Как настроить поиск товаров WooCommerce
Опубликовано: 2022-07-12Хотите настроить поиск продуктов WooCommerce и улучшить его? При запуске магазина WooCommerce вам необходимо убедиться, что магазин очень хорошо оптимизирован для продаж и производительности. Добавление и настройка поиска продукта может очень помочь вам в этом.
Но прежде чем мы приступим к процессу, давайте посмотрим, почему вам может понадобиться сначала настроить поиск товаров в вашем магазине WooCommerce.
Зачем настраивать поиск товаров в WooCommerce?
WooComemrce — это простой в использовании инструмент для запуска онлайн-курсов. Вы можете создать интернет-магазин за считанные минуты, не написав ни строчки кода. Он поставляется со всеми функциями, которые нужны типичному интернет-магазину. Но некоторые функции ограничены.
Например, функция поиска продуктов WooCommerce по умолчанию минимальна. Если в вашем магазине более 1000 товаров, покупателям будет сложно найти нужный товар с помощью стандартного поиска товаров. Это может очень плохо сказаться на вашем бизнесе. Предоставляя точные результаты поиска, вы можете снизить процент брошенных корзин вашего магазина и показатель отказов.
Вы можете легко изменить желаемые вещи при использовании WordPress в качестве CMS. В этом случае, настроив функцию поиска продуктов WooCommerce, вы можете обеспечить беспрепятственный поиск продуктов на внешнем интерфейсе. Таким образом, посетители/покупатели вашего магазина будут легко находить нужный им товар, и, таким образом, это увеличит ваш общий доход.
Это также может повысить удобство использования вашей установки WooCommerce.
Как настроить поиск товаров WooCommerce
Для настройки поиска продуктов WooCommerce у нас есть 3 основных метода .
- Виджет поиска по умолчанию
- Использование плагина
- Программно
Мы покажем вам все три метода ниже. Таким образом, вы можете выбрать тот, который вам больше нравится.
1. Добавьте виджет поиска по умолчанию
Хорошо известно, что WordPress предлагает множество настраиваемых опций для вашего сайта. Поэтому вы можете просто использовать виджет поиска по умолчанию, чтобы добавить его на свой сайт.
Если вам нужно добавить его в любую из доступных областей виджетов, вы можете просто выполнить следующие шаги. Но есть еще два разных способа добавления и настройки виджета поиска товаров в WooCommerce.
1.1. Добавить поиск продукта из меню виджета
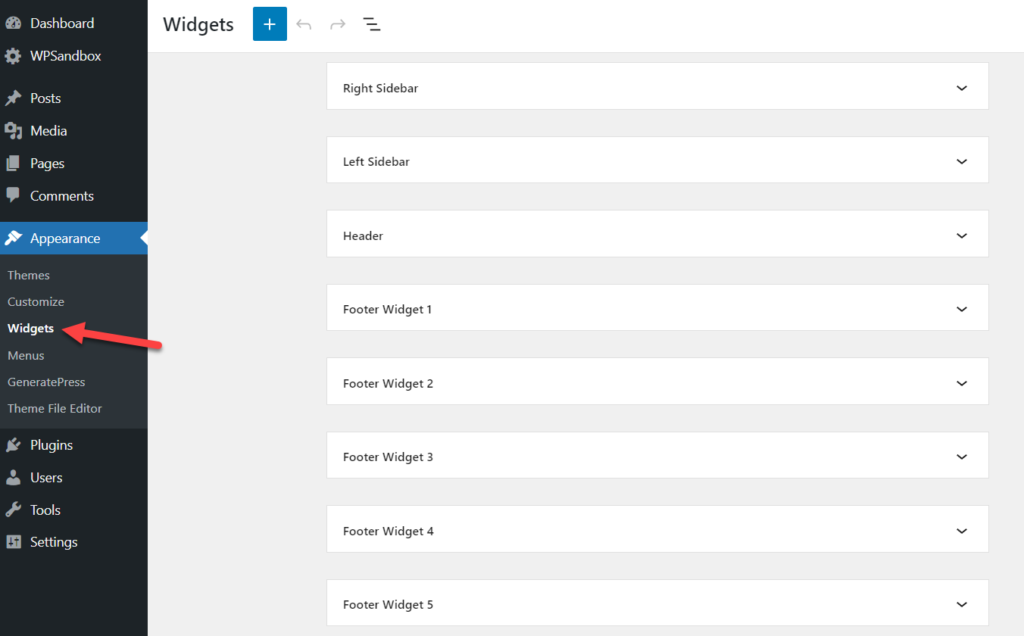
Если вы отметите « Внешний вид» > «Виджеты» на панели инструментов WordPress, вы увидите все доступные области виджетов.

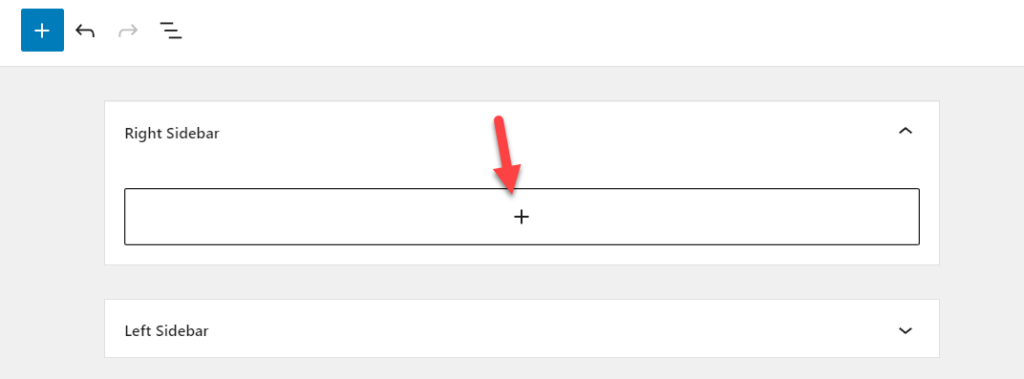
Это зависит от темы WordPress, которую вы используете. Некоторые темы WordPress имеют множество областей виджетов, в то время как другие ограничивают их. Однако, чтобы добавить виджет поиска, необходимо расширить область виджета, которую необходимо использовать. В этом случае мы будем использовать область виджетов правой боковой панели. Итак, вам нужно нажать кнопку + , чтобы добавить больше виджетов в эту область.

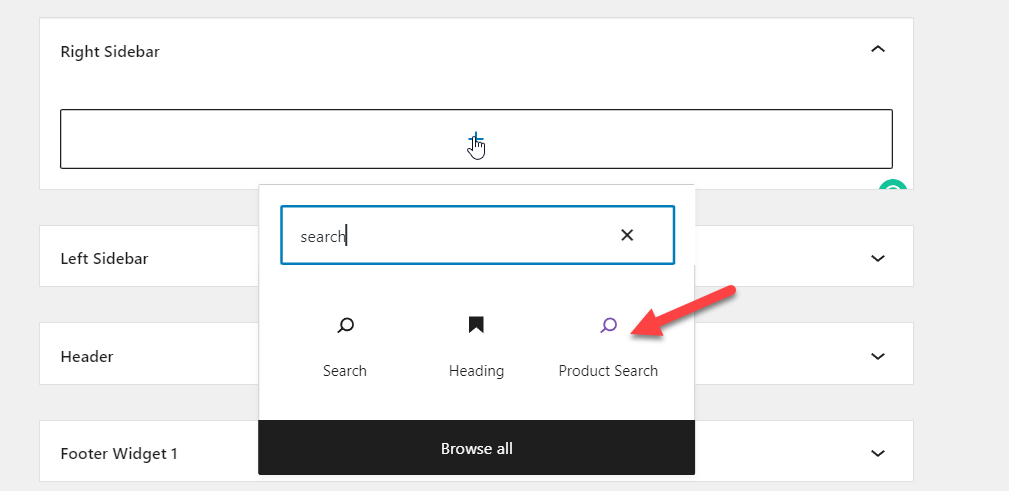
Затем добавьте в эту область виджет « Поиск товаров ».

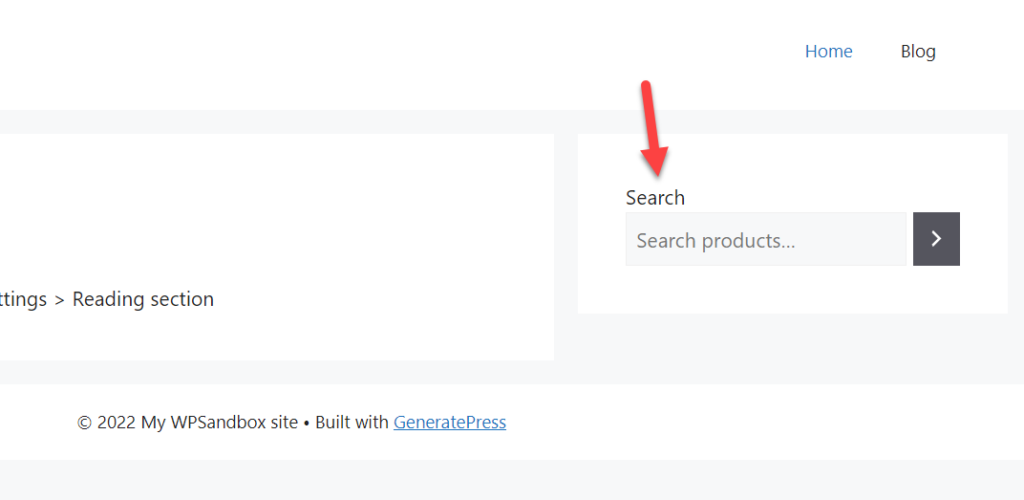
Вам необходимо обновить страницу после того, как вы ее изменили. И если вы проверите веб-сайт с передней части, вы увидите виджет поиска продукта в правой части вашей установки WordPress.

