Как настроить страницу корзины WooCommerce с помощью Elementor
Опубликовано: 2022-01-29Вы ищете различные способы настройки страницы корзины WooCommerce? Elementor — один из лучших инструментов для настройки WooCommerce. Вы можете легко настроить и создать собственный дизайн для страницы корзины для вашего Elementor в кратчайшие сроки. Вот почему мы представили вам наше руководство о том, как настроить страницу корзины WooCommerce с помощью Elementor.
Но сначала давайте посмотрим, почему вам следует рассмотреть возможность использования Elementor для настройки страницы корзины.
Зачем настраивать страницу корзины с помощью Elementor?
Настройка страницы корзины WooCommerce является важной частью повышения коэффициента конверсии. Интерфейс страницы корзины может в значительной степени определить, перейдет ли ваш покупатель к оформлению заказа или нет. Это включает в себя добавление параметров для отображения сведений о корзине, увеличение/уменьшение суммы, добавление подробных миниатюр для элементов вашей корзины и так далее.
И хотя существует множество способов настроить страницу корзины, например, с помощью плагинов корзины или программно, использование компоновщика страниц может быть одним из лучших способов сделать это.
Elementor — один из самых популярных конструкторов страниц WordPress с полной интеграцией с WooCommerce. Вы можете легко настроить любую страницу WooCommerce с помощью множества красивых дизайнов, глубоко настраиваемых виджетов, модулей и многого другого.

Кроме того, вы можете использовать Elementor, чтобы легко настроить свои страницы WooCommerce и использовать специальные шаблоны и модули, чтобы настроить их в кратчайшие сроки. Каждый модуль и элемент можно настроить в соответствии с потребностями вашего сайта. Они могут быть изготовлены вручную для всего, что вы хотите добавить на страницы корзины WooCommerce.
Прежде чем мы начнем:
Прежде чем мы начнем с нашего руководства, мы хотели бы отметить, что вам понадобятся как Elementor , так и Elementor Pro , чтобы следовать нашему руководству.
Хотя можно управлять страницами WooCommerce и настраивать их с помощью бесплатной версии Elementor, эта процедура намного сложнее с ограниченными функциями. Вы не можете использовать возможность использования специальных шаблонов и дизайнов, которые являются большим преимуществом, когда дело доходит до настройки страниц корзины в бесплатной версии. Итак, мы рекомендуем вам подумать о покупке Elementor Pro, учитывая все настройки WordPress, которые вы можете получить от него.
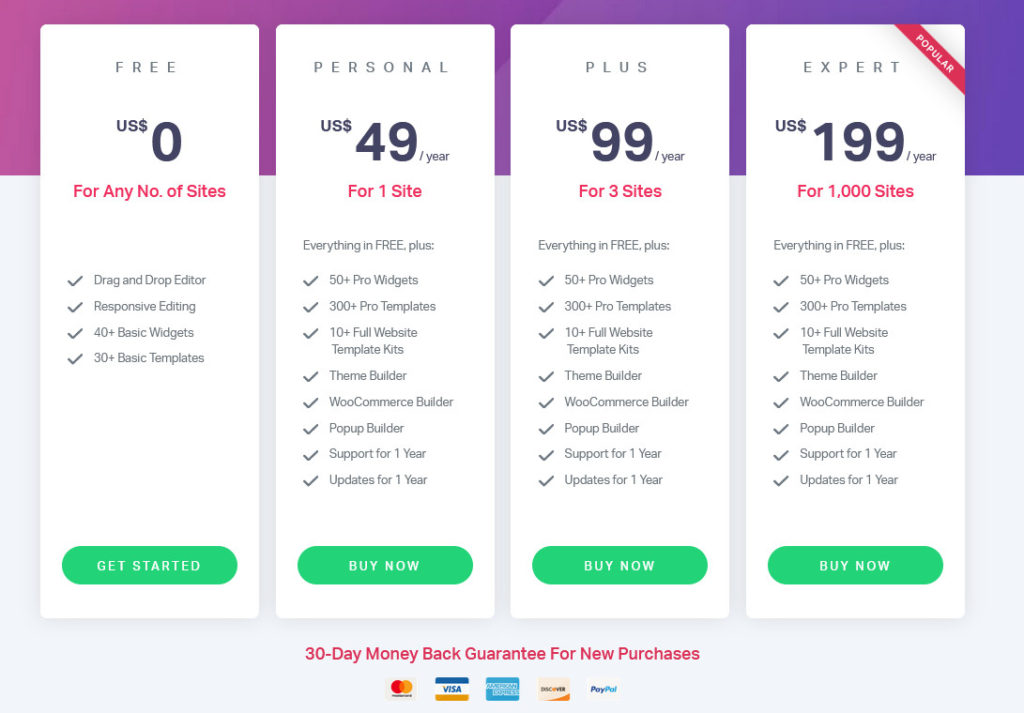
За 49 долларов США в год вы можете пользоваться такими функциями, как:
- Полные возможности настройки, с нуля или с использованием шаблонов и с нуля.
- Полная интеграция и возможности для создания и настройки всех страниц WooCommerce, таких как страница магазина, страницы продуктов, архивы магазинов, страница корзины и многое другое.
- 50+ виджетов Pro с опциями для конкретных виджетов WooCommerce.
- Более 10 подробных наборов веб-сайтов с более чем 300 шаблонами, которые можно настроить на ходу.
- Удобный для начинающих конструктор перетаскивания с потрясающими возможностями настройки для каждого элемента вашего веб-сайта.
- Невероятная поддержка дополнений и расширений.
Вы также можете выбрать один из нескольких планов в зависимости от ваших потребностей. Каждый план также поставляется с 30-дневным гарантийным периодом возврата денег, который идеально подходит, если вы не удовлетворены использованием плагина.

Точно так же убедитесь, что вы правильно настроили WooCommerce и использовали одну из совместимых тем WooCommerce. Это гарантирует, что у вас не возникнет конфликтов при настройке страницы корзины.
Теперь, когда мы объяснили, почему вам следует рассмотреть возможность использования Element для настройки страницы корзины WooCommerce, давайте продолжим и посмотрим, как вы можете это сделать.
Как настроить страницу корзины WooCommerce с помощью Elementor?
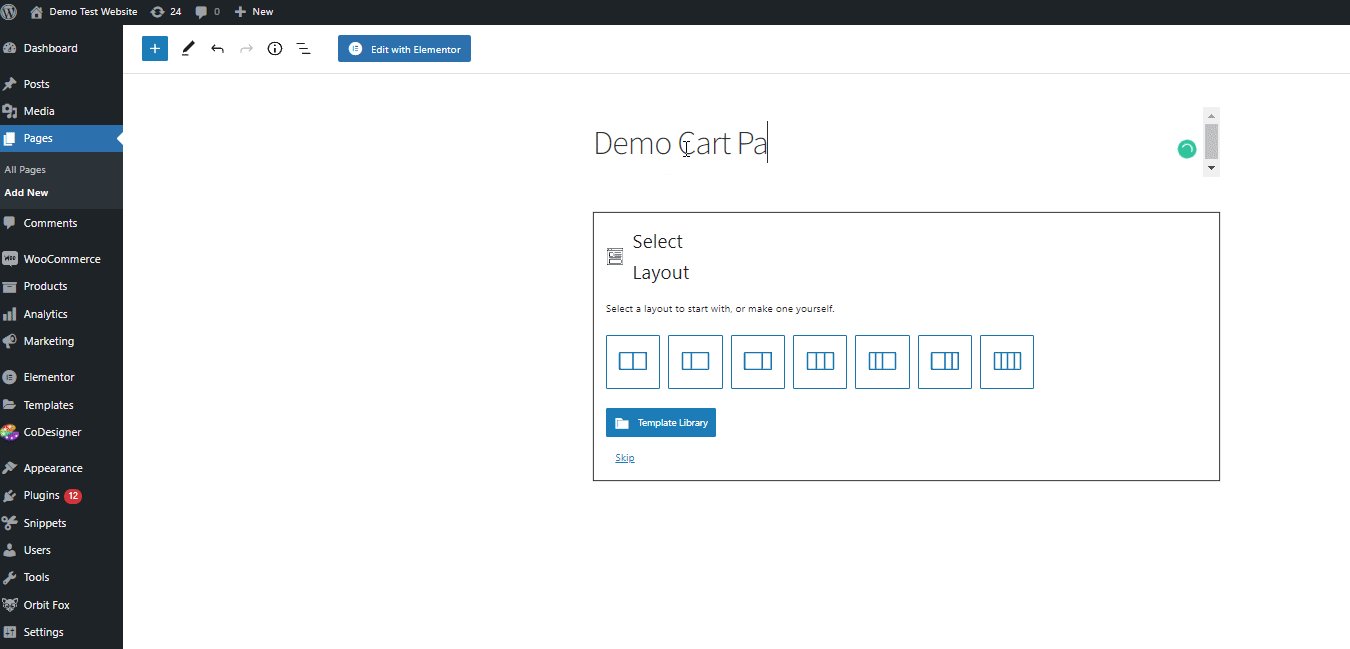
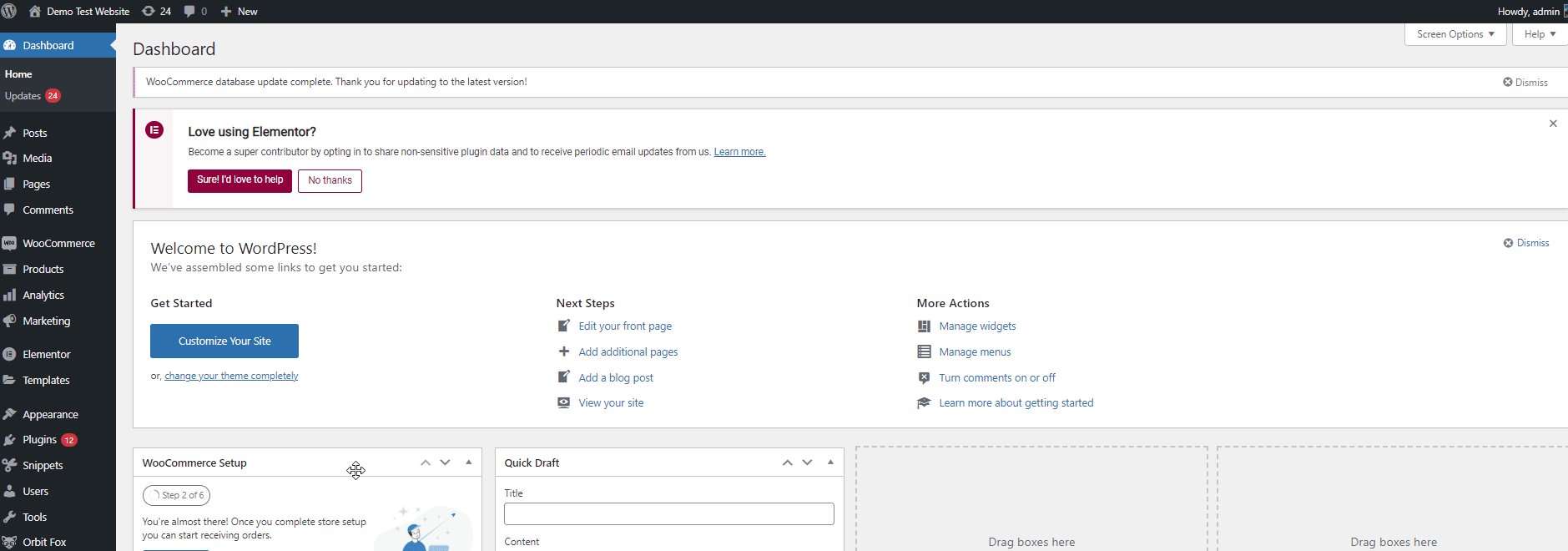
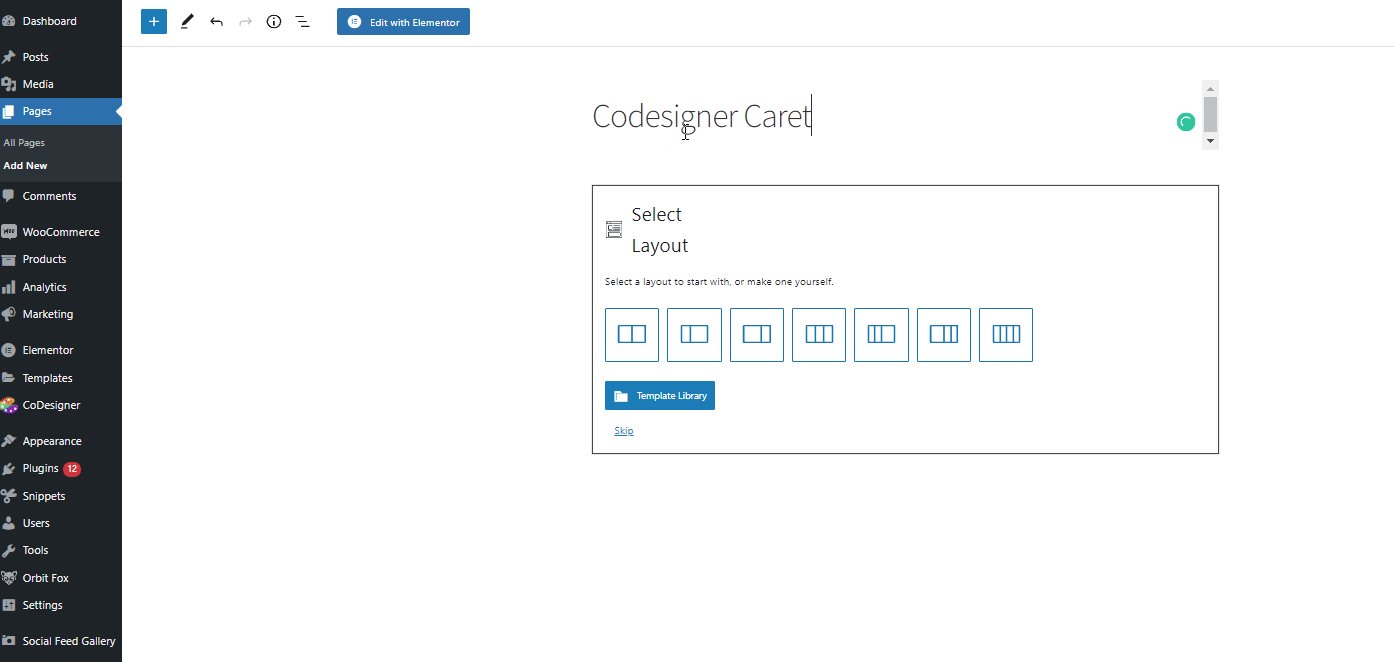
После того, как вы установите и активируете Elementor Pro на своем веб-сайте, создайте новую страницу на панели управления WordPress, нажав « Страницы» > «Добавить новую» . Дайте вашей новой пользовательской странице имя и нажмите кнопку « Редактировать с помощью Elementor ».

