Как создать полностью брендированный клиентский портал с помощью WPMU DEV
Опубликовано: 2022-09-30Узнайте, как предоставить своим клиентам простой и профессиональный портал с белой этикеткой, где они могут получить доступ к своей учетной записи, сайтам и платить вам через безопасную и самостоятельную оплату.
Представьте себе, что у вас есть собственный уникальный портал, на котором ваши клиенты могут входить в систему, получать доступ к своим платежным счетам и даже совершать платежи — и все это размещено на вашем собственном сайте с вашим собственным брендом.
Что ж, хорошие новости, с WPMU DEV это возможно и просто! И в этой статье мы покажем вам, как создать клиентский портал вашей мечты.
Вы узнаете:
- Как создать пользовательские страницы входа для клиентов,
- Как приглашать клиентов на ваш портал с помощью фирменных писем ,
- Как клиенты могут совершать платежи вам быстро и легко .
К концу этой статьи вы создадите элегантный портал под своим собственным брендом, который клиенты смогут использовать для доступа к информации о своих сайтах и безопасных платежей за ваши услуги.
Вот разбивка по разделам:
- Что вам понадобится для создания вашего портала
- Как создать и брендировать свой клиентский портал
- Настройка элементов навигации по меню
- Настройка кнопки справки
- Интеграция живого чата
- Приглашение клиентов на ваш пользовательский портал
- Что ваши клиенты увидят внутри своего портала
- Информационная панель клиента
- Профиль клиента
- Клиенты могут оплачивать счета через клиентский портал
- Клиенты могут получить доступ к счетам непосредственно в модальном биллинге
- Предоставьте своим клиентам более индивидуальный подход с помощью Hub Client
И мы уходим!
Что вам понадобится для создания вашего портала
Прежде чем мы начнем, вот что вам понадобится, если вы хотите продолжить или в конечном итоге создать свой собственный портал:
1. Хаб для создания базы вашего портала и интеграции инструментов выставления счетов.
Hub — это ваш центральный интерфейс в качестве пользователя WPMU DEV, и именно здесь наши веб-разработчики управляют всеми аспектами своих клиентских сайтов.
Вы можете узнать больше о том, как это работает, в нашей статье о том, как получить максимальную отдачу от The Hub.
Этот универсальный интерфейс сайта также включает в себя встроенную панель управления клиентами и выставления счетов, где вы можете выставлять счета клиентам, настраивать подписки, отслеживать ежемесячный регулярный доход (MRR) и многое другое.
И что наиболее важно и имеет отношение к этой статье… вы можете пригласить своих клиентов для индивидуального доступа к вашей панели выставления счетов (и к определенным областям вашего общего концентратора), где они могут просматривать информацию о своей учетной записи и подписке и даже оплачивать счета напрямую через встроенный -в кассе Stripe.
Все вышеперечисленное закладывает основу для вашего клиентского портала White Label. Но до этого момента все это было под брендом WPMU DEV.
Вот где этот следующий инструмент входит в уравнение…
2. Hub Client, чтобы сделать ваш портал своим собственным
Клиент концентратора позволяет вам использовать интерфейс концентратора, включая инструменты выставления счетов и оформления заказа, а также маркировать все это своим собственным брендом, логотипами и т. д.
Этот экземпляр будет находиться на вашем собственном сайте в вашем собственном домене, поэтому, когда ваши клиенты входят в систему, они видят ваш бренд, а не наш.
3. Размещенный сайт для вашего портала
Наконец, вам также понадобится размещенный сайт для размещения вашего клиентского портала…
Это может быть либо сторонний сайт, либо всегда есть наш собственный выделенный хостинг WordPress, которым вы также можете управлять прямо с панели управления Hub.
Все вышеперечисленные инструменты включены в план агентства WPMU DEV, который вы также можете бесплатно опробовать прямо сейчас .
Хорошо, теперь, когда вы знаете, что нужно, мы приступим к делу!
Как создать и брендировать свой клиентский портал
Хорошо, обо всем по порядку… поскольку клиентский интерфейс White Label предоставляется благодаря The Hub Client, мы хотим установить и настроить его сразу.
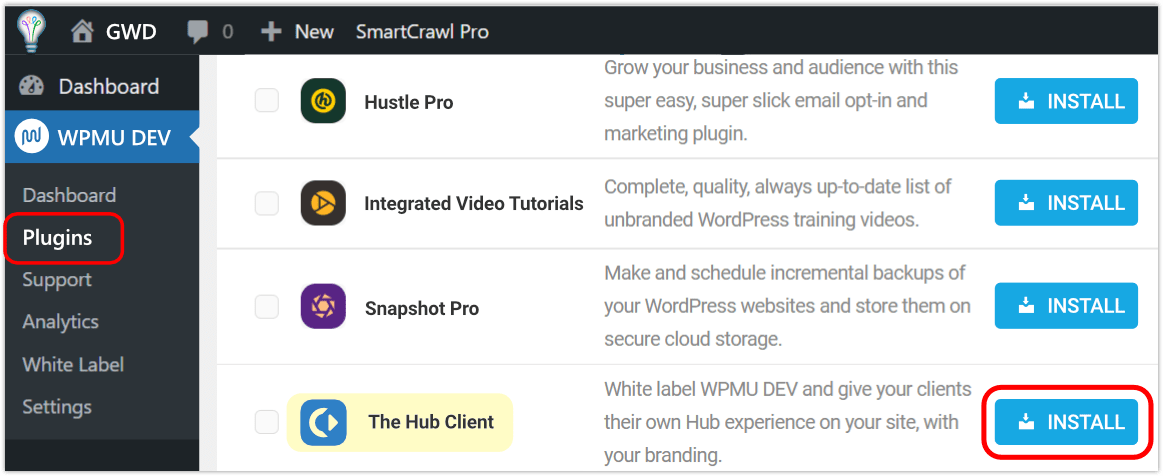
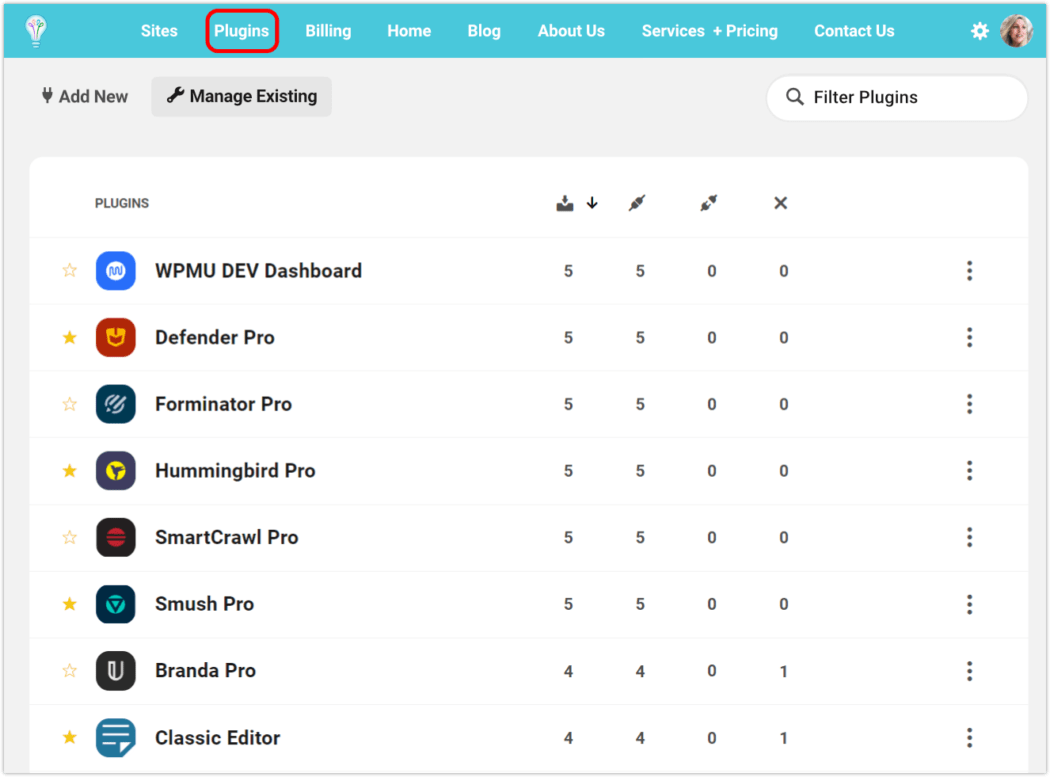
После того, как вы оформите платное членство в WPMU DEV, плагин Hub Client будет доступен для бесплатной установки через целевую страницу плагина, менеджер плагинов Hub или плагин панели управления WPMU DEV (показан ниже).

После активации нажмите на него, чтобы увидеть экран приветствия, затем нажмите «Начать ». Это помещает вас прямо в настройки .
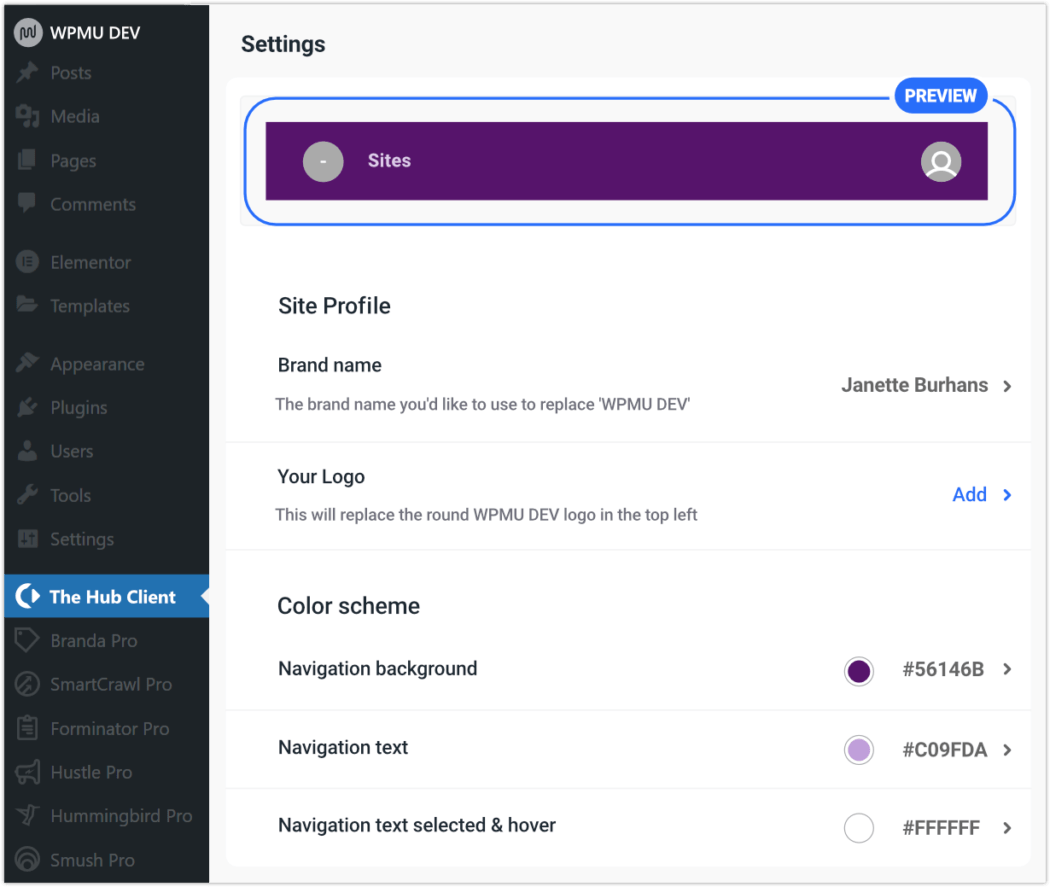
По умолчанию ваш хаб-клиент наследует торговую марку и логотип, которые вы установили в своем собственном хабе, но вы можете настроить его по своему усмотрению.

