Как создать красивые и эффективные витрины товаров для вашего магазина
Опубликовано: 2020-09-22У вас есть отличные продукты и план по привлечению людей на ваш сайт. Но чтобы превратить посетителей в клиентов, подумайте, как отображать эти продукты.
Вам нужно что-то функциональное, визуально привлекательное и удобное для просмотра потенциальными клиентами. И с WooCommerce есть несколько способов добиться этого.
Используйте фильтры товаров
Фильтры продуктов упрощают процесс совершения покупок, помогая покупателям быстро находить именно то, что они ищут. Вместо того, чтобы пробираться через страницы с товарами, покупатель может ввести свои требования и увидеть список соответствий продукта.
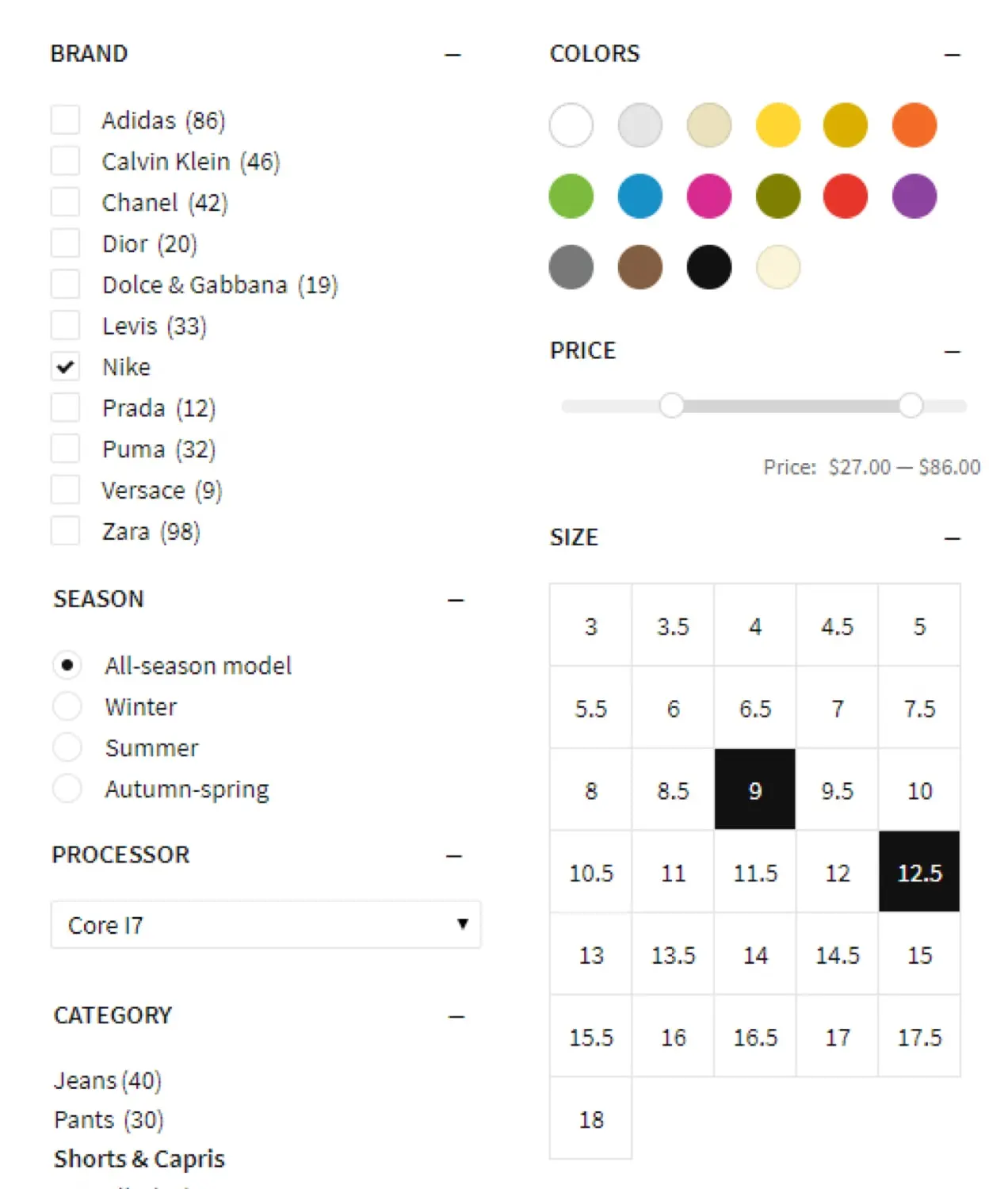
С расширением Product Filters for WooCommerce вы можете добавлять фильтры для таких вещей, как категории, цвета, бренды, размеры, таксономии и цены. Вы можете включить образцы цветов, ползунки цен, флажки, раскрывающиеся списки и другие компоненты для улучшения визуального восприятия. А благодаря технологии AJAX списки продуктов будут корректироваться в соответствии с требованиями ваших клиентов без перезагрузки всей страницы.

