Как настроить страницу благодарности WooCommerce: плагины и программирование
Опубликовано: 2021-07-15Вы ищете способы максимально эффективно использовать страницы благодарности после покупки для лучшего привлечения потенциальных клиентов? Тогда эта статья идеально подходит для вас. В этом руководстве мы рассмотрим различные способы настройки страницы благодарности WooCommerce как с помощью плагинов, так и программно .
Что такое страница благодарности в WooCommerce?
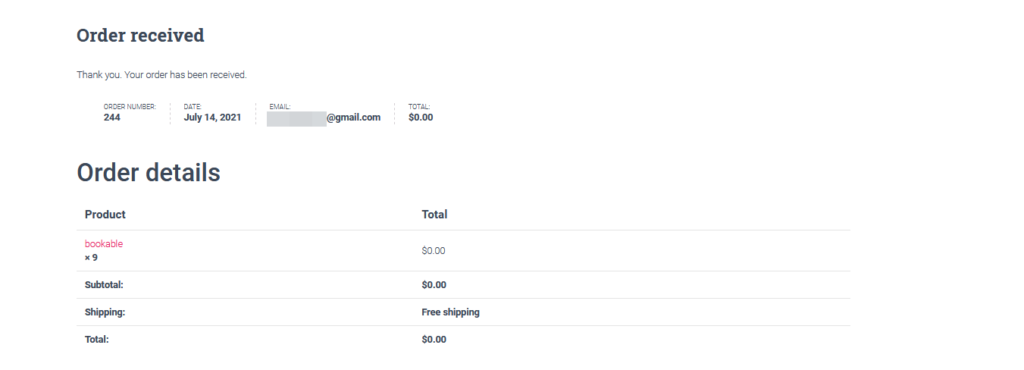
Обычно, когда ваши клиенты покупают ваши продукты, они попадают на страницу благодарности . Эта страница обычно предоставляет покупателям информацию о размещенном ими заказе, такую как номер заказа, приобретенный продукт, способ оплаты и т. д.
Несмотря на то, что страница благодарности по умолчанию, которая поставляется с WooCommerce по умолчанию, в порядке, она не совсем оптимальна, когда речь идет об увеличении ваших продаж или привлечении внимания ваших клиентов.
Зачем редактировать страницу благодарности?
Страница благодарности — это первая страница, которую видят ваши покупатели после покупки у вас. Это означает, что это единственная страница, которую увидят все ваши клиенты, поэтому это дополнительный способ увеличить ваши продажи. Например, вы можете перенаправлять покупателей на сопутствующие товары, предлагать эксклюзивные предложения, продвигать новые продукты и т. д.
Кроме того, вы можете отображать индивидуальные сообщения с благодарностью, которые помогут вам выделиться среди 99% сайтов электронной коммерции. Настраиваемая страница благодарности открывает новые возможности не только для увеличения продаж, но и для повышения качества обслуживания клиентов после продажи.

Проблема в том, что по умолчанию WooCommerce не предлагает много вариантов настройки для вашей страницы благодарности. Вот почему в этом руководстве мы покажем вам различные методы, которые вы можете использовать для редактирования страницы благодарности.
Как настроить страницу благодарности WooCommerce
Есть разные способы настроить страницу благодарности в WooCommerce:
- С плагинами
- Программно
Давайте рассмотрим каждый метод, чтобы вы могли выбрать лучший для вас.
1) Отредактируйте страницу благодарности WooCommerce с помощью плагинов.
В WooCommerce есть множество инструментов для редактирования страницы «Спасибо». Это одни из лучших.
1.1) Настройщик страницы благодарности NextMove

С помощью средства настройки страницы благодарности NextMove вы можете создавать новые способы поддержания интереса клиентов к вашему магазину. Он поставляется с интересными компонентами, которые вы можете интегрировать со своими страницами благодарности несколькими способами. Например, вы можете добавить кнопки социальных сетей, рекомендовать продукты, HTML-контент, видео и даже динамические купоны. Кроме того, вы можете добавить карту местоположения, а также подробную информацию о заказе и покупателе, чтобы повысить лояльность и найти способы еще лучше обслуживать своих клиентов.
Кроме того, NextMove совместим с большинством компоновщиков страниц, поэтому вы можете просто добавить настраиваемую страницу благодарности, используя удобные шорткоды. Более того, у плагина есть и про-версия с дополнительными компонентами, которые предназначены для лидогенерации. Сюда входят персонализированные и динамические купоны, умные варианты взяток, сопутствующие товары и многое другое.
Ключевая особенность
- Широкий выбор компонентов для добавления на страницу благодарности
- Совместим со сборками страниц, и каждый компонент имеет свой собственный шорткод.
- Варианты добавления HTML-контента на страницу благодарности вместе с информацией о заказе и сведениями о клиенте.
Цены
Настройщик страницы благодарности NextMove — это бесплатный плагин. У него есть бесплатная версия с базовыми функциями и план Pro, стоимость которого начинается от 29 долларов США в год.
1.2) Спасибо за редирект для WooCommerce

Спасибо Redirect for WooCommerce — это простой и удобный в использовании плагин, который позволяет настроить страницу перенаправления для ваших продуктов. Это позволяет вам определить страницу благодарности для ваших клиентов в зависимости от того, успешно ли они покупают ваши продукты или нет.
Создайте пользовательскую страницу благодарности с конкретным благодарственным сообщением, а также дополнительным содержимым, таким как сведения о заказе, а также совместимость языкового перевода. Плагин также позволяет добавить либо глобальную страницу благодарности, либо установить URL-адреса перенаправления для каждого продукта для еще большей гибкости.
Кроме того, профессиональная версия поставляется с расширенными функциями, такими как совместимость с несколькими сайтами, а также совместимость с подписками и пожертвованиями WooCommerce.
Ключевая особенность
- Простой в использовании плагин перенаправления для страниц благодарности WooCommerce
- Пользовательские страницы благодарности с конкретными сообщениями, переводами и деталями заказа
- При необходимости создайте и установите переадресацию для каждого продукта.
Цены
Спасибо Redirect для WooCommerce — это бесплатный инструмент. Бесплатная версия имеет стандартные функции, а план Pro начинается с 15 долларов США за один веб-сайт и включает в себя более продвинутые функции.
1.3) Настройщик страницы благодарности WooCommerce
Улучшите свои продажи и отклики клиентов с помощью настройщика страниц благодарности для WooCommerce . Этот отличный плагин предоставляет простой в использовании инструмент для легкого редактирования страниц благодарности. Наслаждайтесь живым настройщиком и широким выбором компонентов на выбор. Добавьте сообщения с благодарностью, купоны, сведения о заказе, сведения о подтверждении, кнопки «Поделиться» в социальных сетях и многое другое. Вы также можете легко изменить положение элементов, цвета, дизайн и многое другое.
С настройщиком страницы благодарности вы можете не только добавлять значки социальных сетей, но также включать пользовательские медиа и тексты. Точно так же вы можете легко добавить карту Google на свою страницу благодарности, чтобы направлять своих клиентов в ваш магазин.
Ключевая особенность
- Удобный для пользователя настройщик страницы благодарности с предварительным просмотром в реальном времени
- Варианты дизайна, настройки и выбора позиций каждого компонента страницы благодарности.
- Версия Pro добавляет больше функций для рекомендуемых продуктов, перекрестных и дополнительных продаж, а также слайд-шоу и купонов, применимых к правилам.
Цены
Настройщик страниц с благодарностью — это бесплатный плагин. Бесплатная версия поставляется с базовыми функциями, а план Pro начинается с 26 долларов США за одну лицензию.
Как настроить страницу благодарности WooCommerce с помощью NextMove Lite
Для этой демонстрации мы будем использовать бесплатную версию страницы благодарности NextMove WooCommerce . Это удобный инструмент для начинающих, а его готовый к использованию шорткод дизайн упрощает развертывание страниц благодарности.
Установите плагин NextMove Lite
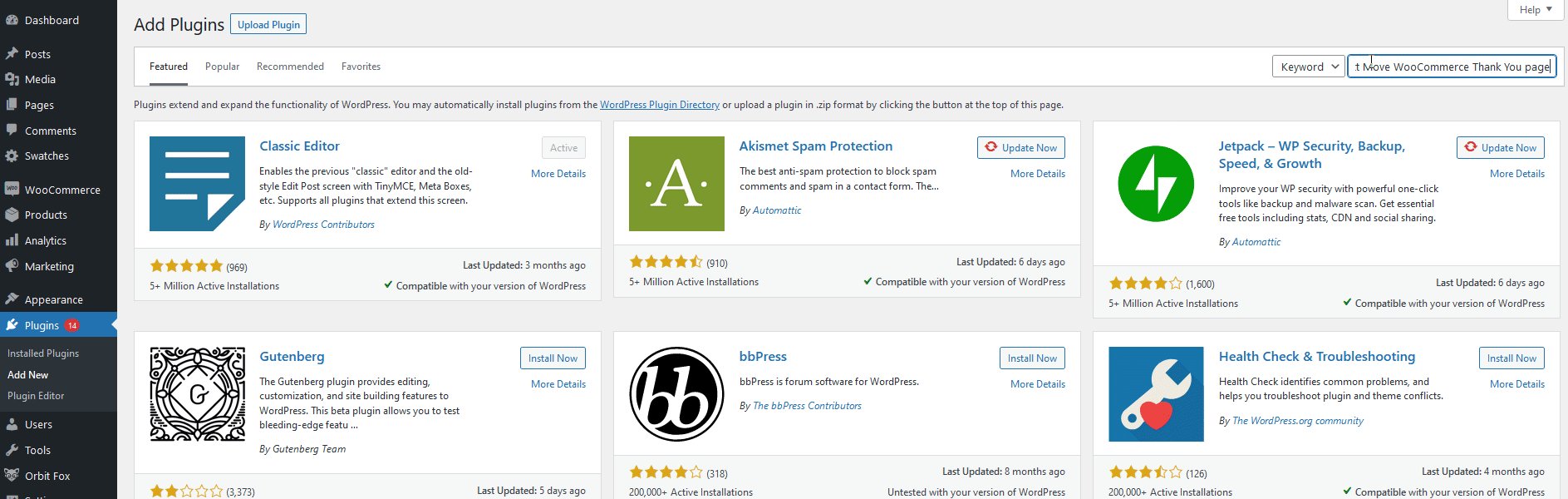
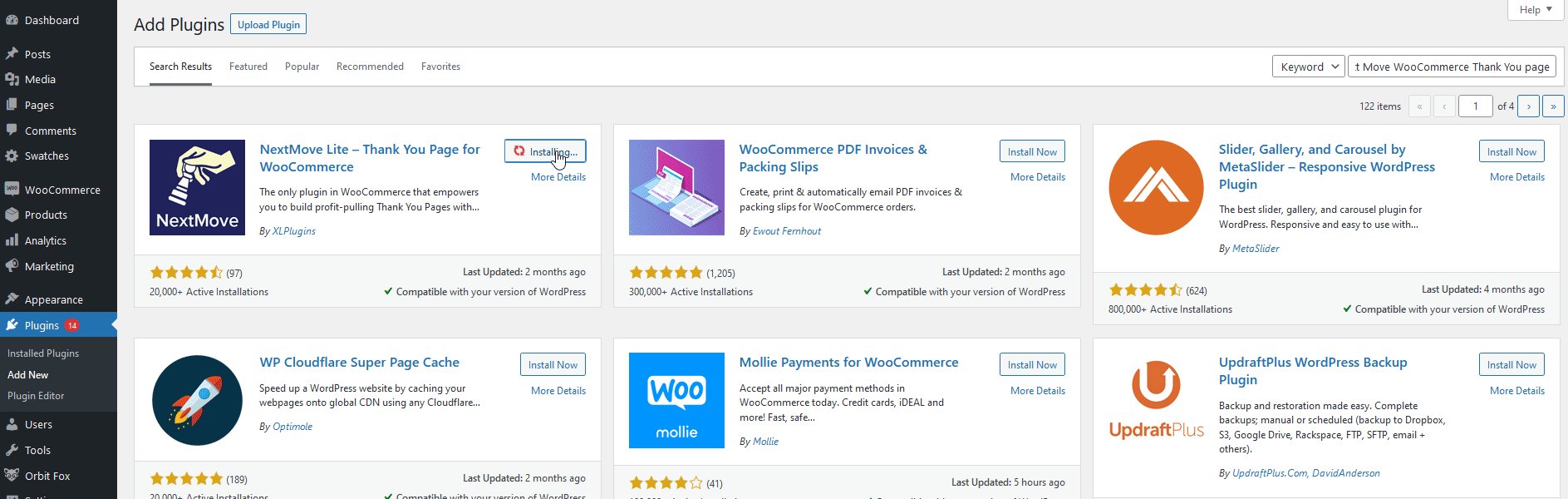
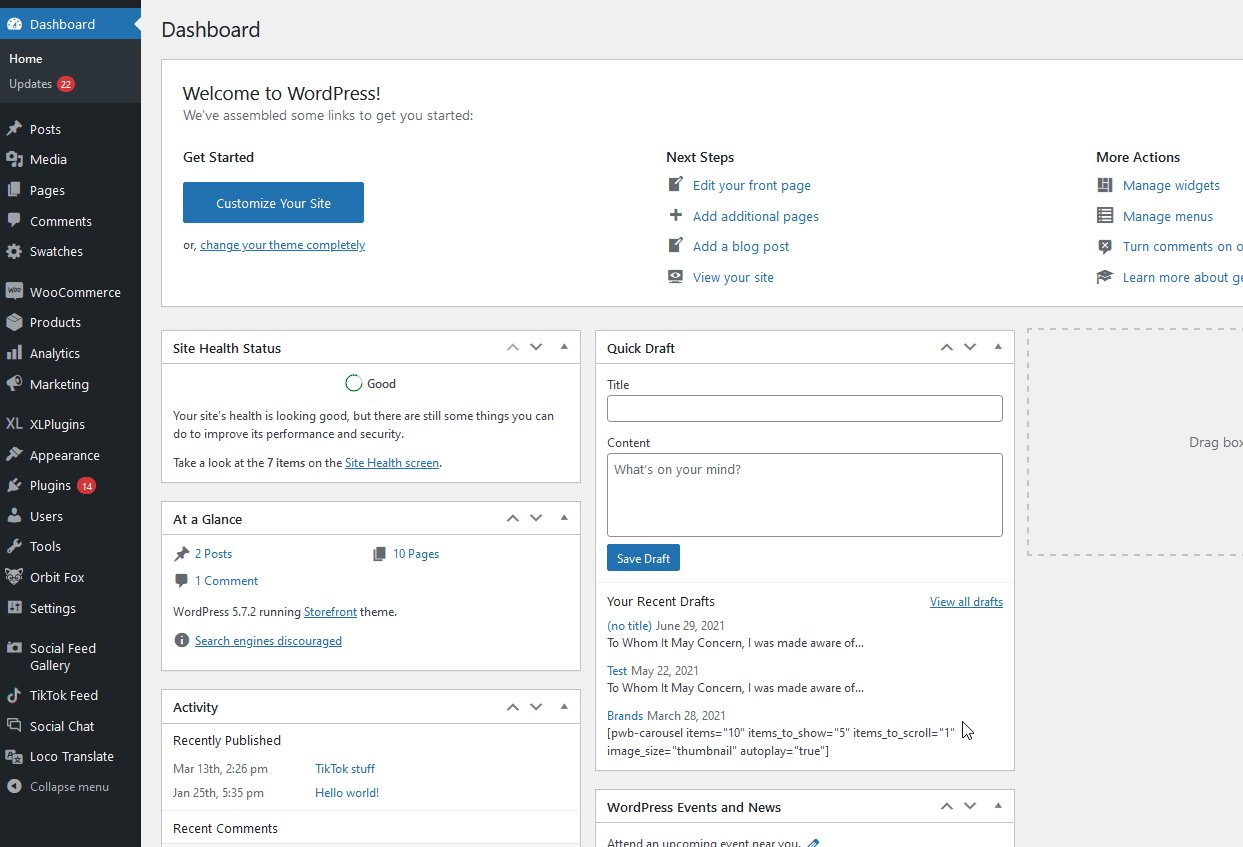
Сначала установите плагин, открыв панель администратора WP и выбрав « Плагины» > «Добавить новый» . Затем используйте панель поиска в правом верхнем углу, чтобы найти страницу благодарности Next Move WooCommerce , а затем нажмите « Установить » на вкладке плагина. Нажмите « Активировать» , как только кнопка обновится.