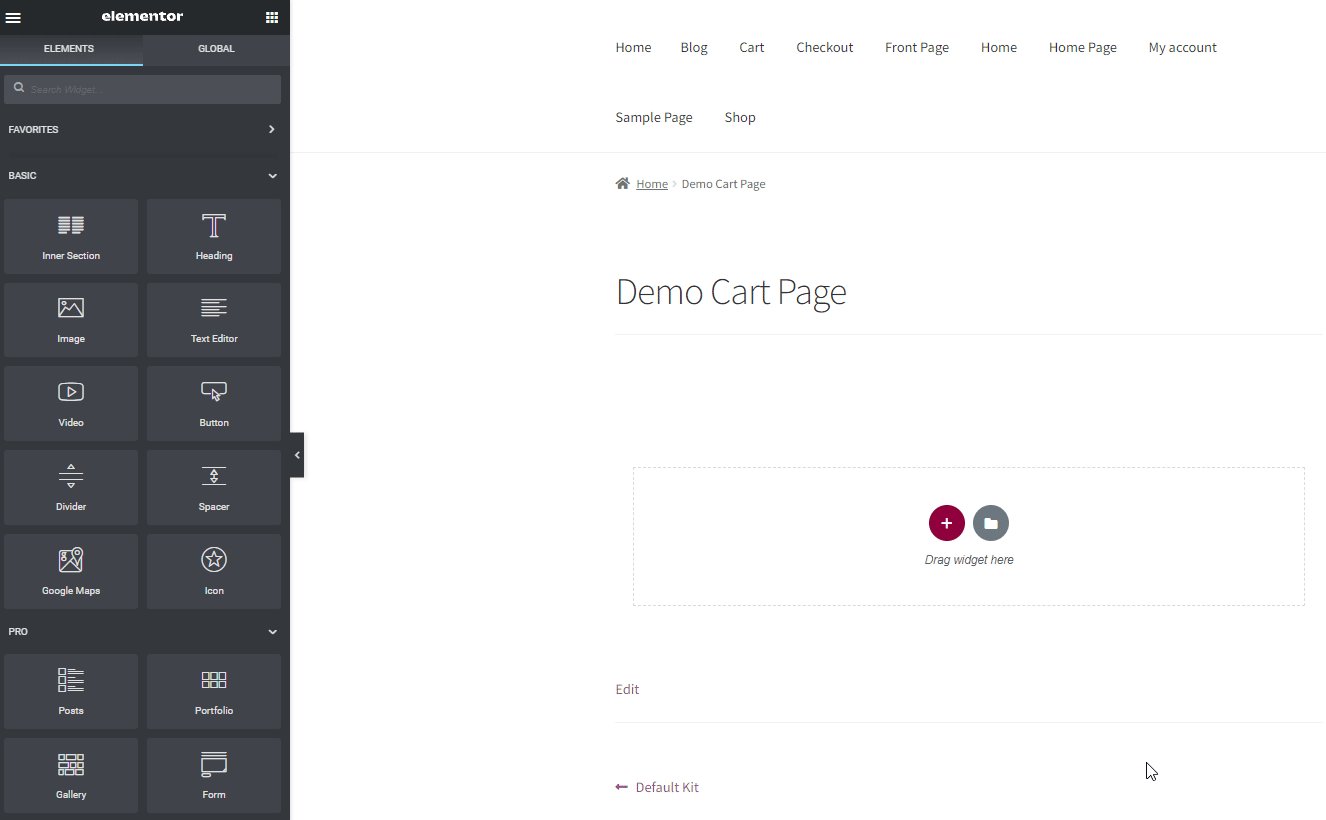
Это приведет вас к конструктору страниц Elementor, где теперь вы можете добавить контент на свою пользовательскую страницу корзины. Давайте добавим несколько основных элементов WooCommerce, чтобы заполнить вашу корзину.
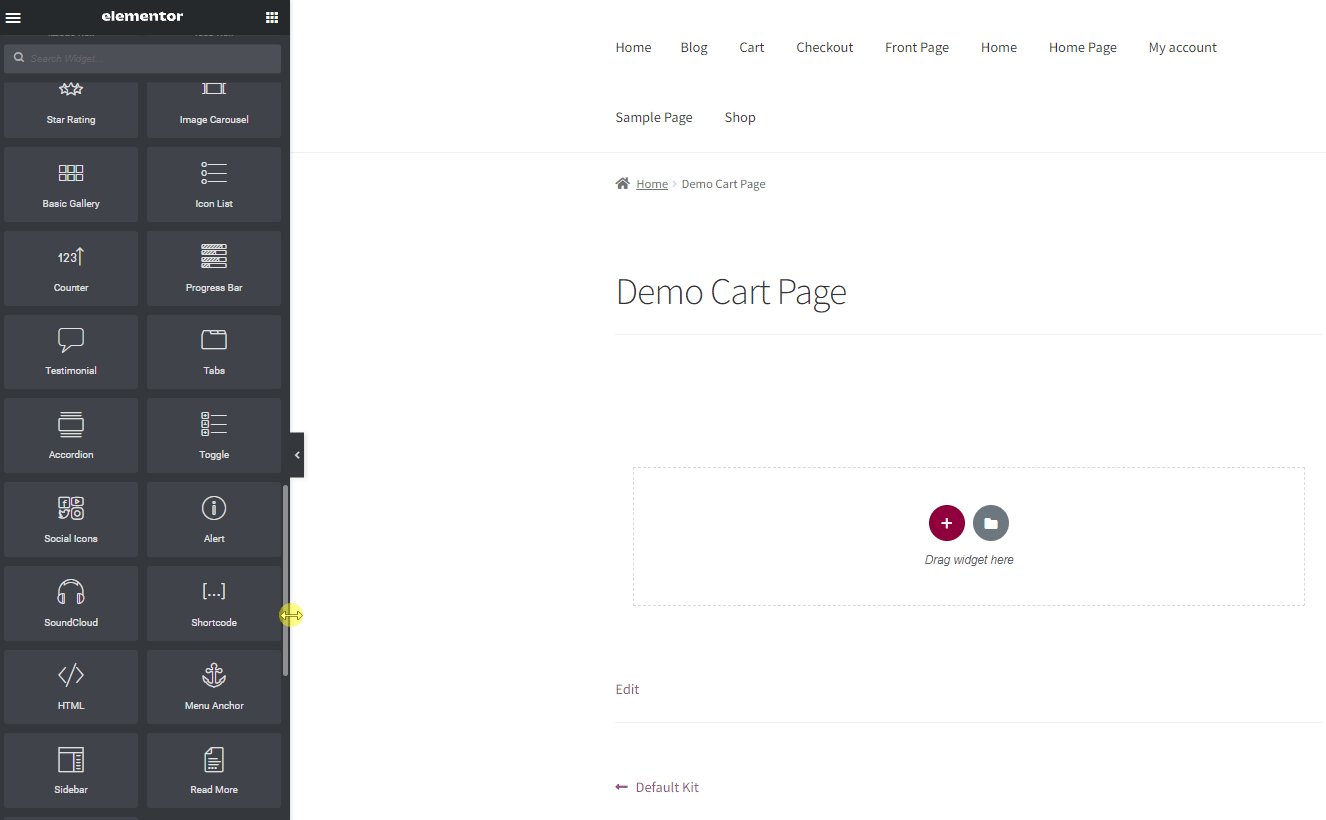
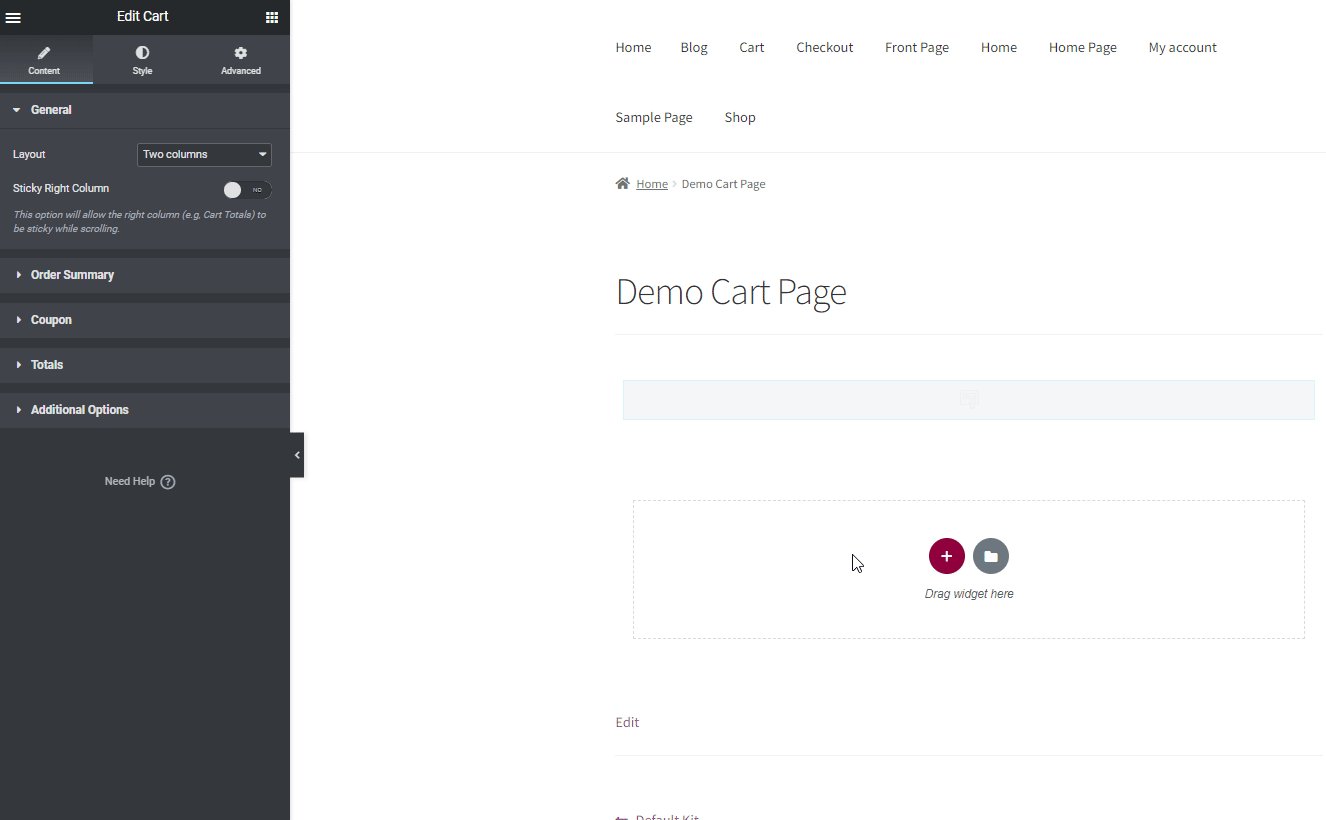
Начните с прокрутки вниз в меню виджетов слева и нажмите раскрывающийся список WooCommerce . Нажмите на виджет «Корзина » и перетащите его в раздел « Добавить виджет сюда » в конструкторе.

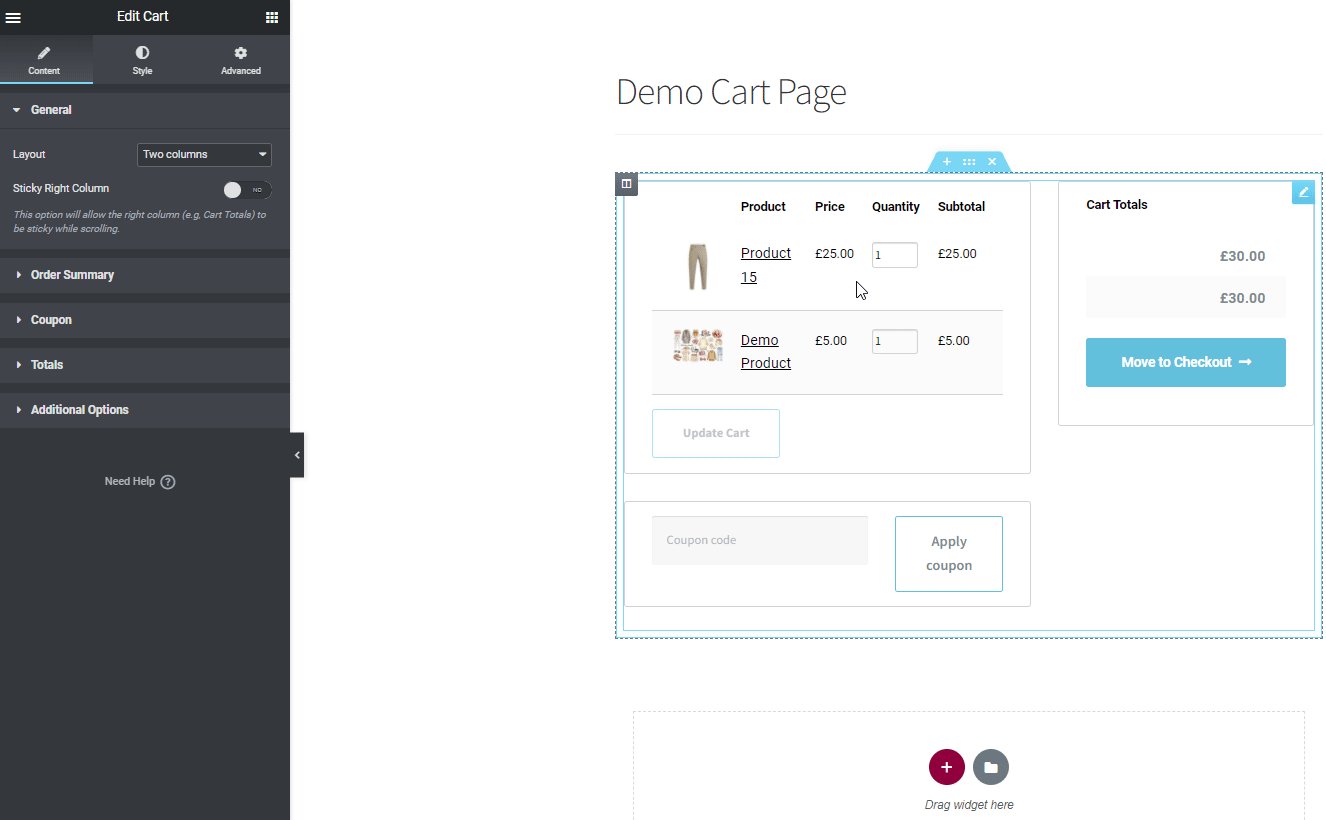
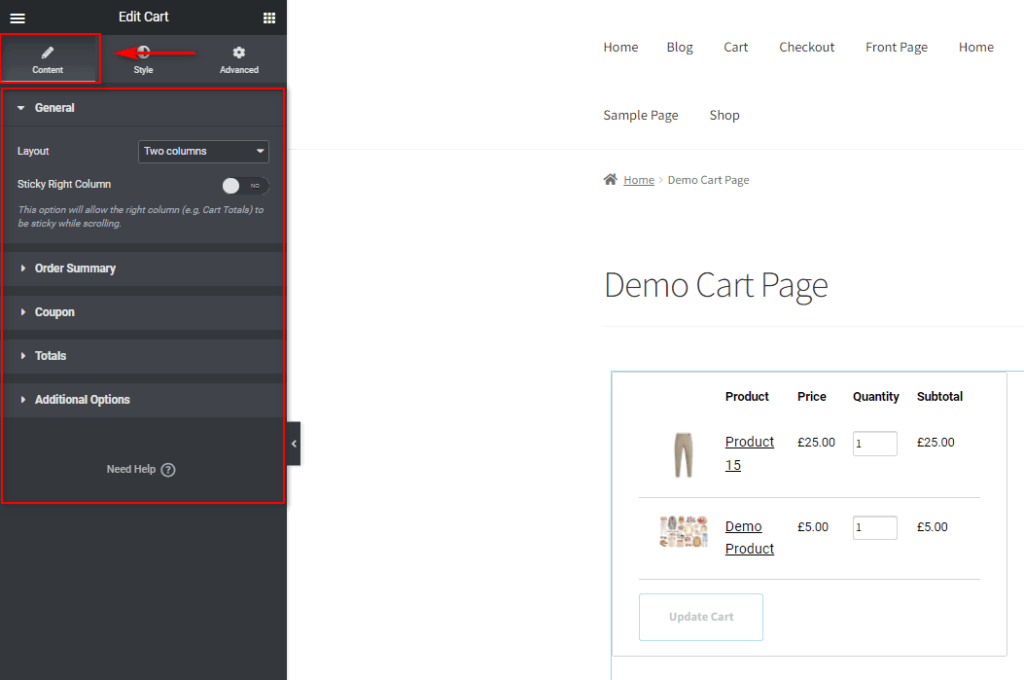
Затем настройте виджет корзины, используя параметры «Редактировать виджет» слева. Вы можете использовать вкладку Content для настройки различных элементов, таких как:
- Макет столбца (Одноколонный/двухколоночный заказ.)
- Обновить текст корзины.
- Применить текст купона.
- Корзина Полная настройка.
- Параметры автоматического обновления корзины.

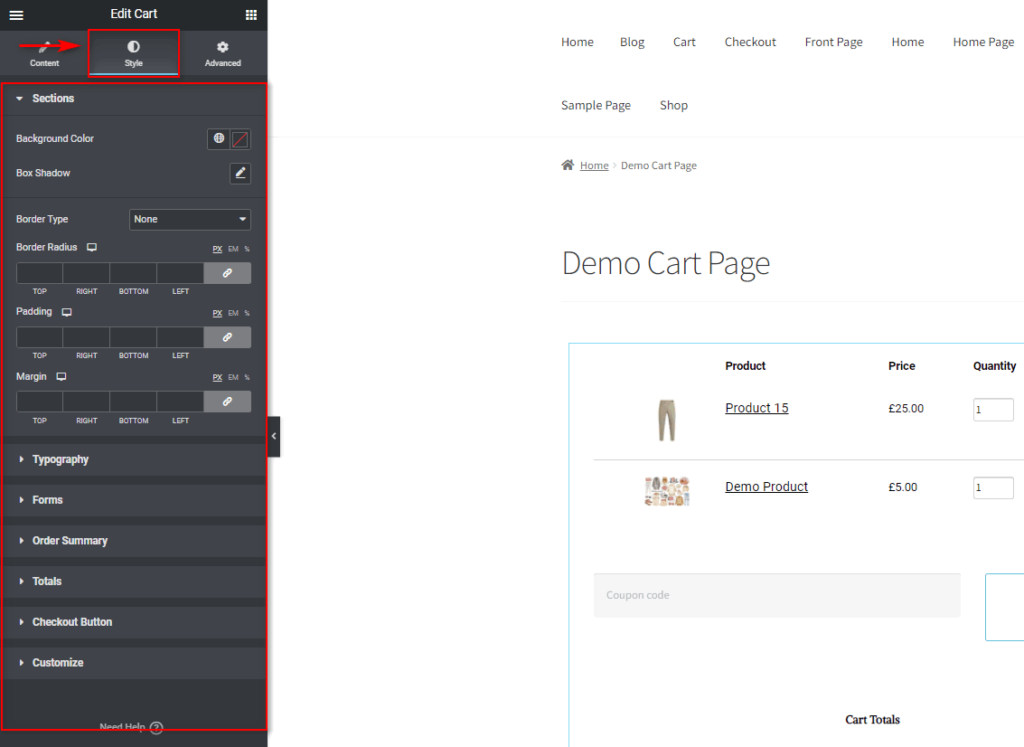
Конечно, вы можете настроить стиль, шрифт, цвета и многое другое для всех этих полей и элементов, используя вкладку « Стили ».

