Как настроить нумерацию страниц в редакторе блоков WordPress
Опубликовано: 2024-10-16Пагинация является важнейшим компонентом веб-дизайна, особенно для веб-сайтов с длинным контентом, таких как блоги или списки продуктов. Эффективное разбиение на страницы обеспечивает удобство просмотра, повышая как удовлетворенность пользователей, так и поисковую оптимизацию (SEO).
Функция разбиения на страницы в редакторе блоков WordPress, широко известном как Gutenberg, является частью блока Query Loop, а не отдельным блоком. Блок «Цикл запросов» позволяет отображать сообщения или создавать собственные шаблоны в теме блока.
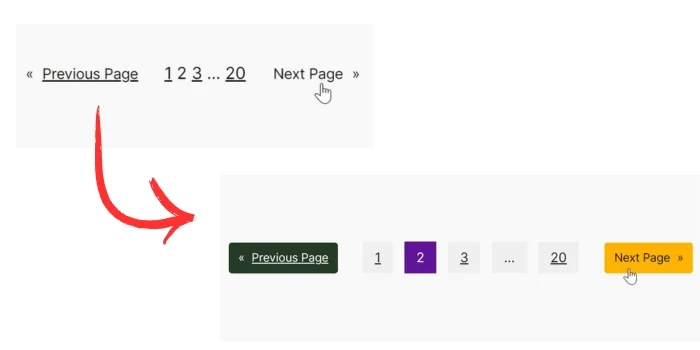
Блок нумерации страниц в цикле запросов Гутенберга довольно ограничен, когда дело доходит до настройки «из коробки». Его дизайн по умолчанию может не всегда соответствовать эстетическим потребностям вашего сайта, но вы можете улучшить его внешний вид и функциональность, используя собственный CSS.
В этой статье вы узнаете, как изменить и оптимизировать нумерацию страниц в редакторе Gutenberg путем добавления пользовательского CSS, что позволит вам улучшить навигацию вашего сайта и общее удобство для пользователей.

Шаги по настройке нумерации страниц в редакторе блоков WordPress
Шаг 1. Создайте или отредактируйте страницу или шаблон.
Создайте новый тип публикации (страница/пост) или выберите существующий. Если вы используете тему блока, вы также можете добавить новый шаблон или отредактировать существующий с помощью редактора сайта.
В этом примере мы создадим новую страницу, которую будем использовать в качестве страницы сообщений (страницу блога).
Добавьте блок цикла запроса
На панели управления WordPress перейдите в «Страницы» -> «Добавить новую страницу» . В Гутенберге добавьте блок цикла запросов. Этот блок позволяет отображать сообщения, страницы или пользовательские типы сообщений.
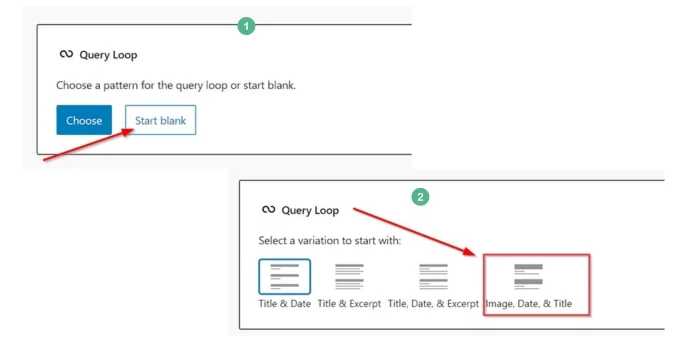
Вы можете выбрать шаблон для цикла запроса или начать с нуля. В этом примере мы выбираем вариант «Начало черного цвета», а затем для варианта цикла запроса выбираем «Изображение», «Дата» и «Заголовок».

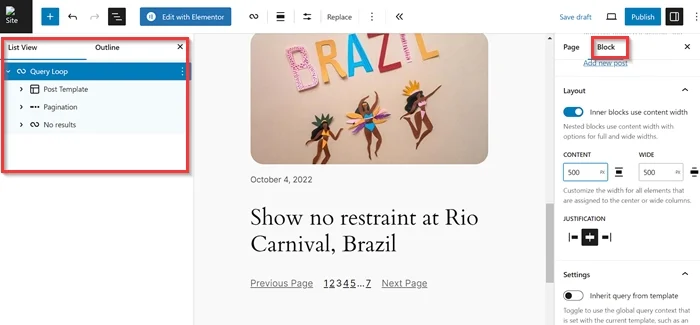
Далее вы можете редактировать и стилизовать внешний вид всех элементов в блоке «Цикл запросов», используя настройки блока.

