Как сделать собственную страницу благодарности WooCommerce (легко)
Опубликовано: 2022-06-30Хотите создать собственную страницу благодарности WooCommerce?
Создание страницы благодарности для вашего интернет-магазина — отличный способ наладить отношения с клиентами и увеличить продажи. Эта статья покажет вам, как легко создать пользовательскую страницу благодарности WooCommerce.
- Шаг 1. Установите плагин SeedProd
- Шаг 2. Выберите шаблон целевой страницы
- Шаг 3. Отредактируйте страницу благодарности WooCommerce
- Шаг 4. Опубликуйте страницу благодарности
- Шаг 5. Перенаправьте страницу благодарности WooCommerce по умолчанию на новую страницу
Что такое страница благодарности WooCommerce?
Страница благодарности WooCommerce — это отдельная страница в вашем магазине WooCommerce, которая благодарит покупателей за покупку ваших товаров или услуг. Страница обычно содержит сообщение с благодарностью и детали заказа, но опытные владельцы магазинов могут добавить дополнительные функции для увеличения продаж и вовлеченности.
Зачем настраивать страницу благодарности WooCommerce?
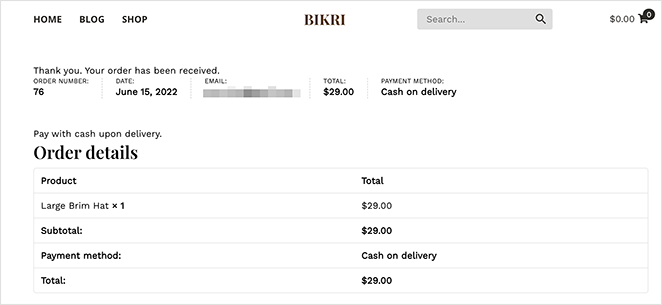
WooCommerce изначально поставляется со страницей благодарности по умолчанию. После того, как покупатели совершат покупку на вашей странице оформления заказа, они увидят похожую страницу с благодарностью:

То, как выглядит ваша страница благодарности, зависит от вашей темы WordPress. Однако страница по умолчанию не оптимизирована для конверсий.
Если вы замените страницу благодарности WooCommerce по умолчанию на собственный дизайн, вы можете превратить ее в страницу с высокой конверсией с функциями, которые помогут вам:
- Допродажи и рекомендации продуктов
- Продемонстрируйте самые продаваемые продукты
- Показать специальные предложения для повторных покупок
- Направляйте клиентов к наиболее полезному контенту
Как сделать собственную страницу благодарности WooCommerce в WordPress
Мы будем использовать SeedProd для создания пользовательской страницы благодарности для вашего интернет-магазина.

SeedProd — один из лучших конструкторов сайтов для WordPress, которым пользуются более 1 миллиона сайтов WordPress .
Он позволяет создавать целевые страницы с высокой конверсией, пользовательские темы WordPress и адаптивные макеты веб-сайтов без кода. Вы даже можете использовать конструктор перетаскивания SeedProd для создания веб-сайтов WooCommerce, не нанимая разработчика.
Выполните следующие действия, чтобы создать пользовательскую страницу благодарности WooCommerce с помощью SeedProd.
Шаг 1. Установите плагин SeedProd
Сначала загрузите плагин SeedProd и установите его на свой сайт WordPress. Вот руководство по установке плагина WordPress, если вам нужна помощь.
Вы можете получить бесплатную версию SeedProd, но мы будем использовать SeedProd Elite для нужных нам блоков WooCommerce.
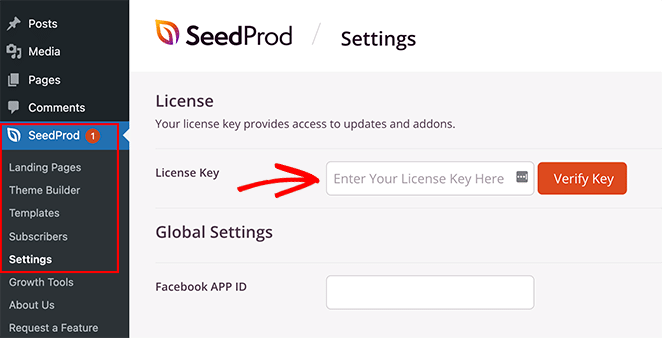
После установки и активации плагина перейдите в SeedProd »Настройки на панели управления WordPress и введите лицензионный ключ.

