Как настроить страницу продукта WooCommerce в Elementor
Опубликовано: 2020-11-07Вы хотите отредактировать страницу продукта и максимизировать конверсию? В этом руководстве мы покажем вам, как настроить страницу продукта WooCommerce с помощью Elementor , чтобы увеличить ваши продажи.
Ранее мы видели, как настроить страницу магазина с помощью Elementor, чтобы улучшить способ отображения ваших продуктов. Однако в стандартной последовательности после того, как покупатели выберут продукт на странице магазина, они перейдут на страницу продукта. Чтобы максимально оптимизировать этот этап воронки, вы можете создать и настроить страницу продукта WooCommerce, используя виджеты и шаблоны Elementor. Итак, давайте посмотрим, как вы можете максимально эффективно использовать страницы своих продуктов с помощью Elementor.
Зачем настраивать страницу продукта WooCommerce?
Прежде чем перейти к руководству, давайте лучше разберемся в преимуществах персонализации страницы вашего продукта в WooCommerce. С полностью настроенной страницей продукта вы получаете преимущество, делая свои страницы продукта информативными, эффективными и полностью отражающими качество вашего продукта.
В этом смысле вы можете добавить каждый элемент, который даст вам дополнительное преимущество, когда дело доходит до убеждения ваших клиентов. Например, с помощью Elementor вы можете быстро добавлять элементы для отображения отзывов пользователей или оценок продуктов. Кроме того, вы можете включить элементы дополнительных продаж, сопутствующие товары и даже дополнительные предложения по продаже. Вы можете добавить настраиваемую контактную форму к каждому продукту, чтобы получать более подробные ответы от клиентов или демонстрационные видеоролики.
В настоящее время конкуренция в электронной коммерции является жесткой. Таким образом, вам нужно проявить творческий подход и предоставить покупателям отличный клиентский опыт, чтобы быть на шаг впереди своих конкурентов. Вот почему создание более тщательного опыта покупок с настраиваемой страницей продукта WooCommerce является обязательным . И самое приятное то, что с Elementor вы можете легко создавать и изменять дизайн своих страниц продуктов.
Elementor поставляется с множеством шаблонов страниц продуктов, которые позволяют вам создавать страницы продуктов в кратчайшие сроки, даже если у вас нет опыта проектирования. Итак, давайте посмотрим, как вы можете настроить страницу продукта WooCommerce в Elementor.
Прежде чем мы начнем
Прежде чем мы начнем с учебника, важно отметить, что для этого процесса вам понадобится Elementor Pro. Премиум-версии позволяют настраивать шаблоны страниц продуктов и включать все виджеты WooCommerce. Если вы хотите персонализировать больше областей своего сайта, Elementor Pro — отличная инвестиция, учитывая его функции и цену. За 49 долларов США в год вы можете наслаждаться:
- Более 50+ виджетов Pro со специальными виджетами WooCommerce
- Полные параметры настройки для определенных страниц WooCommerce, таких как страница магазина, страница корзины, страницы оформления заказа и многое другое.
- Более 10 полных наборов веб-сайтов с более чем 300 профессиональными шаблонами для различных страниц и дизайнов веб-сайтов.
- Специальный конструктор WooCommerce со специальными шаблонами и параметрами создания виджетов.
Все планы имеют 30-дневную гарантию возврата денег для новых покупок.

Как настроить страницу магазина WooCommerce в Elementor?

Давайте начнем с настройки шаблона для страницы продукта, чтобы вы могли легко вносить все свои изменения на страницы продукта.
Создайте шаблон страницы продукта
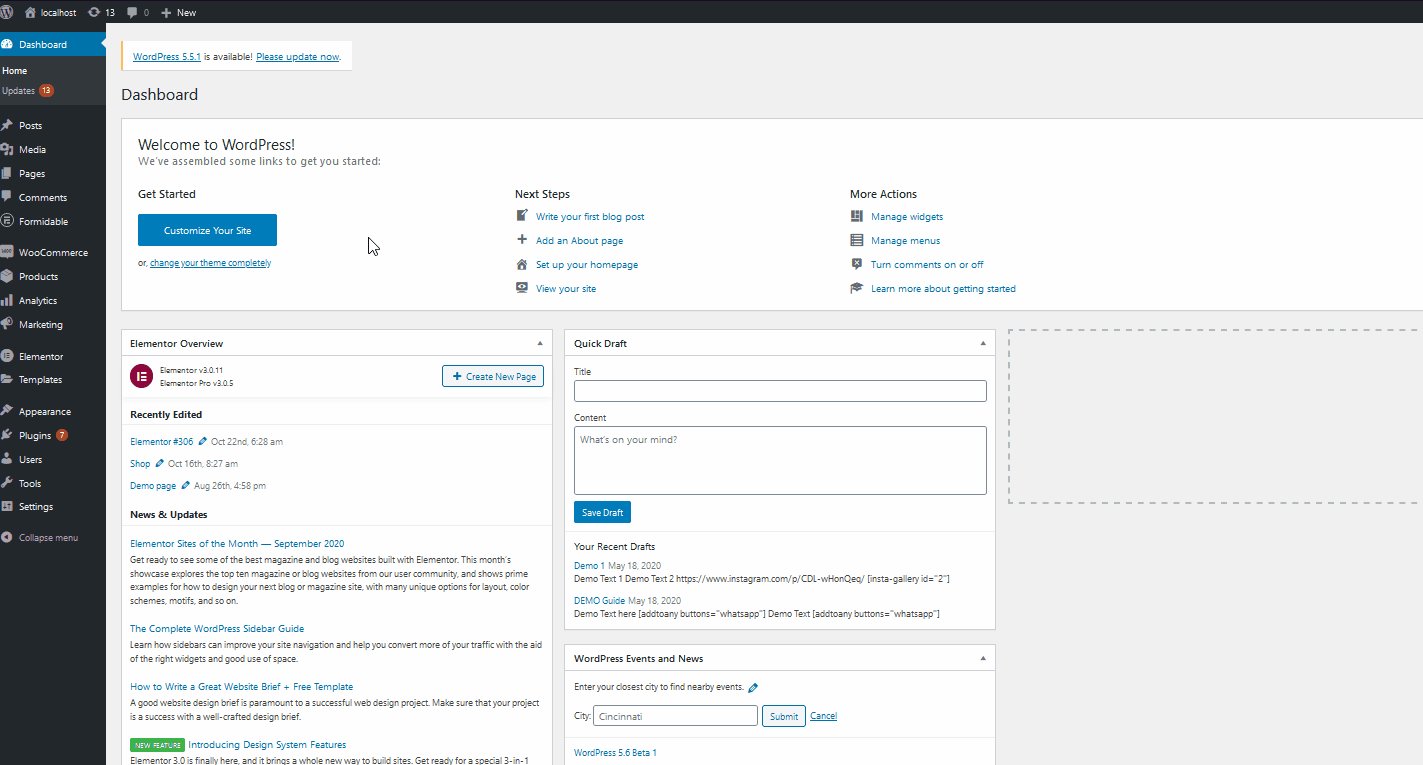
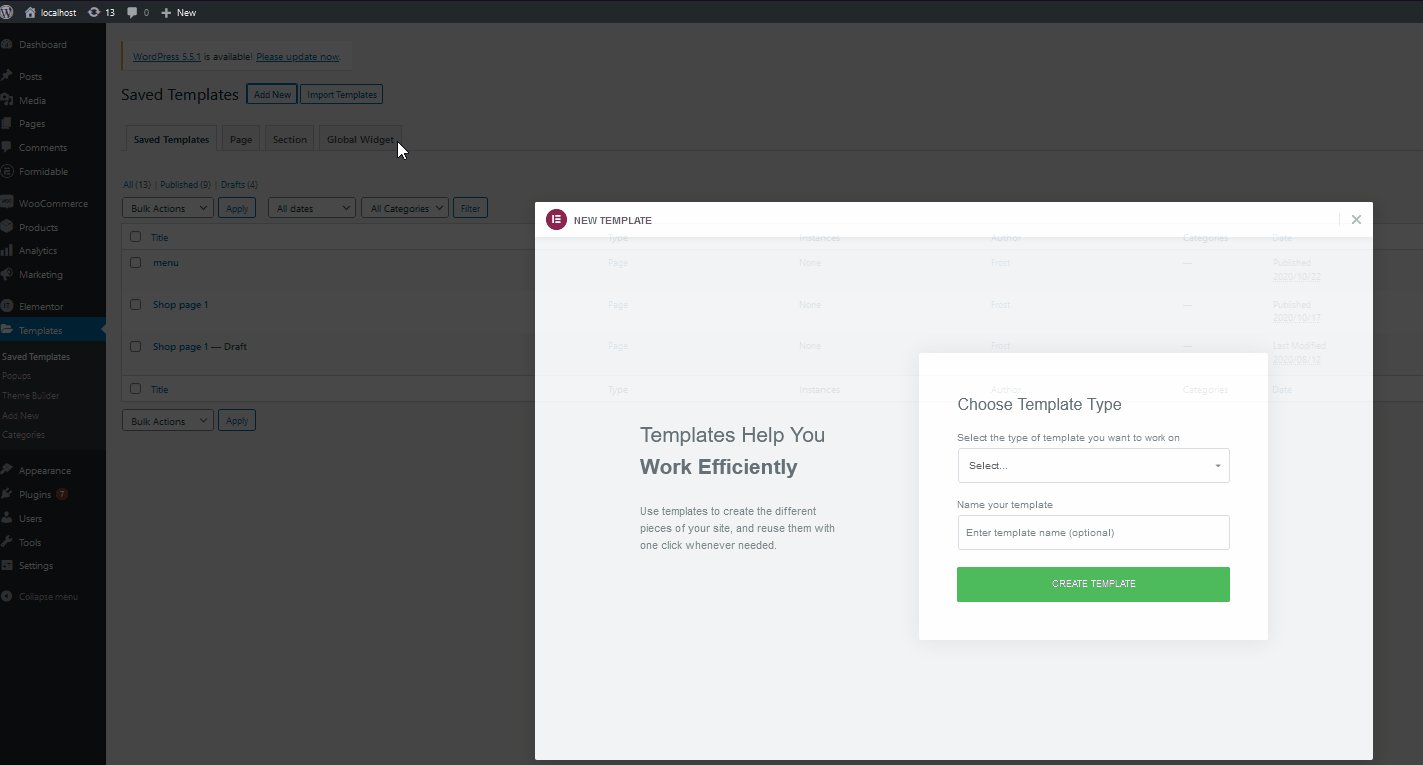
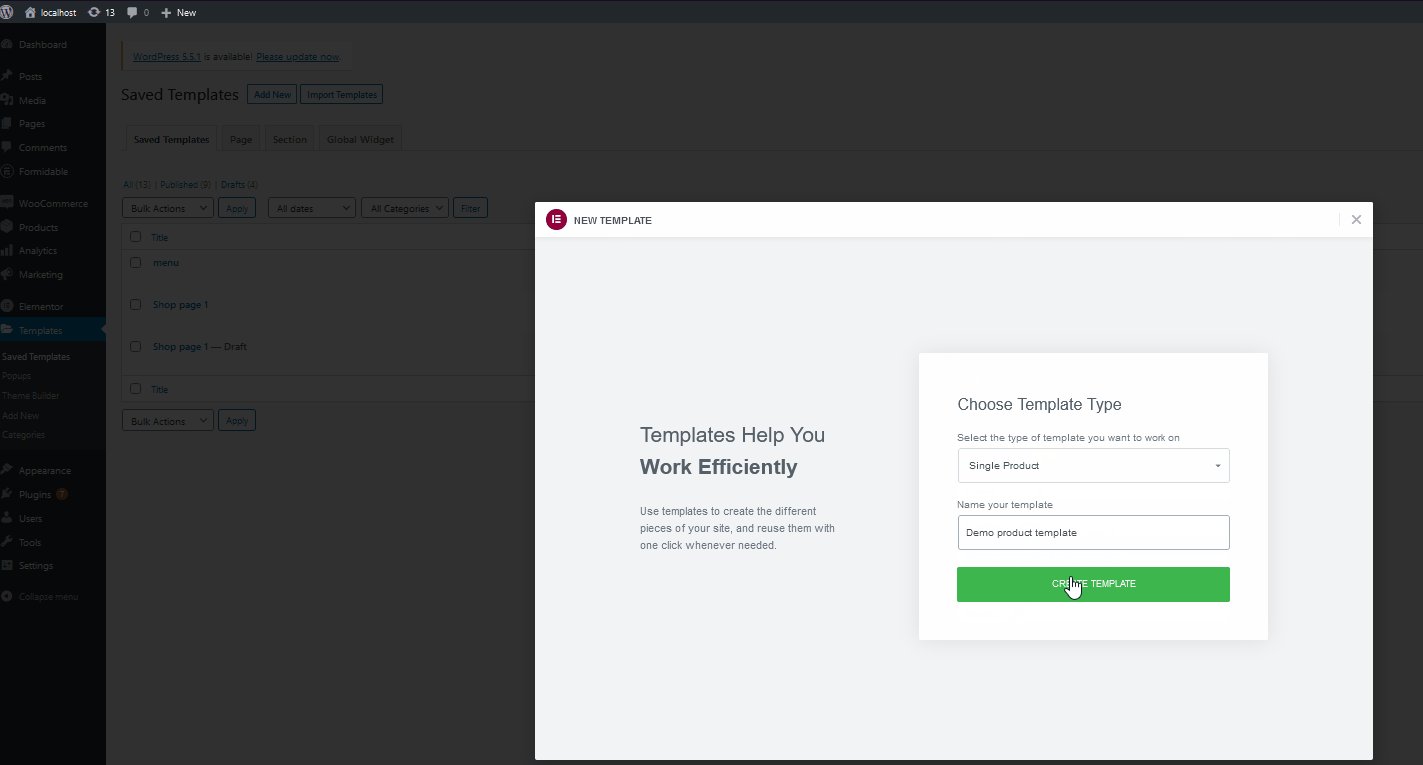
Итак, продолжайте и нажмите «Шаблоны » в панели администратора WordPress. Затем нажмите « Добавить новый », чтобы создать новый шаблон, выберите тип « Один продукт », дайте ему имя и нажмите « Создать шаблон». 
