Как добавить пользовательские иконки социальных сетей WordPress на ваш сайт (2 способа)
Опубликовано: 2022-09-29Хотите узнать, как добавить пользовательские значки социальных сетей WordPress на свой сайт?
Добавление значков социальных сетей в WordPress эффективно позволяет посетителям узнать о ваших учетных записях в социальных сетях и побуждает их следовать за вами. Большинство плагинов социальных сетей предлагают значки для ведущих платформ социальных сетей, но если вы хотите сделать ссылку на страницу социальной сети, которую эти плагины не поддерживают, вы можете растеряться.
В этой статье мы покажем вам, как легко добавить пользовательские кнопки социальных сетей в WordPress, чтобы отправлять пользователей в более нишевые социальные сети.
Зачем добавлять иконки социальных сетей на свой сайт WordPress?
Добавление значков социальных сетей на ваш сайт WordPress облегчает посетителям сайта поиск вас на других платформах. Учитывая, что люди проводят в социальных сетях в среднем 2 часа 27 минут в день , присутствие за пределами вашего веб-сайта — это разумный способ взаимодействия с вашей целевой аудиторией.
Кроме того, значки социальных сетей маленькие, что позволяет отображать их во многих частях вашего веб-сайта, в том числе:
- меню WordPress
- Заголовки WordPress
- Нижние колонтитулы WordPress
- Области виджетов WordPress
- Страницы/записи WordPress
- WooCommerce продукты
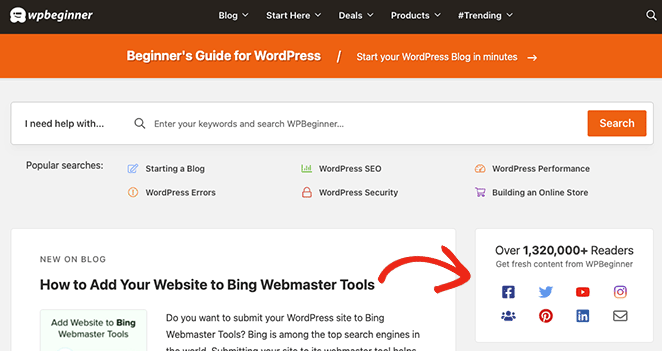
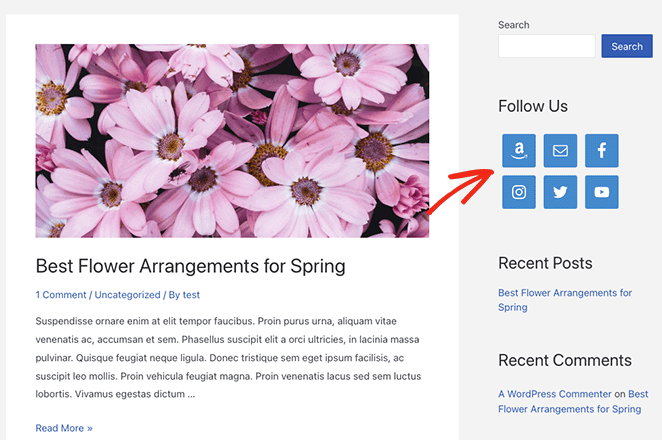
Вот скриншот того, как WPBeginner отображает ссылки на социальные сети на боковой панели WordPress.

Добавляя значки социальных сетей на свой сайт, полезно помнить, что кнопки подписки в социальных сетях отличаются от кнопок социальных сетей или значков социальных сетей. Вместо того, чтобы просить пользователей делиться контентом, они поощряют посетителей следить за вашими профилями в социальных сетях.
С учетом сказанного давайте посмотрим, как добавить пользовательские значки социальных сетей на ваш сайт.
Как добавить пользовательские иконки социальных сетей WordPress: 2 способа
Как мы упоминали ранее, многие популярные плагины WordPress не включают в себя функцию добавления пользовательских значков социальных сетей на ваш сайт. Вы часто ограничены основными социальными платформами, такими как Facebook, Twitter, Instagram, YouTube, LinkedIn и Pinterest.
Если ваша аудитория активна на более нишевых социальных сайтах, вам может быть сложно найти плагин, который удовлетворит ваши потребности. Имея это в виду, мы поделимся двумя простыми способами добавления пользовательских значков социальных сетей на ваш веб-сайт ниже.
- 1. Добавление значков социальных сетей WordPress с помощью SeedProd
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Создайте тему WordPress или целевую страницу
- Шаг 3. Добавьте свои пользовательские значки социальных сетей в WordPress
- Шаг 4. Опубликуйте свои изменения
- 2. Использование виджета Simple Social Icons
1. Добавление значков социальных сетей WordPress с помощью SeedProd
Для первого метода мы будем использовать SeedProd для добавления пользовательских социальных значков на ваш сайт.

