Как настроить страницу входа в WordPress
Опубликовано: 2021-07-29Вы ищете простой способ редактировать свою страницу входа? Мы вас прикрыли. В этой статье мы покажем вам различные способы настроить страницу входа в WordPress и сделать ее более элегантной.
Что такое страница входа в WordPress?
Как следует из названия, страница входа в WordPress — это страница, на которой вы должны ввести свое имя пользователя и пароль, чтобы войти в систему и получить доступ к панели управления WordPress. В зависимости от типа пользователя и имеющихся у вас разрешений у вас будет доступ к различным частям панели мониторинга.
Большинство сайтов оставляют страницу входа по умолчанию, потому что обычно посетители ее не видят. Однако, чтобы получить полный контроль над своим сайтом и сделать его более безопасным, вам следует настроить страницу входа.
Почему вы должны изменить страницу входа?
Страница входа в WordPress по умолчанию выглядит довольно простой и простой. Кроме того, это может быть страница входа на любой сайт. Никакой персонализации нет.

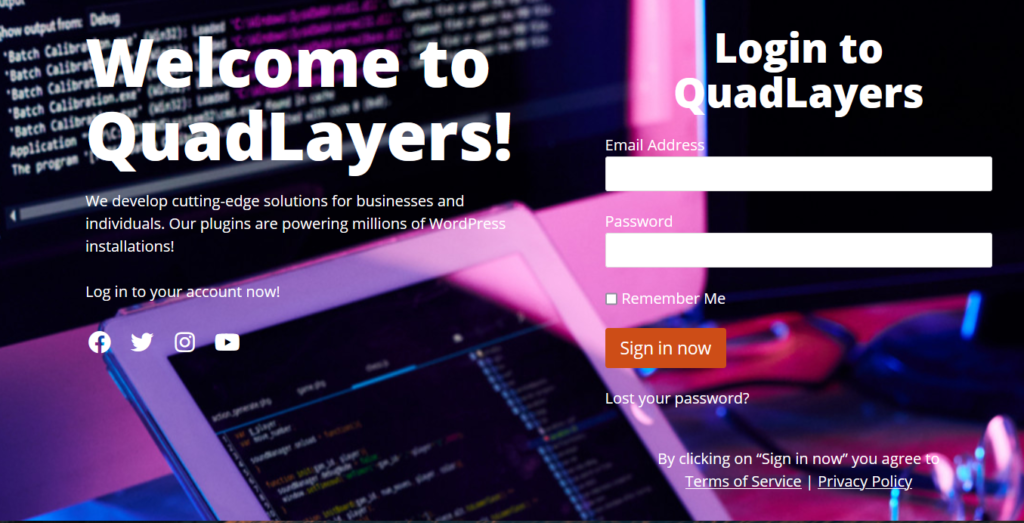
Однако, если вы посмотрите на страницу входа в систему известного бренда, такого как OptinMonster, вы увидите, что она выглядит следующим образом:

Страница входа полностью настроена, и вы сразу можете сказать, что она принадлежит OptinMonster.
Есть несколько причин, по которым вам следует настроить страницу входа в WordPress. Например, если вы управляете магазином электронной коммерции или веб-сайтом с членством, хорошей идеей будет настроить страницу входа. Покупателям необходимо будет войти в свою учетную запись, чтобы завершить транзакцию или получить доступ к своим преимуществам членства, поэтому отображение страницы входа по умолчанию может выглядеть непрофессионально. Точно так же, если у вас есть партнерская программа, неплохо отредактировать страницу входа и настроить ее.
Кроме того, настроив страницу входа, вы можете сделать свой сайт более защищенным от хакеров.
Есть много способов настроить страницу входа в WordPress. Вы можете добавить свой логотип, название бренда, фирменные цвета и даже текст, чтобы произвести впечатление на ваших пользователей. Большинство сайтов этого не делают, поэтому, просто приложив немного усилий, вы будете выделяться на фоне большинства сайтов.
Теперь давайте рассмотрим различные способы редактирования страницы входа.
Как настроить страницу входа в WordPress
Существует три основных способа настройки страницы входа:
- Использование плагинов
- Программно
- С конструкторами страниц
Давайте рассмотрим каждый метод ниже, чтобы вы могли выбрать наиболее подходящий для вас.
1) Отредактируйте страницу входа с помощью плагинов
Существует множество плагинов для настройки страницы входа в WordPress. Вот некоторые из лучших:
- Тема Мой вход (ограниченная настройка)
- Настраиваемая страница входа в систему (широкие возможности настройки)
- CSS Hero (специальный плагин для настройки)
- WPForms (плагин форм с расширенными функциями)
- SeedProd (полное решение для целевых страниц)
В этом уроке мы будем использовать Theme My Login и Custom Login Page Customizer. Давайте посмотрим пошаговый процесс.
1.1) Тема Мой вход
Theme My Login — это бесплатный плагин, используемый для создания пользовательских страниц входа в WordPress. Без использования каких-либо дополнительных фрагментов CSS вы можете сопоставить стиль сайта со страницей входа.
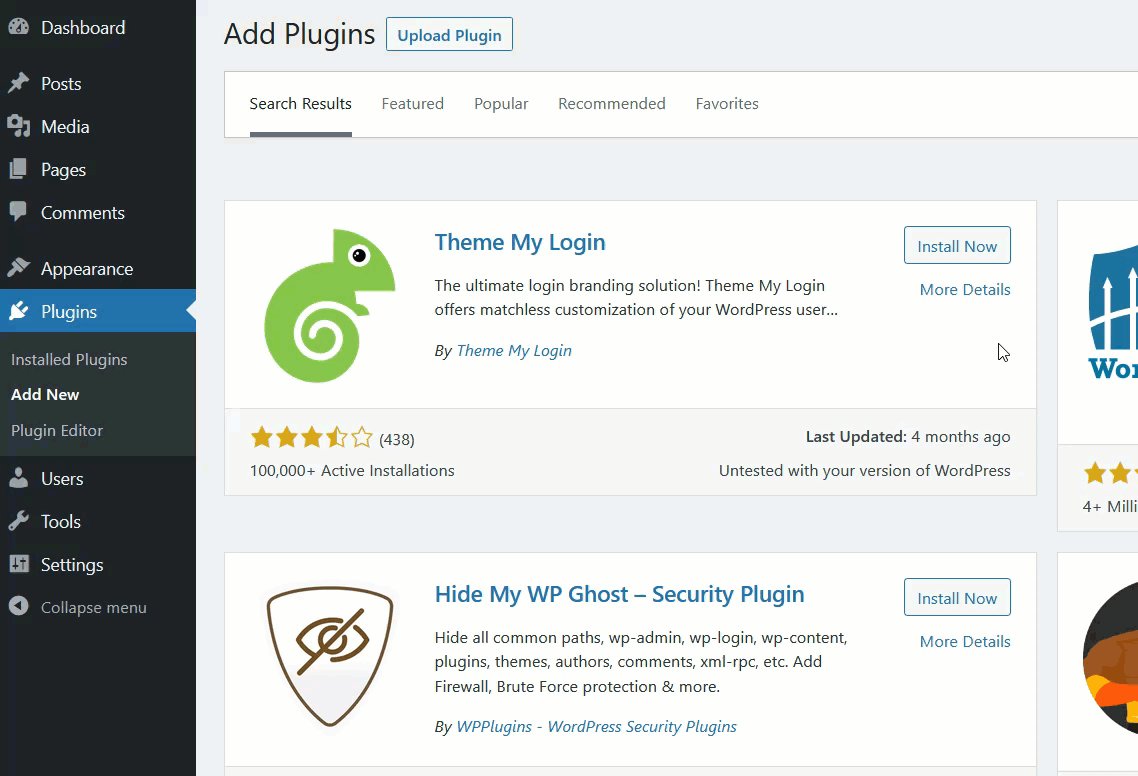
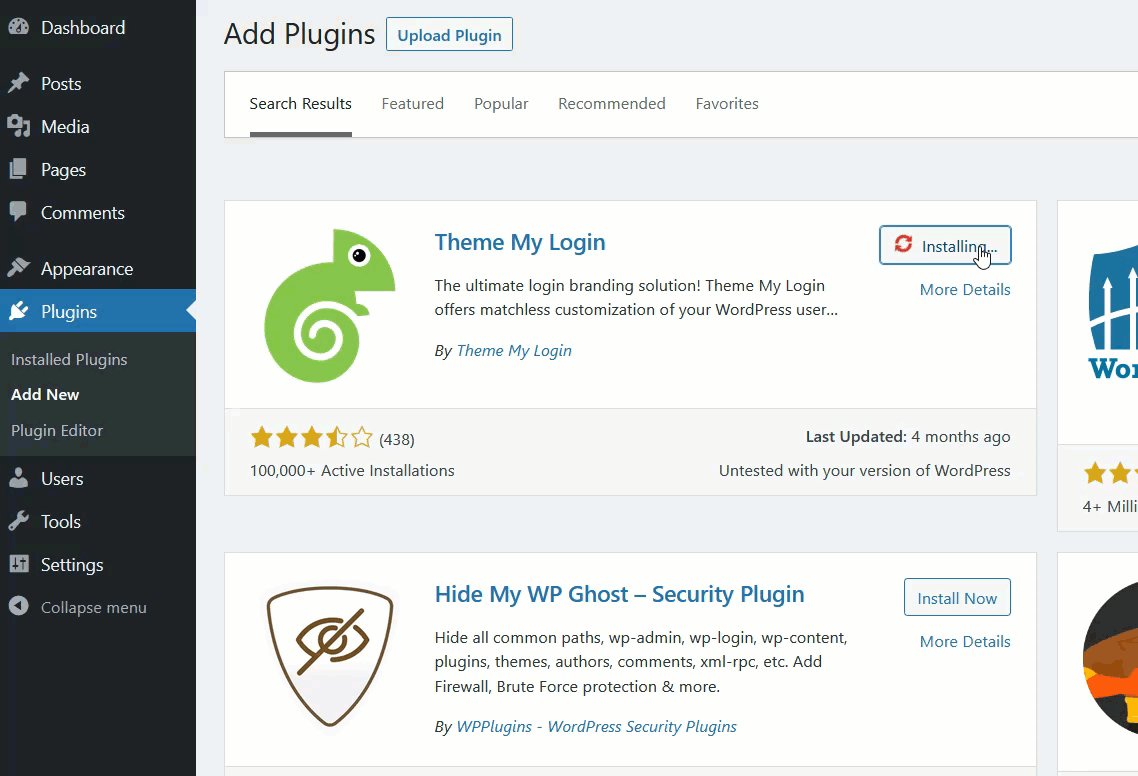
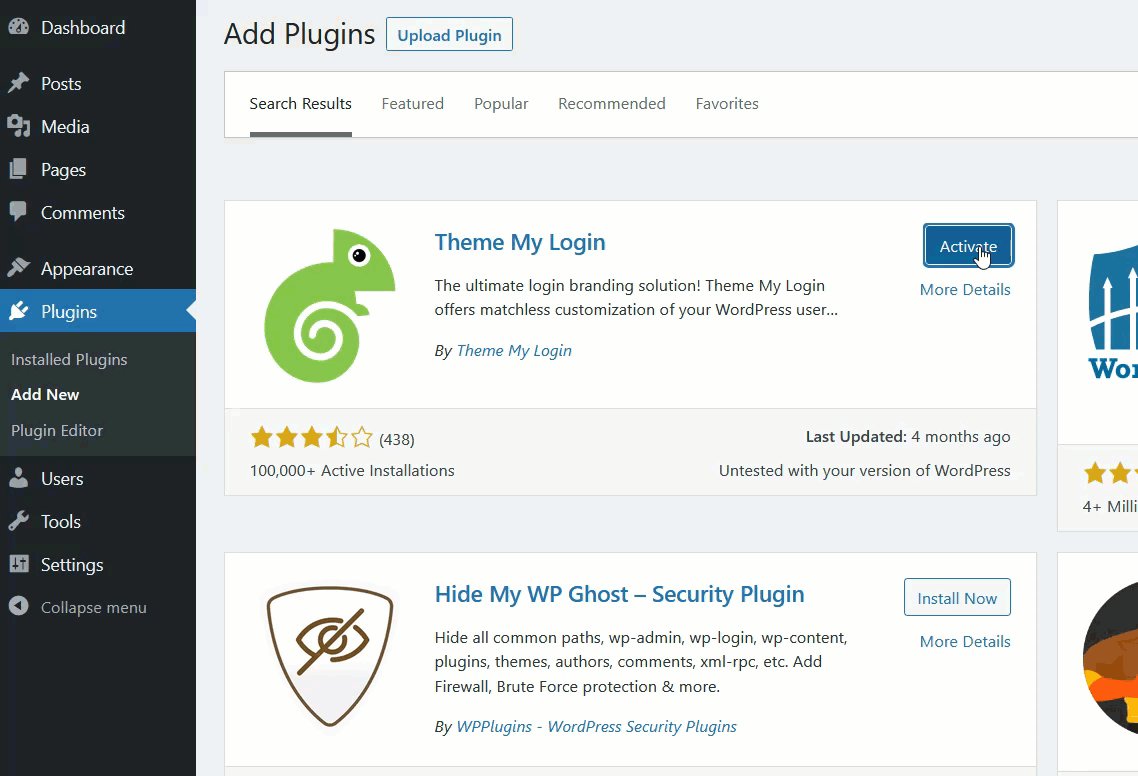
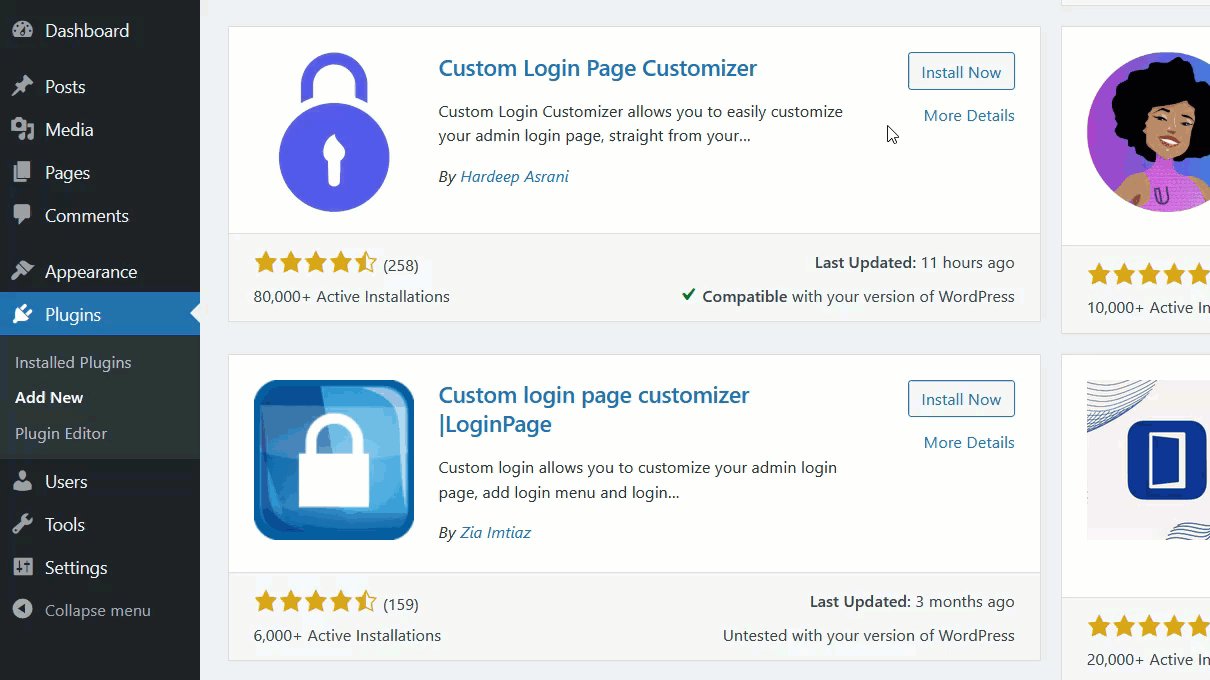
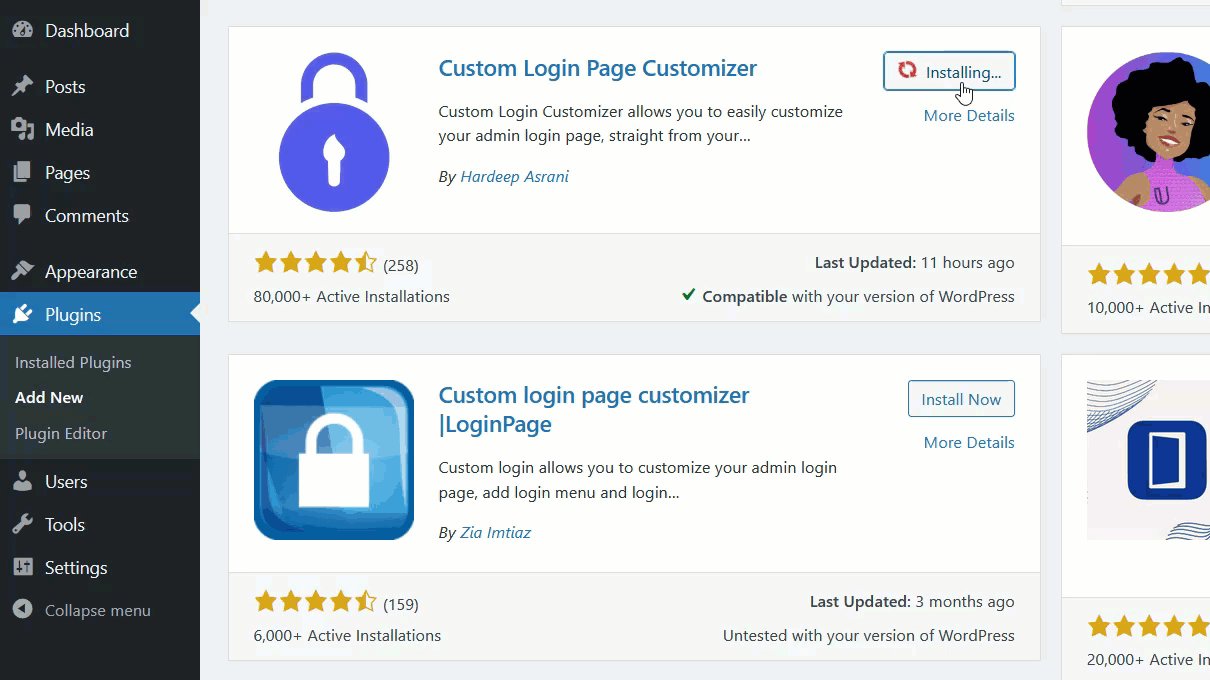
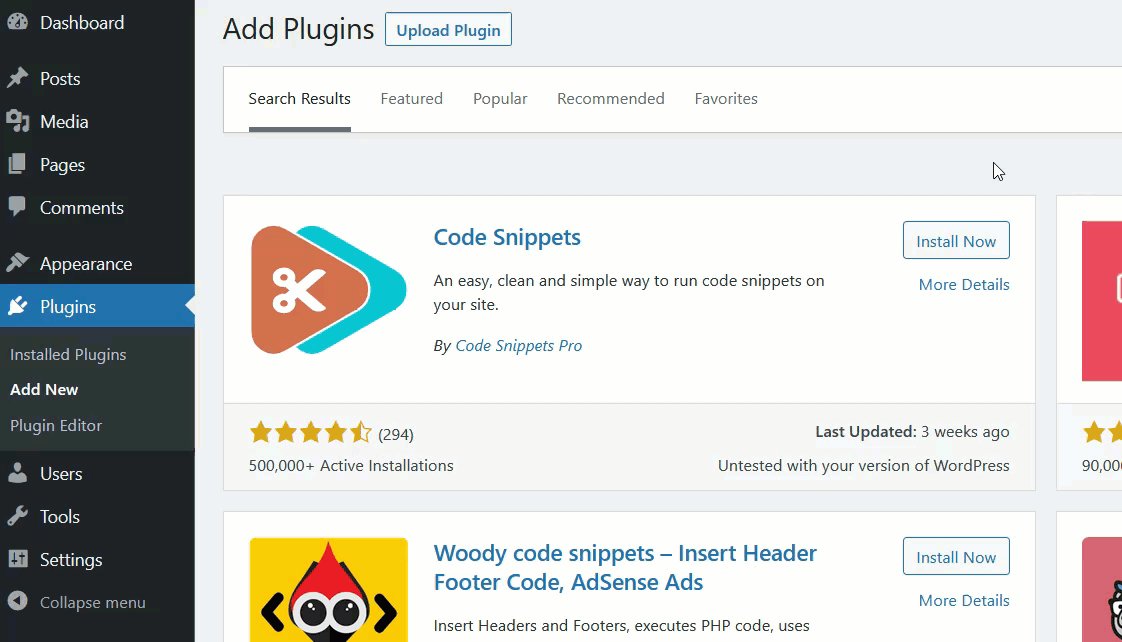
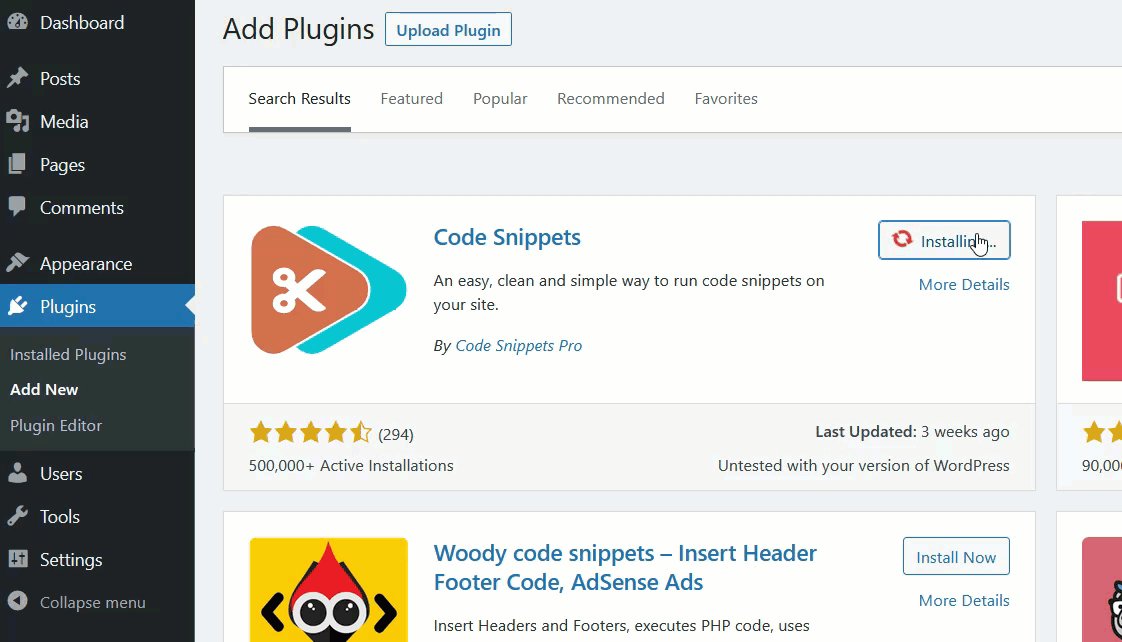
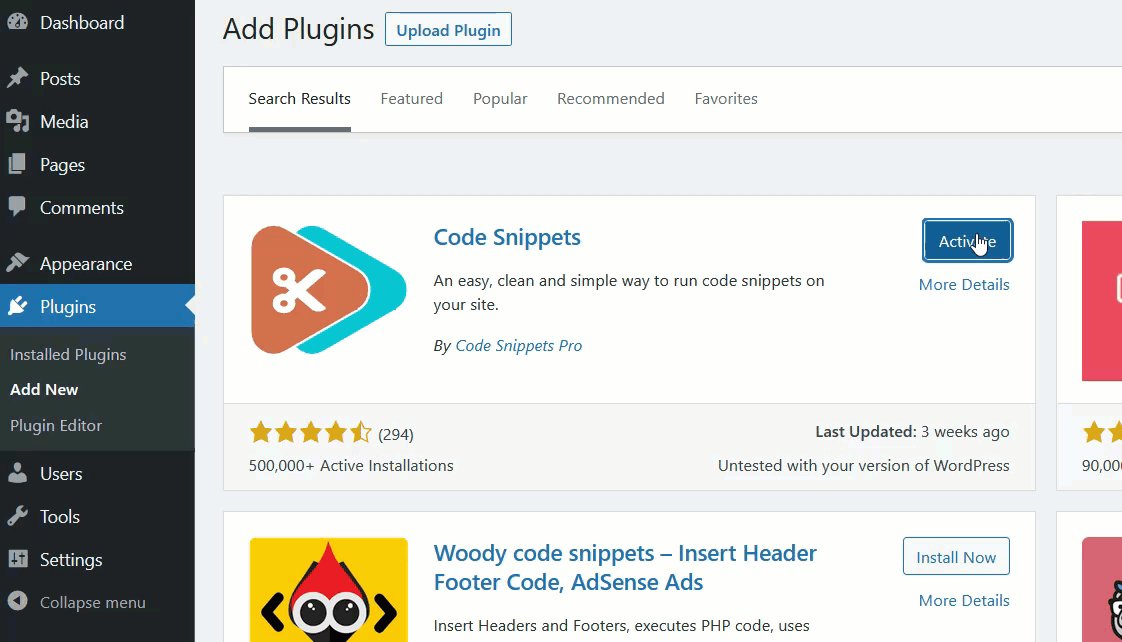
Сначала установите и активируйте плагин. В панели управления WordPress перейдите в « Плагины» > «Добавить новый », найдите плагин и установите его.