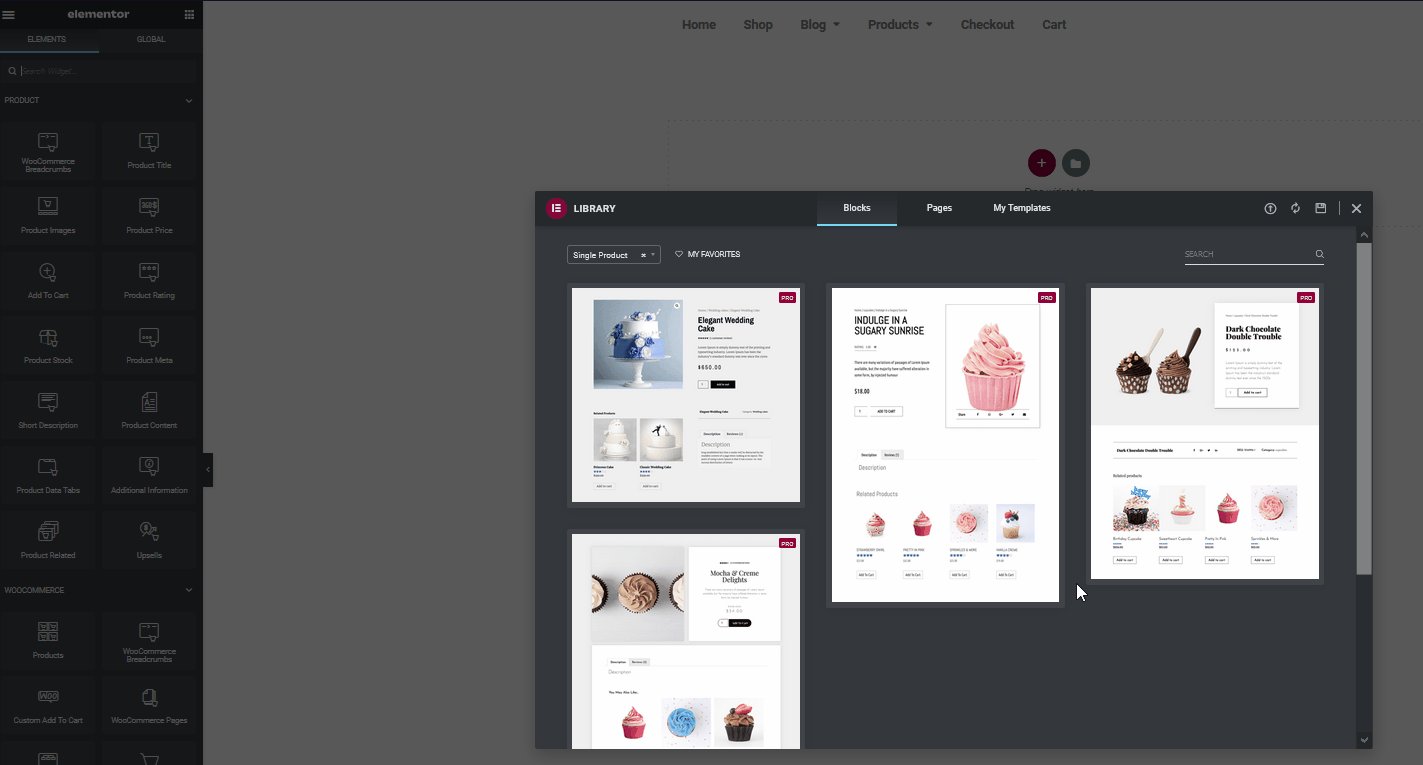
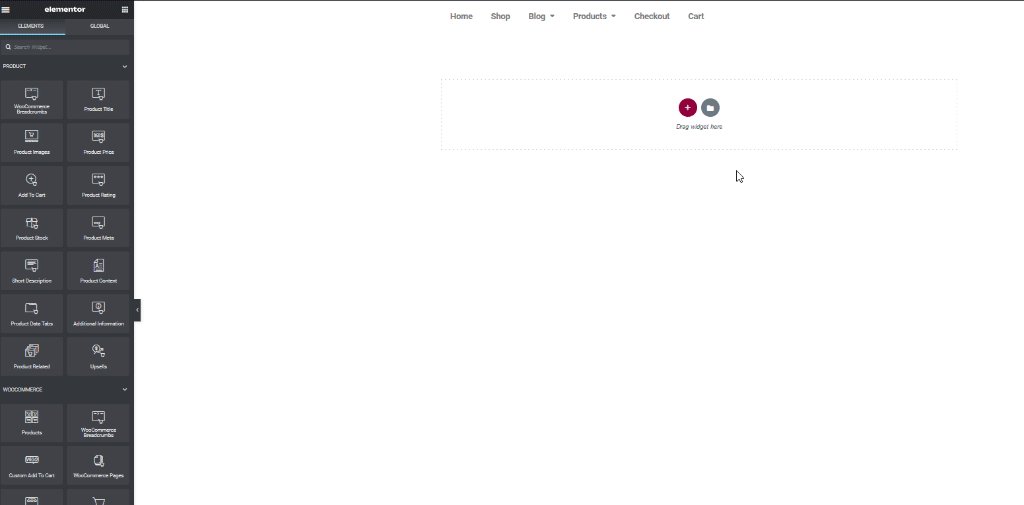
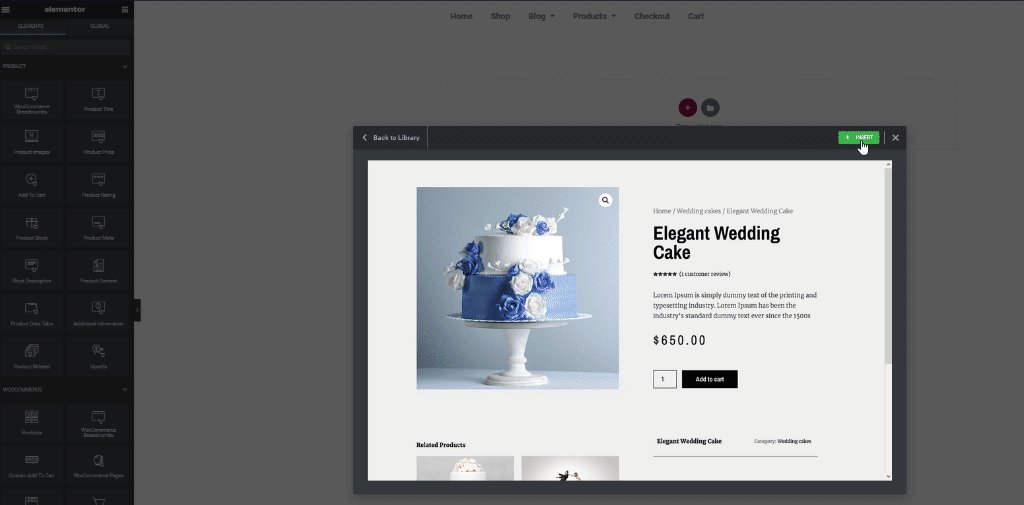
Когда вы окажетесь на экране настройки Elementor , у вас будет возможность использовать блоки настройки или шаблоны для работы со страницей вашего продукта. Вы всегда можете открыть этот экран, нажав кнопку « Добавить шаблон » в разделе « Перетащить виджет сюда» . Кроме того, вы можете выбрать широкий спектр полностью разработанных шаблонов страниц продуктов, которые Elementor предлагает, чтобы сделать вашу жизнь проще.
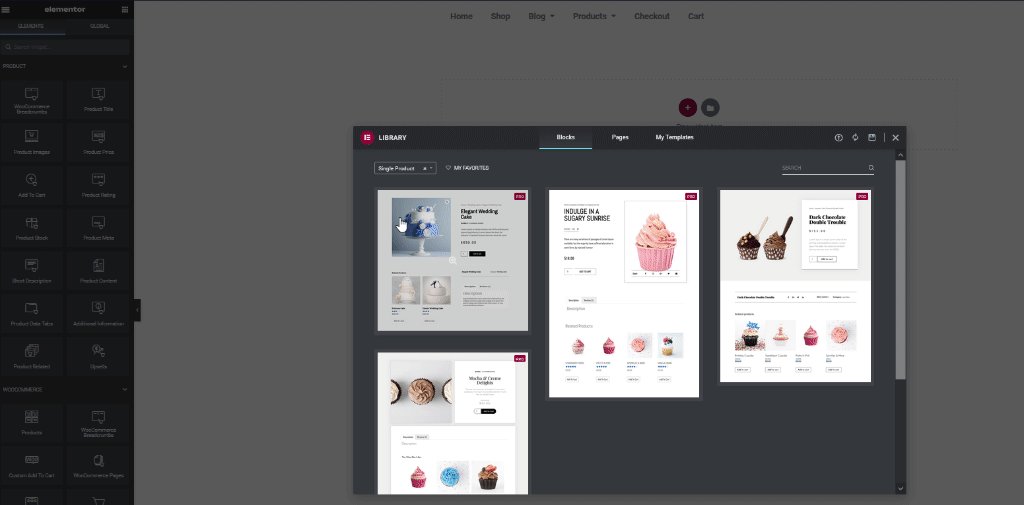
Вы также можете использовать меньшие блоки, которые дают вам только разделы настройки для страницы продукта, с которыми вы можете начать работать. Сейчас мы будем использовать несколько блоков. Итак, давайте нажмем кнопку « Добавить шаблон », затем перейдем на вкладку «Блоки» и в раскрывающемся