1.2. Добавить виджет поиска продукта из Customizer
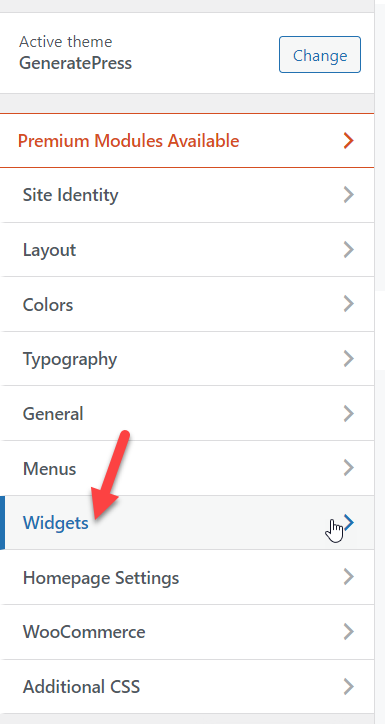
Вы также можете добавить виджет поиска через настройщик WordPress. Сначала откройте настройщик из « Внешний вид»> «Настроить» на панели инструментов WordPress и выберите параметр «Виджеты».

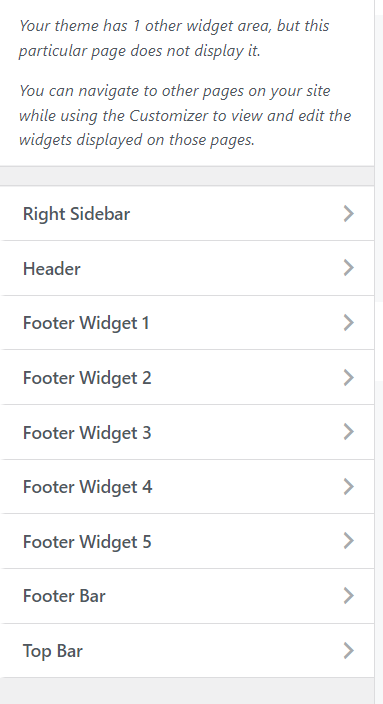
На следующем экране вы увидите все доступные области виджетов.

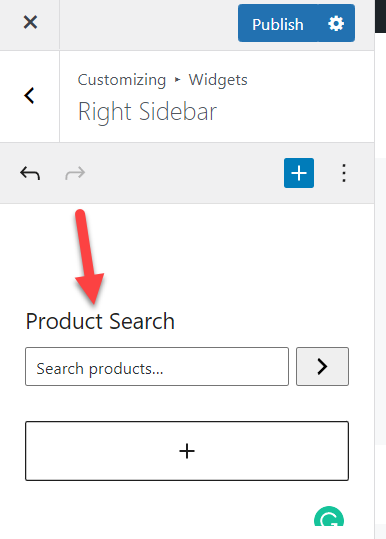
Откройте область виджетов и добавьте туда виджет «Поиск товаров».

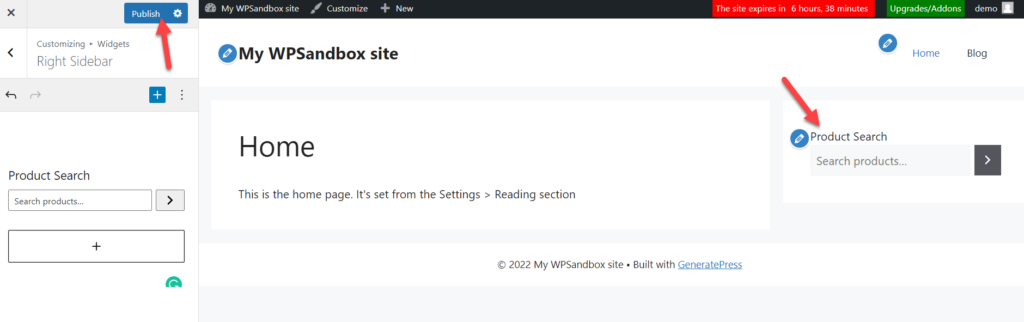
На вкладке предварительного просмотра вы увидите, как это выглядит. Если вы согласны с настройкой, обновите страницу.

