Как настроить страницу магазина WooCommerce (без кода)
Опубликовано: 2023-03-08Ищете способ настроить страницу магазина WooCommerce? В этом пошаговом руководстве вы узнаете о трех полностью бескодовых методах настройки страницы магазина вашего магазина.
Страница магазина вашего магазина, также называемая страницей каталога, — это страница, на которой перечислены несколько продуктов. Это могут быть все ваши товары (на «главной» странице магазина) или товары с определенной категорией или тегом.
С технической точки зрения, это дизайн архива для типа публикации «Продукты» в магазине WooCommerce.
Поскольку страница вашего магазина — это то, что помогает посетителям просматривать и находить ваши продукты, важно сделать это правильно. Этот пост научит вас, как!
Ниже вы узнаете о трех различных способах настройки страницы магазина WooCommerce без кода на примере нашей темы Botiga:
- Встроенные параметры в собственном настройщике темы WordPress
- Родной редактор блоков WordPress
- Плагин конструктора страниц Elementor (этот метод позволит вам использовать бесплатную версию Elementor)
Примечание . Если вы еще не создали свой магазин WooCommerce, вы можете перейти к нашему руководству о том, как создать магазин WooCommerce. Когда у вас будет работающий магазин, вернитесь сюда, чтобы начать настройку страницы магазина!
Оглавление
- Краткое введение в настройку страницы магазина WooCommerce
- Метод 1 — настройка страницы магазина с помощью настройщика WordPress
- Способ 2 — настройка страницы магазина с помощью редактора блоков WordPress.
- Способ 3 — настройка страницы магазина с помощью плагина Elementor
- Вывод: создайте пользовательскую страницу магазина WooCommerce сегодня
Краткое введение в настройку страницы магазина WooCommerce
Если вы хотите полностью настроить страницу своего магазина WooCommerce, вам нужно выбрать тему WooCommerce, созданную для обеспечения гибкости.
Хотя общие принципы, которые вы изучите в этом руководстве, могут применяться к любой теме WooCommerce, мы собираемся использовать тему Botiga по нескольким причинам:
- Он включает в себя подробные параметры в настройщике WordPress, чтобы вы могли настроить страницу магазина без необходимости создавать все с нуля.
- Если вы хотите создать все с нуля, в Botiga Pro есть встроенная функция, позволяющая настроить все с помощью встроенного редактора блоков WordPress или бесплатной версии Elementor.

Помимо множества вариантов настройки, Botiga также является одной из самых быстрых тем WooCommerce, поэтому она настроит ваш магазин на успех и в других областях.
При этом вы все равно найдете это руководство полезным, если используете другую тему WooCommerce.
Например, большинство тем WooCommerce предоставляют вам по крайней мере некоторые параметры в настройщике.
Точно так же общий метод Elementor, который мы демонстрируем, будет работать с любой темой. Единственное отличие состоит в том, что вам нужно будет приобрести Elementor Pro, если вы не используете Botiga, тогда как Botiga позволяет вам делать все, используя бесплатную версию Elementor.
Если вы хотите узнать больше о Botiga, вы можете перейти на страницу темы Botiga.
Метод 1 — настройка страницы магазина с помощью настройщика WordPress
Для большинства людей самый простой способ отредактировать страницу магазина WooCommerce — использовать параметры вашей темы в настройщике WordPress.
С Botiga вы получаете подробный набор опций, которые помогут вам настроить макет, стиль и содержимое страницы магазина вашего магазина.
Другая тема может не предлагать столько вариантов, но вы сможете найти хотя бы некоторые из них в Настройщике.
Вот как использовать параметры темы Botiga для настройки страницы магазина WooCommerce.
1. Выберите, что отображать на странице вашего магазина
Для начала вам нужно выбрать, какой контент отображать на странице вашего магазина. По умолчанию отображаются только продукты, но Botiga также дает вам возможность отображать категории.
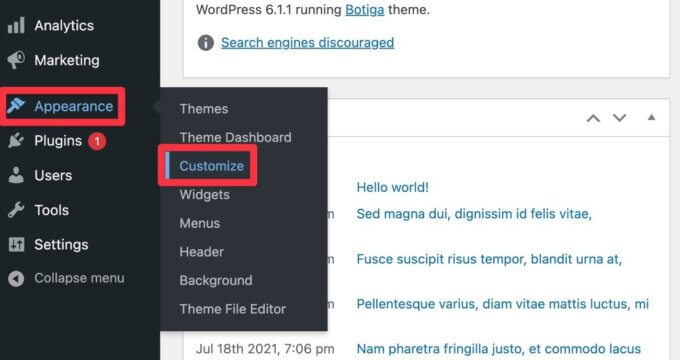
Чтобы получить доступ к этим настройкам, откройте настройщик WordPress, выбрав «Внешний вид» → «Настроить» на панели инструментов WordPress.

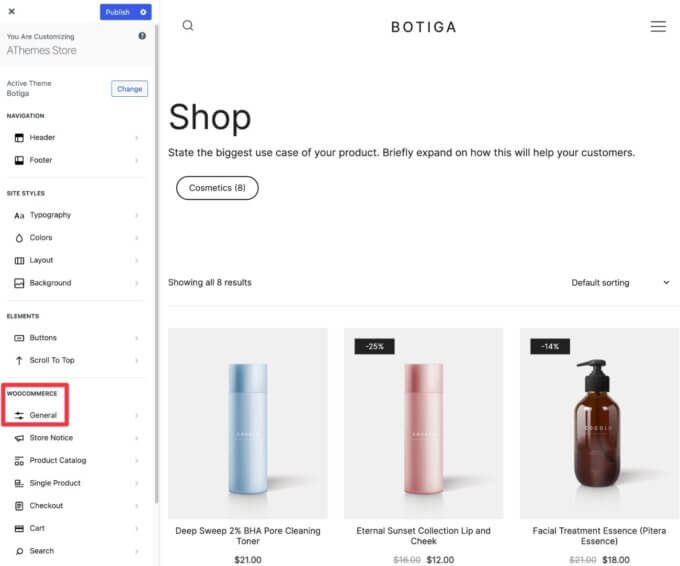
Затем выберите «Общие» в разделе «WooCommerce» :