меню шаблона выберите « Один продукт ». После этого выберите блок, который соответствует вашим потребностям, и нажмите « Вставить », чтобы добавить его в свой шаблон.

Вы только что создали страницу продукта WooCommerce. Теперь пришло время добавить немного вкуса, поэтому давайте начнем с дополнительной настройки нашей страницы с помощью Elementor.
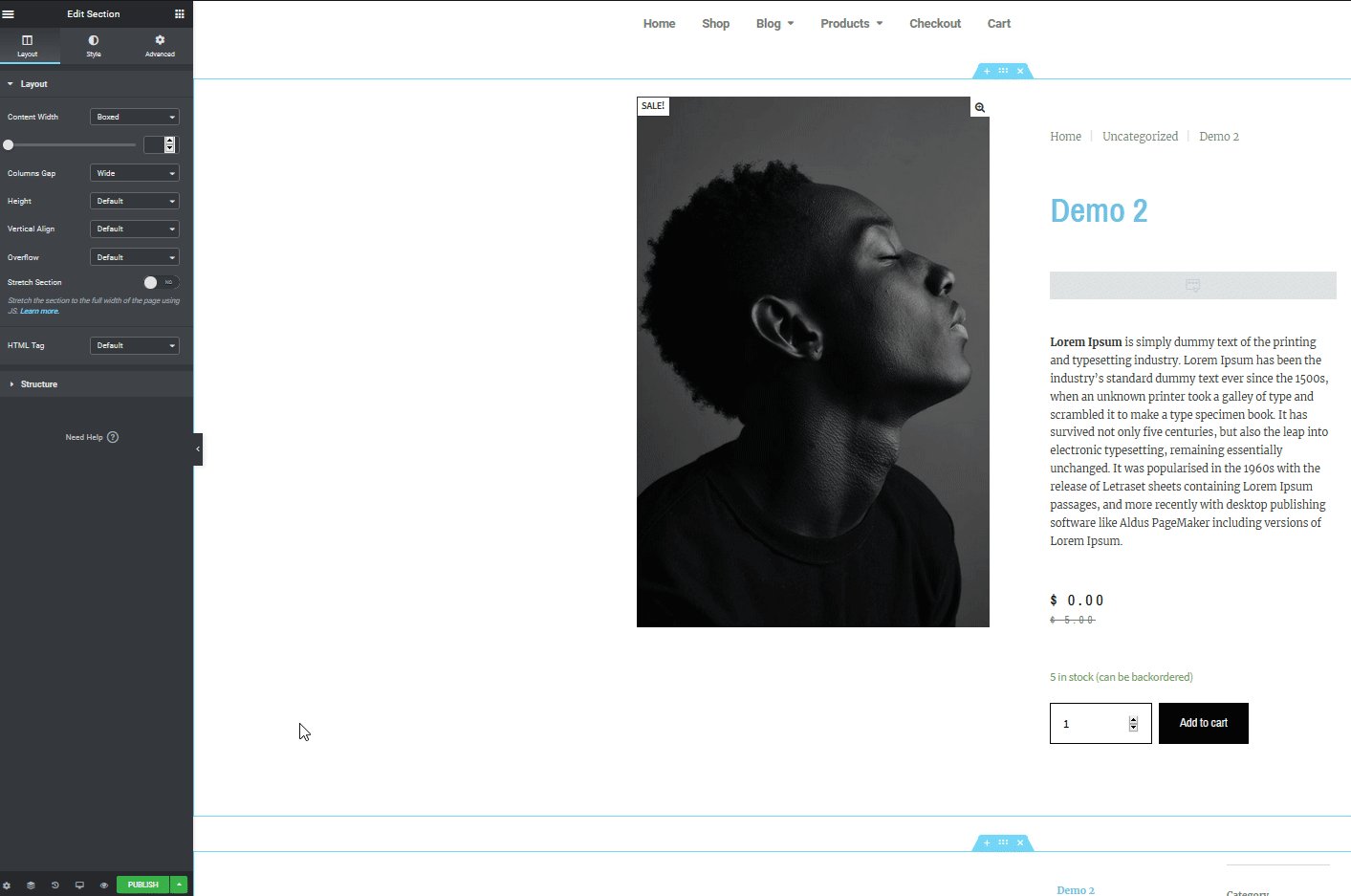
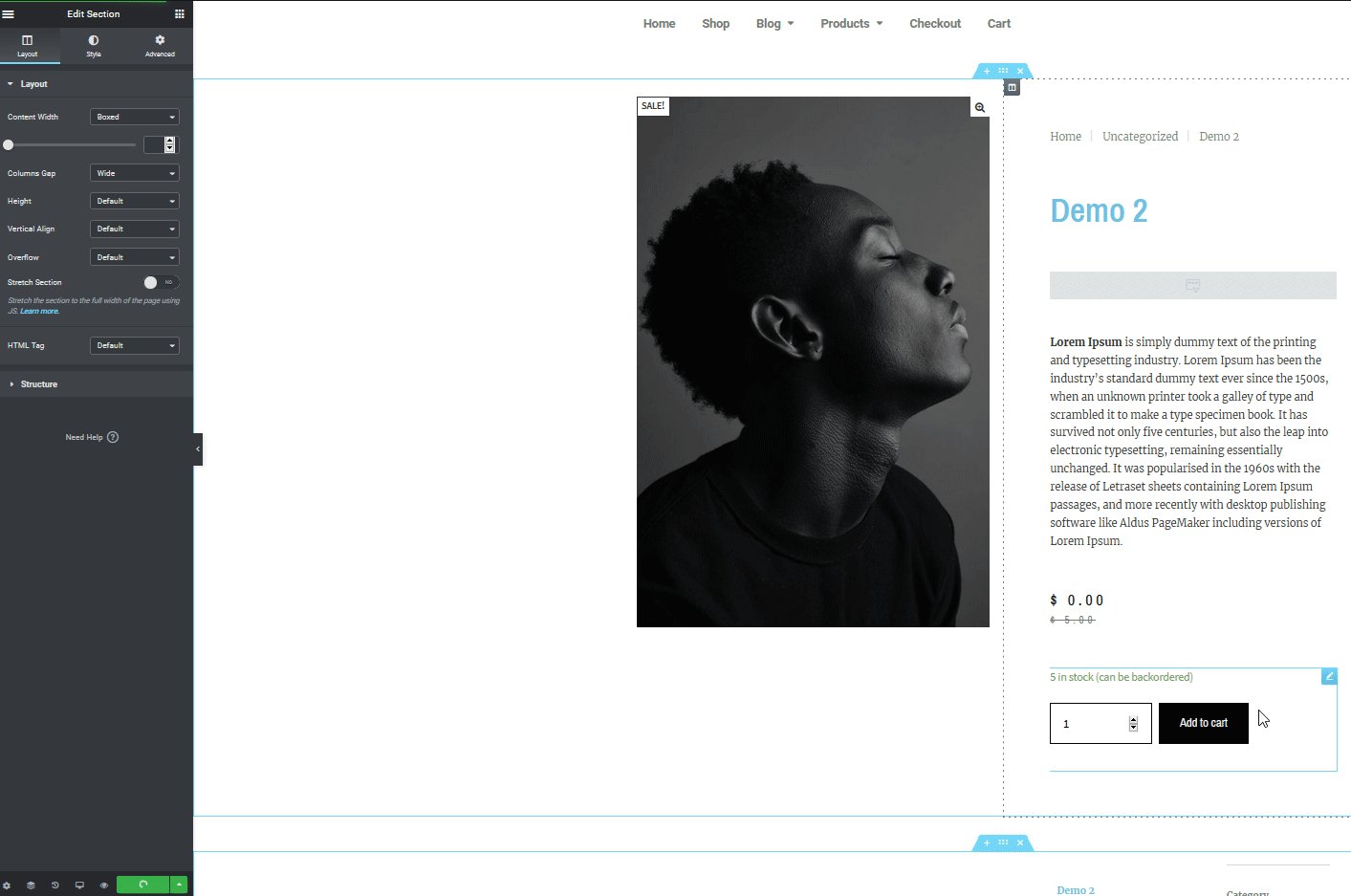
Настройка страницы продукта WooCommerce в Elementor
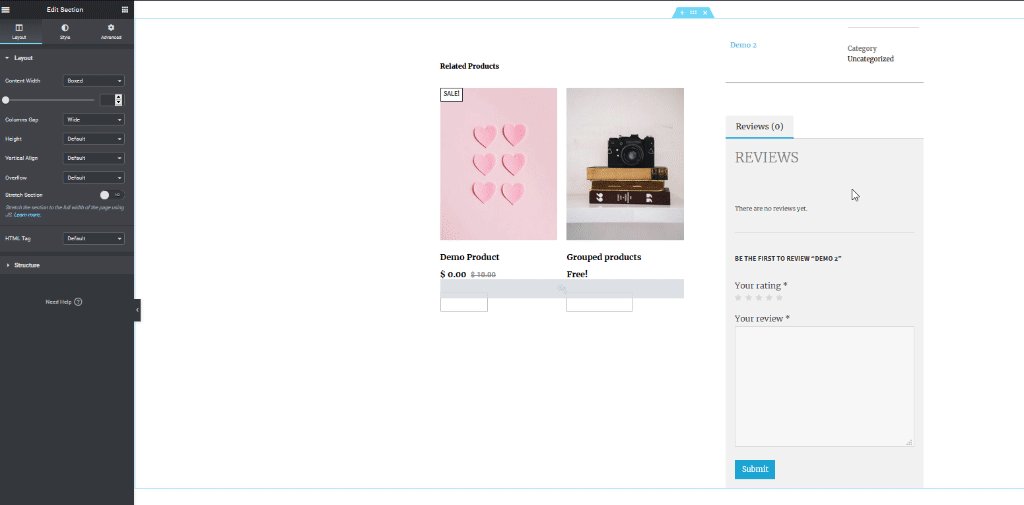
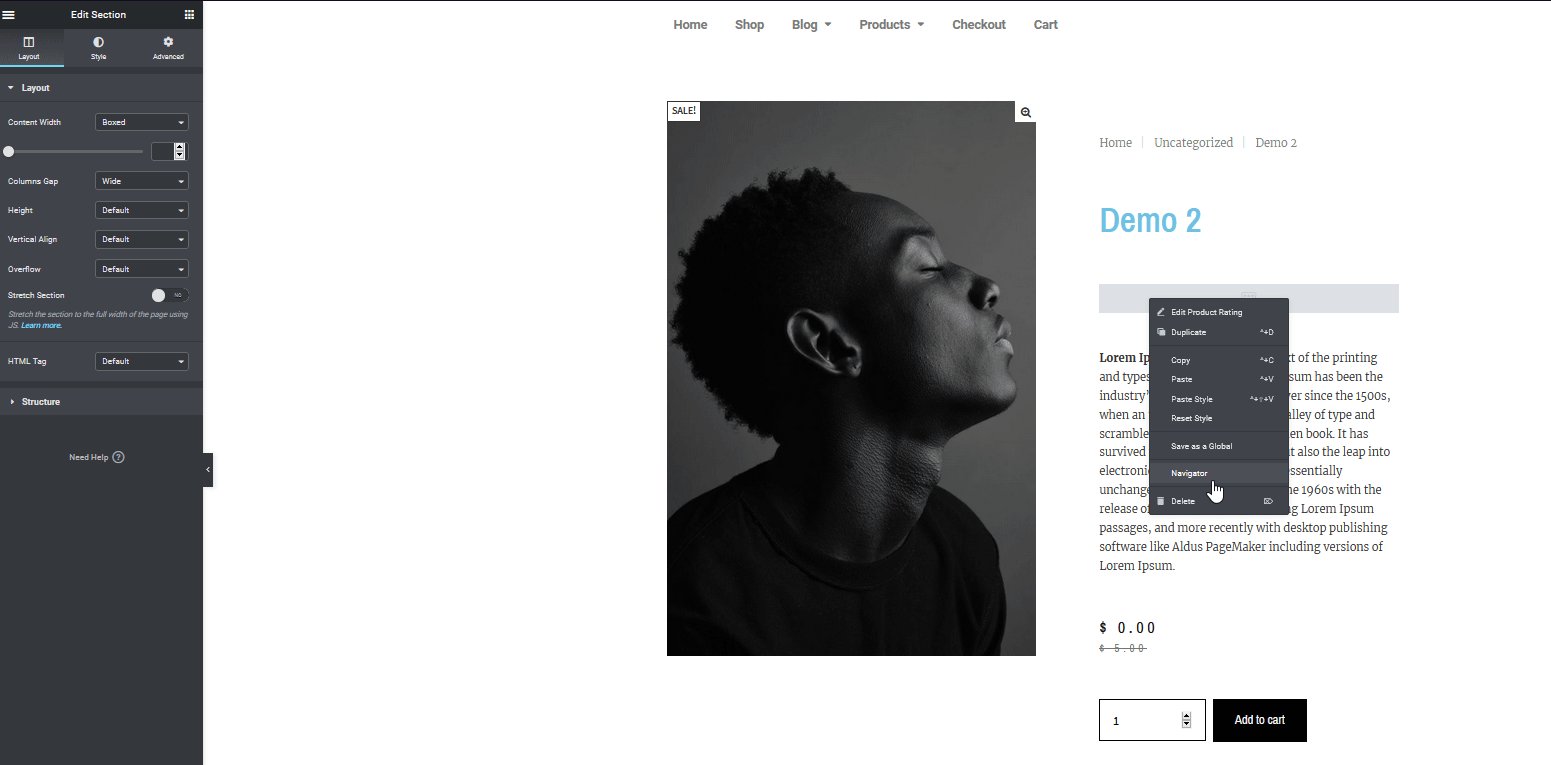
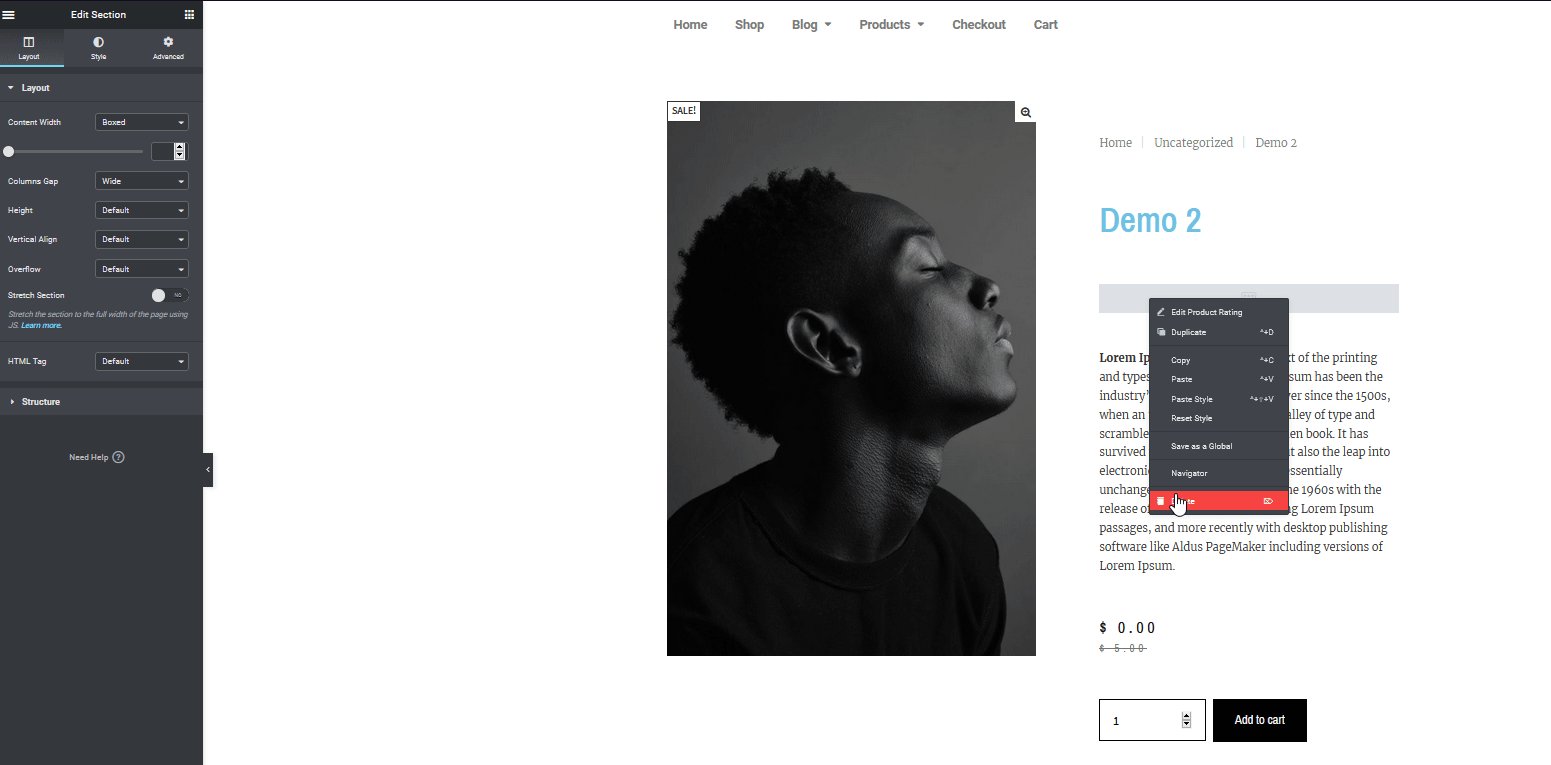
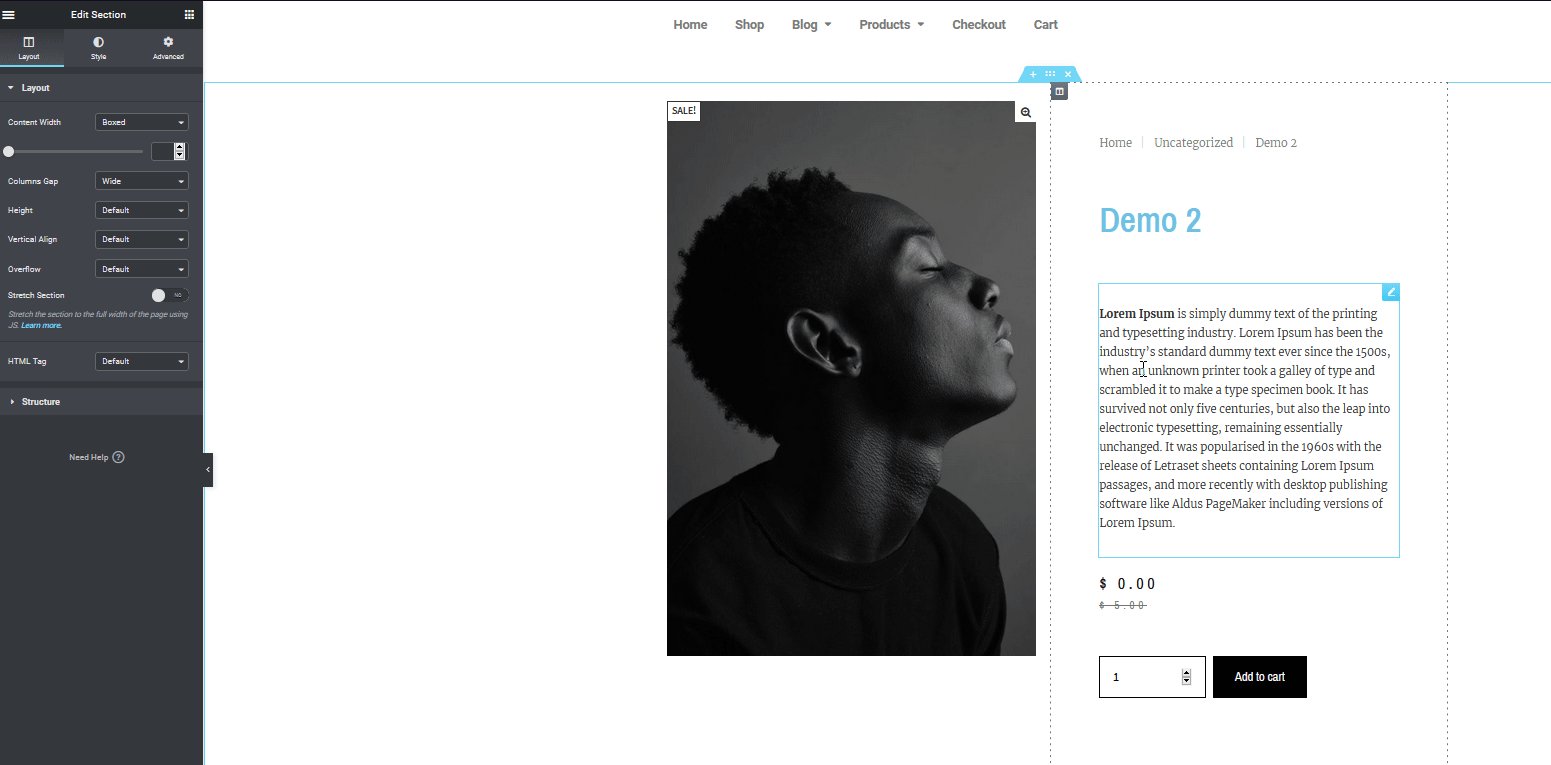
Чтобы начать с настройки страницы продукта, мы сначала удалим виджет оценки продукта, поскольку на нашем веб-сайте не включены рейтинги продуктов. Для этого щелкните правой кнопкой мыши виджет, который хотите удалить, и нажмите Удалить.

