Как настроить страницу продукта WooCommerce в Divi
Опубликовано: 2020-12-17Вы используете Divi и хотите отредактировать страницу продукта, чтобы повысить коэффициент конверсии? Вы пришли в нужное место! В этом руководстве мы покажем вам различные способы настройки страницы продукта WooCommerce в Divi .
WooCommerce — лучший инструмент электронной коммерции. Правильные плагины и оптимизированная тема WordPress — это первый шаг к успешному магазину WooCommerce. Но этого недостаточно для успешного бизнеса. Чтобы вывести свой магазин на новый уровень, вам следует настроить наиболее важные разделы. Мы уже видели, как редактировать страницу магазина и страницу оформления заказа, поэтому сегодня мы покажем вам, как настроить страницу продукта WooCommerce в Divi .
Зачем настраивать страницу продукта WooCommerce?
На странице продукта отображаются товары, которые вы продаете в своем магазине. Это может помочь или разрушить ваш бизнес, поэтому вы должны потратить время на его оптимизацию, чтобы повысить коэффициент конверсии.
По умолчанию плагин WooCommerce поставляется с настраиваемым шаблоном страницы продукта. Поэтому, используете ли вы простую тему, такую как GeneratePress, или сложную, такую как Avada, элементы и дизайн страницы продукта будут одинаковыми. Вот почему, если вы хотите произвести впечатление на своих клиентов, вам следует настроить страницу продукта WooCommerce по умолчанию .
Изменение цветов и элементов страницы продукта — хорошее начало, но вы можете сделать гораздо больше. Один из вариантов — создать новый шаблон страницы продукта с индивидуальным дизайном. С небольшим количеством PHP, HTML и CSS вы можете полностью изменить дизайн своей страницы продукта. Однако, если вы используете Divi, есть гораздо лучший вариант.
Тема Divi поставляется с собственным конструктором страниц под названием Divi Builder . Это позволяет вам легко настроить страницу продукта WooCommerce и каждый дюйм вашего сайта без написания единой строки кода. Давайте подробнее рассмотрим, как это сделать.
Как настроить страницу продукта WooCommerce в Divi
Для этой демонстрации мы будем использовать плагин Divi Builder , чтобы внести все изменения на страницу нашего продукта. Прежде чем начать, убедитесь, что на вашем сайте установлен Divi с Divi Builder.

Включить визуальный редактор
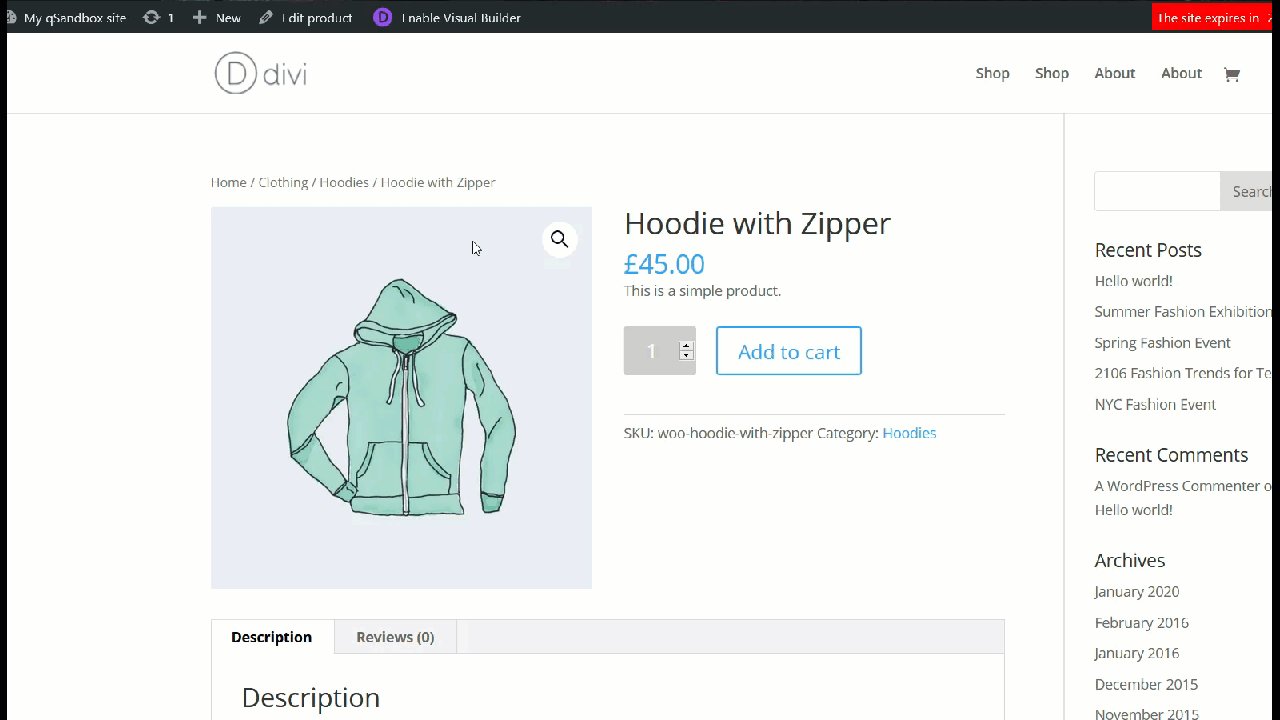
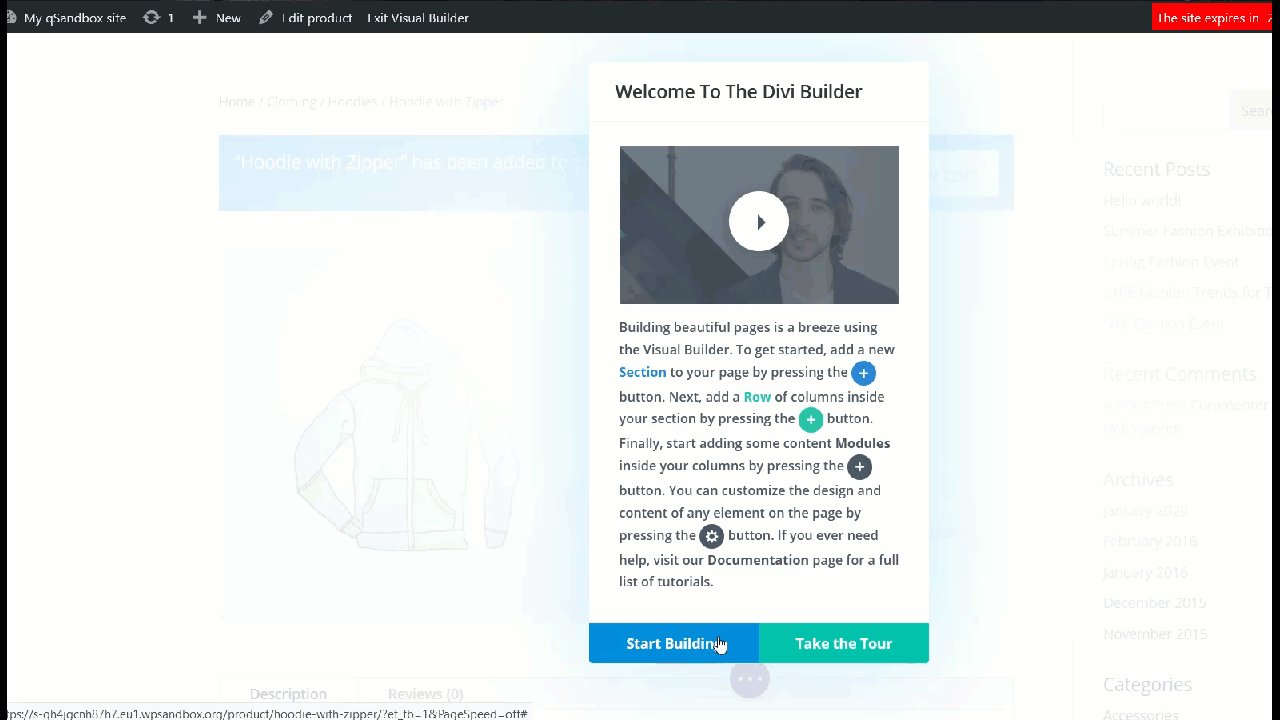
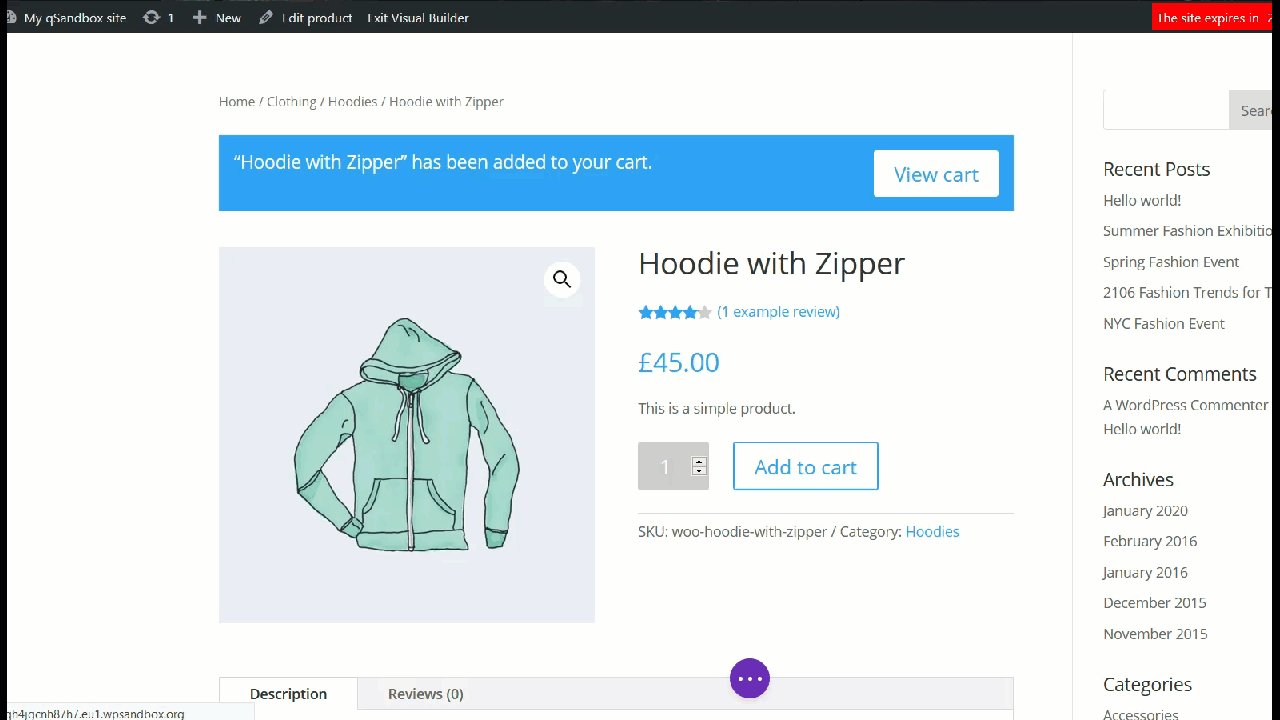
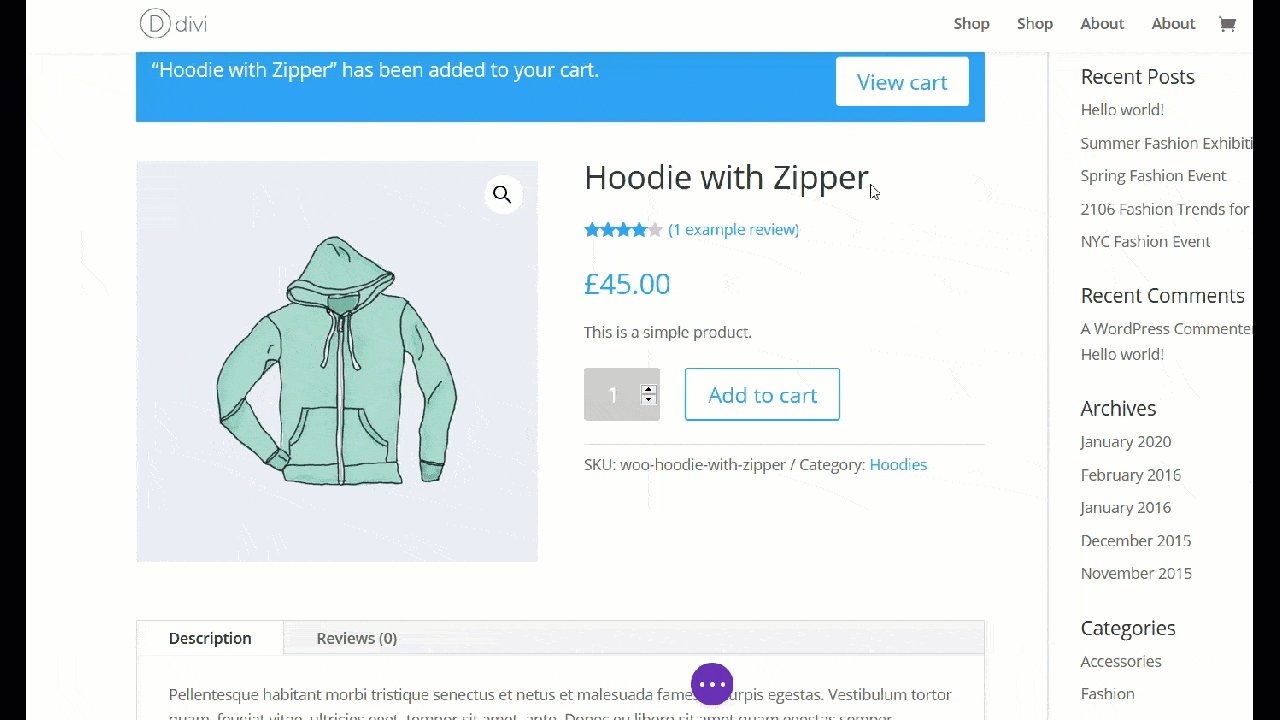
Чтобы начать настройку страницы продукта WooCommerce в Divi с помощью Divi Builder, откройте любую страницу продукта, которую вы хотите отредактировать. Когда страница откроется, вы увидите кнопку « Включить визуальный редактор » на панели администратора. Щелкните ее, чтобы включить Divi Builder .