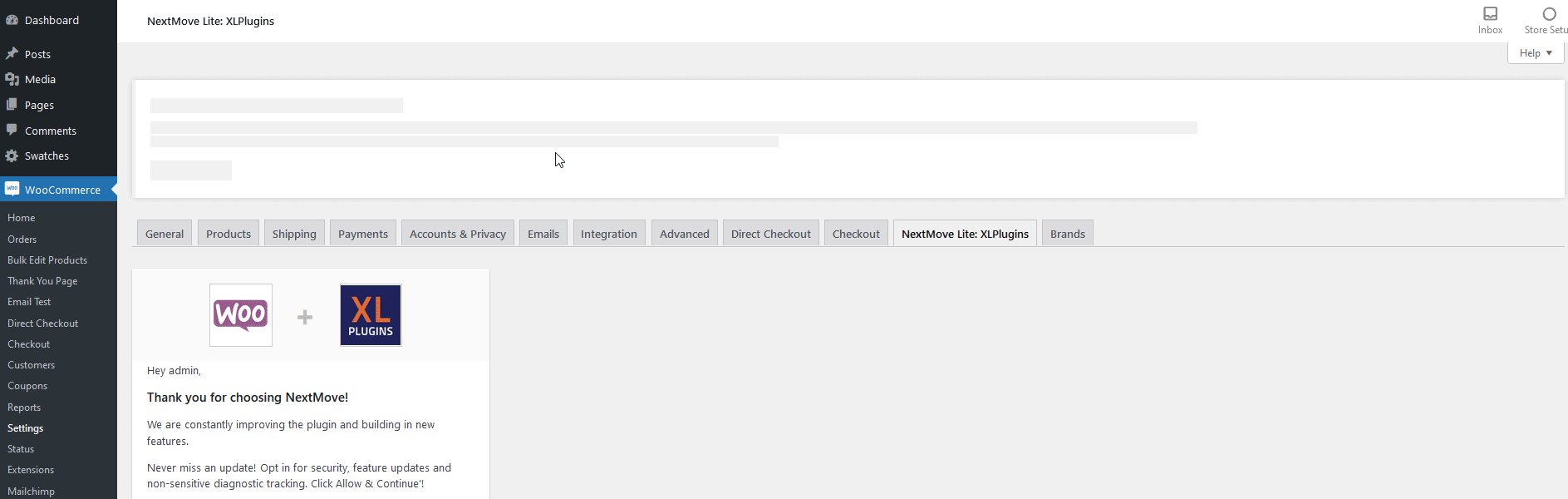
После этого вам будет предложено выполнить диагностическое отслеживание , которое вы можете легко отклонить или принять с помощью кнопок « Пропустить» или «Разрешить» и продолжить соответственно.
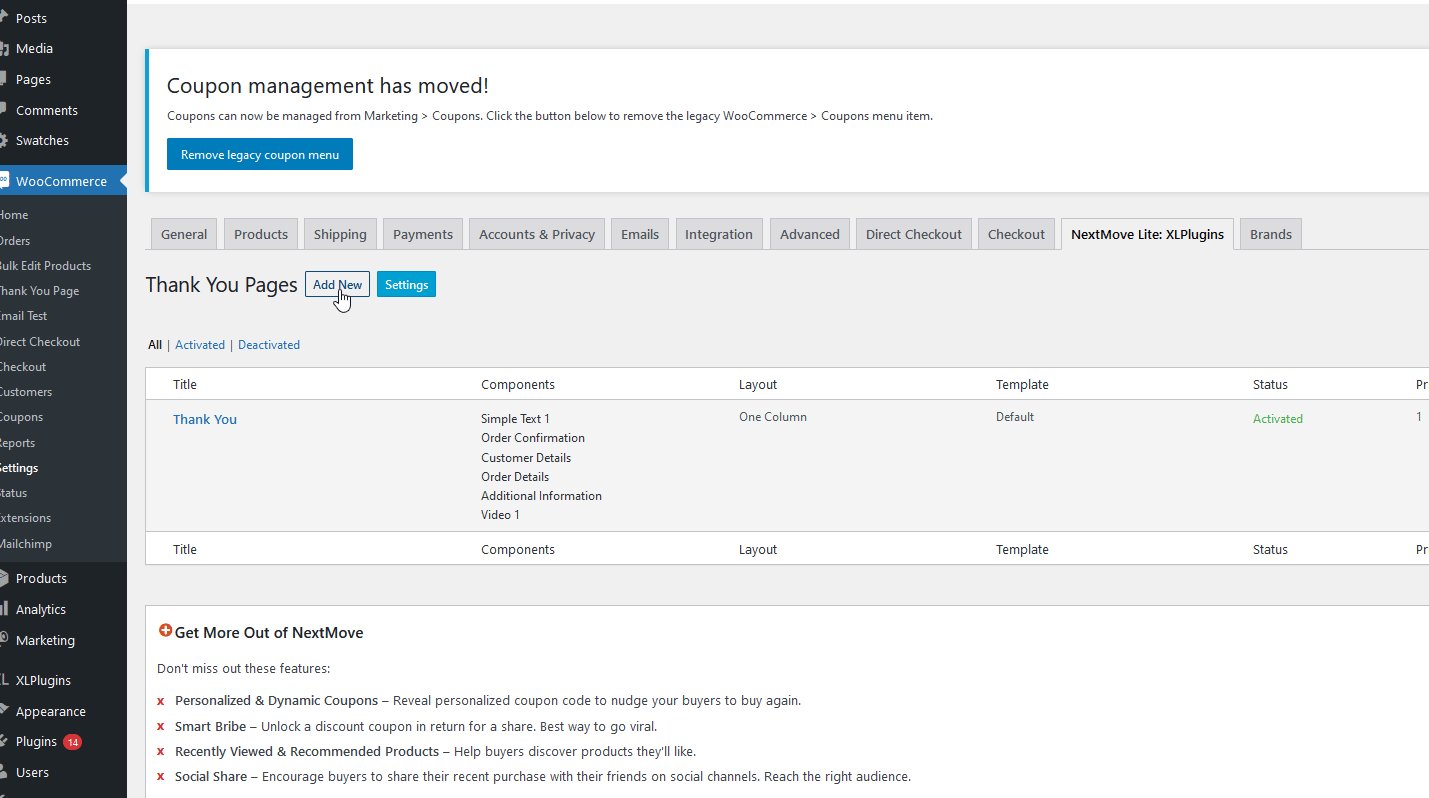
Затем вы попадете на экран « Страницы благодарности» , где вы можете настроить существующую страницу благодарности или создать новую.
Начнем с редактирования существующей страницы.
Редактируйте и настраивайте страницы благодарности с помощью NextMove Lite
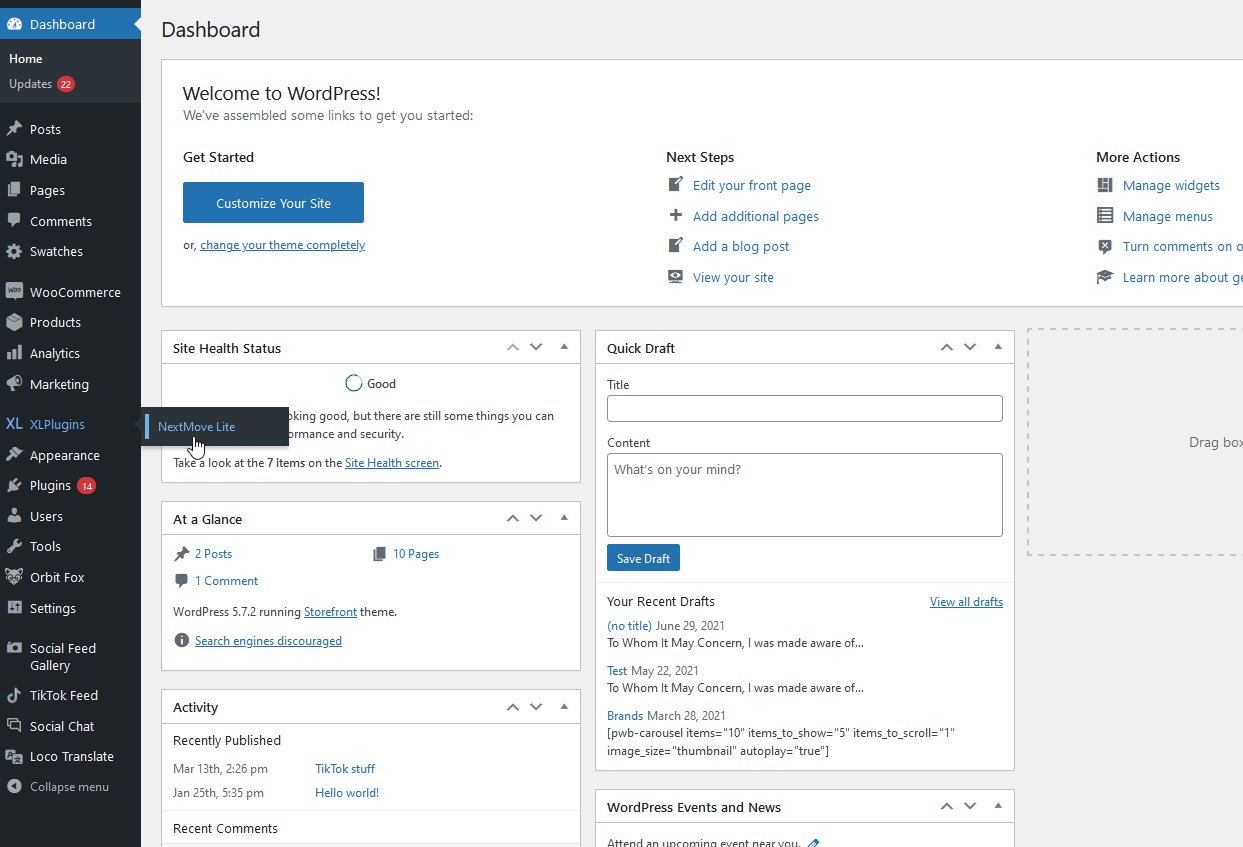
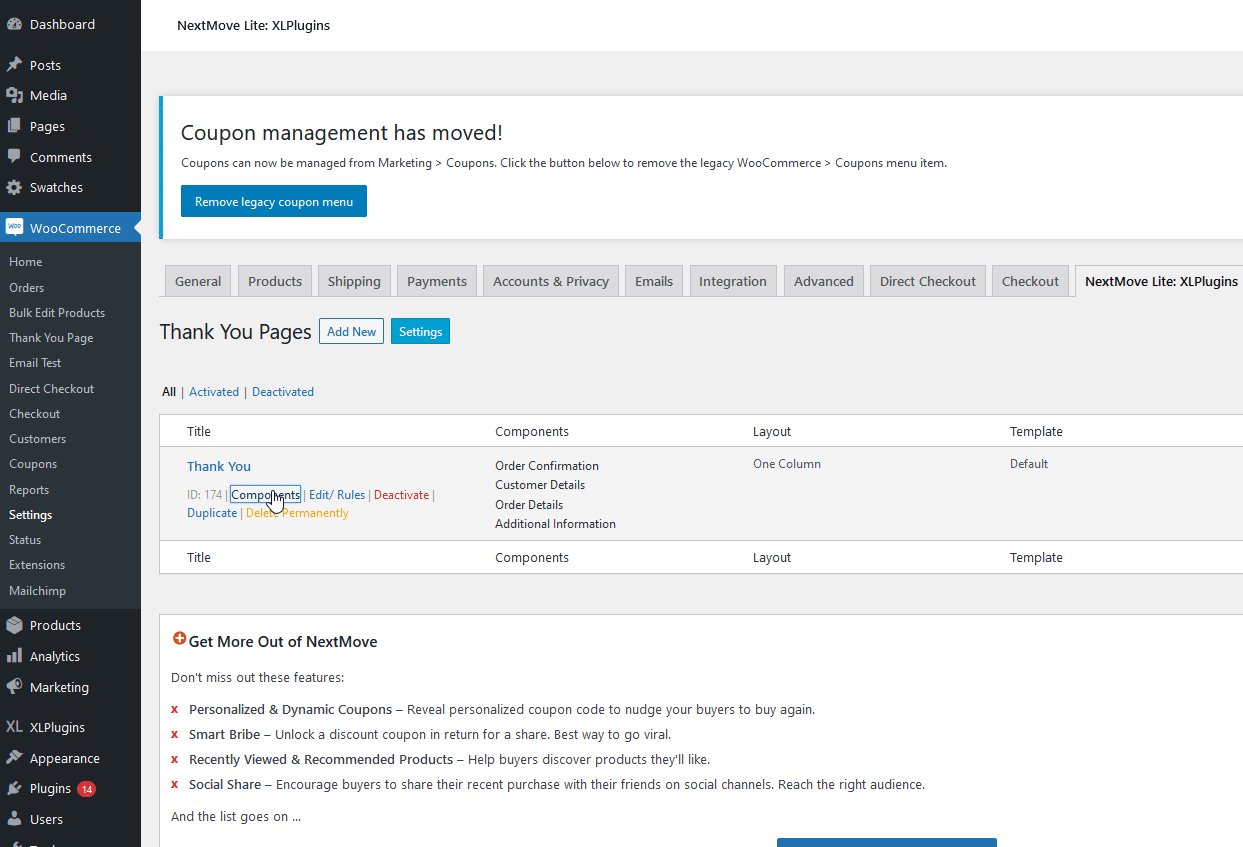
Перейдите в XLPlugins > NextMove Lite и на странице благодарности нажмите Компоненты.