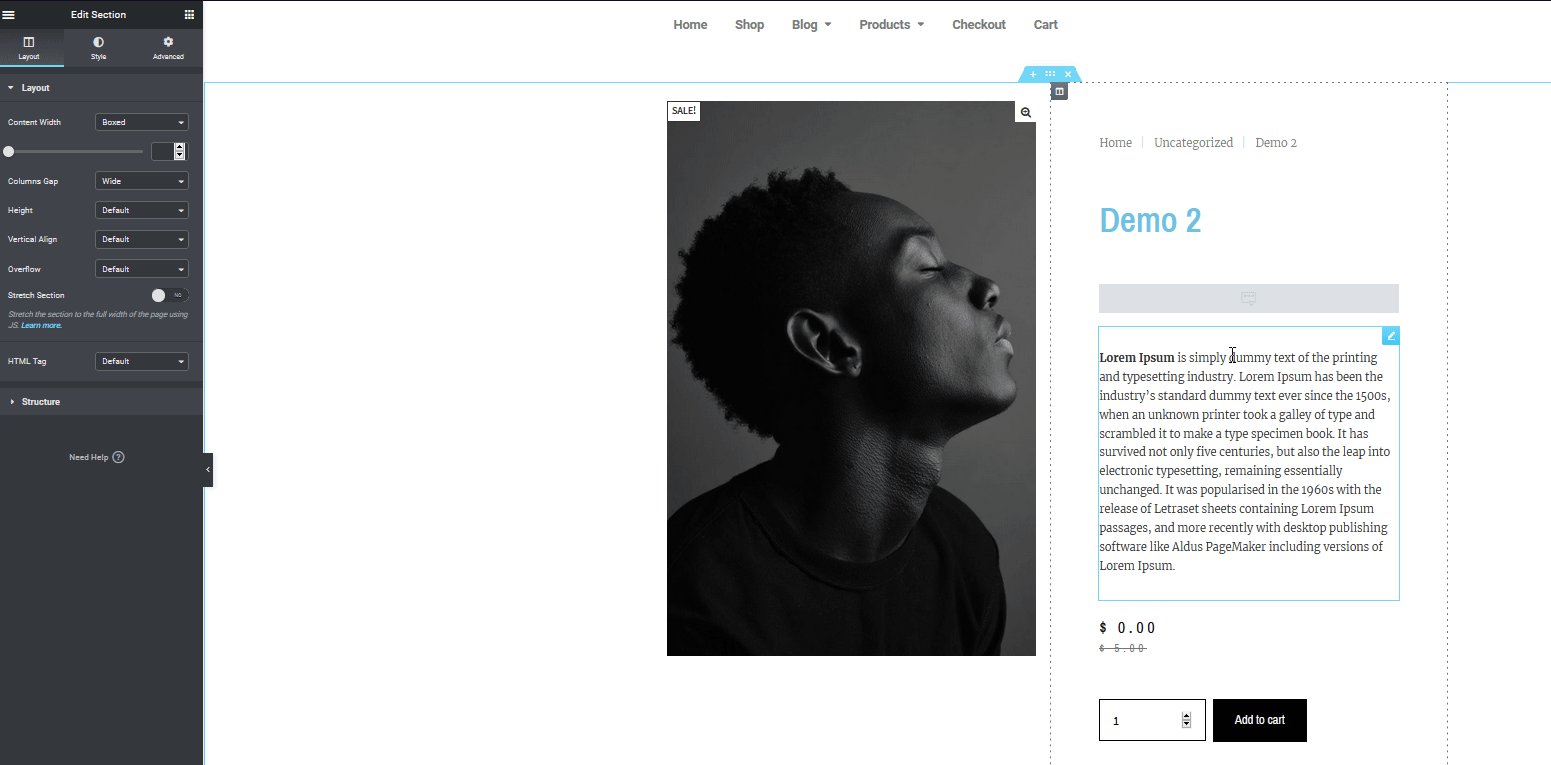
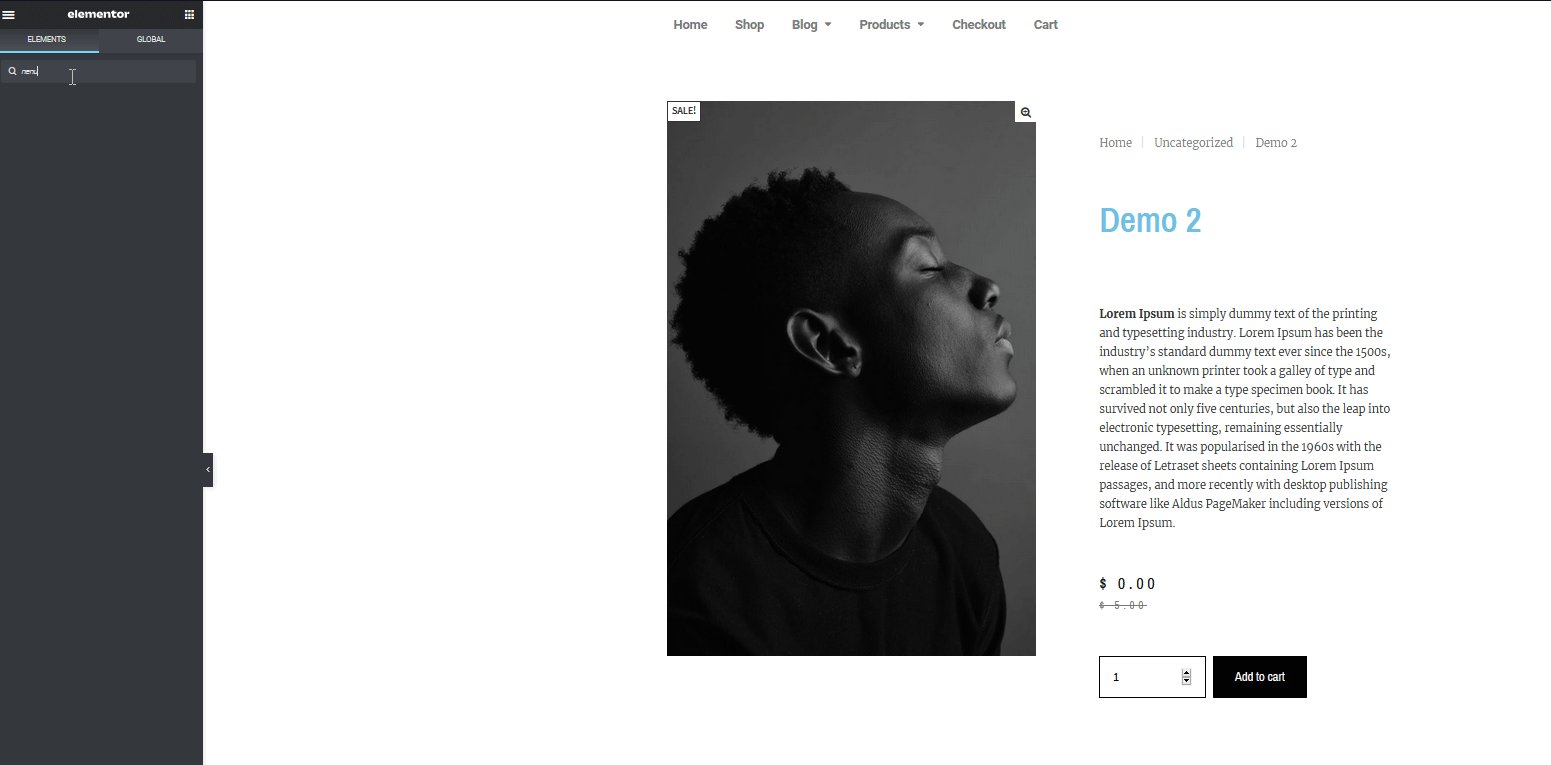
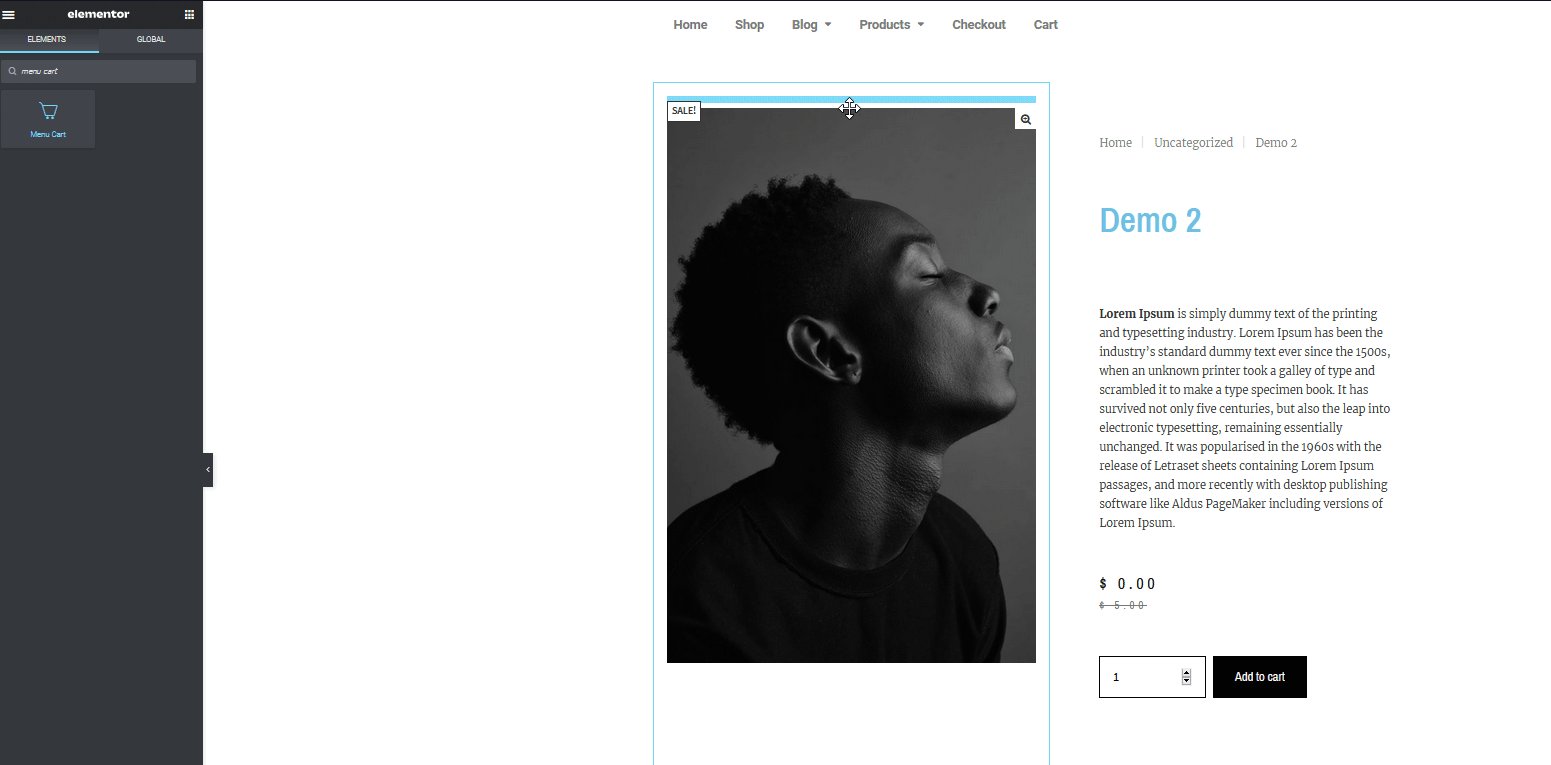
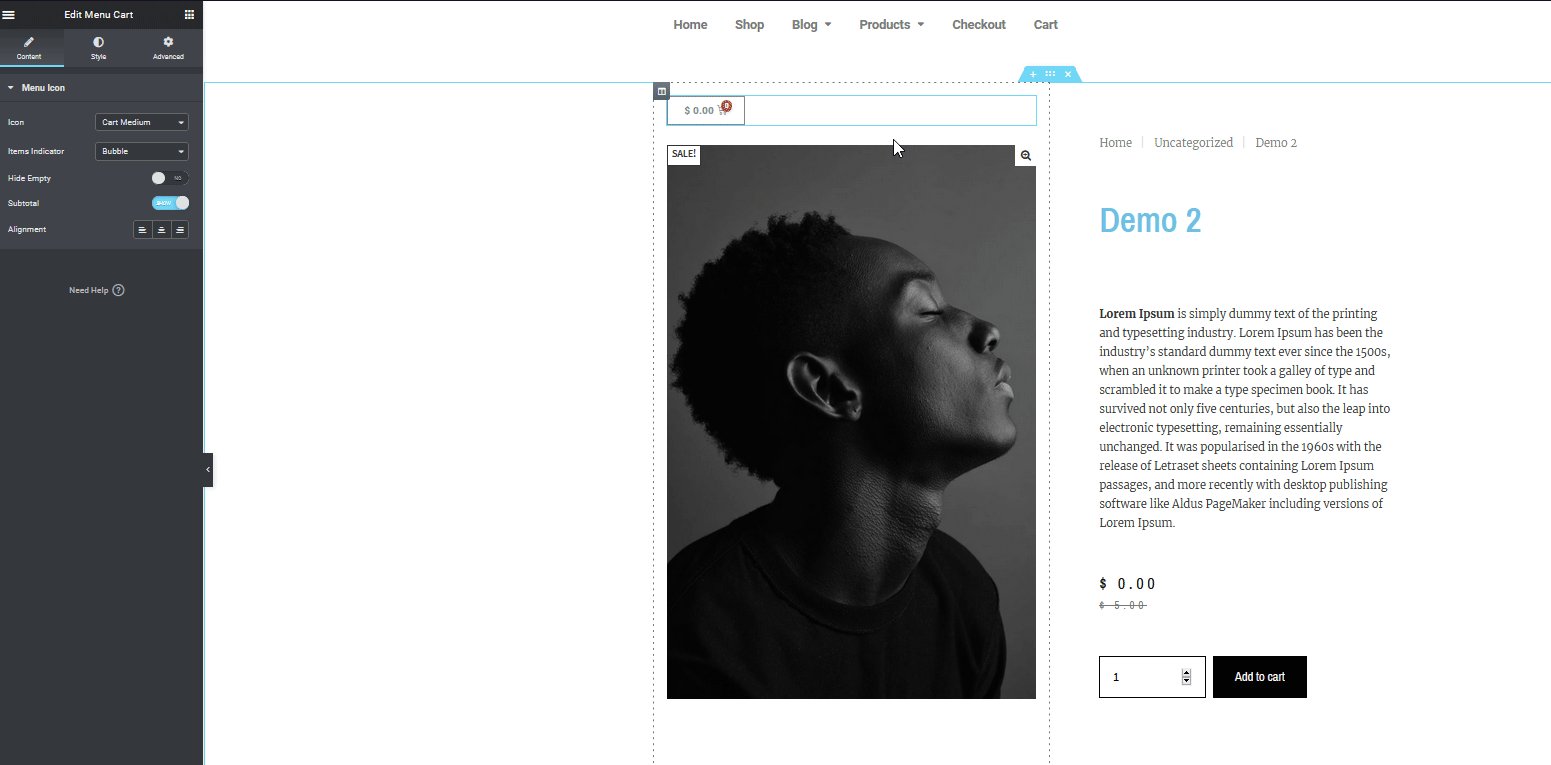
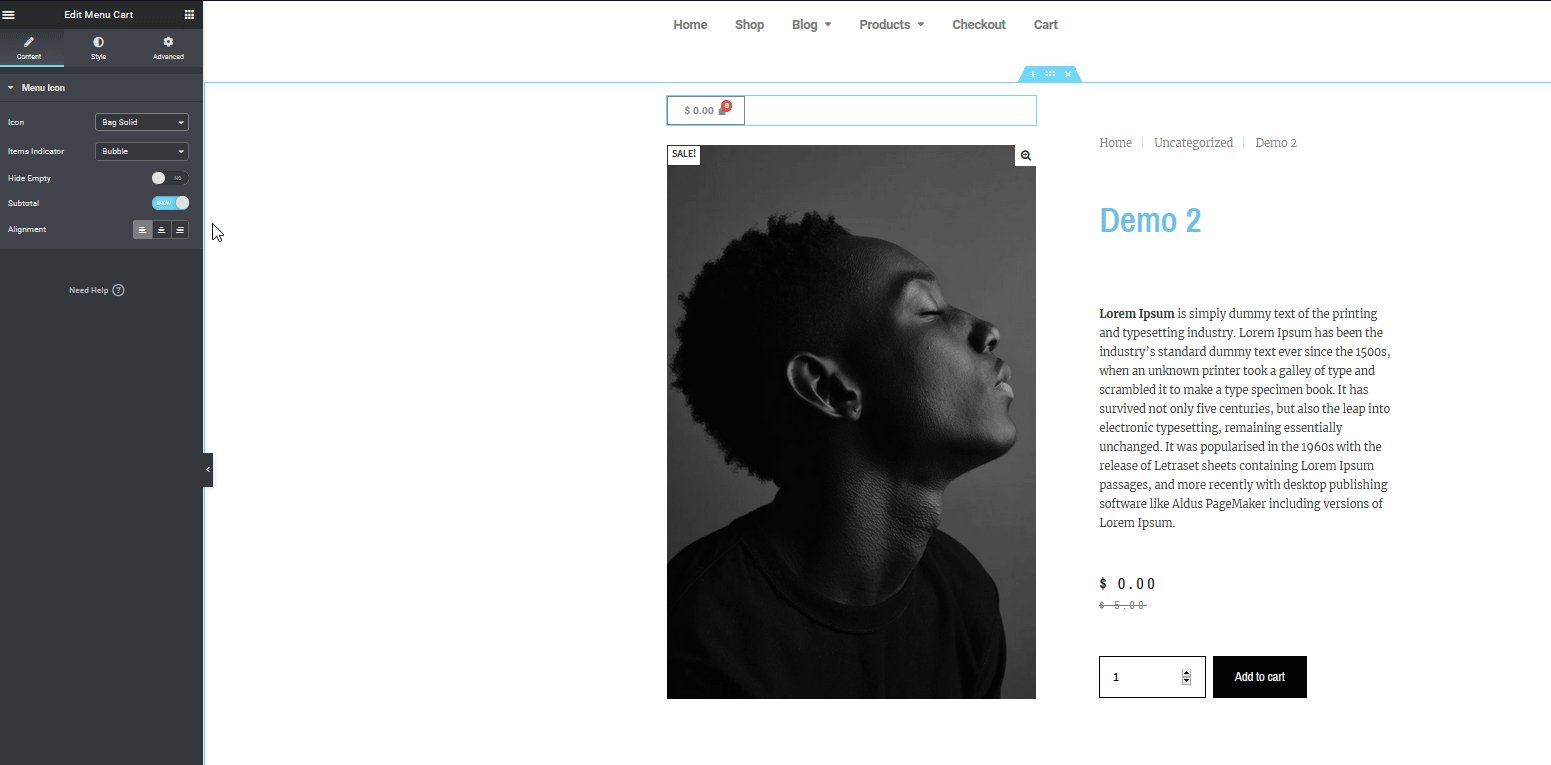
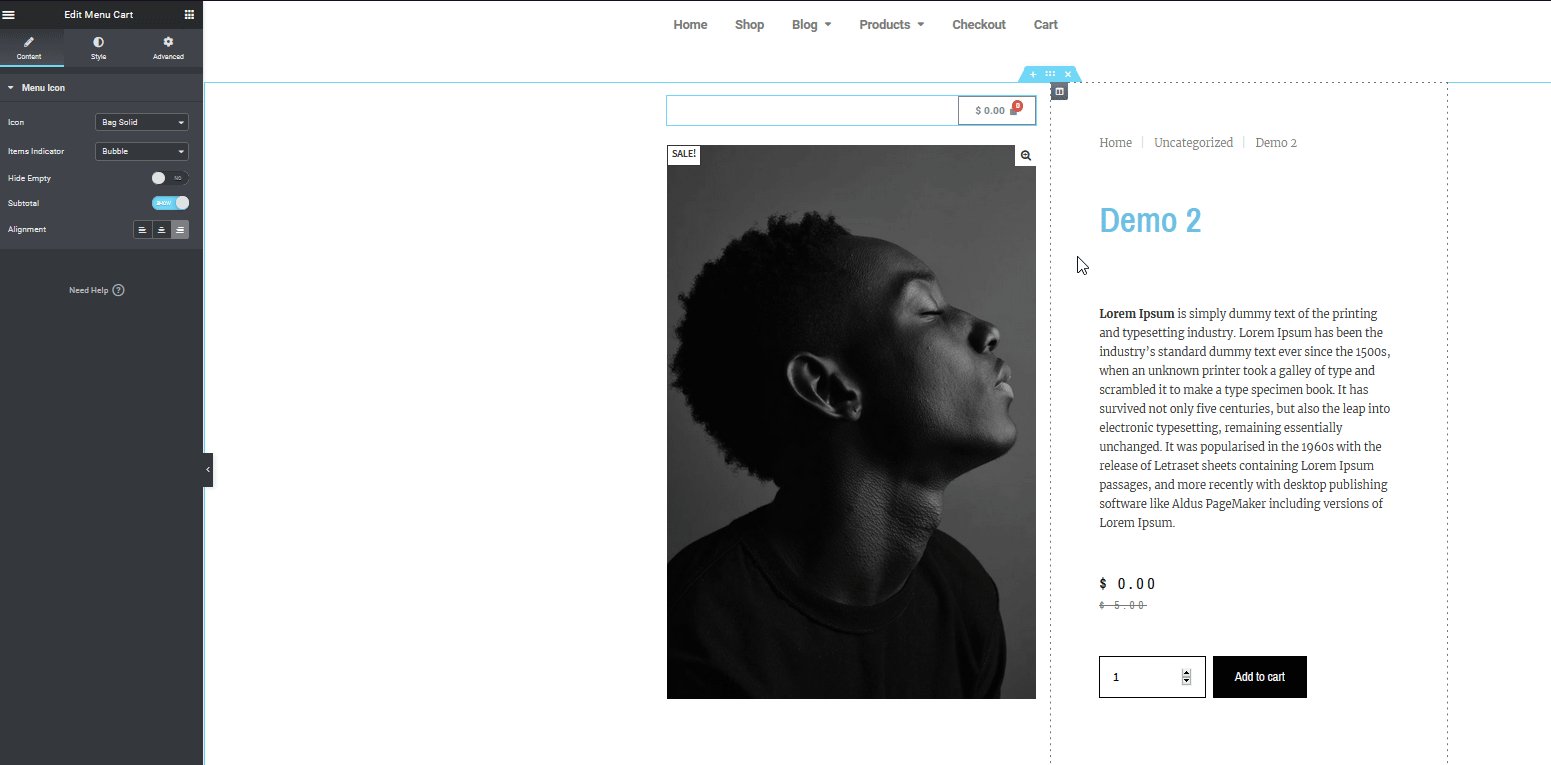
Затем давайте добавим кнопку корзины меню, которая показывает текущую корзину для клиента. Для этого щелкните значок сетки в правом верхнем углу