Страница категории WordPress: как создать собственную
Опубликовано: 2022-04-18Пытаетесь создать пользовательскую страницу категории WordPress, но не знаете, с чего начать?
Если вы ведете блог, очень важно, чтобы ваши сообщения были организованы по категориям. Этот макет облегчает читателям поиск определенных тем на вашем сайте.
Однако страница категории по умолчанию может выглядеть непривлекательно или противоречить вашему общему дизайну. Поэтому вы можете подумать о создании пользовательской страницы категорий WordPress, чтобы сделать этот контент более привлекательным.
К счастью, вы можете настроить страницы категорий, не касаясь ни единой строки кода. Вы можете создать свой шаблон с помощью собственного редактора сайтов WordPress (он же Gutenberg) или одного из нескольких популярных плагинов для создания страниц, а затем применить свой дизайн ко всем своим категориям.
В этом посте мы покажем вам два разных способа создания пользовательской страницы категорий WordPress:
- Использование родного редактора WordPress, который на 100 % бесплатный. Однако это работает только с темами с поддержкой блоков.
- Использование Beaver Builder и Beaver Themer, которые являются платными решениями. Вы также можете использовать аналогичный подход с Elementor Pro, Divi Builder и многими другими конструкторами страниц. ️
1. Используйте Редактор сайтов WordPress
Редактор сайтов WordPress — это новая функция, которая постоянно совершенствуется. Это позволяет пользователям редактировать различные части своих сайтов с помощью блоков. Фактически, он работает аналогично редактору блоков — просто применяется к шаблонам вашей темы (например, к странице категории).
Обратите внимание, что редактор работает только с блочными темами, такими как Twenty Twenty-Two. Кроме того, эта функция все еще находится в стадии бета-тестирования, но вы можете получить к ней доступ (если используете совместимую тему).
Большинство тем WordPress имеют страницу категорий по умолчанию. Однако вы можете изменить дизайн, чтобы он соответствовал внешнему виду вашего сайта. Вы также можете добавить некоторые функции на страницу категории, например окно поиска или видео.
Давайте рассмотрим создание пользовательской страницы категории WordPress с помощью редактора!
- Шаг 1: Откройте шаблон архива в редакторе WordPress.
- Шаг 2. Настройте шаблон
Шаг 1: Откройте шаблон архива в редакторе WordPress.
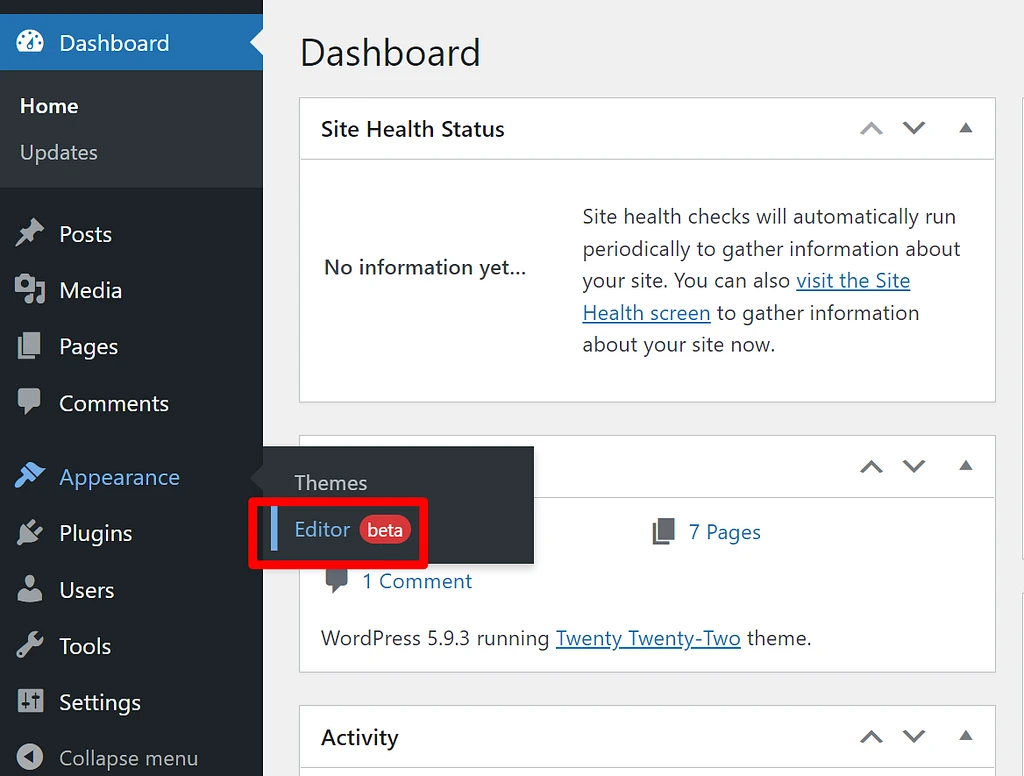
Чтобы начать, перейдите в « Внешний вид » > « Редактор» на панели управления WordPress. Если вы не видите эту опцию, это означает, что ваша тема еще не поддерживает блокировку. Если вы не хотите переключать темы, вы можете использовать вместо этого следующий метод.