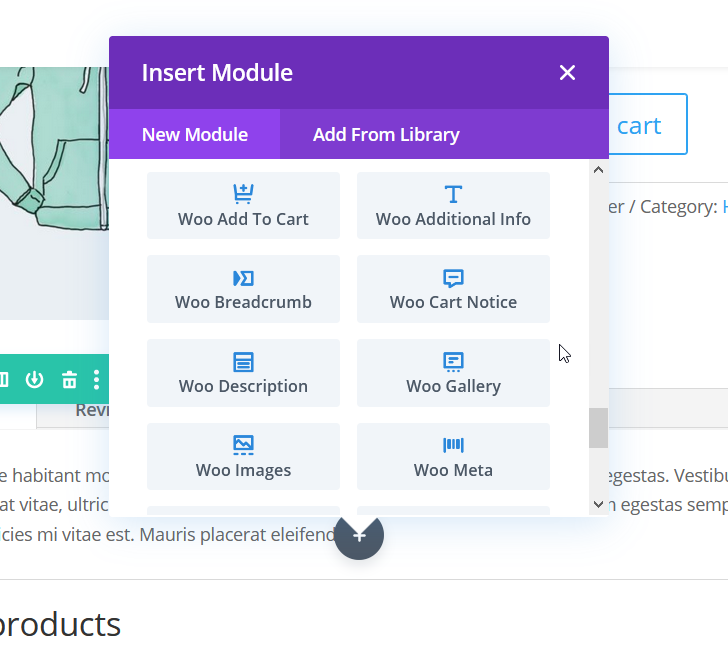
Теперь, когда вы включили визуальный редактор Divi, вы сможете выбрать любой модуль на этой странице и отредактировать его. Чтобы настроить текущий шаблон, вы можете просто отредактировать существующие модули или добавить новые. В разделе модулей вы увидите модули на основе WooCommerce, такие как:
- Добавить в корзину
- Дополнительная информация
- хлебные крошки
- Уведомление о корзине
- Описание
- Галерея
- Картинки
- Мета
- Цена
- Рейтинг
- Похожий товар
- Отзывы
- Склад
- Вкладки
- Заголовок
- Допродажи

Вы можете добавить любой из этих модулей на свою страницу и сделать ее более удобной для пользователя, просто нажав на нее. Кроме того, последняя версия конструктора Divi очень хорошо работает с WooCommerce, поэтому вы можете легко настраивать любые модули. Давайте посмотрим на некоторые вещи, которые вы можете редактировать.
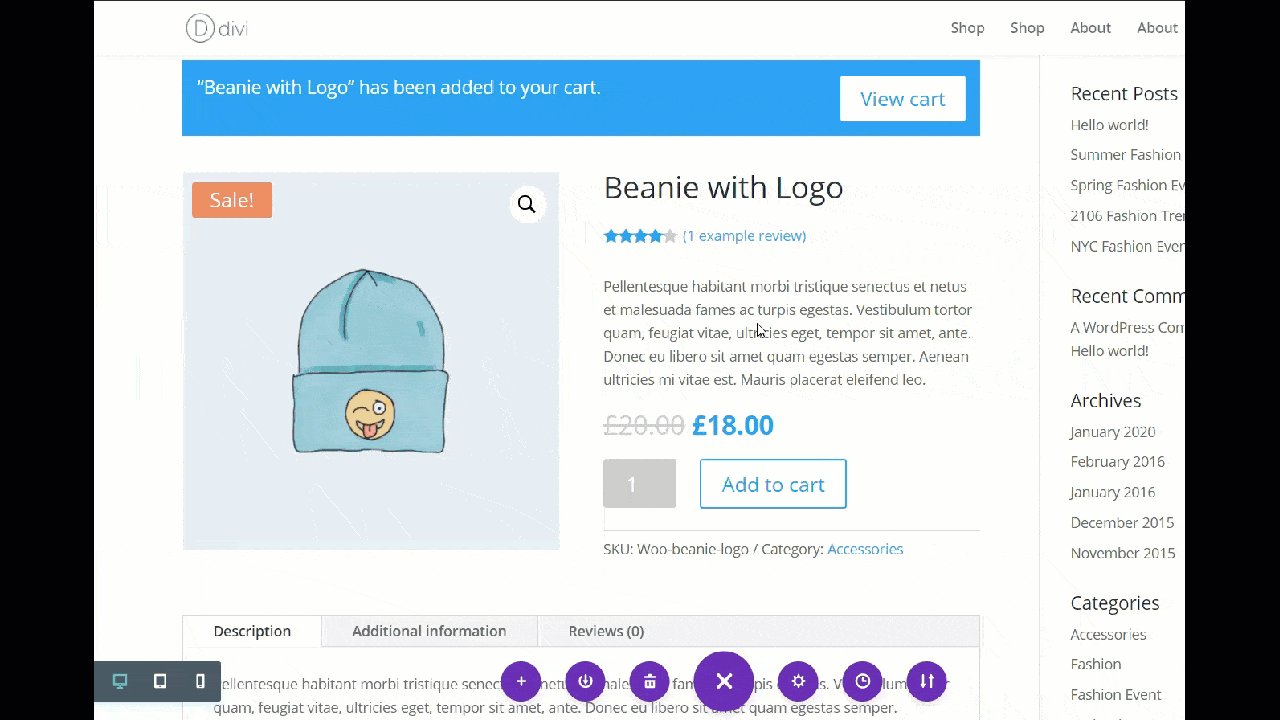
1. Показать или скрыть отзывы

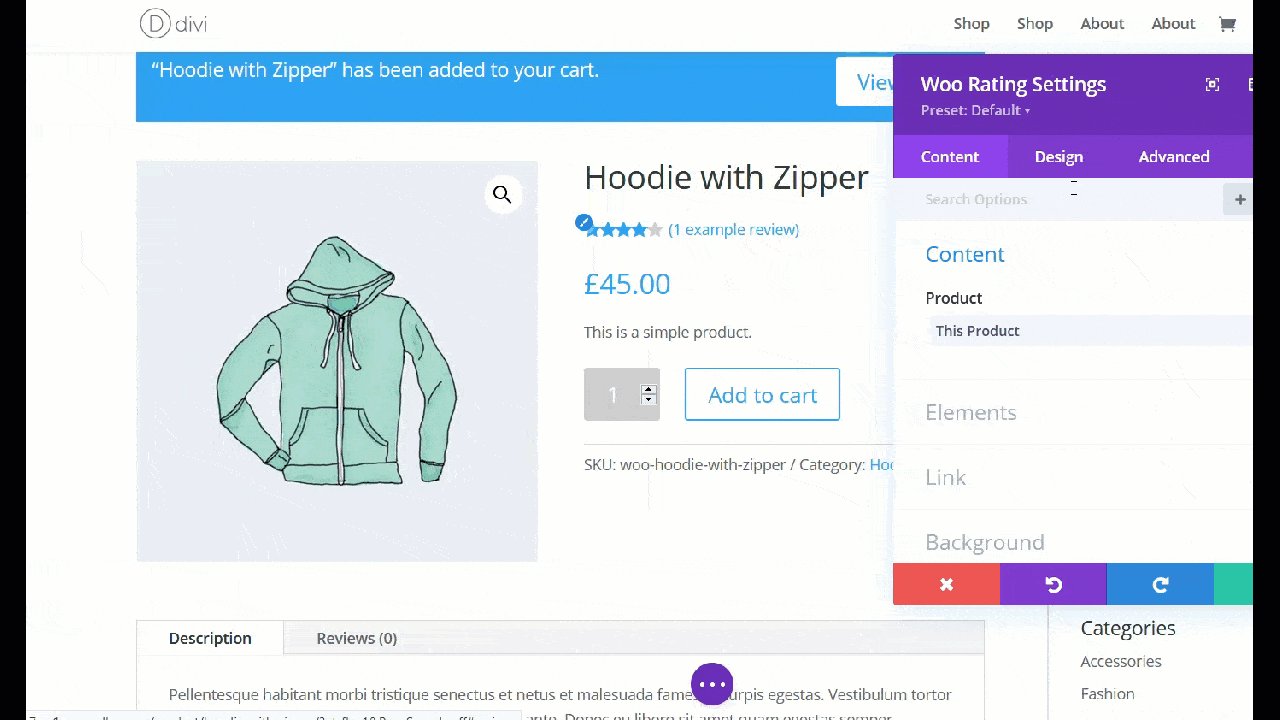
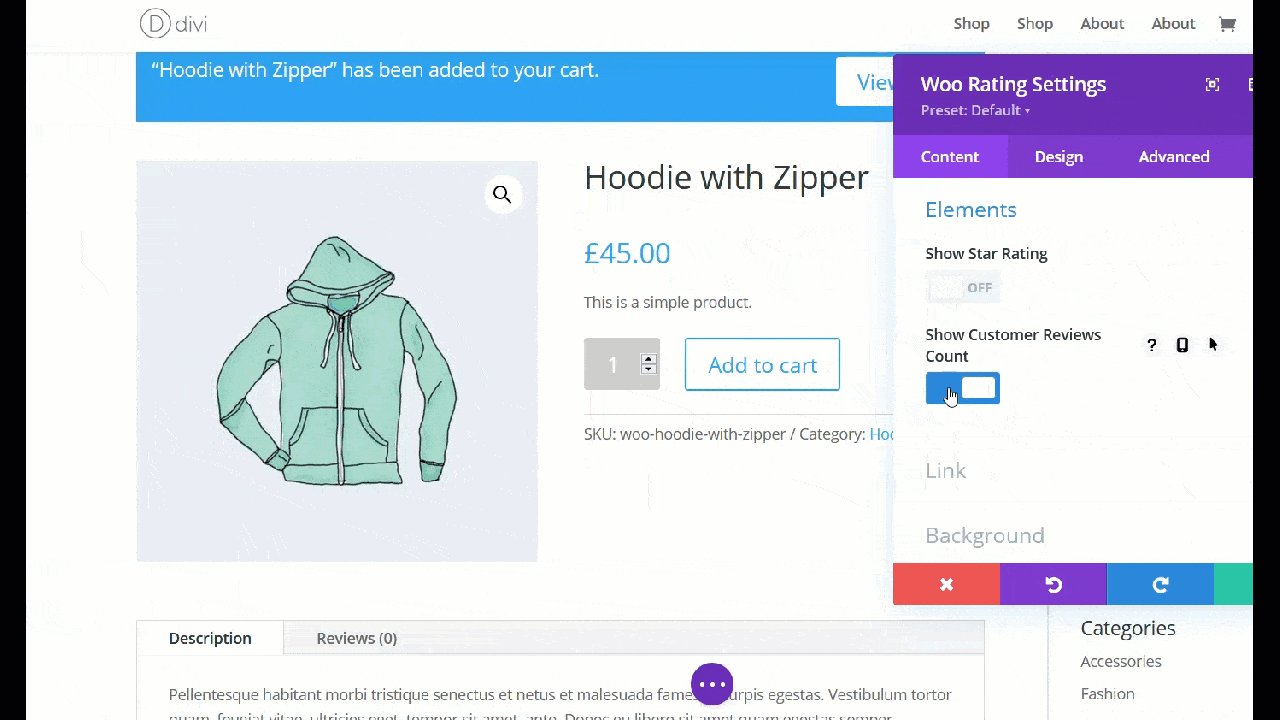
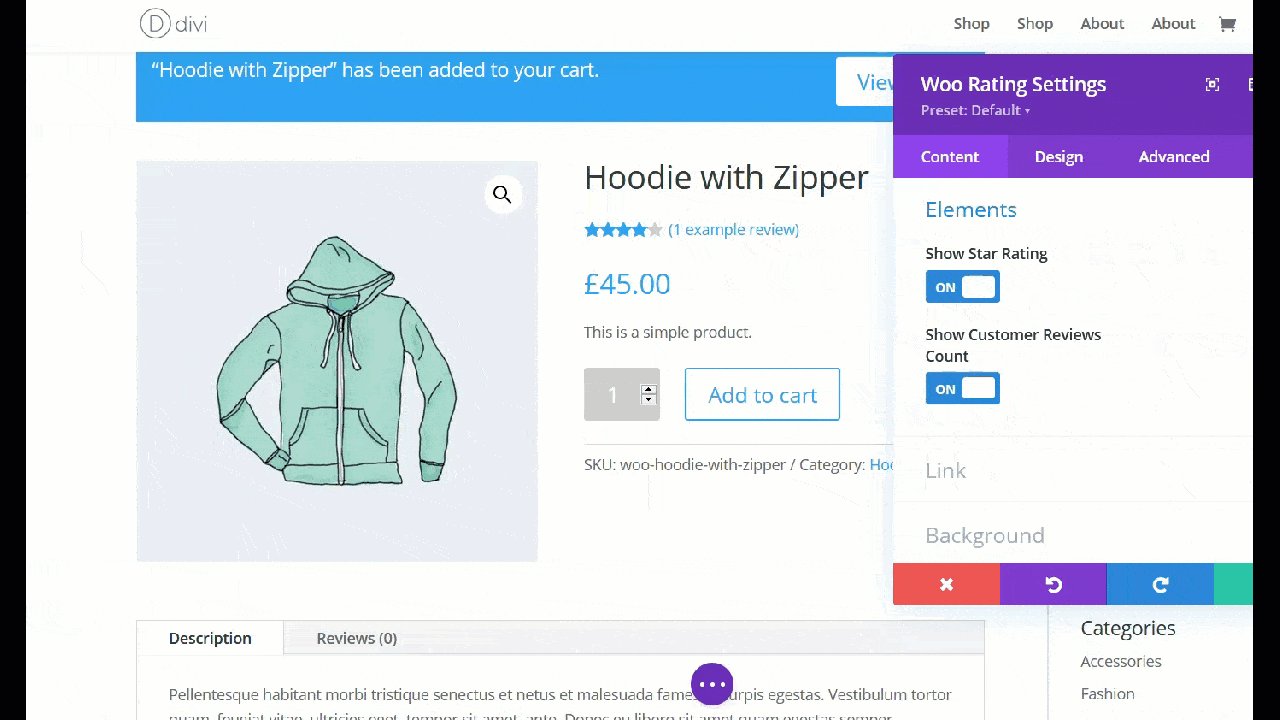
Давайте начнем с чего-то простого. Как вы можете видеть выше, вы можете легко отображать или скрывать функцию звездного рейтинга и отключать подсчет отзывов клиентов. Просто щелкните элемент обзора, а затем нажмите значок «Настройки » . Затем перейдите в раздел « Элементы », и у вас будет возможность отобразить или скрыть звездный рейтинг и количество отзывов клиентов.
Чтобы создать доверие среди ваших онлайн-клиентов, мы рекомендуем отображать как звездный рейтинг, так и отзывы на странице продукта.
2. Модификация галереи
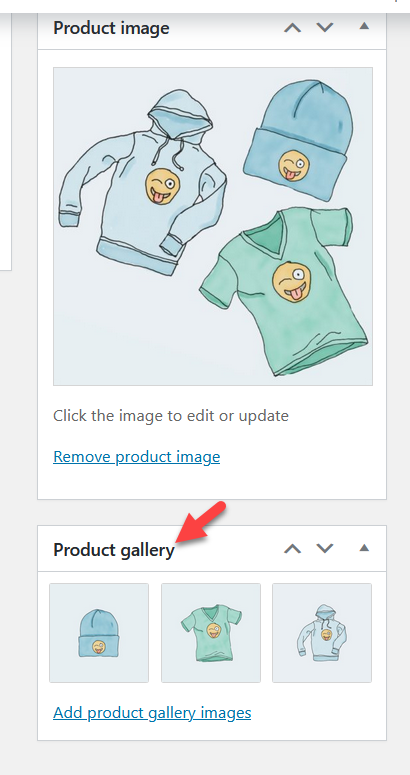
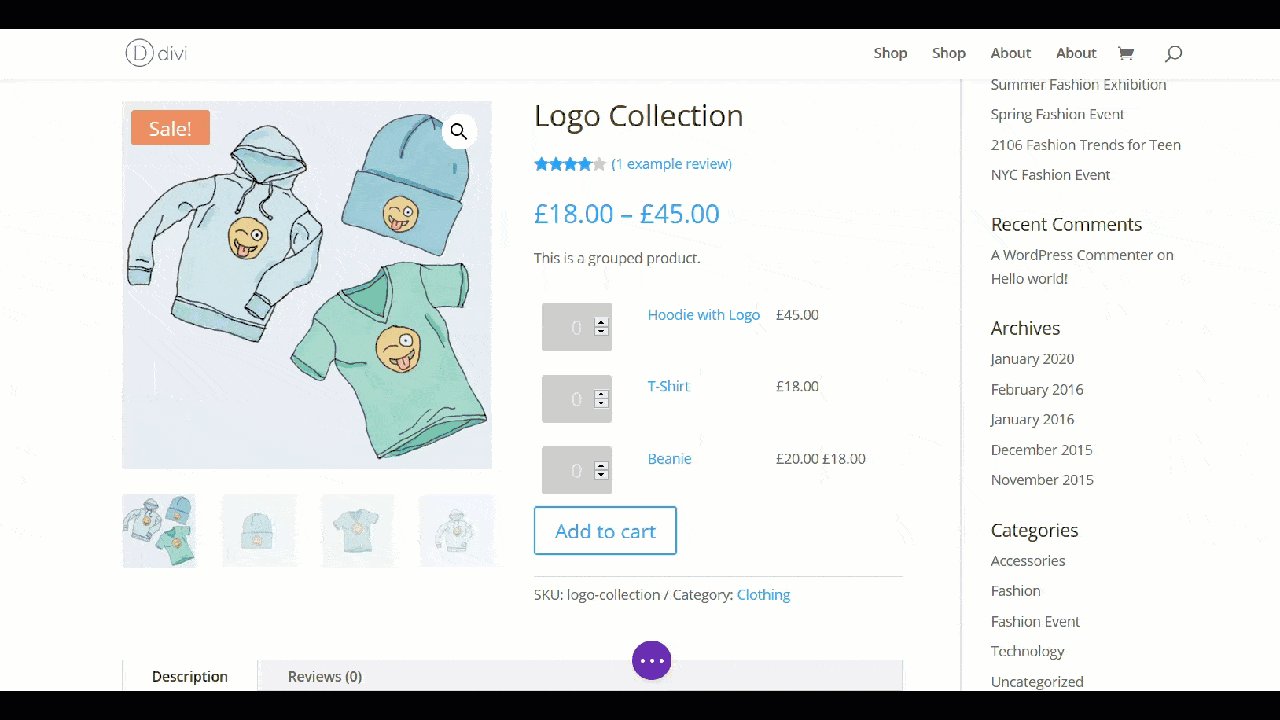
Ни для кого не секрет, что картинка стоит тысячи слов. Вот почему, чтобы повысить коэффициент конверсии, рекомендуется добавить галерею продуктов на страницы продуктов. WooCommerce включает эту функцию по умолчанию, поэтому все, что вам нужно сделать, это загрузить изображения на страницу продукта или выбрать их на странице мультимедиа.

