Как настроить страницу категории WooCommerce (плагины и кодирование)
Опубликовано: 2021-06-10Вы хотите редактировать страницы категорий? В этом руководстве мы покажем вам различные способы настройки страницы категорий WooCommerce с плагинами и без них .
Страница категории обычно является одной из самых игнорируемых и наименее настраиваемых страниц в магазине электронной коммерции. Это связано с тем, что обычно он действует как мост к иерархии между продуктом и страницей магазина. Тем не менее, есть несколько практических сценариев, когда пользователи полагаются на страницу категории для поиска продуктов, поэтому имеет смысл отредактировать ее и максимально использовать ее.
Прежде чем мы рассмотрим различные методы настройки страницы категории в WooCommerce, давайте лучше разберемся в преимуществах этого.
Зачем редактировать страницу категории WooCommerce?
На странице категории отображаются все продукты вашего магазина WooCommerce, включенные в эту категорию . Несмотря на то, что пользователи обычно ищут продукты на других страницах, иногда клиентам проще искать товары на странице категорий. Например, если вы не уверены в названии продукта, но знаете его категорию, вы, вероятно, будете искать продукт, используя страницу категории.
Кроме того, ваши клиенты могут оставаться на вашем сайте дольше, если на них положительно повлияет страница категории. Поскольку на эти страницы обычно не обращают внимания, если вы настроите их, вы выделитесь и улучшите качество обслуживания ваших клиентов.
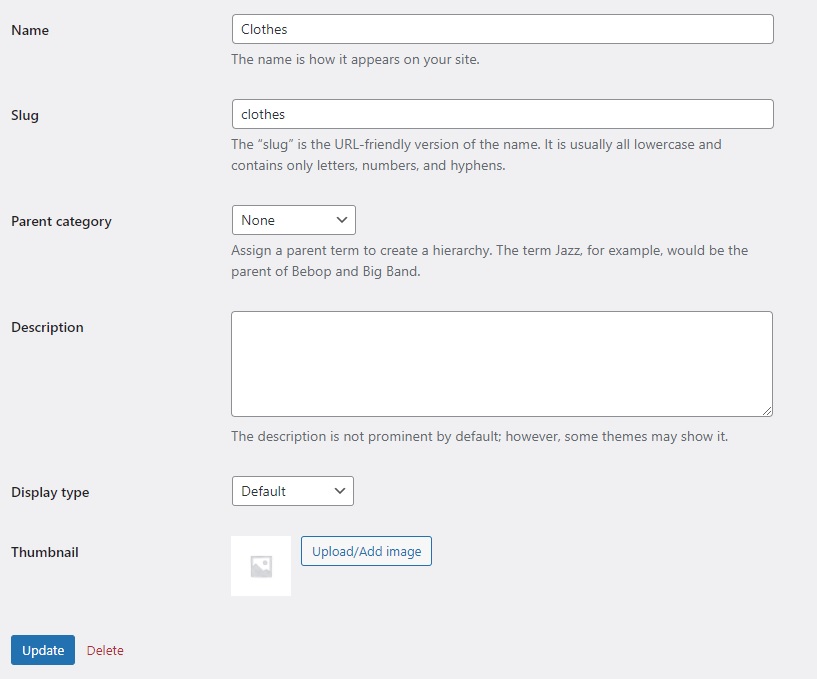
Хорошей новостью является то, что WooCommerce позволяет легко настроить страницу категории. Плохая новость заключается в том, что параметры по умолчанию, предоставляемые WooCommerce, весьма ограничены. Вы можете редактировать только имя, ярлык, родительскую категорию, текст описания, тип отображения и миниатюру для каждой страницы категории.

Вы также можете редактировать другие элементы с помощью настройщика темы, но если вам нужно вывести страницу категории на совершенно новый уровень, вам нужно что-то еще.
Вот почему в этом руководстве мы покажем вам различные способы редактирования страницы вашей категории в WooCommerce и поможем вашим клиентам легче ориентироваться на вашем сайте.
Как настроить страницу категории WooCommerce
Существуют различные способы простой настройки страницы категории WooCommerce в WordPress:
- С Диви
- Использование специального плагина
- Программно (кодирование)
В этом разделе мы рассмотрим каждый метод шаг за шагом, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
ПРИМЕЧАНИЕ . Прежде чем начать, убедитесь, что вы правильно настроили WooCommerce и создали все необходимые страницы.
1. Настройте страницу категории WooCommerce с помощью Divi

Divi — одна из самых популярных тем WordPress, и на то есть веские причины. Он имеет множество функций и полностью совместим с WooCommerce, что делает его идеальным для настройки страниц ваших категорий.
Эта тема поставляется со встроенным конструктором перетаскивания, который позволяет вам создавать собственный шаблон страницы категории . Таким образом, вы можете создать шаблон для страниц категорий и использовать его для всех в своем магазине WooCommerce.
Что делает Divi таким простым в использовании, так это то, что вы можете видеть все изменения, которые вы вносите с помощью конструктора, в режиме реального времени с предварительным просмотром в реальном времени. Divi также предоставляет различные модули для простого добавления множества элементов на ваши страницы, помогая вам сэкономить много времени при создании или редактировании страниц категорий.
1.1. Установите и активируйте Диви
Чтобы начать использовать Divi, вам необходимо сначала установить и активировать его. Вы можете скачать ZIP-файл Divi с их официального сайта.
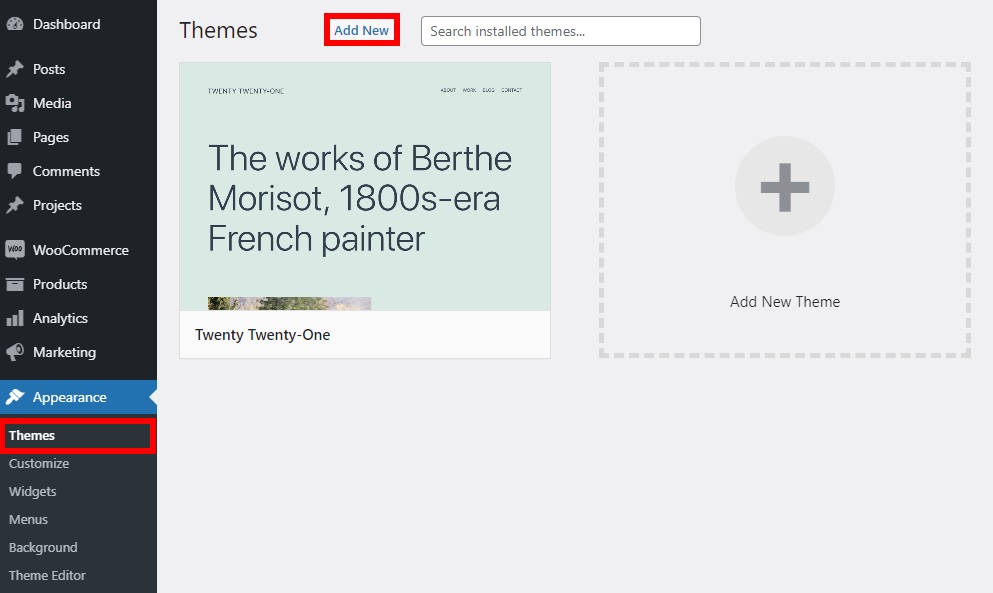
Затем перейдите на панель управления WordPress и выберите « Внешний вид» > «Темы » > « Добавить новый ».

