Эффективные идеи по настройке полей оформления заказа WooCommerce – 2024 г.
Опубликовано: 2024-09-21Вы когда-нибудь хотели, чтобы уровень отказов от корзин упал очень низко или чтобы ни один клиент никогда не покидал свою корзину на вашем сайте?
Если да, то ответ — упростить страницу оформления заказа, чтобы сэкономить время клиентов и уменьшить разочарование.
Короче говоря, вы должны обеспечить простую, понятную и привлекательную кассу.
Для этого вам нужно собрать несколько практических идей по настройке полей оформления заказа WooCommerce, поскольку страницы оформления заказа по умолчанию в WooCommerce очень загромождены.
Ну, вот это самое лучшее.
Этот список наполнен 7 ПРОВЕРЕННЫМИ (и малоизвестными) способами настройки полей оформления заказа WooCommerce, которые легко применять и с 95% вероятностью снизить процент брошенных корзин.
Кроме того, в конце я представил несколько идей о том, как можно легко применить эти стратегии.
Давайте начнем.
7 практических советов по настройке полей оформления заказа WooCommerce
Я выбрал 7 идей по настройке полей оформления заказа, которые вы можете применить и снизить процент брошенных корзин:
1. Удалите ненужные поля оформления заказа.
Многие из ваших клиентов могут покинуть ваш сайт из-за ненужных полей на странице оформления заказа.
Лучшая идея, которую вы можете сделать, — это удалить ненужные поля со страницы оформления заказа.
Предположим, вы посетили интернет-магазин за подарком, выбираете его и переходите на страницу оформления заказа.
Теперь в поле оформления заказа вы раздражаетесь, заполняя ненужные поля, и в конечном итоге бросаете корзину.
То же самое происходит и с вашими клиентами. Чтобы избежать этого, вам необходимо удалить поля, которые не нужны вашим клиентам для оформления заказа.
Теперь это форма оформления заказа WooCommerce по умолчанию.

Как видите, в этой форме даны всевозможные варианты для многих видов бизнеса. Вам необходимо настроить его только в соответствии с вашими требованиями.
Не все варианты, представленные в этой форме, нужны для вашего бизнеса. Оставьте только то, что вам нужно, а остальное вырежьте.
Вот руководство о том, как можно вырезать ненужные поля, которые вам не нужны.
2. Отредактируйте метки полей проверки WooCommerce: добавьте метку, вставьте текст-заполнитель.
Клиенты WooCommerce привыкли снова и снова видеть одно и то же поле оформления заказа.
Чтобы изменить ситуацию и сделать поля действенными, вы можете изменить поля оформления заказа WooCommerce.
Добавить или изменить ярлык
Вы можете изменить название ярлыка или добавить более понятный ярлык, соответствующий ценности бренда вашей компании.
Предположим, вы хотите предоставить своим клиентам следующие возможности:
- Бесконтактная доставка
- Дополнительные сумки
- Более конкретная информация и указания курьеру
Затем вам нужно добавить метку.
Поскольку настройка WooCommerce по умолчанию не предлагает этих опций, вам нужно использовать плагин, чтобы применить эту идею.
