2 эффективных способа настроить страницы продуктов WooCommerce (с помощью CSS и плагина)
Опубликовано: 2022-05-16WooCommerce — отличный плагин WordPress для простого создания интернет-магазинов. Вот почему большинство владельцев небольших интернет-магазинов используют плагин для создания своих сайтов электронной коммерции . Но с этим есть проблема, большинство стартапов имеют одинаковый дизайн.
Таким образом, как владелец магазина, вы можете захотеть сделать свой сайт отличным от сайтов ваших конкурентов, настроив страницы отдельных продуктов по умолчанию. Но вопрос в том, как настроить страницы продуктов WooCommerce?
Существует два рекомендуемых способа настройки страниц продуктов WooCommerce. Мы можем либо внести базовые изменения с помощью дополнительного CSS, либо создать настраиваемые шаблоны страниц продуктов с нуля.
2 способа настроить страницу продукта WooCommerce
Страница продукта WooCommerce по умолчанию используется большинством новых игроков в индустрии электронной коммерции. Потому что большинство из них — новички и не знают, как настраивать страницы продуктов WooCommerce .
Ничего страшного, если вы этого тоже не знаете. Если вы разработчик или обладаете некоторыми базовыми знаниями, вы можете легко внести некоторые базовые изменения, используя дополнительный CSS. Однако вы также можете использовать плагин, такой как блоки ProductX Gutenberg WooCommerce, если вы не хотите писать коды.
Давайте пройдемся по обоим способам, и вы сможете выбрать тот, который подходит вам лучше всего.
Настройте страницу продукта WooCommerce с помощью дополнительного CSS
Согласно сообщению в блоге, опубликованному на официальном сайте WooCommerce, мы можем настроить страницы продуктов, используя профессиональное расширение, называемое надстройками продуктов, или используя дополнительный CSS.
Итак, в этом сообщении в блоге я хотел бы перечислить дополнительные CSS, которые рекомендуются на официальном сайте WooCommerce, и то, как мы можем использовать их на нашем сайте. Тем не менее, WordPress также имеет некоторые параметры настройки, которые вы можете изучить с помощью настройщика темы.
Вот как вы можете добавить CSS на свой сайт WooCommerce.
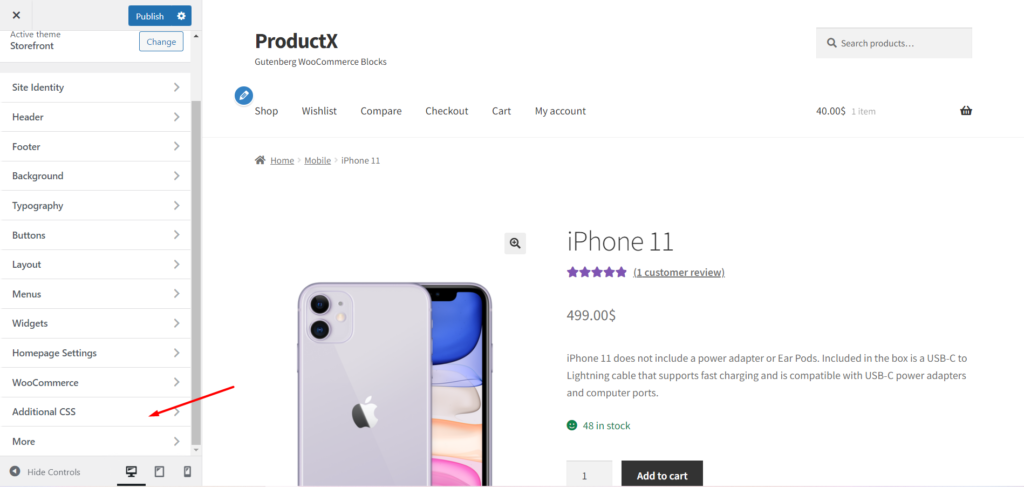
- Войдите в интерфейс своего сайта, войдя в систему.
- Нажмите «Настроить».
- Перейдите к опции «Дополнительный CSS».

Здесь вы можете добавить CSS, чтобы внести необходимые изменения на отдельные страницы продукта. Ознакомьтесь со списком наиболее часто используемых CSS для WooCommerce.
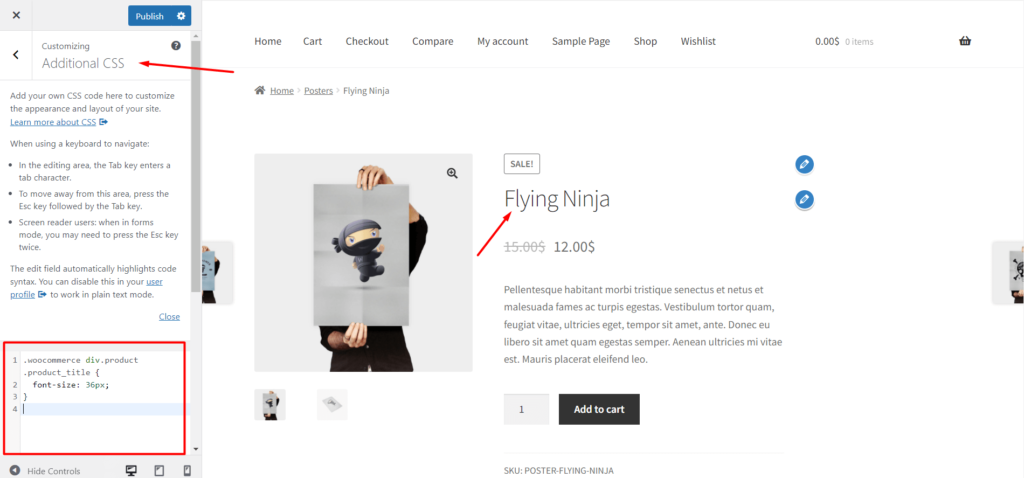
1. Измените размер шрифта названий продуктов.
Вы можете использовать приведенный ниже код, чтобы изменить размер названий продуктов. Например, измените 36px на 50px или сколько хотите. Затем добавьте код в дополнительное поле CSS и нажмите кнопку публикации.

