17 способов настроить текст веб-сайта в CSS (включая примеры)
Опубликовано: 2022-05-25Если вы когда-нибудь спрашивали себя «как изменить текст в CSS?», то этот пост для вас. Далее мы рассмотрим множество способов настройки текста на веб-сайте с помощью разметки CSS.
Почему это важно?
Потому что типографика — важная часть веб-дизайна. Как и при использовании пользовательских шрифтов, возможность стилизовать текст на вашем веб-сайте, чтобы убедиться, что он соответствует остальной части вашего бренда, имеет первостепенное значение.
К счастью, CSS предлагает множество вариантов стилей, которые помогут в этом. В этом посте мы рассмотрим все самые важные и некоторые менее известные.
17 различных способов стилизации текста с помощью CSS
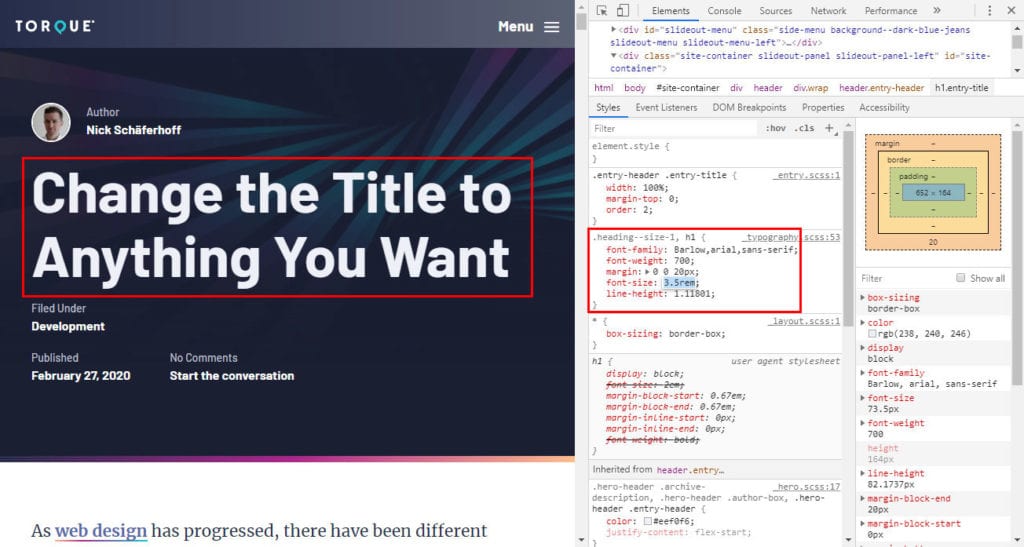
Ниже приведены различные способы настройки текста на веб-страницах с помощью свойств CSS. Вы можете легко попробовать все это, используя инструменты разработчика вашего браузера. Правильно, вам даже не обязательно иметь свой собственный веб-сайт, вы можете попробовать его на любой веб-странице, на которой есть текст.