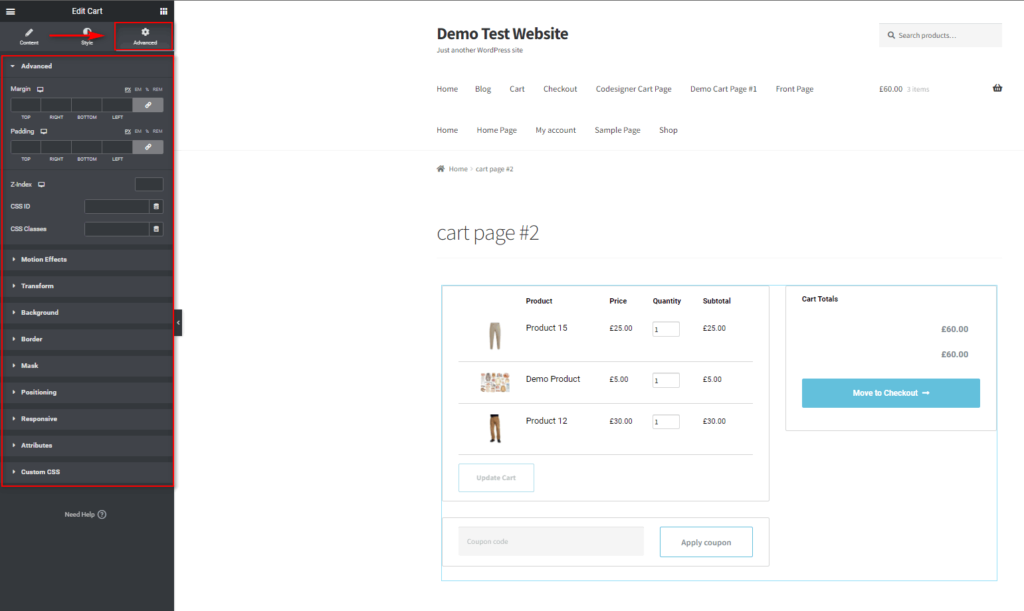
Точно так же вкладка « Дополнительно » позволяет настроить все пользовательские анимации, фоны, эффекты движения и многое другое.

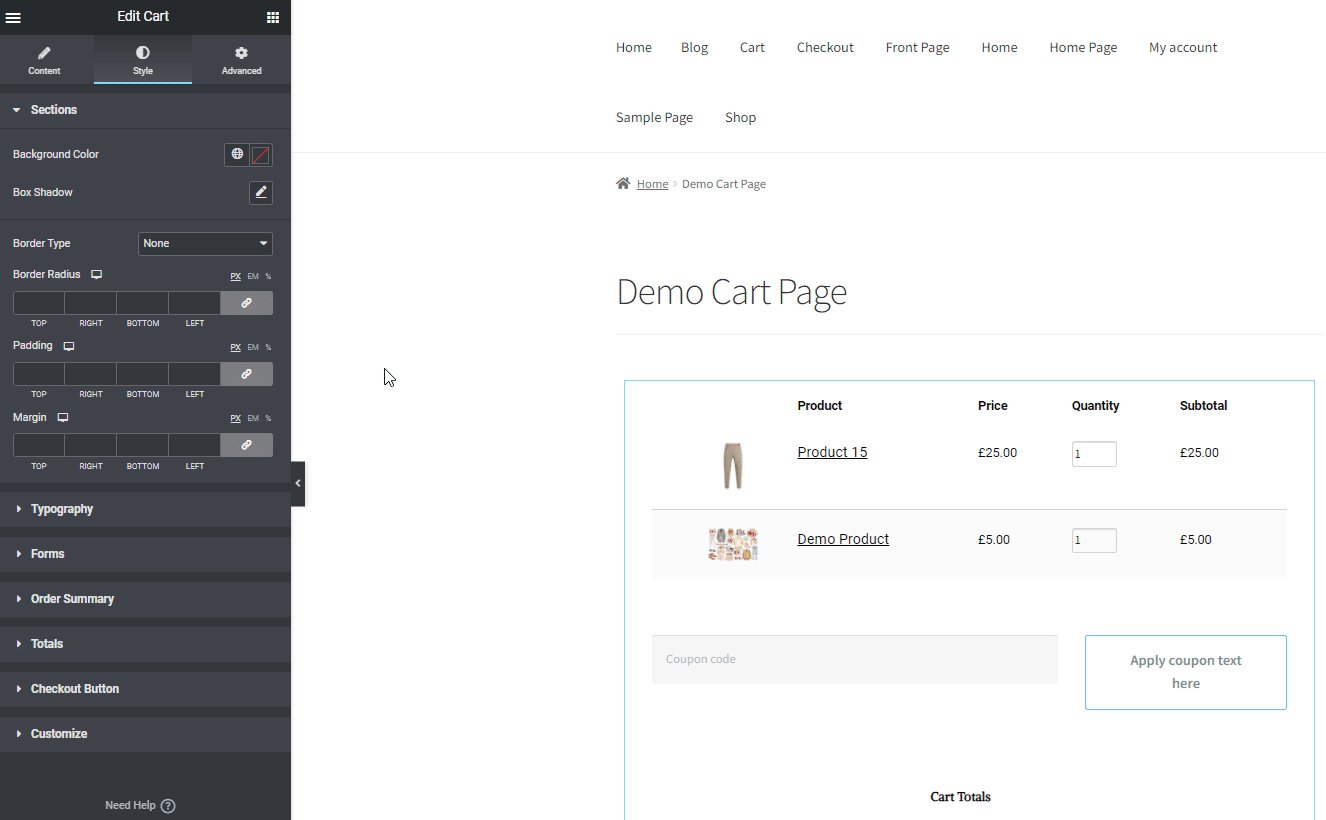
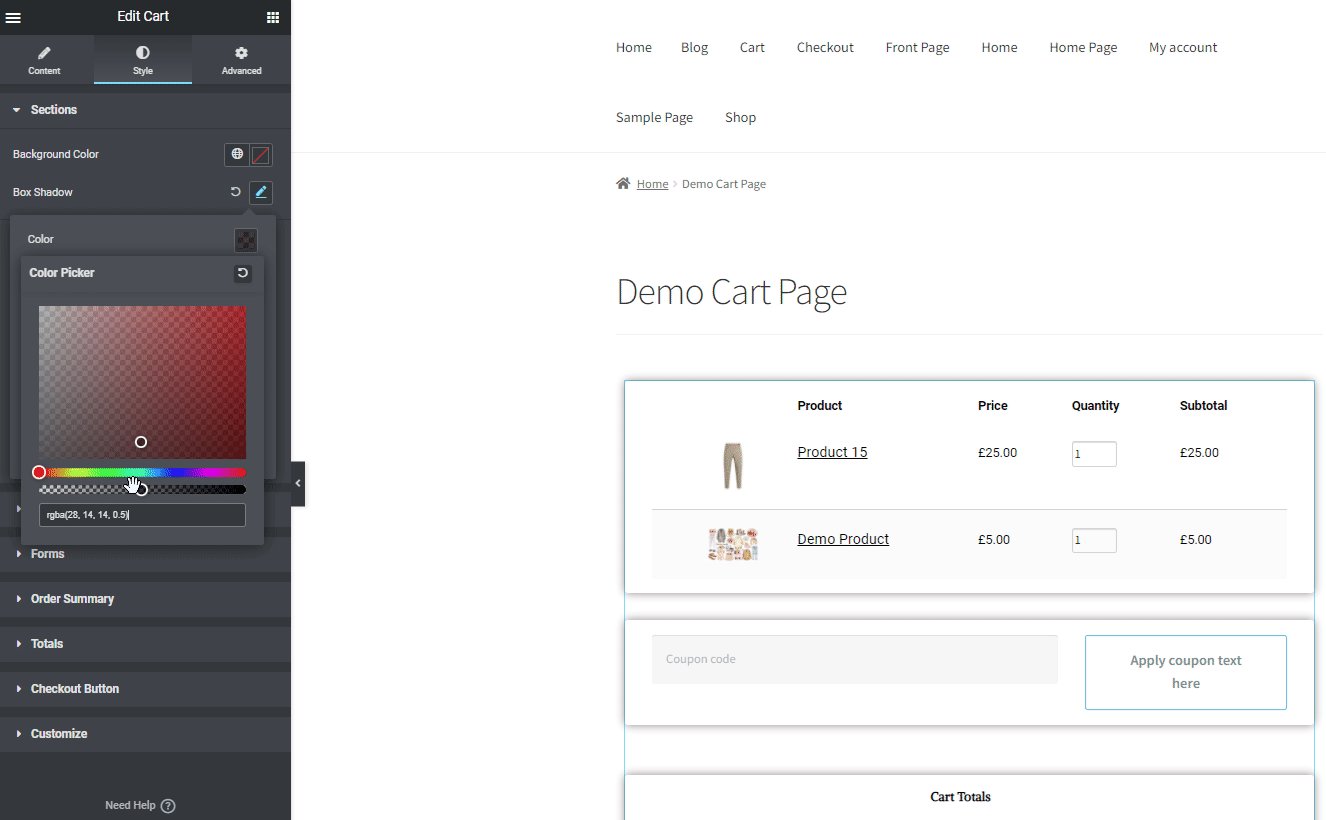
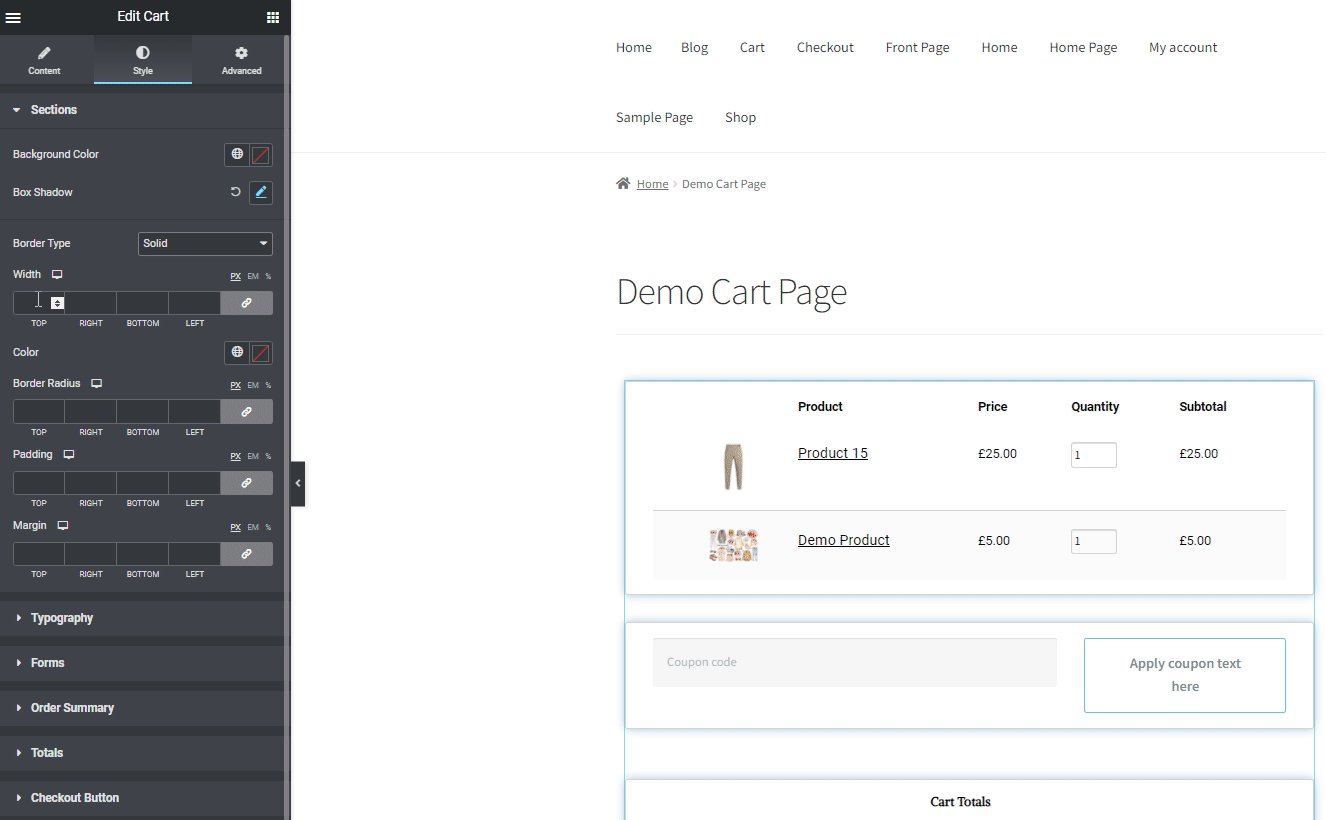
Если вы хотите настроить несколько параметров стиля, щелкните вкладку « Стиль ». В этом уроке мы задали тени блокам секций. Щелкните Sections , а затем кнопку редактирования Box Shadow . Затем щелкните параметр « Цвет», чтобы придать тени собственного цвета.