Таким образом, вы можете добавить виджет поиска продукта по умолчанию в свою установку WooCommerce.
2. Настройте поиск товаров WooCommerce с помощью плагина
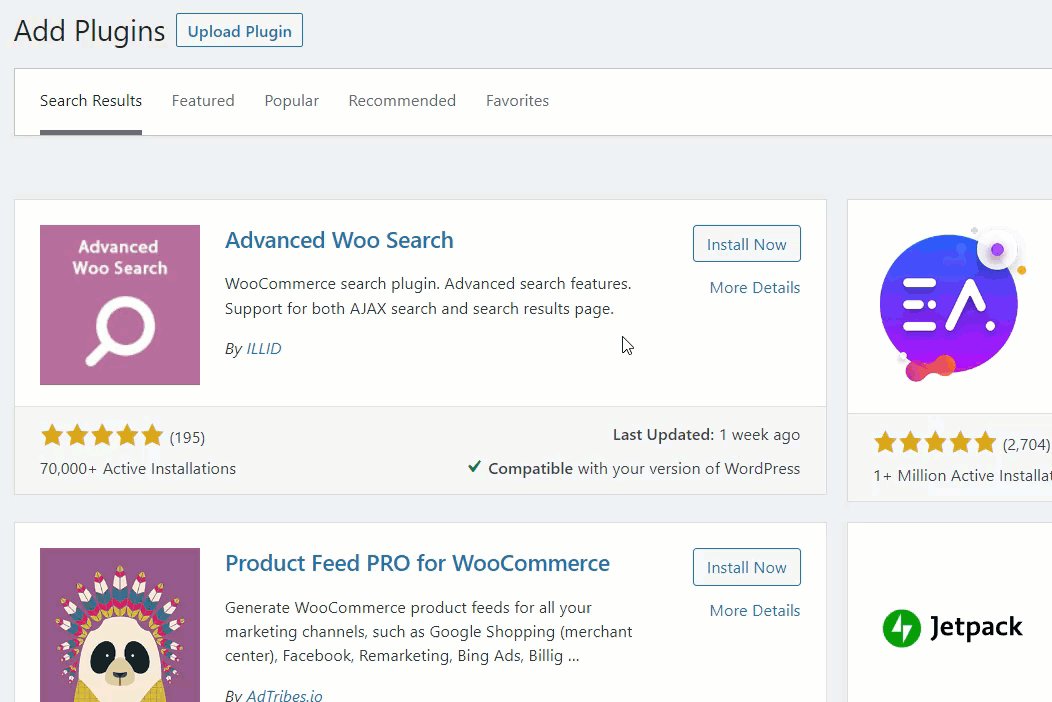
Если вы планируете использовать плагин WordPress, Advanced Woo Search и Advanced Product Search For WooCommerce — отличные плагины. Оба принесут нужные вам результаты. В этом уроке мы будем использовать Advanced Woo Search .
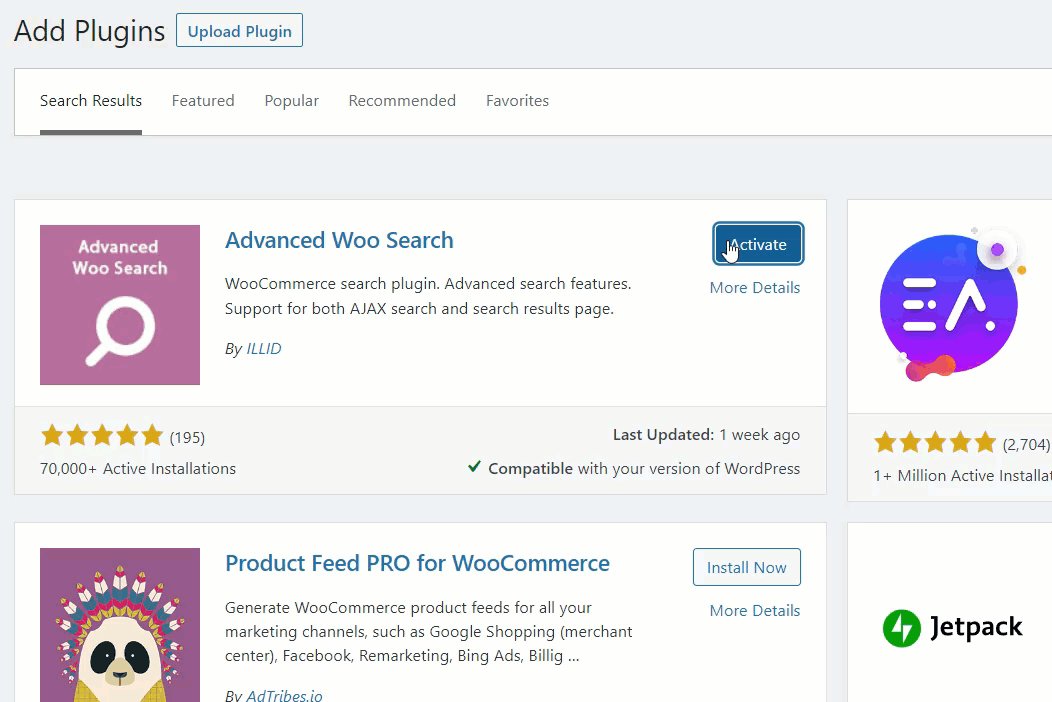
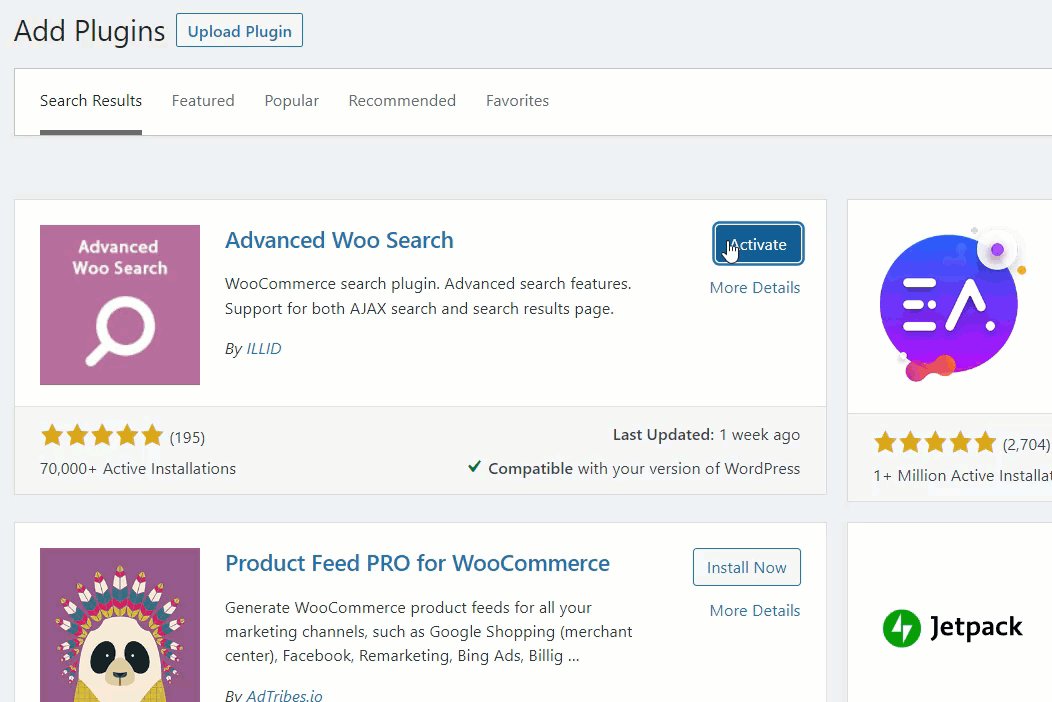
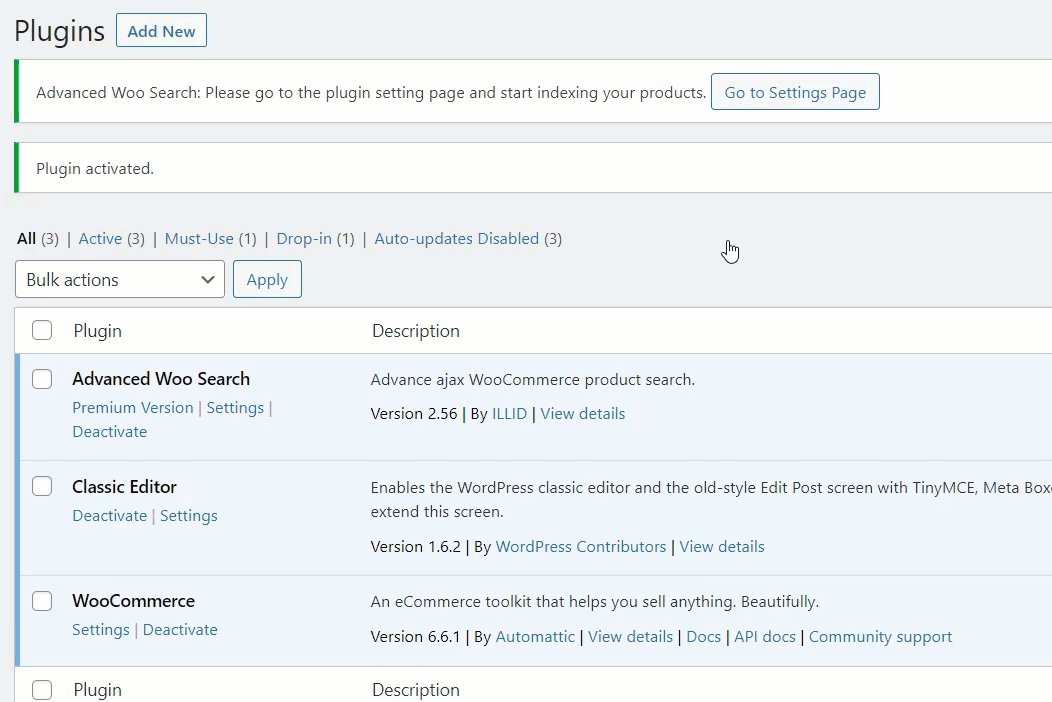
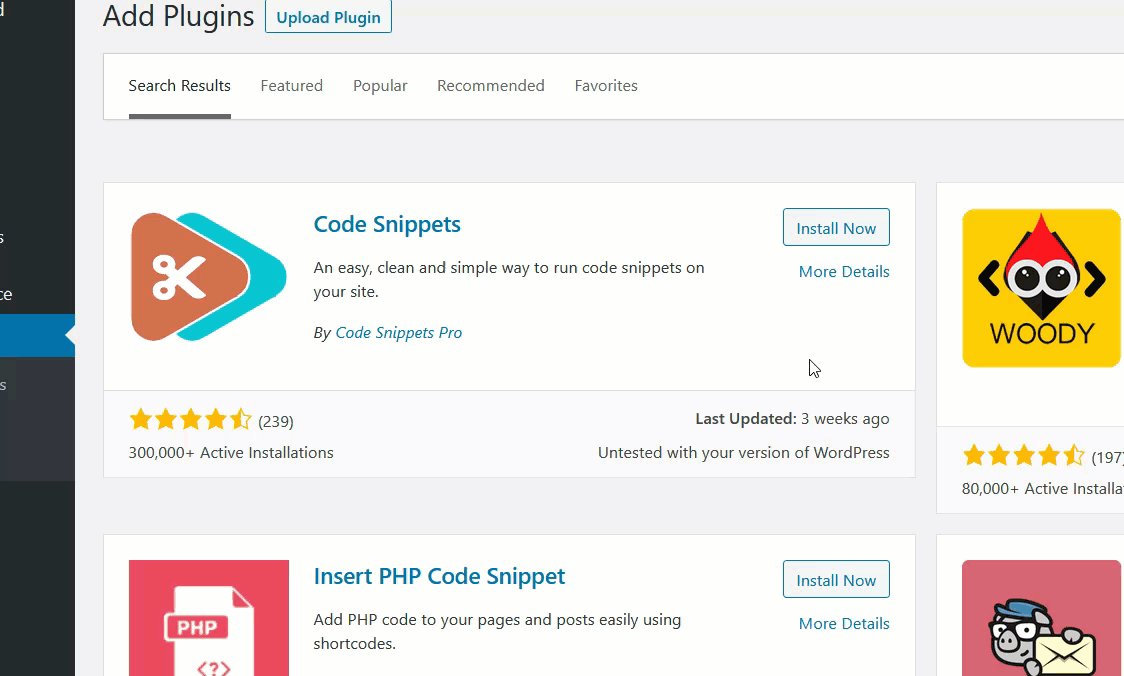
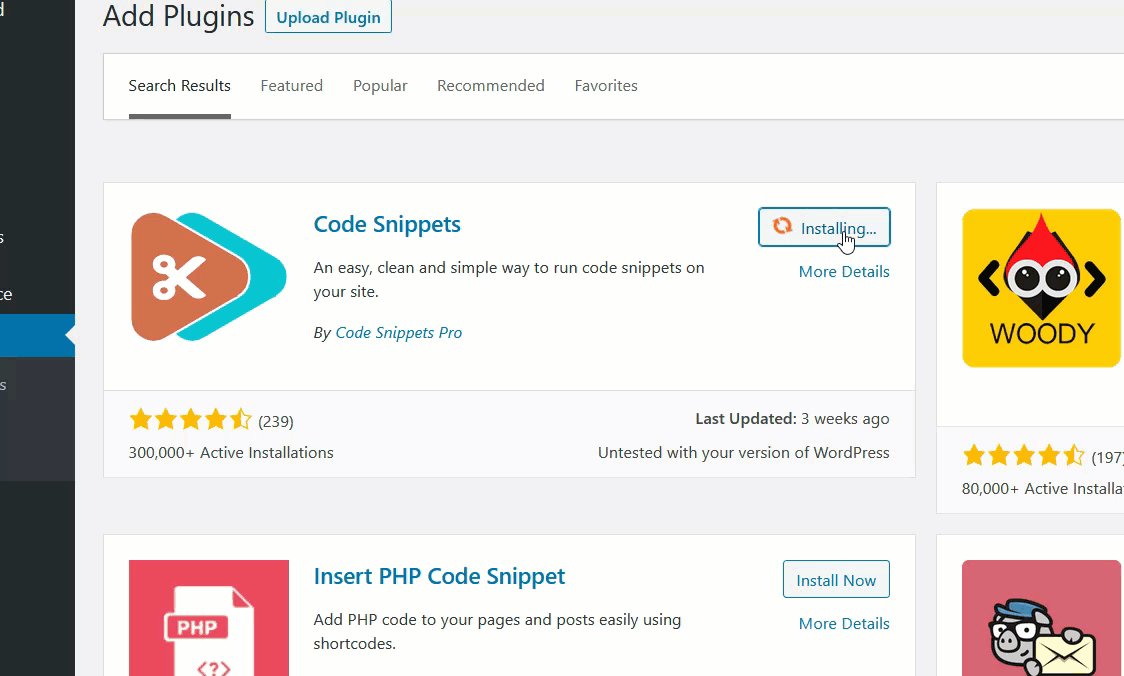
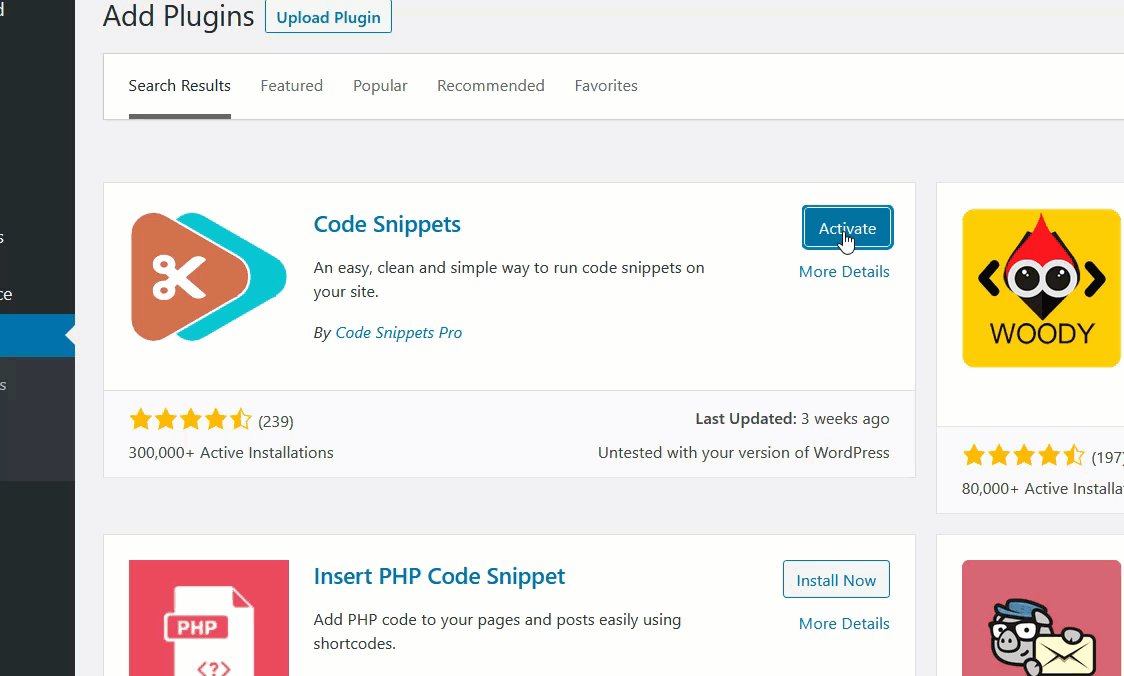
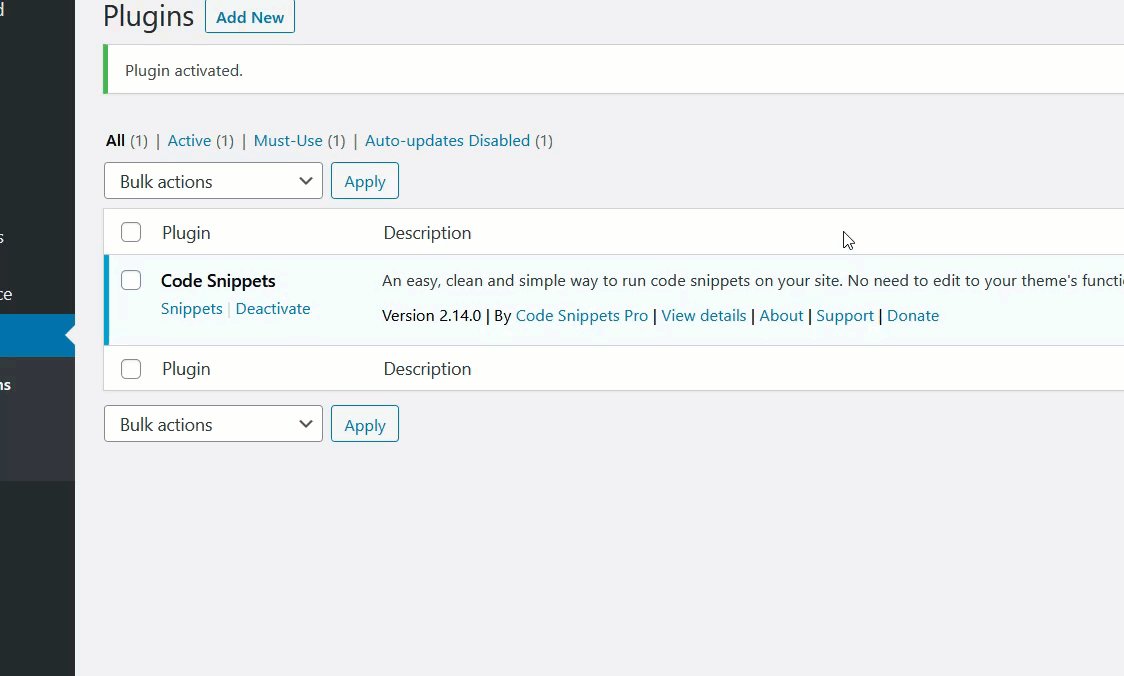
Первое, что вам нужно сделать, это установить и активировать Advanced Woo Search внутри вашей установки WordPress.

