Как настроить электронные письма WordPress с помощью Everest Forms?
Опубликовано: 2023-01-16Вы можете настроить свои электронные письма WordPress с помощью Everest Forms для быстрого и простого редактирования шаблонов электронной почты. Интересно, как?
Что ж, Everest Forms позволяет вам создавать и настраивать несколько шаблонов электронной почты для ваших форм WordPress. Вы можете создавать шаблоны электронной почты любым удобным для вас способом. Затем отправьте их администраторам или пользователям после успешной отправки формы.
Это очень просто, как вы узнаете из этого урока.
Но прежде чем мы начнем руководство, давайте разберемся, почему Everest Forms должен быть вашим первым выбором для настройки шаблонов электронной почты в WordPress.
Оглавление
Зачем использовать Everest Forms для настройки шаблонов электронной почты в WordPress?
В этой статье вы узнаете, как использовать Everest Forms для настройки электронной почты WordPress.

Но зачем использовать Everest Forms, когда есть другие способы редактирования шаблона электронной почты?
Что ж, вот некоторые из основных причин, по которым Everest Forms является лучшим способом настройки шаблонов электронной почты:
- Вы можете изменить шрифт, цвет и макет шаблона электронной почты без необходимости кодирования.
- Everest Forms позволяет настраивать каждый шаблон в режиме реального времени, где вы можете просматривать изменения в режиме реального времени.
- Вы можете создать столько шаблонов электронной почты, сколько вам нужно для вашего сайта.
- Вы можете выбрать определенные шаблоны электронной почты для отдельных форм на вашем веб-сайте. Таким образом, пользователи и администратор получат указанное уведомление по электронной почте после успешной отправки формы.
Вот почему Everest Forms — лучший выбор для настройки стиля шаблона электронной почты для ваших форм в WordPress.
С учетом сказанного давайте начнем наше пошаговое руководство по настройке ваших электронных писем WordPress с помощью Everest Forms.
Как настроить электронные письма WordPress с помощью Everest Forms?
С Everest Forms настроить электронную почту WordPress для ваших форм очень просто! Просто точно следуйте шагам, которые мы объяснили ниже.
1. Установите и активируйте Everest Forms и Everest Forms Pro.
Первым делом, как всегда, устанавливаем и активируем плагин Everest Forms.
Функция настройки шаблона электронной почты доступна только в профессиональной версии. Это связано с тем, что надстройка «Шаблоны электронной почты» является премиальной функцией, доступной в планах «Агентство» или «Профессиональный».

Таким образом, вам нужно купить любой из этих планов. Затем установите на свой сайт как бесплатную, так и премиальную версии плагина.
Если вам нужна помощь в установке, обратитесь к нашему руководству о том, как правильно настроить Everest Forms Pro.
После завершения настройки переходите к следующему шагу.
2. Установите и активируйте надстройку «Шаблоны электронной почты».
Установить Everest Forms Pro недостаточно. Вы также должны установить и активировать надстройку «Шаблоны электронной почты».
Вы найдете это дополнение на странице дополнений в разделе Everest Forms .

Нажмите кнопку « Установить дополнение », а затем активируйте его.

Это добавит страницу « Шаблоны электронной почты » в меню « Формы Everest ».
3. Создайте новую форму WordPress
Далее давайте создадим новую форму WordPress, используя Everest Forms. Когда пользователь отправит эту форму, администратор и пользователь получат назначенные уведомления по электронной почте.
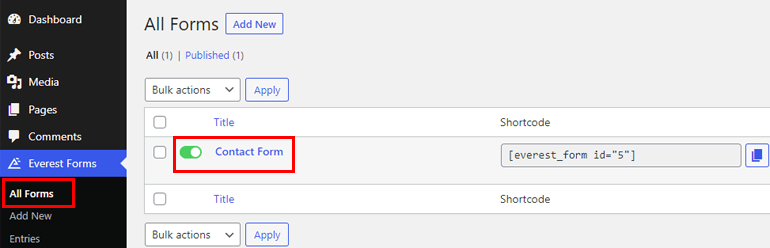
Everest Forms уже имеет контактную форму по умолчанию на странице « Все формы ». Таким образом, вы можете использовать это вместо создания новой формы с нуля.

