Как настроить страницу продукта WooCommerce
Опубликовано: 2021-02-11Вы ищете способы персонализировать свой магазин и улучшить качество обслуживания клиентов? У нас есть для вас подходящая статья! В этом руководстве мы покажем вам, как настроить страницу продукта WooCommerce, чтобы помочь вам повысить коэффициент конверсии и увеличить продажи.
Зачем настраивать страницу продукта WooCommerce?
Дизайн страницы вашего продукта является неотъемлемой частью покупательского опыта в вашем интернет-магазине. Ваши продукты — самая уникальная и отличительная часть вашего магазина WooCommerce. Таким образом, вы должны настроить страницу продукта и убедиться, что она выделяет ваши продукты и услуги. Это включает в себя удобные разделы на странице продукта, такие как дополнительные разделы с подробностями, таблицы размеров, различные превью изображений для вариантов продукта, дополнительные параметры заказа и многое другое. И это просто добавление большего количества контента. Вы также можете изменить порядок этих разделов, удалить разделы по умолчанию, изменить их дизайн и многое другое.
Независимо от того, что вы делаете, ваша главная цель должна состоять в том, чтобы улучшить качество обслуживания клиентов в вашем магазине WooCommerce. Это, естественно, поможет вам увеличить ваши продажи. Если на вашем сайте легко ориентироваться и пользователи могут легко найти то, что ищут, они с большей вероятностью купят, вернутся и порекомендуют ваш магазин. Например, вы можете добавить кнопки прямого оформления заказа, чтобы помочь им быстро совершить покупку, включить сравнительные таблицы, чтобы помочь им выбрать правильный продукт, или добавить уникальные карусели вариантов, чтобы отобразить все варианты вариантов одного продукта.
Есть также отличные элементы генерации лидов, которые вы можете добавить, чтобы улучшить продажи вашего продукта, настроив страницу продукта. Это включает в себя добавление сопутствующих товаров для дополнительных продаж, увеличение/уменьшение количества товаров и многое другое.
Теперь давайте посмотрим на различные варианты редактирования страницы продукта в WooCommerce.
Как настроить страницу продукта WooCommerce
Существует 3 основных способа настройки страницы продукта WooCommerce :
- С плагинами
- Программно
- С конструкторами страниц
У всех этих методов есть плюсы и минусы. В этом руководстве мы покажем вам их все, чтобы вы могли выбрать наиболее подходящий для вас.
1. Как настроить страницу продукта WooCommerce с помощью плагинов
Есть несколько плагинов для редактирования страницы продукта в WooCommerce. Давайте посмотрим на некоторые из лучших.
1) Прямая оплата для WooCommerce

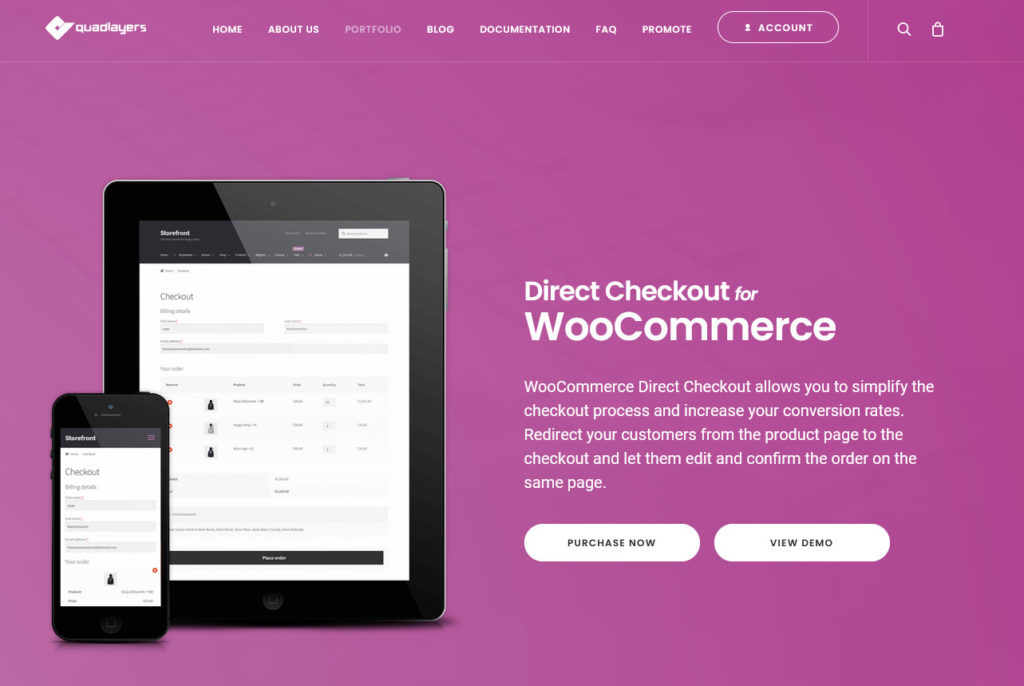
Direct Checkout — это идеальный плагин, упрощающий процесс покупки и облегчающий процесс совершения покупок вашими клиентами. Он поставляется с множеством вариантов настройки страницы вашего продукта, добавляя кнопки быстрой покупки и изящные перенаправления «Добавить в корзину».
Таким образом, вы можете позволить своим покупателям быстро покупать ваши товары и увеличить скорость разговора. Этот инструмент также позволяет вам настраивать ваш продукт и страницу оформления заказа, добавляя параметры быстрого просмотра к вашим категориям продуктов и архивным страницам, делая процесс просмотра и покупки товаров более удобным для ваших клиентов.
Кроме того, Direct Checkout включает изящную настройку кнопки «Добавить в корзину» с помощью AJAX, чтобы ускорить процесс покупки и устранить необходимость перезагрузки страницы, когда пользователи добавляют товар в свои корзины. Кроме того, вы можете пропустить страницу корзины и перенаправить своих клиентов со страницы продукта на оформление заказа в один клик.
