Как настроить шаблон страницы продукта WooCommerce
Опубликовано: 2021-12-02Вы ищете способы редактирования шаблонов страниц вашего продукта? Мы вас прикрыли. В этом руководстве вы узнаете о различных способах настройки шаблона страницы продукта WooCommerce .
WooCommerce включает в себя большое количество параметров настройки. Одной из самых интересных опций является возможность редактировать стандартные шаблоны вашего магазина электронной коммерции. И тот факт, что вы можете настроить их более чем одним способом, еще более впечатляет.
Давайте посмотрим на некоторые преимущества, которые вы можете ожидать от настройки шаблонов страниц вашего продукта.
Преимущества редактирования шаблонов страниц продукта
Редактирование шаблонов страниц продукта улучшает опыт как владельца веб-сайта, так и клиентов. Шаблон страницы продукта WooCommerce по умолчанию подходит для большинства сайтов. Он предоставляет всю необходимую информацию о вашем продукте, которая нужна покупателям. Однако наличие уникальной страницы продукта даст вам ценное преимущество, позволяющее выделиться среди конкурентов .
Даже несмотря на то, что в шаблоне по умолчанию содержится достаточная информация о продукте, хорошее первое впечатление поможет вам увеличить продажи. Для этого вы все еще можете добавить или удалить некоторые детали. Вам также может понадобиться изменить некоторые элементы страницы продукта в зависимости от типа продукта или услуги, которые вы продаете, требований клиентов или текущих тенденций. Например, вы можете отображать и регулярно обновлять информацию о скидках, предложениях и годовых распродажах, чтобы привлечь больше посетителей.
Кроме того, есть изменения цвета, макета и типографики, которые вы можете применить, чтобы сделать свой веб-сайт уникальным и произвести впечатление на покупателей.
Это некоторые из наиболее распространенных изменений, которые вы можете применить к шаблонам страниц продуктов, но вы можете сделать гораздо больше. Давайте рассмотрим различные способы редактирования шаблонов страниц продукта в WooCommerce.
Как настроить шаблон страницы продукта WooCommerce
Существуют разные способы редактирования шаблона страницы продукта WooCommerce :
- Программно
- С конструкторами страниц
- Использование плагина
Прежде чем мы начнем, есть несколько вещей, которые мы хотели бы, чтобы вы имели в виду.
- Убедитесь, что вы правильно настроили WooCommerce, и не пропустите ни одного шага, чтобы избежать проблем.
- Поскольку мы изменим некоторые файлы темы, которые содержат конфиденциальную информацию о вашем веб-сайте, мы рекомендуем сделать резервную копию вашего веб-сайта WordPress и создать дочернюю тему или один из этих плагинов дочерней темы, прежде чем продолжить.
- Для этой демонстрации мы будем использовать тему Divi. Файлы темы могут отличаться на вашем веб-сайте в зависимости от вашей темы, но вы сможете выполнить все шаги без каких-либо проблем.
- >Убедитесь, что вы используете одну из совместимых тем WooCommerce на своем веб-сайте.
Теперь без лишних слов давайте перейдем к методам редактирования шаблонов страниц продукта.
1) Настройте шаблон страницы продукта WooCommerce программно
Этот метод настоятельно рекомендуется, если вы хотите внести простые изменения в шаблоны страниц вашего продукта. Вы можете легко редактировать их с помощью кода, но лучше, если у вас есть базовые знания в области программирования , если вы используете этот подход.
Здесь мы в основном будем использовать хуки WooCommerce, поэтому, если вы не знакомы с ними, вы можете ознакомиться с нашим руководством по использованию хуков WooCommerce. Это весьма полезно, так как хуки также позволяют настраивать любой тип шаблона WooCommerce.
Давайте рассмотрим несколько примеров того, что вы можете сделать для редактирования шаблонов страниц продукта.
1.1) Удаление элементов со страницы продукта
Если вы хотите удалить элементы со страницы продукта , вы можете использовать один из приведенных ниже фрагментов, которые используют крючки для удаления или скрытия нужных элементов. Все, что вам нужно сделать, это выбрать правильный и добавить код в файлы темы вашего сайта.
