Как настроить страницу магазина WooCommerce
Опубликовано: 2022-12-02Хотите настроить страницу магазина WooCommerce? Это блестящая идея! Страница вашего магазина WooCommerce — самая важная страница вашего магазина. Это то место, где клиенты будут попадать на ваш веб-сайт, поэтому он должен хорошо выглядеть и на нем должно быть легко ориентироваться. Создание лучшего опыта покупок приведет к более счастливым клиентам и увеличению продаж!
В этом посте мы рассмотрим, как вы можете перейти от стандартной страницы магазина WooCommerce по умолчанию к настраиваемой, привлекающей внимание странице магазина, которая обеспечивает лучший пользовательский интерфейс для ваших клиентов. Мы рассмотрим различные способы настройки вашего магазина и почему вам следует рассмотреть возможность использования Codeable.
Почему вы должны настроить свою страницу магазина WooCommerce?
Страница вашего магазина — это одна из страниц, созданных по умолчанию при настройке WooCommerce, и это первое, что видят клиенты, посещая ваш магазин. И, как вы можете догадаться, важно произвести хорошее первое впечатление — если клиентам не понравится то, что они увидят, они покинут ваш сайт, ничего не купив! Внешний вид страницы вашего магазина может рассказать покупателям больше о вашем бизнесе.