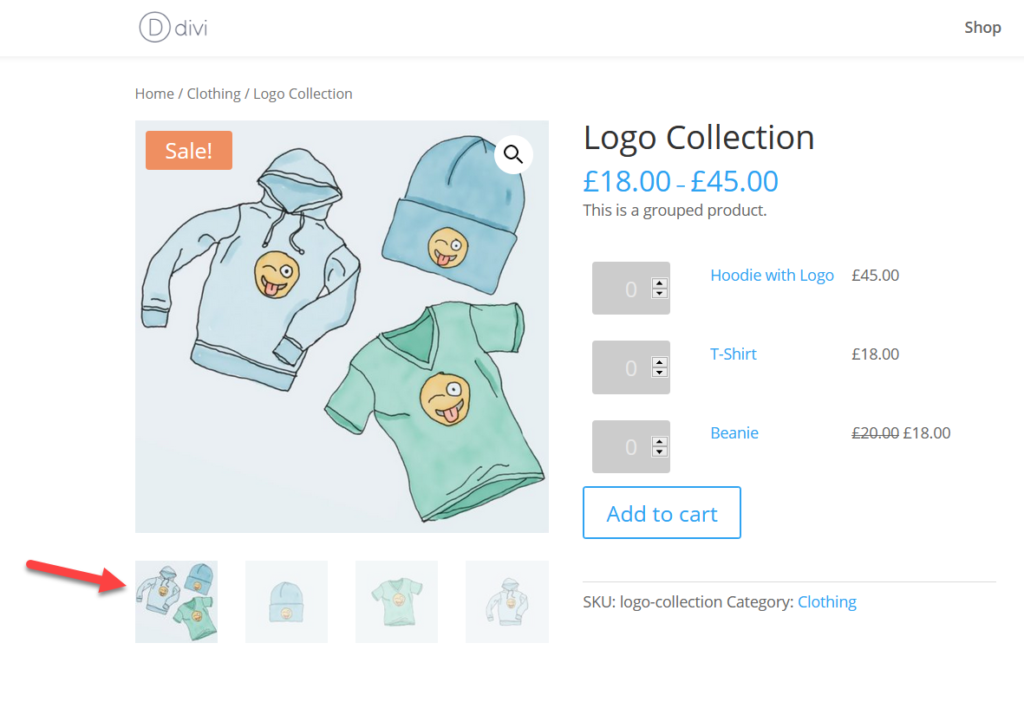
После того, как вы обновите страницу продукта своими изображениями, она будет выглядеть так:

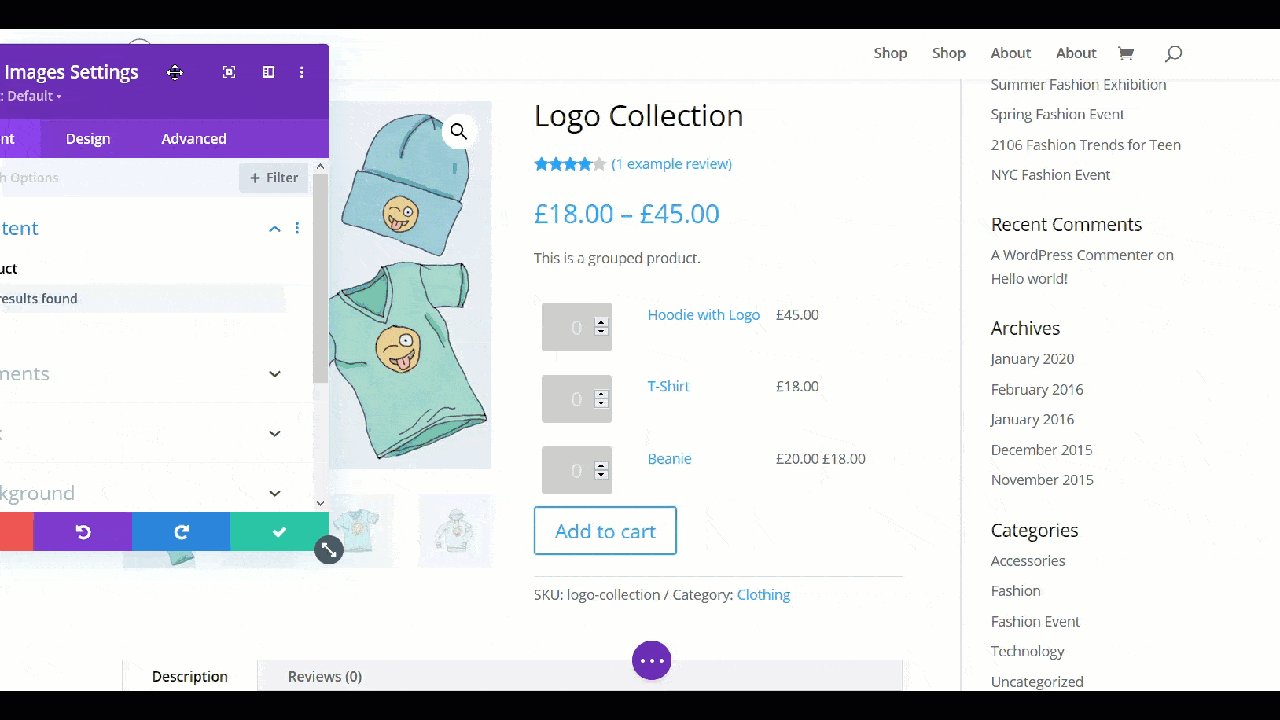
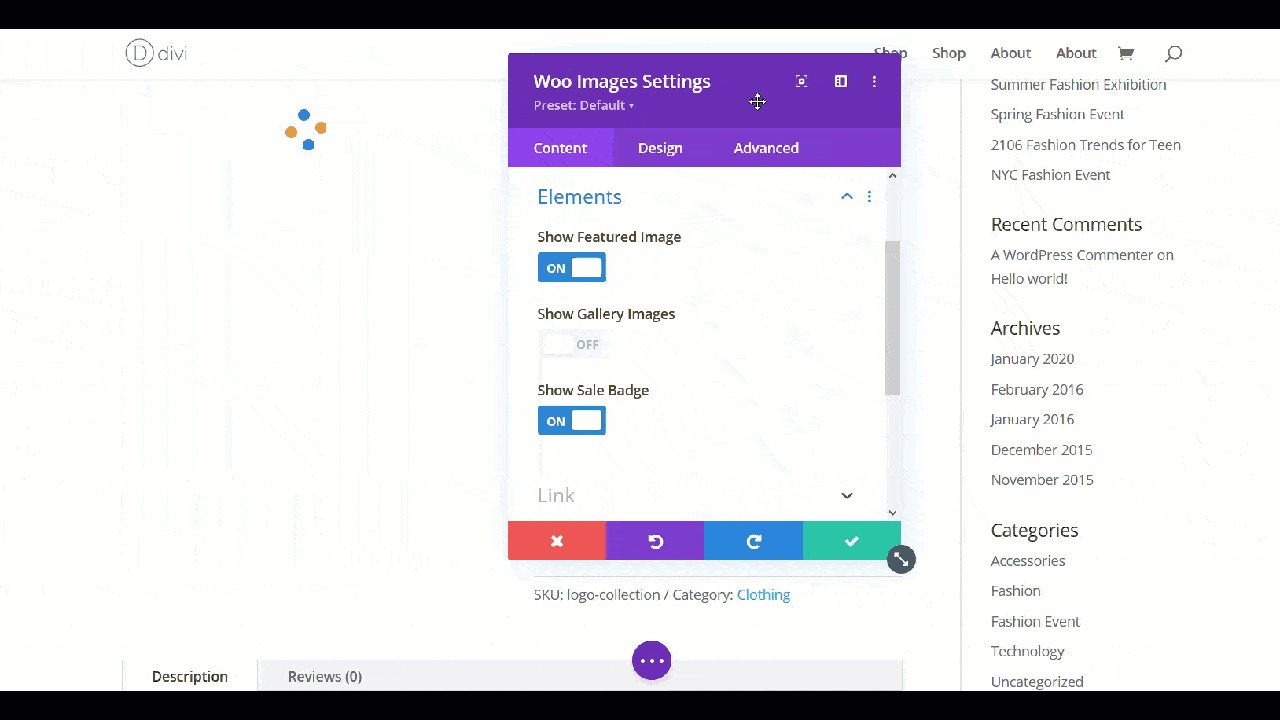
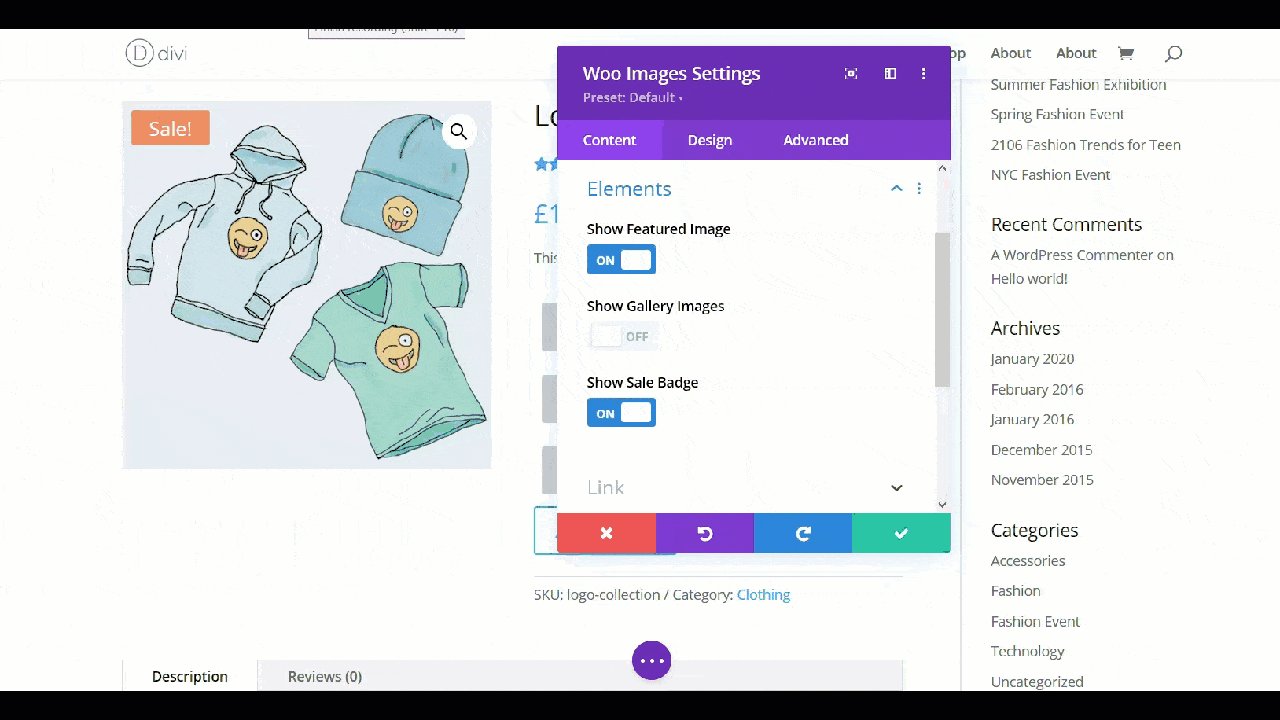
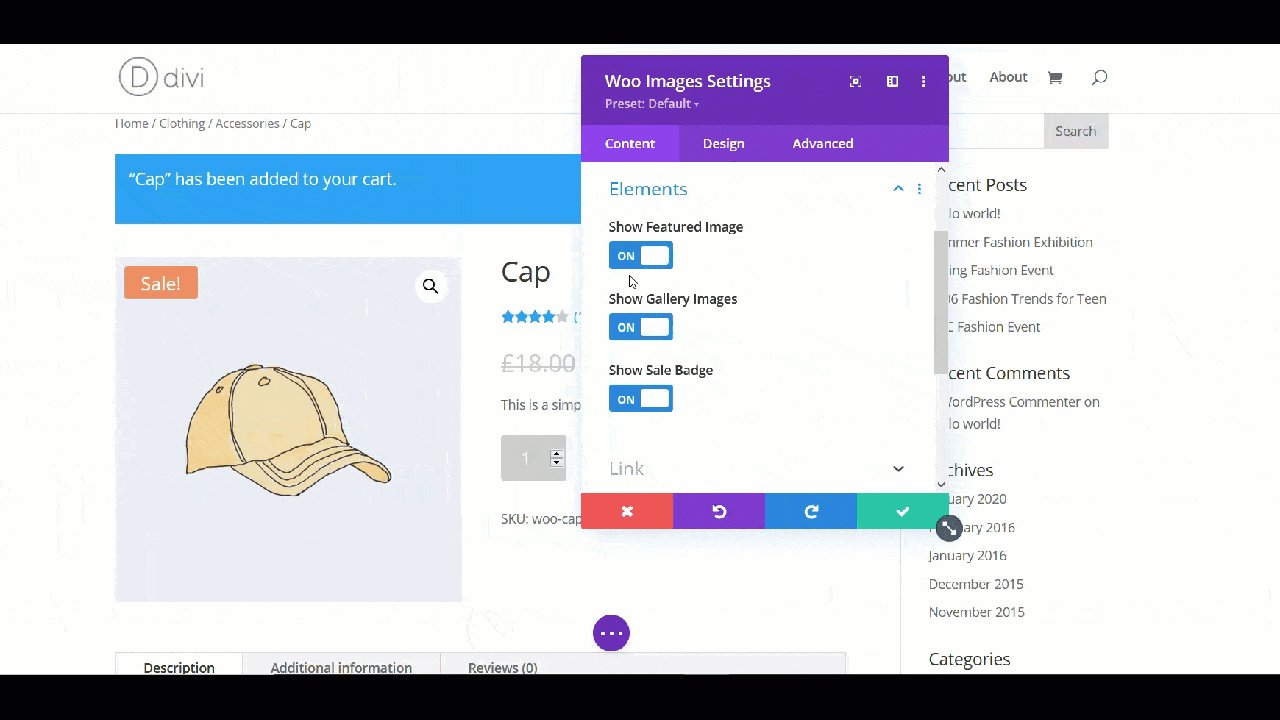
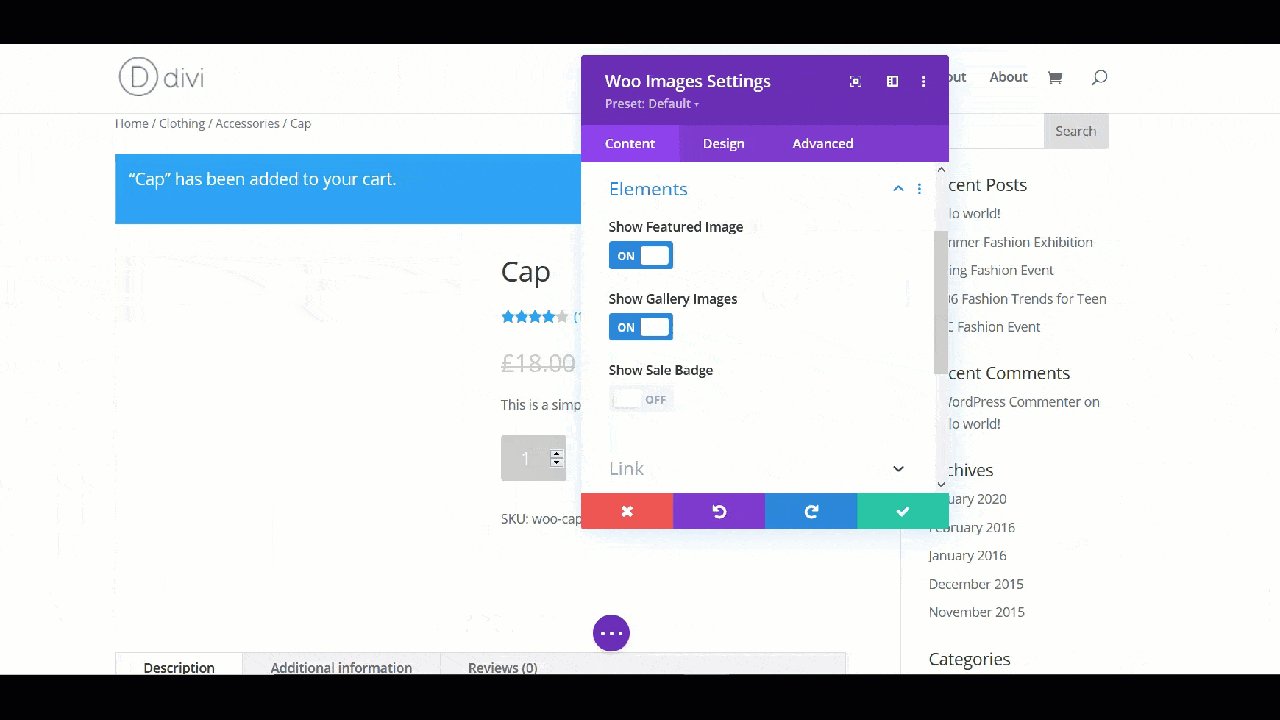
Если по какой-то причине вы хотите отображать только одно изображение каждого продукта, с помощью Divi Builder вы можете скрыть галерею любого продукта. Просто щелкните галерею, нажмите значок «Настройки » , перейдите в « Элементы », и у вас будет возможность отключить галерею.