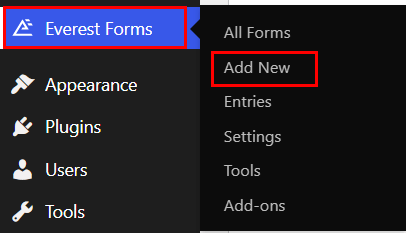
В противном случае откройте Everest Forms >> Добавить новый .

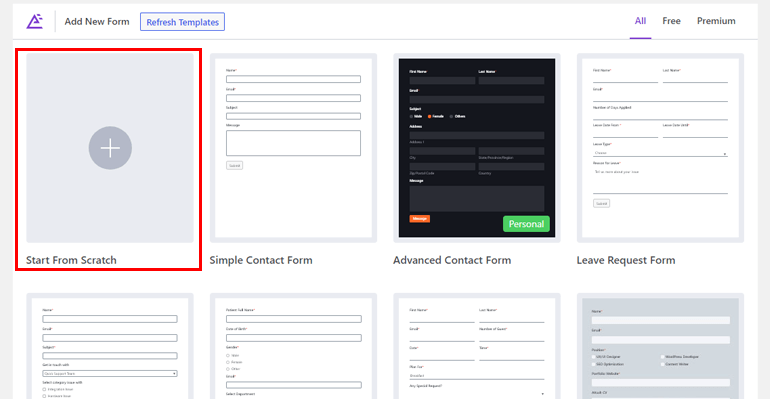
Вы можете выбрать один из готовых шаблонов в Everest Forms. Таким образом, вы можете без проблем создать любую форму WordPress, которая вам нужна. Формы опросов, формы заявлений о приеме на работу, формы запросов на отпуск, вы называете это!

В этом руководстве мы проведем вас через процесс создания простой контактной формы с нуля.
Следовательно, нажмите « Начать с нуля » и дайте вашей форме имя. Затем нажмите «Продолжить ».

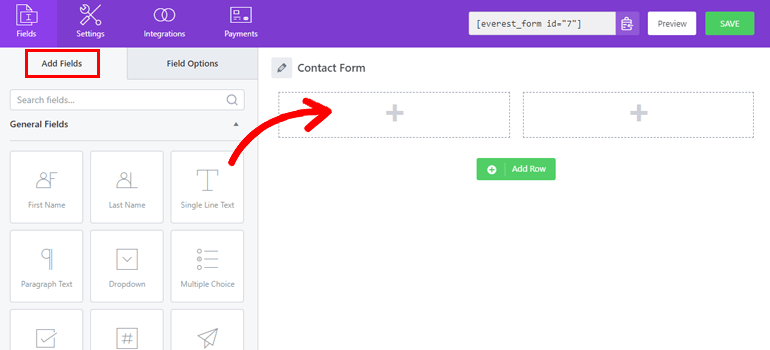
В конструкторе форм вы увидите, что с правой стороны есть все поля формы. Просто перетащите их в форму справа.

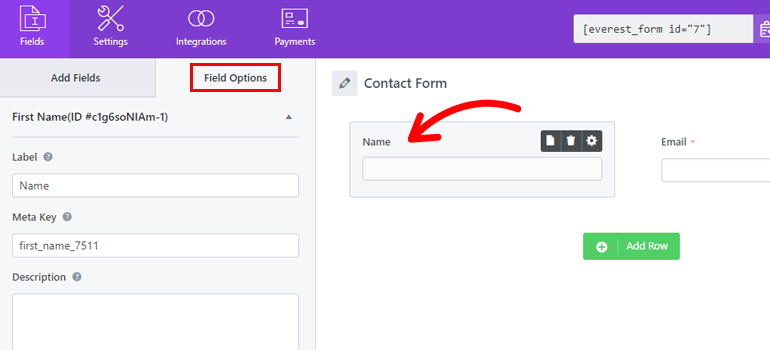
После добавления всех полей формы вы можете настроить каждое поле формы в параметрах поля .

