Как создать пользовательскую страницу входа в WordPress
Опубликовано: 2023-02-28Можно утверждать, что страница входа — самая важная страница любого сайта WordPress. Без возможности входа в систему, как еще владельцы блогов могут публиковать отличный контент? Помимо создания контента, это также путь к различным параметрам конфигурации WordPress.
Страница входа по умолчанию довольно проста и очень хорошо служит своей цели. Он имеет необходимые поля для ввода пользователем своих учетных данных WordPress, а страница контролирует доступ к экранам администрирования, позволяя входить только зарегистрированным пользователям.
Как дизайнер, вы, вероятно, потратили часы и часы на создание идеального дизайна веб-сайта. Важно пронести этот дизайн через весь пользовательский интерфейс, даже если не все пользователи будут взаимодействовать со страницей входа. Это еще одна возможность добавить дополнительную информацию, которая оставит положительное впечатление у тех пользователей, которые регулярно заходят на сайт.
(Кроме того, считается лучшей практикой безопасности WordPress переместить страницу на URL-адрес, который немного менее очевиден!) Хотя это обычно не является частью настройки темы WordPress, настроить страницу входа в WordPress довольно просто.
Как получить доступ к странице входа в WordPress
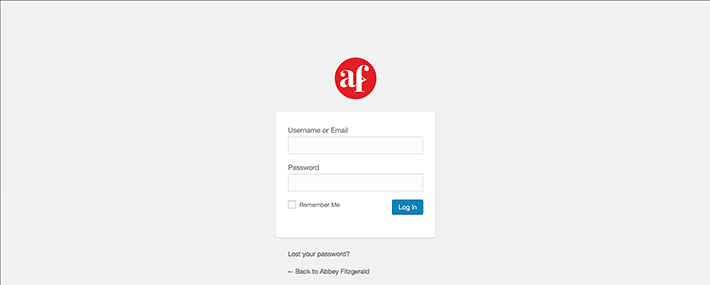
Вы, вероятно, хорошо знакомы с доступом к этой странице, независимо от того, что входит в ваши обязанности на сайте. Но на случай, если это было давно, обычно он находится в корневом каталоге веб-сайта. Страница входа обычно выглядит примерно так www.mysite.com/wp-login.php . Как видите, этот еще не был стилизован.

В некоторых случаях установка WordPress может находиться в собственном подкаталоге. Тогда это будет что-то вроде www.mysite.com/directory-name/wp-login.php .
Как настроить страницу входа в WordPress
На следующих шагах для стилизации будет использоваться CSS. Кроме того, в файл functions.php будет добавлен код для конкретной темы, чтобы создать пользовательскую страницу.
Как и в большинстве учебных пособий, вы сначала захотите попробовать это в своей тестовой среде. Если вы ищете хороший инструмент для тестовой среды, вам следует ознакомиться с Local. Вы можете эффективно протестировать новые функции на своем сайте, прежде чем запускать их.
В этом руководстве мы внесем изменения в файл functions.php , чтобы вы могли увидеть, как эти изменения работают. Однако есть также возможность использовать эти концепции для создания плагина и добавления любых возможных модификаций туда, а не в файл functions.php . Для этого урока изменения дизайна страницы входа сильно зависят от темы, поэтому мы решили добавить их в тему, а не создавать плагин.
Создайте новую папку для настроек
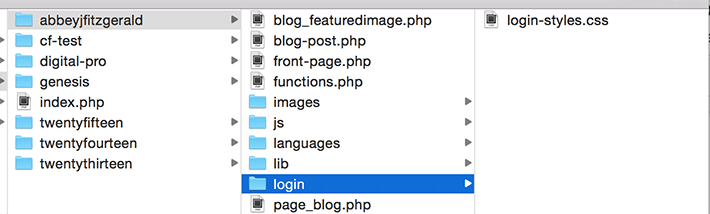
Организация является ключевым моментом при добавлении настроек в тему. Вы захотите создать новую папку специально для этих изменений. Для этого найдите текущую активную тему и создайте папку с именем «логин».

