Как настроить страницу 404 в WordPress
Опубликовано: 2021-06-29Вы ищете способы отредактировать страницу ошибки 404 на своем сайте? Мы вас прикрыли. В этом руководстве мы покажем вам различные способы настройки страницы 404 в WordPress .
Если вы регулярно пользуетесь Интернетом, вы, вероятно, хотя бы раз сталкивались со страницей ошибки 404. Появляется, когда запрошенная страница недоступна. Большинство владельцев веб-сайтов покидают страницу 404 по умолчанию, не понимая, что вы можете многое сделать, чтобы максимально использовать эту страницу. Хорошая новость заключается в том, что если вы используете WordPress, вы можете легко настроить его.
Прежде чем мы увидим, как редактировать эту страницу ошибки, давайте лучше разберемся, что такое страница 404 и какие преимущества дает ее настройка.
Что такое страница 404?
Страница ошибки 404 — это страница на веб-сайте, которая отображается, когда пользователь вводит неработающую или недействительную ссылку в веб-браузере. Это означает, что страница, на которую пытается попасть посетитель, недоступна. Как вы понимаете, это не очень хорошо для вашего сайта.

Неработающие ссылки не только создают плохой опыт, но также могут повлиять на ваш SEO-рейтинг. Как правило, вы должны избегать отправки посетителей на страницу 404, потому что они не найдут там то, что ищут.
Тем не менее, ваши посетители попадут на страницу 404 хотя бы один раз, независимо от того, насколько хорошо поддерживается ваш сайт. Это может произойти, если сервер не работает, перемещенная страница не перенаправляется должным образом или сама страница никогда не существовала. Кроме того, пользователи также могут оказаться на странице 404, потому что они ввели неверный URL-адрес в браузере. Таким образом, полностью предотвратить посещение страницы 404 невозможно.
Зачем настраивать страницу 404?
Поскольку вы не можете полностью избежать попадания посетителей на страницу с ошибкой 404, вы должны максимально использовать это и превратить этот плохой опыт в возможность .
Страницы 404 по умолчанию на большинстве веб-сайтов не очень хороши. Обычно они отображают ошибку «Не найдено» с некоторыми техническими подробностями проблемы и выглядят очень похоже. Как вы понимаете, это не самое лучшее для пользователя. Единственное, что может сделать пользователь, это вернуться на предыдущую страницу.