| .woocommerce div.product .product_title {размер шрифта: 36px;} |
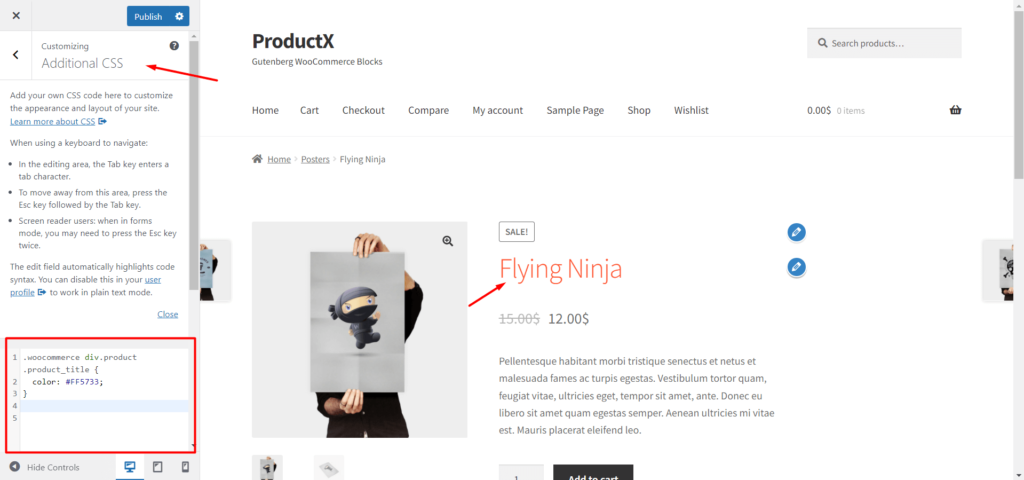
2. Измените цвет названий продуктов.
Для изменения цвета названий продуктов вы можете использовать приведенный ниже код с желаемым цветовым кодом. Таким образом, цвет названий продуктов будет заменен на нужный вам цвет.

| .woocommerce div.product .product_title {цвет: #FF5733;} |
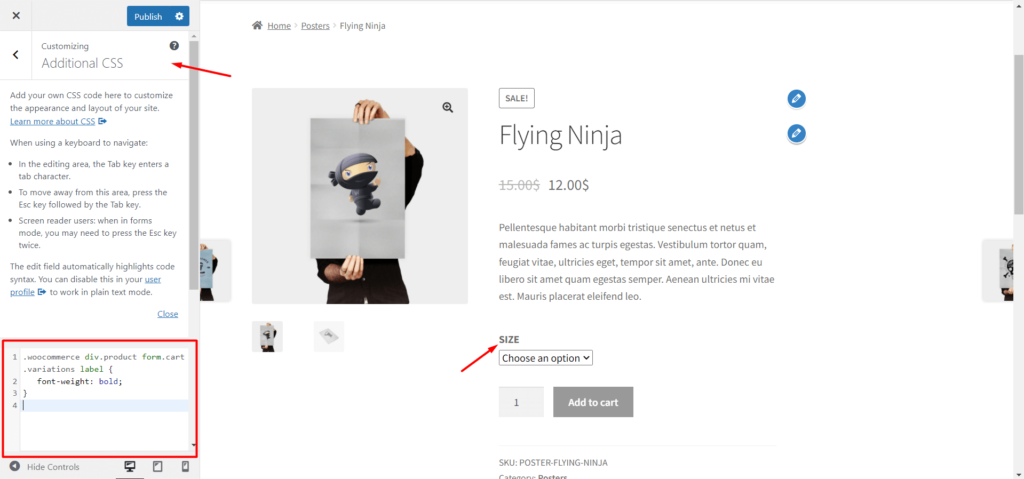
3. Выделите метки вариантов жирным шрифтом
Если в вашем магазине WooCommerce есть вариативные продукты, вы можете сделать текст метки вариантов полужирным, используя приведенный ниже код.

| .woocommerce div.product form.cart .variations label {начертание шрифта: полужирный;} |
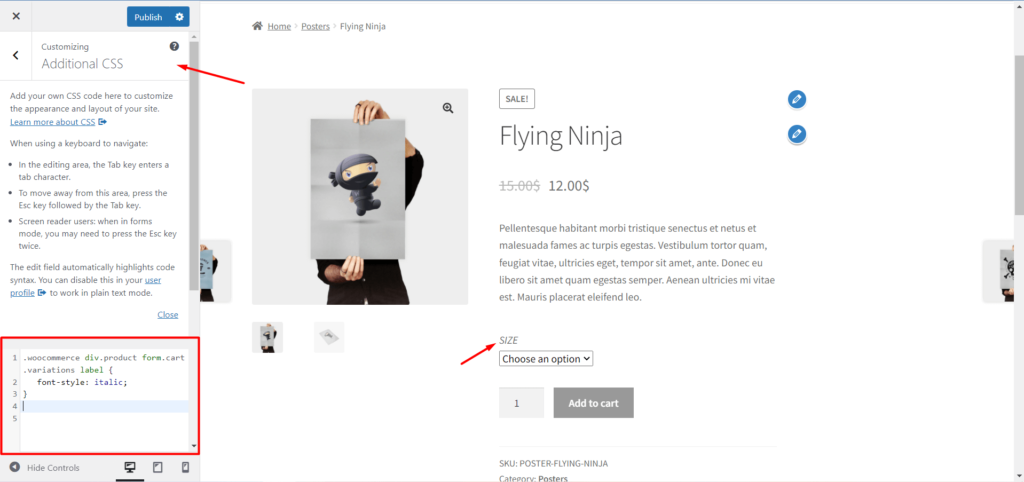
4. Выделить названия вариантов курсивом
Для стилизации используйте приведенный ниже код, чтобы добавить курсив к тексту метки варианта.

| .woocommerce div.product form.cart .variations label {стиль шрифта: курсив;} |
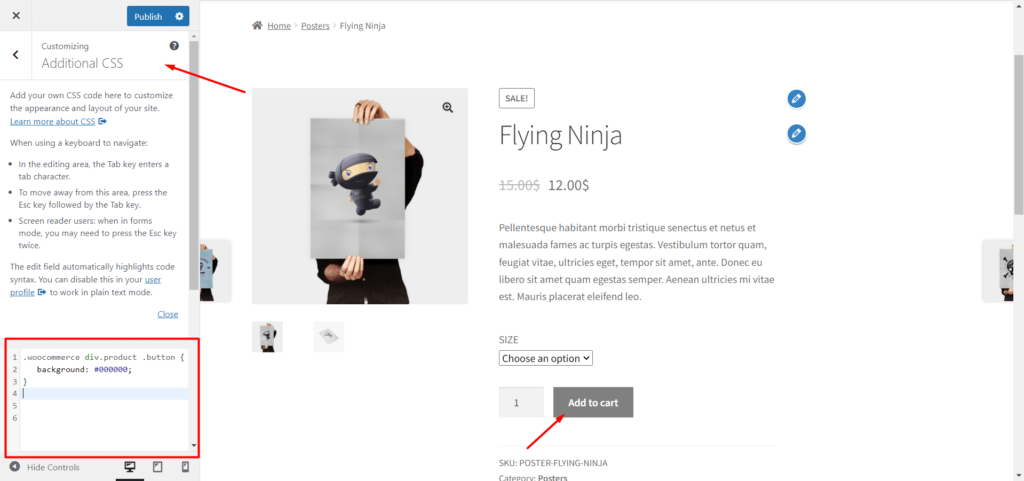
5. Измените цвет фона кнопки «Купить сейчас»:
Вы также можете внести изменения в кнопку «Добавить в корзину». Используйте приведенный ниже код, чтобы изменить цвет фона кнопки.

