Как настроить галерею продуктов WooCommerce
Опубликовано: 2022-01-25Настройка галереи продуктов в вашем интернет-магазине может стать отличным способом улучшить впечатления посетителей, видимость продукта и коэффициент конверсии. Чтобы помочь вам в этом, мы подготовили для вас руководство по настройке галереи товаров в WooCommerce .
Но прежде чем мы перейдем к процессу, давайте кратко рассмотрим, зачем вам нужно настраивать галерею продуктов в WooCommerce.
Зачем настраивать галерею продуктов в WooCommerce?
Одним из основных пунктов продажи онлайн-бизнеса являются изображения продуктов. А если вы добавите и настроите галерею продуктов, вы улучшите внешний вид своего интернет-магазина . Когда вы обновляете внешний вид, это привлекает больше потенциальных покупателей .
Точно так же покупатель может захотеть оценить продукт с нескольких точек зрения. Возможно, они захотят получить более четкое представление об этом, прежде чем покупать их, для чего может быть полезна галерея продуктов. Таким образом, настройка галереи продуктов также может помочь улучшить качество обслуживания клиентов.
Итак, если вы хотите увеличить свой доход, мы рекомендуем вам настроить галерею продуктов WooCommerce. Теперь, когда у вас есть представление о его важности, давайте посмотрим, как мы можем настроить их для вашего веб-сайта WooCommerce.
Как настроить галерею продуктов WooCommerce?
Вы можете настроить галерею продуктов в WooCommerce двумя способами :
- Из панели управления WooCommerce
- Использование плагина
Мы подробно рассмотрим каждый шаг в обоих методах ниже, чтобы вы могли выбрать предпочтительный способ. Перед этим обязательно правильно настройте WooCommerce и установите одну из тем, совместимых с WooCommerce.
1. Настройте галерею продуктов на панели управления WooCommerce.
WooCommerce — самая популярная платформа для создания интернет-магазина. Одной из причин популярности WooCommerce является бесконечная настройка , контроль над дизайном и управление вашим виртуальным магазином.
Вы можете легко настроить продукт в галерее продуктов с самой панели управления WooCommerce. Но сначала вам нужно открыть страницу редактирования продукта, где вы хотите настроить галерею продуктов.
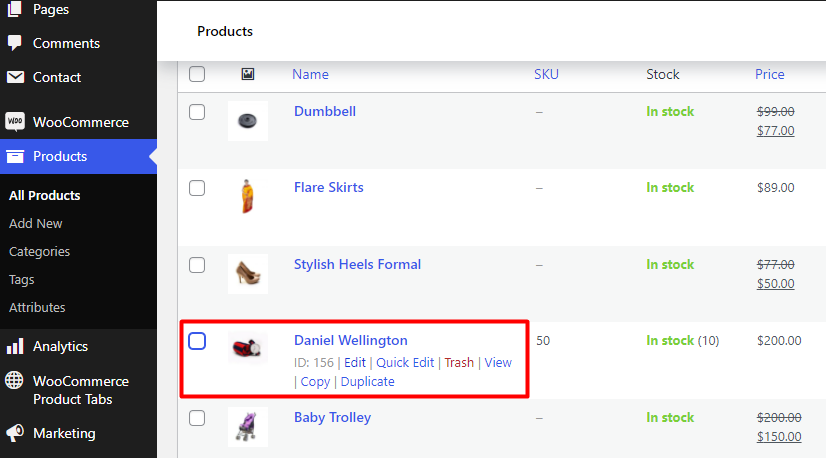
Итак, перейдите в «Продукты»> «Все продукты» на панели администратора WordPress. Вы сможете увидеть список всех продуктов на вашем сайте. Здесь вы можете добавлять новые продукты или удалять существующие, импортировать или экспортировать продукты, а также индивидуально настраивать один или несколько продуктов одновременно.
Затем нажмите « Изменить » для продукта, для которого вы хотите настроить галерею продуктов.