Вы можете найти свой лицензионный ключ в разделе учетной записи на веб-сайте SeedProd.
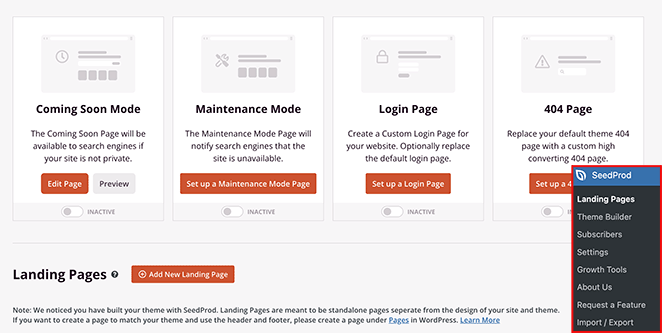
Далее вам нужно перейти в SeedProd » Landing Pages. Здесь вы можете включить любой из режимов страницы SeedProd и создать новую страницу благодарности.

Нажмите кнопку « Добавить новую целевую страницу », чтобы создать страницу благодарности.
Шаг 2. Выберите шаблон целевой страницы
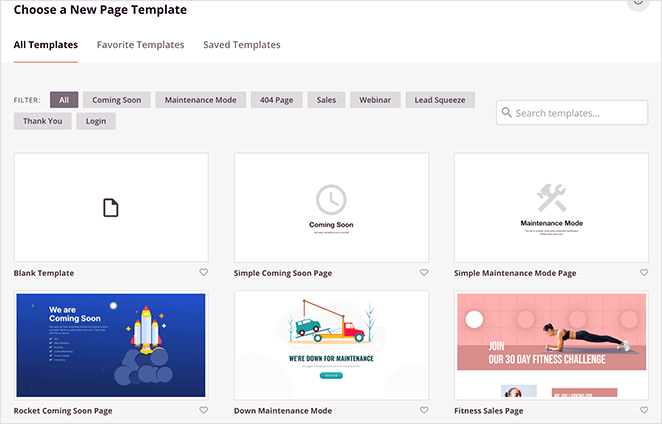
Вы можете выбрать шаблон целевой страницы на следующем экране, и доступны сотни шаблонов.

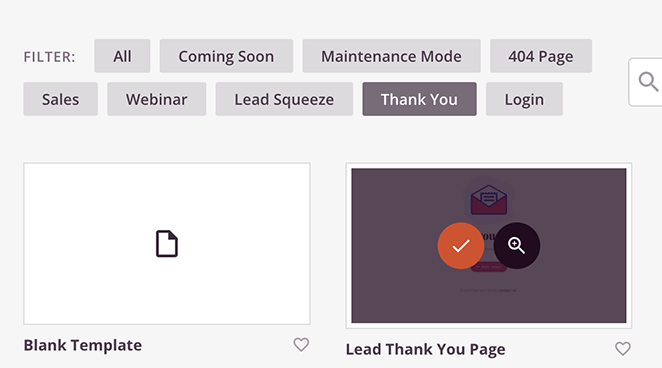
Перейдите на вкладку « Спасибо », чтобы отобразить шаблоны страниц благодарности. Затем наведите указатель мыши на понравившийся шаблон и щелкните значок галочки, чтобы запустить его.

В этом уроке мы будем использовать страницу благодарности «Заказ выполнен».
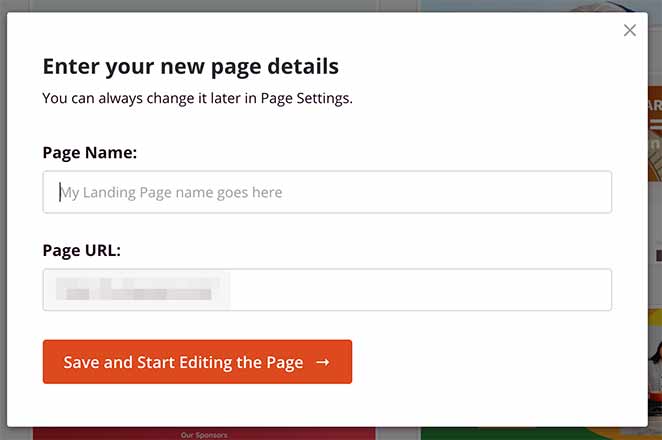
После выбора шаблона страницы благодарности вам необходимо ввести имя и URL-адрес страницы. Теперь вы можете нажать кнопку « Сохранить и начать редактирование страницы» .