Включите свои фильтры на любую страницу или запись с кодом, который вы просто вставляете в редактор WordPress.
Tochici, болгарский ритейлер детской одежды и аксессуаров, использует цветные фильтры в верхней части страницы своего магазина. Покупатели могут найти товары по бренду, размеру, цвету, цене и категории.
Cola Gourmet, служба доставки еды из Колумбии, Южная Каролина, использует фильтры, чтобы помочь людям найти идеальный ужин. Покупатели могут сортировать товары по дням доставки, диетическим требованиям и времени приема пищи.
Отображать списки в таблице
Таблицы — отличный способ упростить списки продуктов, особенно для быстрых форм заказа, оптовых каталогов, списков услуг или систем заказов в ресторанах, которые не сильно зависят от изображений.
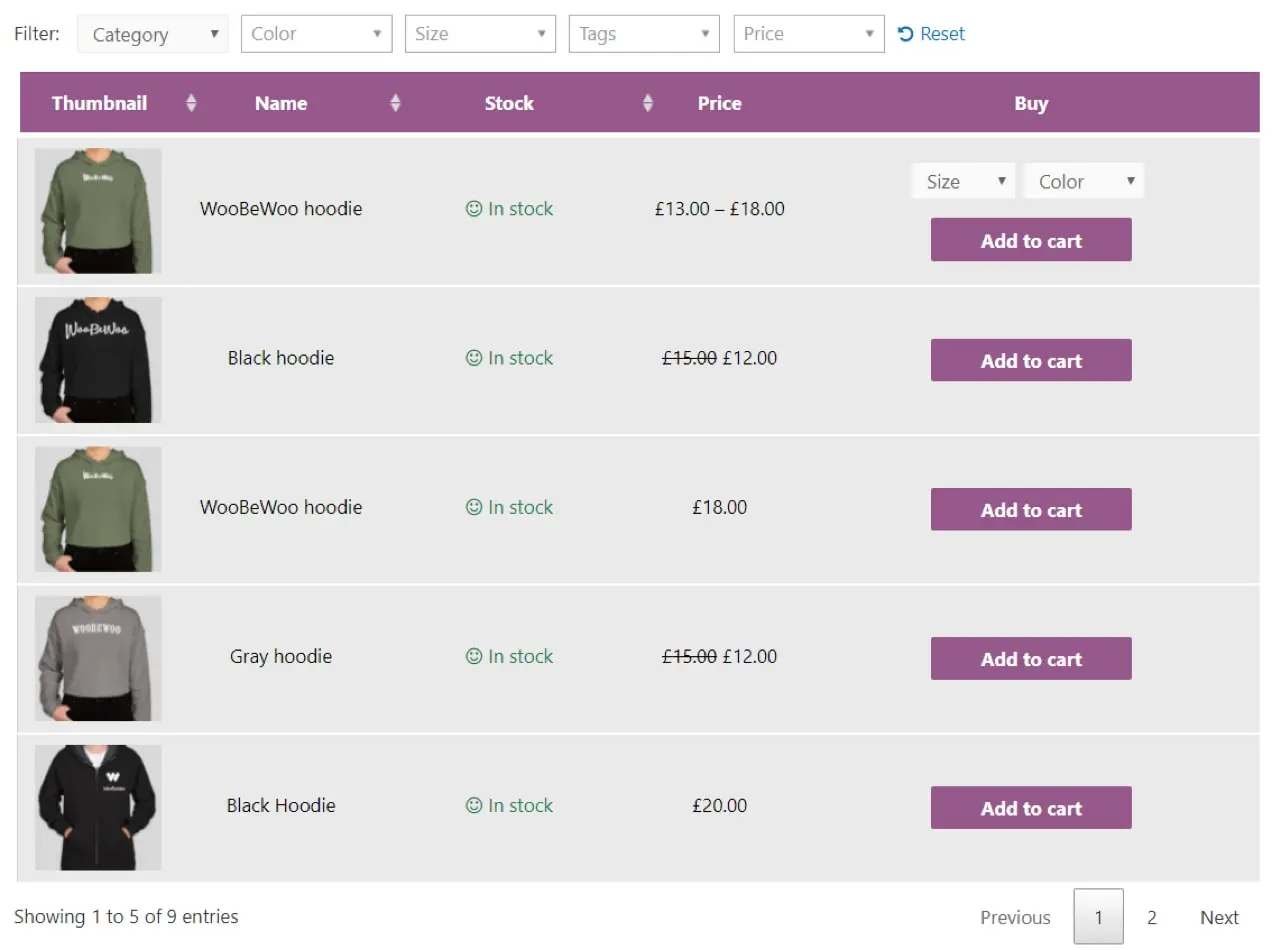