Хорошая новость заключается в том, что, поскольку большинство сайтов имеют стандартную страницу 404, вы можете выделиться среди конкурентов, отредактировав ее. В WordPress вы можете легко настроить страницу 404, предоставить дополнительную информацию пользователям и побудить их предпринять какие-либо действия.
Существует множество способов изменить страницу 404 вашего сайта. Например, вы можете улучшить дизайн страницы, изменив фон и добавив некоторые параметры. Точно так же вы можете сообщить пользователю, почему он мог попасть на страницу 404, и добавить несколько советов, чтобы получить нужную информацию. Кроме того, вы можете добавить несколько ссылок на другие полезные посты или страницы вашего сайта.
Эти настройки также могут произвести впечатление на ваших посетителей, что всегда полезно для вашего сайта.
Без лишних слов давайте посмотрим, как редактировать страницы 404.
Как настроить страницу 404 в WordPress
Есть 2 основных способа легко настроить страницу 404 в WordPress:
- Программно
- С плагином
Давайте рассмотрим каждый метод, чтобы вы могли выбрать наиболее подходящий для вас.
Прежде чем приступить к процессу, убедитесь, что вы создали полную резервную копию своего сайта. Мы будем редактировать конфиденциальную информацию на вашем веб-сайте, поэтому всегда полезно иметь резервную копию на случай, если что-то пойдет не так.
1) Настройте страницу WordPress 404 программно
Этот метод очень полезен для тех, у кого есть навыки кодирования, и дает вам достаточную гибкость для изменения страницы 404. Даже если вы не являетесь продвинутым пользователем, вы можете легко настроить различные компоненты страницы 404, добавив несколько фрагментов.
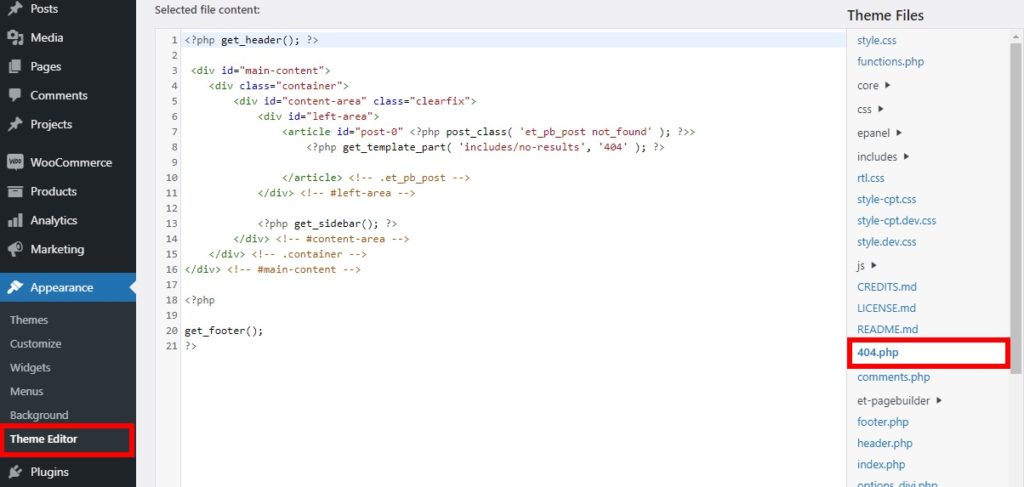
Все, что вам нужно сделать, это перейти в « Внешний вид»> «Редактор тем» на панели инструментов WordPress и открыть файл 404.php с правой стороны экрана. Здесь вам нужно будет добавить фрагменты кода, которые мы увидим ниже.

Имейте в виду, что код этих файлов зависит от используемой вами темы . Мы используем тему Divi, но код может выглядеть иначе, если вы используете другую тему. Если вы тоже хотите использовать Divi, ознакомьтесь с нашим полным обзором.
Если вы используете другую тему, используйте некоторые из следующих фрагментов в качестве основы и настройте их, чтобы настроить страницы 404 в WordPress.
Настройка текста и заголовка страницы 404
Вы можете легко настроить текст и заголовок страницы 404, отредактировав код по умолчанию в файле 404.php .
Код по умолчанию вашей страницы с ошибкой 404 может выглядеть примерно так.
<?php get_header(); ?>
<div id="основной контент">
<div class="контейнер">
<div id="content-area" class="clearfix">
<div id="левая область">
<идентификатор статьи=”post-0″ <?php post_class('et_pb_post not_found'); ?>>
<?php get_template_part('включает/без результатов', '404'); ?>
</статья> <!– .et_pb_post –>
</div> <!– #левая область –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .контейнер –>
</div> <!– #main-content –>
<?php
получить_нижний колонтитул();
Все, что вам нужно сделать, это заменить весь тег <article> набором тегов заголовков и добавить текст и заголовки, которые вы хотите отображать на странице 404, следующим образом.
<?php get_header(); ?>
<div id="основной контент">
<div class="контейнер">
<div id="content-area" class="clearfix">
<div id="левая область">
<h2> Страница не найдена — ошибка 404 </h2>
Это может быть проблема с сервером.
</div> <!– #левая область –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .контейнер –>
</div> <!– #main-content –>
<?php
получить_нижний колонтитул();
Совет: если вы хотите предварительно просмотреть страницу 404, вы можете просто ввести URL своего веб-сайта на новой вкладке веб-браузера и добавить путь 404 .
Например, если URL-адрес вашего сайта « www.sitename.com », вы можете просто добавить 404 в конце (« www.sitename.com/404 ») для предварительного просмотра страницы 404.
Убедитесь, что на вашем сайте нет страницы с таким точным путем. Если он уже существует, вы можете добавить в путь несколько случайных символов, например « www.sitename.com/404-preview-404» .
Отображение самых последних сообщений на странице 404
Если вы хотите отображать самые последние сообщения на странице 404 вашего веб-сайта, просто добавьте следующий фрагмент кода в файл 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' )); ?>
В этом случае мы показываем последние 10 сообщений, но вы можете изменить атрибут ограничения на количество последних сообщений, которые вы хотите показать.
Показывать случайные сообщения на странице 404
Точно так же вы также можете показывать случайные сообщения на странице 404. Для этого добавьте этот фрагмент кода в файл 404.php .
<ул>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></а>
</li>
<?php } ?>
</ul>Вы также можете настроить количество случайных сообщений, которые вы хотите отображать, отредактировав фрагмент кода.