Затем необходим файл CSS для ссылки на пользовательские стили входа в систему. В новой папке входа создайте пустой файл CSS и дайте ему имя, которое легко запомнить. В данном случае это login-styles.css .
Как эта таблица стилей будет подключена? На него нужно будет сослаться в файле functions.php темы. Откройте файл functions.php и вставьте в него следующие фрагменты. (Убедитесь, что вы указали собственное имя файла CSS, если вы использовали что-то отличное от login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Изменение логотипа
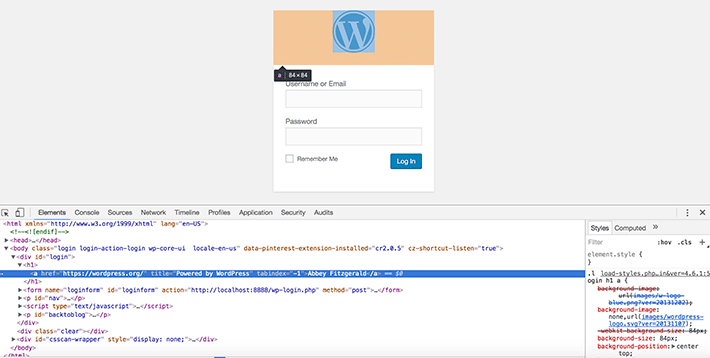
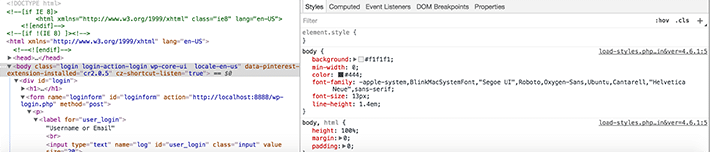
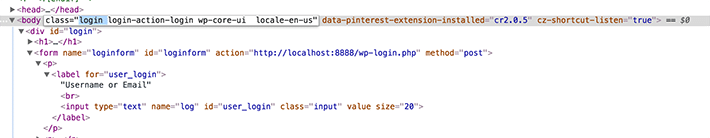
Это довольно простое изменение, и оно оказывает большое влияние на улучшение брендинга. Инструменты инспектора браузера очень помогают в определении структуры страницы. В этом примере использовались инструменты разработчика Chrome. Чтобы изменить логотип WordPress на свой собственный, вам нужно будет изменить стили CSS, связанные с этим заголовком:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Мы хотим сделать CSS специфичным, поэтому нацеливание div с классом .login позволит нам стилизовать заголовок и ссылку внутри этого div .

Чтобы все было организовано, мы создали отдельную папку с изображениями. Это необязательно, и вы можете сослаться на файл в другом месте, если хотите. Просто убедитесь, что путь к файлу правильный для изображения, которое вы хотите использовать.
.login h1 a { background-image: url('images/login-logo.png'); } 
Мы сделали это, используя указанную высоту 84 пикселя в стиле по умолчанию. Если вы хотите сделать его больше или меньше, вы можете указать это в этой таблице стилей CSS. Также есть возможность указать различные поля и отступы.


Почему нельзя заменить оригинальный логотип? Причина в том, что при обновлении WordPress он может быть уничтожен.
С этим простым стилем мы теперь можем попрощаться с общим логотипом WordPress. Этот обмен логотипами делает его более личным и фирменным.

Стилизация пользовательского фона
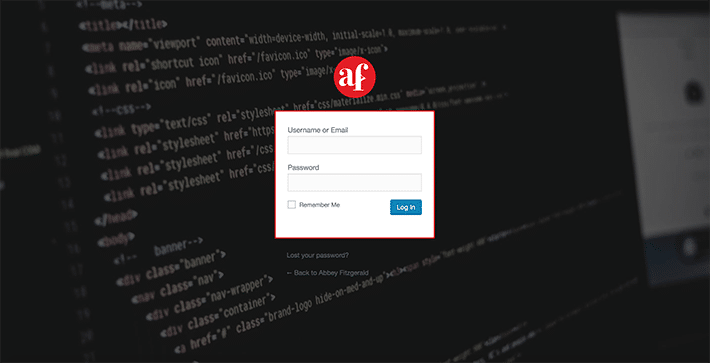
Фон может быть сплошным цветом, узором или чем-то на основе изображения. В этом примере мы добавим черно-белую, абстрактную, «технологичную» фотографию на фон.