С помощью таблицы продуктов для WooCommerce вы можете автоматически отображать все свои продукты в адаптивной таблице и добавлять их в любое место на своем сайте. Клиенты могут фильтровать и сортировать по атрибуту, цене, категории, тегу или пользовательской таксономии и размещать заказ прямо из таблицы.

Вы также можете сделать свою таблицу настолько привлекательной, насколько пожелаете, включая изображения, цены, обзоры, загрузки и многое другое.
Отображать варианты в таблице
Если у ваших продуктов много вариаций, вашим клиентам может быть сложно разобраться во всех них. Но отображая варианты в таблице, покупатели могут быстро увидеть все доступные варианты и понять различия между ними.
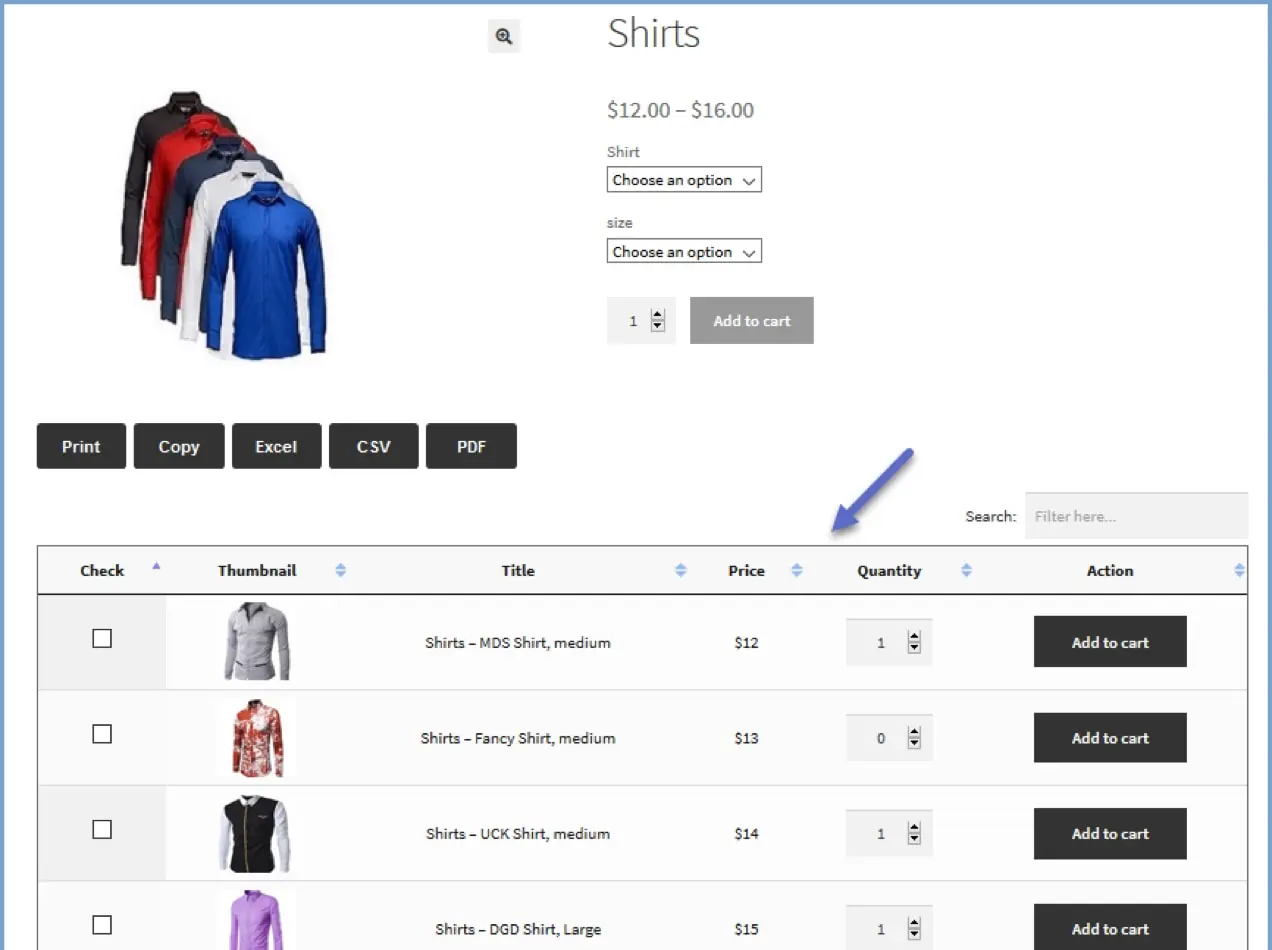
Расширение Product Variations Table для WooCommerce упорядочивает ваши варианты по стилю, цвету, размеру и любым другим настроенным вами атрибутам. Он включает в себя фильтры в реальном времени, поэтому посетителям сайта не нужно ждать перезагрузки страницы каждый раз, когда они обновляют свои настройки.