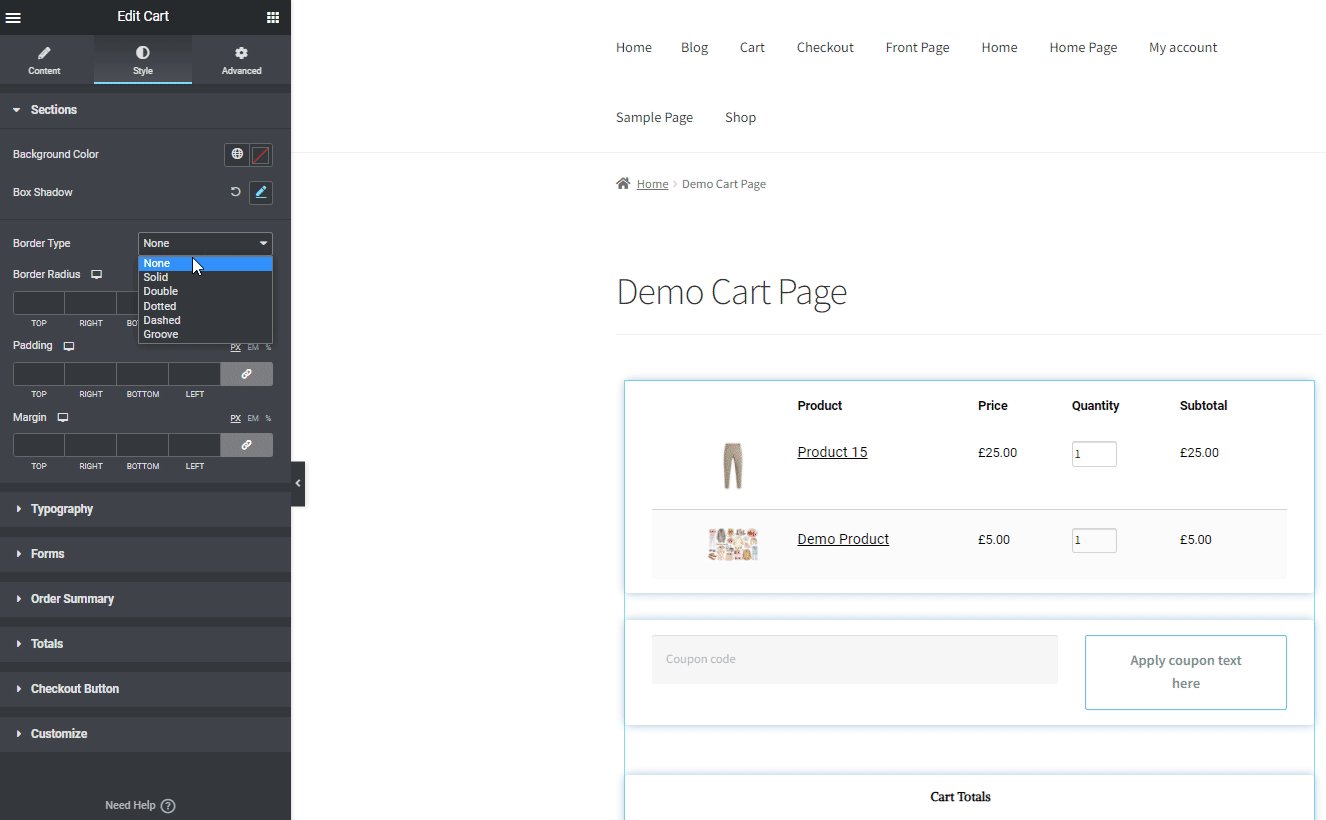
Теперь присвойте своей корзине границу, используя параметр «Тип границы». Для нашей демонстрации мы установили значение Solid. Конечно, вы можете настроить как границу, так и тень блока, используя дополнительные параметры.
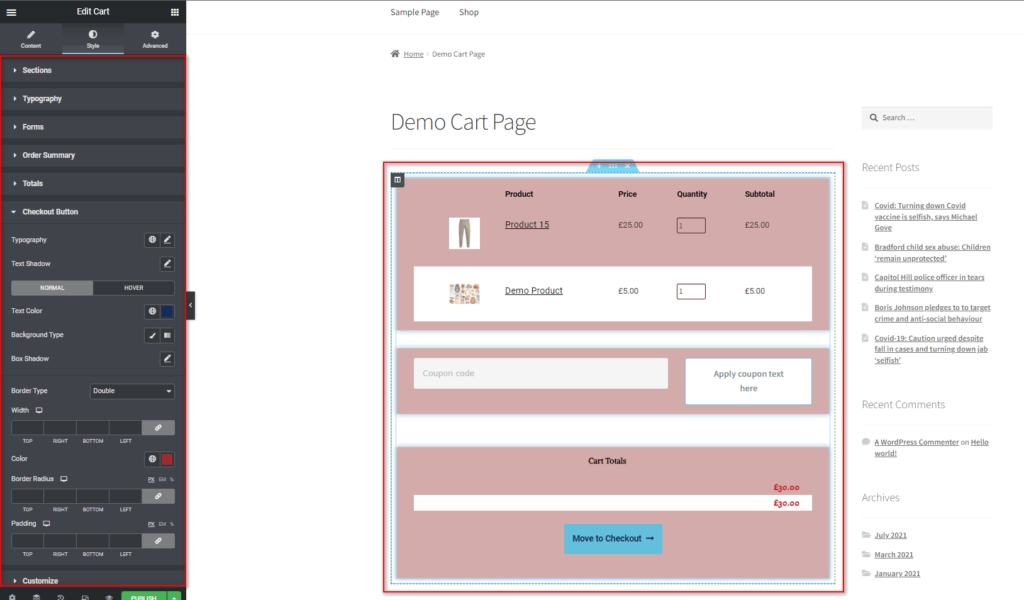
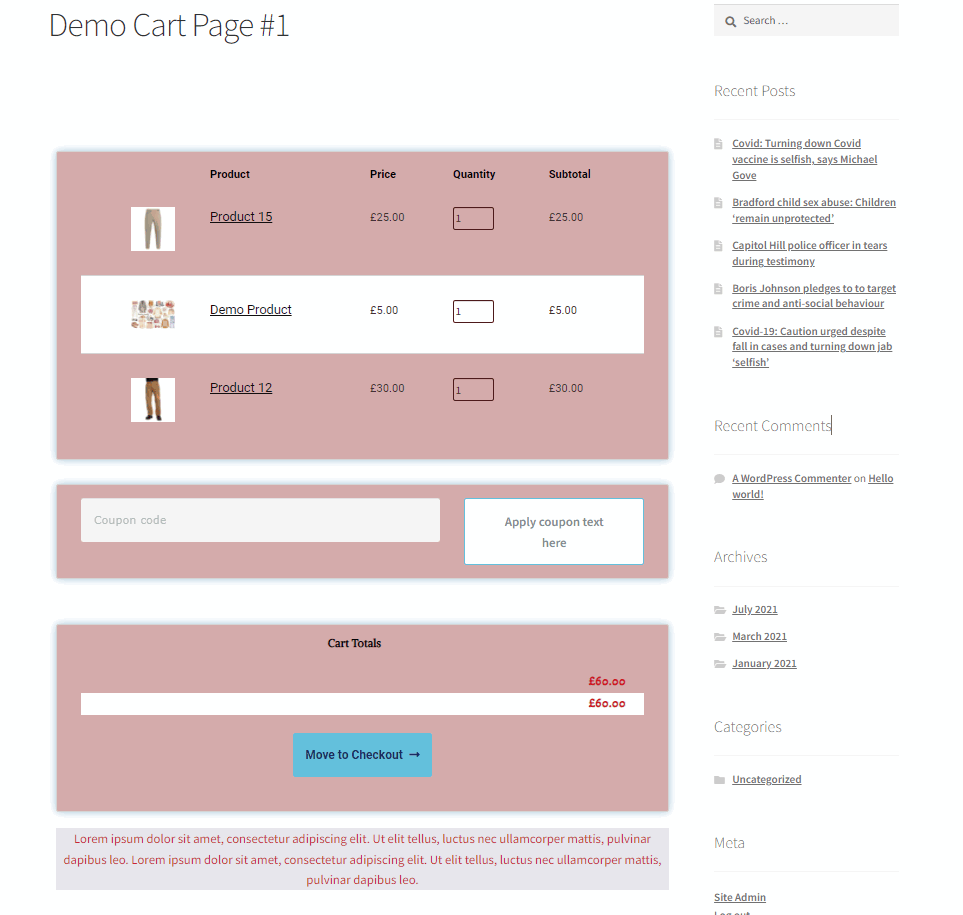
Точно так же, если вы настроите дополнительные элементы, такие как «Сводка заказа», кнопка «Оформить заказ» и «Итоги», у вас должна получиться такая корзина:

Пока мы оставим эту тележку. Но вы всегда можете вернуться и настроить страницу корзины еще больше, если это необходимо.
Далее на страницу корзины можно добавить еще несколько элементов. Вы можете добавить их с помощью панели виджетов слева, используя тот же метод, что и выше.
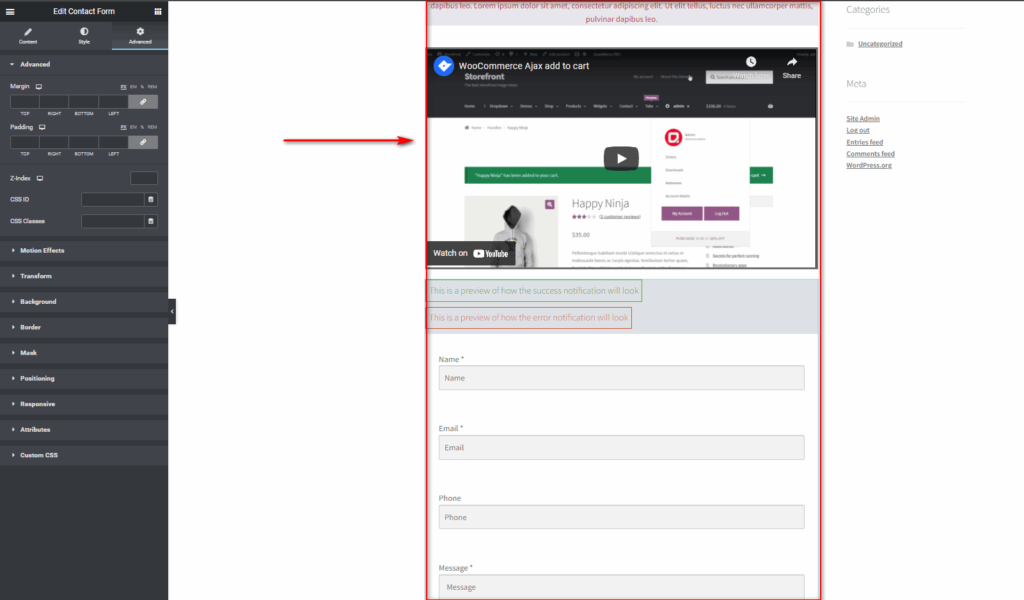
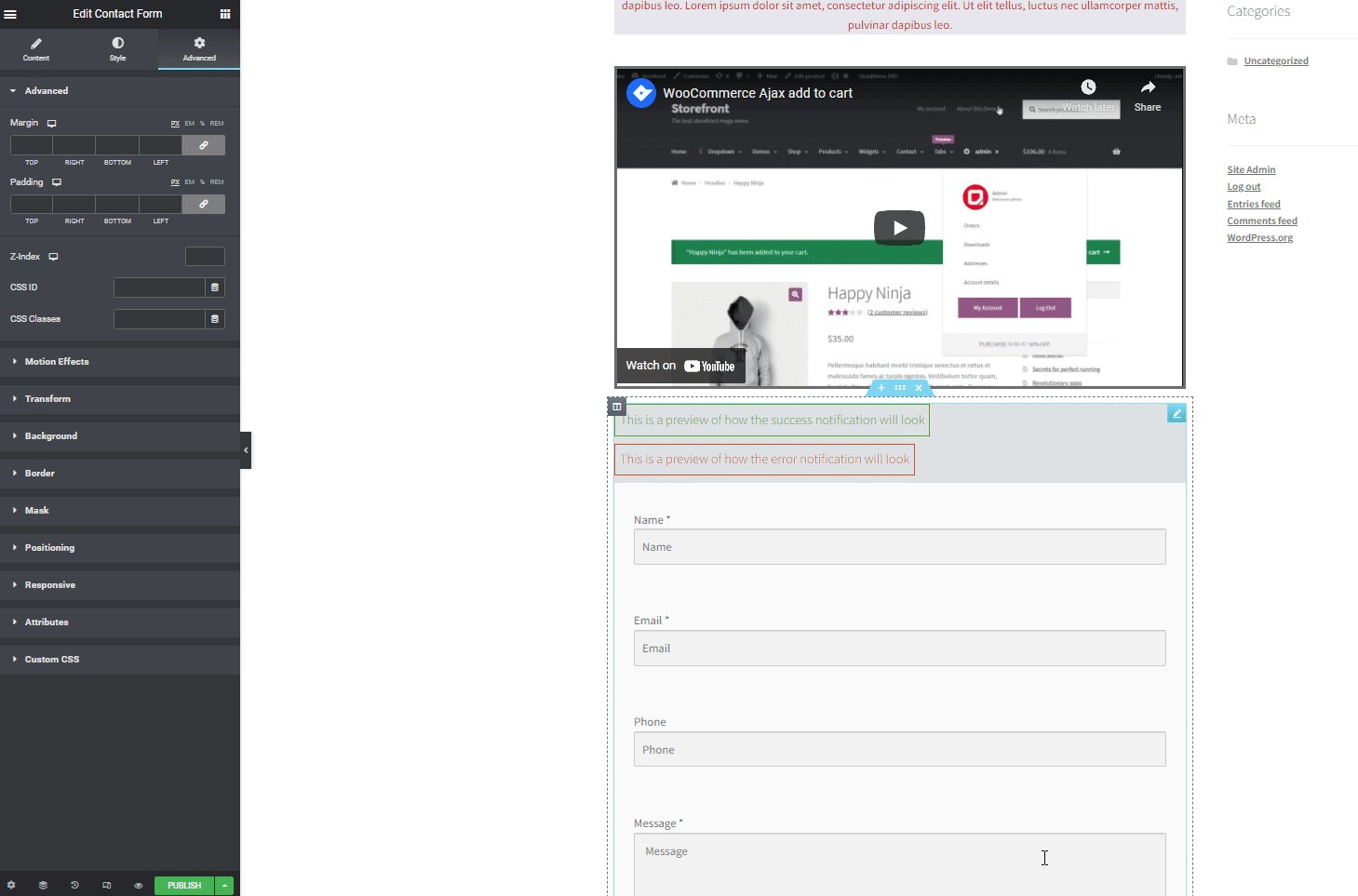
Давайте добавим текст заявления об отказе от ответственности, видео и контактную форму. Все это отличные элементы, которые можно добавить, чтобы помочь вашим клиентам с запросами и информацией о примечаниях к заказу, доставке и многом другом.

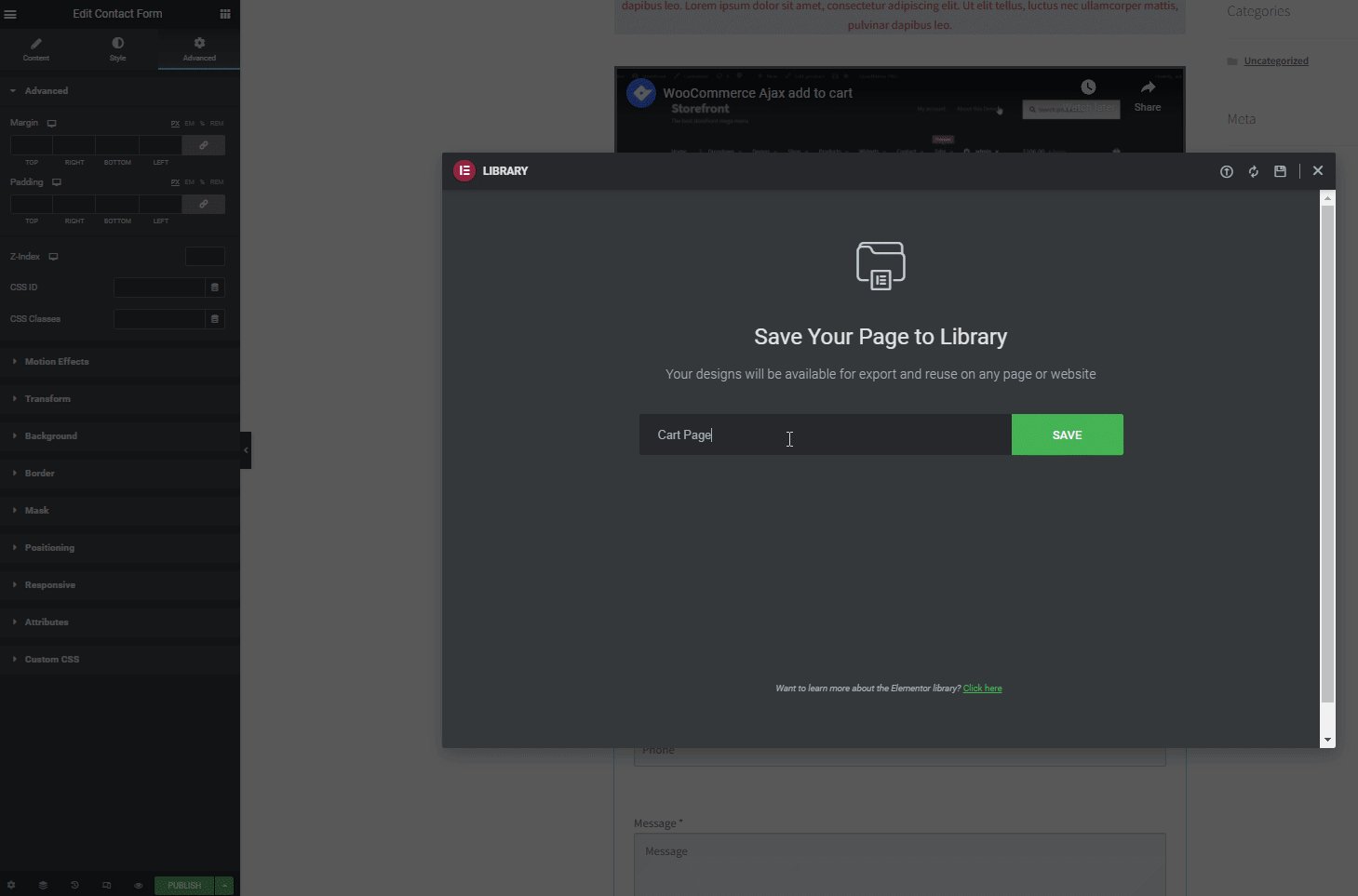
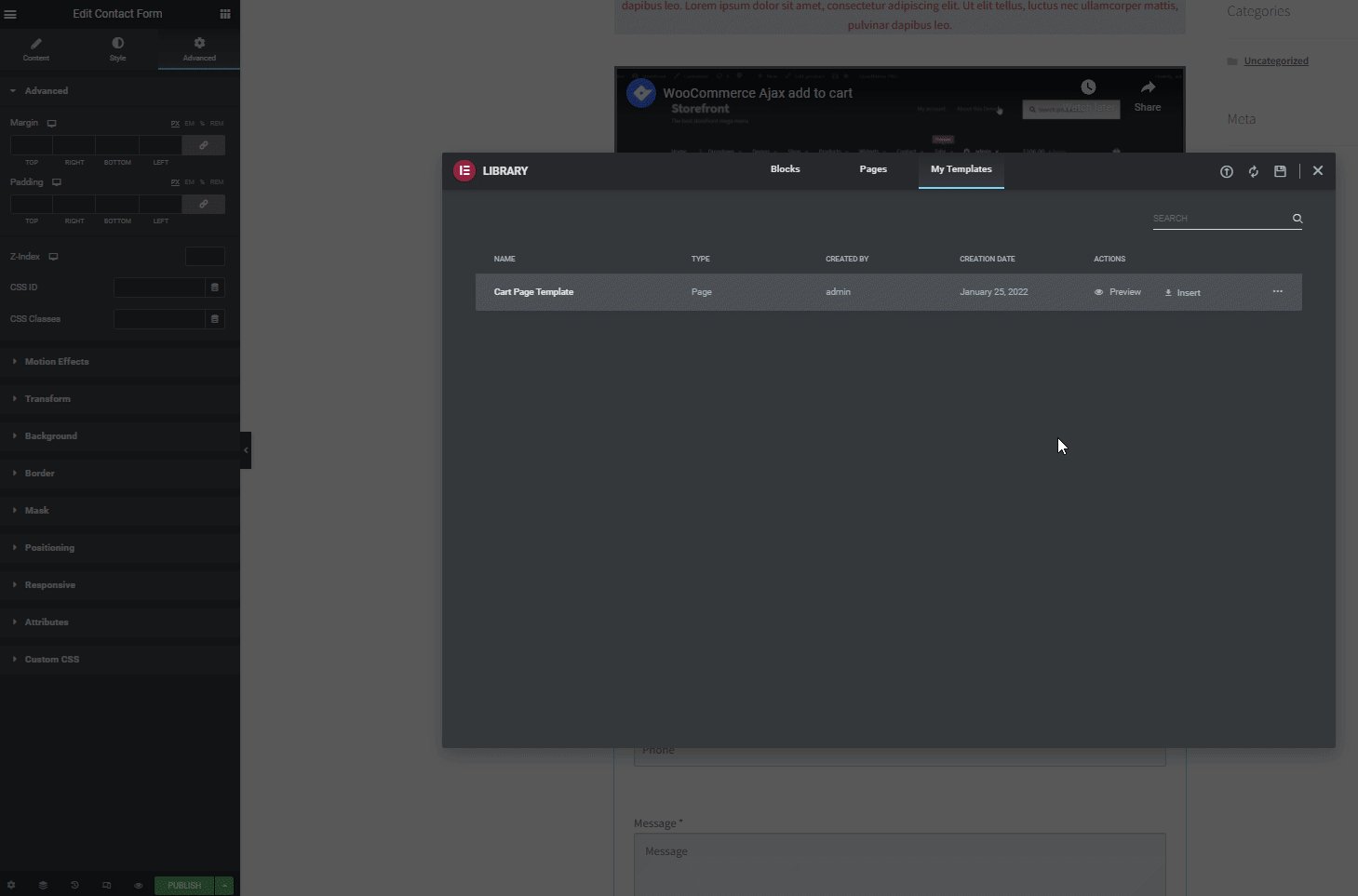
Когда вы закончите, вы можете опубликовать эту пользовательскую страницу и закончить редактирование. Тем не менее, мы предлагаем добавить его в качестве пользовательского шаблона для будущей настройки, если хотите. Просто нажмите кнопку со стрелкой рядом с кнопкой « Опубликовать » внизу и нажмите « Сохранить как шаблон». Затем укажите имя своего пользовательского шаблона корзины и нажмите « Сохранить».