Мы быстро настроим первые три настройки бренда в разделе «Профиль сайта ».
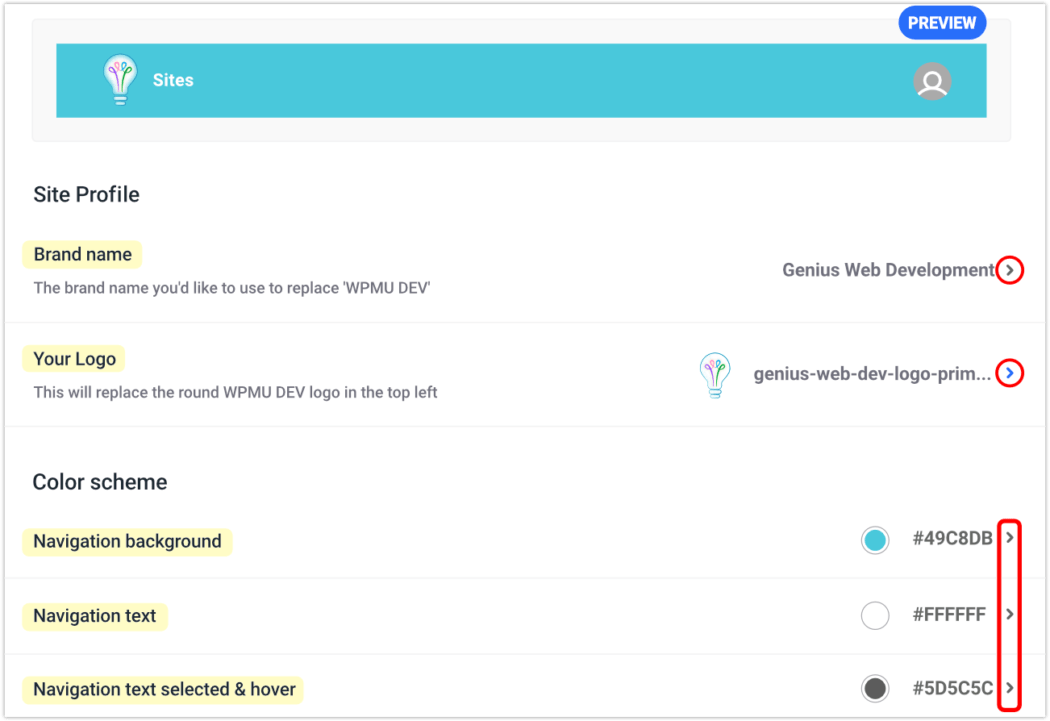
- Щелкните значок со стрелкой для названия бренда , введите название, которое вы хотите назвать, и сохраните изменения .
- Затем щелкните значок стрелки рядом с вашим логотипом , загрузите изображение и сохраните изменения .
- В разделе « Цветовая схема » щелкните значок стрелки для фона навигации , выберите нужный оттенок в палитре цветов, а затем « Сохранить изменения » . Вы также можете выбрать свой навигационный текст и выбранный навигационный текст и цвета при наведении курсора здесь, чтобы они соответствовали вашей полностью фирменной цветовой схеме.
Вы можете увидеть все свои изменения в режиме реального времени через полосу предварительного просмотра в верхней части страницы настроек.

Настройка элементов навигации по меню
Мы хотим, чтобы перемещение по нашему фирменному порталу было удобным и удобным для наших клиентов.
Мы можем легко сделать это через настройки Hub Client.
Давайте посмотрим на персонализацию остальной части фирменного портала для ваших клиентов.
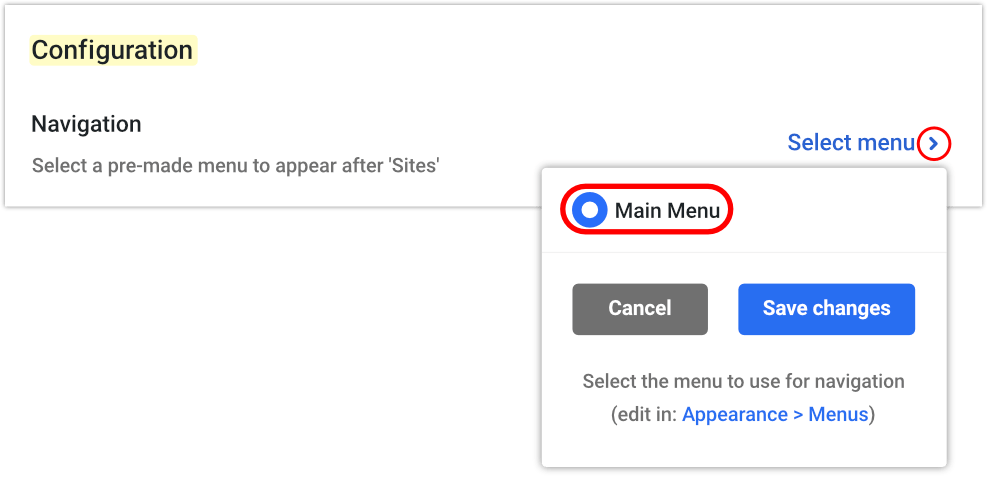
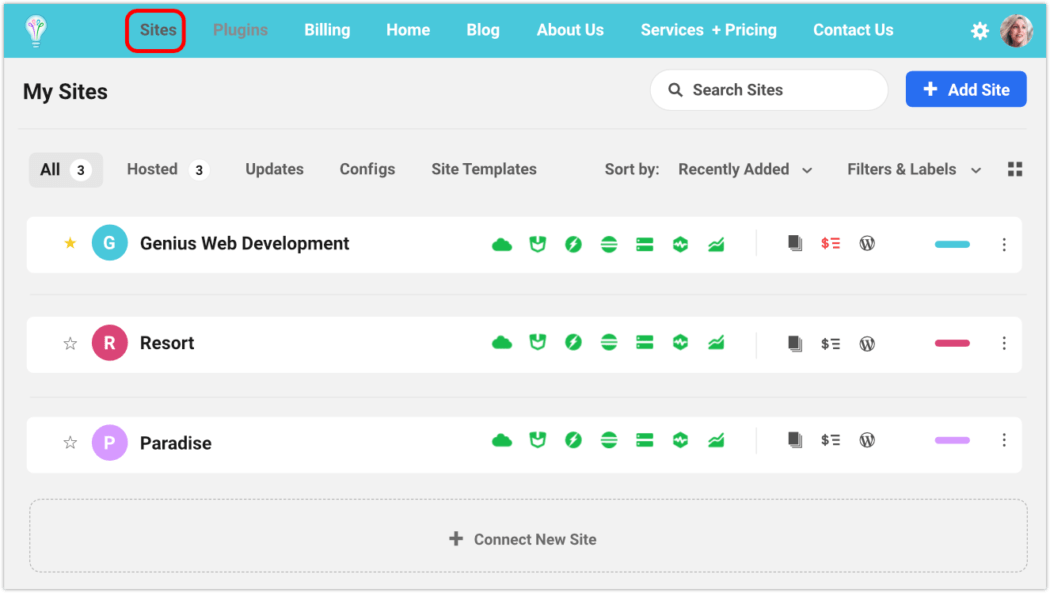
Во-первых, мы собираемся настроить то, что будет отображаться в качестве главного меню вашего фирменного портала.
На главном экране в The Hub Client; прокрутите вниз до раздела « Конфигурация » и щелкните стрелку-шеврон справа от « Навигация» .
Выберите из раскрывающегося списка или создайте меню для конкретного сайта в WordPress « Внешний вид» > «Меню », затем вернитесь на эту страницу и выберите его.

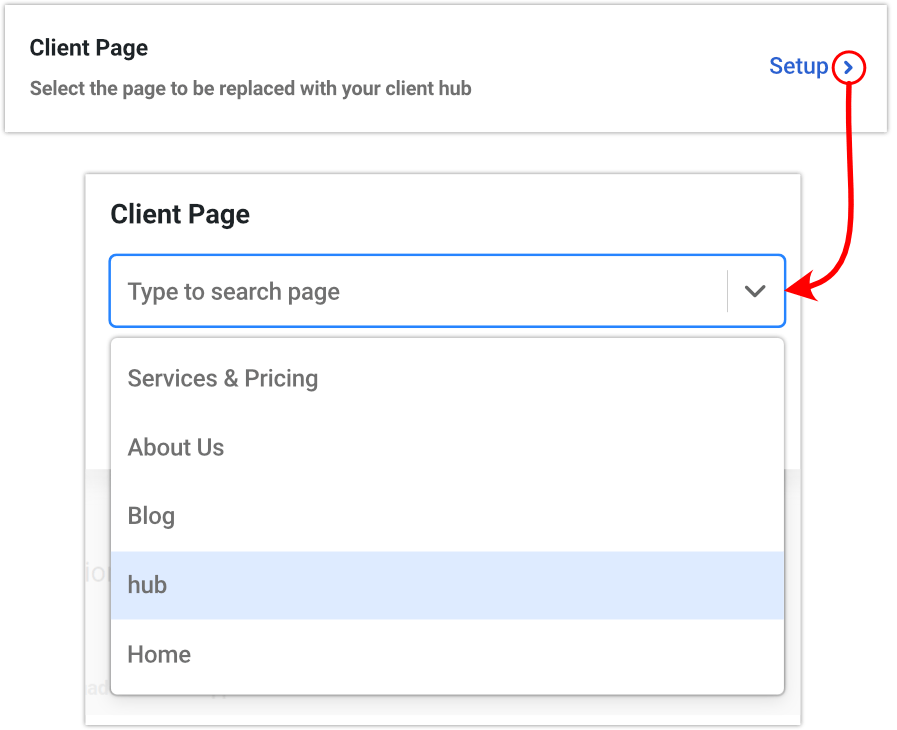
Теперь мы установим клиентскую страницу в качестве концентратора.
Щелкните стрелку с изображением шеврона справа от страницы клиента и в появившемся всплывающем окне выберите нужный вариант из раскрывающегося списка, а затем Сохранить .

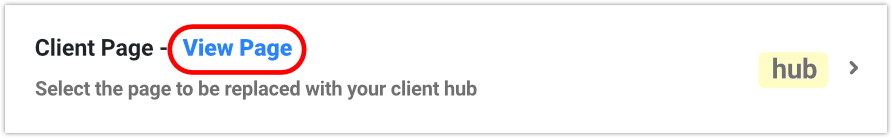
Теперь вы увидите этот дополнительный связанный текст — « Просмотр страницы » рядом с « Клиентская страница » вместе с названием страницы, которую вы выбрали справа. В данном случае «концентратор».

Нажмите « Просмотр страницы », и он откроет этот экземпляр концентратора на новой веб-странице, где вы увидите выбранную вами страницу с меню, которое вы выбрали в верхней части сайта.