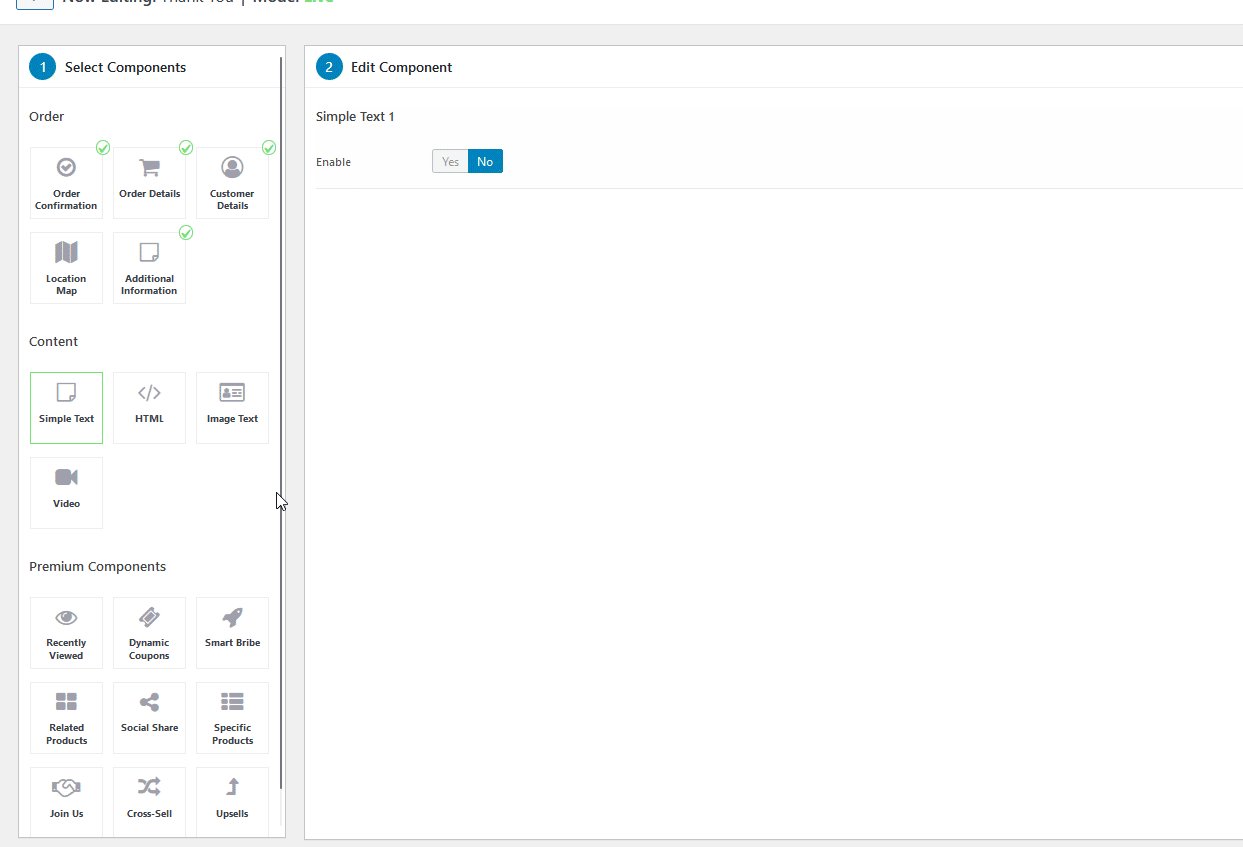
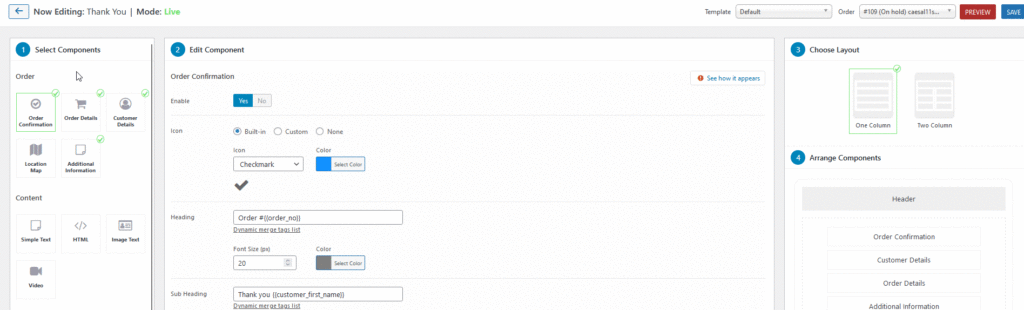
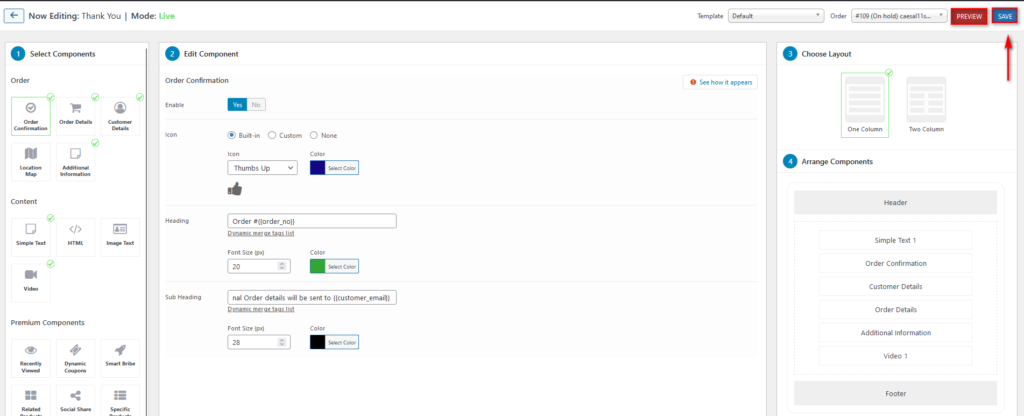
Теперь вы попадете на экран настройки страницы благодарности , где вы можете свободно добавлять или редактировать любые свои компоненты.
Давайте начнем с добавления простого текста и видео на вашу страницу благодарности.
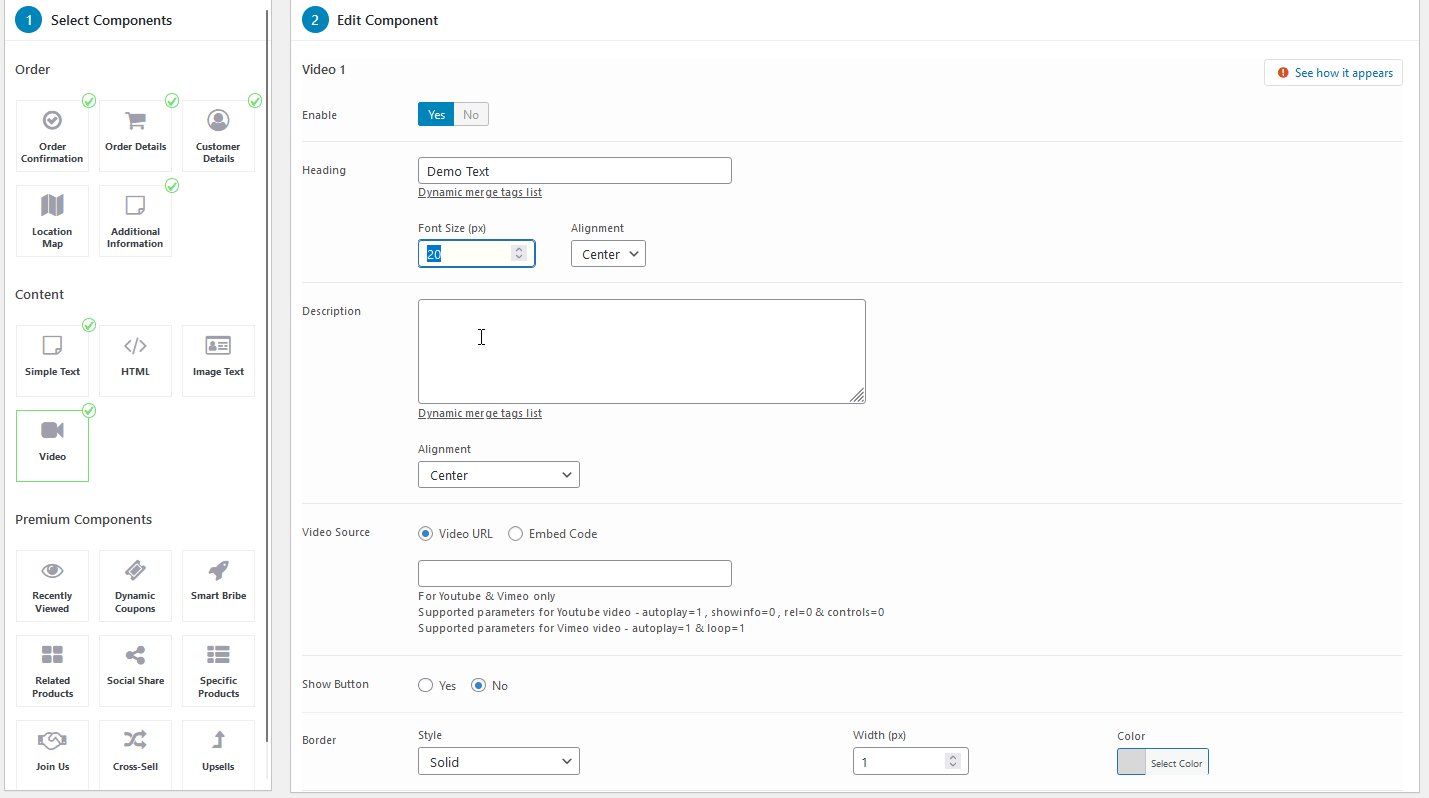
Просто нажмите на любой из компонентов в левой колонке Select Components и нажмите Enable на среднем экране Edit Component .