Вы будете перенаправлены на страницу редактирования продукта конкретного продукта. Теперь вы можете начать настраивать галерею продуктов WooComemrce. Галерея продуктов может быть добавлена, изменена или удалена из этого редактора отсюда.
1.1. Добавьте галерею товаров в WooCommerce.
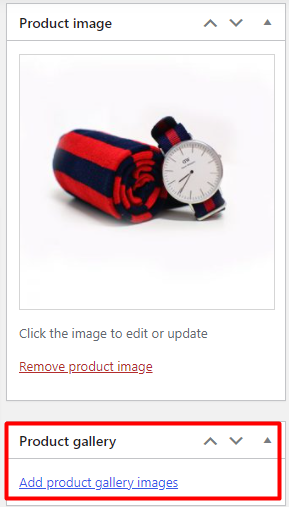
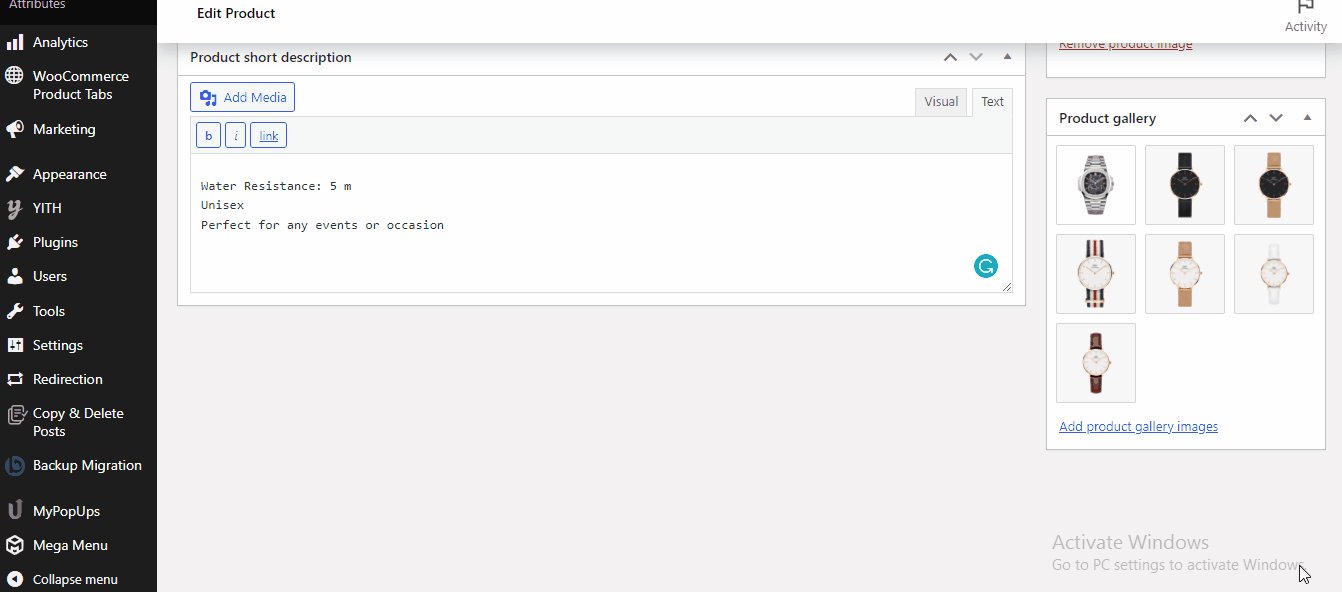
После того, как вы откроете страницу редактирования продукта, если вы прокрутите дальше, вы увидите раздел « Галерея продуктов » на правой боковой панели. Щелкните ссылку Добавить изображения из галереи продуктов , чтобы добавить галерею продуктов.

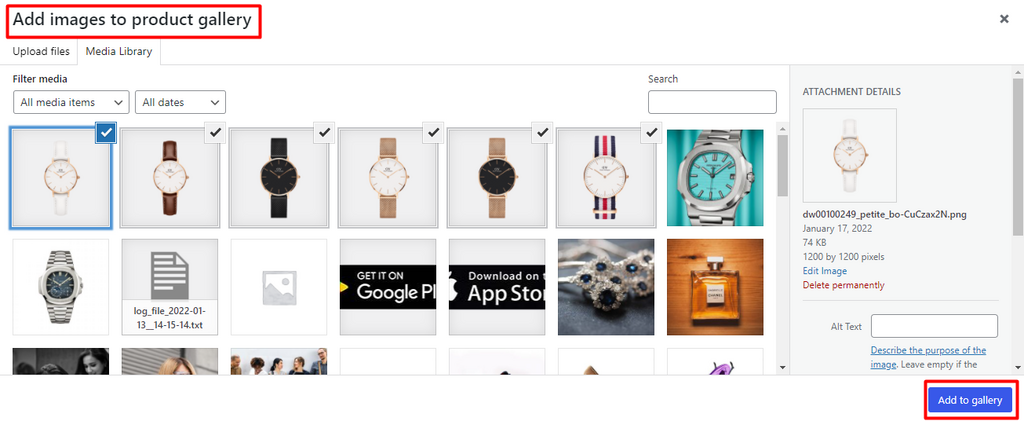
Когда вы нажмете на это, вы будете перенаправлены в модальное окно, где вы можете загрузить новые изображения или выбрать существующие из медиатеки.
Вы можете выбрать один или несколько продуктов для добавления в галерею продуктов. Просто выберите изображения, которые вы хотите добавить в галерею, и нажмите « Добавить в галерею ».

Как только вы закончите добавлять галерею продуктов, обновите страницу продукта.
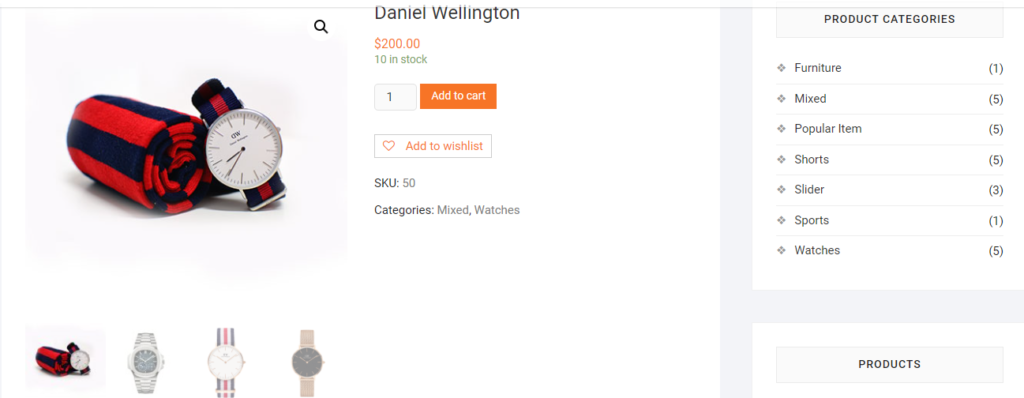
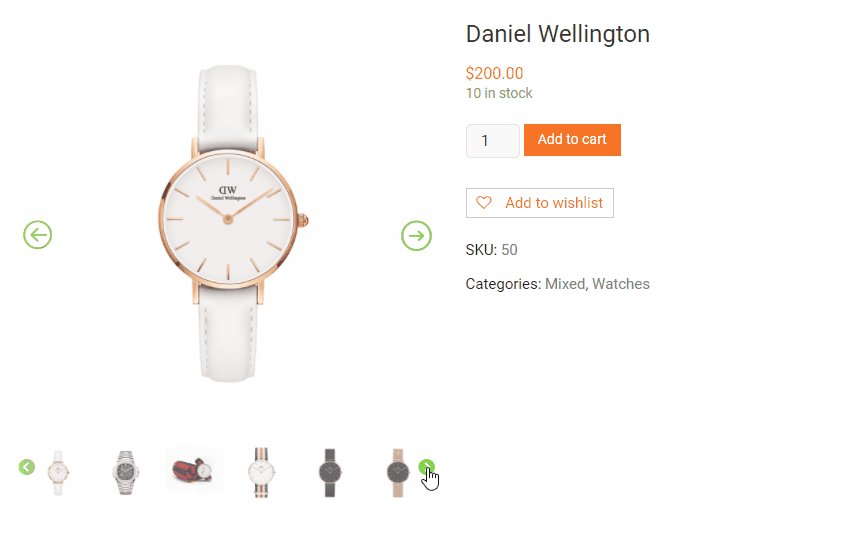
Когда вы обновите страницу продукта, вы сможете увидеть свою новую галерею продуктов.