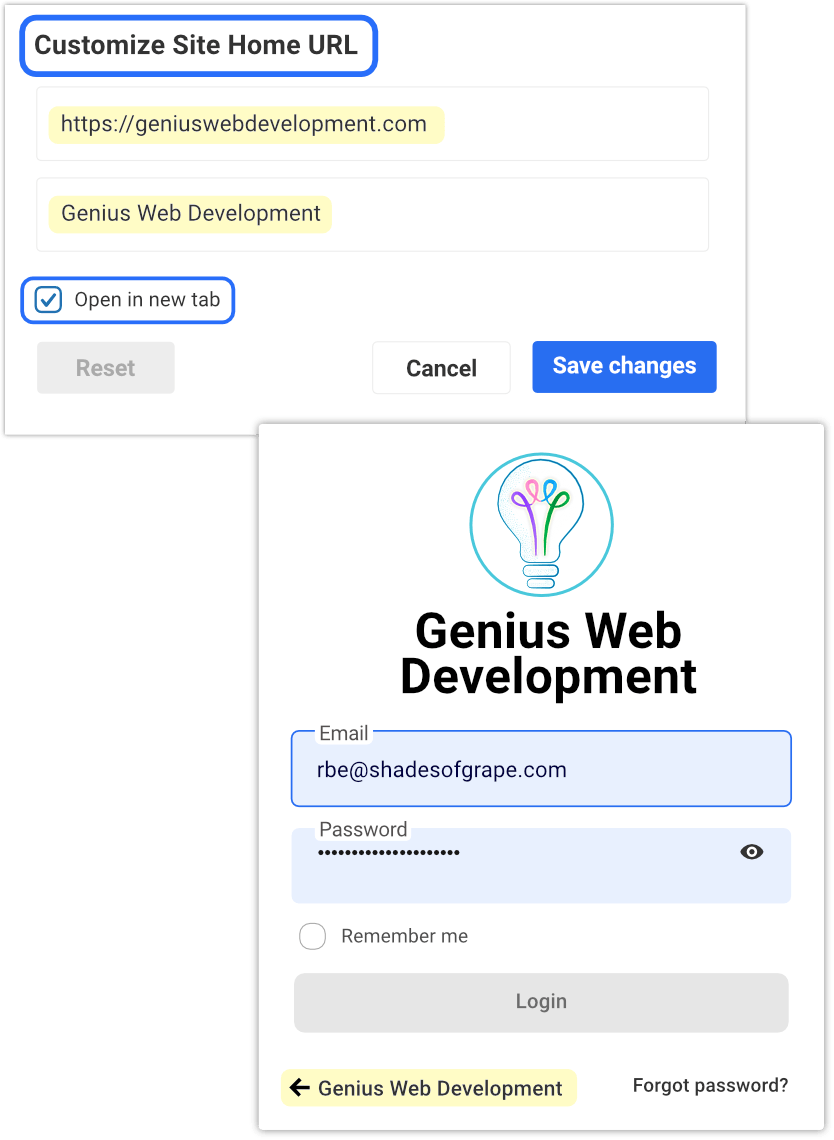
Вы также можете настроить ссылку, используемую для Обратного текста на странице входа клиента. Мы вырубим это прямо сейчас.
На панели инструментов WP > Клиент-концентратор > Настройки > Конфигурации > URL-адрес домашнего сайта нажмите Добавить , чтобы открыть модуль конфигурации.
Введите URL-адрес сайта и имя сайта (название) и сохраните изменения. (Вы также можете установить флажок, чтобы открыть в новой вкладке перед сохранением, если хотите.)

Примечание. Если здесь не выполняются никакие настройки, кнопка «Назад» будет направлена на домашнюю страницу по умолчанию для этого сайта.
Если вы когда-нибудь захотите вернуться к состоянию по умолчанию, просто нажмите кнопку « Сброс ».
Настройка кнопки справки
Наличие справочных ресурсов, доступных для ваших клиентов, является большим плюсом. Им нужно пройти долгий путь, чтобы они чувствовали себя спокойными и собранными, зная, что ответы находятся всего в одном клике.
«Предоставьте достаточно вариантов настройки, чтобы мы могли в некоторой степени настроить внешний вид интерфейса. И возможность вводить нашу собственную информацию, такую как контактная информация и ссылки на наши собственные страницы справки/поддержки клиентов и тому подобное». – Джулиан (член WPMU DEV)
Получить кнопку справки в клиенте-концентраторе очень просто. Сейчас я расскажу вам, как это сделать.
Из панели инструментов WP> Клиент-концентратор> Настройки> Конфигурация ; справа от кнопки «Справка » нажмите « Добавить ».
Введите URL-адрес страницы справки, а затем сохраните изменения .
Тада! Теперь у вас будет всплывающая подсказка на странице Hub, при нажатии на которую пользователь будет перенаправлен на выбранный вами URL-адрес. По умолчанию страница справки открывается в новой вкладке.
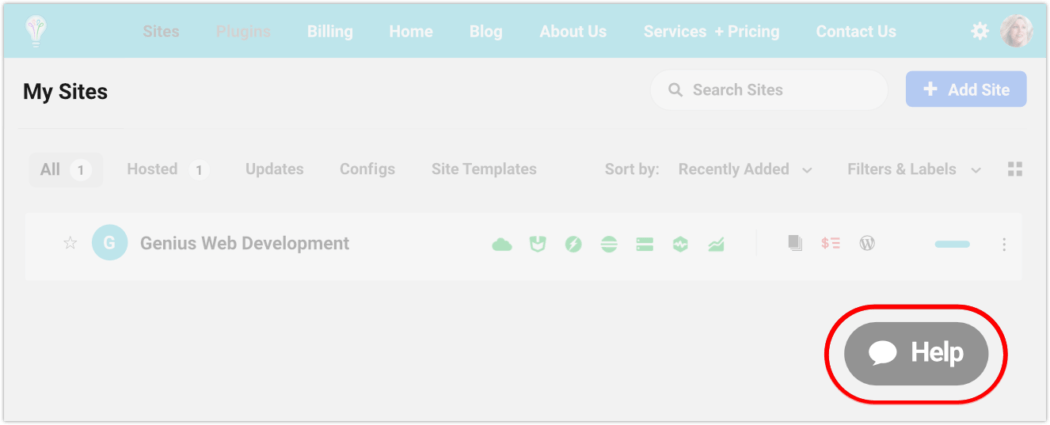
После того, как вы настроите кнопку «Справка», она отобразится в правом нижнем углу главной страницы The Hub, готовая к действию.

Интеграция живого чата
Онлайн-чат — это фантастическая функция, которую вы можете предоставить своим клиентам. Кроме того, The Hub Client предлагает на выбор три высоко оцененные платформы для интеграции с чатами.
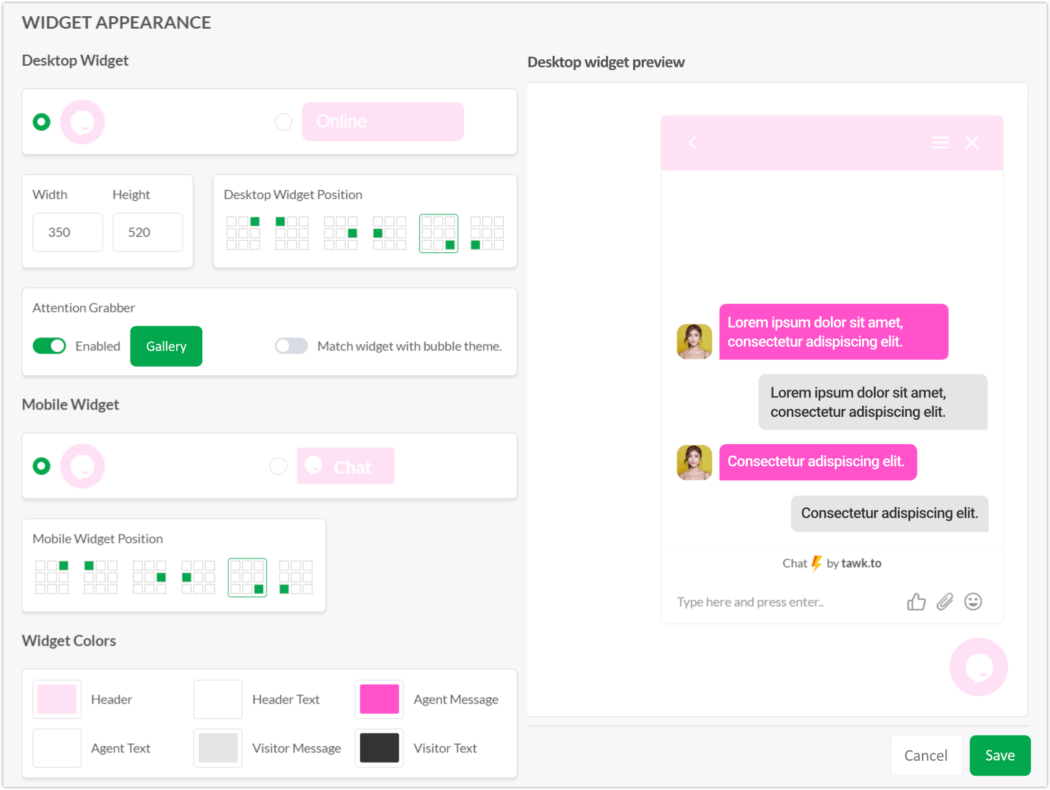
Если вы перейдете на панель инструментов WordPress, Клиент-концентратор > Настройки > Интеграции , вы сможете настроить виджет Live Chat на своем клиенте-концентраторе.
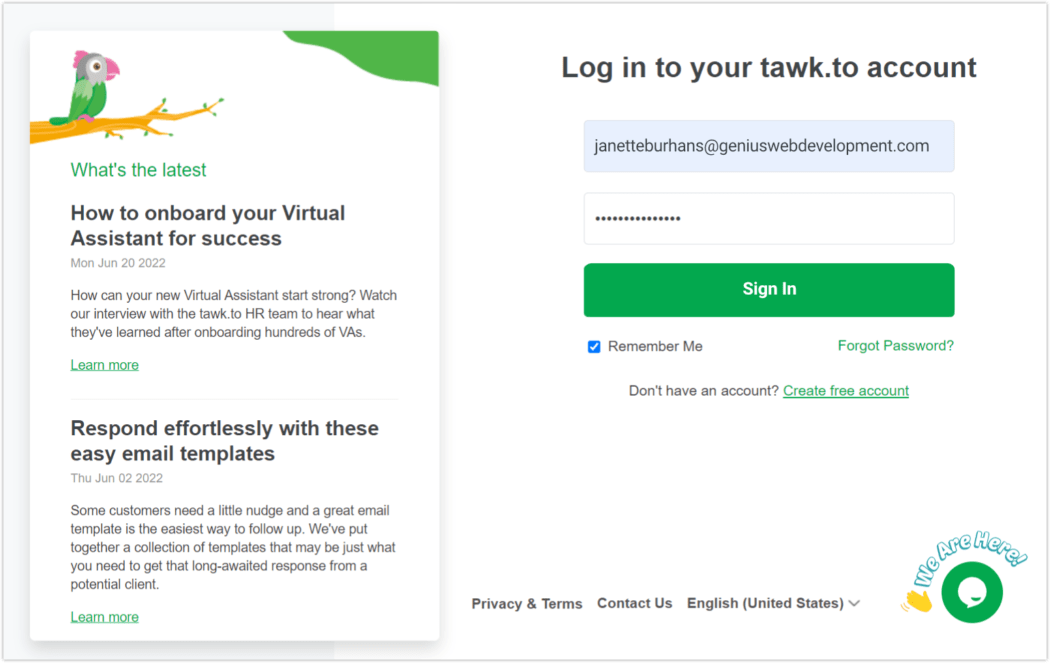
Доступны три самых популярных сторонних сервиса: LiveChat , Tawk.To и HubSpot .


