Как легко настроить страницу магазина WooCommerce
Опубликовано: 2022-03-28Ищете простой способ настроить страницу магазина WooCommerce?
WooCommerce поддерживает более 29,35% всех интернет-магазинов, что делает ее популярной платформой электронной коммерции для владельцев веб-сайтов WordPress. Однако сделать ваш магазин WooCommerce уникальным будет непросто, если вам не хватает навыков разработки.
Это похоже на тебя? Не волнуйся.
Эта статья покажет вам, как настроить страницу магазина WooCommerce, не написав ни единой строки кода.
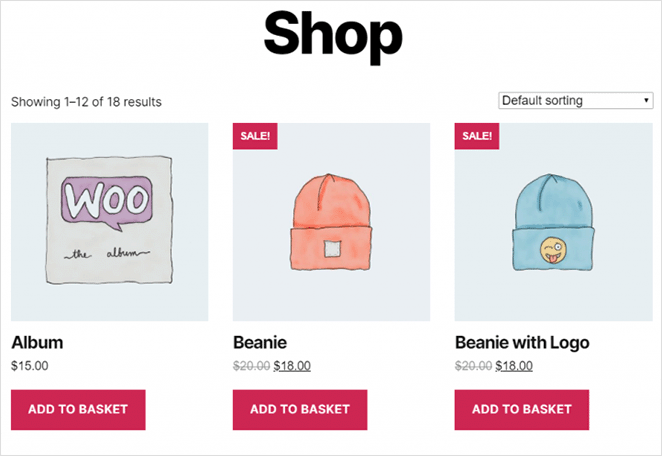
Что такое страница магазина WooCommerce?
Страница магазина WooCommerce — это страница архива, которая отображает ваши продукты для потенциальных клиентов. WooCommerce будет получать информацию о ваших продуктах, в том числе:
- Изображения продуктов
- Названия продуктов
- Категории товаров
Затем он отобразит эту информацию в виде сетки или списка на странице вашего магазина.

Почему вы должны настроить свою страницу магазина WooCommerce?
Представьте, что вы заходите в магазин, и все, что вы видите, это ряды беспорядочных товаров. Скорее всего, вы уйдете, потому что трудно найти то, что вы ищете.
То же самое верно и для интернет-магазинов. Если на странице вашего магазина отображается стена продуктов без какой-либо организации, покупатели уйдут и перейдут на следующий веб-сайт.
Это проблема с макетом страницы магазина WooCommerce по умолчанию. Он отображает только простой список продуктов, что затрудняет поиск нужных товаров посетителям.
К счастью, есть способы редактирования страницы магазина WooCommerce, которые могут дать вашему магазину следующие преимущества:
- Выделитесь среди конкурентов уникальным дизайном
- Улучшите качество обслуживания клиентов, организовав продукты по категориям
- Увеличьте продажи, показывая рекомендуемые, распродажи и самые продаваемые продукты
- Улучшите SEO, добавив контент, ориентированный на ключевые слова, которые часто ищут.
- Повышайте доверие, показывая отзывы, звездные рейтинги и пользовательский контент (UGC).
Ключом к разработке страницы магазина WooCommerce с высокой конверсией является создание удобного дизайна, который упрощает покупку ваших продуктов.
Как настроить страницу магазина WooCommerce в WordPress
Есть несколько способов настроить страницу вашего магазина в WordPress. Вы можете использовать плагин WooCommerce, конструкторы страниц или кодировать настройки с нуля.
Поскольку мы хотим, чтобы это руководство было максимально простым, мы сосредоточимся на двух самых простых способах настройки страниц WooCommerce.
В первом методе будет использоваться мощный плагин для создания веб-сайтов WordPress, который прост в использовании и имеет множество параметров настройки. Затем мы покажем вам, как использовать настройщик WooCommerce, чтобы изменить макет страницы вашего магазина.
- Что такое страница магазина WooCommerce?
- Почему вы должны настроить свою страницу магазина WooCommerce?
- Как настроить страницу магазина WooCommerce в WordPress
- Способ 1: Создайте пользовательскую страницу магазина с помощью SeedProd
- Способ 2: настройте страницу своего магазина с помощью настройщика WooCommerce
Способ 1: Создайте пользовательскую страницу магазина с помощью SeedProd
Мы будем использовать SeedProd для добавления настроек в ваш интернет-магазин для первого метода.