боковой панели и с помощью строки поиска найдите меню виджетов . Затем перетащите виджет в нужное место.


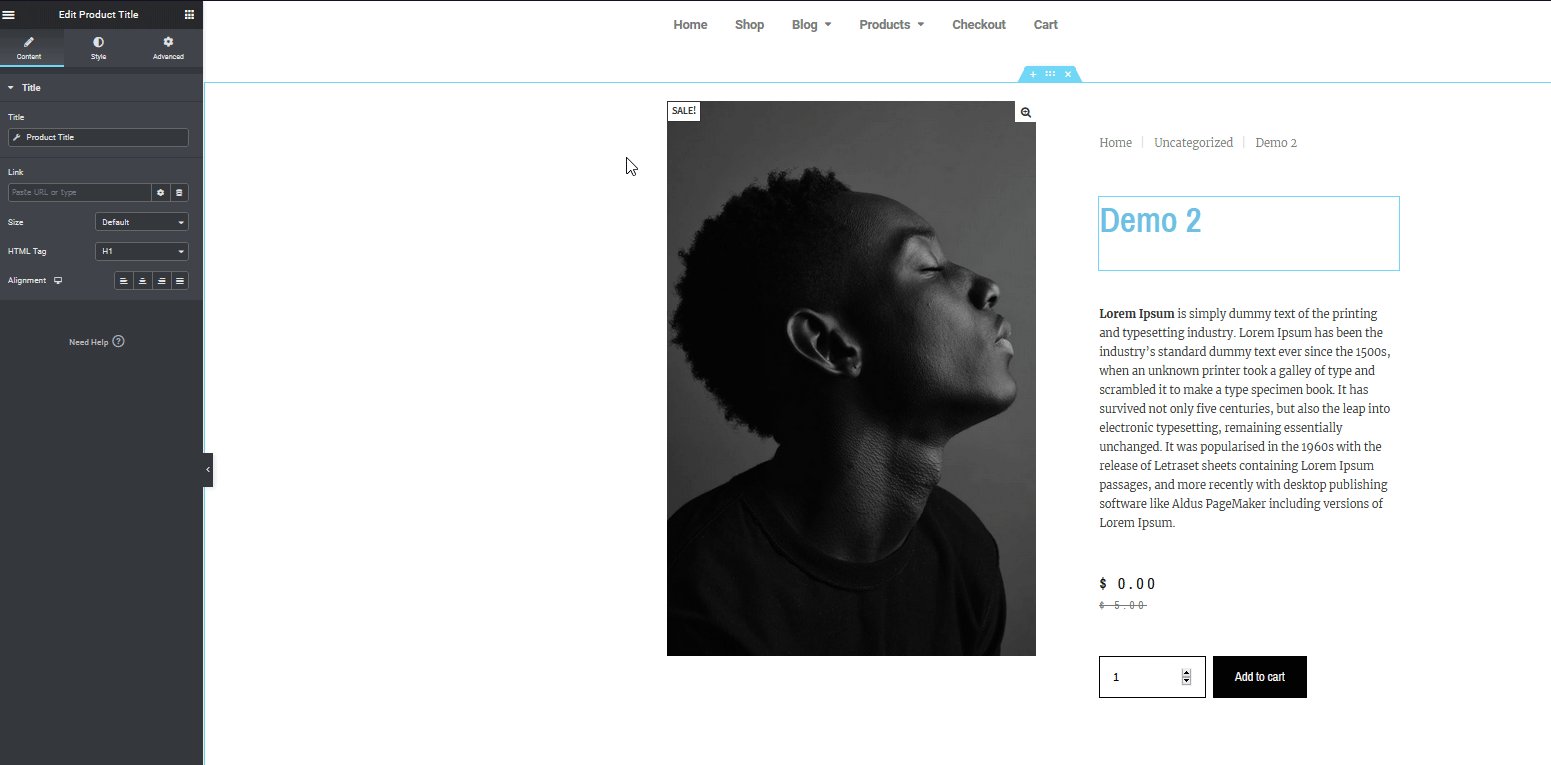
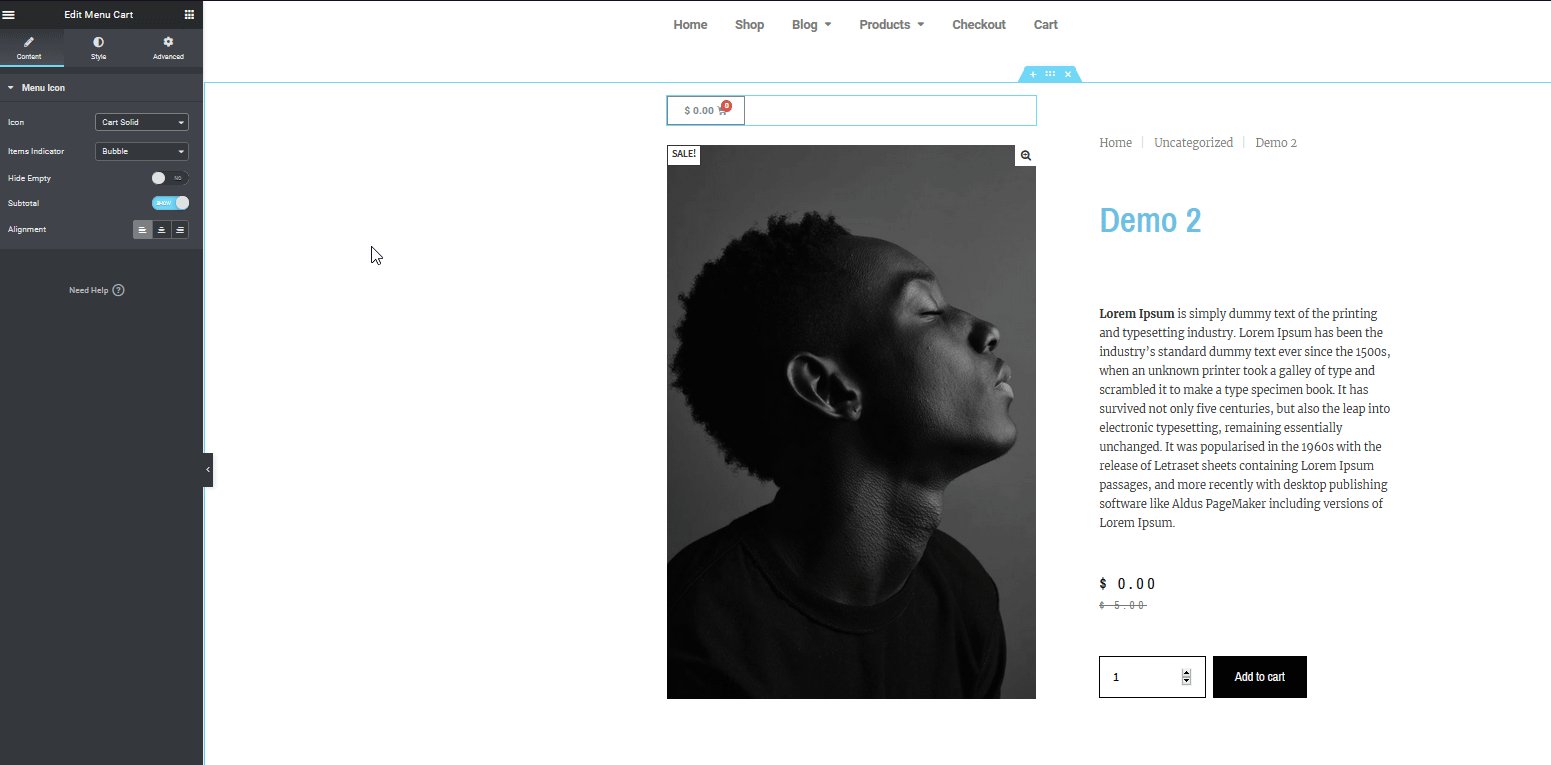
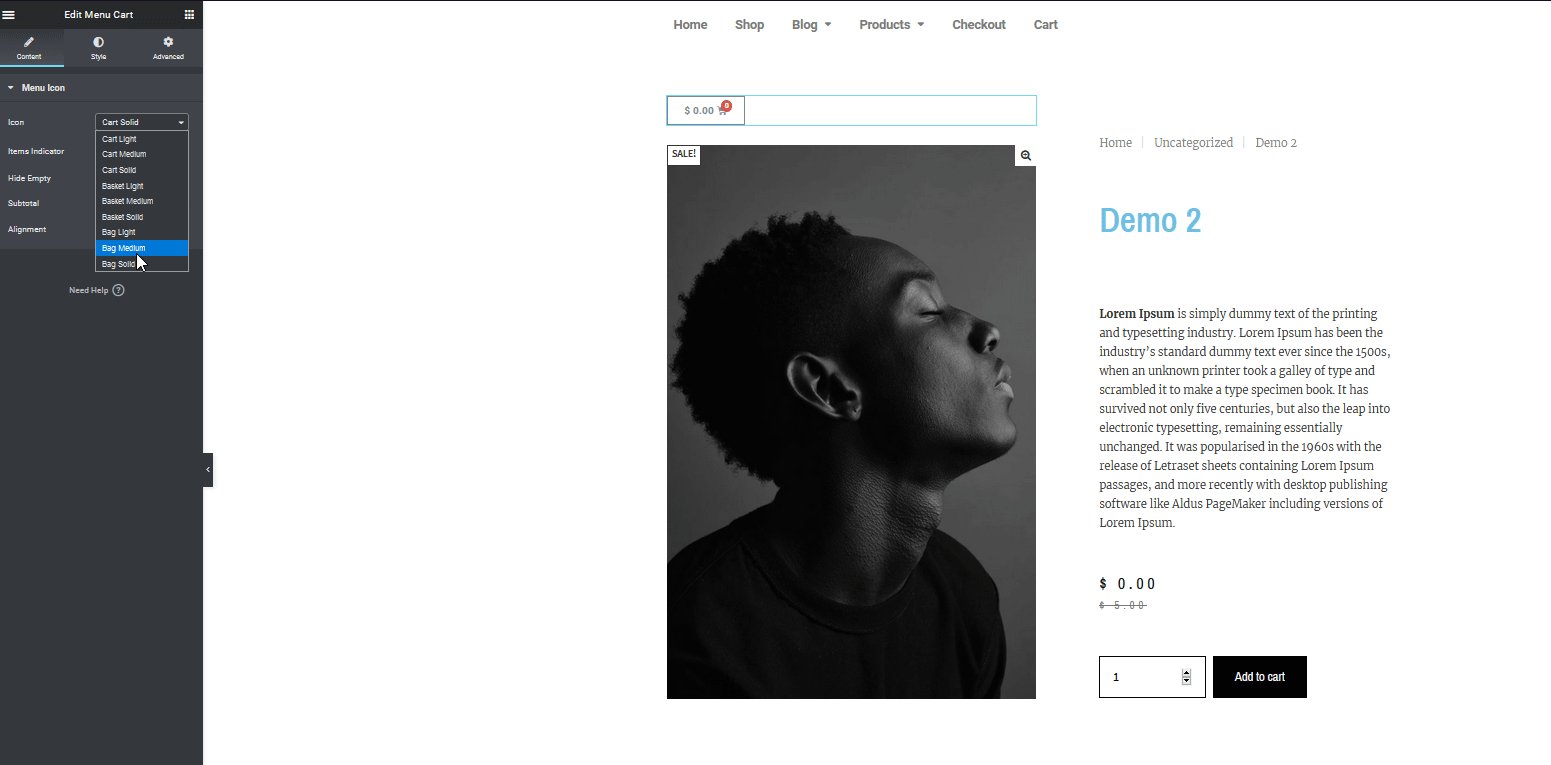
Теперь давайте немного настроим страницу продукта WooCommerce. Нажмите на виджет , используйте параметры левой боковой панели, чтобы изменить значок и его выравнивание.
