Как настроить меню Divi с помощью CSS
Опубликовано: 2021-04-08Вы используете Divi и хотите максимально использовать свое меню? В этом руководстве мы покажем вам, как настроить меню Divi с помощью CSS , чтобы выделиться среди конкурентов и повысить качество обслуживания клиентов на вашем сайте.
С более чем 3 миллионами пользователей Divi является одним из самых популярных конструкторов страниц на рынке. Одна из причин этого заключается в том, что он чрезвычайно гибкий и имеет множество параметров настройки, которые позволяют вам придать вашему сайту профессиональный вид, даже если вы новичок. Однако, чтобы вывести дизайн вашего веб-сайта на новый уровень, вам необходимо настроить дизайн с помощью скриптов CSS. Есть много вещей, которые вы можете редактировать, но одна из самых важных — это меню навигации.
Зачем редактировать меню Divi?
Навигационная панель меню — один из важнейших элементов любого веб-сайта. Он находится в верхней части страницы, поэтому это первый элемент, который пользователи видят при загрузке страницы. Обычно это меню появляется на всех страницах сайта, что делает его элементом, который пользователи видят чаще всего.
Кроме того, основная функция меню — предоставить посетителям простой способ навигации и улучшить пользовательский опыт. Вот почему хорошо организованное и продуманное навигационное меню может оказать большое влияние на ваш бизнес.
Несмотря на то, что Divi поставляется с множеством инструментов для редактирования меню, добавление пользовательского кода — лучший способ. Но не волнуйтесь, если вы не знаете, как кодировать. В этом уроке мы покажем вам, как шаг за шагом настроить меню Divi с помощью CSS .
Как настроить меню Divi с помощью CSS
В этом разделе мы покажем вам, как редактировать меню Divi с помощью CSS, чтобы максимально использовать его возможности. Вам нужно вставить скрипты CSS в настройщик WordPress, выбрав « Внешний вид» > «Настроить» > «Дополнительный CSS» . Кроме того, вы можете вставить их в файл style.css вашей дочерней темы.
ПРИМЕЧАНИЕ . Прежде чем начать:
- Резервное копирование : создайте полную резервную копию вашего сайта.
- Используйте дочернюю тему : вы можете создать ее, следуя этому руководству, или использовать любой из этих плагинов.
Теперь давайте рассмотрим различные варианты настройки меню Divi с помощью сценариев CSS.
1) Изменить цвет фона панели навигации
Divi предоставляет вам возможность редактировать цвет фона меню, но применяет его ко всему заголовку. Если вы хотите изменить только цвет панели навигации, используйте этот скрипт:
.et_menu_container{background-color:red;}

2) Изменить шрифты меню
Другой способ настроить меню Divi — изменить шрифты меню. Например, этот CSS-скрипт изменит шрифт всех элементов меню на Lucida Console. Сюда входят раскрывающиеся списки и любой другой контент, отображаемый в контейнере меню.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Примечание . Семейство шрифтов — это набор шрифтов, как показано в приведенном выше примере. Вы также можете выбрать один шрифт, но сначала вам нужно загрузить его в свою установку WordPress. Чтобы узнать больше о шрифтах, вы можете просмотреть следующие ссылки:
- Как добавить шрифты Google в WordPress
- Изменить шрифты в WordPress
- Семейство шрифтов
3) Изменить цвет текста при наведении
Чтобы изменить цвет текста при наведении курсора на элемент, используйте этот код:
#top-menu li a:hover{
color:blue;
}
Это изменит цвет ссылок панели навигации на синий, когда пользователи наведут на них курсор, но вы можете настроить код и изменить его на любой цвет, который вы хотите, используя шестнадцатеричный код или формат RGBA.
4) Изменить ширину раскрывающихся списков
Чтобы убедиться, что каждый элемент меню Divi выглядит хорошо, вы можете настроить ширину раскрывающегося списка. Например, чтобы выпадающее меню имело ширину 500 пикселей, используйте следующий CSS-скрипт:
#top-menu > li > .sub-menu{
width:500px;
}
5) Добавьте фоновое изображение в навигационную панель меню Divi.