В зависимости от того, какую службу чата вы выберете, настройки будут различаться.
Если вам нужно базовое пошаговое руководство по их настройке в The Hub Client, прочтите Как настроить чат в WordPress. Или получите полное изложение в нашей справочной документации по интеграции.
Приглашение клиентов на ваш пользовательский портал
Пора расстелить красную ковровую дорожку! С установленными настройками мы готовы привести наших клиентов внутрь.
Начнем с добавления нового клиента вручную.
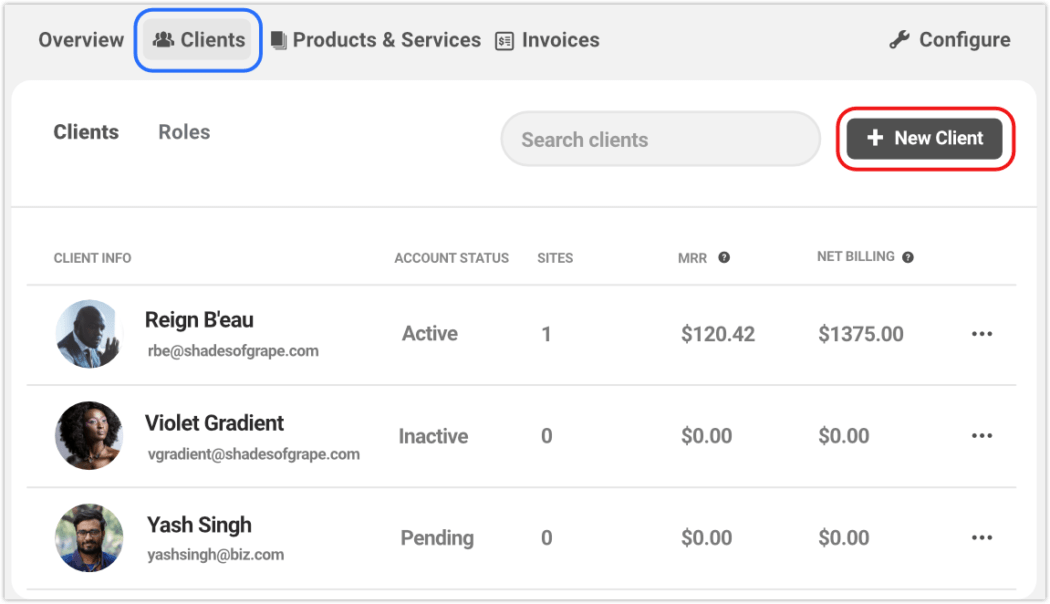
Перейдите в раздел The Hub > Клиенты и выставление счетов и нажмите + Новый клиент .

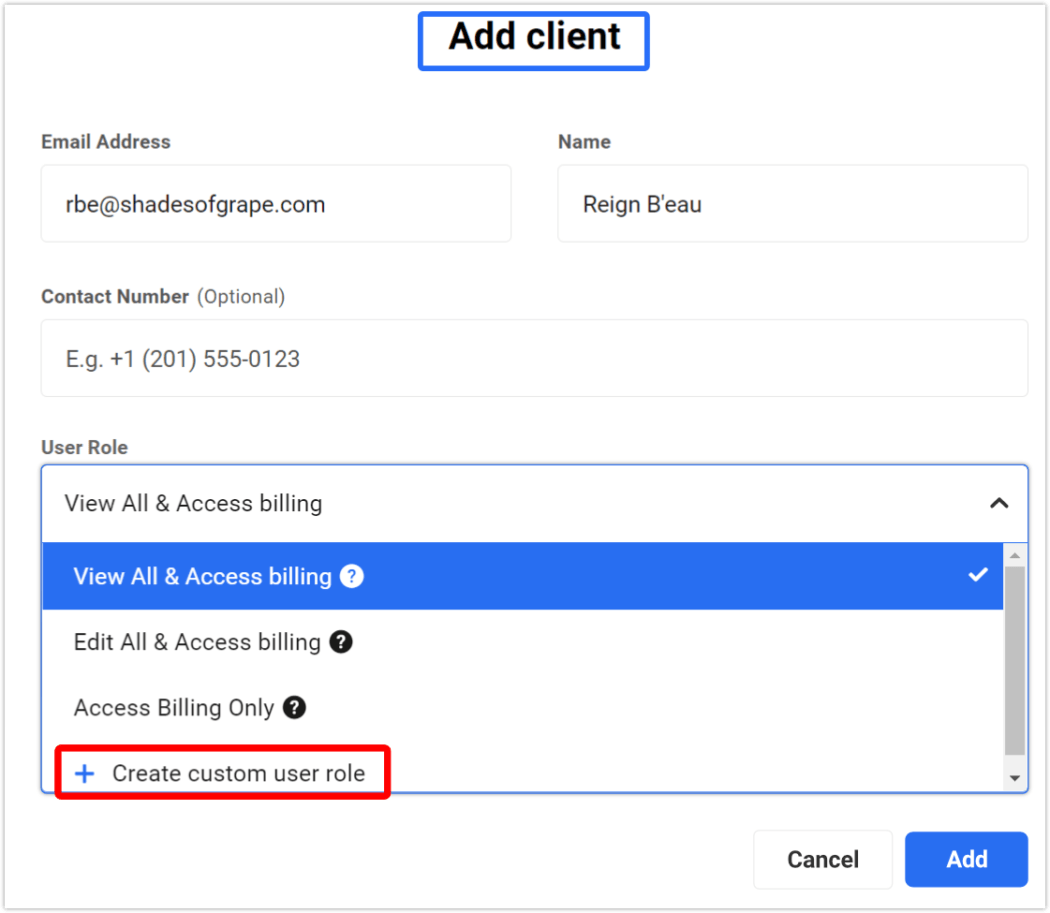
Введите всю необходимую (и дополнительную, по желанию) информацию о клиенте в поля формы.
Роли пользователей играют очень важную роль в настройке клиента. По сути, они определяют, к чему каждый клиент будет иметь доступ в вашем хабе с точки зрения просмотра и выполнения действий. У вас есть полный контроль над ними, выбрав разрешения.
В этой статье «Клиенты и выставление счетов» мы подробно рассмотрим роли пользователей . На данный момент щелкните стрелку раскрывающегося списка в разделе « Роль пользователя » и выберите « Просмотреть все и доступ к оплате ».

Если вы выберете пользовательскую роль , вы можете создать ее на месте, нажав + Создать пользовательскую роль .
Откроется экран, на котором вы можете выбрать параметры из главного и вложенных меню. Назовите свою новую роль и сохраните ее.
Теперь, если вы вернетесь к этому клиенту, вы сможете назначить ему эту настраиваемую роль.
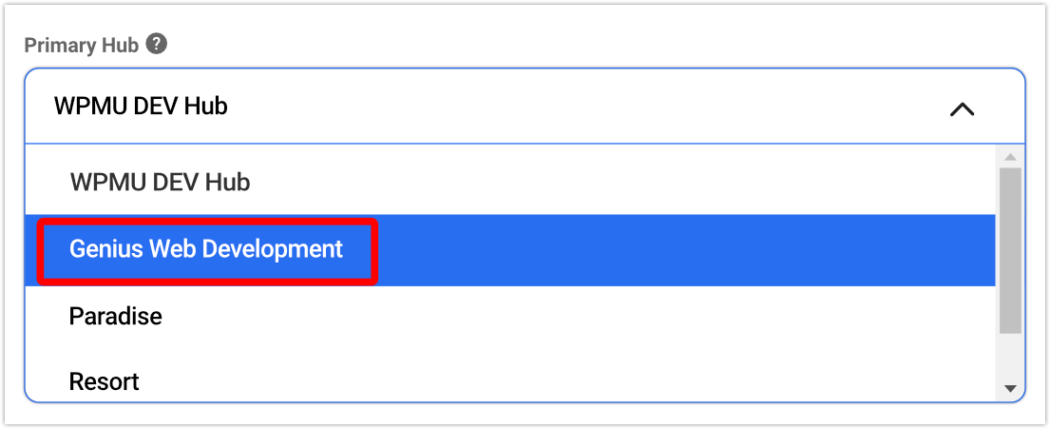
При добавлении клиента вы также определяете, с каким основным концентратором он связан.
Если у вас более одного концентратора, он будет доступен в раскрывающемся списке. Если вы используете клиент-концентратор на сайте и выбираете его в качестве основного концентратора, когда этот клиент нажимает ссылку « Подтвердить приглашение » или « Оплатить счет » в вашем автоматизированном электронном письме «Клиент и выставление счетов», он будет перенаправлен на ваш концентратор с белой меткой. сайт вместо wpmudev.com .
Управляйте неограниченным количеством сайтов WP бесплатно

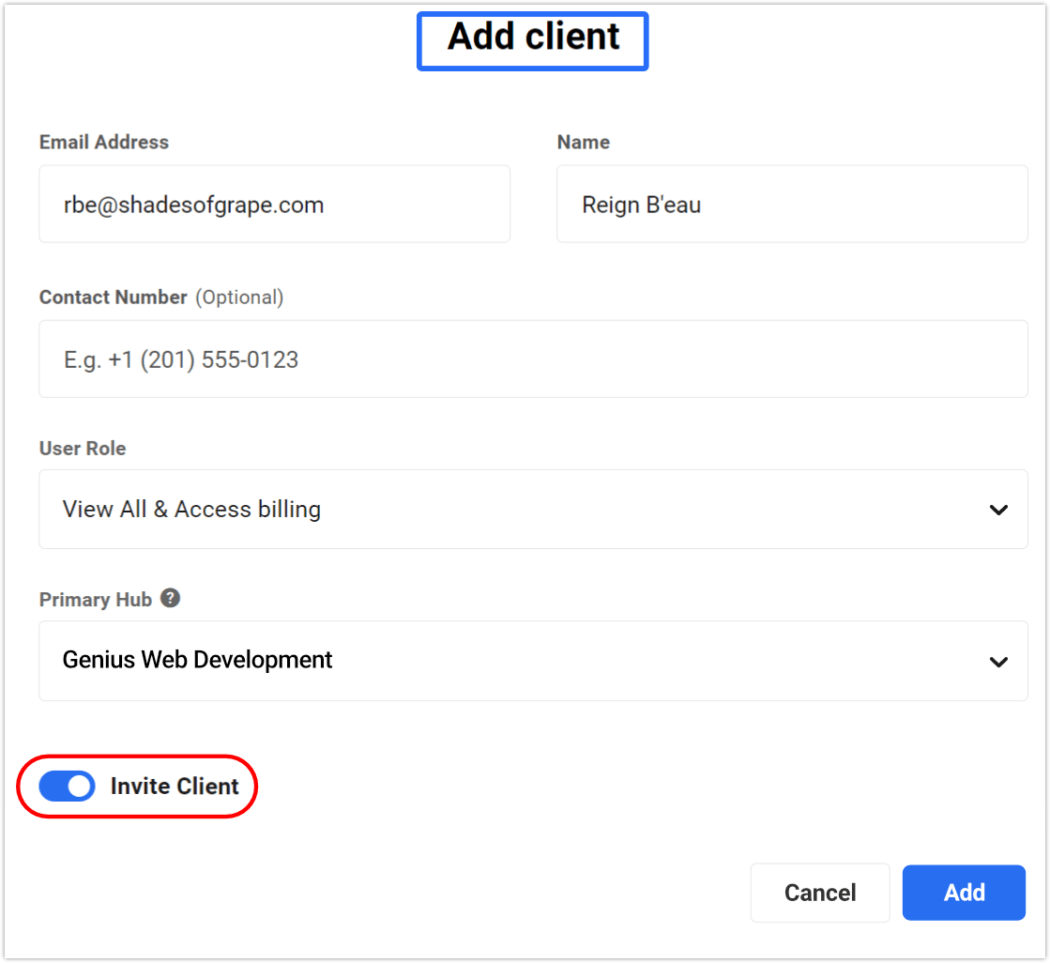
Внизу включите переключатель « Пригласить клиента », затем нажмите « Добавить » .


