Как настроить форму в редакторе блоков WordPress [2024]
Опубликовано: 2024-07-31Если у вас есть веб-сайт, независимо от его цели — деловой, личной, партнерской или какой-либо иной — у вас обязательно должна быть форма для подписчиков, страница контактов и т. д. Формы в целом или контактные формы в частности повышают возможности подключения, взаимодействия с посетителями веб-сайта и т. д. создавать потенциальных клиентов и так далее. Поскольку редактор Gutenberg набирает популярность в сообществе WordPress, наиболее частым вопросом является: можно ли создать и настроить форму в WordPress с помощью редактора блоков? Если вы хотите узнать ответ, давайте начнем с чтения этого блога.

Есть ли в редакторе Gutenberg блок формы по умолчанию?
Прежде чем перейти к руководству по настройке формы, сначала давайте выясним, есть ли в редакторе Гутенберга блок формы по умолчанию или нет. Ответ - нет.
Поэтому вам необходимо использовать сторонние библиотеки блоков Gutenberg, чтобы создавать и изменять формы в редакторе блоков WordPress . Сейчас доступно множество опций для создания и настройки формы. Сделайте выбор, исходя из причины создания и персонализации формы.
3 лучших плагина Gutenberg для настройки форм для редактора блоков WordPress
Чтобы помочь вам настроить форму, мы выбрали 3 лучших плагина Gutenberg. Вот плагины с универсальными макетами форм. Ознакомьтесь с ними и выберите наиболее подходящий.
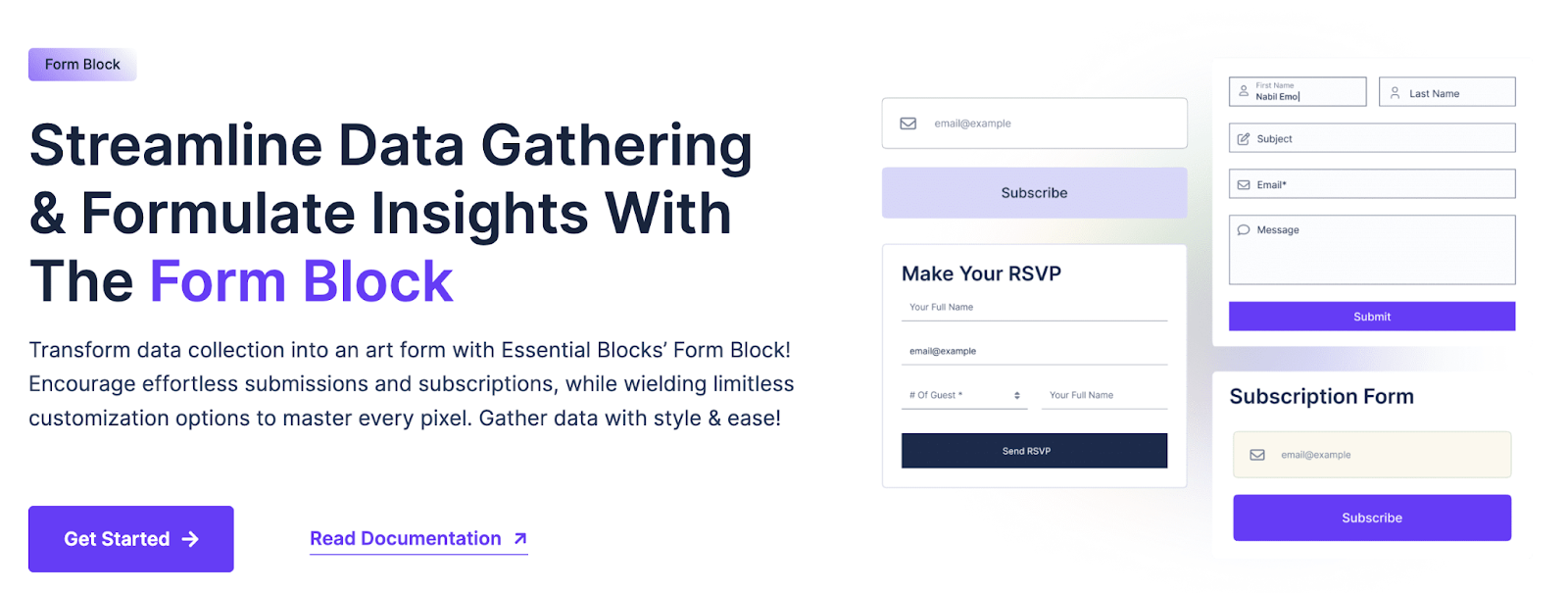
1. Формирование блока основных блоков
Essential Blocks for Gutenberg , содержащий более 50 творческих блоков, быстро становится одним из самых популярных плагинов блоков Gutenberg. Среди них блок форм — тот, который помогает вам создавать и полностью настраивать формы для любых целей: подписка, контакт, оплата, пожертвование и этот список можно продолжать.
С блоком Essential Blocks Form у вас будут неограниченные возможности настройки и стилизации. Блок формы обеспечивает интеграцию с reCAPTCHA и Mailchimp , а также предоставляет вам доступ к различным функциям. В блоке форм представлено девять внутренних блоков для добавления настраиваемых полей и настройки форм для максимального удобства пользователей. Другими заметными внутренними блоками являются текстовое поле, поле текстовой области, поле электронной почты, числовое поле, поле выбора, поле флажка, радиополе, средство выбора даты и времени и т. д.
Больше информации можно найти в блоке Essential Addons Form. Вы можете легко собирать и анализировать ответы блока формы с панели управления, отвечать из серверной части и т. д. Кроме того, вы можете легко экспортировать ответы блока формы в виде файлов CSV для тщательного анализа.

2. Конструктор пользовательских форм Forminator
Forminator — это удобный и специальный плагин для создания форм WordPress, подходящий для любого типа веб-сайта и обстоятельств. Вы можете создать любую форму, включая заказ, оплату, контакт, электронную почту, обратную связь, интерактивные опросы и т. д. Более популярными вариантами ее использования являются викторины с результатами в реальном времени, вопросы в стиле BuzzFeed «без неправильного ответа», оценки услуг и т. д. регистрационные формы с PayPal и Stripe в качестве вариантов оплаты.
Настроить и настроить формы для вашего веб-сайта WordPress очень просто с помощью визуального конструктора Forminator с возможностью перетаскивания. Собирайте информацию, делайте свой контент интерактивным и получайте больше конверсий с помощью Forminator.

3. Сформировать блок выдры
Otter — еще одна популярная библиотека Гутенберга, имеющая собственный блок форм. Блок форм Otter Blocks для WordPress позволяет пользователям легко добавлять настраиваемые контактные формы на свои веб-сайты. Он интегрируется с такими маркетинговыми инструментами, как SendinBlue и Mailchimp, для привлечения потенциальных клиентов, включает защиту ботов с помощью CAPTCHA и предлагает расширенные возможности оформления. Формы можно настраивать по цвету, размеру текста, интервалу между элементами и т. д., что делает их универсальным инструментом для улучшения взаимодействия и функциональности веб-сайта.

Как настроить форму в редакторе блоков WordPress с помощью основных блоков?
Теперь мы знаем, что да, мы можем настроить форму в редакторе блоков WordPress с помощью плагина Gutenberg. Давайте углубимся в пошаговые инструкции по созданию и настройке формы в Гутенберге. В учебных целях на этот раз мы будем использовать плагин Essential Blocks .
Шаг 1. Установите и активируйте плагин Essential Blocks
Чтобы создать и настроить форму в WordPress, вам необходимо установить и активировать плагин на панели управления WordPress. Итак, перейдите в «Плагины» → «Добавить новый» , найдите Essential Blocks и затем установите их. После этого также активируйте плагин.
Вы найдете блок формы на вкладке «Блоки» в панели управления плагина. Включите блокировку оттуда. Теперь все готово для создания и настройки формы в Гутенберге.