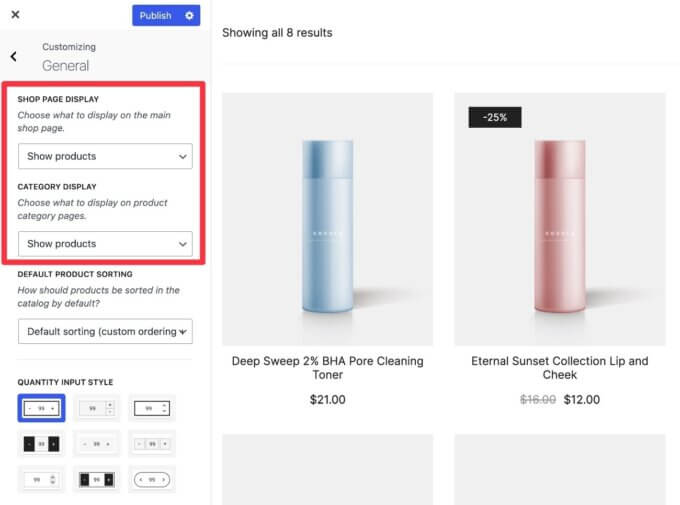
Теперь используйте раскрывающийся список «Отображение страницы магазина» , чтобы выбрать, отображать ли только продукты, только категории или и то, и другое.
Вы также можете сделать аналогичный выбор для страниц архива категорий, используя раскрывающийся список «Отображение категории» . В этом случае вы выбираете, отображать ли подкатегории.

2. Откройте настройки страницы магазина в настройщике WordPress.
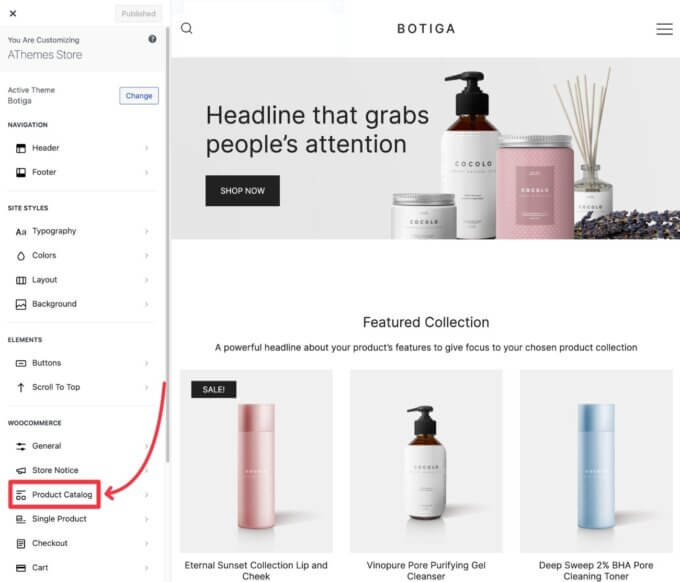
Затем вернитесь к списку главного меню в Настройщике и выберите параметры Каталога продуктов , чтобы более полно настроить страницу своего магазина.

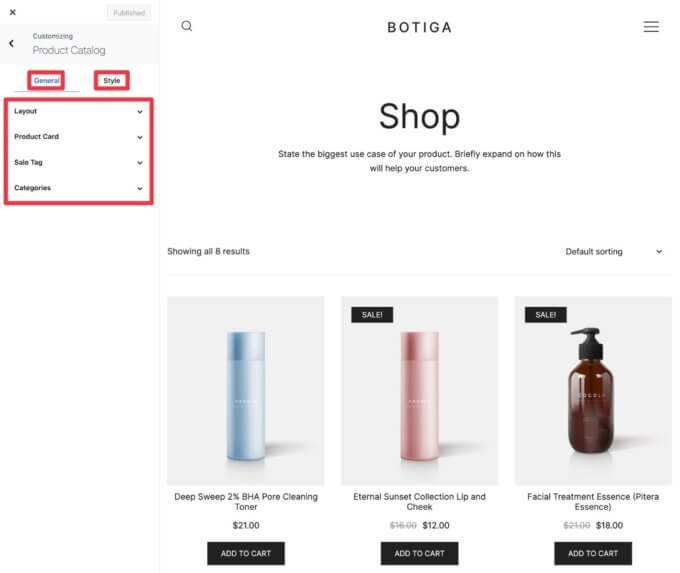
Теперь вы увидите множество параметров на боковой панели, разделенных на две вкладки — «Общие» и «Стиль» :
- Общие — управляйте макетом и содержимым элементов на странице вашего магазина.
- Стиль — настраивайте дизайн элементов на странице вашего магазина, например, меняйте цвета/шрифты или добавляйте границы.