SeedProd — лучший конструктор сайтов для WordPress с более чем 1 миллионом пользователей . Он позволяет создавать собственные темы WordPress, целевые страницы с высокой конверсией и адаптивные макеты веб-сайтов без кода.
Этот мощный плагин также позволяет создавать целые интернет-магазины благодаря интеграции с WooCommerce. В результате вы можете создать и настроить страницу магазина WooCommerce, страницы продуктов, корзину покупок, оформление заказа и многое другое всего за несколько кликов.
SeedProd поставляется с более чем 150 профессиональными темами и шаблонами для создания вашего веб-сайта. Оттуда вы можете настроить свой дизайн с помощью простых в использовании блоков контента и разделов.
Выполните следующие действия, чтобы настроить страницу магазина WooCommerce с помощью SeedProd.
Шаг 1. Установите SeedProd Website Builder
Первым шагом является загрузка копии плагина конструктора веб-сайтов SeedProd.
Примечание. SeedProd предлагает бесплатную версию для создания простых целевых страниц. Однако мы будем использовать SeedProd Pro для необходимых нам функций WooCommerce.
Далее вам нужно будет установить SeedProd на свой сайт WordPress. Вы можете следовать этим инструкциям по установке плагина WordPress, если вам нужна помощь.
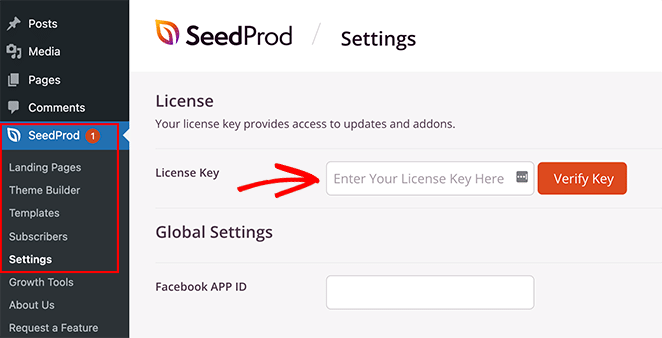
После установки и активации SeedProd перейдите в SeedProd »Настройки и введите лицензионный ключ вашего плагина.

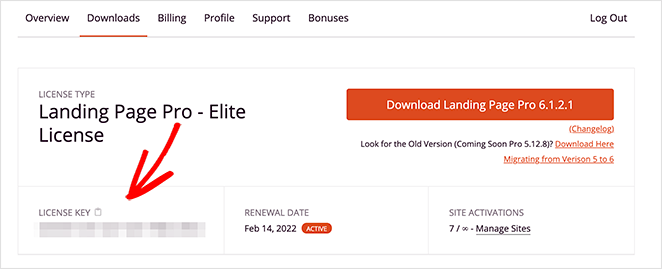
Вы можете найти свой лицензионный ключ, войдя на веб-сайт SeedProd и скопировав его из раздела «Загрузки».

Введите лицензионный ключ и нажмите кнопку « Подтвердить ключ », прежде чем перейти к следующему шагу.
Шаг 2. Создайте собственную тему WooCommerce
Мы будем использовать функцию конструктора тем SeedProd, чтобы настроить страницу вашего магазина WooCommerce. Он переопределит вашу существующую тему WordPress, заменив ее вашими настройками.
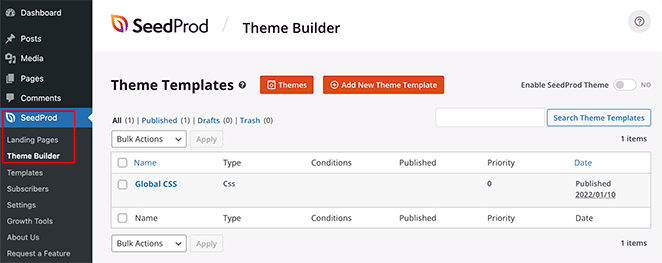
Вы можете найти его, перейдя в SeedProd » Theme Builder на панели управления WordPress.