Шаг 2. Настройте форму в Гутенберге
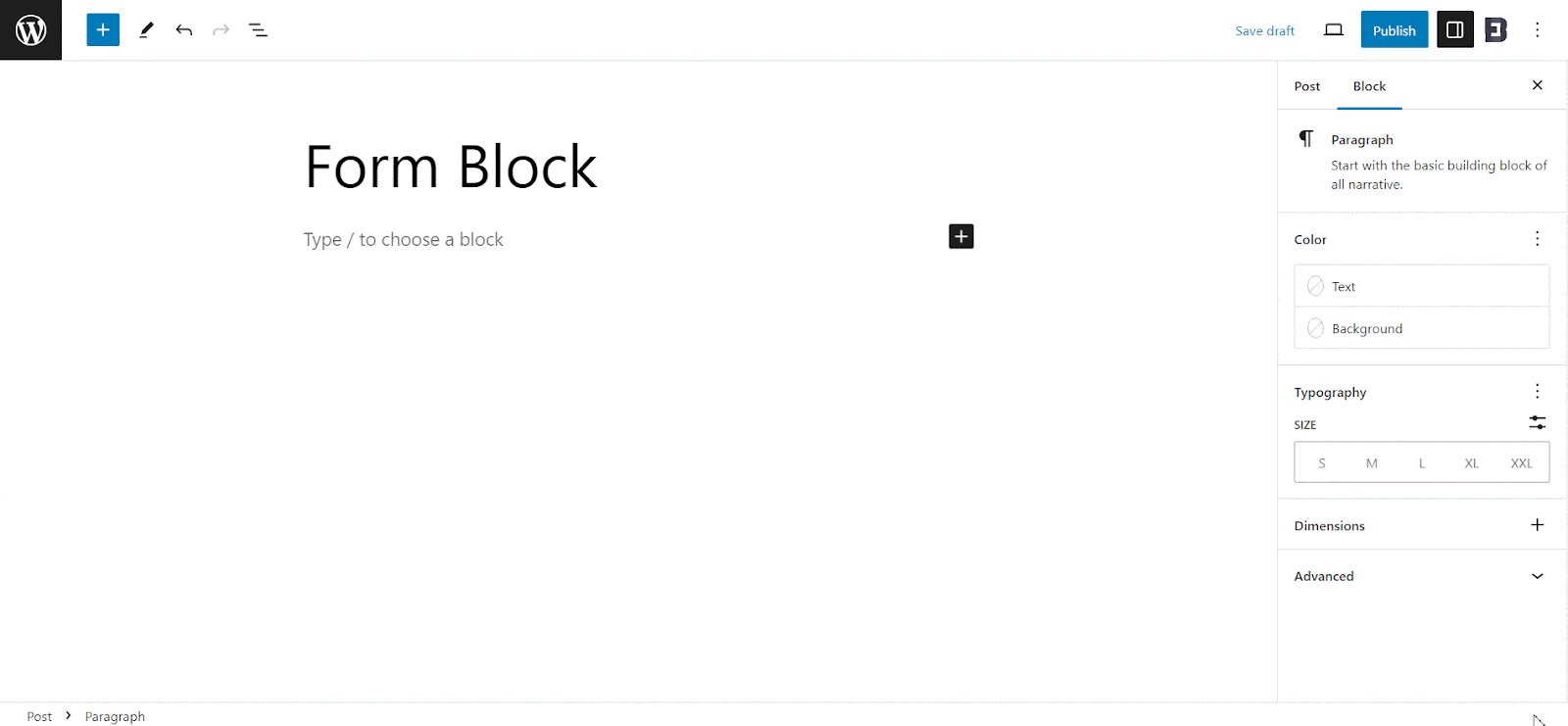
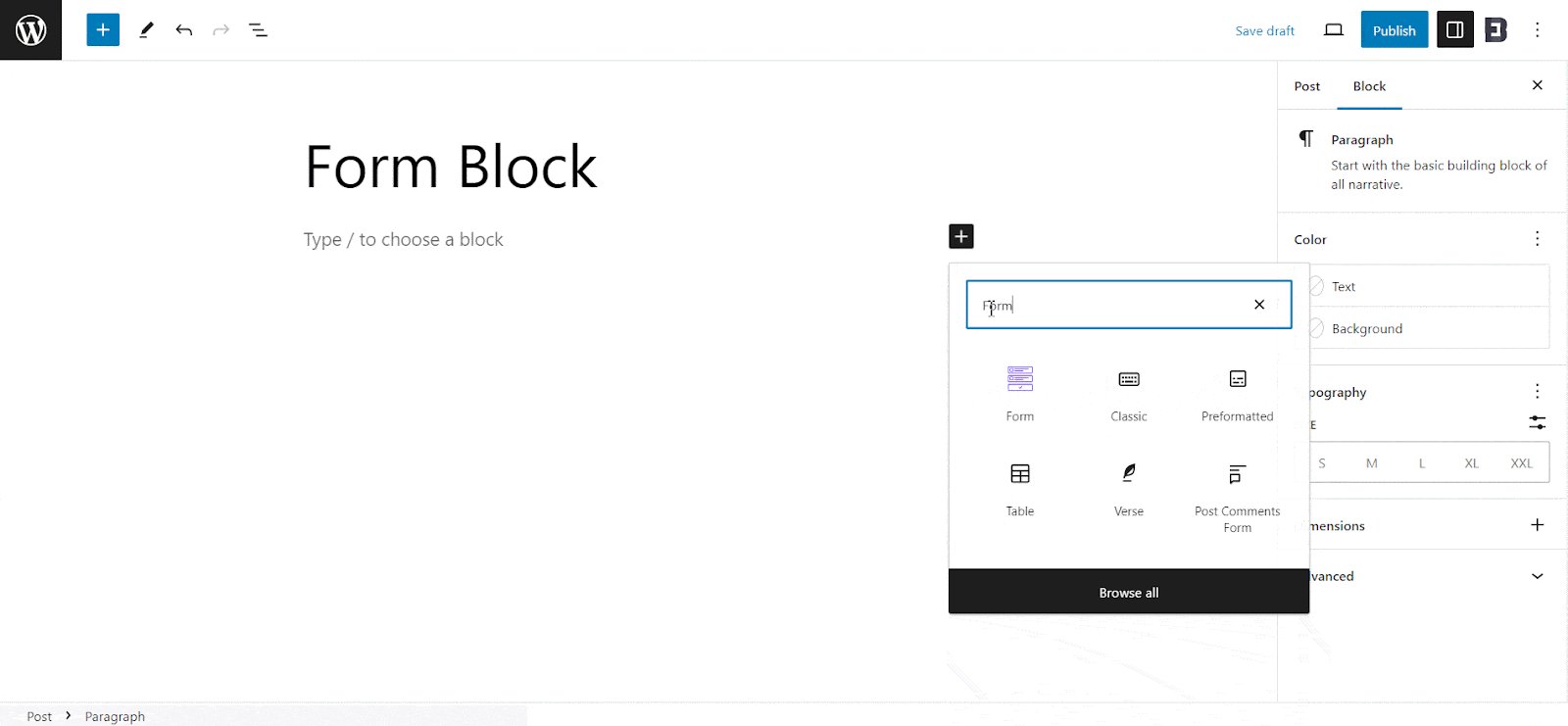
Откройте страницу в редакторе Gutenberg , на которой вы хотите настроить форму. Затем нажмите значок «+» и найдите блок «Форма». Из предложений нажмите на него, и он сразу же будет добавлен на вашу страницу. Или вы можете напрямую перетащить его в нужное место.