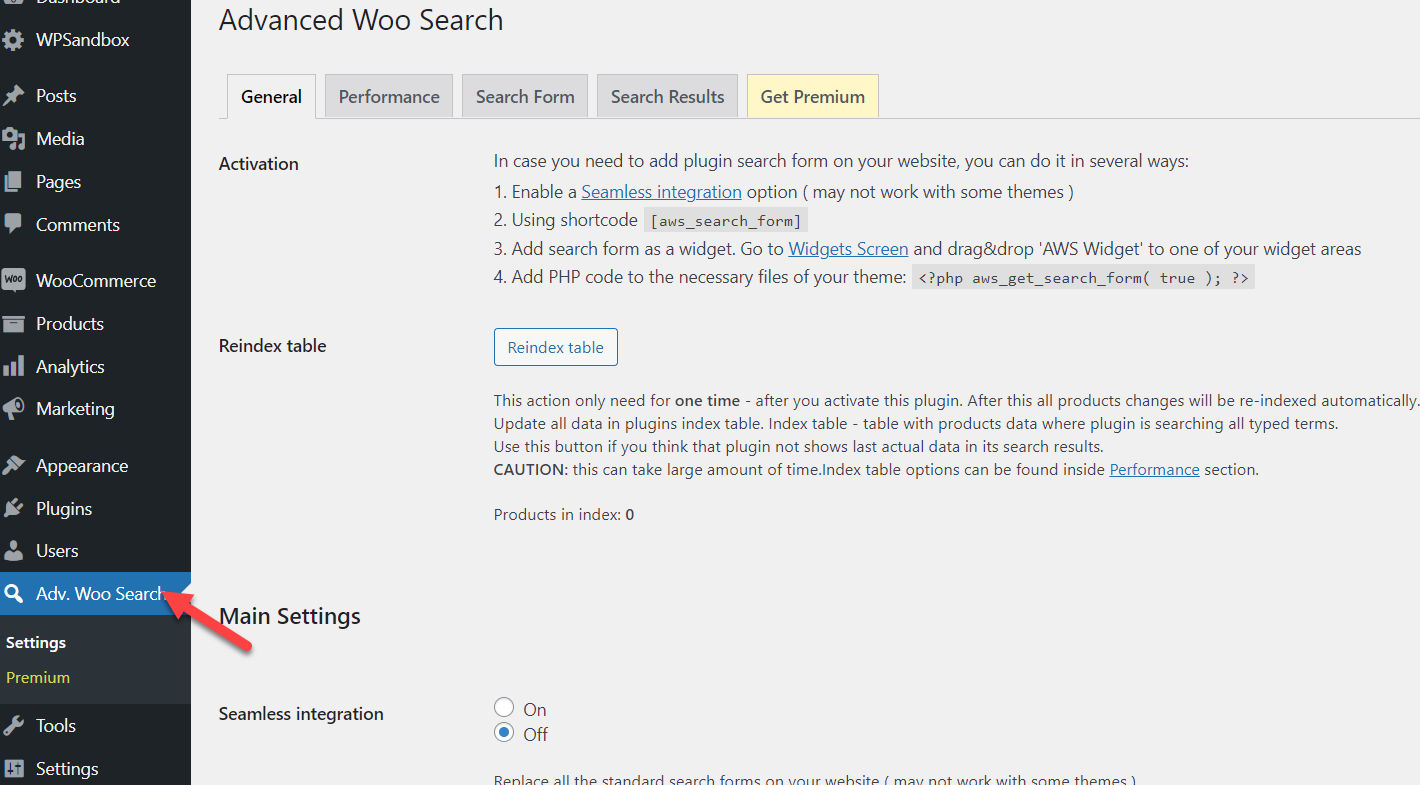
После того, как вы активировали плагин, вы увидите его настройки в левой части панели управления WordPress.

Оттуда вы можете настроить общие параметры, а также параметры производительности, форму поиска и результаты поиска плагина.
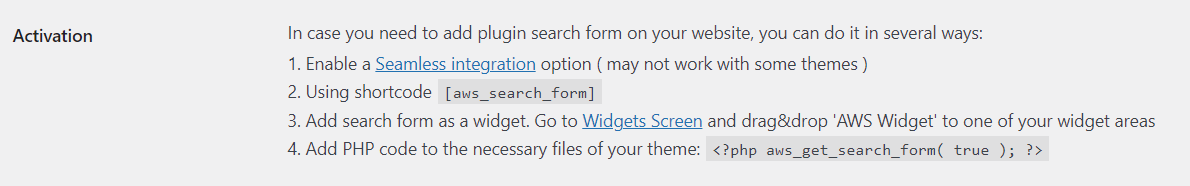
У вас есть несколько способов встроить функцию поиска в вашу установку WooCommerce. Например, предположим, что вы ищете удобный для начинающих метод, шорткод или виджет. С другой стороны, если вам нужна более продвинутая техника, не стесняйтесь использовать фрагмент PHP, упомянутый на странице.

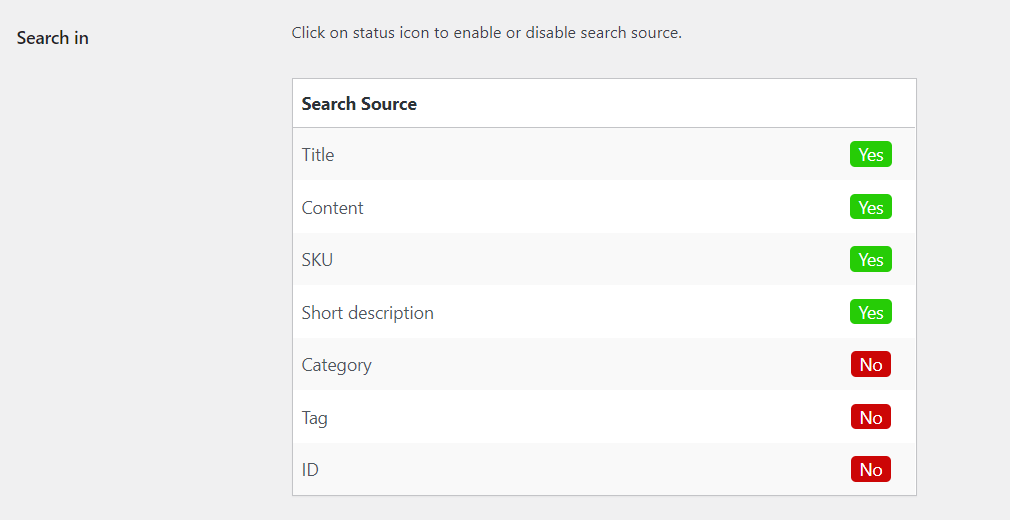
На той же странице вы можете настроить значок поиска и вывод. Например, когда клиент вводит ключевое слово для поиска, вы можете указать источники, которые он предпочитает использовать.