Шаг 2. Определите класс CSS элемента нумерации страниц
Прежде чем настраивать элемент нумерации страниц, вам необходимо определить конкретный класс CSS. Обычно имя класса зависит от темы WordPress и любого активного плагина, который вы используете. Итак, как получить имя класса CSS каждого элемента нумерации страниц на вашей странице?
Просмотрите свою страницу, нажав кнопку «Просмотр в новой вкладке» .
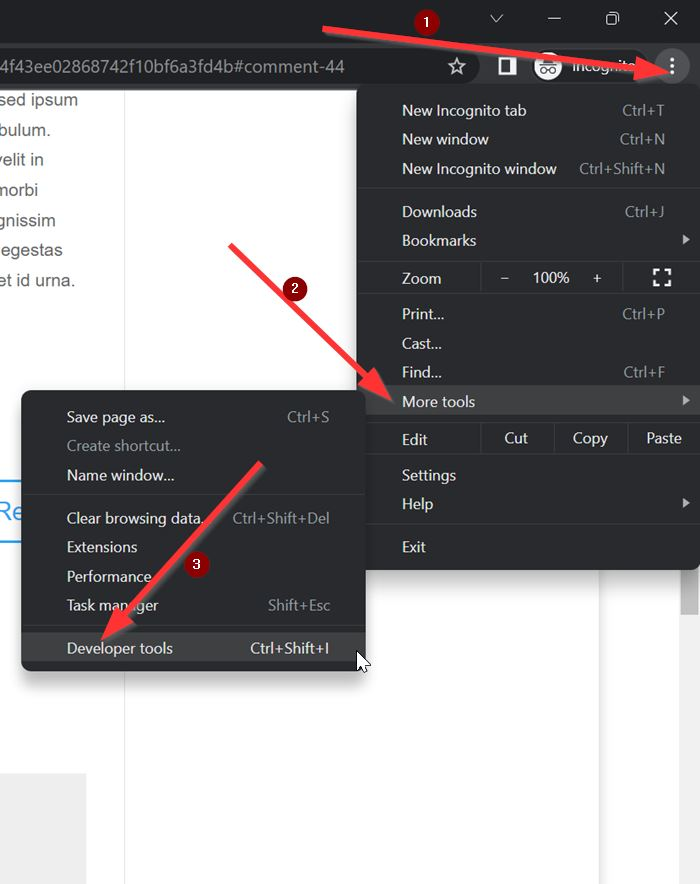
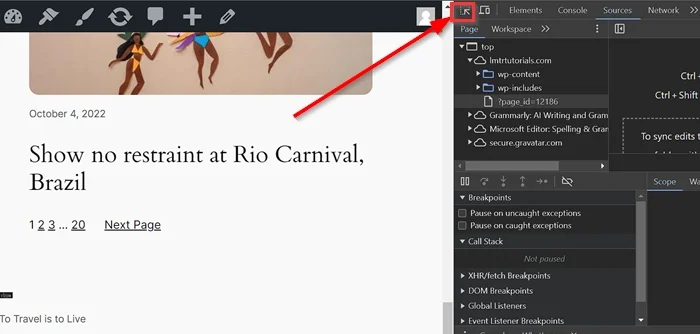
Вы можете использовать встроенные инструменты разработчика вашего веб-браузера (почти все веб-браузеры имеют эту функцию). Если вы используете Google Chrome, вы можете щелкнуть значок меню (трехточечный значок) и выбрать «Дополнительные инструменты» -> «Инструменты разработчика» .

После входа в окно «Инструменты разработчика» щелкните значок стрелки, чтобы проверить элемент на вашей странице (см. изображение ниже).