| .woocommerce div.product .button {фон: #000000;} |
Настройте страницу продукта WooCommerce с помощью ProductX
Если вы не хотите писать код для настройки страниц продуктов WooCommerce, то ProductX — идеальное решение для вас. Он предлагает эксклюзивный аддон WooCommerce Builder для создания пользовательских шаблонов для страниц магазина, архива и отдельных страниц продукта.
Вы можете создавать шаблоны для определенных или всех отдельных страниц продукта. Таким образом, пользовательский шаблон будет заменен шаблонами WooCommerce по умолчанию. Для создания пользовательского шаблона вы можете выполнить следующие шаги.
Шаг 1: Установите плагин ProductX
Прежде всего, вам необходимо установить как бесплатную, так и профессиональную версию плагина ProductX. Поскольку надстройка WooCommerce Builder является профессиональной функцией, а для использования профессиональной версии также необходимо установить бесплатную версию.
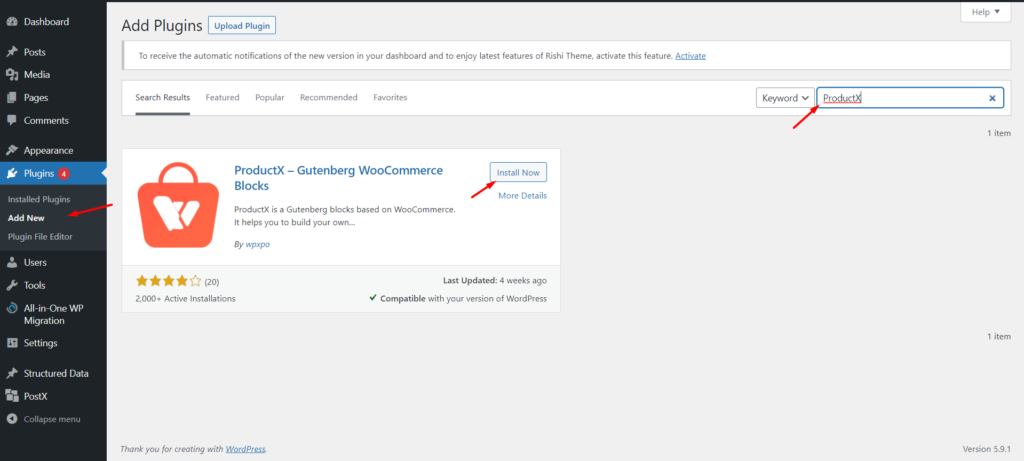
Установите бесплатную версию: бесплатная версия ProductX доступна в каталоге WordPress. Чтобы установить этот плагин: -
- Нажмите кнопку «Добавить новый» в разделе «Плагин».
- Найдите продуктX.
- Нажмите на кнопку «Установить».
- После установки нажмите на кнопку «Активировать».

После успешной активации он готов к использованию. В бесплатной версии вы можете создать собственную домашнюю страницу, используя стартовые пакеты, фильтр продуктов, нумерацию страниц и многие другие функции.
Установите версию Pro: если вы хотите в полной мере воспользоваться плагином ProductX, рекомендуется установить версию Pro вместе с бесплатной версией.
Версия Pro предлагает несколько готовых стартовых пакетов, список желаний WooCommerce, сравнение продуктов, WooCommerce Builder и т. д.
Сначала вам необходимо приобрести плагин и скачать файл плагина. Чтобы установить его, выполните следующие шаги: -
- Нажмите на кнопку «Добавить новый» в разделе плагинов.
- Нажмите «Загрузить плагин».
- Загрузите скачанный файл плагина.
- Установите и активируйте плагин.
Шаг 2. Включите конструктор WooCommerce.
Для создания настраиваемой страницы продукта WooCommerce вы можете использовать надстройку конструктора WooCommerce для ProductX. Итак, вам нужно включить аддон, чтобы начать его использовать.

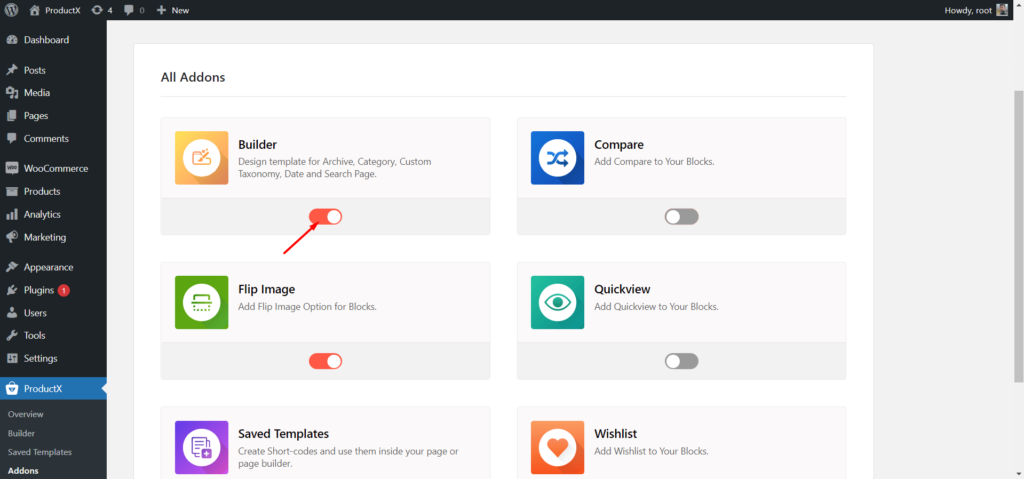
- Перейдите в раздел «Все дополнения».
- Нажмите на надстройку Builder.
После включения аддона появится раздел Builder вместе с другими опциями ProductX.
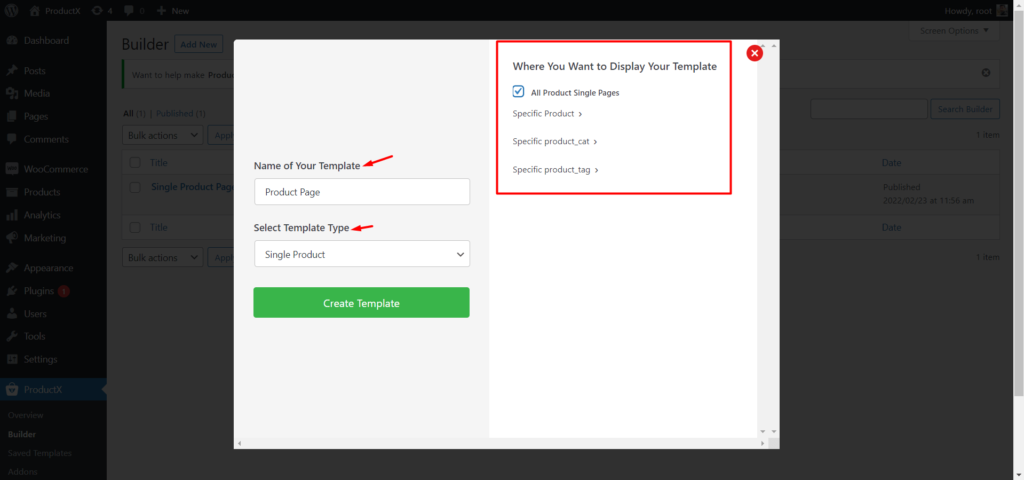
Шаг 3: Создайте новый шаблон
Теперь нам нужно создать и настроить шаблон страницы продукта WooCommerce с нуля. Для этого:

- Перейти в раздел Конструктор.
- Нажмите на кнопку «Добавить новый».
- Дайте имя шаблону.
- Выберите условие шаблона (конкретные или все страницы продукта).
- Нажмите «Сохранить» и начните настройку шаблона.
Теперь настройте шаблон страницы продукта WooCommerce, используя 13 новых блоков продукта, точно созданных для отдельных страниц продукта.
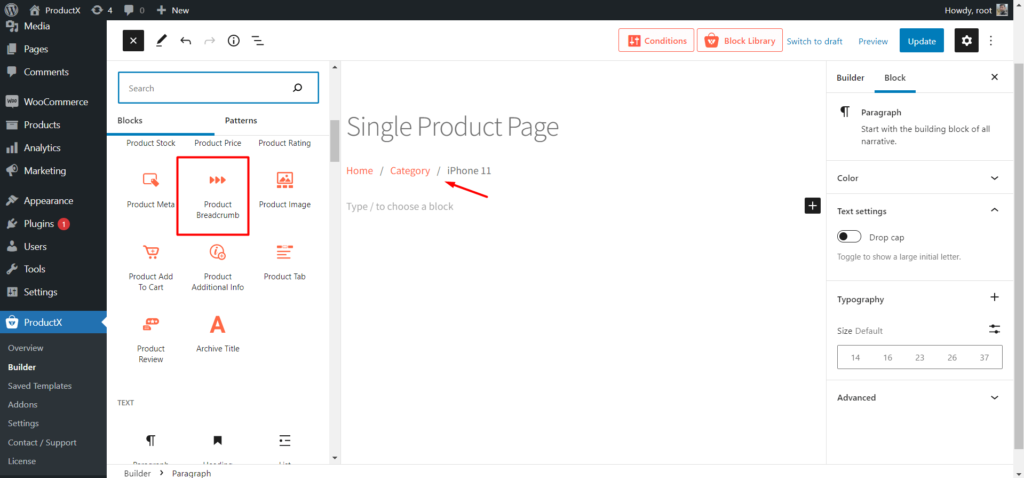
Шаг 4. Добавьте и настройте блок хлебных крошек
Во-первых, мы можем добавить блок Breadcrumb, который указывает посетителям текущее местоположение страницы. Чтобы добавить этот блок, вам нужно щелкнуть значок плюса, а затем выбрать блок «Хлебная крошка продукта».

После добавления блока мы также можем внести некоторые изменения, используя доступные опции:
- Выберите нужные цвета для текста, ссылки и наведения на ссылку.
- Выберите пользовательские шрифты в элементе управления типографикой.
- Отрегулируйте размер и выберите цвет разделителя.
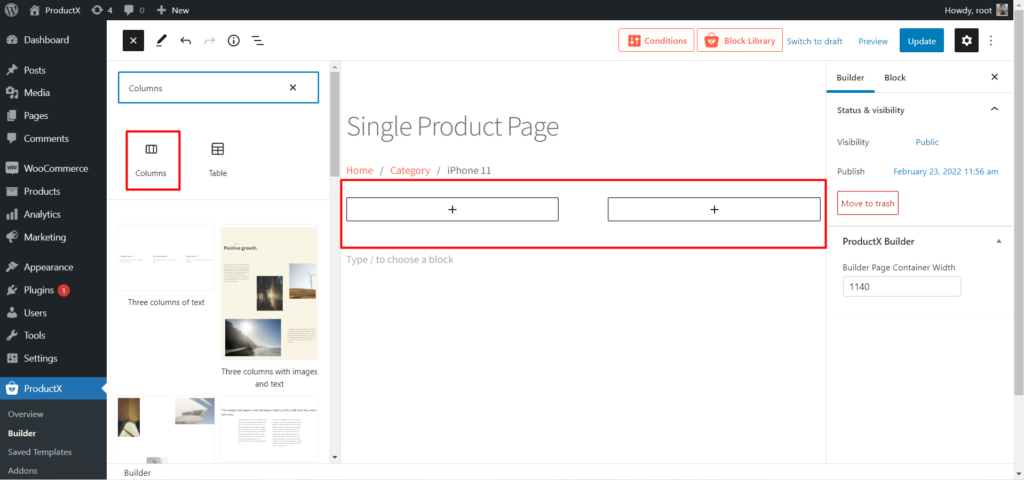
Шаг 5. Добавьте и настройте блок столбцов Гутенберга.
Если вы хотите продемонстрировать изображения продуктов и детали рядом, вам нужно использовать блок столбцов. Поскольку я этого хочу, я нажму на значок плюса и добавлю блок столбцов рациона 50/50.

