Как настроить страницу благодарности WooCommerce
Опубликовано: 2022-05-04Страница благодарности, также называемая страницей подтверждения покупки, является частью многих веб-сайтов электронной коммерции, которой часто пренебрегают. Поскольку его основная функция состоит в том, чтобы сообщить покупателям, что их покупка была успешной, владельцы магазинов иногда мало обращают внимания, пока он отображает какое-то сообщение об успехе.
Но страница благодарности может принести гораздо больше пользы вам и вашим клиентам, если вы потратите некоторое время на ее оптимизацию.
Зачем настраивать страницу благодарности WooCommerce?
Несмотря на то, что ваша страница благодарности может показаться небольшой частью вашего сайта, каждая точка пути клиента — это шанс предоставить покупателю больше ценности и увеличить доход вашего магазина. Исследования показали, что гораздо дешевле сохранить существующих клиентов, чем найти новых. Если кто-то заходит на вашу страницу благодарности, значит, он уже совершил покупку. И поскольку они уже с большей вероятностью сделают еще один, это отличная возможность направить их в этом направлении. Все, что для этого нужно, — это немного усилий, и это новое улучшение вашего магазина будет работать на вас каждый день.
Кроме того, страница благодарности — это безопасное место, где вы можете показывать предложения своим клиентам вместо отправки их в транзакционных электронных письмах, где вы можете ограничить количество рекламного контента.
Вот несколько способов использования пользовательских страниц благодарности для улучшения вашего магазина:
- Включите важную информацию, связанную с заказом . Добавьте оценку времени доставки, чтобы клиенты знали, когда они получат свой заказ. Или добавьте ссылки на руководства по продуктам, ознакомительные видеоролики, ответы на часто задаваемые вопросы или другие вспомогательные документы. Это поможет управлять ожиданиями, предоставлять необходимую информацию и сокращать количество обращений в службу поддержки.
- Поделитесь специальными предложениями. Включите купоны, которые клиенты могут использовать при следующем заказе, и предложите сопутствующие товары или партнерские продукты.
- Напоминайте клиентам о баллах лояльности, вознаграждениях или статусе подписки. С помощью баллов и вознаграждений WooCommerce клиенты могут зарабатывать баллы за покупки, регистрацию учетной записи и отзывы. Страница благодарности — отличное место, чтобы напомнить им о заработанных баллах, о том, насколько они близки к погашению, и о способах заработать больше. Если вы продаете подписки или членство, страница благодарности предоставляет прекрасную возможность предложить обновления плана или напомнить клиентам, если срок их регулярного способа оплаты истекает.
Есть несколько способов настроить страницу благодарности. Ручные методы включают кодирование пользовательского шаблона страницы, использование хуков WooCommerce через файл functions.php вашей темы и добавление пользовательских стилей в таблицу стилей вашей дочерней темы. Если вам не нравится программировать, вы можете использовать плагин, который позволяет настроить страницу благодарности.