1. семейство шрифтов
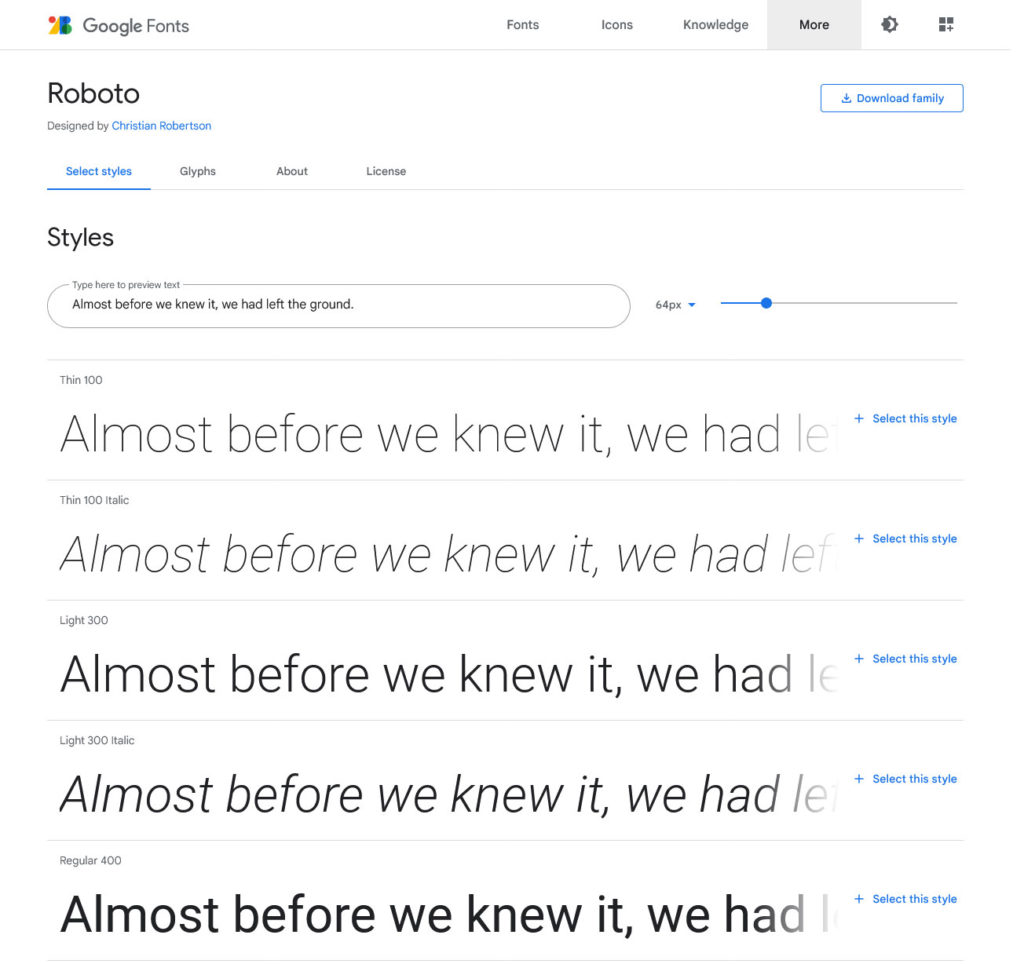
Первое, о чем мы хотим поговорить, это свойство font-family . Этот параметр определяет, какой шрифт будет использоваться в вашем тексте.

Это довольно легко использовать. Ниже приведен сопроводительный код для приведенного выше примера.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Вы просто определяете элемент, для которого хотите изменить шрифт, с помощью селектора CSS, добавляете свойство font-family и включаете имя шрифта в качестве значения.
Значения могут быть именами семейств шрифтов, такими как Arial и "Open Sans" , или общими объявлениями шрифтов, такими как serif или monospace . Если вы используете последнее, браузер будет использовать самое близкое приближение, которое у него есть.
Если значение содержит пробелы, например « Times New Roman" , вам нужно использовать двойные кавычки, если нет, например Tahoma или sans-serif , их можно опустить.
Создание стеков шрифтов
В веб-дизайне вы обычно включаете резервные шрифты, давая список шрифтов (так называемый стек шрифтов), разделенный запятыми.
#div { font-family: "Open Sans", Arial, sans-serif; }Это на случай, если в браузере нет исходного шрифта (например, потому что он не установлен на компьютере пользователя или отсутствует на веб-сайте). Затем он переходит ко второму в списке и так далее, пока не найдет тот, с которым он может работать.
Таким образом, вы можете убедиться, что ваш веб-сайт по-прежнему выглядит так, как вы изначально задумали, даже если посетитель не может использовать шрифт, который вы планировали.
Чтобы это работало, последние два запасных варианта обычно представляют собой веб-безопасный шрифт, который, скорее всего, будет доступен на любом компьютере, а затем общее объявление, такое как serif или sans-serif . Вы можете найти веб-безопасные шрифты и их совместимость здесь.
Другой распространенной практикой является определение шрифтов по умолчанию в начале таблицы стилей путем назначения их селектору body текста и всем заголовкам, а затем использование других семейств шрифтов для конкретных элементов, указанных ниже.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. размер шрифта
Как, вероятно, очевидно, с помощью этого свойства CSS вы можете настроить размер текста.

У вас есть два варианта: установить абсолютные размеры (например, в px ) или относительные (в em , rem и т. п.).
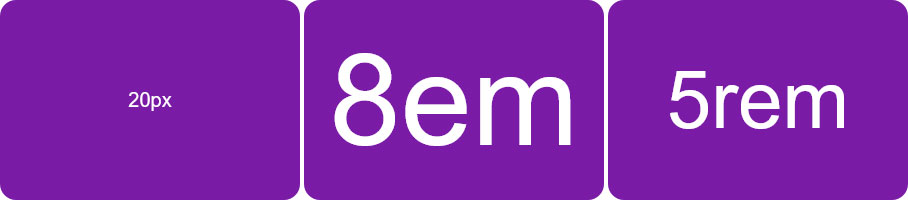
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Последнее более распространено в наши дни, поскольку оно более полезно для адаптивного дизайна и доступности.
При использовании em 1em равняется 16px (это размер шрифта браузера по умолчанию). Отсюда вы можете рассчитать другие размеры шрифта, просто разделите нужное значение в пикселях на 16, чтобы получить значение em . Например, эти два объявления размера шрифта будут иметь одинаковый размер:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Иногда использование em и rem связано с большим количеством математических вычислений, и вы можете прочитать об этом здесь.
3. вес шрифта
Используйте font-weight для управления толщиной ваших шрифтов.