Есть 2 способа создать свою тему с помощью SeedProd:
- Создавайте каждую часть (шаблон) вашей темы индивидуально
- Создайте все свои шаблоны тем с помощью готового шаблона темы WordPress.
Мы будем использовать второй вариант для этого руководства, потому что он автоматически создает каждую часть вашего веб-сайта WooCommerce.
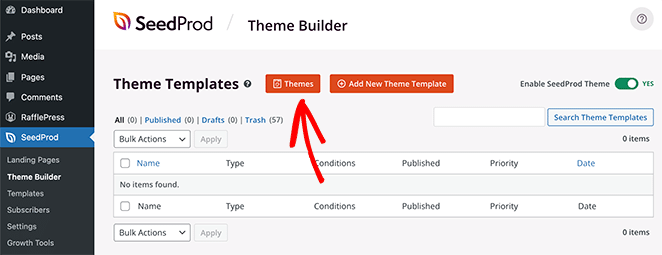
Нажмите кнопку « Темы » в верхней части экрана, чтобы открыть галерею шаблонов тем SeedProd. Вы можете выбирать из множества тем, включая дизайны для интернет-магазинов.

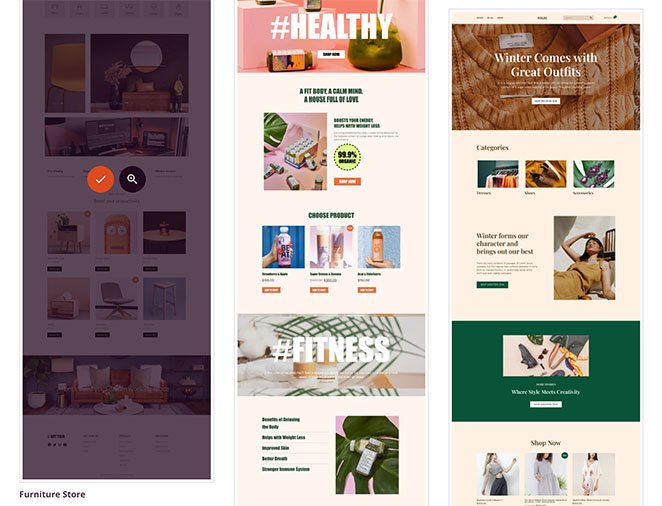
В этом уроке мы выберем тему «Мебельный магазин».
Чтобы импортировать тему, наведите указатель мыши на миниатюру и щелкните значок галочки.

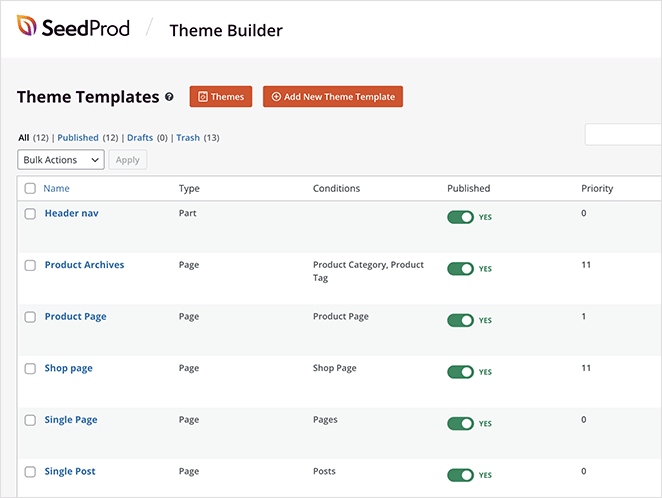
Как вы можете видеть на скриншоте ниже, SeedProd автоматически создаст все шаблоны для вашей темы, в том числе:
- Навигация по заголовку
- Архивы продуктов
- Страница продукта
- Страница магазина
- Одна страница
- Один пост
- Указатель блога, Архивы, Поиск
- Домашняя страница
- Боковая панель
- Нижний колонтитул

Вы можете настроить каждый шаблон с помощью конструктора перетаскивания SeedProd. Мы покажем вам, как настроить шаблон страницы магазина на шаге 3.
Шаг 3. Настройте страницу магазина WooCommerce
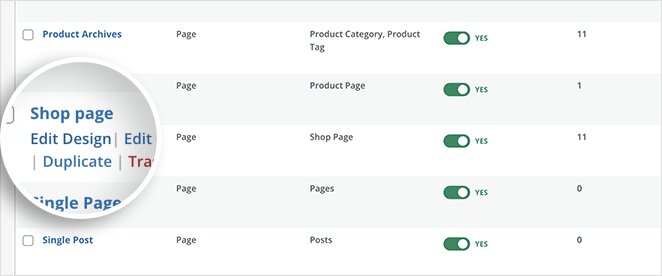
Чтобы настроить страницу магазина WooCommerce с помощью SeedProd, наведите указатель мыши на шаблон «Страница магазина» и нажмите ссылку « Изменить дизайн» .