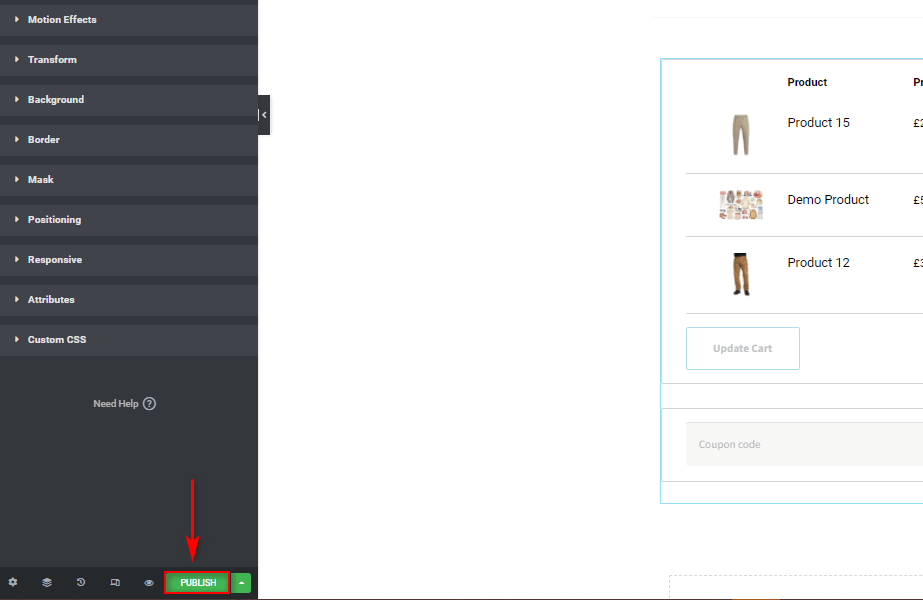
Наконец, вы можете завершить настройку пользовательской страницы корзины, нажав « Опубликовать».

Установка настроенной страницы корзины в качестве страницы корзины WooCommerce
Вышеупомянутый процесс просто создает вашу настраиваемую страницу корзины WooCommerce.
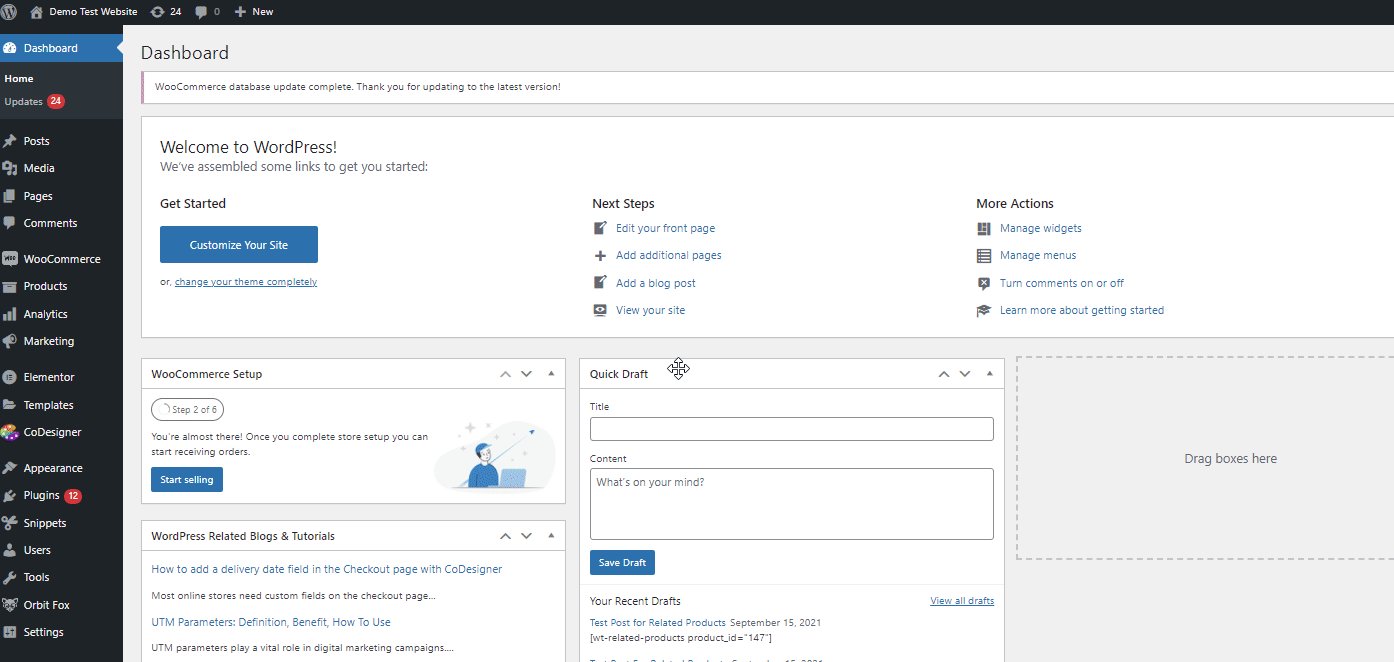
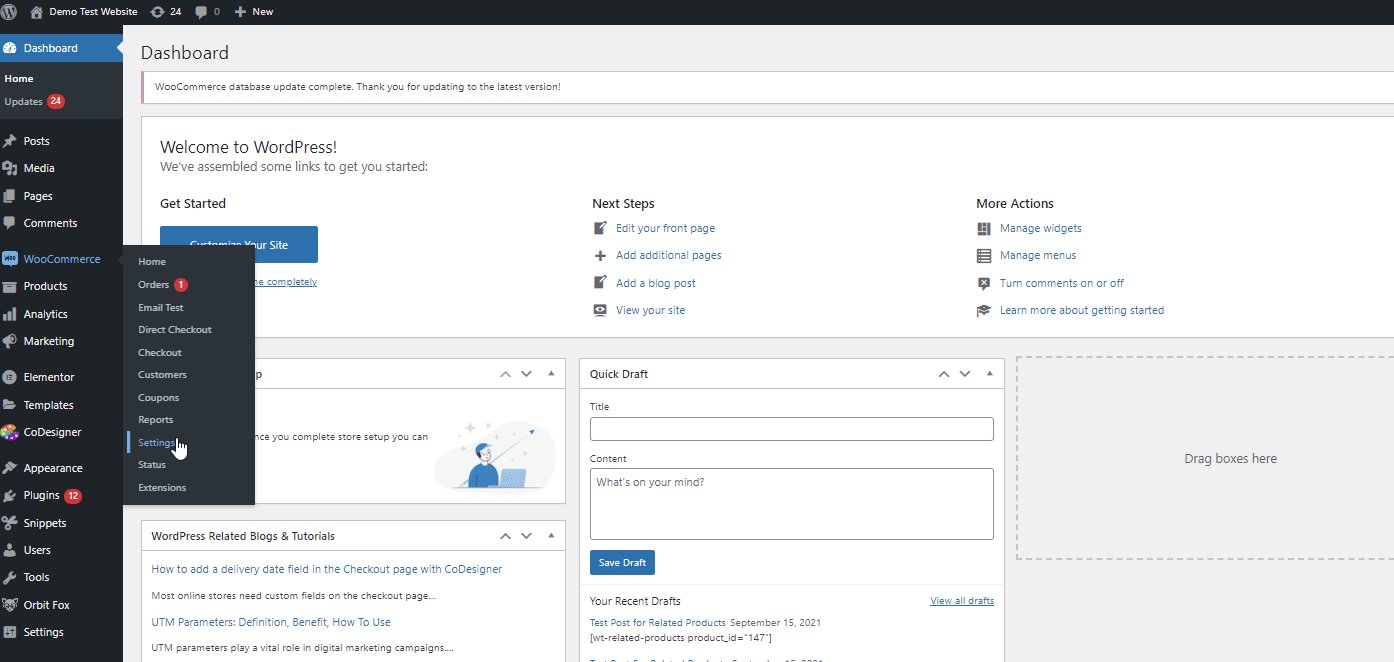
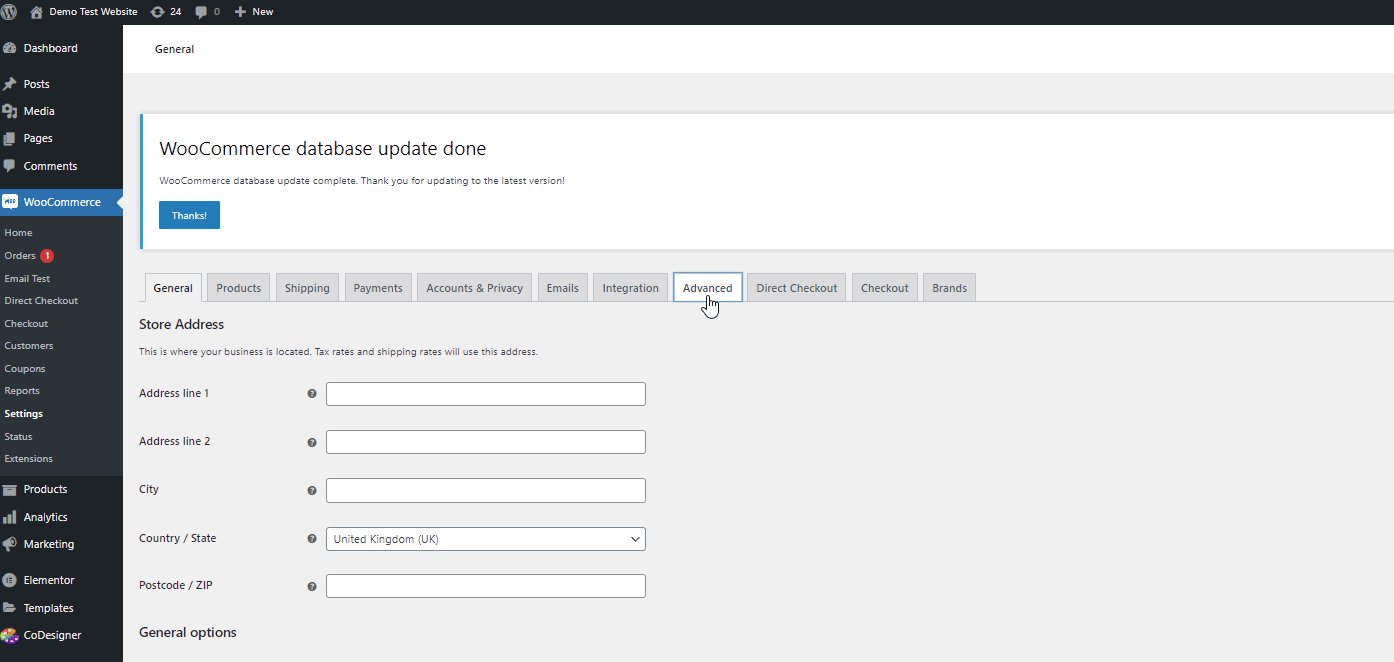
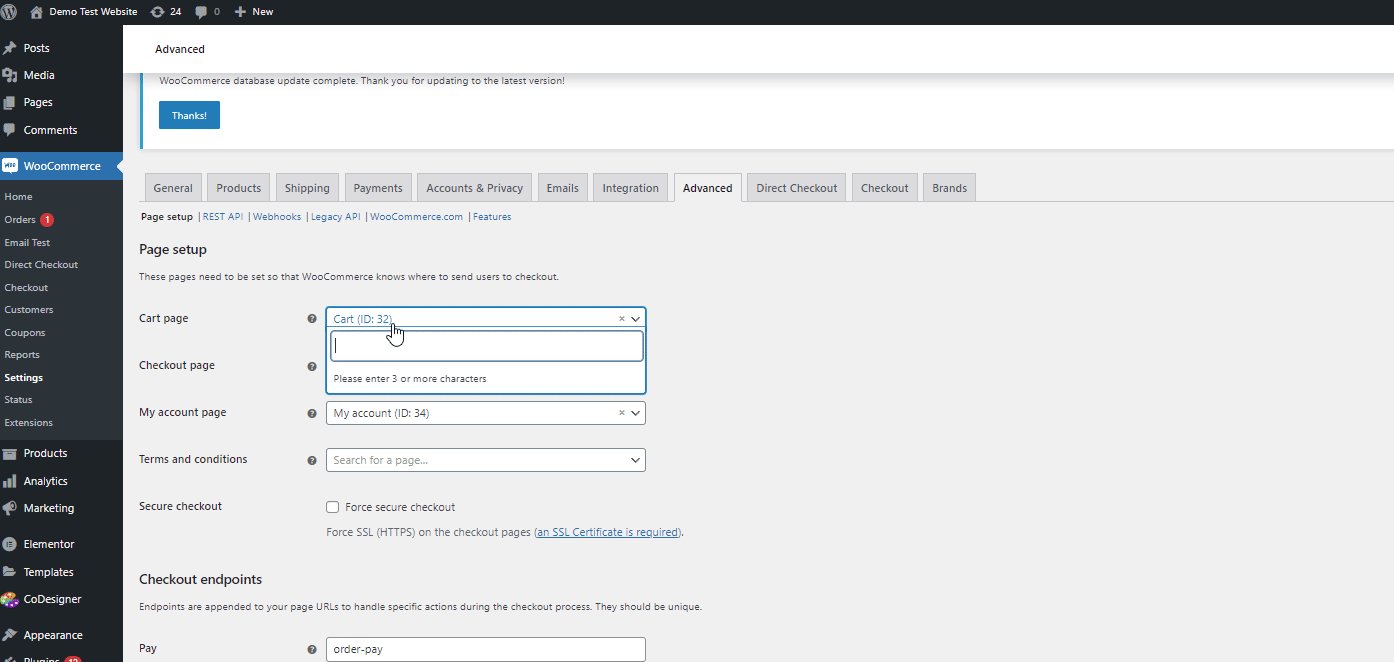
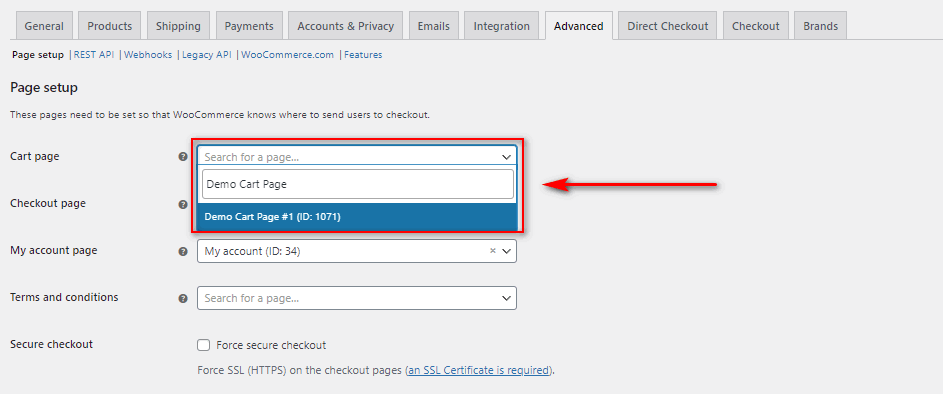
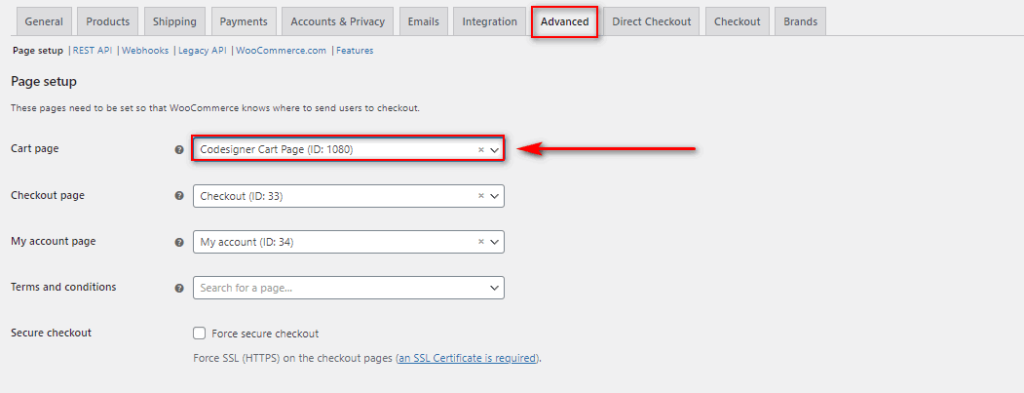
После того, как вы создадите свою настраиваемую страницу корзины WooCommerce в Elementor, вам нужно определить эту новую страницу как страницу корзины, которую WooCommerce должен использовать. Вы можете сделать это, открыв настройки WooCommerce, нажав WooCommerce > Настройки на панели инструментов WordPress. Затем нажмите на вкладку « Дополнительно », чтобы получить доступ к параметрам настройки страницы .


