Как настроить темы WordPress, не нарушая их
Опубликовано: 2024-11-01Вы хотите обновить свой веб-сайт WordPress, но боитесь, что случайно его сломаете? Мы поняли! Персонализация вашей темы может быть немного нервной. Но не бойтесь. Это руководство — ваша шпаргалка по настройке тем WordPress без непредвиденных проблем. Мы покажем вам безопасные и эффективные способы сделать вашу тему WordPress по-настоящему своей.
Понимание тем WordPress
Тема WordPress — это набор файлов, которые вместе создают общий дизайн сайта. Эти файлы включают код, таблицы стилей и графику. Выбор темы определяет основной вид сайта перед добавлением контента.
Темы WordPress являются основой любого веб-сайта, определяя его визуальный макет и дизайн. Каждая тема поставляется с уникальным набором стилей, шаблонов и функций, которые можно адаптировать в соответствии с конкретными потребностями или индивидуальностью бренда.
Значение настройки вашей темы WordPress
Хотя платформа WordPress предлагает множество заранее разработанных тем, предназначенных для различных ниш, таких как малый бизнес, фотографы, блоггеры и даже бухгалтерский учет, эти шаблоны часто очень просты.

Настройка темы WordPress позволяет вам включать персонализированные элементы, такие как собственные логотипы, фирменные цвета, уникальные макеты и индивидуальный выбор типографики. Это также помогает вам точно настроить взаимодействие с пользователем, оптимизируя меню навигации, размещение виджетов и представление контента.
Объединив эти компоненты, вы можете создать сплоченный и привлекательный онлайн-бренд, который приведет больше посетителей и повысит лояльность к бренду.
Понимание потенциальных подводных камней
Хотя идея настройки вашей темы WordPress может показаться заманчивой, необходимо осознавать возможные риски, связанные с ней. Темы глубоко укоренились в основных функциях вашего веб-сайта, и иногда одно изменение может непреднамеренно сломать другие элементы. Некоторые из наиболее распространенных проблем, которые могут возникнуть, включают в себя:
- Неработающие основные функции. Изменения в вашей теме иногда могут привести к поломке панелей навигации, контактных форм, важных разделов страниц и многого другого, что сделает их неработоспособными или визуально сломанными.
- Отключенные шорткоды и виджеты. Шорткоды и виджеты для конкретных тем могут перестать работать правильно, что приведет к поломке или отсутствию контента.
- Скомпрометированные данные схемы. Настройки могут влиять на разметку схемы вашего веб-сайта, что потенциально влияет на SEO и взаимодействие с пользователем.
Осторожный подход к настройке
Хотя риски, связанные с настройкой темы, реальны, их можно избежать, если планировать заранее и работать осторожно. Следуя этим рекомендациям и используя правильные инструменты, вы сможете уверенно изменить свою тему WordPress, не беспокоясь слишком сильно.
Резервное копирование, резервное копирование, резервное копирование
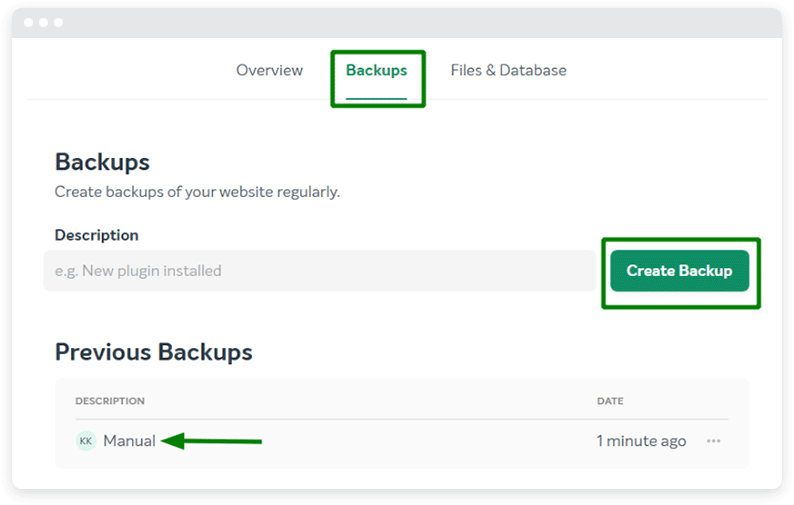
Прежде чем приступить к какой-либо настройке, крайне важно создать полную резервную копию вашего веб-сайта WordPress. Регулярное резервное копирование — это всегда хорошая идея, но это становится еще более важным, когда вы собираетесь внести большие изменения в свою тему.