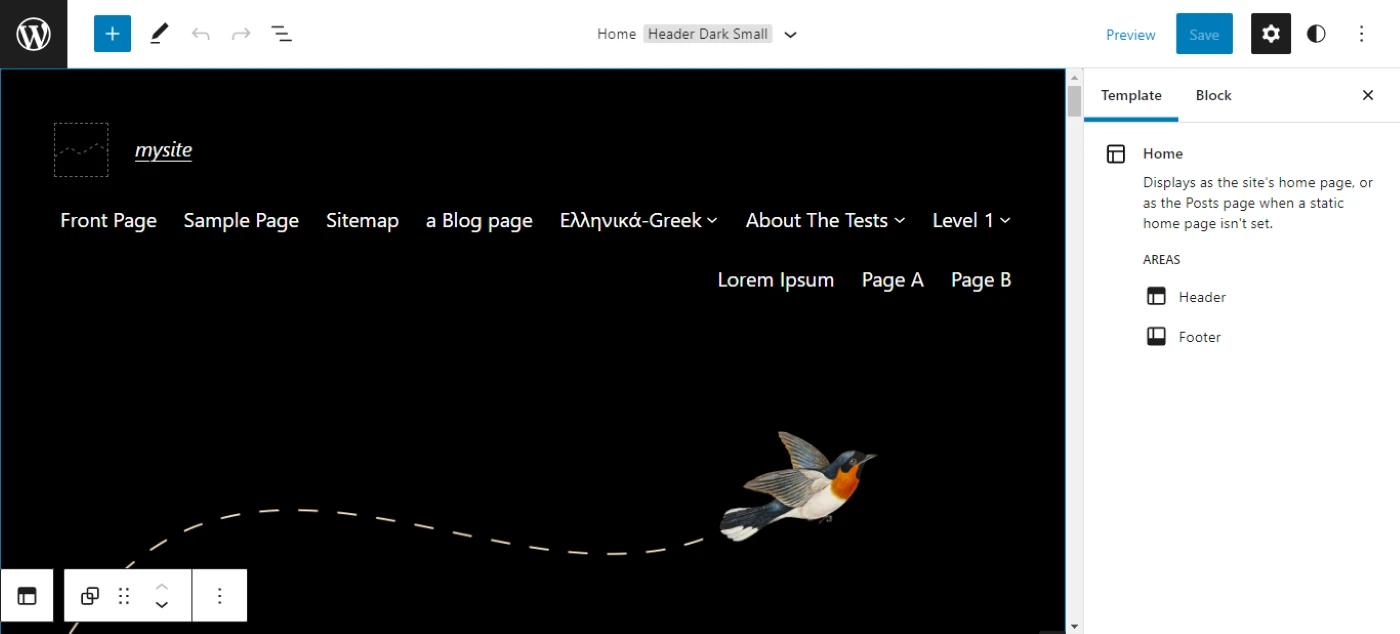
Выбор этой опции запустит Редактор тем.

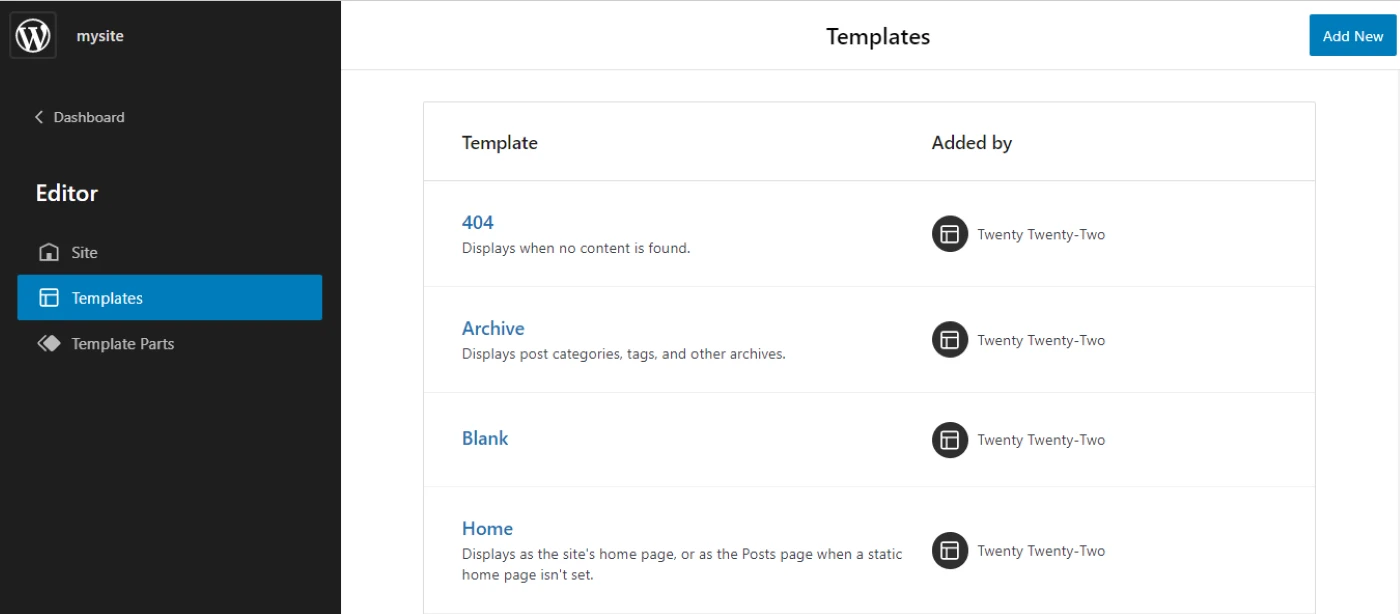
Как видите, редактор позволяет настраивать различные шаблоны, такие как верхний и нижний колонтитулы. Чтобы получить доступ ко всем шаблонам, нажмите на логотип WordPress в верхнем левом углу и выберите « Шаблоны ». Это покажет вам список шаблонов, доступных с вашей темой:

У вас также есть возможность добавить новый шаблон. В этом уроке мы будем редактировать страницу «Архив». На этой странице отображаются категории сообщений, теги и другие архивы.
