Как настроить заголовки в WordPress (4 простых способа)
Опубликовано: 2022-02-07Вы ищете простой способ настроить заголовок WordPress?
Заголовок WordPress находится в верхней части каждой страницы вашего сайта. Таким образом, он играет жизненно важную роль в брендинге вашего сайта, помогая посетителям ориентироваться и демонстрируя ваши самые важные страницы.
Но чтобы настроить заголовок в соответствии с потребностями вашего бизнеса, вам понадобится способ его настройки, чего не позволяют многие темы WordPress.
Этот пост покажет вам, как настроить заголовки в WordPress с помощью визуальных редакторов и пользовательского кода. Самый простой вариант — использовать SeedProd с его конструктором тем с возможностью перетаскивания, но мы также поделимся несколькими другими решениями, которые работают с любой темой.
Что такое заголовок WordPress?
Заголовок WordPress — это часть вашего веб-сайта, которая отображается в верхней части каждой страницы. Как минимум, ваш заголовок будет включать:
- Название или логотип сайта
- Меню навигации
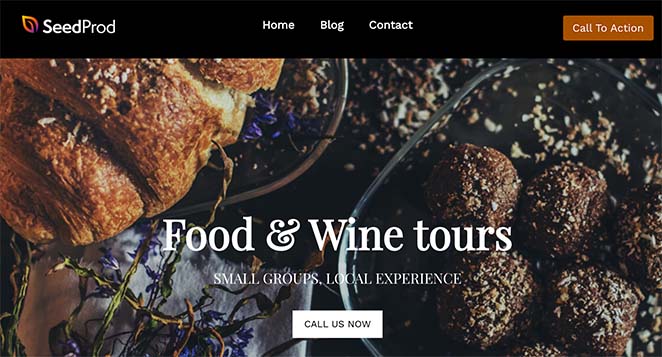
Например, вот как выглядит заголовок на сайте SeedProd.

Как видите, у него есть логотип SeedProd, меню навигации и кнопка призыва к действию, чтобы начать работу с SeedProd.
Если у вашего веб-сайта есть другие потребности, вы можете добавить дополнительные элементы в заголовок вашего сайта WordPress. Как и SeedProd, вы можете добавить кнопки призыва к действию или включить окно поиска, значки социальных сетей и другой контент.
Подробную информацию о заголовке WordPress можно найти в файле header.php вашей темы WordPress. Но мы предлагаем редактировать файл header.php только в том случае, если вы опытный пользователь и понимаете, что делаете.
- 1. Как настроить заголовки в WordPress с помощью SeedProd
- 2. Редактируйте заголовки WordPress с помощью настройщика тем
- 3. Настройте заголовки в WordPress с помощью плагина заголовков
- 4. Настройте код заголовка WordPress (дополнительно)
1. Как настроить заголовки в WordPress с помощью SeedProd
Если вам нужен полный контроль над заголовком WordPress, SeedProd — лучшее решение. Это лучший плагин для создания тем WordPress, который позволяет создавать собственные темы WordPress без написания кода.

SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Но он также поставляется с настраиваемым дизайнером тем, который позволяет вам указывать и щелкать, чтобы редактировать любой элемент.
Например, создание пользовательского заголовка для вашего веб-сайта WordPress занимает всего несколько кликов, и вы можете добавить популярные параметры заголовка с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
С учетом сказанного, вот шаги по настройке заголовков в WordPress с помощью SeedProd.
Шаг 1. Установите плагин SeedProd Theme Builder
Настройка конструктора тем SeedProd относительно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Сначала установите и активируйте SeedProd на своем сайте WordPress.
Чтобы получить помощь в этом, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress.
Примечание. Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
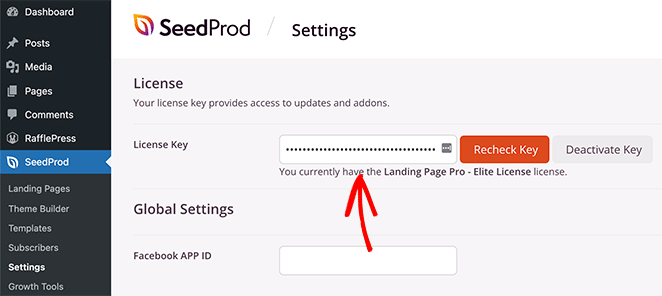
После активации плагина перейдите на страницу SeedProd »Настройки , чтобы ввести лицензионный ключ плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.