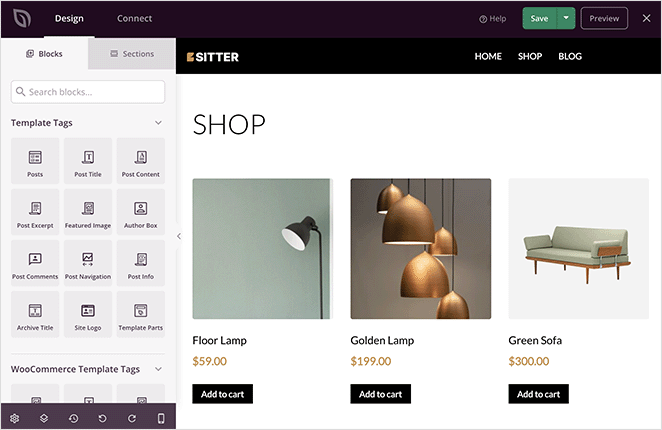
После нажатия на ссылку шаблон страницы вашего магазина откроется в визуальном конструкторе страниц SeedProd с функцией перетаскивания.

Слева расположены блоки и разделы, которые вы можете добавить на свою страницу. Вы можете увидеть предварительный просмотр того, как ваша страница выглядит в режиме реального времени справа.

На странице вашего магазина по умолчанию будет отображаться список всех ваших продуктов. Однако вы можете легко изменить это, добавив новые макеты, блоки контента и разделы.
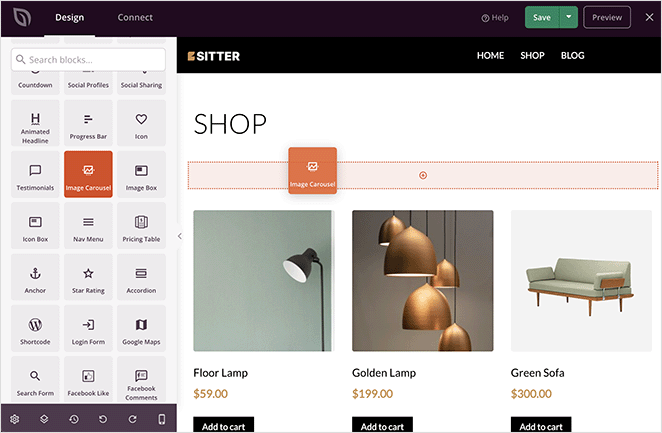
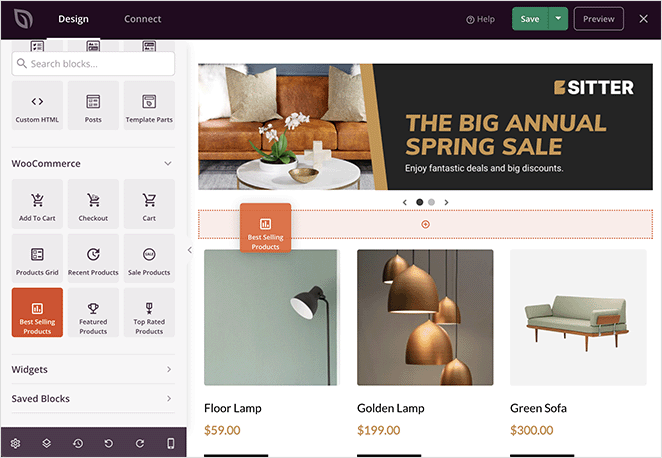
Допустим, вы хотите добавить прокручивающийся баннер, демонстрирующий распродажу или рекламную акцию. В этом случае вы можете перетащить блок карусели изображений и загрузить пользовательские изображения баннера.