Вы можете найти все доступные хуки в комментариях к файлу content-single-product.php в файлах шаблонов плагина WooCommerce. Кроме того, вы можете обратиться к этой странице.
Вот несколько примеров фрагментов, которые вы можете использовать для удаления элемента со страниц вашего продукта:
// удалить заголовок
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
// удалить звездочки рейтинга
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// удалить мета продукта
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40);
// удалить описание
remove_action('woocommerce_single_product_summary','woocommerce_template_single_excerpt',20);
// удалить изображения
remove_action('woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20);
// удалить сопутствующие товары
remove_action('woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// убираем вкладки с дополнительной информацией
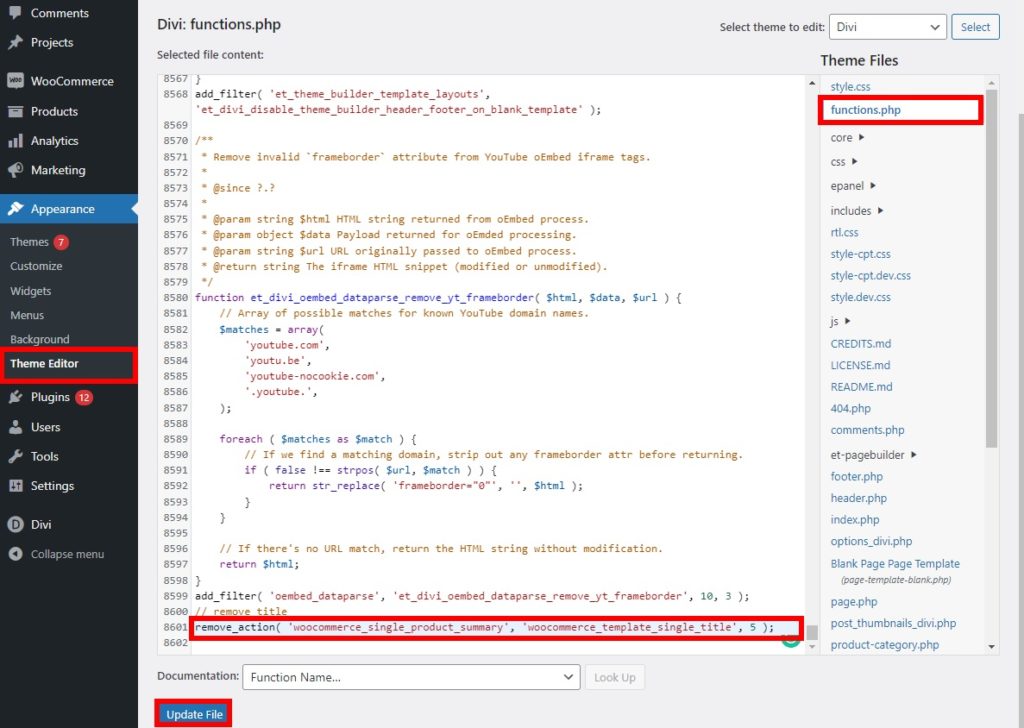
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);После того, как вы нашли хук для удаления нужного элемента, перейдите в раздел « Внешний вид» > «Редактор тем» на панели инструментов WordPress и откройте файл functions.php . Затем добавьте нужный фрагмент кода с функцией remove_action внизу файла.
Например, чтобы удалить заголовок страницы продукта, мы должны вставить следующий фрагмент:

Затем нажмите « Обновить файл» и проверьте свой сайт с внешнего интерфейса. Вы увидите, что заголовок был удален со страницы продукта.
1.2) Добавить новые элементы
Вы также можете использовать хуки для настройки шаблона страницы WooCommerce и добавления в него новых элементов. Чтобы включить элемент, вам нужно использовать функцию add_action с нужным хуком.
Например, чтобы добавить текст на страницу продукта, вы можете вставить следующий фрагмент в файл functions.php вашей дочерней темы.