Если вы нажмете « Архив », вы будете перенаправлены в редактор, где сможете начать настройку страницы:

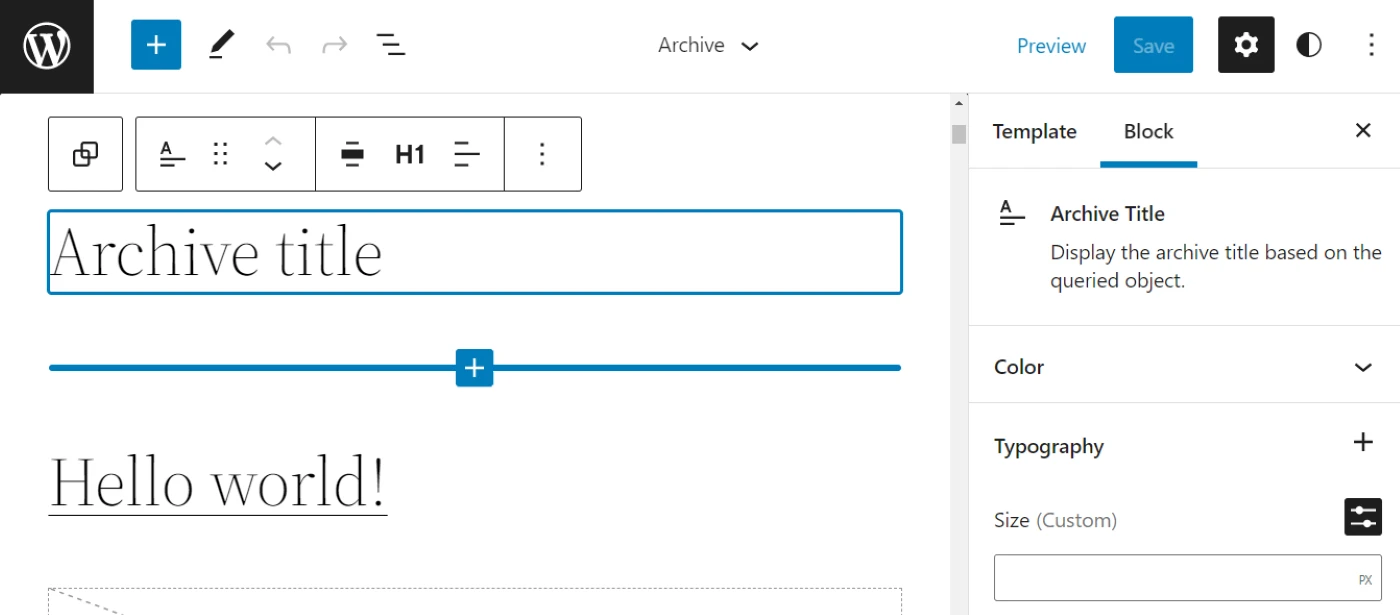
Страница будет включать заголовок архива и список сообщений, размещенных в этой категории по умолчанию. Давайте посмотрим, как настроить эти элементы.
Шаг 2. Настройте шаблон
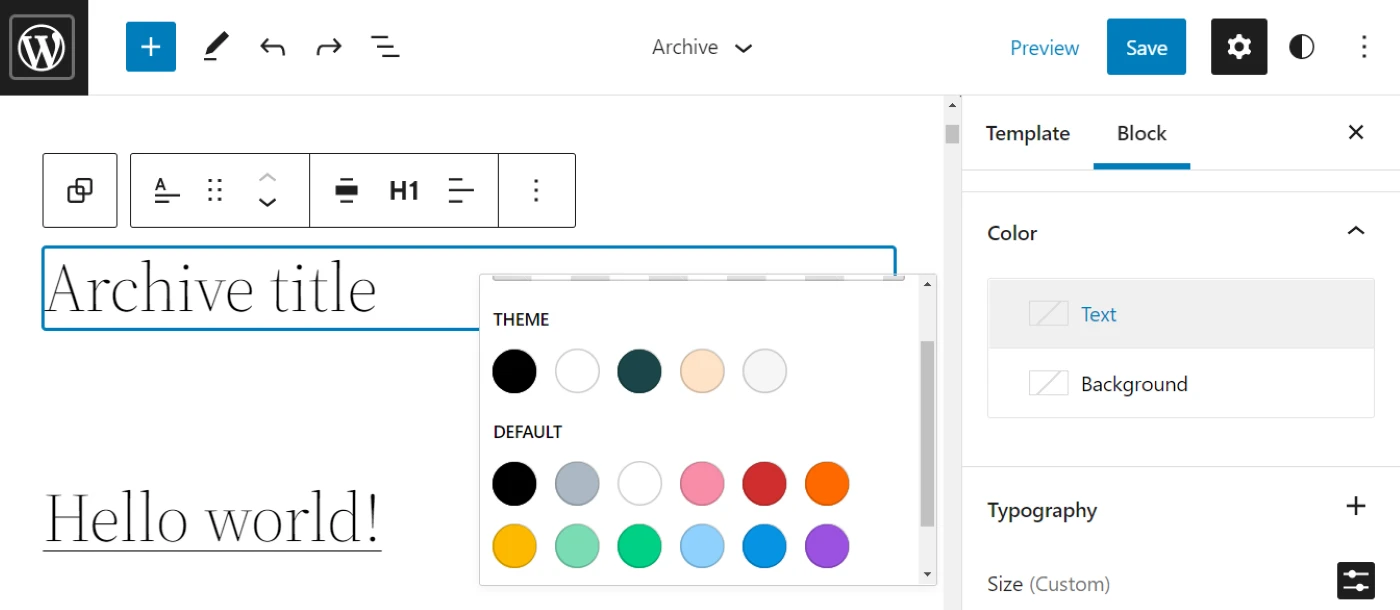
В блоке « Заголовок архива » отображается название категории (например, « Цифровой маркетинг »). Редактор позволяет настроить внешний вид этого элемента:

Например, вы можете изменить цвет текста, типографику и размеры. Вы также можете добавить пользовательский класс CSS, чтобы персонализировать заголовок категории.