На странице корзины найдите название страницы, которую вы только что создали. Для нас это будет демо-страница корзины. Нажмите на настроенную страницу корзины, прокрутите вниз и нажмите «Сохранить изменения».

Это сохранит вашу новую настроенную страницу в качестве страницы корзины WooCommerce по умолчанию.

Использование шаблонов WooCommerce для настройки страницы корзины WooCommerce в Elementor:
Вы можете ясно видеть, что приведенные выше шаги — это только основы для создания пользовательской страницы корзины WooCommerce. Конечно, когда дело доходит до настройки страницы корзины WooCommerce с помощью Elementor, требуется много работы. Но вы также можете совершенно свободно использовать простой дизайн страницы корзины с немного большим стилем и настройкой, но для получения максимальных преимуществ.
Если такой подход больше подходит для ваших нужд, рекомендуем использовать шаблоны Elementor . Они состоят из множества вариантов шаблонов и плагинов шаблонов, доступных для Elementor.
Чтобы настроить нашу страницу корзины WooCommerce, мы также будем использовать бесплатный аддон Elementor , который поставляется со специальными шаблонами страниц корзины для нашей демонстрации. Несмотря на то, что доступно множество дополнений и плагинов для шаблонов Elementor, мы будем использовать CoDesigner для этой демонстрации. Это один из самых простых и беспроблемных способов получить идеально созданную страницу корзины, готовую для вашего веб-сайта.

Итак, начнем с установки плагина.
Установите плагин CoDesigner:
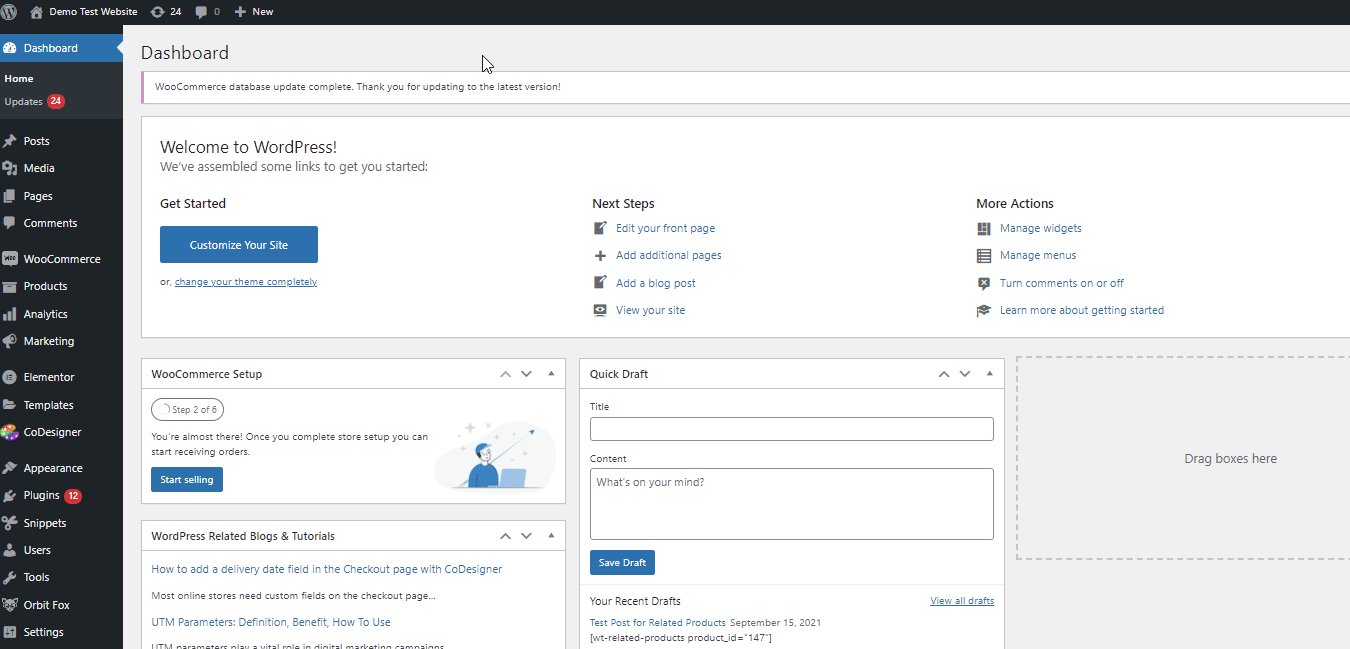
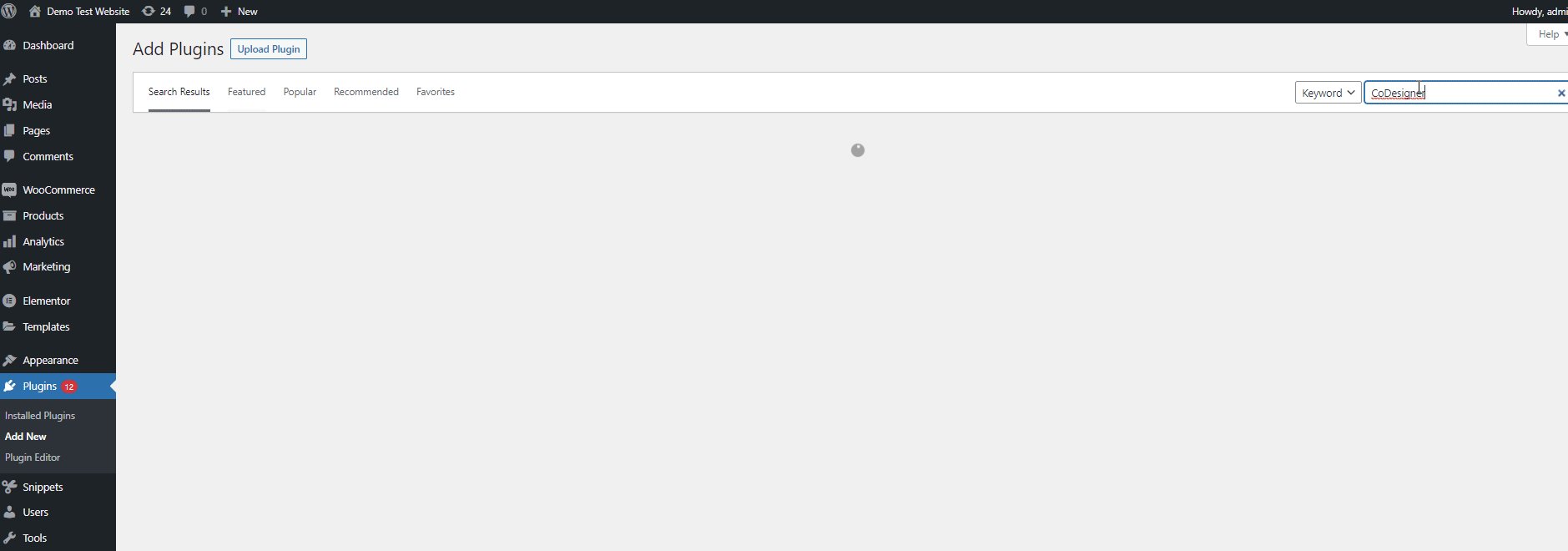
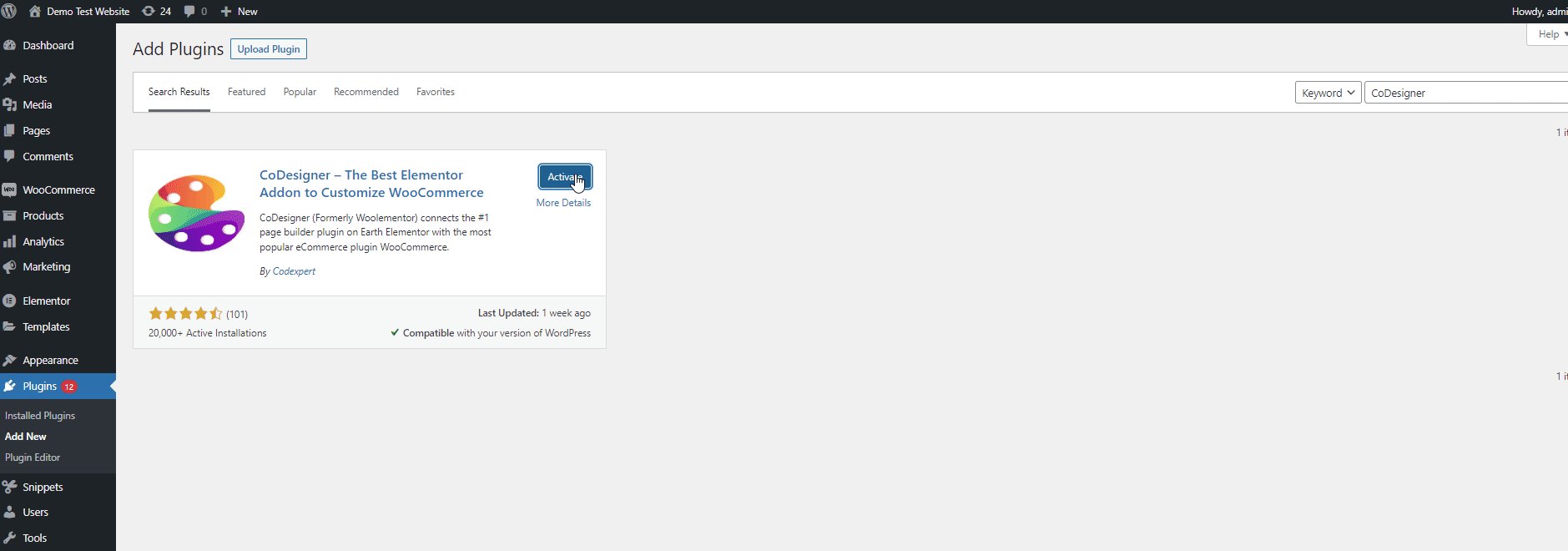
Откройте панель администратора WordPress и выберите «Плагины» > «Добавить новый». Затем используйте панель поиска в правом верхнем углу, чтобы найти « CoDesigner », и нажмите кнопку « Установить сейчас» , чтобы установить его.
После завершения установки нажмите « Активировать », чтобы завершить процесс установки и активации.

Включение виджетов корзины CoDesigner:
Прежде чем добавить виджет CoDesigner на страницу корзины, необходимо включить виджет на панели инструментов CoDesigner .
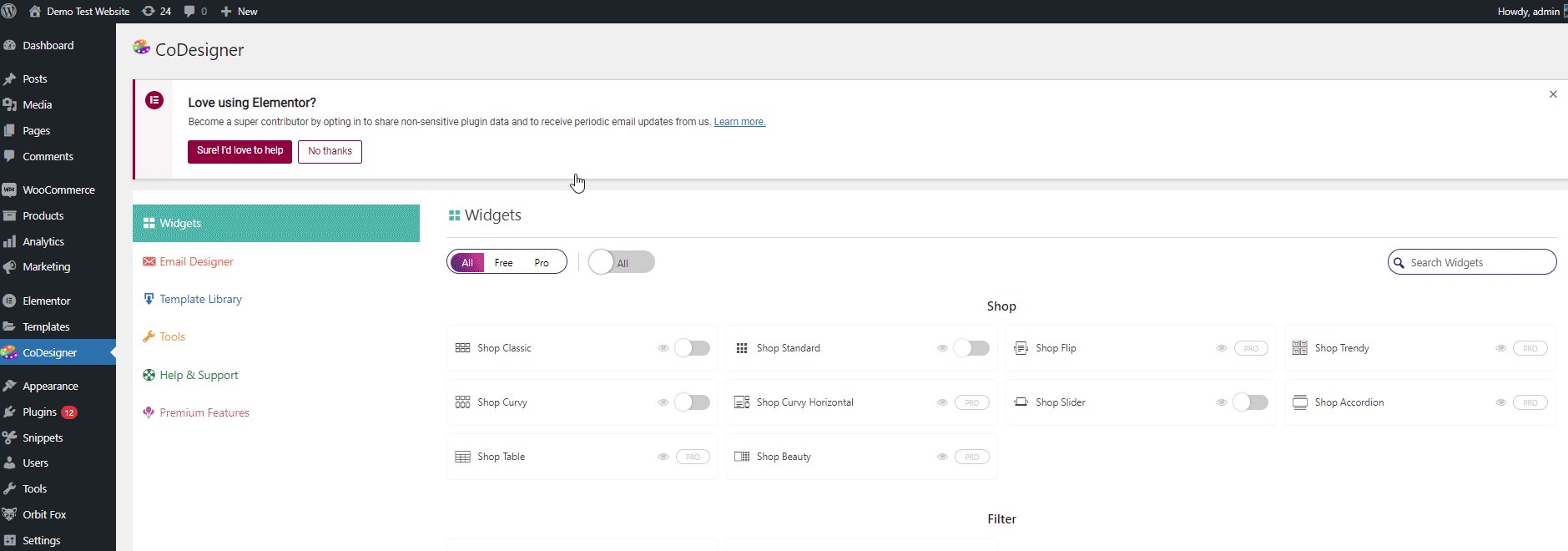
Итак, откройте CoDesigner на панели администратора WP. Откроется панель инструментов CodDesigner. Затем нажмите Виджеты.