Точно так же вы можете настроить форму поиска и результаты поиска с одной и той же страницы. После того, как вы изменили параметры, сохраните обновления. Следующее, что вам нужно сделать, это добавить виджет поиска на сайт. Как упоминалось выше, вы можете выбрать виджет шорткода/WordPress или метод кодирования для выполнения этой задачи.
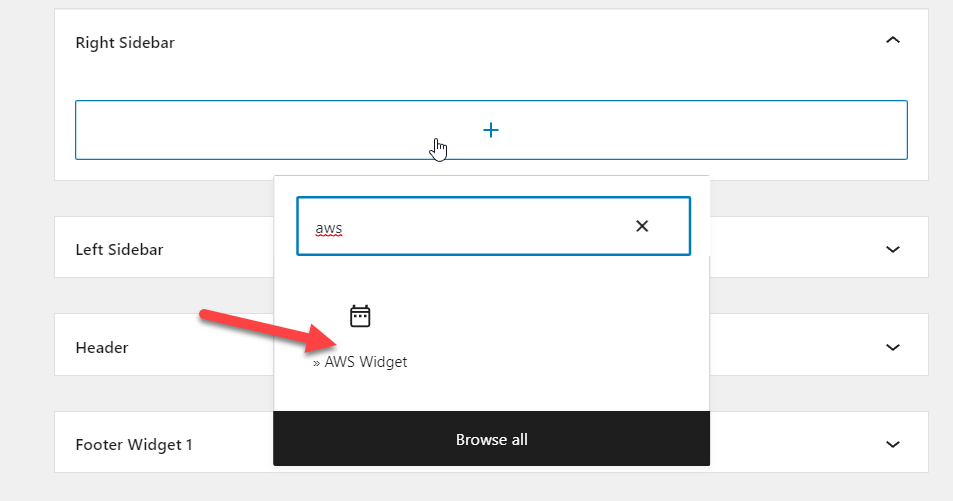
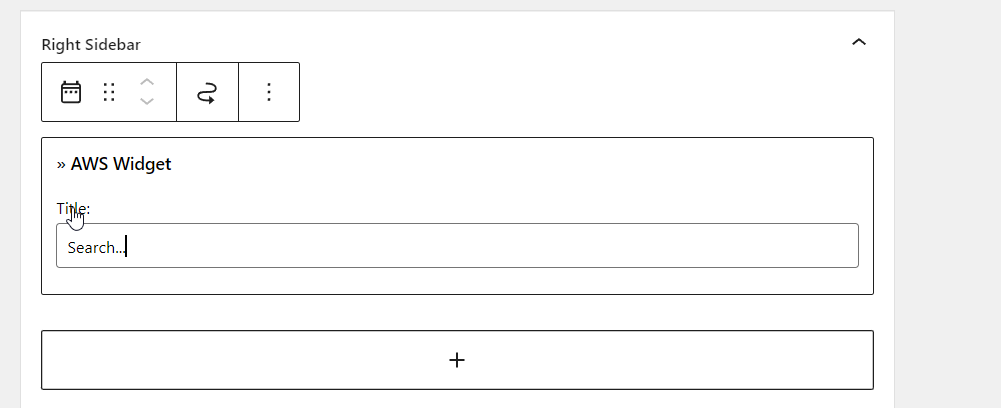
В этом случае мы добавим возможность поиска с помощью виджета. Вы должны искать виджет AWS .

Вы также можете настроить метку поиска на том же экране.

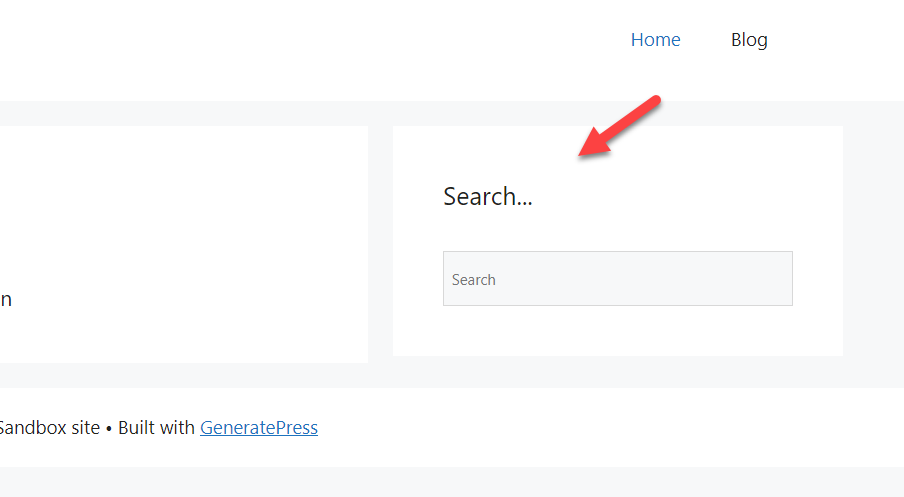
После добавления виджета обновите страницу. Как только вы это сделаете, вам нужно проверить это с передней части. Там вы увидите форму поиска.


Если вам нужно узнать больше о лучших плагинах для поиска продуктов WooCommerce, посмотрите эту статью.
3. Редактируйте поиск товаров в WooCommerce программно
Если вы согласны с редактированием кодов и изменением основных файлов, вы можете настроить поиск продуктов WooCommerce с помощью некоторых фрагментов. Затем мы покажем вам, как выполнить задание шаг за шагом.
Прежде чем вносить изменения в ваш живой магазин WooCommerce, убедитесь, что вы создали полную резервную копию сайта. Таким образом, вы можете быть уверены, что в случае конфликта плагина/кода ничего не пойдет не так. Кроме того, мы не будем вставлять фрагмент непосредственно в файл functions.php родительской темы. Вместо этого вы должны создать дочернюю тему или использовать плагин для конкретного сайта. Конечно, вы всегда можете использовать для этого плагин дочерней темы.
В этом уроке мы будем использовать фрагменты кода. Code Snippets — это бесплатный и простой в использовании плагин WordPress для конкретных сайтов, который поможет пользователям добавлять собственные коды и CSS в установку WordPress. Если вы планируете использовать то же самое, установите и активируйте фрагменты кода в своей установке.

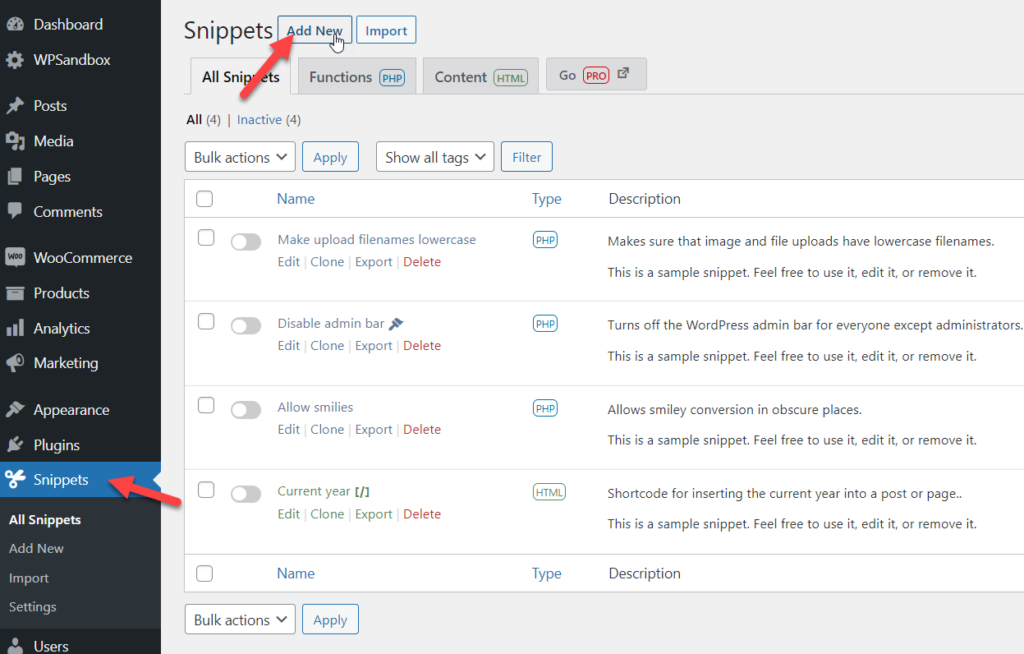
После того, как вы установили плагин, вы увидите его конфигурацию с левой стороны. Затем вам нужно добавить новый фрагмент в вашу установку WordPress.

