Как настроить шаблоны WooCommerce программно
Опубликовано: 2021-05-04Хотите редактировать шаблоны на своем сайте? Это руководство покажет вам, как программно настраивать шаблоны WooCommerce как с помощью хуков, так и перезаписывая их .
Зачем редактировать шаблоны WooCommerce?
Покупки в Интернете удобнее и быстрее, чем в обычных магазинах, поэтому электронная коммерция стала чрезвычайно популярной за последние несколько лет. С такой большой конкуренцией недостаточно создать свой магазин WooCommerce и разместить свои продукты в Интернете. Вам нужно найти способы отличиться и выделиться из толпы .
Один из лучших способов сделать это — настроить свой магазин. Помимо изменения заголовка и редактирования ключевых страниц, таких как оформление заказа или страница магазина, вы также можете настроить используемые вами шаблоны. Существует не так много сайтов, которые редактируют свои шаблоны, поэтому, делая это, вы сможете иметь преимущество перед конкурентами .
Если у вас есть навыки кодирования, вы, вероятно, знаете, что при редактировании вашего магазина рекомендуется использовать дочернюю тему. Точно так же встроенные хуки WordPress и WooCommerce предлагают множество возможностей для редактирования и добавления новых функций на любой веб-сайт.
Как настроить шаблоны WooCommerce программно
Существует два основных способа программной настройки шаблонов WooCommerce:
- С крючками
- Перезапись шаблонов
Каждый из этих методов служит разным целям. Рассмотрим подробнее их основные отличия.
Перезаписать файлы шаблонов или использовать хуки?
Настройка вашего магазина с помощью крючков является рекомендуемой практикой. Однако при настройке WooCommerce с помощью хуков вы можете столкнуться с проблемами несовместимости. Для более сложных настроек перезапись файлов шаблонов WooCommerce может быть лучшим вариантом.
Важно отметить, что когда вы перезаписываете файл шаблона, хуки, работающие с этим файлом, перестают работать. Каждый хук указывает на определенный файл, поэтому вы не сможете их использовать, если редактируете тот же файл, который запускает хук.
Например, давайте возьмем файл single-product.php , чтобы увидеть, как создаются хуки. Также обратите внимание, где крючки находятся до и после цикла.
если ( ! определено ('ABSPATH') ) {
выход; // Выход при прямом доступе
}
get_header('магазин'); ?>
<?php
/**
* Хук woocommerce_before_main_content.
*
* @hooked woocommerce_output_content_wrapper — 10 (выводит открывающие элементы div для содержимого)
* @hooked woocommerce_breadcrumb — 20
*/
do_action('woocommerce_before_main_content');
?>
<?php в то время как ( have_posts() ): ?>
<?php the_post(); ?>
<?php wc_get_template_part('контент', 'один продукт'); ?>
<?php в конце; // конец цикла. ?>
<?php
/**
* Хук woocommerce_after_main_content.
*
* @hooked woocommerce_output_content_wrapper_end — 10 (выводит закрывающие div для контента)
*/
do_action('woocommerce_after_main_content');
?>
<?php
/**
* Хук woocommerce_sidebar.
*
* @hooked woocommerce_get_sidebar — 10
*/
do_action('woocommerce_sidebar');
?>
<?php
get_footer('магазин');
Если вы посмотрите на скрипт, вы увидите, как мы создаем хуки на do_action('name-of-the-hook'); линии.
Допустим, у вас есть следующий хук в файле functions.php вашей дочерней темы:
add_action('woocommerce_after_main_content',function(){echo "пользовательский контент после файла шаблона одного продукта";});Вы можете повторить тот же контент прямо в файле шаблона следующим образом:
<?php в конце; // конец цикла. ?>
<?php
echo «Пользовательский контент после одного файла шаблона продукта»;
/**
* Хук woocommerce_after_main_content.
do_action('woocommerce_after_main_content');
Однако при этом do_action('woocommerce_after_main_content'); функция станет бесполезной, так как вы добавили туда свой код вместо того, чтобы тянуть его с помощью хука. Таким образом, вы можете удалить все ненужные хуки в файле, удалив do_action('name-of-the-hook'); разделы.
Имейте в виду, что если вы используете woocommerce_after_main_content() где-то еще на своем веб-сайте и удаляете do_action( 'name_of_your_hook' ); в этом файле хук больше не будет работать.
