Как настроить стили форм WordPress без программирования?
Опубликовано: 2022-08-23Вам интересно, как настроить стиль форм WordPress без кодирования? Тогда ваш поиск заканчивается прямо здесь.
Поскольку в WordPress нет встроенной контактной формы, вам нужно использовать плагин для ее создания. И независимо от того, какой плагин вы используете, вам нужно иметь знания в области кодирования, чтобы настроить форму.
Но плагин Everest Forms является исключением. Вы можете использовать этот невероятный плагин для создания форм, чтобы стилизовать ваши формы WordPress любым удобным для вас способом без необходимости написания кода. Итак, эта статья представляет собой полное руководство по стилизации формы с помощью Everest Forms.
Давайте начнем с краткого обзора Everest Forms, лучшего плагина для настройки стиля ваших форм WordPress.
Лучший плагин для настройки форм WordPress без программирования
Прежде всего, формы важны для любого веб-сайта. Они играют ключевую роль в привлечении потенциальных клиентов и помогают в построении взаимоотношений с вашими посетителями.
Итак, вам нужна визуально привлекательная форма WordPress, которая привлекает внимание пользователя. Один из способов сделать это — согласовать дизайн формы с общей темой вашего сайта.
Но это очень сложная задача для нетехнических людей. Большинство плагинов для форм требуют от вас написания кода для настройки дизайна формы.
Но не беспокойтесь, Everest Forms позволяет изменять дизайн формы без использования кода. Он предлагает инновационную надстройку Style Customizer, позволяющую легко редактировать любой элемент вашей формы.

Вот почему Everest Forms — лучший инструмент для настройки стиля форм WordPress без написания кода. Мы будем использовать этот плагин, чтобы продемонстрировать, как вы можете быстро стилизовать свои формы.
Но обратите внимание, что вам необходимо купить премиум-версию Everest Forms для доступа к надстройке Style Customizer.
Как настроить стили форм WordPress без программирования?
1. Установите и активируйте Everest Forms Pro
Как упоминалось ранее, вам нужны как бесплатная, так и профессиональная версии плагина Everest Forms для стилизации ваших форм с помощью надстройки Style Customizer. Итак, вы должны сначала приобрести премиальный план на официальной странице цен.
Затем вы можете начать установку бесплатных и профессиональных плагинов на свой сайт. Если вам нужна помощь, вы можете прочитать нашу статью о том, как установить и активировать Everest Forms Pro.
После установки и активации плагина можно переходить к следующему шагу.
2. Установите и активируйте надстройку Style Customizer.
Теперь пришло время установить и активировать надстройку Style Customizer.
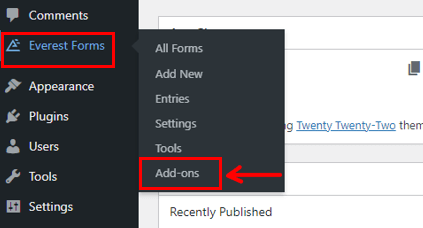
Для этого вернитесь в панель управления вашего сайта. Перейдите к Everest Forms>>Add-ons и найдите надстройку Style Customizer .

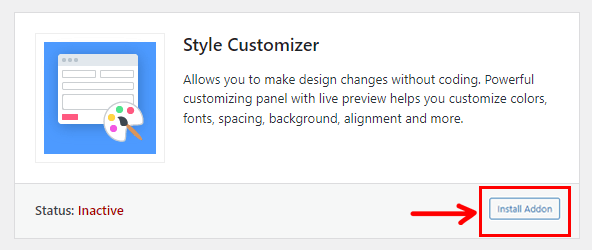
Когда вы найдете его, нажмите кнопку « Установить дополнение ».

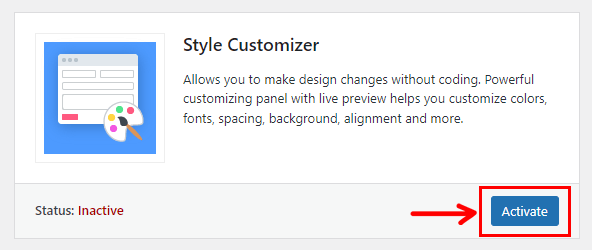
После завершения установки нажмите кнопку Активировать .

Вот и все! Вы успешно установили и активировали надстройку Style Customizer.
3. Создайте новую контактную форму
После активации дополнения пришло время создать новую форму.
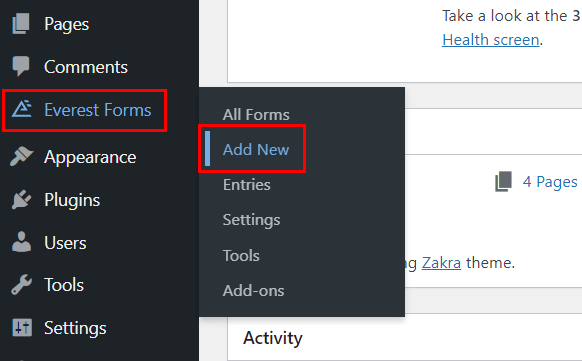
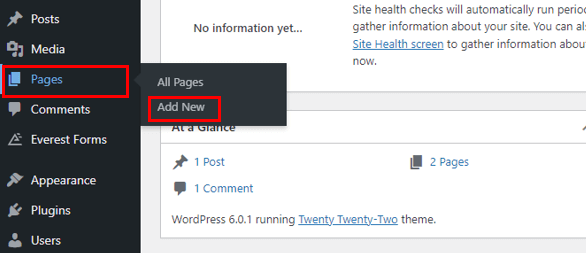
Просто зайдите в Everest Forms и нажмите « Добавить новый».