Ключевая особенность
- Это отличный инструмент для упрощения процесса покупки и повышения коэффициента конверсии.
- Поставляется с множеством опций для настройки как продукта, так и страницы оформления заказа.
- Удобные кнопки быстрой покупки в один клик для добавления на страницы продуктов
- Кнопки «Добавить в корзину» с поддержкой AJAX и перенаправления «Добавить в корзину»
- Возможность настраивать поля оформления заказа, а также добавлять параметры быстрого просмотра в архивы продуктов и категории.
Цена
Это бесплатный плагин. У него есть бесплатная версия и три премиальных плана, которые начинаются по рекламной цене 19 долларов США (одноразовый платеж). Однако вы можете использовать следующий код и получить скидку 10% :
direct_ck10
2) ВуТумбс

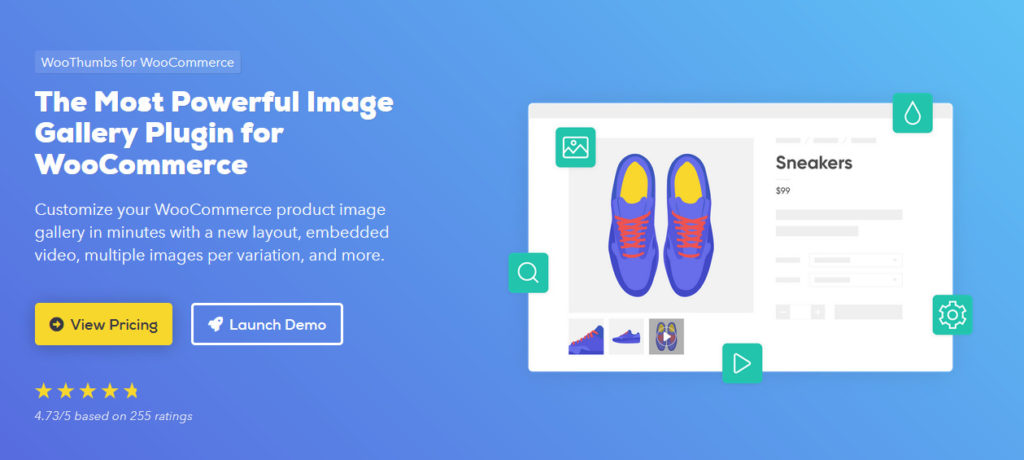
WooThumbs — еще один отличный инструмент, который позволяет отображать ваши продукты WooCommerce самым захватывающим образом. Плагин предоставляет вам альтернативный способ настройки галерей и изображений ваших продуктов, а также предоставляет совершенно другую возможность настройки страниц ваших продуктов.
Кроме того, вы можете добавить удобные опции, которые упростят просмотр изображений ваших товаров и повысят продажи вашего магазина. Это включает в себя добавление скользящих миниатюр, уникальный дизайн галереи, который вы можете настроить в соответствии с вашей темой, встроенные параметры масштабирования для ваших изображений и множество дополнительных параметров галереи изображений. Наконец, вы также можете включать уникальные галереи изображений для вариантов продуктов, а также вставлять видео в свои галереи продуктов для увеличения конверсии продаж.
Ключевая особенность
- Тонны расширенных опций для настройки галерей изображений продуктов.
- Параметры для скользящих миниатюр, а также параметры масштабирования для изображений продуктов.
- Гибкие галереи изображений для вариантов продукта, позволяющие добавлять уникальные галереи изображений для каждого варианта продукта.
Цена
WooThumbs — это плагин премиум-класса, стоимость которого начинается от 79 долларов США в год и имеет 14-дневную бесплатную пробную версию.
3) Дополнения к продукту

Product Add-Ons — это важный плагин, если вы ищете способы курировать покупательский опыт вашего клиента на страницах вашего продукта. Этот инструмент разработан, чтобы помочь вам повысить конверсию продаж, предоставляя больше возможностей для ваших клиентов. Это позволяет вам добавлять уникальные параметры страницы продукта, такие как выбор продуктов на основе изображений, дополнительные флажки для продуктов, а также настраиваемые тексты для большей персонализации продукта.
Кроме того, вы можете включить уникальные настраиваемые параметры ценообразования, чтобы сделать страницу продукта более универсальной. Наконец, вы также можете добавить возможность взимать фиксированную или процентную плату за дополнительные варианты обслуживания для вашего магазина WooCommerce. Для получения дополнительной информации о том, как добавить комиссию в свой магазин, ознакомьтесь с этим руководством.
Ключевая особенность
- Дополнительные добавления на страницу продукта, такие как выбор на основе изображений, пользовательский текст, образцы изображений и многое другое.
- Дополнительные параметры расширения продукта, такие как настраиваемые флажки и ввод текста.
- Варианты добавления фиксированной платы, процентной платы или даже добавления пользовательских цен для дополнительных опций, таких как пожертвования, чаевые и многое другое.
Цена
Product Add-Ons — это плагин премиум-класса, который обойдется вам в 49 долларов США в год.
4) Цены WISDM для конкретных клиентов

Если вы ищете способы сделать свой магазин и его варианты ценообразования более умными и удобными, то этот плагин, безусловно, вам стоит проверить. WisdmLABS представляет вам уникальный плагин ценообразования, который позволяет вам устанавливать персонализированные цены для разных клиентов, пользователей и групп. Это означает, что вы можете установить персонализированные цены для пользователей с разными ролями, конкретных клиентов или подписчиков.
Но это не все. В ценообразовании для конкретных клиентов WISDM есть другие варианты интеллектуального ценообразования, такие как предоставление кодов скидок и предложений для категорий продуктов или количества, а также добавление оптовых скидок для определенных уровней для нескольких покупок.