Клиенты также могут экспортировать весь список вариантов в виде электронной таблицы Excel, CSV или PDF, чтобы просматривать все варианты в автономном режиме.
Используйте блоки для максимальной гибкости
Когда вы устанавливаете WooCommerce, в редактор блоков добавляется несколько новых блоков, которые позволяют настраивать макет и отображение ваших продуктов. Всего несколькими щелчками мыши вы можете добавить визуальные сетки продуктов, фильтры, панели поиска и категории в любом месте на своих страницах и в сообщениях.
Давайте рассмотрим несколько способов использования блоков для отображения ваших продуктов.
1. Расположите товары для продажи в четыре столбца.

Допустим, вы хотите создать страницу «Распродажа», на которой будут представлены товары со скидкой. Вы решаете, что сетка с четырьмя столбцами будет отличным способом отображения ваших фотографий.
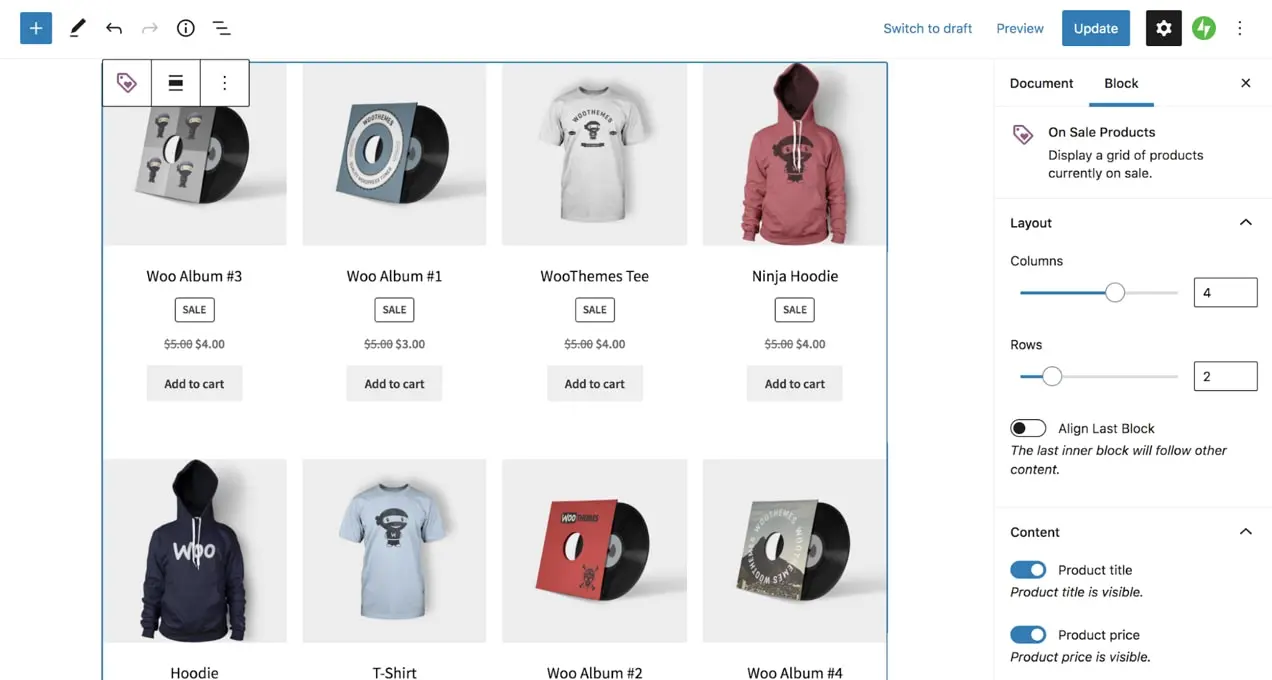
