Как настроить страницы продуктов WooCommerce
Опубликовано: 2020-07-17Ваши продукты уникальны — страницы продуктов, на которых они представлены, должны быть такими же. Шаблон страницы продукта WooCommerce по умолчанию отлично подходит для многих интернет-магазинов, но вам может понадобиться что-то, что отражает индивидуальный стиль и преимущества ваших продуктов.
Вам не нужно быть разработчиком, чтобы поставить свою собственную печать на страницах продуктов благодаря нескольким расширениям от WooCommerce (и одной основной функции WooCommerce).
Дополнения к продукту
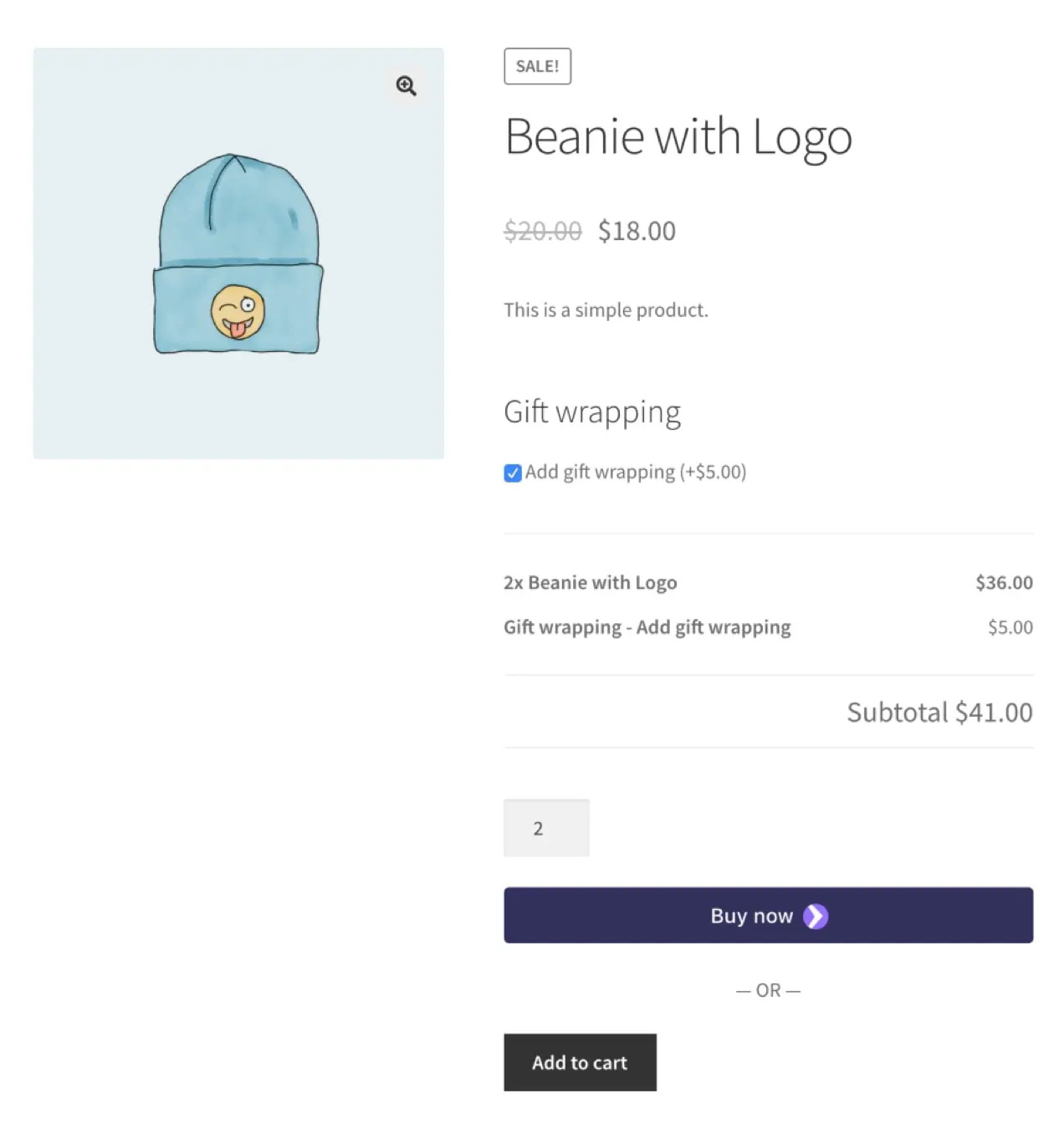
Расширение Product Add-Ons добавляет дополнительные поля на страницы ваших продуктов, чтобы покупатели могли персонализировать свои покупки. Размещайте параметры с помощью текстовых полей, флажков или раскрывающихся списков и добавляйте варианты с образцами изображений — включайте их для отдельных продуктов или для всего каталога.