SeedProd — лучший конструктор веб-сайтов WordPress, который позволяет создавать собственные темы и целевые страницы WordPress без написания кода. Благодаря сотням готовых шаблонов, конструктору с возможностью перетаскивания и настраиваемым блокам и разделам усовершенствовать дизайн WordPress с помощью SeedProd очень просто.
В этом методе мы будем использовать блок «Социальные профили» SeedProd для добавления пользовательских значков социальных сетей на ваш веб-сайт. Блок легко настраивается, не требует пользовательских CSS, HTML или PHP и использует визуальное редактирование вместо шорткода.
Вы также можете использовать этот плагин для:
- Расширьте свой список адресов электронной почты
- Создать скоро страницу
- Переведите WordPress в режим обслуживания
- Создавайте целевые страницы, которые конвертируют
- Отображать пользовательские страницы 404
- Создайте пользовательскую страницу входа в WordPress
- И многое другое
Выполните следующие шаги, чтобы добавить значки социальных сетей WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала посетите страницу с ценами SeedProd, выберите свой план и создайте учетную запись. В этом руководстве мы используем SeedProd Pro из-за его расширенных функций.
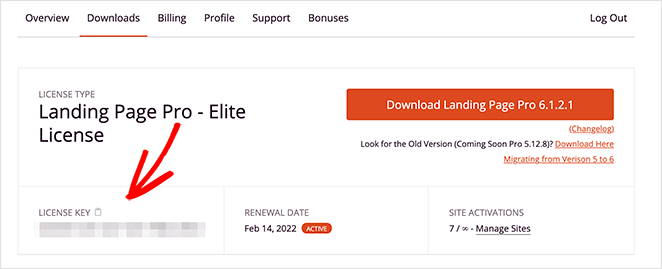
Затем войдите в панель управления своей учетной записью и перейдите на вкладку « Загрузки ». Оттуда вы можете скачать zip-файл плагина и скопировать лицензионный ключ.

Теперь перейдите в админ-панель WordPress и загрузите плагин SeedProd. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке и активации плагина WordPress.
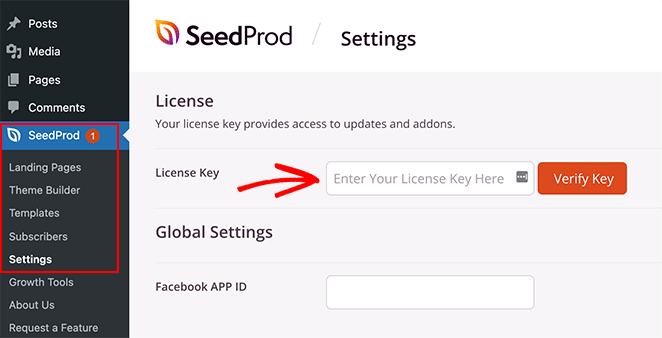
После активации плагина перейдите в SeedProd »Настройки и вставьте лицензионный ключ, который вы скопировали ранее. Нажмите кнопку Verify Key , чтобы сохранить настройки, затем перейдите к следующему шагу.

Шаг 2. Создайте тему WordPress или целевую страницу
Следующим шагом является создание целевой страницы или дизайна темы WordPress; однако это будет зависеть от того, какую лицензию SeedProd вы выберете на шаге 1.
Пользователи Basic и Plus могут создавать целевые страницы с помощью SeedProd, а пользователи Plus и Elite могут создавать целевые страницы и темы WordPress с помощью этого плагина.
Следуйте инструкциям в этих руководствах, чтобы создать дизайн SeedProd:
- Как создать собственную тему WordPress
- Как создать целевую страницу в WordPress
После создания целевой страницы или темы WordPress перейдите к шагу 3, чтобы добавить собственные значки социальных сетей WordPress.
Шаг 3. Добавьте свои пользовательские значки социальных сетей в WordPress
SeedProd позволяет добавлять пользовательские значки социальных сетей в любом месте WordPress с помощью простого и мощного конструктора тем. После выбора набора веб-сайтов достаточно просто открыть каждую часть темы и добавить блок «Социальные профили».
Добавление значков социальных сетей в заголовок WordPress
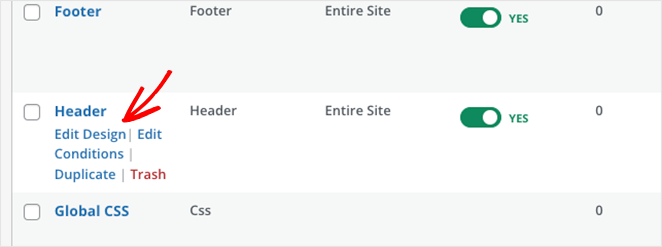
Давайте начнем с добавления значков социальных сетей в ваше меню WordPress. Для этого перейдите в SeedProd »Theme Builder, наведите указатель мыши на шаблон заголовка и нажмите кнопку « Редактировать дизайн» .

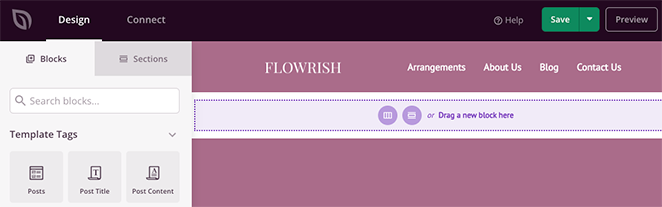
На следующем экране вы увидите макет из двух столбцов, подобный этому:

По умолчанию используемый нами шаблон имеет заголовок из двух столбцов с логотипом и меню навигации. Чтобы добавить значки вашего социального профиля, вам нужно изменить его на раздел с 3 столбцами.
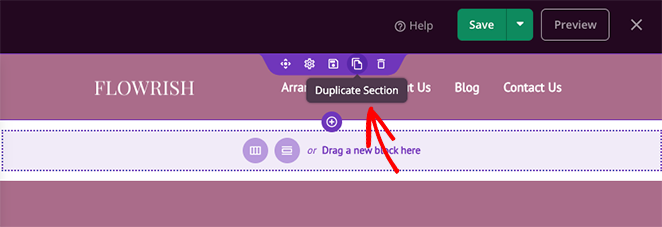
Сначала наведите указатель мыши на раздел заголовка, пока он не станет фиолетовым, затем щелкните значок дубликата раздела .