3. Настройте общий макет
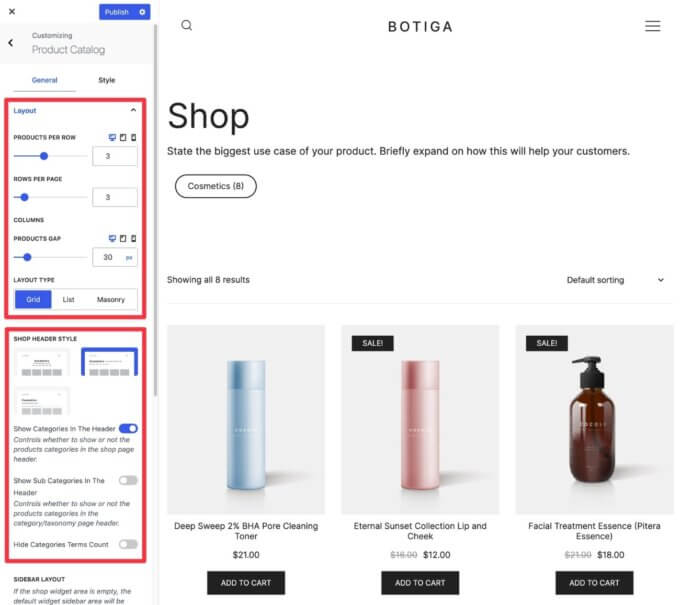
Для начала разверните настройки макета , чтобы настроить общий макет страницы вашего магазина.
Во-первых, вам нужно выбрать тип макета, который предлагает три основных варианта:
- Сетка
- Список
- Каменная кладка
Вы также можете управлять общими параметрами макета, такими как количество используемых строк и столбцов.
Ниже вы можете выбрать, какой стиль заголовка использовать на странице вашего магазина и какой контент включать в заголовок, например, показывать ли категории продуктов.

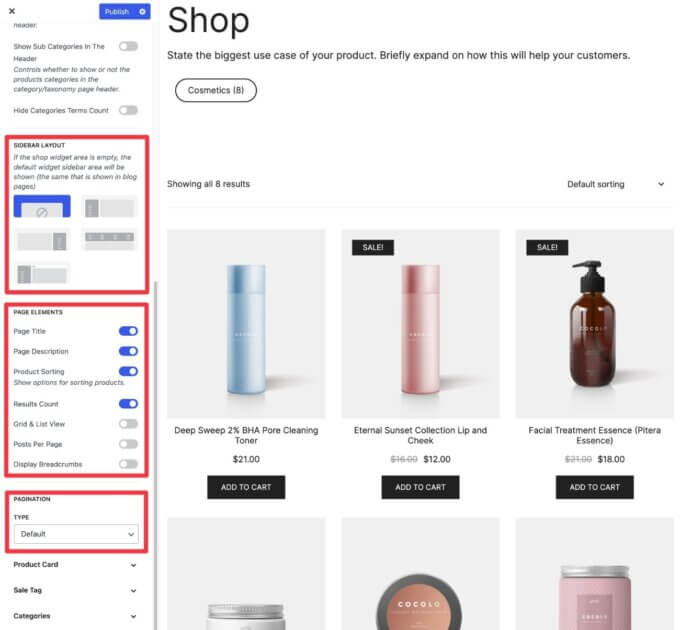
Далее в меню «Настройка» вы получаете параметры для управления макетом боковой панели, элементами страницы и нумерацией страниц:
- Макет боковой панели — вы можете добавить вертикальную или горизонтальную боковую панель. Затем вы можете управлять содержимым боковой панели с помощью виджетов. Это может быть очень полезно для добавления фильтров продуктов, чтобы помочь посетителям просматривать ваши продукты.
- Элементы страницы — вы можете показать/скрыть различные элементы на странице.
- Разбивка на страницы . Вы можете использовать обычную разбивку на страницы, бесконечную прокрутку или кнопку «Загрузить еще» с поддержкой Ajax, которая загружает новые продукты без перезагрузки страницы.

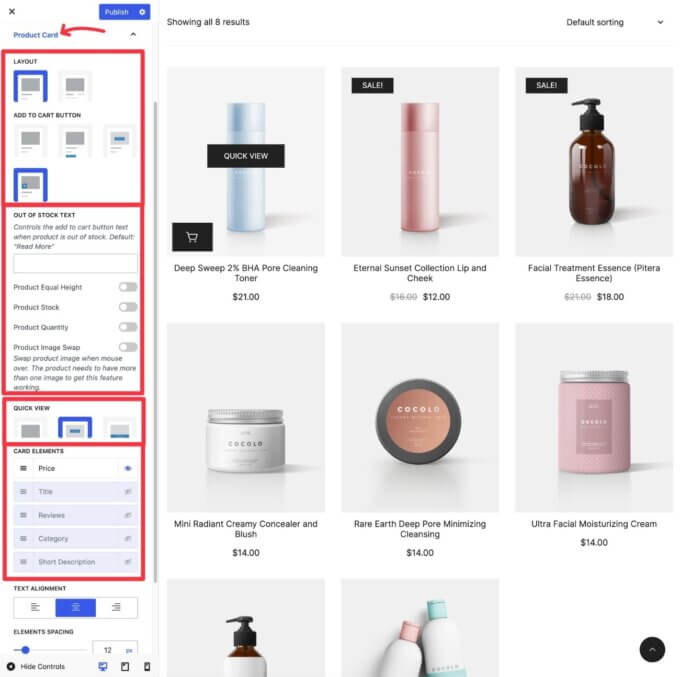
4. Настройте карточку продукта
Затем вы можете открыть раздел «Карточка продукта », чтобы настроить отображение отдельных продуктов на странице магазина.
Во-первых, вы можете выбрать различные макеты карточек и расположение кнопки «Добавить в корзину».
Например, на снимке экрана ниже вы можете видеть, что мы переместили кнопку «Добавить в корзину», чтобы она плавала над изображением продукта в левом нижнем углу.
Далее в настройках вы можете сделать некоторые другие важные выборы:
- Настройте или отключите поведение быстрого просмотра продукта.
- Включить/отключить определенные элементы контента — например, показывать или нет количество отзывов на странице магазина.
- Отрегулируйте выравнивание и интервал.