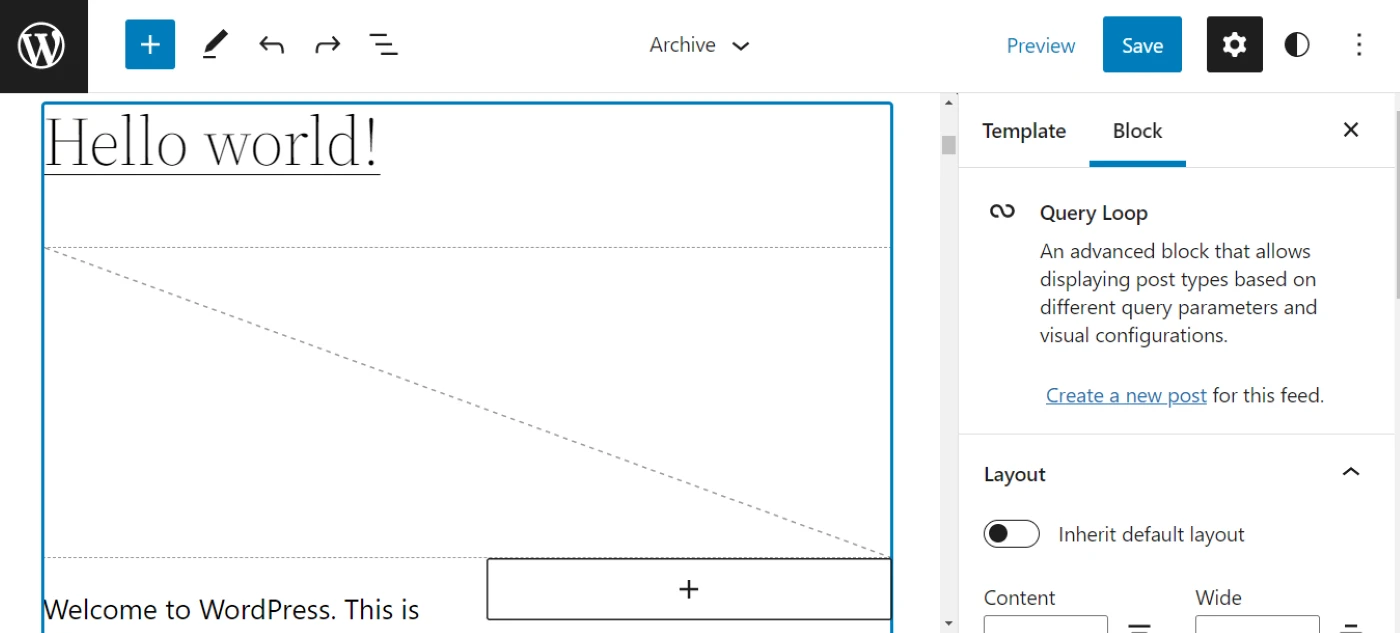
Страница вашего архива также будет содержать список всех сообщений, попадающих в выбранную категорию. Если вы используете тему Twenty Twenty-Two, список отображается в блоке Query Loop :

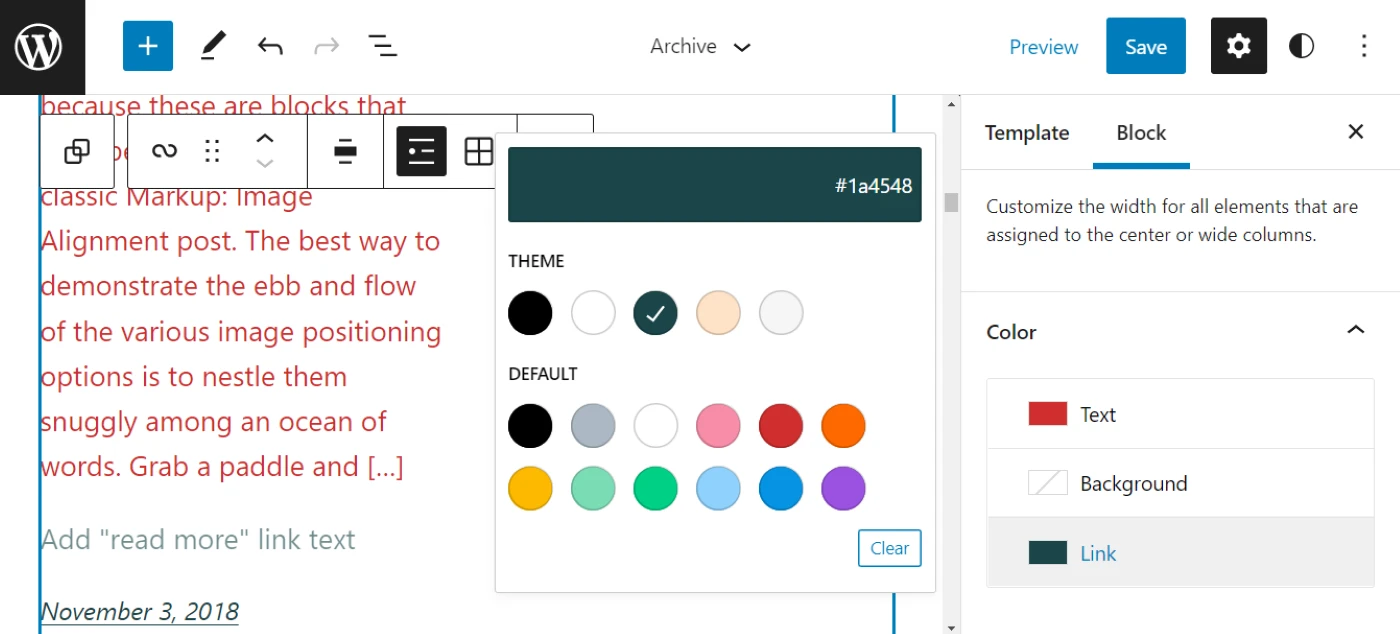
Вы можете изменить макет своих сообщений на панели настроек . Например, вы можете настроить ширину ленты и изменить цвет текста, фона и ссылки:

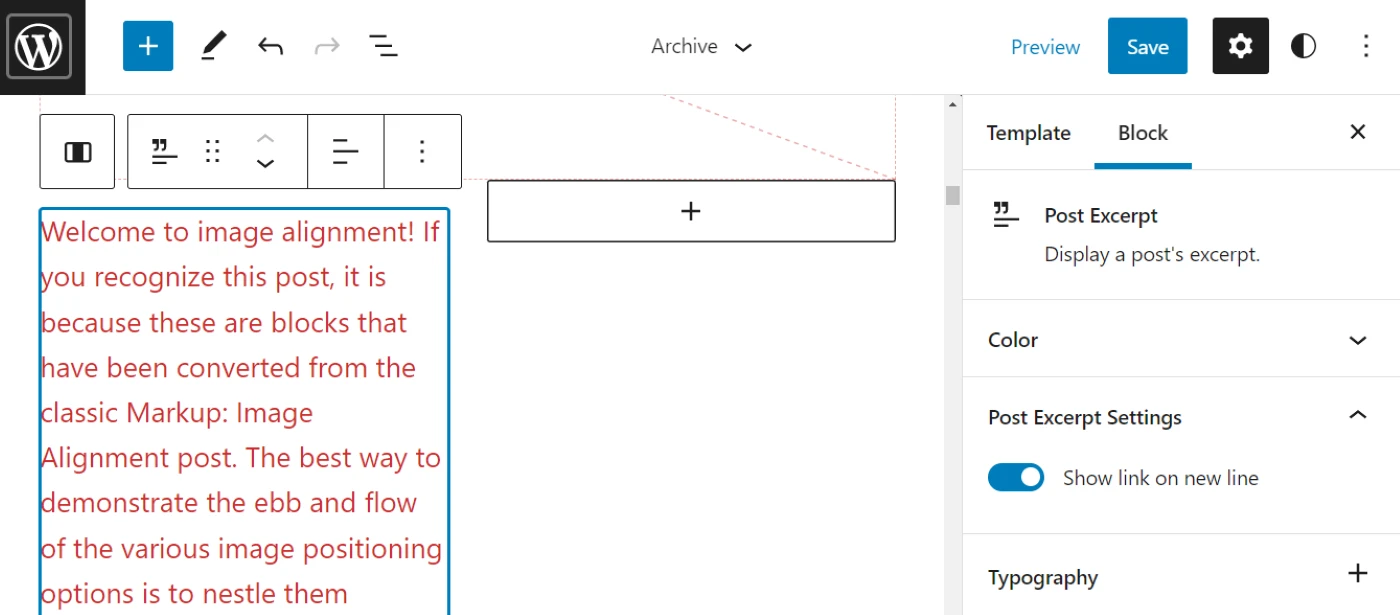