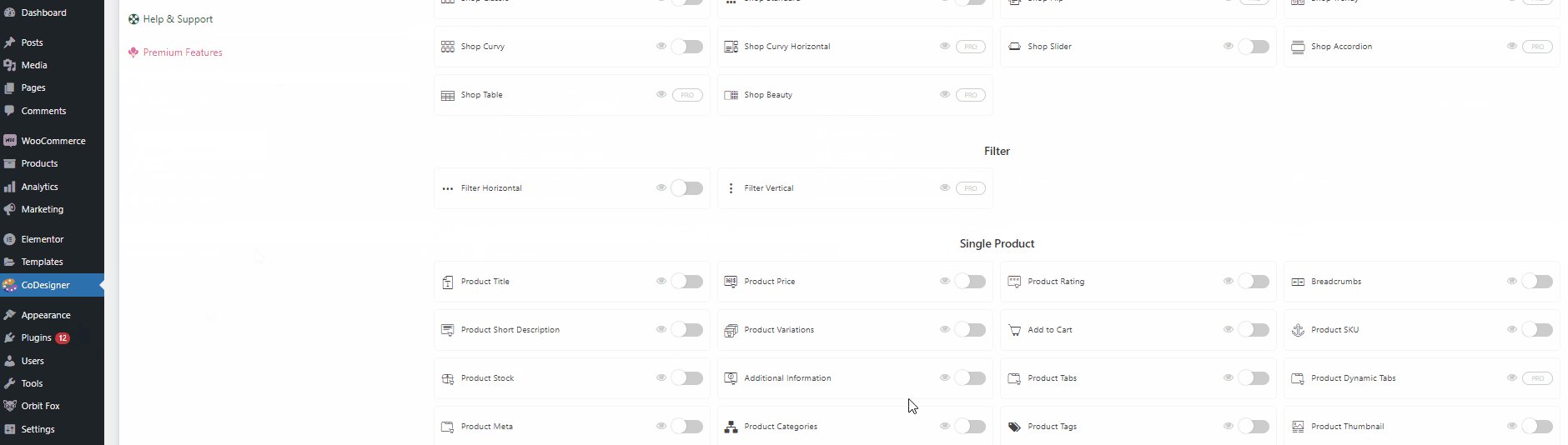
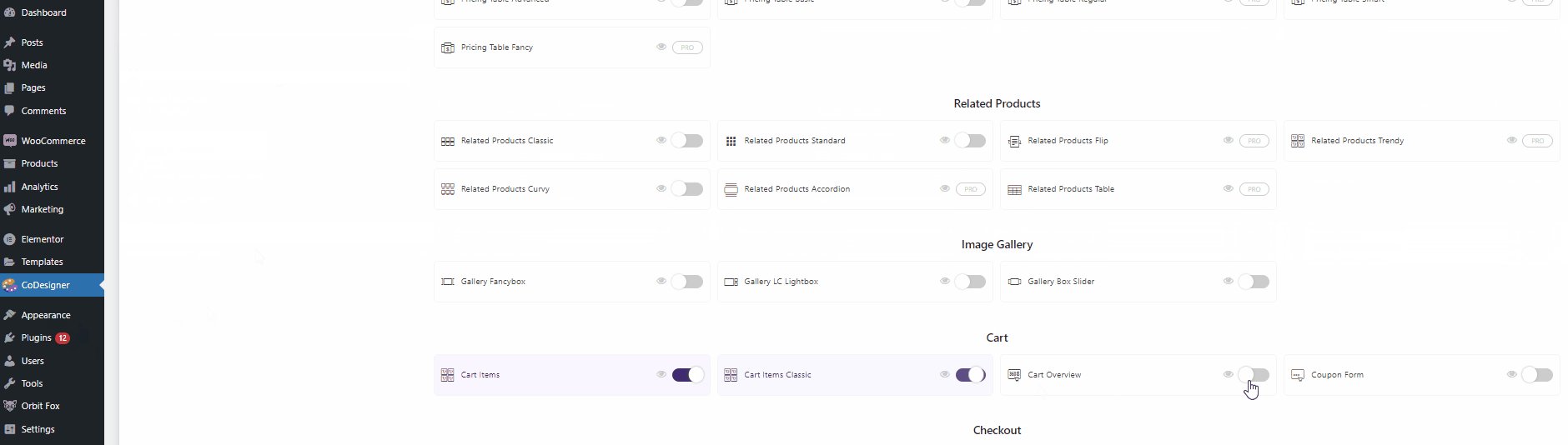
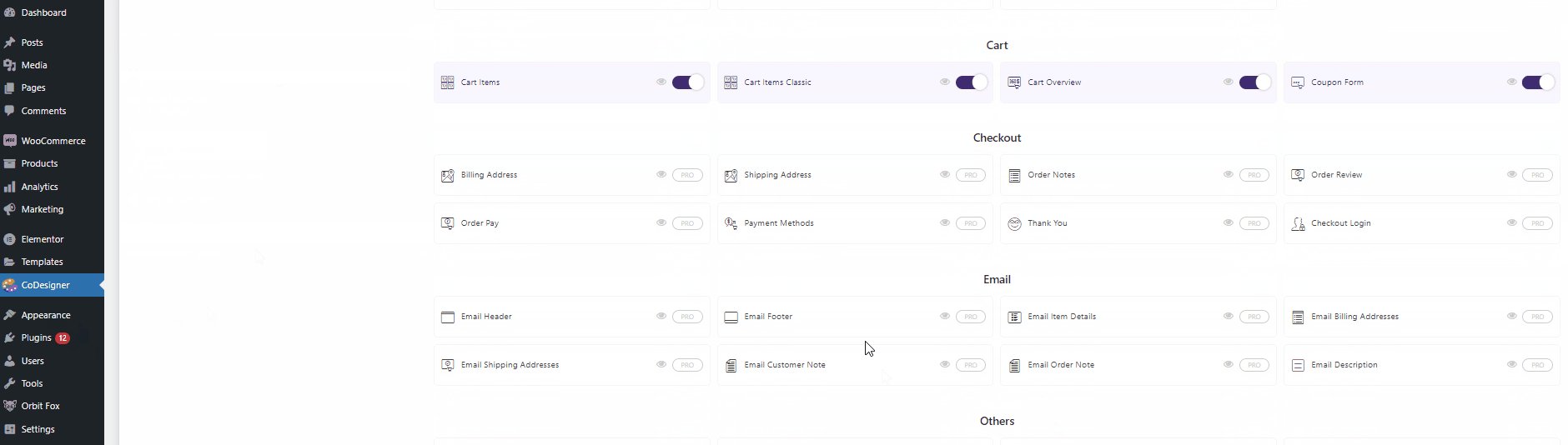
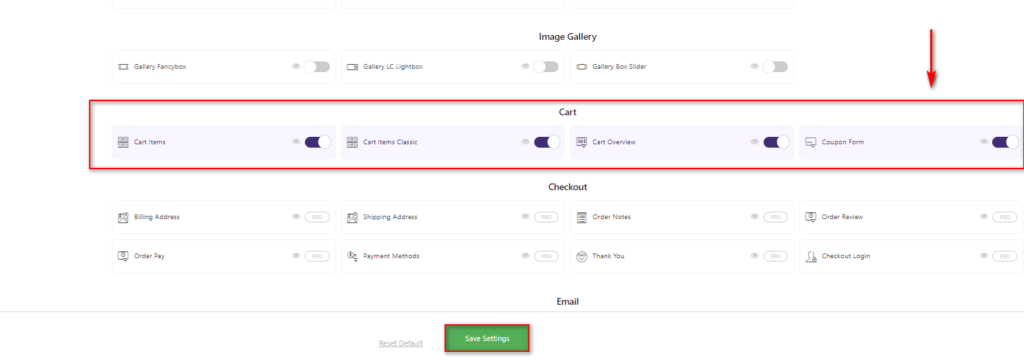
Затем прокрутите вниз разделы «Корзина » и включите все виджеты под ними. Они будут добавлены непосредственно в ваше меню виджетов Elementor. Теперь вы можете напрямую добавить свой пользовательский виджет CoDesigner прямо на страницу корзины.

Наконец, нажмите « Сохранить настройки », чтобы включить виджеты.
Использование виджетов и шаблонов корзины CoDesigner:
Процесс создания и настройки страницы корзины WooCommerce в Elementor с помощью Codesigner идентичен описанному выше процессу с использованием Elementor.
Просто создайте новую страницу, нажав « Страницы» > «Добавить новую» и назовите ее. После этого нажмите «Изменить» с помощью Elementor , как указано выше.

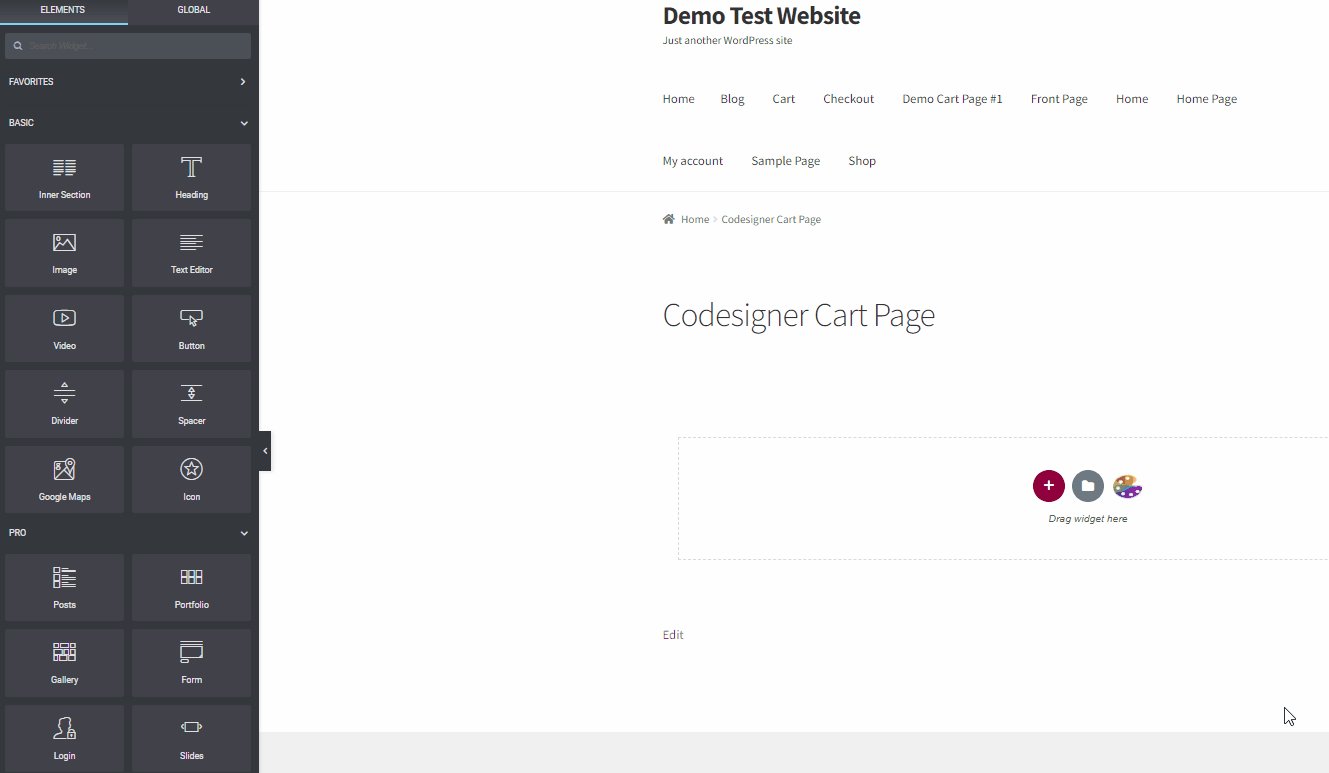
После того, как ваша новая страница откроется в конструкторе страниц Elementor, вы готовы добавить свои шаблоны CoDesigner. Просто щелкните значок CoDesigner в разделе « Перетащите виджеты сюда ».
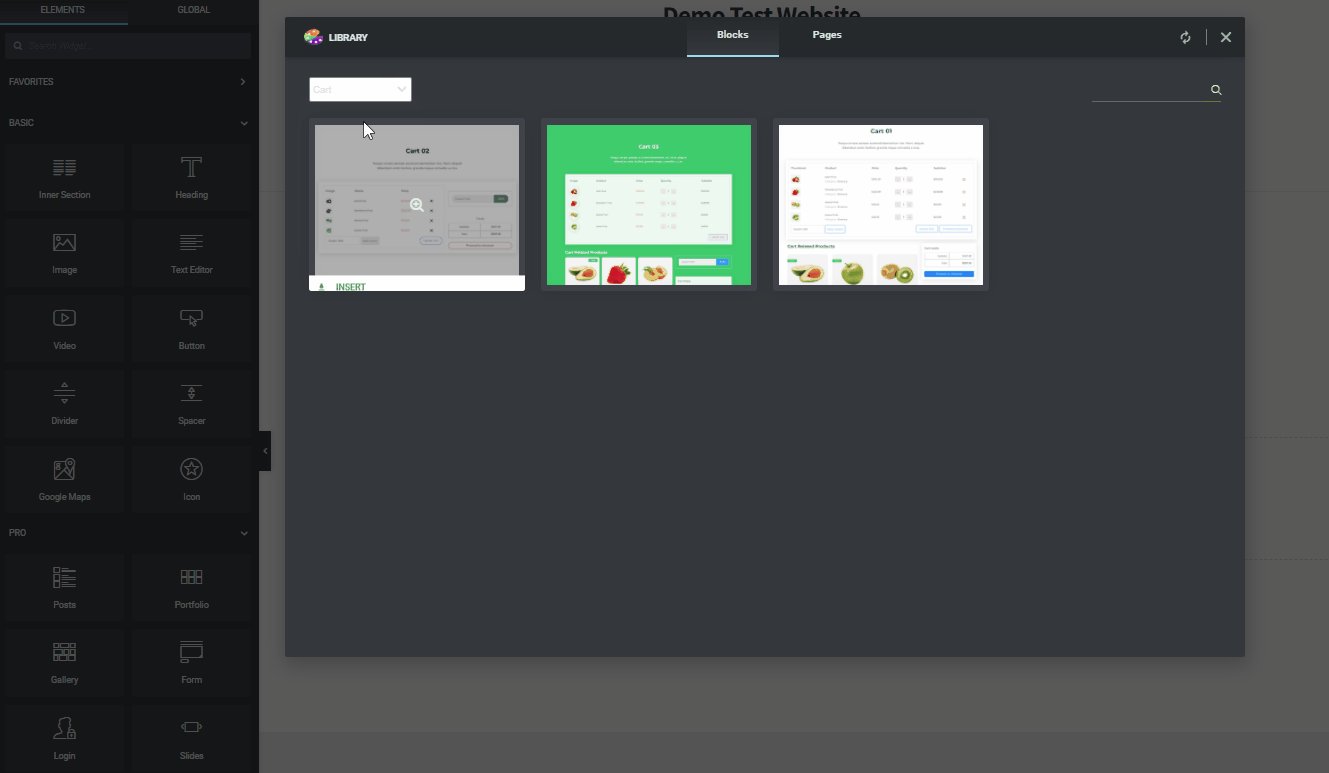
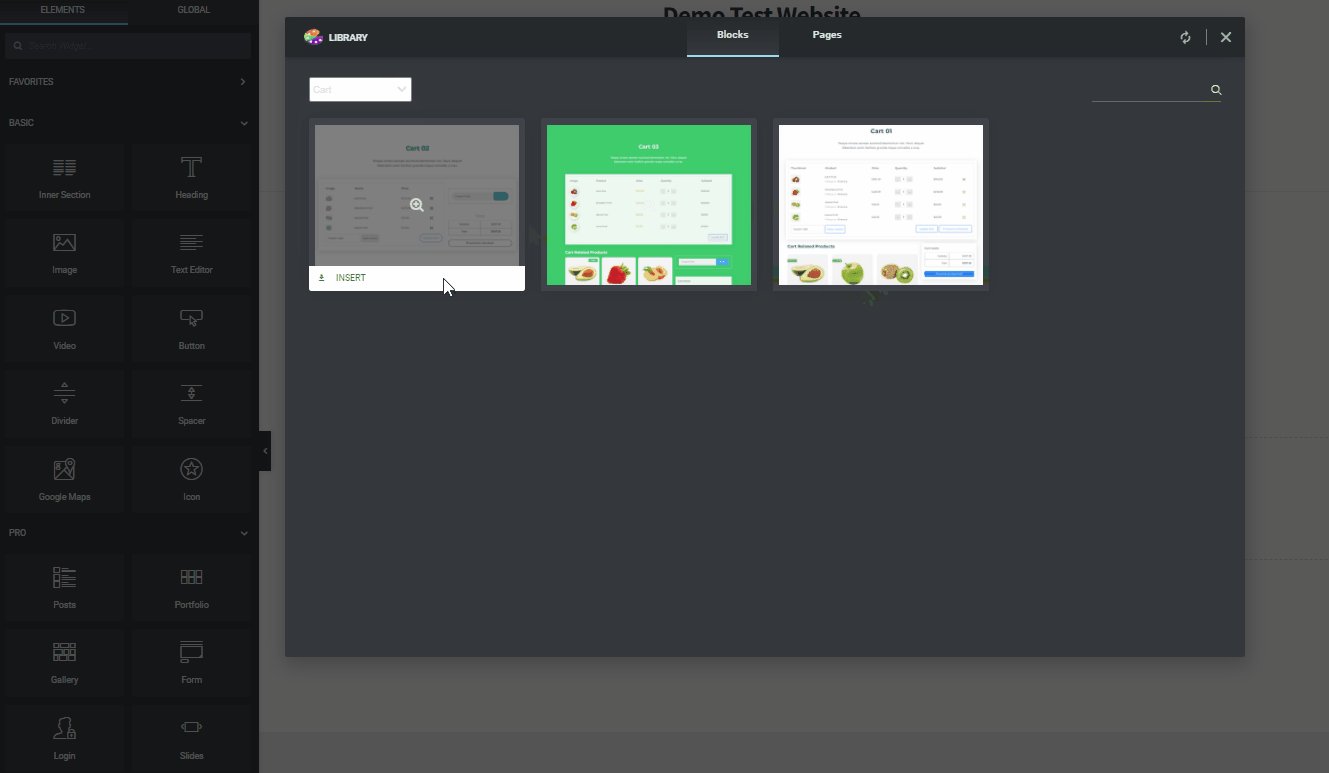
Затем на вкладке « Блоки » используйте раскрывающееся меню категорий и выберите « Корзина ». Используйте подходящий дизайн, который идеально подходит для вашего веб-сайта, и нажмите « Вставить».