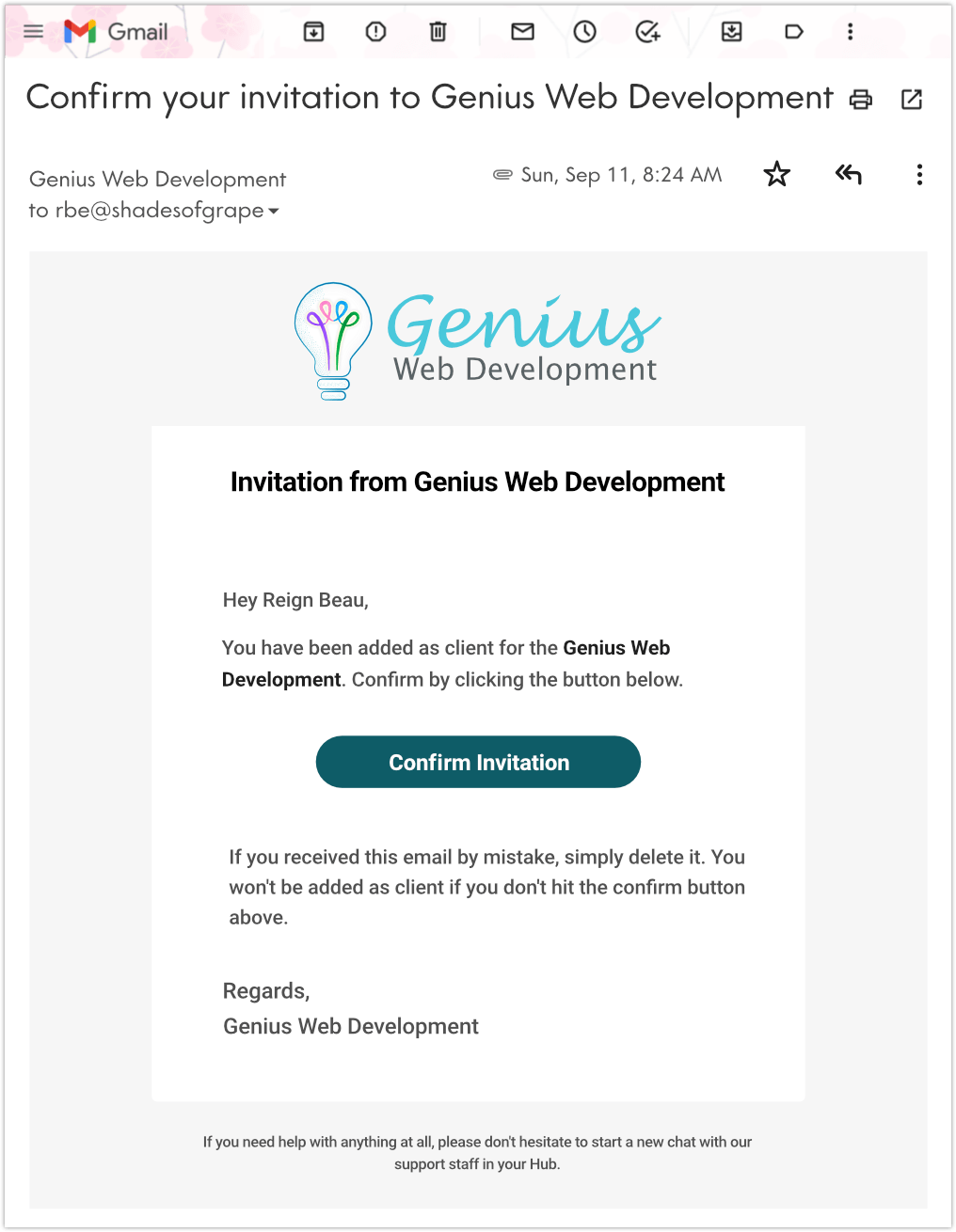
Бум! Клиент добавлен и отправил приглашение на ваш клиентский портал, которое будет выглядеть следующим образом:

Как только клиент подтвердит, нажав ссылку « Подтвердить приглашение » в вашем письме, он получит доступ к вашему фирменному порталу.
Если у них уже есть существующая учетная запись Hub, она перенаправит их прямо на страницу входа в Hub, из которого они были приглашены.
Если они новые для вашей учетной записи, они будут перенаправлены на страницу создания учетной записи этого экземпляра Hub.
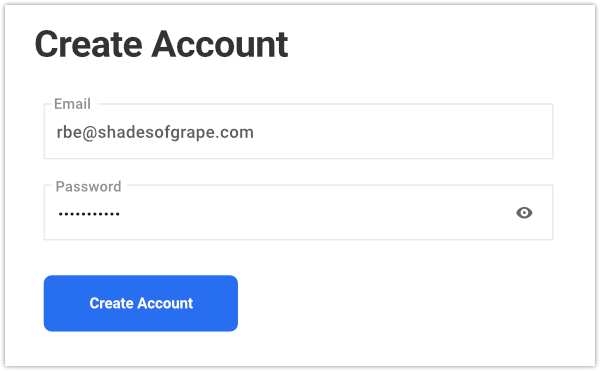
На странице создания учетной записи они получат всплывающее модальное окно с адресом электронной почты, уже указанным в поле формы. Им просто нужно создать пароль, а затем нажать кнопку « Создать учетную запись» .

Что ваши клиенты увидят внутри своего портала
Каждый опыт клиента на вашем портале будет уникальным для него.
Ваш брендинг будет преобладать повсюду, и то, что ваши клиенты смогут просматривать и получать к ним доступ, зависит от разрешений, которые вы предоставили им через роли пользователей.
Это фантастический способ индивидуального обслуживания каждого клиента, идеально подходящего для ваших общих деловых интересов и потребностей.
Информационная панель клиента
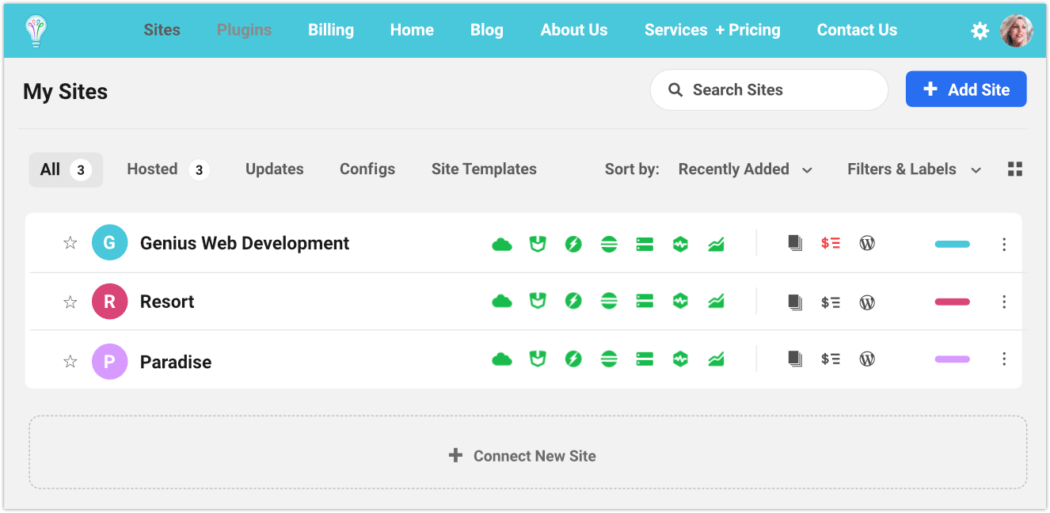
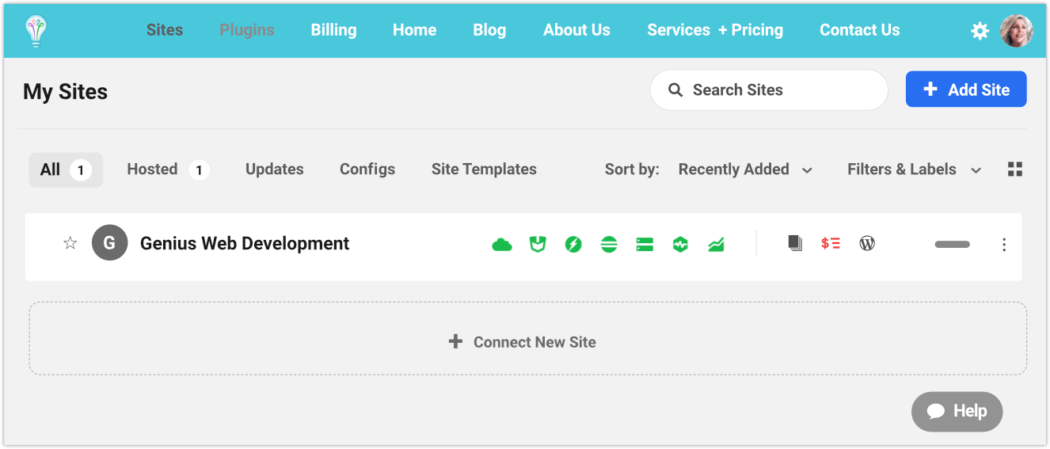
Как только ваши клиенты войдут на ваш клиентский портал, их встретит панель инструментов с доступом к любому контенту, для которого вы предоставили им разрешения.

Клиенты могут организовать один или несколько сайтов на вашем портале, а также упорядочить их в своей панели инструментов по своему усмотрению.

Роли, которые вы назначили клиенту, доступны для редактирования вами и могут быть изменены в любое время на платформе управления и выставления счетов.
Например, если мы назначим клиенту права выставления счетов, он/она сможет просматривать и редактировать что-либо в этом разделе, но они будут отрезаны от любых других страниц/экранов в выставлении счетов клиентам.