Шаг 3. Отредактируйте страницу благодарности WooCommerce
Теперь вы можете начать редактировать свою страницу благодарности с помощью конструктора перетаскивания.
В визуальном редакторе справа есть предварительный просмотр вашей страницы. Чтобы отредактировать любой элемент страницы, нажмите на него, и слева появится меню настроек.

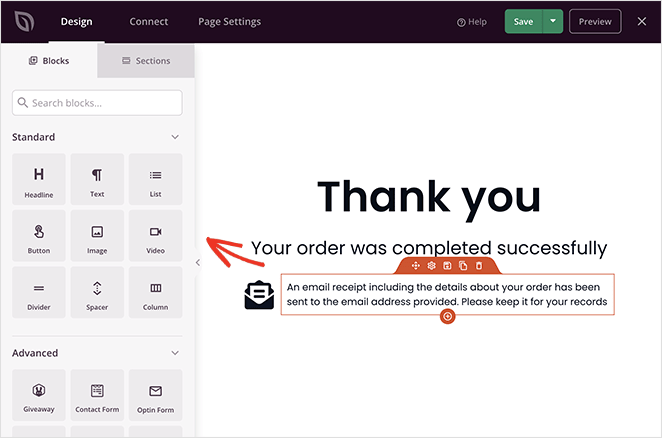
На левой панели есть элементы, называемые Блоками, которые вы можете перетаскивать на страницу.
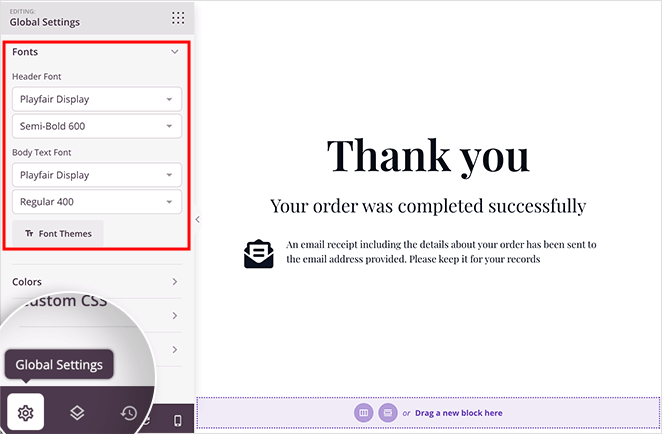
Мы начнем с изменения шрифтов страницы, чтобы они соответствовали нашей теме WooCommerce. Щелкните значок « Глобальные настройки » в левом нижнем углу и разверните вкладку « Шрифты », чтобы сделать это.

Затем вы можете выбрать пользовательские шрифты Google и применить их глобально на своей странице. Вы также можете применить глобальные цвета, фон и пользовательский CSS на той же панели.
Далее мы добавим на страницу несколько новых элементов.
Добавление WooCommerce Upsell
Добавление дополнительной продажи на страницу благодарности WooCommerce — отличный способ увеличить продажи в магазине. Покупатели с большей вероятностью купят у вас снова после покупки, особенно если это сопутствующий товар.
Вот как создать дополнительную продажу на странице подтверждения заказа в вашем магазине.
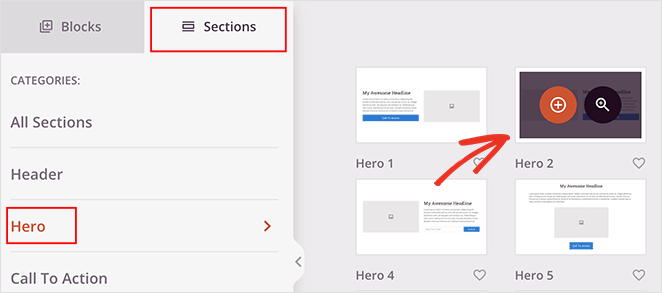
Перейдите на вкладку « Разделы » на левой панели, которая откроет экран с различными готовыми разделами контента. Выберите вкладку « Герой », затем раздел « Герой 2 », щелкнув оранжевый значок плюса, чтобы вставить его на свою страницу.