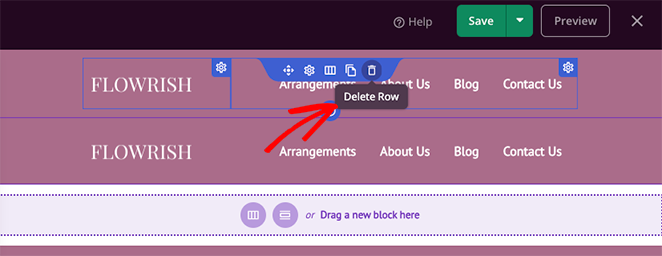
Теперь в новом разделе наведите указатель мыши на содержимое, пока оно не обрамится синей рамкой, затем щелкните значок корзины, чтобы удалить его.

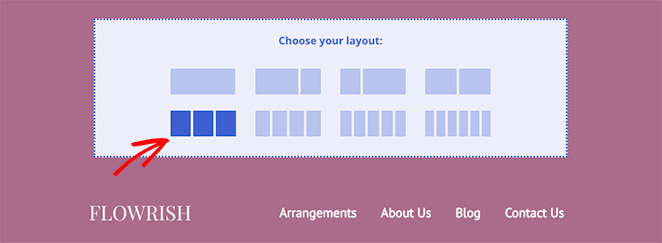
После этого нажмите на вариант макета с 3 столбцами , чтобы добавить его в новый раздел.

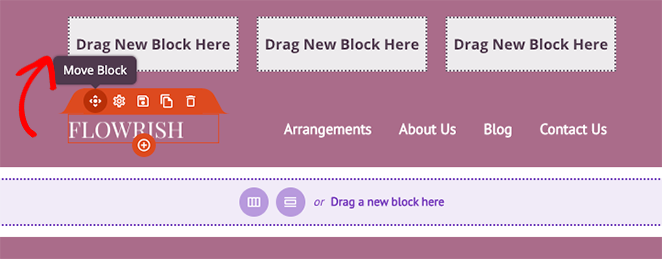
Затем переместите элементы из старого раздела в новый раздел, перетащив их.

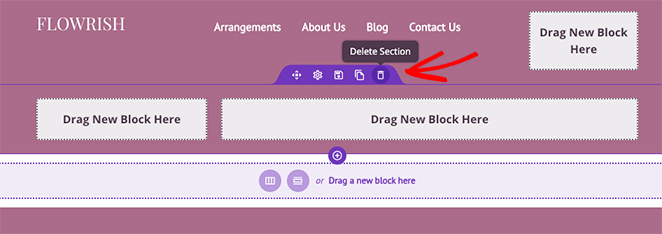
Когда вы закончите, у вас должен остаться 1 пустой столбец, куда вы можете добавить значки своего профиля в социальных сетях. Прежде чем сделать это, еще раз наведите указатель мыши на старый раздел и щелкните значок корзины, чтобы удалить его.

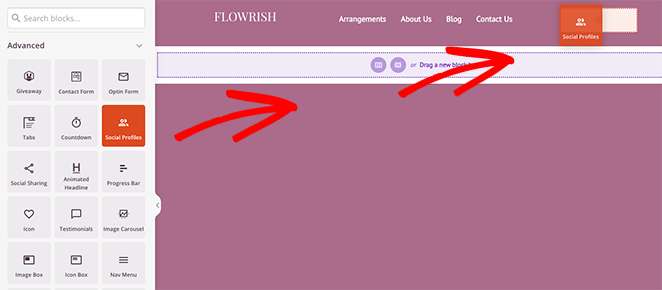
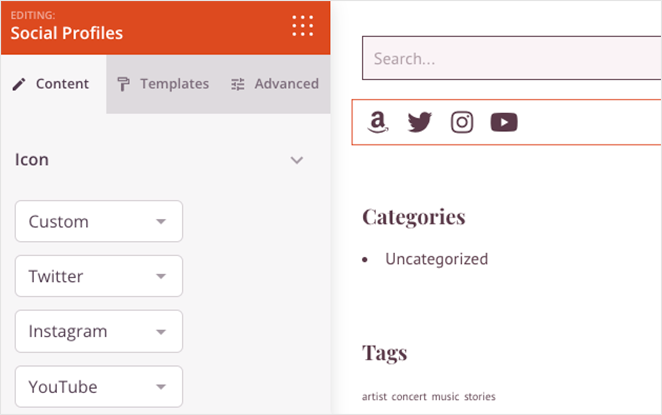
Чтобы добавить свои пользовательские социальные профили в заголовок, найдите блок « Социальные профили » на левой боковой панели и перетащите его в пустой столбец. Теперь вы можете щелкнуть блок, чтобы увидеть параметры его настройки.