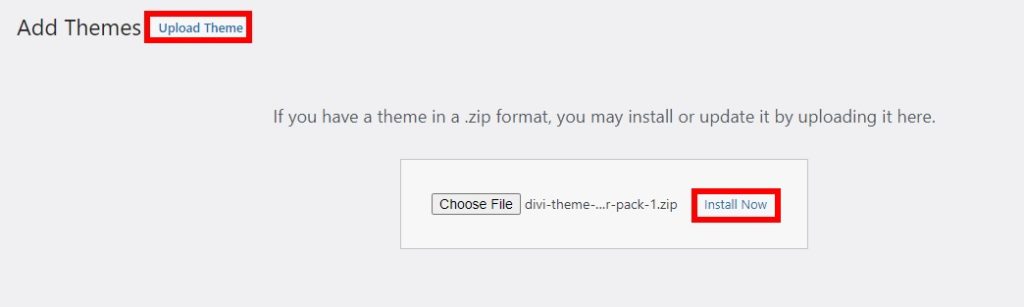
Нажмите « Загрузить тему» и выберите недавно загруженный ZIP-файл Divi для загрузки на свой сайт. После загрузки нажмите « Установить сейчас» , чтобы установить тему и активировать ее после завершения установки.

Активация темы Divi также автоматически установит конструктор Divi, который является встроенным конструктором страниц, который мы будем использовать для настройки страниц категорий.
1.2. Создайте собственный шаблон страницы категории
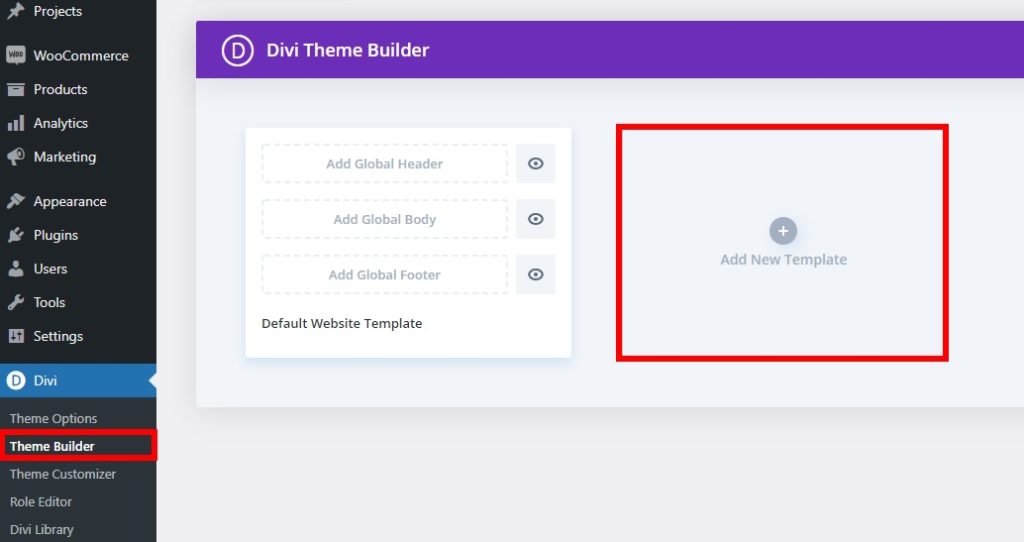
Чтобы приступить к созданию пользовательского шаблона страницы категории, вам нужно перейти в Divi > Theme Builder и нажать « Добавить новый шаблон ».

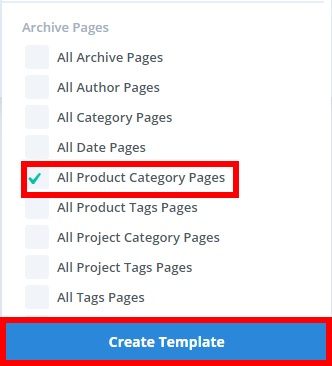
Затем установите флажок « Все страницы категорий продуктов » в разделе « Страницы архива » и нажмите « Создать шаблон ».

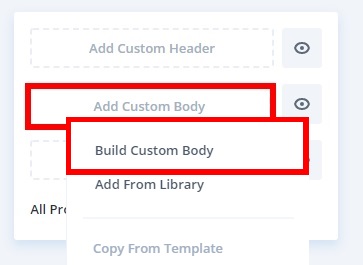
После этого выберите «Добавить пользовательское тело » в новом шаблоне, который вы только что добавили. Поскольку мы создаем совершенно новый шаблон с Divi, также выберите параметр « Создать собственное тело ».

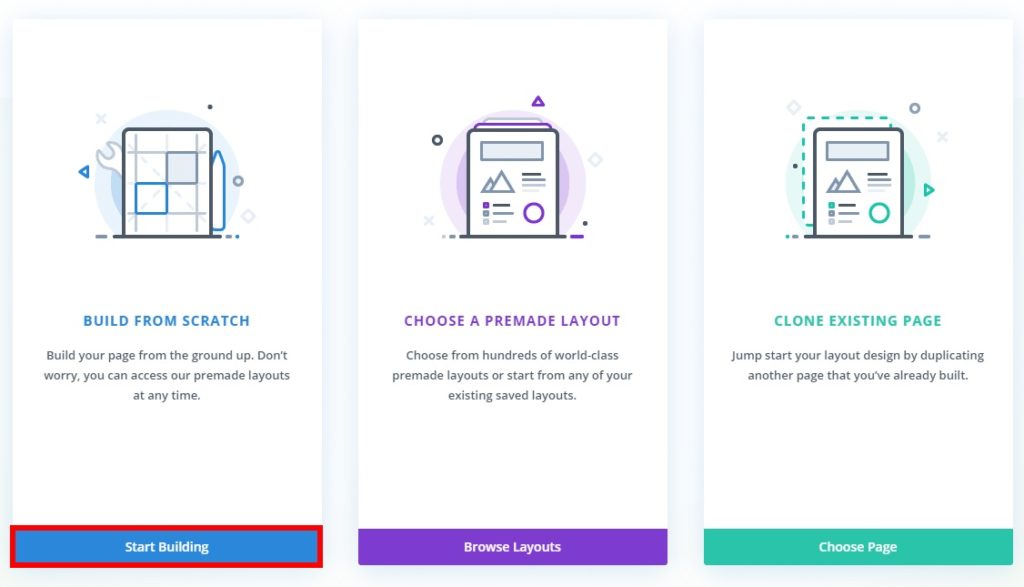
Там вы увидите 3 разных варианта:
- Создайте свой шаблон с нуля
- Используйте один из шаблонов из библиотеки Divi и в дальнейшем используйте его для настройки страницы категории WooCommerce.
- Клонируйте существующую страницу и используйте ее в качестве шаблона для всех страниц категорий товаров.
Вы можете выбрать любой из вариантов, который вам больше всего подходит. В этом уроке мы выберем « Сборка с нуля», поэтому нажимаем кнопку « Начать сборку».