Откройте редактор блоков и добавьте на страницу блок « Продукты со скидкой». В правой части экрана появится несколько новых опций. В этом случае мы устанавливаем Columns на «четыре» и Rows на «три». Вот несколько других элементов, которые вы можете настроить:
- Содержимое: выберите, отображать ли название продукта, цену, рейтинг или кнопку «Добавить в корзину».
- Порядок: упорядочивайте товары по новизне, цене, рейтингу, продажам и т. д.
- Категория продукта: Показать только товары из определенных категорий или показать все.

2. Отображение конкретных продуктов в шести столбцах.
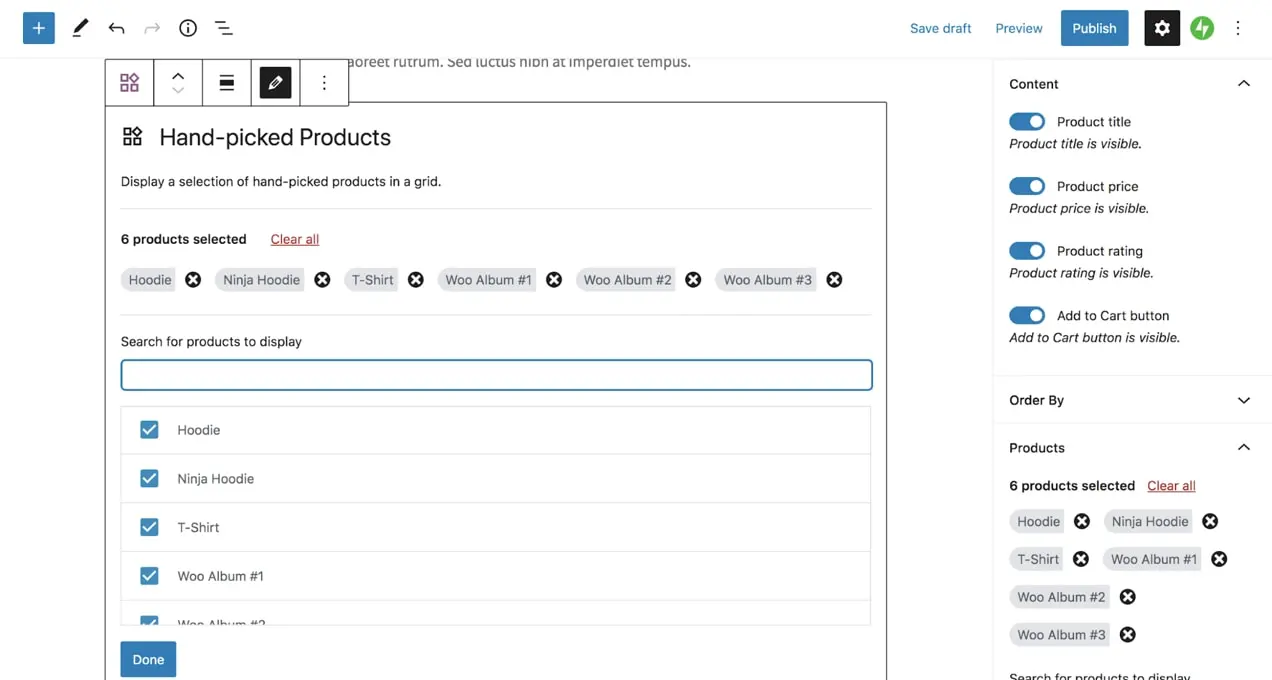
Допустим, вы хотите продемонстрировать шесть продуктов, которые вы продвигаете в настоящее время. Откройте редактор блоков и добавьте блок Hand-picked Product . Выберите элементы, которые вы хотите использовать, и отредактируйте настройки, чтобы они соответствовали вашему внешнему виду. В данном случае мы выбрали шесть столбцов.