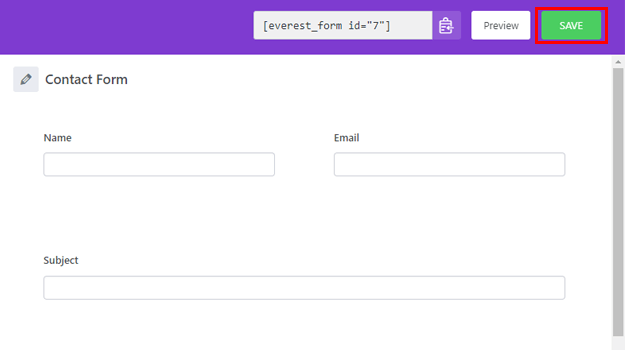
Когда создание формы будет завершено, нажмите кнопку « Сохранить » вверху.

Подробное руководство вы найдете в нашей статье о том, как создать контактную форму в WordPress.
4. Настройте шаблон электронной почты
Ключевым этапом этого руководства является настройка шаблона электронной почты для формы, которую вы создали выше.
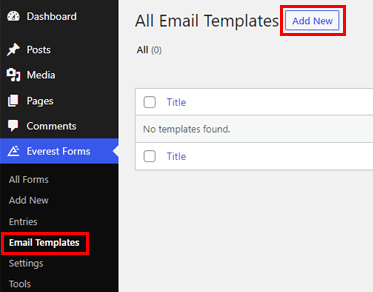
Для этого перейдите в Everest Forms >> Email Templates . Страница сейчас пуста, так как вы не создали новый шаблон электронной почты.

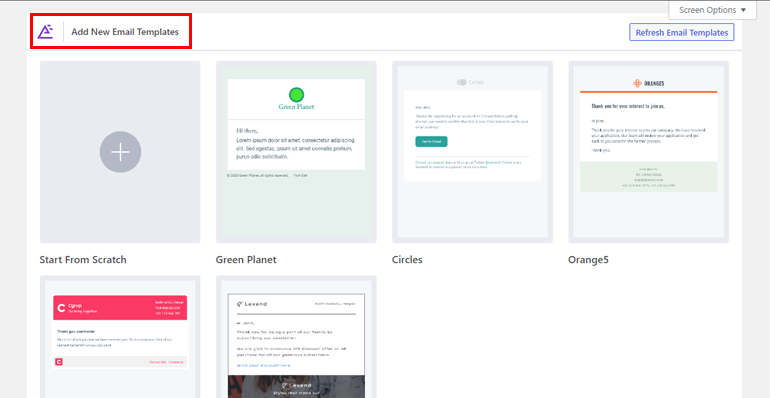
Таким образом, нажмите « Добавить новый » вверху. Вы попадете на страницу добавления новых шаблонов электронной почты . Everest Forms предлагает вам 5 красивых готовых шаблонов.

Вы можете просто нажать на понравившийся шаблон и дать ему имя, чтобы начать работу. Это приведет вас к живому редактору.


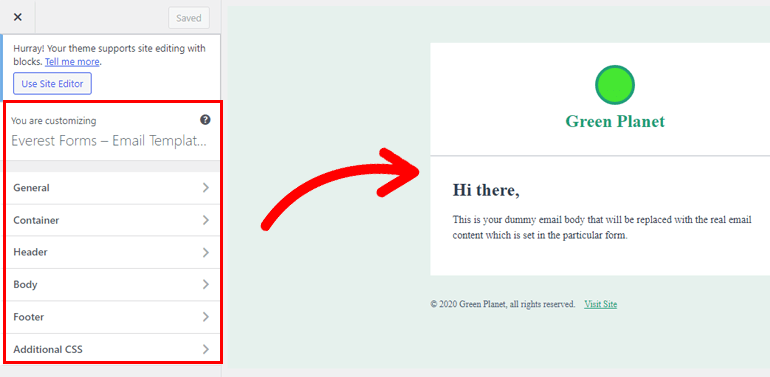
Вы можете увидеть параметры настройки слева и шаблон справа. Все внесенные вами изменения сразу же будут видны в шаблоне.
Таким образом, процесс настройки прост и забавен!