Страница благодарности WooCommerce по умолчанию
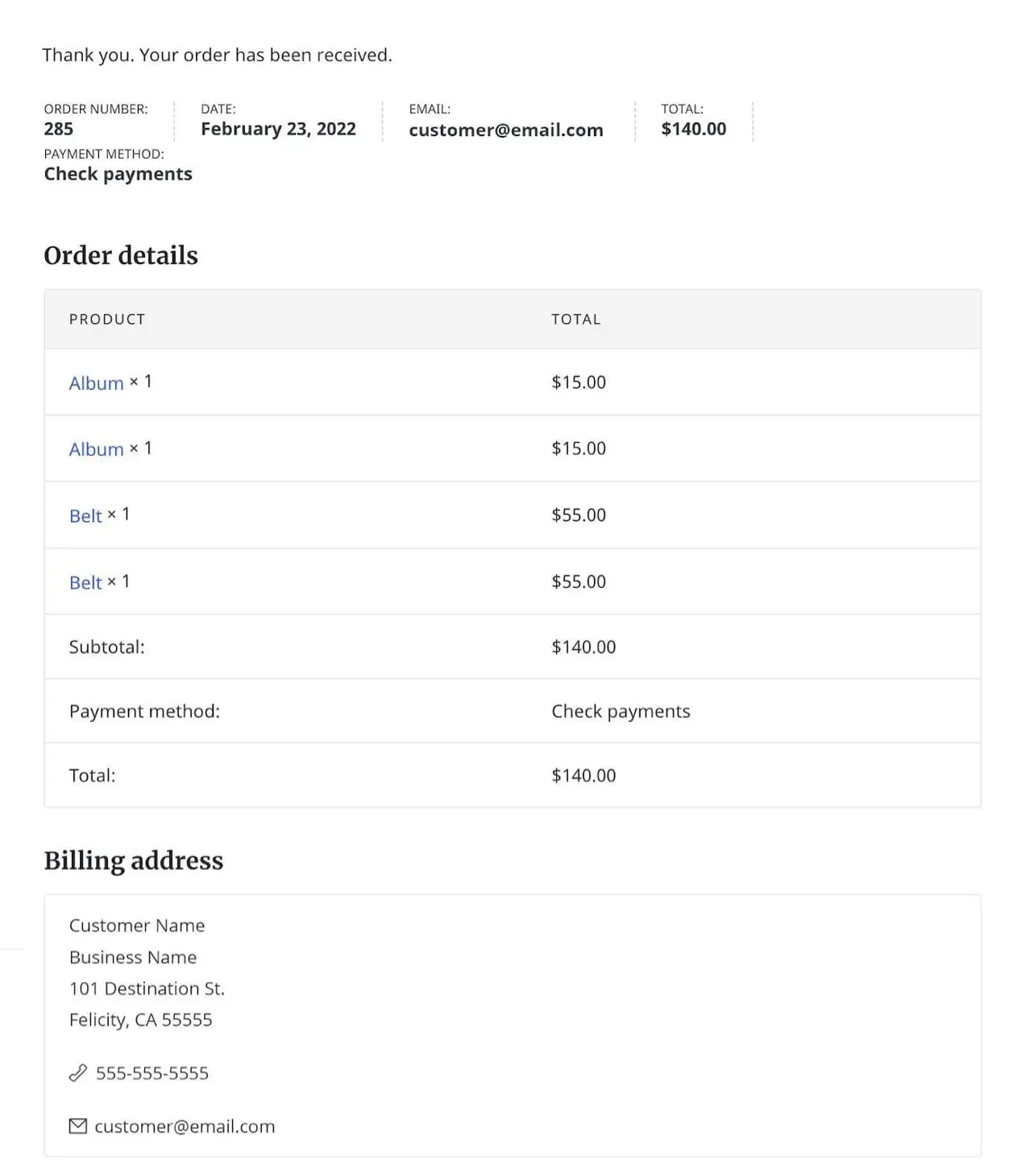
Стиль вашей страницы благодарности может отличаться в зависимости от установленной темы. Он может даже использовать пользовательские страницы благодарности уже. Однако то, что вы видите ниже, — это содержимое по умолчанию, включенное со стилями, примененными к теме Sinatra:

Как видите, содержание довольно простое. Номер заказа, дата, адрес электронной почты клиента, общая сумма, способ оплаты, приобретенные продукты и платежная информация включены по умолчанию. Давайте рассмотрим, как мы можем добавить некоторые базовые настройки для улучшения страницы благодарности.
Использование расширения для настройки страницы благодарности WooCommerce
Если процесс ручной настройки вашей страницы благодарности кажется утомительным или вам просто неудобно копаться в коде, существуют расширения, которые могут сделать тяжелую работу по созданию пользовательских страниц благодарности для вас.