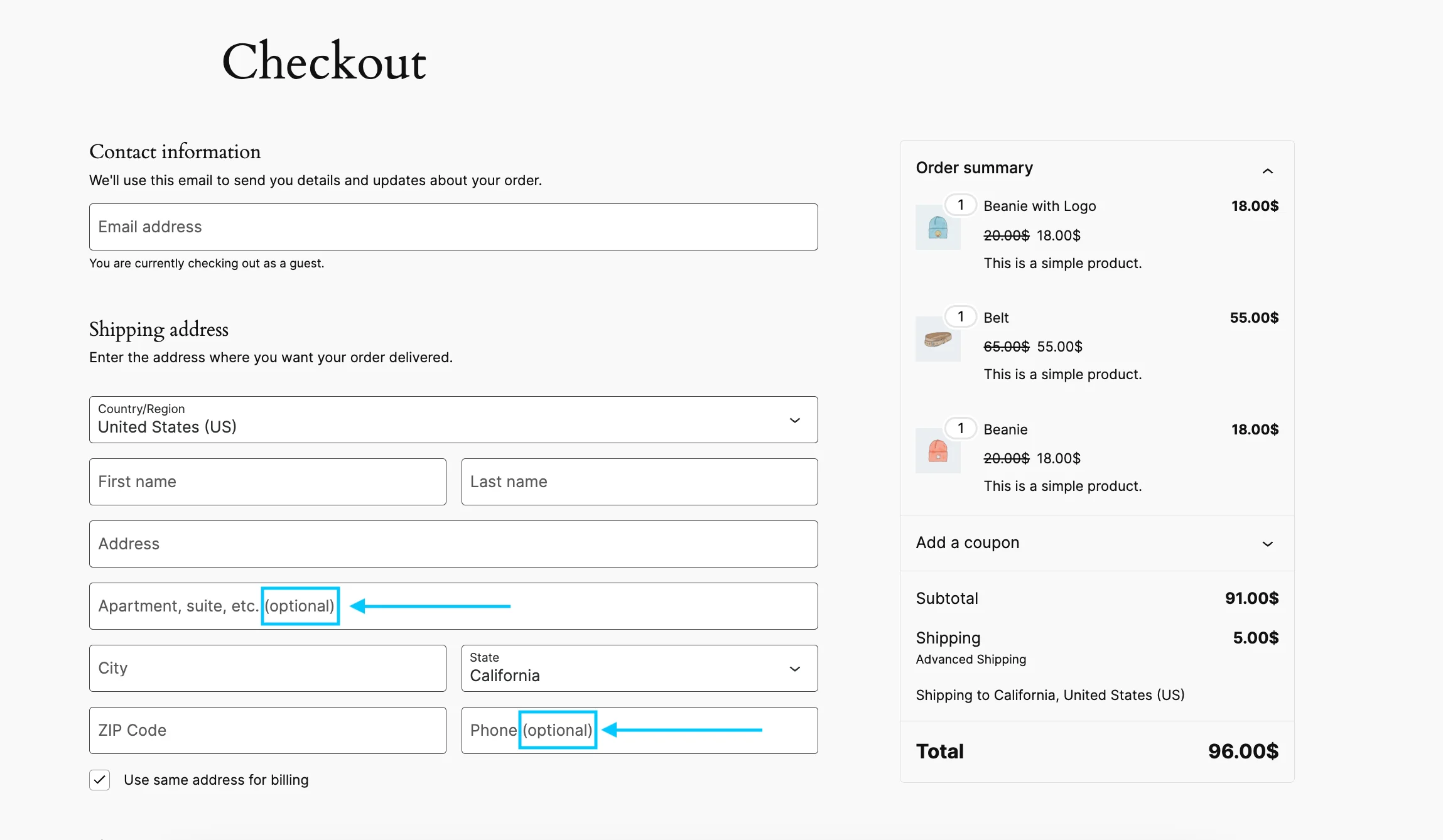
Добавить или изменить текст заполнителя
Помимо добавления метки, вы также можете изменить текст заполнителя.
См. ниже: если вы хотите написать примечание в заполнителе с любыми опциями, вы можете это сделать, и это добавит вашему клиенту более четкое направление.

Если вы хотите знать, как шаг за шагом изменить текст заполнителя,
- Ознакомьтесь с этим руководством: Как настроить текст заполнителя.
3. Используйте многошаговую форму оформления заказа в одном поле.
Независимо от того, насколько привлекательный уровень вы используете или текст-заполнитель, который вы пишете, если ваша страница оформления заказа кажется неорганизованной, ваши покупатели уйдут.
Предположим, вы совершаете покупки в интернет-магазине и заполняете неорганизованную страницу оформления заказа. Вы можете избежать завершения процесса оформления заказа. То же самое делают и ваши клиенты.
Вот почему вам следует просто использовать многоэтапный подход. Это означает разделение формы на различные разделы, такие как:
- Первый раздел предназначен для личной информации.
- Второй раздел предназначен для платежных реквизитов.
- И третий для сводки заказа и т. д.
Многоэтапная проверка позволит вашему потребителю завершить транзакцию, не чувствуя себя перегруженным, разбив страницу оформления заказа на несколько этапов.
При многоэтапном подходе каждое поле разделено, поэтому у ваших покупателей меньше путаницы.