После удаления хуков и ненужных тегов PHP ваш файл должен выглядеть так:
если ( ! определено ('ABSPATH') ) {
выход; // Выход при прямом доступе
}
get_header('магазин');
в то время как ( have_posts() ):
the_post();
wc_get_template_part('контент', 'один продукт');
конец; // конец цикла.
do_action('woocommerce_sidebar');
get_footer('магазин');
ПРИМЕЧАНИЕ . Удаление перехватчиков таким образом может повлиять на сторонний код, такой как плагины и темы, что приведет к сбоям или поломке вашего веб-сайта. Предполагается, что вы знаете, что делаете.
Настройка и перезапись файлов шаблонов WooCommerce
Перезапись файлов шаблонов WooCommerce дает вам большую гибкость для настройки вашего магазина. Однако, как упоминалось ранее, вы должны понимать, что когда вы перезаписываете содержимое файла шаблона, хуки, работающие с этим файлом, перестанут работать. Кроме того, WooCommerce может время от времени изменять файлы шаблонов, поэтому, если есть обновление, и они изменяют файлы, вы можете обнаружить, что редактируемый файл устарел.
О чем следует помнить при перезаписи шаблонов
Если вы здесь, у вас, вероятно, есть навыки программирования, и вы знаете, как использовать и устанавливать дочернюю тему. Если это не так, ознакомьтесь с нашим руководством по созданию дочерней темы или используйте один из этих плагинов.
Перезапись шаблонов WooCommerce аналогична перезаписи файла functions.php . Основное отличие состоит в том, что вы редактируете файлы шаблонов WooCommerce вместо файлов вашей темы.
Для этого вам нужно скопировать нужный файл шаблона из папки шаблонов плагинов WooCommerce и вставить его в свою дочернюю тему в папке WooCommerce. Если вы следуете той же структуре папки шаблонов WooCommerce, имен файлов и подпапок; вы сможете перезаписывать файлы шаблонов, даже находящиеся во вложенных папках.
Существует множество файлов шаблонов WooCommerce, и каждый из них отвечает за одну задачу. вы можете проверить полный список файлов шаблонов, которые вы можете редактировать, а также подкаталоги и структуру папок по этой ссылке.
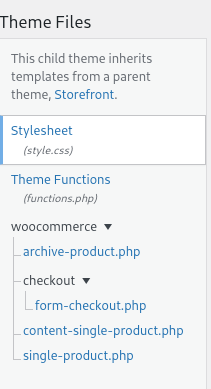
Как видите, в корневой папке шаблона есть несколько файлов, а также несколько подкаталогов. Вы можете настроить файлы внутри любого подкаталога так же, как вы редактируете основные файлы, такие как archive-product.php , single-product.php или content-single-product.php . Точно так же вы также можете настроить файлы в корзине, моей учетной записи, электронной почте или папках оформления заказа, если вы следуете тем же именам папок и структуре, что и в дочерней теме.
Поэтому, если вы хотите настроить некоторые из этих файлов, ваша дочерняя тема будет выглядеть примерно так: 

Сказав это, давайте посмотрим на некоторые примеры того, что вы можете сделать для настройки шаблонов WooCommerce.
1. Добавьте шорткоды в шаблон WooCommerce
Одна интересная альтернатива — использовать шорткоды в вашем коде. Большинство существующих шорткодов должны работать здесь, но также часто можно найти некоторые неподдерживаемые шорткоды за пределами официальных WooCommerce и WordPress.
Например, следующий сценарий будет включать панель управления учетной записью на всех страницах отдельных продуктов. Не забудьте вставить его в файл single-product.php , который вы создали в своей дочерней теме.
<?php
если ( ! определено ('ABSPATH') ) {
выход; // Выход при прямом доступе
}
get_header('магазин');
в то время как ( have_posts() ):
the_post();
wc_get_template_part('контент', 'один продукт');
конец; // конец цикла.