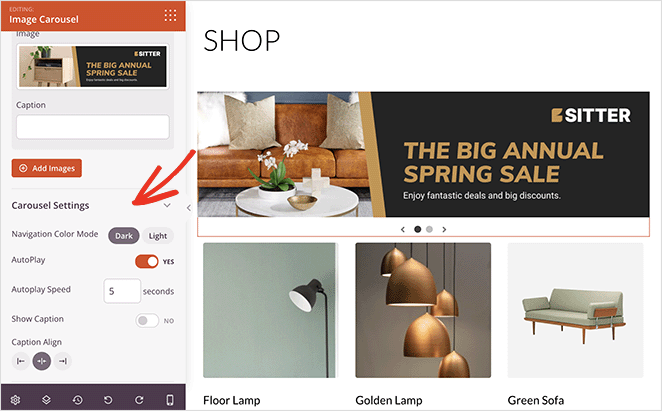
Затем вы можете настроить свою карусель в настройках блока, изменив ее на темную или светлую тему, автоматически воспроизведя слайдер и показав подписи к изображениям.

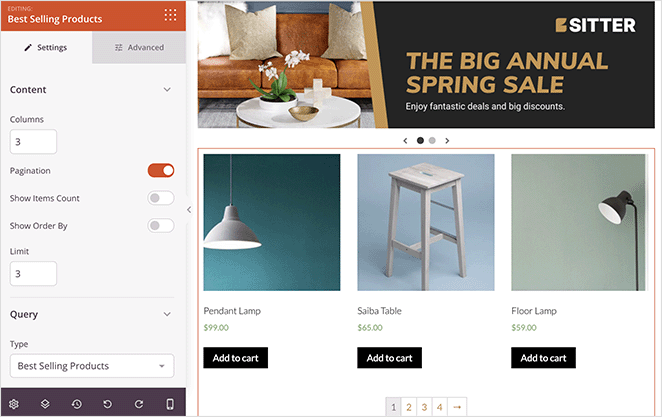
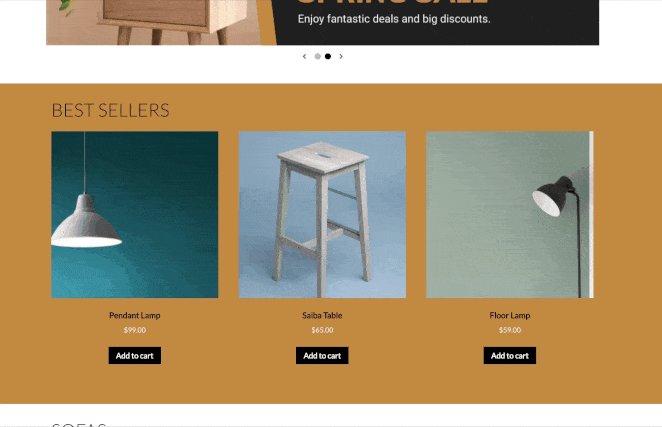
Что делать, если вы хотите выделить свои рекомендуемые продукты или самые продаваемые продукты? Для этого добавьте новый раздел на свою страницу, затем прокрутите вниз до панели блоков WooCommerce и перетащите блок « Самые продаваемые товары » на свою страницу.

Этот блок будет отображать ваши самые продаваемые товары в единой сетке.

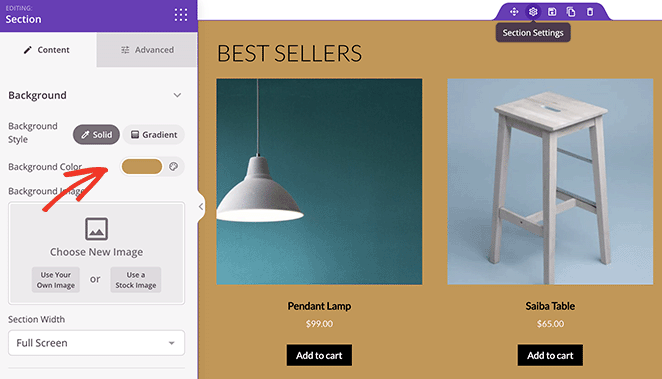
Вы можете сделать этот новый раздел страницы более заметным, задав ему собственный цвет фона.