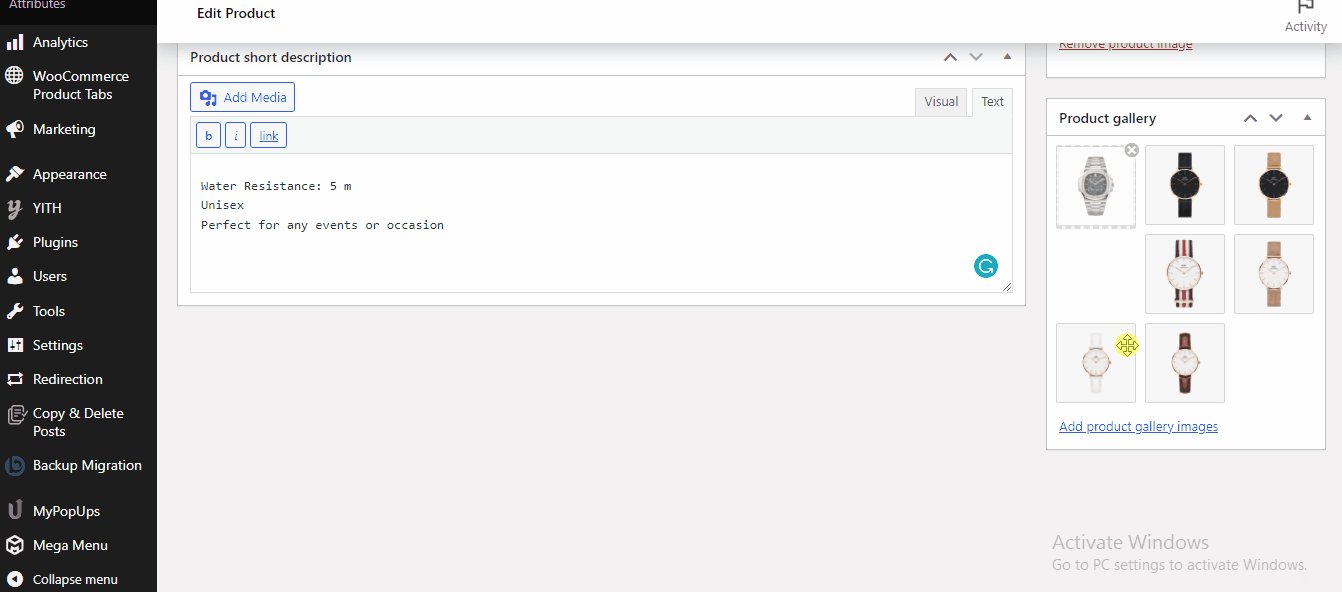
1.2. Изменить порядок товаров в галерее
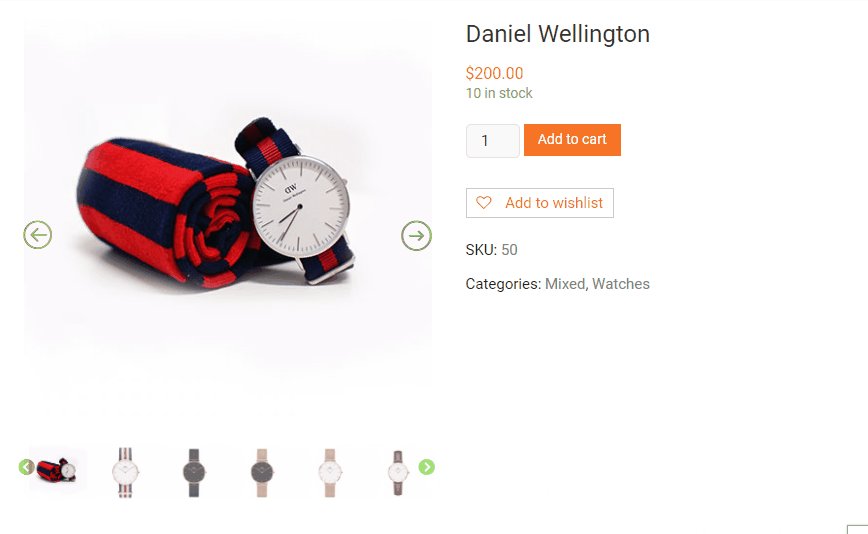
В некоторых случаях может потребоваться изменить порядок продуктов. Для этого снова откройте страницу редактирования продукта на панели инструментов WordPress. Затем просто перетащите продукты в те места, где вы хотите, чтобы продукт отображался.