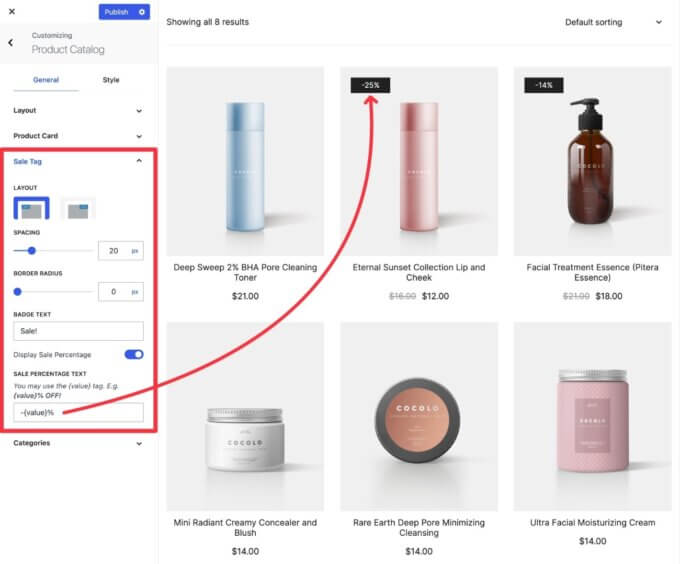
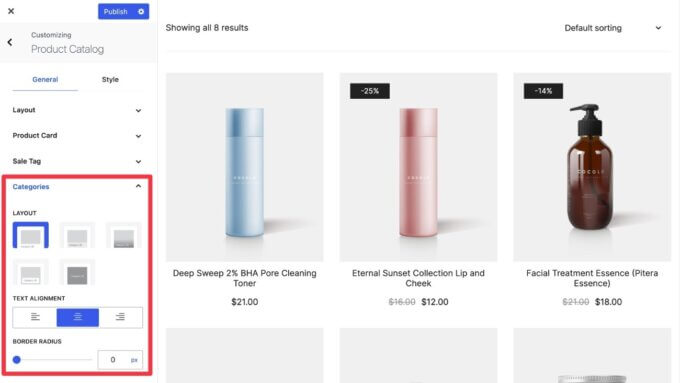
5. Настройте тег продажи и категории
Затем вы можете развернуть разделы «Тег продажи» и «Категории» , чтобы настроить эти области на странице вашего магазина.
Настройки тега продажи позволяют управлять размещением и текстом значка продажи. Вместо этого также есть возможность показать процент продажи, который будет динамически вставлять соответствующую скидку для каждого продукта.

Настройки категорий позволяют управлять расположением карточек категорий, если вы выбрали отображение категорий на шаге 1 этого руководства:

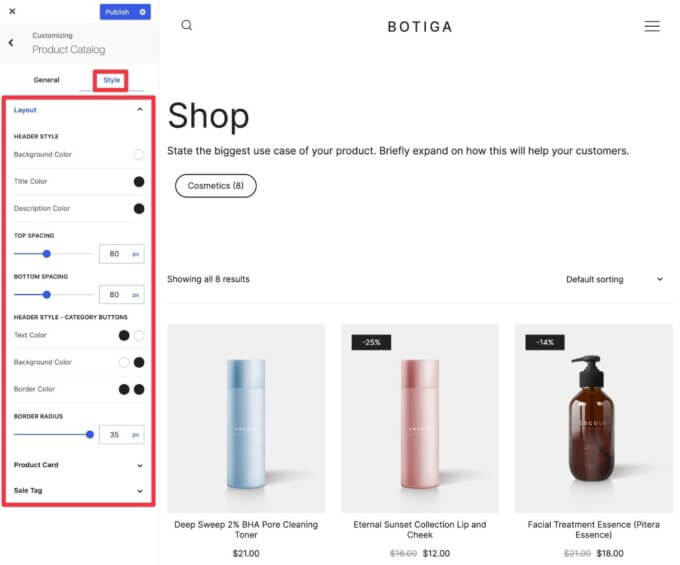
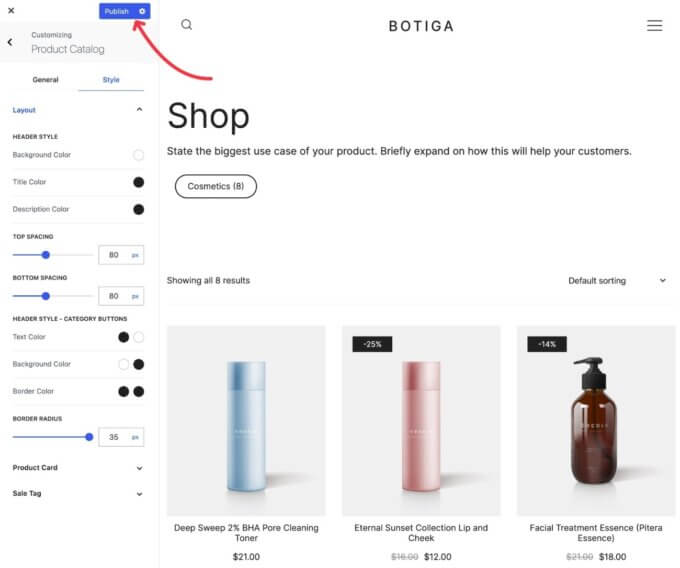
6. Настройте параметры стиля по мере необходимости
Когда вы довольны макетом и содержимым страницы своего магазина, вы можете перейти на вкладку «Стиль» , чтобы настроить стиль всего по мере необходимости.
Опять же, здесь вы можете изменить цвета, настроить шрифты, добавить границы и так далее.
Здесь не нужно ничего менять. Но если вы хотите внести некоторые изменения, это хорошая область для изучения.

7. Изучите другие параметры настройки
В дополнение к специальной области каталога продуктов в настройщике, Botiga также предлагает некоторые другие параметры, которые могут повлиять на страницу вашего магазина.
Например, вы можете настроить цвет кнопок добавления в корзину и быстрого просмотра (а также всех остальных кнопок на вашем сайте), открыв настройки кнопок .
Если есть конкретная деталь, которую вы хотите изменить, стоит изучить эти другие варианты. Но если вам уже нравится, как выглядит страница вашего магазина, нет необходимости копать глубже.

8. Опубликуйте макет страницы вашего магазина
Когда вы довольны тем, как выглядит страница вашего магазина, все, что вам нужно сделать, это нажать кнопку «Опубликовать» , чтобы опубликовать ее в вашем магазине.