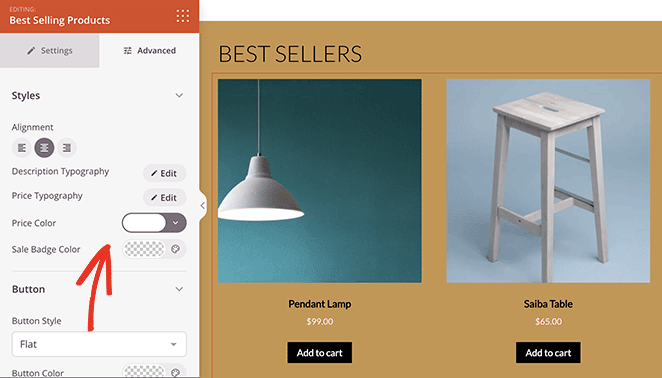
Затем в блоке «Самые продаваемые товары» «Дополнительные настройки» вы можете изменить цвет, типографику и добавить кнопки в корзину.

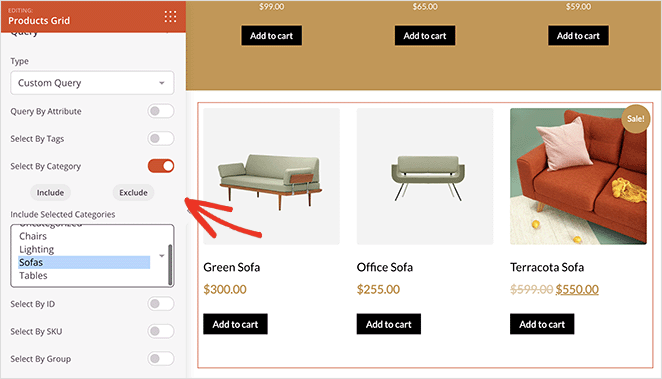
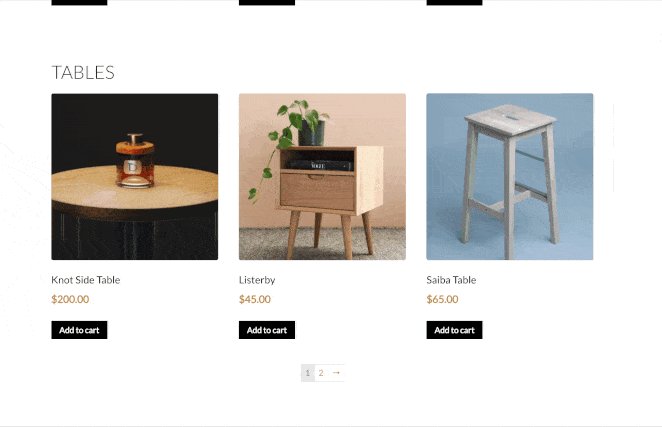
Вы также можете отображать продукты по категориям с помощью блока SeedProd WooCommerce. Для этого перетащите блок « Сетка продуктов », измените «Тип запроса» на « Пользовательский запрос » и нажмите « Выбрать по категории ».

Оттуда вы можете выбрать, какие категории включить в сетку продуктов.
Некоторые другие блоки, которые вы можете добавить на страницу своего магазина, включают:
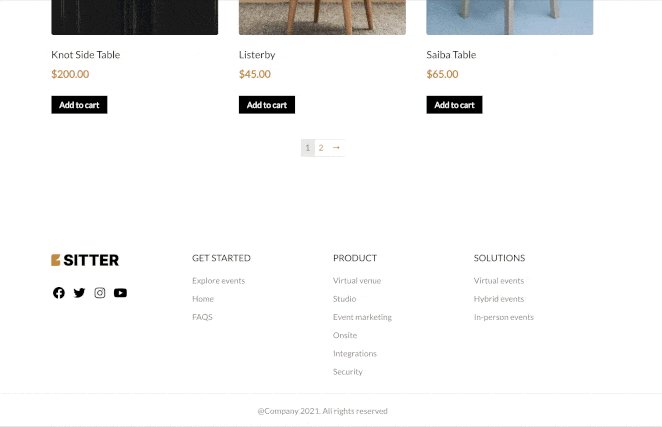
- Отзывы для повышения доверия и авторитета
- Таймеры обратного отсчета для создания срочности вашей продажи
- Аккордеон для отображения часто задаваемых вопросов
- Facebook или Twitter встраивают для отображения пользовательского контента
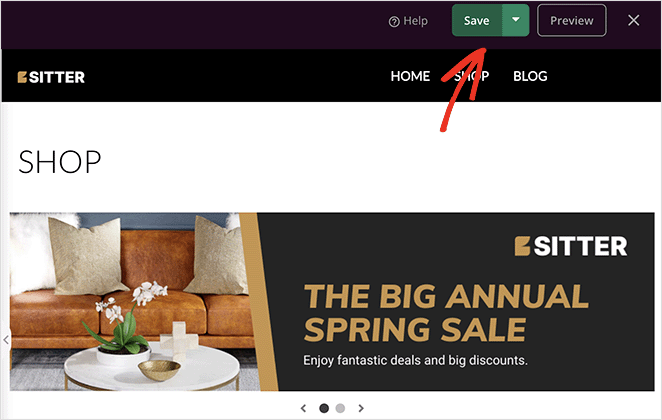
Когда вы будете довольны страницей своего магазина, нажмите зеленую кнопку « Сохранить » в правом верхнем углу экрана.