После того, как вы введете свой лицензионный ключ и нажмете «Подтвердить ключ », вы будете готовы создать собственный заголовок WordPress с помощью конструктора тем SeedProd.
Шаг 2. Выберите шаблон начальной темы
Чтобы создать собственный заголовок темы с помощью SeedProd, вам сначала нужно создать собственную тему. Не волнуйся; создать пользовательскую тему WordPress с помощью SeedProd довольно просто.
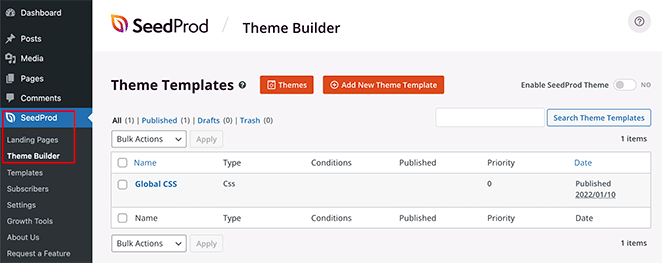
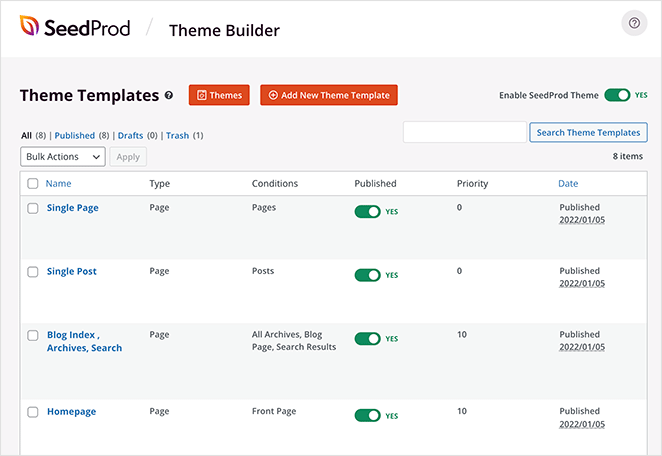
Сначала перейдите на страницу SeedProd » Theme Builder . На этой странице вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd.

Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки.
- Создание шаблонов тем вручную с нуля
Мы предлагаем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Темы SeedProd — это полные темы профессионального качества, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
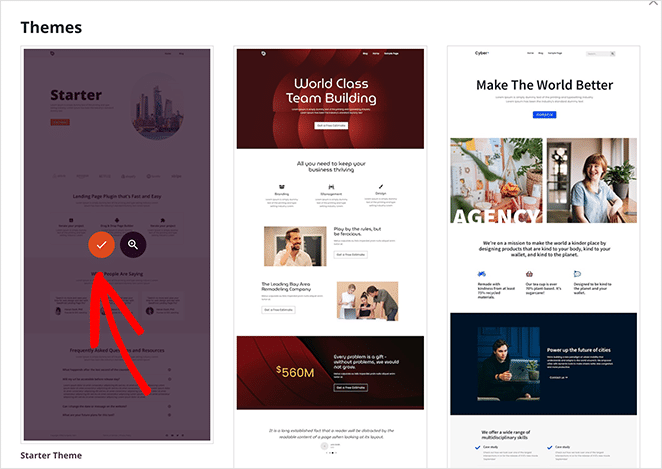
Просто нажмите кнопку « Темы » и выберите одну из доступных тем. Для разных веб-сайтов существуют разные темы, поэтому выберите ту, которая лучше всего соответствует вашим потребностям.

После выбора темы SeedProd автоматически создаст все шаблоны тем. Оттуда вы можете редактировать каждый шаблон отдельно в редакторе перетаскивания.