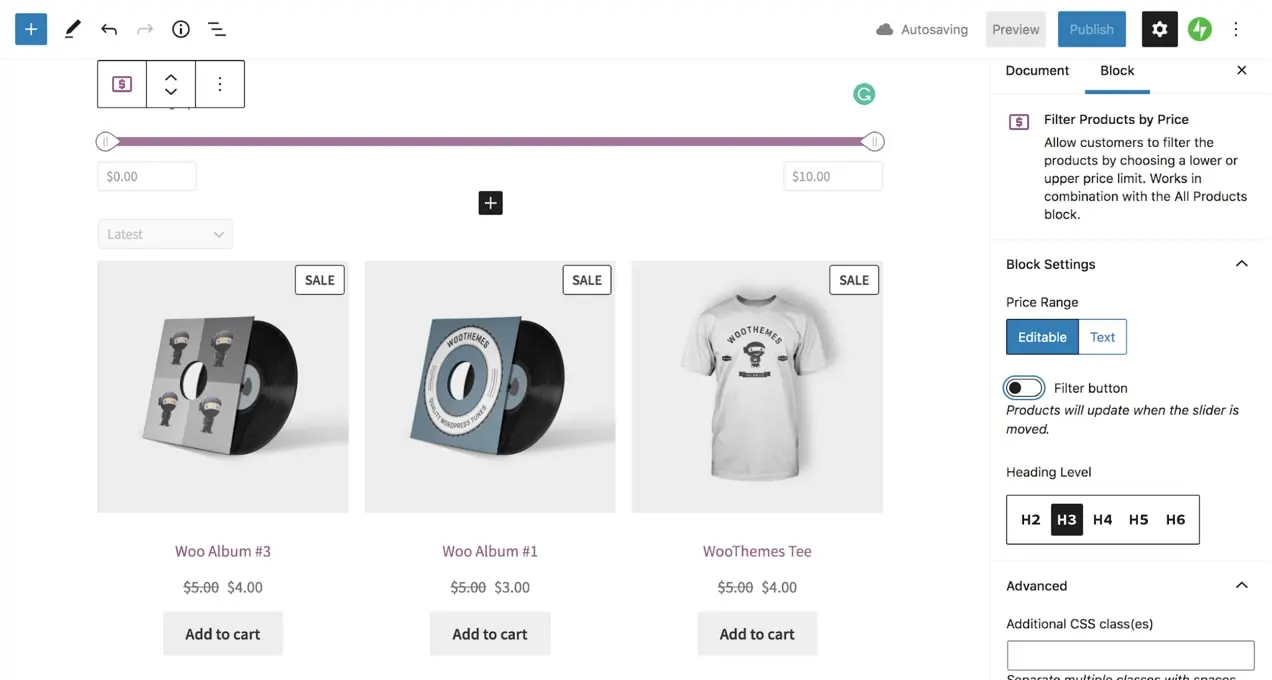
3. Добавьте ценовые фильтры над списками товаров.
Как мы уже говорили ранее, фильтры помогают клиентам легко и быстро находить то, что они ищут. Добавление ценового фильтра — идеальная отправная точка! Откройте редактор блоков и добавьте на свою страницу блок « Фильтровать по цене ». Затем просто отредактируйте настройки по мере необходимости, чтобы изменить способ отображения цен и обновления страницы продукта.

И, конечно же, это всего лишь несколько способов использования блоков WooCommerce. Объедините их, чтобы создать привлекательные макеты, демонстрирующие фотографии ваших товаров и повышающие качество обслуживания покупателей.