Помимо небольших настроек, вы также можете внести более радикальные изменения. Например, предположим, что вы хотите настроить меню Divi с помощью CSS, отобразив изображение в качестве фона панели навигации. Для этого просто скопируйте и вставьте этот код:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Обратите внимание, что мы используем ранее загруженное изображение. Просто загрузите собственное изображение и замените URL-адрес изображения на тот, который вы хотите использовать.
Кроме того, вы также можете использовать изображение с внешнего URL-адреса, но мы настоятельно рекомендуем вам загрузить изображение в медиатеку вашего веб-сайта. Таким образом, вы гарантируете, что имеете полный контроль над изображением, и нет риска его потери, если владелец изображения решит удалить его.
Наконец, обратите внимание, что мы используем это свойство, чтобы изображение покрывало все доступное пространство. Есть и другие параметры, такие как повтор, авто, содержание и т. д., поэтому выберите тот, который вам нравится. Чтобы узнать о более сложных параметрах печати изображения на вашем сайте, посетите этот сайт.
Как применить CSS к одному элементу
В приведенных выше примерах редактируются все элементы на панели навигации меню, но это не единственный способ настроить меню Divi с помощью кода CSS. Вы также можете применить сценарии CSS к одному элементу. Однако, прежде чем мы перейдем к этому, давайте лучше поймем, как работает CSS и как мы создаем скрипты.

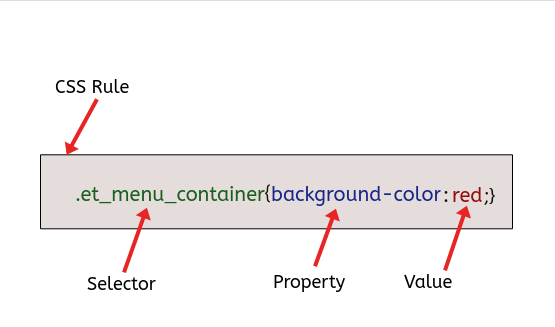
Одна строка CSS называется правилом , состоящим из селектора, свойства и значения.

Поскольку имена свойства и значения говорят сами за себя, мы сосредоточимся на селекторе.
Селектор — это код, указывающий на элемент, измененный свойством и значением. Селекторы могут относиться ко многим или к одному элементу.
Когда мы не указываем ни одного элемента, CSS применяет правило ко всем его «дочерним» элементам. Это соответствует принципу наследования CSS, который определяет такое поведение.
Применение CSS к отдельным элементам
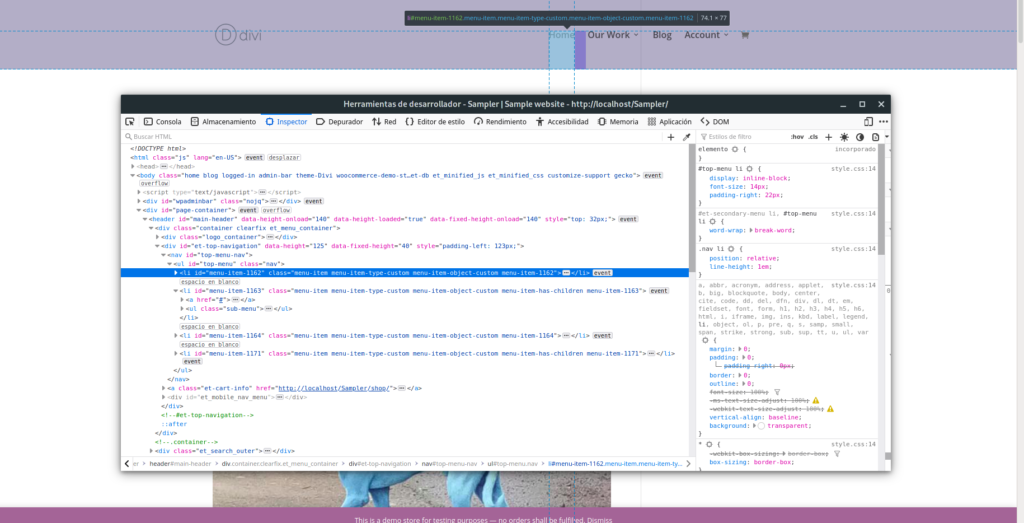
Чтобы применить CSS к отдельным элементам, вам нужно использовать консоль браузера и выбрать конкретный селектор для этого элемента. Для этого перейдите на страницу, которую вы хотите отредактировать, и щелкните правой кнопкой мыши или нажмите F12, чтобы открыть консоль браузера.