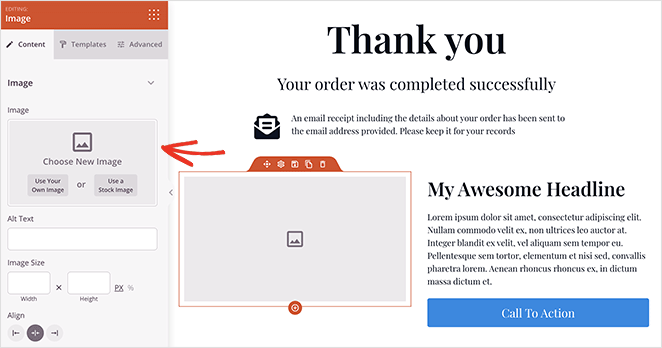
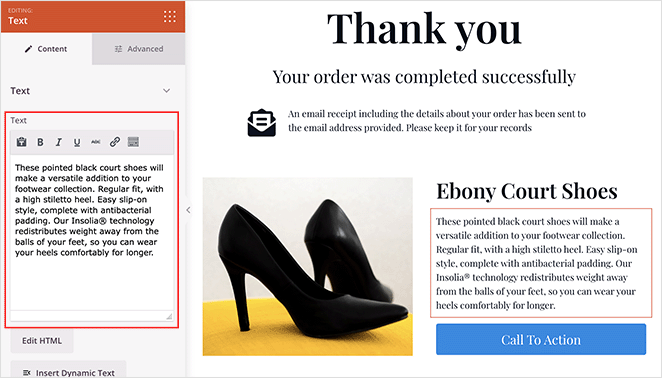
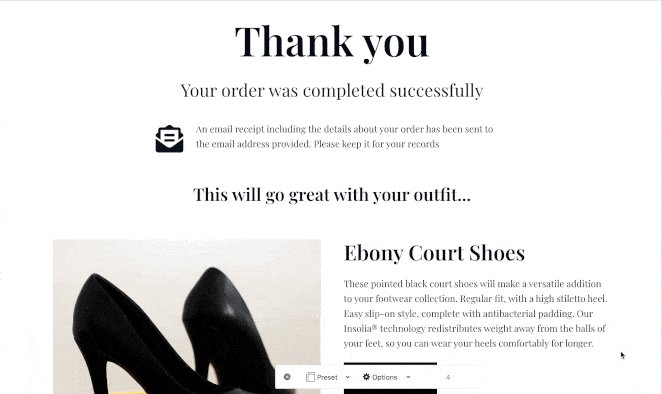
Теперь вы можете щелкнуть блок «Изображение» в новом разделе и добавить изображение продукта, который вы хотите продать.

Вы можете сделать то же самое для названия продукта и описания продукта.

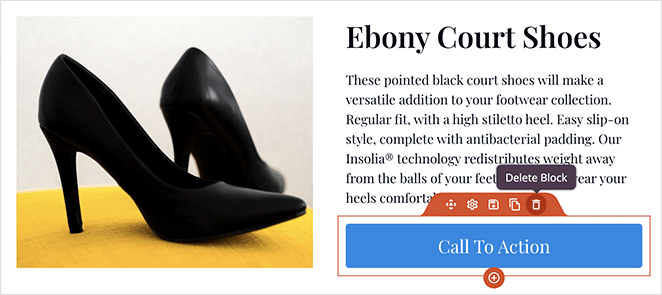
Теперь мы добавим новую кнопку призыва к действию, поэтому наведите указатель мыши на существующую кнопку и щелкните значок корзины, чтобы удалить ее.