Хорошо настроенная страница дает вашим покупателям отличный пользовательский интерфейс. Если ваш покупатель приходит в ваш магазин и не может найти то, что ему нужно, потому что ваши товары трудно сортировать, он, скорее всего, будет разочарован и покинет ваш сайт.
Настройка позволяет создавать страницы магазина, по которым легко ориентироваться. Вы сможете добавлять и редактировать элементы, которые могут улучшить покупательский опыт ваших клиентов.
Когда вы настраиваете свой магазин, вы можете персонализировать его в соответствии с потребностями вашего клиента. Например, вы можете добавить такие элементы, как персонализированные видеоролики о продуктах, персонализированные руководства, а также мультивалютные и многоязычные возможности.
Страница магазина WooCommerce по умолчанию является базовой — она имеет заголовок «магазин» и отображает все продукты в виде сетки. Хорошо, что есть много способов настроить страницу вашего магазина — например, вы можете:
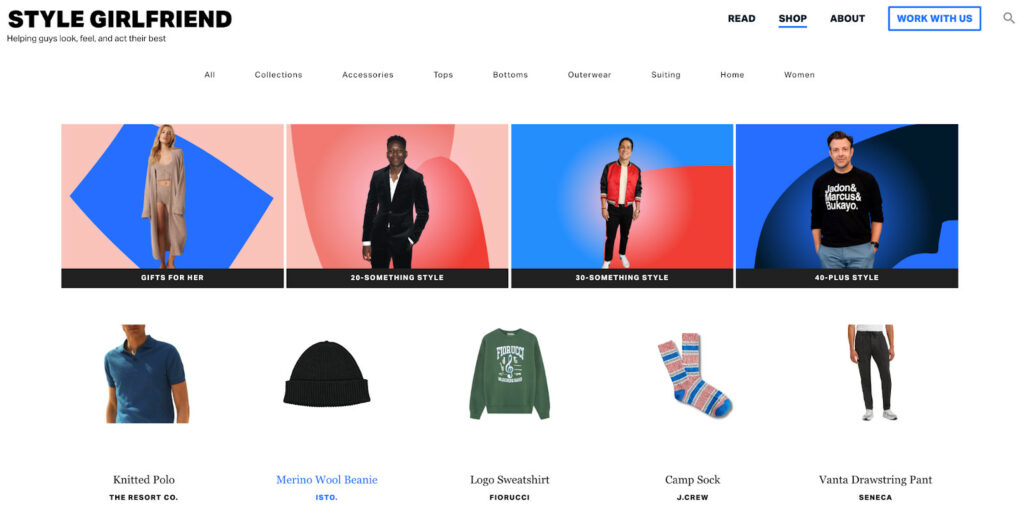
- Добавьте изображение баннера в верхней части страницы вашего магазина, которое продвигает ваш бренд или продукты.
- Добавьте слайдер изображений, который отображает фотографии продуктов или предложения продуктов в привлекательной форме.
- Добавьте значки социальных сетей, чтобы клиенты могли делиться своими покупками в социальных сетях.
- Добавьте виджеты, чтобы покупатели могли быстро выполнять такие действия, как добавление товаров в корзину или подписаться на уведомления по электронной почте из вашего магазина.
- Дайте клиентам возможность фильтровать ваши продукты по атрибутам.
- Добавьте раздел рекомендуемых или самых продаваемых продуктов, чтобы продвигать свои лучшие продукты.
Существует множество различных способов настройки страниц магазина WooCommerce в зависимости от уровня технической подготовки, который вам удобен. Мы подробно рассмотрим три различных метода.
Использование блоков WooCommerce или компоновщика страниц
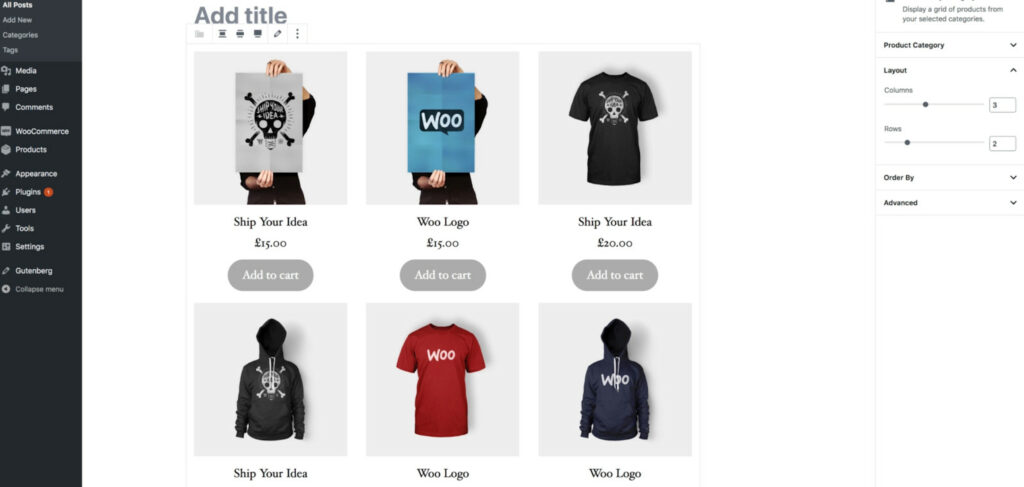
Вы можете использовать блоки WooCommerce и редактор блоков Gutenberg, чтобы создать более индивидуальный вид страницы вашего магазина. Этот метод лучше всего подходит, если вы хотите реализовать действительно базовые настройки своего магазина, которые вы можете легко сделать самостоятельно.
Вот несколько способов настроить страницу магазина с помощью блоков WooCommerce:
- Отображение самых продаваемых, самых популярных, новейших, распродажных и отобранных вручную продуктов.
- Отображение продуктов на основе таксономии, используя блок «Товары по категориям», «Товары по блоку тегов», «Товары по блоку атрибутов» и т. д.
- Отображение отзывов о вашем магазине, которые вы можете сегментировать по продуктам или категориям.
- Добавьте активные фильтры товаров или отфильтруйте товары по цене или атрибуту.
- Отображать содержимое корзины покупателя и страницу оформления заказа прямо на странице магазина.

