Как настроить поля оформления заказа WooCommerce
Опубликовано: 2020-01-09Процесс оформления заказа — один из самых важных этапов на пути покупателя — это последний шанс убедить покупателей совершить покупку. Но колоссальные 63,23% корзин покупок в электронной коммерции заброшены. Многие онлайн-покупатели решают купить товар, но передумают в последнюю секунду.
Существует множество факторов, влияющих на брошенные корзины (например, стоимость доставки и способы оплаты), но сама страница оформления заказа также играет роль. Если это слишком сложно, слишком долго или требует слишком личной информации, клиенты могут уйти и купить аналогичный продукт в другом месте.
Один из способов оптимизировать страницу оформления заказа? Настраиваемые поля оформления заказа в зависимости от потребностей вашего бизнеса и целевой аудитории. Например: если вы обычно не продаете компаниям, удалите поле «Название компании» . Если вы отправляете клиентам сюрпризы на день рождения, добавьте поле «Дата рождения» . Если вы продаете товары для домашних животных, может иметь смысл спросить Тип домашнего животного .
В этой статье мы расскажем, как настроить страницу оформления заказа, чтобы она соответствовала потребностям как вашей целевой аудитории, так и бизнеса.
Изменения в поле оформления заказа
WooCommerce предоставляет все необходимые поля для страницы оформления заказа. По умолчанию он запрашивает у клиентов:
- Платежные реквизиты
- Имя
- Фамилия
- Название организации
- Страна
- Адрес
- Город/Город
- Округ
- Почтовый индекс / Почтовый индекс
- Телефон
- Адрес электронной почты
- Примечания к заказу
Существует множество способов настроить страницу, в том числе:
- Редактирование дизайна
- Изменение текста на кнопке «Оформить заказ»
- Удаление поля
- Сделать поле обязательным (или не обязательным)
- Изменение меток полей ввода и текста-заполнителя
- Сбор номеров счетов клиентов
- Проверка предпочтения доставки
- Разрешение клиентам запрашивать дату или крайний срок доставки
- Установка предпочтительного способа связи
Это лишь некоторые из настроек, которые вы можете сделать; WooCommerce обеспечивает почти бесконечную гибкость для любого уровня опыта. Если вам удобно редактировать код, вы можете настроить его с помощью фрагментов кода. Если вы предпочитаете немного больше структуры, есть множество расширений и плагинов для редактирования полей оформления заказа.
Настройте поля оформления заказа с помощью фрагментов кода
Примечание. Если вы не знакомы с кодом и решением потенциальных конфликтов, обратитесь за помощью к WooExpert или Developer. Мы не можем предоставить поддержку для настроек в соответствии с нашей Политикой поддержки.
Фрагменты кода — это гибкий способ для разработчиков и владельцев магазинов настраивать поля оформления заказа WooCommerce. Вот список основных тегов, включая классы и идентификаторы, которые вы можете использовать для настройки визуального дизайна страницы оформления заказа. Добавьте пользовательский CSS в свою дочернюю тему или в настройщик WordPress.
Чтобы увидеть все классы и селекторы, используйте инспектор вашего браузера на своем веб-сайте, чтобы найти именно ту область, которую вы хотите настроить.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Например, если вы хотите изменить цвет фона полей ввода текста и придать им закругленные углы, вы должны добавить:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Удалить поле проверки:
Это довольно просто, но будьте осторожны , так как это изменение может вызвать конфликты с другими расширениями и плагинами.
Добавьте следующий код в файл functions.php вашей дочерней темы. Обратите внимание, что вставка всего кода удалит все поля со страницы оформления заказа, поэтому не забудьте включить только те поля, которые хотите удалить.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Примечание. Поле Страна является обязательным . Если вы удалите его, заказы не могут быть выполнены, и ваша форма оформления заказа выдаст следующую ошибку: «Пожалуйста, введите адрес, чтобы продолжить».
Сделать обязательное поле необязательным:
В приведенном ниже примере мы отредактируем поле « Телефон для выставления счетов ». Добавьте этот код в файл functions.php вашей дочерней темы.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }В качестве альтернативы, если вы хотите сделать поле обязательным, измените текст «false» на « true ».
Измените метки полей ввода и заполнители:
Добавьте следующий код в файл functions.php вашей дочерней темы и настройте его в соответствии с вашими потребностями.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Настройте поля оформления заказа с помощью плагинов
WooCommerce предоставляет несколько отличных расширений для редактирования полей оформления заказа, не затрагивая ни строчки кода.