Если вы хотите отредактировать отдельные элементы в цикле запросов (например, отрывок из сообщения или дату), вам просто нужно щелкнуть по ним:

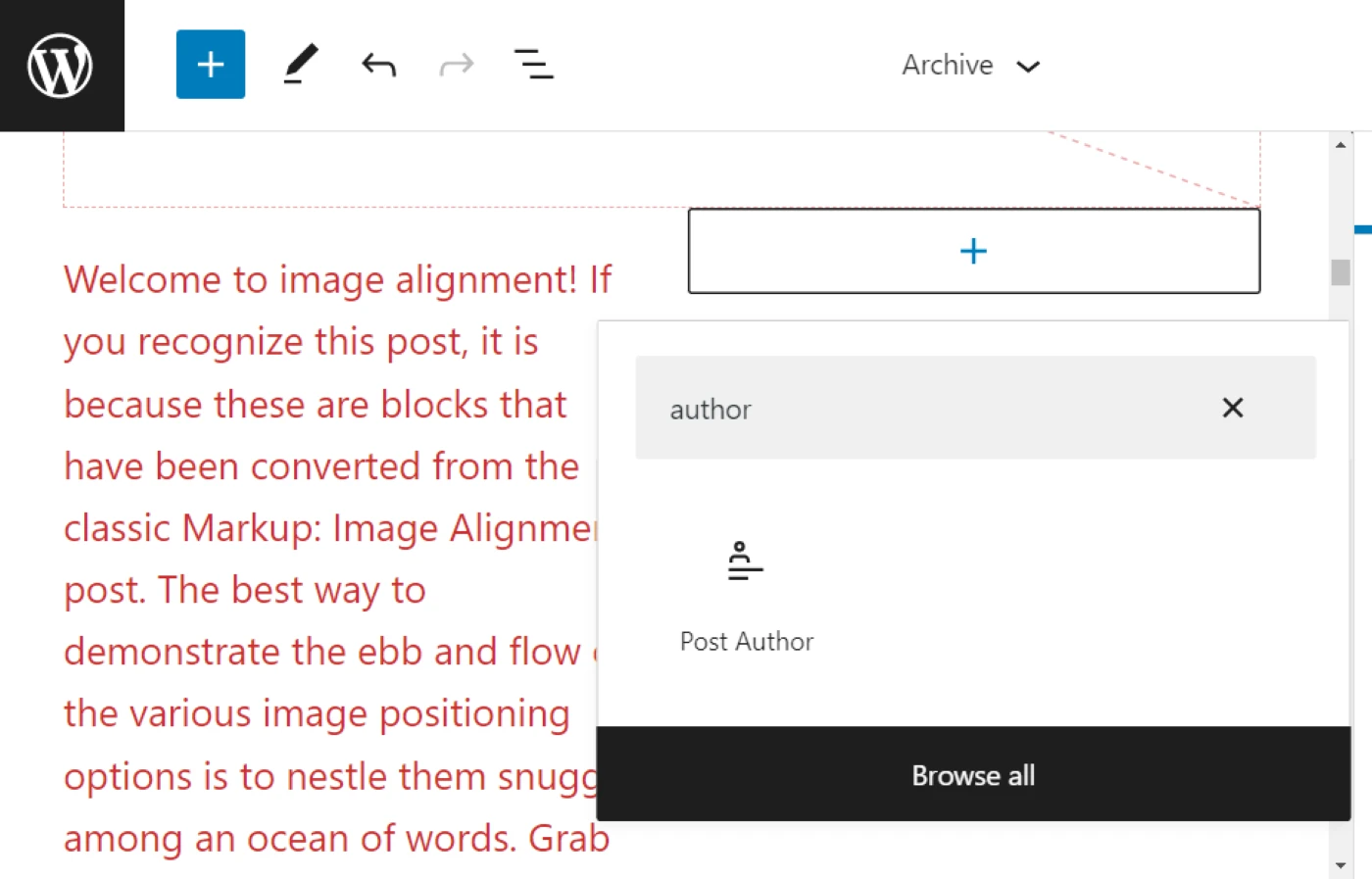
Кроме того, вы можете добавить больше блоков на страницу своей категории. Например, вы можете включить блок Post Author :


Обратите внимание, что вам не нужно выполнять этот процесс для каждого сообщения в цикле запросов . Вы можете внести изменения в одну публикацию, и они будут автоматически применены ко всем.