Если вам неудобно редактировать файлы с помощью кода, вы также можете изменить страницу 404 с помощью плагинов.
2) Настройте страницу 404 в WordPress с помощью плагина
Этот метод может быть полезен, если у вас нет навыков программирования или вы предпочитаете не редактировать файлы с фрагментами. Использование плагина может быть одним из самых быстрых и простых способов настроить страницу 404 на вашем веб-сайте WordPress. Все, что вам нужно сделать, это установить плагин и внести несколько изменений.
Есть несколько плагинов, которые вы можете использовать для редактирования страниц 404. Вот некоторые из лучших:
2.1) 404 страницы Питера Рашендорфера

404page — один из самых популярных плагинов WordPress для настройки страницы 404. Он позволяет вам использовать редактор страниц WordPress по умолчанию, чтобы помочь вам создать свои собственные страницы ошибок.
Плагин очень прост в использовании, поэтому вы можете отредактировать страницу 404 всего за несколько минут. Он хорошо работает с большинством популярных тем и плагинов WordPress, поэтому у вас не возникнет проблем с совместимостью.
Ключевая особенность
- Использует редактор страниц WordPress по умолчанию для редактирования страницы 404.
- Совместимость с основными темами и плагинами WordPress.
- Очень простой и удобный в использовании
- Хорошо документирован и поставляется с руководством по плагину
Цена
404page — бесплатный плагин.
2.2) Настройщик Colorlib 404

Colorlib 404 Customizer — отличный плагин для настройки страниц 404. Он предоставляет вам возможность редактировать страницы 404 с помощью настройщика темы, что очень удобно, поскольку вы можете видеть все изменения, которые вы вносите, в предварительном просмотре в реальном времени.
Он также позволяет редактировать фоновые изображения страницы 404 вместе с несколькими шаблонами 404-страницы. Точно так же вы также можете добавить пользовательский CSS на страницу для дальнейшей настройки, если это необходимо.
Ключевая особенность
- Позволяет использовать Theme Customizer для редактирования страницы 404.
- Дополнительные возможности для редактирования текста и фона страницы 404
- Возможность добавить пользовательский CSS на страницы 404, если это необходимо.
- Несколько шаблонов на 404 страницы
Цена
Этот плагин на 100% бесплатный, и вы можете скачать его из репозитория WordPress.
Настройка страницы 404 с помощью Colorlib 404
Теперь давайте посмотрим, как отредактировать страницу 404 с помощью плагина. Для этого урока мы будем использовать Colorlib 404 Customizer . Помимо того, что вы можете видеть изменения, которые вы вносите, в режиме реального времени с предварительным просмотром в реальном времени, у вас есть доступ к 20 различным шаблонам страниц для вашего веб-сайта. Затем все, что вам нужно сделать, это внести некоторые изменения в настройщик и обновить страницы 404.
Давайте посмотрим на процесс шаг за шагом.
Установите и активируйте плагин
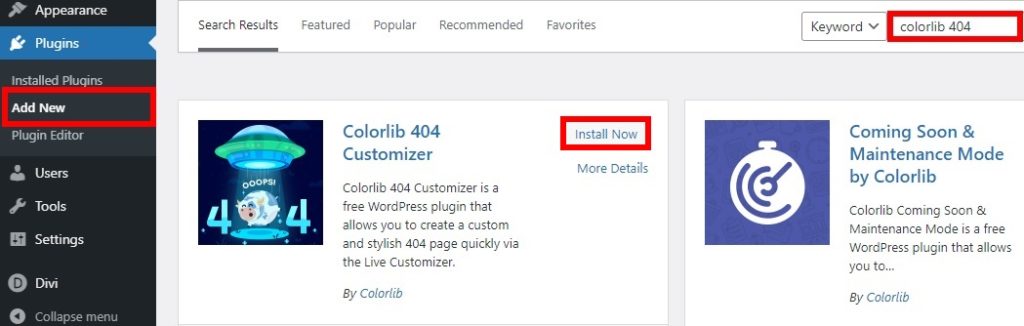
Чтобы установить плагин, на панели инструментов WordPress перейдите в « Плагины» > «Добавить новый» и найдите плагин в строке поиска, как показано на снимке экрана ниже. Как только вы найдете Colorlib 404 Customizer, нажмите « Установить сейчас» , чтобы установить плагин, а затем активируйте его.