Есть несколько способов сделать это. Либо используйте одно из существующих обозначений толщины шрифта ( thin , light , normal , bold , extra-bold и т. д.), либо введите значение полужирного шрифта (от 1 до 1000 для вариативных шрифтов с шагом в сто между 100 и 900 для неизменяемых шрифтов).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Вы также можете использовать « lighter » и « bolder », чтобы указать, что вы хотите увеличить/уменьшить вес на один шаг по сравнению с родительским элементом. Однако это бывает очень редко.
Имейте в виду, что для того, чтобы использовать определенный вес шрифта, он должен присутствовать на вашем сайте или компьютере пользователя (и для начала доступен в выбранном шрифте). Вот почему при установке пользовательских шрифтов вы можете выбрать, какой вес шрифта включить.

Если вес не загружен, браузер не может его использовать.
4. стиль шрифта
Почти во всех случаях это свойство CSS используется для выделения курсивом шрифта. Он принимает только три значения: normal (по умолчанию), italic и oblique .

oblique почти такой же, как italic , но имитирует выделенные курсивом шрифты, наклоняя исходный шрифт. Кроме того, браузерная поддержка хуже. Вот как использовать font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. вариант шрифта
font-variant имеет только одно применение: чтобы шрифты отображались маленькими заглавными буквами, что означает преобразование строчных букв в меньшие прописные. Звучит непонятно? Вот что я имею в виду:

Не спрашивайте меня о прецеденте для этого, это, вероятно, из древних времен Интернета. Если вы хотите попробовать, вот как это сделать:
#div { font-variant: small-caps; }6. шрифт

Это сокращенное свойство, которое вы можете использовать для объявления font-style , font-variant , font-weight , font-size , line-height и font-family в одном объявлении.
#div { font: italic small-caps 300 40px/200px Impact; } Вот синтаксис того, как его использовать (обратите внимание на косую черту между font-size и line-height , это обязательно, если вы хотите объявить оба):
font: font-style font-variant font-weight font-size/line-height font-family; Требуются только font-size font-family , остальные вернутся к значениям по умолчанию, если они не объявлены.
Есть также некоторые другие значения, которые вы можете использовать, такие как caption , icon и small-caption . Подробнее об этом здесь.
7. цвет
Свойство color определяет, как вы уже догадались, цвет шрифта и только цвет шрифта (включая любые элементы text-decoration ). Многие новички (включая меня) могут подумать, что он также должен определять цвет всех элементов, но для этого вам нужно изучить background-color (потому что технически color окрашивает передний план).

Использовать color достаточно просто:
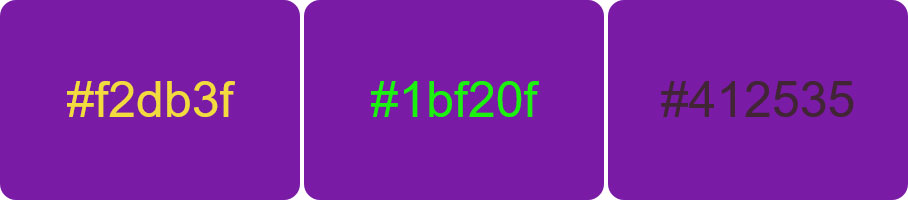
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Вы можете определить цвет текста несколькими способами:
- Использование названия цвета, такого как
red,pink,blue, а такжеpapayawhipилиnavajowhite(есть обширный список предопределенных цветов HTML на выбор). - В виде шестнадцатеричного значения, например
#ff0000. - Значение цвета RGB, например
rgb(255, 0, 0);.
Для получения дополнительной информации ознакомьтесь с нашим обширным руководством по определению цветов в CSS.
8. цвет фона
Если вы хотите пойти еще дальше, вы также можете использовать background-color . Как уже упоминалось выше, это свойство, которое управляет цветом фона текста. Это часто полезно в сочетании с color , чтобы убедиться, что текст имеет достаточную контрастность, чтобы оставаться разборчивым. Вы можете использовать этот инструмент, чтобы убедиться, что это правда.