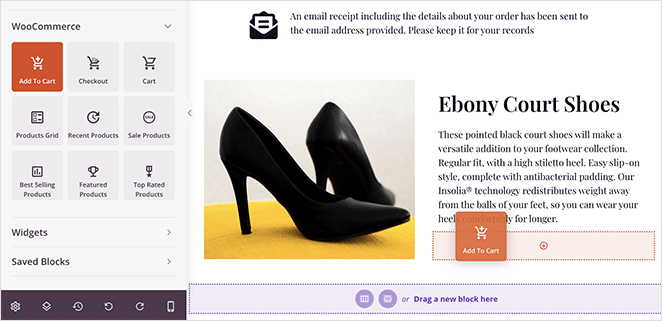
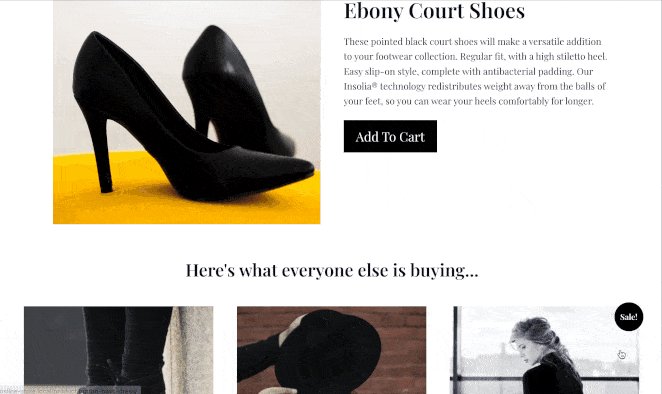
Затем прокрутите вниз до блоков WooCommerce и перетащите кнопку « Добавить в корзину ». Он заменит вашу старую кнопку на кнопку, которая подключается к вашим продуктам WooCommerce.

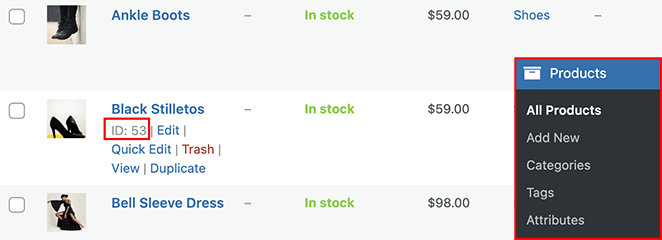
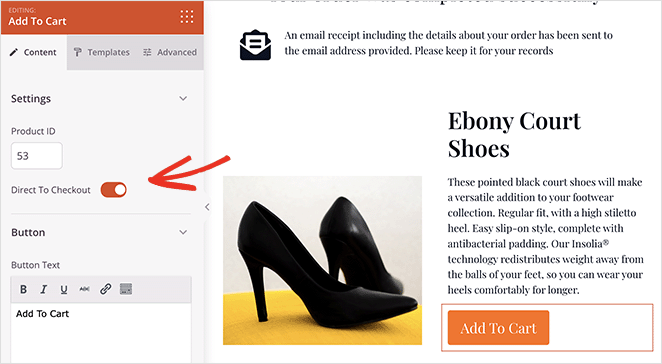
Нажмите кнопку, чтобы открыть панель настроек, затем введите идентификатор продукта этого продукта. Это автоматически гарантирует, что товар будет добавлен в корзину вашего клиента.
Вы можете найти свой идентификатор продукта, перейдя в « Продукты» Все продукты из области администрирования WordPress и найдя свой продукт.

После добавления идентификатора продукта к кнопке «Добавить в корзину» включите переключатель « Прямая оплата».

Вы также можете щелкнуть вкладку « Дополнительно », чтобы настроить цвет кнопки, отступы, выравнивание и многое другое.
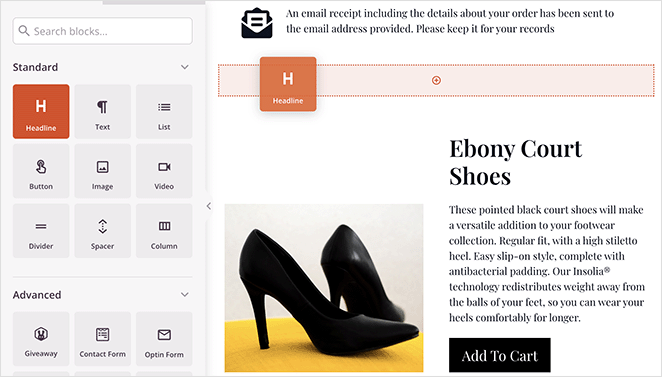
Теперь давайте добавим заголовок для продвижения вашего продукта. Перетащите блок заголовка над предложением и добавьте привлекательный заголовок, чтобы побудить покупателей совершить покупку.