Вы также можете скачать и установить плагин вручную. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством по установке плагина WordPress вручную.
Настройте свою страницу 404
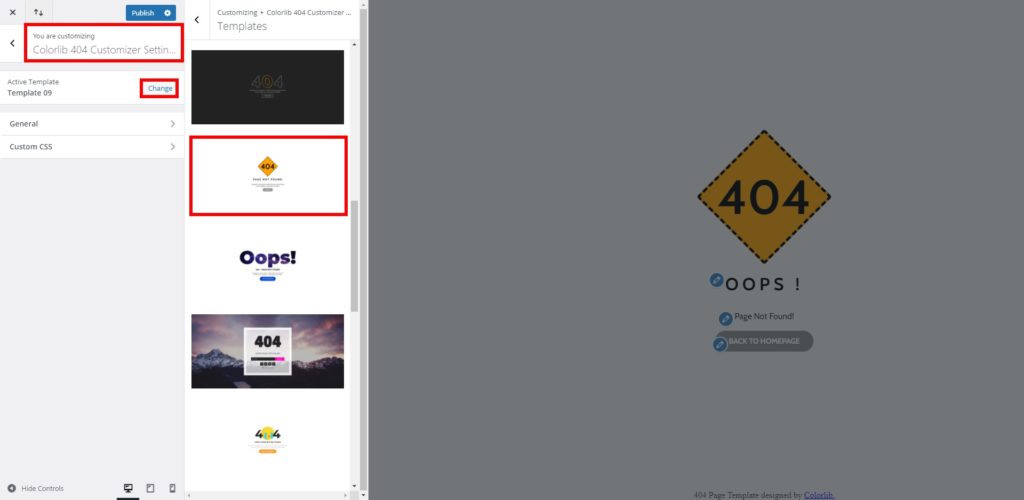
После активации плагина перейдите в « Внешний вид» > «Настроить» , чтобы открыть настройщик темы. Перейдите на вкладку « Настройки настройщика Colorlib 404 », и вы увидите три параметра: «Активный шаблон», «Общие параметры» и «Пользовательский CSS». В зависимости от выбранного вами шаблона вы можете увидеть дополнительные параметры.
Предварительный просмотр настройщика соответственно изменится на вашу новую пользовательскую страницу 404. Сначала выберите шаблон , который вы хотите для своей страницы 404, нажав кнопку « Изменить» для активного шаблона. Вы можете выбрать один из 20 различных шаблонов.