Вы можете дополнительно использовать конструктор страниц, такой как Elementor или Divi, если ваш WordPress совместим с ним. Конструктор страниц чем-то похож на Гутенберг в том смысле, что вы можете использовать виджеты для расширения функциональности страниц вашего сайта, но конструктор страниц является более продвинутым, поскольку он позволяет вам опираться на дизайн вашей темы WordPress, а не просто добавлять элементы и изменение структуры страницы. Вы можете рассмотреть конструктор страниц, если хотите скрыть элементы для своего мобильного сайта, установить отступы и поля, создать глобальные элементы и т. д.
Вы можете ознакомиться с нашим руководством по использованию Elementor для создания сайта, адаптированного для мобильных устройств, в качестве примера того, почему вам может подойти конструктор страниц.
Использование пользовательского CSS
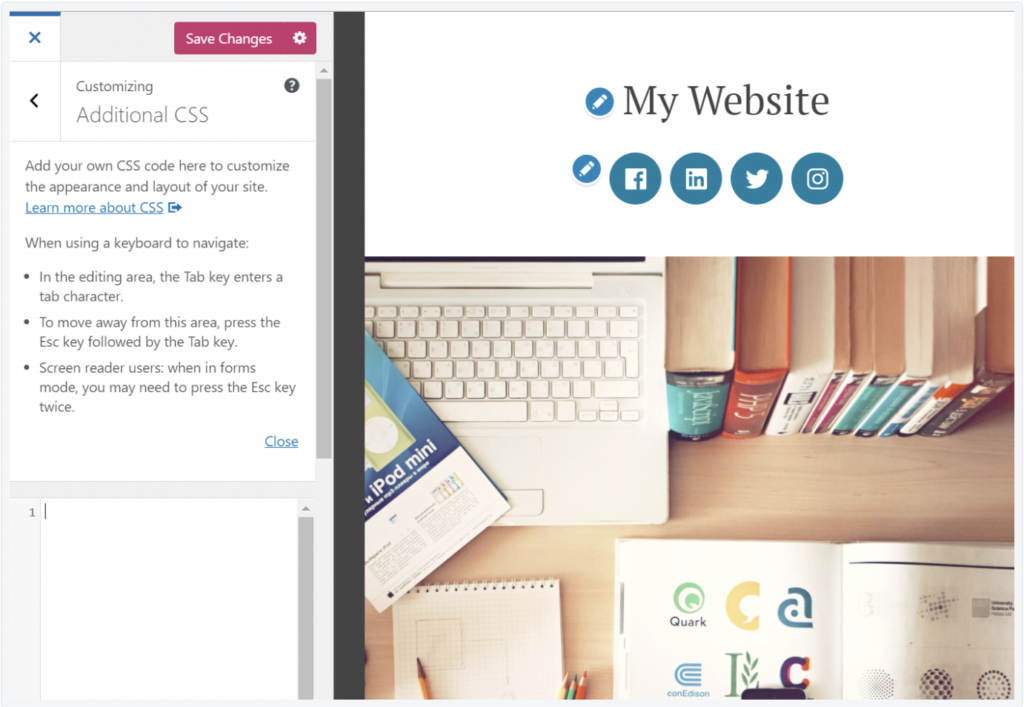
Кроме того, добавление собственного CSS позволяет настроить внешний вид вашего магазина, переопределив стили по умолчанию вашей темы WordPress. Пользовательский CSS позволяет вам создавать «правила» на странице вашего магазина или даже на всем веб-сайте.
Вы можете вносить всевозможные изменения с помощью CSS, например редактировать порядок разделов, толщину границ, цвет текста, ширину контента или виджета, размер шрифта и т. д. Чтобы добавить пользовательский CSS, выберите « Внешний вид» > «Настроить» > «Дополнительный CSS» .

Конечно, это более технический подход к настройке страницы магазина WooCommerce, и его рекомендуется использовать только в том случае, если у вас есть некоторый опыт разработки WordPress.
Использование плагинов WooCommerce
Если вы хотите расширить функциональность или каким-то образом изменить внешний вид своего магазина WooCommerce, вы чаще всего найдете плагин, который делает то, что вам нужно. Настроить страницу магазина с помощью плагинов WooCommerce очень просто, но не стоит полностью полагаться на них по следующим причинам:
- Плагины могут замедлить работу вашего сайта, если их слишком много, что не идеально, если вам нужно много плагинов для создания идеальной страницы магазина.
- Плагины варьируются в цене, но если у вас их слишком много, платить за них ежегодно или ежемесячно может быть очень дорого.
- Доступно множество плагинов, и может потребоваться время, чтобы найти те, которые действительно соответствуют вашим критериям.
Мы бы сказали, что совершенно нормально использовать несколько плагинов WooCommerce, но не полагайтесь на них в каждой мелочи. Если вы хотите сильно настроить страницу своего магазина, вы можете рассмотреть решение, которое будет иметь меньшую нагрузку на ваш сайт.
Если вы рассматриваете возможность настройки плагинов для своего магазина WooCommerce, взгляните на эти три, которые выполняют разные функции. Мы не связаны ни с одним из них, но мы думаем, что это хорошее место для начала:
StoreCustomizer