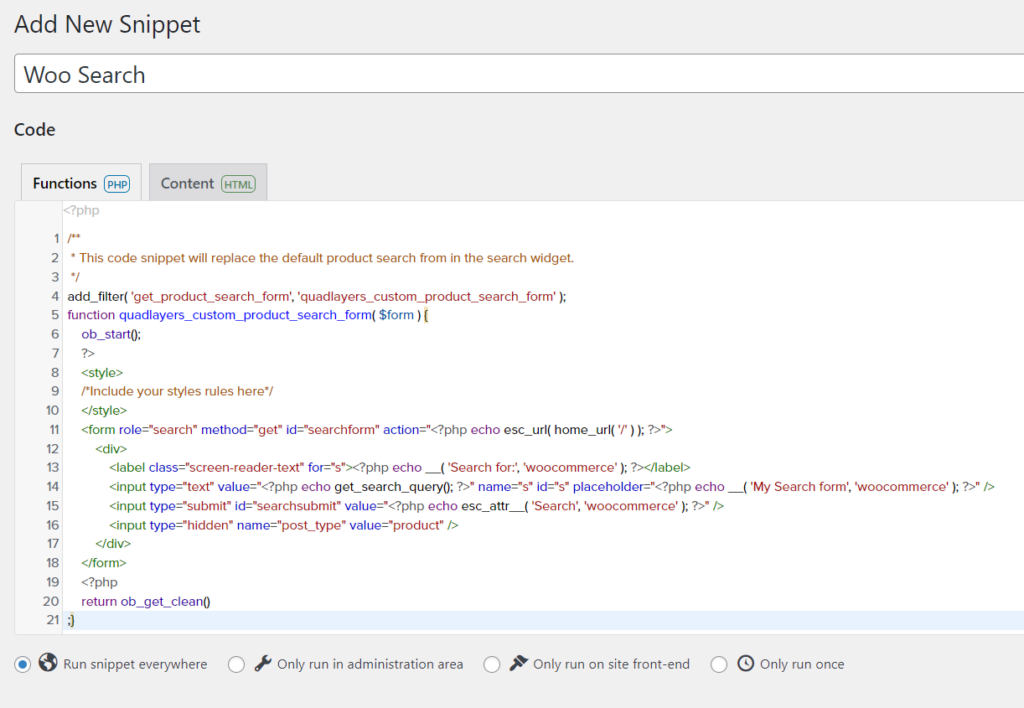
Далее вам нужно скопировать этот код:
/**
* Этот фрагмент кода заменит поиск товаров по умолчанию в виджете поиска.
*/add_filter('get_product_search_form', 'quadlayers_custom_product_search_form'); function quadlayers_custom_product_search_form($form) {
об_старт();
?>
<стиль>
/*Включите сюда свои правила стилей*/
</стиль>
<form role="search" method="get" action="<?php echo esc_url(home_url('/')); ?>">
<дел>
<label class="screen-reader-text" for="s"><?php echo __('Search for:', 'woocommerce' ); ?></метка>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __('Моя форма поиска', 'woocommerce'); ?>" / >
<input type="submit" value="<?php echo esc_attr__('Поиск', 'woocommerce'); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</форма>
<?php
вернуть ob_get_clean()
;}
И вставьте его внутрь фрагмента.

Прежде чем сохранить его, давайте внимательно посмотрим на код. Здесь мы используем quadlayers_custom_product_search_form в качестве функции. Итак, если вы планируете добавить пользовательский CSS прямо в PHP-код, используйте это поле:
<стиль>
/*Включите сюда свои правила стилей*/
</стиль>
После изменения раздела CSS (если вам это нужно) в соответствии с вашими предпочтениями сохраните фрагмент.

Вот и все.
Вот как вы можете изменить поиск продукта WooCommerce программно.
Бонус: добавление фильтров продуктов WooCommerec AJAX
Добавление AJAX в вашу установку WooCommerce — отличная идея. Это поможет покупателям магазина найти именно тот товар, который им нужен, без хлопот. В этом разделе показано, как включить систему фильтрации товаров AJAX в вашем интернет-магазине.
По умолчанию система фильтрации WooCommerce по умолчанию минимальна. Вы должны использовать сторонний плагин WordPress, чтобы раскрыть весь потенциал системы фильтрации AJAX. В этом уроке мы будем использовать расширенные фильтры продуктов AJAX.
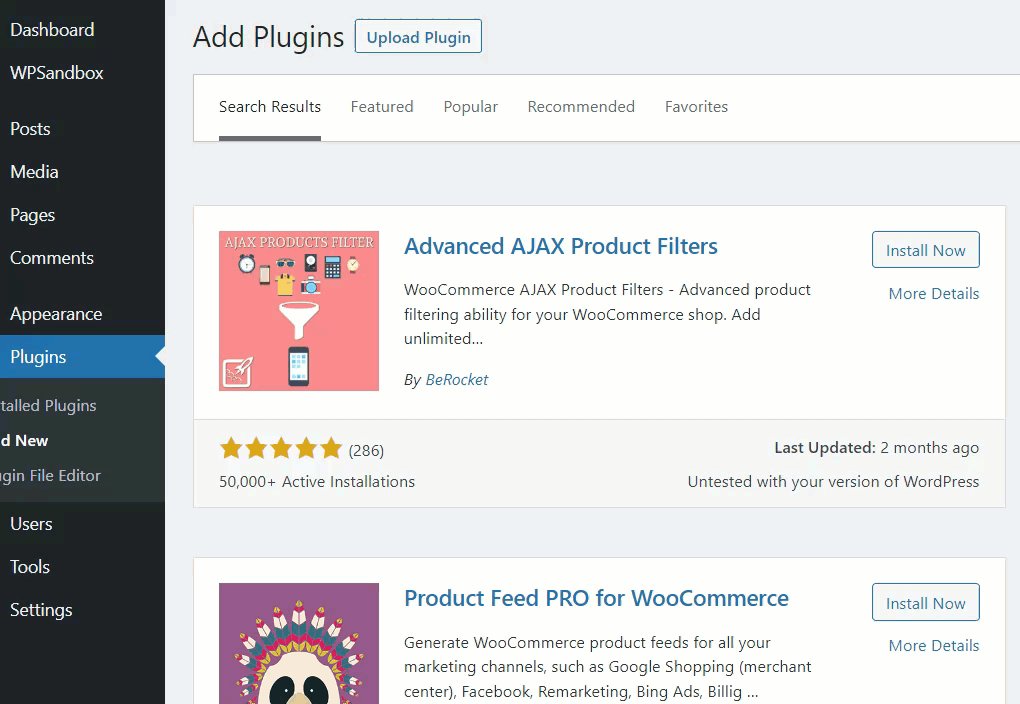
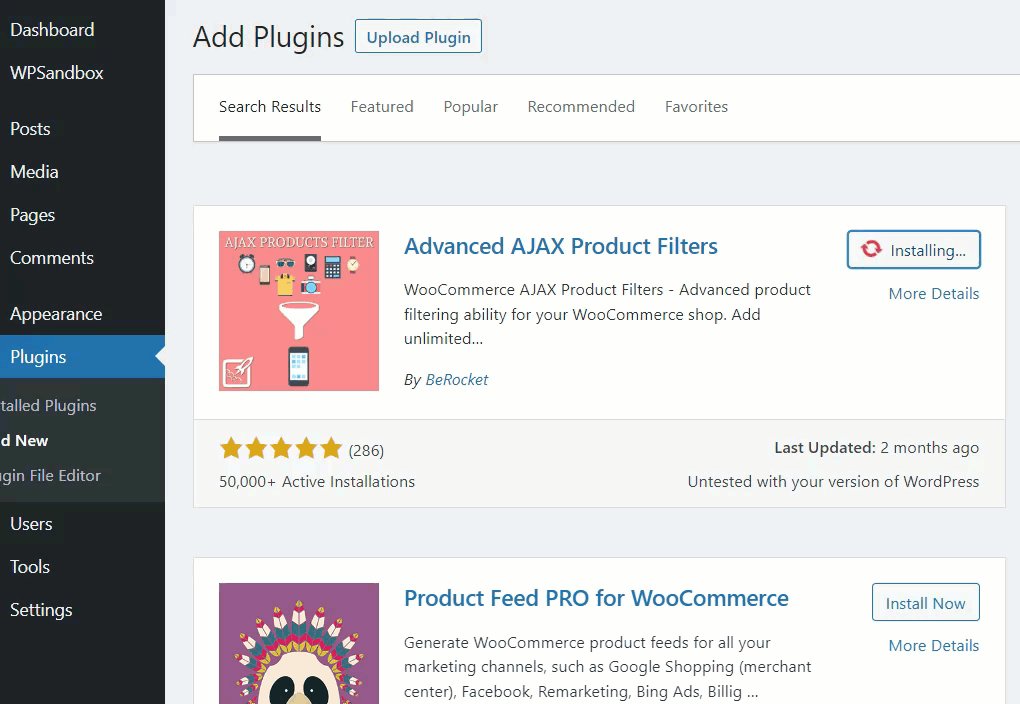
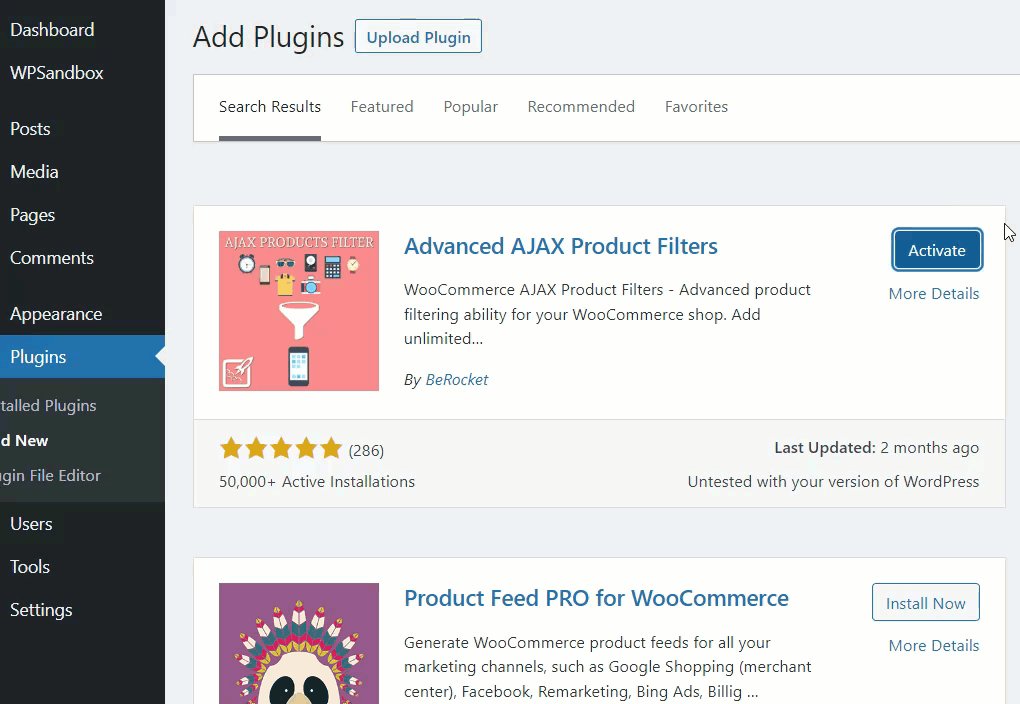
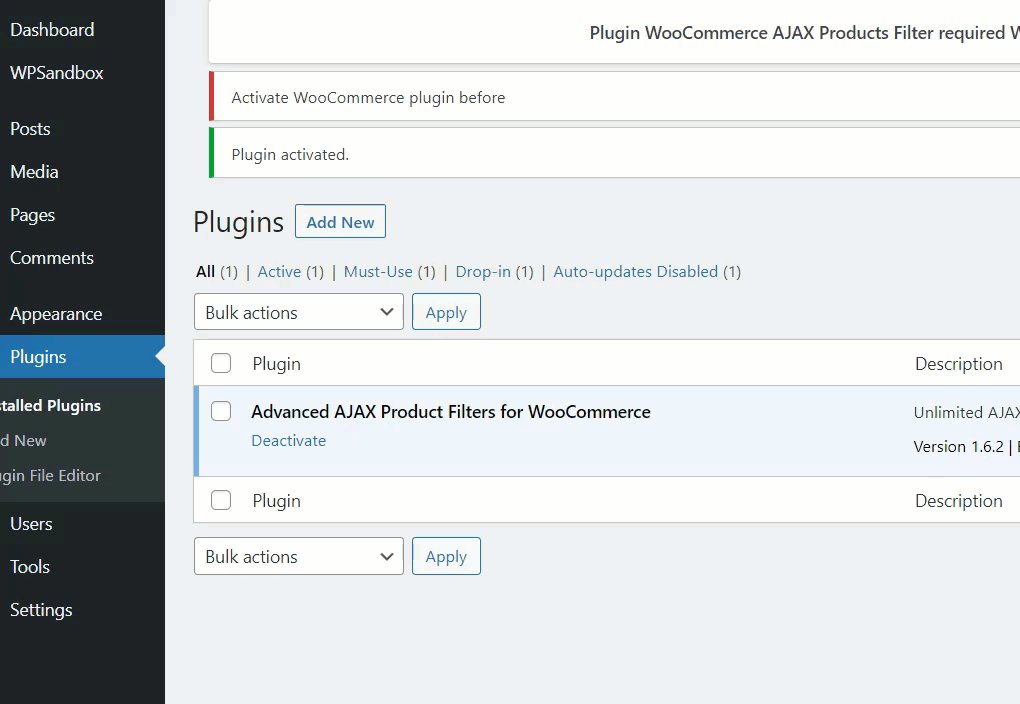
Итак, вам нужно установить и активировать его в вашей установке WordPress.