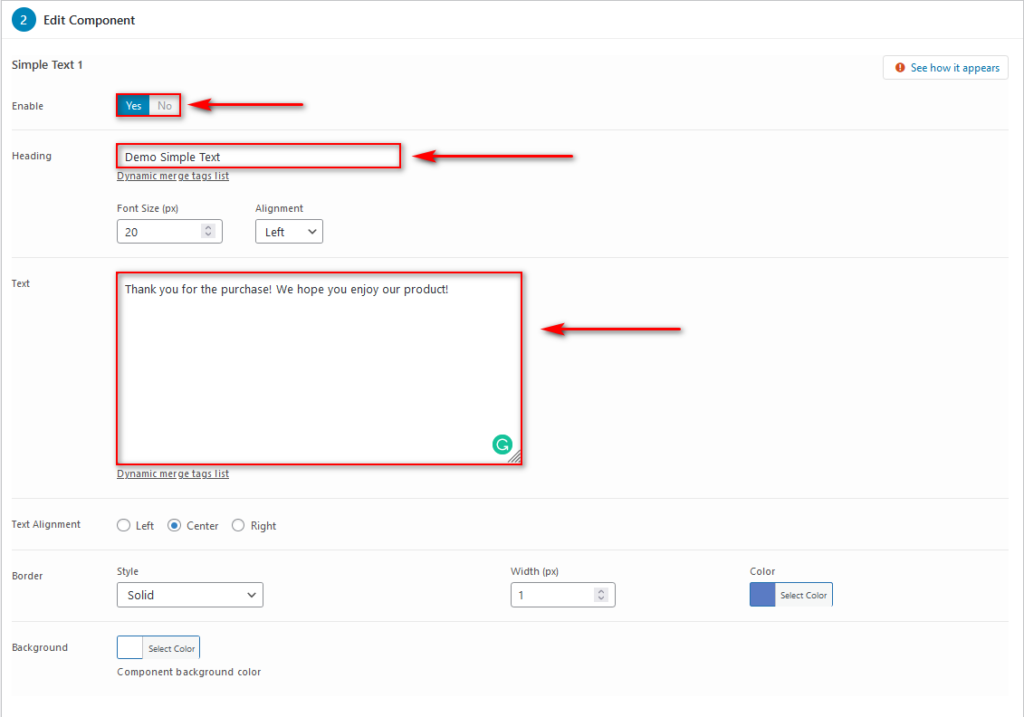
Добавление текстового компонента на страницу благодарности
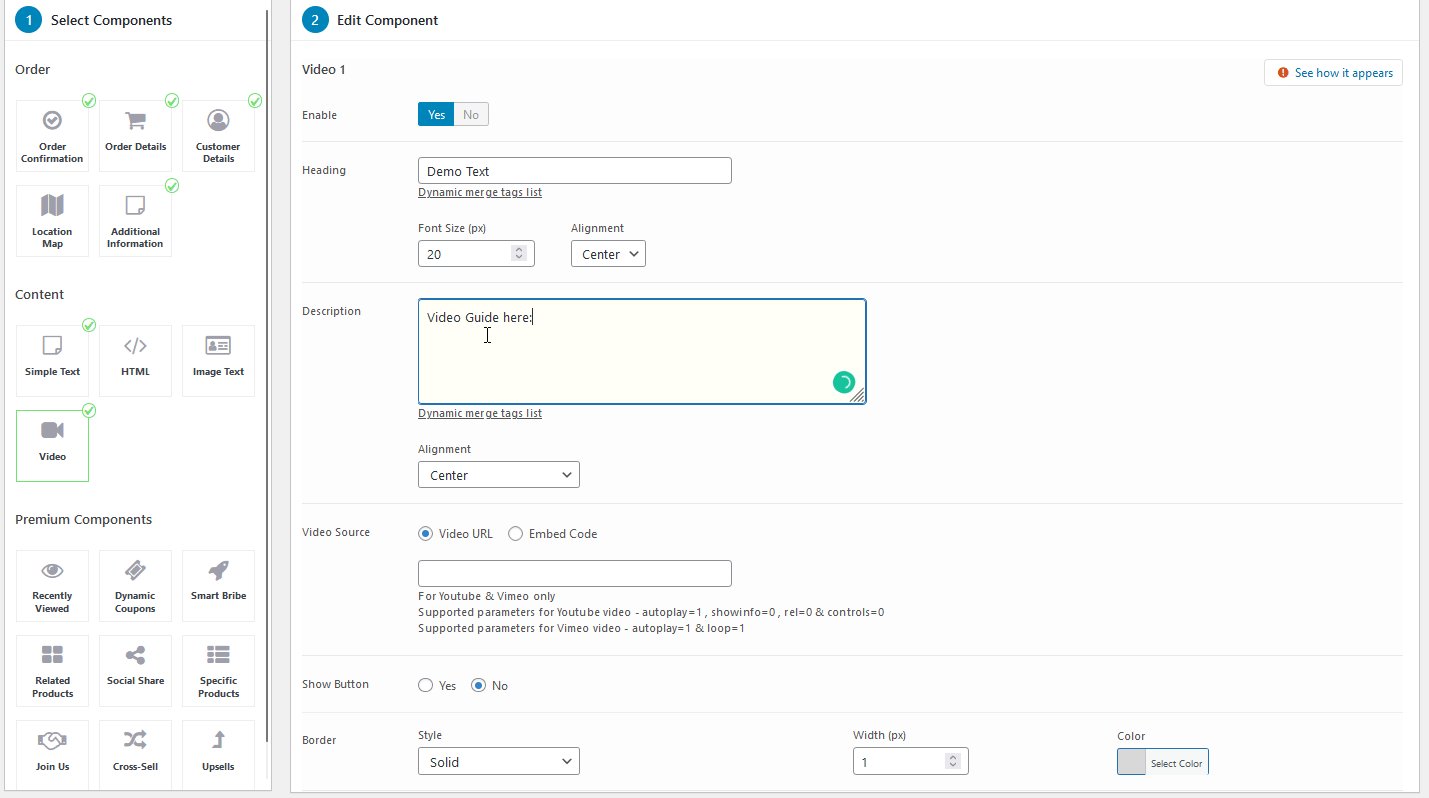
Теперь вы можете настроить свой текст, добавив небольшой раздел заголовка, текст, а затем соответствующим образом персонализировав текст. Давайте продолжим и настроим текстовый компонент , добавив заголовок, необходимый текст и добавив к нему немного цвета шрифта.