Кроме того, вы также можете установить правила скидки на корзину для определенных сумм. Таким образом, вы можете интегрировать членство на своем веб-сайте и побудить пользователей тратить больше денег в вашем магазине, предоставляя им персонализированные предложения.
Ключевая особенность
- Параметры для установки конкретных цен для отдельных клиентов, подписчиков и ролей пользователей.
- Предложение скидок и предложений о продаже оптовым покупателям и покупателям
- Установите правила ценообразования для категорий продуктов, а также установите скидки и предложения для всего магазина.
Цена
Это инструмент премиум-класса, стоимость которого начинается от 80 долларов США в год.
5) Elex WooCommerce Запросить предложение

Если у вас есть магазин WooCommerce, где вы продаете товары оптом или хотите предлагать разные цены в зависимости от того, чего хотят покупатели, этот плагин может сэкономить вам много времени. WooCommerce Request a Quote добавляет изящную кнопку «Запросить коммерческое предложение», которую ваши клиенты могут использовать для отправки запроса на коммерческое предложение для вас.
Затем вы можете ответить на любой из ваших запросов о расценках с хорошей оценкой цен и удовлетворить своих клиентов практически без каких-либо хлопот. Это делает процесс запроса и принятия котировок более простым и гибким.
Наконец, вы также можете без проблем принимать заказы на товары, которых нет в наличии, и добавлять корректировки цен для пользователей, которые могут покупать ваши товары оптом.
Ключевая особенность
- Кнопка «Запросить цену» для использования при заказе
- Проверка платежа и уведомления администратора
- Простые варианты ответа, принятия или отклонения предложений клиентов.
- Параметры для включения запросов котировок от определенных ролей
Цена
WooCommerce Request a Quote — это плагин премиум-класса, стоимость которого начинается от 59 долларов США (единовременный платеж).
Если вы ищете дополнительные плагины для редактирования страницы продукта, посмотрите этот пост.
Настройте страницу продукта с помощью Direct Checkout
Теперь давайте посмотрим, как вы можете редактировать страницу продукта в WooCommerce с помощью Direct Checkout. Этот бесплатный инструмент имеет более 60 000 загрузок в репозитории WordPress и поможет вам увеличить конверсию. Бесплатная версия имеет базовые функции, поэтому, чтобы вывести страницу вашего продукта на новый уровень, мы рекомендуем один из премиальных планов, стоимость которого начинается всего от 19 долларов США (единовременный платеж).

Давайте посмотрим, что можно сделать с помощью Direct Checkout, чтобы настроить страницу продукта.
1. Добавьте кнопку быстрой покупки
Одной из самых интересных опций, которые предлагает этот инструмент, является возможность добавить кнопку быстрой покупки. Таким образом, процесс оформления заказа проходит намного быстрее.
Вместо того, чтобы добавлять товар в корзину, перейдите на страницу корзины, а затем на страницу оформления заказа, и ваши клиенты смогут совершить покупку всего за несколько кликов. И самое приятное то, что его очень легко настроить.
После установки и активации плагина перейдите в WooCommerce > Direct Checkout > General , включите перенаправление и установите следующие параметры:
- Добавлено в корзину перенаправление : Да
- Добавлено в корзину перенаправление на : Checkout
Сохраните изменения и все! Теперь, когда пользователи нажимают кнопку быстрой покупки, они пропускают страницу корзины и сразу переходят на страницу оформления заказа.

Для получения дополнительной информации о быстрых покупках ознакомьтесь с нашим руководством о том, как добавить кнопку быстрой покупки в свой магазин.
2. AJAX добавить в корзину
Добавление в корзину с помощью AJAX — еще одна замечательная функция WooCommerce Direct Checkout. Функция добавления в корзину AJAX позволяет покупателям добавлять товары в свои корзины без перезагрузки всего сайта. Это улучшит пользовательский опыт и поможет вам увеличить продажи. Кроме того, поскольку страницы не нужно перезагружать так много раз, это снижает пропускную способность и нагрузку на сервер.
Чтобы активировать функцию добавления в корзину AJAX, перейдите в WooCommerce > Direct Checkout > Products и включите опцию добавления AJAX в корзину .
Если вы не хотите устанавливать сторонние плагины на свой сайт и у вас есть навыки программирования, вы также можете программно настроить страницу продукта WooCommerce. Давайте посмотрим, как это сделать.
2. Как программно настроить страницу продукта WooCommerce
Другой альтернативой является программное редактирование страницы продукта в WooCommerce. Мы не рекомендуем этот метод для начинающих пользователей, но если вы знаете, что делаете, и хотите добавить пользовательские функции на страницу своего продукта без каких-либо дополнительных инструментов, это отличный вариант.
Для этого мы будем использовать изящные коды, созданные на основе WooCommerce Hooks . Если вы не знакомы с ними, ознакомьтесь с этим полным руководством о том, как использовать хуки WooCommerce. Руководство также предоставляет вам информацию о том, как настроить файлы шаблонов WooCommerce , что является отличным вариантом, если вы хотите отредактировать свой магазин.
Есть много вещей, которые вы можете сделать, если знаете, как программировать. В этой демонстрации мы сосредоточимся на том, как вы можете удалить или изменить порядок элементов со страницы продукта WooCommerce. Если вам нужны дополнительные примеры того, что вы можете сделать, вы можете ознакомиться с нашим специальным руководством о том, как программно редактировать страницу продукта WooCommerce.
ПРИМЕЧАНИЕ . Поскольку перед началом работы мы отредактируем некоторые основные файлы, убедитесь, что вы создали полную резервную копию своего сайта. Кроме того, мы рекомендуем вам использовать дочернюю тему. Для этого вы можете либо создать его, либо использовать любой из этих плагинов.