Живой редактор позволяет редактировать каждую часть шаблона, от верхнего до нижнего колонтитула. Кратко рассмотрим параметры настройки:
- Общие: в этом разделе можно изменить общий типографику и цвета заголовков и текста.
- Контейнер. Параметры контейнера позволяют задать стиль внутри и снаружи контейнера электронной почты. Вы можете редактировать фоновое изображение, тип границы, расстояние и многое другое.
- Заголовок. В разделе «Заголовок» есть три параметра: «Лого», «Содержимое», «Макет» и «Стиль». Вы можете отредактировать логотип в заголовке, добавить текстовое содержимое и поиграть с макетами и стилем заголовка.
- Тело: здесь вы можете изменить типографику, цвета и стиль основного тела письма.
- Нижний колонтитул: этот раздел позволяет настроить как основной нижний колонтитул, так и авторские права нижнего колонтитула. Вы можете изменить логотип, содержимое, цвет фона, выравнивание и т. д.
- Дополнительный CSS: дополнительная функция CSS позволяет добавлять классы CSS для настройки шаблона электронной почты. Это необязательно и актуально только для людей с навыками кодирования.
Помимо шаблонов, вы можете начать с нуля и создать собственный шаблон, используя все параметры настройки.
Итак, создавайте и настраивайте столько шаблонов, сколько вам нужно для ваших электронных писем, с помощью живого редактора. После того, как вы закончите, перейдите к следующему шагу.
5. Настройте параметры электронной почты и выберите шаблон электронной почты.
Далее необходимо настроить параметры электронной почты для уведомлений формы. Это включает в себя выбор шаблона электронной почты среди тех, которые вы создали выше.
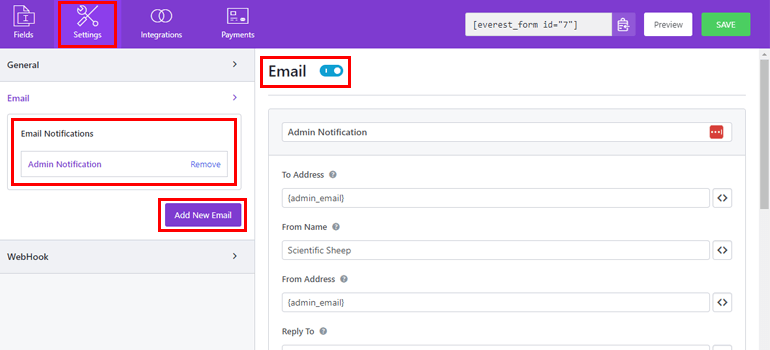
Вы можете сделать это из электронной почты на вкладке « Настройки ». Убедитесь, что опция « Электронная почта » включена вверху.

В Everest Forms уже есть уведомление администратора по электронной почте, готовое для использования. В противном случае вы можете создать совершенно новое уведомление по электронной почте с помощью кнопки « Добавить новое электронное письмо».
Когда вы нажимаете на нее, появляется всплывающее окно с просьбой дать электронной почте псевдоним.

Выберите имя, которое сделает цель письма понятной. Это полезно, так как вы будете создавать несколько уведомлений по электронной почте. И не надо путать одно с другим.
Например, вы можете назвать электронное письмо « Уведомление пользователя » и нажать « ОК ».
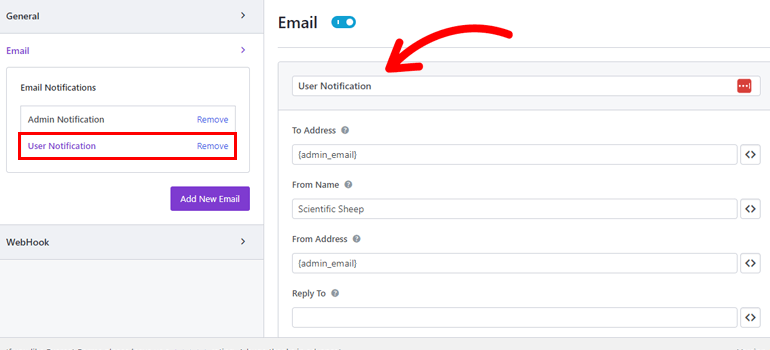
Теперь у вас есть адрес электронной почты администратора и уведомление по электронной почте пользователя. Вы можете настроить оба из них по мере необходимости.
Поэтому, если вы хотите настроить электронную почту пользователя, нажмите « Уведомление пользователя ». Это открывает все части электронной почты, которые вы можете настроить справа.