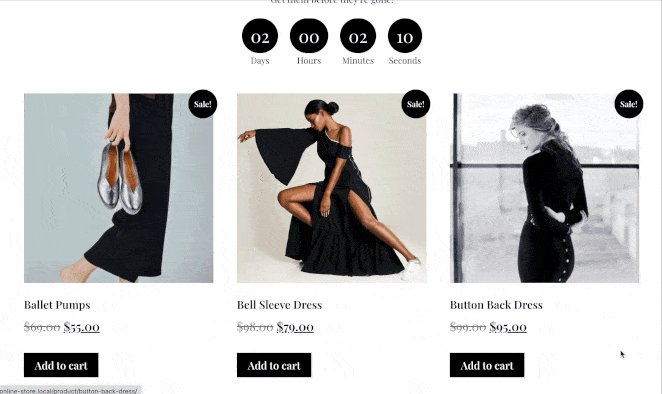
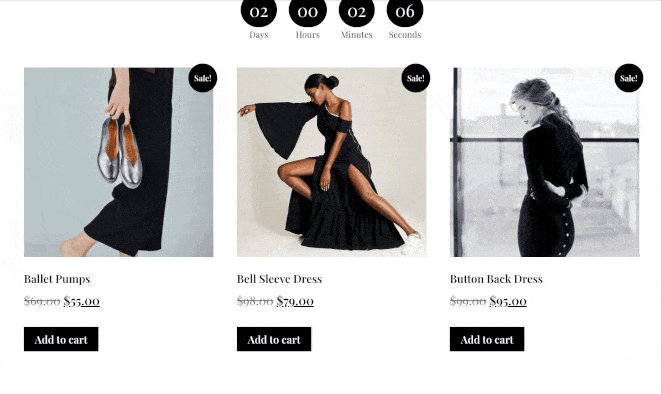
Добавление сетки самых продаваемых товаров
Добавление самых продаваемых продуктов на страницу благодарности WooCommerce — это простой способ увеличить продажи. Поскольку доказано, что эти продукты продаются, ваши клиенты, скорее всего, готовы их купить.
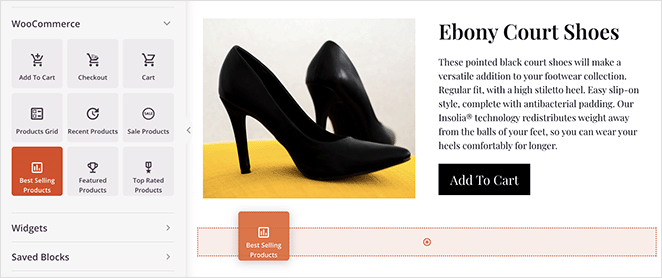
Для этого прокрутите до раздела «Блоки WooCommerce» и перетащите сетку « Самые продаваемые продукты » на свою страницу.

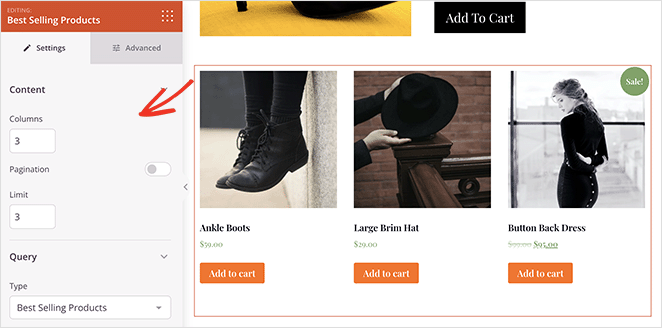
Вы можете настроить блок для отображения нескольких продуктов, столбцов, разбиения на страницы и т. д. Затем на вкладке «Дополнительно» вы можете настроить цвета сетки, стиль, выравнивание и интервалы.