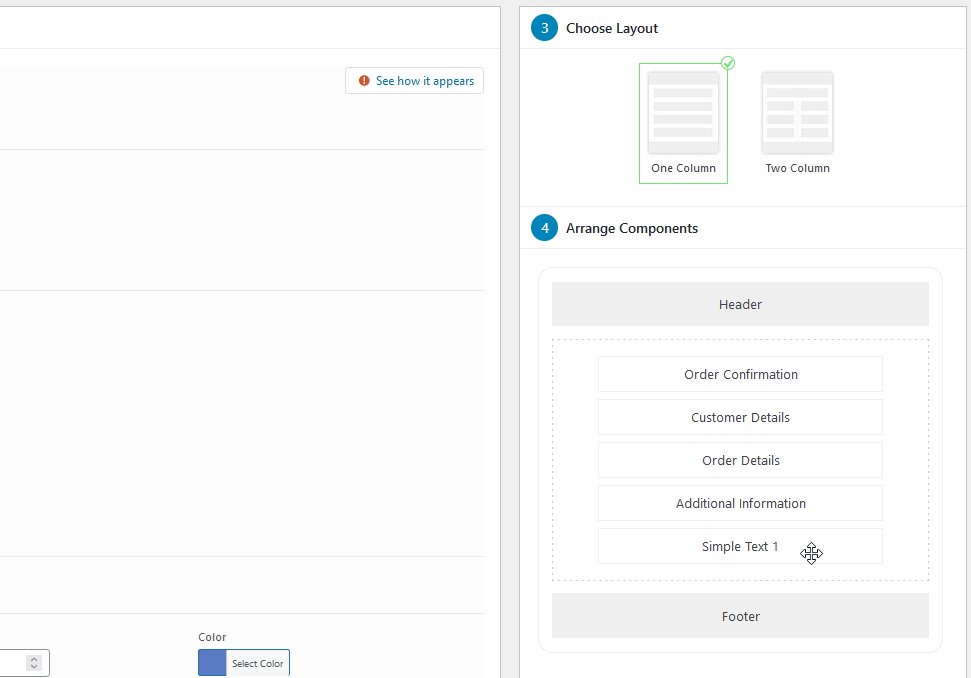
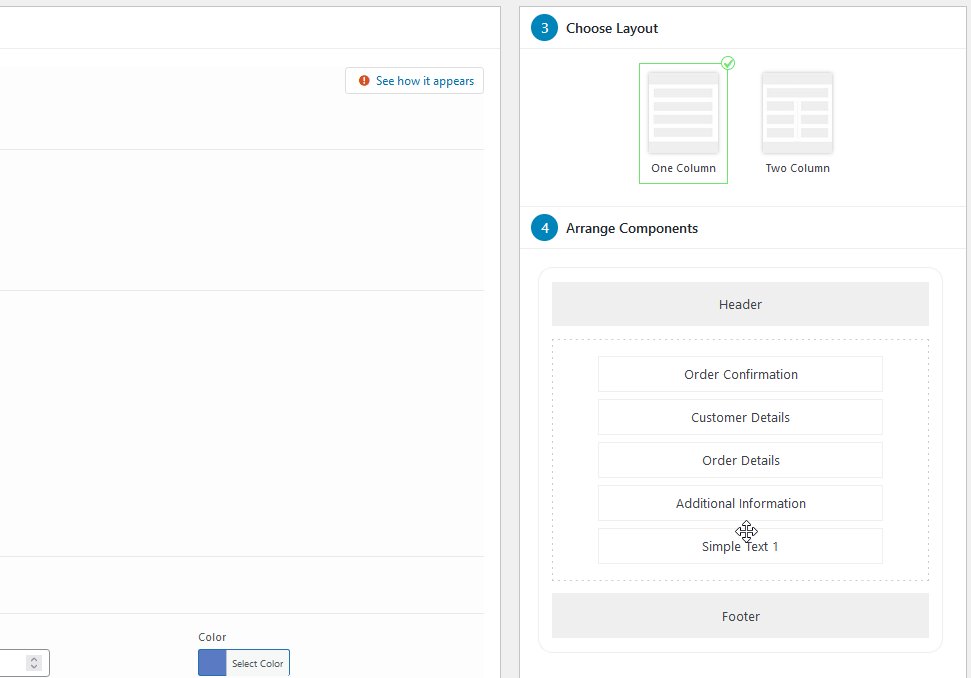
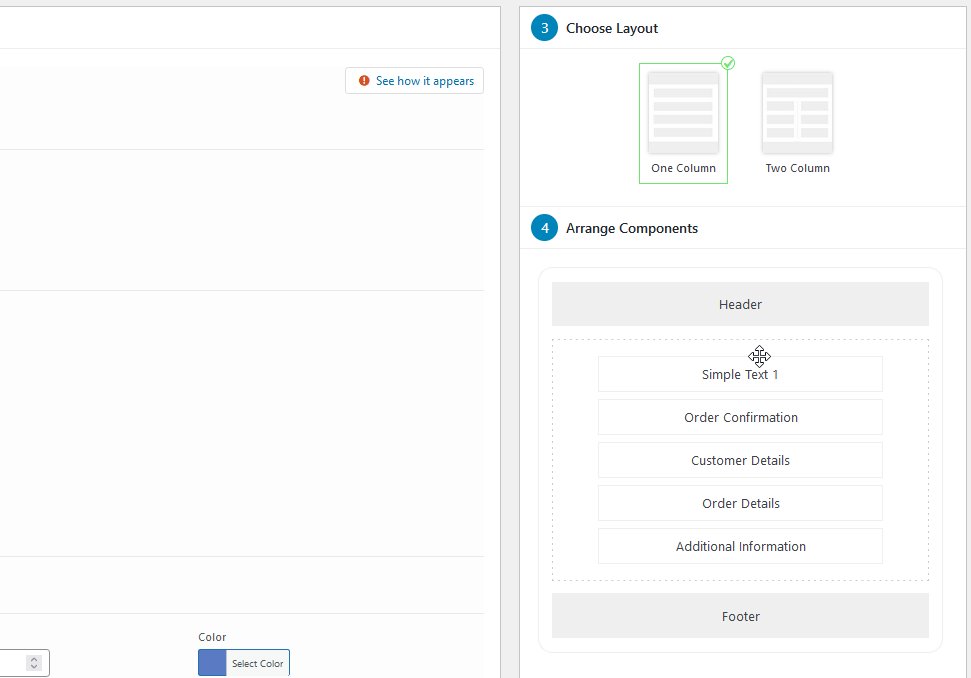
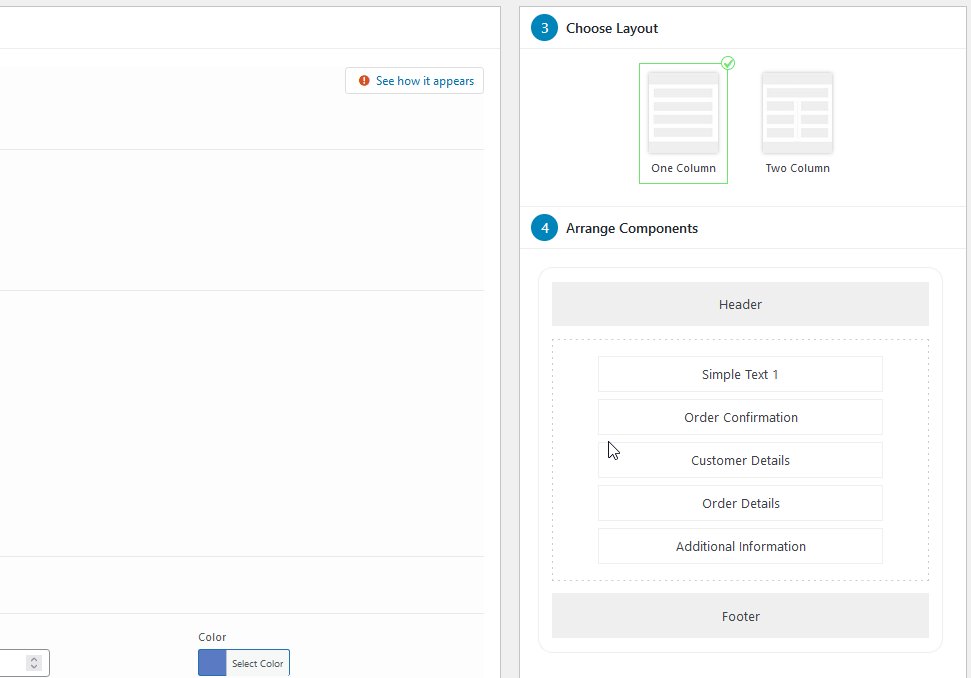
Затем вы можете использовать правый столбец, чтобы выбрать макет страницы благодарности между одним столбцом или макетом с двумя столбцами. После этого вы можете изменить порядок компонентов, перетащив их из списка.
Для нашей страницы благодарности мы хотим, чтобы наш простой текст был сверху, поэтому давайте просто перетащите наш компонент простого текста наверх, как показано ниже.