Теперь вы можете выполнить тот же процесс, чтобы настроить другие части вашего магазина WooCommerce. Просто нажмите «Изменить дизайн» в любом из шаблонов вашей темы и настройте макет и стиль в соответствии с вашим брендом.
Шаг 4. Опубликуйте свою пользовательскую страницу магазина
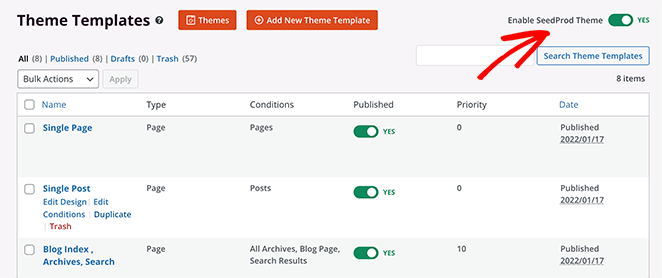
Когда ваш сайт WooCommerce выглядит так, как вы хотите, пришло время воплотить его в жизнь. Для этого перейдите в SeedProd » Theme Builder и в правом верхнем углу установите переключатель «Включить тему SeedProd» в положение «Да».

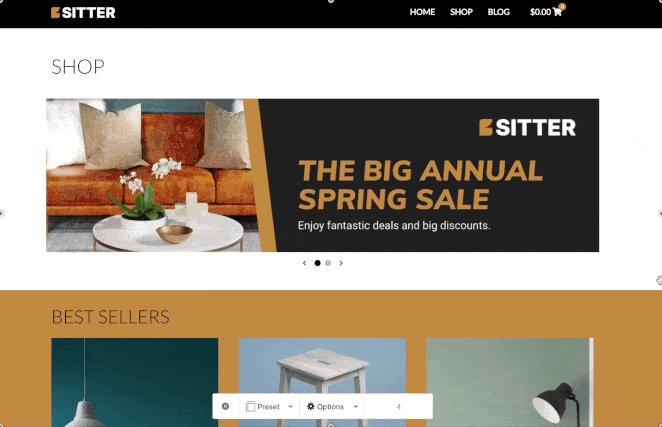
Теперь вы можете предварительно просмотреть страницу магазина WooCommerce на своем веб-сайте.

Способ 2: настройте страницу своего магазина с помощью настройщика WooCommerce
Если вам нужен более простой способ настроить страницу магазина WooCommerce, вы можете сделать это с помощью встроенного настройщика WooCommerce. Настройщик использует настройщик живой темы WordPress для редактирования страницы вашего магазина в режиме реального времени с предварительным просмотром в реальном времени.
Варианты настройки, которые вы видите, будут зависеть от темы WordPress, которую вы используете на своем веб-сайте. В этом руководстве мы используем тему Twenty Twenty-Two по умолчанию.
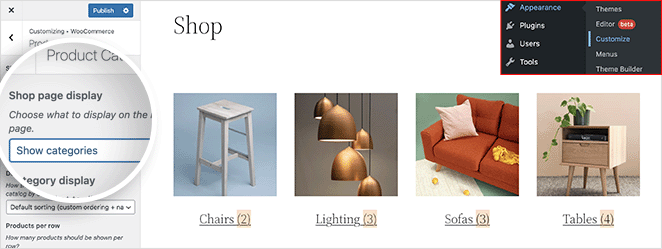
Чтобы настроить страницу магазина с помощью настройщика, нажмите « Внешний вид » «Настроить» на панели управления WordPress. Оттуда нажмите WooCommerce »Каталог продуктов , чтобы увидеть параметры настройки.
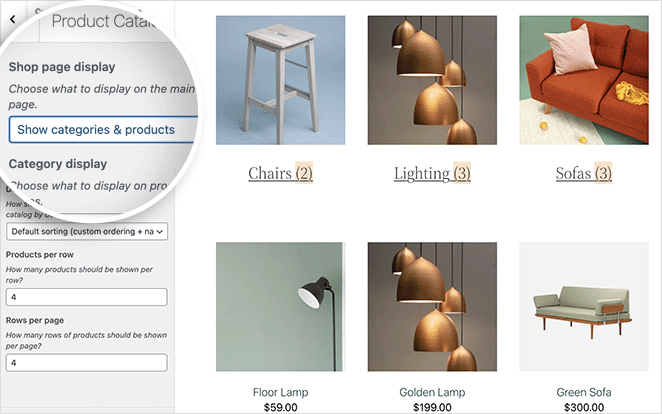
Затем щелкните раскрывающееся меню «Отображение страницы магазина» и выберите макет.
Например, вы можете выбрать «Показать категории», чтобы на странице магазина отображались только ваши категории товаров.