Кроме того, вы можете скрыть избранное изображение и значок продаж. Учитывая, насколько важны изображения при продаже, мы рекомендуем добавлять как минимум 3-4 изображения каждого из ваших товаров.
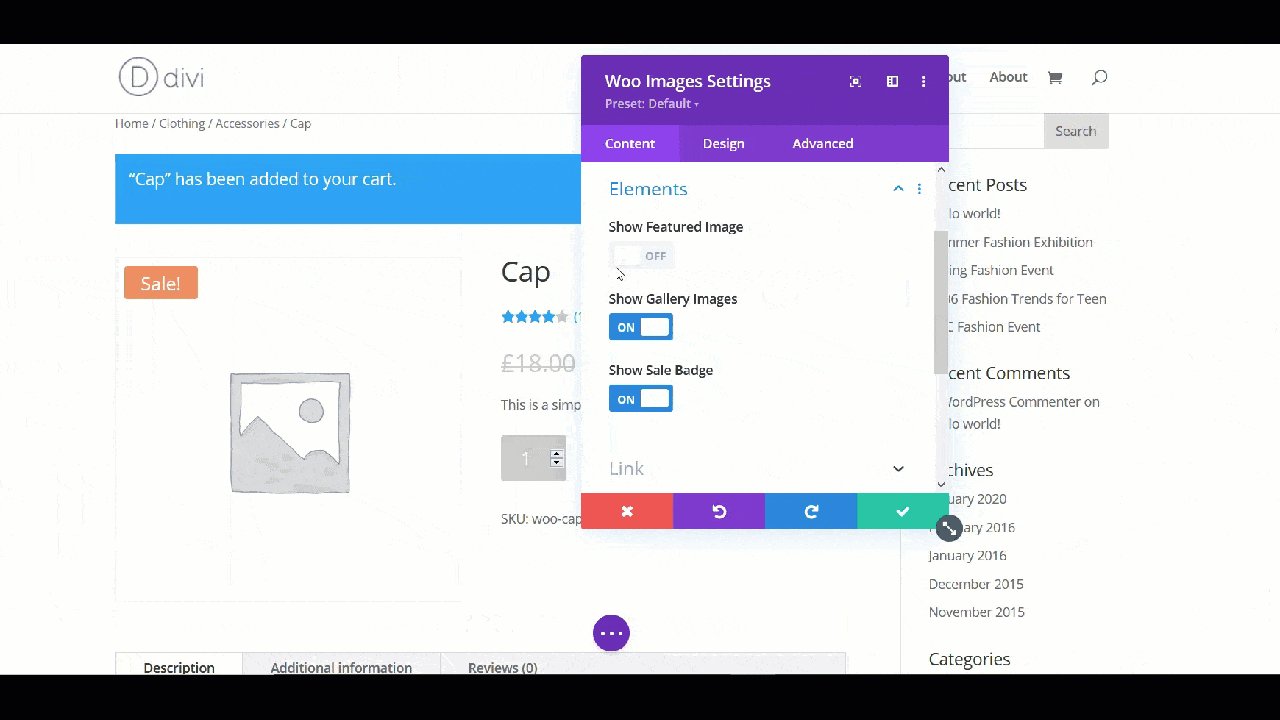
3. Модификация рекомендуемого изображения
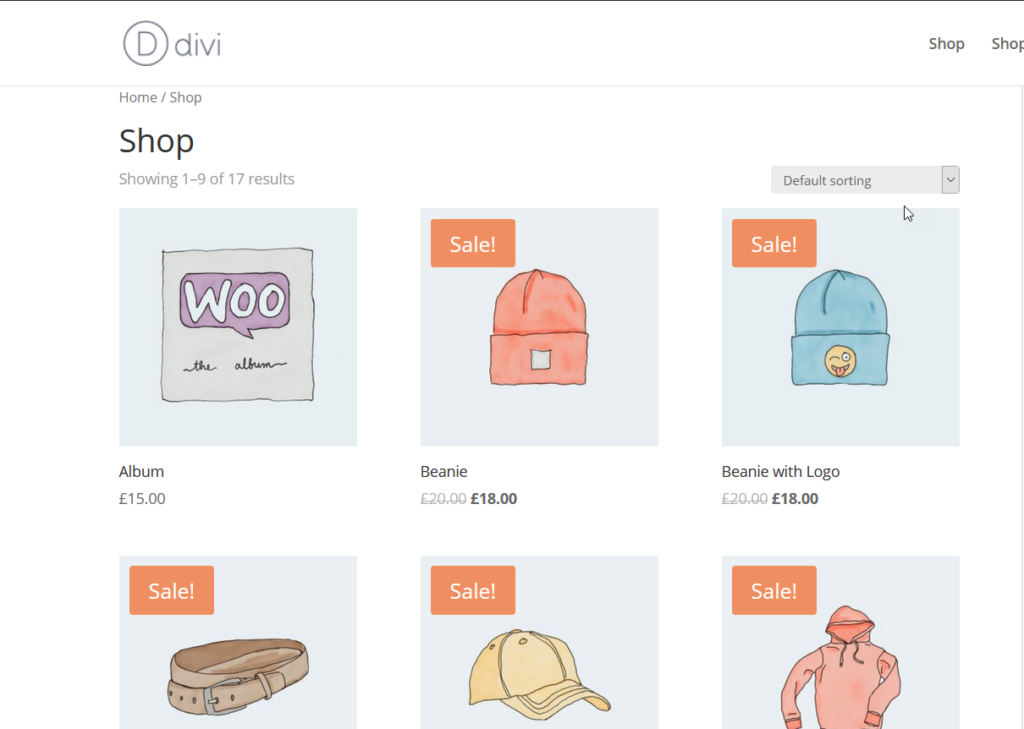
Еще один интересный способ настроить страницу продукта WooCommerce в Divi — отредактировать избранное изображение . Первое впечатление имеет значение, поэтому вы должны выбрать привлекательное изображение для вашего продукта. Это изображение также будет видно на странице архива магазина.
Когда вы откроете параметры избранного изображения с помощью конструктора Divi, вы сможете изменить избранное изображение и значок продажи.

Как мы упоминали ранее, мы рекомендуем вам отображать привлекательные избранные изображения, поскольку они могут оказать большое влияние на ваши коэффициенты конверсии.
4. Модификация кнопки «Добавить в корзину»
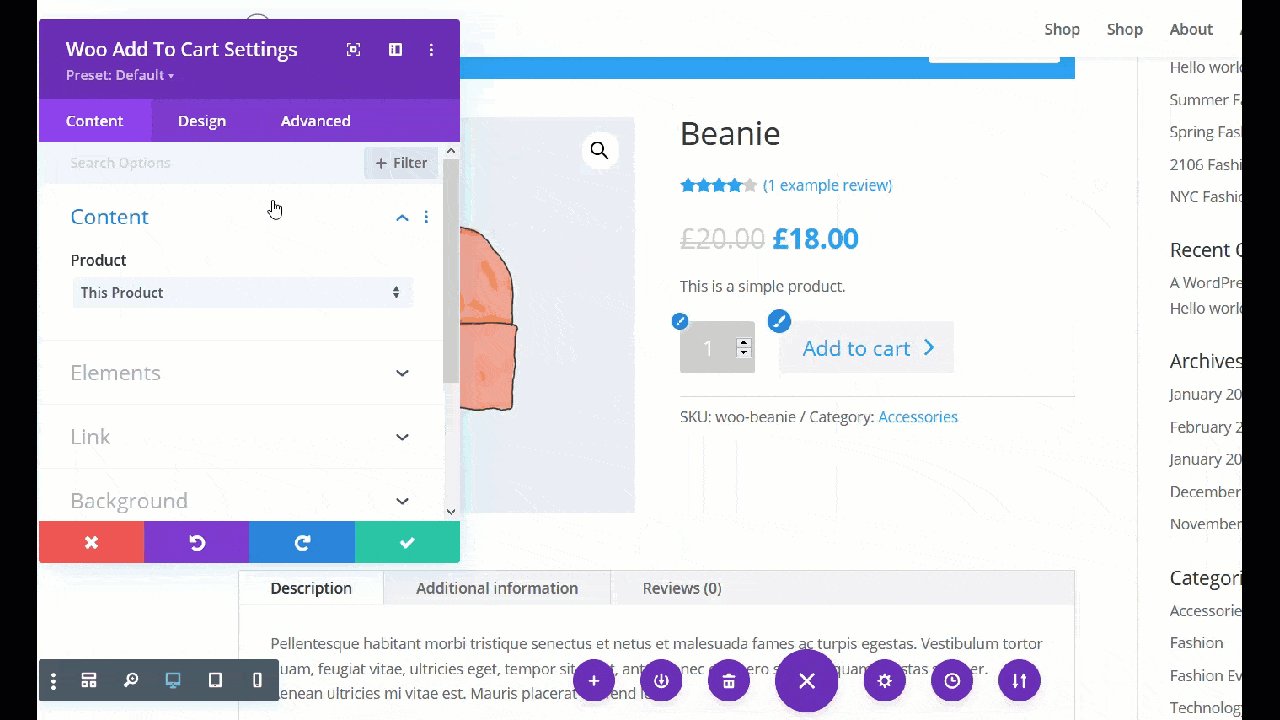
Чтобы добавить товары в корзину, пользователям необходимо нажать кнопку «Добавить в корзину». WooCommerce поставляется с полем количества с кнопкой «Добавить в корзину» по умолчанию, поэтому вам не нужно создавать кнопку вручную. В этом разделе мы собираемся показать вам, как вы можете изменить кнопку «Добавить в корзину» с помощью конструктора Divi.

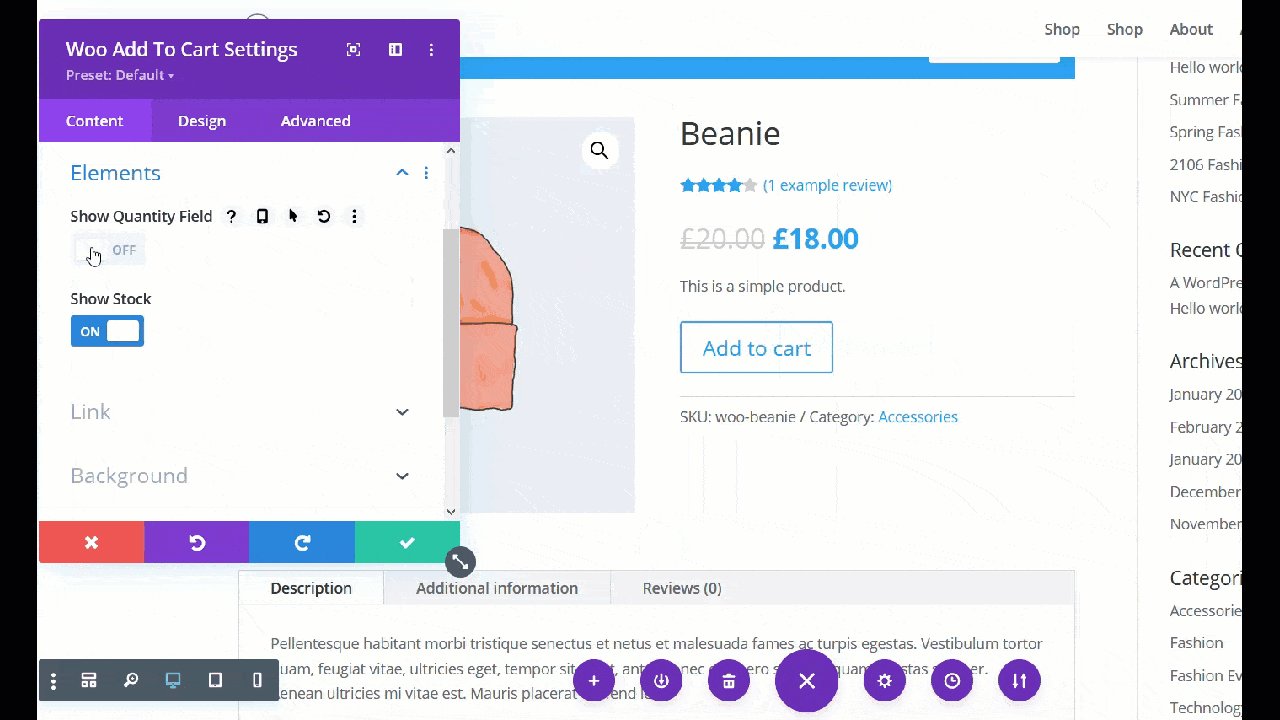
В разделе « Элементы » вы увидите два основных параметра.
- Поле количества
- Склад
Если вы хотите предоставить пользователю выбор количества продукта, оставьте поле количества без изменений. Однако, если вы продаете онлайн-курсы, например, вы можете отключить параметр количества, чтобы удалить шум со страницы продукта.