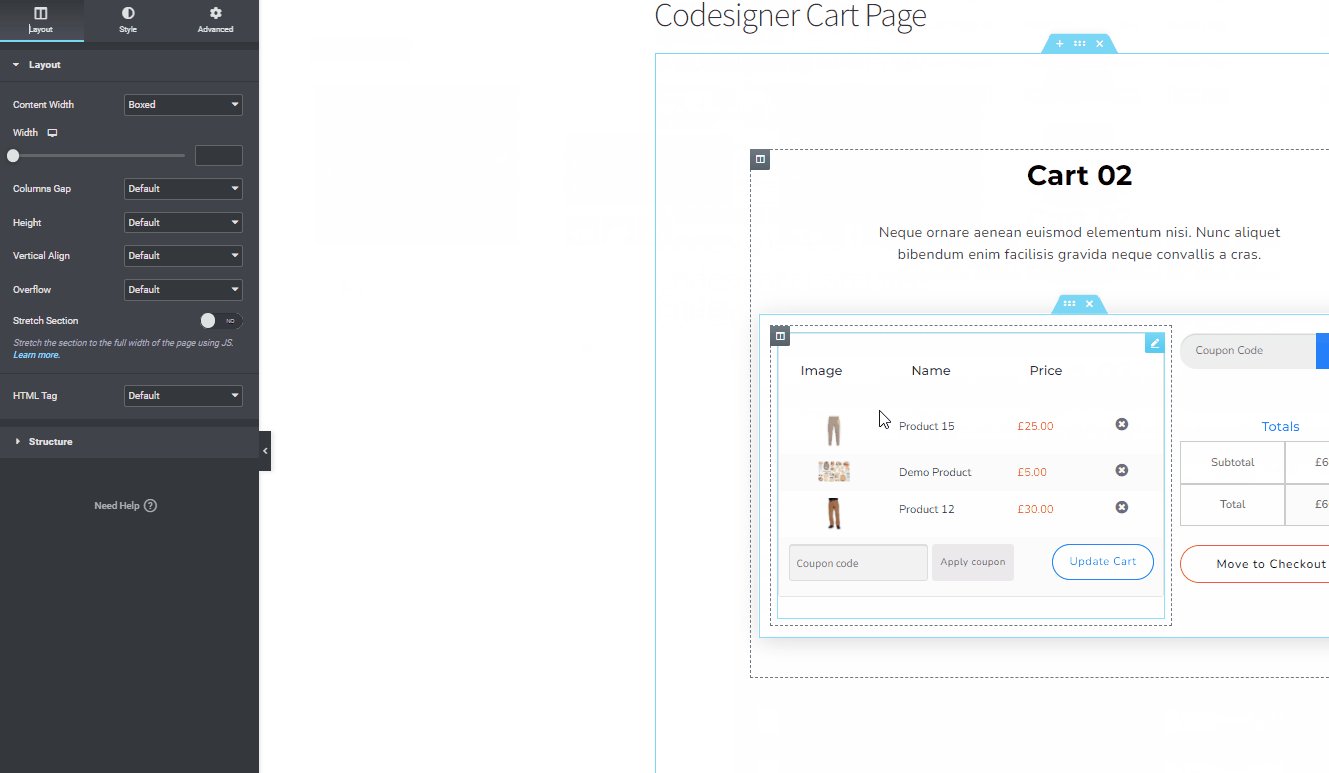
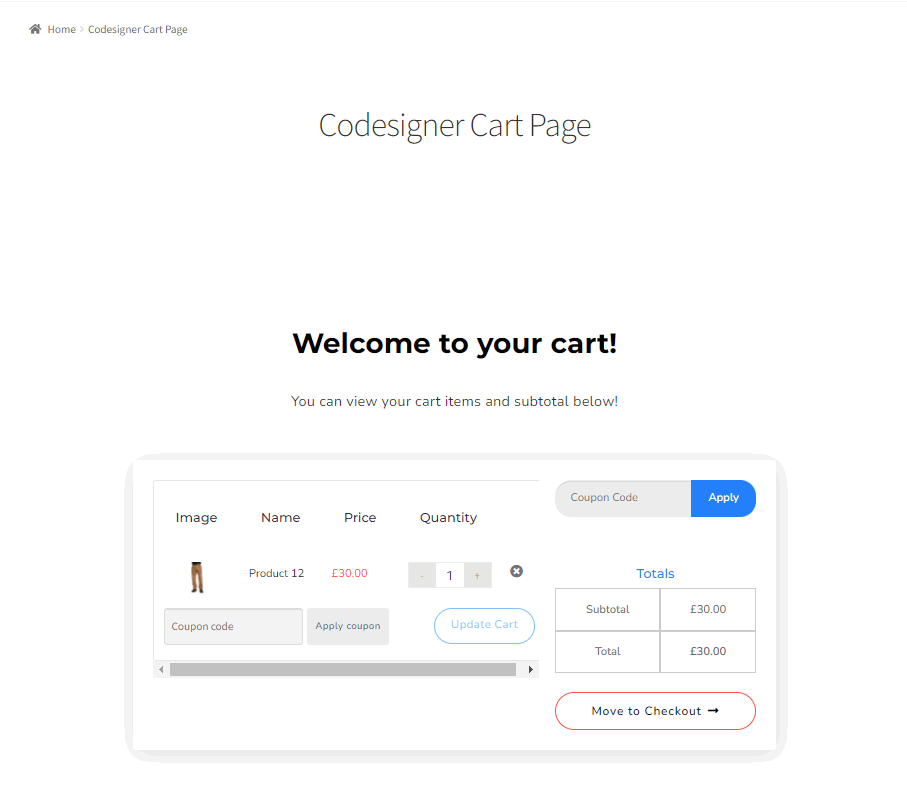
Если ваши виджеты CoDesigner были активированы, ваш шаблон страницы корзины должен отображаться идеально. Конечно, это всего лишь шаблон, поэтому вам нужно настроить текст и другие элементы вручную.
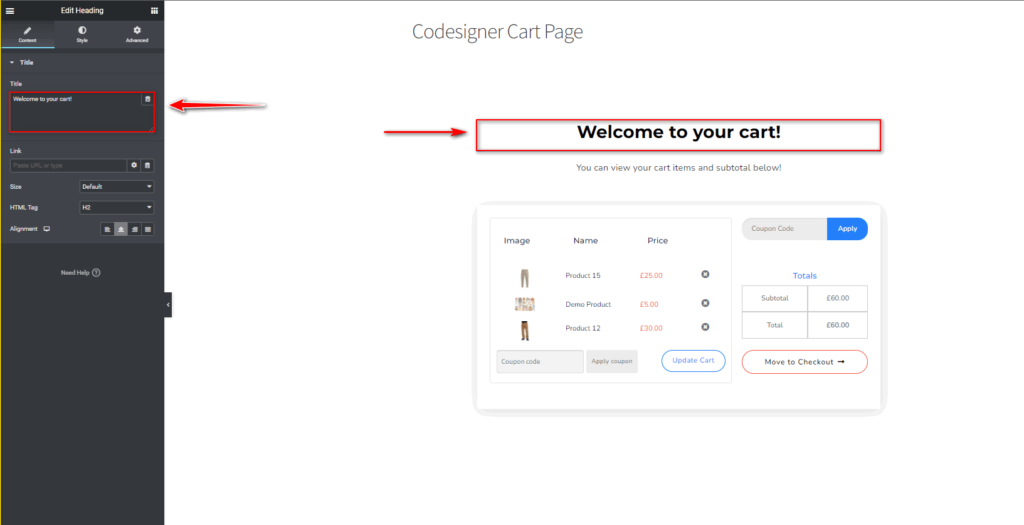
Начнем с замены текста заголовка . Нажмите на виджет « Заголовок» и используйте меню настройки слева, чтобы добавить свой собственный текст.

Точно так же сделайте то же самое для текстовых полей под ним.
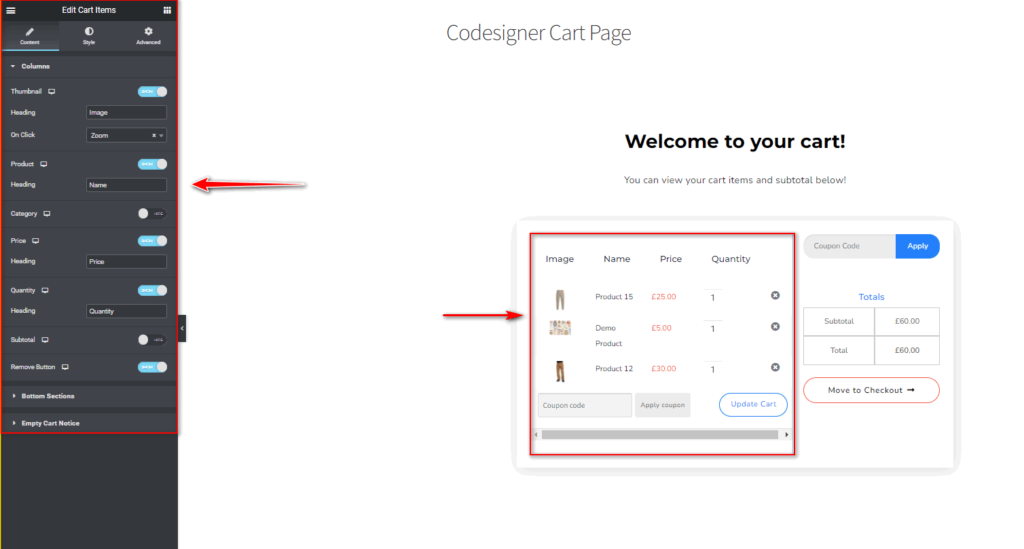
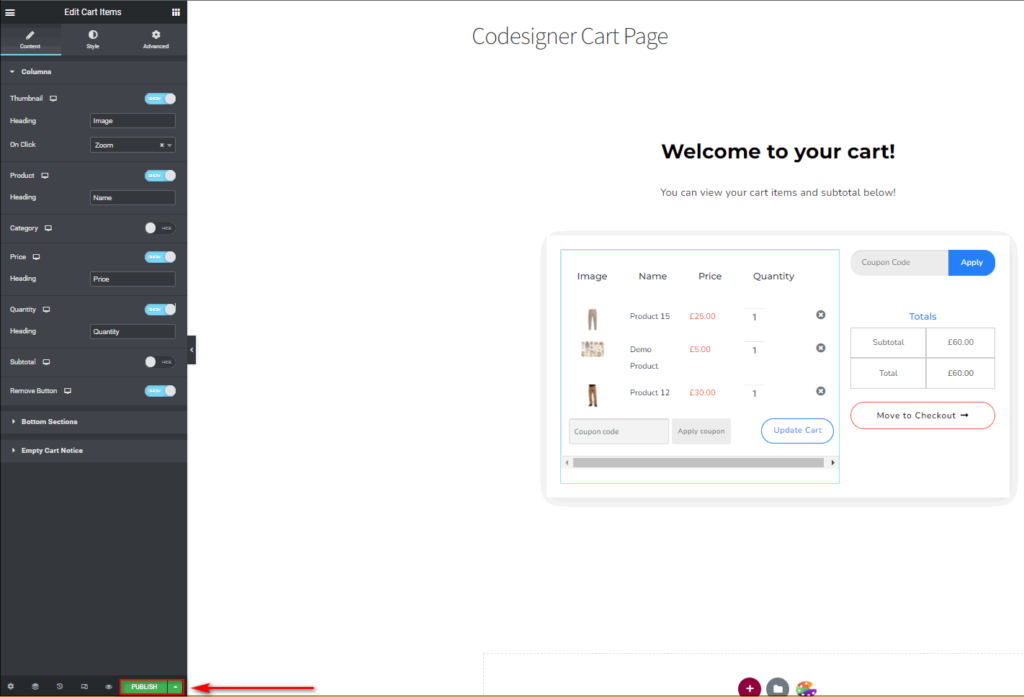
Вы также можете щелкнуть по каждому виджету корзины и настроить дополнительные параметры , такие как эскиз, параметры промежуточного итога и поля количества.

Как и в предыдущих шагах, вы также можете стилизовать и редактировать все поля и виджеты, а также настраивать цвета, типографику, отступы и т. д. Просто нажмите на любой виджет и используйте вкладку стилей и дополнительных настроек. Это так просто!
Когда вы закончите, нажмите кнопку « Опубликовать », чтобы сохранить пользовательскую страницу корзины или сохранить ее в качестве шаблона так же, как упоминалось ранее.

Еще раз перейдите в WooCommerce > Настройки > Дополнительно и выберите новую страницу корзины в поле Страница корзины . Затем нажмите «Сохранить изменения », чтобы закончить.

Теперь вы должны увидеть новую страницу корзины на своем интерфейсе.

Вывод:
На этом наше руководство о том, как настроить страницу корзины WooCommerce с помощью Elemento r, заканчивается. Elementor — одно из самых мощных средств создания веб-сайтов, доступных для настройки сайтов WooCommerce и WordPress. Независимо от того, используете ли вы дополнительные виджеты и шаблоны, у вас есть множество инструментов, доступных для настройки каждого уголка вашего сайта.
Вот несколько полезных советов для вас, когда вы настраиваете страницу корзины WooCommerce в Elementor:
- Убедитесь, что ваша настраиваемая страница корзины полностью удобна для использования как на мобильных устройствах, так и на настольных компьютерах, используя адаптивную опцию.
- Используйте параметры цветового стиля и типографики Elementor, чтобы убедиться, что ваша страница корзины соответствует дизайну остальной части вашей темы.
- Это отличная идея, чтобы настроить страницу корзины и страницу оформления заказа так, чтобы они соответствовали друг другу.
- Рассмотрите дополнительные элементы, такие как сопутствующие товары , рекомендуемые товары , значки доверия и т. д. на странице корзины.
Удалось ли вам выяснить, как настроить страницу корзины? Возникли проблемы с настройкой дополнений или шаблонов? Сообщите нам в комментариях, как вы смогли или не смогли настроить страницу корзины. Нам нравится помогать нашим читателям решать их проблемы и узнавать их мнение о настройках WordPress и WooCommerce.
Если вы ищете другие руководства по настройке различных других страниц WooCommerce с помощью Elementor, почему бы не проверить некоторые из наших других статей здесь:
- Как настроить страницу продукта WooCommerce с помощью Elementor
- Создание мегаменю с Elementor с помощью плагина Nav Menu
- Как настроить страницу магазина WooCommerce в Elementor