Или вы можете выбрать «Показать продукты», чтобы показать только продукты.
Кроме того, вы можете сначала отобразить категории продуктов, а затем сетку продуктов с опцией «Показать категории и продукты».

Кроме того, вы можете показывать товары по:
- Популярность
- Средний рейтинг
- Самый последний
- Цена
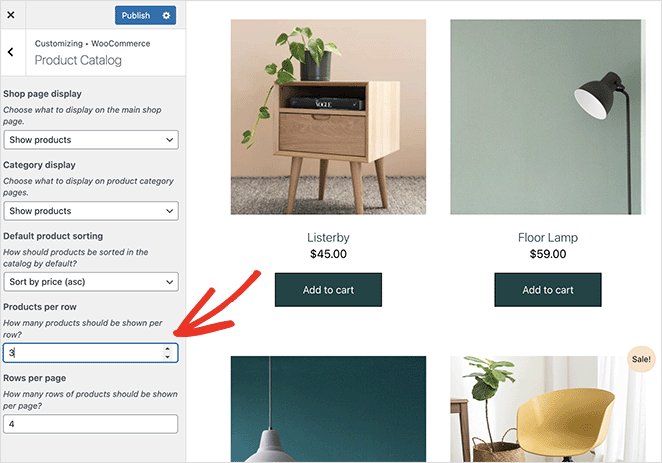
Вы также можете выбрать количество продуктов в строке и количество строк для отображения на каждой странице.

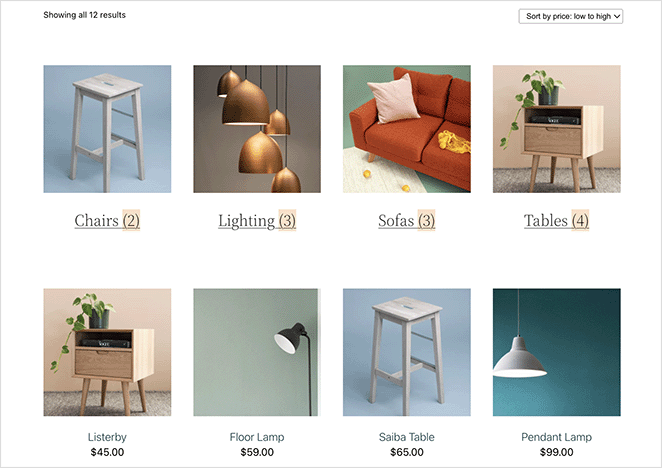
Не забудьте опубликовать свои изменения, когда вы будете довольны своим дизайном. Вот предварительный просмотр страницы магазина, которую мы создали с помощью настройщика WooCommerce.

Вот и все!
Мы надеемся, что эта статья помогла вам научиться настраивать страницу магазина WooCommerce.
Как видите, SeedProd упрощает создание уникального и удобного для пользователя сайта WooCommerce без какого-либо предварительного опыта проектирования или написания кода. Это так же просто, как указать и щелкнуть, с потрясающими результатами, которые понравятся потенциальным клиентам.
Готовы увеличить продажи WooCommerce?
Вам также может понравиться это руководство о том, как настроить отслеживание конверсий WooCommerce, пока вы здесь.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.