Здесь вы можете увидеть различные готовые к использованию шаблоны форм, предлагаемые Everest Forms. Вы можете создавать формы встреч, формы заявлений о приеме на работу и т. д. в соответствии с вашими потребностями.
Однако в этой статье мы создадим простую контактную форму с нуля.
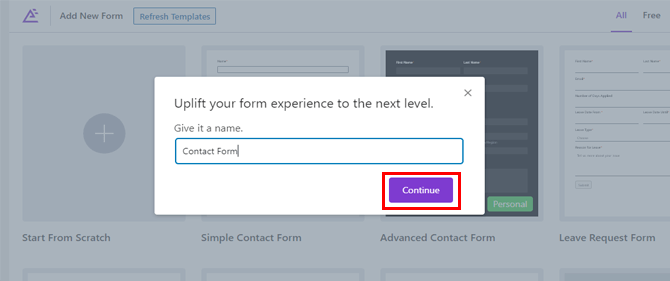
Итак, нажмите « Начать с нуля » и дайте вашей форме имя, например « Контактная форма ».

Нажмите « Продолжить », и вы попадете в конструктор форм.
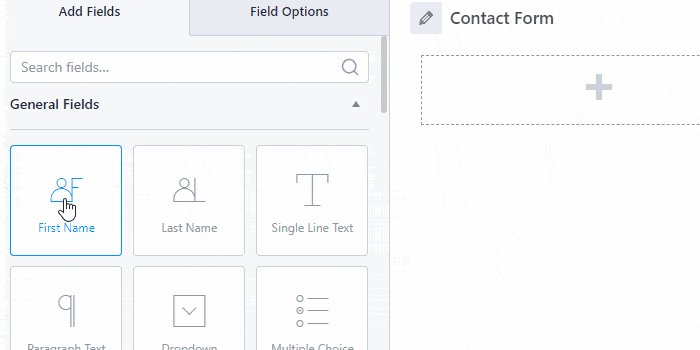
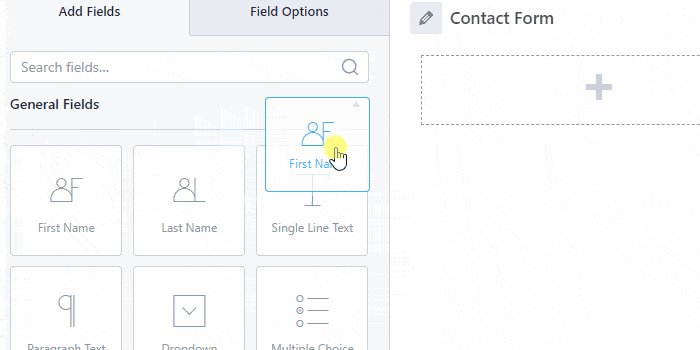
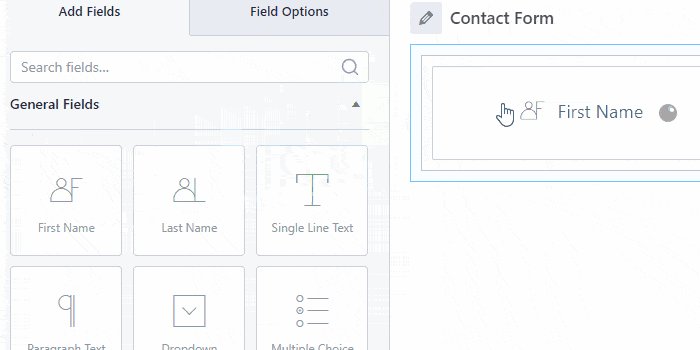
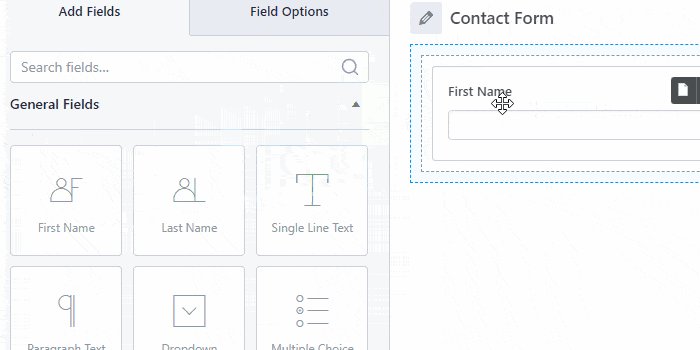
Все, что вам нужно сделать, это перетащить поля, которые вы хотите добавить, из левой части формы в правую.