Вы будете перенаправлены на макет страницы категории, откуда вы будете использовать Divi Builder для создания своего шаблона.
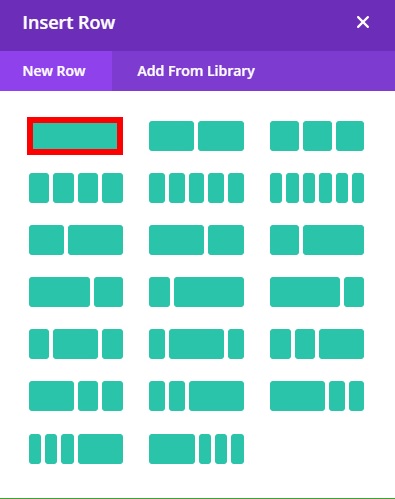
Чтобы начать создание шаблона, вам нужно выбрать структуру. В разделе « Новая строка » выберите тип строки, которую вы хотите использовать для страниц категорий. Вы можете добавить несколько строк и столбцов. Вам понадобится как минимум 2 строки для заголовка и тела страницы категории, но вы также можете иметь больше столбцов, если хотите добавить боковую панель в тело страницы категории.

После выбора количества строк и столбцов вам нужно будет добавить модули Divi для дальнейшей настройки макета страницы категорий.
1.3. Заголовок страницы категории
Для заголовка страницы категории вам необходимо добавить заголовок страницы и навигационную цепочку для страниц категорий.
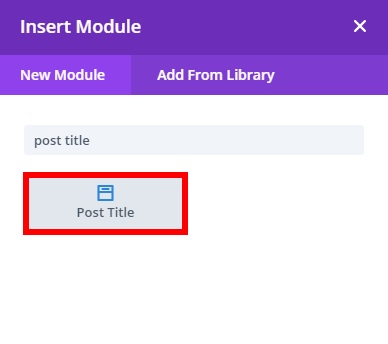
Чтобы добавить заголовок сообщения, щелкните значок « + » в строке, найдите « Заголовок сообщения» в строке поиска и выберите его.

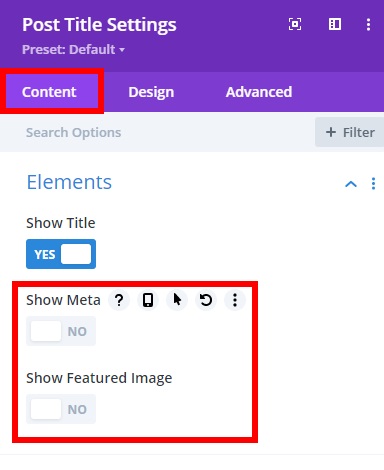
Вы увидите различные варианты заголовков сообщений. Вы можете добавить мета-изображение и избранное изображение, но мы не будем использовать их в этом руководстве, поэтому мы отключим параметры « Показать мета-изображение» и «Показать избранное изображение» в разделе « Элементы ».

Стоит отметить, что вам не нужно добавлять сюда какой-либо заголовок, так как он автоматически покажет динамический заголовок сообщения при предварительном просмотре веб-сайта. Кроме того, на вкладке « Дизайн » вы можете изменить цвет фона и шрифты заголовка.

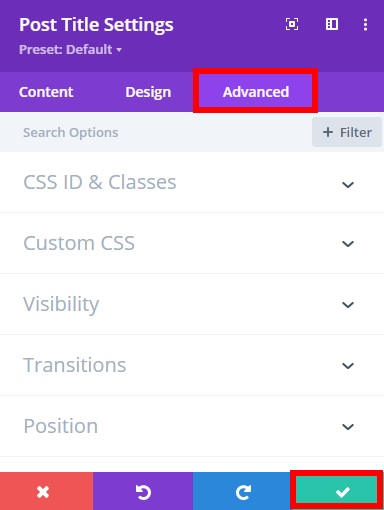
Есть также некоторые дополнительные параметры для добавления идентификатора CSS, классов, настраиваемого CSS, эффектов прокрутки и многого другого. После внесения всех необходимых изменений нажмите на значок « галочка », чтобы сохранить изменения.

1.3.1 – Добавить модуль хлебных крошек
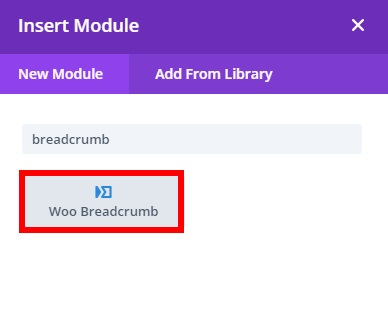
Вам также понадобится модуль хлебных крошек для дополнительной навигации по страницам категорий, поэтому снова нажмите значок « + », чтобы добавить новый модуль, и выполните поиск « Woo Breadcrumb ».

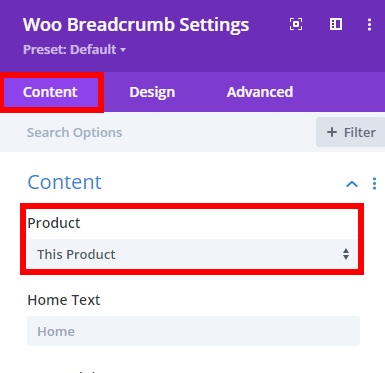
Затем выберите параметр « Этот продукт » в разделе « Продукт » на вкладке « Содержимое ». Это добавит динамический заголовок для категории продуктов, которую хотят видеть ваши клиенты.

Еще раз внесите необходимые изменения, используя вкладки «Дизайн» и «Дополнительно», и, наконец, нажмите на значок « галочка» , чтобы сохранить изменения.
1.4. Тело страницы категории
После того, как вы завершили редактирование шапки, вы можете перейти к телу страницы категории. Если вы еще не добавили строку, щелкните зеленый значок « + » и выберите тип строки, которую хотите добавить. После этого вам нужно будет добавить сюда модуль магазина, потому что он содержит все товары для вашего магазина.
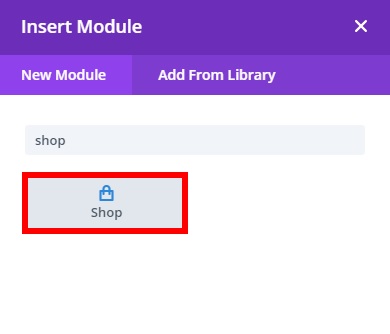
Нажмите значок « + » в строке и найдите модуль « Магазин ».

После того, как вы нажмете на нее, вы сможете настроить параметры для своих продуктов на странице категории.
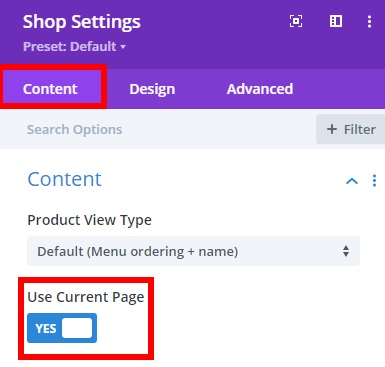
На вкладке « Контент » вы можете редактировать все элементы страницы вашей категории. Убедитесь, что вы включили функцию « Использовать текущую страницу » для отображения продуктов определенной категории продуктов, которые ваши покупатели выбирают в вашем интернет-магазине.