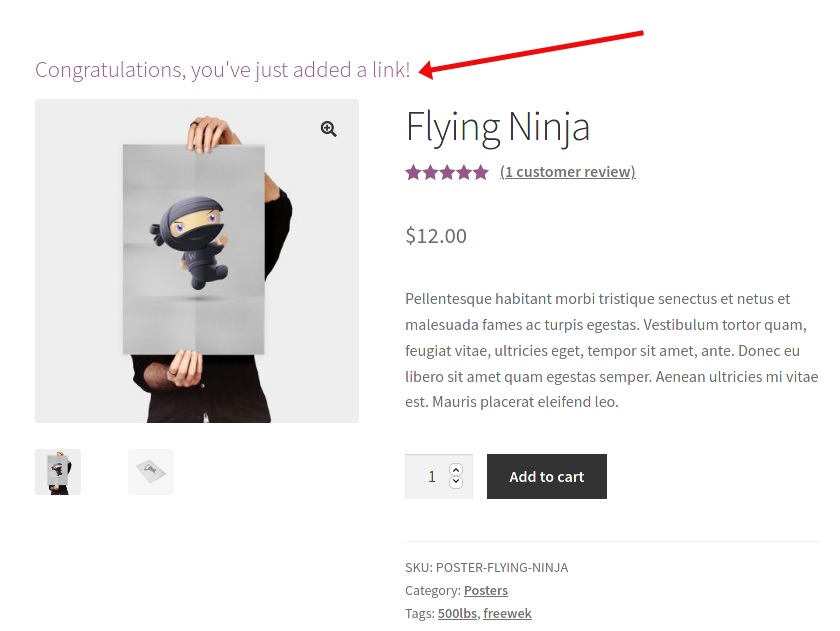
add_action('woocommerce_before_single_product_summary', function(){
printf('<h4><a href="?added-content">Поздравляем, вы только что добавили ссылку!</a></h4>');
}
);Это добавит новый контент на страницу продукта. Просто отредактируйте код выше, чтобы изменить текст и размер, чтобы добавить любые элементы, которые вы хотите на свои страницы продукта.

1.3) Изменить порядок элементов
Другой вариант — настроить шаблон страницы продукта WooCommerce, изменив порядок некоторых элементов. Подобно удалению и добавлению элементов, вам необходимо добавить фрагменты кода в файл function.php дочерней темы.
Чтобы изменить порядок элементов, вам нужно сначала удалить крючок из шаблона страницы продукта, а затем снова добавить крючок в другом месте. Это комбинация фрагментов кода, которые мы использовали на предыдущих шагах.
В приведенном ниже примере скрипт переместит описание продукта прямо под заголовок, изменив порядок позиций.
// изменить порядок описания
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);Точно так же вы можете использовать любой из необходимых хуков, чтобы изменить порядок элементов шаблонов страниц вашего продукта. Просто убедитесь, что вы вводите правильные позиционные ордера.
Если вам нужны еще примеры по этому поводу, ознакомьтесь с нашим руководством по программному редактированию страницы продукта WooCommerce.
2) Редактировать шаблон страницы продукта WooCommerce с помощью конструкторов страниц
Конструкторы страниц — отличные инструменты, упрощающие процесс создания и настройки веб-сайтов. Это также относится к шаблонам страниц продукта. Если у вас нет навыков программирования, вы можете настроить шаблон страницы продукта WooCommerce с помощью конструкторов страниц за несколько кликов.
Кроме того, компоновщики страниц также позволяют сохранять шаблоны страниц продуктов с внесенными вами изменениями. А поскольку большинство компоновщиков страниц предоставляют вам редактор перетаскивания для редактирования шаблонов, вы можете сэкономить много времени.
В WordPress есть много конструкторов страниц. В этом уроке мы будем использовать Divi Builder , так как это один из лучших конструкторов страниц, который отлично работает с нашей темой Divi.

Чтобы начать использовать его, убедитесь, что у вас есть Divi, а затем установите Divi Builder на свой веб-сайт. После этого вы готовы приступить к редактированию шаблонов.
