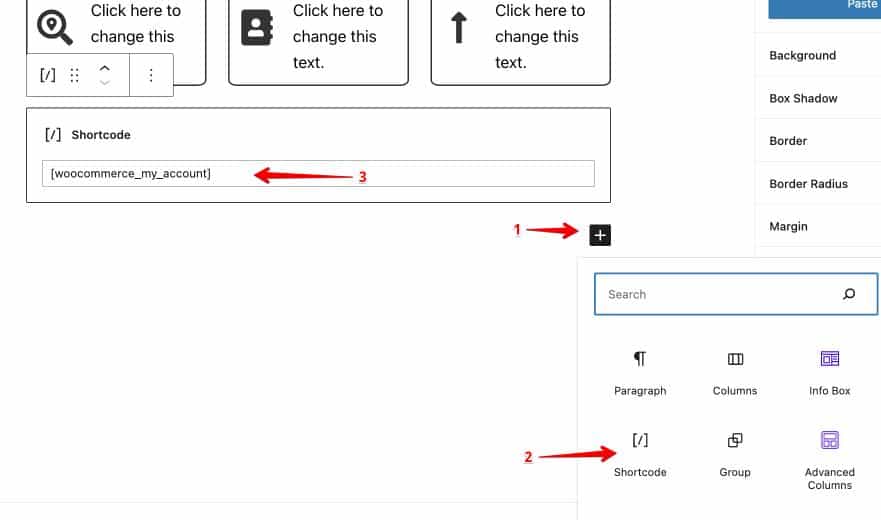
12. Наконец, добавьте шорткод WooCommerce My Account .
- Нажмите на кнопку «+».
- Выберите опцию « Шорткод ».
- Вставьте шорткод WooCommerce My Account в появившуюся панель.

Как только вы добавите шорткод, вы заметите, что под вашим текущим дизайном снова появляется старая панель инструментов WooCommerce My Account.
Мы можем просто скрыть это, используя код CSS, который мы рассмотрим на следующем шаге.