- Псевдоним электронной почты: Здесь вы можете отредактировать имя электронной почты.
- Кому: укажите адрес электронной почты человека, получающего уведомление по электронной почте, с помощью кнопки смарт-тега <> . В этом случае получателем является пользователь, который отправляет форму.
- От имени: затем введите имя, которое вы хотите отобразить в электронном письме. Вы можете ввести название своей компании или выбрать смарт-тег из доступных вариантов.
- Адрес отправителя: с этого адреса отправляются уведомления по электронной почте. Итак, обычно это адрес электронной почты администратора. Вы всегда можете изменить его с помощью кнопки <> .
- Ответить на: Здесь введите адрес электронной почты, на который вы хотите получать ответы пользователя. Это может быть адрес электронной почты администратора сайта или любой другой. Тебе решать.
- Тема сообщения электронной почты: введите здесь тему сообщения электронной почты, например « Новая запись формы ». Вы также можете добавить к теме смарт-теги для получения информации о записи.
- Сообщение электронной почты: это основное тело электронной почты. Настройте его, чтобы объяснить, о чем электронная почта, и отобразить необходимую информацию с помощью смарт-тегов.
- Отправить файл как вложение: если вы включите эту опцию, плагин отправит файл отправки формы в качестве вложения по электронной почте.
- Выберите шаблон электронной почты: выберите подходящий шаблон электронной почты для уведомлений по электронной почте. В раскрывающемся списке вы можете выбрать любой из шаблонов, которые вы создали и настроили выше.
- Включить условную логику: вы также можете включить условную логику для применения расширенных условных правил к уведомлениям по электронной почте.
Вот и все! Когда редактирование будет завершено, нажмите кнопку Сохранить . Вы можете добавить в форму столько уведомлений по электронной почте, сколько вам нужно!
Таким образом, как только пользователь отправит форму, уведомления по электронной почте будут соответственно доставлены их получателям.
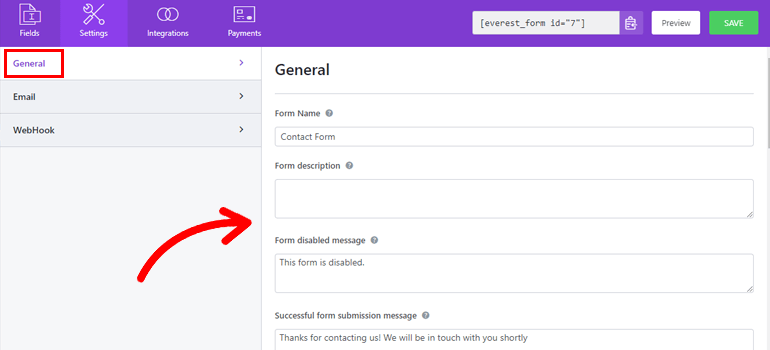
Помимо электронной почты, вы также получаете общие настройки на вкладке « Настройки ».

Вы можете изменить имя формы, описание, сообщение об отключении формы, текст кнопки отправки и т. д. Вы также можете установить пользовательское перенаправление, дизайн макета и класс формы.
Кроме того, плагин позволяет вам включить приманку для защиты от спама, отправку форм AJAX и многое другое.
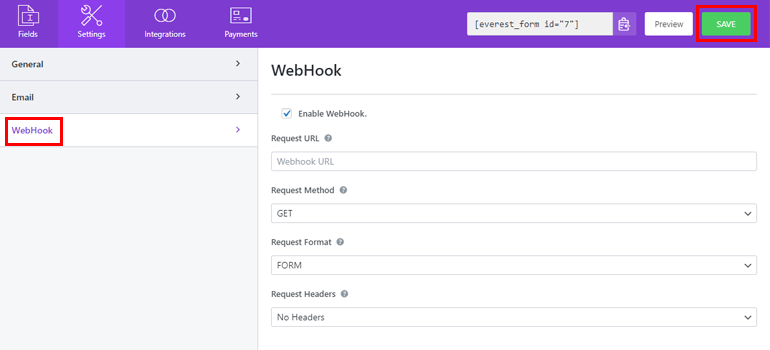
Кроме того, вы можете отправить данные формы на любой внешний URL-адрес с настройками WebHook .