Прочтите этот пост, чтобы подробнее ознакомиться с ролями пользователей и разрешениями.
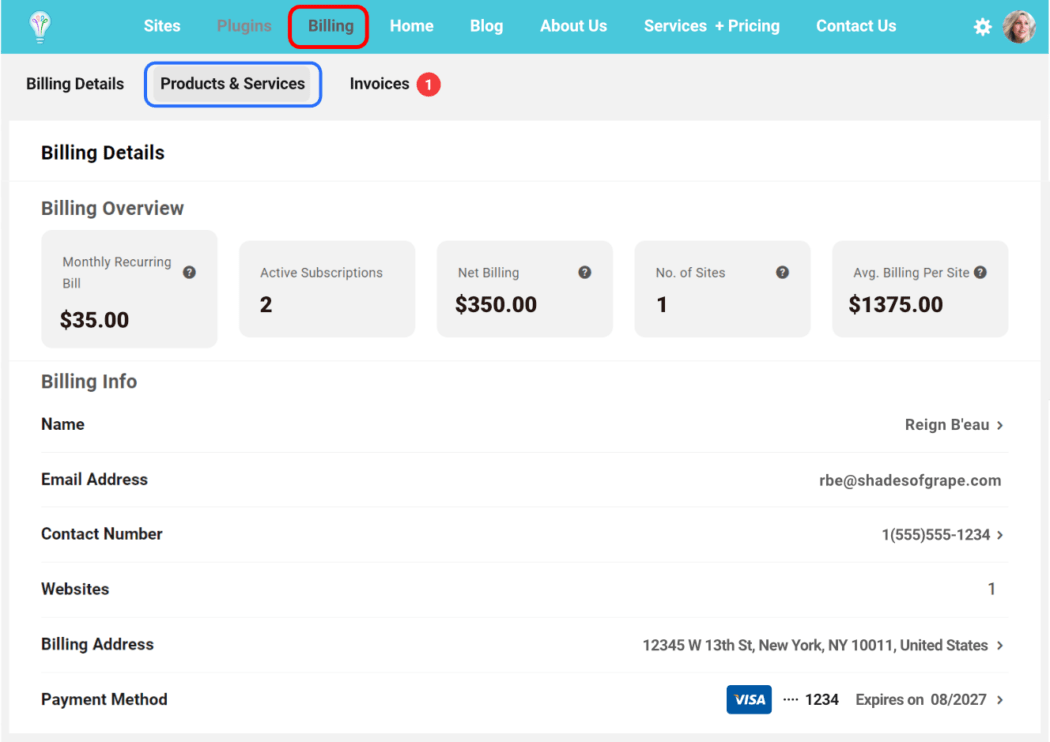
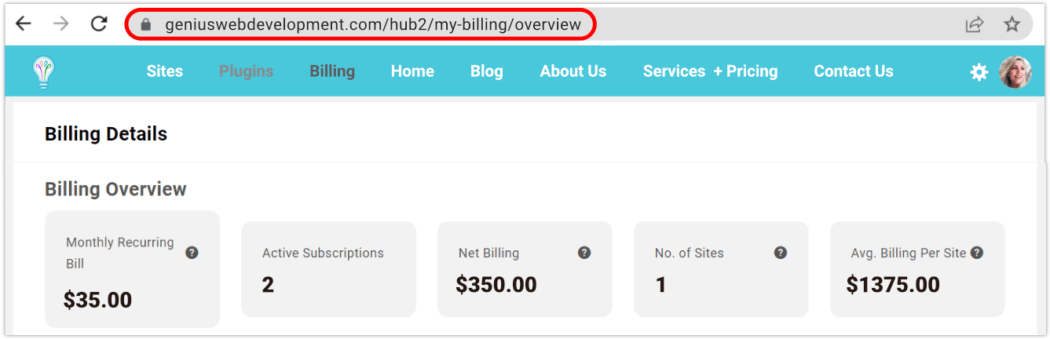
Предоставление вашим клиентам возможности просматривать и управлять своими собственными платежными реквизитами экономит ваше время и усилия, которые вы в противном случае тратили бы на их действия по администрированию, и позволяет им чувствовать связь со своей учетной записью.
Ваши клиенты могут многого добиться здесь. Например, управление их платежной информацией и данными учетной записи, просмотр их услуг и подписок, фильтрация по статусу платежа (задолженность или оплачена), оценка их средних расходов и многое другое.

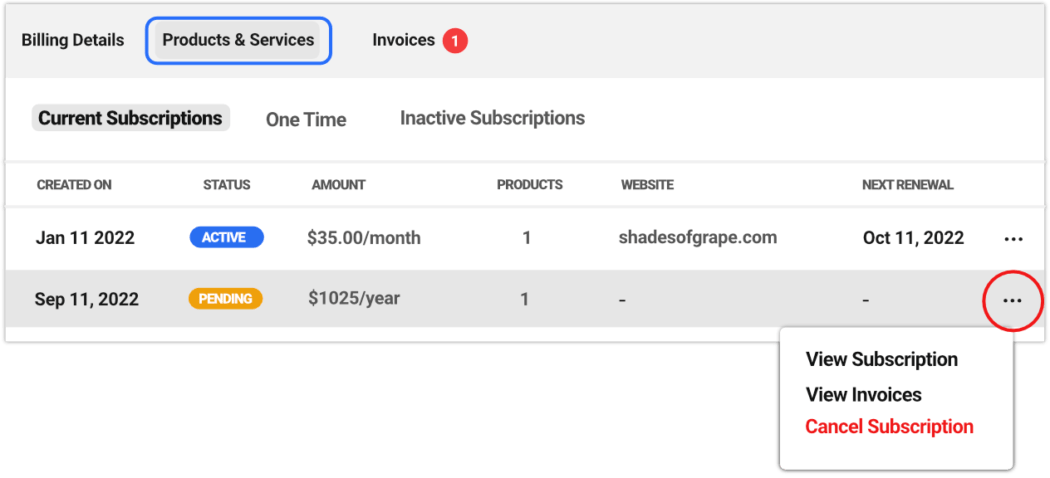
В разделе выставления счетов клиенты могут увидеть все детали, развернув различные пункты меню.

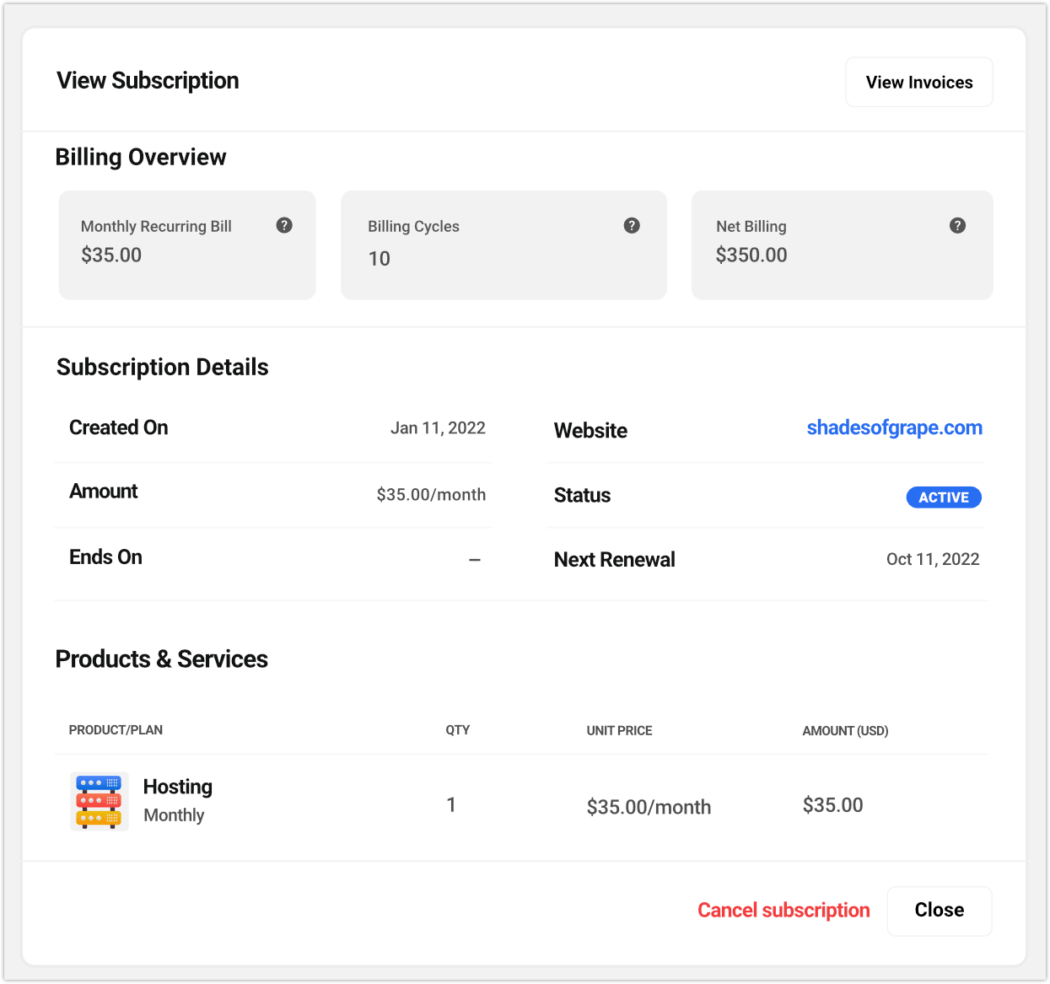
На любую позицию здесь можно щелкнуть, чтобы получить полную информацию и/или выполнить определенные действия. Например, отменить подписку.

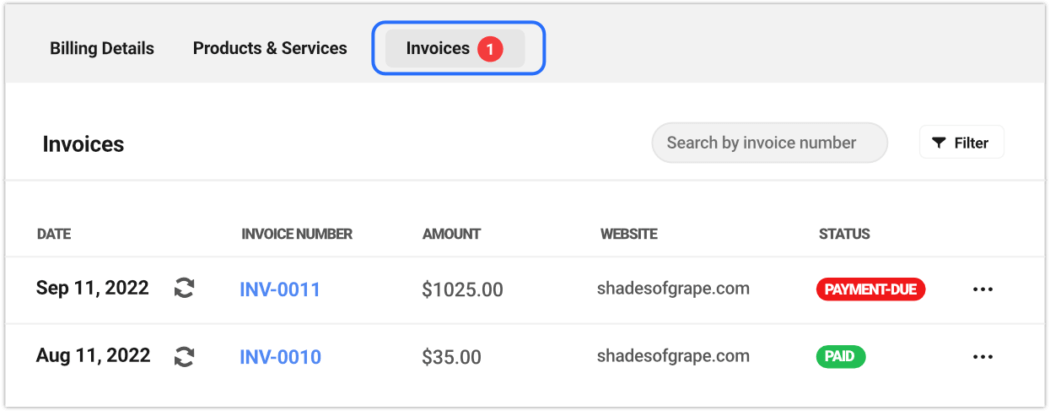
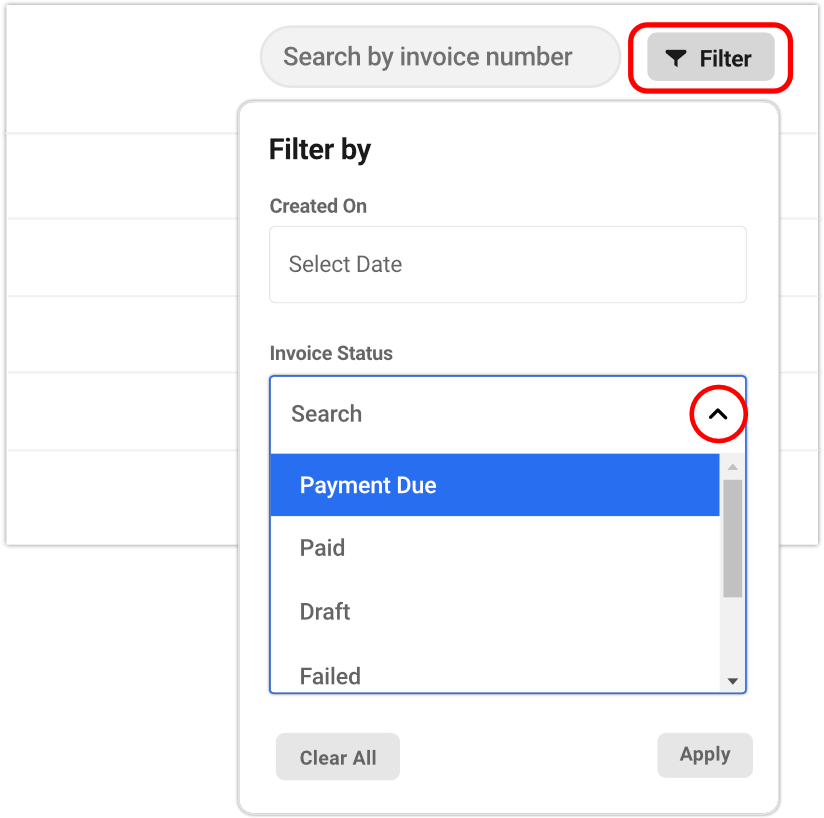
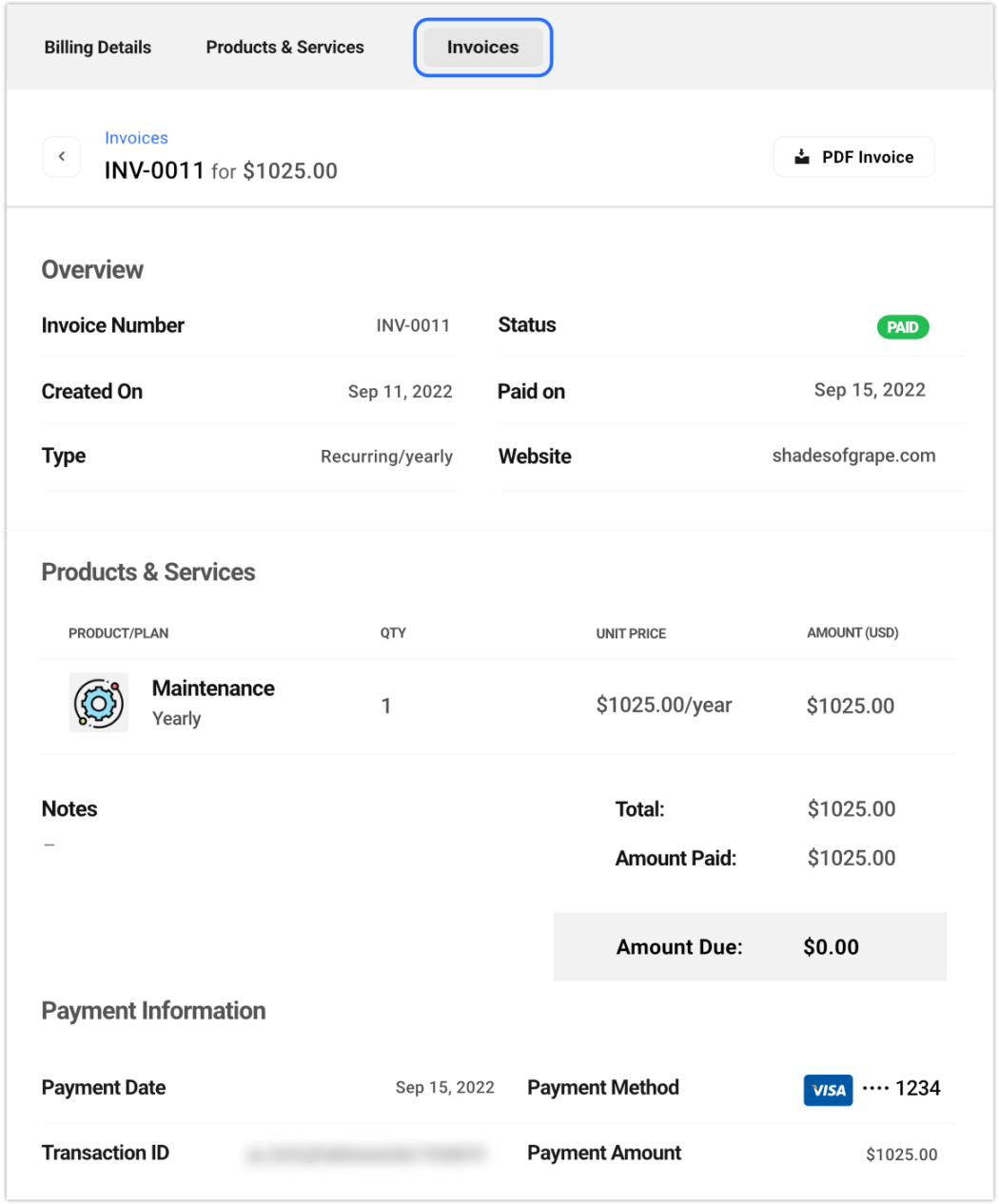
Счета-фактуры также могут быть рассмотрены в полной мере.