Теперь все, что вам нужно сделать, это отредактировать другие отображаемые элементы страницы. Например, здесь вы можете добавить количество столбцов или продуктов для отображения на странице и нумерацию страниц. Кроме того, вы также можете редактировать шрифты текста продукта и цены и многое другое на вкладках « Дизайн» и « Дополнительно ». После внесения всех необходимых изменений нажмите значок « галочка », чтобы сохранить изменения.
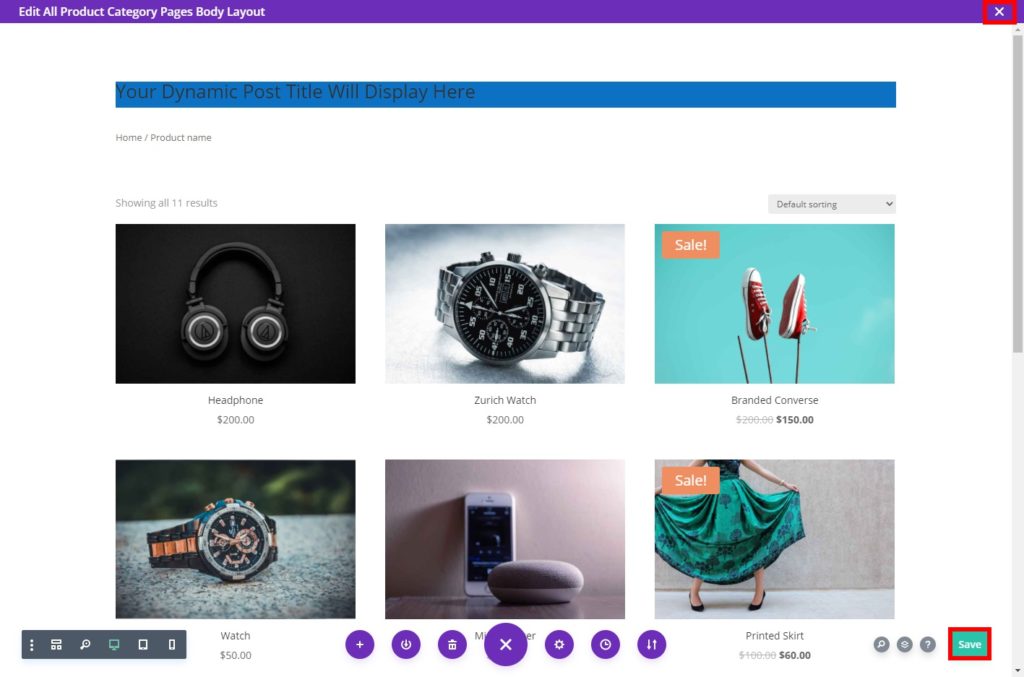
Вы можете добавить больше строк или настроить области нижнего колонтитула с помощью Divi Builder, просто не забудьте сохранить тело шаблона страницы в правом нижнем углу экрана, как только вы все это сделаете. 
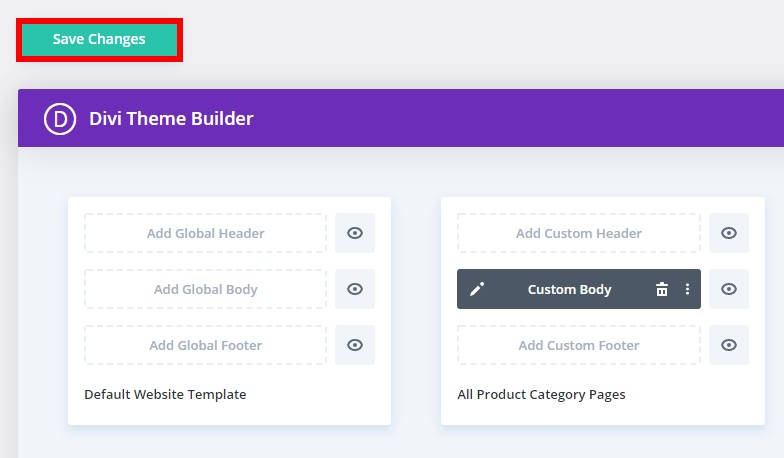
После сохранения изменений закройте Divi Builder, и вы будете перенаправлены на панель инструментов Theme Builder. Здесь также нажмите Сохранить изменения , чтобы сохранить изменения в шаблоне.

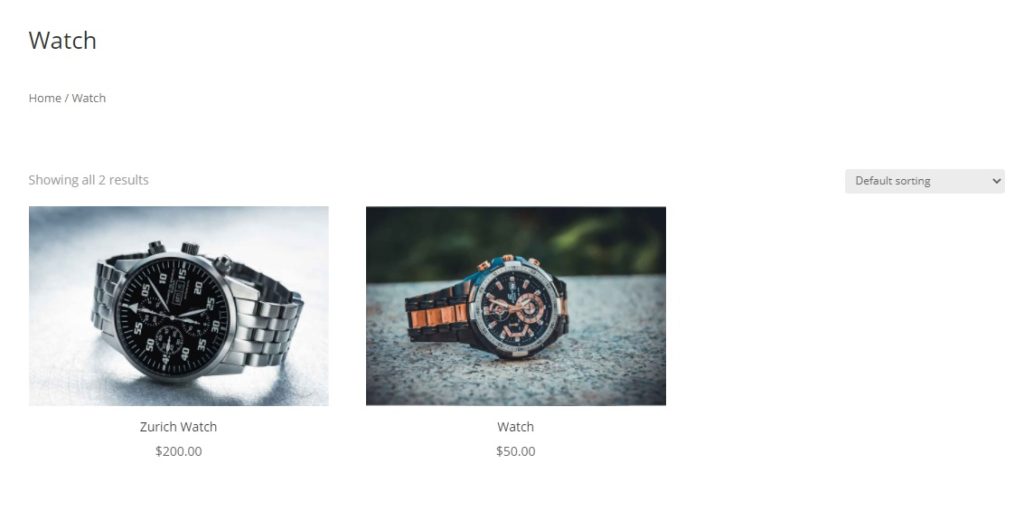
Теперь, когда вы предварительно просматриваете страницу категории любой категории продуктов, вы сможете увидеть все свои изменения.

2. Настройте страницу категории WooCommerce с помощью плагина
Если вы не используете Divi и не хотите заменять текущую тему, лучшим вариантом для редактирования страницы категории WooCommerce будет использование специального плагина WordPress.
В этом уроке мы будем использовать плагин « Редактор категорий» , поскольку он бесплатный, простой в использовании и позволяет настраивать страницы категорий в несколько кликов. Этот инструмент в основном фокусируется на области описания страниц категорий и предоставляет вам редактор для нее. Таким образом, вы можете редактировать описание категорий продуктов, чтобы отображать их на страницах категорий.

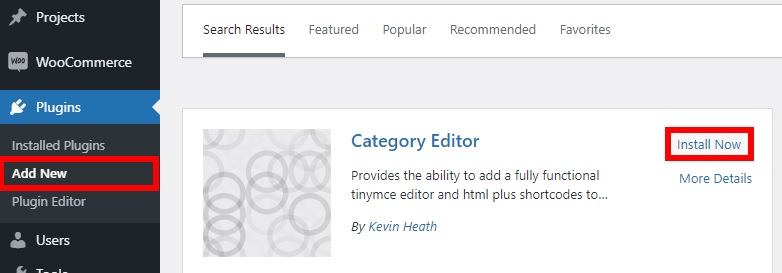
Чтобы начать использовать этот плагин, в панели управления WordPress выберите « Плагины» > «Добавить новый» . Затем найдите редактор категорий , нажмите « Установить сейчас» и активируйте плагин.