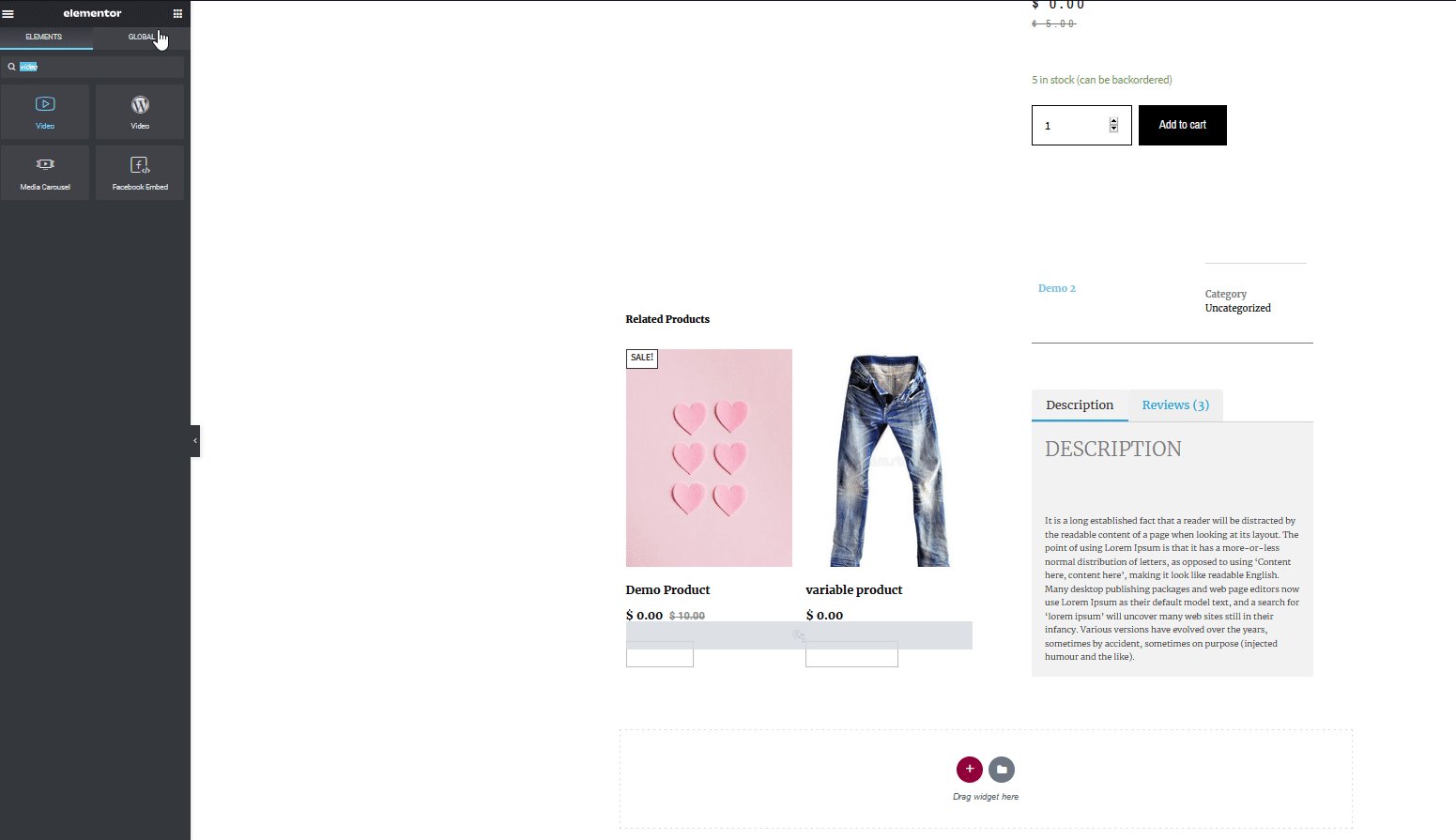
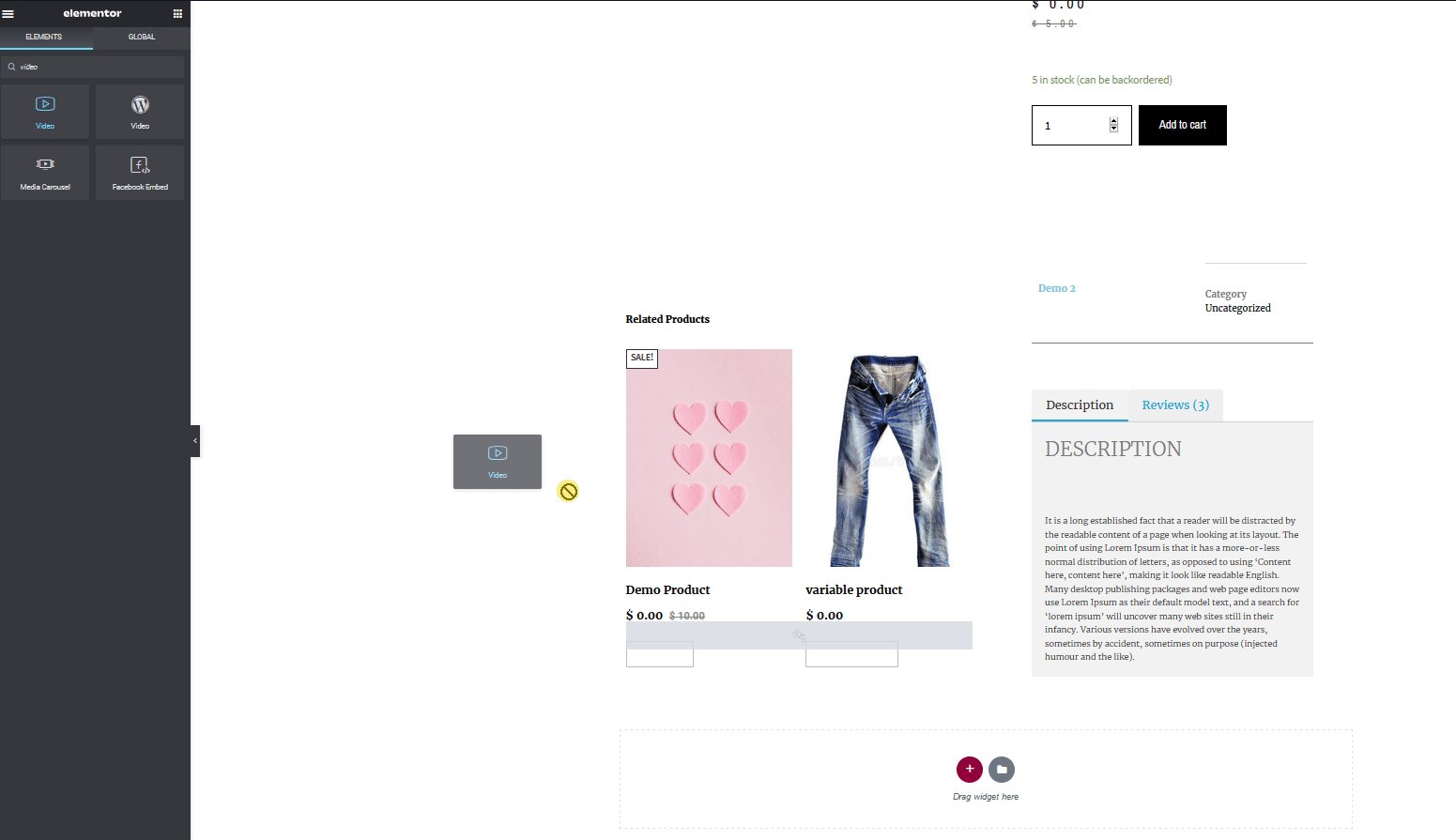
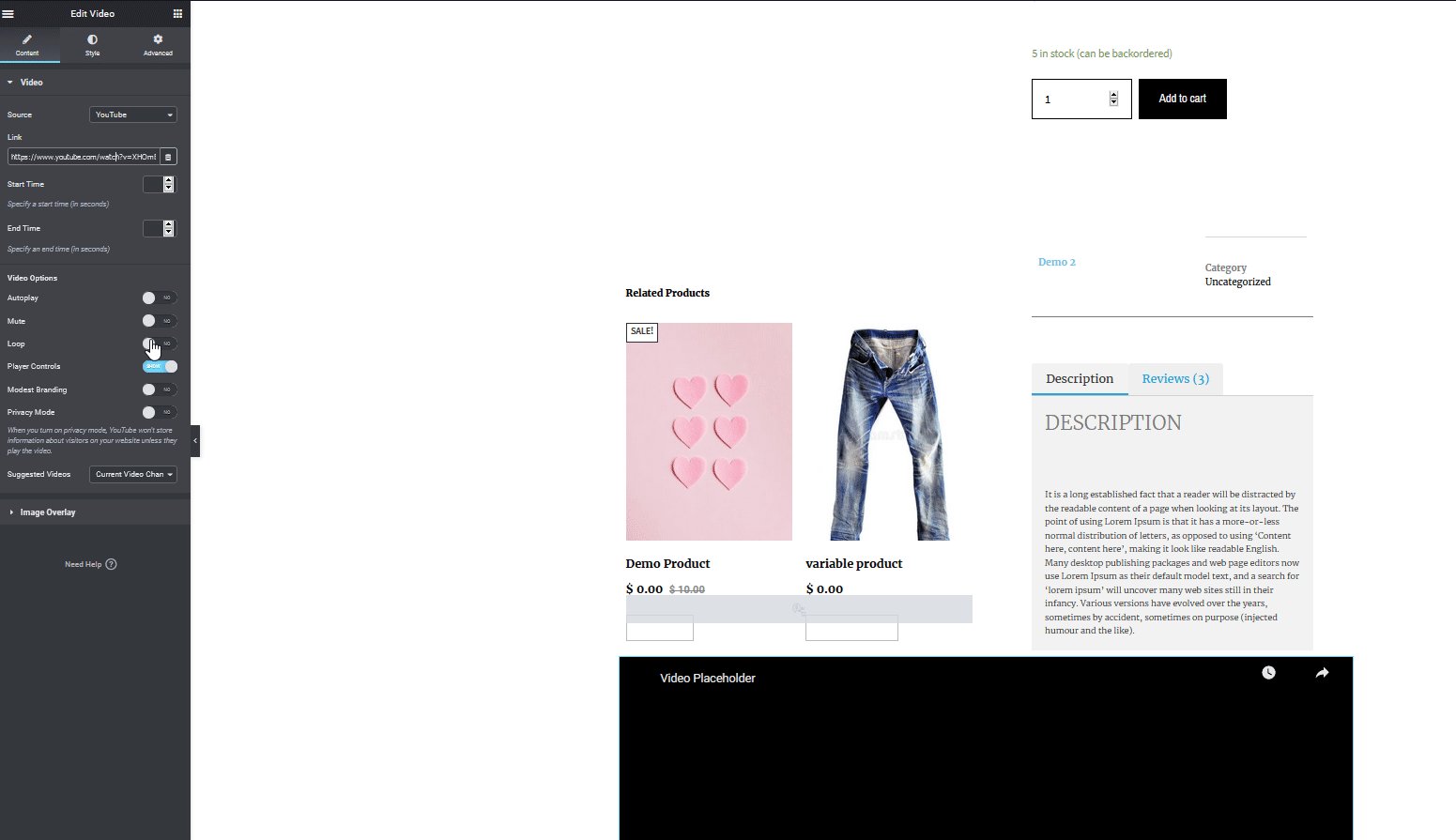
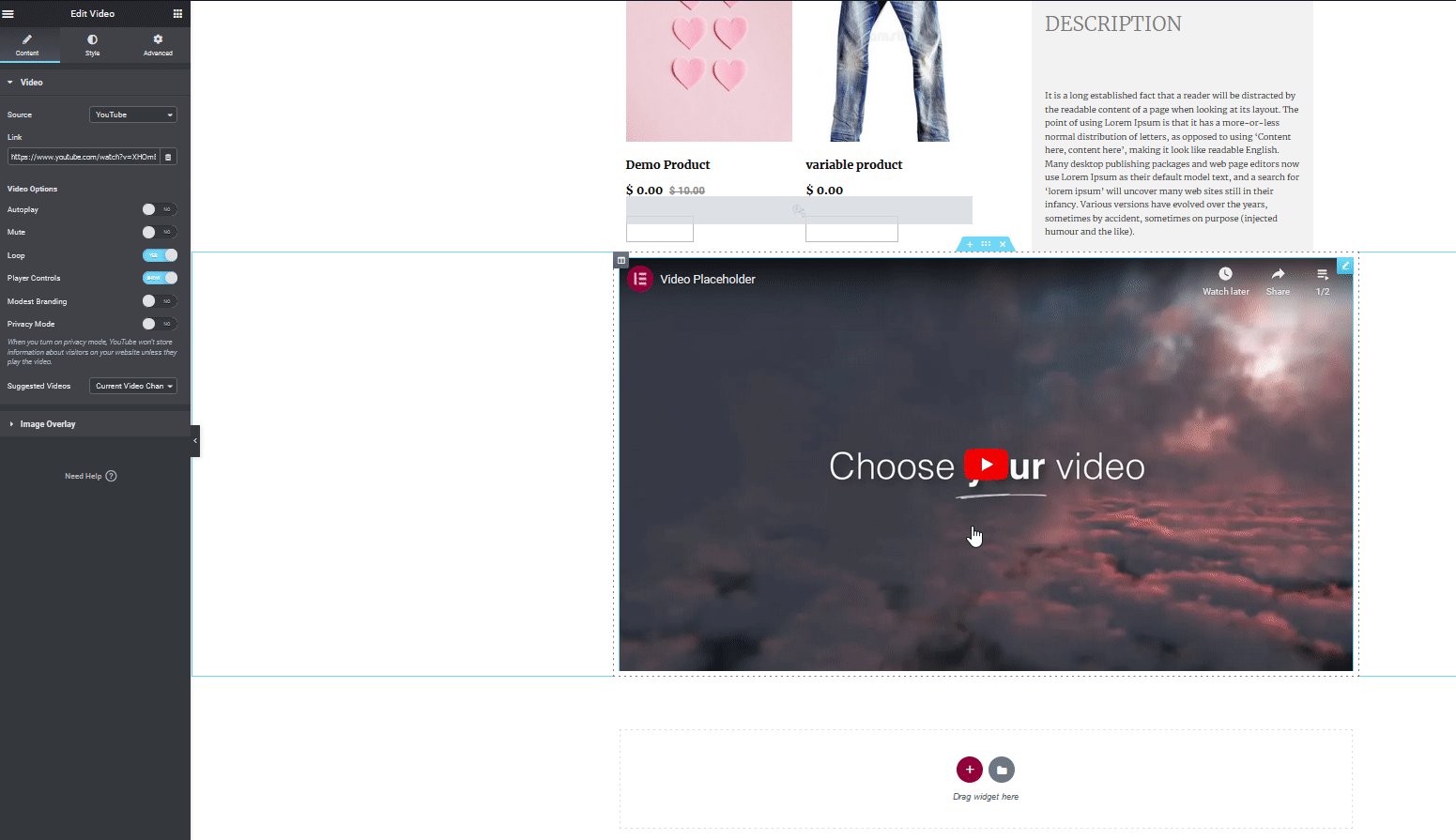
 Наконец, давайте добавим еще несколько элементов, которые могут быть очень полезны для вашего интернет-магазина. Например, почему бы не добавить видео, чтобы лучше показать, что может предложить ваш продукт? Вы можете просто добавить видео YouTube или видео, размещенное на сервере, в нижнюю часть страницы вашего продукта и настроить его в соответствии с вашей страницей продукта.