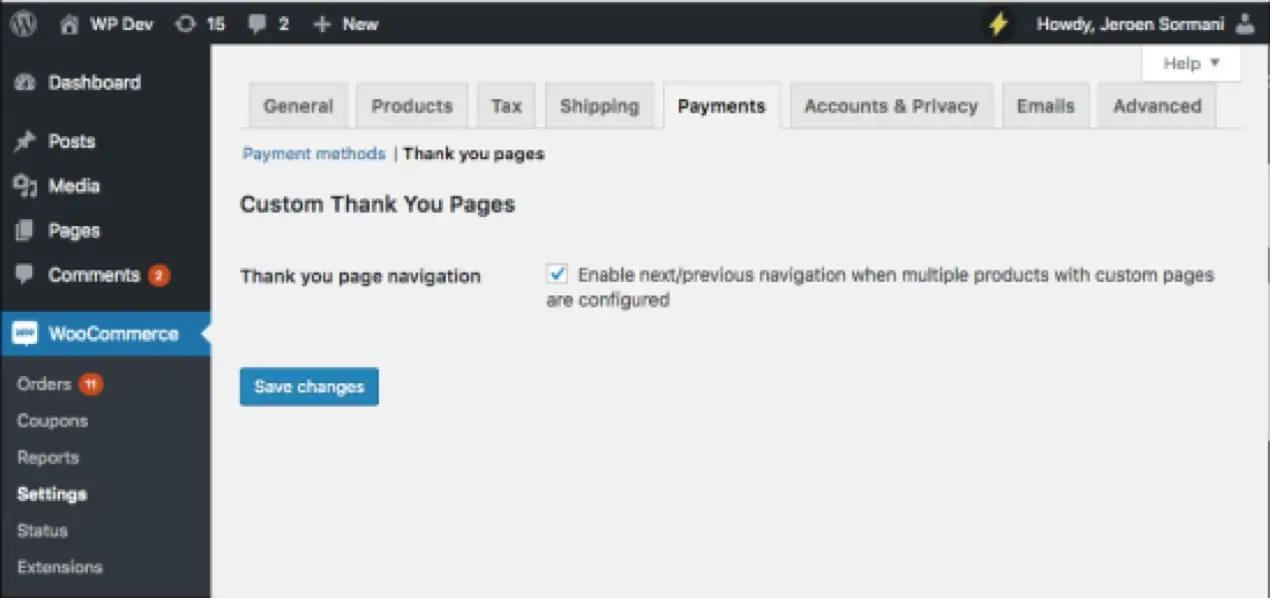
Расширение «Пользовательские страницы благодарности» позволяет создавать несколько страниц благодарности, которые отображаются в зависимости от приобретенных продуктов. Эти настраиваемые страницы благодарности могут отображать уникальные заголовки и описания, информацию о выставлении счетов и доставке, перекрестные продажи, дополнительные продажи и все остальное, что вы можете добавить. Поскольку это настоящие страницы, а не динамически сгенерированные, вы можете добавить любые шорткоды WooCommerce или темы, встроить видео и добавить собственный текст.