do_action('woocommerce_sidebar');
$t= '<div><h4>Моя учетная запись</h4>';
$t.= do_shortcode("[woocommerce_my_account]");
$t.="</div>";
эхо $t;
get_footer('магазин');
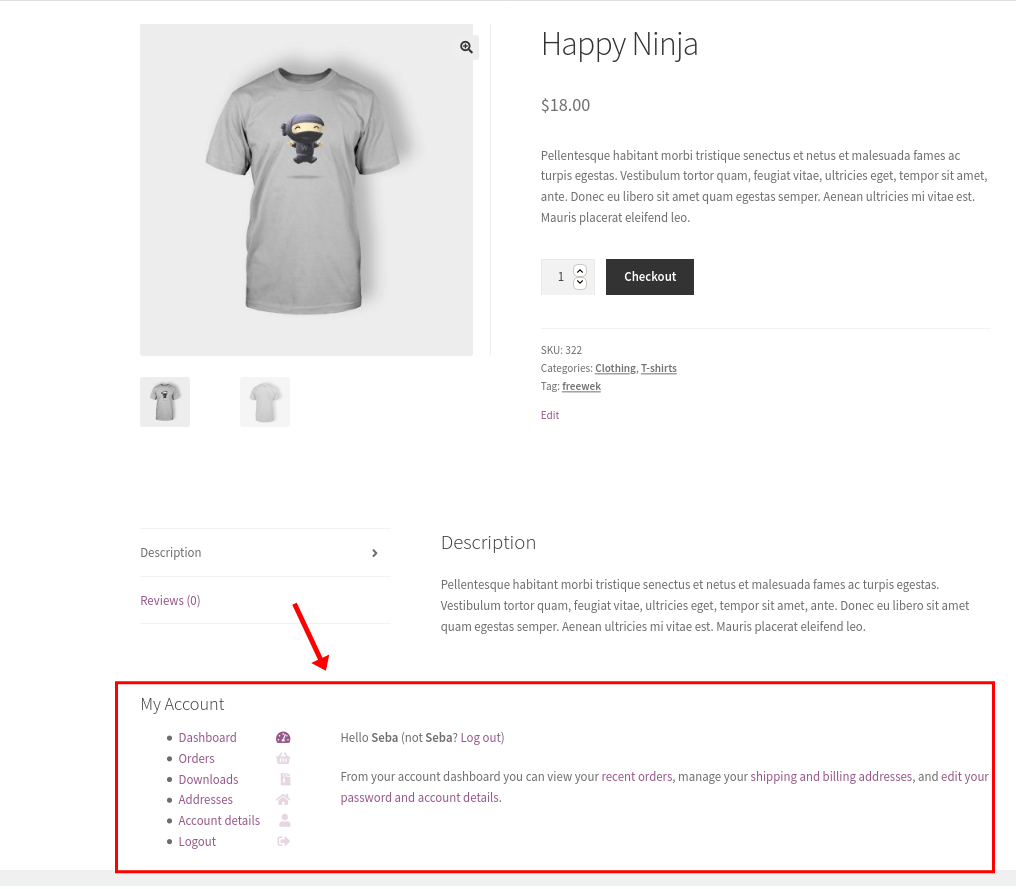
И это результат на странице живого продукта:

2. Показать контент для клиентов, которые приобрели этот продукт раньше
Если у вас есть клиенты, которые уже купили у вас продукт и возвращаются, чтобы купить тот же продукт снова, вы можете предоставить им код скидки, чтобы улучшить их опыт и заставить их возвращаться в ваш магазин снова и снова.
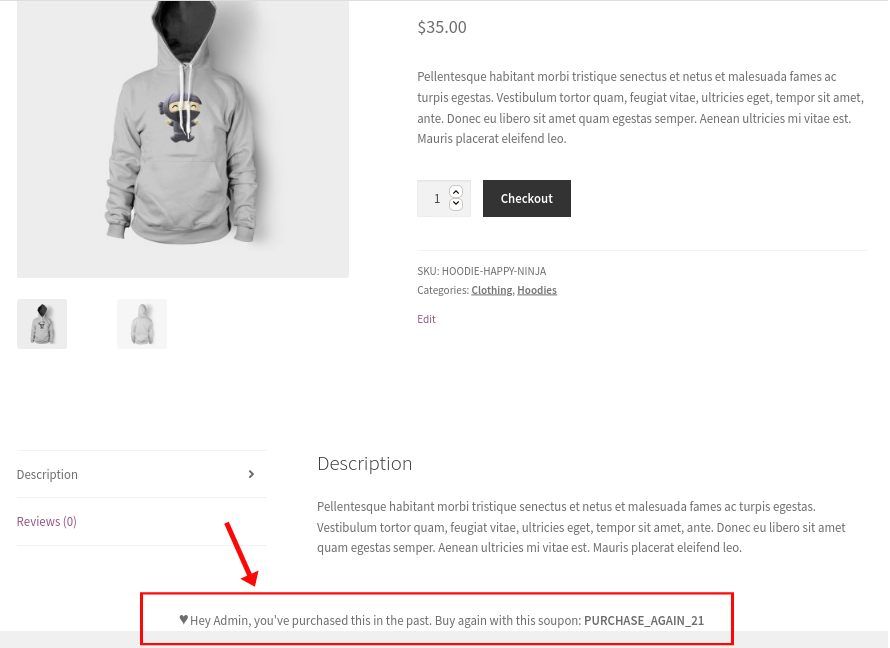
Следующий сценарий будет отображать контент на странице продукта для постоянных клиентов, которые приобрели тот же продукт в прошлом. Еще раз редактируем файл single-product.php :
get_header('магазин');
в то время как ( have_posts() ):
the_post();
wc_get_template_part('контент', 'один продукт');
конец; // конец цикла.