Удаление элементов со страницы продукта WooCommerce
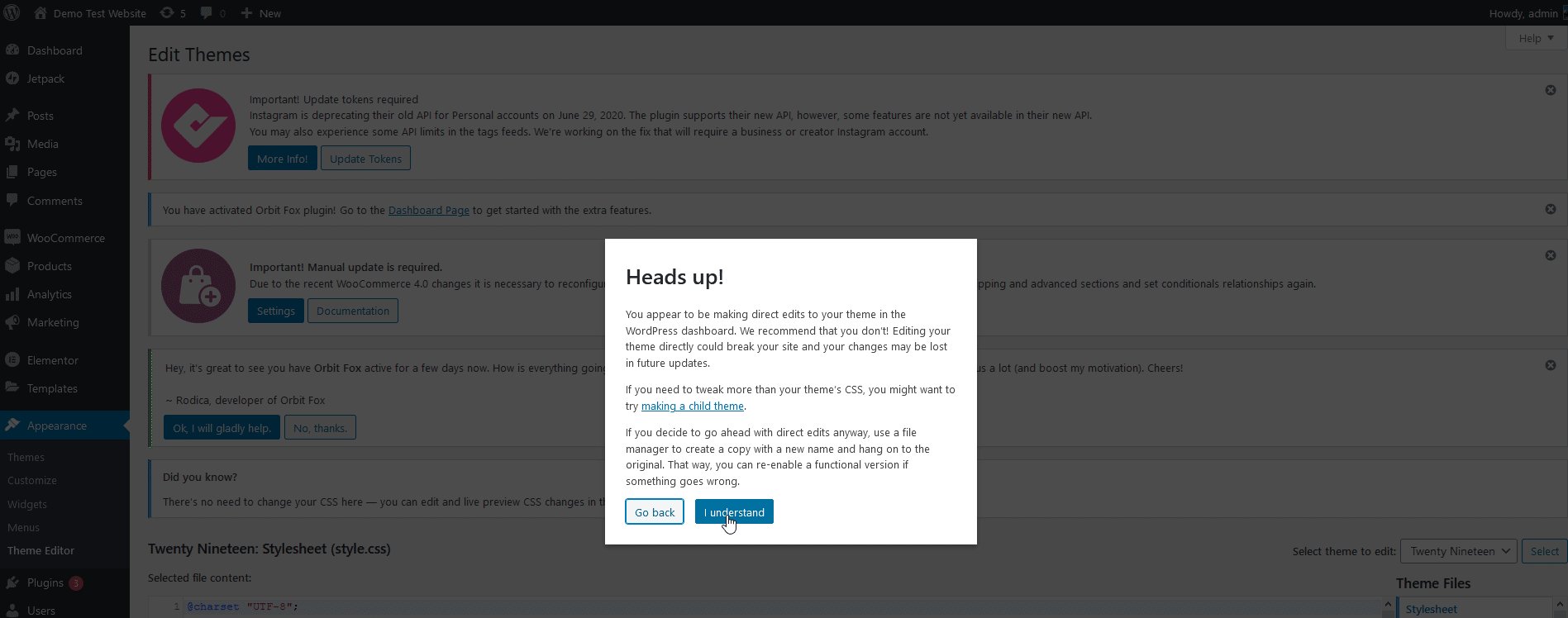
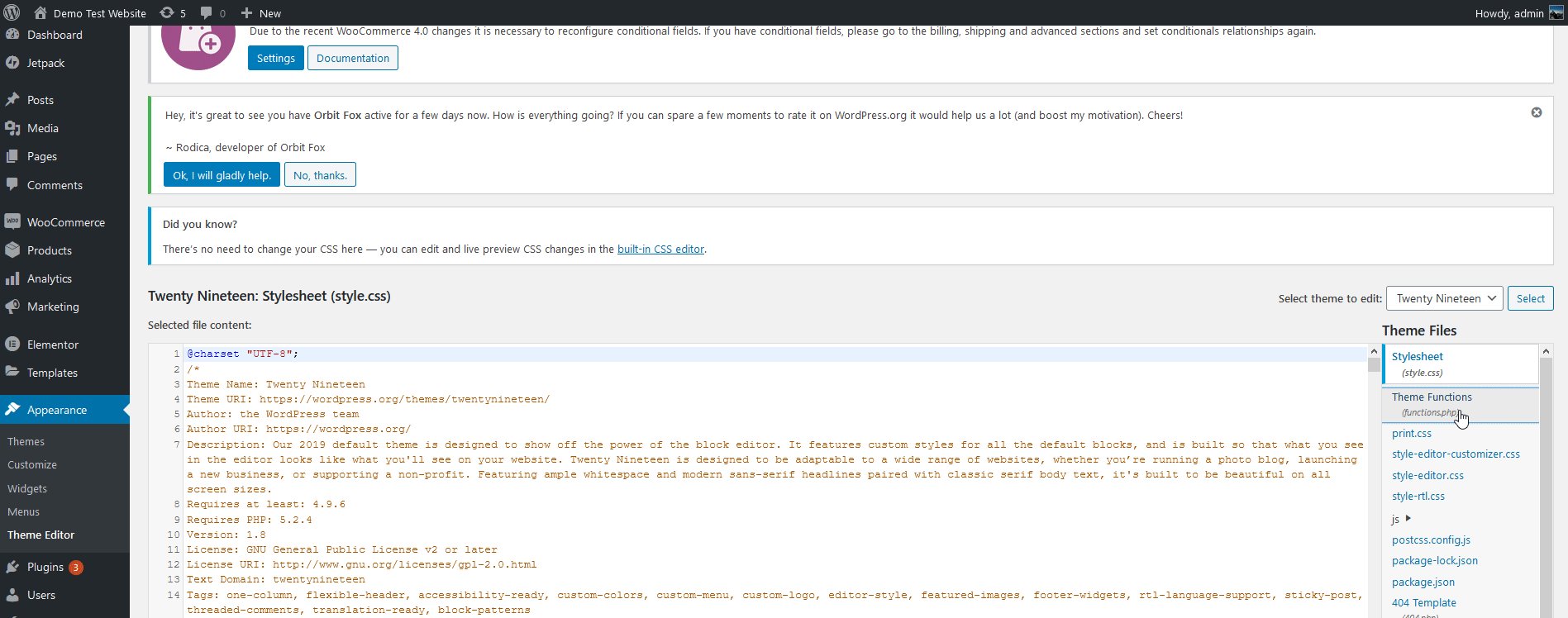
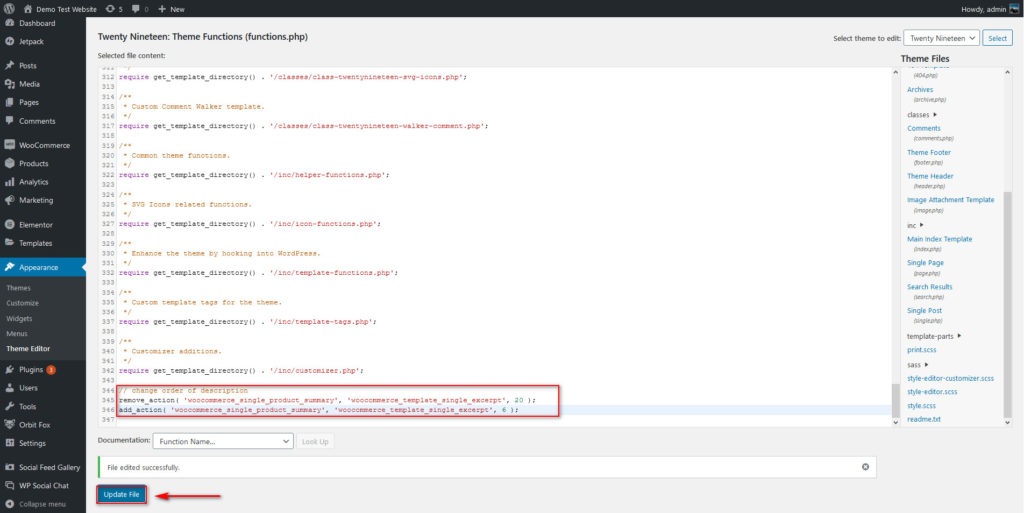
Чтобы добавить эти коды, откройте редактор тем WordPress на панели управления WordPress, выбрав « Темы» > «Редактор тем» . Затем щелкните файл Functions.php в списке файлов в крайнем правом столбце. Здесь вы можете добавить свои собственные сценарии WooCommerce, чтобы начать настройку своего магазина.