Способ 2 — настройка страницы магазина с помощью редактора блоков WordPress.
Для большинства магазинов встроенные параметры настройки Botiga предлагают достаточную гибкость, когда дело доходит до создания пользовательской страницы магазина в WooCommerce.
Однако у вас могут возникнуть ситуации, когда вы захотите создать действительно индивидуальный дизайн с нуля.
Чтобы помочь вам добиться этого без кода, вы можете использовать функцию конструктора шаблонов в Botiga Pro, чтобы настроить страницу магазина с помощью собственного редактора блоков WordPress или Elementor (даже бесплатной версии).
В этом разделе мы покажем вам, как это работает с редактором блоков. Затем мы покажем вам, как это работает с Elementor в следующем разделе. Если вы уже знаете, что хотите использовать Elementor, щелкните эту ссылку, чтобы перейти к этому разделу.
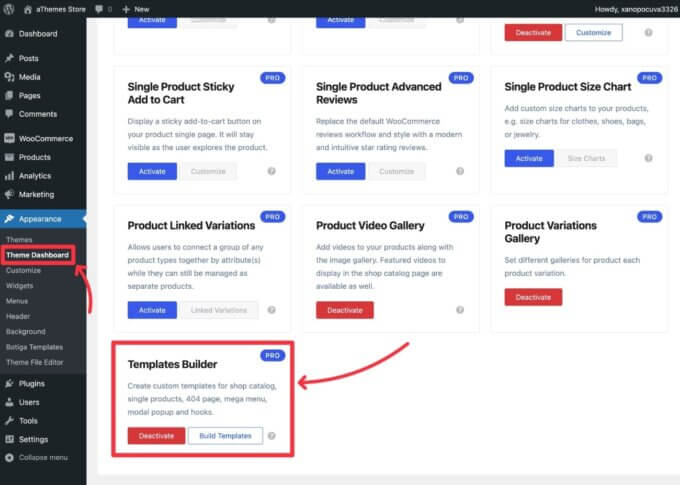
1. Включите модуль конструктора шаблонов Botiga Pro.
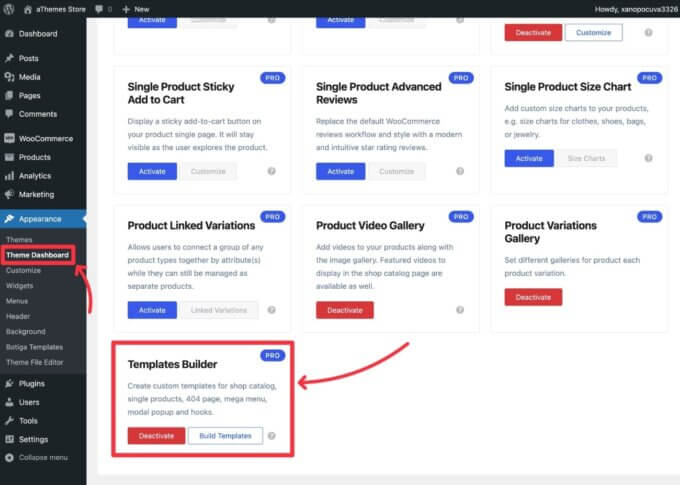
Чтобы включить построитель шаблонов, перейдите в Внешний вид → Панель инструментов темы → Особенности темы .
Затем прокрутите вниз и включите модуль Templates Builder .
Вам понадобится Botiga Pro для активации этого модуля — если у вас его еще нет, вы можете приобрести его, нажав здесь.

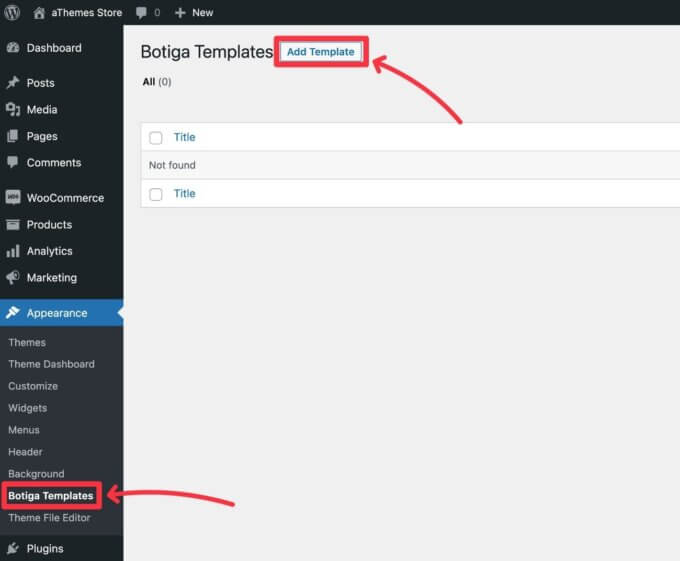
2. Создайте новый макет страницы магазина
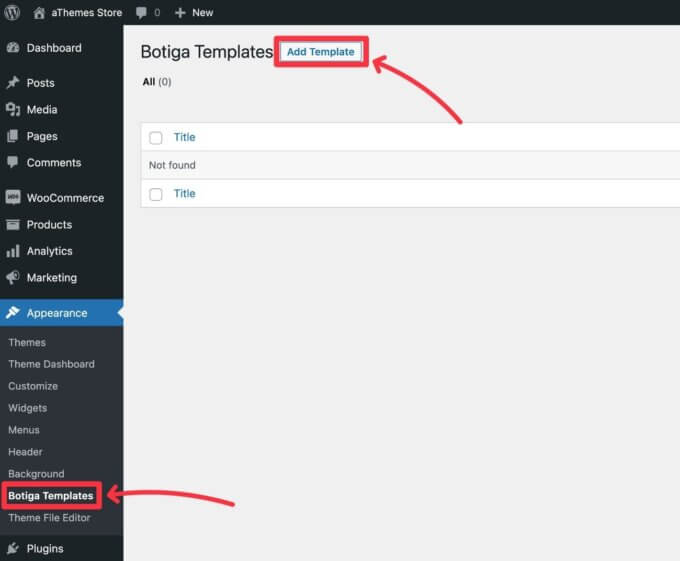
Затем перейдите в «Внешний вид» → «Шаблоны Botiga» → «Добавить шаблон» , чтобы создать новый шаблон страницы магазина.