$current_user = wp_get_current_user();
если ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Привет ' . $current_user->first_name . ', вы купили это раньше. Купите еще раз, используя этот купон: <b>PURCHASE_AGAIN_21</b></div>';
конец;
get_footer('магазин'); 
3. Удалите кнопку добавления в корзину в зависимости от количества товара и общей стоимости корзины.
Еще один интересный пример, если вы хотите программно настроить шаблоны WooCommerce, — добавить кнопку «Корзина» в зависимости от количества товаров, которые покупает покупатель, а также от общей стоимости корзины.
В этом случае мы собираемся войти в цикл WooCommerce, используя файл, расположенный внутри папки цикла в каталоге шаблона. Просто создайте новый файл add-to-cart.php в папке с именем loop в папке woocommerce вашей дочерней темы и вставьте этот скрипт:
если ( ! определено ('ABSPATH') ) {
выход;
}
глобальный $продукт;
$count= WC()->cart->get_cart_contents_count();
$total_price= WC()->корзина->get_cart_total();
preg_match_all('!\d+!', $total_price, $matches);
$to_int = intval($matches[0][1]);
если($to_int>500){
echo "Превышено предельное количество для всей корзины";
}
иначе если ($ количество <10) {
эхо применить_фильтры(
'woocommerce_loop_add_to_cart_link', // WPCS: XSS в порядке.
спринтф(
'<a href="%s" data-quantity="%s" class="%s" %s>%s</a>',
esc_url($product->add_to_cart_url()),
esc_attr(isset($args['количество']) ? $args['количество'] : 1),
esc_attr(isset($args['класс']) ? $args['класс'] : 'кнопка'),
isset( $args['атрибуты'] ) ? wc_implode_html_attributes($args['атрибуты']): '',
esc_html($product->add_to_cart_text())
),$продукт,$аргументы);
}
еще{
echo "Превышен лимит количества";
} В этом случае мы добавляем оператор условной логики if() , чтобы проверить, добавлено ли в корзину более 10 товаров, и общая стоимость корзины не превышает 500 долларов.
Как видите, мы попадаем в область действия класса WooCommerce, вызывая объект WooCommerce следующим образом: WC()->cart . Таким образом, вы можете получить некоторую информацию, чтобы добавить кнопку корзины на страницу магазина или нет, в зависимости от ваших условий.
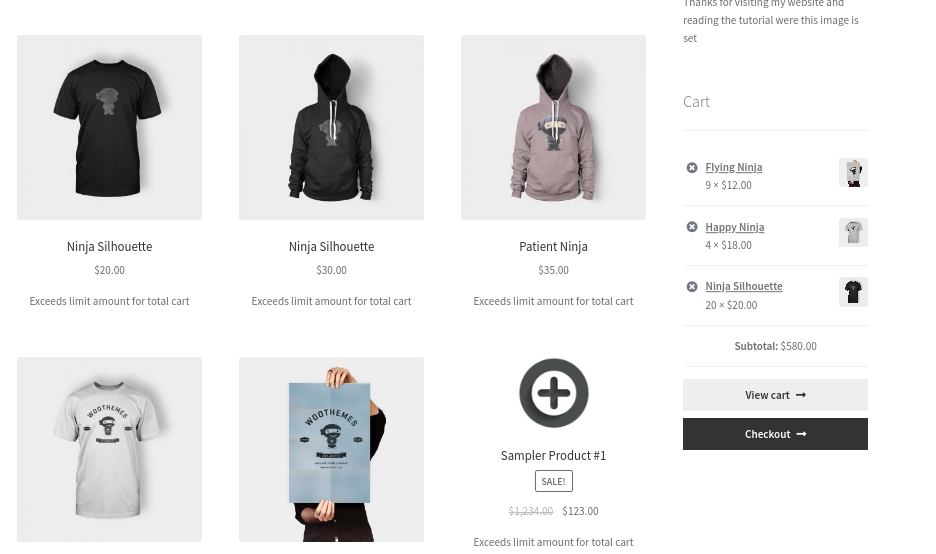
Вот результат при применении обоих условных ограничений:

Имейте в виду, что это будет работать только на главной странице магазина. Вам нужно будет добавить еще немного кода, если вы хотите сделать то же самое на других страницах.