StoreCustomizer — это плагин WooCommerce, который можно использовать для настройки многих областей вашего магазина, включая страницы продуктов, корзину и страницы оформления заказа.
В отличие от добавления CSS, этот плагин не переопределяет дизайн вашей темы. Вместо этого StoreCustomizer работает с темой, которую вы используете, чтобы добавить больше вариантов дизайна и функциональности на ваши страницы WooCommerce.
Плагин имеет бесплатный план, который позволяет вам редактировать или удалять элементы, изменять размер и цвет шрифта текста, настраивать дизайн всех кнопок магазина, включая кнопки корзины и оформления заказа, и многое другое.
Профессиональная версия предоставляет вам доступ к более продвинутым параметрам настройки, таким как добавление поиска продуктов Ajax в любом месте, добавление красивых значков продуктов и т. д.

StoreCustomizer не будет переопределять шаблоны WooCommerce. Вместо этого плагин добавляет варианты дизайна и расширенные функции магазина к вашим существующим страницам.
Чтобы настроить плагин, выполните следующие действия:
- Перейдите в панель управления WordPress.
- Нажмите «плагины», затем нажмите «добавить новый».
- Перейдите к панели поиска плагина и найдите «StoreCustomizer».
- Установите плагин и активируйте его.
Или зайдите на WordPress.org и загрузите плагин. Затем перейдите на панель инструментов WordPress и загрузите ZIP-файл через Плагины > Добавить новый > Загрузить. Наконец, перейдите в меню WordPress и активируйте плагин.
Чтобы настроить приложение, перейдите в WooCommerce > StoreCustomizer на панели управления WordPress.
Вы найдете примечания о том, как настроить бесплатную версию. Для премиум-версии вам нужно включить настройку для каждой конкретной профессиональной функции, которую вы хотите использовать. Перейдите в раздел «Настройка» > «StoreCustomizer».
Таблица продуктов WooCommerce Ultimate

WooCommerce Product Table Ultimate — это еще один плагин, который вы можете использовать для создания хорошо настроенных страниц продуктов магазина, отображая ваши продукты в таблице.
С помощью этого плагина вы можете добавить больше продуктов на одну страницу, что позволит вашим клиентам заказать больше товаров одним щелчком мыши. Эта функция также позволяет им быстрее фильтровать и сортировать товары, что идеально подходит для клиентов, которые хотят делать оптовые заказы.
Плагин позволяет вам перечислять продукты по категориям и тегам, поэтому, если вы продаете продукты, которые можно разделить на категории, вы хотели бы использовать эту функцию.
Плагин WooCommerce Product Table также поставляется с готовыми к переводу функциями. Он также полностью совместим с WPML, LocoTranslate и другими многоязычными плагинами.
После покупки плагина вы сможете загрузить его на свой веб-сайт WordPress через «Плагины»> «Добавить новый»> «Загрузить». Затем вам нужно будет активировать его, чтобы начать использовать его. После того, как все настроено, откройте плагин и выберите, какие столбцы вы хотите включить в свою таблицу. Это может включать названия продуктов, SKU, описания, категории, теги, атрибуты уровня запасов, миниатюры и кнопку «Добавить в корзину».
Вы также можете решить добавить несколько продуктов одновременно. Это означает, что вам нужно отобразить флажок рядом с каждой строкой продукта. Эта функция позволит вашим покупателям быстро просмотреть каждую строку продуктов, выбрать, какой продукт добавить в свою корзину, и, когда закончите, добавить все выбранные продукты одним нажатием кнопки.
Быстрый просмотр WooCommerce

WooCommerce Quick View — это плагин, который вы можете использовать для настройки внешнего вида вашего магазина. Плагин позволяет вам выбрать, хотите ли вы показывать полную или частичную информацию о продукте, а также отображать или скрывать изображения и галереи. Это также позволяет настраивать текст кнопки быстрого просмотра, чтобы максимизировать продажи. Вы также можете включить или отключить быстрый просмотр в глобальном масштабе, чтобы показать определенные категории или подкатегории продуктов.
Плагин позволяет добавлять и редактировать различные аспекты ваших продуктов, в том числе:
- Звездный рейтинг
- Цена
- Краткое описание
- Полное описание
- Кнопка "Добавить в корзину"
- Категории и теги
- Падать
- Атрибуты
WooCommerce Quick View позволяет покупателям легко покупать товары в вашем магазине. Это также экономит время благодаря таким функциям, как быстрый заказ, детальное управление и лайтбокс галереи изображений.
Лучший метод: используйте Codeable