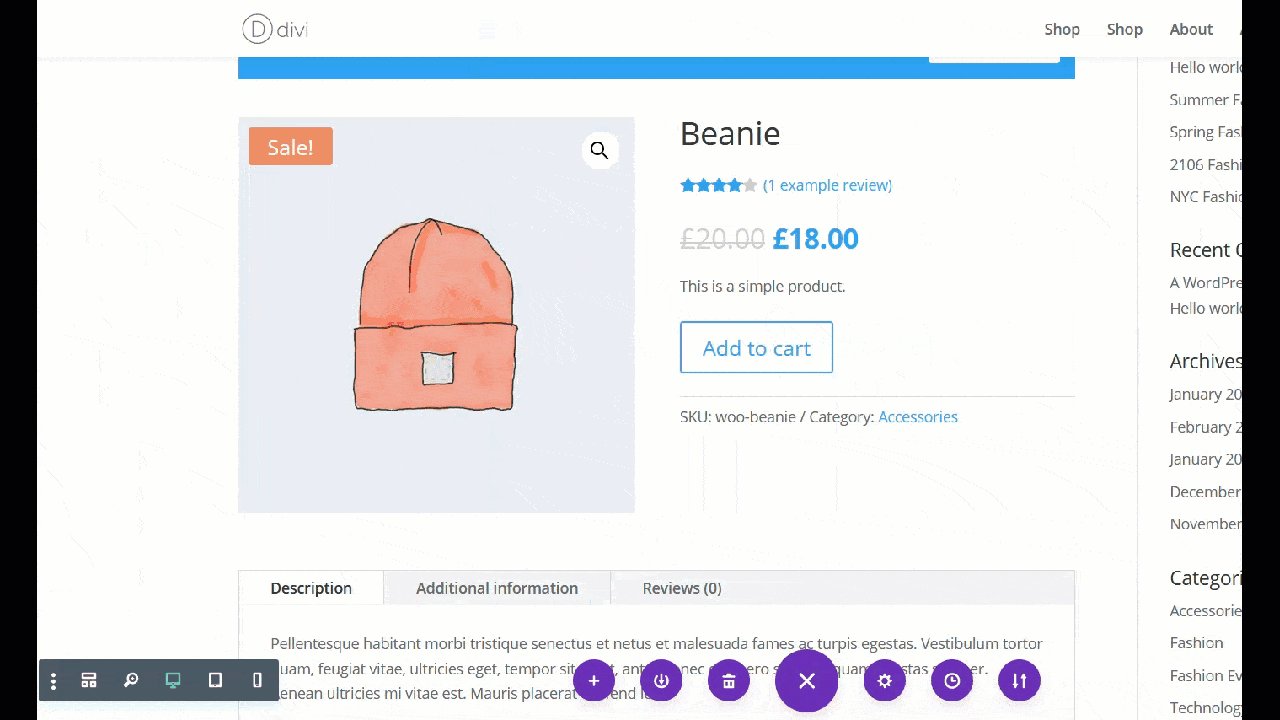
Как видите, как только мы выключили поле количества, поле исчезнет. На этой странице продукта у нас нет опции для просмотра акций, но если вы показываете акции на своем сайте, вы можете включить или отключить их таким же образом.
5. Примените изменения к связанным продуктам
Показ покупателям сопутствующих товаров — отличный способ увеличить продажи. Обычно WooCommerce по умолчанию отображает связанные продукты на основе основной категории товара. Однако, если в вашей теме или шаблоне не отображаются сопутствующие товары, у нас есть для вас решение. Давайте посмотрим, как вы можете настроить страницу продукта и добавить новую строку со связанными элементами с помощью Divi.
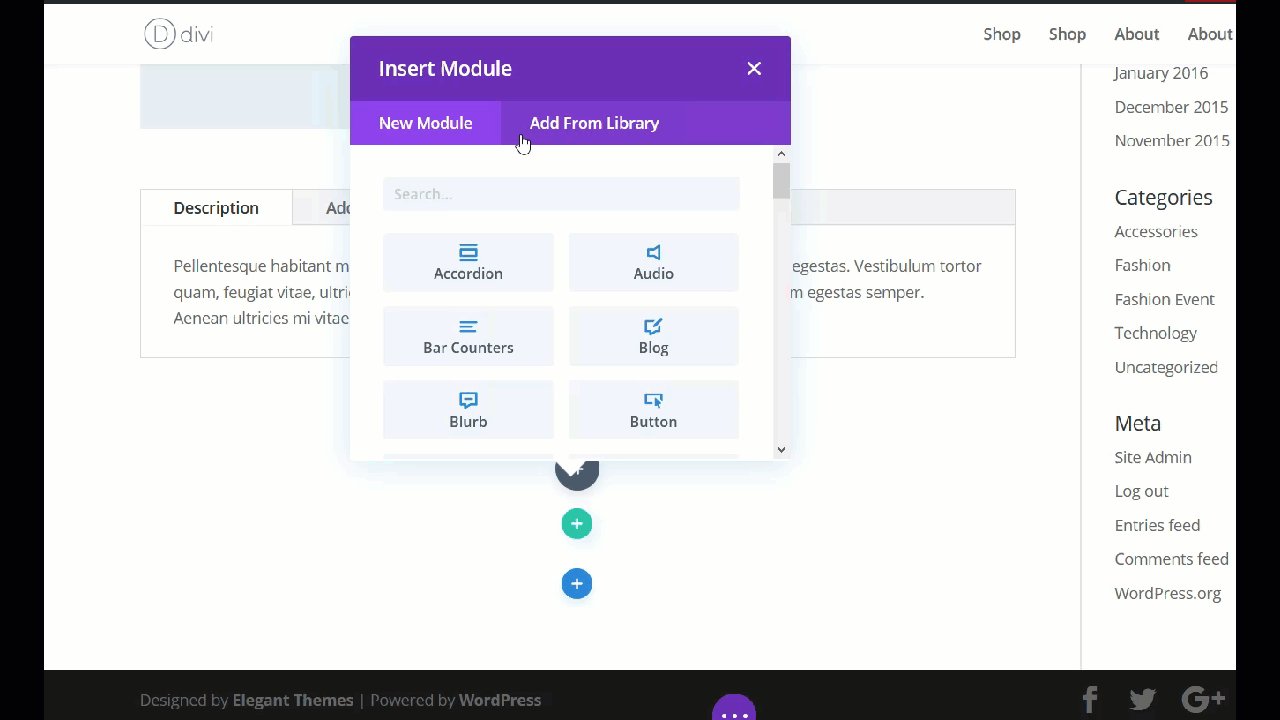
Сначала добавьте новую строку на страницу. В этом уроке мы добавим одну строку, но вы можете выбрать стиль, который больше подходит вашему магазину.

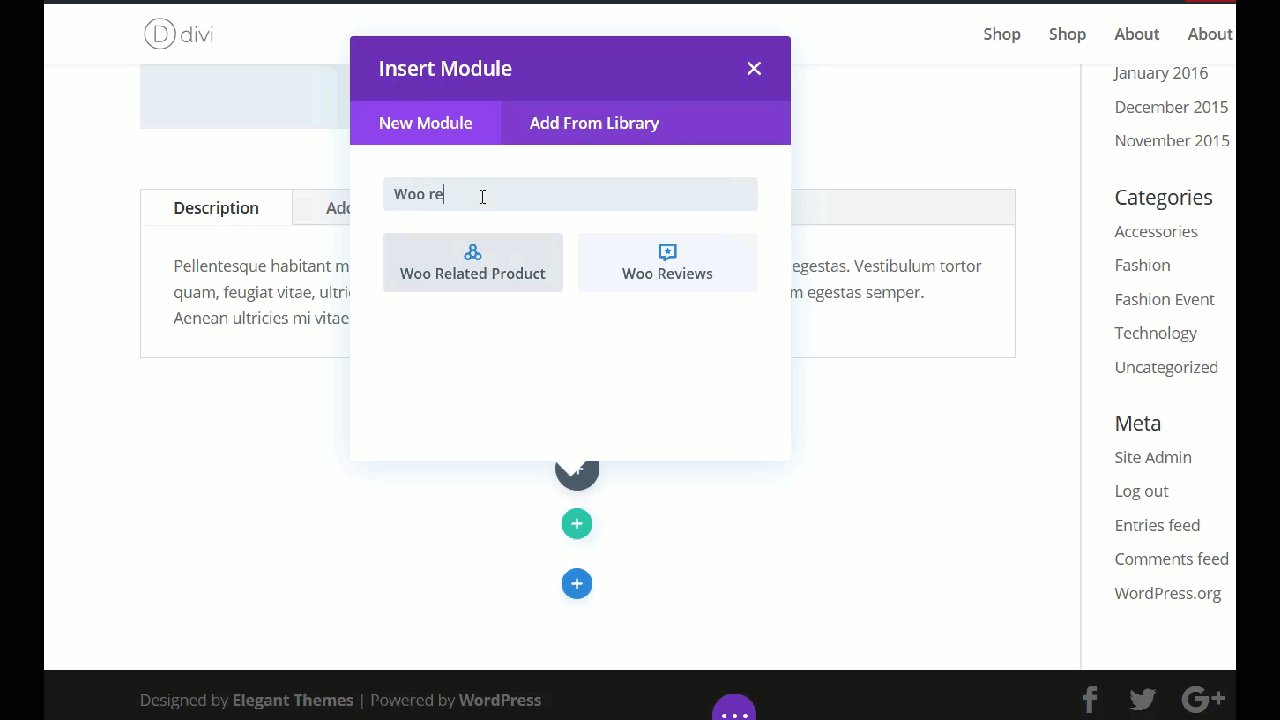
После этого добавьте модуль продукта, связанный с WooCommerce, в строку, как показано ниже.