Это тоже важный фактор доступности. Вот как вы можете добиться этого в CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. преобразование текста
Еще один способ настроить текст на вашем веб-сайте с помощью CSS — использовать text-transform . У него всего три варианта использования: сделать текст полностью прописным, полностью строчным или сделать заглавной первую букву каждого слова.

Он также очень прост в использовании:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Для text-transform есть еще одно значение — full-width . Он преобразует все буквы, помещая их в квадрат фиксированной ширины. Обычно это актуально только при использовании глифов азиатских языков, таких как японский или корейский, особенно в сочетании с латинским алфавитом.
10. текстовое оформление
На самом деле это сокращение для четырех разных свойств: text-decoration-line , text-decoration-color , text-decoration-style и text-decoration-thickness .

Однако в большинстве случаев вы просто используете text-decoration отдельно. Какие значения принимают различные свойства и что они делают?
-
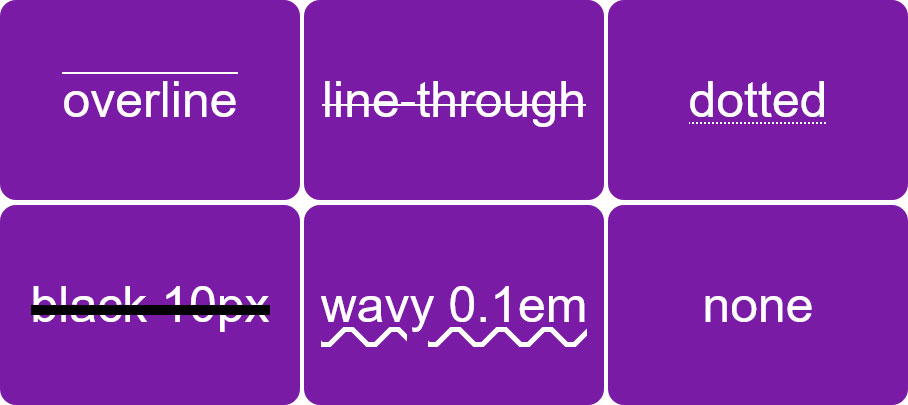
text-decoration-line— Вы можете использоватьoverline,line-through,underlineиnoneдля создания линий выше, ниже или сквозь текст.noneчаще всего используется для удаления стандартного подчеркивания ссылок. Вы также можете использовать более одного значения в комбинации. -
text-decoration-color— управляет цветом линии. Он принимает обычные объявления цветов CSS. -
text-decoration-style— изменить стиль оформления. Он может бытьsolid,double,dotted,dashed,wavyиnone. -
text-decoration-thickness— Установите толщину линии с помощью обычных значений, таких какpx,%иem. Он также принимаетautoиfrom-font, которые используют любое значение, которое может быть включено в выбранный шрифт.
Как использовать текстовое оформление
Вы можете использовать их сами по себе, но, как уже упоминалось, вместо этого чаще используется сокращение. Вот синтаксис для этого:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Требуется только значение text-decoration-line , остальное не обязательно. Чтобы добиться эффектов, показанных на примере изображения выше, вы можете использовать приведенный ниже код.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Быстрый совет: обычной альтернативой использованию text-decoration для подчеркивания текста, такого как ссылки, является использование вместо этого свойства border . Это дает то преимущество, что вы можете контролировать расстояние между линией и текстом, а также можете сделать так, чтобы линия выходила за пределы текста. И то, и другое невозможно с text-decoration .
11. тень текста

Если вы читали наш учебник по теням блоков CSS, text-shadow не должен представлять для вас большой проблемы. По сути, вы можете использовать его, чтобы дать тексту тень, включая контроль над его ориентацией, цветом и размытием.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow принимает до четырех значений: смещение по горизонтали, смещение по вертикали, blur и color .
text-shadow: offset-x offset-y blur-radius color; Первые два являются обязательными при использовании text-shadow , остальные необязательны. Обратите внимание, что смещения принимают отрицательные значения для перемещения тени влево и вверх, положительные значения — вправо и вниз.
Вы можете определить и смещения, и blur , и color обычными способами для определения размеров и цветов в CSS. За исключением color , они чаще всего используют px .
Кроме того, как и для box-shadow , вы также можете установить несколько теней для одного и того же элемента в одном объявлении, просто разделяя их запятой.
12. выравнивание текста
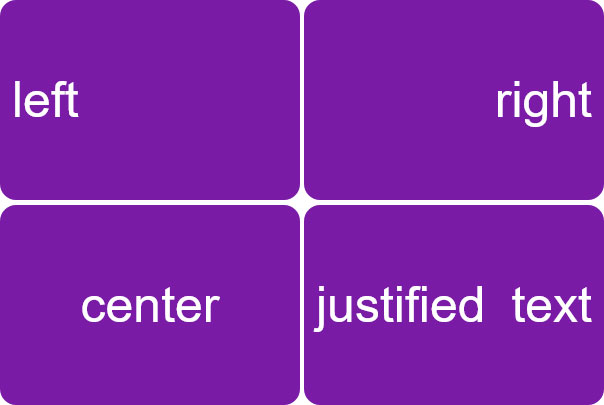
С помощью свойства CSS text-align вы можете настроить горизонтальное выравнивание текста на своем веб-сайте. Это может быть left , right , center или justify (это означает, что пробелы между словами растягиваются, чтобы текст соответствовал доступному пространству).