Когда вы будете готовы, вы можете сохранить свой шаблон. Ваши изменения повлияют на каждую страницу, использующую ваш шаблон, включая страницы отдельных категорий.
2. Используйте плагин для создания страниц
Как мы видели, Редактор сайта WordPress позволяет вам вносить изменения в шаблон архива (что повлияет на страницу вашей категории). Однако, возможно, вы не используете тему с поддержкой блоков или вам нужны дополнительные параметры настройки. В качестве альтернативы вы можете создать страницу категории с нуля.
К счастью, есть несколько компоновщиков страниц, которые помогут вам создать пользовательскую страницу категории WordPress. В этом уроке мы будем использовать Beaver Builder и надстройку Beaver Themer.
Обратите внимание, что для создания шаблона вам понадобится премиум-версия плагина.
Вы можете использовать аналогичный подход с Elementor Pro, Divi Builder или любым другим компоновщиком страниц, который предлагает функции создания тем.
Вот как это работает в Beaver Themer.
- Шаг 1. Создайте новый шаблон
- Шаг 2. Создайте страницу категории
Шаг 1. Создайте новый шаблон
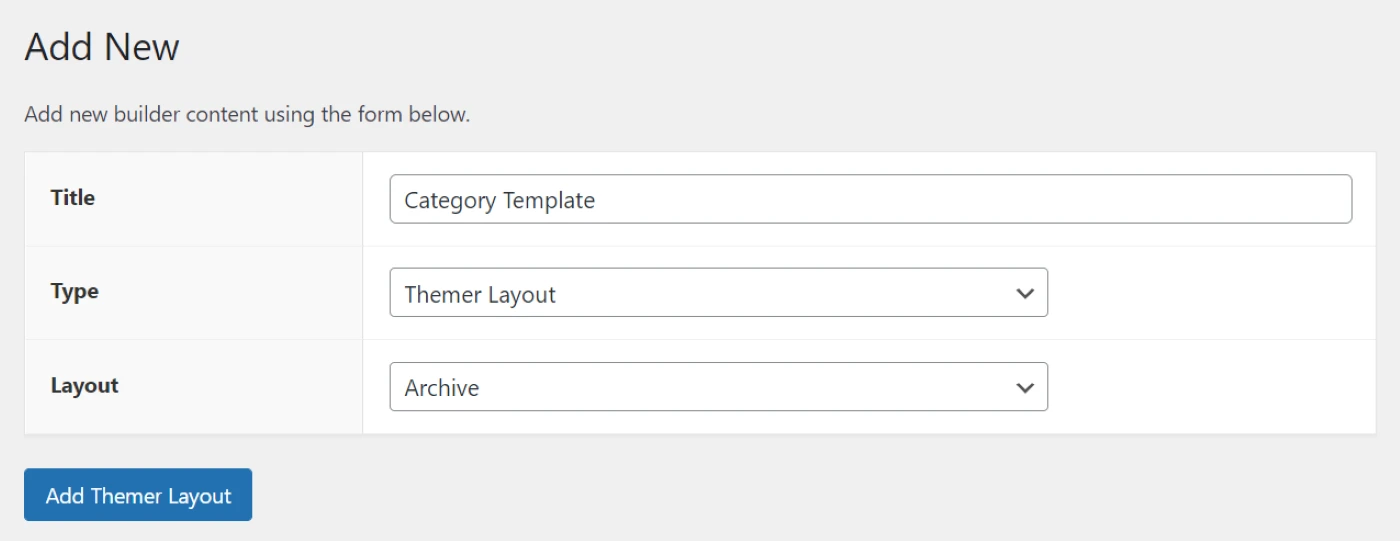
После того, как вы установили и активировали плагин и надстройку Themer, перейдите в Beaver Builder > Themer Layouts на панели управления WordPress и нажмите « Добавить новый ». Затем введите имя для заголовка страницы:

Убедитесь, что для Типа установлено значение Theme Layout . В разделе «Макет » выберите «Архив ». Затем нажмите «Добавить макет темы» .
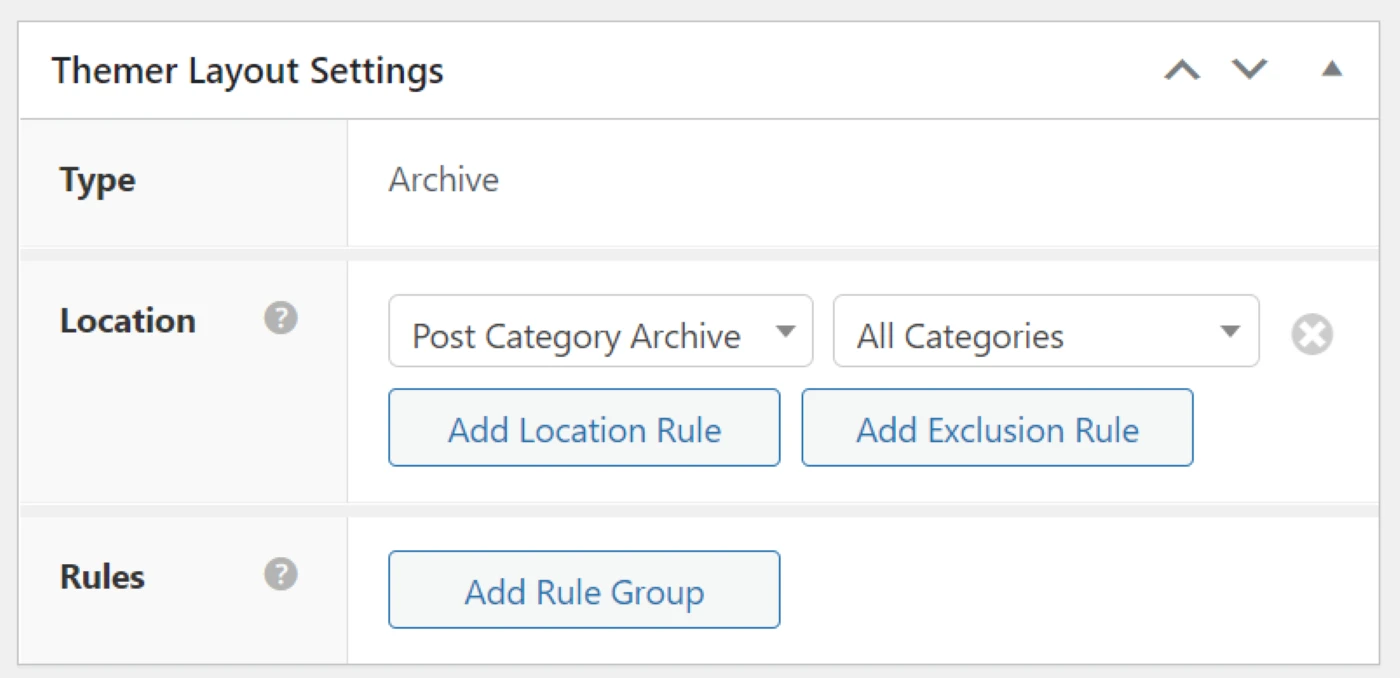
На следующей странице вы можете настроить некоторые параметры вашего шаблона. В поле « Местоположение » вам нужно выбрать « Архив категории публикации» в раскрывающемся меню:

Вы можете применить шаблон ко всем категориям или выбрать конкретную категорию из выпадающего меню. Когда будете готовы, нажмите «Запустить Beaver Builder ».