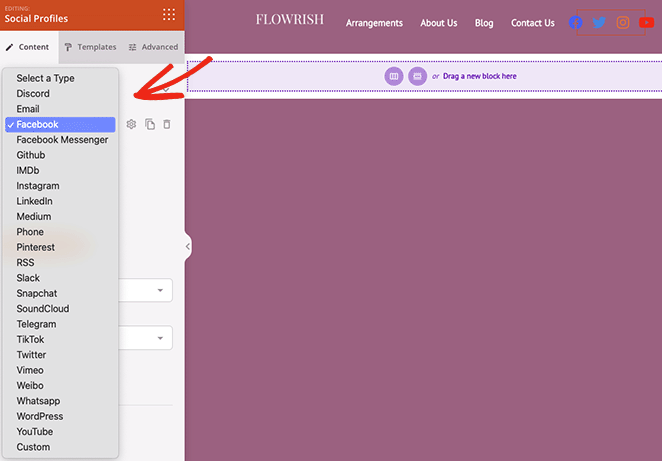
По умолчанию в блоке «Социальные профили» отображаются значки Facebook, Twitter, Instagram и YouTube. Вы можете изменить значки, щелкнув каждый из них и выбрав сеть социальных сетей в раскрывающемся меню.

Платформы, которые вы можете выбрать, включают:
- Раздор
- Эл. адрес
- Фейсбук
- Facebook-мессенджер
- Гитхаб
- ИМДБ
- Инстаграм
- Середина
- Телефон
- Пинтерест
- RSS
- Слабый
- Снапчат
- Саундклауд
- Телеграмма
- ТИК Так
- Твиттер
- видео
- Вейбо
- Вордпресс
- YouTube
- Обычай
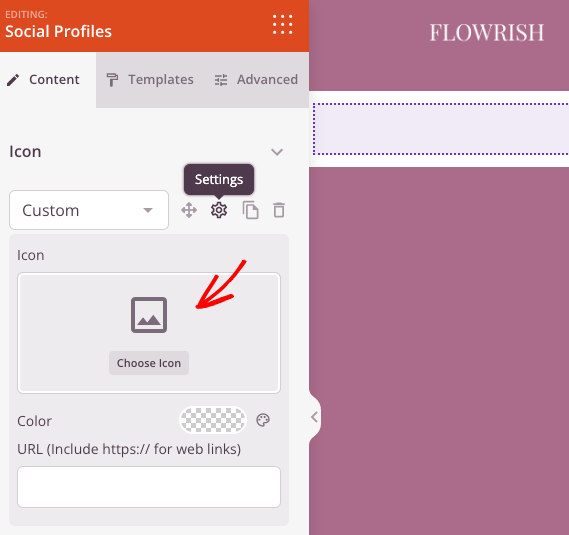
Чтобы добавить пользовательскую кнопку профиля в социальной сети, щелкните параметр « Пользовательский » и значок шестеренки, чтобы открыть настройки.

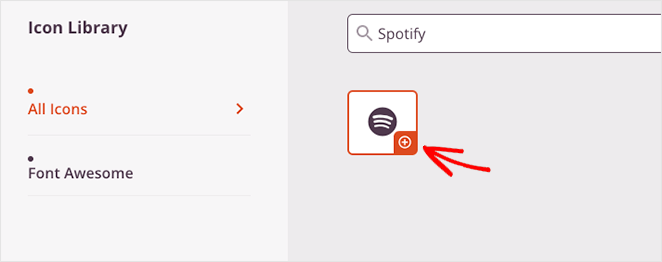
Затем нажмите « Выбрать значок » и найдите другой значок с помощью Font Awesome, который соответствует вашим потребностям в социальных сетях. Например, вы можете добавить пользовательские значки социальных сетей для Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation и многих других.


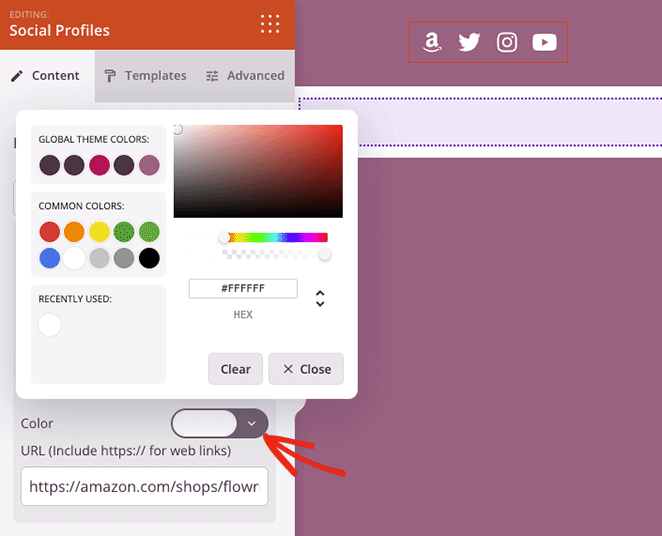
После выбора пользовательского значка социального профиля вы можете изменить цвет значка и добавить свою пользовательскую ссылку.