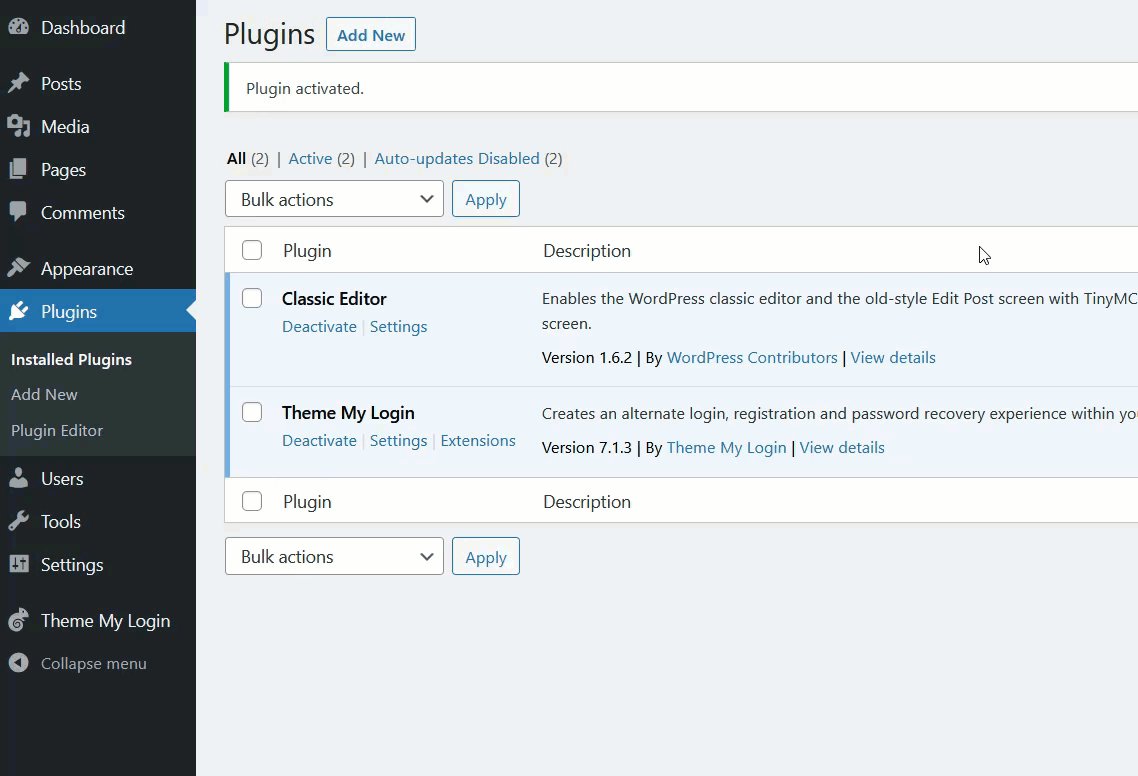
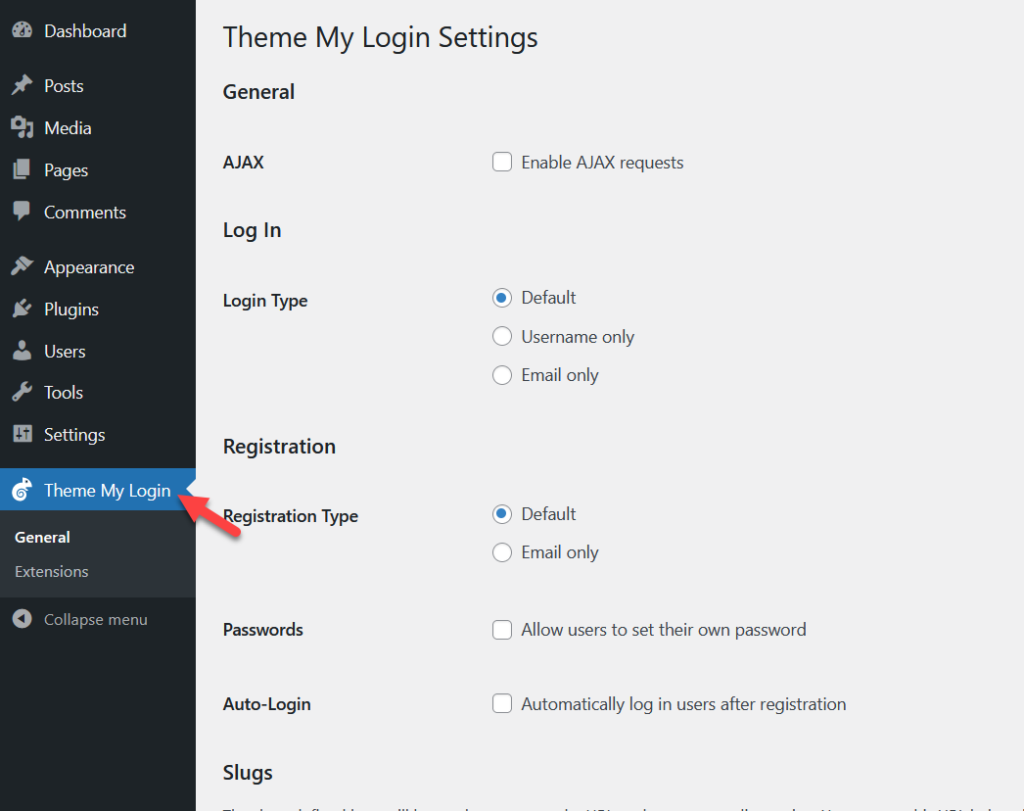
После того, как вы активируете его, вы увидите настройки плагинов с левой стороны.