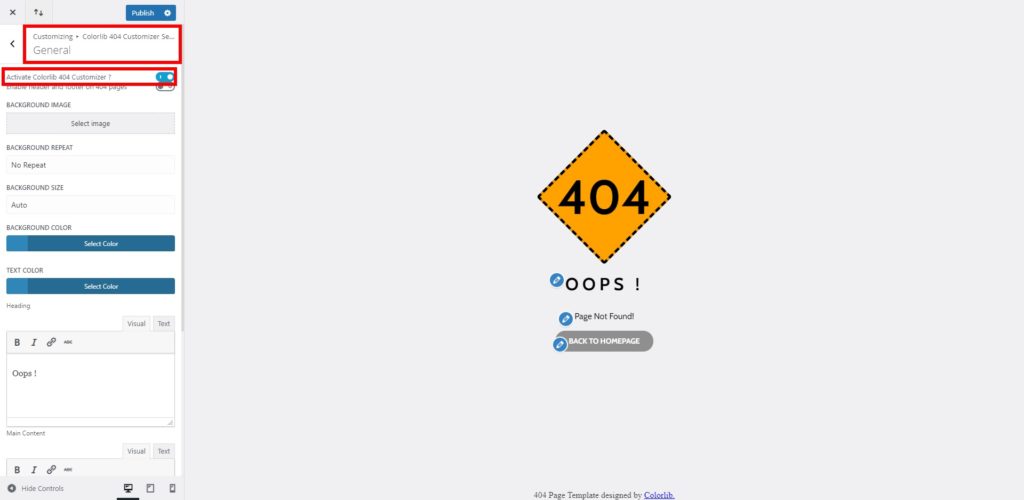
Затем выберите Общие параметры. Здесь вам нужно активировать настройщик Colorlib 404, чтобы отобразить пользовательскую страницу 404. После этого вы можете добавить или изменить фоновое изображение и текст для основного содержимого страницы. Кроме того, вы можете настроить повтор фона, размер и цвет страницы.
Вы также можете добавить текст и ссылки, если хотите перенаправить своих посетителей в другое место со страниц 404. Это очень полезно, чтобы направлять пользователей на соответствующие страницы и следить за тем, чтобы они оставались на вашем сайте.
Плагин включает в себя кнопку по умолчанию для перехода вашей аудитории на домашнюю страницу, которую вы также можете настроить.

Если вы вернетесь и откроете параметры пользовательского CSS , вы сможете редактировать страницу с помощью пользовательского CSS. Это может быть полезно, чтобы изменить дизайн страницы и привести его в соответствие с внешним видом вашего сайта.
Как упоминалось ранее, вы можете просматривать все изменения, которые вы вносите, в режиме реального времени с предварительным просмотром настройщика. После того, как вы довольны всеми изменениями на странице 404, нажмите « Опубликовать », чтобы обновить страницу.

Вывод
Таким образом, независимо от того, насколько хорошо вы поддерживаете свой сайт, посетители в конечном итоге наткнутся на страницу 404. Большинство администраторов веб-сайтов оставляют страницу по умолчанию, но вы можете отредактировать ее и максимально использовать ее возможности. Изменив страницу 404, вы сможете выделиться среди конкурентов, улучшив впечатление посетителей и не потеряв пользователя.
В этом руководстве мы рассмотрели различные способы настройки страницы 404:
- Программно
- С помощью специального плагина
Если у вас есть навыки кодирования, вы можете использовать фрагменты кода для редактирования страницы 404. Вы можете изменить текст веб-сайта, добавить полезные ссылки и кнопки, отобразить последние сообщения и многое другое. Однако, если вы новичок и не хотите редактировать файлы, вы можете использовать плагин для изменения страниц 404. В несколько кликов вы сможете настроить фоновые изображения и текст страницы.
Мы надеемся, что теперь вы сможете без проблем настроить страницу 404 с помощью этого руководства. Чтобы максимально эффективно использовать ваш сайт, мы рекомендуем вам ознакомиться с некоторыми другими руководствами, которые помогут вам редактировать различные другие страницы:
- Как отредактировать домашнюю страницу WordPress
- Узнайте, как редактировать страницу продукта программно
- Как настроить страницу магазина WooCommerce
- Настройте страницу категории WooCommerce
- Как изменить страницу оформления заказа в WooCommerce
- Научитесь настраивать страницу «Моя учетная запись» в WooCommerce.
- Как настроить страницу продукта WooCommerce
Вы настроили страницу 404 на своем сайте? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