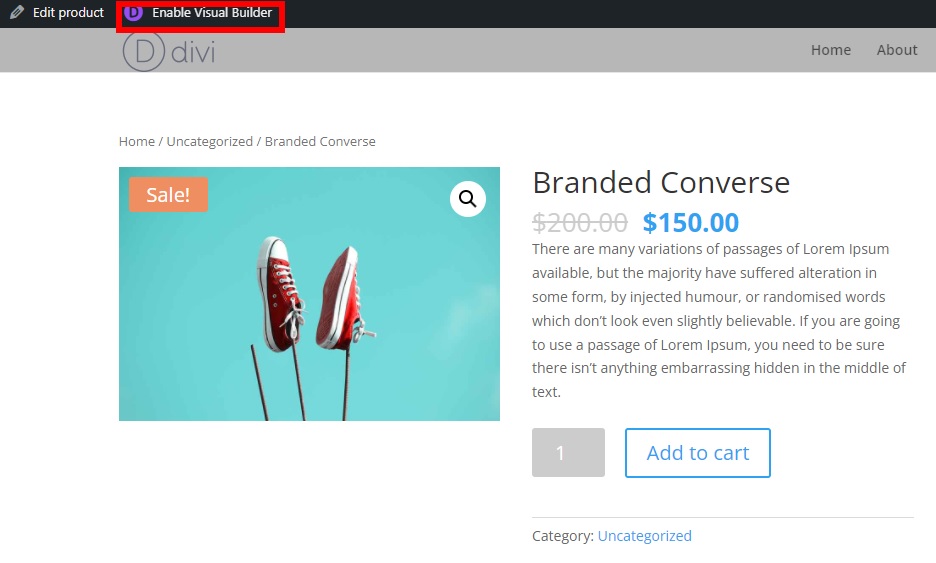
2.1) Откройте визуальный редактор
Первый шаг к редактированию шаблона страницы продукта — открыть одну из страниц вашего продукта и нажать « Включить Visual Builder » на панели администратора. Вы будете перенаправлены в визуальный редактор Divi , где сможете настроить шаблон страницы продукта.
Если вы не видите эту опцию, убедитесь, что вы вошли в свою панель управления WordPress в том же окне браузера.

2.2) Настройте шаблон с помощью визуального редактора
С помощью визуального редактора вы можете настроить практически все элементы страницы вашего продукта. Все, что вам нужно сделать, это просто нажать на любой из существующих элементов, которые вы хотите отредактировать .

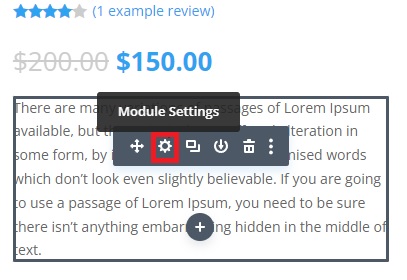
Например, допустим, вы хотите настроить цвет фона описания продукта. Нажмите на описание продукта и откройте настройки описания, щелкнув значок « Настройки ».

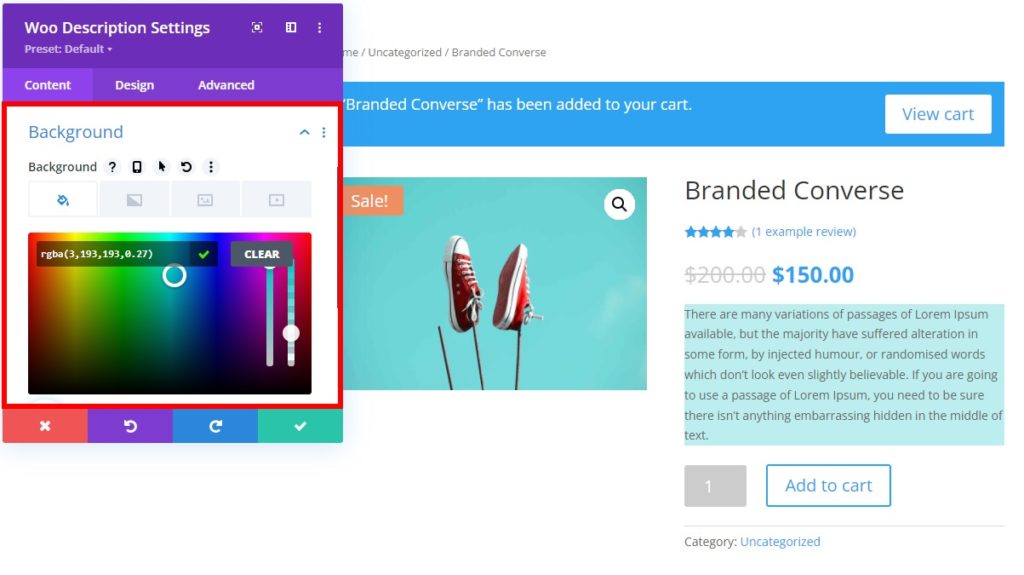
Затем перейдите в « Фон » и выберите цвет, который вы хотите установить для описания вашего продукта. Вы увидите, что цвет фона сразу изменится в режиме предварительного просмотра. Когда вы будете довольны цветом, не забудьте сохранить изменения.