Встроенная функциональность фильтра великолепна, предлагая варианты дистилляции по дате, статусу платежа и веб-сайту.

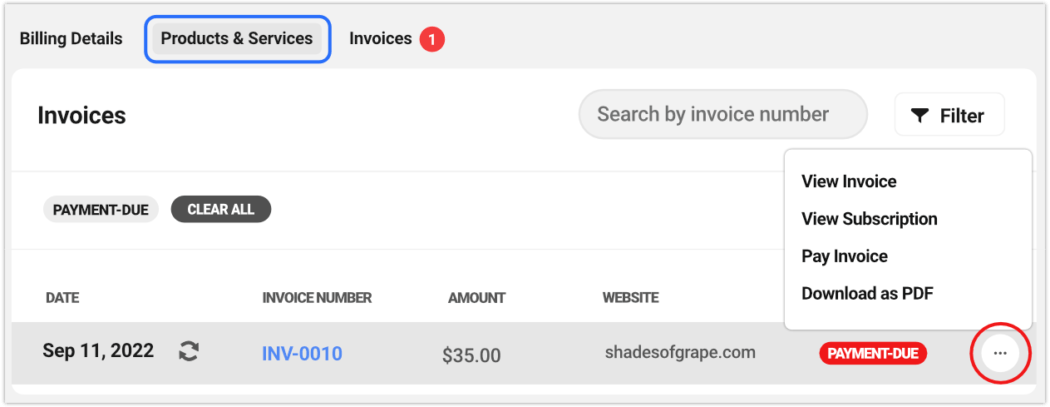
Если вы предоставили им на это разрешение, клиенты могут просматривать сведения и выполнять действия в отношении услуг и счетов, например совершать платежи или загружать версии счетов в формате PDF.

Профиль клиента
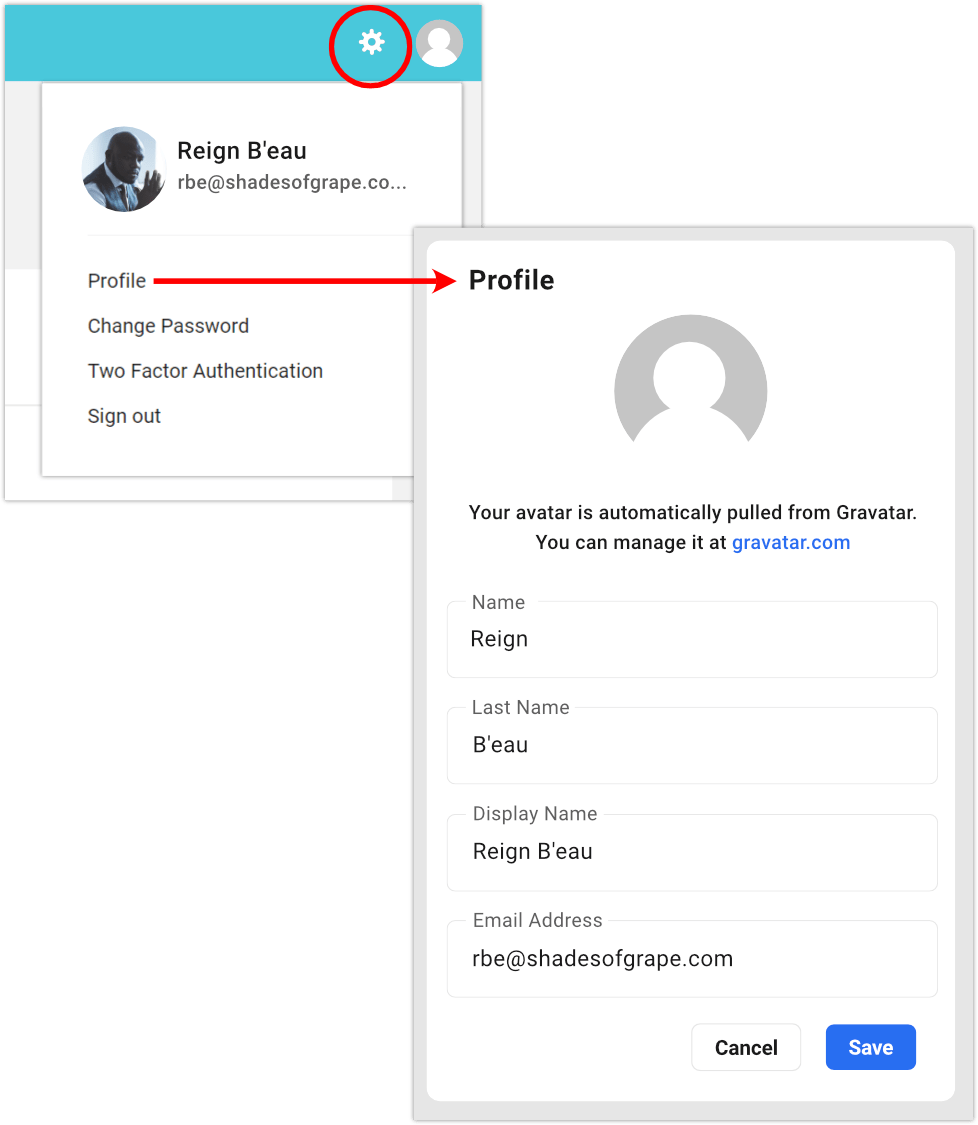
Клиенты могут свободно редактировать свой личный контент — информацию профиля (включая изображение своего профиля, если оно установлено в Gravatar), изменять пароль, настраивать 2FA (требуется приложение для аутентификации) или выходить из системы через меню значков шестеренки в верхний правый угол.

Все обновляется в режиме реального времени. Например, если клиент изменит адрес электронной почты в своем профиле, он также обновится в его профиле выставления счетов, поскольку профили Hub и Clients & Billing синхронизируются. Очень просто!
Клиенты могут оплачивать счета через клиентский портал
С модальным окном «Клиенты и выставление счетов» ваш клиент будет иметь возможность платить вам напрямую через ваш фирменный клиентский портал (с полностью интегрированной безопасной оплатой Stripe)!
Как упоминалось ранее, все действия по управлению клиентами, включая платежи, происходят безопасно внутри вашего собственного домена и на полностью персонализированных экранах.

На протяжении всего своего делового пути с вами клиенты постоянно находятся в курсе автоматических электронных писем, в которых отражены сведения о вашем индивидуальном бренде и компании.

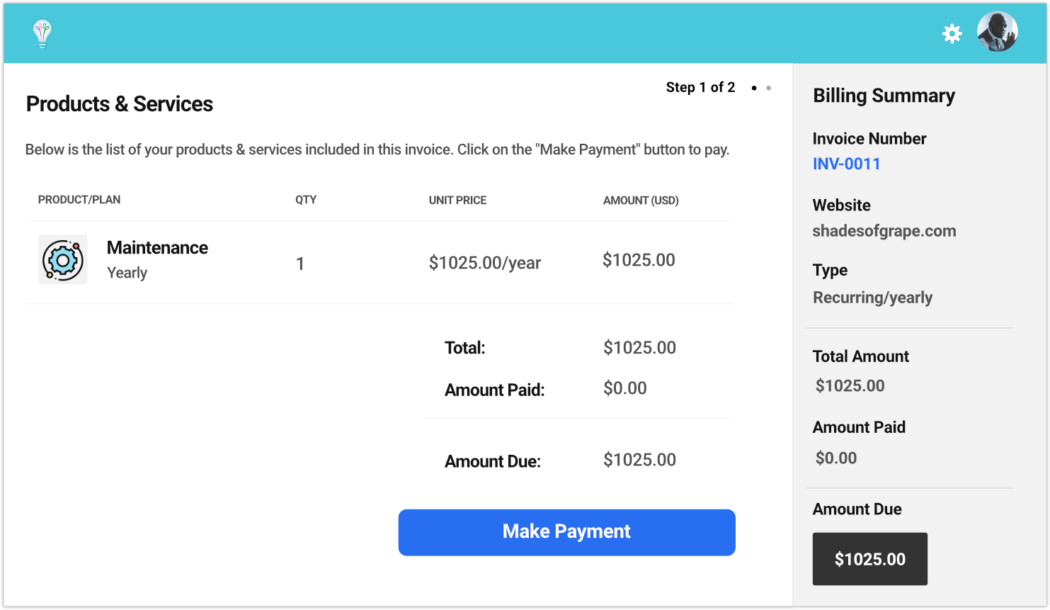
Клиенты могут легко совершать платежи, щелкнув по электронной почте ссылку с выставленным счетом-фактурой и перейдя на платежный портал.