Наконец, давайте добавим еще несколько элементов, которые могут быть очень полезны для вашего интернет-магазина. Например, почему бы не добавить видео, чтобы лучше показать, что может предложить ваш продукт? Вы можете просто добавить видео YouTube или видео, размещенное на сервере, в нижнюю часть страницы вашего продукта и настроить его в соответствии с вашей страницей продукта.
Процесс для обоих вариантов очень похож. Просто добавьте виджет из меню виджетов и укажите источник видео. Вы также можете выбрать автоматическое воспроизведение видео, отключить звук и т. д.

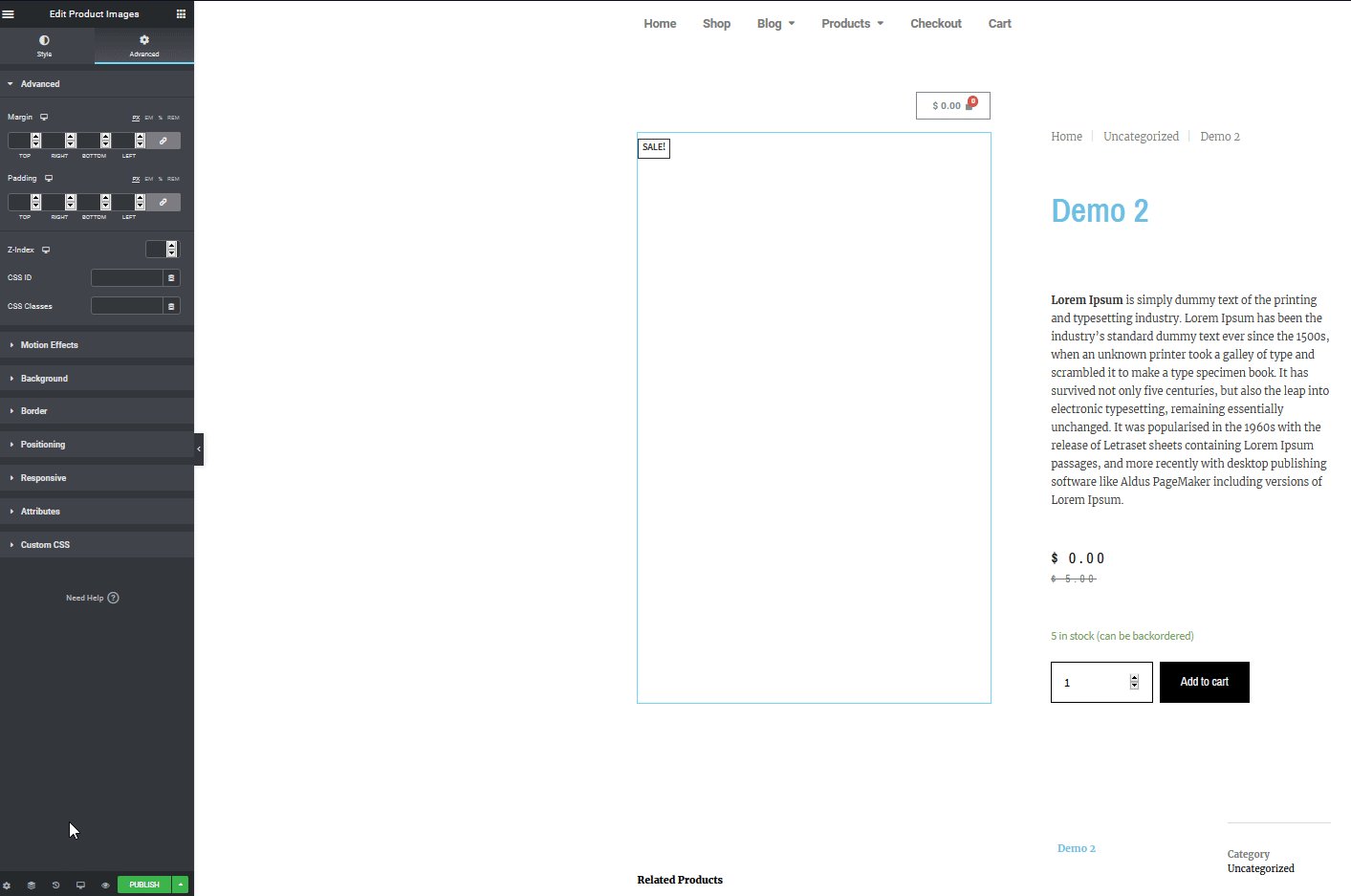
Это только начало, но вы можете сделать гораздо больше, чтобы настроить страницу продукта WooCommerce в Elementor. Например, вы можете добавить описания, сопутствующие товары, рейтинги, изображения, кнопки и многое другое. Итак, раскройте свой творческий потенциал и поэкспериментируйте со всеми виджетами и блоками, которые предлагает Elementor. Завершив настройку , убедитесь, что ваша страница хорошо выглядит как на компьютере, так и на мобильных устройствах.
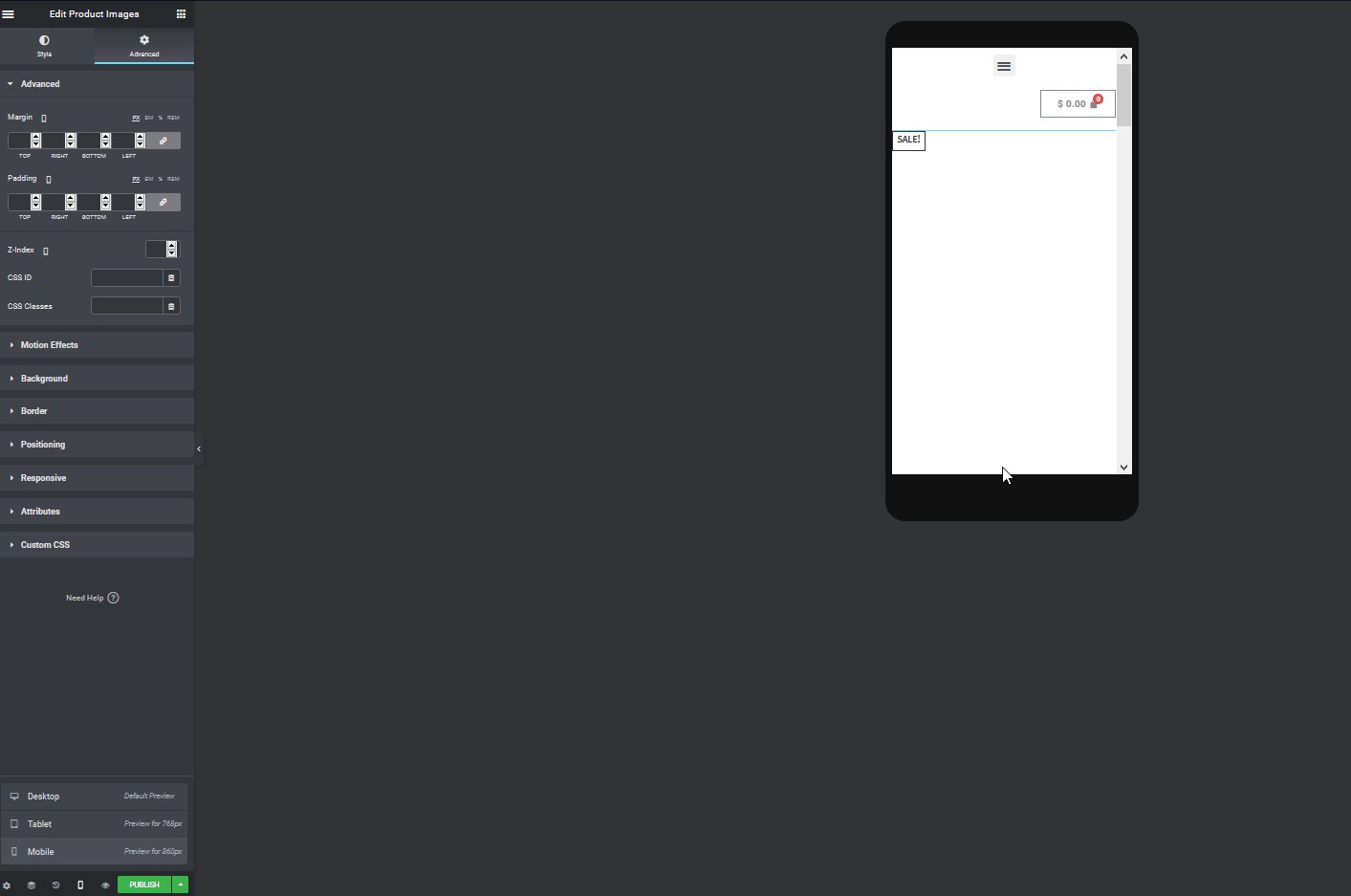
Настройте страницу продукта для мобильных телефонов и планшетов
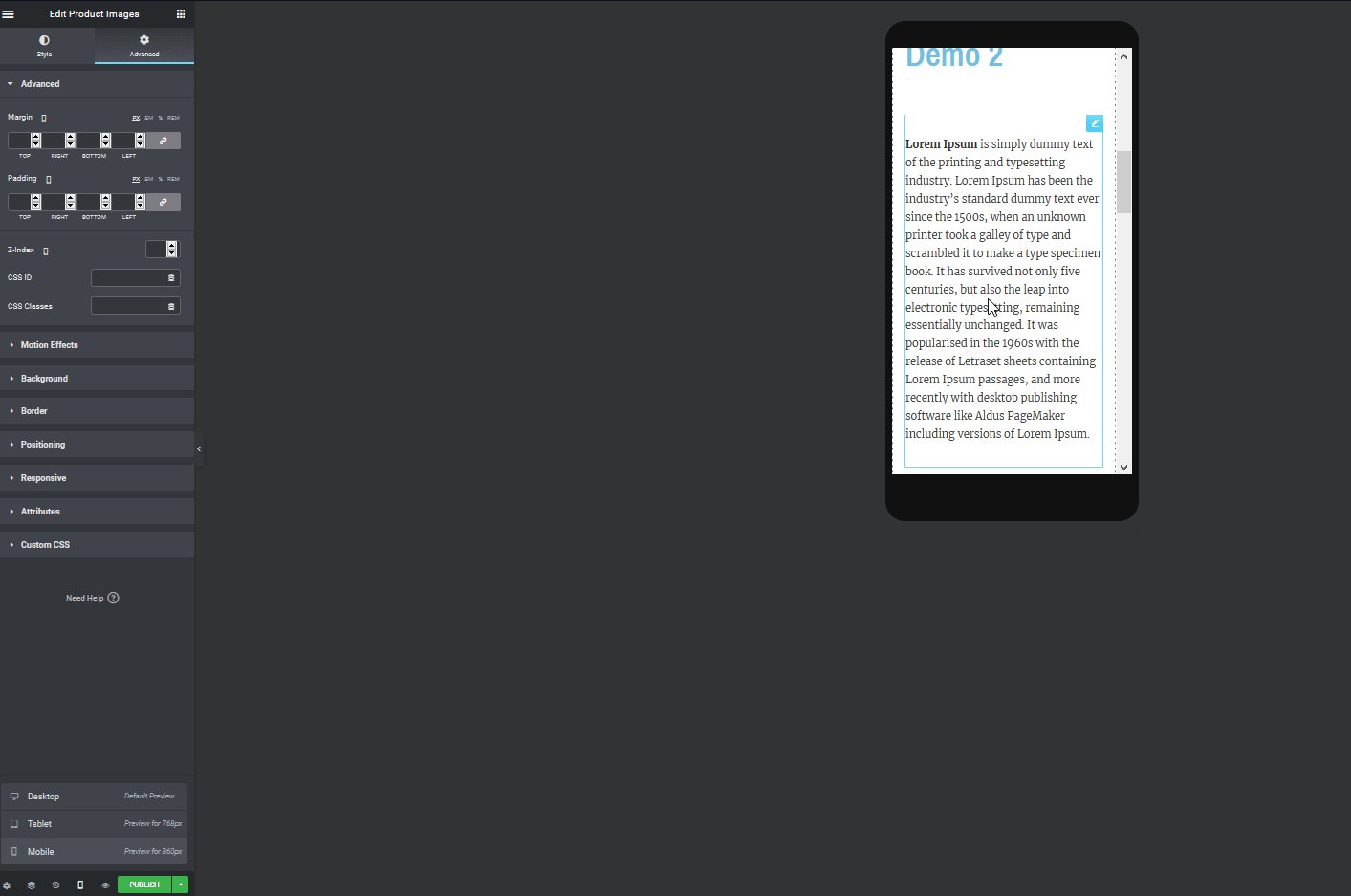
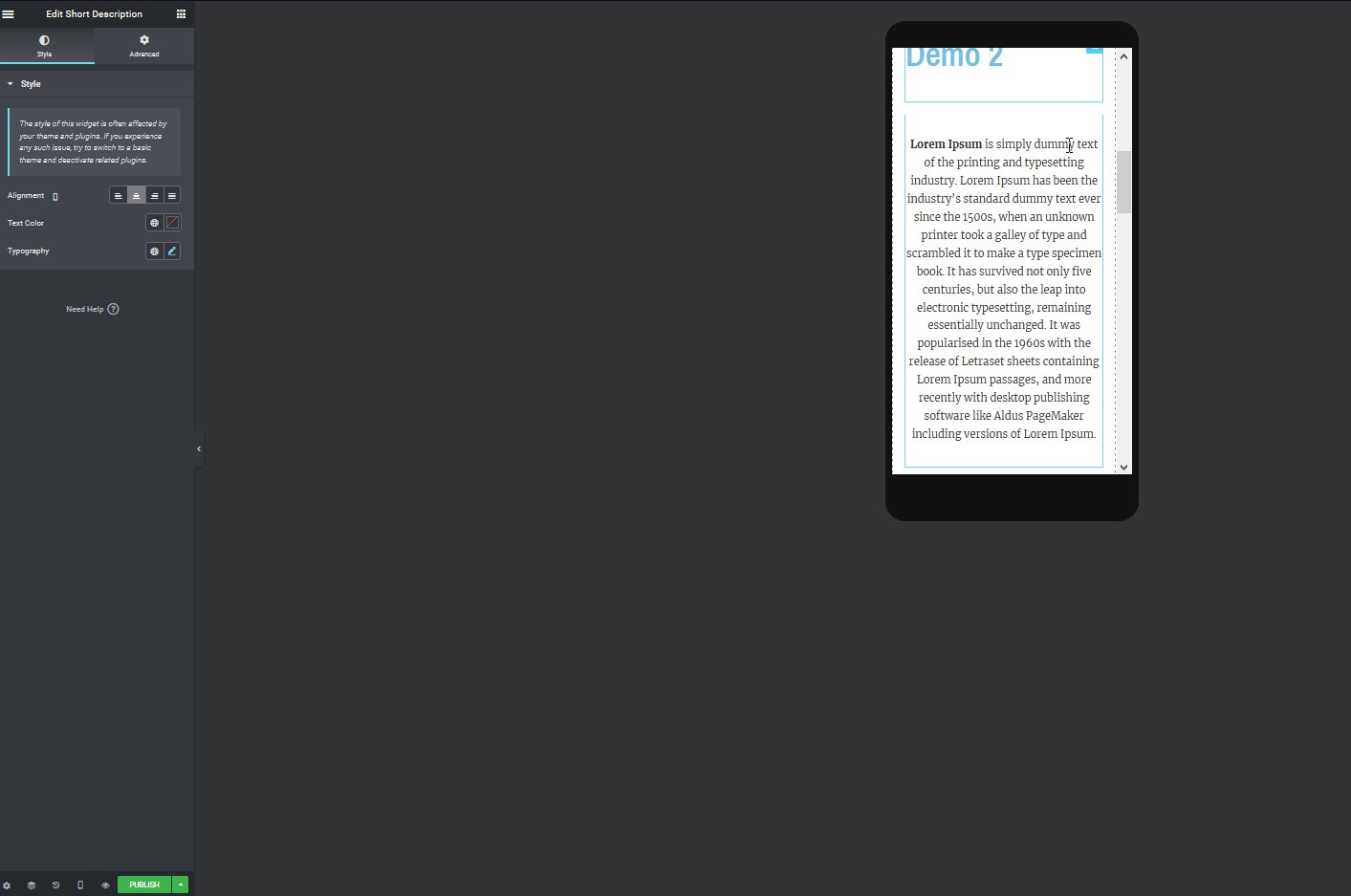
Elementor предлагает интересную возможность убедиться, что страница вашего продукта идеально выглядит на мобильных устройствах. Просто нажмите кнопку адаптивного режима в нижней части левой боковой панели и измените его на планшет или мобильный телефон.