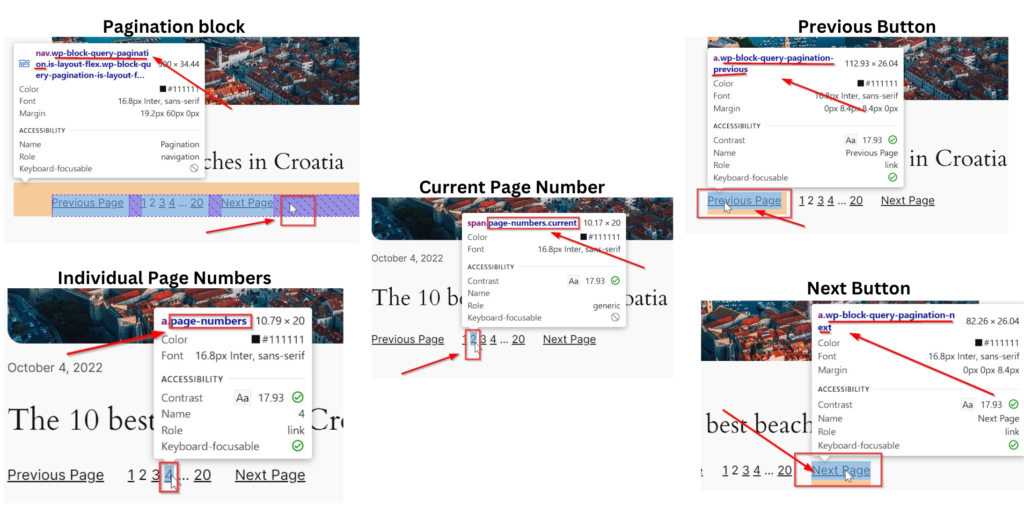
Затем наведите курсор на элементы нумерации страниц (основной контейнер нумерации страниц, номера отдельных страниц, номер текущей страницы, кнопки «Предыдущая» и «Далее»), чтобы определить их классы.

Как вы можете видеть на изображении выше, мы определили классы CSS наших элементов нумерации страниц ниже:
| Название элементов | CSS-классы |
|---|---|
| Основной контейнер нумерации страниц | .wp-block-query-пагинация |
| Номера отдельных страниц | .page-номера |
| Текущий номер страницы | .page-numbers.current |
| Предыдущая кнопка | .wp-block-query-pagination-предыдущая |
| Следующая кнопка | .wp-block-query-пагинация-следующая |
Шаг 3. Добавление пользовательского CSS для нумерации страниц
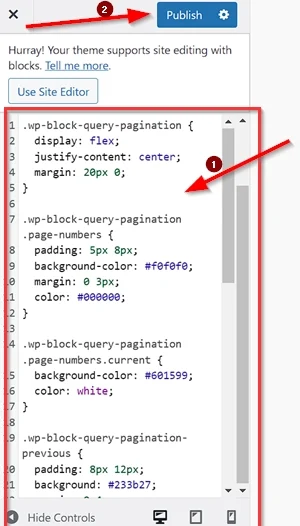
Далее мы добавим фрагмент CSS в настройщик темы WordPress, чтобы настроить элемент нумерации страниц в блоке цикла запросов. На панели управления WordPress перейдите в «Внешний вид» -> «Настройщик» -> «Дополнительный CSS» . После этого скопируйте приведенный ниже фрагмент CSS и вставьте его в доступное поле.

Примечание . Если вы используете блочную тему, нажмите здесь, чтобы узнать, как включить настройщик тем в вашем WordPress.
.wp-block-query-пагинация {
дисплей: гибкий;
оправдание-содержание: центр;
поле: 20 пикселей 0;
}
.wp-block-query-pagination .page-numbers {
отступы: 5 пикселей 8 пикселей;
цвет фона: #f0f0f0;
поле: 0 3 пикселя;
цвет: #000000;
}
.wp-block-query-pagination .page-numbers.current {
цвет фона: #601599;
цвет: белый;
}
.wp-block-query-pagination-previous {
отступ: 8 пикселей 12 пикселей;
фон: #233b27;
поле: 0 4 пикселя;
цвет: #ffffff;
радиус границы: 4 пикселя;
}
.wp-block-query-pagination-next {
отступ: 8 пикселей 12 пикселей;
фон: #233b27;
поле: 0 4 пикселя;
цвет: #ffffff;
радиус границы: 4 пикселя;
}
.wp-block-query-pagination .page-numbers:hover {
цвет фона: #be76f5;
цвет: белый;
}
.wp-block-query-pagination-precious:hover {
фон: #ffb300;
цвет: #000000;
}
.wp-block-query-pagination-next:hover {
фон: #ffb300;
цвет: #000000;
}Не забудьте нажать кнопку «Опубликовать», чтобы применить внесенные изменения.