Наконец, нажмите кнопку « Обновить », как только вы изменили порядок продуктов.
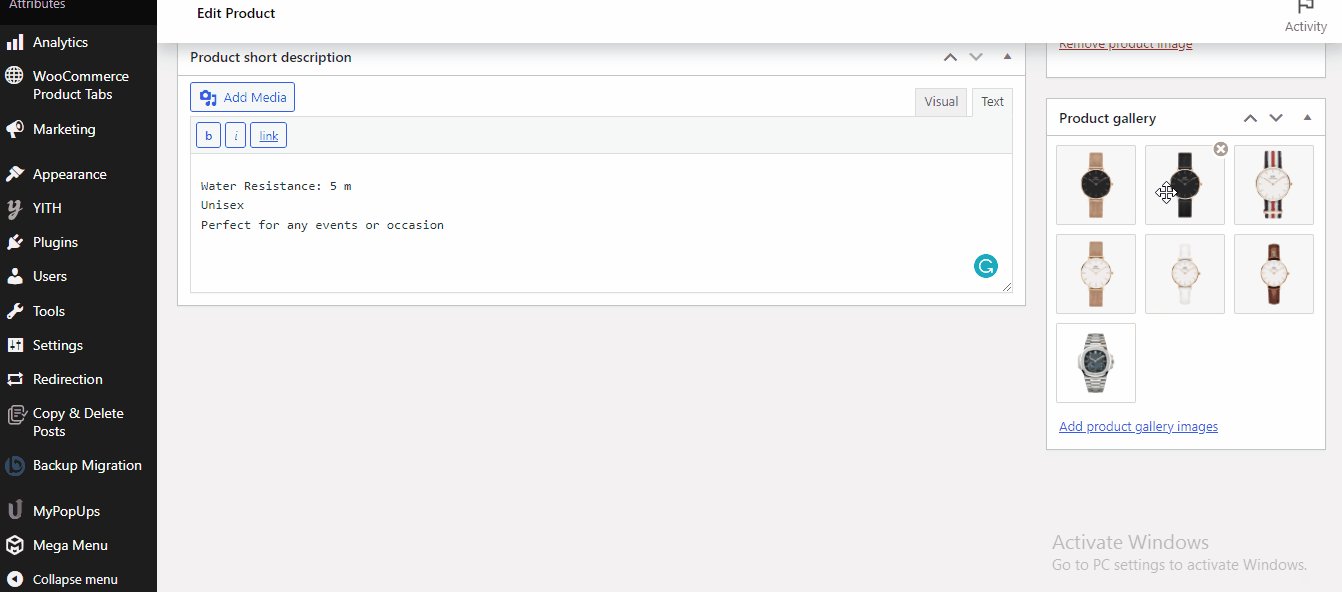
1.3. Удалить товары из галереи
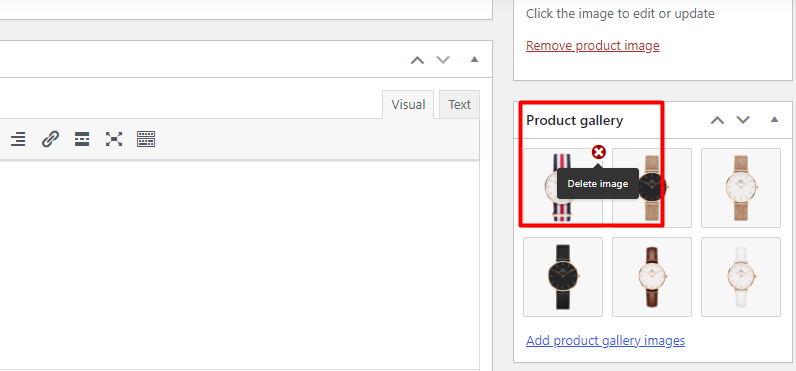
Вы также можете удалить продукты из галереи одним щелчком мыши. Просто еще раз перейдите к миниатюрам изображений на странице редактирования продукта с панели управления.
Как только вы перейдете к миниатюре, вы увидите крестик над миниатюрой. Нажмите на значок удаления изображения , чтобы удалить любой продукт из галереи продуктов.

Однако, если вы хотите удалить всю галерею продуктов, вам придется удалить все продукты из галереи один за другим.
Вот и все! Это все основные настройки, которые вы можете реализовать для своего веб-сайта, используя панель инструментов WooCommerce по умолчанию.
2. Настройте галерею продуктов WooCommerce с помощью плагина
Теперь мы знаем, что очень легко добавлять, удалять и изменять порядок товаров в галерее товаров. Но это лишь некоторые базовые настройки, предлагаемые WooCommerce. У них очень ограниченные возможности настройки, и их может не всегда хватить для вашего сайта.
Однако, если вам нужны дополнительные настройки для галереи продуктов, мы можем использовать некоторые замечательные плагины для фильтрации продуктов.
Здесь мы перечислили несколько плагинов для настройки галереи продуктов в WooCommerce. Каждый из них имеет уникальную особенность и функциональность.
Слайдер галереи продуктов для WooCommerce

Product Gallery Slider для WooCommerce — лучший бесплатный плагин. Как следует из названия, этот плагин позволяет добавить карусель в раздел галереи WooCommerce. Он предлагает более 10 вариантов настройки, и этот плагин работает с большинством тем WordPress.
Кроме того, этот плагин поддерживает конструктор страниц Elementor и Visual Composer, что дает вам полный контроль над дизайном вашего сайта WooCommerce. Вы также можете получить модуль лайтбокса, который позволяет добавлять эффекты слайдов, масштабировать изображения и отображать миниатюры для привлечения клиентов.
Ключевая особенность
- Доступны 3 различных макета галереи
- Поддерживает видео в галерее продуктов
- Поддерживает язык RTL
- Шорткод готов
Цена
Product Gallery Slider для WooCommerce — это бесплатный плагин, который будет стоить вам 39 долларов США в год.
Видеогалерея продуктов WooCommerce