Хотя настроить страницу магазина WooCommerce вполне можно самостоятельно, вы можете заручиться помощью эксперта. Есть несколько причин, по которым вы можете захотеть это сделать:
- Вы не знакомы с бэкендом WooCommerce и у вас нет времени, чтобы научиться углубляться.
- Вы не знаете, как найти и использовать именно те плагины, которые вам нужны для ваших настроек.
- Настройки, которые вы хотите внедрить, носят технический характер, и вы беспокоитесь о том, чтобы не сломать свой сайт.
- Вам нужен кто-то, кто может устранять неполадки, находить и исправлять любые ошибки, которые вы могли допустить в процессе настройки.
Самый простой способ настроить страницу вашего интернет-магазина — использовать такой сервис, как Codeable. Это самый простой способ связаться с опытными профессиональными разработчиками для всех видов проектов — разовых задач, долгосрочной индивидуальной разработки и т. д.
Codeable отличается от других платформ для найма разработчиков. Это потому что:
- Codeable специализируется на WordPress и рекомендует только проверенных и обученных профессиональных кодеров-экспертов.
- После того, как вы поделитесь своими требованиями к проекту, вас связывают с 3-5 экспертами с разным опытом и почасовыми ставками. Вы можете выбрать из них в соответствии с вашим бюджетом и предпочтениями.
- Разработчики доступны по цене, и вам нужно платить только после того, как работа будет завершена и вы ею довольны.
- Вы получаете ответ в тот же день в Codeable, что позволяет сократить время.
Посмотрите, что владельцы интернет-магазинов говорят о Codeable:
«Мы очень довольны нашим опытом. Потратив четыре года на работу с глючным, проблематичным и медлительным сайтом WooCommerce, который, по словам многих разработчиков, был настолько «хорошим, насколько они могли его получить», вмешался гений Codeable и спас положение. Профессионально, быстро, вежливо и недорого. Как хорошо, что мы их нашли!»
НАГА ШАКТИ
«Codeable удивителен во многих аспектах — упор на качество, гарантия качества, качество самих фрилансеров, а также платформа в целом. Я также ценю, что вы можете найти хороших разработчиков рядом с домом или искать разработчиков, которые лучше всего подходят для вашего проекта или стиля работы. Спасибо!"
ЭНДРЮ КИВЕНИ
Настройте страницу своего магазина WooCommerce с помощью Codeable
Настройка страницы вашего магазина WooCommerce должна быть одной из первых вещей, которые вы сделаете, когда начнете продавать в Интернете. Это гарантирует, что у вашего клиента будет хорошее первое впечатление о вашем бизнесе и отличный пользовательский опыт.

Вы можете использовать блоки WooCommerce или конструктор страниц, чтобы самостоятельно настроить страницу магазина WooCommerce. Вы также можете установить плагины, предназначенные для настройки магазинов WooCommerce. Если у вас есть технический опыт, вы можете попробовать добавить пользовательский CSS на страницу своего магазина. Но если вы хотите сделать еще один шаг вперед, позвольте эксперту из Codeable выполнить всю настройку за вас.
Если вы хотите полностью изменить внешний вид и дизайн страницы своего магазина WooCommerce или добавить какую-то функциональность, которую нелегко реализовать с помощью плагина, то Codeable — это, безусловно, то, что вам нужно. Но вы также можете подумать о Codeable, если не хотите полагаться на плагины или у вас нет времени, чтобы научиться самостоятельно настраивать страницу магазина. Что бы вам ни понадобилось, вы можете отправить свой бриф и точно описать, что вы хотите, и вы будете подобраны с экспертами, которые составят объем и завершат весь проект.
Поделитесь своим проектом на Codeable, и пусть эксперт позаботится обо всех аспектах настройки вашего магазина WooCommerce.