Идеально подходит для: магазинов электронной коммерции, которые предлагают дополнительные опции, такие как подарочная упаковка и монограмма.
- Если вы представляете магазин одежды, предлагающий вышивку, позвольте покупателям вводить текст, который они хотят вышить, до оформления заказа, чтобы вам не приходилось связываться с ними после покупки.
- Если вы продаете акцентные подушки, предложите варианты ткани, размера или стиля.
- Если вы продаете украшения, позвольте покупателям выбрать цитату, которую они хотели бы выгравировать на изделии.
- Если вы предлагаете подарочные товары, включите варианты подарочной упаковки или благодарственной записки.
- Если вы продаете электронику, позвольте покупателям приобрести гарантию, защищающую их товар.
- Если вы некоммерческая организация, позвольте людям, которые вас поддерживают, включить пожертвование в покупку товаров.
Выберите взимание платы за каждое дополнение или предлагайте настройки бесплатно. Это гибкий способ предоставить покупателям те варианты, которые им нужны.
Узнайте больше о дополнениях к продукту.
Образцы вариантов и фотографии
Если ваш продукт имеет вариации цвета или рисунка, покупатели хотят увидеть его в действии. Расширение Variation Swatches and Photos отображает варианты — стили, размеры, узоры, цвета и т. д. — с изображением или образцом цвета, чтобы дать клиентам лучшее представление о том, что именно они покупают, и улучшить дизайн страниц вашего продукта.
Идеально подходит для: магазинов электронной коммерции с переменными продуктами.
- Если вы продаете футболки, отобразите варианты цвета.
- Если вы продаете очки, покажите все варианты оправ.
- Если вы продаете украшения, выделите подвески, из которых покупатели могут выбирать.
- Если вы продаете скейтборды, включите изображения моделей, которые вы предлагаете.
Узнайте больше об образцах вариаций и фотографиях и посмотрите, как они работают.
Изображение WooCommerce 360
С помощью WooCommerce 360 Image вы можете добавить динамическое настраиваемое вращение изображения на 360 градусов на страницы продуктов, чтобы покупатели могли отточить детали продукта. Добавьте группу изображений в галерею продуктов, и избранное изображение будет заменено красивым 360-градусным изображением, которое клиенты могут вращать, чтобы увидеть все аспекты продукта. Он также полностью адаптивен, поэтому покупатели на мобильных устройствах получают такой же отличный опыт.
Идеально подходит для: магазинов электронной коммерции, которые хотят дать покупателям возможность физически держать товар в руках.
- Если вы продаете мебель, покупатели могут понять ее стиль со всех сторон.
- Если вы продаете автозапчасти, клиенты могут рассмотреть важные для них детали крупным планом.
- Если вы продаете часы, покупатели могут рассмотреть каждый нюанс, гравировку и функцию.
Узнайте больше об изображении WooCommerce 360.