Шаг 3. Настройте раздел заголовка
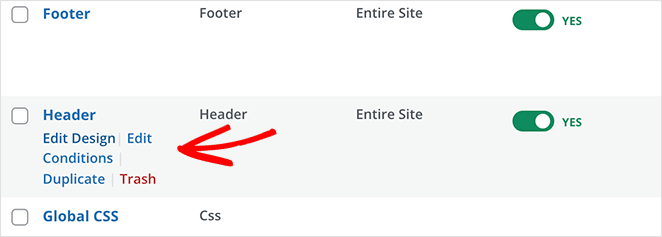
Чтобы настроить заголовок с помощью SeedProd, найдите шаблон заголовка и щелкните ссылку « Изменить дизайн» .

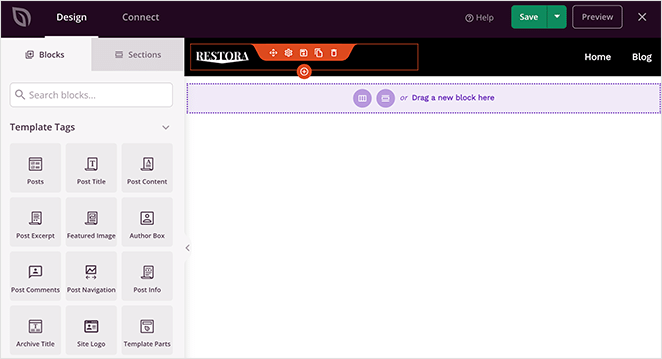
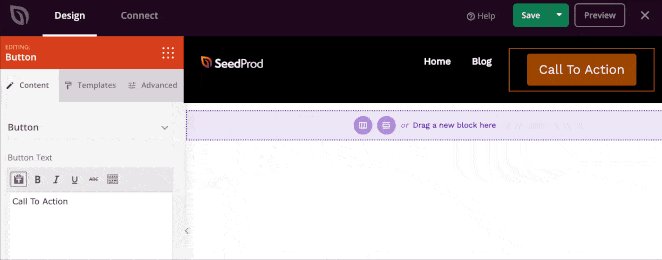
Это запустит файл шаблона в конструкторе тем SeedProd. Вы увидите предварительный просмотр вашего шаблона заголовка в правом столбце с панелью редактирования в левом столбце.

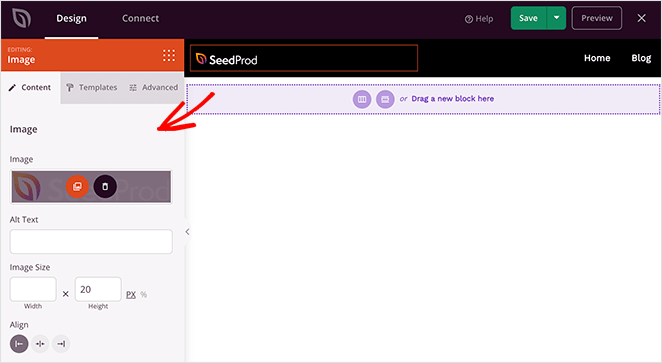
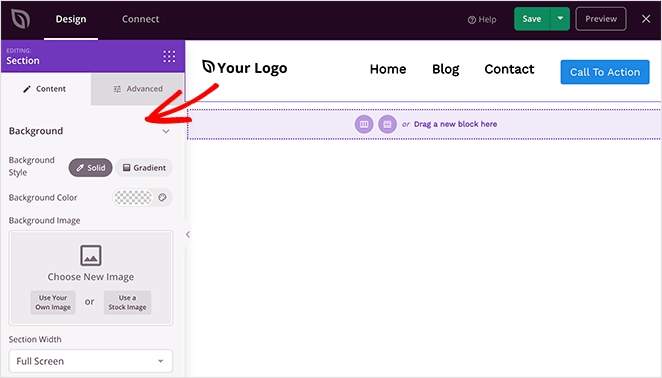
Чтобы изменить элемент в файле шаблона заголовка, вы можете просто указать и щелкнуть, чтобы отредактировать его.

В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.