Чтобы получить более подробное руководство, ознакомьтесь с нашим постом о том, как создать контактную форму с помощью Everest Forms.
4. Настройте контактную форму с помощью Everest Forms Style Customizer.
Когда у вас есть готовая форма, пришло время настроить ее стиль с помощью настройщика стилей.
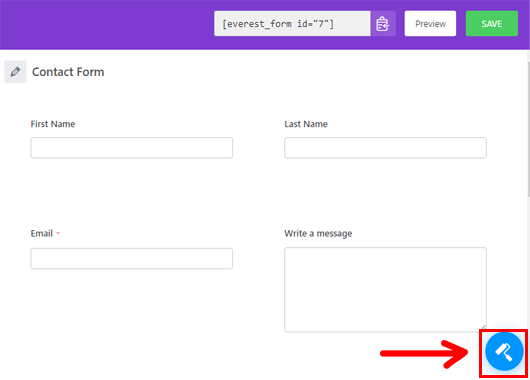
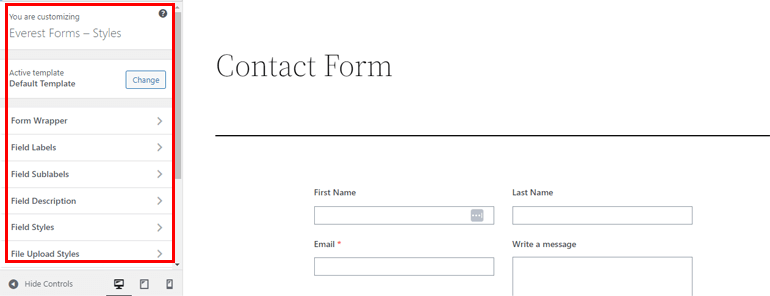
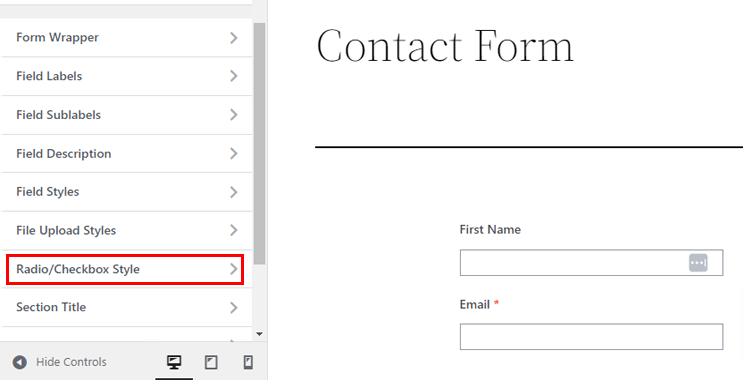
В конструкторе форм вы увидите кисть в правом нижнем углу. Нажав на этот значок, вы попадете на страницу настройки формы с различными параметрами стиля.

Ниже мы обсудили каждый вариант, предлагаемый настройщиком.

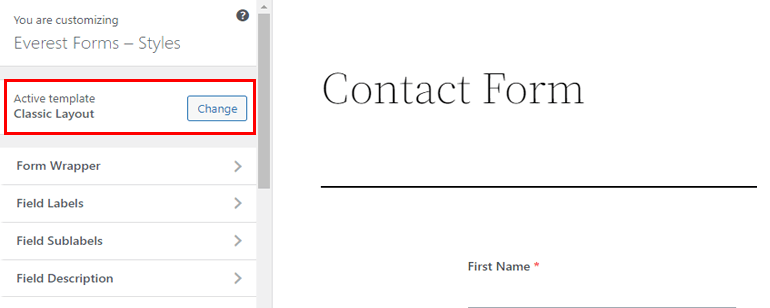
я. Активный шаблон
Этот параметр позволяет изменить макет формы. Здесь вы можете выбрать между шаблоном по умолчанию и классическим шаблоном .

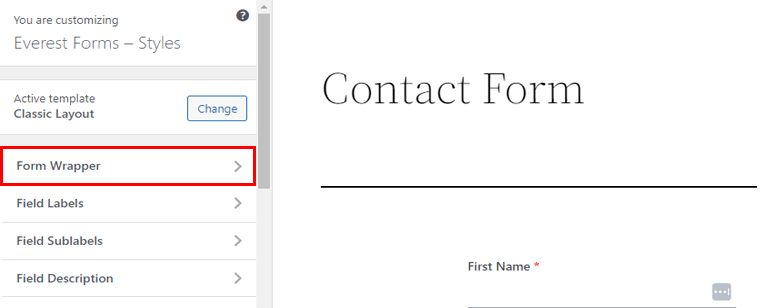
II. Оболочка формы
Следующая опция — Form Wrapper , которая позволяет вам изменить общую структуру, цвет и фон вашей формы.

Вы можете редактировать следующие компоненты формы:

Ширина: Вы можете настроить ширину поля контактной формы. Для этого все, что вам нужно сделать, это перетащить указатель вправо, чтобы расширить область, и влево, чтобы сузить ее.
Семейство шрифтов: этот параметр позволяет изменить семейство шрифтов поля формы.
Цвет фона: позволяет настроить цвет фона формы. Выберите нужный цвет с помощью кнопки « Выбрать цвет ». Вы можете просто нажать кнопку « По умолчанию », если вам не нравятся изменения.
Фоновое изображение: с помощью этой опции вы можете установить фоновое изображение своей контактной формы. Однако помните, что изображение, которое вы хотите добавить, должно быть в вашей медиатеке.
Тип границы: вы получите различные варианты изменения границы формы, такие как пунктирная, пунктирная, сплошная и т. д.
Ширина границы: этот параметр позволяет изменить ширину границы формы. Вы можете выбрать значок ссылки, чтобы ширина формы была одинаковой со всех сторон. С другой стороны, отменив выбор, вы можете установить ширину границы индивидуально для каждой стороны.
Цвет границы: это позволяет вам изменить цвет границы вашей контактной формы.
Радиус границы: с помощью этой опции вы можете настроить радиус границы вашей формы. Это позволяет вам увеличивать или уменьшать изгибы краевых углов.
Поля формы: с помощью этой опции вы можете изменить поля формы. Подобно ширине границы, значок ссылки позволяет установить одинаковое поле для всех сторон или установить каждую сторону отдельно.
Заполнение формы: это позволяет вам установить пространство между границей и полями формы.
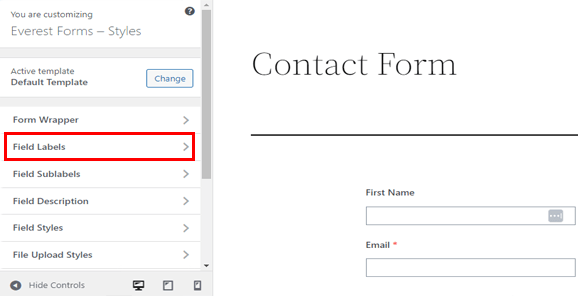
III. Метки полей
Метки полей , как следует из этого термина, дают вашим пустым полям метку, чтобы пользователи знали, какую информацию запрашивает поле.