Видео продукта для WooCommerce
Видео — это мощный способ продемонстрировать свои продукты в действии. Используйте расширение Product Video for WooCommerce, чтобы добавить видео в галерею изображений вашего продукта или заменить избранные изображения видео. Загрузите видео в свою медиатеку WordPress или вставьте их из сторонних сервисов, таких как Vimeo или YouTube.
Идеально подходит для: магазинов электронной коммерции с товарами, которые лучше всего демонстрируются в действии.
- Если вы продаете электроинструменты, продемонстрируйте размер инструмента и принцип его работы.
- Если вы продаете одежду, покажите, как она подходит разным типам телосложения и сочетается с другими вещами.
- Если вы продаете игрушки, разместите видеоролики о детях, играющих с вашими товарами, и отзывы счастливых родителей.
Узнайте больше о видео продукта для WooCommerce.

Таблица размеров для WooCommerce
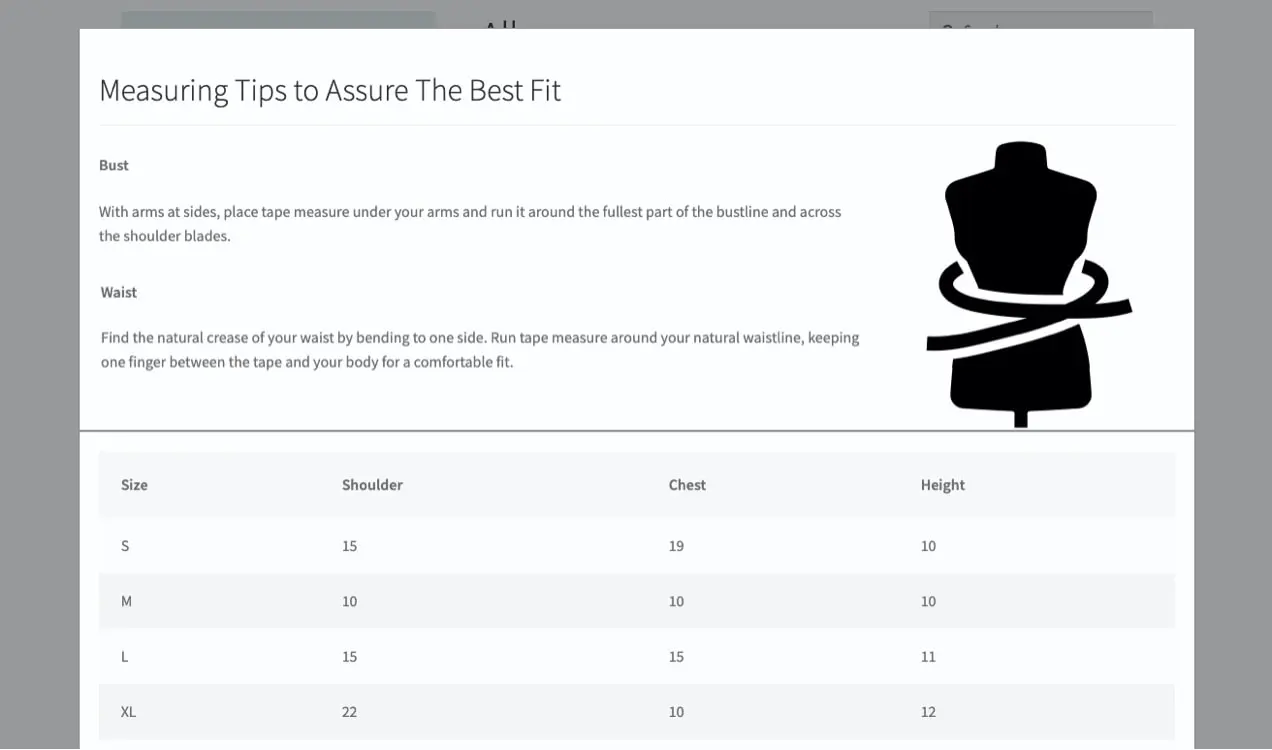
Если вы продаете товары разных размеров, диаграмма поможет покупателям понять, какой из них купить, и уменьшит количество возвратов. Расширение Size Chart for WooCommerce добавляет таблицы размеров на страницы продуктов — загрузите свою собственную или создайте ее на панели инструментов. Вы можете выбрать отображение диаграмм в сведениях о продукте или во всплывающем окне.