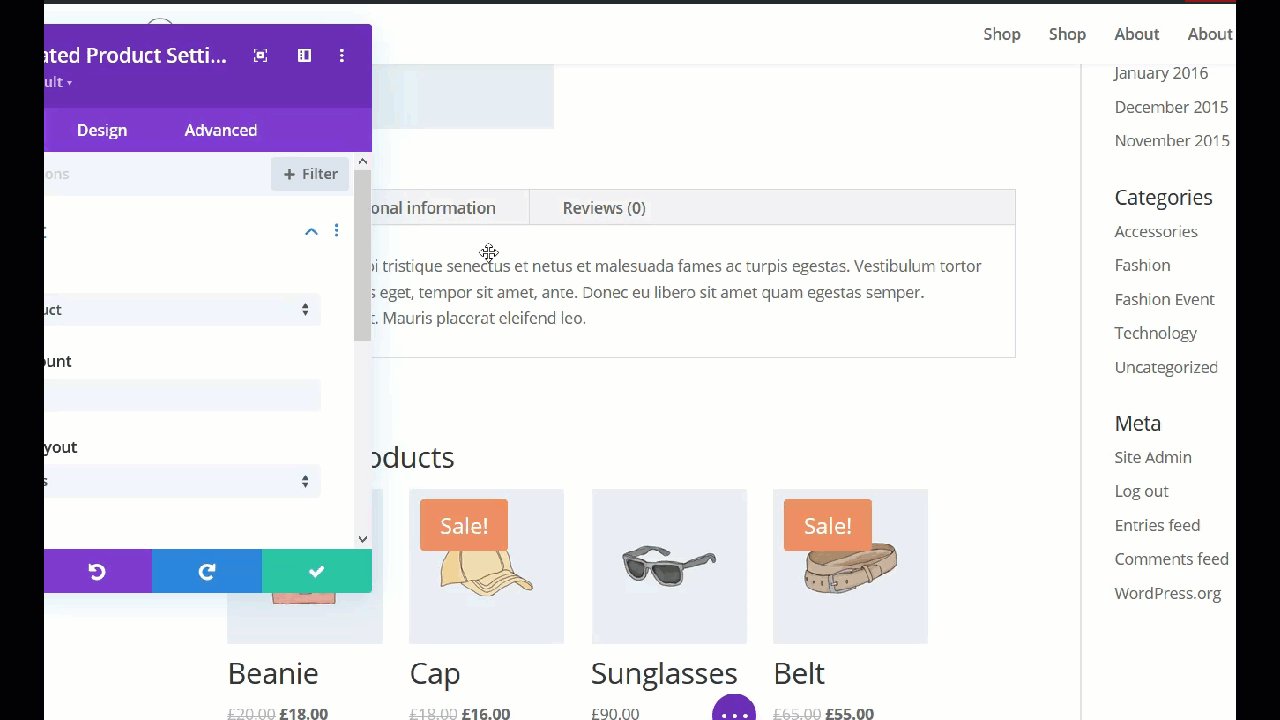
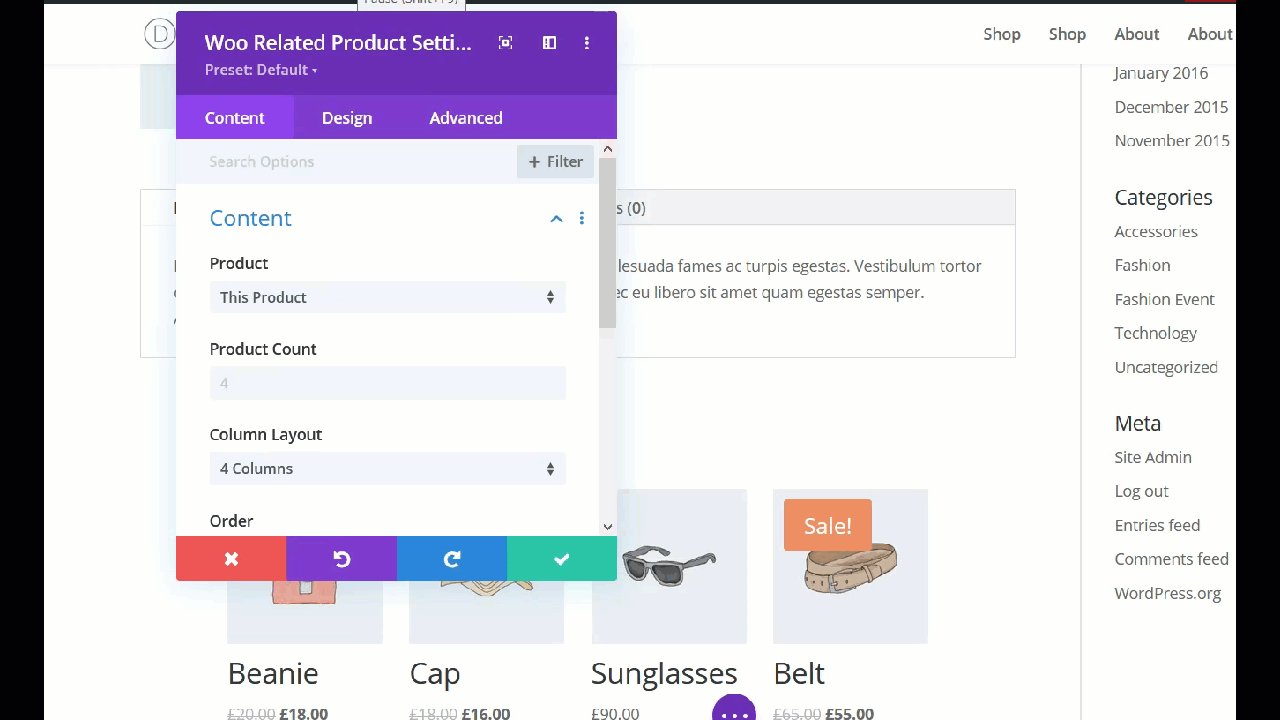
Вы увидите, что на страницу будет добавлен раздел связанного продукта. Затем вы можете настроить макет и цвет.
Если вы не отображаете сопутствующие товары, рекомендуем попробовать. Их легко настроить, и они помогут вам увеличить продажи.
6. Добавьте переключатель
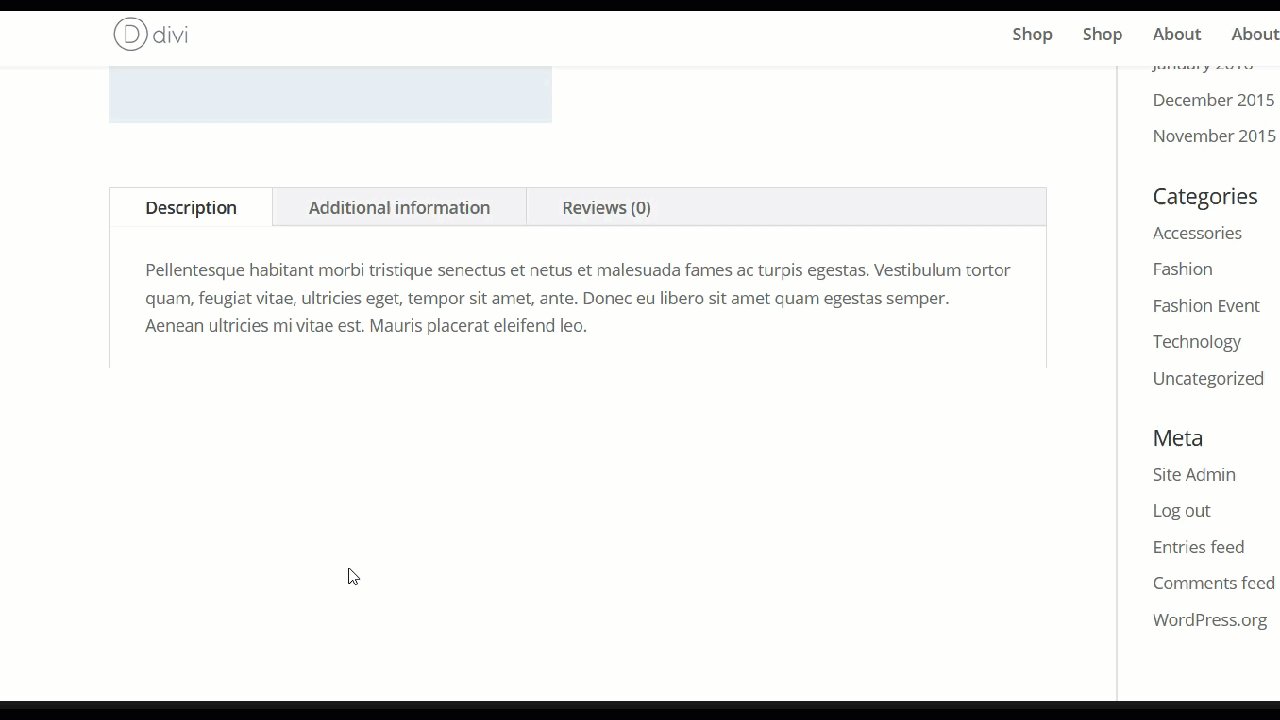
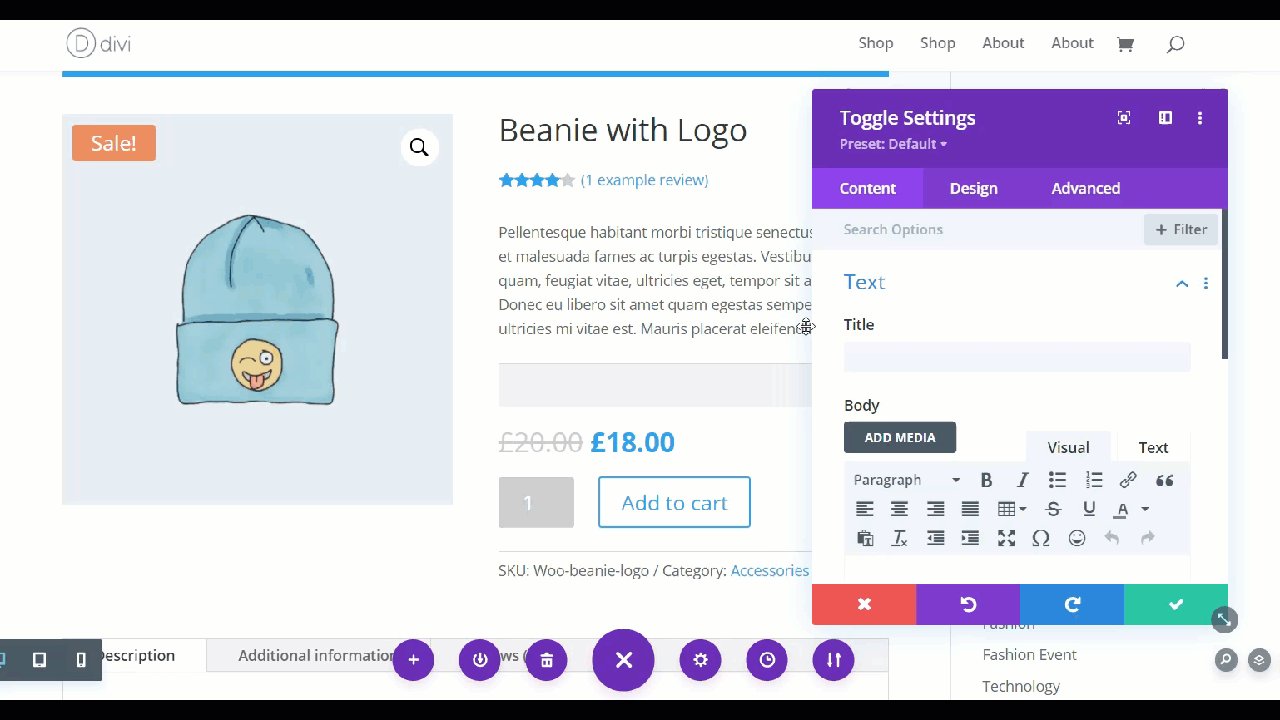
Переключатели — отличный способ отображать информацию на странице вашего продукта, сохраняя при этом ее чистоту. В Divi вы можете добавить переключатель с помощью модуля Toggle. В этом разделе мы покажем, как добавить модуль переключения под описанием продукта.
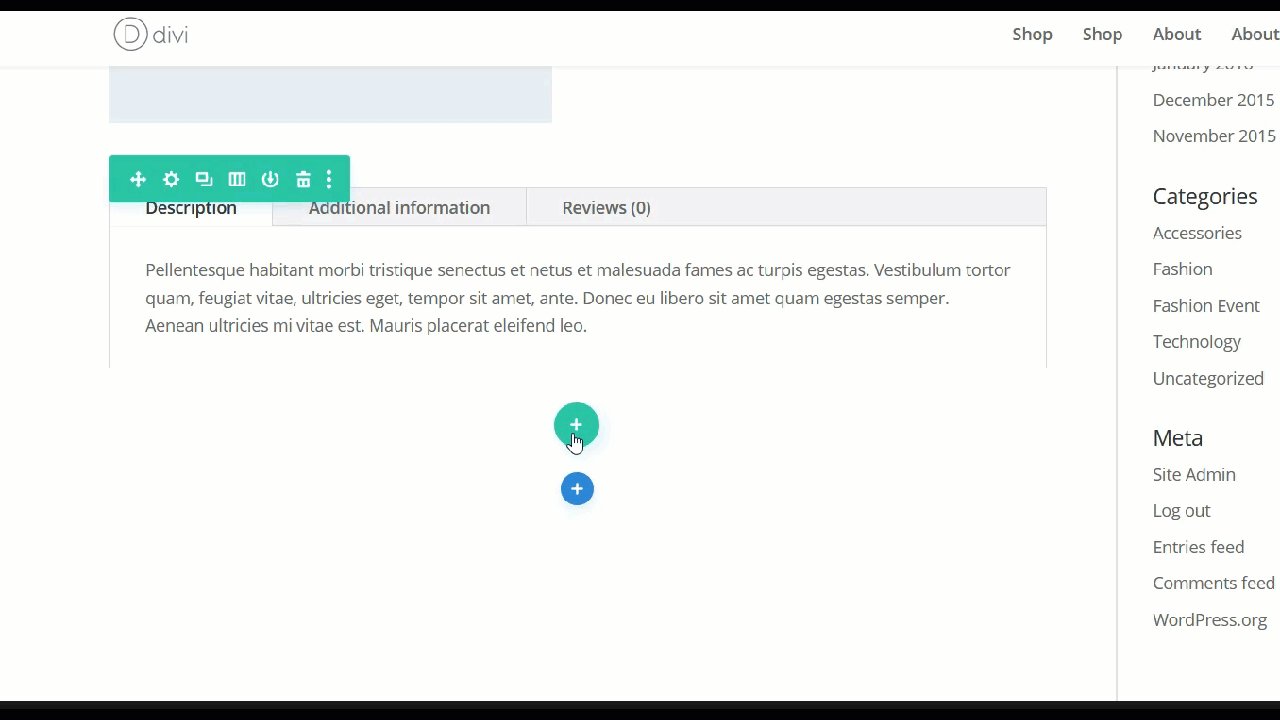
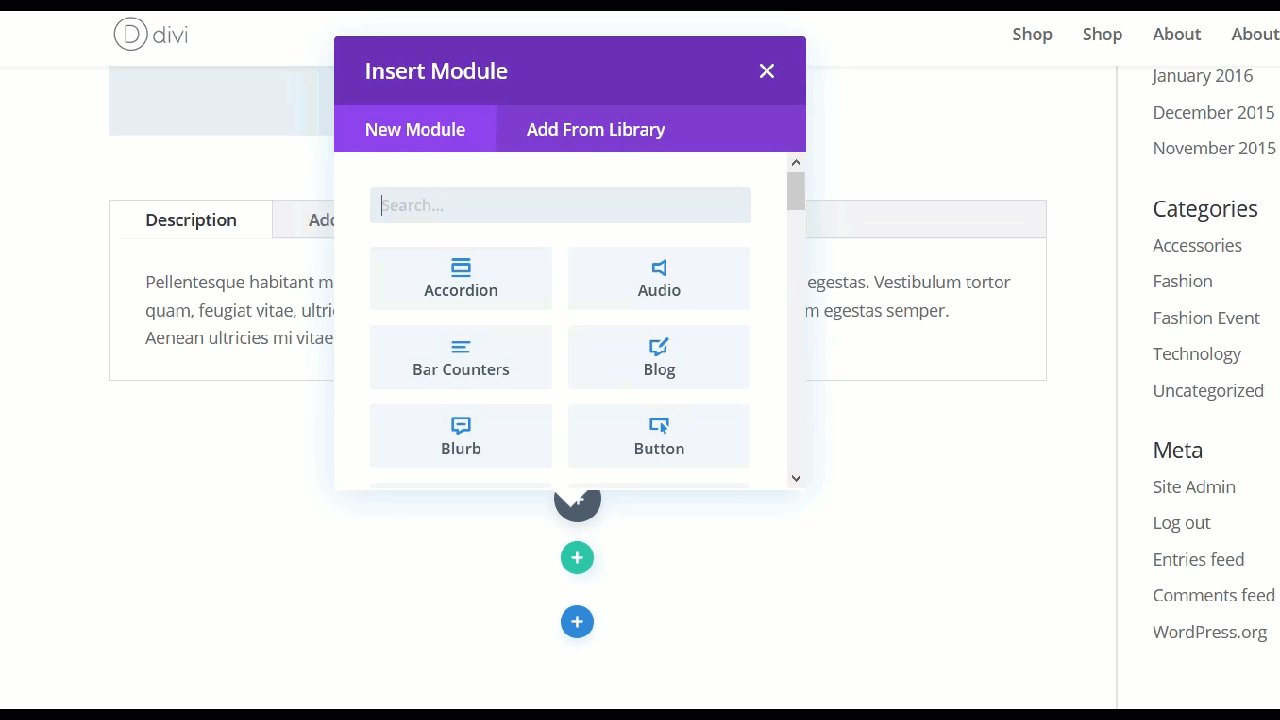
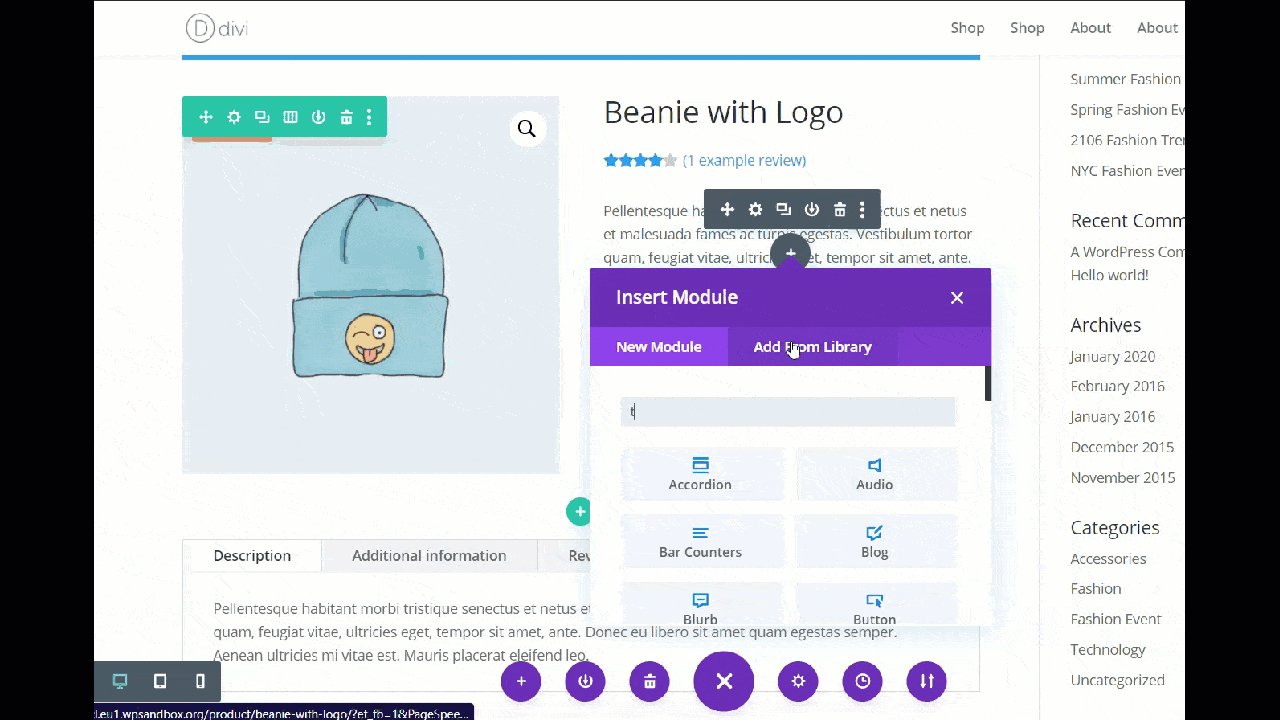
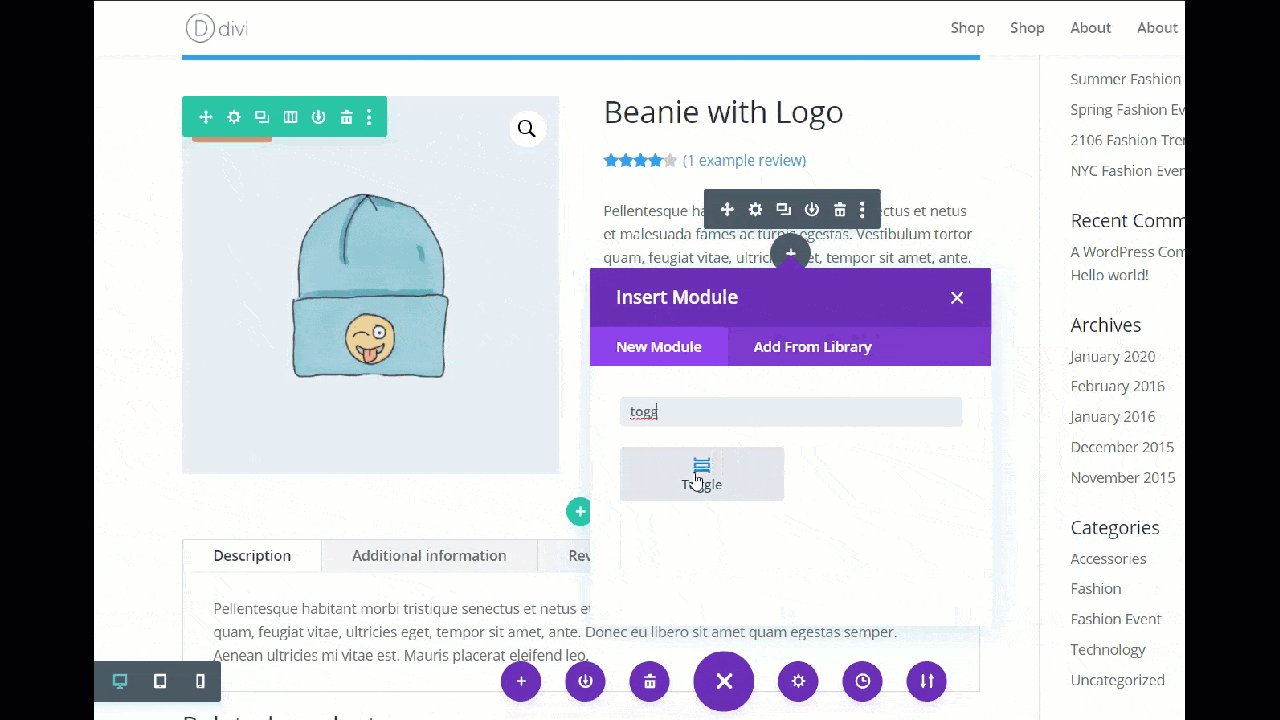
Начнем с того, что наведем курсор на описание продукта и нажмем кнопку +. Затем найдите Toggle в строке поиска и откройте модуль переключения.