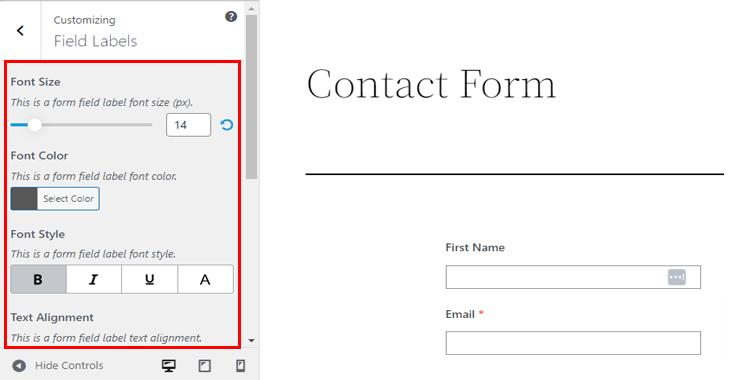
С помощью этой опции вы можете настроить следующие аспекты меток полей:

Размер шрифта: позволяет изменить размер шрифта метки поля. Просто перетащите указатель вправо или влево, чтобы увеличить или уменьшить шрифт метки формы.
Цвет шрифта. Точно так же вы можете выбрать и изменить цвет шрифта метки.
Стиль шрифта: этот параметр позволяет изменить стиль шрифта метки поля формы и сделать его полужирным, курсивным и т. д.
Выравнивание текста: с помощью этой опции вы можете расположить метку слева, посередине или справа от формы.
Высота строки: перетащите указатель вперед и назад, чтобы увеличить или уменьшить высоту строки метки поля.
Поля: позволяет настроить расстояние между метками полей в контактной форме.
Отступы: с помощью этой опции вы можете настроить расстояние между метками полей и границами полей.
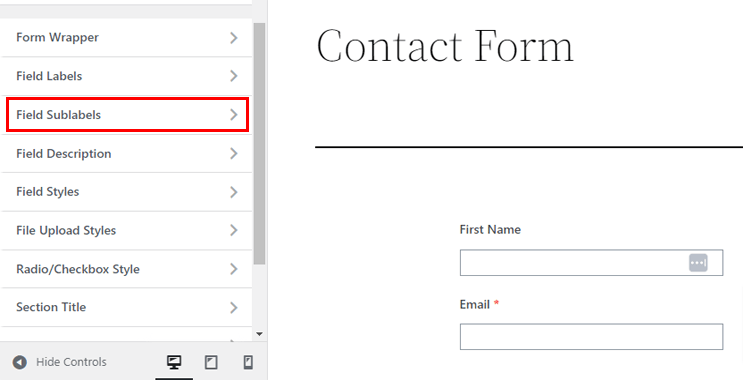
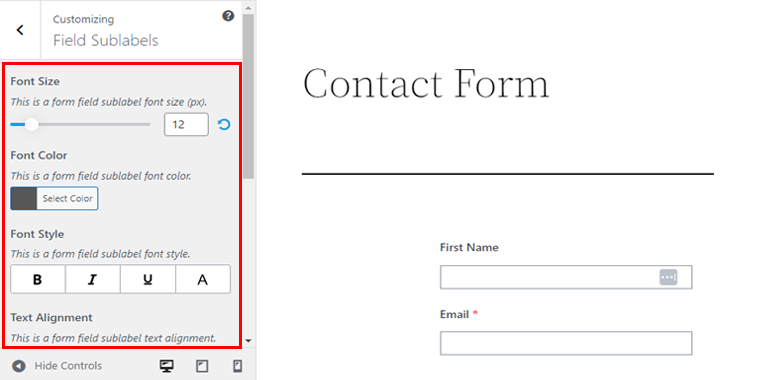
IV. Подметки полей
Используя функцию подметок полей , вы можете настроить стиль подметок полей.


Он похож на метки полей и имеет такие же параметры настройки, как « Цвет шрифта», «Стиль шрифта» , « Выравнивание » и другие.

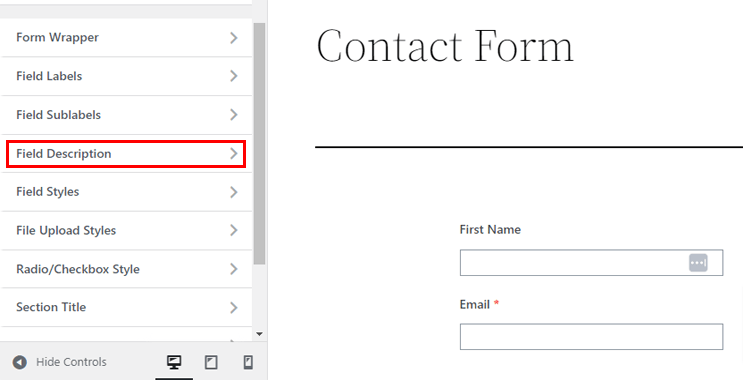
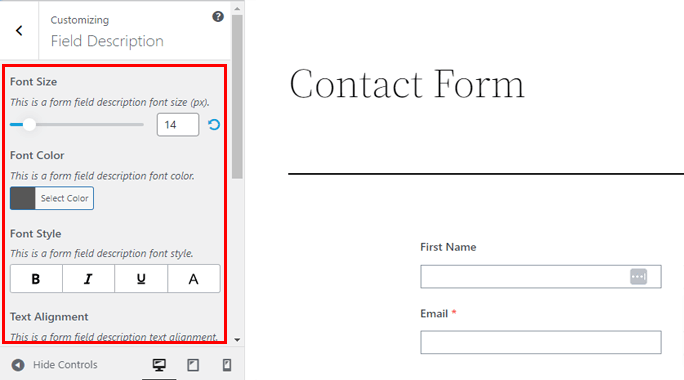
v. Описание поля
Чтобы помочь пользователям понять, какую информацию им следует вводить в поле, вы можете добавить описания к каждому полю.