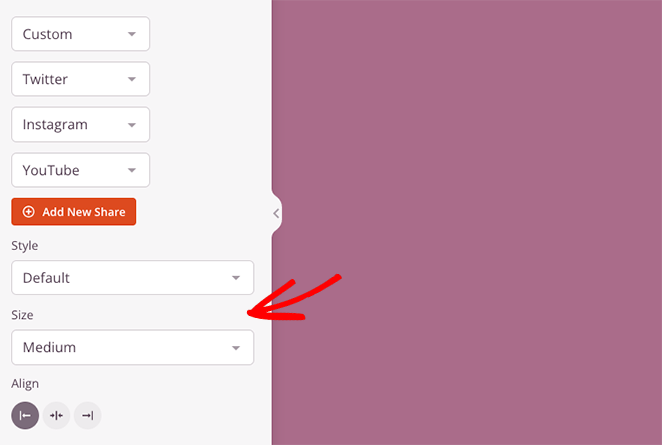
Далее на панели настроек находятся параметры для изменения стиля, размера и выравнивания значков.

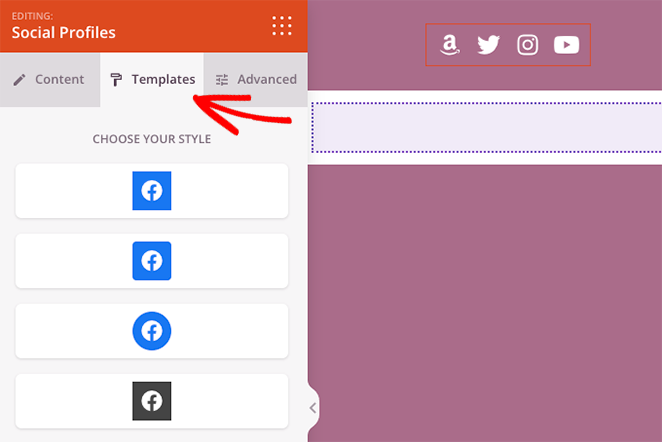
На вкладке « Шаблоны » вы можете добавить собственный стиль к своим значкам одним щелчком мыши.

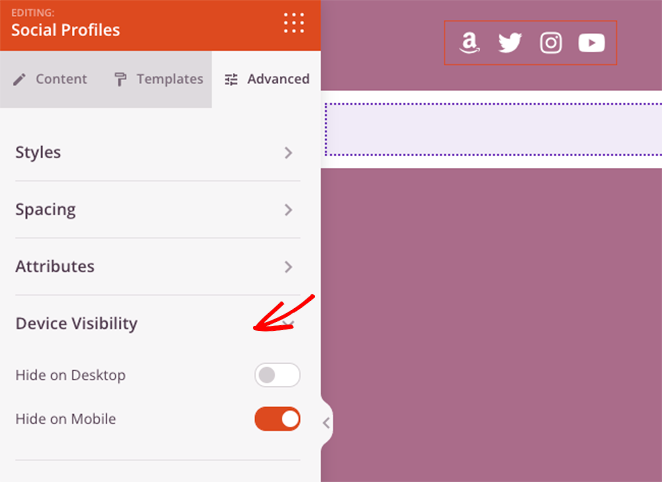
Вкладка « Дополнительно » предлагает параметры для настройки стилей значков на детальном уровне. Например, вы можете изменить цвет фона значка, размер, пространство, тень, поля и отступы.
Вы также можете отображать или скрывать значки своего профиля в социальных сетях на мобильных или настольных устройствах, что является отличным способом улучшить мобильную оптимизацию для посетителей, использующих смартфон или планшет.

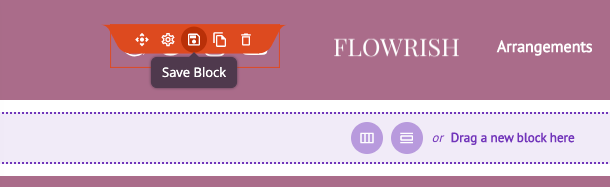
Перед сохранением изменений наведите указатель мыши на блок «Социальные профили» и щелкните значок « Сохранить ». Это позволит вам повторно использовать его в других областях вашего веб-сайта без повторного добавления каждой социальной ссылки и настраиваемого значка вручную.

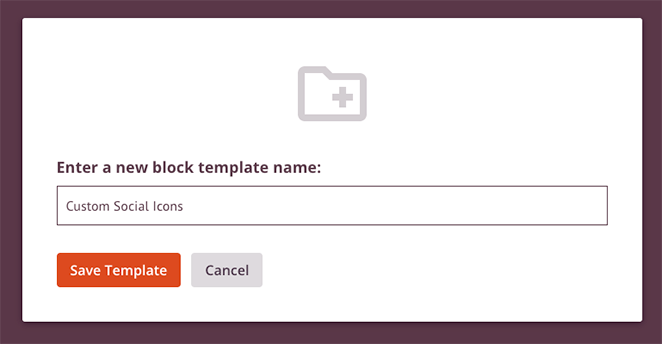
Итак, во всплывающем окне дайте своему блоку имя, например «Пользовательские социальные значки», и сохраните.