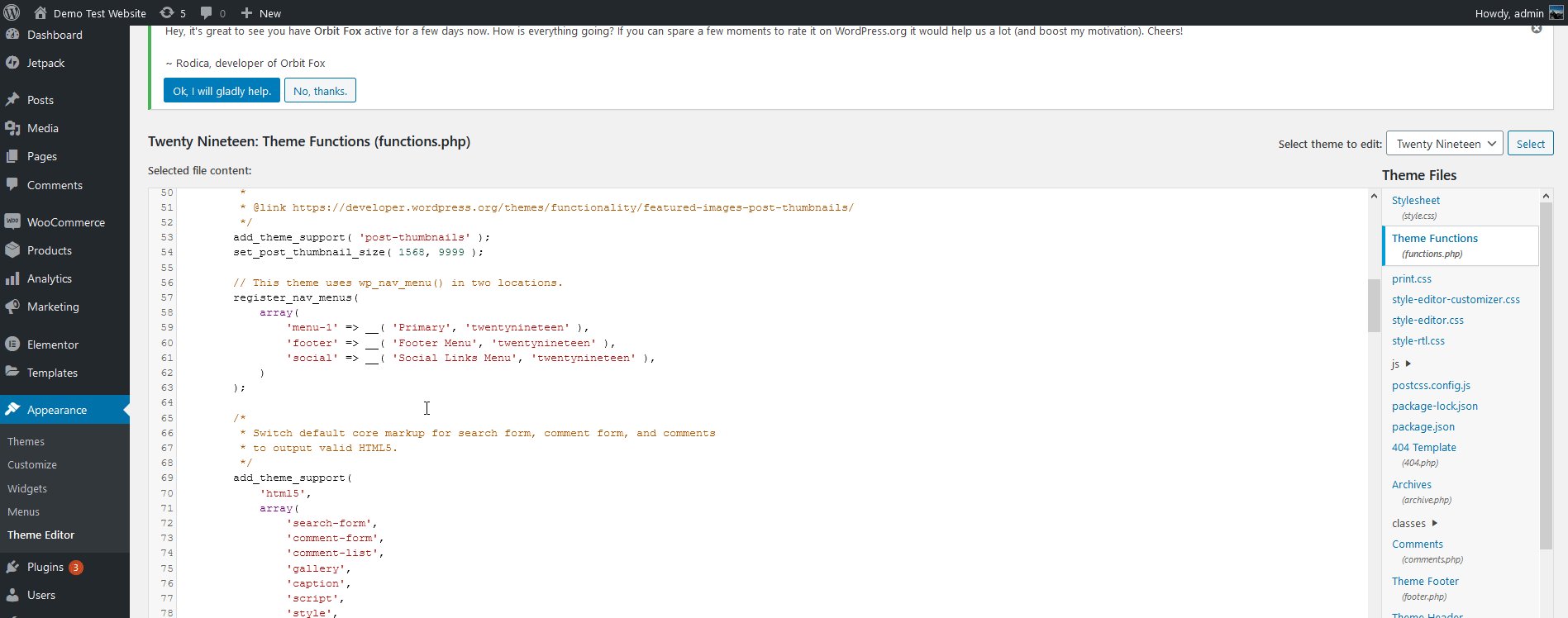
WooCommerce предоставляет вам несколько крючков для настройки любого элемента в вашем магазине. Эти хуки работают с определенными элементами, поэтому вам нужно использовать правильный хук с правильной функцией и правильным значением приоритета, чтобы удалить или изменить порядок этих элементов. Вы можете просмотреть все хуки и связанные с ними параметры на этой странице или в файле content-single-product.php плагина WooCommerce.