С помощью WooCommerce Product Video Gallery вы можете вставлять видео в галерею продуктов вместе с изображениями. Он поддерживает видео Youtube и Vimeo, а также видео в форматах MP4, WebM и Ogg. Он имеет отличный удобный интерфейс для встраивания видео на сайт WooCommerce.
Но загвоздка в том, что вы можете использовать только одно видео для каждой галереи продуктов. Кроме того, вы также можете разрешить воспроизведение видео в режиме повтора, который создает цикл видео.
Ключевая особенность
- Вертикальное и горизонтальное расположение слайдера
- Адаптировать высоту на основе изображений
- Шорткод готов
- Совместимость с конструктором Elementor и Divi.
Цена
Видеогалерея продуктов WooCommerce — это бесплатный инструмент. У него есть бесплатная версия с базовыми функциями и 3 премиальных плана, стоимость которых начинается от 25 долларов США в год.

Теперь, когда мы перечислили несколько вариантов, давайте продолжим и установим один из них, чтобы настроить галерею продуктов в WooCommerce.
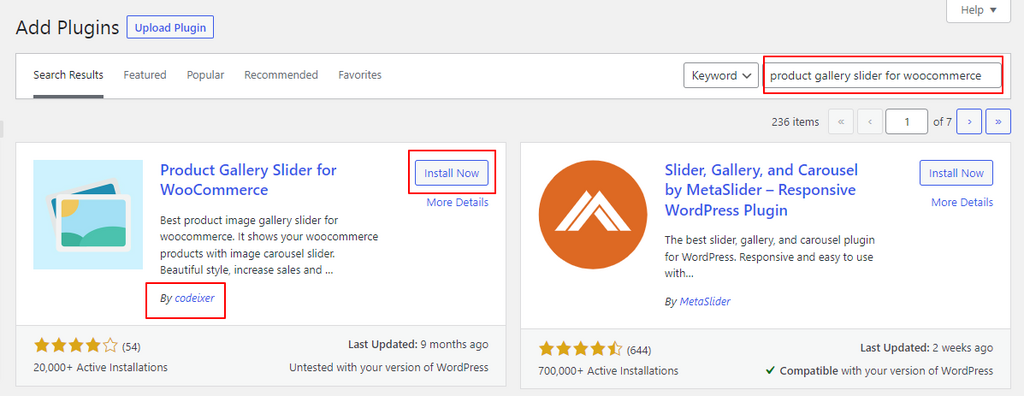
Для этой демонстрации мы будем использовать слайдер галереи продуктов для WooCommerce, разработанный Codeixer. Это бесплатный плагин, который обеспечивает красивую презентацию ваших продуктов.
2.1. Установить плагин
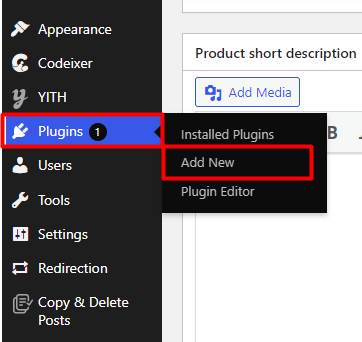
Чтобы установить плагин, перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый».

Найдите ключевые слова плагина Product Slider for WooCommerce Затем нажмите кнопку « Установить сейчас» , чтобы установить плагин. Наконец, активируйте его после завершения установки.

Если вы хотите использовать премиальный плагин, вам нужно будет загрузить zip-файл и установить его на свой веб-сайт. Вы можете найти больше информации об этом в нашем руководстве по установке плагина WordPress вручную.
2.2. Настройте галерею продуктов
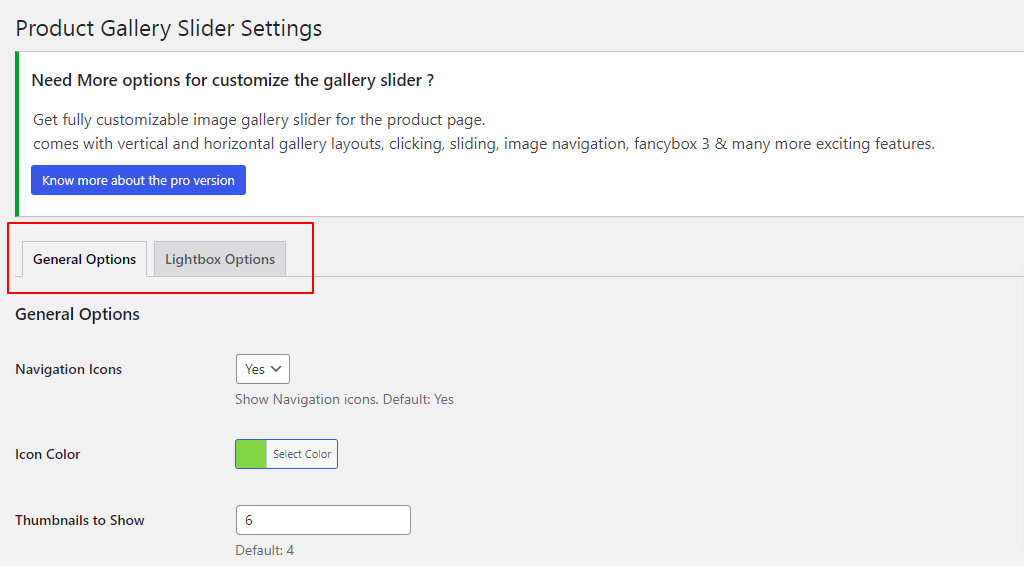
После активации плагина вы можете начать использовать его для настройки галереи продуктов. Просто перейдите в Codeixer > Параметры галереи на панели управления WordPress.
Здесь вы должны увидеть две настройки: « Общие параметры » и «Параметры лайтбокса ».