Шаг 3. Скройте навигацию по странице моей учетной записи WooCommerce
Для этого шага вам нужно будет добавить небольшой фрагмент кода CSS на свой веб-сайт.
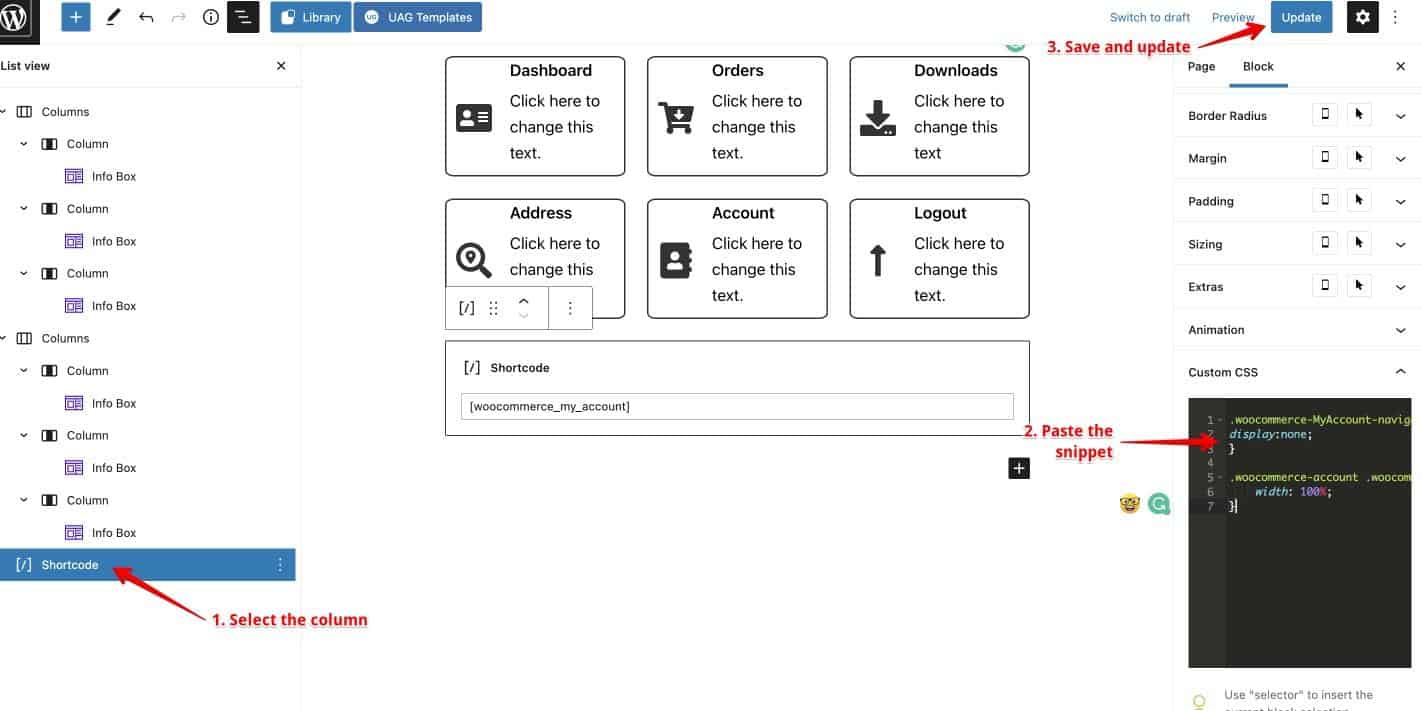
- Перейдите к просмотру в реальном времени.
- Выберите столбец, который вы хотите скрыть. В данном случае это столбец шорткода.
- На правой боковой панели перейдите к пользовательской настройке CSS .
- Вставьте следующий пользовательский CSS:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
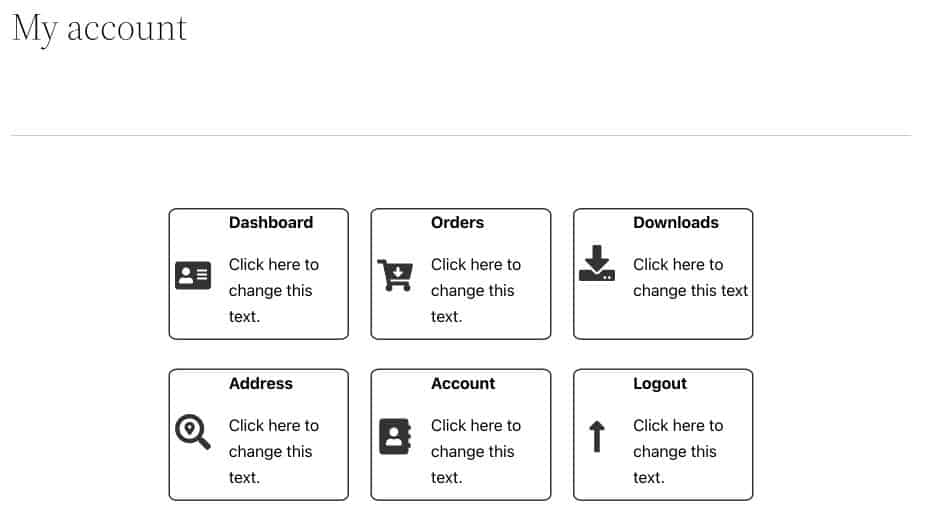
С этими настройками ваша страница «Моя учетная запись» теперь будет выглядеть намного лучше!

Шаг 4. Измените настройки видимости вашей страницы
Теперь страница «Моя учетная запись» выглядит лучше, чем версия по умолчанию. Единственная проблема заключается в том, что даже вышедшие из системы пользователи будут видеть тот же формат.
Вот как это выглядит, когда пользователь, вышедший из системы, посещает страницу «Моя учетная запись WooCommerce».