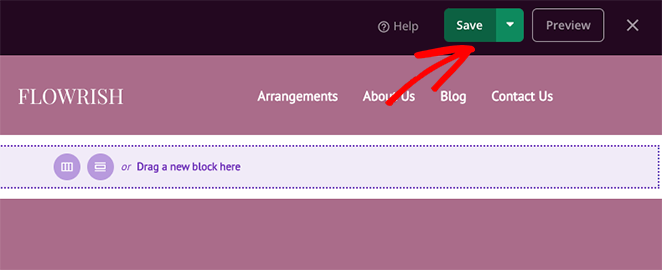
Когда вы довольны своими значками социальных сетей WordPress, нажмите кнопку « Сохранить » в правом верхнем углу экрана.

Теперь давайте добавим значки ваших социальных сетей в нижний колонтитул вашего сайта.
Добавление значков социальных сетей в нижний колонтитул WordPress
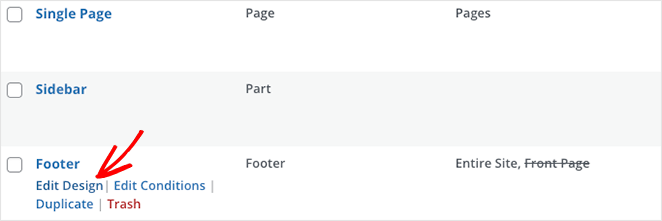
Чтобы добавить значки социальных сетей в нижний колонтитул, перейдите на панель инструментов конструктора тем SeedProd, наведите указатель мыши на шаблон нижнего колонтитула и щелкните ссылку « Редактировать дизайн» .

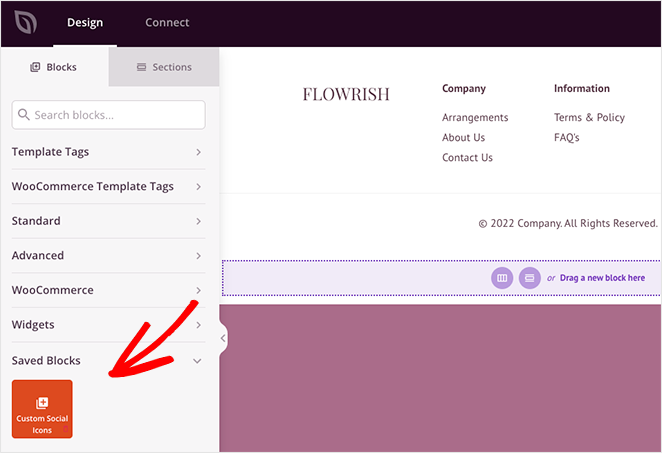
Затем откройте заголовок « Сохраненные блоки » на левой боковой панели и перетащите блок пользовательских социальных значков, который вы сохранили на последнем шаге, в столбец в области нижнего колонтитула.

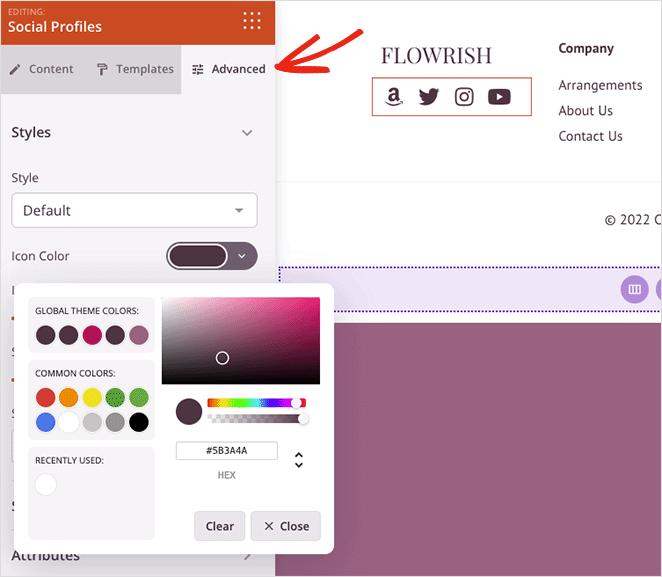
Если ваш нижний колонтитул WordPress имеет такой же цвет фона, что и ваши значки, вы можете щелкнуть вкладку « Дополнительно » и выбрать новый цвет значка с помощью палитры цветов.

Когда все выглядит подходящим, нажмите кнопку « Сохранить », чтобы сохранить изменения.
Добавление значков социальных сетей на боковую панель WordPress
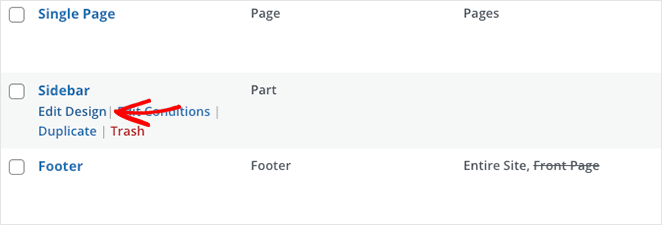
Чтобы добавить пользовательские значки социальных сетей на боковую панель WordPress, вернитесь к панели инструментов конструктора тем, наведите указатель мыши на шаблон боковой панели и нажмите ссылку « Редактировать дизайн» .