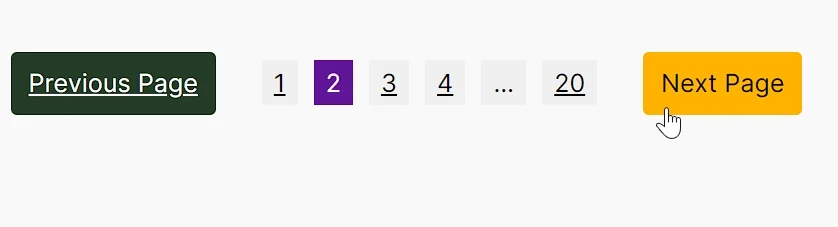
Вот и все. Чтобы увидеть результат, вернитесь на свою страницу и просмотрите его. Вы увидите, что ваши элементы нумерации страниц настроены. Не стесняйтесь заменять значения свойств CSS, чтобы внешний вид соответствовал вашему общему дизайну.
Не забудьте сохранить свою страницу или опубликовать ее, если хотите.

Что сделал код CSS?
- Основной контейнер нумерации страниц:
.wp-block-query-pagination- Использует Flexbox для центрирования элементов нумерации страниц и добавляет вертикальный интервал (20 пикселей).
- Номера отдельных страниц:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: создает интервал внутри каждого номера страницы. Он добавляет 5 пикселей вертикального заполнения (сверху и снизу) и 8 пикселей горизонтального заполнения (слева и справа), увеличивая кликабельную область. -
background-color: #f0f0f0;: устанавливает светло-серый цвет фона номеров страниц (#f0f0f0). -
margin: 0 3px;: добавляет горизонтальное пространство (3 пикселя слева и справа) между элементами номера страницы. Вертикального поля нет, поэтому интервал влияет только на горизонтальное выравнивание. -
color: #000000;: изменяет цвет текста номеров страниц на черный, обеспечивая хороший контраст со светлым фоном.
-
- Номер текущей страницы:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: изменяет цвет фона текущего (активного) номера страницы на насыщенный фиолетовый (#601599). Это визуально указывает, какая страница выбрана в данный момент. -
color: white;: устанавливает белый цвет текста, обеспечивая высокий контраст на фиолетовом фоне и делая видимым номер активной страницы.
-
- Кнопки «Предыдущая» и «Далее»:
.wp-block-query-pagination-previousи .wp-block-query-pagination-next- Стиль: темно-зеленый фон, белый текст, отступы и слегка закругленные углы.
- Эффекты при наведении:
-
.wp-block-query-pagination .page-numbers:hover- Когда пользователь наводит курсор на любой отдельный номер страницы, цвет фона меняется на светло-фиолетовый (#be76f5), создавая тонкий интерактивный эффект.
- Цвет текста меняется на белый, что повышает контрастность и удобочитаемость при наведении. Эффекты при наведении:
-
.wp-block-query-pagination-previous:hoverи .wp-block-query-pagination-next:hover- Когда пользователь наводит курсор на кнопки «Назад» или «Далее», фон меняется на яркий желто-оранжевый (#ffb300), выделяя их.
- Цвет текста меняется на черный, обеспечивая четкость чтения на ярком фоне.
-
Итог
В этой статье показано, как легко можно настроить нумерацию страниц в редакторе блоков WordPress без помощи какого-либо плагина. Настройка нумерации страниц в редакторе блоков WordPress с помощью специального CSS позволяет лучше контролировать внешний вид и функциональность навигации вашего сайта.
Используя CSS, вы можете настроить нумерацию страниц в соответствии со стилем вашего бренда, улучшить взаимодействие с пользователем и улучшить общий дизайн вашего сайта WordPress. Независимо от того, решите ли вы настроить цвета, размеры или расположение элементов нумерации страниц, гибкость пользовательского CSS позволит вам создать плавное и визуально привлекательное путешествие пользователя по вашему веб-сайту.
Однако, если вам нужны широкие возможности дизайна без необходимости использования специального CSS, мы настоятельно рекомендуем вам использовать плагин WordPress, такой как Divi или Elementor, поскольку оба предлагают интуитивно понятные визуальные конструкторы с обширными функциями настройки, позволяющими создавать потрясающие, полностью адаптивные макеты с помощью расширенное разбиение на страницы, динамический контент и параметры стиля непосредственно в интерфейсе конструктора страниц.