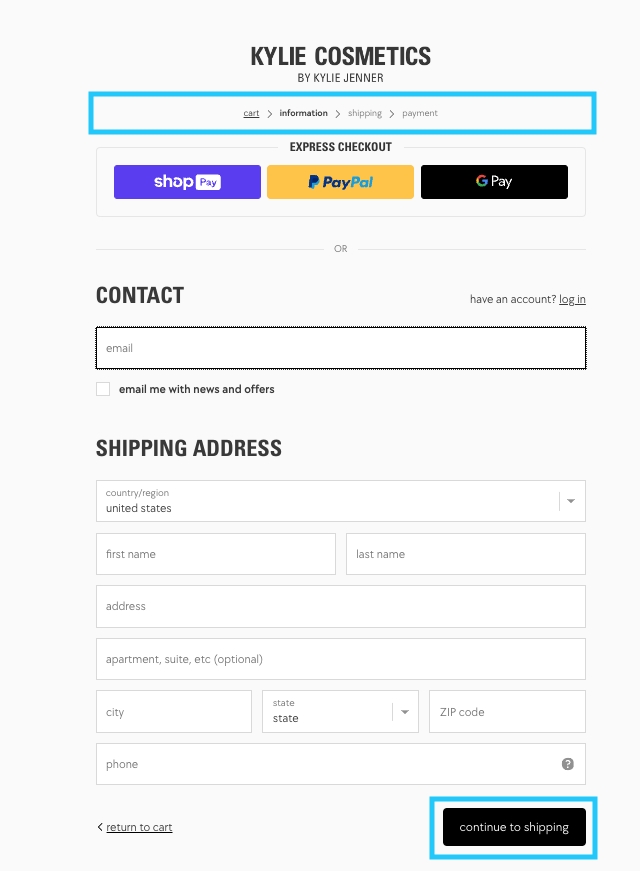
Вот пример ниже:

При таком подходе ваша страница поля оформления заказа будет выглядеть более аккуратной и чистой. И ваши пользователи не будут отвлекаться во время выполнения всего процесса.
4. Добавьте изображения продуктов на страницу оформления заказа.
Независимо от того, используете ли вы одноэтапный или многоэтапный подход, вы можете добавить немного креативности на свою страницу оформления заказа.
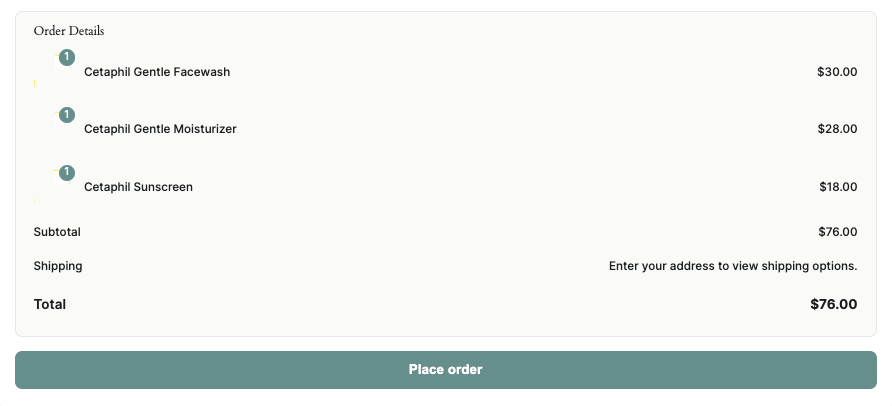
Настройки по умолчанию деталей заказа на странице оформления заказа такие:

Как видите, кроме подробной информации, изображения продукта нет.
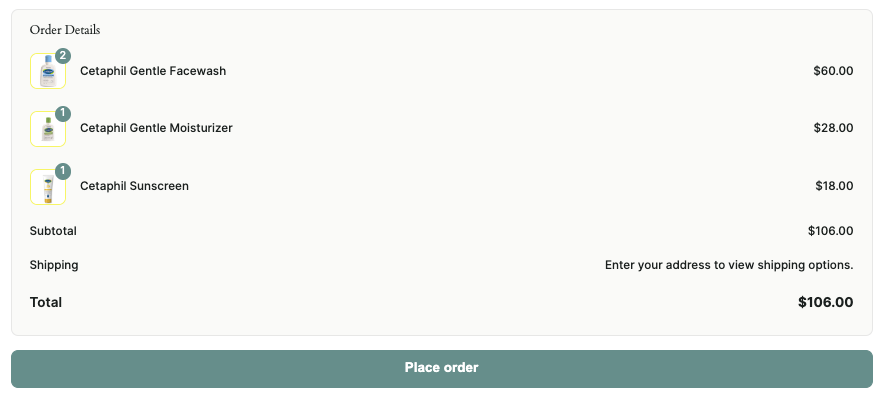
Теперь смотрите ниже:

Не стало ли оно более привлекательным?