Вот сопутствующий код к изображению выше:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Обратите внимание, что в зависимости от направления текста (слева направо или справа налево) выравнивание по умолчанию либо слева, либо справа, и нет необходимости специально определять его с помощью CSS, так как это происходит автоматически.
Связанные свойства для text-align :
-
text-align-last— работает так же, как text-align, но влияет только на последнюю строку текста в элементе. -
direction/unicode-bidi— позволяет изменить направление текста (например, справа налево).
13. – 16. Расстояние между текстом
Существует ряд свойств CSS, которые можно использовать для изменения интервалов в тексте веб-сайта.
высота линии

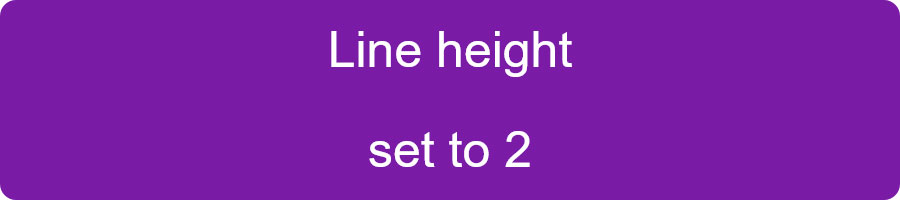
Это может повлиять на расстояние между строками текста. Он принимает обычные единицы размера и длины CSS, но чаще всего просто определяется как множитель без единицы измерения.
div { line-height: 2; } Когда вы это сделаете, высота строки будет просто произведением размера шрифта и значения в line-height .
межсловный интервал
Это свойство дает вам контроль над расстоянием между отдельными словами (вы бы никогда не догадались об этом, я уверен).

Как вы можете видеть на изображении выше, он также принимает отрицательные значения, чтобы уменьшить расстояние. Кроме того, вы можете использовать его с большинством объявлений единиц длины и размера, доступных в CSS.
div { word-spacing: 10px; }Межбуквенное расстояние
Название также уже выдает это, вы можете использовать это, чтобы увеличить или уменьшить расстояние между буквами.

Последнее происходит, конечно, через отрицательные значения, и letter-spacing тоже принимает обычные единицы для объявления размеров.
div { letter-spacing: 12px; }отступ текста
Это свойство CSS дает вам возможность сделать отступ первой строки текста в элементе, к которому вы его применяете.

Вот как это выглядит в разметке:
div p { text-indent: 25%; }Вы можете использовать обычные единицы ширины и длины, а также проценты. Отрицательные значения также позволяют перемещать текст влево.
17. Другие способы настройки текста с помощью CSS
Помимо того, что мы уже рассмотрели, существуют дополнительные способы таргетинга текста в CSS. Для этого имеет смысл узнать о классах и идентификаторах HTML, пользовательских свойствах и псевдоэлементах, таких как ::first-letter или ::first-word . Хотя это немного выходит за рамки этой статьи, но обязательно ознакомьтесь со связанными руководствами.
Есть также больше свойств CSS, которые позволяют вам работать с текстом и действительно вникать в мельчайшие детали. Вы можете изучить такие вещи, как word-break , hyphen или font-kerning , если хотите стать действительно занудой.
Настройка текста в CSS в двух словах
CSS предоставляет множество способов настроить текст на вашем веб-сайте. Вместе с пользовательскими шрифтами это позволяет вам сделать копию страницы именно такой, какой вы хотите.
Выше мы рассмотрели наиболее важные свойства CSS, чтобы вы могли вносить радикальные изменения. Хотя есть еще куча других, это ядро того, что вам нужно.
Знаете ли вы какие-либо другие полезные свойства CSS, которые можно использовать для настройки текста на веб-сайтах? Если это так, дайте нам знать в комментариях!