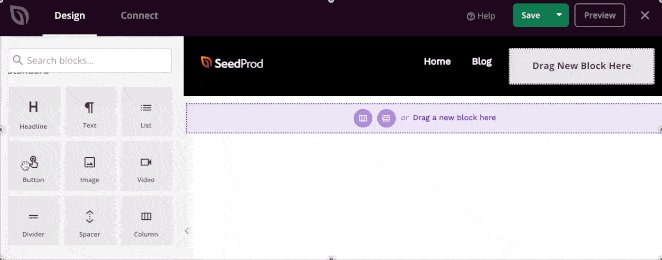
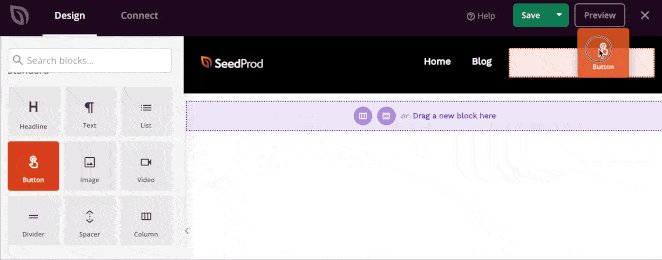
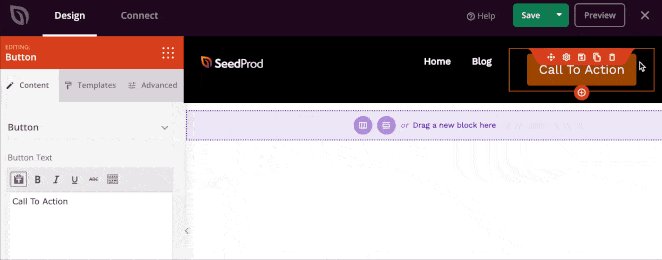
Чтобы добавить пользовательские элементы заголовка, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон:
- Теги шаблона — блоки, которые позволяют создавать элементы темы из вашей базы данных WordPress, такие как сообщения в блогах, комментарии, избранные изображения и т. д.
- Стандартные блоки — это обычные элементы веб-дизайна, которые позволяют добавлять новые изображения, кнопки, текст, разделители и многое другое. Вы даже можете добавить видео для большего вовлечения.
- Расширенные блоки . Другие расширенные блоки позволяют добавлять контактные формы, профили в социальных сетях, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
- WooCommerce — если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме для отображения продуктов, корзины покупок и даже создания пользовательской страницы оформления заказа.
Использование разделов для настройки вашего заголовка WordPress
Помимо блоков, вы также можете добавлять целые разделы в шаблон заголовка вашей темы.

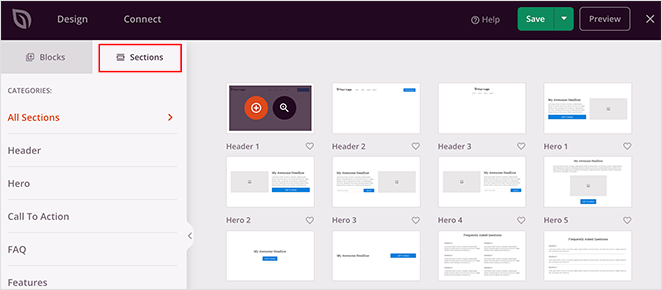
Просто переключитесь на вкладку « Разделы » на панели «Дизайн».

Разделы — это группы блоков для разных областей дизайна вашего сайта. Например, вы можете найти готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Просто щелкните раздел заголовка, чтобы добавить его в шаблон темы и отредактируйте в соответствии с вашими требованиями.

Когда вы довольны тем, как выглядит ваш заголовок, нажмите кнопку « Сохранить » в правом верхнем углу.
Теперь повторите этот процесс для других шаблонов в вашей теме, чтобы создать полностью настраиваемую тему WordPress.
Шаг 4. Опубликуйте свой собственный заголовок WordPress
Когда вы удовлетворены своим пользовательским заголовком WordPress, последним шагом будет его активация на вашем сайте WordPress.
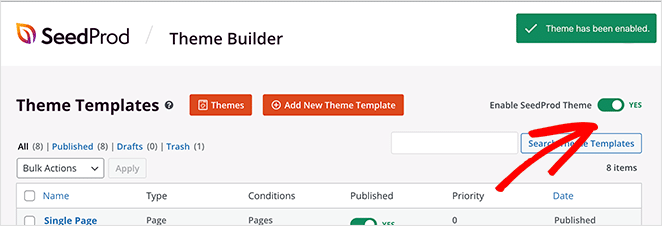
В SeedProd вы можете применить свой собственный заголовок WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».