Это не то, как мы хотим, чтобы страница работала. Мы хотим, чтобы эти элементы были видны только зарегистрированным пользователям.
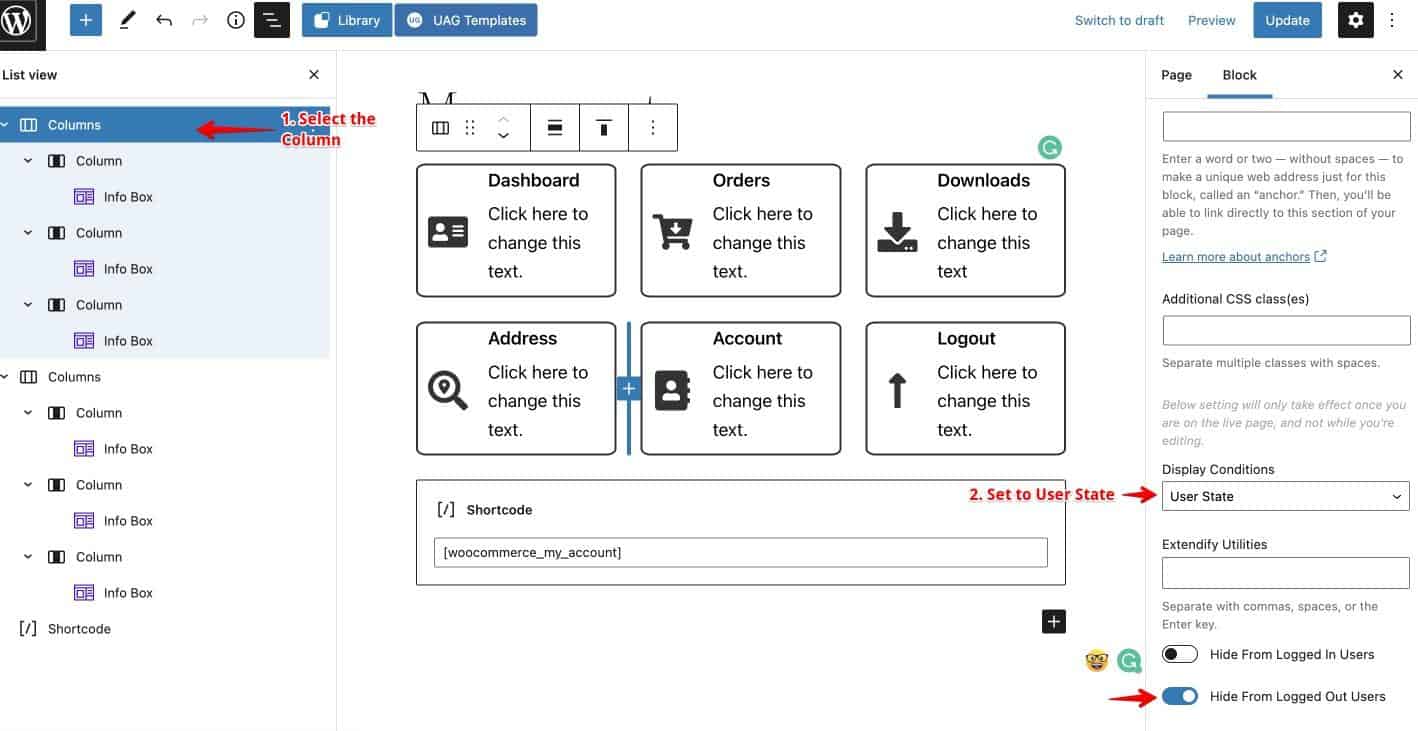
- Выберите столбец, который вы хотите скрыть от пользователей, вышедших из системы, в представлении списка. В этом случае выберите столбцы, содержащие поля значков.
- В правой части боковой панели выберите « Настройки блока» > «Дополнительно».
- Установите для условий отображения значение User State.
- Включите параметр « Скрыть от вышедших из системы пользователей ».
- Сделайте это для обеих колонок.

Плагины WordPress для настройки страницы моей учетной записи WooCommerce
Теперь, если вы не хотите делать всю работу самостоятельно, вот 3 плагина, которые могут вам помочь.
Страницы аккаунта WooCommerce от Iconic WP

Плагин WooCommerce Account Page от IconicWP — один из самых удобных плагинов для WooCommerce, который хорошо работает со всеми популярными темами WordPress.
С помощью этого плагина вы можете добавить свой пользовательский контент на страницу «Моя учетная запись». Вы также можете добавить столько пользовательских страниц в область «Моя учетная запись», сколько хотите.
YITH WooCommerce Настройка страницы моей учетной записи

Страница настройки моей учетной записи YITH WooCommerce имеет множество параметров настройки.
Это гарантирует, что клиенты смогут увидеть то, что им нужно, в разделе «Моя учетная запись» на вашем веб-сайте. Благодаря неограниченным параметрам меню, у вас есть достаточно места для инструкций и уведомлений, вы можете обеспечить надежное обслуживание клиентов.
Вы также можете добавлять собственный контент, такой как опросы, инструкции, купоны, уведомления и видео.
Настройте страницу моей учетной записи с помощью ThemeGrill

Настройка страницы моей учетной записи от ThemeGrill доступна в официальном каталоге плагинов WooCommerce.
С помощью этого плагина вы можете создавать потрясающие страницы «Моя учетная запись», настраивая размер шрифта, цвет и фон. Кроме того, существует множество вариантов добавления информации, такой как адреса или способы оплаты.
Вы можете оформить страницу по своему усмотрению и в соответствии с общим брендингом вашего сайта.
Настройте свою страницу моей учетной записи WooCommerce сегодня
Это все, что вам нужно сделать, чтобы настроить страницу моей учетной записи WooCommerce!
Этот метод работает со всеми темами и всеми компоновщиками страниц. Вот видео, в котором мы настраиваем страницу моей учетной записи WooCommerce с помощью Elementor.
Если у вас есть какие-либо вопросы или комментарии, не стесняйтесь оставлять их в разделе комментариев ниже, и мы свяжемся с вами как можно скорее.