Сделайте так, чтобы продукты было легко найти
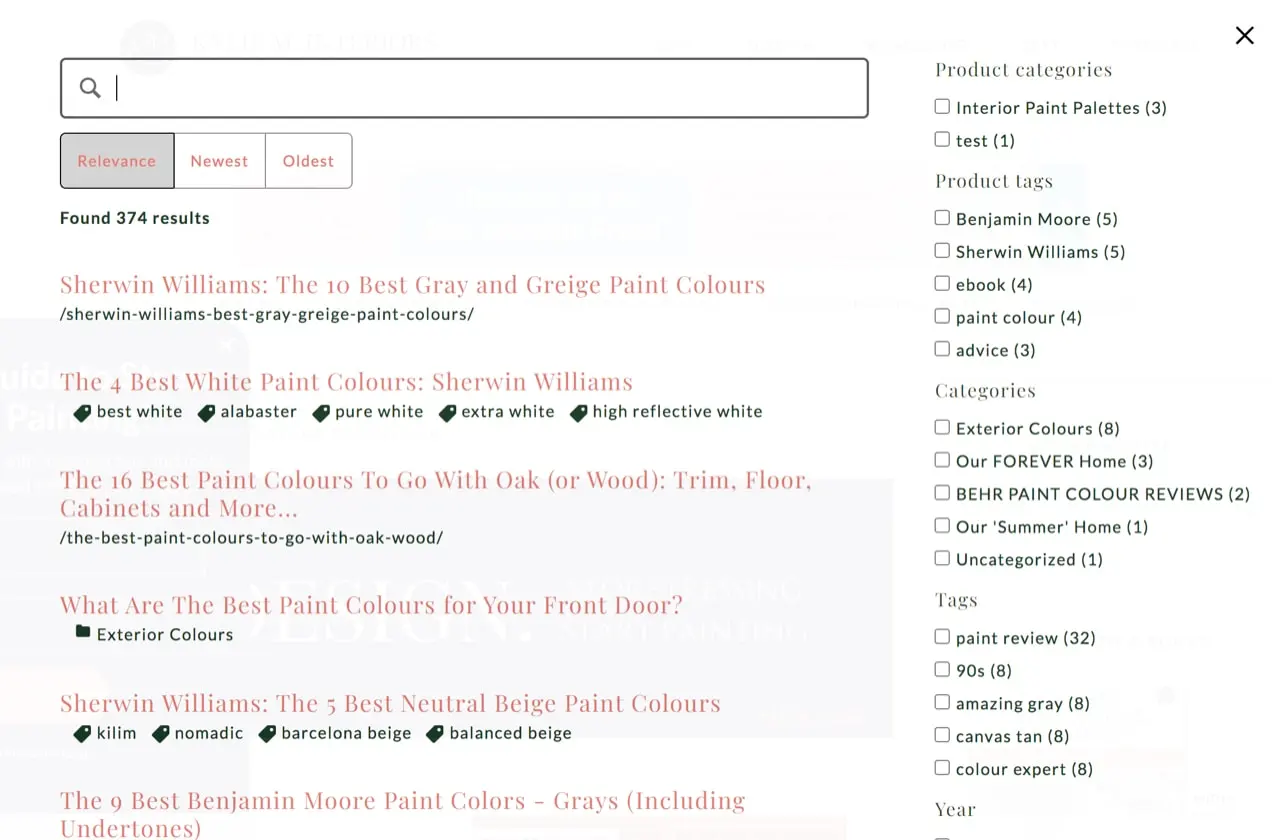
Независимо от того, сколько продуктов у вас есть и как вы решите их отображать, вам необходим хороший инструмент поиска. Если кто-то заходит на ваш сайт в поисках определенного товара, он может быстро ввести его в строку поиска и сразу же найти то, что ему нужно.

Jetpack Search — это мощный настраиваемый способ добавления функций поиска на ваш сайт. Он использует интеллектуальные алгоритмы поиска для отображения только наиболее релевантных результатов. Например, если кто-то ищет в вашем интернет-зоомагазине слово «кошка», в нем будут отображаться игрушки для кошек, а не «категории». Кроме того, клиенты могут фильтровать свои результаты, чтобы найти именно то, что они ищут.
Создавайте эффективные дисплеи продуктов с помощью WooCommerce
Независимо от продуктов, которые вы продаете, отрасли, в которой вы работаете, и количества товаров, которые у вас есть, у WooCommerce есть вариант отображения для вашего магазина. Используйте сетки, таблицы, фильтры и многое другое, чтобы направлять своих клиентов к идеальному продукту без помощи разработчика.
Возможности безграничны — нам не терпится увидеть, что вы создадите!