Вы также можете добавить подобные изображения продуктов на свою страницу оформления заказа и сделать ее отличающейся от страниц оформления заказа в других магазинах WooCommerce.
5. Добавьте опцию для увеличения поля количества, чтобы удвоить объем продаж.
Добавление изображений товаров — отличная идея для персонализации, но что, если ваши клиенты захотят увеличить количество приобретаемых товаров на странице оформления заказа?
Используя настройки WooCommerce по умолчанию, вы не можете предложить клиенту увеличить количество товаров на странице оформления заказа.
Подумайте сами, не часто ли вы понимаете, что сделка действительно выгодна и вам следует купить 2 вместо одного?
Но вы не хотите повторять весь процесс выбора и оформления заказа и в конечном итоге покупать только один!
Это то, что может случиться и с вашим клиентом!
Таким образом, вы можете редактировать поля оформления заказа WooCommerce, добавив прямо туда возможность увеличения количества товаров.
6. Добавьте автоматическую регистрацию на странице оформления заказа
Вашим потенциальным клиентам нравится быстрый процесс оформления заказа, потому что ни у кого нет времени тратить время на страницу оформления заказа.
Вы не хотите создавать страницу оформления заказа, которая отнимает много времени у ваших потенциальных покупателей.
Вот почему вам необходимо добавить автоматическую регистрацию на странице оформления заказа. Другими словами, включение процесса оформления заказа для гостей.
Хотя это и дает вашему потенциальному покупателю удобство оформления заказа, у этой идеи есть недостаток.