Теперь SeedProd заменит ваш существующий дизайн новой темой и заголовком WordPress.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свой собственный заголовок WordPress в действии.

Создание нескольких пользовательских заголовков с помощью SeedProd
Теперь, когда у вас есть собственный заголовок WordPress, вы все еще можете его настроить, но вы также можете создать несколько заголовков для разных разделов вашего сайта.
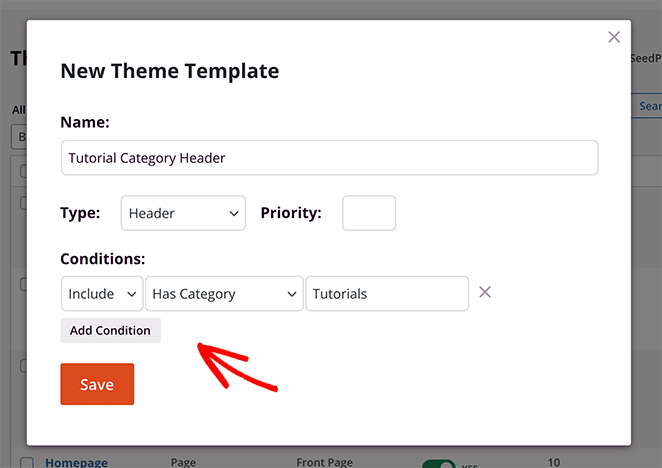
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Для этого просто создайте новый шаблон и измените условия отображения в соответствии с вашими потребностями.

Используя удобный для начинающих конструктор тем SeedProd с функцией перетаскивания, вы можете легко создать любой тип пользовательского макета, который нужен вашему веб-сайту.
Хотя визуальный редактор SeedProd предлагает самый простой способ настроить заголовок, есть и другие тактики, которые вы можете использовать.
Продолжайте читать, чтобы узнать о некоторых из самых популярных решений.
2. Редактируйте заголовки WordPress с помощью настройщика тем
Большинство тем WordPress дают вам некоторый контроль над заголовком вашего сайта в родном настройщике WordPress. Это может не дать вам большого уровня детализации, но вы получите некоторые параметры для управления тем, как выглядит и функционирует ваш заголовок.
Доступные параметры зависят от вашей темы, но обычно вы можете открыть их в настройщике темы и легко отредактировать.
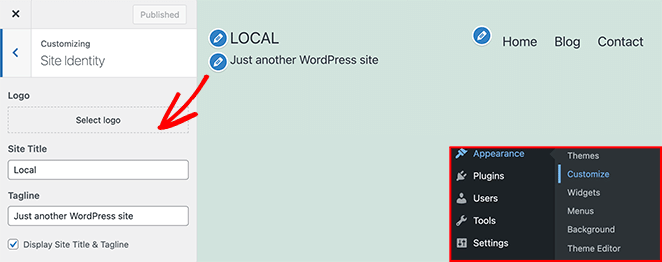
Для этого перейдите в « Внешний вид» «Настроить» из области администрирования WordPress. Затем щелкните заголовок « Идентификация сайта» в списке в левом столбце.

Например, в стандартной теме Twenty Twenty-One параметр Site Identity позволяет настроить:
- Логотип
- Заголовок сайта
- Слоган
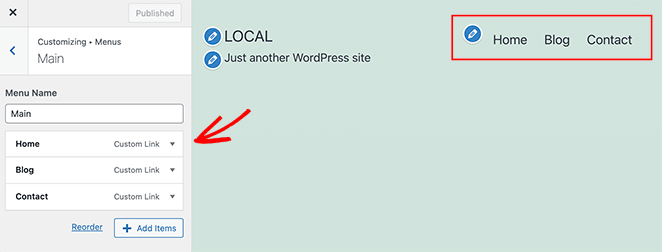
Затем вы можете щелкнуть заголовок « Меню » и изменить макет меню навигации.