Вы также можете установить его вручную, загрузив плагин прямо из репозитория WordPress. Если вы хотите узнать больше об этом процессе, вы можете ознакомиться с нашим руководством по установке плагина вручную.
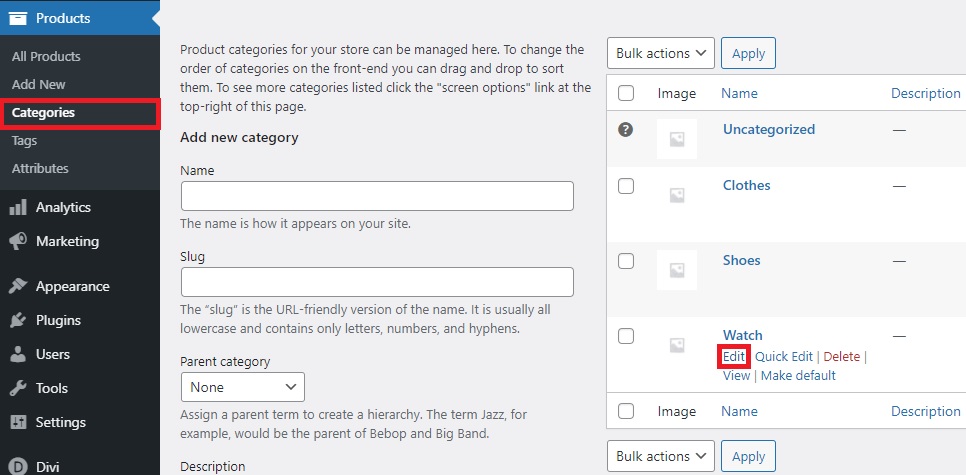
После активации редактора категорий перейдите в раздел « Продукты» > «Категории» и нажмите « Изменить » в категории, для которой вы хотите настроить описание.


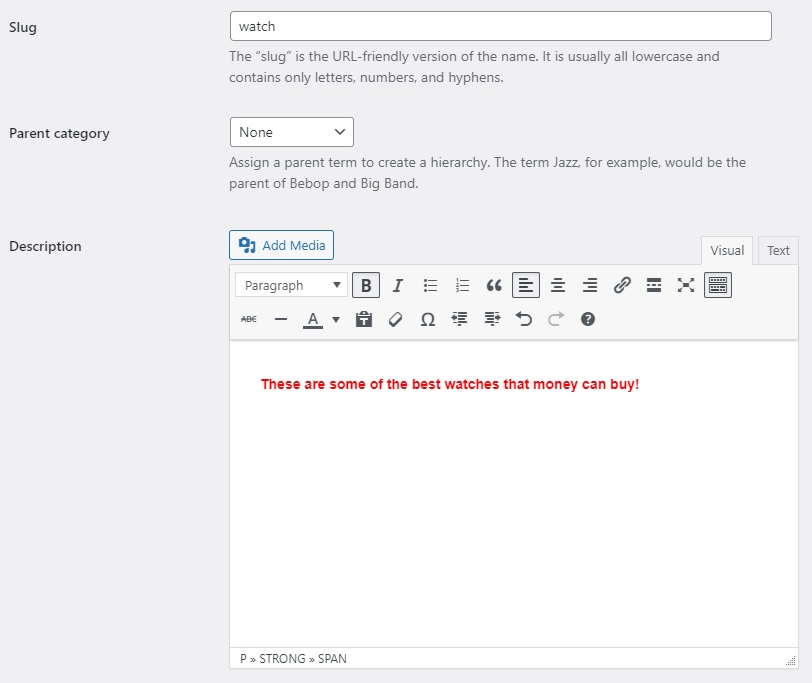
Здесь вы увидите, что в область описания добавлен текстовый редактор, где вы можете изменить шрифт текста, заголовки, списки и выравнивание. Кроме того, вы можете добавлять изображения категорий и использовать вкладку « Текст », чтобы настроить описание категории с помощью кода.

После внесения всех необходимых изменений нажмите « Обновить » и просмотрите изменения на страницах категорий.

Вот как вы можете настроить страницы категорий WooCommerce с помощью плагина. Однако, если вам нужны дополнительные возможности настройки и есть навыки кодирования, вы можете создать собственное решение. Давайте посмотрим, как это сделать.
3. Настройте страницу категории WooCommerce программно
Если вы не используете Divi и не хотите устанавливать какие-либо сторонние инструменты, написание собственного решения — отличный вариант. Основное преимущество программного редактирования страницы категории заключается в большей гибкости.
Даже если вы не являетесь опытным разработчиком, WooCommerce предоставляет вам несколько шорткодов и атрибутов шорткода, которые помогут вам в этом процессе. Если вы не знакомы с короткими кодами, ознакомьтесь с этим руководством, чтобы лучше понять, как их использовать.
С помощью этих шорткодов вы можете отображать категории товаров на любой странице:
- [
product_category] — отображает определенную категорию товаров. - [
product_categories] — отображает все категории товаров вашего магазина
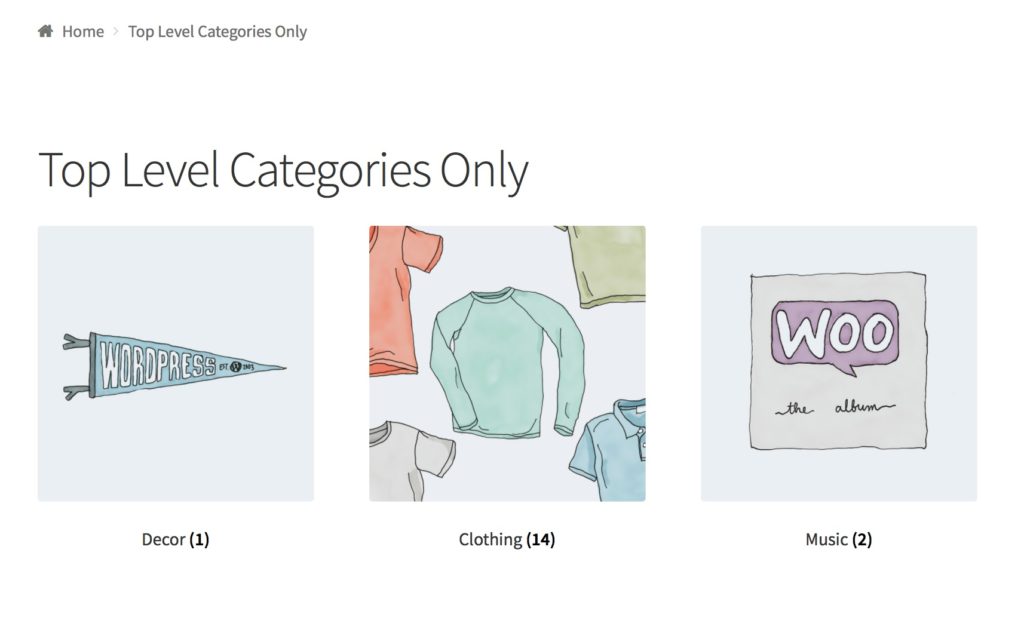
Вы можете использовать их вместе с атрибутами категорий продуктов, чтобы изменить способ отображения категорий продуктов. Например, если вы хотите отобразить категории продуктов верхнего уровня и скрыть подкатегории, вы можете использовать следующий шорткод:
[ product_categories number="0" parent="0" ]
Вы сможете увидеть категории верхнего уровня после предварительного просмотра своей страницы.