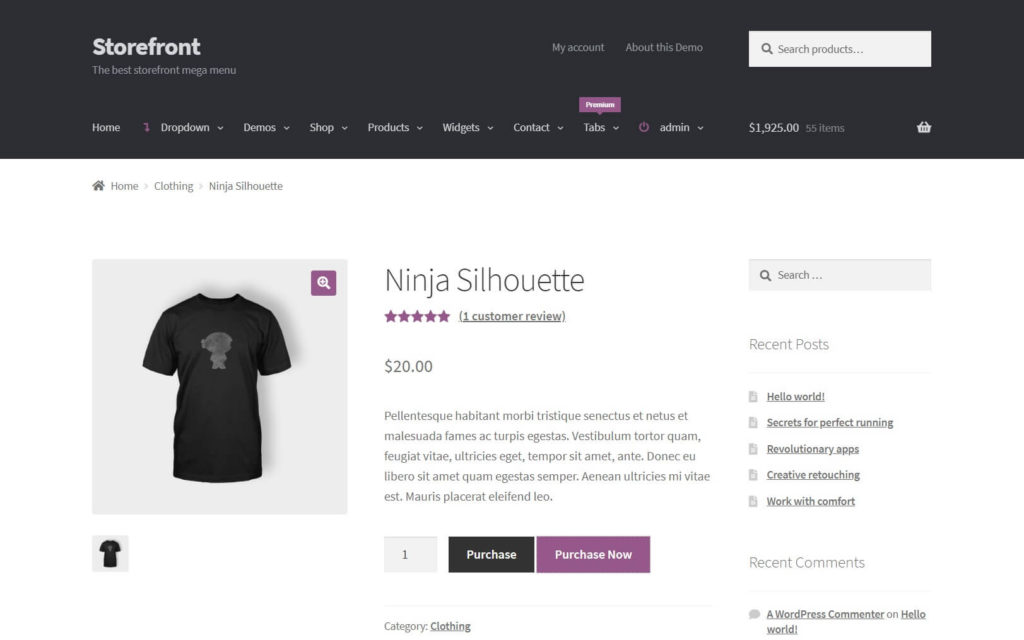
Теперь давайте посмотрим, как вы можете добавить скрипт для удаления метаданных продукта, описания и звезд рейтинга со страницы продукта WooCommerce.
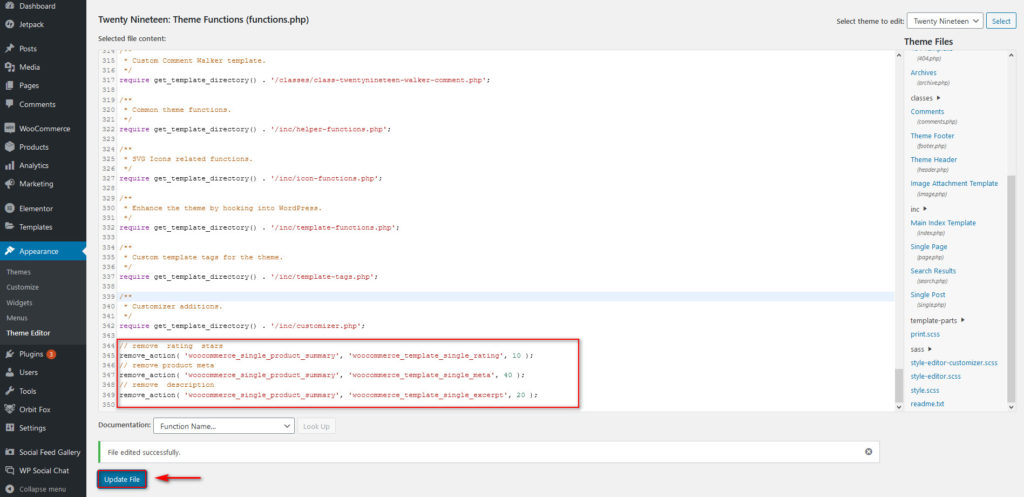
Для этого просто вставьте следующий код в файл functions.php :
// удалить звездочки рейтинга
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// удалить мета продукта
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40);
// удалить описание
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);Затем нажмите « Обновить файл », и на странице продукта WooCommerce эти элементы должны быть удалены.

Изменение порядка элементов страницы продукта WooCommerce
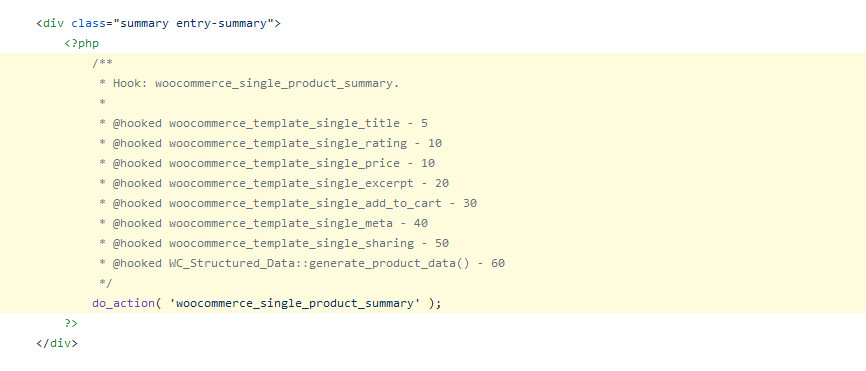
Вы также можете изменить порядок элементов страницы продукта WooCommerce, используя хуки. По умолчанию элементы WooCommerce имеют собственный порядок приоритета. Если вы не знакомы с ними, вы можете проверить эту страницу.