Добавление видеокомпонента на страницу благодарности
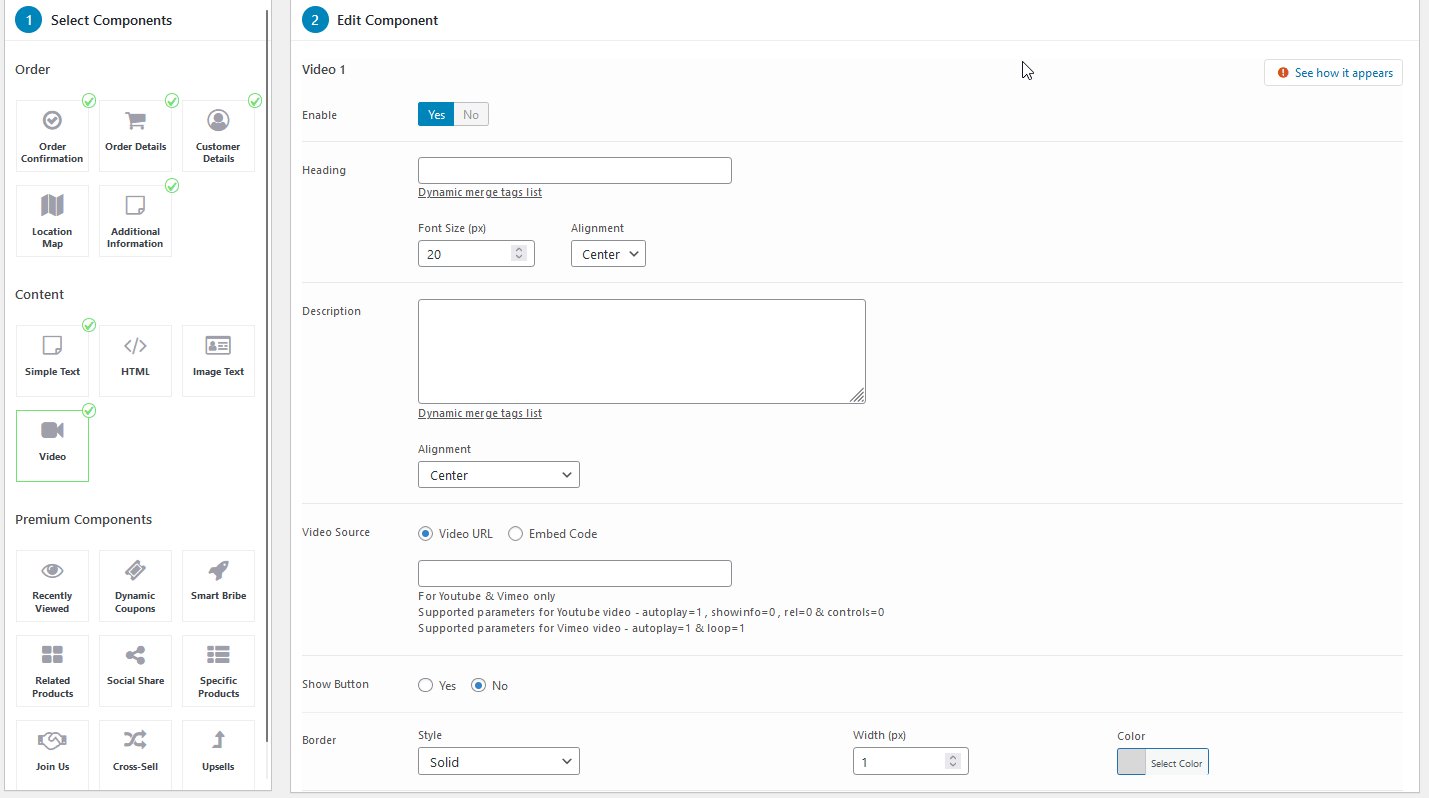
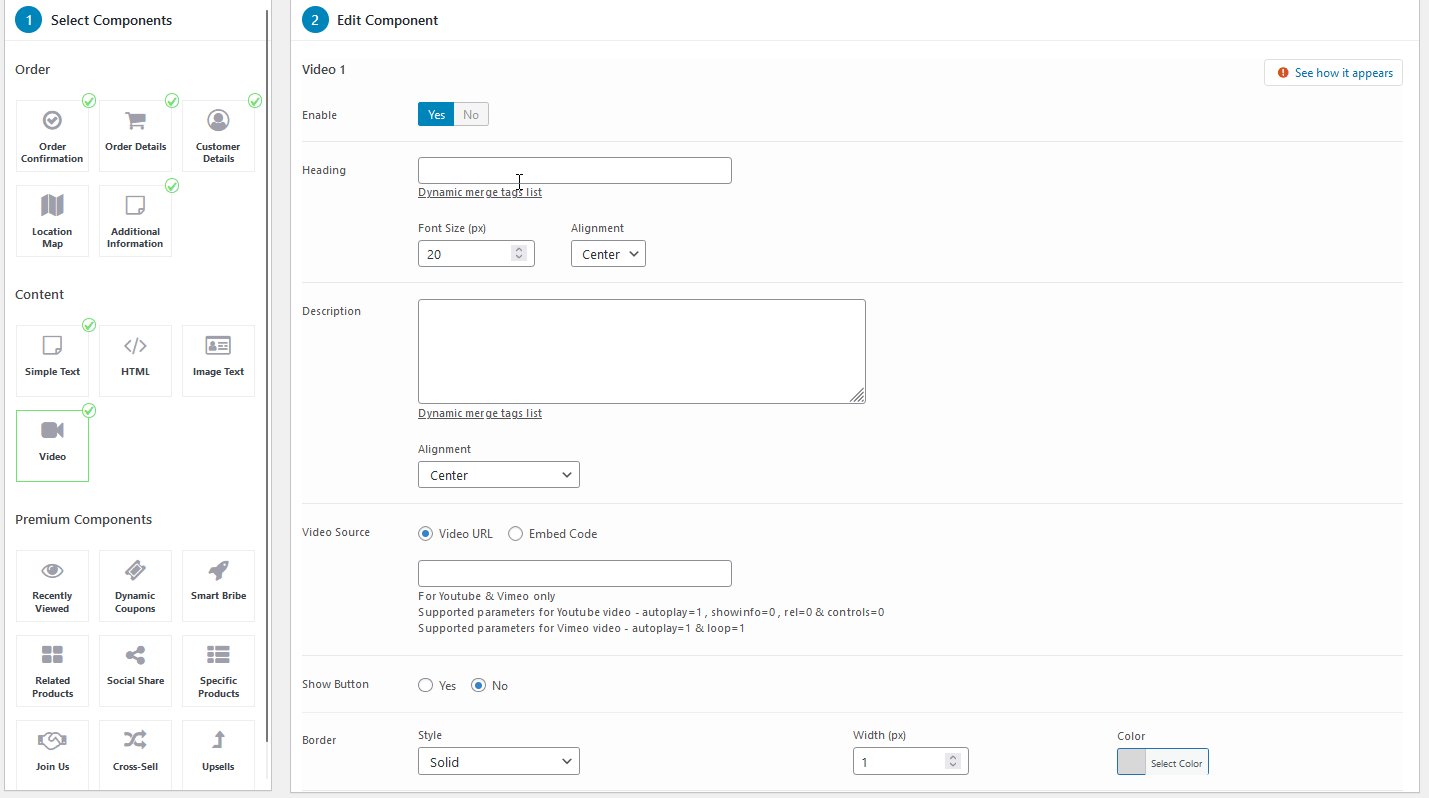
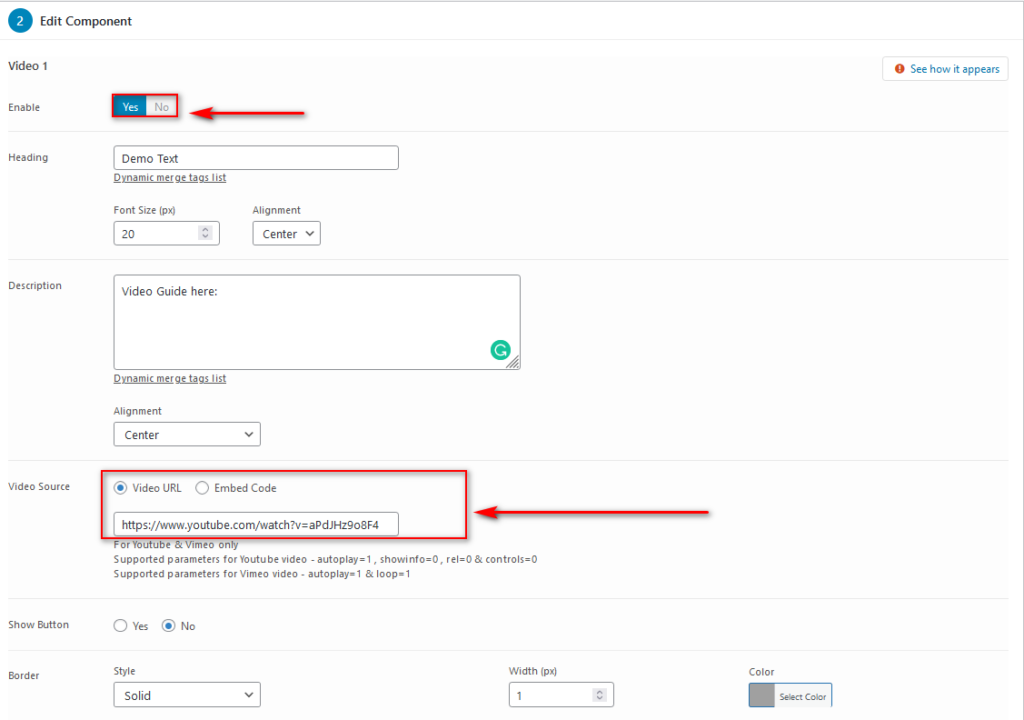
Это только первый шаг. Давайте добавим видео , чтобы сделать нашу страницу благодарности более привлекательной. Следуя тому же процессу, выберите Video и включите компонент .

Затем вы можете добавить заголовок и текст описания, а также источник видео через URL-адрес или код для встраивания. А пока давайте добавим простое видео с YouTube в качестве источника для продвижения одного из наших продуктов.

Вы также можете включить дополнительные параметры для компонентов, а также установить макет и изменить порядок компонентов, как показано ранее.
Кроме того, вы можете свободно редактировать любой из существующих компонентов, таких как информация о заказе и сведения о заказе, нажав « Компоненты » в левом столбце и отредактировав его соответствующим образом.
Давайте посмотрим на пример.
Редактировать и настраивать компоненты для страниц благодарности
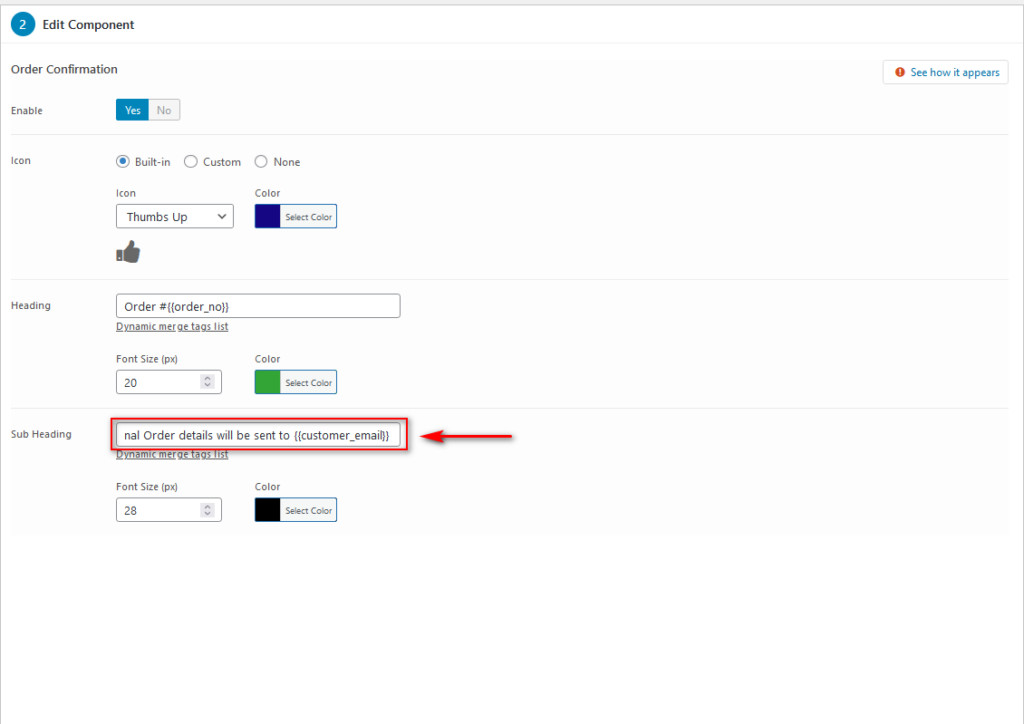
Если мы нажмем « Информация о заказе», мы увидим для него экран « Редактировать компонент », где мы можем выбрать значки, заголовки и подзаголовки заказа. Плагин также позволяет добавлять определенные динамические теги , которые вы можете изменить в зависимости от сведений о заказе и информации о вашем клиенте.
Давайте добавим в ваши подзаголовки дополнительную строку, которая гласит: «Дополнительные сведения о заказе будут отправлены на {{customer_email}}».