Кроме того, вы также можете использовать различные фрагменты кода для редактирования страницы категории в WooCommerce. Одним из наиболее распространенных примеров является создание пользовательской категории.
Прежде чем мы покажем вам, как это сделать, убедитесь, что вы создали резервную копию своего веб-сайта WordPress и используете дочернюю тему. Мы изменим некоторые основные файлы темы, поэтому, если что-то пойдет не так, вы можете сломать свой сайт. Вот почему всегда рекомендуется иметь резервную версию, которую вы можете восстановить, чтобы избежать каких-либо проблем.
Создайте настраиваемый заголовок страницы категории
Чтобы создать собственный заголовок страницы категории с помощью фрагмента кода, вам нужно перейти в раздел « Внешний вид» > «Редактор темы» и добавить следующий фрагмент кода в файл functions.php вашей дочерней темы.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
Для получения дополнительной информации о фрагменте посетите этот сайт.
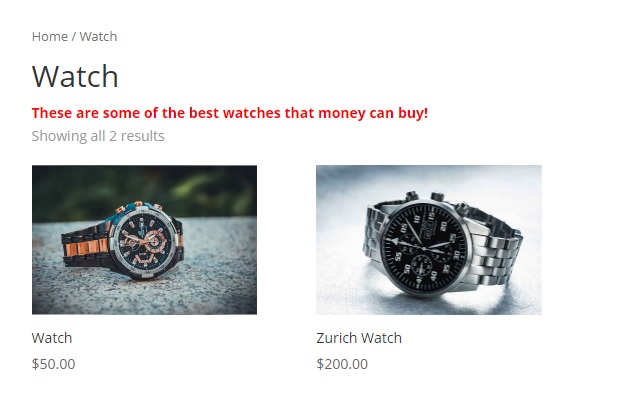
Таким образом, вы можете отобразить собственный заголовок вместо заголовка категории по умолчанию на странице категории.
Изменить фон страницы категории продуктов
Точно так же вы также можете изменить фон страницы категории вашего продукта, используя фрагменты кода. Просто вставьте следующий фрагмент кода еще раз в файл funtions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }Код проверяет, является ли элемент категорией товара, и меняет цвет фона. Для получения дополнительной информации посетите этот сайт.
Это всего лишь несколько примеров, но вы можете сделать гораздо больше. Не стесняйтесь взять этот фрагмент в качестве основы и добавить свой собственный код, чтобы настроить страницу категории в вашем магазине.
Бонус: добавление быстрого просмотра на страницы категорий
Еще один интересный вариант настройки страницы категории WooCommerce — добавить функцию быстрого просмотра. Быстрый просмотр позволит вашим клиентам просматривать сведения о продукте на странице соответствующей категории, не открывая саму страницу продукта. Это обеспечит покупателям лучший пользовательский опыт при просмотре вашего интернет-магазина.
Чтобы добавить функцию быстрого просмотра на страницу категории, мы будем использовать плагин WooCommerce Direct Checkout . Это один из лучших плагинов для оформления заказов для WooCommerce, который обладает множеством функций, которые помогут вам повысить коэффициент конверсии и продажи.

Несмотря на то, что это бесплатный плагин, для быстрого просмотра страниц категорий вам необходимо установить как бесплатную версию, так и один из премиальных планов. Итак, сначала перейдите на эту страницу, чтобы установить и активировать WooCommerce Direct Checkout.
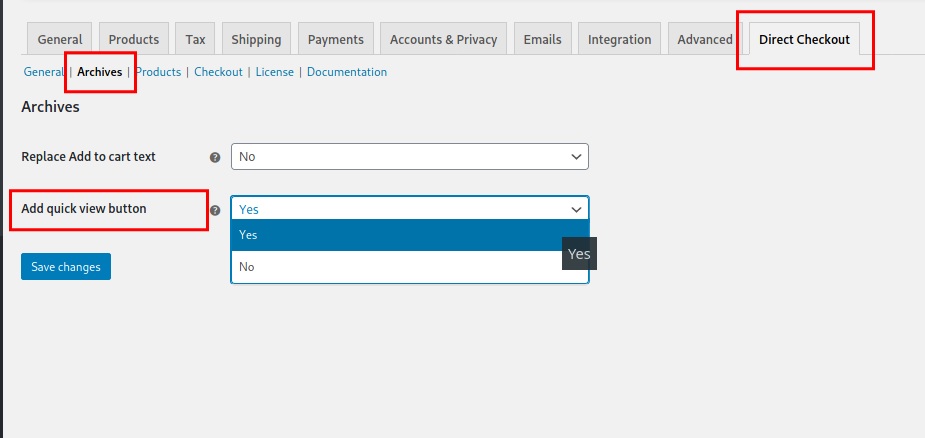
После того, как вы установили и активировали плагин, перейдите в WooCommerce > Direct Checkout > Archives на панели управления WordPress. Активируйте параметр « Добавить кнопку быстрого просмотра », выбрав « Да » в раскрывающемся списке, а затем сохраните изменения.

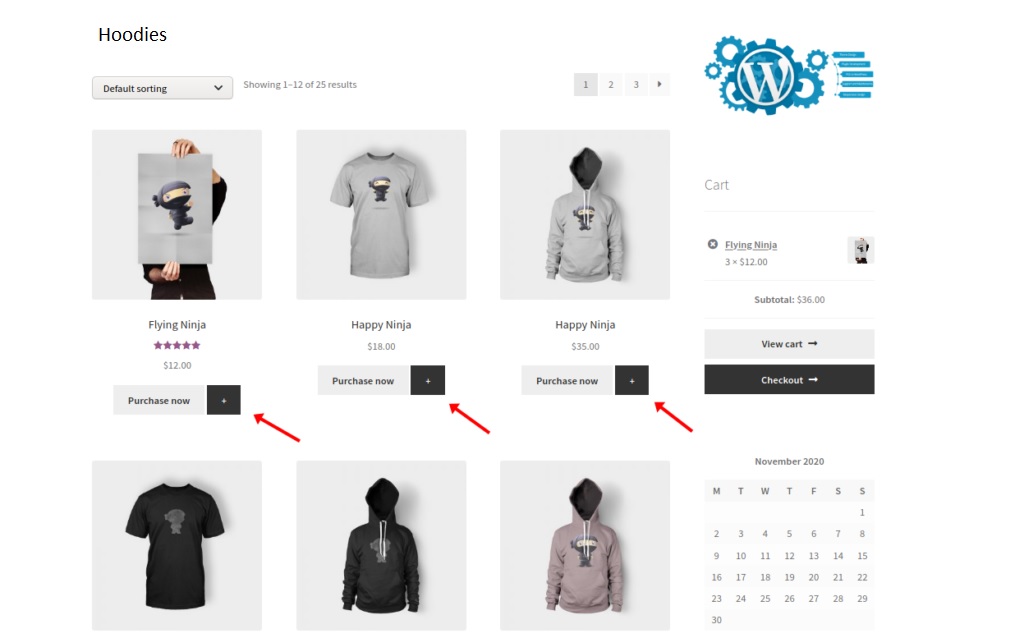
Если вы проверите свой сайт с внешнего интерфейса, вы увидите новую кнопку, которая появляется рядом с кнопкой « Купить сейчас/Добавить в корзину ». Например, для тех, кто использует тему Storefront, кнопка выглядит так.