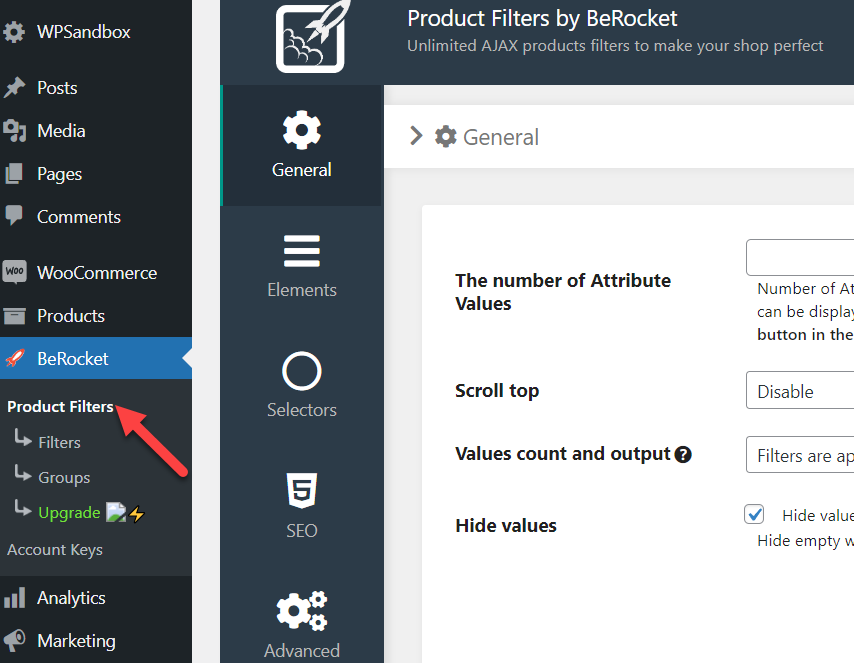
После активации плагина вы увидите его настройки в левой части. Оттуда перейдите к опции фильтров продуктов.

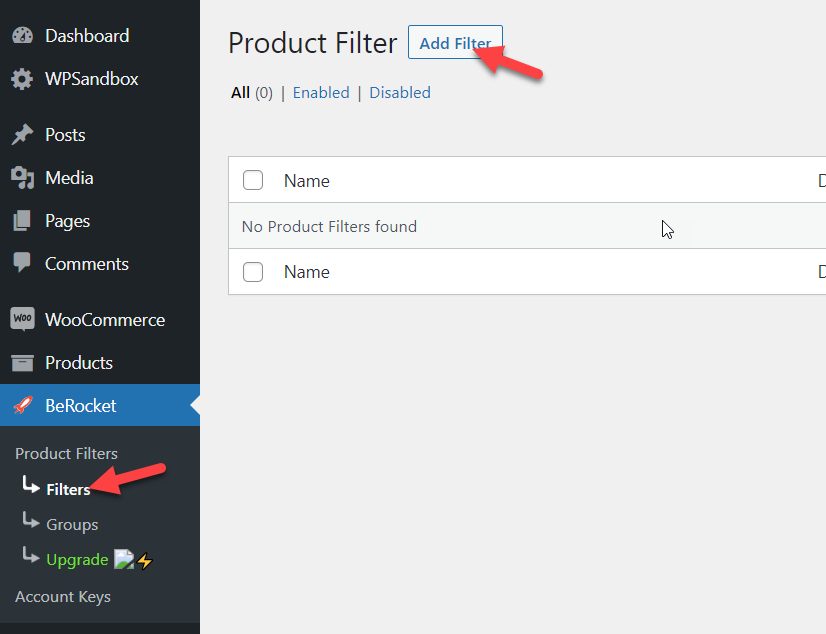
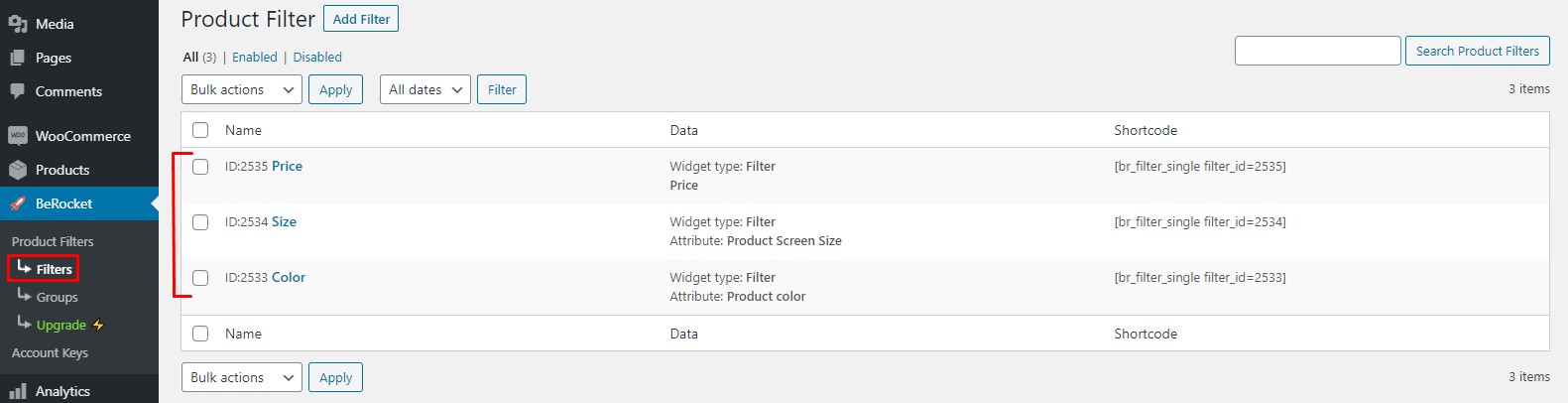
Это глобальные параметры конфигурации, и вы можете изменить их в соответствии со своими предпочтениями. Когда вы будете готовы двигаться вперед, нажмите на опцию « Фильтры ». Оттуда вы можете создавать собственные фильтры продуктов. Наконец, нажмите кнопку « Добавить фильтр », чтобы добавить новый параметр фильтрации.