Кроме того, этот параметр позволяет настроить описание поля Цвет , Стиль , Высота строки , Поля и Отступы .

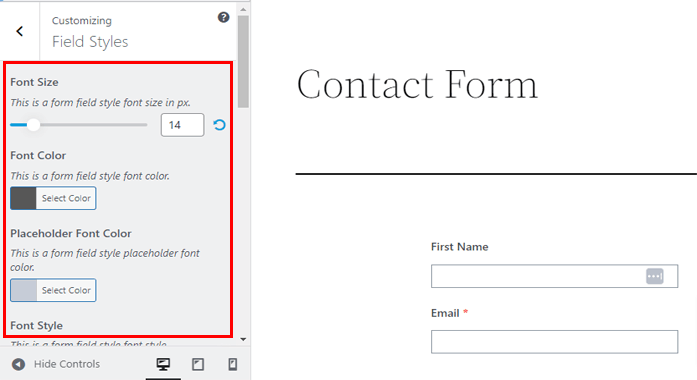
ви. Стили полей
С помощью стилей полей вы можете изменить стиль самого поля, в которое пользователи вводят свою информацию.

Вы можете настроить размер шрифта, цвет шрифта, стиль шрифта , выравнивание и т. д. Кроме того, вы можете редактировать поля « Тип границы», «Ширина границы», «Цвет границы», «Радиус границы » и многое другое.

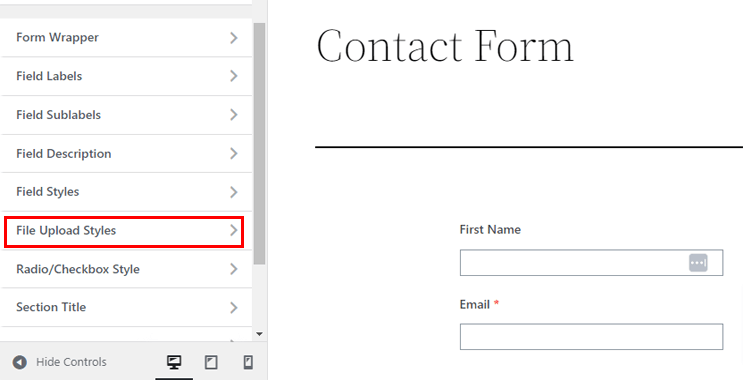
vii. Стили загрузки файлов
Everest Forms предлагает настройку даже для поля загрузки файла .

Раздел «Стили загрузки файлов» позволяет легко редактировать дизайн поля.

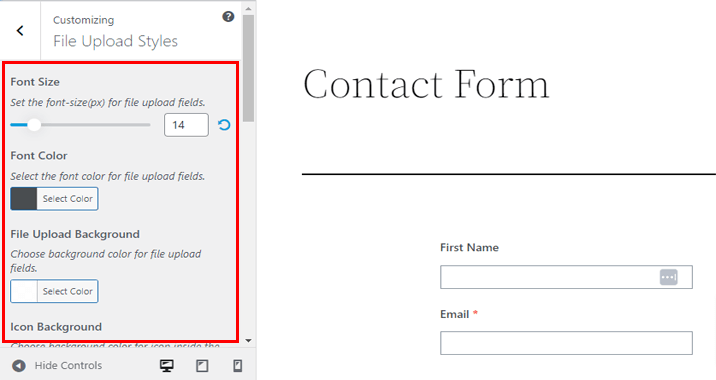
Итак, если вы добавите в форму поле для загрузки файла, вы получите следующие параметры оформления:
Размер шрифта: с помощью этой опции измените размер шрифта текста в области загрузки файлов.
Цвет шрифта: позволяет изменить цвет шрифта текста в поле загрузки файла.
Фон загрузки файла: вы даже можете установить цвет фона поля загрузки файла.
Фон значка: вы можете увидеть значок в поле загрузки файла, указывающий на функцию загрузки файла. С помощью этой опции вы можете изменить цвет фона.

Но это не все. Есть еще больше параметров, таких как Тип границы, Цвет границы, Радиус границы , Поле для загрузки файла и Отступы для загрузки файла .
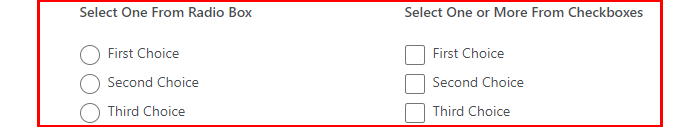
VIII. Стиль радио/флажка
С помощью переключателя ваши пользователи могут выбрать один конкретный элемент из списка вариантов. Точно так же флажки позволяют пользователям выбирать более одного элемента из списка заданных параметров.

Используя параметр «Стиль радио/ флажка» в настройщике стилей, вы можете редактировать стиль своих радиокнопок и флажков. Вы можете настроить размер шрифта , выравнивание , поле , стиль шрифта и вариацию стиля.