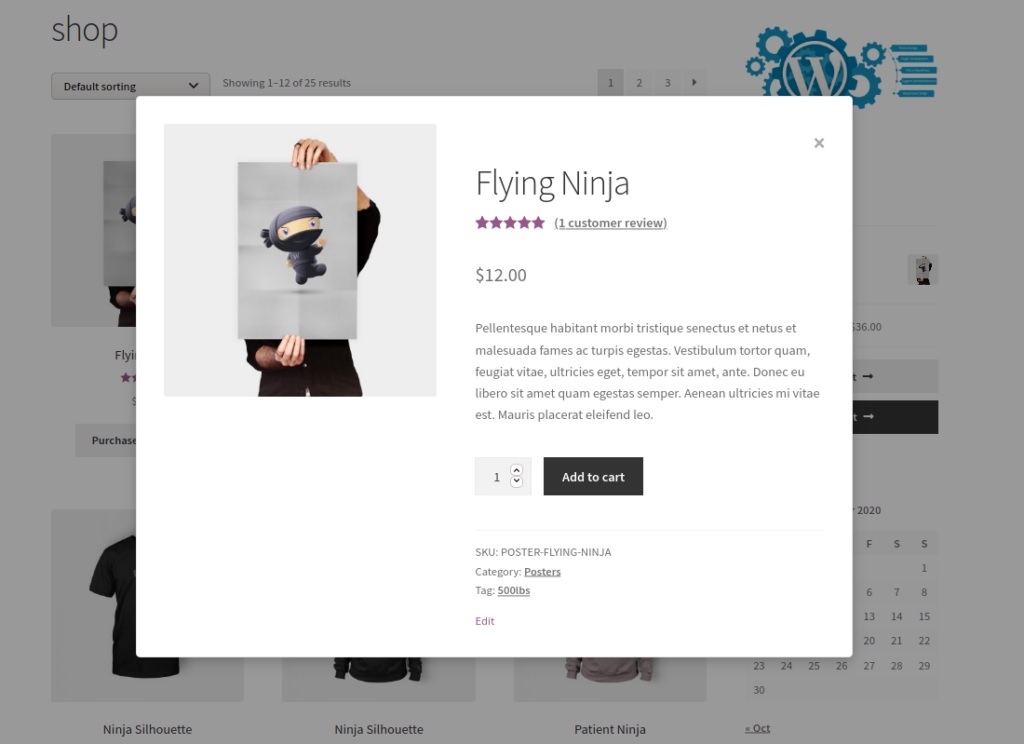
При нажатии на кнопку быстрого просмотра откроется всплывающее окно со всей самой важной информацией о товаре, такой как название, цена, описание и так далее. Таким образом, клиенты могут напрямую добавлять товары в свою корзину, не открывая страницу продукта.

Вы можете дополнительно настроить кнопку быстрого просмотра и всплывающее окно. Для получения дополнительной информации о том, как это сделать, ознакомьтесь с нашим руководством о том, как добавить быстрый просмотр в WooCommerce.
Рекомендации по обновлению страницы категории
Как упоминалось ранее, общий дизайн и интерфейс страниц ваших категорий очень важны для развития вашего интернет-магазина. Это очень полезная страница, где вы можете сравнить разные товары в одной категории перед их покупкой.
Хорошо продуманная страница категории поможет вам дольше удерживать клиентов в вашем интернет-магазине. Чем больше у них опыта в вашем магазине, тем больше вероятность того, что они купят и станут постоянными клиентами.
Чтобы убедиться, что вы максимально используете страницы категорий и выделяетесь среди конкурентов, вот несколько рекомендаций, которые помогут вывести их на новый уровень.
1. Добавьте большие изображения продукта
Когда дело доходит до покупок в Интернете, изображение стоит тысячи слов. Покупатели хотят видеть большие и четкие изображения интересующих их продуктов, прежде чем переходить на страницу продукта.
Однако это не означает, что вы должны использовать очень большие изображения продуктов для страницы категории. Очень большие изображения, как правило, тяжелее и замедляют работу вашего сайта, поэтому найдите хороший баланс между большими изображениями и скоростью сайта.
Например, вы можете использовать страницу категории с тремя колонками и размером изображения 300–400 пикселей . Этого должно быть достаточно для отображения необходимой информации о продукте на мониторе среднего размера или мобильном устройстве.