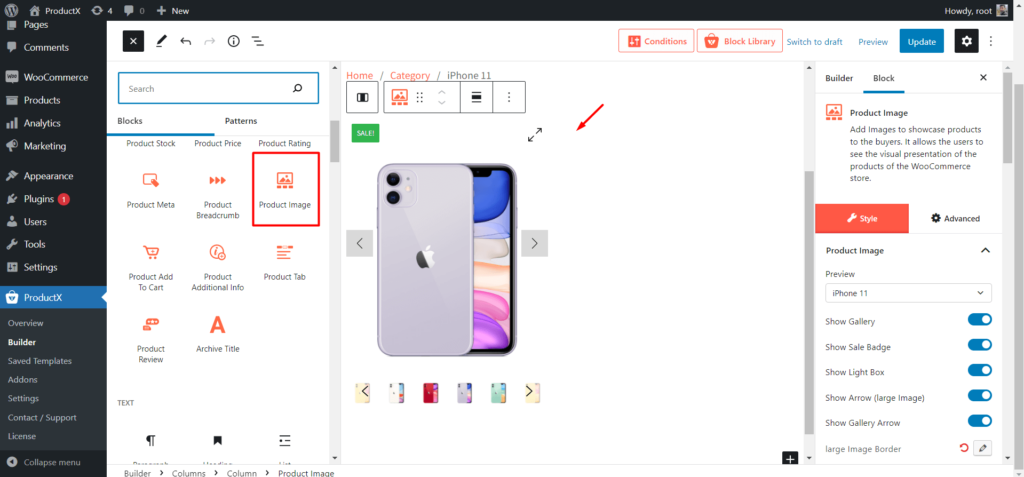
Шаг 6: Добавьте и настройте блок изображения
Теперь вы можете добавить блок изображения в левой части столбца. Таким образом, избранные изображения и изображения галереи будут отображаться динамически.


После добавления блока изображения вы можете поиграть со следующими параметрами:
- Показать или скрыть изображения галереи.
- Показать или скрыть стрелку.
- Настройте значок.
- Настройте положение галереи.
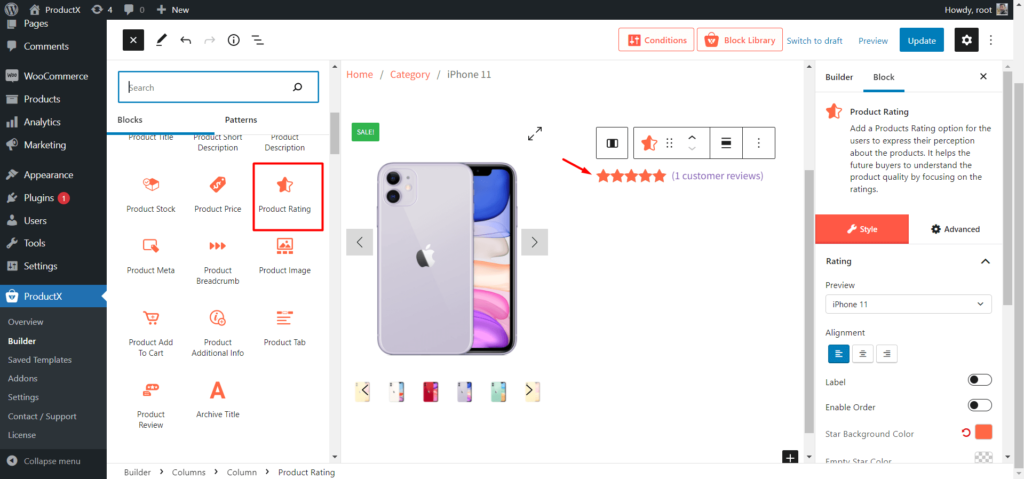
Шаг 7. Добавьте и настройте блок «Оценка продукта».
Если вы хотите, чтобы посетители видели и давали оценки продуктам, вы можете использовать Блок рейтинга продуктов. Для добавления этого блока определите позицию и нажмите на значок плюса, где вы хотите добавить блок.

Блок оценки продукта поставляется со следующими опциями:
- Выберите нужный размер.
- Выберите желаемое выравнивание.
- Выберите цвет звезды.
- Выберите цвет фона звезды.
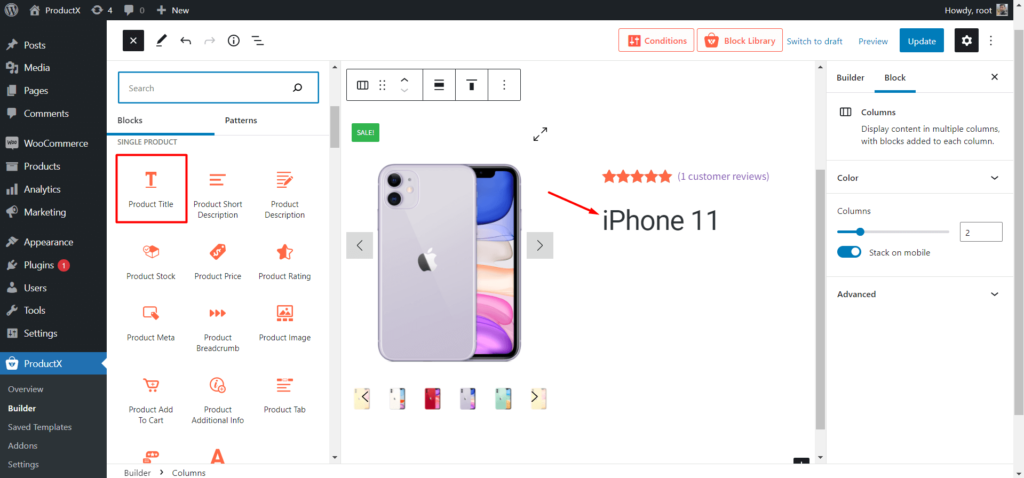
Шаг 8. Добавьте и настройте блок «Названия продуктов».
После рейтинга товаров следует добавить блок «Названия товаров». Определите положение и щелкните значок плюса, чтобы добавить основную надпись продукта. Таким образом, названия продуктов будут динамически отображаться в основной надписи.

Ниже приведены параметры настройки:
- Выберите нужный размер.
- Выберите желаемое выравнивание.
- Выберите определенный цвет.
- Измените стиль шрифта с помощью типографики.
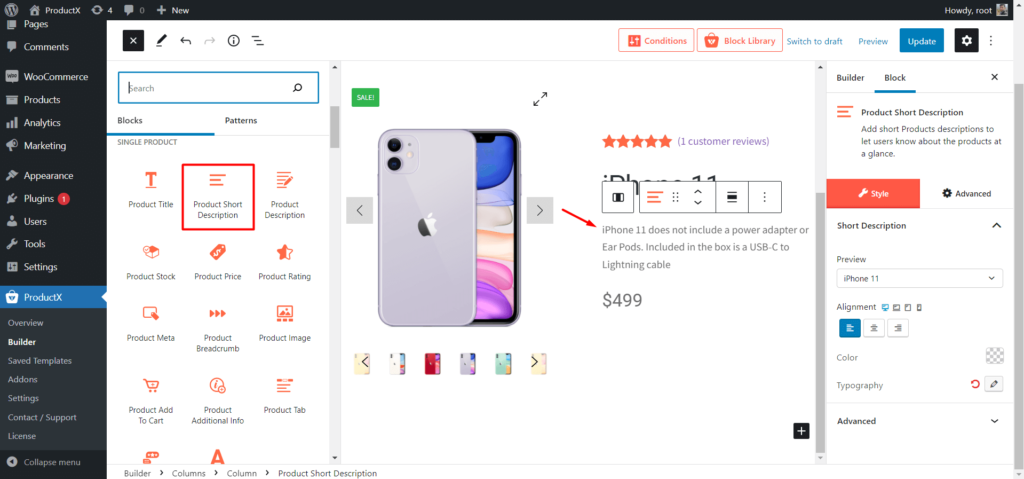
Шаг 9. Добавьте и настройте блок «Краткое описание»
Если вы написали описания кадров для страниц товаров, вам следует добавить этот блок в шаблон страницы товаров. Таким образом, все страницы продуктов будут представлять собой пользовательские краткие описания.