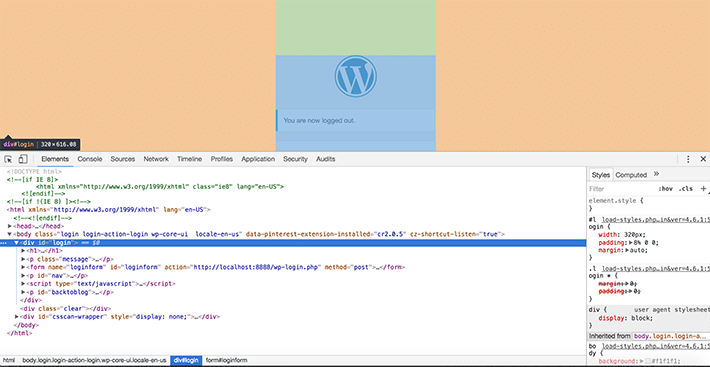
Используя инструменты разработки браузера, можно изучить структуру. При осмотре вы увидите, что для тела установлены стили фона. Вещи довольно общие, поэтому конкретизация гарантирует, что вы не сделаете каких-либо глобальных изменений, которые вам не нужны. К телу применяется класс с именем .login , который будет очень полезен (это то, что мы использовали для логотипа в приведенном выше примере, так как он был частью селектора).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Если изображение не отображается, дважды проверьте правильность пути к изображению.

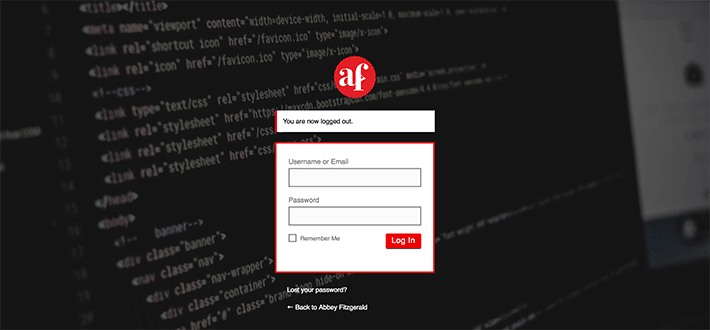
Здесь все начинает обретать форму; даже с этими незначительными изменениями страница входа выглядит намного более фирменной и интересной, чем по умолчанию.
Настройка ссылки на логотип
Это, конечно, не новинка, но теперь, когда у вас есть собственный логотип на странице входа, он должен ссылаться на ваш настоящий веб-сайт. В настоящее время он находится на wordpress.org . Это все хорошо, потому что wordpress.org — популярное и полезное место, но, по нашему мнению, наличие закладки в браузере для этого более чем достаточно. Это не обязательно должно быть частью страницы входа, потому что кажется более полезным иметь быстрый способ попасть на сайт проекта.
Чтобы изменить значение ссылки, чтобы логотип ссылался на ваш сайт WordPress, используйте эту функцию (и не забудьте вставить URL-адрес вашего собственного веб-сайта):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Если вам интересно, откуда взялись фильтры, нам пришлось просмотреть ссылку на функцию, чтобы найти login_headerurl и login_headertitle .
Итак, теперь ссылка идет в нужное место, но как насчет текста заголовка? Если вы наведете курсор на логотип, вы увидите «Powered by WordPress» в качестве тега заголовка. Это абсолютно нормально, но это не полностью описывает, куда ведет ссылка. Это довольно быстро и легко исправить, поэтому стоит потратить дополнительное время. Для более точного названия добавьте эту простую функцию.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Больше вариантов стиля
Не стесняйтесь сходить с ума по CSS и расширять то, что мы здесь сделали. Вы можете стилизовать каждый элемент HTML на странице входа в WordPress с помощью CSS. Приведенные выше примеры лишь касаются поверхности. Кнопку, ссылки и фон формы можно настроить. И не забывайте о типографике, так как ее тоже можно настроить.

Если вы разработали стиль формы, было бы легко перенести эти стили на страницу входа. То же самое касается кнопок. Это делает его согласованным и не отталкивает пользователей из-за наличия совершенно другой кнопки, чем та, которая используется на реальном сайте. Если вы создали руководство по веб-стилю, это будет очень полезно для определения того, как применить единый дизайн к странице входа.
А если CSS вам не по душе, существуют плагины WordPress, которые помогут вам создать пользовательскую страницу входа в WordPress. Вот несколько вариантов, которые стоит проверить:
- Тема Мой вход
- Пользовательский логин
- Настраиваемая страница входа в систему
О странице входа часто забывают, но, зная потенциал этой страницы, она может легко стать частью процесса проектирования. С помощью нескольких простых изменений вы можете легко персонализировать свою страницу входа в WordPress, чтобы она соответствовала внешнему виду вашего сайта.