Основные конфигурации, которые вы увидите:
- Общий
- Авторизоваться
- Регистрация
- Слизни
Под этими опциями вы увидите некоторые подконфигурации. Theme My Login не имеет большого количества параметров настройки, но их достаточно для тех, кто хочет внести некоторые базовые изменения.
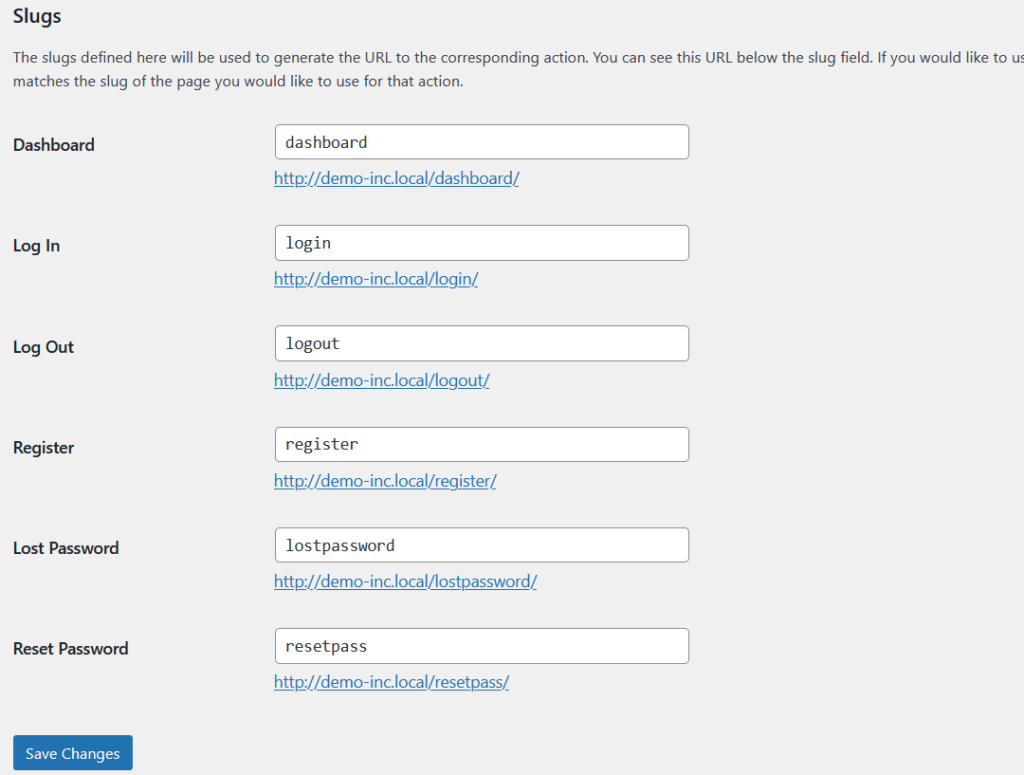
Прокрутите вниз до раздела слагов, и вы увидите все доступные постоянные ссылки, которые вы можете использовать и изменять.

Как только вы закончите модификацию, сохраните изменения и проверьте страницу входа в интерфейсе.

Плагин также оптимизирован для шорткодов WordPress, что позволяет вам встраивать страницы входа, регистрации, панели управления или потерянного пароля в ваши записи/страницы.
Вот некоторые из доступных шорткодов:
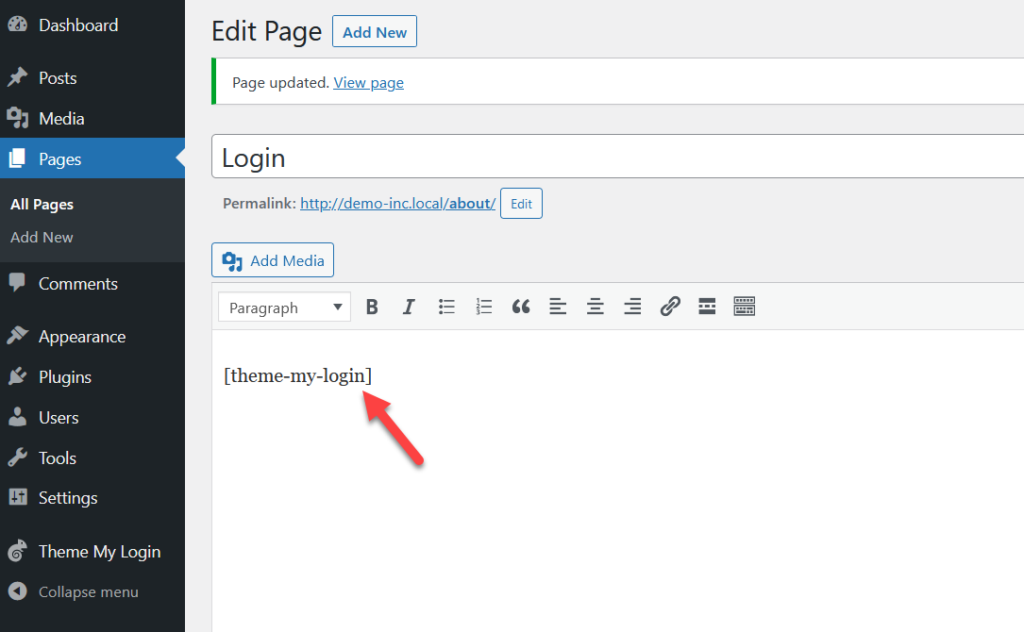
- [theme-my-login] — страница входа
- [theme-my-login action="register"] — страница регистрации
- [theme-my-login action="lostpassword"] — страница с потерянным паролем
- [theme-my-login action="resetpass"] — страница сброса пароля
Просто добавьте нужный шорткод в классический редактор или редактор Gutenberg и опубликуйте (или обновите) страницу.

Вот и все! Вот как вы можете редактировать страницу входа в WordPress с помощью Theme My Login. Если вашим пользователям необходимо часто входить в систему, мы рекомендуем вам добавить страницу входа в меню WordPress.
1.2) Пользовательская настройка страницы входа
Если вам нужны более продвинутые функции, но по-прежнему нужен бесплатный плагин, Custom Login Page Customizer для вас. Это еще один специальный инструмент, который позволяет редактировать страницу входа в WordPress без использования кода.
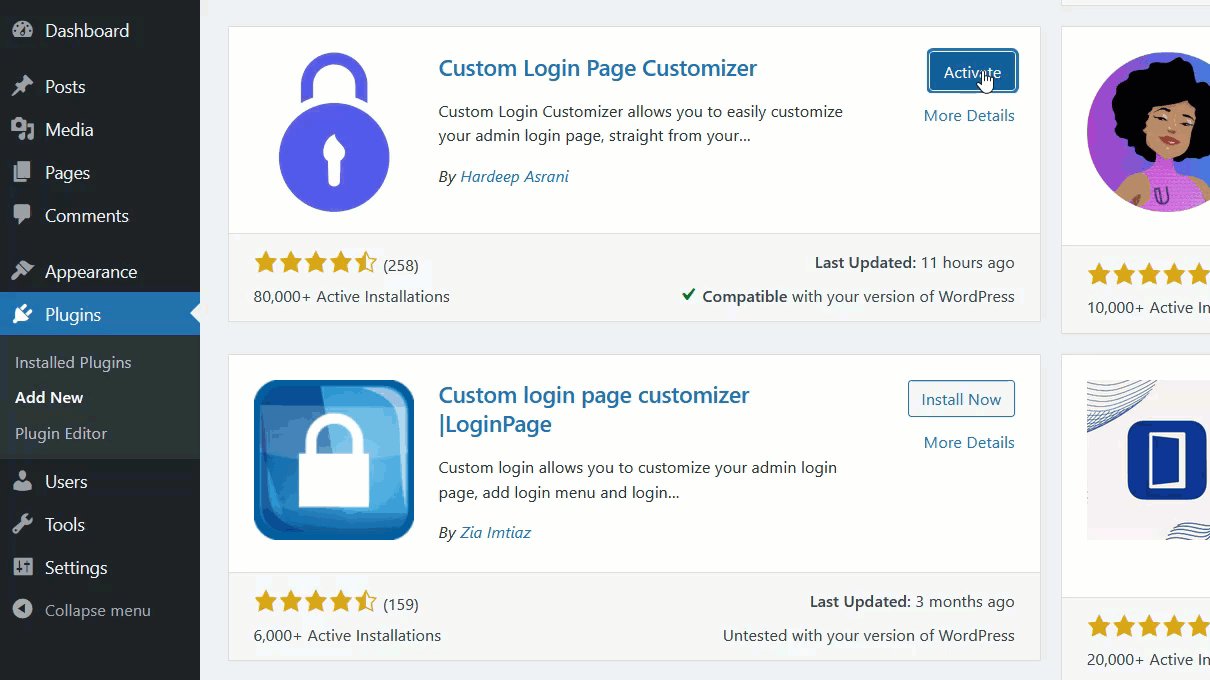
Во-первых, вам нужно установить и активировать плагин на своем веб-сайте, выбрав « Плагины» > «Добавить новый» .

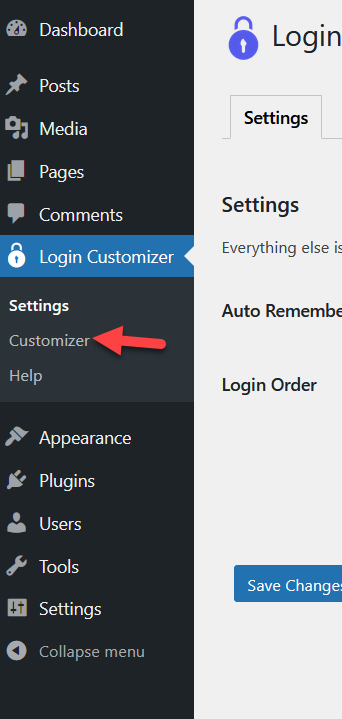
С левой стороны вы увидите настройки. Нажмите «Настройщик», и вы будете перенаправлены в настройщик WordPress, где сможете управлять всем.

Кроме того, вы можете получить доступ к настройщику из раздела « Внешний вид », выбрав параметр « Настройщик входа ».

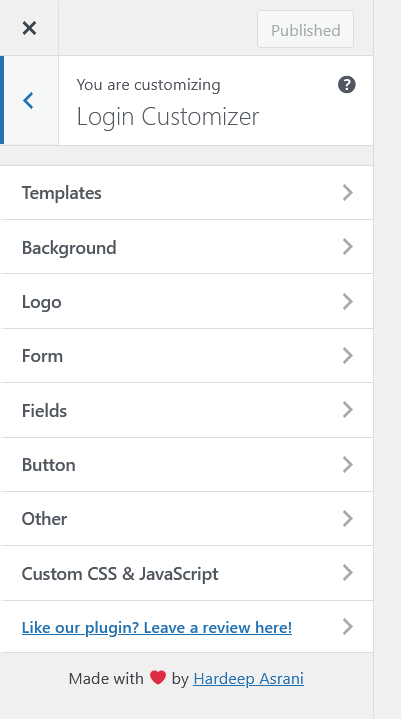
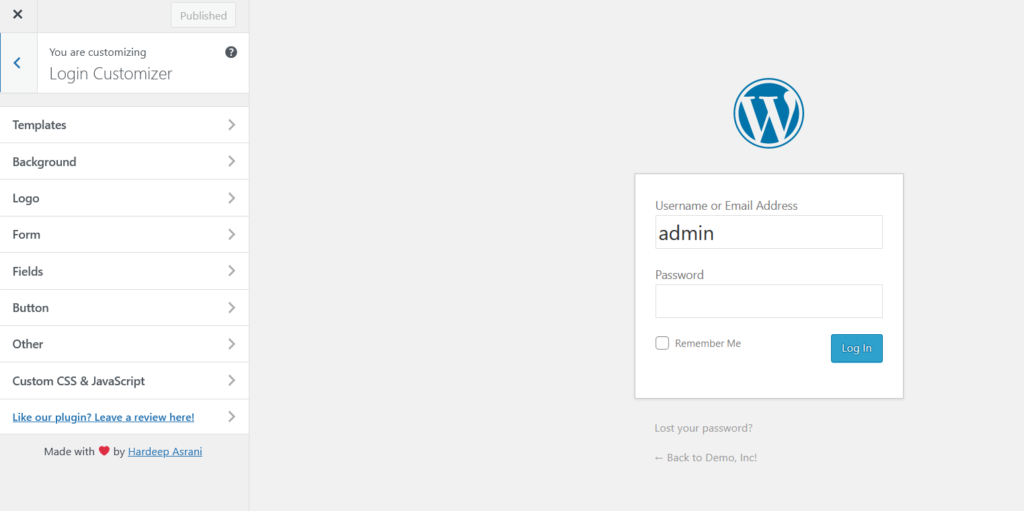
С левой стороны вы увидите все доступные параметры, а с правой стороны вы можете просмотреть форму входа.

Параметры, которые вы можете настроить в форме входа:
- Шаблоны
- Задний план
- Логотип
- Форма
- Поля
- Кнопка
- Другой
- Пользовательский CSS и JavaScript
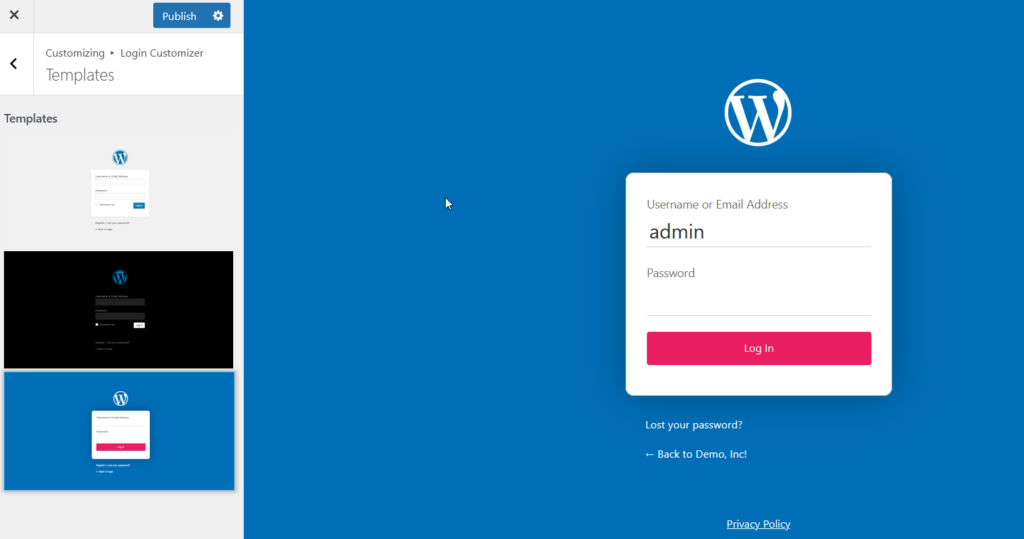
Если вы не хотите тратить время на разработку страницы входа с нуля, вы можете использовать один из шаблонов.