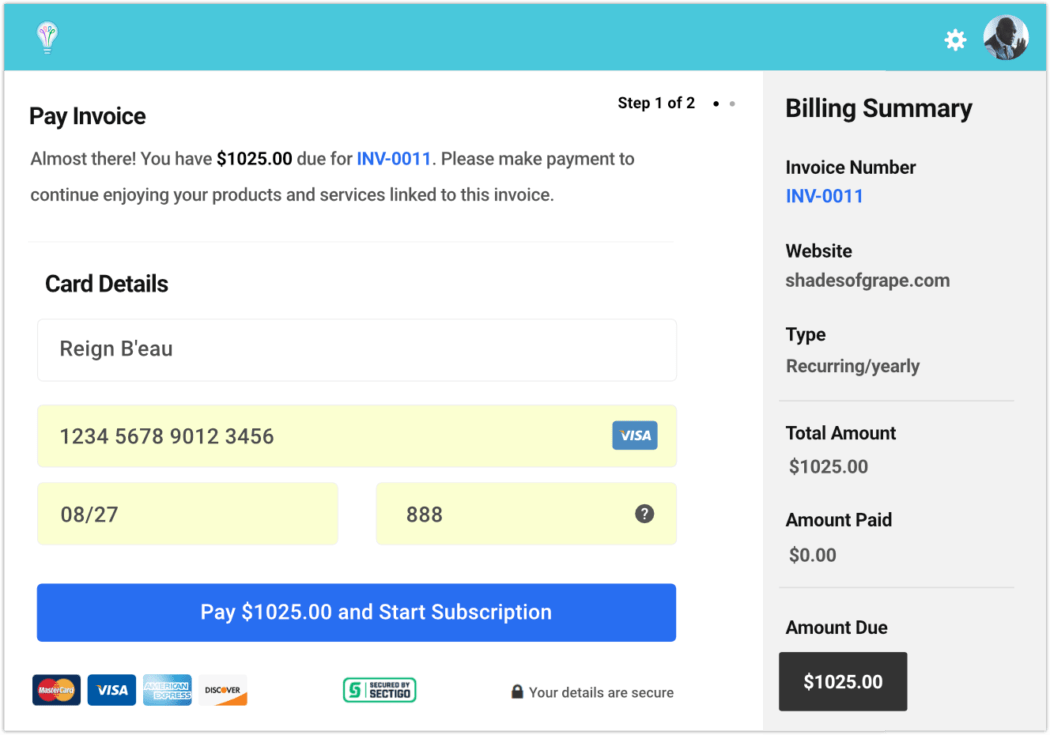
Клиент может ввести свою платежную информацию, а затем нажать кнопку « Оплатить », которая будет содержать конкретную информацию о сумме денег и услуге, которую он одобряет.
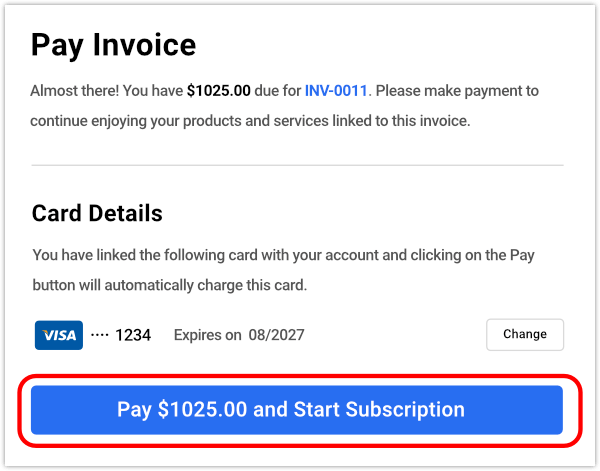
Обратите внимание: если они ранее добавили способ оплаты, он будет автоматически заполнен здесь с возможностью изменить его при желании.

Клиент может проверить всю свою информацию на следующей странице, а затем щелкнуть, чтобы оплатить.

После совершения платежа будет загружен счет, отражающий детали и оплаченный статус.

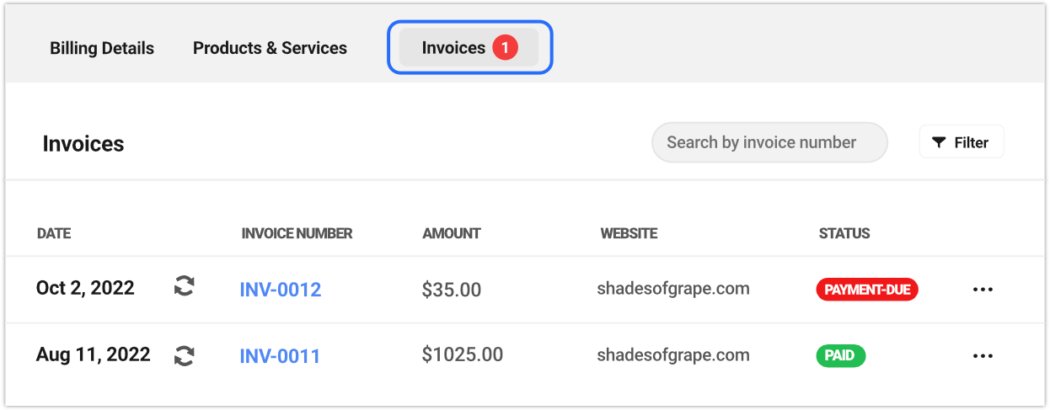
Теперь, если вы перейдете на вкладку «Счета», вы увидите все текущие и неоплаченные счета.

В столбце « Статус » красный цвет указывает на то, что платеж подлежит оплате, а зеленый — на то, что платеж был произведен.
В меню « Счета » верхнего уровня есть значок уведомления (число в красном кружке), указывающий количество неоплаченных счетов — для быстрой визуальной справки.
Клиент может загрузить копию любого оплаченного счета, нажав кнопку « Счет в формате PDF » в правом верхнем углу экрана счета.
Клиенты могут получить доступ к счетам непосредственно в биллинговой форме Hub
Ваши клиенты могут легко просматривать и управлять действиями по выставлению счетов на любых сайтах в своем концентраторе, связанными с конкретным выставлением счетов. Это будет почти идентично тому, что вы видите в своей области выставления счетов Hub, конечно, только для их сайта (ов).
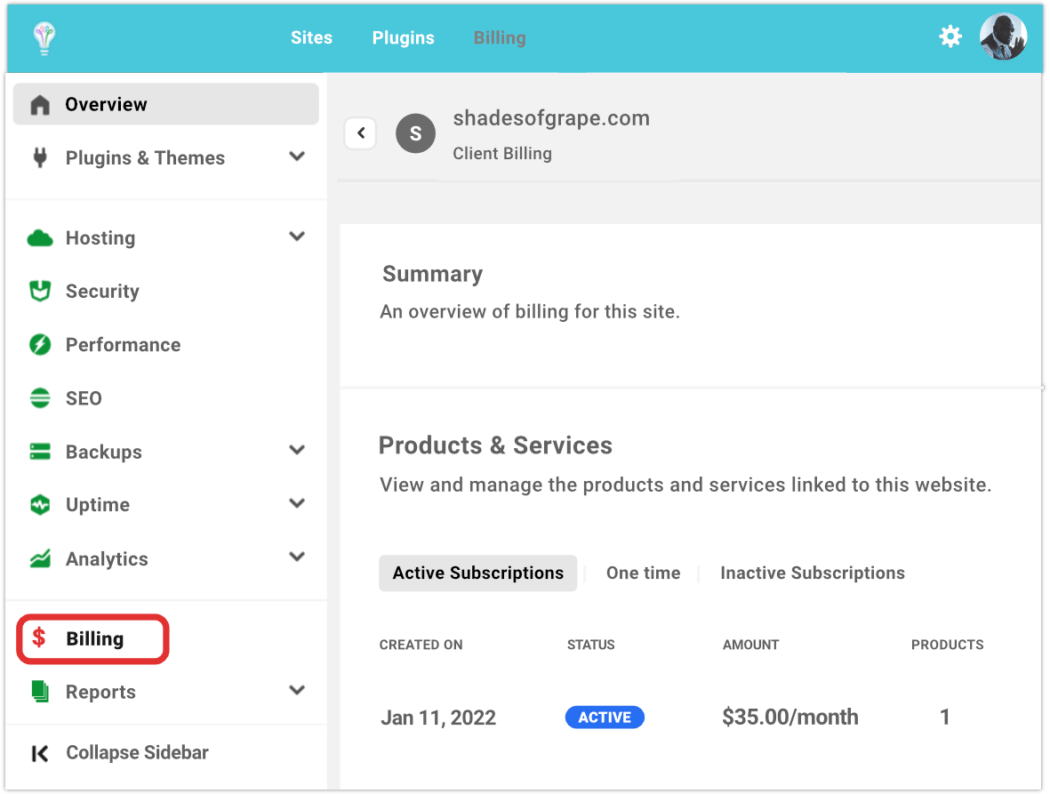
Клиенты могут использовать меню на левой боковой панели для перехода в раздел выставления счетов.
Клиентам достаточно щелкнуть ссылку « Оплата » в боковом меню любого сайта, который они просматривают, чтобы начать работу. Любые отправленные вами счета будут доступны для них здесь.

Клиенты, для которых вы добавили веб-сайт, но еще не отправили счет, по-прежнему будут видеть этот сайт, просто на нем не будет конкретной платежной информации.
Как только будет оплачен первый счет для конкретного сайта, данные будут немедленно заполнены в разделе « Сводка » вместе с разделами « Продукты и услуги » и « Статус счетов », которые будут отображаться как « Активный » и « Оплаченный ».
Если вы остались с нами до конца, поздравляем! Теперь вы очень хорошо разбираетесь во многих замечательных функциях клиентского портала, т. е. вашего фирменного центра. Мы не сомневаемся, что вы собираетесь делать потрясающие вещи.
Если вам когда-нибудь понадобится помощь, обратитесь к нашей высококвалифицированной (и высоко оцененной) команде поддержки. Они всегда включены, 24/7/365.
Полное руководство по работе с клиентским порталом см. в документации Hub Client.
Предоставьте своим клиентам более индивидуальный подход с помощью Hub Client от WPMU DEV.
Клиент-концентратор позволяет запускать WPMU DEV на собственном домене, предоставляя вашим клиентам 100% «белую метку».
Вы можете полностью настроить свой брендинг, цвета, ссылки, логины, электронные письма и доступ пользователей… даже разрешить клиентам редактировать определенные области по вашему усмотрению.
«Это похоже на предоставление вашим клиентам доступа за кулисы, но в качестве VIP-опыта». – Джош Холл (JoshHall.co)
Ознакомьтесь с нашим подключаемым модулем Hub Client через пробную версию одного из наших платных планов или с нашим хостингом — полностью выделенным и оптимизированным для WordPress. Мы предлагаем 100% гарантию удовлетворения, а наша служба поддержки помогает со всем, что связано с WordPress, а не только с нашими продуктами и услугами.
Увидимся внутри!