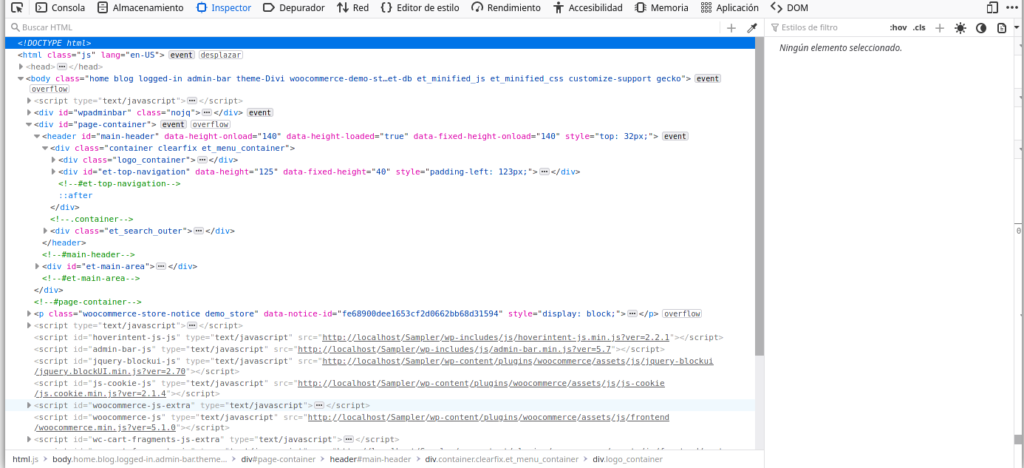
Вы увидите что-то вроде этого:

Это много кода! Не волнуйтесь, это может показаться ошеломляющим, но с этим довольно легко справиться, как только вы к нему привыкнете.
Вы увидите, как элементы подсвечиваются на вашей веб-странице, когда вы открываете HTML-теги <body> , <header> , <div> и наводите на них указатель мыши. Таким образом, вы можете увидеть, на какой элемент вы указываете, и получить класс HTML или идентификатор, который вам нужно использовать в коде CSS.
Нажмите на элемент, который вы хотите изменить, и вы увидите селектор CSS.

Чтобы скопировать его, щелкните его правой кнопкой мыши и выберите « Копировать» > «Селектор CSS» . Теперь, когда вы скопировали селектор CSS, перейдите на панель управления WordPress, выберите Customizer > Additional CSS и вставьте его:
#top-menu > li:nth-child(1)
Этот селектор указывает на ссылку «Главная» на нашем тестовом веб-сайте, поэтому теперь мы можем использовать любое свойство CSS и применять его только к ссылке «Главная» нашего меню. Например, чтобы изменить цвет фона на красный, вы будете использовать что-то вроде этого:
#top-menu > li:nth-child(1){background-color:red;}
Обратите внимание, что псевдокласс :nth-child(1) сообщает нам, что это первый (1) элемент списка на том же уровне иерархии.
Теперь, когда вы знаете, как копировать селектор с помощью инспектора браузера, вы можете применить стиль CSS к любому элементу вашего веб-сайта.