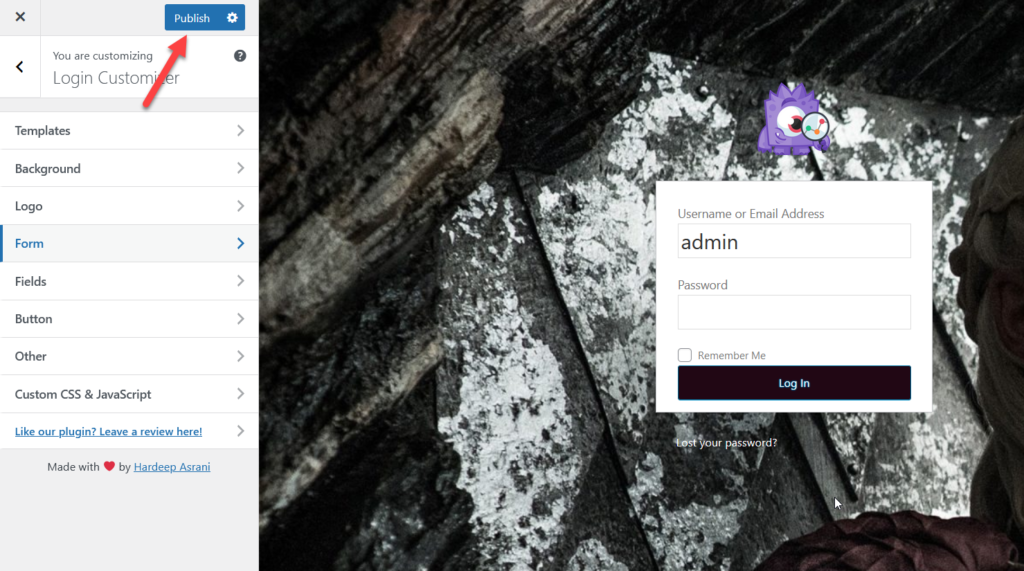
Кроме того, вы можете проверить различные варианты и создать свою страницу входа именно так, как вы хотите. В этом уроке мы изменим логотип, цвета и добавим фоновое изображение. Когда вы будете довольны своим дизайном, сохраните обновления.

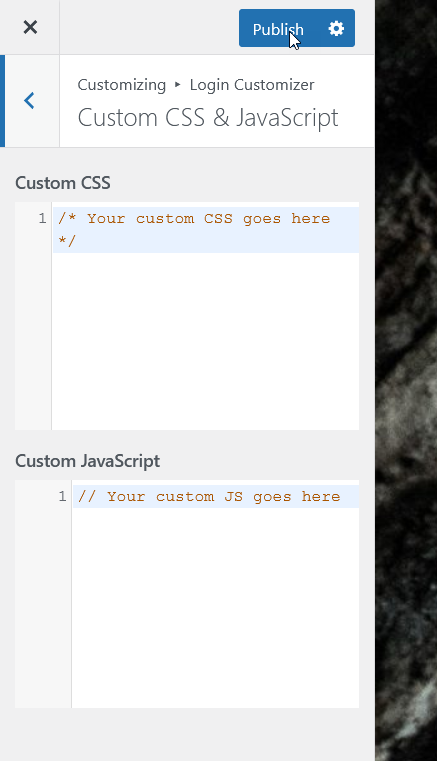
Кроме того, вы можете добавить собственный код CSS или JavaScript на страницу входа в систему, что может быть очень интересным вариантом для тех, у кого есть навыки программирования.

Итак, теперь, если вы проверите переднюю часть, вы увидите свою настроенную страницу входа в WordPress.

Для получения дополнительной информации о плагинах для редактирования страницы входа, посмотрите этот пост.
Как видите, редактировать страницу входа с помощью плагинов очень просто. Однако, если вы знаете, как кодировать, вы можете настроить его программно.
2) Настройте страницу входа в WordPress программно.
Если вы предпочитаете не устанавливать сторонние инструменты и кодировать собственное решение, вы можете изменить страницу входа программно. Вы можете вставить код в файл functions.php темы или использовать плагин для конкретного сайта. Для этой демонстрации мы будем использовать плагин Code Snippets.
ПРИМЕЧАНИЕ . Если вы собираетесь редактировать файл functions.php непосредственно перед началом работы, мы рекомендуем вам создать полную резервную копию вашего сайта и создать дочернюю тему.
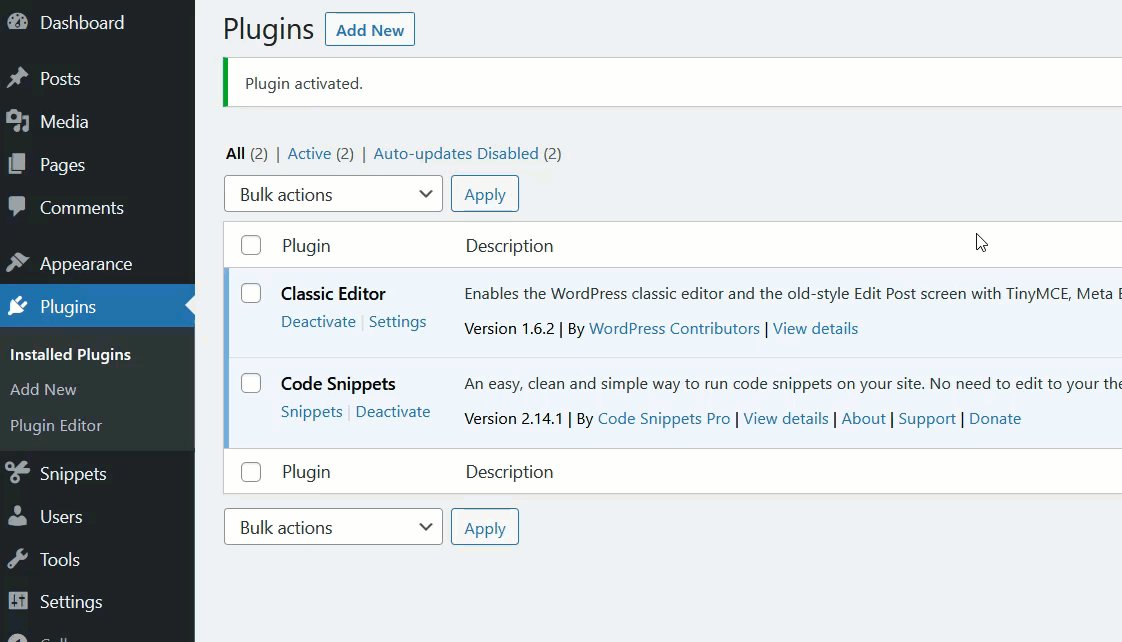
Сначала установите и активируйте фрагменты кода на своем веб-сайте.

Теперь давайте посмотрим пример кода, который вы можете использовать.
функция quadlayers_login_logo() { ?>
<тип стиля="текст/CSS">
#логин h1 а, .логин h1 а {
фоновое изображение: URL-адрес (https://www.example.com/image.png);
высота: 100 пикселей;
ширина: 300 пикселей;
размер фона: 300px 100px;
фоновый повтор: без повтора;
отступ снизу: 10px;
}
</стиль>
<?php }
add_action('login_enqueue_scripts', 'quadlayers_login_logo');Если вы бегло взглянете на код, то увидите, что мы добавляем логотип с определенными размерами. Вы также увидите, что есть ссылка. Это URL-адрес вашего логотипа, поэтому убедитесь, что вы корректируете URL-адрес соответствующим образом для отображения вашего логотипа.
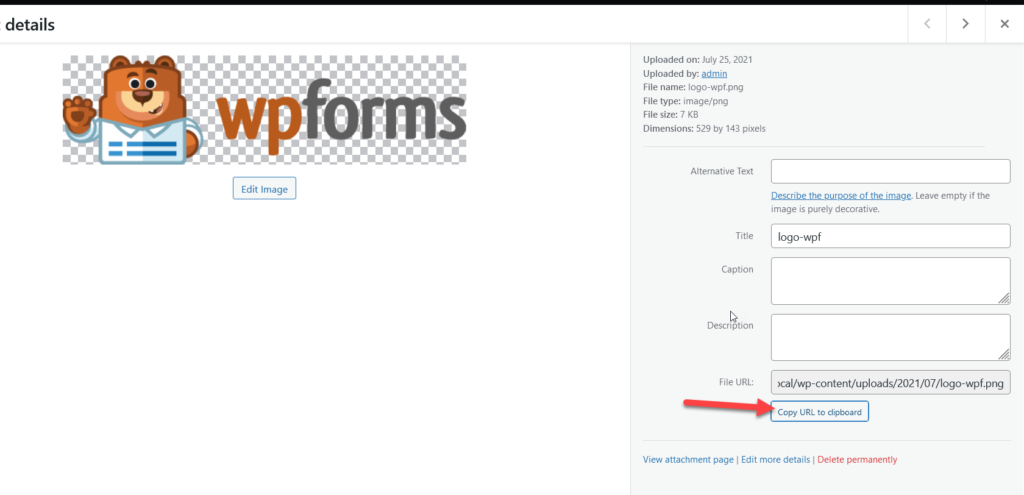
Как найти URL изображения
Найти URL-адрес изображения довольно просто. После того, как вы загрузили изображение на свой веб-сайт, откройте Медиатеку и выберите изображение. Справа вы увидите URL-адрес изображения.

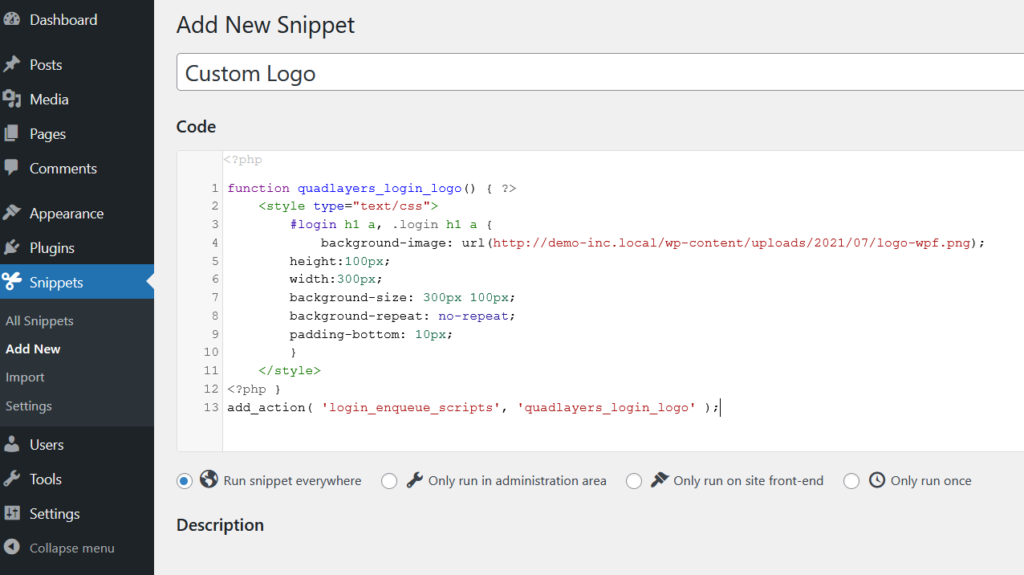
Скопируйте URL-адрес файла и вставьте его в код. Например, окончательный код, использующий изображение выше, будет таким:
функция quadlayers_login_logo() { ?>
<тип стиля="текст/CSS">
#логин h1 а, .логин h1 а {
фоновое изображение: URL (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
высота: 100 пикселей;
ширина: 300 пикселей;
размер фона: 300px 100px;
фоновый повтор: без повтора;
отступ снизу: 10px;
}
</стиль>
<?php }
add_action('login_enqueue_scripts', 'quadlayers_login_logo');Вы также можете настроить размеры, но пока просто скопируйте код, используя URL-адрес вашего собственного изображения. Теперь вам нужно создать новый фрагмент с помощью плагина Code Snippets. Перейдите в раздел « Фрагменты» > «Добавить новый », вставьте код и активируйте фрагмент.

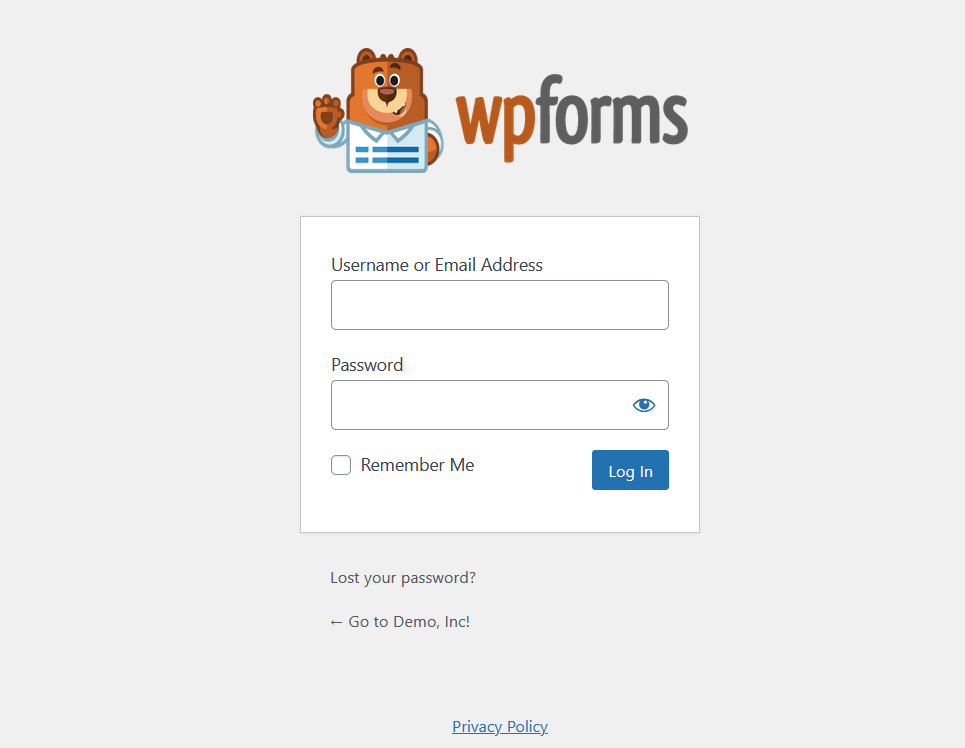
Теперь проверьте страницу входа в систему в режиме инкогнито, и вы увидите новый логотип.