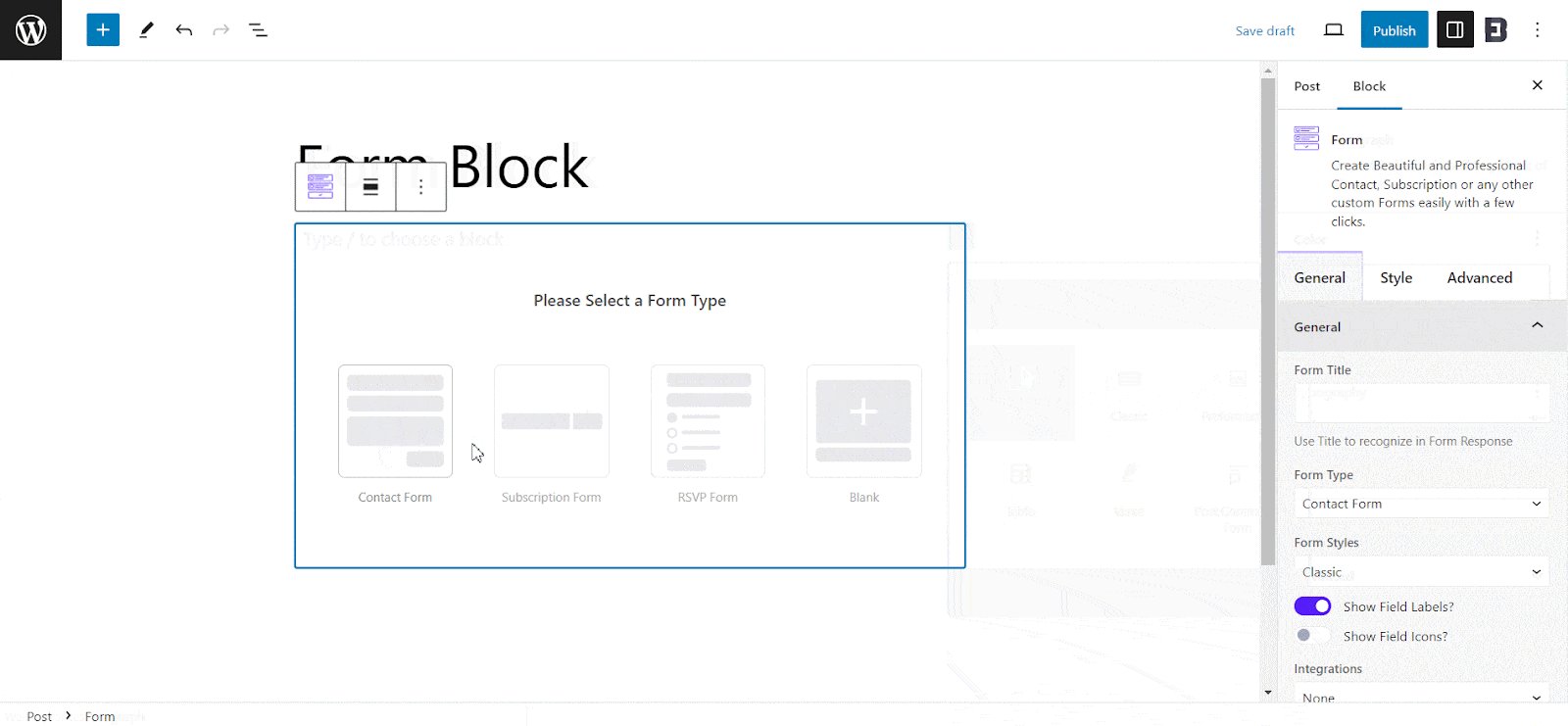
Как только вы добавите блок на свою веб-страницу или в публикацию, вам будет предложено выбрать тип формы. В блоке «Форма» доступны три типа форм по умолчанию: контактная форма, форма подписки и форма RSVP. Кроме того, есть возможность добавить пустую форму и настроить ее по своему усмотрению.