Хотя в бесплатной версии плагина недоступны все параметры, он предоставляет вам достаточно, чтобы настроить все под свои нужды.
2.2.1. Общие настройки
Общие параметры включают в себя все основные настройки, которые вы можете выполнить в галерее продуктов.
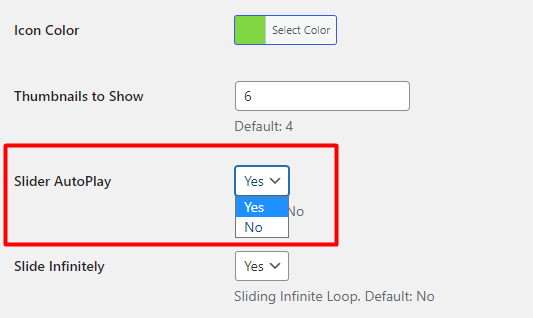
Добавьте слайдер карусели
В общих параметрах вы сможете увидеть автовоспроизведение ползунка . Выберите « Да » в раскрывающемся меню, чтобы автоматически добавить ползунок карусели без каких-либо дополнительных настроек.

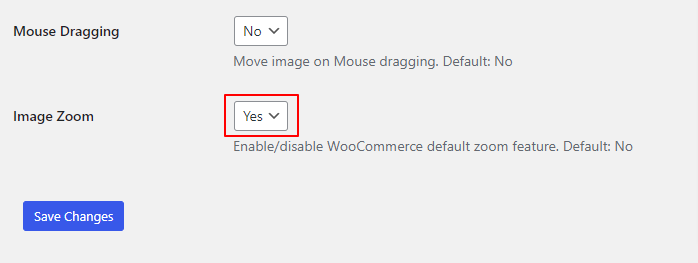
Фото продукта Увеличить
Наличие функции масштабирования на вашем продукте позволяет вашему покупателю увидеть подробный обзор ваших товаров, а также обеспечивает лучшую визуальную презентацию .
Чтобы включить функцию масштабирования для ваших продуктов в галерее продуктов, просто выберите « Да » в раскрывающемся меню в параметре « Масштаб изображения ».

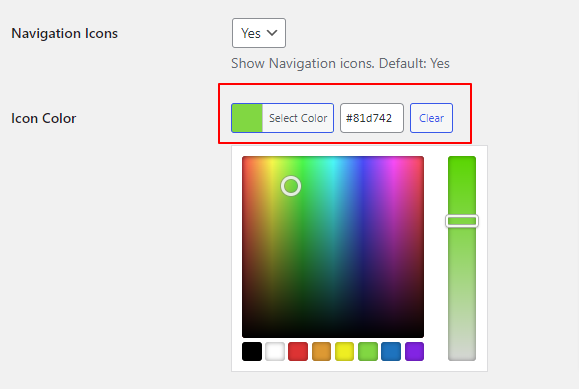
Ползунок Стрелки и кнопка
Вы также можете настроить стрелки и кнопку ползунка, изменив их цвет в соответствии с вашим веб-сайтом WooCommerce.
Для этого вы найдете Цвет значка в разделе «Общие». Выберите любой цвет по вашему выбору из палитры цветов.

Выбрав цвет, не забудьте сохранить изменения .
Помимо этого, вы также можете установить следующие параметры в общих настройках:
- Включить/отключить значок навигации
- Количество отображаемых миниатюр
- Бесконечно двигайте продукт
- Перемещение изображения при перетаскивании мышью
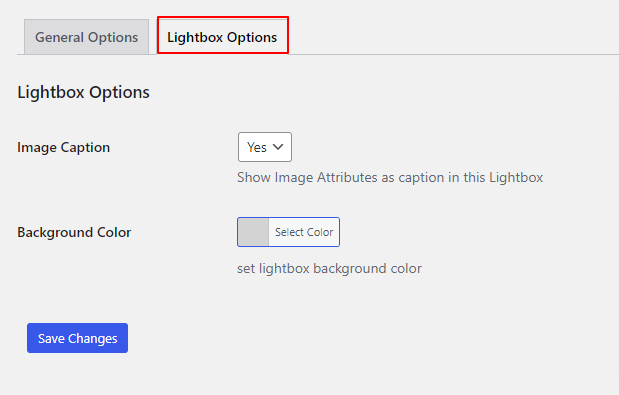
2.2.2. Параметры лайтбокса
На вкладке лайтбокса в бесплатной версии есть две настройки.
Вы можете отображать или скрывать атрибуты изображения в качестве подписи в настройках лайтбокса. Точно так же вы также можете установить цвет фона лайтбокса, чтобы придать своим продуктам профессиональный вид.