Шаг 2. Создайте страницу категории
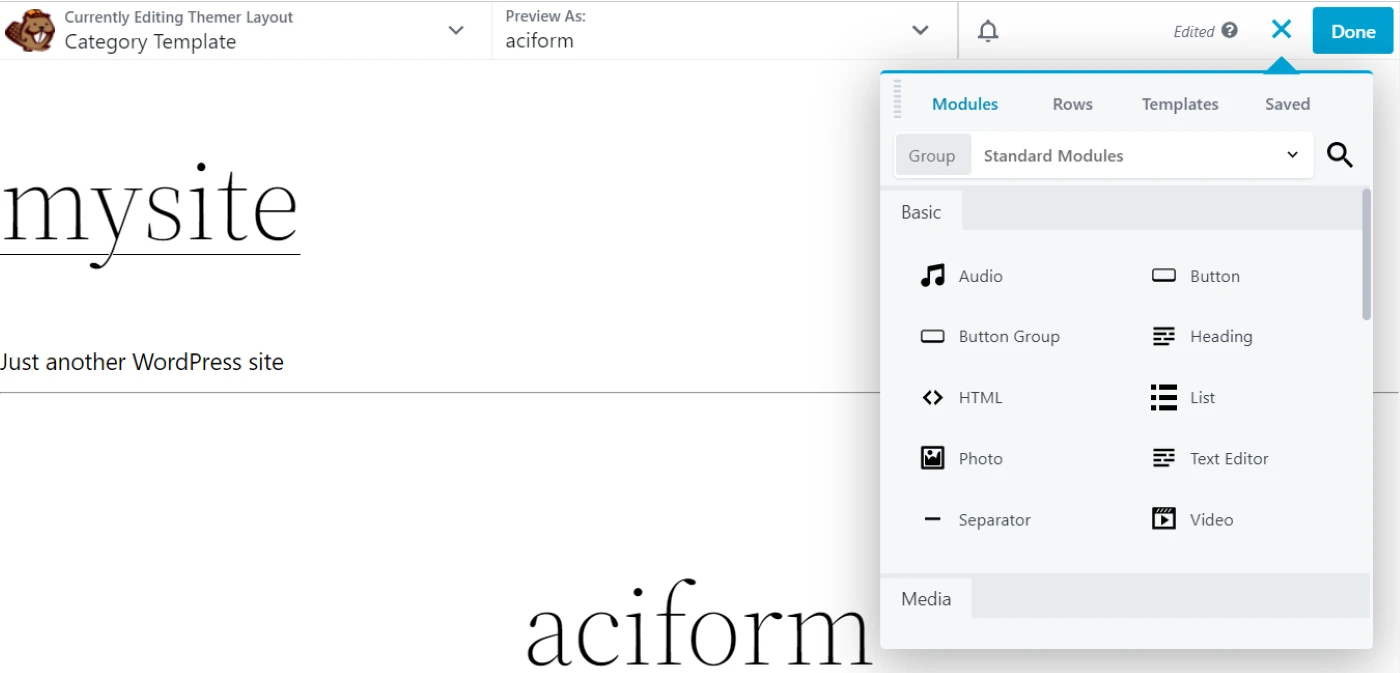
Beaver Builder имеет удобный редактор с возможностью перетаскивания. Вы можете создать свою страницу, используя модули, строки и шаблоны. Чтобы получить доступ к этим функциям, нажмите значок + в правом верхнем углу:

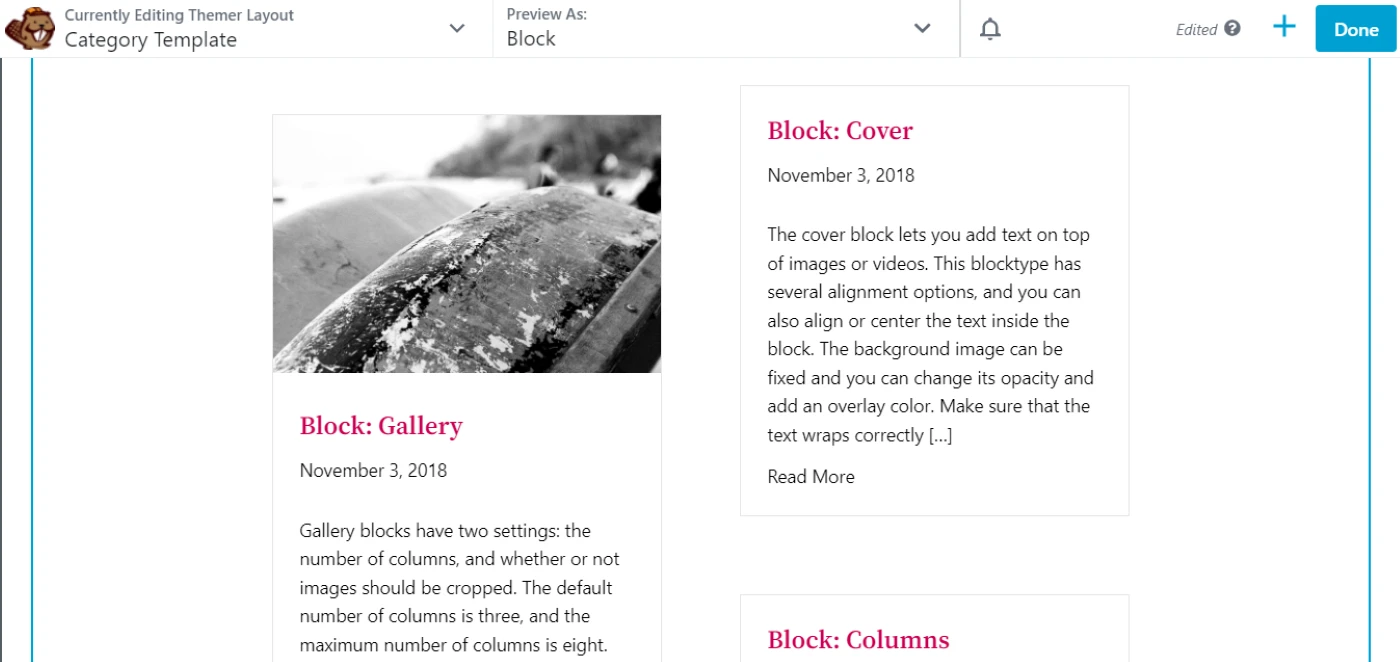
По умолчанию шаблон категории включает заголовок категории и связанные сообщения. Чтобы редактировать эти элементы, вам просто нужно их выделить.