4. Отредактируйте файлы шаблонов электронной почты WooCommerce.
Шаблоны писем уже содержат полезные ссылки на ваш сайт, но некоторые пользователи могут об этом не знать. Итак, давайте добавим в шаблоны писем ссылку, по которой пользователи смогут входить на сайт прямо из полученного письма.
Мы добавим ссылку в заголовок макета электронной почты, поэтому нам нужна копия файла email-header.php , расположенного в папке электронной почты подкаталога шаблонов WooCommerce.
Создайте новую папку в дочерней теме и вставьте туда файл с тем же именем. Вы увидите начальные флаги <!–header–> и <!–end header–> , и именно туда вы собираетесь добавить ссылку:
<!-- Заголовок -->
<table border="0" cellpadding="0" cellpacing="0" width="100%">
<tr>
<тд>
<h1><?php echo $email_heading; ?></h1>
<h3>
<?php echo '<span class="my-link"><a href="#login-URL">Войдите в свою учетную запись</a></span>';?>
</h3>
</td>
</tr>
</таблица>
<!-- Конец заголовка →
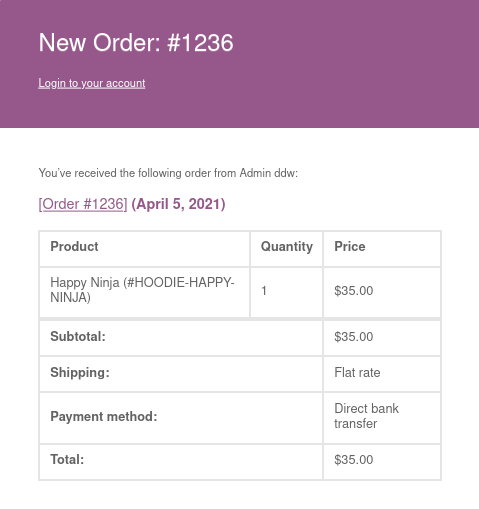
Вот и все! Вы только что отредактировали файл заголовка шаблона электронной почты WooCommerce. Таким же образом вы можете редактировать все файлы шаблонов электронной почты, расположенные в этом каталоге. Для получения дополнительной информации о том, как протестировать шаблоны электронной почты, ознакомьтесь с этим полным руководством.
Для предварительного просмотра шаблонов мы рекомендуем вам использовать плагин предварительного просмотра электронной почты. Здесь вы найдете некоторые плагины электронной почты, которые вы можете использовать.

5. Как применить стиль CSS к шаблонам электронной почты WooCommerce
Другой интересной альтернативой является программная настройка стиля ваших шаблонов WooCommerce. Отредактировав HTML-разметку, вы можете добавить в шаблоны электронной почты некоторые стили CSS. Учитывая, что встроенный CSS не рекомендуется, нам нужно использовать файл email-styles.php . Это файл, который обрабатывает CSS для шаблонов электронной почты.
Чтобы применить собственный код CSS к электронным письмам, скопируйте этот файл из папок плагинов WooCommerce и вставьте его в папку WooCommerce вашей темы. Это файл PHP, так что вы сможете использовать переменные, функции и создавать свои собственные логические операторы и применять их к стилям:
а {
цвет: <?php echo esc_attr($link_color); ?>;
вес шрифта: нормальный;
оформление текста: подчеркивание;
}А это настраиваемый селектор ссылок:
.my-link > a:nth-child(1){
белый цвет;
размер шрифта: 14px;
}Вывод
Подводя итог, можно сказать, что редактирование файлов шаблонов — отличный способ выделиться на фоне конкурентов и предоставить покупателям лучший опыт покупок.
Существует 2 основных способа программной настройки шаблонов WooCommerce:
- С крючками
- Перезапись шаблонов
Мы сравнили оба метода и показали вам несколько примеров. Вы можете использовать сценарии в качестве основы и поэкспериментировать, чтобы настроить их и применить к своему магазину.
Если у вас есть какие-либо проблемы с руководством, сообщите нам об этом в комментариях ниже, и мы сделаем все возможное, чтобы помочь вам.