Теперь повторите инструкции из предыдущего шага и нажмите кнопку «Сохранить», когда закончите.

Вы также можете повторить этот процесс для любой страницы на своем веб-сайте, включая целевые страницы и страницы контента, такие как страницы «О нас», «Услуги» и «Контакты».
Шаг 4. Опубликуйте свои изменения
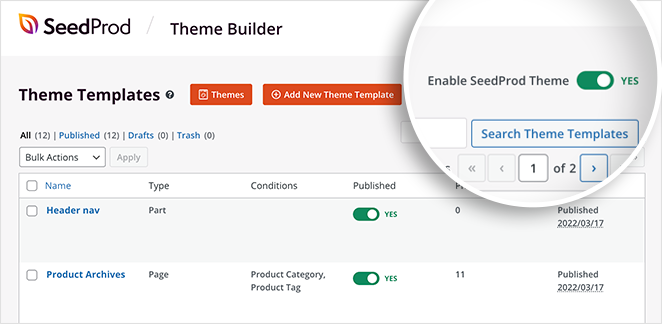
Последний шаг — опубликовать новую тему WordPress, чтобы посетители вашего сайта могли видеть новые значки профиля в социальных сетях. Для этого перейдите на панель инструментов Theme Builder и установите переключатель « Включить тему SeedProd» в положение «Да».

Теперь вы можете взглянуть на свои изменения. Вот несколько примеров из этого урока:
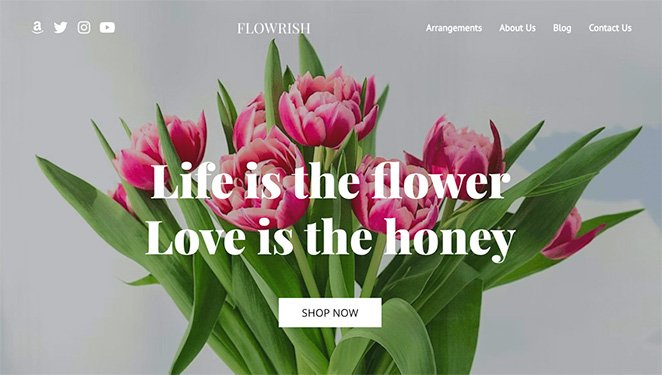
Заголовок

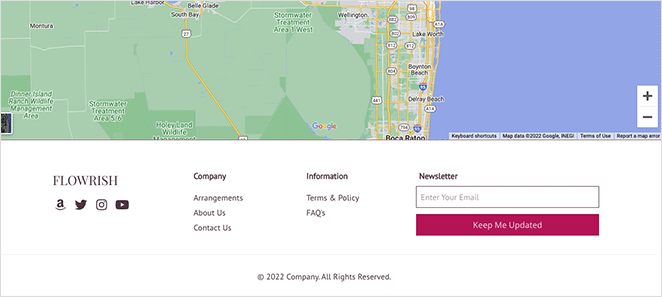
Нижний колонтитул

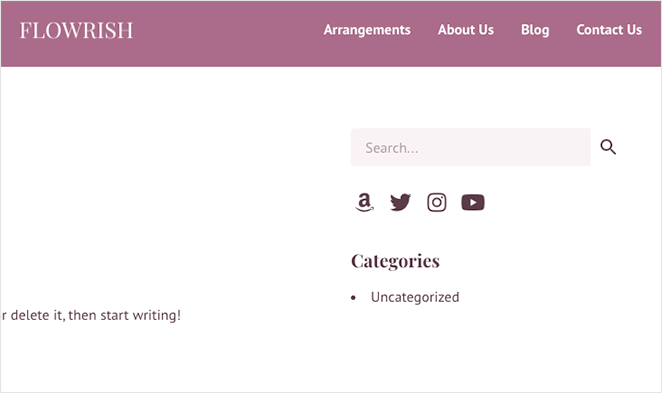
Боковая панель

2. Использование виджета Simple Social Icons
Следующий метод полезен, если вы хотите добавить пользовательские значки социальных сетей только на боковую панель WordPress или в области виджетов. Если вы ищете бесплатный плагин с пользовательскими значками, вы можете попробовать виджет и блокировку значков социальных сетей от WPZOOM.
Тем не менее, мы будем использовать плагин WordPress под названием Simple Social Icons, который вы можете бесплатно загрузить из репозитория плагинов WordPress, потому что он прост и не содержит лишних наворотов.
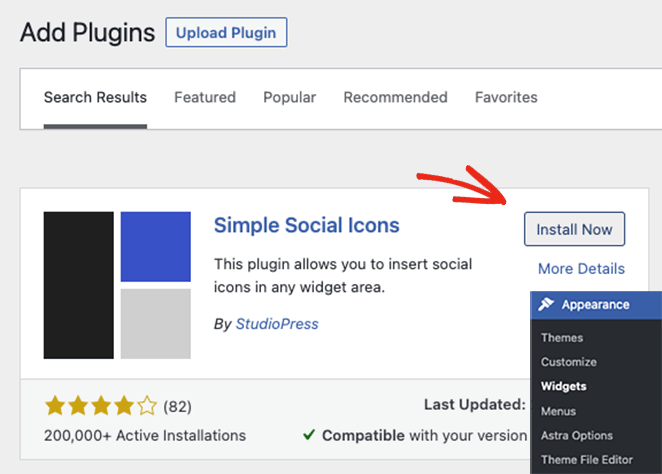
Сначала перейдите в « Плагины» «Добавить новый» на панели инструментов WordPress, найдите плагин Simple Social Icons и нажмите кнопку « Установить сейчас» .