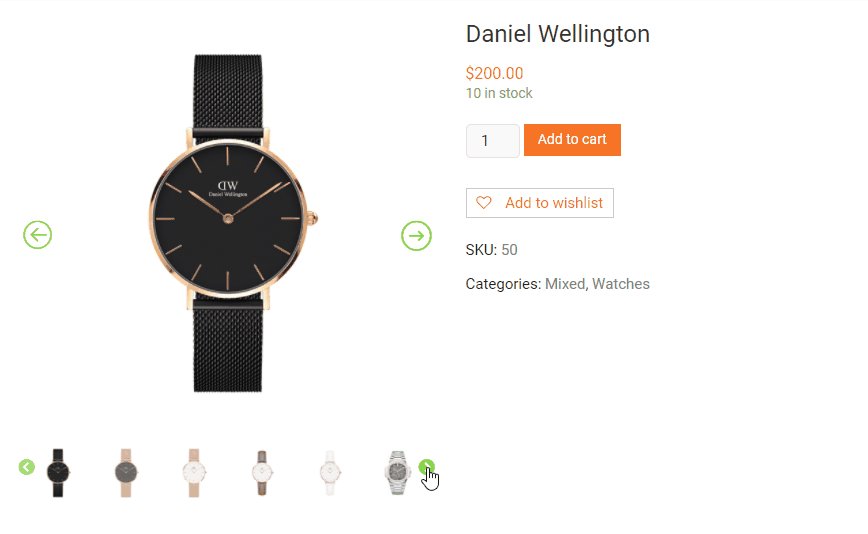
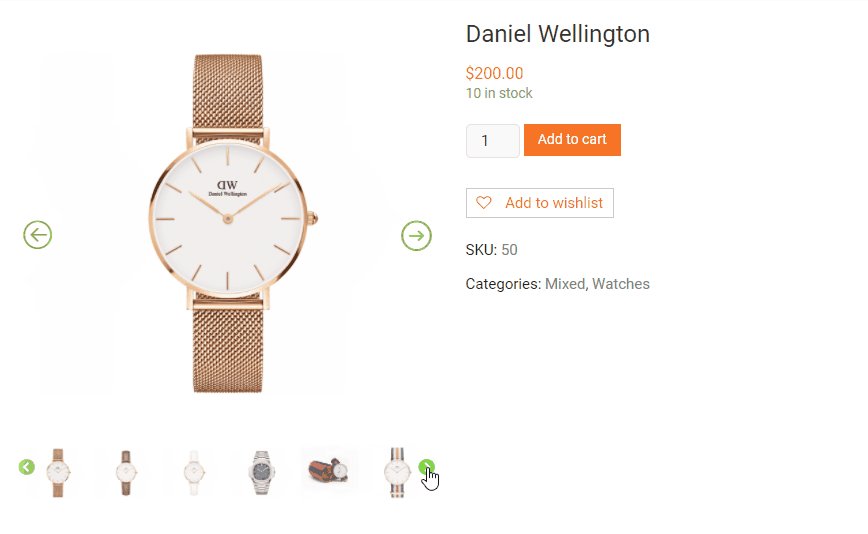
Вы можете увидеть все эти изменения в галерее продуктов после предварительного просмотра страницы продукта.

Молодец! Вот как вы настраиваете галерею продуктов в WooCommerce.
Бонус: добавление пользовательских размеров изображений в WordPress.
Добавление изображений в сообщения и страницы вашего блога с помощью WordPress очень просто. Тем не менее, вы должны выбрать правильный размер изображения , чтобы общий макет вашего сайта выглядел хорошо.
Очень важно понимать, как размеры изображений работают на веб-сайтах WordPress и как добавлять пользовательские размеры изображений на ваш сайт. Если вы выберете неправильный размер, ваши изображения могут выглядеть размытыми, а слишком большие изображения могут замедлить работу вашего веб-сайта. Неправильный размер изображения также может испортить макет вашей страницы или поста в блоге и вызвать ненужную боковую прокрутку.
Но в WordPress есть встроенная настройка для различных размеров изображений. Они есть:
Размер эскиза: 150 x 150 пикселей.
Средний размер: 300 x 300 пикселей
Максимальный размер: 1024 x 1024 пикселей
Полный размер: по умолчанию используется исходный размер загруженного изображения.
Когда вы загружаете изображение в WordPress, эти четыре разных размера изображения создаются по умолчанию.
Причина, по которой WordPress создает изображения такого размера, двоякая. Во-первых, вам не нужно вручную изменять размер изображений. Во-вторых, это обеспечивает выбор правильного размера изображения для разных мест на вашем сайте.
Как изменять размер и редактировать изображения в WordPress
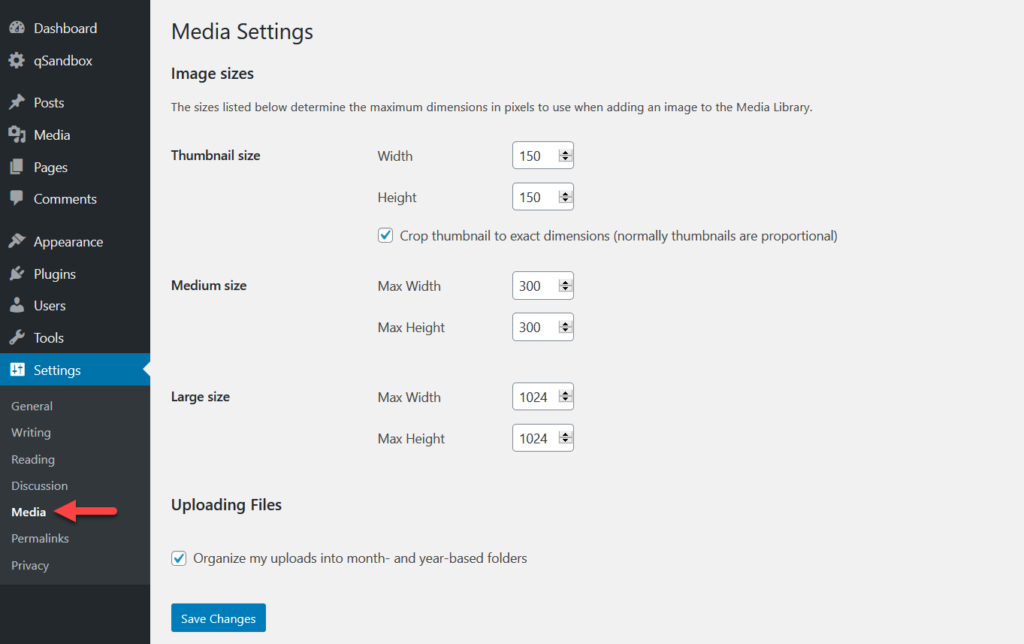
К счастью, WordPress также позволяет изменять размер изображений по умолчанию. Для этого просто перейдите в « Настройки» > «Медиа» .