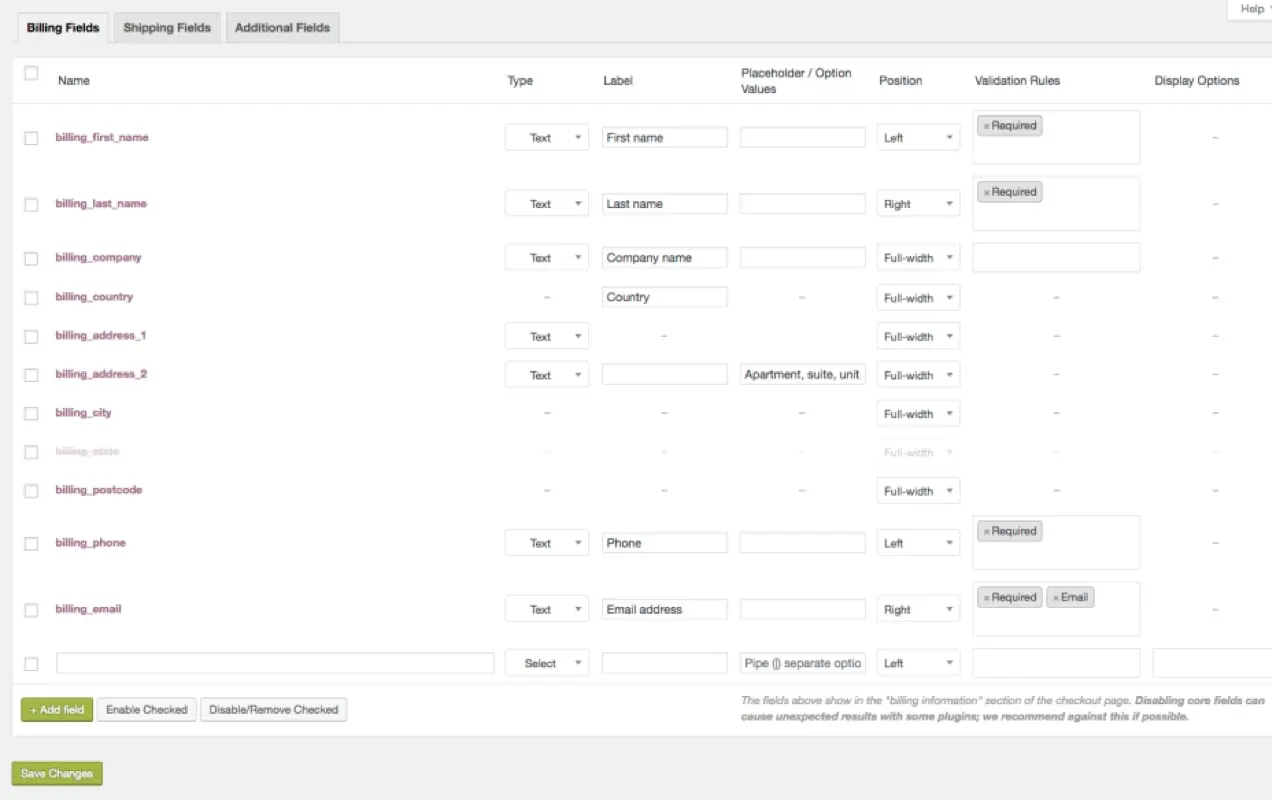
Редактор поля оформления заказа
Расширение Checkout Field Editor позволяет добавлять и удалять поля проверки или обновлять тип, метку и значение заполнителя несколькими щелчками мыши. Вы также можете пометить каждое поле проверки как «обязательное» или «необязательное».

При добавлении нового поля вы можете выбрать один из следующих типов:
- Текст – стандартный ввод текста
- Пароль – ввод текста пароля
- Textarea — поле текстовой области.
- Выбрать — раскрывающийся список/поле выбора
- Множественный выбор — поле множественного выбора.
- Радио — набор радио входов
- Флажок — поле для флажка.
- Средство выбора даты — текстовое поле с прикрепленным средством выбора даты.
- Заголовок — заголовок для организации более длинной страницы.
Если ваши продукты обычно дарят, вы можете предложить несколько вариантов упаковки. Вы можете использовать переключатели, чтобы позволить клиентам выбирать между простой упаковкой, упаковкой на тему дня рождения или упаковкой на тему юбилея. Вы можете сделать это поле обязательным, установить метку «Выберите тип пакета» и установить заполнитель на «обычный».
Чтобы помочь с расширенными настройками, Checkout Field Editor предоставляет полезную документацию.