Затем вы можете настроить различные виджеты и настроить их так, чтобы они идеально выглядели на мобильных устройствах.
Активируйте новую страницу продукта WooCommerce
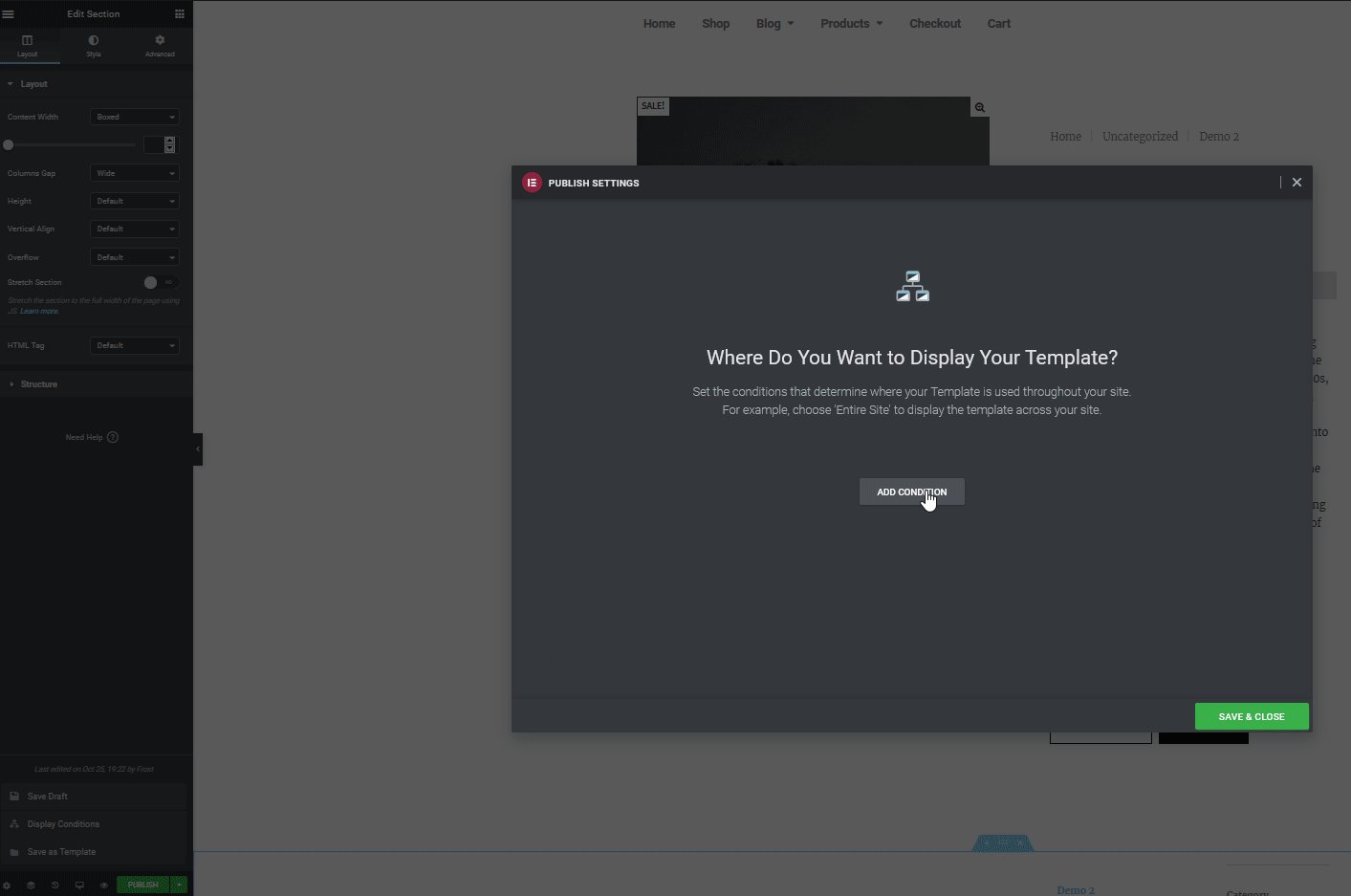
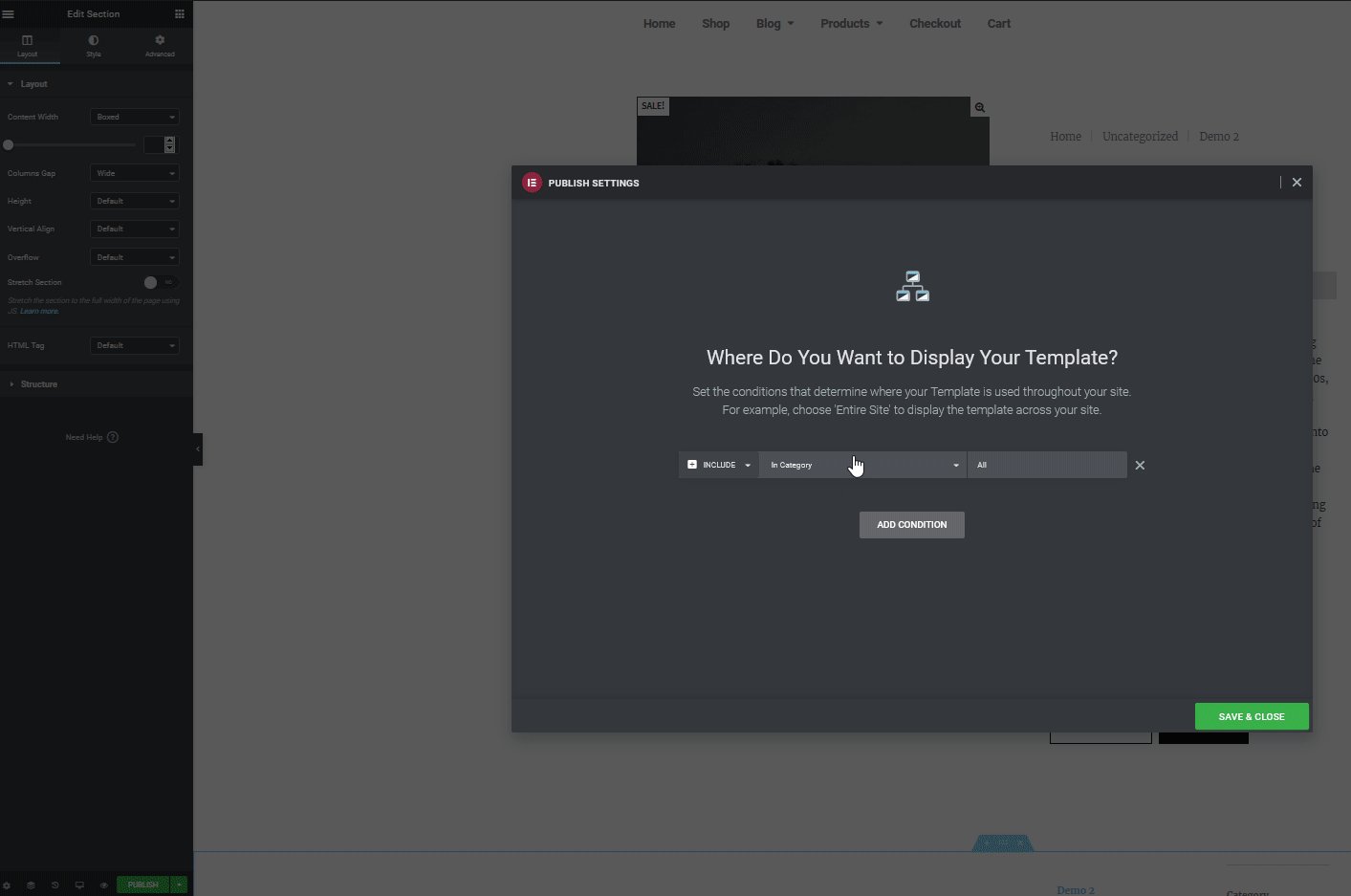
После того, как вы закончите настройку шаблона страницы продукта в Elementor, пришло время включить его для всех страниц вашего продукта. Для этого нажмите кнопку « Опубликовать » в нижней части левой боковой панели Elementor. Затем вам нужно будет установить условие для шаблона. Это позволяет вам включить этот новый шаблон на определенных страницах или для определенных условий на вашем веб-сайте.
Например, вы можете активировать свои шаблоны на страницах продуктов, а также на других страницах, таких как страницы категорий или даже продукты определенных авторов. Для этого нажмите кнопку « Добавить условие » и в разделе « Включить » выберите параметр « Раскрывающийся список» и нажмите « Продукты » (или любой другой параметр, в котором вы хотите включить шаблон) . Затем нажмите « Сохранить и закрыть », и теперь ваша новая настроенная страница продукта должна быть включена для всех ваших продуктов WooCommerce. 
Подведение итогов
Подводя итог, можно сказать, что персонализация страницы продукта может улучшить качество обслуживания клиентов и повысить коэффициент конверсии. И самое приятное то, что с Elementor это очень просто. Таким образом, изучение того, как настроить страницу продукта WooCommerce в Elementor, поможет вам вывести свой магазин на новый уровень .
В этом руководстве мы видели несколько примеров того, что вы можете сделать для создания и редактирования страницы продукта. Но есть много других вещей, которые вы можете сделать. Благодаря удивительному конструктору страниц с перетаскиванием Elementor и огромному количеству виджетов WooCommerce вы можете создать любую страницу продукта в соответствии со своими потребностями. Например, вы можете включить такие виджеты, как Google Maps, контактные формы для ответов, карусели отзывов и многое другое. Вы также можете использовать готовые шаблоны страниц.
Мы рекомендуем вам поиграть с вариантами, чтобы открыть для себя все, что может предложить Elementor.
Идеи по улучшению страницы вашего продукта с помощью Elementor
Чтобы помочь вам в этом, вот несколько советов и идей, которые вы можете использовать, чтобы убедиться, что у вас есть потрясающая страница продукта WooCommerce:
- Не забудьте настроить страницу продукта, чтобы она хорошо выглядела как на ПК, так и на мобильных устройствах.
- Изучите параметры типографики Elementor, чтобы изменить различные текстовые элементы в каждом виджете.
- Использование полностью разработанных блоков и шаблонов — это быстрый способ настроить страницу продукта.
- Убедитесь, что ваша настроенная страница магазина и страница вашего продукта соответствуют друг другу.
- Рассмотрите возможность настройки страницы продукта и включите опцию быстрой прямой оплаты для ваших продуктов.
Для получения дополнительной информации, чтобы максимально использовать Elementor и WooCommerce, мы рекомендуем вам ознакомиться с этими руководствами:
- Как настроить страницу магазина WooCommerce в Elementor?
- Как создать Мега Меню с Elementor?
У вас есть вопросы о том, как использовать Elementor для настройки страницы вашего продукта? Дайте нам знать в комментариях ниже! Мы будем рады помочь вам.