Если вы еще раз проверите код, вы увидите, что в нем есть немного CSS, чтобы придать ему определенный стиль. При желании вы можете удалить код <style type=”text/css”></style> и добавить приведенный ниже код CSS в таблицу стилей вашей темы или в настройщик.
#логин h1 а, .логин h1 а {
фоновое изображение: URL (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
высота: 100 пикселей;
ширина: 300 пикселей;
размер фона: 300px 100px;
фоновый повтор: без повтора;
отступ снизу: 10px;
}Имейте в виду, что вам нужно отредактировать код CSS в соответствии с вашими требованиями. Классы, над которыми вам нужно работать:
#логин h1 a
и
.логин h1 a
Мы успешно изменили логотип WordPress, но URL-адрес логотипа по-прежнему указывает на домен WordPress.org. Однако вы можете легко изменить это, добавив небольшой PHP-скрипт в файл functions.php или используя фрагменты кода.
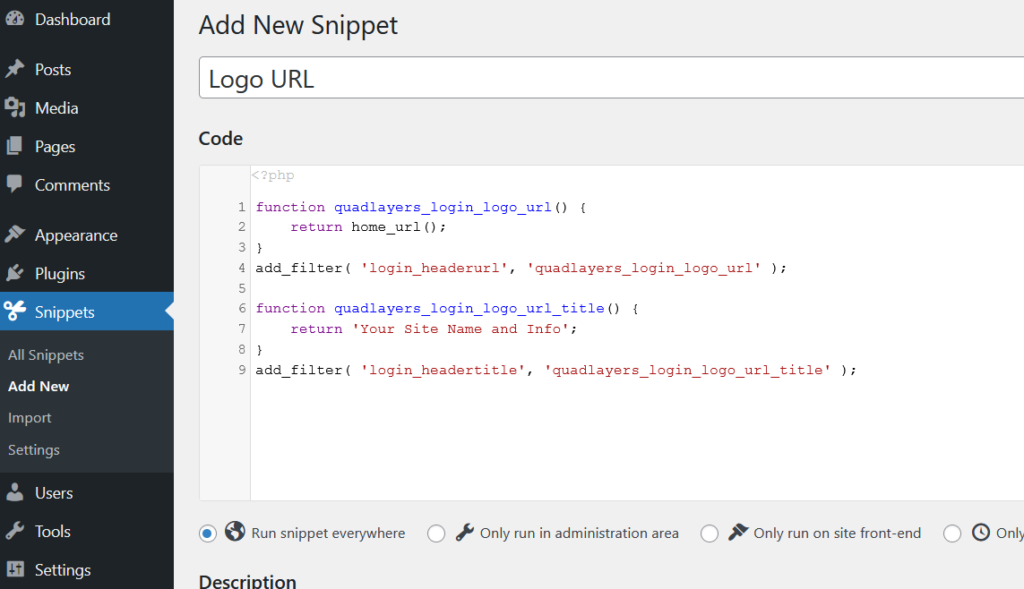
Создайте новый фрагмент с помощью плагина Code Snippets и вставьте приведенный ниже код.
функция quadlayers_login_logo_url() {
вернуть home_url();
}
add_filter('login_headerurl', 'quadlayers_login_logo_url');
функция quadlayers_login_logo_url_title() {
вернуть «Имя и информация о вашем сайте»;
}
add_filter('login_headertitle', 'quadlayers_login_logo_url_title'); 
После активации фрагмента PHP URL-адрес логотипа будет вашим доменным именем.
Это всего лишь несколько настроек, но вы можете сделать гораздо больше. Мы рекомендуем вам поиграть с кодом и отредактировать страницу входа именно так, как вы хотите.
3) С конструкторами страниц
Другой способ настроить страницу входа в WordPress — использовать специальный конструктор страниц. Есть много компоновщиков страниц, которые вы можете использовать, но для этого урока мы будем использовать SeedProd.
SeedProd — это бесплатный инструмент, который позволяет создавать качественные целевые страницы. Если вы хотите использовать его шаблоны, вам необходимо приобрести премиум-версию, стоимость которой начинается от 39,50 долларов США в год.
После того, как вы активировали плагин, вам необходимо подтвердить лицензионный ключ.

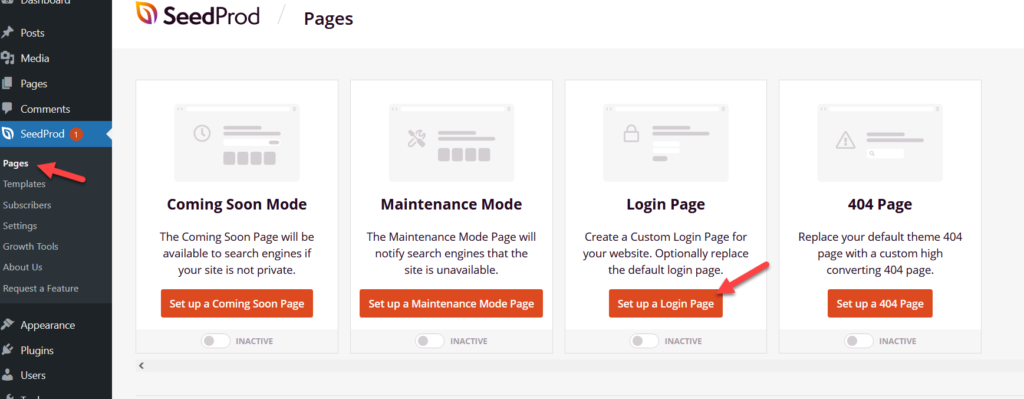
Это даст вам доступ ко всем готовым шаблонам. После проверки ключа перейдите в SeedProd > Pages и выберите опцию Login Page.

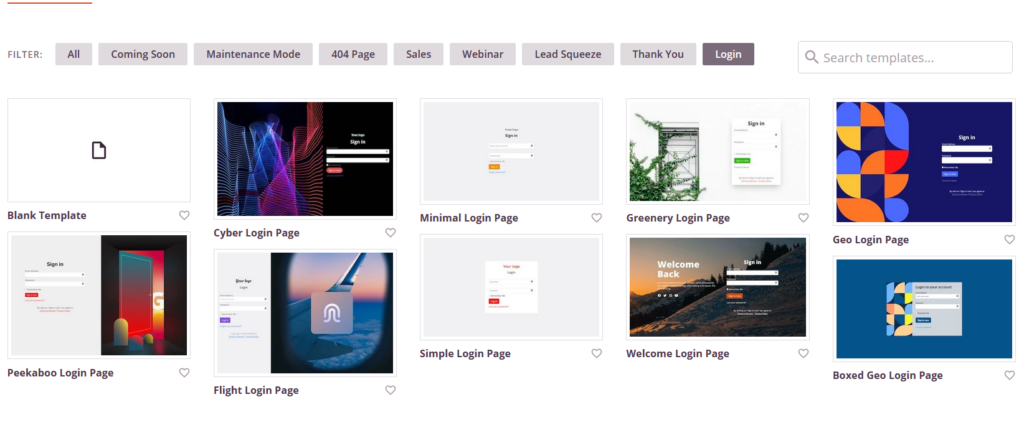
На экране вы увидите все доступные шаблоны входа. Вы можете выбрать любой из этих готовых шаблонов или создать новый с нуля.


Для этого урока мы выберем один из шаблонов. После того, как вы выбрали шаблон, назовите его.

После этого вы будете перенаправлены на конструктор страниц.

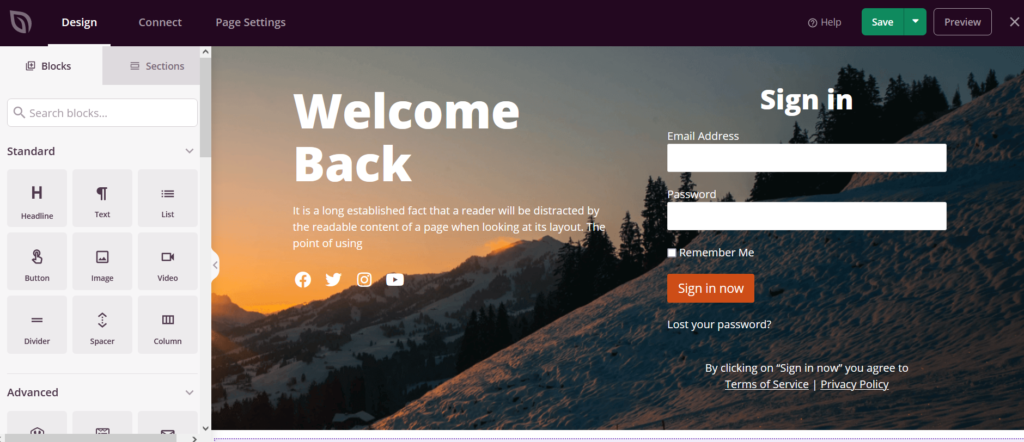
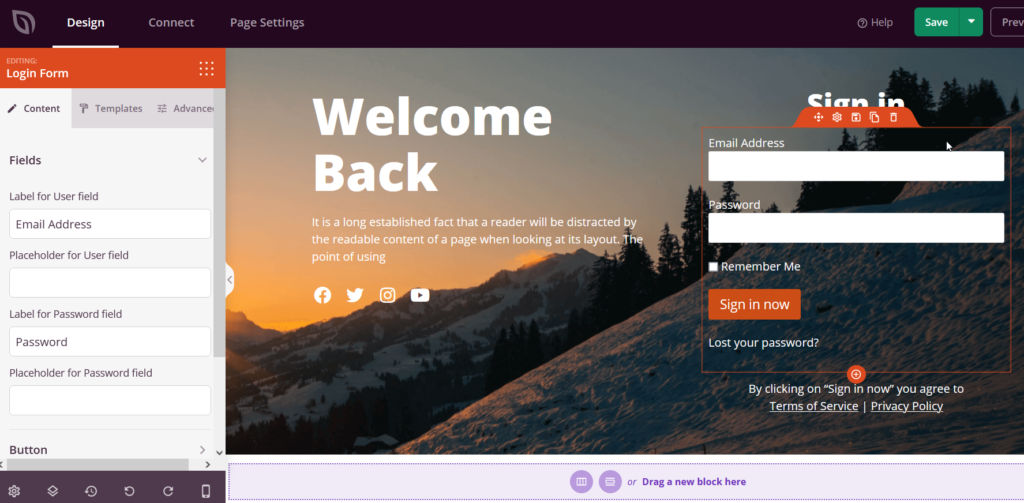
С левой стороны вы увидите все элементы, которые вы можете использовать для редактирования страницы входа, а с правой стороны вы увидите предварительный просмотр страницы. Чтобы добавить элементы и настроить страницу входа, просто перетащите элементы из левого столбца в мастер предварительного просмотра.
По умолчанию выбранный нами шаблон входа содержит фоновое изображение, форму входа и некоторый текстовый контент. Вы можете редактировать любой из этих элементов, щелкнув по ним. Например, чтобы отредактировать форму входа, выберите ее, и на левой панели вы увидите параметры конфигурации.

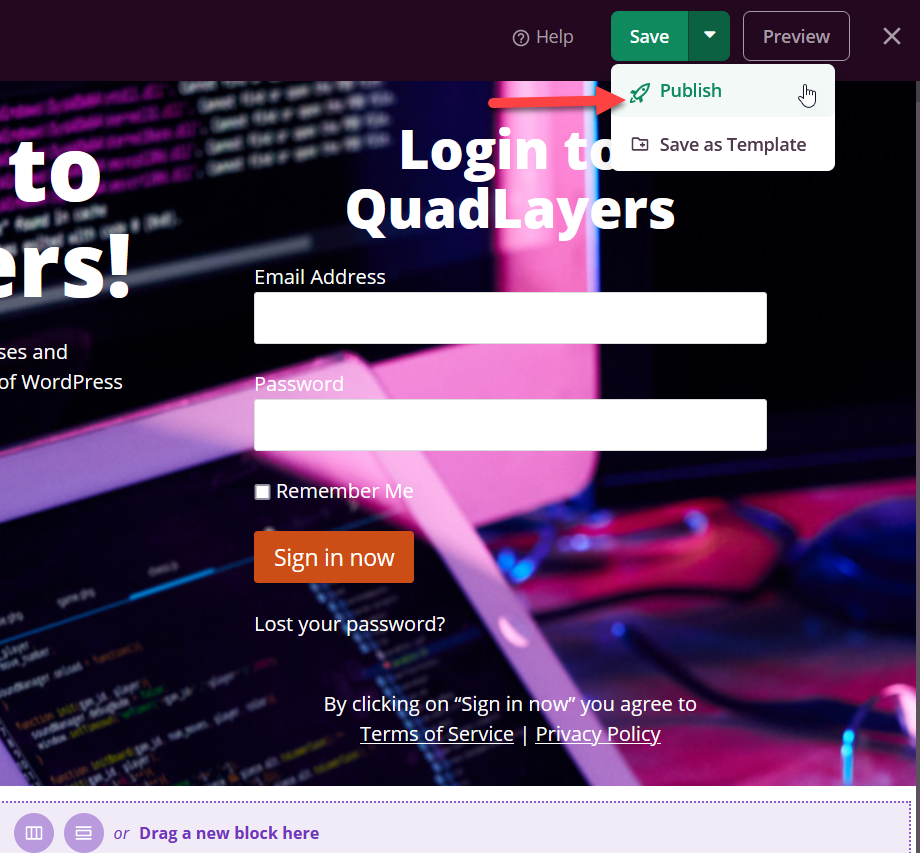
После изменения страницы опубликуйте ее.

Теперь проверьте страницу с внешнего интерфейса, и вы увидите новую настроенную страницу входа.