Чтобы добавить переключатель, вам нужны две основные вещи.
- Заголовок
- Тело
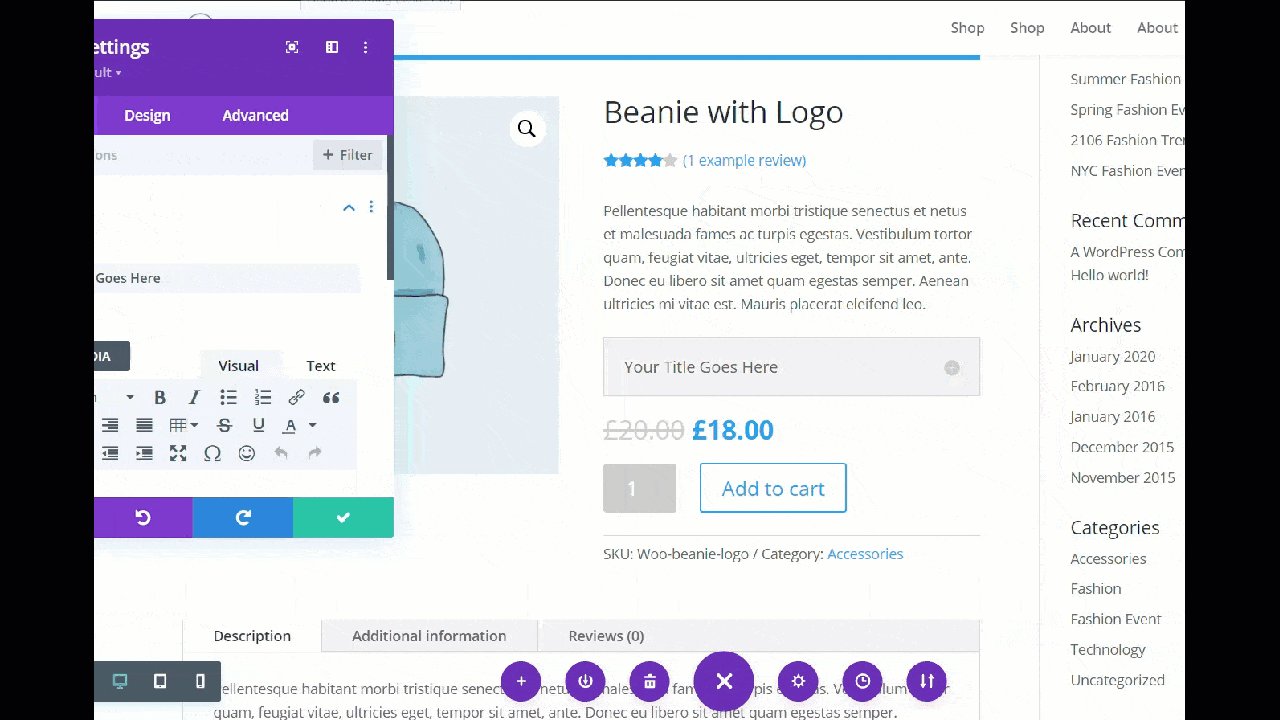
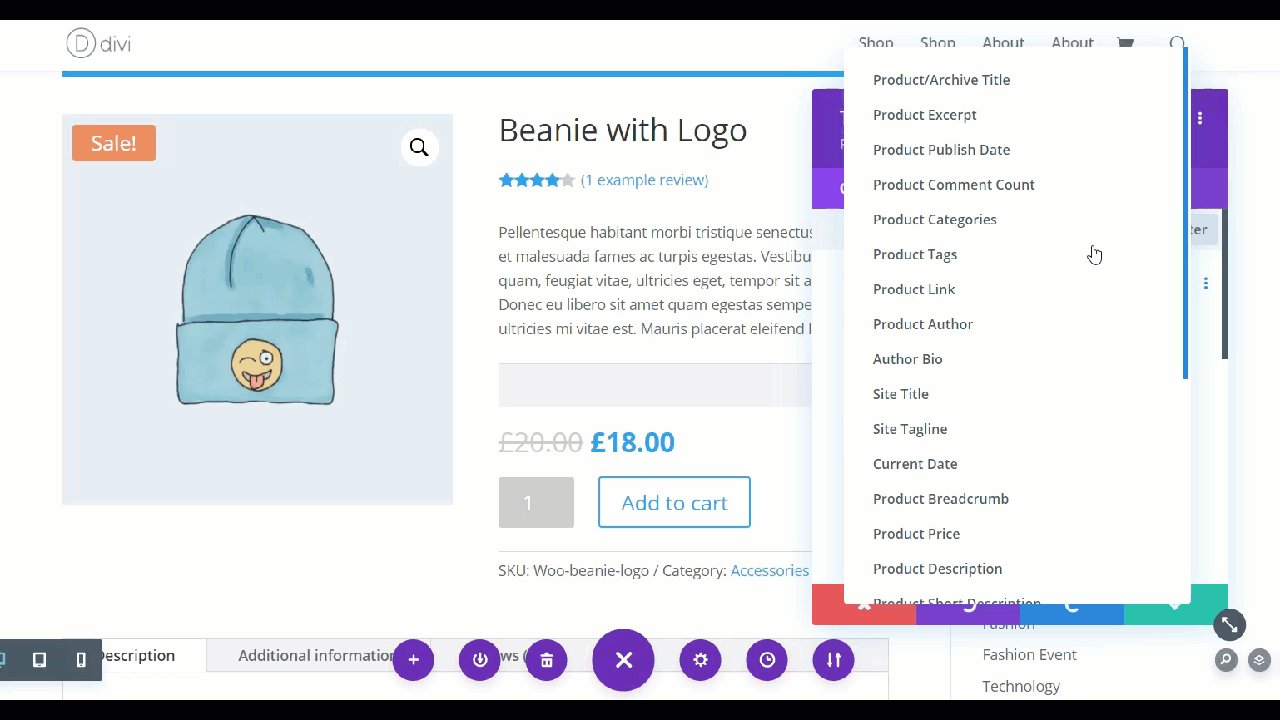
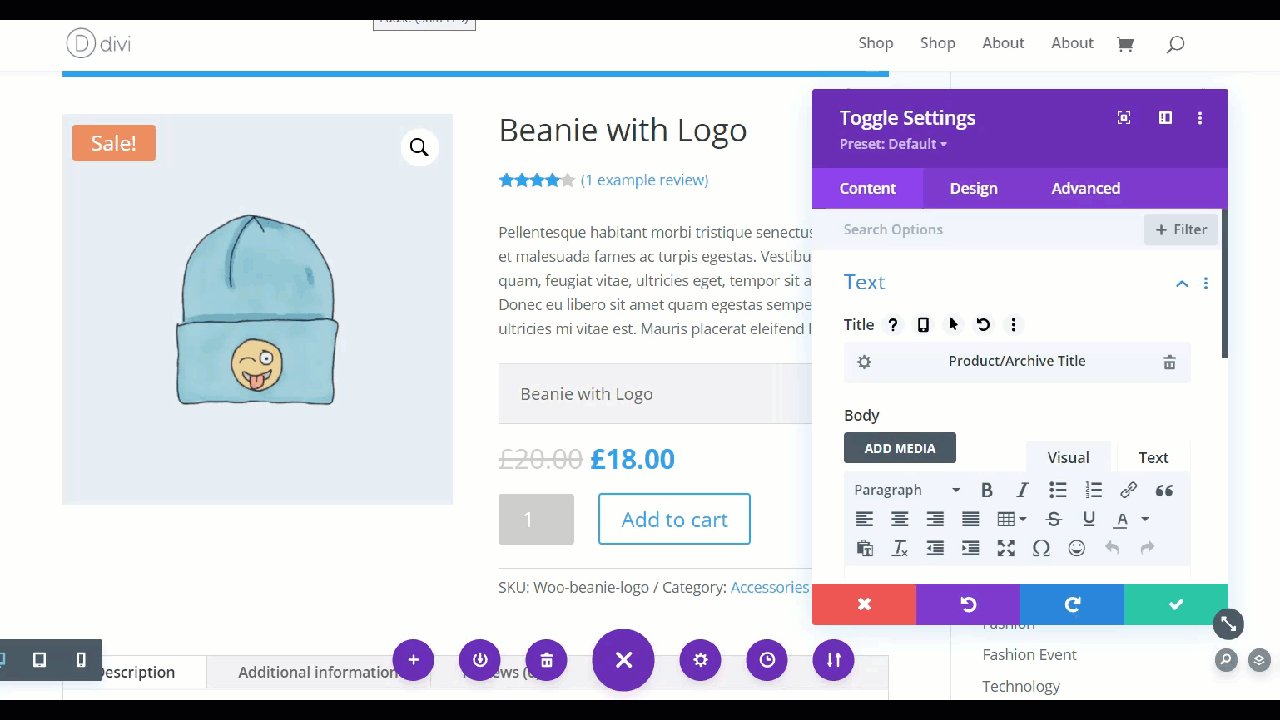
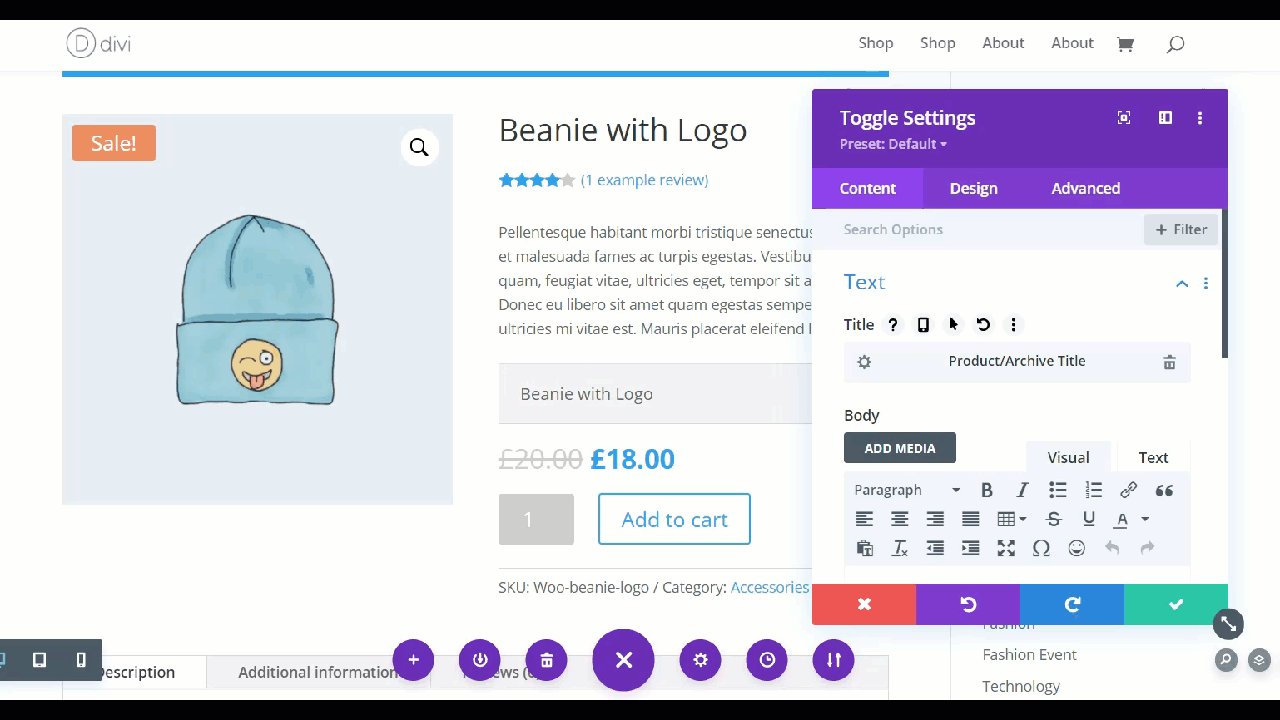
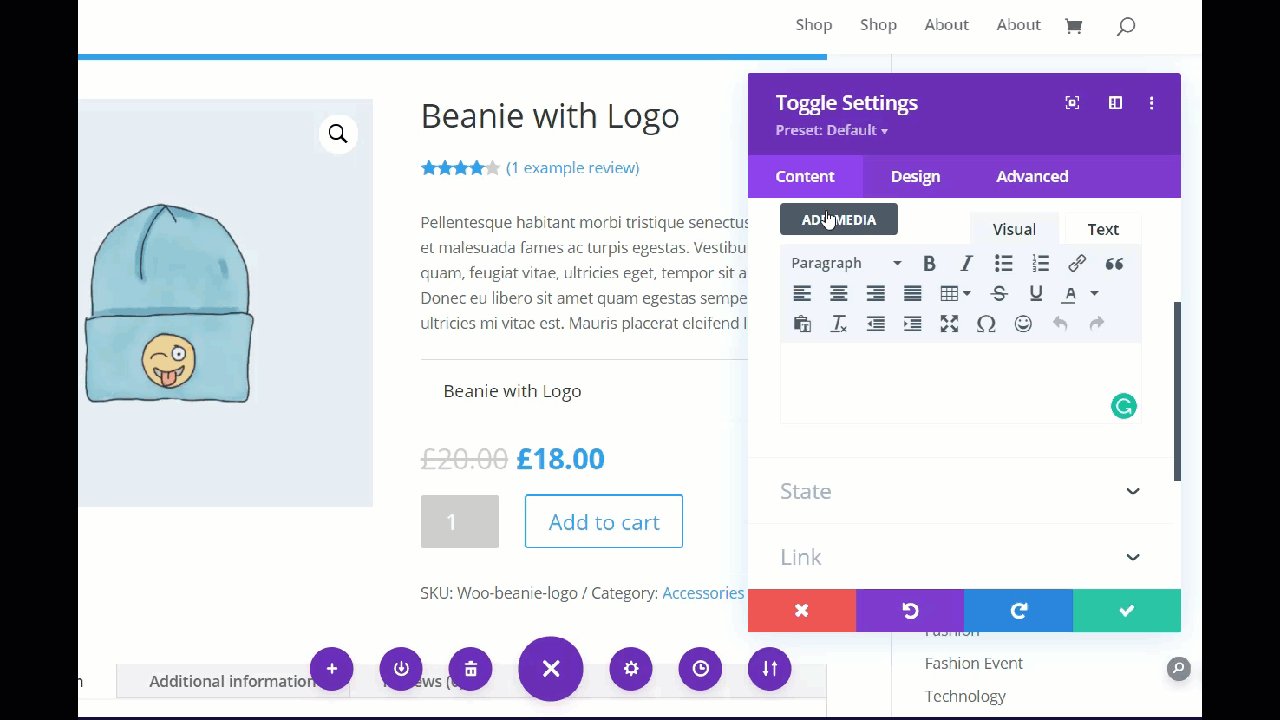
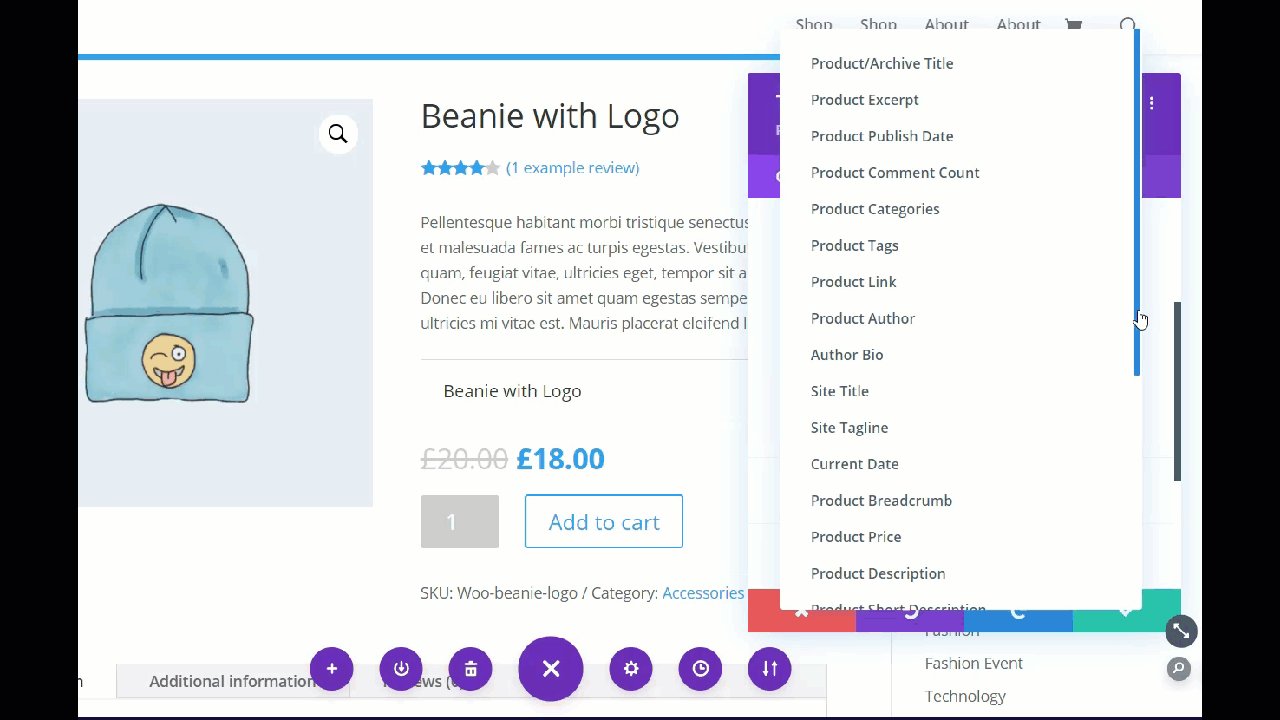
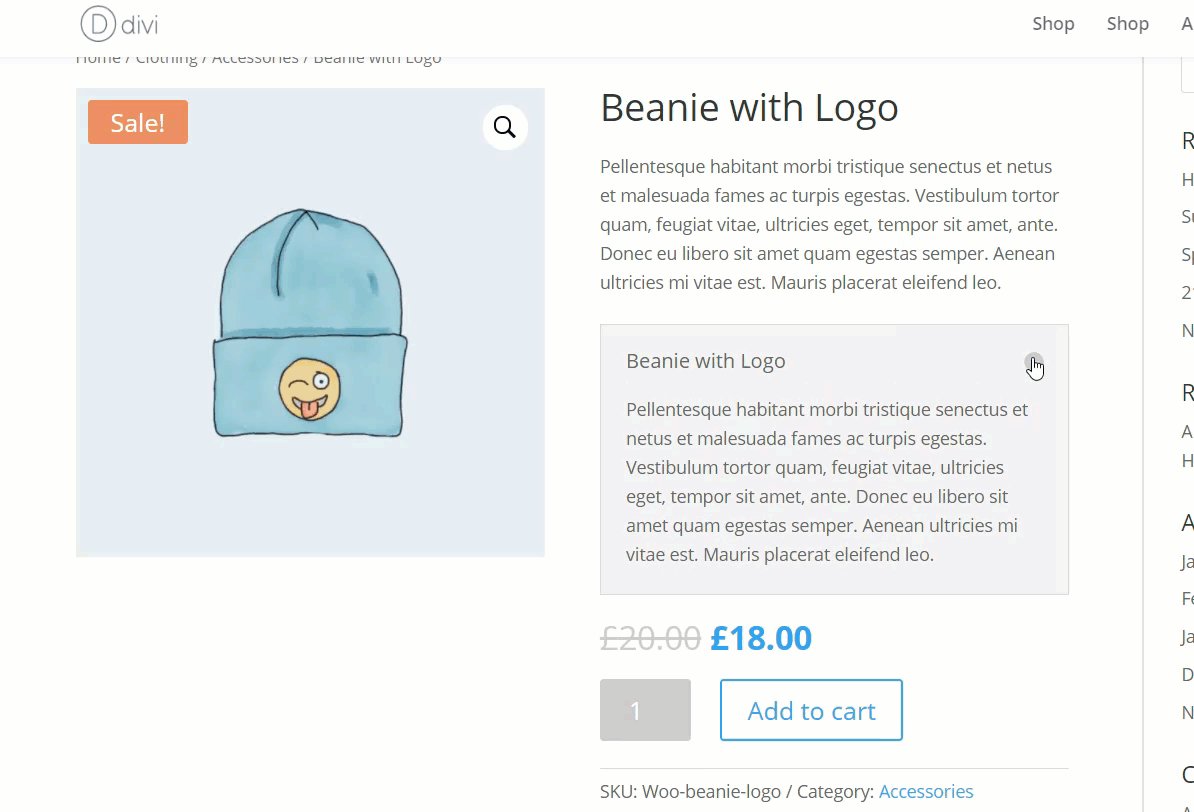
Для этой демонстрации мы будем использовать название продукта в качестве заголовка переключателя и описание продукта в качестве тела переключателя. Для этого просто нажмите на значок базы данных справа, и вы увидите различные типы контента в базе данных. Для заголовка мы выберем заголовок «Продукт/Архив» , но вы можете выбрать тип контента, который лучше всего соответствует вашим потребностям.