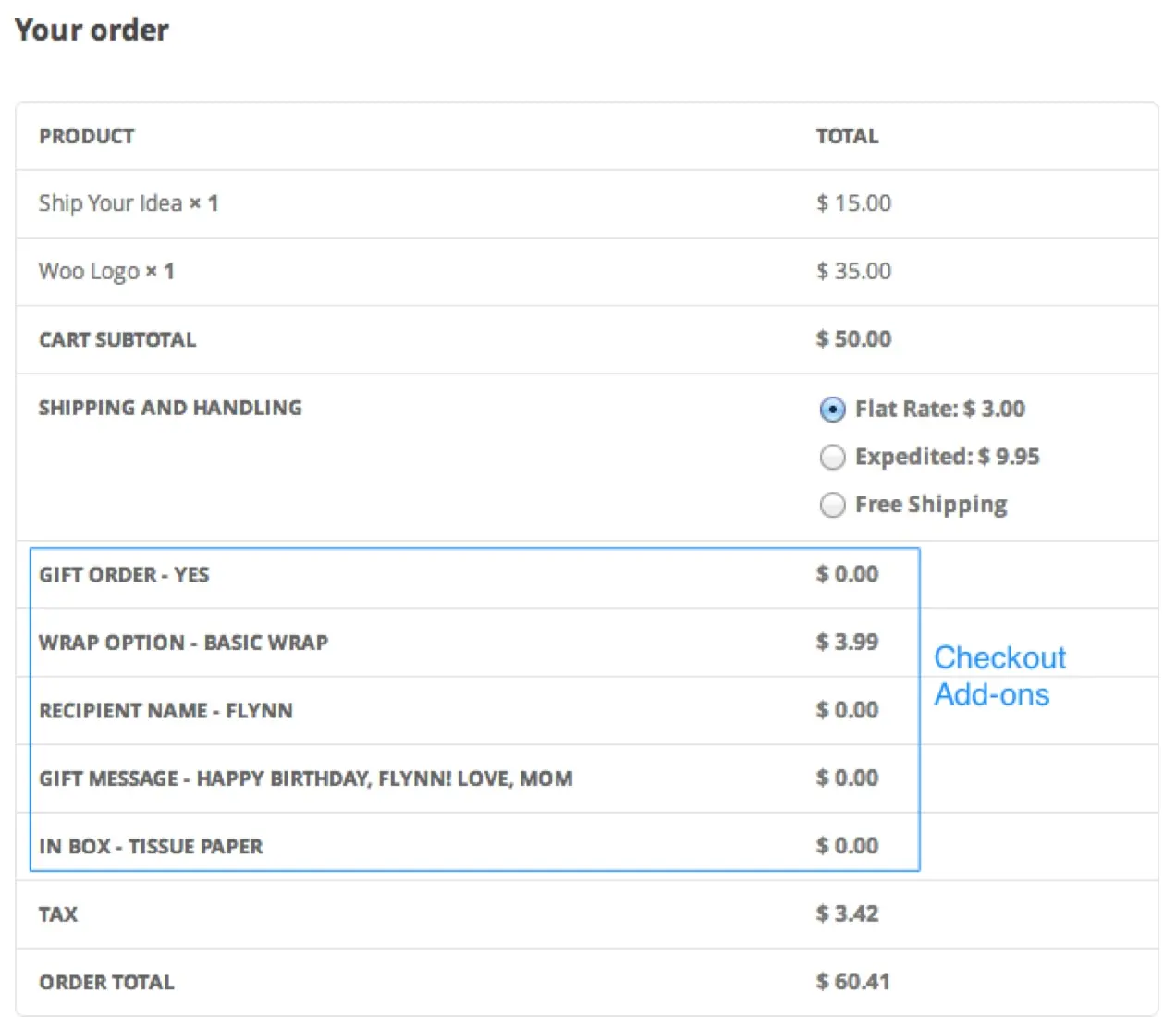
Дополнения WooCommerce Checkout
Расширение WooCommerce Checkout Add-Ons дает вам возможность предлагать бесплатные или платные дополнения при оформлении заказа, такие как срочное выполнение, подарочная упаковка или дополнительные продажи, такие как наклейки или страховка. Вы можете добавить несколько типов полей на страницу оформления заказа, включая текстовые поля, текстовые области, раскрывающиеся списки, множественный выбор, переключатели, флажки, множественные флажки и загрузку файлов.

На панели инструментов вы также сможете сортировать и фильтровать заказы на основе созданных вами параметров. Это может быть полезно, если вы хотите упорядочить заказы по дате доставки или показать только заказы с ускоренной обработкой. Или вы можете упаковать заказы в подарочной упаковке одновременно.
Оформление заказа на одной странице WooCommerce
Хотите еще больше упростить процесс оформления заказа? Расширение WooCommerce One Page Checkout превращает любую страницу в страницу оформления заказа.
Согласно исследованию Baymard Institute, в последнем квартале каждый четвертый покупатель отказывался от корзины из-за долгого или сложного процесса оформления заказа. WooCommerce One Page Checkout борется с этим, позволяя покупателям добавлять товары в корзину и отправлять платежи на одной странице.
Вы даже можете добавить поля оформления заказа на целевые страницы , что особенно полезно, если вы занимаетесь оказанием услуг.