Убедитесь, что вы добавили URL-адрес страницы в меню WordPress или виджет боковой панели, чтобы пользователи могли входить в систему, используя новый URL-адрес.
Большинство плагинов для создания страниц WordPress имеют эту функцию, поэтому вы сможете сделать это независимо от используемого инструмента.
Как найти URL-адрес страницы входа в WordPress
Найти URL-адрес входа в WordPress очень просто. Если у вас установлен пустой WordPress, вы можете добавить /wp-admin/ в конец домена, и он перенаправит вас на панель инструментов WordPress. Если это не так, вы можете добавить /wp-login.php в конец доменного имени. Например, если ваше доменное имя — example.com , введите в браузере www.example.com/wp-admin/ или www.example.com/wp-login.php .
В большинстве случаев эти два метода будут работать. Кроме того, вы также можете попробовать добавить /admin/ или /login/ в конец доменного имени.
Имейте в виду, что если администратор веб-сайта настроил собственный путь входа в систему, вам нужно будет связаться с ним и попросить его об этом.
Теперь, когда вы нашли URL-адрес страницы входа, давайте посмотрим, как изменить URL-адрес входа.
Как изменить URL-адрес входа в WordPress
WordPress — самая популярная CMS в мире, поэтому это излюбленная платформа хакеров. Страница входа является одной из страниц, которые подвергаются большему количеству атак, поэтому из соображений безопасности рекомендуется изменить URL-адрес страницы входа. Это поможет вам предотвратить доступ неавторизованных пользователей к странице входа и попытку случайных комбинаций имени пользователя и пароля.
В этом разделе мы покажем вам, как изменить URL-адрес входа в WordPress по умолчанию.
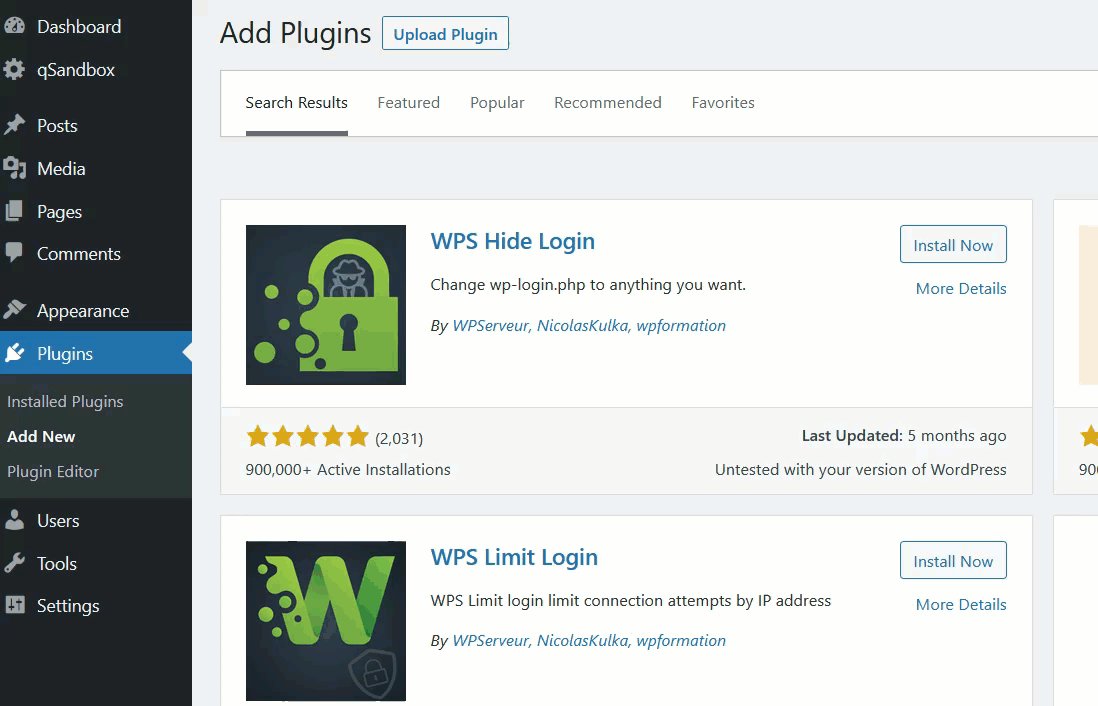
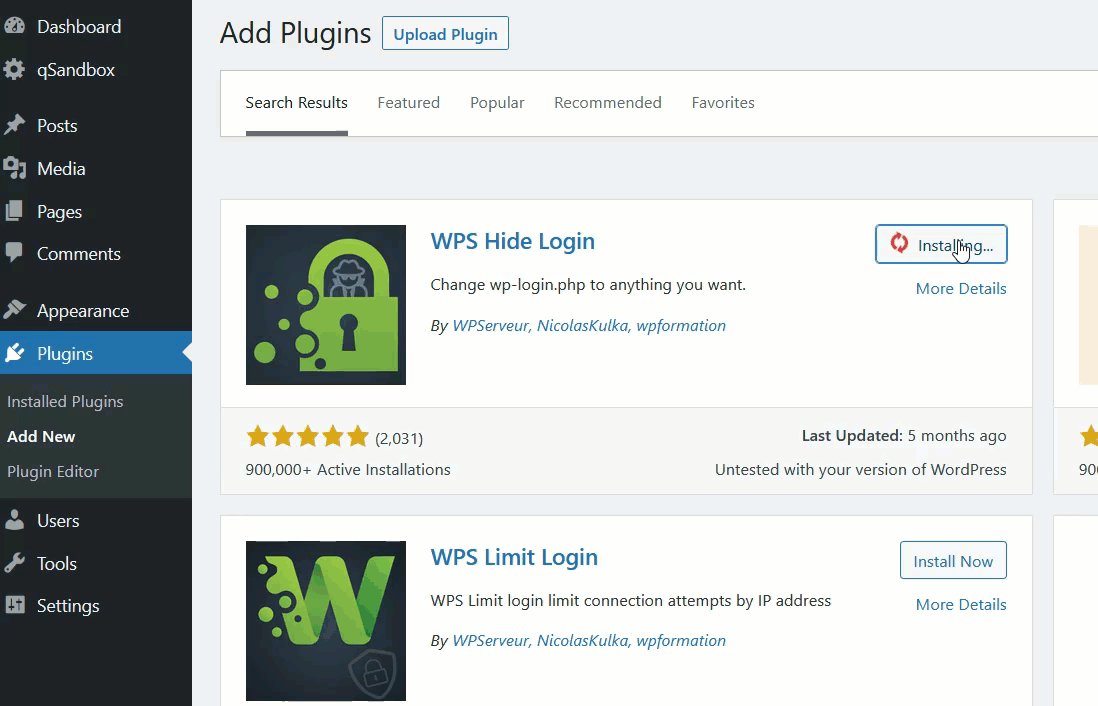
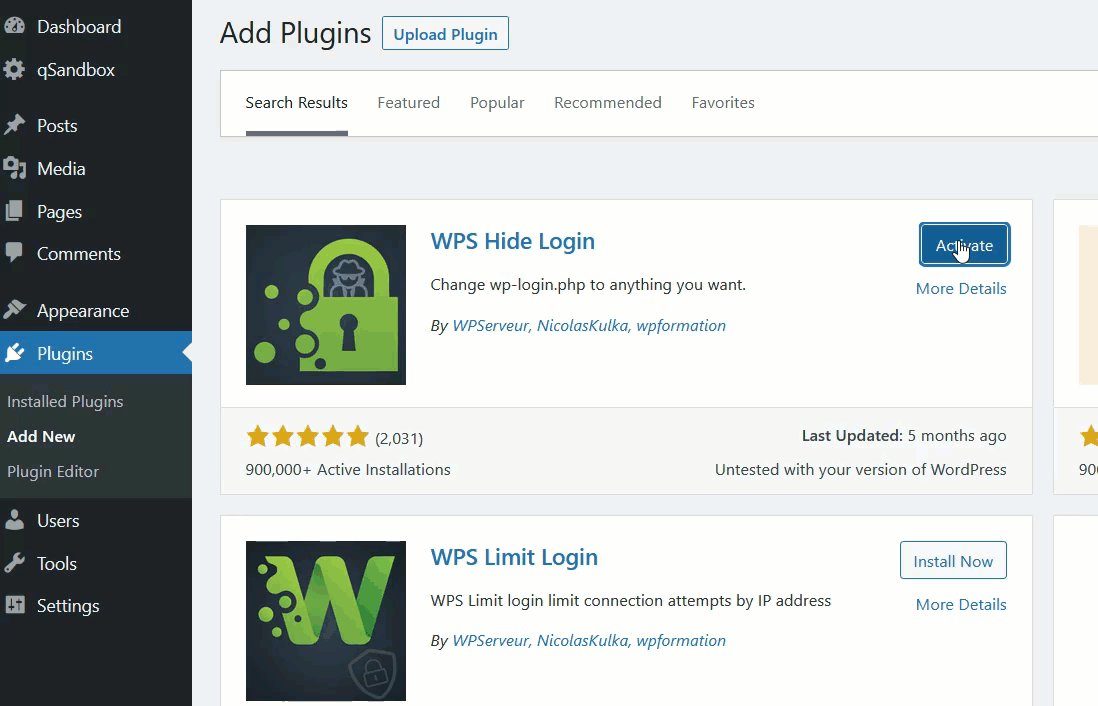
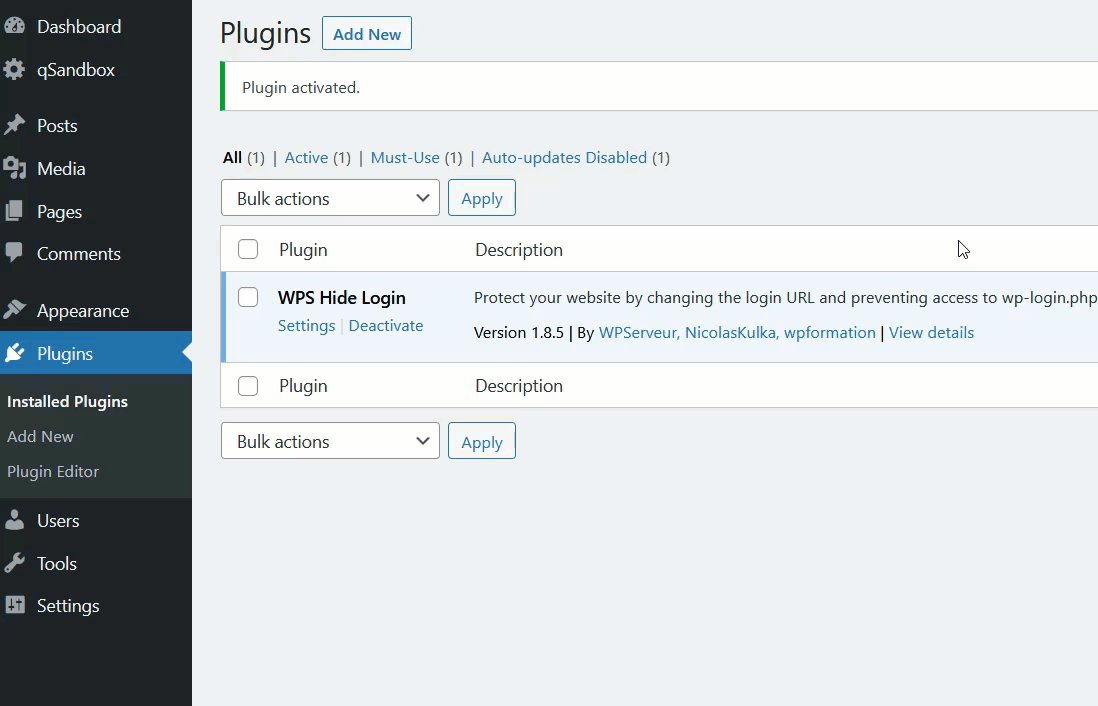
Чтобы сделать этот процесс максимально простым, мы будем использовать плагин WPS Hide Login. Это один из известных инструментов безопасности, и он на 100% бесплатный. Сначала установите и активируйте плагин на своем сайте.

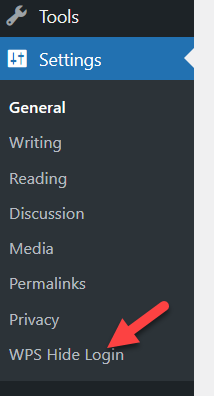
После этого вы увидите настройки плагинов в разделе « Настройки ».

Создание нового URL-адреса страницы входа
Вы можете открыть настройки плагина или перейти к общим настройкам и изменить URL-адреса для входа оттуда. Тем не менее, мы рекомендуем вам использовать настройку плагина, потому что она дает вам больше возможностей для настройки.

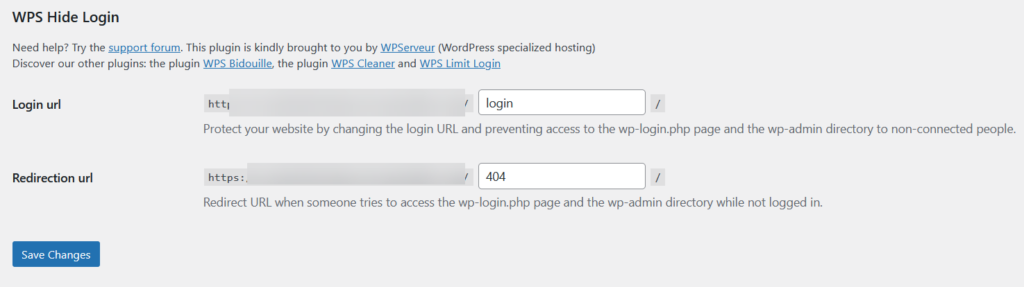
- URL-адрес входа: это ваш новый URL-адрес администратора WordPress. По умолчанию плагин добавит логин в качестве постоянной ссылки. В этом случае новым URL-адресом для входа будет www.example.com/login . Сохранение логина в качестве пути администратора WordPress по умолчанию не рекомендуется. Вместо этого вы должны добавить уникальный путь. Например, если вы добавите mainentry в качестве пути входа, URL-адрес страницы входа будет www.example.com/mainentry .
- URL-адрес перенаправления: Вот еще одна полезная опция для перенаправления неавторизованных пользователей со страницы wp-admin . Как вы знаете, WordPress поставляется с постоянной ссылкой wp-admin для страницы входа. Если вы отключите его, вам нужно настроить перенаправление, чтобы весь неавторизованный трафик перенаправлялся на эту конкретную страницу. Например, вы можете перенаправить их на страницу с ошибкой 404 или на пользовательскую запись/страницу блога.
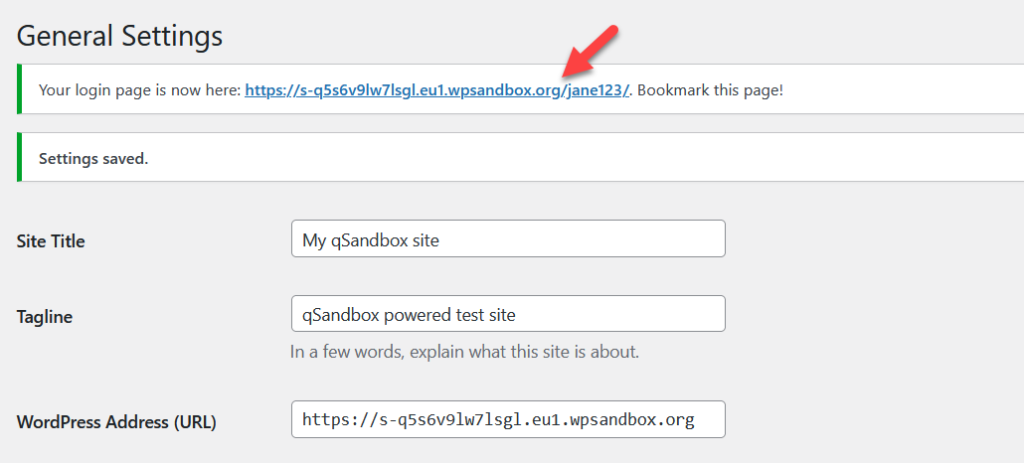
Просто измените настройки плагина соответствующим образом и сохраните настройки. Вы увидите подтверждение нового URL-адреса для входа.