Теперь, чтобы изменить порядок элементов, вы можете просто удалить элемент и добавить его обратно, используя хук add_action . Затем вы можете добавить свой собственный порядок приоритета на крючке, чтобы элементы отображались в нужном вам порядке.
Например, если мы хотим, чтобы раздел описания отображался сразу после заголовка, мы можем присвоить ему пользовательский порядок приоритета 6. Поскольку заголовок имеет порядок 5, это добавит ваше описание прямо под ним.
Для этого добавьте этот скрипт в свой файл functions.php и нажмите « Обновить файл» .
// изменить порядок описания
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6); 
Это всего лишь несколько примеров того, что вы можете сделать, чтобы программно настроить страницу продукта WooCommerce . Тем не менее, есть много других вещей, которые вы можете сделать. Если вы ищете вдохновение, ознакомьтесь с нашим специальным руководством о том, как редактировать страницу продукта с помощью кода.
3. Редактируйте страницу продукта WooCommerce с помощью конструктора страниц.
Конструкторы страниц — это универсальный ответ на настройку ваших страниц WooCommerce. Это включает не только вашу страницу продукта, но и любую другую страницу на вашем сайте. Разработчики страниц WordPress имеют дополнительную возможность устанавливать и использовать шаблоны страниц WooCommerce. Таким образом, вы можете не только использовать широкий спектр пользовательских элементов для настройки страниц своих продуктов, но и использовать предварительно разработанные шаблоны и страницы, чтобы упростить свою жизнь.
Существует множество конструкторов страниц, совместимых с WooCommerce, которые вы можете использовать. Несмотря на то, что они работают одинаково, у них есть некоторые различия, поэтому мы рекомендуем вам ознакомиться с нашими специальными руководствами, которые помогут вам настроить страницы продуктов.
- Как настроить страницу продукта WooCommerce в Divi
- Как настроить страницу продукта WooCommerce в Elementor
Бонус: настройка элементов WooCommerce с помощью CSS
Вы также можете изучить возможность настройки элементов WooCommerce, добавив фрагменты CSS в свою тему WordPress. Это позволяет вам исследовать такие идеи, как настройка размеров шрифта для заголовков, цвета кнопки «Купить сейчас» и многое другое.
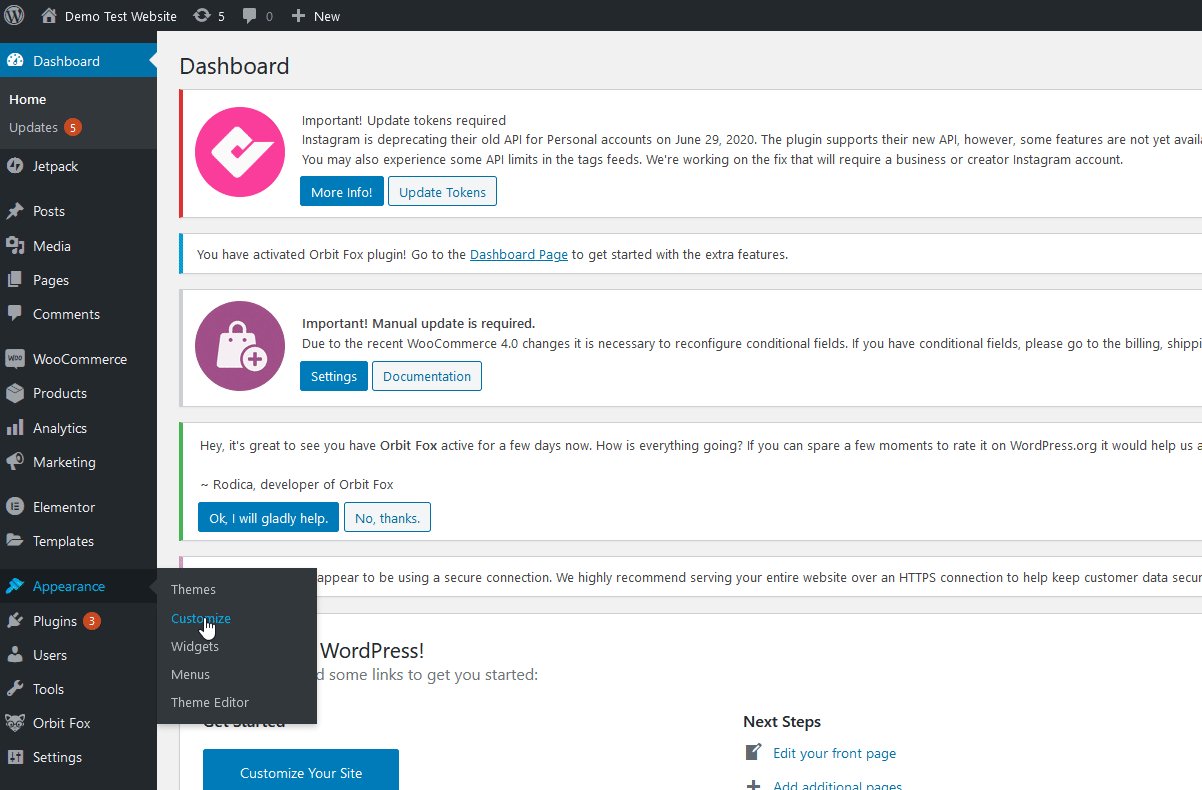
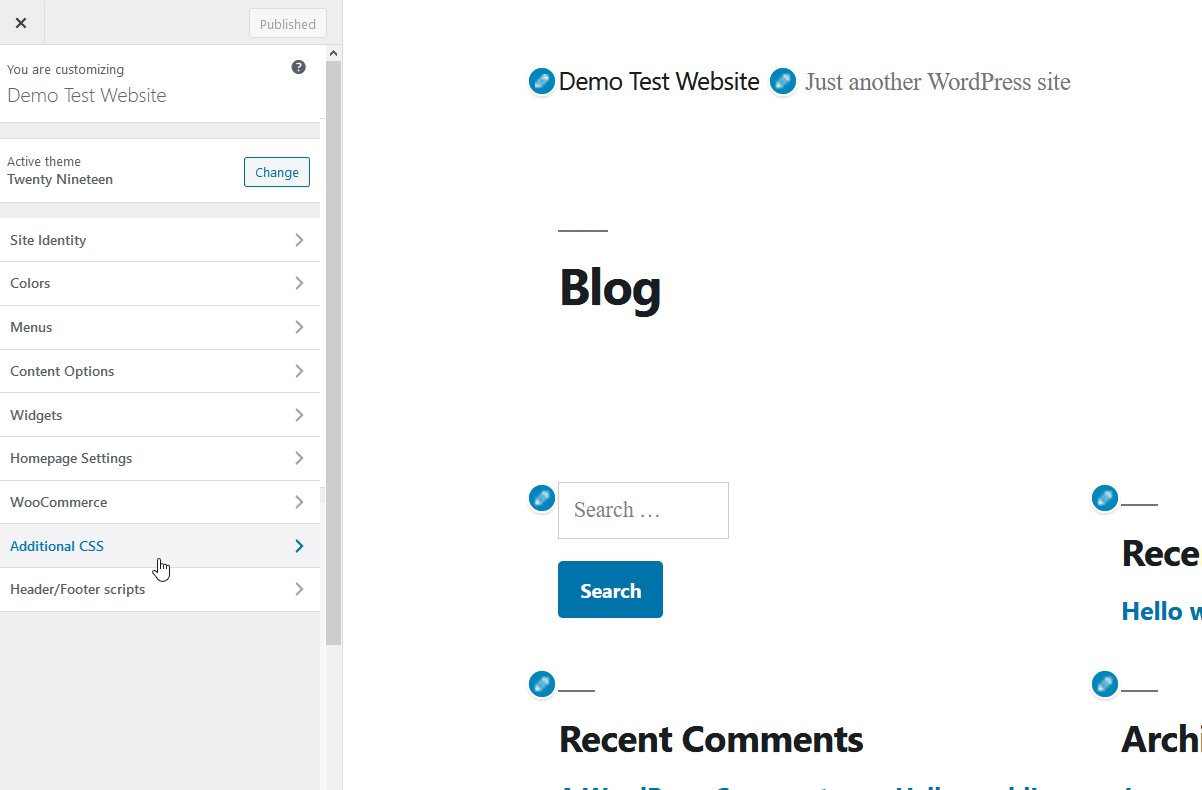
Чтобы добавить фрагменты CSS в тему WordPress, перейдите в раздел « Внешний вид» > «Настроить» и нажмите « Дополнительный CSS».