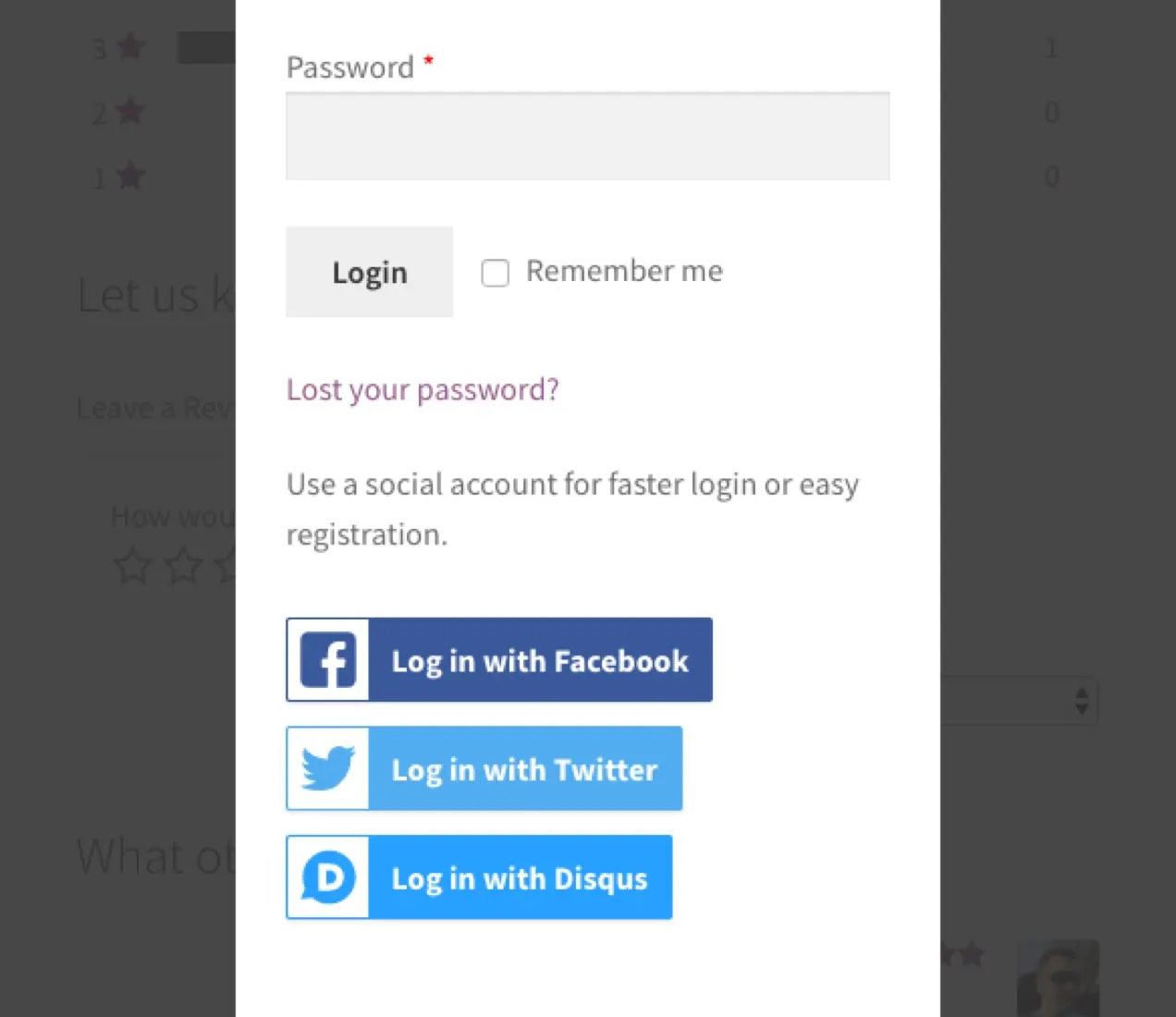
WooCommerce Социальный вход
Принуждение клиента к созданию учетной записи на вашем веб-сайте является потенциальным препятствием для покупки. Предоставление им возможности использовать свои существующие профили в социальных сетях для создания учетной записи помогает преодолеть этот барьер.

Расширение WooCommerce Social Login делает этот процесс максимально простым и безопасным. Клиенты могут войти на ваш сайт, используя свои учетные записи Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo или VK, вместо создания новой информации для входа.
Начать настройку
Процесс оформления заказа может оказать значительное влияние на коэффициент конверсии, поэтому вносить изменения следует осторожно, имея в виду конкретную цель.
К счастью, WooCommerce дает вам возможность гибко настроить процесс оформления заказа, чтобы наилучшим образом обслуживать ваших онлайн-клиентов. Если вам нужно внести визуальные изменения или добавить и удалить поля оформления заказа, у вас есть множество решений на выбор.