Вы успешно изменили URL-адрес входа в WordPress по умолчанию. Чтобы протестировать новую конфигурацию, откройте окно в режиме инкогнито и введите URL-адрес для входа в WordPress по умолчанию ( www.yourdomain.com/wp-admin ). Если все работает правильно, вы будете перенаправлены на страницу 404, которую мы настроили в качестве URL-адреса перенаправления. Чтобы получить доступ к странице входа, вам нужно ввести новый URL-адрес входа, который вы только что создали.
Если вы ищете более подробное руководство по настройке URL-адреса страницы входа, ознакомьтесь с этим полным руководством.
Восстановить URL-адрес для входа
Что произойдет, если вы измените URL-адрес для входа, но потом забудете его? Хорошей новостью является то, что это легко исправить. Просто подключите FTP-клиент, например FileZilla, к своему серверу, откройте папку плагина WPS Hide Login и удалите его. После этого URL-адрес для входа будет использоваться по умолчанию ( wp-admin ).
Как ограничить попытки входа в систему
Еще один интересный способ повысить безопасность вашего сайта — ограничить количество попыток входа в систему. По умолчанию WordPress допускает неограниченное количество попыток входа в систему, что дает хакерам хорошие шансы получить доступ к вашему сайту. Поскольку нет встроенной опции для ограничения попыток входа в систему, нам нужно будет использовать сторонний плагин. В этом разделе мы покажем вам, как вы можете ограничить количество попыток входа в систему, используя функцию Limit Login Attempts Reloaded.
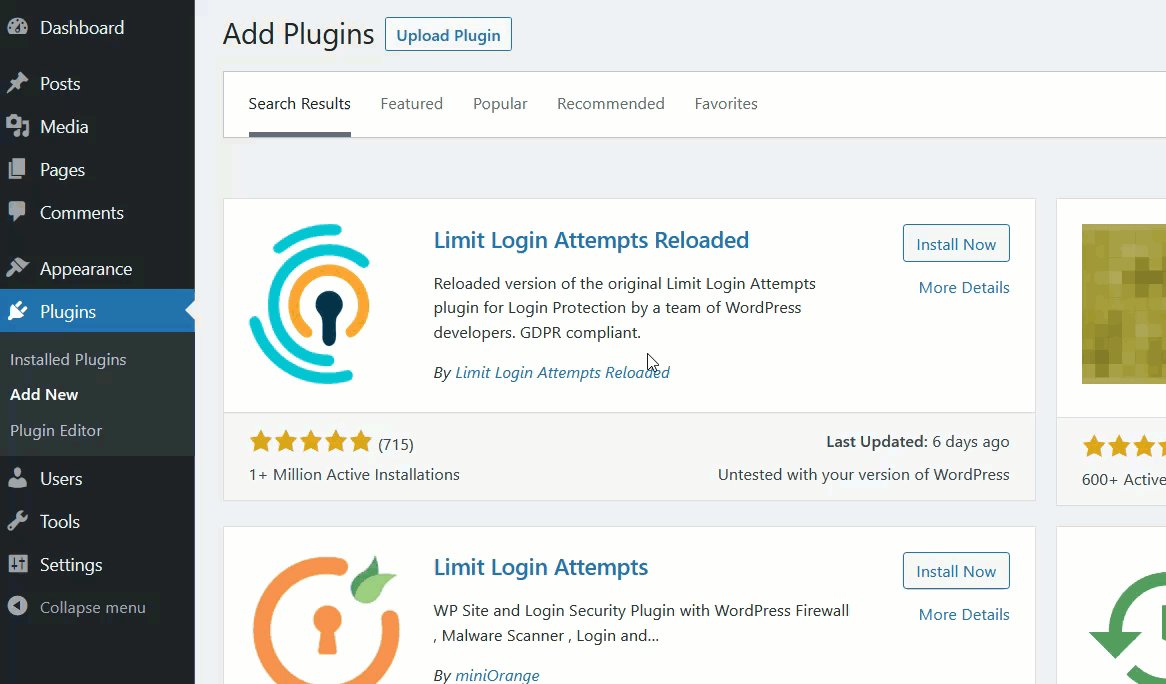
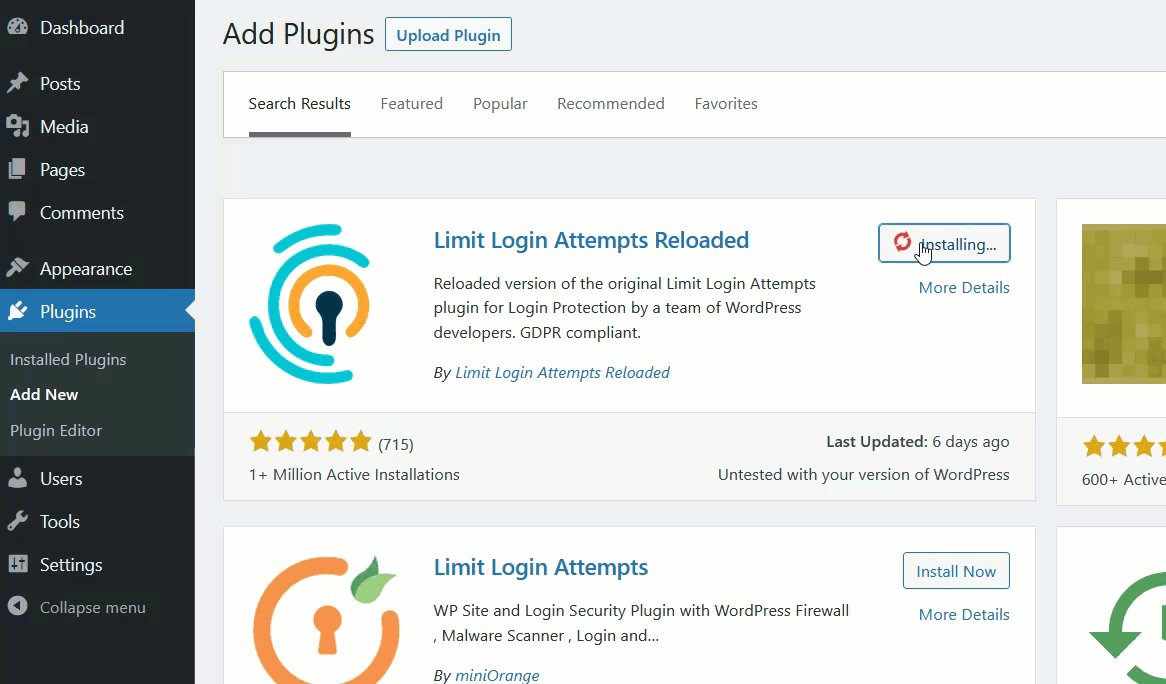
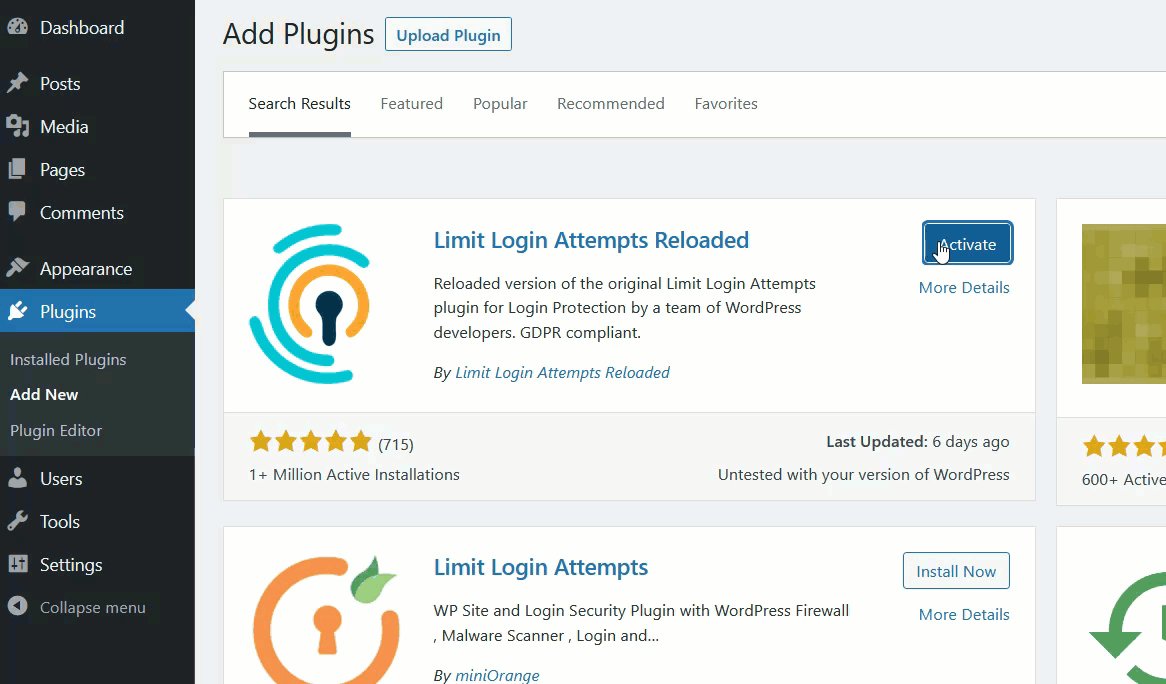
Сначала установите и активируйте плагин на своем сайте.

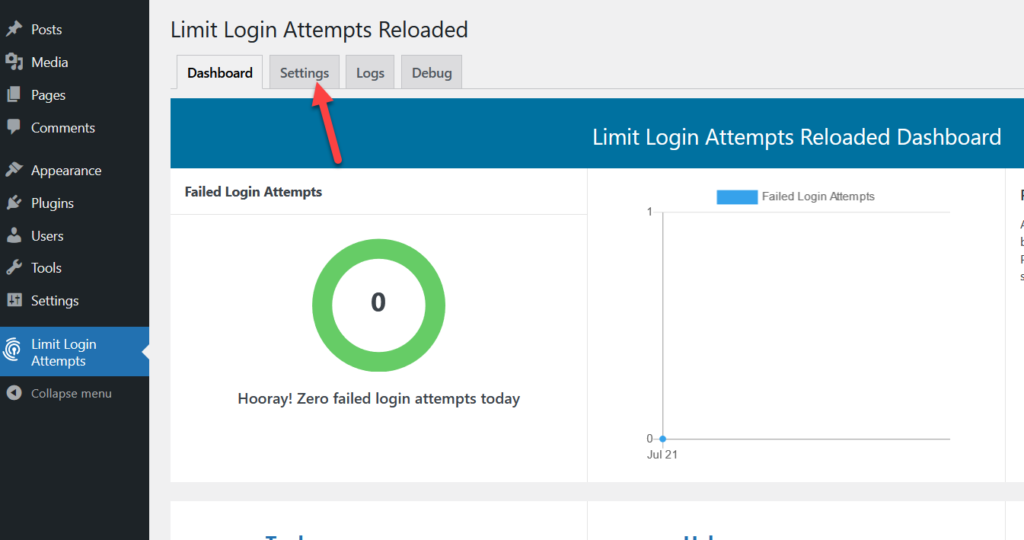
С левой стороны вы увидите параметры конфигурации плагина. Откройте его, и вы будете перенаправлены на панель инструментов плагина, где вы увидите, что у нас нет неудачных попыток входа в систему. Чтобы сделать плагин более эффективным, мы внесем некоторые изменения в настройки, поэтому перейдите на вкладку « Настройки ».

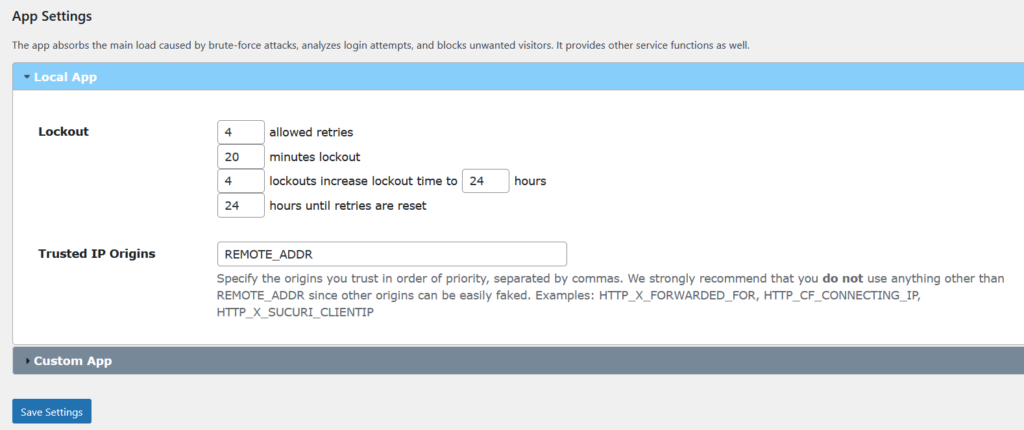
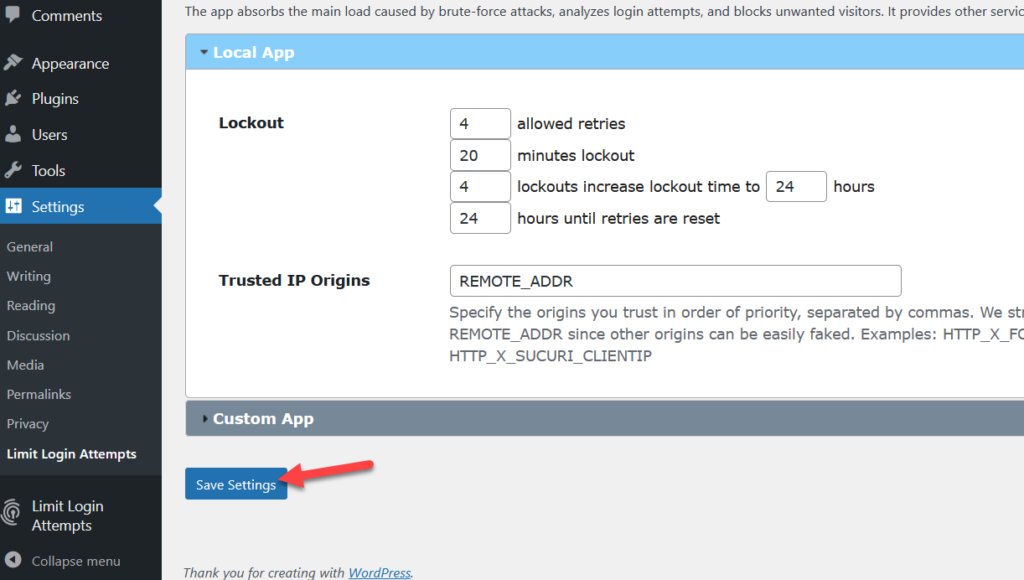
Прокрутите вниз до раздела настроек приложения, и вы увидите что-то вроде этого:

Плагин поставляется с базовой конфигурацией. Текущая конфигурация говорит, что после четырех неверных комбинаций имени пользователя и пароля подряд плагин заблокирует IP-адрес пользователя на следующие 20 минут. Если IP получает четыре непрерывных блокировки, время блокировки увеличивается до 24 часов.
Вы можете изменить конфигурацию в соответствии с вашими требованиями. Если вы довольны изменениями, сохраните настройки.