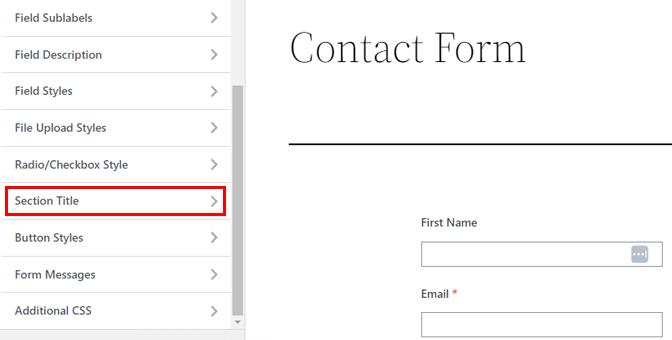
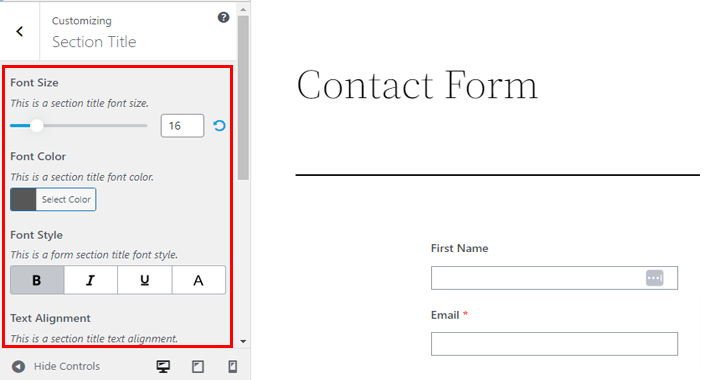
икс. Название раздела
В поле «Заголовок раздела» вы можете назвать различные разделы формы.

Кроме того, вы можете редактировать заголовки с помощью параметров стиля « Заголовок раздела », таких как « Размер шрифта», «Цвет шрифта », « Выравнивание текста » и т. д. Вы также можете увеличивать или уменьшать поля и отступы заголовка раздела с помощью « Поля формы» и « Отступ формы». соответственно.

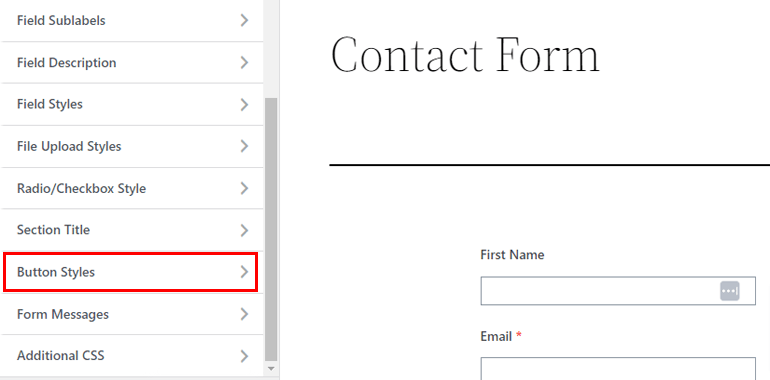
Икс. Стили кнопок
Используя настройщик стилей, вы также можете настроить кнопку отправки формы. Вы можете изменить стиль шрифта, цвет, выравнивание, радиус границы и многое другое.

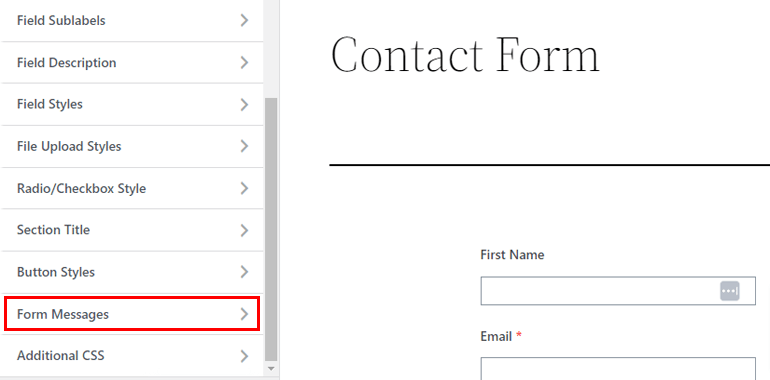
xi. Сообщения формы
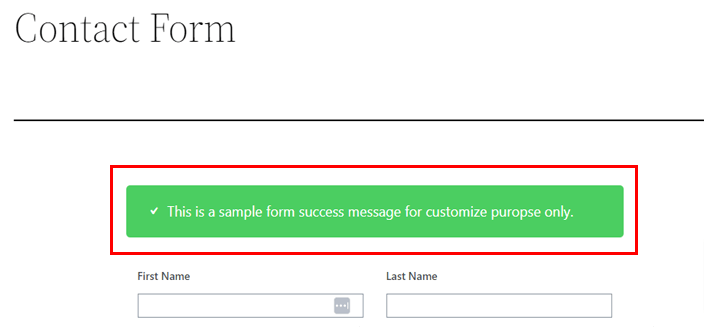
Кроме того, надстройка позволяет настраивать сообщения, которые появляются, когда пользователь отправляет форму.

В разделе « Сообщения формы » вы можете редактировать сообщение об успешном завершении, сообщение об ошибке и сообщение проверки . Каждый раздел сообщения имеет отдельный параметр настройки. Вам просто нужно нажать кнопку переключения и начать изменять размер шрифта, цвет, стиль, выравнивание и т. д.