Когда вы закончите настройку своей страницы благодарности, нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить настроенную страницу благодарности. Если вы хотите увидеть, как ваша страница благодарности выглядит в интерфейсе, нажмите Предварительный просмотр .

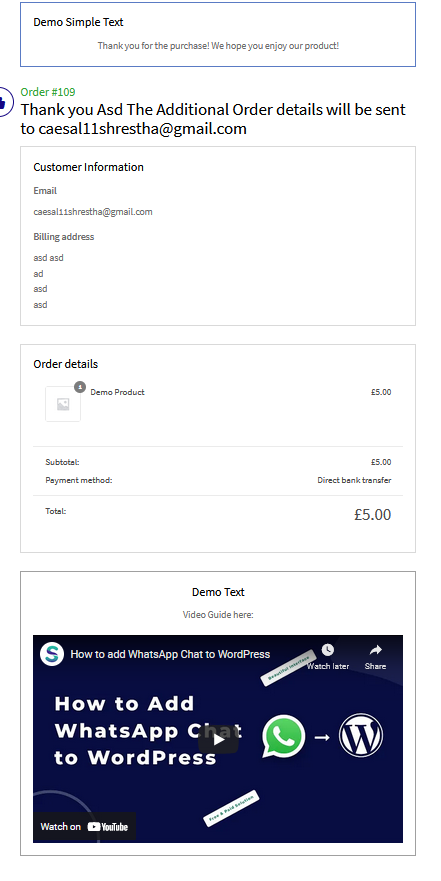
Итак, после всех этих изменений, это наша персонализированная страница благодарности:

Как видите, мы персонализировали текст и добавили видео, рекламирующее один из наших продуктов. Вы можете использовать больше функций и настраивать их, даже больше, чтобы улучшить их.
Важно учитывать, что плагин позволяет добавлять несколько страниц благодарности и устанавливать разные правила для каждой страницы. Таким образом, вы можете создавать и настраивать разные страницы благодарности для разных продуктов, категорий, ролей и т. д.
Давайте посмотрим, как это сделать.
Настройка правил для нескольких страниц благодарности
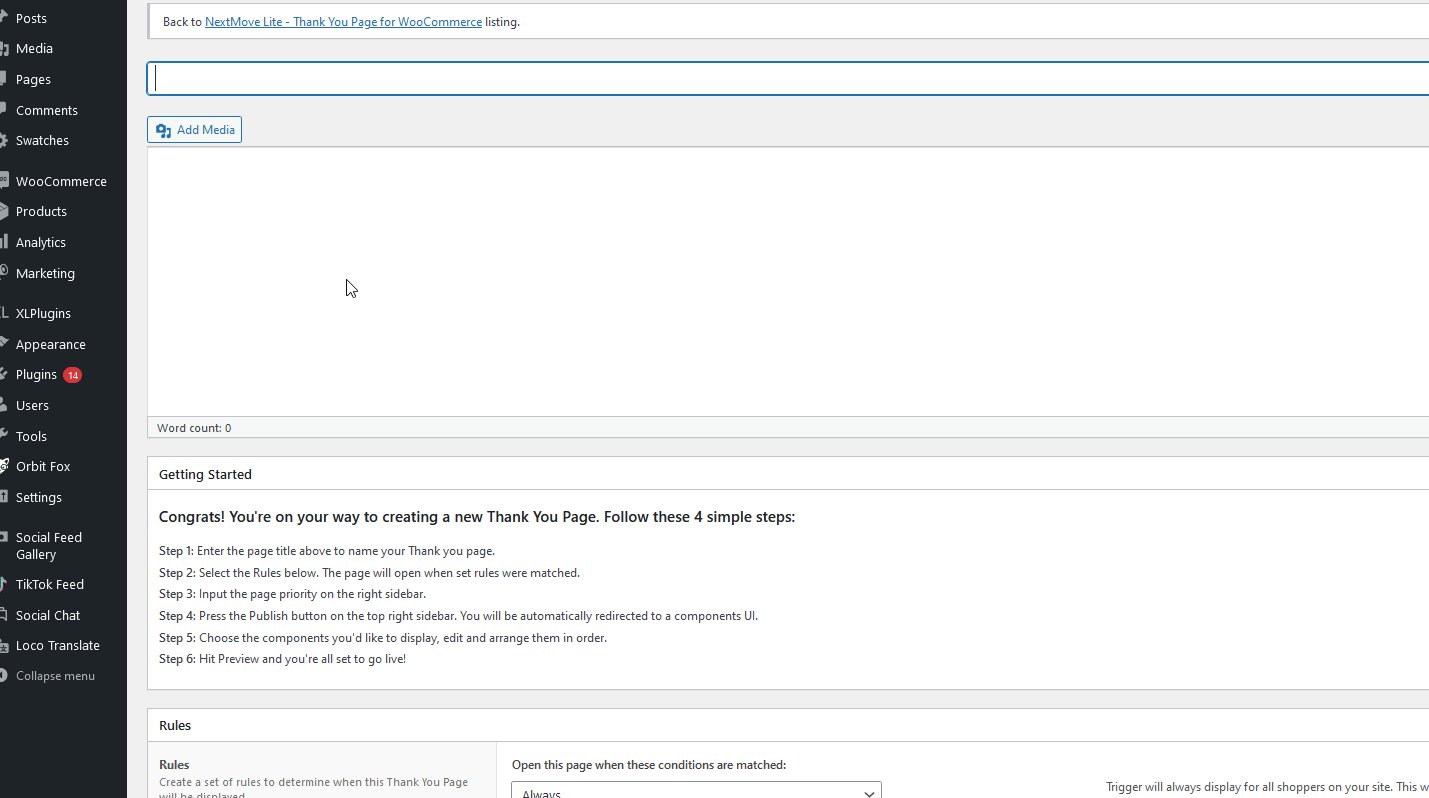
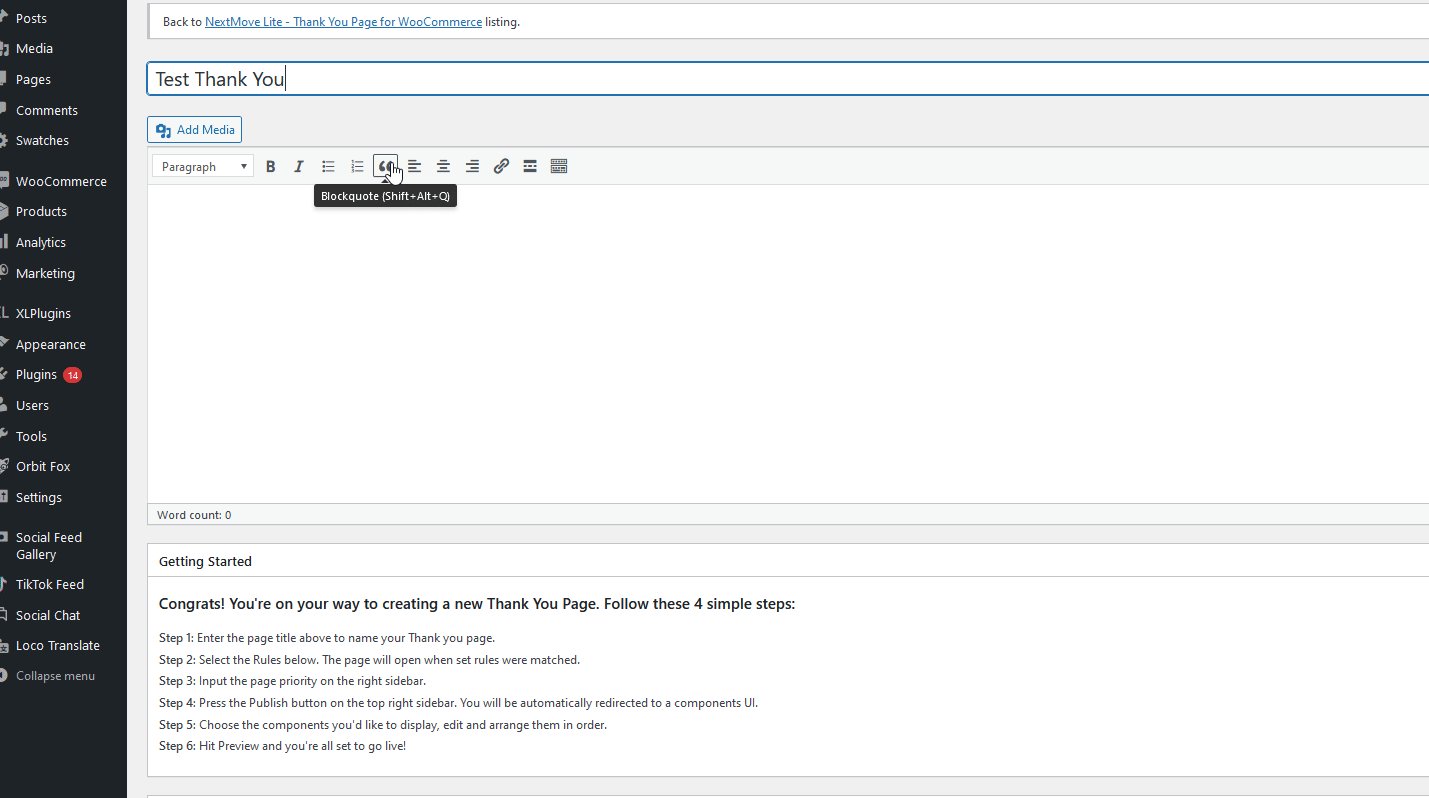
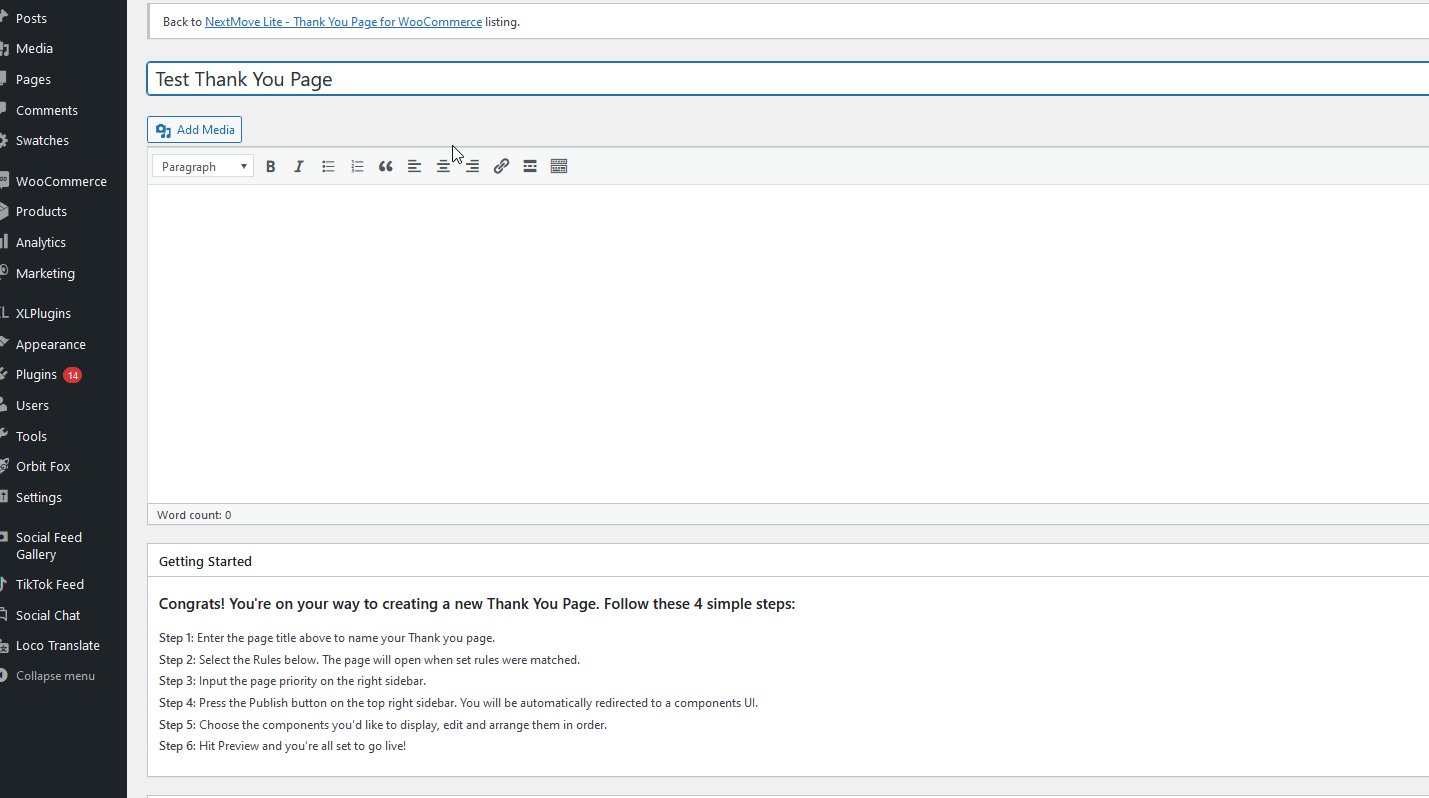
Давайте начнем с создания новой страницы, нажав « Добавить новую » в интерфейсе плагина . Дайте название странице благодарности, а затем прокрутите вниз до раздела « Правила ».