Используйте следующие параметры для настройки блока:
- Выберите выравнивание.
- Выберите нужный цвет.
- Настроить типографику.
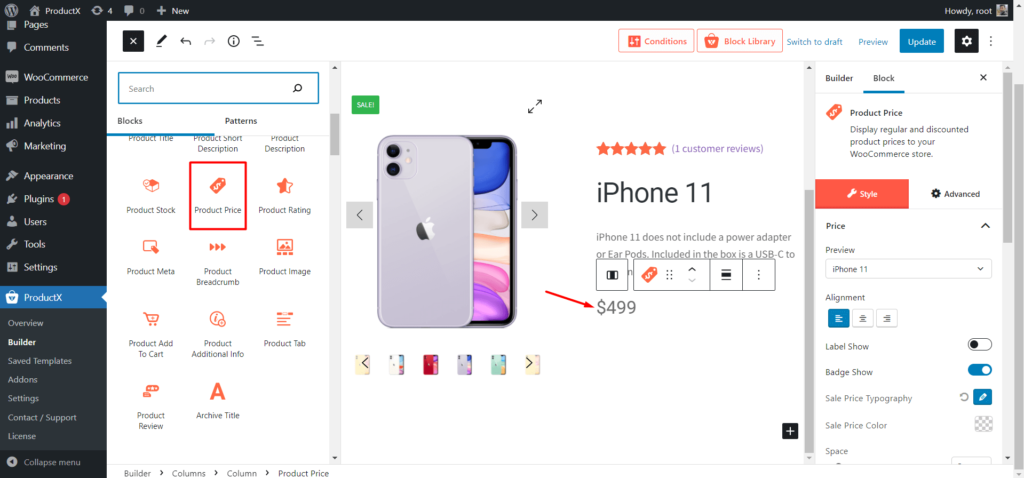
Шаг 10. Добавьте и настройте блок «Цена продукта».
Это один из самых важных блоков. Вы можете добавить этот блок в шаблон страницы с одним продуктом, чтобы показать цены продукта для потенциальных покупателей. Итак, определитесь с позицией и нажмите на значок плюса, где вы хотите добавить блок.

Блок «Цена продукта» имеет следующие параметры настройки:
- Выберите желаемое выравнивание для блока.
- Показать или скрыть значок скидки.
- Настройте типографику продажной цены.
- Выберите желаемый размер.
- Выберите желаемый цвет.
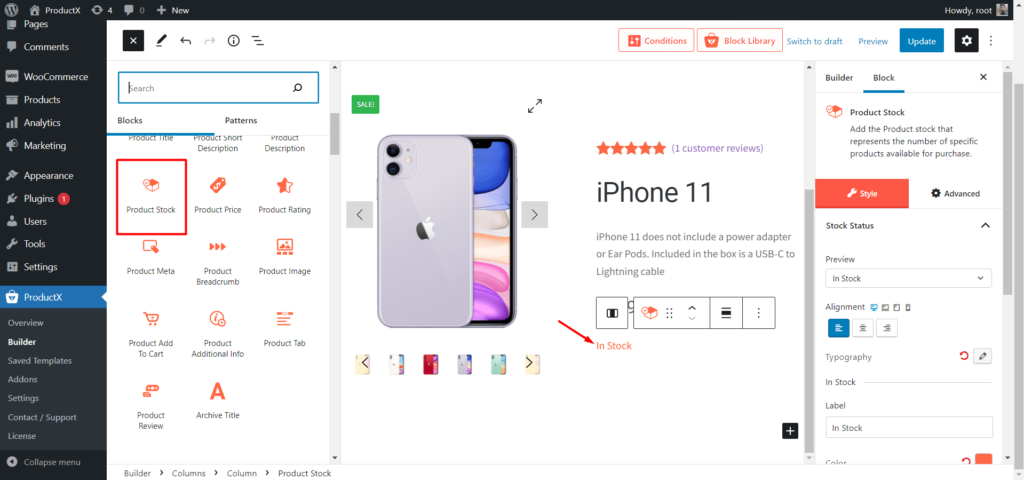
Шаг 11. Добавьте и настройте блок Product Stock
Добавьте этот блок, чтобы продемонстрировать количество продуктов, доступных для покупки. Вы можете добавить этот блок куда угодно, но стандартная практика — добавлять его перед кнопкой «Добавить в корзину».

Ниже приведены параметры настройки блока Товарного запаса.
- Выбор выравнивания.
- Выбор цвета.
- Типографский контроль.
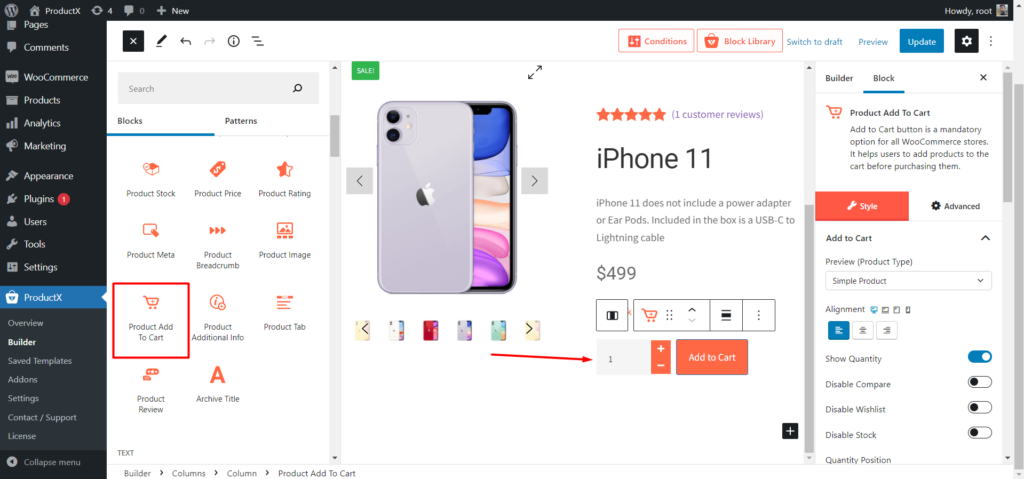
Шаг 12. Добавьте и настройте блок «Добавить товар в корзину».
Product Add to Cart помогает посетителям добавлять желаемые товары в корзину, чтобы купить их. Вы можете добавить его в желаемую позицию, как и любой другой блок, и настроить его.