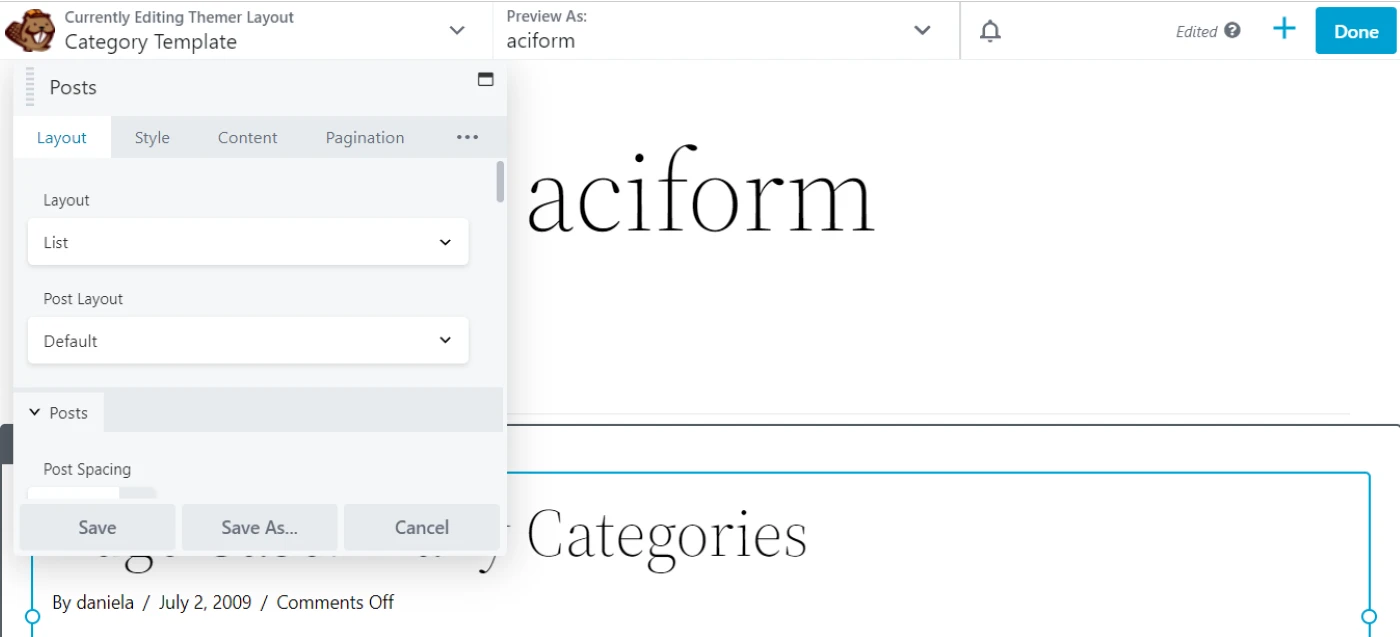
Например, если вы нажмете на модуль « Сообщения », вы получите параметры для настройки макета, стиля, контента и многого другого:

Не стесняйтесь исследовать различные настройки для каждого раздела. Например, вы можете установить макет на кирпичную кладку и изменить цвет и типографику заголовка поста, отрывков и других элементов:

Когда вы закончите работу над своим шаблоном, нажмите «Готово », затем нажмите «Опубликовать ». Эти настройки теперь будут применены к страницам ваших категорий, заменив шаблон по умолчанию!
Создайте пользовательскую страницу категории WordPress сегодня
Страницы категорий позволяют пользователям просматривать сообщения по определенным темам. Они являются неотъемлемой частью вашего блога, поэтому важно убедиться, что они легкодоступны, удобны для навигации и визуально привлекательны. По этой причине вы можете рассмотреть возможность настройки шаблона категории по умолчанию или создания его с нуля.
В этом посте мы рассмотрели два основных способа создания пользовательской страницы категории WordPress:
- Использование редактора сайтов WordPress.
- Использование инструмента для создания страниц, например Beaver Builder.
️ Чтобы увидеть некоторые другие статьи о конкретных плагинах для создания верхних страниц, которые могут помочь вам настроить страницу категории, ознакомьтесь с нашим обзором лучших плагинов для создания страниц WordPress.
У вас есть вопросы о создании пользовательской страницы категории WordPress? Дайте нам знать в комментариях ниже!