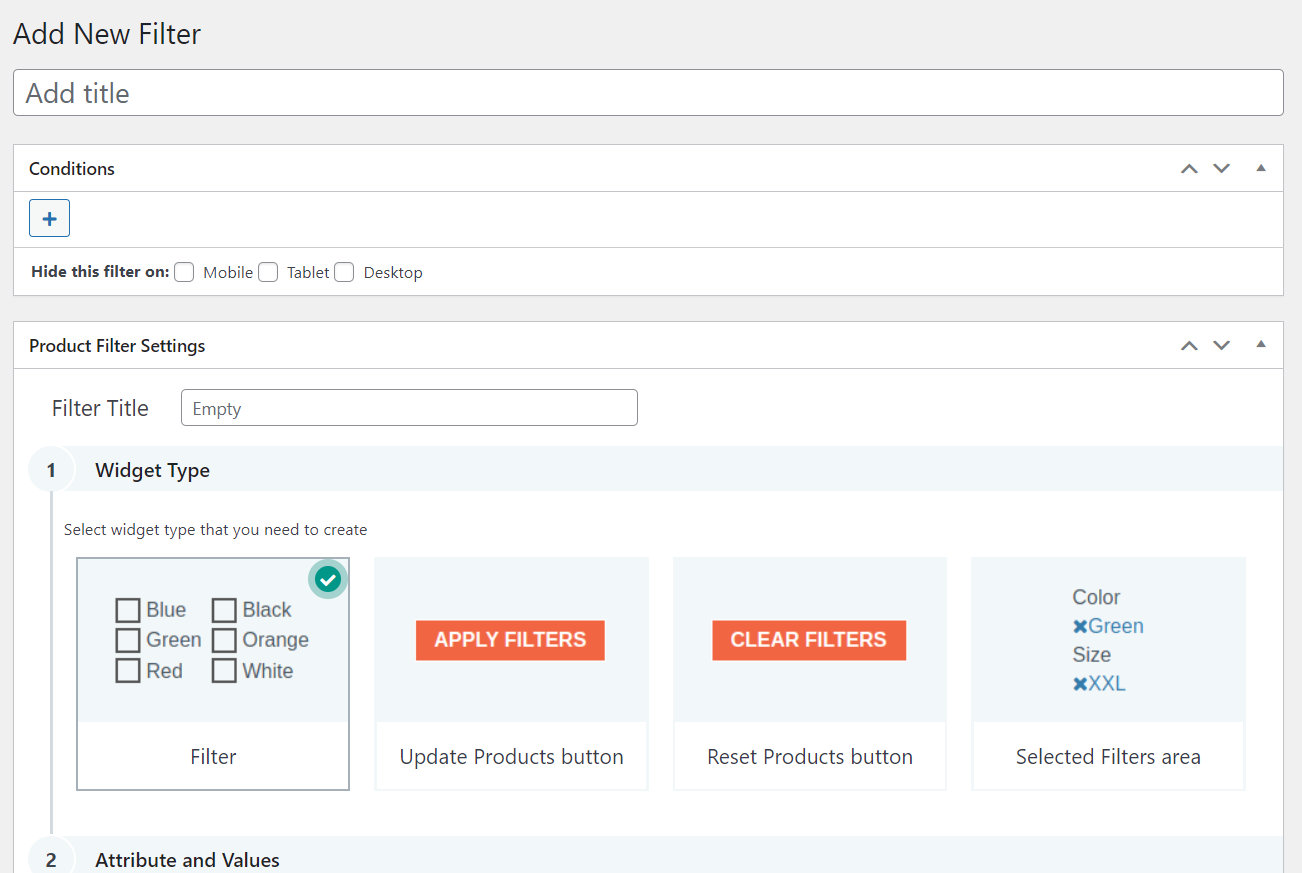
На следующей странице вы увидите специальную страницу для настройки ваших фильтров.

Вы можете добавить столько фильтров, сколько хотите. После публикации фильтров все они будут отображаться на странице настроек плагина. Вы можете управлять ими оттуда.

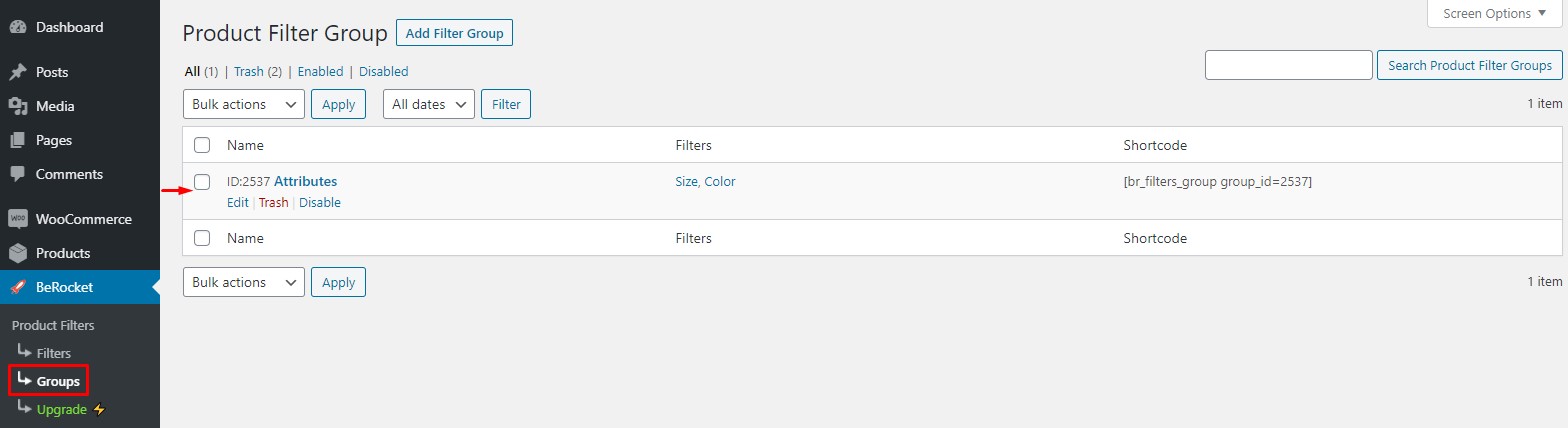
Вы также можете создать группу фильтров из раздела групп.

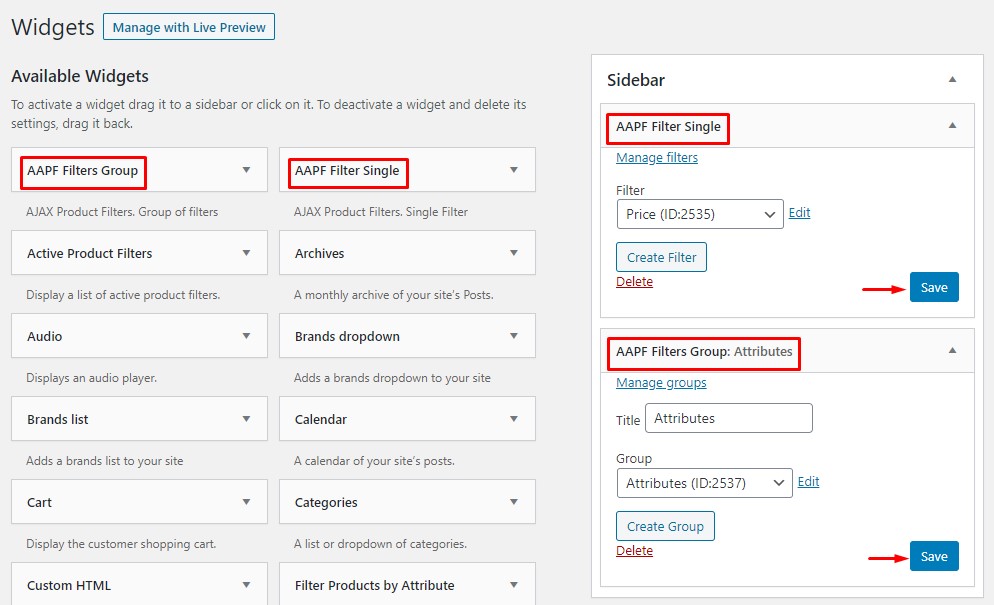
После того, как вы изменили фильтры в соответствии со своими требованиями, вы можете добавить виджеты фильтров AAPF в свой магазин WooCommerce.

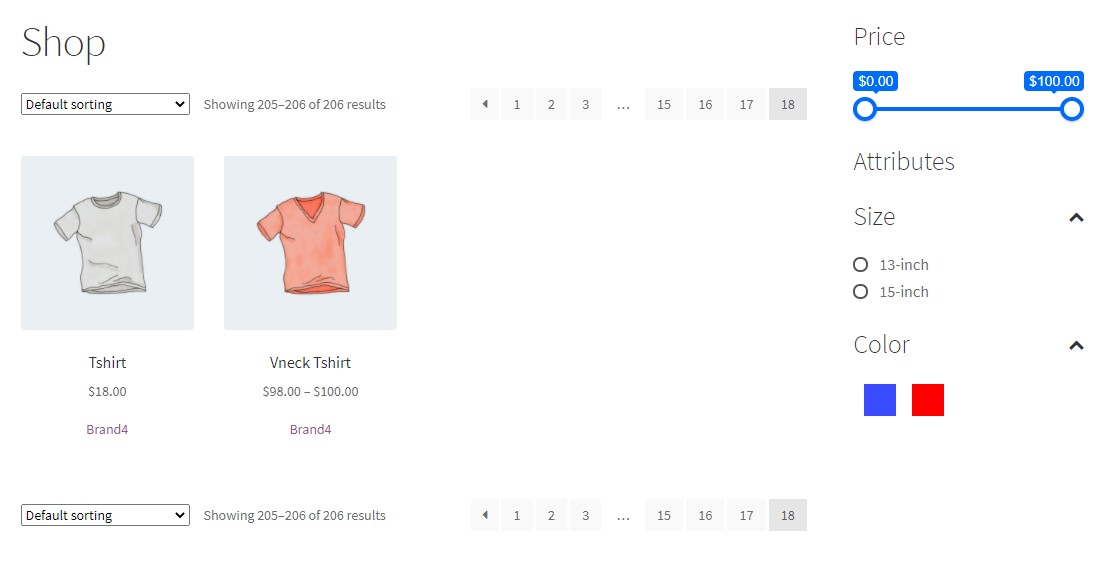
Вы увидите живое действие, если проверите веб-сайт с внешнего интерфейса.

Таким образом, вы можете без проблем добавлять фильтры продуктов WooCommerce AJAX. Подробную статью смотрите по этой ссылке.
Вывод
Вот как вы можете настроить результаты поиска продуктов WooCommerce. Три метода, которые мы рекомендуем:
- Виджет поиска WooCommerce
- Плагин
- Кодирование
Если вам нужно добавить опцию поиска в любую доступную область виджетов, чтобы сделать ее более доступной, вы можете использовать первый метод, упомянутый выше. С другой стороны, если вам нужно другое простое в использовании решение, которое улучшит функцию поиска, вам следует рассмотреть возможность использования плагина. Наконец, если вам нужен более продвинутый метод и вы можете обрабатывать коды, вам следует выбрать третий вариант.
Все эти методы удобны для новичков и принесут желаемый результат.
Мы надеемся, что вы нашли эту статью полезной и получили удовольствие от чтения. Пожалуйста, рассмотрите возможность поделиться этим постом со своими друзьями и коллегами-блогерами в социальных сетях, если вы это сделали. Кроме того, для получения дополнительных статей по теме вам необходимо ознакомиться с нашим архивом блога. Тем не менее, вот еще несколько наших статей, которые могут быть вам интересны:
- Как добавить обзоры продуктов WooCommerce
- Лучшие плагины для увеличения изображения продукта WooCommerce
- Как добавить блог в WooCommerce
