Как настроить страницу корзины WooCommerce с помощью Beaver Builder (за 5 шагов)
Опубликовано: 2022-09-30Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Если у вас есть магазин WooCommerce, скорее всего, вы провели немало исследований по улучшению своих продаж. Однако знание того, как обеспечить хорошее обслуживание клиентов при оформлении заказа, может быть сложным. В этой статье вы узнаете, как настроить страницу корзины WooCommerce с помощью нашего плагина Beaver Builder и надстройки WooPack для оптимального взаимодействия с пользователем (UX) от начала до конца.
В этом посте будет обсуждаться важность плавного процесса оформления заказа. Затем мы предложим советы по настройке страницы корзины WooCommerce, которые помогут повысить конверсию с помощью Beaver Builder, WooCommerce и WooPack. Давайте начнем!
Оглавление
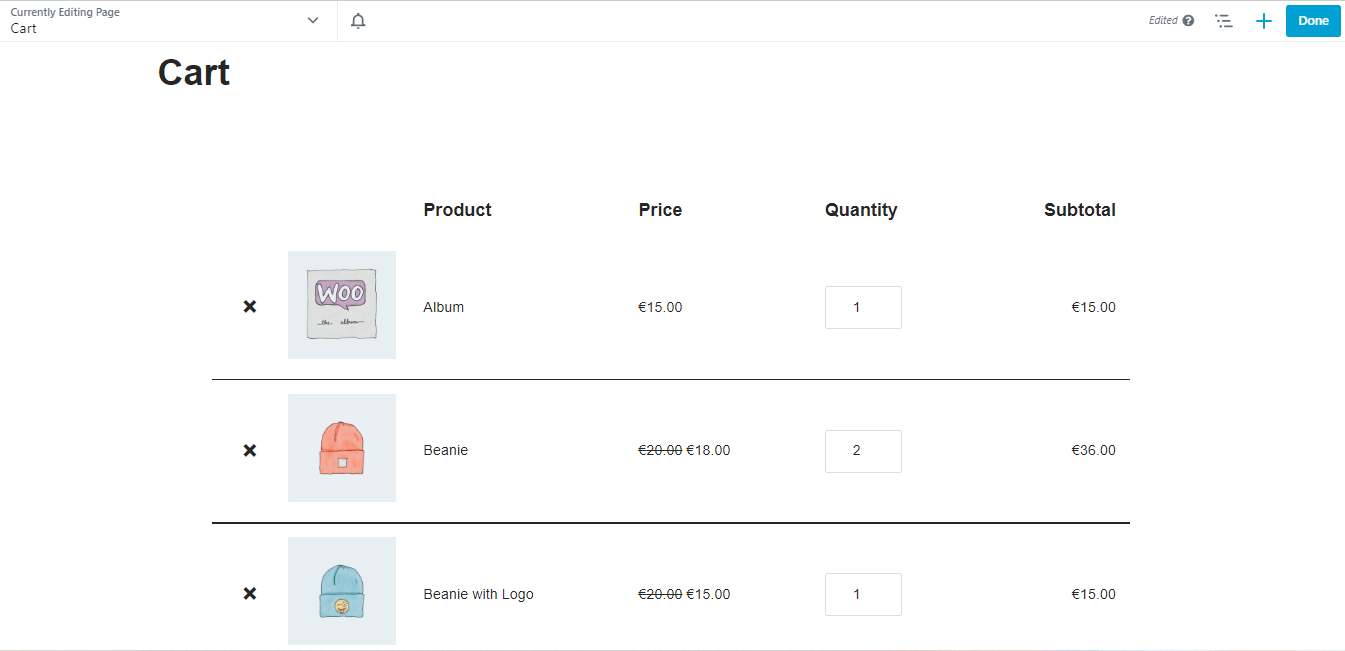
Интернет-покупатели часто просматривают интернет-магазины, время от времени добавляя товары в свои корзины. В идеале ваши покупатели будут следовать до конца, чтобы совершить покупку:

Однако многие люди не переходят к оформлению заказа. Когда посетители вашего сайта оставляют товары в своих корзинах, ничего не покупая, это называется отказом от корзины. К сожалению, средний показатель отказа от корзины во всех отраслях составляет около 70 процентов.
Отказ от корзины может произойти по многим причинам. Например, когда клиентам приходится преодолевать препятствия, чтобы добраться от начала до конца, они часто останавливаются на полпути.
Процесс оформления заказа, который не оптимизирован с точки зрения простоты и UX, может привести к потере продаж. Некоторые основные причины отказа от корзины включают медленное время доставки, высокую стоимость доставки и необходимость создания учетной записи.
Упрощая процесс оформления заказа, вы можете побудить пользователей завершить заказ и, возможно, вернуться в ваш магазин за дополнительными покупками! Вы можете начать с создания чистой и оптимизированной страницы корзины.
Наш плагин Beaver Builder и надстройка WooPack позволяют настроить страницу корзины в вашем магазине WooCommerce, чтобы она соответствовала вашему брендингу. Вы также можете сделать дизайн более удобным для пользователя, чтобы побудить пользователей перейти к оформлению заказа.
Оптимизированная страница корзины может упростить процесс покупки для ваших клиентов и побудить их совершить покупку.
Чтобы создать оптимизированную корзину, попробуйте воспользоваться следующими советами:
Кроме того, вы также захотите отобразить общую сумму в корзине пользователя. Это должно включать дополнительные сборы, такие как налоги и стоимость доставки. На странице также должна быть кнопка, которая переводит пользователей на страницу оформления заказа.

WooPack — это надстройка премиум-класса, разработанная PowerPack, которая предлагает дополнительные модули WooCommerce, которые вы можете настроить в соответствии с вашим брендом, включая цвета, шрифты и элементы. Кроме того, надстройка совместима с нашим конструктором страниц Beaver Builder. Вместе этот дуэт может помочь вам адаптировать каждый аспект вашего магазина WooCommerce и быстро и легко создавать адаптивные макеты.
Используя Beaver Builder, вы можете создавать и настраивать страницы, используя готовые шаблоны и уникальные модули:

Наш плагин дает вам возможность создать свою страницу в интерфейсе. Эта точка зрения позволяет вам увидеть, как будет выглядеть конечный продукт, не переключаясь между превью.
Кроме того, для использования Beaver Builder вам не потребуется никакого опыта программирования или разработки. Это означает, что вы сэкономите время и деньги, которые сможете вложить в другие области своего бизнеса электронной коммерции.
Теперь давайте посмотрим, как настроить страницу корзины. Для этого руководства вам потребуются установленные и активированные на вашем сайте Beaver Builder, WooCommerce и надстройка WooPack.
Для начала перейдите к страницам на панели управления WordPress. WooCommerce создаст страницу корзины по умолчанию, когда вы ее настроите. Наведите курсор на корзину и выберите Beaver Builder , чтобы открыть страницу в редакторе:

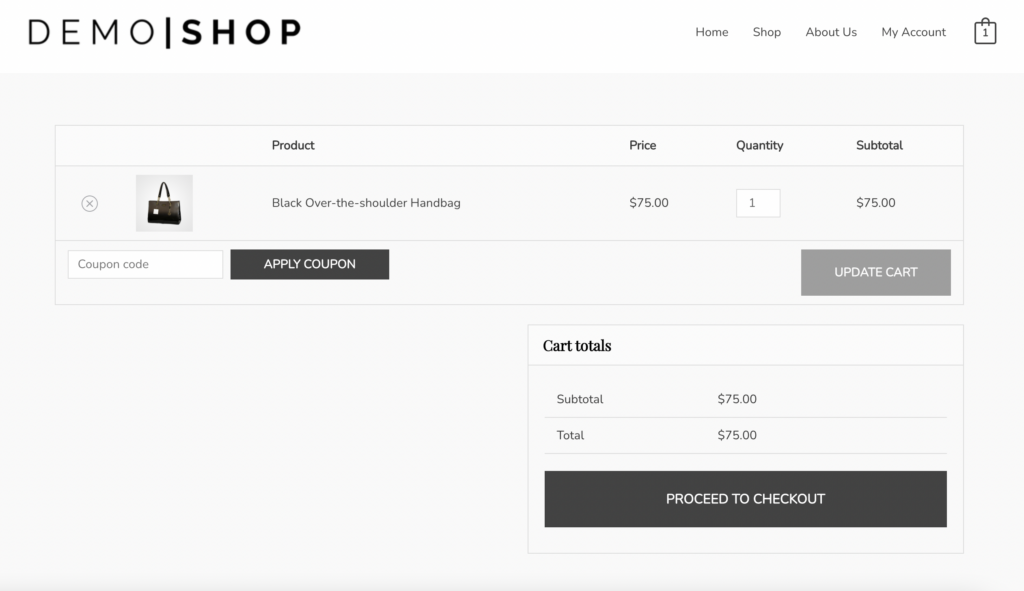
Здесь вы увидите страницу корзины WooCommerce по умолчанию. Если вы хотите создать свой собственный, вы можете удалить существующие элементы со страницы.
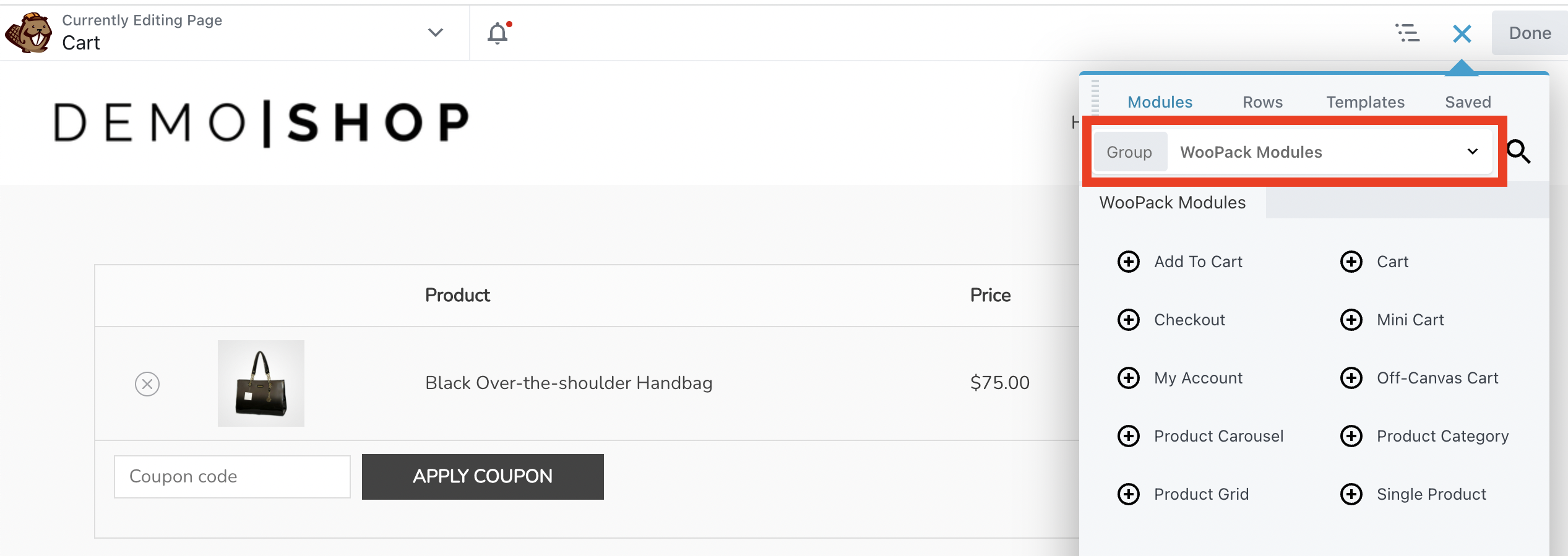
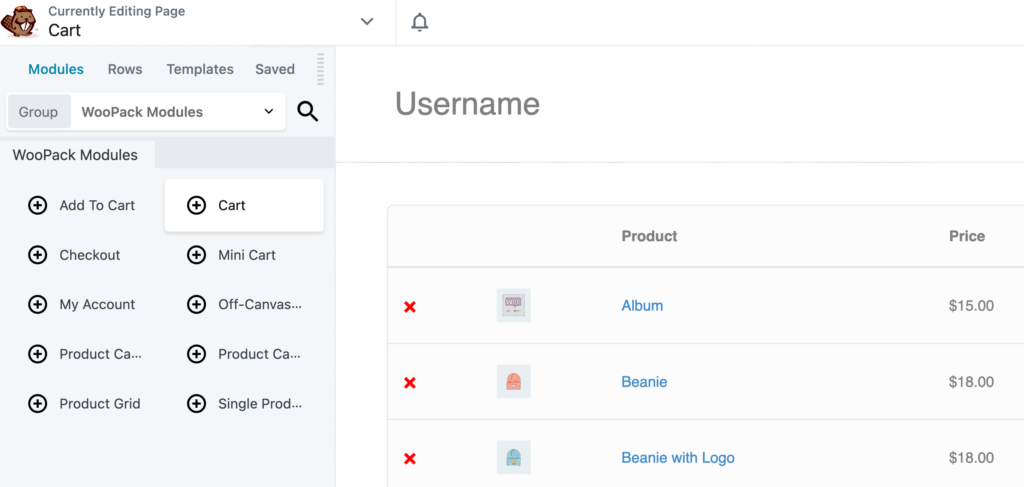
Затем нажмите на значок плюса (+) в правом верхнем углу экрана. На вкладке « Модули » щелкните поле «Группа» и выберите «Модули WooPack» :

Затем найдите модуль « Корзина » и перетащите его на свою страницу:

Это отобразит все товары в корзине пользователя. Вы также увидите возможность перейти к оформлению заказа. Давайте посмотрим, как настроить эти элементы на странице.
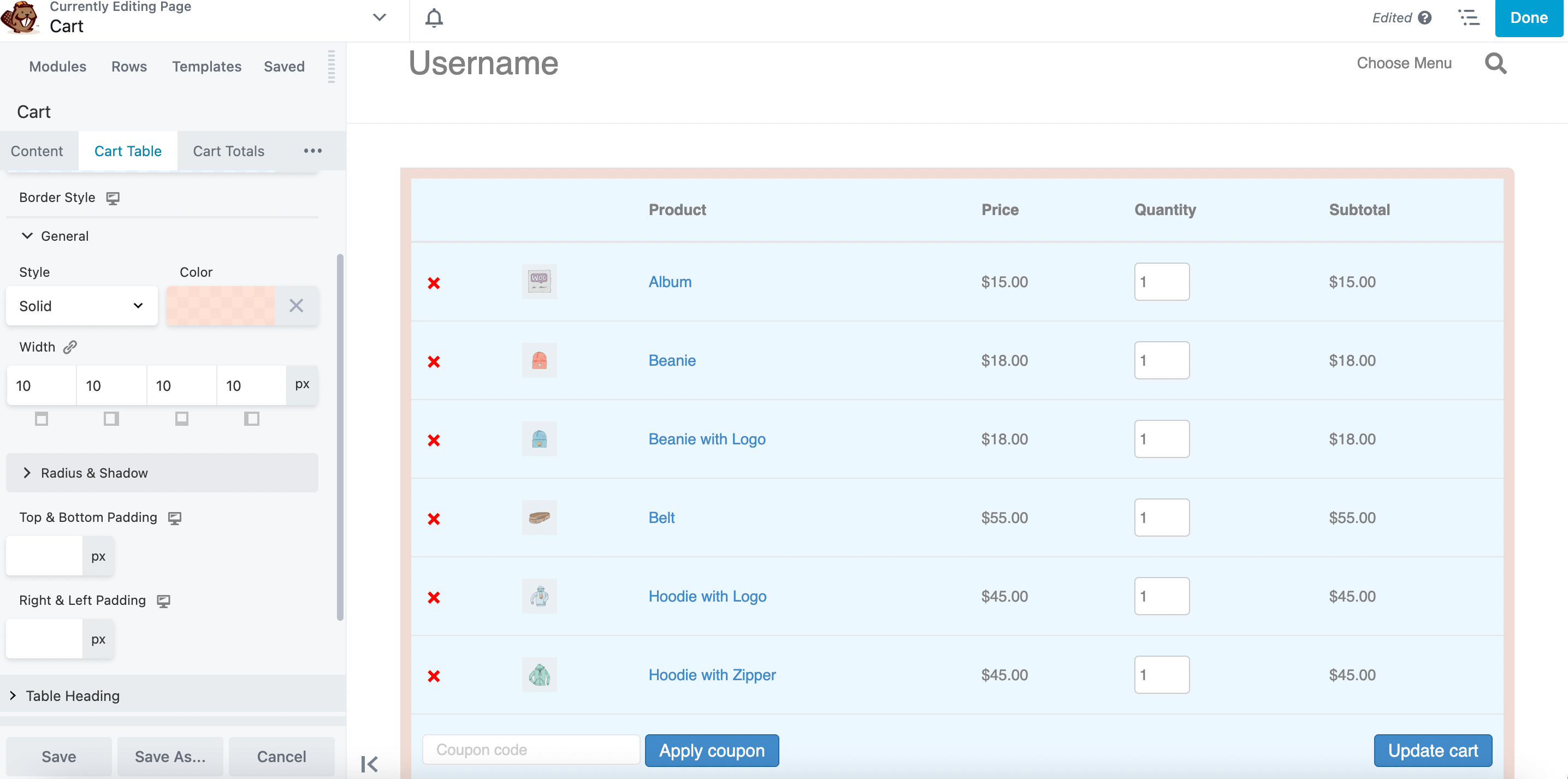
На панели настроек слева выберите вкладку Таблица корзины . Здесь вы можете настроить элемент дизайна, отображающий товары в корзине. Например, вы можете изменить цвет фона, добавить границу, изменить ширину и многое другое:

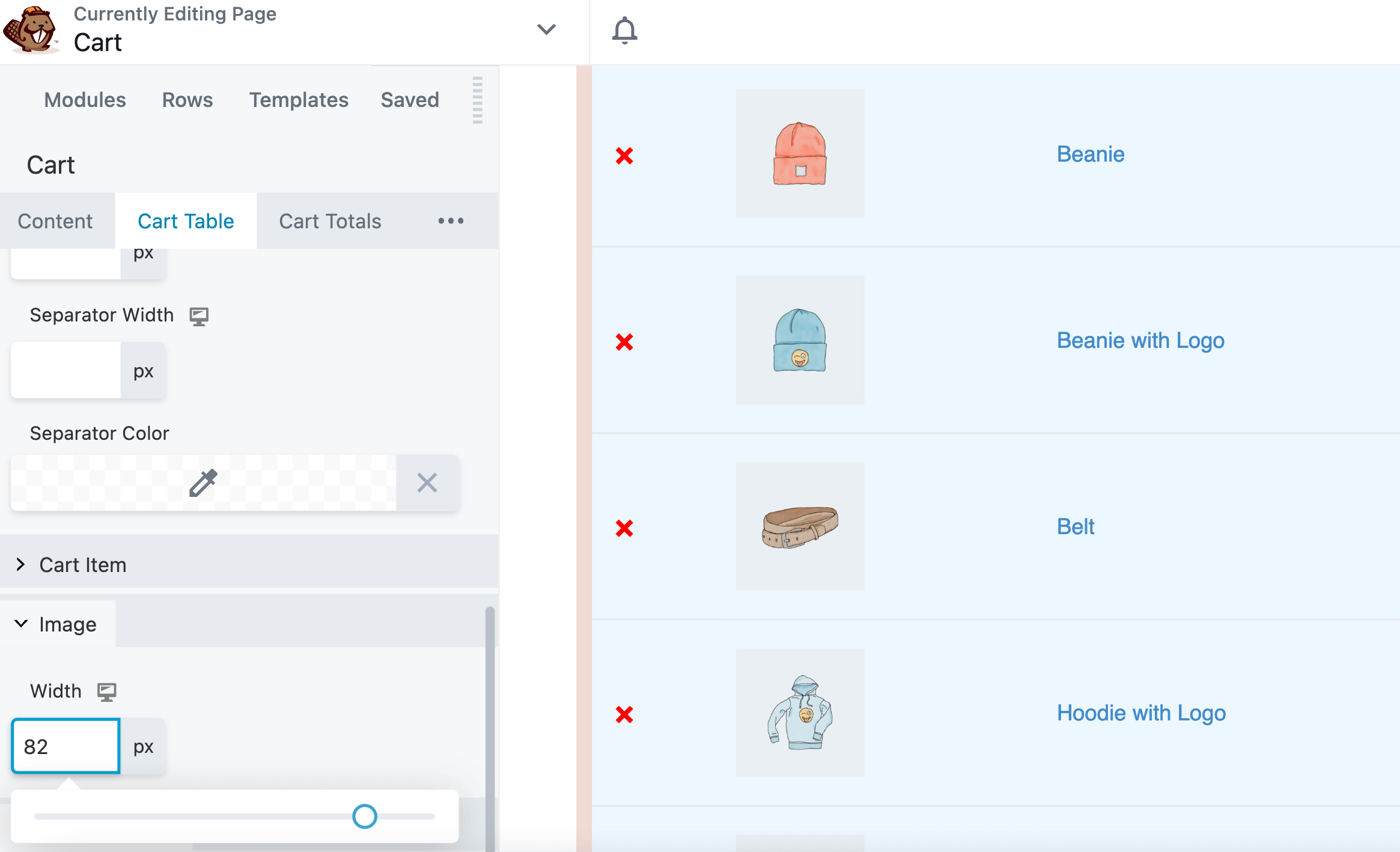
Вы также можете изменить размер изображения продукта. Для этого перейдите в раздел « Изображение » и отрегулируйте ширину изображений:

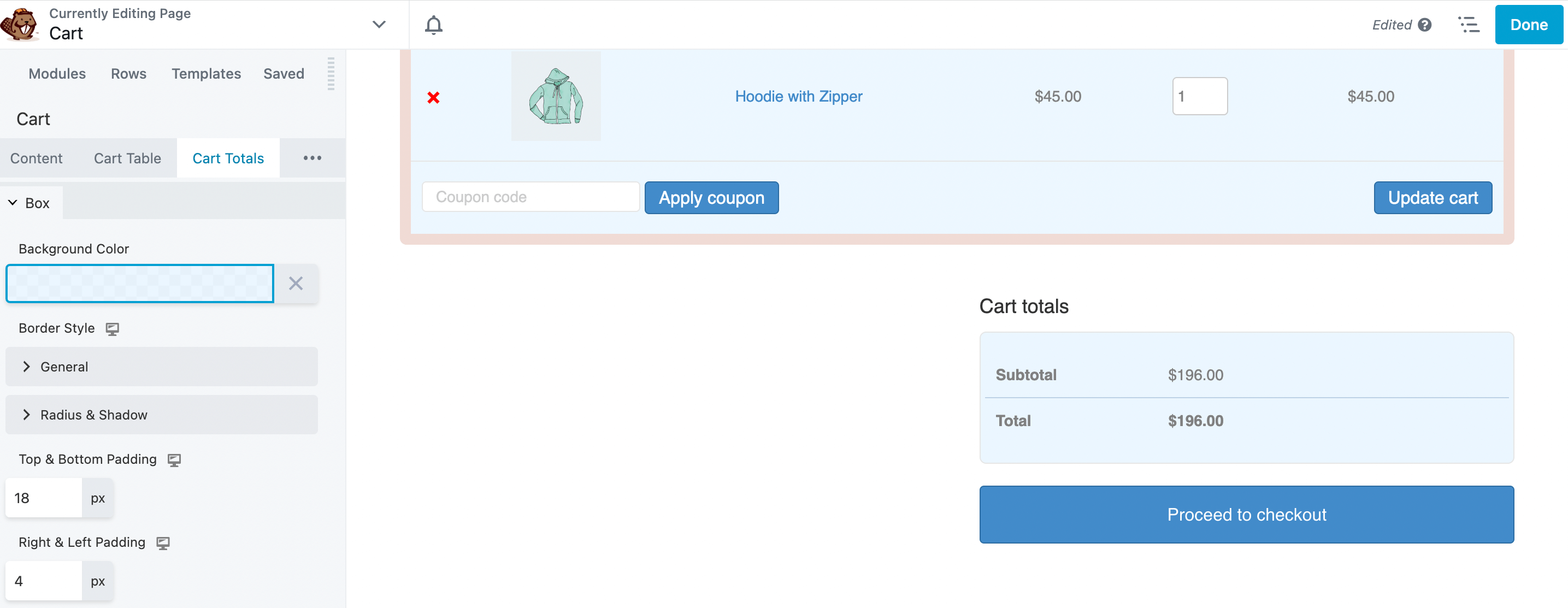
Затем нажмите на вкладку « Итоги корзины ». Здесь вы можете настроить различные аспекты отображения общей суммы корзины, такие как цвет, граница и ширина разделителя:

Кроме того, вы можете добавить отступы и интервалы в поле.
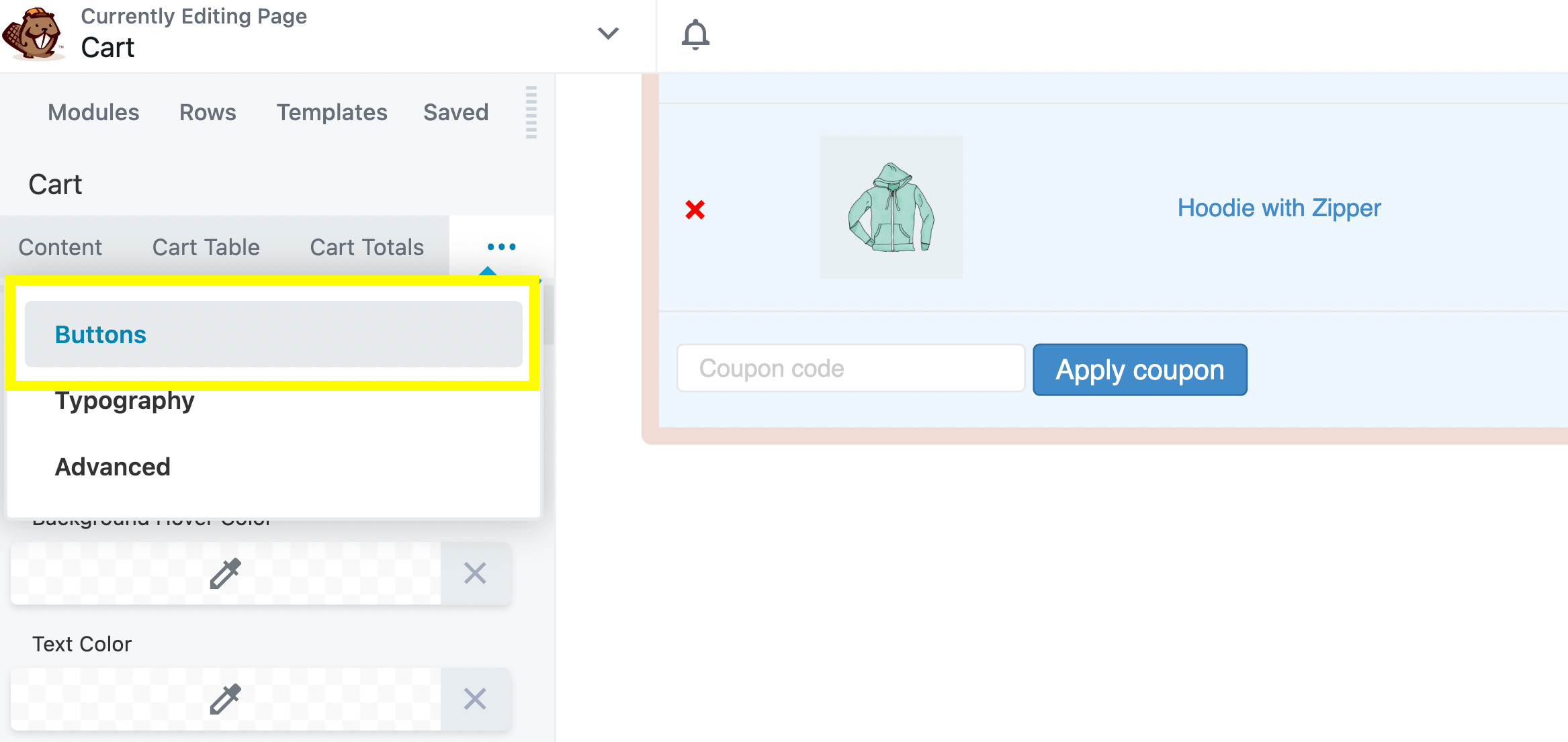
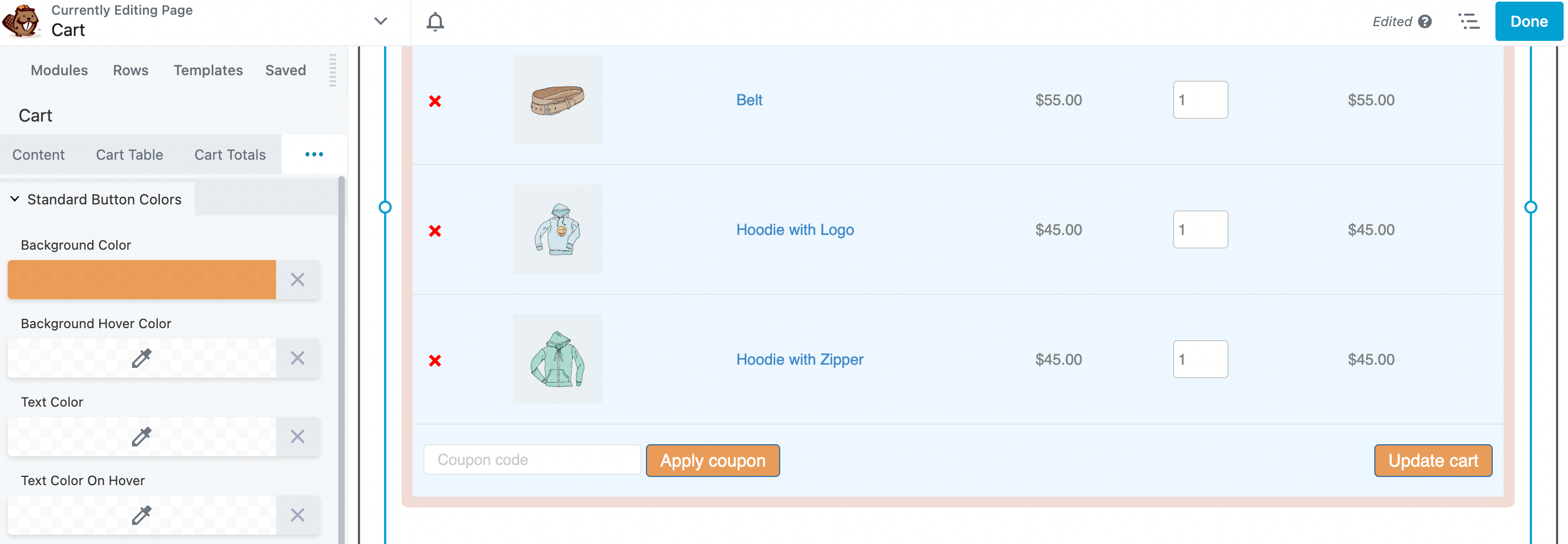
Следующим шагом является настройка кнопок, которые появляются на странице корзины. Для этого перейдите на вкладку « Кнопки » во всплывающем окне модуля «Корзина»:

Здесь вы можете изменить цвет фона и текста кнопки:

Не стесняйтесь исследовать другие параметры настройки кнопок. Когда вы закончите, сохраните изменения.
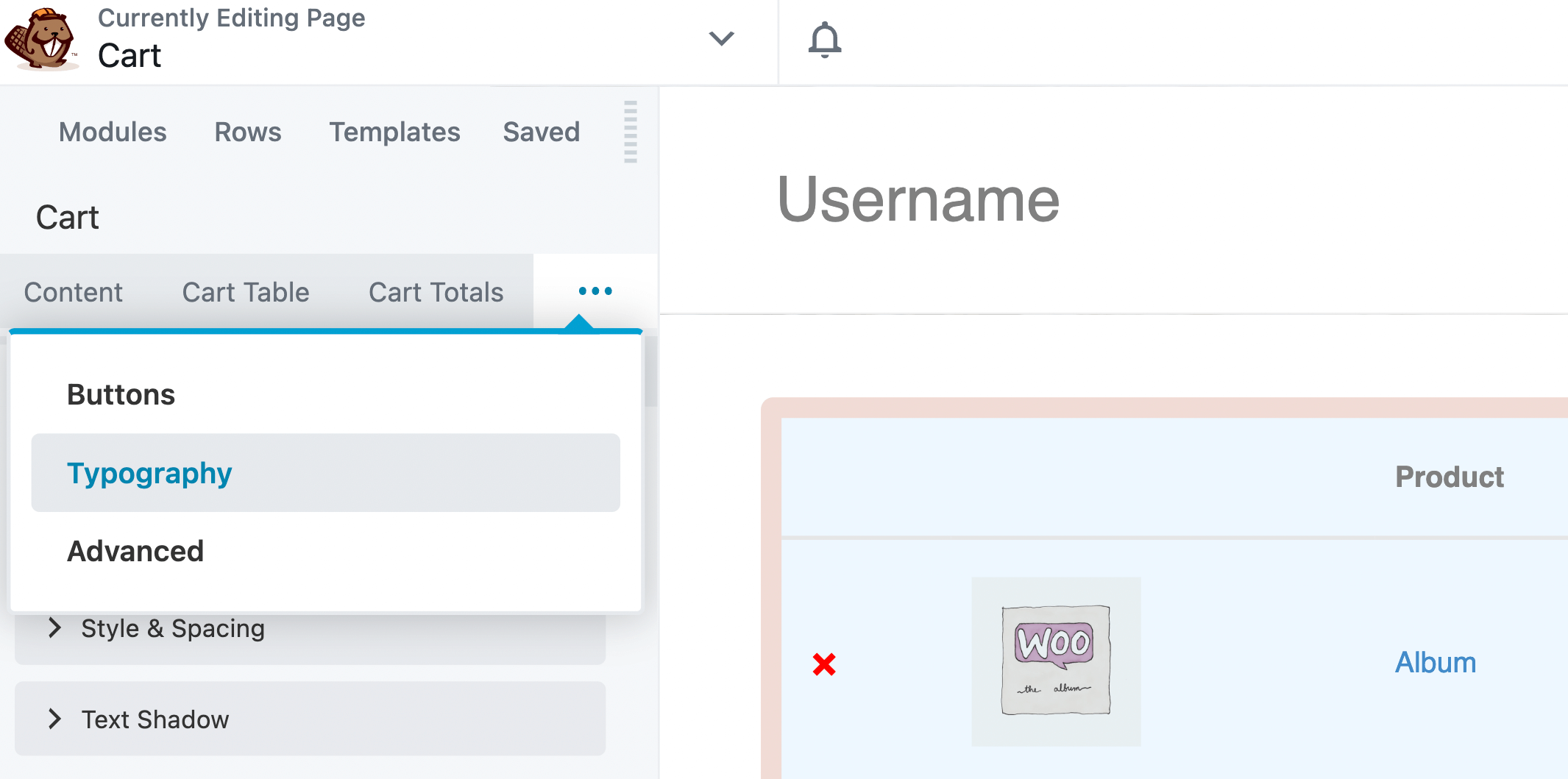
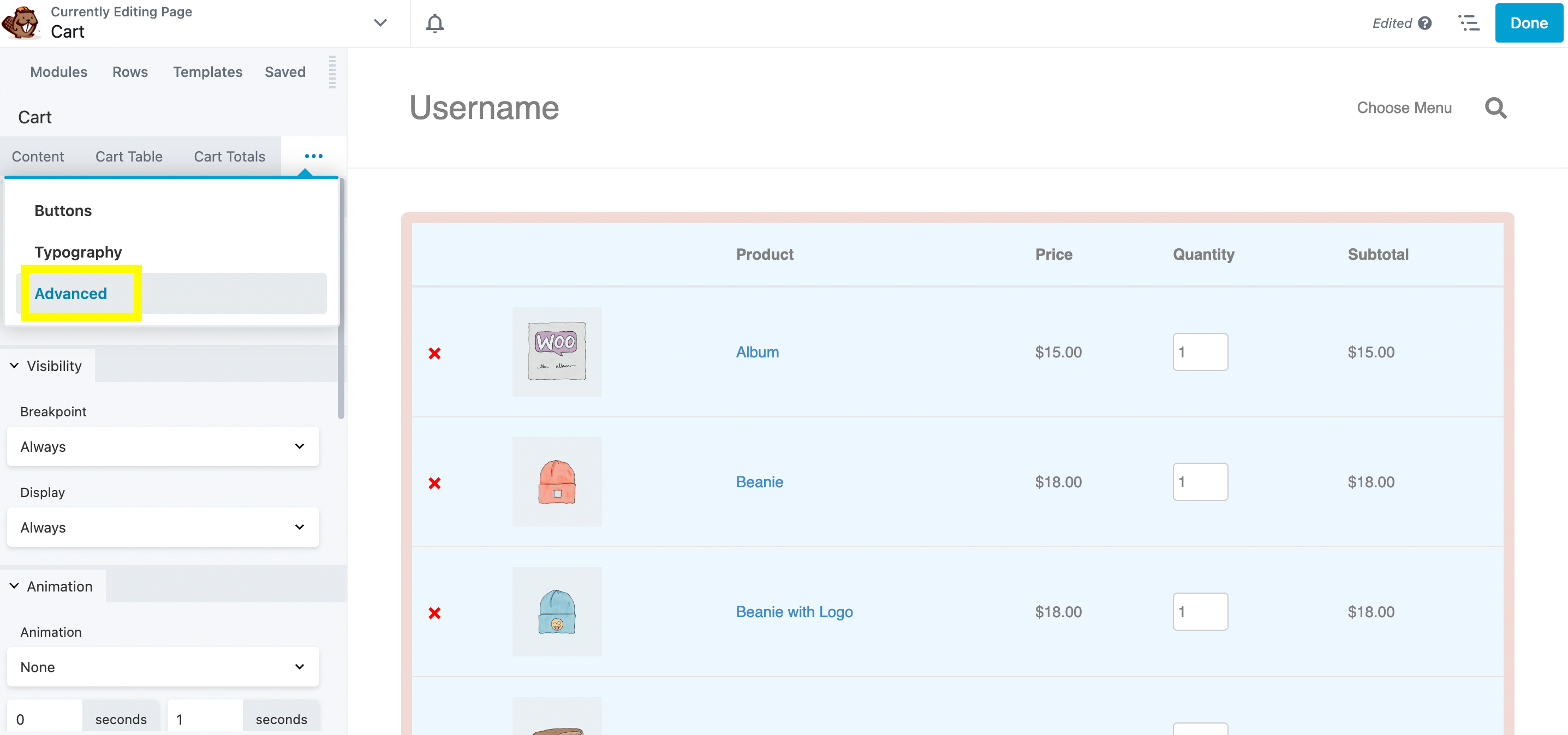
Теперь пришло время изменить текст на странице корзины. Во всплывающем окне модуля «Корзина» перейдите на вкладку « Типографика ». Обратите внимание, что вам может потребоваться щелкнуть три точки, если вкладка скрыта, как показано здесь:

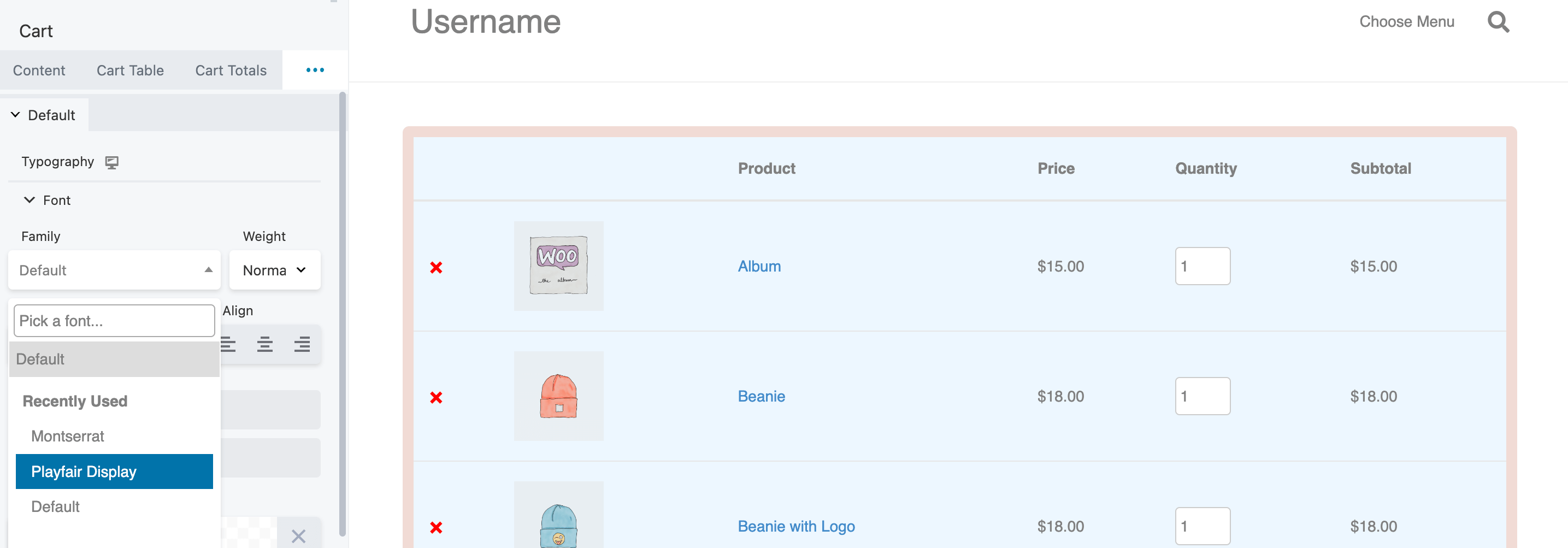
Отсюда вы можете изменить семейство шрифтов, толщину, стиль и многое другое:

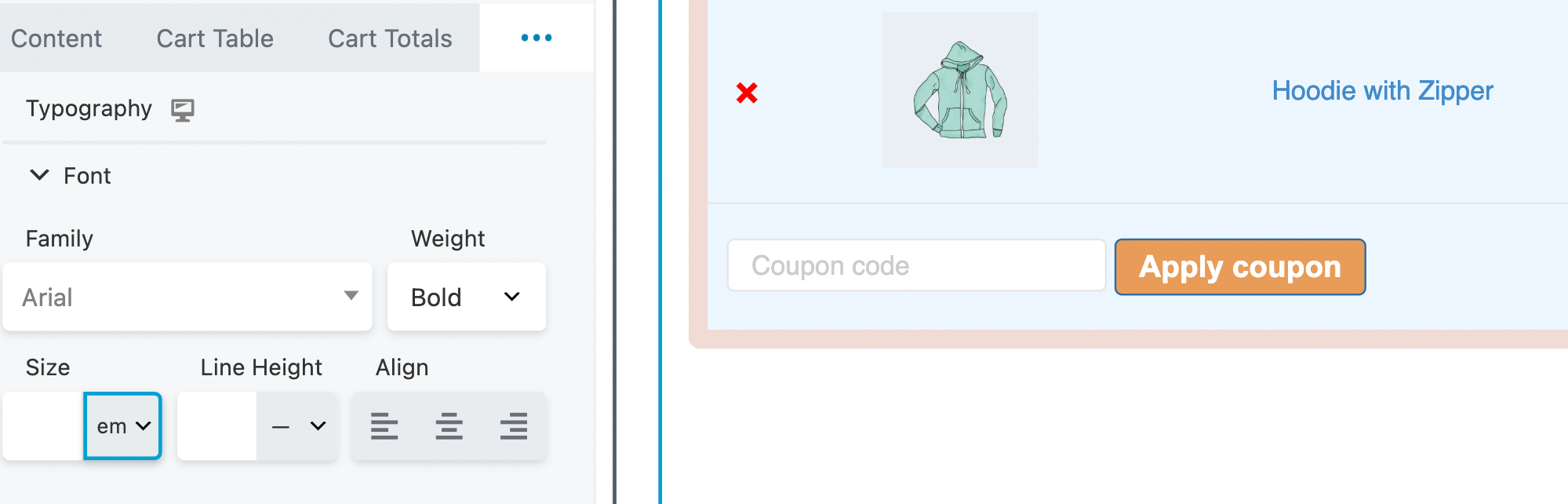
Вы также можете изменить цвет текста продукта и типографику кнопок. Обратите внимание, что вы можете изменить семейство шрифтов внутри кнопок, не затрагивая другие шрифты на странице:

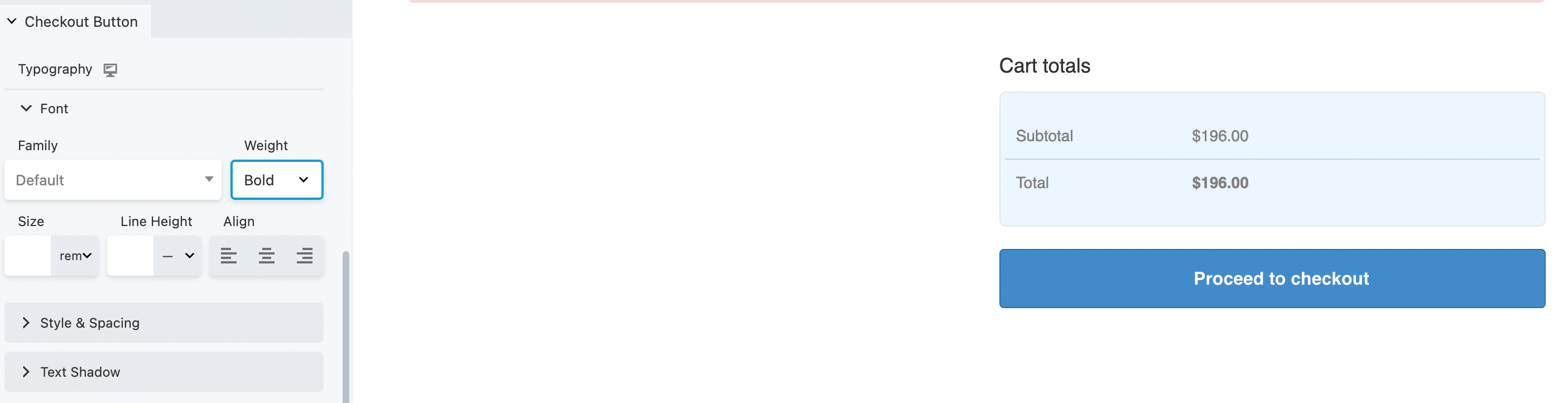
Это относится и к весу, размеру и высоте строки. Чтобы кнопка оформления заказа выделялась, попробуйте выделить текст жирным шрифтом или использовать шрифт, который отличается от остальной типографики на странице:

Как всегда, не забудьте сохранить изменения. Когда все выглядит так, как должно, можно переходить к последнему шагу.
Если вы хотите внести дополнительные изменения на страницу корзины, нажмите « Дополнительно »:

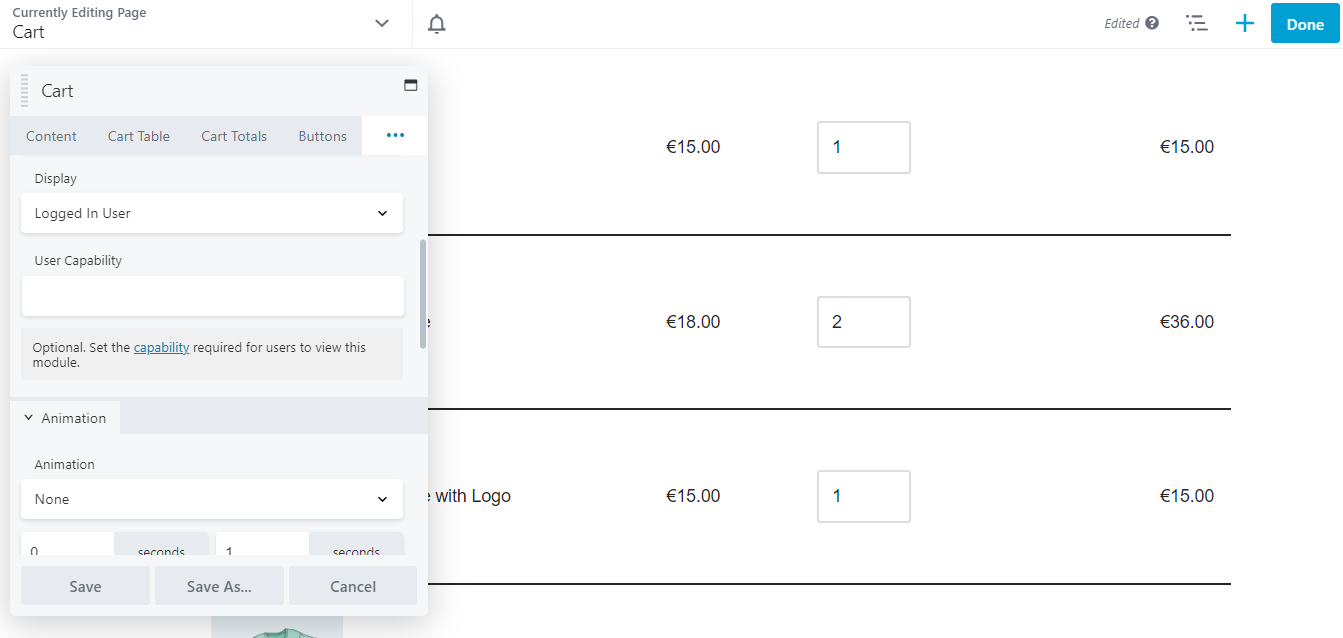
Эти настройки позволяют вам решить, когда отображать страницу корзины. Например, вы можете настроить условную логику или сделать ее доступной только для зарегистрированных пользователей:

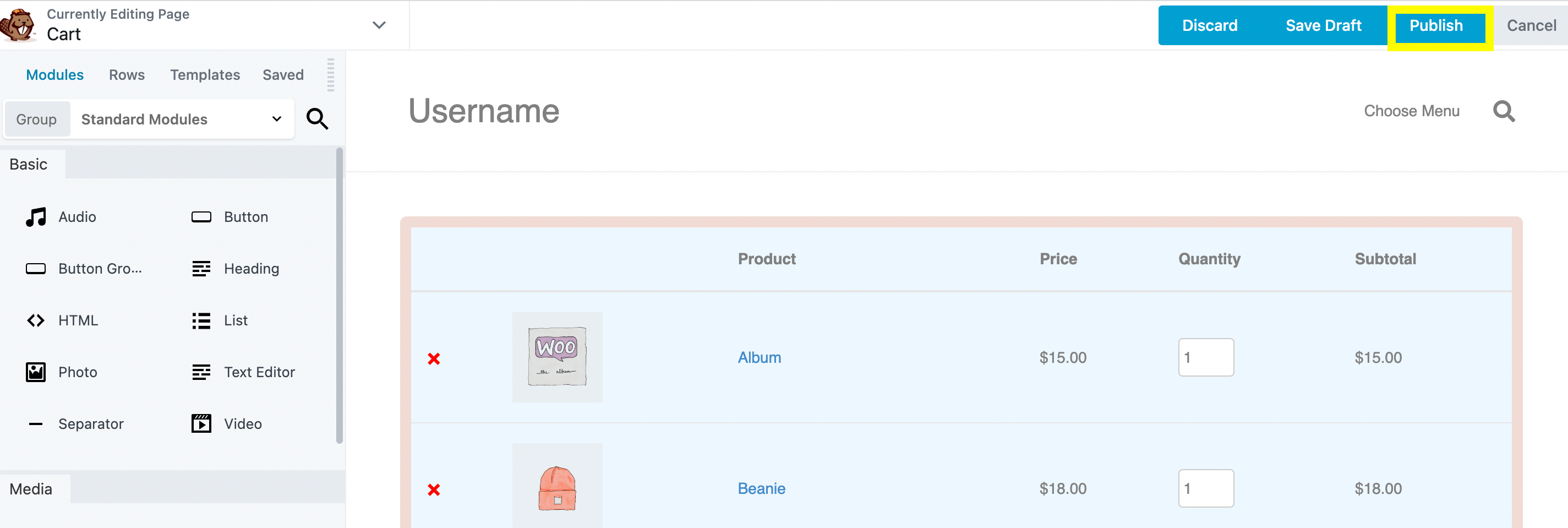
Вы можете дополнительно настроить свой контент с помощью элементов HTML и анимации. После внесения всех изменений нажмите «Сохранить ». Если вас устраивают результаты, нажмите « Готово» > «Опубликовать» :

Вот и все — теперь у вас есть полнофункциональная и оптимизированная страница корзины, соответствующая вашему брендингу!
Увеличение продаж для вашего бизнеса электронной коммерции не всегда легко. К счастью, вы можете настроить страницу корзины WooCommerce, чтобы обеспечить более удобный процесс оформления заказа и потенциально повысить конверсию.
Подводя итог, вот как создать настраиваемую страницу корзины с помощью Beaver Builder и WooPack:
Вы можете использовать плагин для создания страниц, например Beaver Builder, чтобы настроить страницу корзины WooCommerce. Кроме того, дополнительный плагин WooPack от PowerPack добавляет ряд дополнительных модулей Beaver Builder, специфичных для WooCommerce, для еще большего количества настраиваемых параметров.
По умолчанию WooCommerce создает страницу корзины, на которой отображаются продукты, которые в данный момент находятся в корзине пользователя, а также страницу оформления заказа, которая позволяет пользователям завершить заказ. Страница корзины позволяет пользователям вносить изменения в свой выбор (например, они могут удалить продукт или изменить размер) и перейти к оформлению заказа. Между тем, страница оформления заказа содержит различные варианты оплаты и доставки, и пользователям, возможно, придется ввести свои личные данные. Обе страницы можно легко настроить с помощью Beaver Builder и WooPack.