Помимо изменения цвета, допустим, вы хотите добавить дополнительные модули в шаблон страницы продукта. Просто нажмите на символ « + » в области, куда вы хотите добавить модуль, выберите тип строки и выберите нужный модуль.
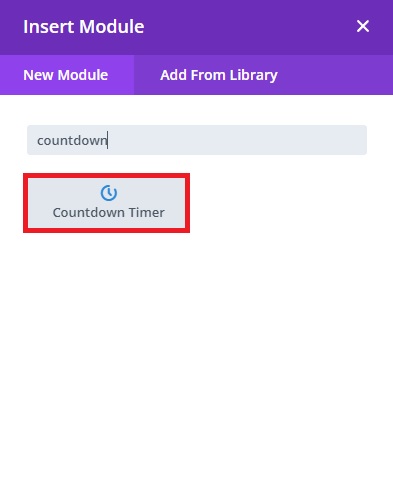
Если вы хотите добавить что-то конкретное, вы можете искать определенные модули, набрав в поле поиска. Затем все, что вам нужно сделать, это настроить параметры в настройках модуля и сохранить изменения.
Например, допустим, вы хотите добавить модуль таймера обратного отсчета , чтобы начать рождественскую распродажу. Нажмите символ + и найдите ключевые слова таймера обратного отсчета. 
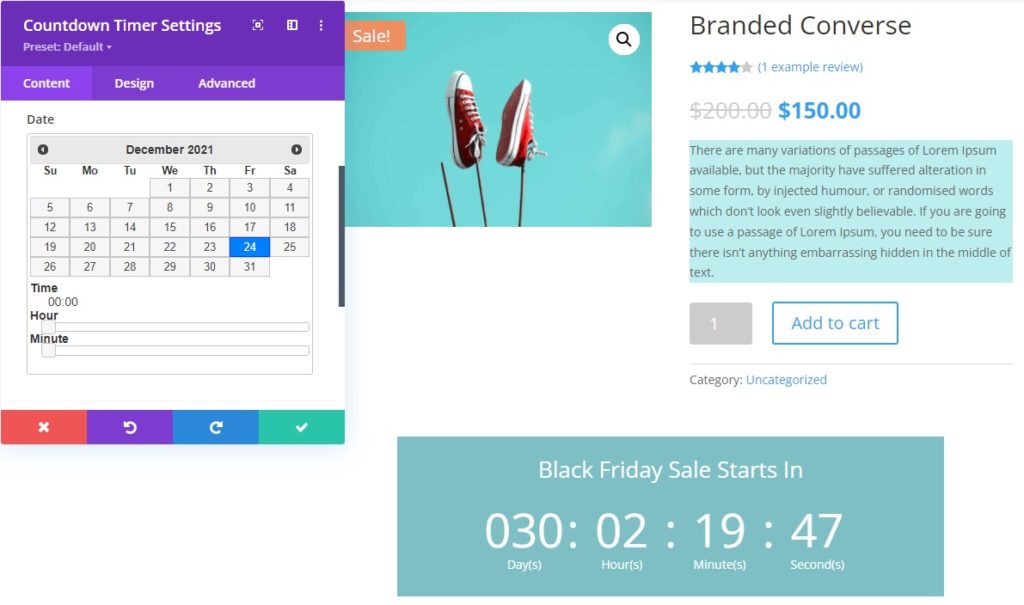
Затем добавьте в обратный отсчет необходимую информацию, такую как текст, время и дату в настройках модуля.