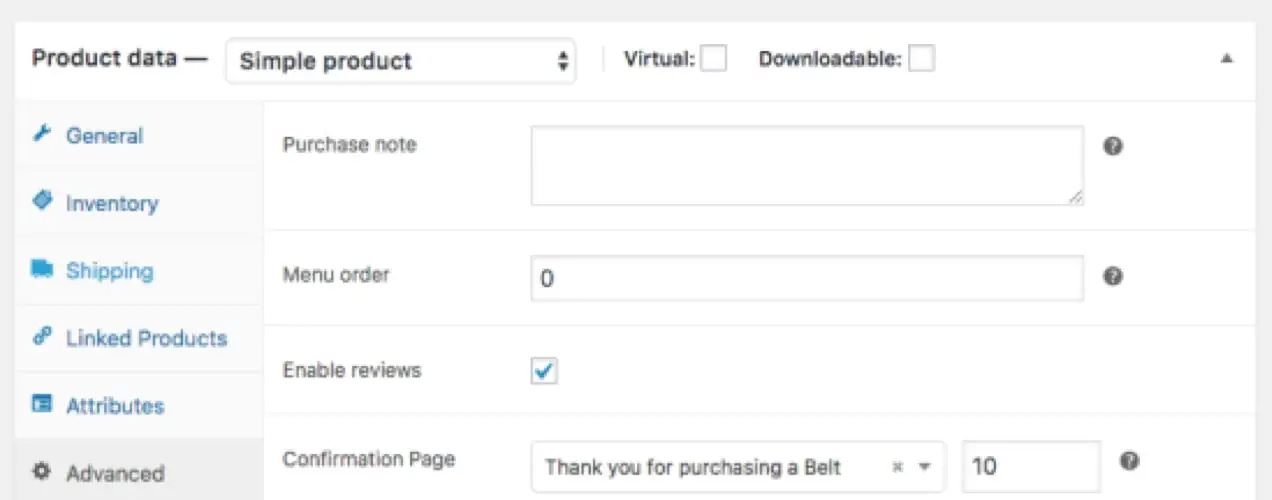
Просто создайте и отформатируйте свои страницы благодарности и выберите, какую из них вы хотите отображать в разделе данных о продукте для каждого продукта.

Вы даже можете показать несколько страниц благодарности для одного продукта или выбрать одну страницу благодарности, которая отображается в зависимости от приоритета. Если клиент покупает несколько продуктов в заказе, каждому из которых назначена собственная страница благодарности, отображается страница с самым низким номером приоритета.

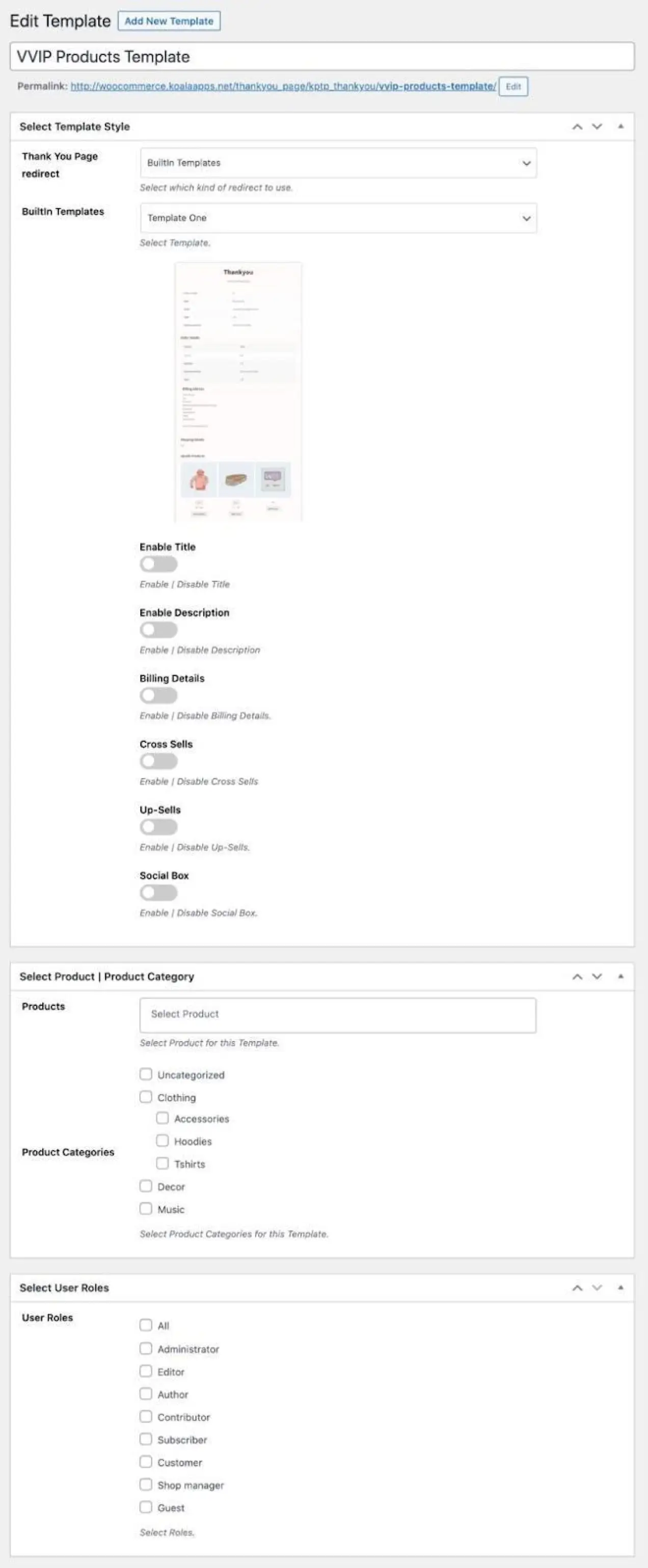
Еще одним вариантом создания пользовательских страниц благодарности является расширение «Пользовательские страницы благодарности и успеха». Он имеет функции, аналогичные расширению «Пользовательские страницы благодарности», но также имеет возможность отображать страницы благодарности в зависимости от роли или категории пользователя и отображать встроенные кнопки обмена в социальных сетях.