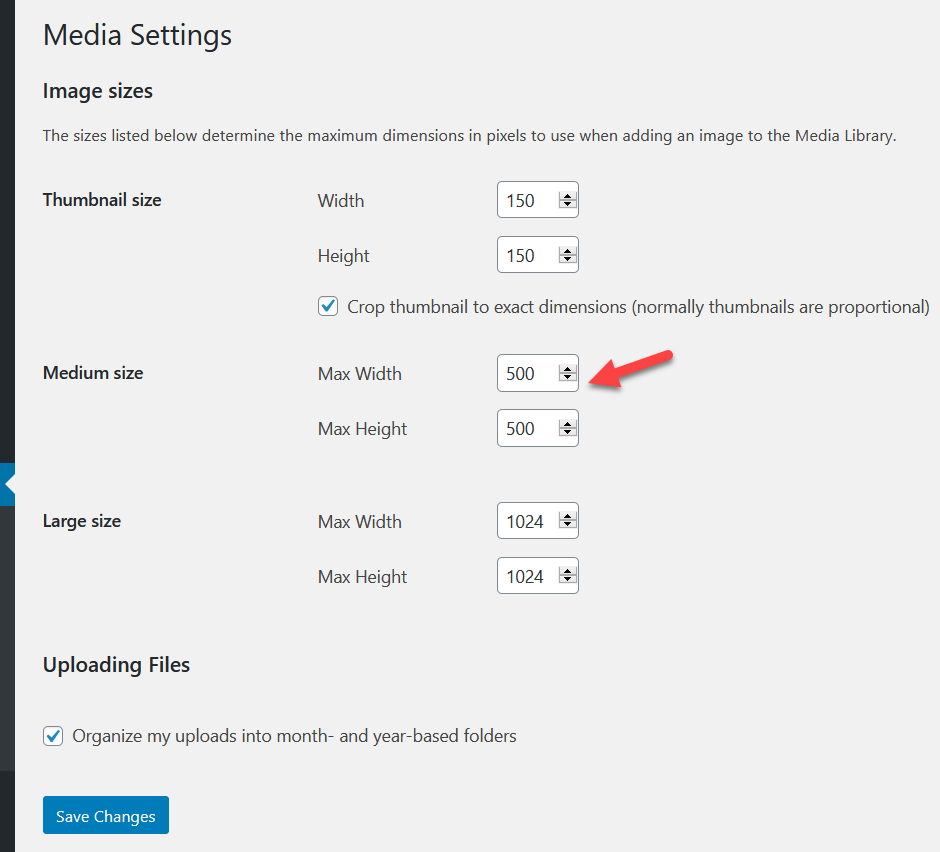
Как видно из скриншота, там указаны все стандартные размеры изображений. Вы можете легко настроить их, введя свои предпочтительные измерения.

После того, как вы настроили размеры изображений WordPress по умолчанию в соответствии с вашими предпочтениями, нажмите « Сохранить изменения ». В будущем все изображения, которые вы загружаете на свой сайт, будут адаптированы к новым размерам.
Это все! Теперь вы можете изменить размеры изображений на своем веб-сайте WordPress. Но если вам нужна дополнительная информация об этом, ознакомьтесь с нашим исчерпывающим постом о том, как добавлять пользовательские размеры изображений в WordPress.
Вывод
Настройка галереи продуктов WooCommerce — один из лучших способов привлечь внимание клиентов и превратить их в потенциальных покупателей. Итак, если вам нужно настроить галерею товаров, сделайте это сразу, чтобы повысить конверсию .
Подводя итог, вы можете настроить галерею продуктов в WooCommerce двумя основными способами:
- Из панели управления WooCommerce
- Использование плагина
Вы можете использовать плагин, если вам нужна расширенная настройка для камбуза продукта, потому что WooCommerce предлагает несколько очень простых вариантов настройки. Для некоторых людей этих функций может быть достаточно, если вы просто хотите добавить или удалить продукты в галерее продуктов.
Тем не менее, все зависит от ваших предпочтений и потребностей, поскольку оба эти метода можно использовать для настройки галереи продуктов. Но для нас Product Slider для WooCommerce лучше всего подходит для настройки галерей продуктов с помощью плагина, поскольку он имеет множество полезных функций даже в бесплатной версии.
Мы надеемся, что вы сможете легко настроить галерею продуктов WooCommerce. Если вы нашли это руководство полезным, вот еще несколько статей, которые могут быть вам интересны:
- Как настроить страницу продукта WooCommerce
- Лучшие плагины для настройки страницы продукта WooCommerce
- Как настроить шаблон страницы продукта WooCommerce
Это все для этой статьи! Мы надеемся, что помогли вам настроить галерею продуктов в WooCommerce. Если возникли какие-либо проблемы, сообщите нам об этом в разделе комментариев. Мы будем рады помочь вам.