Вы увидите изменения в режиме реального времени на предварительном просмотре по мере их внесения. Когда вы будете довольны, сохраните шаблон страницы продукта, развернув 3 горизонтальные точки внизу экрана.
Быстрый совет по настройке шаблона страницы продукта с помощью Divi Builder
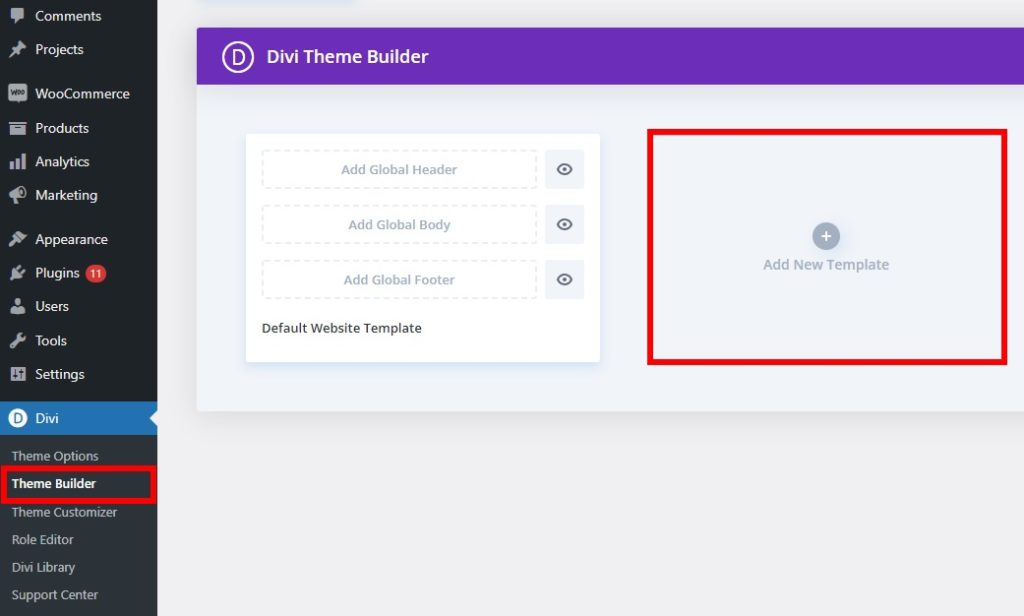
У вас также могут быть разные шаблоны страниц продукта в зависимости от типа продукта, который вы продаете в своем интернет-магазине. Все, что вам нужно сделать, это перейти в Divi > Divi Builder на панели инструментов WordPress и нажать «Добавить новый шаблон ».

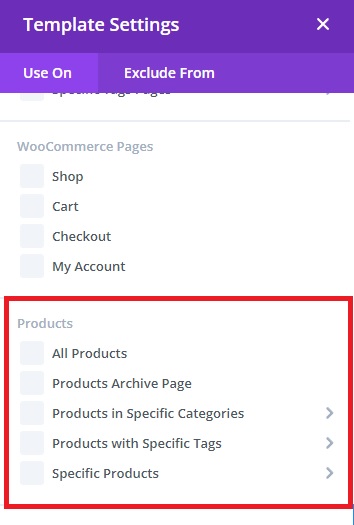
Если вы прокрутите вниз до раздела « Продукты », вы увидите, что можете создавать шаблоны для определенных страниц продуктов . Это может зависеть от категорий, тегов или конкретных продуктов. Просто выберите нужный вариант и нажмите « Создать шаблон».

Затем вам нужно добавить Custom Body в шаблон страницы продукта, который вы только что создали. Вы можете создать новый с нуля или использовать один из шаблонов из библиотеки. Независимо от того, что вы выберете, вам придется снова использовать визуальный редактор, чтобы настроить шаблон страницы продукта WooCommerce.
Если вы хотите узнать больше о том, как использовать Divi Builder, ознакомьтесь с нашим подробным руководством по настройке страницы продукта WooCommerce в Divi.