Если вам нужна дополнительная помощь по этому методу, вы можете обратиться к документации по вашей теме WordPress.
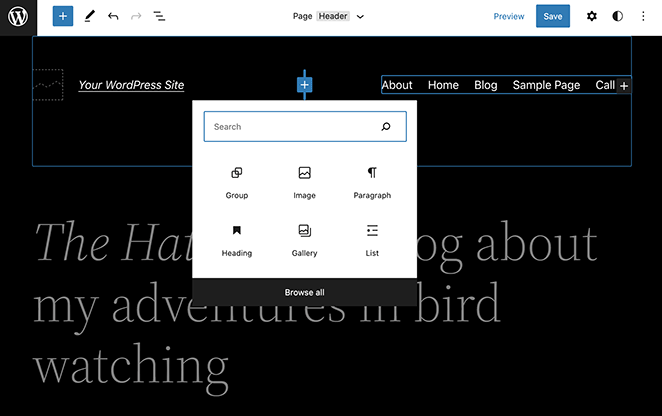
Примечание. В приведенном выше примере мы использовали тему WordPress по умолчанию Twenty Twenty-One. Если вы используете тему Twenty Twenty-Two, настройщик будет называться «Редактор». Вы можете найти его, перейдя в Внешний вид » Редактор .

С новым редактором WordPress вы можете настроить свой заголовок с помощью редактора блоков, как и любой другой пост или страницу. Он не предлагает столько функций настройки, как SeedProd, но позволяет быстро адаптировать макет.
3. Настройте заголовки в WordPress с помощью плагина заголовков
Еще один простой способ редактировать заголовок в WordPress — использовать простой плагин для заголовка. Это хороший вариант, если вам неудобно напрямую редактировать файл заголовка темы.
Несмотря на то, что есть сотни плагинов на выбор, бесплатный плагин Insert Headers and Footers — самый популярный вариант.
После активации плагина на своем веб-сайте вы можете найти его в разделе « Настройки» » Вставить верхние и нижние колонтитулы.

Оттуда вы можете вставить любой код, который хотите добавить или удалить из заголовка вашего сайта.

Любые скрипты, которые вы добавляете в этой области, автоматически добавляются в тег заголовка вашего сайта WordPress. Только не забудьте нажать кнопку Сохранить , чтобы сохранить изменения.
4. Настройте код заголовка WordPress (дополнительно)
Если вы опытный пользователь, вы можете настроить заголовки в WordPress, используя свой собственный код. Для этого метода вам потребуются практические знания HTML, PHP и CSS, поэтому он не подходит для нетехнических пользователей.
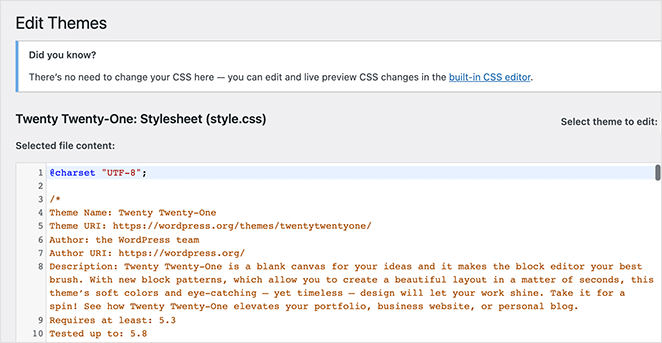
Чтобы отредактировать код вашего заголовка, перейдите в « Внешний вид» Редактор тем и откройте файл Style.css .

Оттуда вы можете прокрутить вниз до раздела « Заголовок сайта » и добавить или удалить код, чтобы настроить стиль.
Вы также можете внести изменения в файл header.php . Однако этот код имеет дело с функциями, а не со стилем.
Большинство людей, которые хотят настроить свои заголовки, больше заинтересованы в обновлении внешнего вида своих сайтов, чем в том, что происходит за кулисами. Таким образом, вы, скорее всего, сосредоточите свое внимание на CSS вашего заголовка.
Настройте свой заголовок WordPress сегодня
Мы надеемся, что эта статья помогла вам научиться редактировать заголовки в WordPress.
Самый простой способ получить полный контроль над заголовком — с помощью SeedProd. Он предлагает визуальный конструктор заголовков с помощью перетаскивания, вам не нужно напрямую редактировать какой-либо код или файлы темы, и вы можете настроить свой заголовок прямо в панели инструментов WordPress.
Вам также может понравиться это руководство о том, как редактировать нижний колонтитул в WordPress.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