Вот варианты настройки:
- Показать или скрыть количество товара.
- Показать или скрыть сравнение продуктов и список пожеланий.
- Выберите цвет «Добавить в корзину».
- Выберите цвет количества.
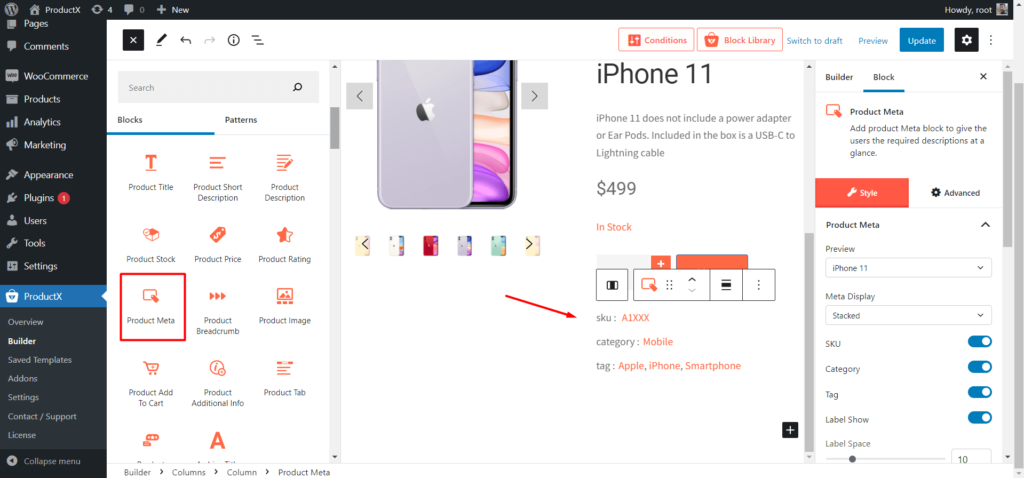
Шаг 13. Добавьте и настройте метаблок продукта.
Артикул товара, категория и теги будут автоматически добавлены на страницы товаров после добавления этого блока в единый шаблон товара.

Вот параметры настройки этого блока:
- Показать или скрыть артикул, категорию и тег.
- Выберите цвет мета-заголовков.
- Типографский контроль.
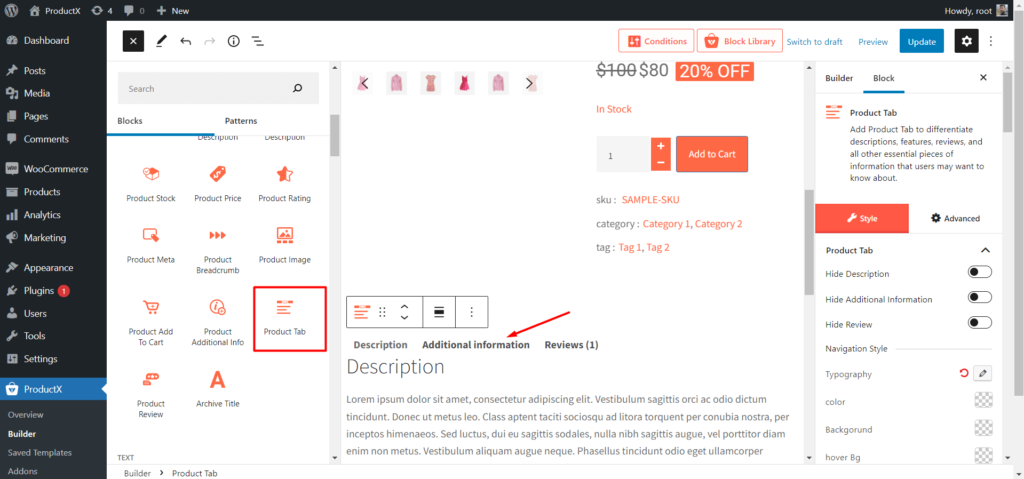
Шаг 14. Добавьте и настройте блок вкладки «Продукт»
Вкладка «Продукт» представляет собой комбинацию из трех блоков («Описание продукта», «Дополнительная информация» и «Отзывы»), содержащих различную информацию о продуктах WooCommerce.

Ниже приведены параметры настройки:
- Показать или скрыть любую из вкладок.
- Типографский контроль.
- Выберите цвета для текста, фона и фона при наведении.
Шаг 15. Добавьте и настройте сопутствующие товары и товары для допродажи
Поскольку мы создаем шаблон для страниц отдельных продуктов, мы также можем добавлять сопутствующие товары и товары с допродажей. Так что потенциальные покупатели получат больше вариантов для изучения, а вы, как владелец магазина, сможете увеличить среднюю стоимость заказа.
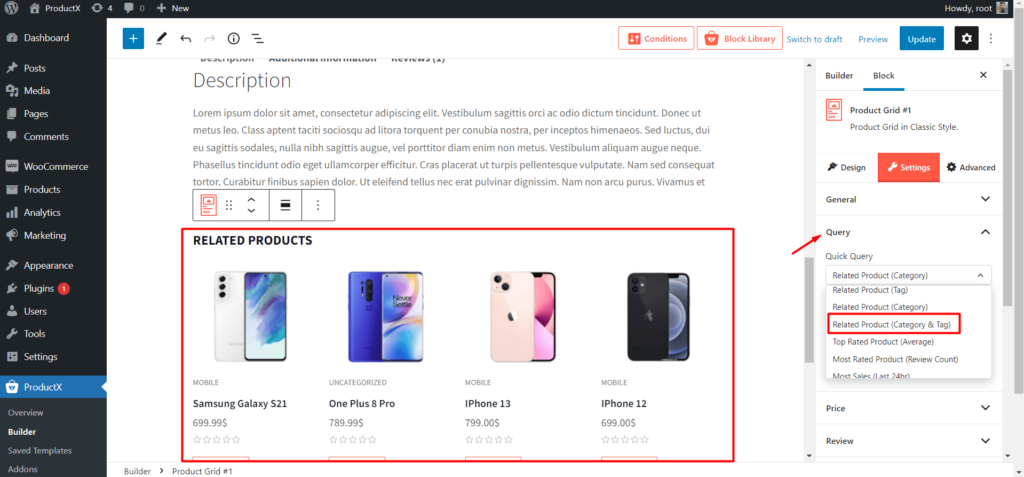
Для добавления сопутствующих товаров:
- Добавьте блок сетки продукта.
- Измените заголовок блока на «Сопутствующие товары».
- Отсортируйте продукты как связанные, используя функцию быстрого запроса.