Кроме того, вы можете использовать другие конструкторы страниц для редактирования шаблонов страниц продукта. Если вы используете Elementor, вы можете ознакомиться с нашим руководством по настройке страницы продукта WooCommerce в Elementor для получения дополнительной информации.
3) Настройте шаблон страницы продукта WooCommerce с помощью плагина.
Если вы хотите внести очень специфические изменения в шаблоны страниц продуктов WooCommerce, вы можете использовать плагин. Некоторые конструкторы страниц, такие как Elementor, также доступны в виде плагинов, но есть и другие специальные инструменты, которые вы можете использовать для очень специфических функций.
Одним из таких плагинов является Direct Checkout для WooCommerce . Этот инструмент разработан, чтобы помочь вам упростить процесс оформления заказа в WooCommerce. С помощью этого плагина вы можете перенаправлять клиентов со страницы товара прямо на страницу оформления заказа после добавления товара в корзину. Таким образом, вы сократите процесс покупки и повысите коэффициент конверсии.
В общем, это отличный инструмент для редактирования кнопок шаблонов страниц товаров в вашем магазине.
Давайте рассмотрим шаги по редактированию шаблона страницы продукта с помощью Direct Checkout .
3.1) Установите и активируйте плагин
Во-первых, вам нужно установить и активировать плагин. Вы можете скачать бесплатную версию здесь или получить один из премиальных планов, которые включают больше функций и начинаются с 19 долларов США (единовременный платеж).
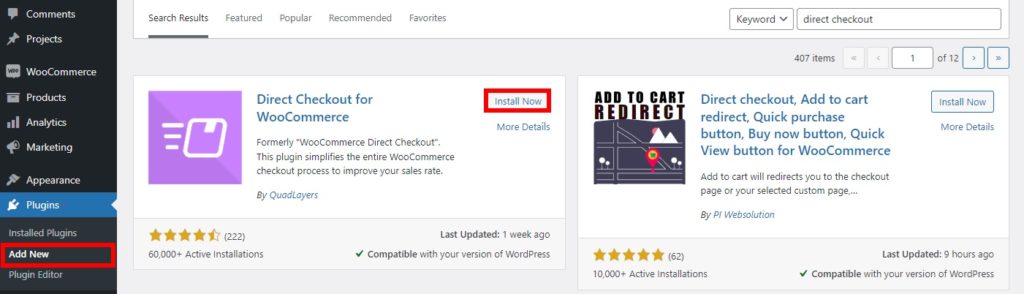
Кроме того, вы можете перейти в « Плагины»> «Добавить новый » на панели инструментов WordPress, найти плагин и установить его.

После установки и активации плагина необходимо его настроить.
3.2) Настройте параметры прямой оплаты
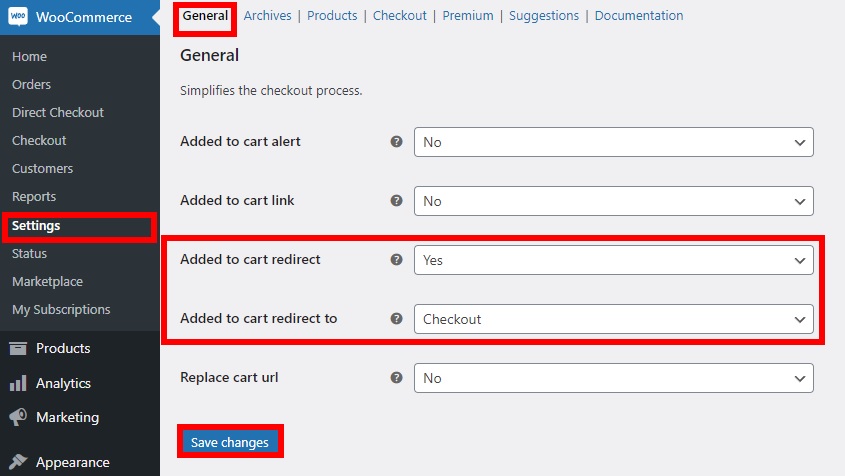
Перейдите в WooCommerce > Direct Checkout и откройте вкладку « Общие ».