Дополнительные примеры скриптов CSS
Вы можете сделать гораздо больше, чтобы настроить меню Divi с помощью CSS. Давайте посмотрим еще на несколько примеров.
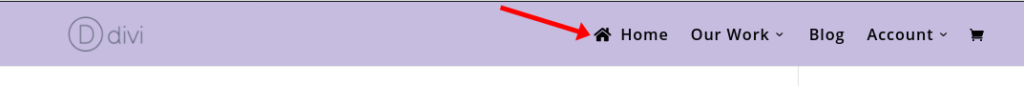
Добавить значок к элементу меню
Чтобы использовать значки Font Awesome, во-первых, вам необходимо загрузить их на свой веб-сайт. После этого вы можете вставить следующий скрипт для печати значка рядом с первым элементом меню:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Если вы видите неработающий шрифт, это означает, что Font Awesome не загружен.
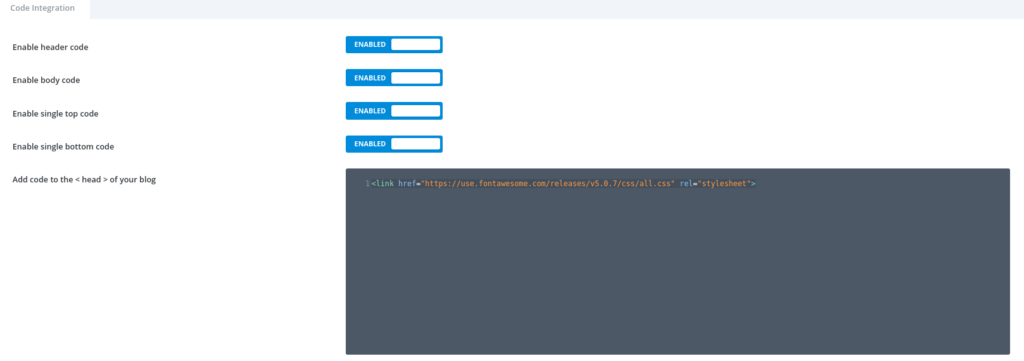
Чтобы загрузить наборы значков, вставьте эту строку в раздел заголовка, перейдя в « Параметры Divi» > «Дополнительно» .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Скрыть любой элемент меню с помощью CSS
Если у вас есть правильный селектор CSS, вы можете применить к нему любое свойство CSS. Один из самых распространенных и полезных — display:none ; который позволяет удалить любой элемент из меню. Например, чтобы скрыть элемент корзины из панели навигации меню, вставьте этот код:
.et-cart-info{display:none;}
Вывод
В целом, редактирование меню вашего сайта — отличный способ улучшить навигацию по сайту и улучшить взаимодействие с пользователем на вашем сайте. Несмотря на то, что у Divi есть несколько вариантов для этого, лучший способ — настроить меню Divi с помощью скриптов CSS.
В этом руководстве мы рассмотрели несколько способов пошагового редактирования меню, которые помогут вам вывести свой сайт на новый уровень, даже если у вас нет навыков программирования. К настоящему времени вы должны знать, как:
- Изменить цвет фона меню
- Изменить шрифты
- Изменить цвет текста на элементах при наведении
- Изменить ширину раскрывающегося списка
- Добавить фоновое изображение в меню
Кроме того, мы увидели, как применять CSS к отдельным элементам, добавлять значки в меню и скрывать любой элемент. Мы рекомендуем вам взять эти скрипты за основу, поэкспериментировать и настроить их под свой сайт.
Дополнительные руководства о том, как максимально эффективно использовать Divi, см. в следующих руководствах:
- Настроить страницу продукта в Divi
- Как добавить кнопку «Добавить в корзину» на страницах магазина Divi
- Как скрыть/удалить нижний колонтитул в Divi
- Контактная форма Divi не работает — как это исправить
Вы пробовали редактировать меню своего сайта с помощью CSS? Что вы изменили? Дайте нам знать в комментариях ниже!