Создайте пользовательскую страницу благодарности WooCommerce вручную
В этом разделе мы обсудим три различных способа ручной настройки страницы благодарности WooCommerce.
Прежде чем начать, убедитесь, что вы используете дочернюю тему вместо родительской. Не перезаписывайте файлы напрямую в WooCommerce или родительской теме, так как эти файлы будут перезаписаны в будущих обновлениях.
Примечание. Если вы не знакомы с кодом и решением потенциальных конфликтов, обратитесь за помощью к WooExpert или Developer. Мы не можем предоставить поддержку для настроек в соответствии с нашей Политикой поддержки.
Как закодировать шаблон страницы благодарности WooCommerce
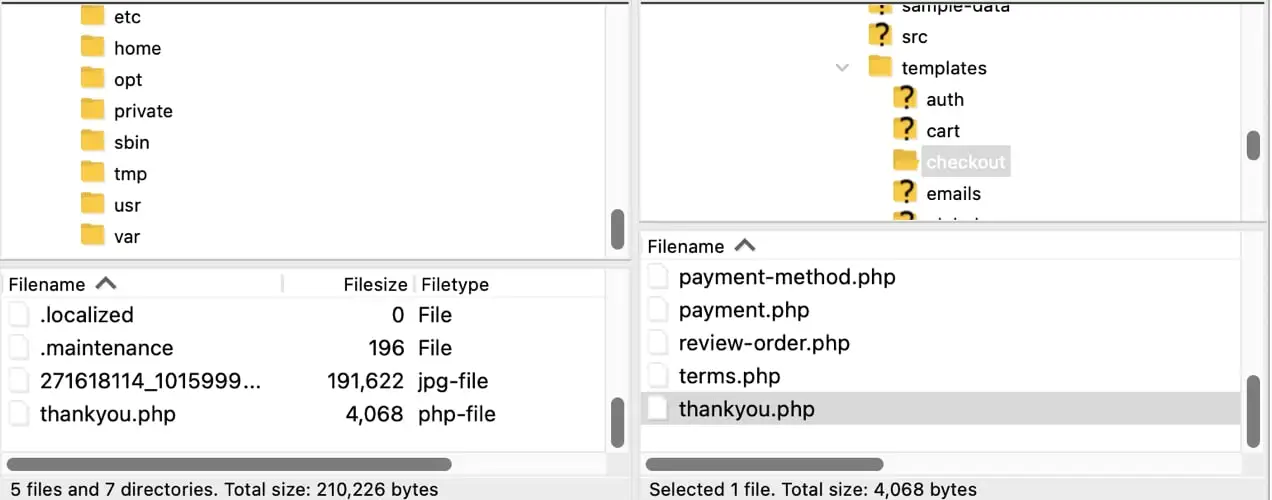
Шаг 1: Загрузите файл шаблона страницыthankyou.php
Используйте SFTP-клиент или cPanel вашего хоста для доступа к файлам вашего сайта и перейдите к wp-content/plugins/woocommerce/templates/checkout . Загрузите файлthankyou.php на свой локальный компьютер.