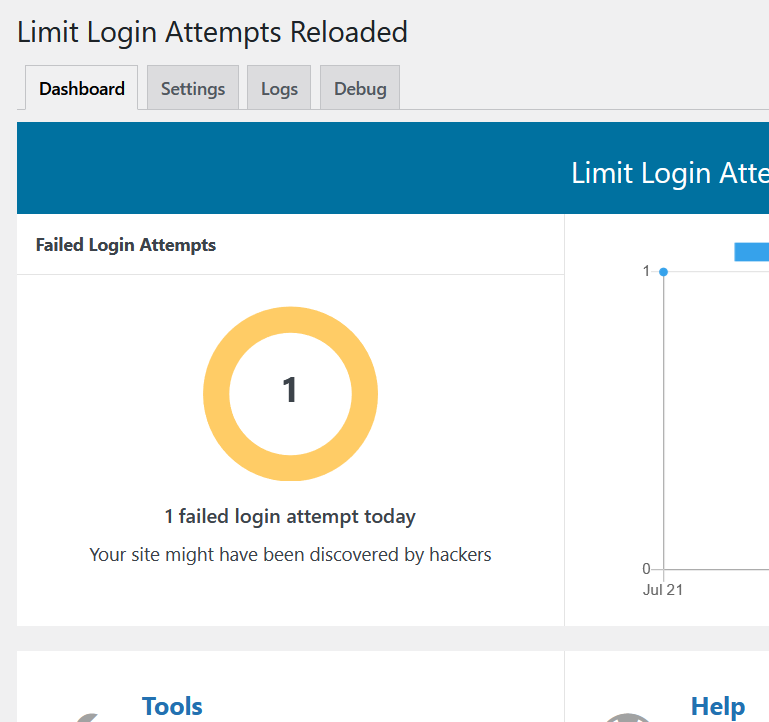
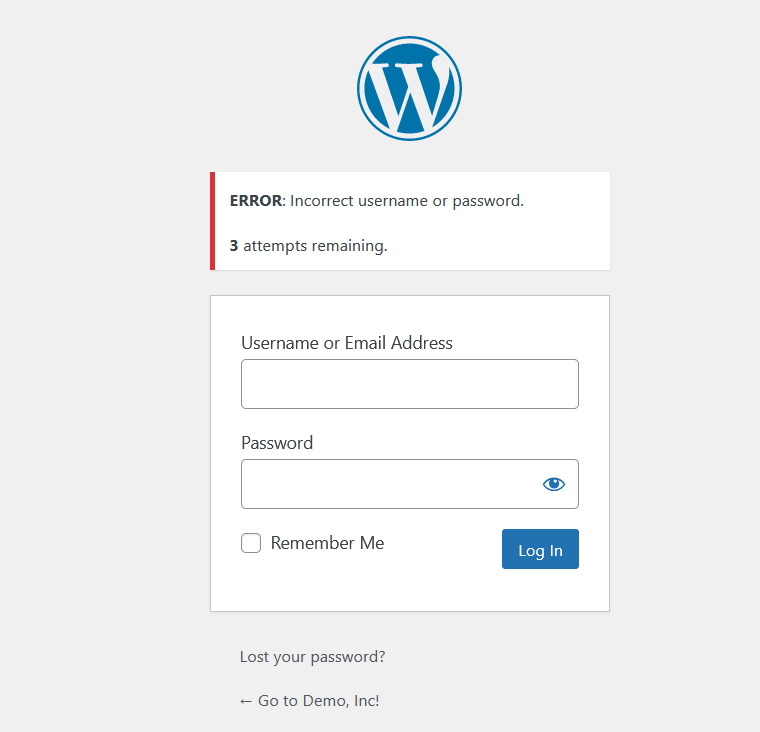
Вот и все. Теперь, когда кто-то вводит неправильную комбинацию имени пользователя и пароля на странице входа, вы получите уведомление на панели инструментов плагина.

И пользователь также увидит сообщение об ошибке во внешнем интерфейсе с оставшимися попытками.

Это отличный способ защитить ваш сайт WordPress от хакеров и атак методом перебора.
Бонус: как изменить стандартные сообщения об ошибках
Мы рассмотрели несколько вариантов повышения безопасности вашего сайта. Но есть еще кое-что, что вы можете сделать. Давайте сделаем еще один шаг и изменим стандартные сообщения об ошибках в WordPress.
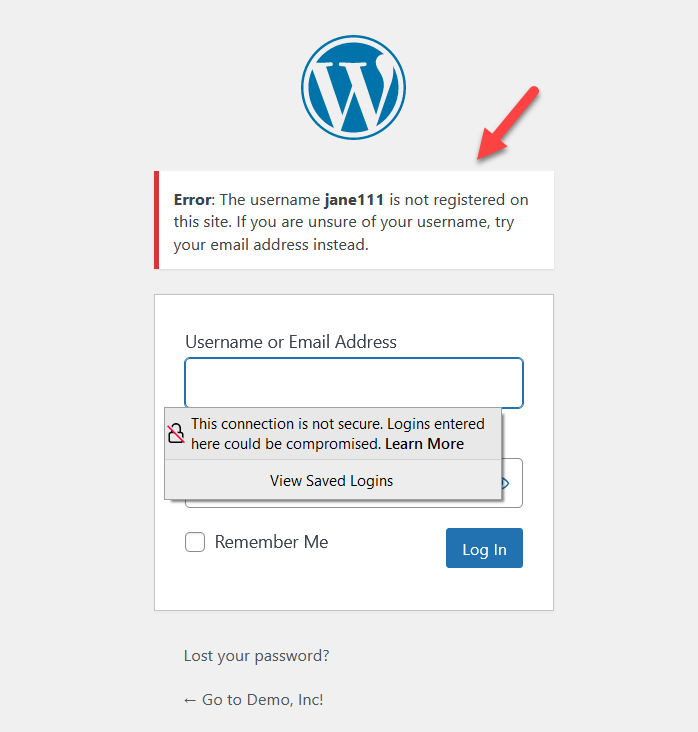
По умолчанию WordPress сообщит людям о фактической ошибке на странице входа. Например, если кто-то вводит несуществующее имя пользователя, WordPress отобразит сообщение о том, что имя пользователя не зарегистрировано.

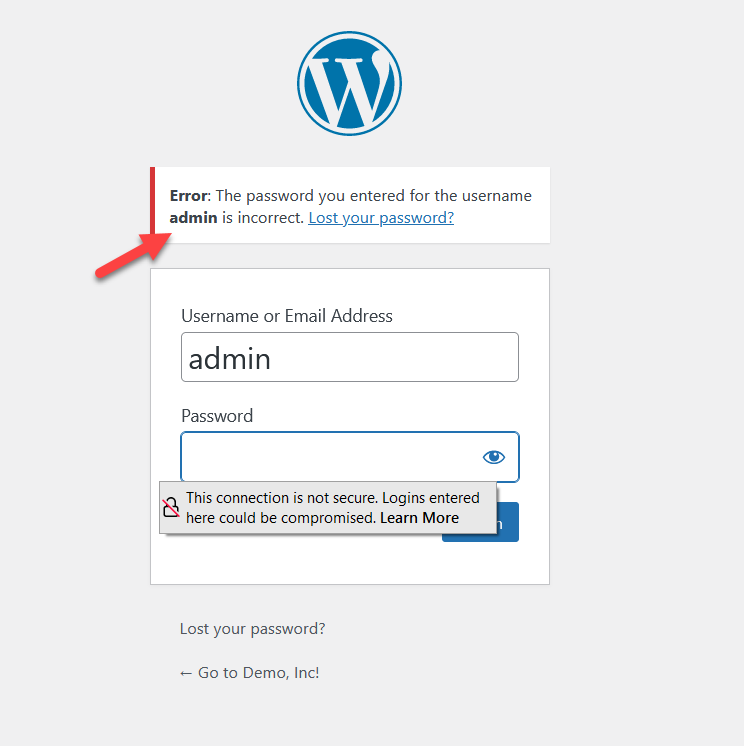
Таким образом, потенциальный хакер узнает, что имя пользователя недействительно, и может попытаться использовать другое имя пользователя, пока не найдет существующее, чтобы затем попробовать разные пароли. Если имя пользователя верно, а пароль нет, WordPress покажет следующее сообщение на экране входа.

Это может быть полезно кому-то из вашей организации с добрыми намерениями, но предоставляет ценную информацию хакерам. Итак, чтобы сделать ваш сайт более безопасным, вы можете изменить сообщения об ошибках по умолчанию.
Изменение сообщений об ошибках входа
Чтобы изменить сообщения об ошибках входа в систему, вам не нужны никакие плагины. С помощью нескольких строк PHP-кода вы можете отключить подсказки по входу/сообщения об ошибках по умолчанию.
ПРИМЕЧАНИЕ . Поскольку мы будем редактировать файл functions.php , перед запуском обязательно сделайте полную резервную копию своего сайта и установите дочернюю тему.
Сначала перейдите в редактор тем и откройте файл functions.php вашей дочерней темы. Затем скопируйте приведенный ниже код.
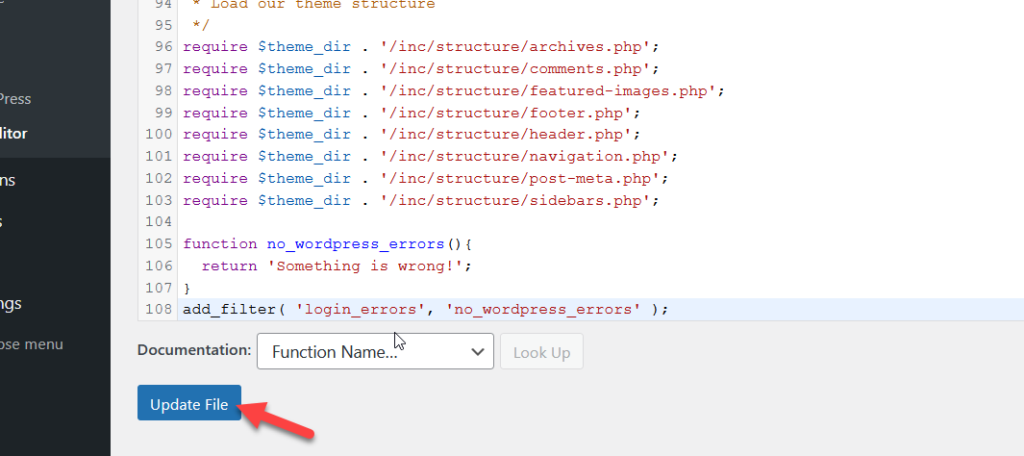
функция no_wordpress_errors(){
return 'Что-то не так!';
}
add_filter('login_errors', 'no_wordpress_errors');Как видите, код отобразит сообщение « Что-то не так! », если комбинация имени пользователя и пароля неверна.
Вставьте его в файл functions.php и обновите.

Теперь откройте окно в режиме инкогнито и попробуйте получить доступ к странице администратора WordPress со случайным именем пользователя и паролем.

Это поможет вам сделать ваш сайт более безопасным, поскольку хакеры не узнают, есть ли проблема с именем пользователя или паролем.
Добавьте CAPTCHA на страницу входа
Другой способ настроить страницу входа — добавить CAPTCHA. Это отличное решение для тех, кто хочет повысить безопасность входа в систему и защититься от ботов.
Вы можете добавить CAPTCHA программно или с помощью специального плагина. Для этой демонстрации мы будем использовать плагин, но для получения дополнительной информации ознакомьтесь с нашим полным руководством о том, как добавить CAPTCHA в логин WooCommerce.
В этом разделе мы будем использовать reCaptcha от BestWebSoft, отличный бесплатный плагин CAPTCHA.
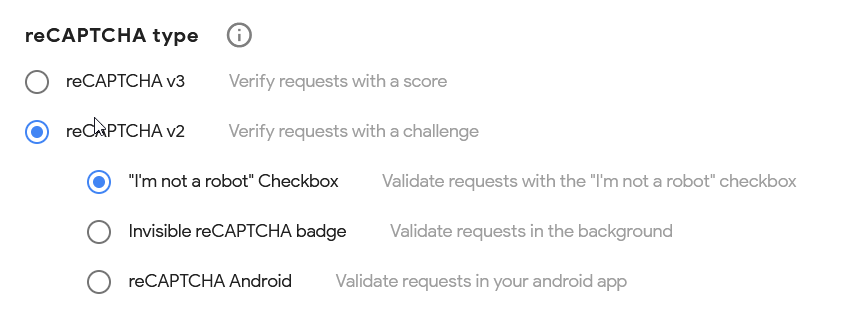
Сначала установите и активируйте плагин с панели управления WordPress. Затем перейдите в консоль администратора Google reCAPTCHA и завершите регистрацию, указав необходимую информацию. Вам нужно будет выбрать тип CAPTCHA, который вы хотите использовать. В нашем случае мы будем использовать reCAPTCHA v2, который является наиболее распространенным.

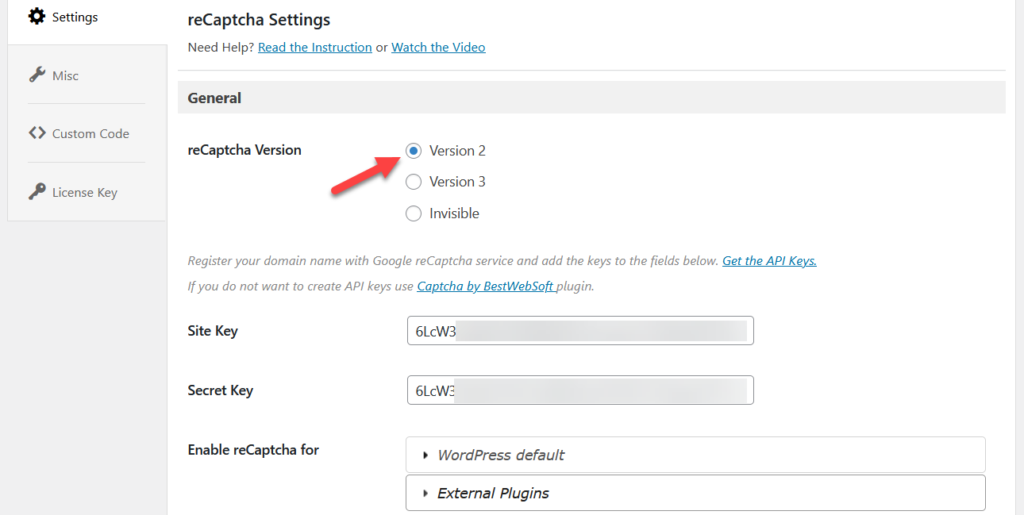
Затем скопируйте ключ сайта и секретный ключ и вставьте их в настройки reCAPTCHA на панели управления WP. Убедитесь, что вы выбрали ту же версию CAPTCHA, что и раньше.

После этого выберите страницы, на которых хотите отобразить CAPTCHA, сохраните настройки и все! Теперь ваш сайт будет в большей безопасности.
Для более подробного объяснения ознакомьтесь с полным руководством по этой ссылке.
Вывод
В целом, редактирование страницы входа является обязательным для сайтов с членством, магазинов электронной коммерции и веб-сайтов с партнерским разделом. Кроме того, учитывая, сколько атак получают страницы входа, вы должны персонализировать ее, чтобы повысить безопасность своего сайта.
В этом руководстве мы рассмотрели различные способы настройки страницы входа в WordPress. Если вам нужно что-то быстрое и простое, метод плагина — это то, что вам нужно. Custom Login Page Customizer имеет множество функций и прост в использовании.
С другой стороны, если у вас есть навыки программирования, вы можете программно отредактировать страницу входа и создать собственное решение.
Наконец, с помощью конструктора страниц/целевых страниц вы можете настроить страницу входа без написания кода. Одним из основных преимуществ плагинов для создания страниц является то, что вы можете видеть изменения в режиме реального времени и что они поставляются с несколькими готовыми шаблонами.
Чтобы узнать больше о том, как персонализировать свой сайт, ознакомьтесь со следующими руководствами:
- Вход в WordPress не работает? Как это исправить
- Как настроить форму регистрации WordPress
- Научитесь редактировать страницу благодарности WooCommerce
- Как настроить страницу продукта WooCommerce
- Как изменить страницу моей учетной записи в WooCommerce
Знаете ли вы какой-либо другой способ настроить страницу входа в WordPress? Какой метод вы собираетесь использовать? Дайте нам знать в комментариях ниже.