Здесь вы можете добавить фрагменты CSS и настроить любой элемент по своему усмотрению. Есть много вещей, которые вы можете редактировать, но чтобы дать вам некоторые идеи, мы оставим несколько фрагментов ниже. Кроме того, вы можете использовать эту палитру цветов HTML, чтобы найти правильный шестнадцатеричный код для добавления к своим цветовым кодам CSS.
Изменить размер шрифта названия продукта
.woocommerce div.product .product_title {
размер шрифта: 42px;
} Изменить цвет названия продукта
.woocommerce div.product .product_title {
цвет: #AAb733;
}
Изменить цвет кнопки «Купить сейчас»
.woocommerce div.product .button {
фон: #000000;
}После добавления фрагментов не забудьте нажать « Опубликовать », чтобы завершить изменения.
Вывод
В целом, редактирование страницы вашего продукта является ключом к улучшению покупательского опыта ваших клиентов и увеличению ваших продаж. В этом руководстве мы рассмотрели различные способы настройки страницы продукта в WooCommerce:
- Использование специальных плагинов
- Программно, используя хуки и шаблоны WooCommerce
- Использование конструкторов страниц, таких как Divi и Elementor.
Каждый из этих методов имеет свои плюсы и минусы, поэтому выберите тот, который лучше всего соответствует вашим навыкам и потребностям. Если у вас нет навыков программирования, лучше всего использовать плагин. Существует несколько инструментов, но если вам нужно что-то простое в использовании, эффективное и недорогое, Direct Checkout — это то, что вам нужно.
С другой стороны, если вам нравится программировать и вы хотите создать индивидуальное решение, вы можете настроить свой магазин программно с помощью некоторых скриптов. Варианты бесконечны, и вы можете делать практически все, поэтому черпайте вдохновение из наших сценариев и создавайте свои собственные решения.
Если вы ищете дополнительные руководства по настройке своего магазина, ознакомьтесь со следующими сообщениями:
- Как настроить страницу магазина WooCommerce
- Как редактировать страницу моей учетной записи
- Полное руководство по настройке кнопки «Добавить в корзину» в WooCommerce
- Как добавить комиссию в кассу
- Как скрыть сопутствующие товары в WooCommerce
Какой метод вы использовали для редактирования страницы продукта? Сталкивались ли вы с какими-либо проблемами при следовании этому руководству? Дайте нам знать в комментариях ниже, и мы сделаем все возможное, чтобы помочь вам.