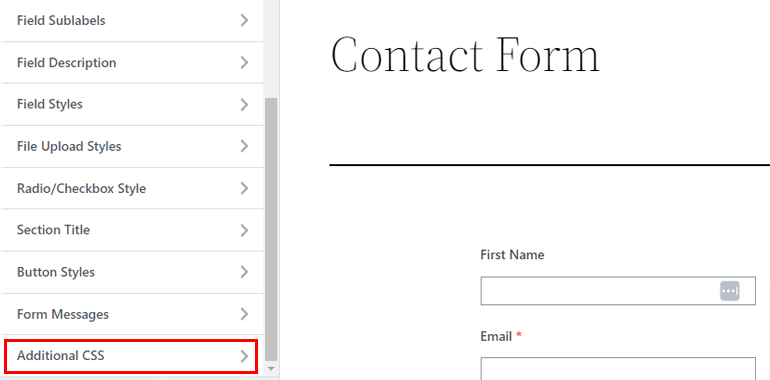
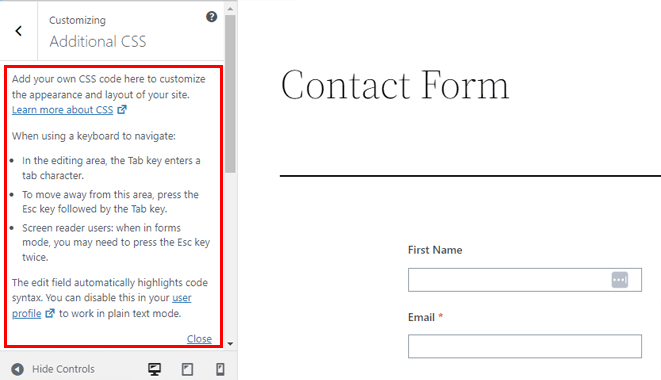
xii. Дополнительный CSS
Если вы знаете кодирование CSS, у вас есть еще больше свободы для настройки внешнего вида и макета вашего сайта.

Однако это совершенно необязательно. Вы можете придерживаться вышеуказанных параметров, если вы не знакомы с CSS.
В противном случае вы можете использовать дополнительный CSS для дальнейшей стилизации формы. Вы можете увидеть редактор CSS с левой стороны, где вам просто нужно добавить код CSS.

После внесения всех изменений в форму не забудьте нажать кнопку Сохранить . Таким образом, вы сохраните все изменения, внесенные в форму .
5. Настройте параметры формы
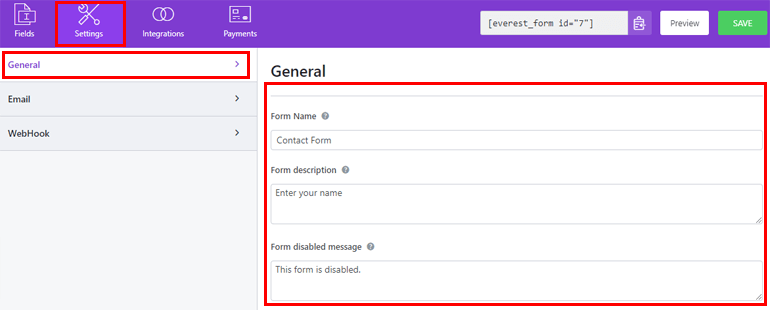
Поскольку вы настроили контактную форму в WordPress, пришло время настроить параметры формы. Итак, вернитесь к конструктору форм и нажмите « Настройки » вверху.
Сначала вы увидите Общие настройки.

Здесь вы можете установить имя формы, описание формы, сообщение об отключении формы, сообщение об успешной отправке формы и многое другое.
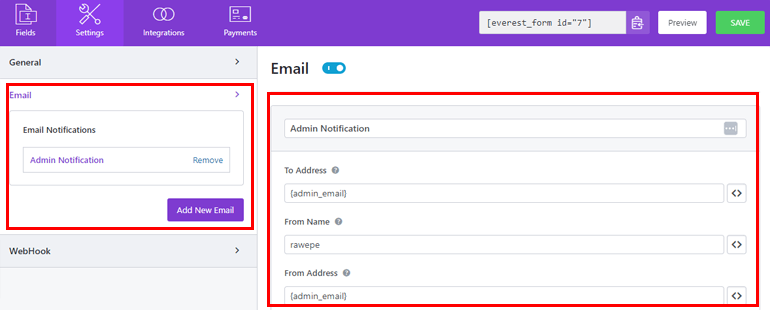
Точно так же в настройках электронной почты вы можете создать электронные письма администратора и пользователя для отправки или получения уведомлений по электронной почте. Например, вы можете отправить пользователям электронные письма с подтверждением после успешной отправки формы.
Для каждого электронного письма вы можете редактировать адреса « Кому», «Адрес отправителя », « Ответить кому », « Тема письма» и т. д.

Когда вы закончите настройку, сохраните изменения с помощью кнопки « Сохранить ».
6. Отобразите контактную форму на своем сайте
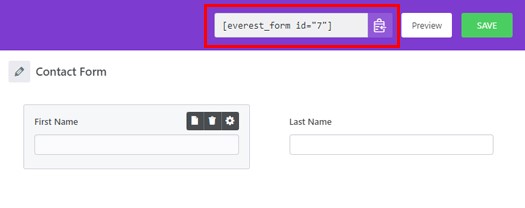
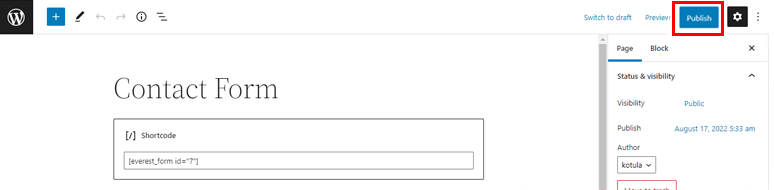
Теперь все готово для публикации формы на вашем веб-сайте. Для этого скопируйте шорткод в правом верхнем углу конструктора форм.

Затем откройте публикацию или страницу , где вы хотите отобразить форму. Вы можете выбрать существующую страницу или создать новую. Тебе решать.