Шаг 2. Отредактируйте файл Thankyou.php , указав свой собственный код.
Откройте « thankyou.php» в выбранном вами текстовом редакторе. Вы можете использовать Блокнот (Windows) или TextEdit (Mac), но убедитесь, что вы редактируете текст в режиме обычного текста. А еще лучше используйте бесплатное программное обеспечение для редактирования текста, разработанное специально для кодирования, такое как Atom.io. Atom.io — это кроссплатформенный текстовый редактор, работающий в операционных системах Windows, Mac OS и Linux.

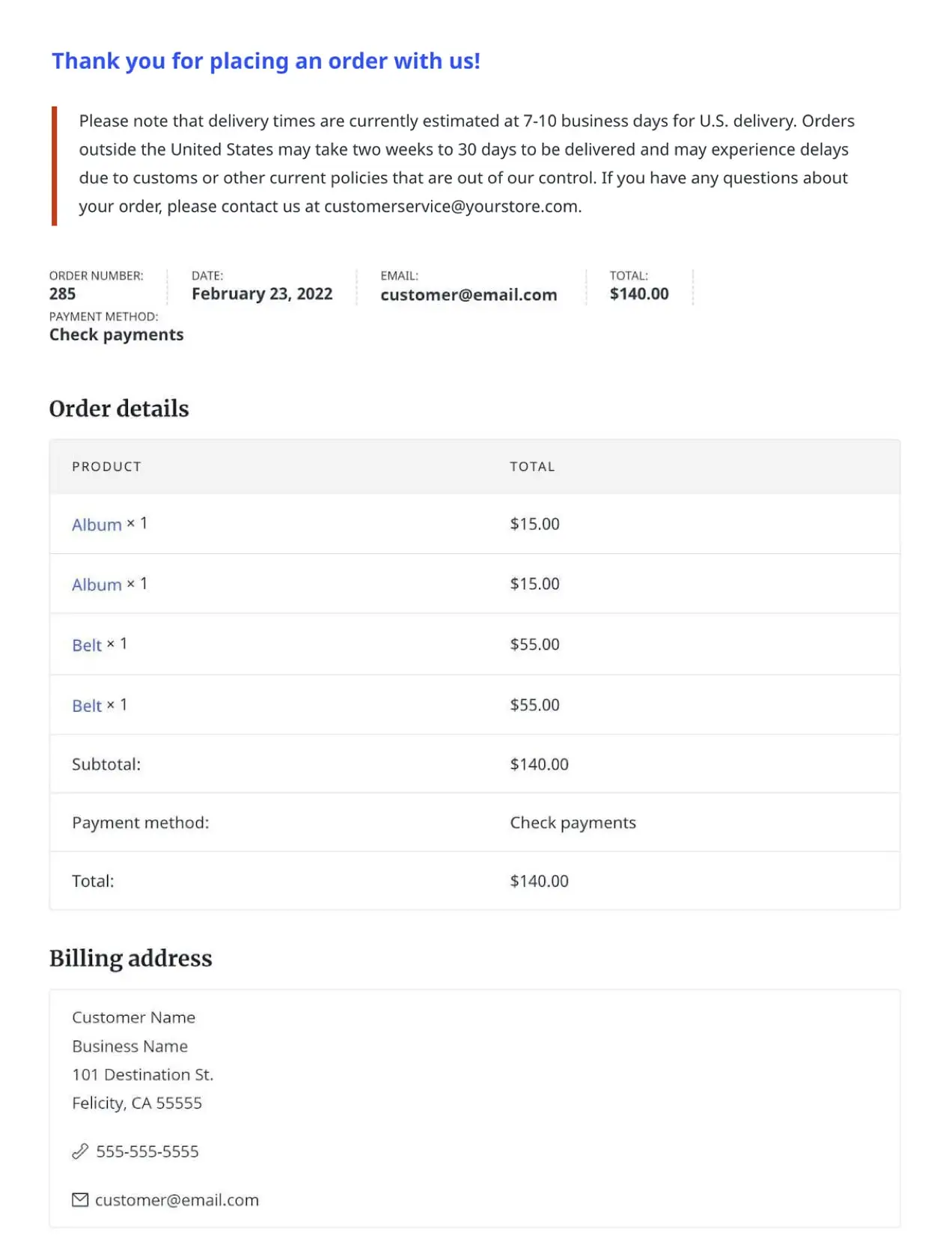
Для этого примера мы изменим текст «Спасибо. Ваш заказ был получен." до «Спасибо, что разместили у нас заказ!» Мы также добавим некоторую информацию о доставке и внесем некоторые изменения в стиль, чтобы визуально привлечь внимание к этой важной информации.