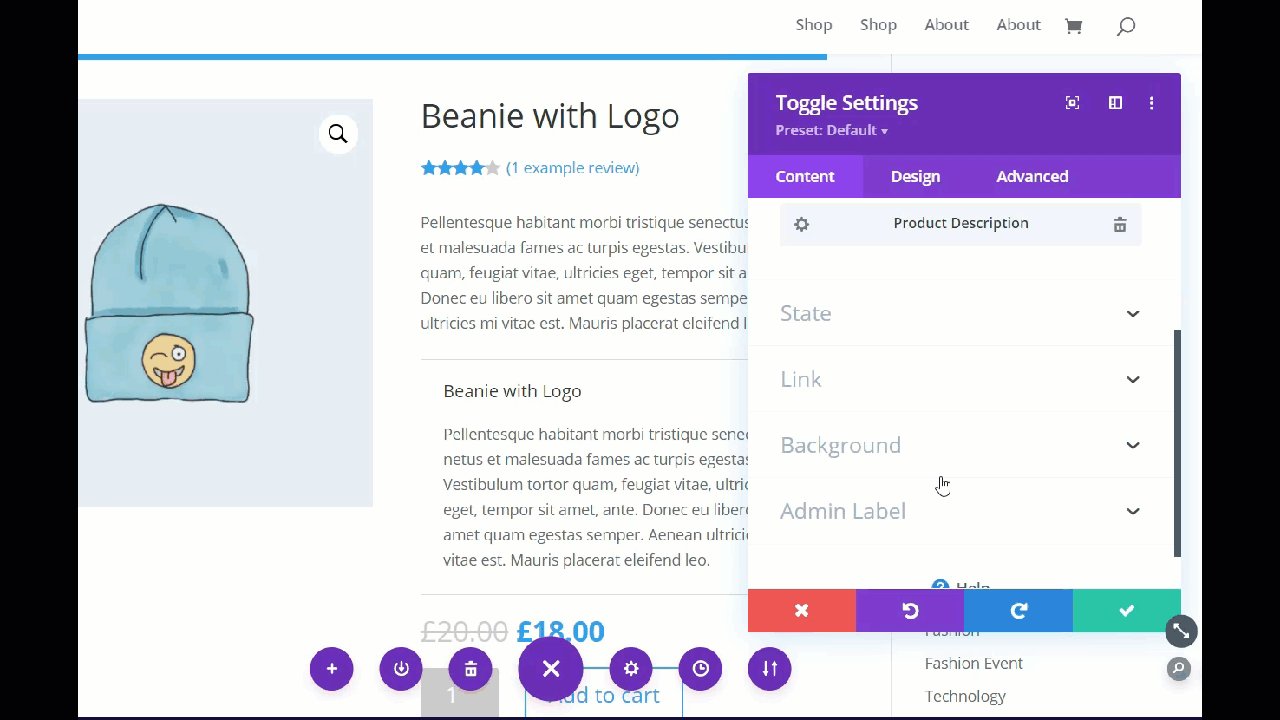
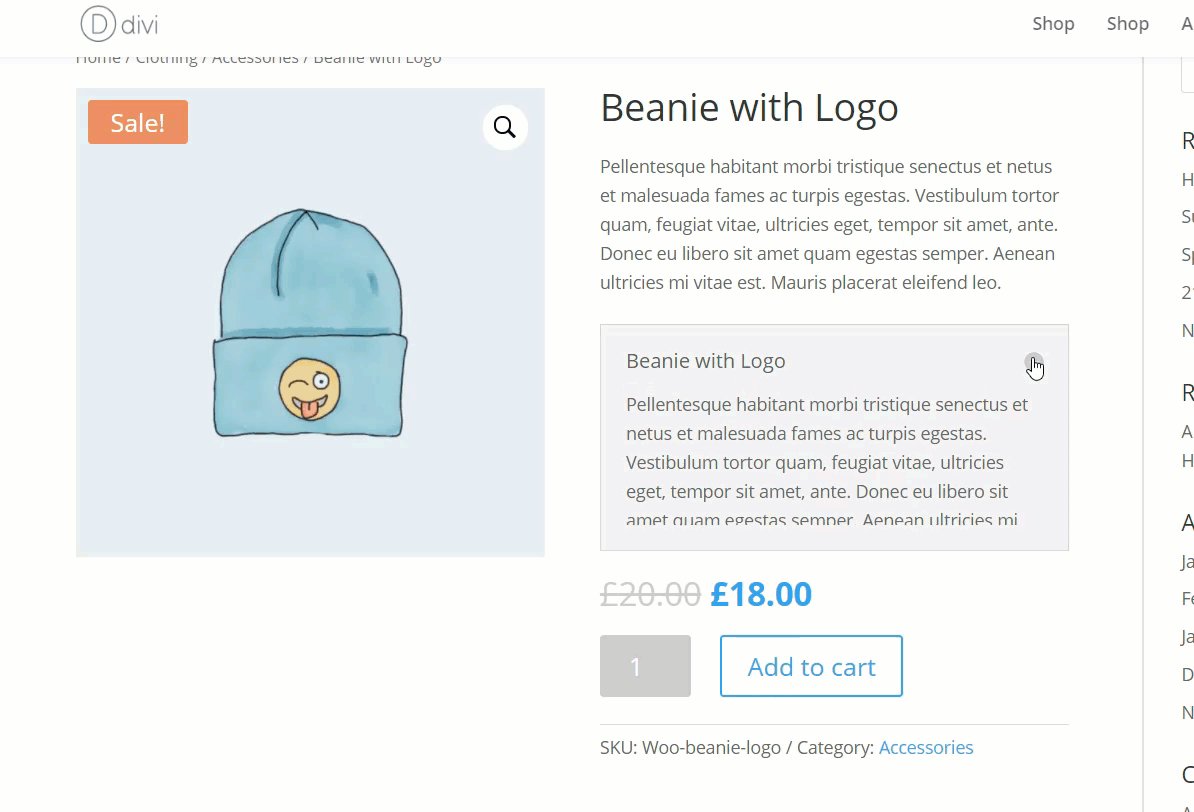
Теперь давайте сделаем то же самое для тела. Нажмите значок базы данных и выберите в меню пункт « Описание продукта ».

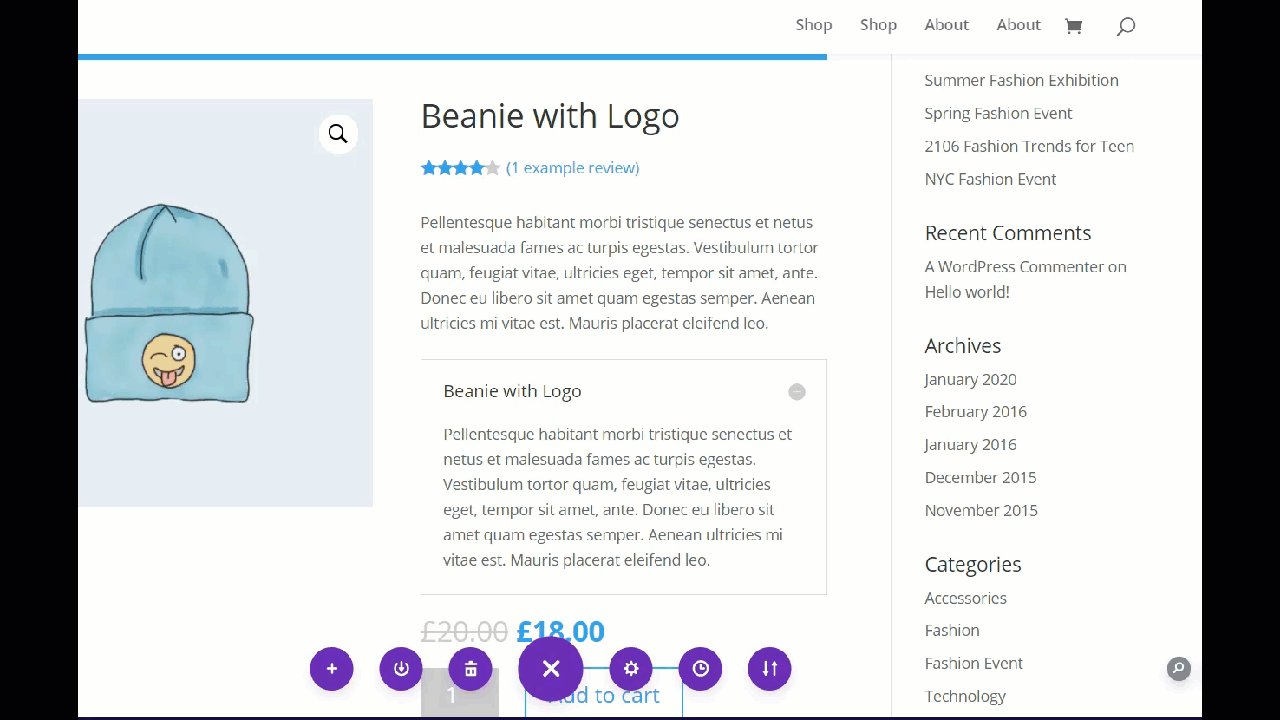
Как только вы сохраните это, вы увидите простой модуль переключения на странице вашего продукта, который пользователи могут нажать, чтобы увидеть больше информации о продукте.

Divi также позволяет добавлять другие пользовательские элементы, такие как заголовки и описания, а также шрифты, цвета и т. д. Мы рекомендуем вам поиграть и настроить страницу продукта с помощью переключателей.
Совет по странице продукта WooCommerce
Прежде чем завершить это руководство, у нас есть небольшой совет для вас.
Регулярно обновляйте тему и плагин
Чтобы у вас всегда был доступ к новейшим функциям, которые предлагает Divi, мы настоятельно рекомендуем обновлять тему Divi, плагин Divi Builder и ядро WordPress до последней доступной стабильной версии.
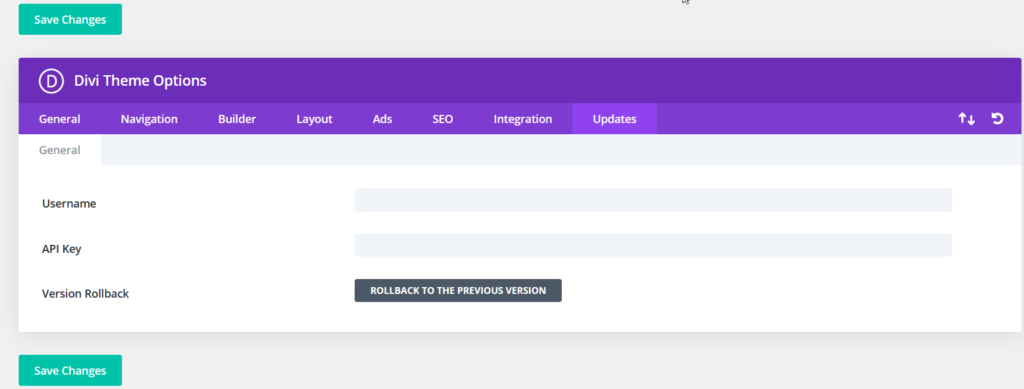
Самый простой способ сделать это — включить автоматические обновления на панели тем Divi.

Все, что вам нужно ввести, — это ваше имя пользователя Elegant Themes и ключ API, которые вы можете найти на панели управления вашей учетной записи Elegant Themes. После того, как вы введете их, сохраните изменения, и вы будете получать автоматические обновления.
Использование всего сайта
С новыми модулями Divi Builder вы сможете добавлять разделы и настраивать любые свои страницы или сообщения. Все, что вам нужно сделать, это включить визуальный редактор, добавить нужные элементы и выбрать модули, которые вы хотите использовать. Например, если вы пишете пользовательский обзор своего продукта, рассмотрите возможность добавления кнопки «Добавить в корзину» в публикацию обзора, чтобы пользователи могли сразу получить к ней доступ.
Бонус: другие способы редактирования страницы продукта WooCommerce.
Если вы ищете другие способы настроить страницу продукта, ознакомьтесь с этим руководством, в котором вы узнаете, как использовать плагины, компоновщики страниц и фрагменты кода для редактирования страницы продукта.
Вывод
Таким образом, настройка страницы продукта WooCommerce с помощью Divi может помочь вам увеличить продажи и повысить коэффициент конверсии. Хорошая новость заключается в том, что вы можете сделать это, не написав ни строчки кода.
С Divi Builder вы можете легко редактировать страницу продукта в своем магазине без каких-либо дополнительных плагинов для создания страниц. В этом руководстве мы показали, как отображать или скрывать обзоры, избранные изображения и галереи изображений, а также как настроить кнопку «Добавить в корзину» и раздел связанных продуктов. Это лишь некоторые из вещей, которые вы можете сделать, поэтому мы рекомендуем вам поиграть с Divi Builder и внести другие изменения.
Опыт создания страниц с помощью перетаскивания поможет вам легко настроить каждый дюйм вашего магазина, даже если у вас нет навыков кодирования.
Какие изменения вы внесли в свой магазин с помощью Divi? Были ли у вас какие-либо проблемы после нашего руководства? Дайте нам знать в комментариях ниже!