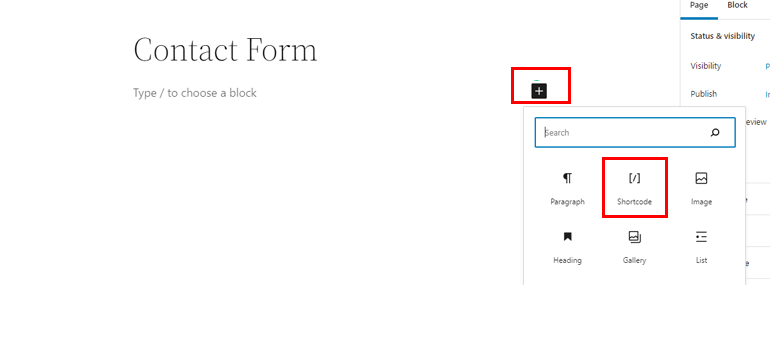
Здесь нажмите на значок вставки блока [+] и найдите блок шорткода . Добавьте блок на свою страницу или в публикацию и вставьте шорткод.

Наконец, нажмите кнопку « Опубликовать », если это новая страница. Вам просто нужно нажать кнопку « Обновить », если это существующая страница.

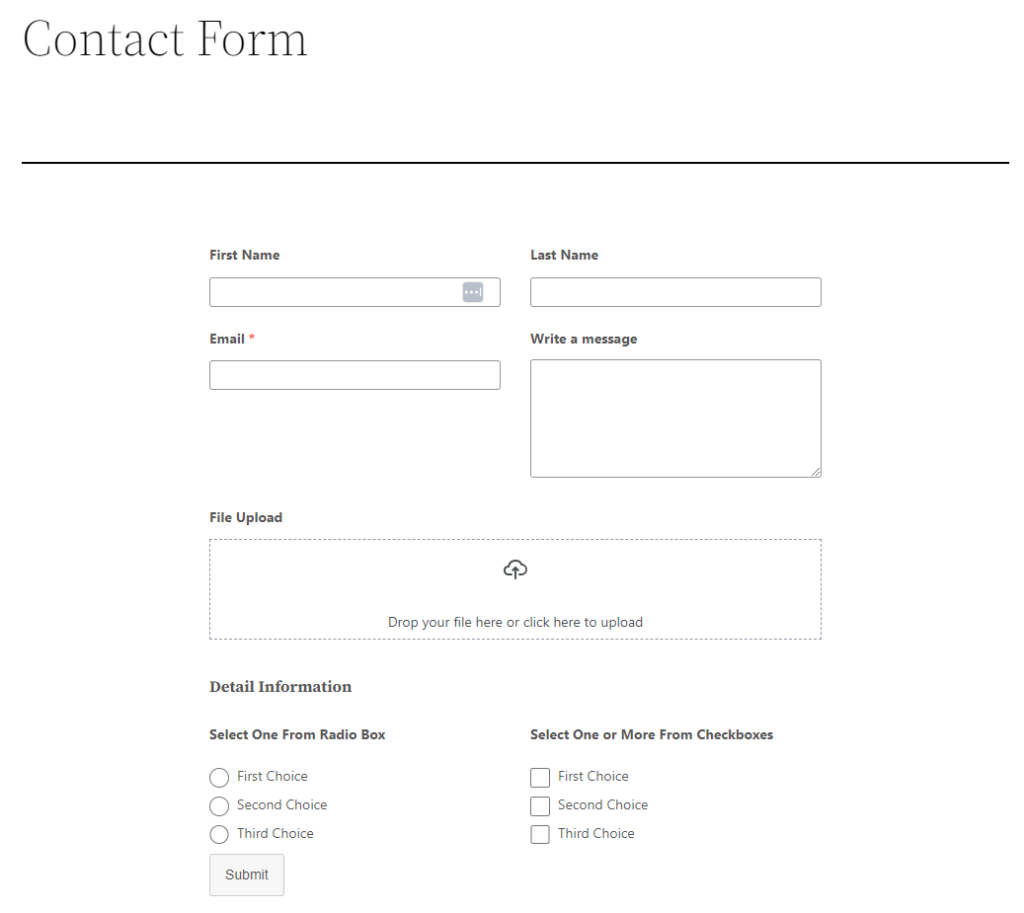
При этом ваша форма должна быть на вашем сайте!

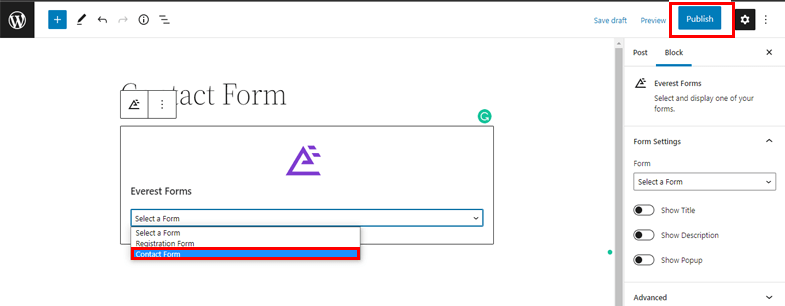
Кроме того, вы также можете опубликовать свою форму с помощью блока Everest Forms . Добавьте его на свою страницу или в сообщение и выберите форму, которую вы только что создали, из раскрывающегося списка.

После этого нажмите кнопку « Опубликовать / Обновить », как и раньше.
Вывод
Подводя итог, Everest Forms позволяет вам настроить стиль формы WordPress. Это единственный в своем роде плагин, который позволяет вам редактировать каждый аспект дизайна вашей формы без написания единой строки кода.
Однако это не все, что вы можете сделать с Everest Forms. Помимо контактной формы, вы можете использовать его для создания форм опроса по шкале Лайкерта, форм запроса котировок и т. д. Вы даже можете добавить в формы карты Google Maps, платежные системы и многое другое.
Мы рассмотрели множество его функций в похожих статьях, так что заходите в наш блог, если вам интересно.
Кроме того, следите за нами в Facebook и Twitter, чтобы быть в курсе интересных обновлений.