Идеально подходит для: магазинов электронной коммерции, которые продают товары разных размеров.
Примеры:
- Если вы продаете футболки, добавьте таблицу размеров с измерениями плеч, груди и роста.
- Если вы продаете мебель, добавьте таблицу размеров с измерениями длины, высоты и глубины.
- Если вы продаете наклейки, добавьте размерную сетку с указанием высоты и ширины.
Узнайте больше о таблице размеров для WooCommerce.
Рекомендации по продуктам
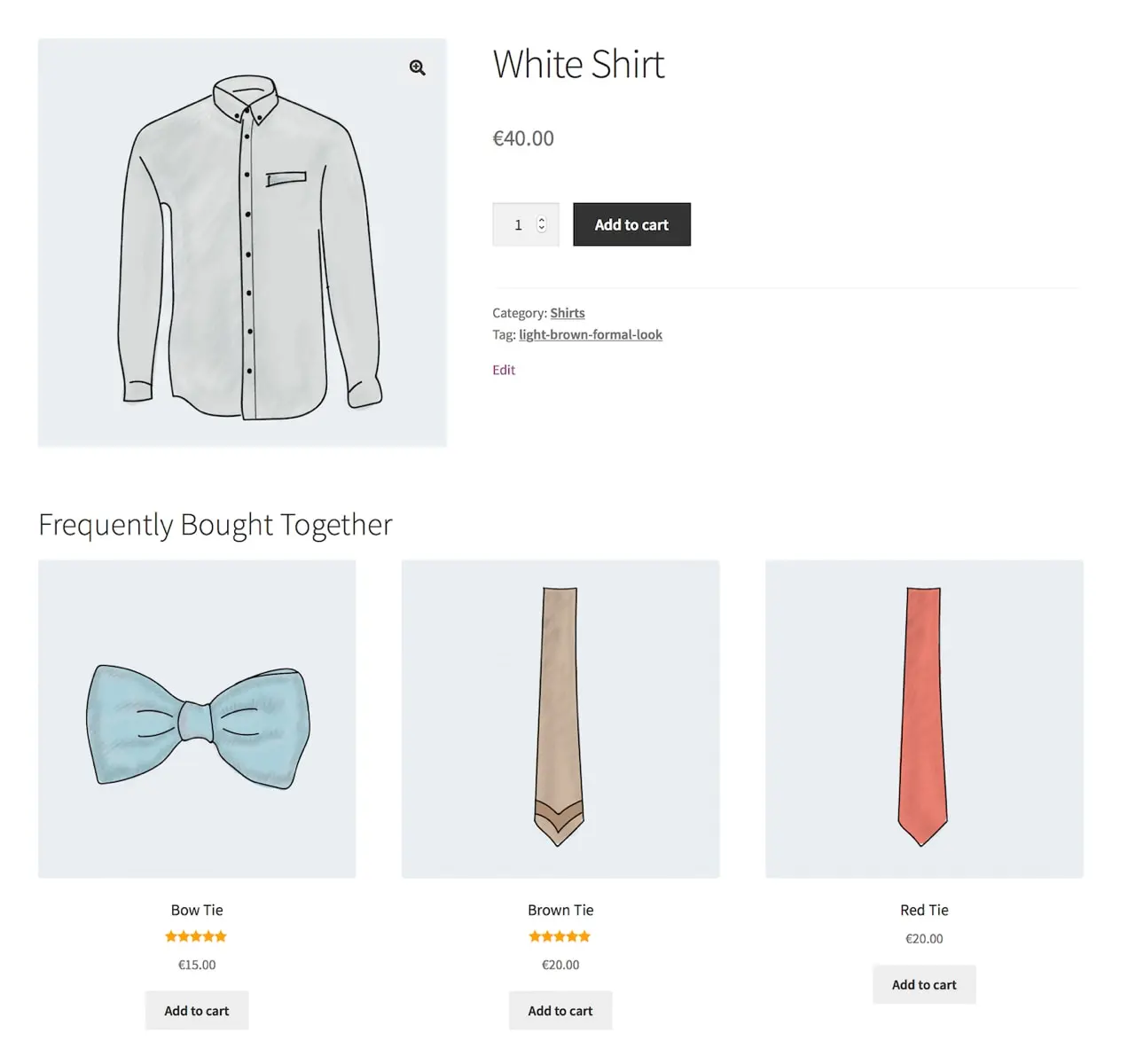
Допродажи и перекрестные продажи — это эффективные способы увеличить размер корзины клиентов и общий объем продаж. Используйте рекомендации по продуктам, чтобы показывать клиентам больше того, что их интересует. Добавляйте рекомендуемые продукты на основе того, что популярно, что нового, что есть в продаже, что дополняет образ и т. д. Или отображать их на основе того, что уже есть в корзине вашего клиента.

Идеально подходит для: магазинов электронной коммерции с более чем одним продуктом
- Если вы продаете обувь, порекомендуйте носки или шнурки.
- Если вы продаете серьги, порекомендуйте браслеты и ожерелья из той же коллекции.
- Если вы продаете игрушки, порекомендуйте головоломки, похожие на ту, что лежит в корзине покупателя.
- Если вы продаете растения, порекомендуйте другие популярные сорта или добавки к почве.
Узнайте больше о рекомендациях по продуктам.
Простые изменения CSS, расширение не требуется
CSS — это язык кодирования, который управляет дизайном вашего веб-сайта, от шрифтов и цветов до размеров кнопок и фона. Если у вас есть базовые знания CSS, перейдите в « Внешний вид » → « Настроить » → « Дополнительный CSS » на панели инструментов и внесите следующие изменения:
Изменить размер шрифта названий продуктов