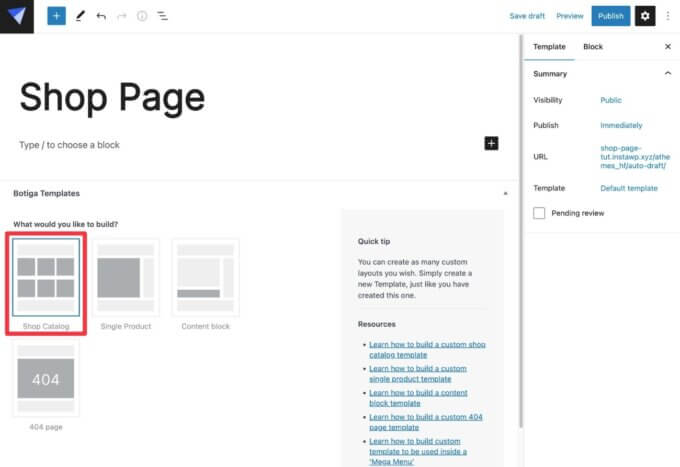
В интерфейсе шаблона дайте ему имя (например, «Страница магазина») и выберите «Каталог магазина» в качестве типа шаблона.

3. Создайте страницу своего магазина с помощью блоков
Теперь вы можете использовать редактор для создания макета страницы магазина с помощью блоков.
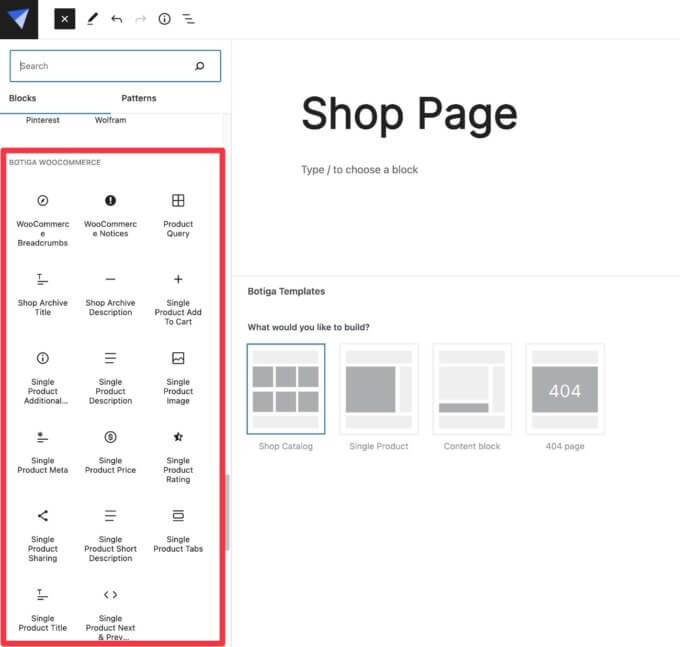
Вы можете использовать любой из существующих блоков WordPress (или блоки из других плагинов).
Botiga также добавляет несколько собственных блоков WooCommerce для важного динамического контента, такого как сведения об архиве магазина и сведения о продукте.
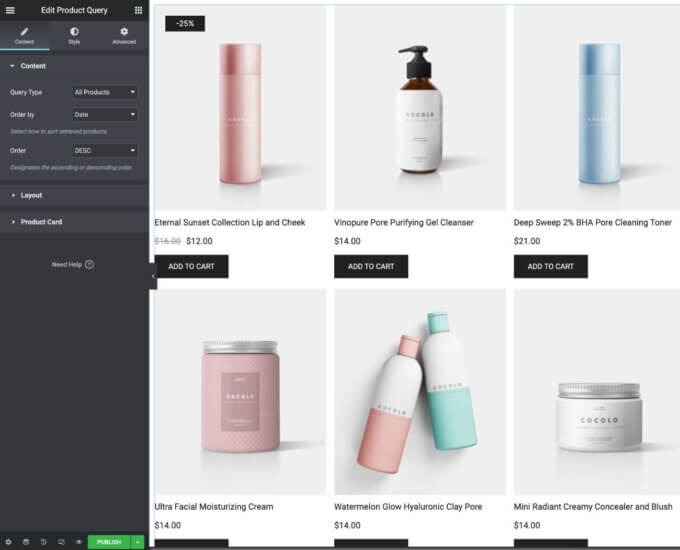
Чтобы фактически перечислить определенные типы продуктов, вы можете использовать блок запроса продукта .

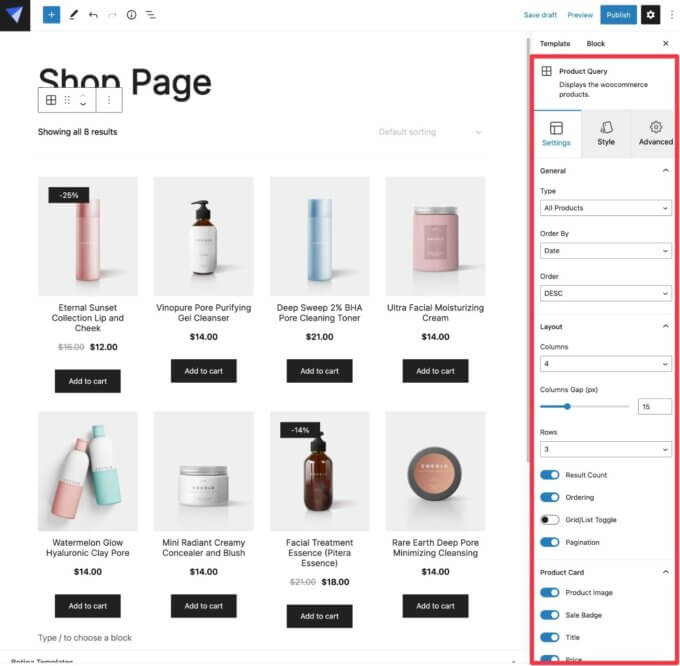
Сначала добавление блока Product Query покажет сетку ваших продуктов.
Затем вы можете использовать настройки блока для фильтрации различных типов продуктов, настройки макета, настройки карточки продукта, изменения стилей и многого другого.