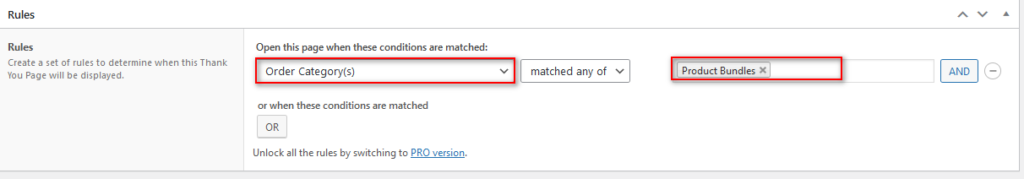
Здесь вы можете определить правила своих продуктов, чтобы эта конкретная страница благодарности отображалась вашим клиентам только в том случае, если они покупают продукты на основе ваших правил. Для нашей демонстрации мы установим правило в Order Category и в правом поле выберем, какую категорию применить к правилу. Например, давайте отображать эту страницу благодарности только тогда, когда клиенты покупают что-то из категории продуктов в комплекте.

Вы также можете добавить дополнительные правила , нажимая кнопки И или ИЛИ , чтобы правила проверялись на основе нескольких условий.
Добавление приоритета и перенаправления на страницу благодарности
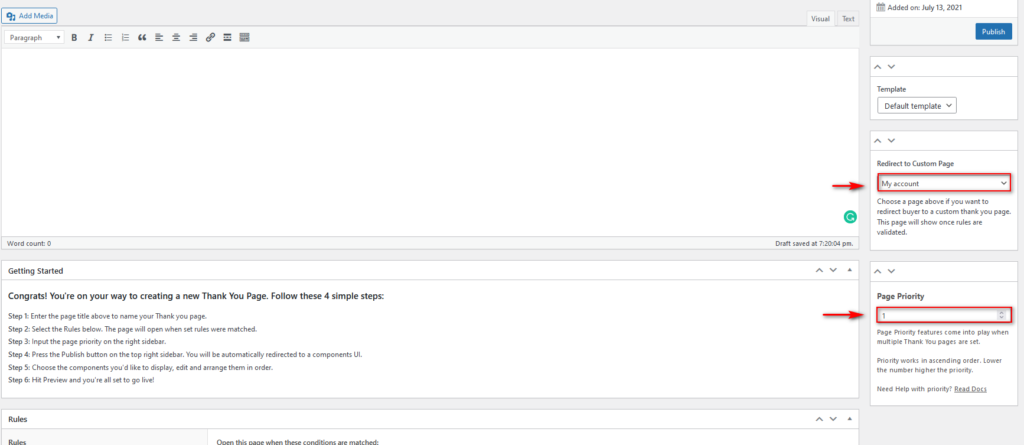
На правой боковой панели вы можете выбрать, на какую страницу страница благодарности будет перенаправлять пользователей . Давайте выберем страницу «Моя учетная запись», а затем выберите « Приоритет страницы » под ней. Это позволяет вам определить приоритет страницы, если у вас несколько приоритетов. Так как эта текущая страница должна быть применена в первую очередь к любому продукту в комплекте, давайте установим наивысший приоритет (1).

Затем нажмите «Опубликовать », и ваша новая страница благодарности должна быть создана.
Теперь вы можете вернуться и отредактировать эту недавно созданную страницу благодарности, выполнив шаги, описанные выше, чтобы персонализировать ее.
Не забудьте просмотреть и соответствующим образом отредактировать страницу благодарности и использовать предоставленные теги для добавления динамических элементов на страницу благодарности.
2) Как программно настроить страницу благодарности WooCommerce
Если вы не хотите устанавливать какие-либо плагины, вы можете программно настроить страницу благодарности WooCommerce . Это очень интересный вариант для более опытных пользователей WordPress/WooCommerce, требующий некоторых знаний в области кодирования.
ПРИМЕЧАНИЕ . Прежде чем начать использовать этот метод, обязательно создайте полную резервную копию своего сайта и установите дочернюю тему.
Самый простой способ сделать это — добавить простой хук WooCommerce в файл functions.php вашей дочерней темы. Таким образом, вы можете отправлять собственные тексты или сообщения своим покупателям, когда они переходят на вашу страницу благодарности.
Например, простой код, который вы можете добавить для настройки текста:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
функция QuadLayers_before_thankyou(){
echo "Спасибо за покупку у QuadLayers";
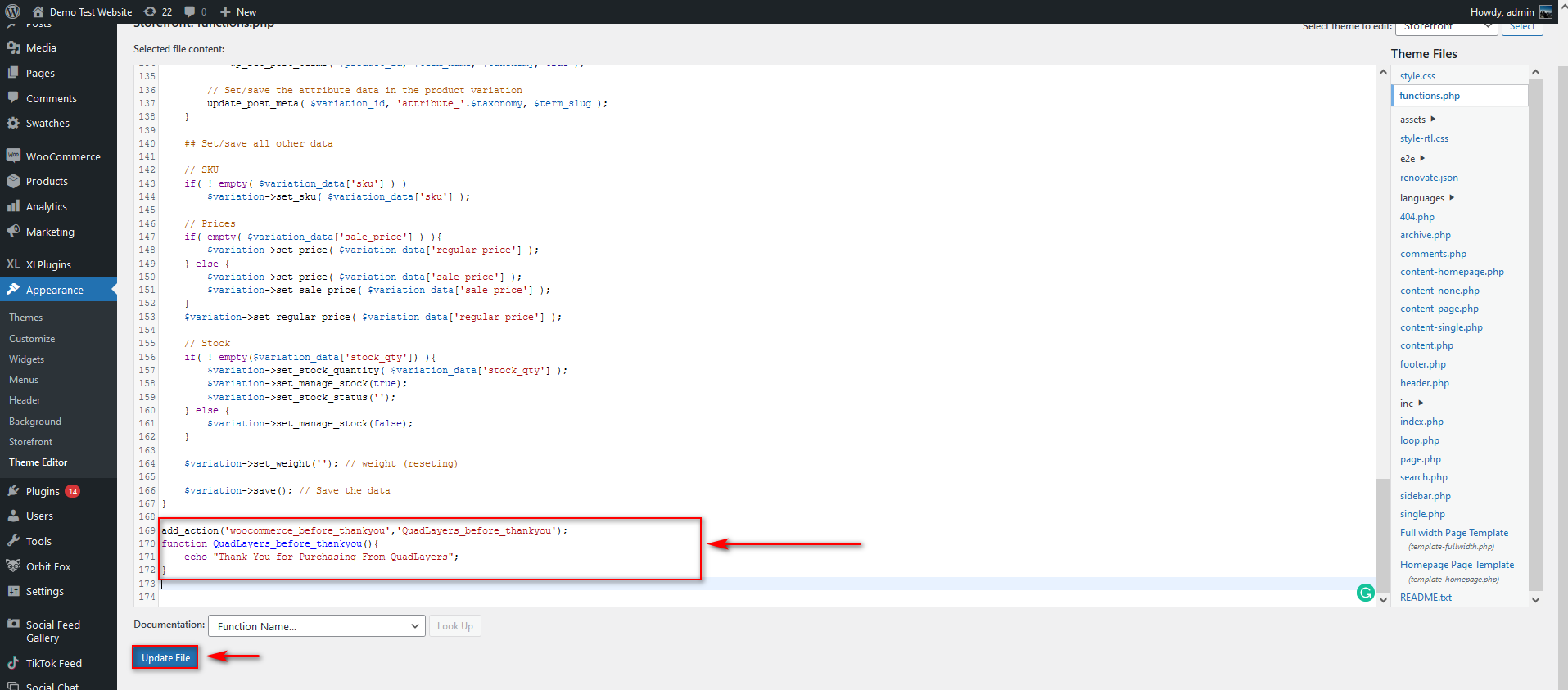
}Просто поместите этот код в файл functions.php вашей дочерней темы. Для этого откройте редактор тем, выбрав « Внешний вид» > «Редактор тем». Затем используйте правую боковую панель, чтобы найти файл functions.php и вставьте код, как показано ниже.

Нажмите « Обновить файл » и все!
Как вы понимаете, вы можете сделать намного больше. Чтобы правильно отредактировать страницу благодарности WooCommerce программно, вам необходимо настроить файлы шаблонов. Чтобы узнать больше об этом процессе и других примерах того, что вы можете сделать, ознакомьтесь с нашим руководством по программной настройке страницы благодарности WooCommerce.
Вывод
В общем, страница «Спасибо» — одна из немногих страниц, которую увидят все ваши клиенты. Эту страницу часто упускают из виду, но она может помочь вам увеличить продажи, если использовать ее с умом. Например, вы можете перенаправлять покупателей на сопутствующие товары, предлагать эксклюзивные предложения и многое другое. Таким образом, вы не только будете отличаться от 99% сайтов электронной коммерции, которые используют страницу благодарности по умолчанию, но также сможете создать способы предоставить своим клиентам лучший опыт после продажи.
В этом руководстве мы показали вам различные способы настройки страницы благодарности WooCommerce . Какой из них выбрать? Если вы хотите что-то быстрое и простое, выберите плагин, который вам нравится, и вы сможете отредактировать свою страницу благодарности через несколько минут. С другой стороны, если у вас есть навыки программирования, вы можете программно персонализировать свои страницы благодарности. Это требует немного больше работы, но предлагает большую гибкость.
Для получения дополнительных руководств о том, как максимально эффективно использовать свой магазин, ознакомьтесь с этими руководствами:
- Как настроить страницу «Моя учетная запись» WooCommerce
- Редактировать страницу продукта в WooCommerce
- Как настроить страницу 404 в WordPress
Вы редактировали свои страницы благодарности WooCommerce? Какой метод вы использовали? Дайте нам знать в комментариях ниже!