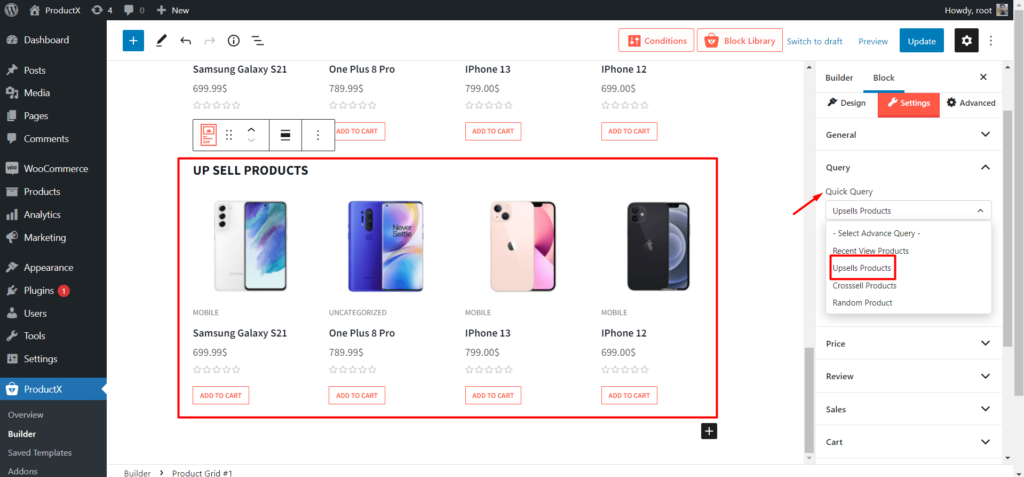
Для добавления продуктов Up-Sell:
- Добавьте блок сетки продукта.
- Измените название блока на Up-Sell Products.
- Отсортируйте продукты как продукты Up-Sell с помощью функции быстрого запроса.

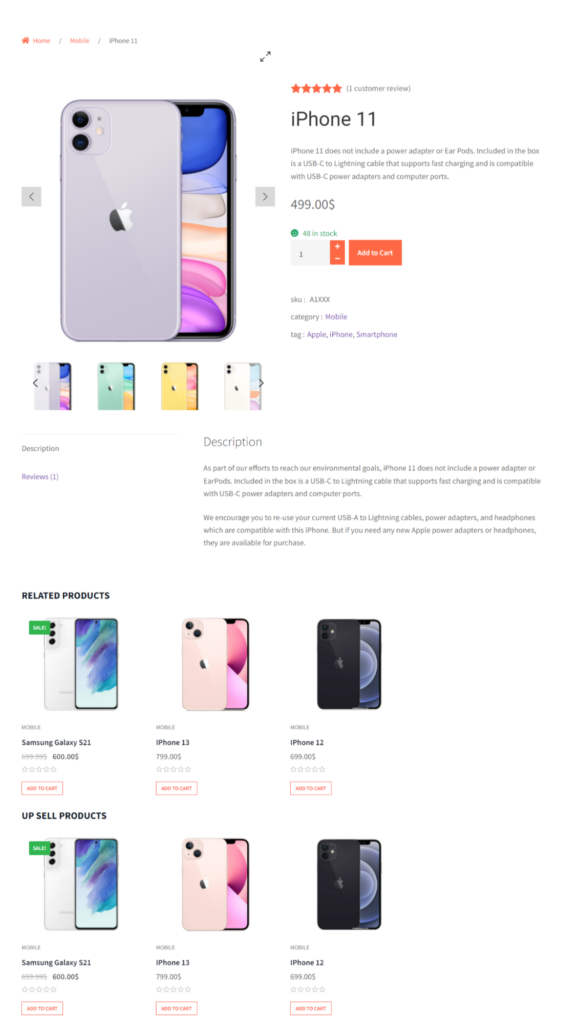
После настройки шаблона мы должны сохранить/обновить его и проверить, как он выглядит в интерфейсе.

Оптимизация на странице при настройке отдельных страниц продукта
Поскольку мы хотим настроить страницы продуктов WooCommerce, мы также должны сосредоточиться на SEO-оптимизации на странице. Ведь все владельцы интернет-магазинов хотят увеличить продажи своей продукции. Вот почему мы должны настроить страницы продуктов WooCommerce. Но мы также должны увеличить органический трафик наших интернет-магазинов по той же причине.
Вот несколько основных советов по оптимизации на странице для увеличения органического трафика.
Исследование ключевых слов: исследование ключевых слов — самая важная вещь для любого онлайн-бизнеса. Если вы сможете найти низкоконкурентные ключевые слова для страниц продуктов, вам будет легко увеличить органический трафик.
Итак, проведите надлежащее исследование ключевых слов и выберите лучшие ключевые слова, которые могут ранжироваться с текущим авторитетом домена вашего сайта.
Оптимизируйте названия продуктов и метаописания: после выбора лучших ключевых слов вы должны правильно разместить их в названиях продуктов в метаописаниях. Чтобы страницы продуктов ваших магазинов могли занимать более высокие позиции в поисковой выдаче.
Кроме того, сосредоточьтесь на оптимизации заголовков и метаописаний, чтобы увеличить количество кликов.
Размещайте обзоры продуктов: предоставление пользователям возможности просматривать ваши продукты и отображать их на странице продукта может повысить доверие новых посетителей к вашему магазину. Помните, что все посетители интернет-магазинов являются потенциальными покупателями. Таким образом, если они смогут видеть и добавлять отзывы на страницах продукта, это повысит их уверенность в совершении покупки.
Удерживайте больше посетителей на вашем сайте: мы должны удерживать посетителей на нашем сайте как можно дольше. Так что мы можем уменьшить показатель отказов и увеличить время задержки. Потому что это одни из самых важных факторов ранжирования.
Поскольку мы можем добавлять сопутствующие товары и продавать товары при создании пользовательских страниц продуктов, это заставит посетителей дольше оставаться на нашем сайте, чтобы изучить больше продуктов.
Вывод
Это все о том, как настроить страницу продукта WooCommerce . Начните настраивать страницы товаров в своих интернет-магазинах с помощью блоков ProductX Gutenberg WooCommerce. Не стесняйтесь комментировать ниже, если у вас есть другие вопросы о настройке страниц продуктов WooCommerce.
- Это помогло ?
- Да нет