Для более подробного ознакомления посмотрите и это видео:
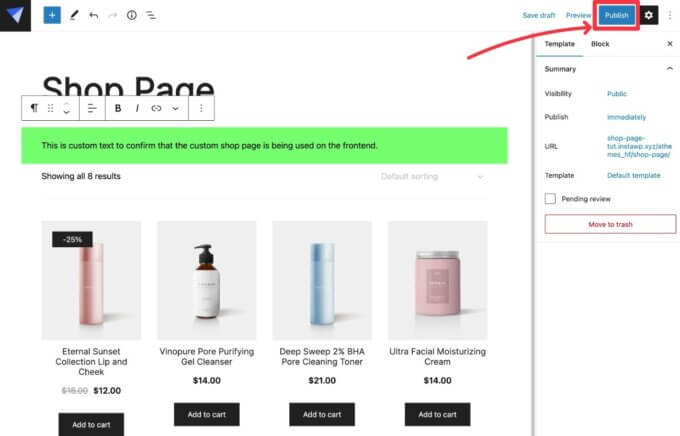
4. Опубликуйте свой шаблон
Когда вы довольны дизайном страницы своего магазина, все, что вам нужно сделать, это нажать кнопку «Опубликовать» .

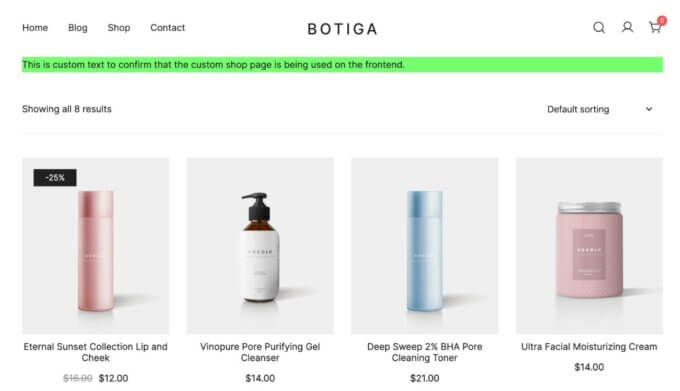
Когда вы открываете страницу магазина своего магазина во внешнем интерфейсе, вы должны увидеть собственный шаблон страницы магазина.

Способ 3 — настройка страницы магазина с помощью плагина Elementor
Если вы предпочитаете использовать Elementor вместо редактора блоков, вы также можете использовать аналогичный подход для настройки страницы магазина WooCommerce.
Обычно вам понадобится Elementor Pro для настройки страницы магазина вашего магазина. Однако с Botiga Pro вы можете полностью настроить страницу своего магазина, используя бесплатную версию Elementor.
Вы можете добиться этого, потому что Botiga Pro добавляет свои собственные виджеты Elementor, чтобы вы могли настроить страницу своего магазина.
При этом Botiga Pro по-прежнему полностью совместим с Elementor Pro. Поэтому, если у вас уже есть лицензия Elementor Pro, вы все равно можете воспользоваться всеми дополнительными функциями дизайна, которые она добавляет.
Вот как отредактировать страницу магазина WooCommerce с помощью Elementor и Botiga.
1. Включите модуль конструктора шаблонов Botiga Pro.
Чтобы включить построитель шаблонов, перейдите в Внешний вид → Панель инструментов темы → Особенности темы .
Затем прокрутите вниз и включите модуль Templates Builder .
Вам понадобится Botiga Pro для активации этого модуля — если у вас его еще нет, вы можете приобрести его, нажав здесь.

2. Создайте новый макет страницы магазина и запустите Elementor
Затем перейдите в «Внешний вид» → «Шаблоны Botiga» → «Добавить шаблон» , чтобы создать новый шаблон страницы магазина.

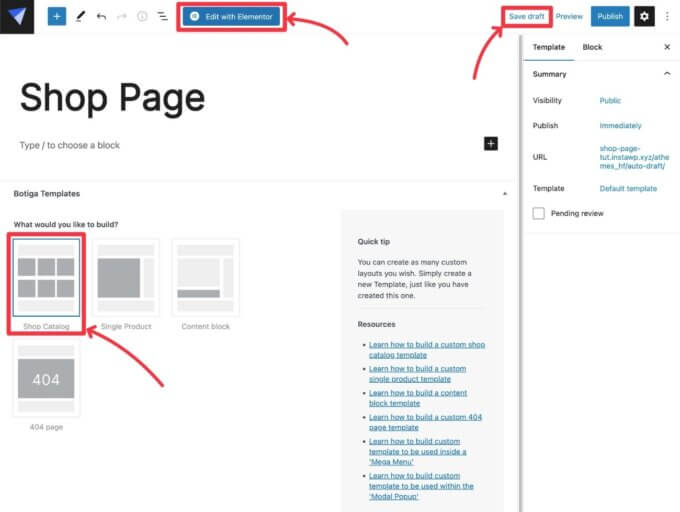
В интерфейсе шаблона:
- Дайте ему внутреннее имя — например, «Страница магазина».
- Выберите Каталог магазина в качестве типа шаблона.
- Нажмите кнопку «Сохранить черновик» , чтобы сохранить его в базе данных (это полезно для использования Elementor).
Сделав это, вы можете нажать кнопку «Редактировать с помощью Elementor» , чтобы запустить интерфейс Elementor.