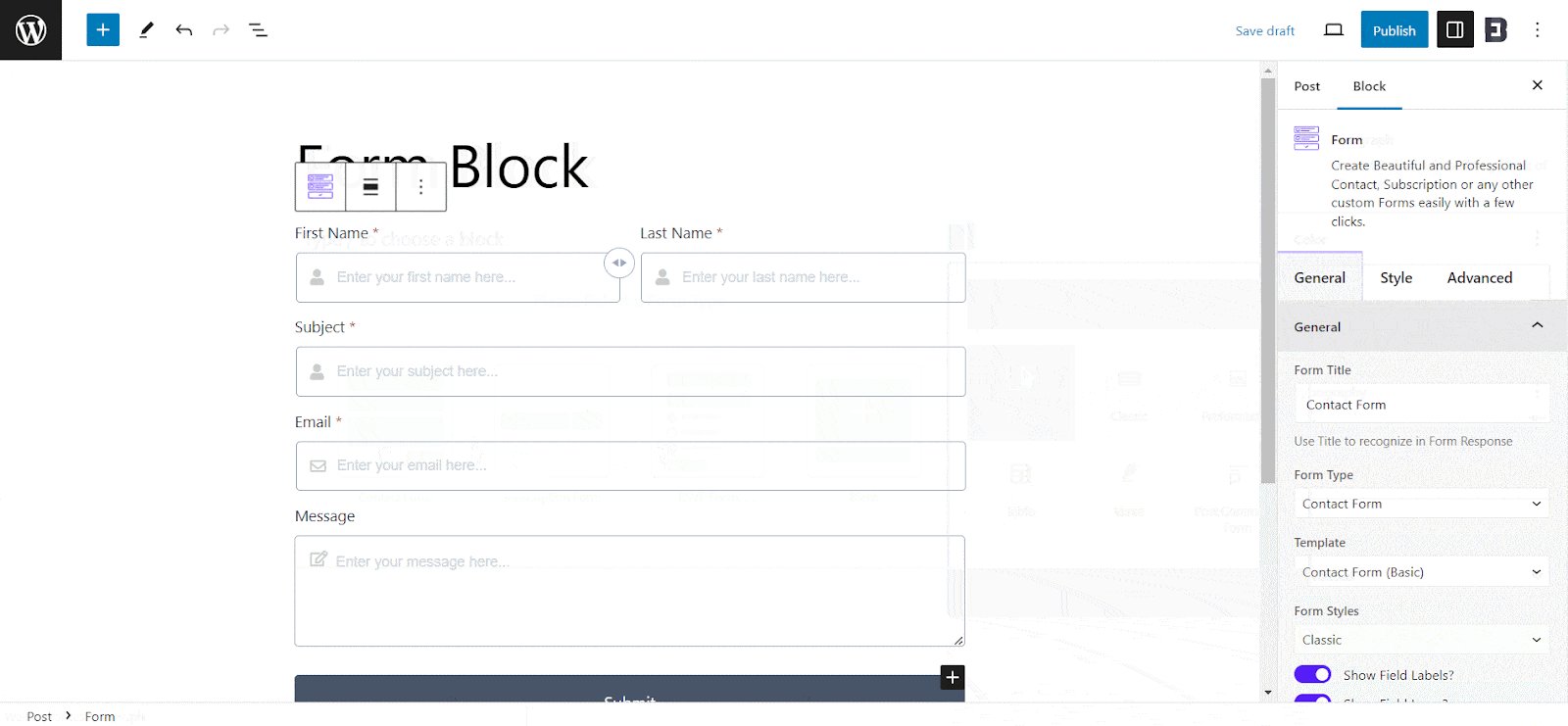
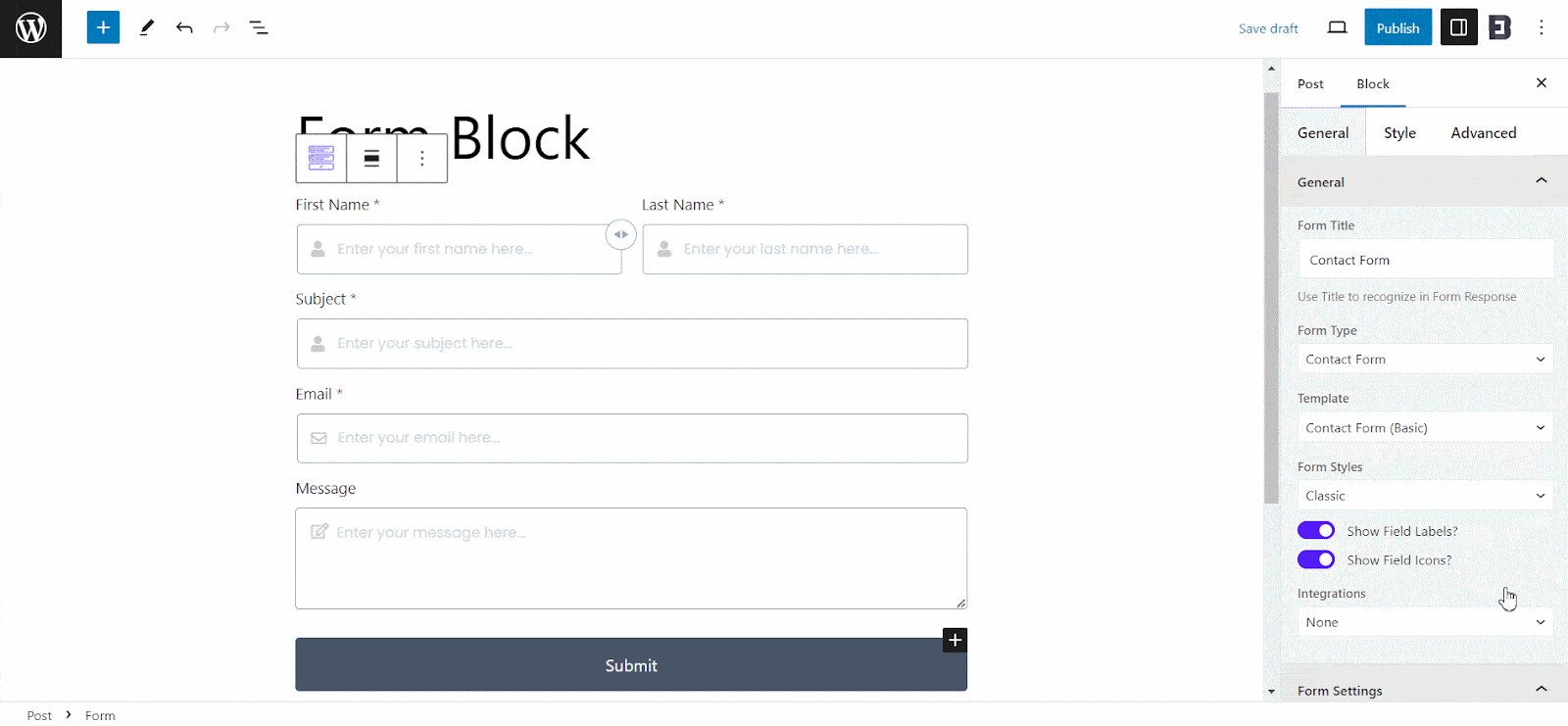
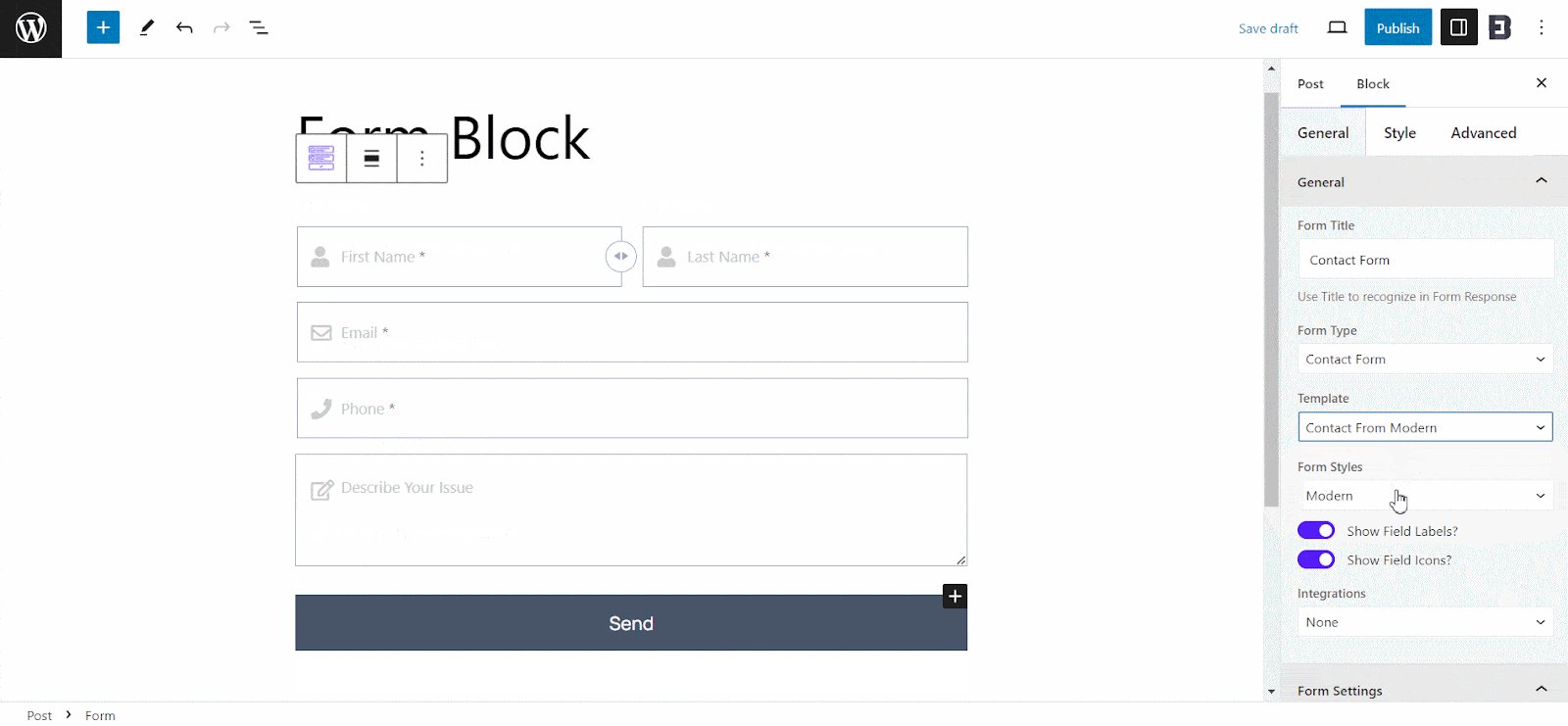
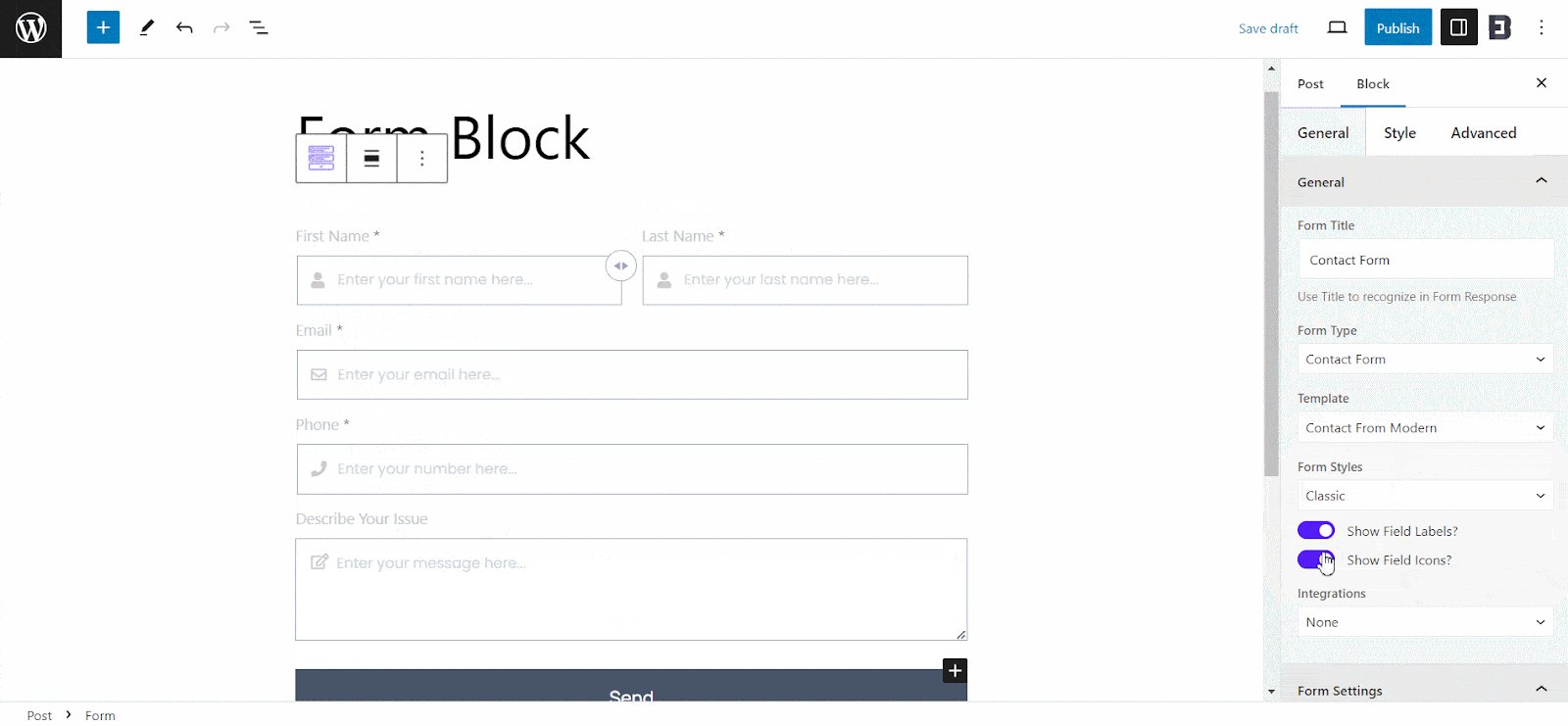
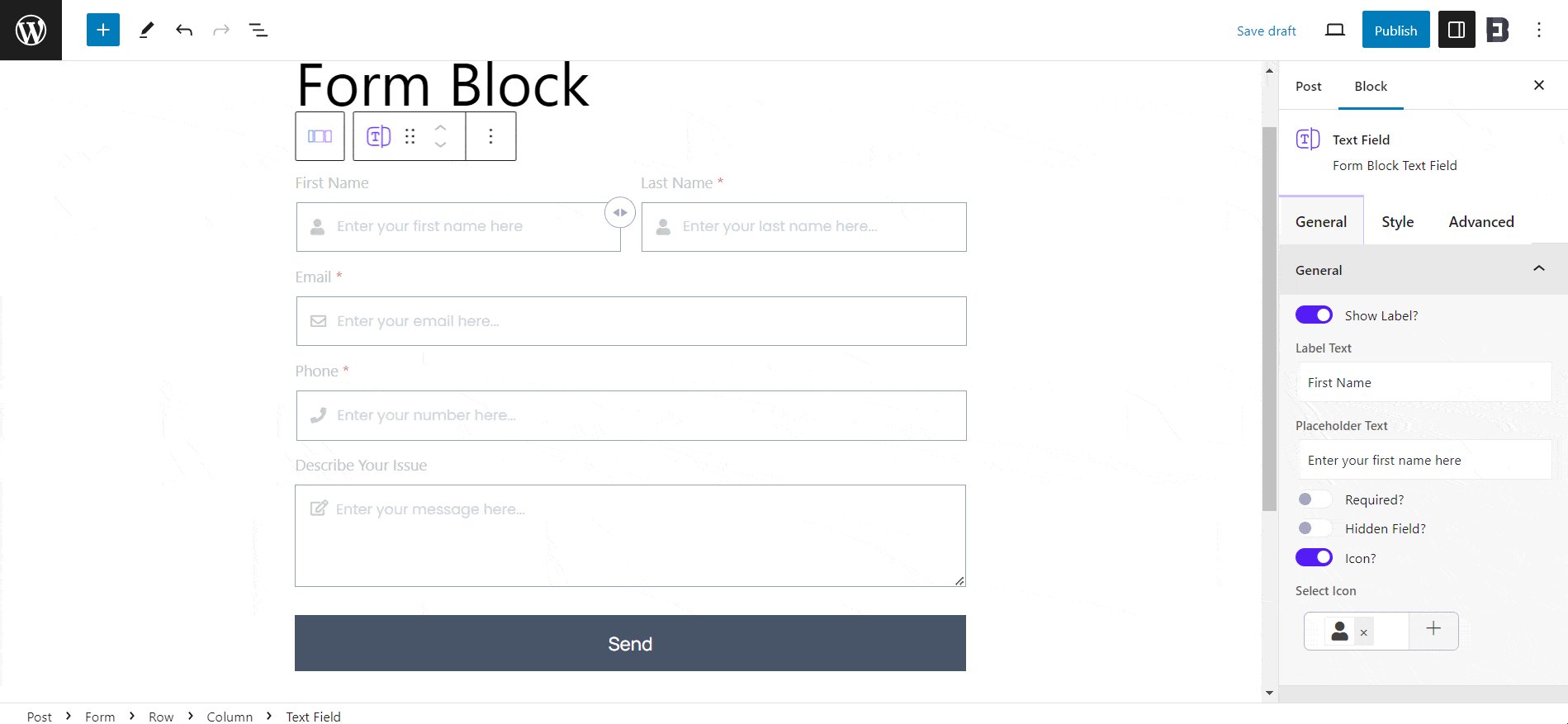
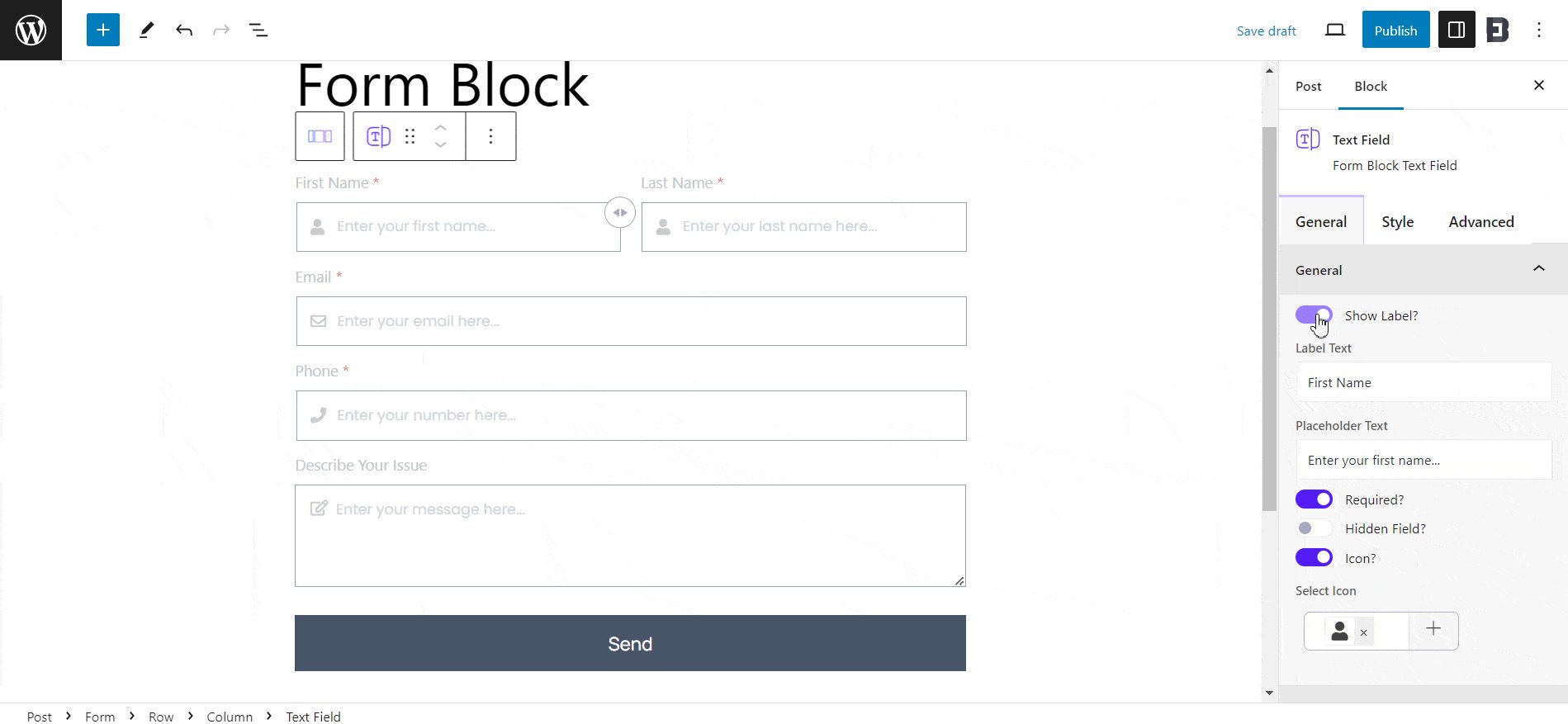
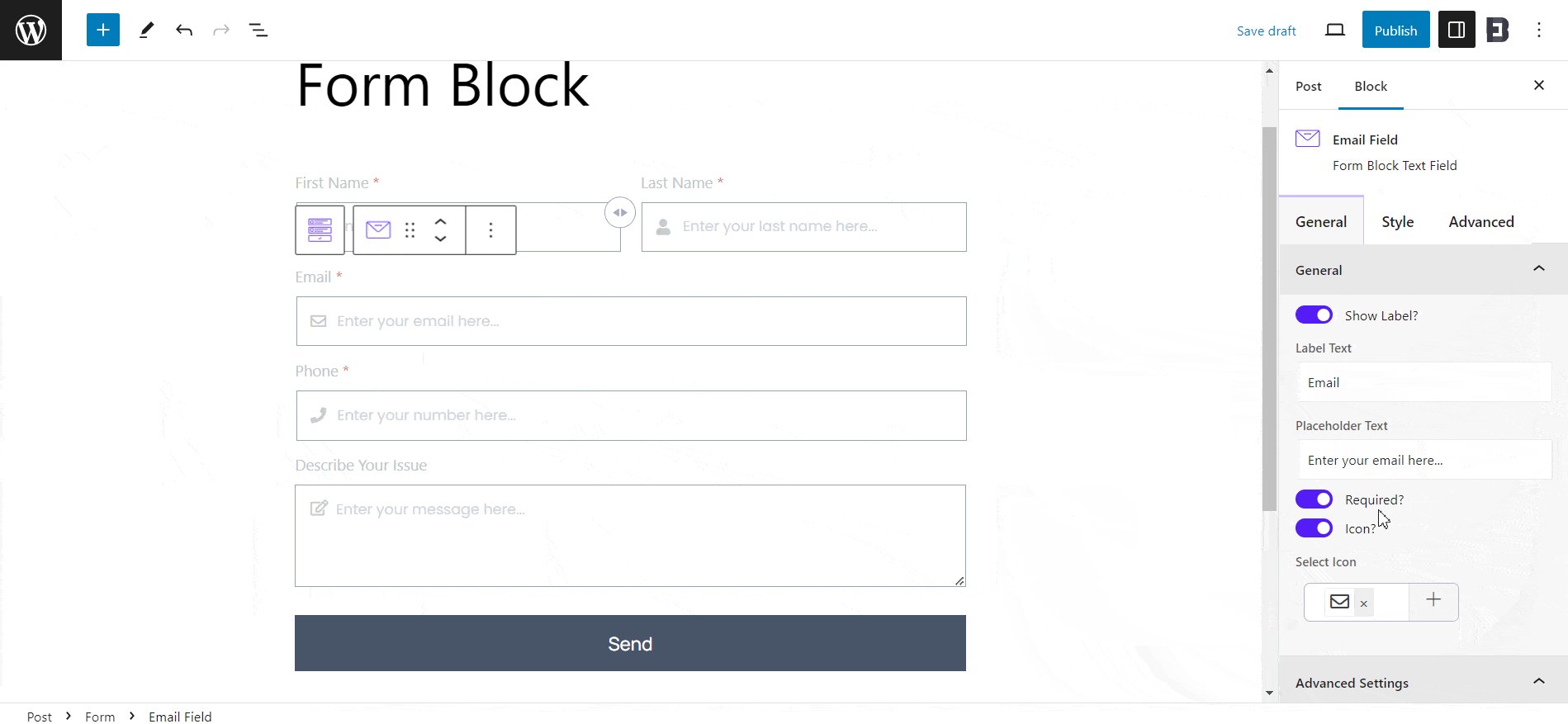
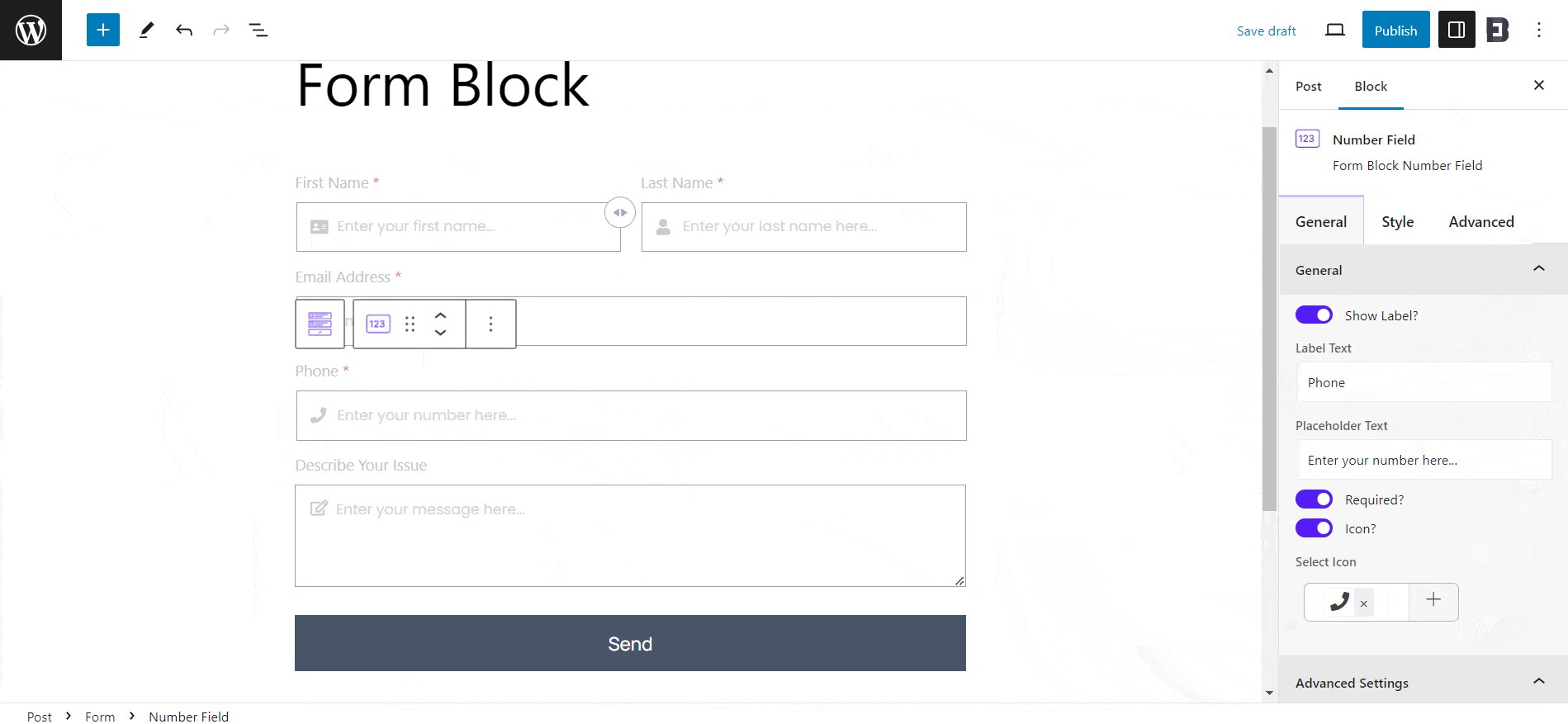
Мы собираемся создать контактную форму, а затем настроить ее. Контактная форма поставляется с двумя вариантами шаблонов и стилями формы. Вы можете выбрать любой, который соответствует вашим предпочтениям. Кроме того, вы можете добавить метки полей и значки полей с помощью переключателя.

Вы также можете интегрировать MailChimp для доступа к функциям электронной почты. Однако, чтобы использовать это, вам необходимо перейти на премиум-версию. В каждом поле контактной формы есть параметры «Показать метку», изменить текст заполнителя, сделать поле обязательным нажатием кнопки «одним нажатием», добавить или удалить значок и многое другое, чтобы еще больше настроить форму.