Оригинальный код:
Это код по умолчанию, который мы будем редактировать в шаблоне дочерней темы.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Код замены:
Это код, который мы будем использовать на нашей новой пользовательской странице благодарности.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>После внесения этих изменений сохраните файл с тем же именем, thankyou.php . В приложении SFTP или cPanel перейдите к wp-content/themes/your-child-theme . В папке дочерней темы вы создадите две новые папки. Сначала создайте папку с именем woocommerce . В папке woocommerce создайте папку checkout .
Теперь загрузите измененный файлthankyou.php в папку woocommerce/checkout дочерней темы. папка.
Настройки CSS
Обратите внимание, что мы добавили новый класс p под названием .thankyou-note . В нашей дочерней теме style.css мы добавим некоторые настройки в уже существующий класс p.woocommerce-notice и добавим стили в новый класс p.thankyou-note следующим образом:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Сохраните свою таблицу стилей и повторно загрузите ее с этими настройками в папку дочерней темы.
Теперь у вас должна быть страница благодарности, которая выглядит так:

Настройка шаблона страницы благодарности WooCommerce с помощью крючков
Вы также можете использовать хуки WooCommerce в файле functions.php вашей дочерней темы, чтобы добавлять или удалять контент со страницы благодарности. Если вы не знакомы с хуками WooCommerce, ознакомьтесь с документацией по WooCommerce. Полный список см. на странице WooCommerce Action and Filter Hook Reference.
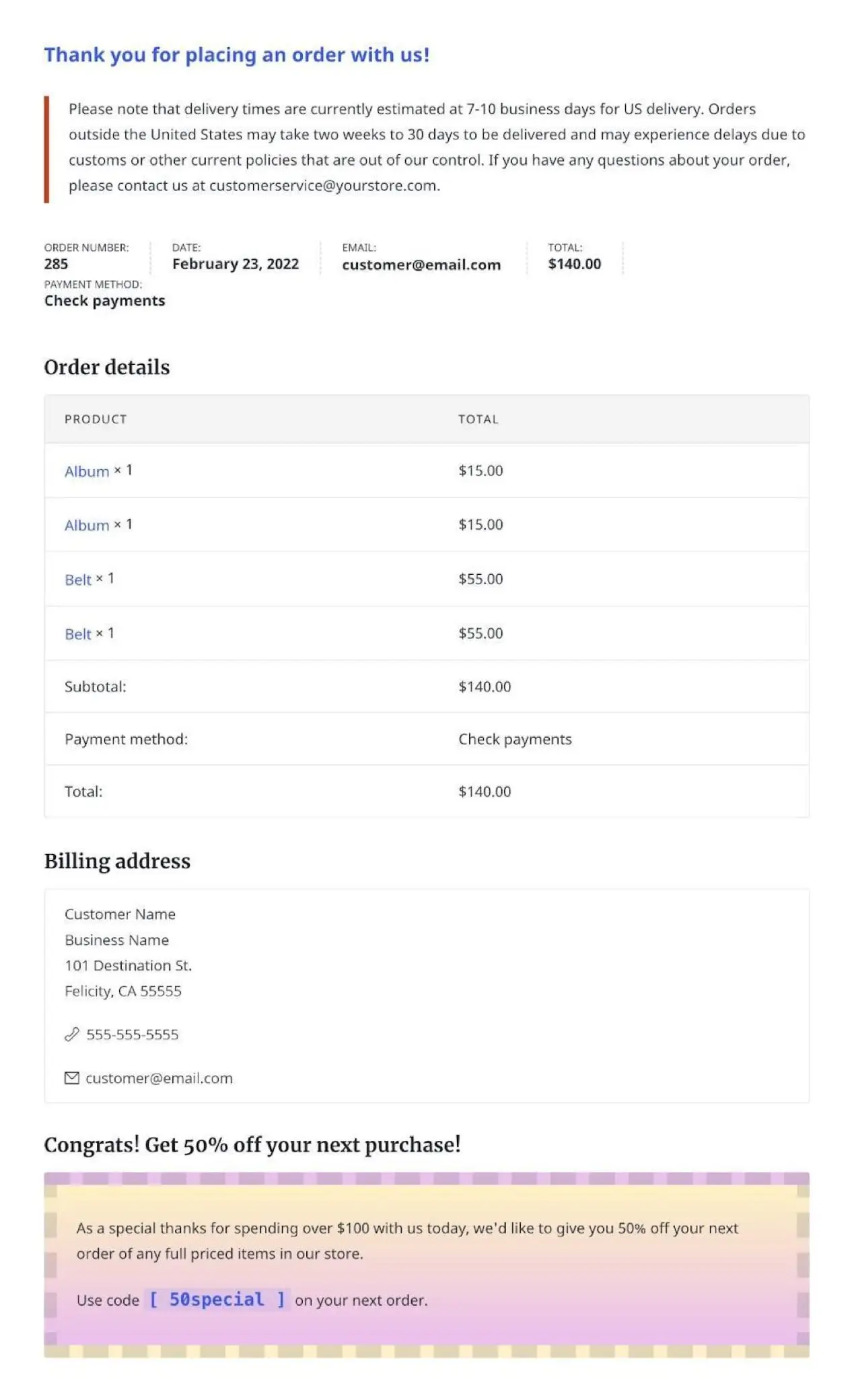