Недостаток: если вы добавите автоматический процесс регистрации вместо ручной, вы не сможете видеть важную информацию о клиентах, например, что они покупали раньше и что им нравится. Это затрудняет отправку им конкретных предложений или выяснение того, что они хотят купить.
7. Добавьте фирменный цвет и логотип
Еще одна уникальная идея, которую вы можете применить при настройке поля оформления заказа, заключается в том, что вы добавляете свой фирменный цвет и логотип в метку поля или текст-заполнитель. Это добавит брендинг в процессе оформления заказа.
Таким образом, процесс оформления заказа будет соответствовать вашему брендингу и очень поможет вам повысить узнаваемость бренда.
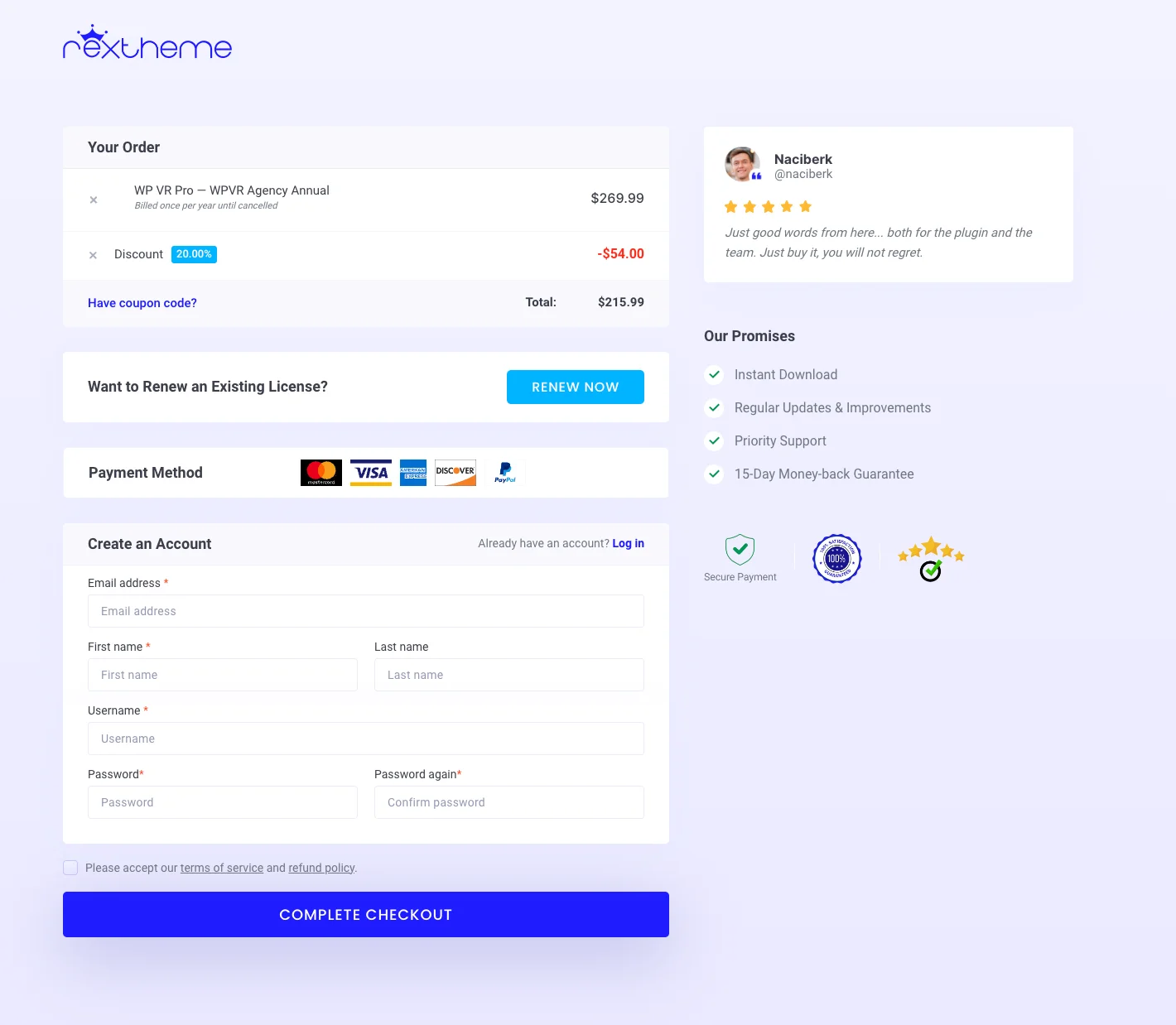
Посмотрите ниже, как RexTheme разместила свой логотип и фирменный цвет на странице оформления заказа:

Как видите, они сосредоточились на своем брендинге в каждом элементе страницы оформления заказа. Они сохранили свой логотип, выделили кнопку и текст, на который можно ссылаться, цветом своего бренда.
И, как я упоминал в одном из предыдущих советов, они исключили все ненужные шаги при оформлении заказа, чтобы не отвлекать внимание.
Лучший плагин, который вы можете использовать для настройки полей оформления заказа WooCommerce
Эти 7 идей, которые я описал в этой статье, отлично подходят для настройки поля оформления заказа и предоставления вашим клиентам удобного и беспроблемного процесса оформления заказа.
Добавив эти идеи, вы сможете снизить количество брошенных корзин и увеличить продажи. Вы можете применить эти стратегии двумя способами: с помощью специального кода или с помощью плагина.
Если вы не разбираетесь в технологиях, вам будет очень сложно написать собственное кодирование.