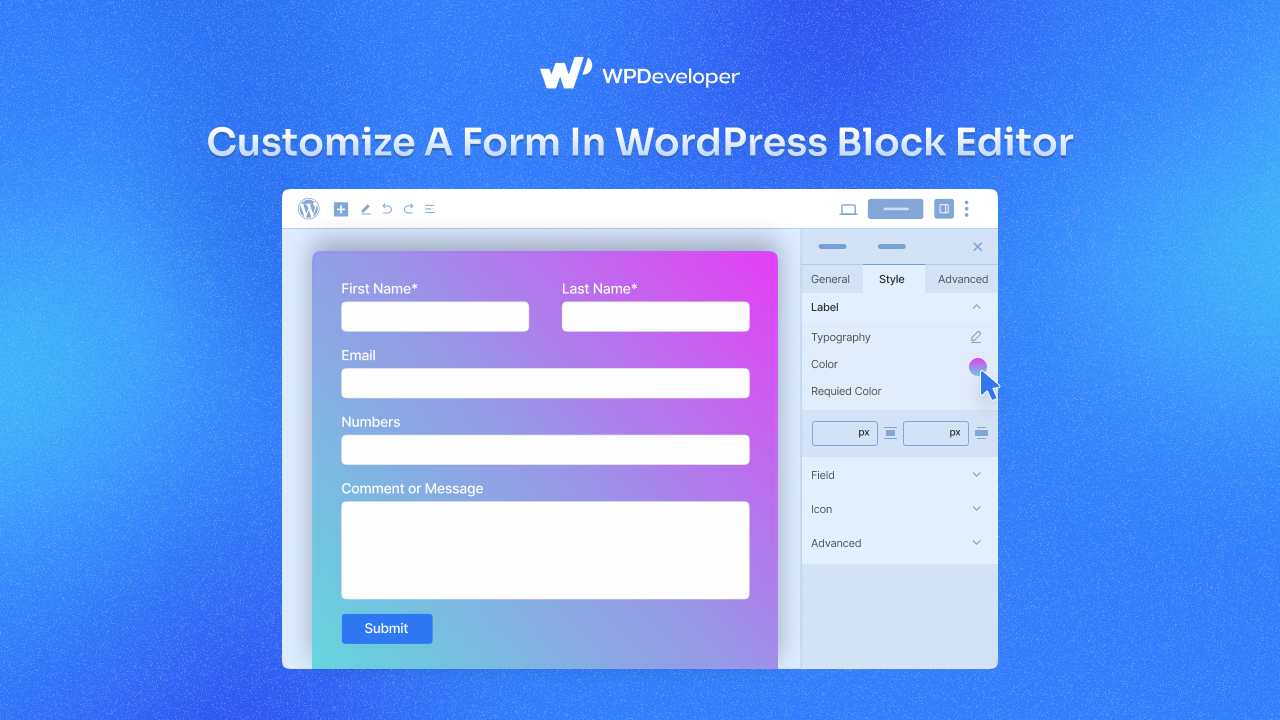
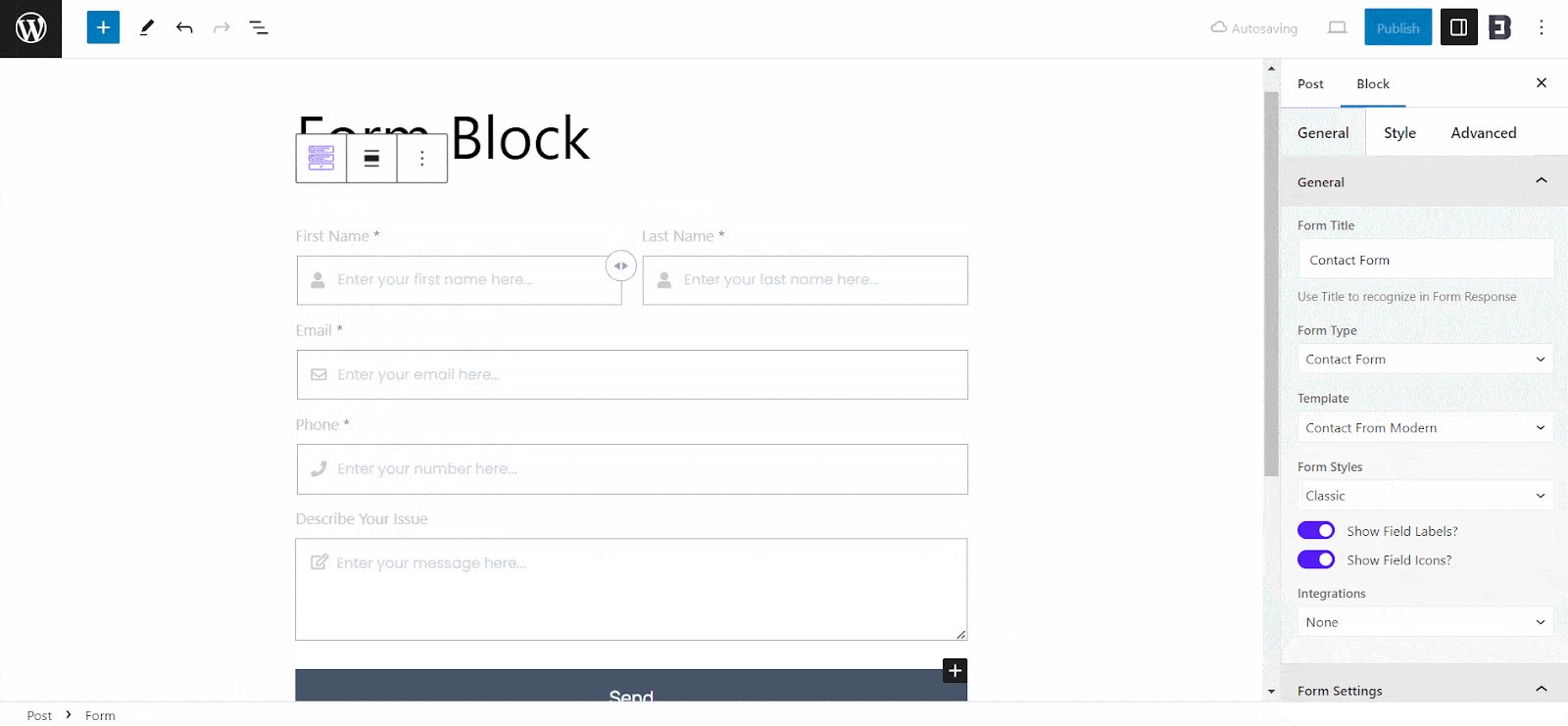
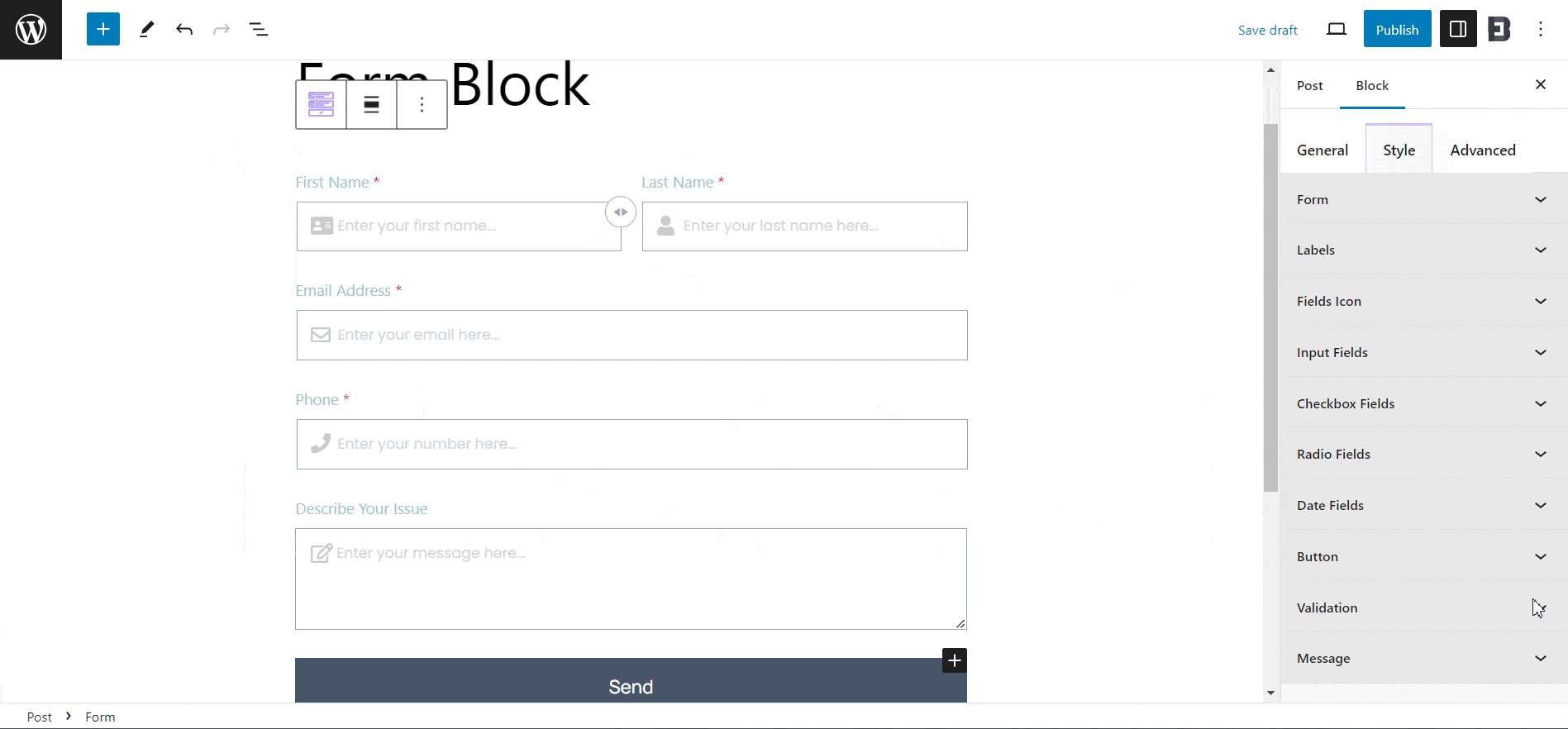
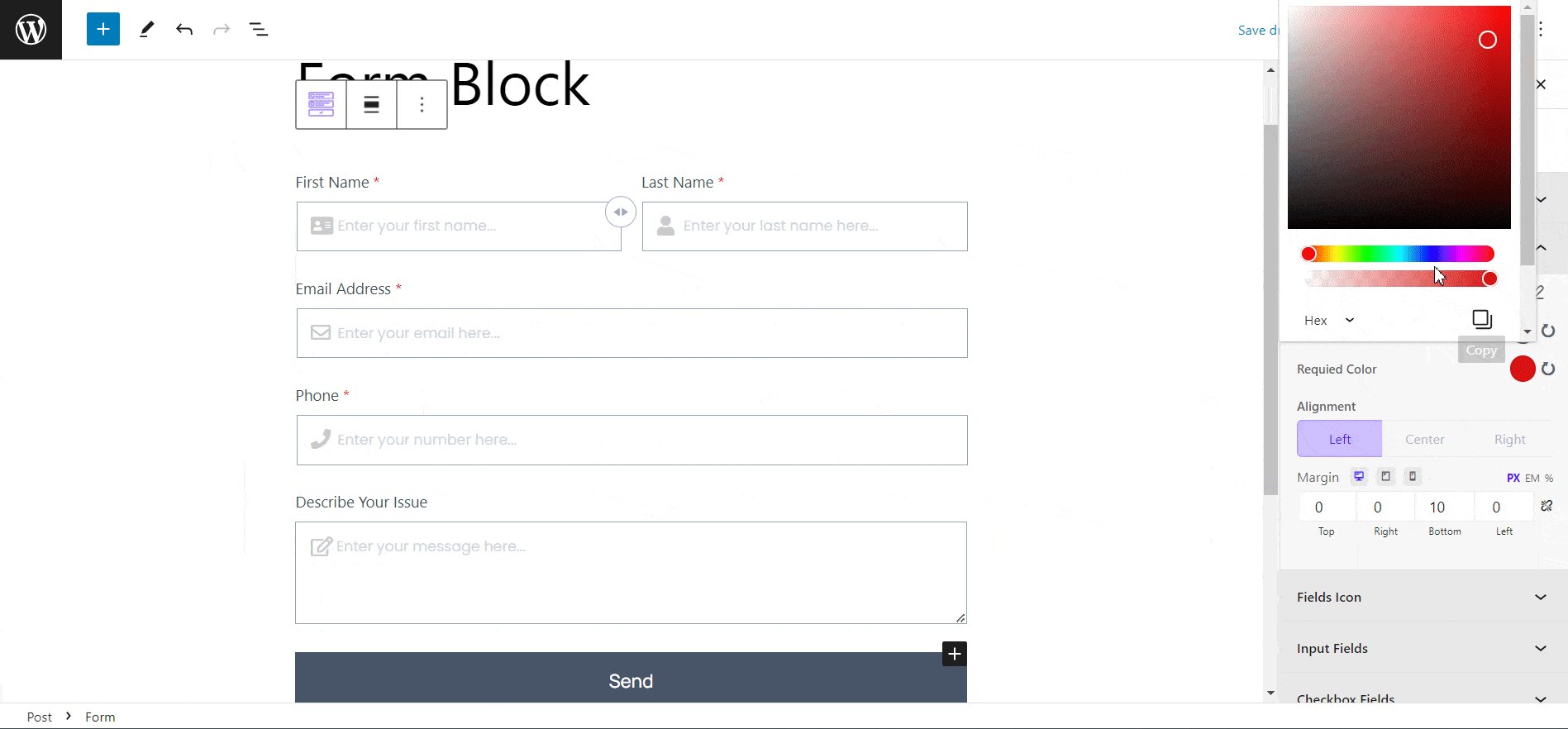
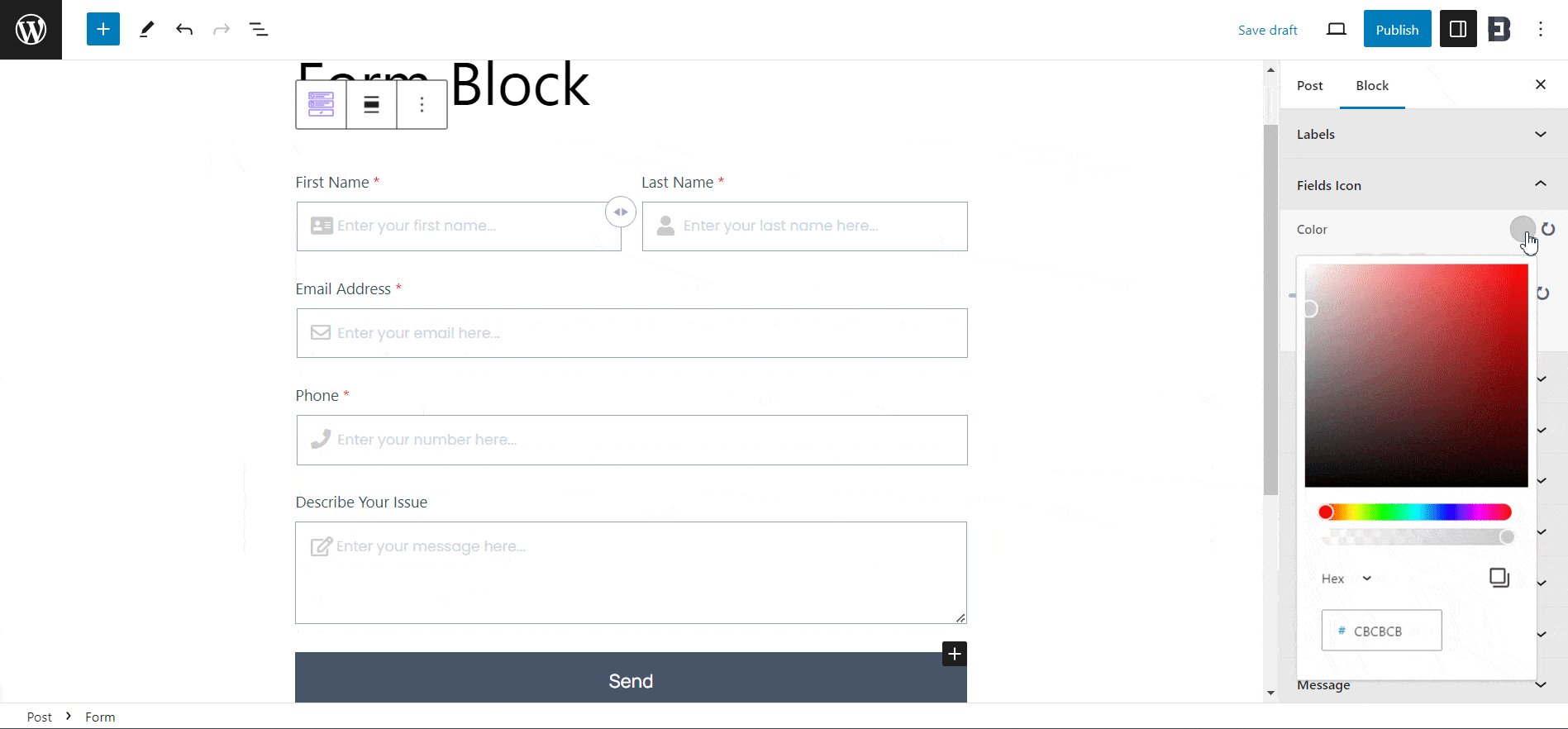
На вкладке «Стиль» есть параметры, позволяющие изменить внешний вид контактной формы, чтобы она выглядела более индивидуально. У него есть возможность настроить выравнивание, пробелы, цвет, типографику и многое другое для каждого поля, значка и даже внутренних блоков.

Шаг 3. Опубликуйте вновь созданную форму
После того, как вы закончите настройку формы в соответствии со своими потребностями, опубликуйте свою страницу/пост. Таким образом, выполнив простые шаги, вы можете быстро добавить и настроить форму с помощью формы основных блоков в Гутенберге.
Вот видеоурок, который вы можете посмотреть, чтобы получить подробные рекомендации.
Создавайте выдающиеся формы и привлекайте потенциальных клиентов
Наличие формы важно для вашего сайта. А с помощью подходящего инструмента вы можете настроить форму без написания кода в редакторе блоков WordPress менее чем за 5 минут. Считаете ли вы этот блог полезным? Затем поделитесь им с другими и подпишитесь на наш блог , чтобы получать обновления и обучающие материалы.