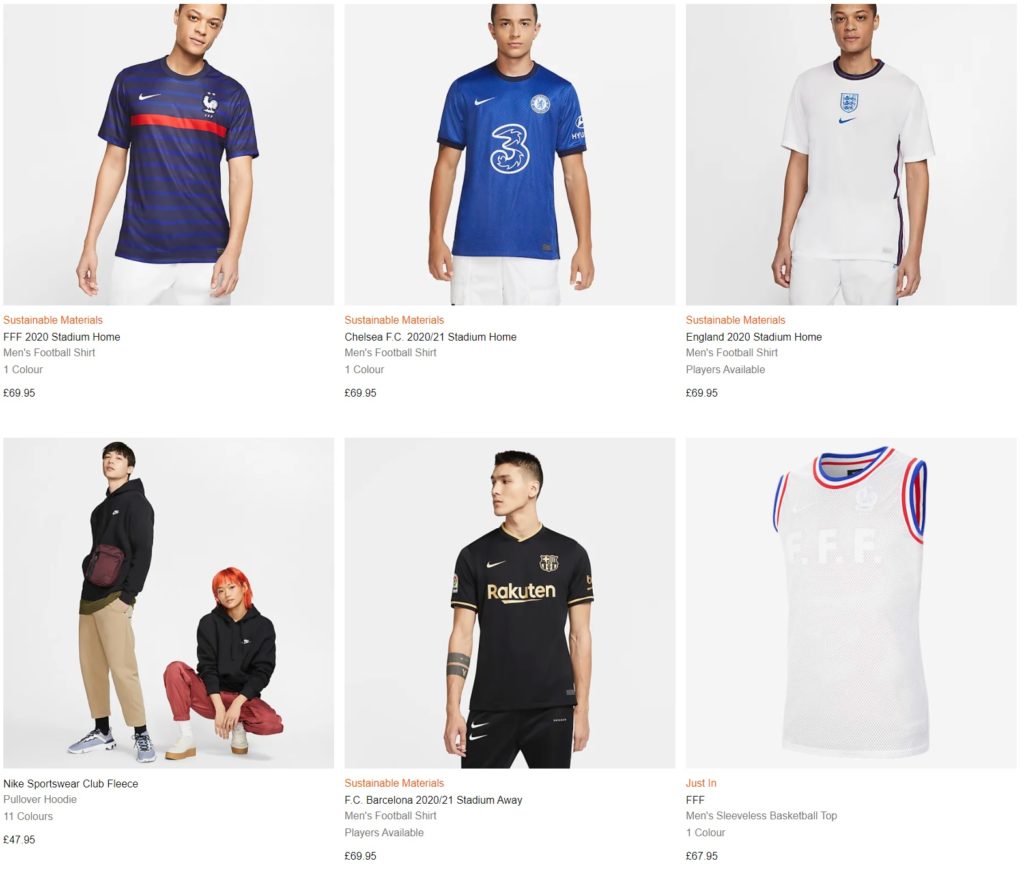
Вы можете увидеть хороший пример на страницах категорий Nike, одного из самых известных брендов спортивной одежды. Nike использует четкие и большие изображения, которые подходят для эскиза продукта.
Кроме того, имейте в виду, что в настоящее время онлайн-покупки широко осуществляются с мобильных устройств. Убедитесь, что вы тестируете страницы категорий как на ПК, так и на мобильных устройствах, чтобы размер и дизайн соответствовали каждому размеру экрана.
2. Используйте привлекательные изображения в шапке
Мы все знаем, что первое впечатление имеет значение, особенно когда речь идет о покупках в Интернете. Когда покупатель открывает страницу категории, первое, что он замечает, — это заголовок страницы. Вот почему вы должны убедиться, что используете привлекательные заголовки для каждой категории.
Один из лучших способов создать привлекательный заголовок — добавить изображение заголовка. Помните об общем дизайне вашего сайта и сопоставляйте изображение заголовка с общей цветовой схемой вашего интернет-магазина.
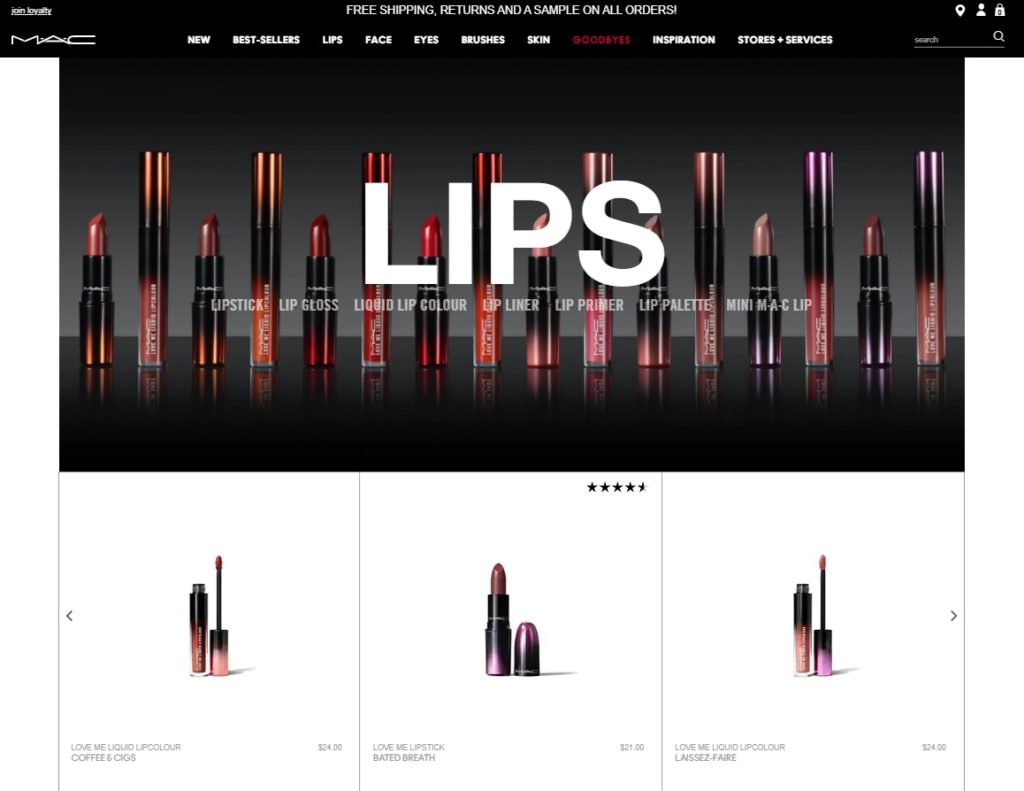
Например, вы можете найти изображения заголовков во многих интернет-магазинах, ориентированных на моду, таких как MAC Cosmetics.

Как видите, MAC использует очень креативный способ отображения изображения заголовка. Изображение заголовка категории состоит из его изображения, а также соответствует темной цветовой схеме с меню заголовка.
3. Всегда держите хлебные крошки видимыми
Хлебные крошки являются одним из самых полезных элементов, позволяющих убедиться, что посетители вашего сайта находятся в нужном месте. Хлебные крошки также помогают пользователям перемещаться по вашему сайту, что помогает им быстрее находить то, что они ищут, и улучшает их впечатления от покупок.
При просмотре товаров покупатели иногда нажимают на разные вещи и могут потеряться в вашем магазине. Благодаря тому, что хлебные крошки всегда видны, пользователи могут сразу увидеть, где они находятся, и легко вернуться к нужной категории.

Некоторые сайты предпочитают отображать категории на боковой панели, но большинство интернет-магазинов используют путь навигации, потому что покупателям проще вернуться туда, где они были раньше.
Отображение хлебных крошек не будет проблемой, если вы следовали приведенному выше руководству с Divi. Если вы используете другую тему, ознакомьтесь с этим руководством, чтобы узнать, как добавлять и отображать хлебные крошки на каждой странице.
4. Проверьте, находятся ли продукты в правильных категориях.
Хотя это кажется очевидным, при добавлении товаров вручную могут возникнуть ошибки. Так что этот пункт является скорее напоминанием, чем рекомендацией.
Выполняйте плановые проверки, чтобы убедиться, что все продукты относятся к правильным категориям и не перепутаны. Вам не нужно проверять это каждый день, но важно делать это время от времени. Вы также можете проверить наличие орфографических ошибок в продуктах, категориях и описаниях.
Любые ошибки в продуктах или их категориях могут повлиять на впечатление посетителей о вашем сайте. Что бы вы подумали, если бы просматривали интернет-магазин и нашли джинсы в категории ноутбуков? Выполнение проверок время от времени не займет много времени и поможет вам держать все в порядке.
Если вы хотите еще больше улучшить свой магазин электронной коммерции, ознакомьтесь с нашими советами по WooCommerce по оптимизации вашего интернет-магазина.
Вывод
В целом, страница вашей категории играет важную роль в вашем магазине. Чтобы выделиться среди конкурентов, вы должны настроить страницу категории WooCommerce и максимально использовать ее. Точно так же вы также можете редактировать свой магазин, продукт, мою учетную запись и страницу оформления заказа, чтобы обновить весь свой магазин, пока вы в нем находитесь.
В заключение мы обсудили различные способы редактирования страницы категории:
- С Диви
- Использование специального плагина
- Программно
Мы надеемся, что это руководство было полезным, и вы сможете легко редактировать свои страницы категорий. Кроме того, мы также предоставили вам бонусный совет, чтобы добавить быстрый просмотр продукта на странице вашей категории.
Наконец, мы также рассмотрели некоторые рекомендации по улучшению вашей страницы категории и повышению коэффициента конверсии за счет более качественных изображений и постоянного отображения хлебных крошек.
Если это руководство было полезным, мы рекомендуем вам также ознакомиться со следующими руководствами:
- Как скрыть и удалить кнопку «Добавить в корзину» в WooCommerce
- Настройте страницу корзины WooCommerce
- Как добавить комиссию в кассу WooCommerce