Затем нажмите кнопку « Активировать », чтобы активировать плагин на вашем сайте WordPress.
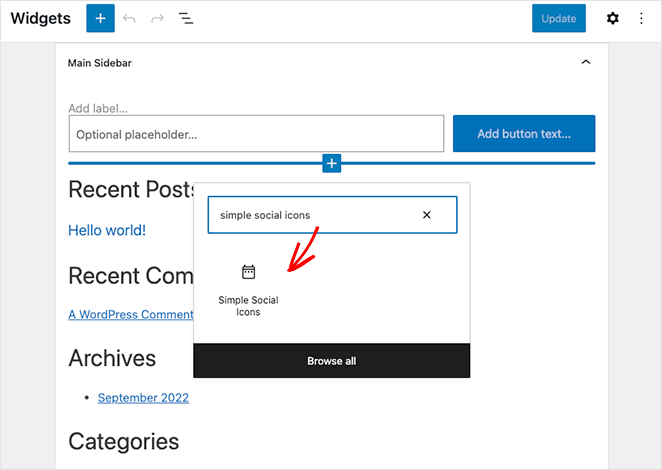
После установки плагина перейдите в « Внешний вид » «Виджеты» и щелкните значок «плюс» (+), чтобы добавить новый блок на боковую панель.

Вам нужно будет найти блок «Простые социальные значки» и щелкнуть по нему, чтобы встроить его в область виджетов.
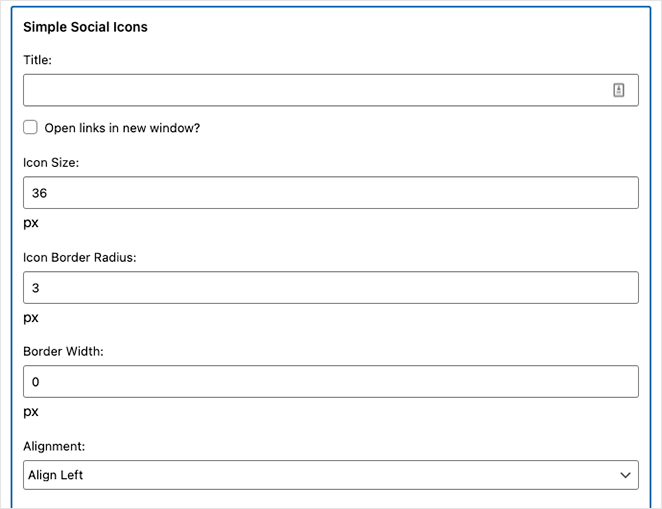
В настройках блока дайте виджету заголовок, например «Следуйте за нами», затем установите флажок, чтобы открывать ссылки в новой вкладке. Это отличный способ удержать пользователей на вашем сайте и снизить показатель отказов, что может помочь вашему SEO.

Затем настройте размер значка, радиус границы, ширину и выравнивание.
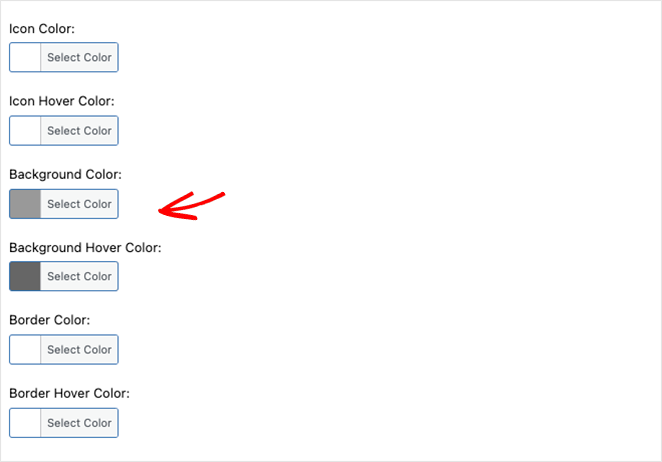
Затем прокрутите вниз и выберите собственный цвет значка, цвет при наведении, цвет фона, цвет фона при наведении, цвет границы и цвет границы фона.

Наконец, вы можете ввести ссылки на свой профиль для более чем 20 социальных сетей, в том числе:
- Блоглувин
- Дриблинг
- Flickr
- Goodreads
- Перископ
- Встреча
- И основные сайты социальных сетей.

Не забудьте нажать кнопку « Обновить », чтобы сохранить новую функцию. Затем вы можете предварительно просмотреть боковую панель WordPress, чтобы увидеть, как выглядят ваши значки социальных сетей.

Это оно!
Мы надеемся, что эта статья помогла вам научиться добавлять пользовательские значки социальных сетей WordPress на ваш бизнес-сайт.
Вам также могут понравиться эти другие полезные руководства из нашего блога:
- Как создать современную страницу WordPress в стадии разработки
- Как продвигать свой блог (руководство для начинающих)
- Как встроить события Facebook в WordPress
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.