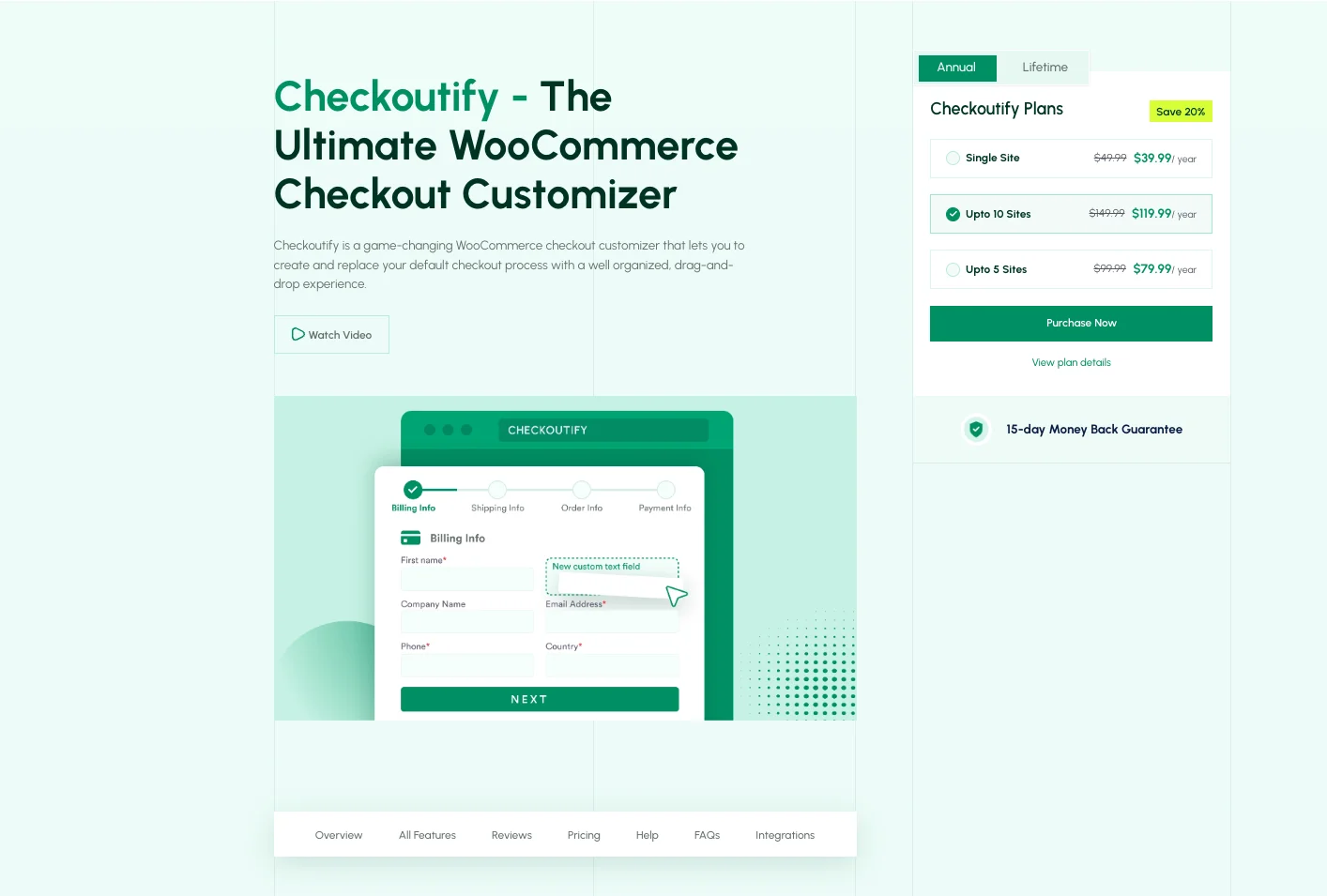
Вы можете просто использовать плагин, такой как Checkoutify:

Этот небольшой, но мощный плагин включает в себя редактор перетаскивания для оформления заказа, с помощью которого вы можете легко создать индивидуальную страницу оформления заказа!
Кроме того, он предлагает опцию многоэтапной проверки , с ее помощью вы можете легко применить идею многоэтапного подхода, о которой я упоминал выше.
Вот еще возможности этого плагина:
- Хорошо организованные поля оформления заказа
- Перестановка шагов, перемещение разделов
- Пользовательские поля оформления заказа (добавление или удаление поля)
- Гостевая касса дружелюбна
- Добавление брендинга и логотипа
С помощью этого плагина без кода вы можете легко применить эти идеи без головной боли и снизить количество брошенных корзин!
Заключительные мысли
Чтобы соответствовать быстро меняющемуся деловому миру, вам необходимо сделать шаг вперед и добавить уникальные идеи настройки полей оформления заказа WooCommerce, чтобы предоставить вашим клиентам лучший опыт оформления заказа.
Традиционный стиль — золото, но сегодня у клиентов есть масса возможностей для бизнеса, а стартапы в области электронной коммерции растут быстрыми темпами.
Стало очень трудно привлечь их внимание, если это отнимает у них много времени, загромождено или непривлекательно.
Итак, примените эти идеи, чтобы обеспечить новый опыт оформления заказа, который снизит количество брошенных корзин.
Если вы избегаете индивидуального кодирования, выберите плагин Checkoutify.
Если у вас есть какие-либо вопросы, оставляйте комментарии ниже!