Используйте приведенный ниже код, чтобы изменить размер заголовков ваших продуктов на 36 пикселей. Замените «36» любым числом, которое вы хотите.
.woocommerce div.product .product_title { font-size: 36px; }Изменить цвет названий продуктов
Шестнадцатеричный код — это шестизначный код, который представляет определенный цвет в Интернете. Используйте приведенный ниже код, чтобы изменить цвет названия продукта на шестнадцатеричный код #FF5733. Замените шестнадцатеричный код на что угодно; вы можете использовать палитру цветов HTML, чтобы получить код любого цвета, который вы хотите.
.woocommerce div.product .product_title { color: #FF5733; }Выделить метки вариантов жирным шрифтом
Используйте приведенный ниже код, чтобы отобразить заголовки вариантов жирным шрифтом.
.woocommerce div.product form.cart .variations label { font-weight: bold; }Выделение меток вариантов курсивом
Используйте приведенный ниже код, чтобы выделить метки вариантов курсивом.
.woocommerce div.product form.cart .variations label { font-style: italic; }Измените цвета кнопки «Купить сейчас»:
Используйте этот код, чтобы изменить цвет фона кнопки «Купить сейчас». Опять же, используйте палитру цветов HTML, чтобы получить шестнадцатеричный код цвета, который вы хотите использовать.
.woocommerce div.product .button { background: #000000; }Начните настраивать страницы продуктов
WooCommerce — это гибкость и настраиваемость, поэтому он предоставляет все инструменты, необходимые для редактирования дизайна и функциональности страниц продуктов. Добавляя поля, видео, таблицы размеров и многое другое, ваши страницы могут быть такими же уникальными, как и продукты, которые на них представлены.
Смотрите нашу полную библиотеку расширений, чтобы найти еще больше возможностей.