После настройки всех параметров формы нажмите кнопку « Сохранить », чтобы обновить все изменения.
6. Добавьте форму на свой сайт
Теперь, когда ваша форма готова и вы настроили ее шаблоны электронной почты, пришло время опубликовать ее на своем веб-сайте.
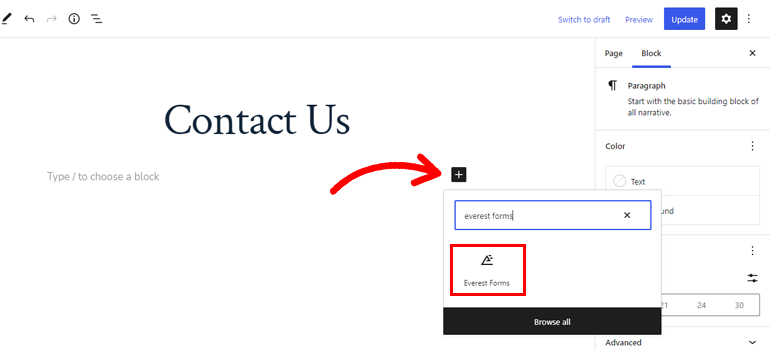
Для этого откройте страницу или запись, где вы хотите добавить форму. Используя средство вставки блоков, добавьте блок Everest Forms на страницу или в запись.

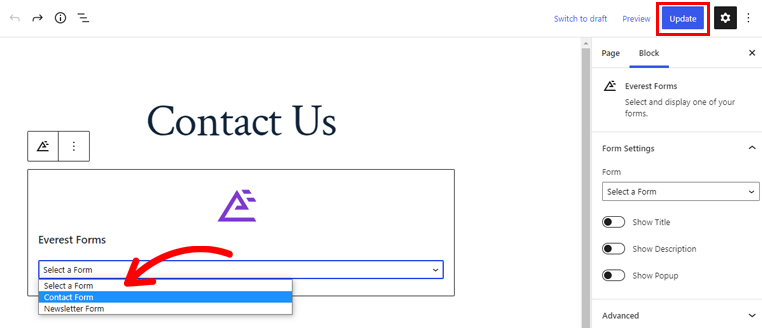
Затем выберите форму, которую вы создали выше, из раскрывающегося списка и нажмите « Обновить ».

Вы также можете создать новую страницу или публикацию вместо добавления формы в существующую. Затем добавьте форму, используя тот же метод, что и выше, и опубликуйте страницу.
И вы сделали! Вы успешно создали форму WordPress и настроили стиль ее шаблона электронной почты.
Теперь, когда форма отображается на вашем веб-сайте, пользователи могут заполнить и отправить форму. Это действие отправит уведомления по электронной почте с индивидуальным дизайном пользователям и администратору.
Подведение итогов
Everest Forms позволяет быстро настраивать электронные письма WordPress, не полагаясь на программирование.
Вы можете редактировать заголовок электронной почты, нижний колонтитул, тело, контейнер и многое другое с помощью живого настройщика. Вот почему Everest Forms — лучший способ настроить ваши электронные письма WordPress.
Премиум-версия Everest Forms предлагает вам больше возможностей для изучения. Например, вы можете принимать платежи iDEAL, загружать файлы в Dropbox, преобразовывать отправленные формы в PDF и т. д.
Попробуйте Everest Forms сами и оснастите свой сайт нужными инструментами.
Если вам интересно, в нашем блоге есть другие статьи, которые вы можете прочитать, чтобы узнать об Everest Forms. У нас также есть канал YouTube с полными учебными пособиями по Everest Forms.
Наконец, следите за нами в Twitter и Facebook, чтобы оставаться в курсе.