В этом примере мы будем использовать хук, чтобы добавить специальный купон для заказов на сумму более 100 долларов США, который появится под разделом платежного адреса.
В файл functions.php нашей дочерней темы мы добавим следующий код:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Сохраните изменения и загрузите измененный файл в папку дочерней темы.
Настройки CSS
Обратите внимание, что мы добавили несколько новых классов CSS в указанное выше действие — класс раздела .woocommerce-thankyou-coupon , класс div с именем .tybox и класс кода с именем .tycoupon . Поскольку это специальный купон, мы хотим привлечь к нему внимание и добавить уникальные стили, которые помогут ему выделиться среди остальной части страницы благодарности. Мы добавим эти стили в новые пользовательские классы в файле style.css дочерней темы следующим образом:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Повторно загрузите таблицу стилей дочерней темы с этими настройками в папку дочерней темы. Теперь результат должен выглядеть так:

Независимо от того, какой метод вы решите использовать для настройки своей страницы благодарности WooCommerce, вам следует уделить время разработке стратегии, которая обеспечит максимальную отдачу от ваших усилий. В зависимости от типа вашего бизнеса вы можете сосредоточиться на вознаграждениях или баллах лояльности, купонах или подробной информации о регистрации.
Хотя персонализированные страницы благодарности — это лишь часть большой головоломки, которая способствует развитию вашего бизнеса, они представляют собой уникальную возможность предоставить полезную информацию и целевые маркетинговые сообщения, которые одновременно экономят и приносят вам деньги.
Узнайте больше о способах настройки вашего магазина WooCommerce.