Есть так много других способов настроить страницу благодарности WooCommerce с помощью SeedProd, например добавить:
- Последние продукты
- Продажа продуктов
- Рекомендуемые продукты
- Продукты с самым высоким рейтингом
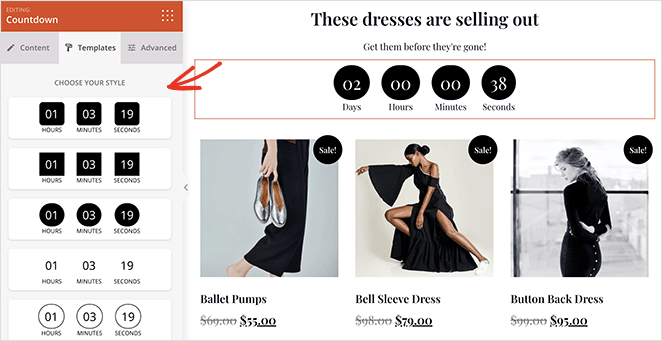
Вы даже можете добавить таймер обратного отсчета, чтобы побудить пользователей покупать товары со скидкой до окончания акции.

Не забудьте нажать кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения.
Шаг 4. Опубликуйте страницу благодарности
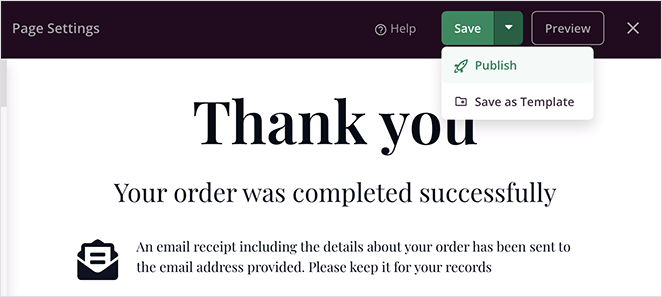
Когда вы довольны тем, как выглядит страница подтверждения заказа WooCommerce, вы можете разместить ее на своем веб-сайте. Для этого щелкните стрелку раскрывающегося списка на кнопке сохранения и выберите « Опубликовать ».

Теперь вы можете посетить свою страницу благодарности и посмотреть, как она выглядит.

Шаг 5. Перенаправьте страницу благодарности WooCommerce по умолчанию на новую страницу
После публикации страницы благодарности вам нужно будет перенаправить ее в WooCommerce. Это гарантирует, что клиенты увидят вашу новую страницу благодарности вместо страницы по умолчанию после покупки продукта.
Вы можете перенаправить свою страницу благодарности, отредактировав файлы темы WordPress, но сделать это непросто, если вы новичок или не знакомы с кодом. Вместо этого мы предлагаем использовать плагин WordPress, который намного проще.
Мы рекомендуем использовать плагин Thank Redirect for WooCommerce. Он прост в использовании и позволяет быстро и легко добавить переадресацию.
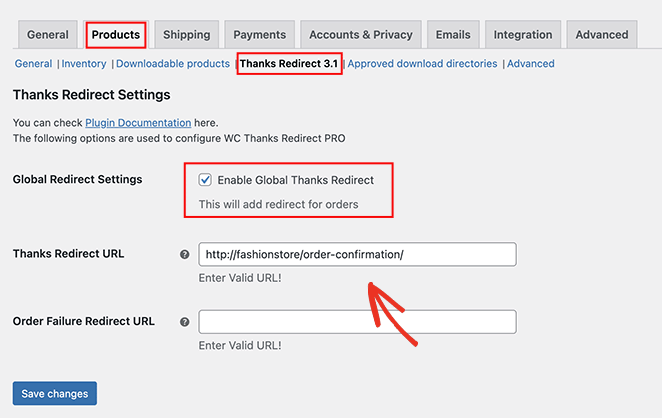
Вы можете скачать плагин бесплатно из репозитория плагинов WordPress. Затем, после установки и активации, перейдите на страницу WooCommerce »Настройки и перейдите на вкладку « Продукты ».

Нажмите ссылку « Перенаправление с благодарностью » на следующем экране, затем установите флажок « Включить глобальное перенаправление с благодарностью ». После этого вы увидите поле с надписью « URL переадресации спасибо» .
Вставьте URL-адрес новой страницы благодарности WooCommerce в это поле, затем нажмите кнопку « Сохранить изменения ».
Вот и все!
Теперь у вас есть настраиваемая страница благодарности WooCommerce, оптимизированная для конвертации лидов и продаж. Мы надеемся, что эта статья помогла.
Готовы создать страницу благодарности с высокой конверсией для WooCommerce?
Начните работу с SeedProd сегодня.
Вам также может понравиться это руководство о том, как создавать разделители разделов в WordPress, чтобы повысить вовлеченность и увеличить количество потенциальных клиентов и продаж.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.