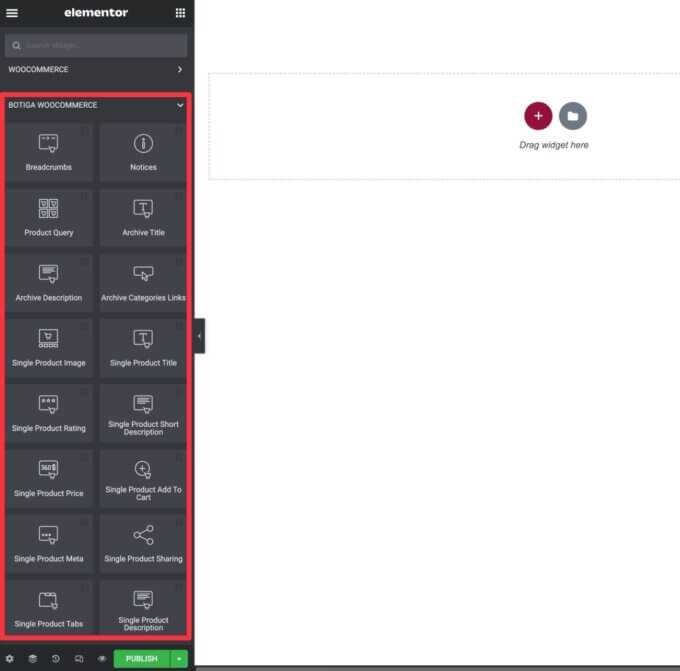
3. Используйте виджеты Botiga для создания дизайна страницы вашего магазина
Теперь вы можете использовать обычный интерфейс Elementor для оформления страницы своего магазина.
Чтобы помочь вам настроить дизайн с помощью бесплатной версии Elementor, Botiga добавляет несколько собственных виджетов в раздел Botiga WooCommerce .
Для страницы магазина наиболее важным виджетом является виджет «Запрос продукта », который позволяет отображать список некоторых/всех ваших продуктов.
Есть и другие полезные виджеты, такие как «Заголовок архива» , «Описание архива » и другие виджеты с пометкой «Архив».

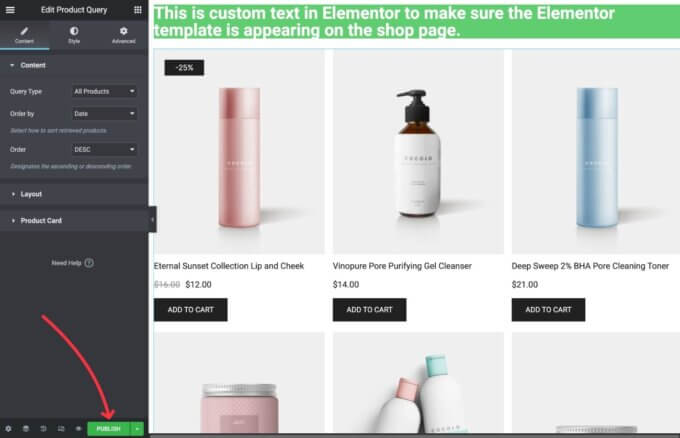
В настройках виджета «Запрос продукта » вы можете выбрать, какие продукты отображать, настроить макет, изменить карточку продукта и многое другое.
Вы также можете воспользоваться всеми обычными стилями и расширенными параметрами, которые предлагает Elementor.

Помимо использования виджетов Botiga WooCommerce для оформления страницы вашего магазина, вы также можете свободно использовать любые другие виджеты Elementor, включая виджеты из сторонних надстроек Elementor.
4. Опубликуйте страницу своего магазина
Когда вы будете довольны дизайном страницы своего магазина, нажмите кнопку «Опубликовать» в Elementor, чтобы запустить ее.

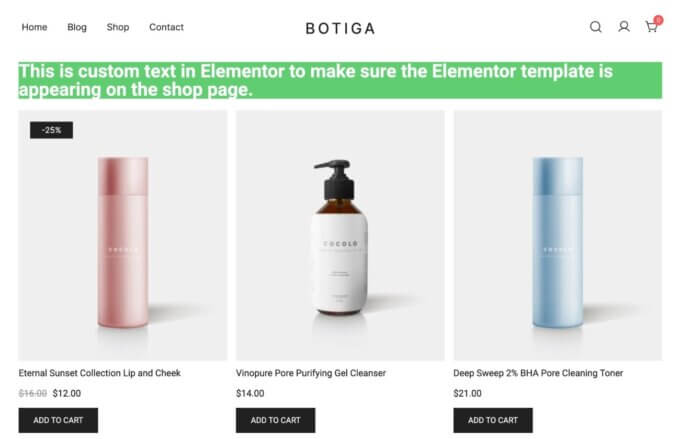
После того, как вы опубликуете его, вы сможете открыть страницу своего магазина во внешнем интерфейсе и увидеть индивидуальный дизайн, созданный с помощью Elementor.

Вывод: создайте пользовательскую страницу магазина WooCommerce сегодня
На этом мы завершаем наше руководство о том, как настроить страницу магазина WooCommerce без кода.
Для большинства людей встроенные параметры Botiga в Customizer уже предлагают достаточную гибкость для создания пользовательской страницы магазина WooCommerce.
Если вам нужен еще больший контроль, функция конструктора шаблонов в Botiga Pro позволяет полностью настроить каждую часть страницы вашего магазина с помощью встроенного редактора блоков WordPress или Elementor (даже бесплатной версии).
Если вы еще не используете Botiga, подумайте о том, чтобы перейти на Botiga сегодня, чтобы получить доступ ко всем этим параметрам настройки и многим другим!
У вас остались вопросы о том, как настроить страницу магазина WooCommerce? Дайте нам знать об этом в комментариях.