Затем установите следующие параметры:
- Добавлено в корзину перенаправление: Да
- Добавлено в корзину перенаправление на: Checkout
Наконец, сохраните изменения и просмотрите любую из страниц продукта в вашем интернет-магазине. Теперь, как только вы нажмете кнопку « Купить » на любом продукте, вы будете сразу перенаправлены на страницу оформления заказа.
Для получения дополнительной информации о том, как добавить кнопки покупки в один клик, ознакомьтесь с нашим руководством о том, как добавить кнопку быстрой покупки в WooCommerce.
Таким образом, настройка шаблонов страницы продукта аналогична редактированию страницы продукта. Вы можете ознакомиться с нашим руководством по настройке страниц продуктов WooCommerce для получения дополнительной информации и идей, чтобы максимально использовать шаблоны страниц продуктов.
Бонус: редактируйте шаблон страницы продукта WooCommerce с помощью CSS
До сих пор мы видели, как настроить страницу продукта WooCommerce программно, с помощью конструкторов страниц и специальных плагинов. Но есть еще одна вещь, которую вы можете сделать. Вы также можете отредактировать свой шаблон с помощью CSS. Это самый быстрый способ внести небольшие изменения в дизайн страницы вашего продукта.
Сценарии CSS очень полезны для изменения параметров отображения и дизайна, поэтому вы можете легко добавить их на свой сайт, выбрав « Внешний вид» > «Настроить» > «Дополнительный CSS» . Оказавшись там, вы можете добавить свои сценарии CSS для настройки шаблонов страниц продукта.
Вот несколько примеров того, что вы можете сделать, чтобы улучшить страницы вашего продукта с помощью CSS.
Изменить размер шрифта заголовка
Следующий код CSS изменит размер шрифта заголовка на странице продукта на 16.
.woocommerce div.product .product_title {
размер шрифта: 16px;
}Вы можете выбрать любой другой размер шрифта, просто изменив строку размера шрифта во фрагменте.
Изменить цвет заголовка
Вы также можете настроить шаблоны страниц продукта, изменив цвет заголовка с помощью CSS. Просто найдите шестнадцатеричные коды цвета, который вы хотите добавить на свой веб-сайт с помощью CSS, и используйте приведенный ниже код.
Например, в этом фрагменте мы использовали цветовой код #800000, который меняет цвет заголовка на бордовый.
.woocommerce div.product .product_title {
цвет: #800000;
}
После внесения всех изменений опубликуйте его.
Дополнительные примеры фрагментов CSS см. в этом посте. Он показывает вам, как настроить страницу магазина, но вы можете применить те же фрагменты для редактирования шаблонов страницы продукта.
Более конкретные примеры применения к Divi можно найти в другой статье.
Вывод
В целом, редактирование шаблонов страницы вашего продукта может помочь вам создать уникальные страницы продукта и выделиться среди конкурентов. В зависимости от типа продуктов, которые вы продаете, и отзывов ваших клиентов, вы можете добавлять, удалять или реорганизовывать элементы, чтобы максимально эффективно использовать страницы продуктов.
В этом руководстве мы рассмотрели различные способы настройки шаблона страницы продукта WooCommerce на вашем веб-сайте.
- Программно
- С конструкторами страниц
- Использование плагина
Все эти методы по-своему эффективны, поэтому выберите наиболее подходящий для ваших нужд. Если у вас есть навыки кодирования, программный подход очень эффективен и дает вам достаточную гибкость в отношении того, что вы можете изменить. В противном случае вы можете использовать конструктор страниц, чтобы легко настроить различные разделы ваших шаблонов. Наконец, вы можете использовать плагины, такие как Direct Checkout, которые позволяют вносить определенные изменения на страницы вашего продукта.
Вы редактировали свои шаблоны? Какой метод вы использовали? Дайте нам знать в комментариях ниже.
Если этот урок показался вам интересным, вот еще несколько статей, которые могут вам также понравиться:
- Как настроить продукты, связанные с WooCommerce
- Лучшие плагины для настройки страницы продукта WooCommerce
- Как добавить изображение к товару в WooCommerce