Ознакомьтесь с нашим полным руководством по резервному копированию WordPress, чтобы узнать больше об этой основной передовой практике.
Промежуточные среды: ваша безопасная песочница
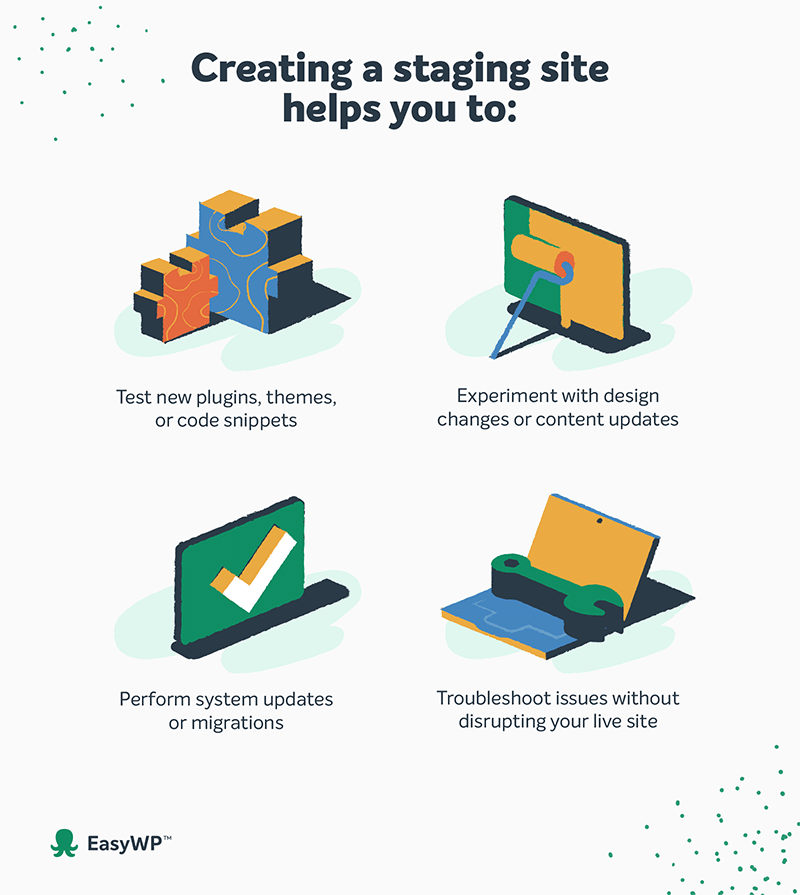
Один из лучших способов снизить риски, связанные с настройкой темы, — это настроить промежуточные среды. Промежуточная среда — это отдельная изолированная копия вашего работающего веб-сайта, которая служит площадкой для тестирования изменений.
Работая в промежуточной среде, вы можете экспериментировать с различными настройками, тестировать их влияние на UX вашего сайта и выявлять любые потенциальные проблемы, не затрагивая ваш работающий сайт. Тестирование изменений в файлах шаблонов тем в промежуточной среде особенно важно, поскольку эти файлы объединяют HTML, PHP-код и теги шаблонов для формирования макетов страниц WordPress.

Узнайте, как промежуточные плагины могут упростить этот шаг, из нашего подробного руководства.
Предварительный просмотр и тестирование для раннего выявления проблем
Прежде чем применять существенные настройки, вам следует тщательно просмотреть и протестировать изменения на своем действующем веб-сайте или в промежуточной среде. Большинство тем WordPress предлагают функцию предварительного просмотра в реальном времени, которая позволяет вам визуализировать влияние ваших изменений, не привязываясь к ним постоянно.

Кроме того, рассмотрите возможность проведения реального пользовательского тестирования, чтобы убедиться, что ваши настройки соответствуют ожиданиям и предпочтениям вашей целевой аудитории. Собирайте отзывы от друзей и постоянных пользователей веб-сайта, в том числе от тех, кто имеет разный уровень технических знаний. Это может помочь вам найти и устранить проблемы, которые вы сами могли пропустить.
Постепенные, постепенные изменения
Попробуйте поэтапный подход при настройке темы WordPress, внося небольшие контролируемые изменения шаг за шагом. Этот медленный и устойчивый процесс помогает вам четко понимать влияние каждого изменения и упрощает процесс исправления всего, что сломано.
Начните с рассмотрения простых настроек всего сайта, таких как обновление логотипа и цветов вашего сайта, а также обеспечение правильной работы таких элементов, как навигационное меню и контактные формы.
Вот некоторые известные элементы веб-сайта WordPress, которые часто необходимо настраивать. Мы рекомендуем просмотреть этот список по порядку, внести каждый тип изменений и протестировать его, прежде чем переходить к следующему.
- Логотип сайта
- Цветовая гамма и типографика
- Заголовок и меню навигации
- Макет домашней страницы
- Верстка других страниц
- Области нижнего колонтитула и виджетов
- Карта сайта пользовательских типов сообщений
На протяжении всего этого процесса ведите подробный журнал ваших изменений, включая снимки или снимки экрана «до» и «после». Эта документация окажется неоценимой, если вам понадобится устранить неполадки или отменить определенные изменения в будущем.

Инструменты для настройки вашей темы WordPress
WordPress предлагает множество встроенных и сторонних опций, которые помогут вам настроить вашу тему: от удобных интерфейсов до более продвинутых решений для кодирования. В этом разделе мы познакомим вас с этими мощными инструментами и объясним, как они могут помочь вам адаптировать тему WordPress в соответствии с вашими требованиями.
Настройщик WordPress
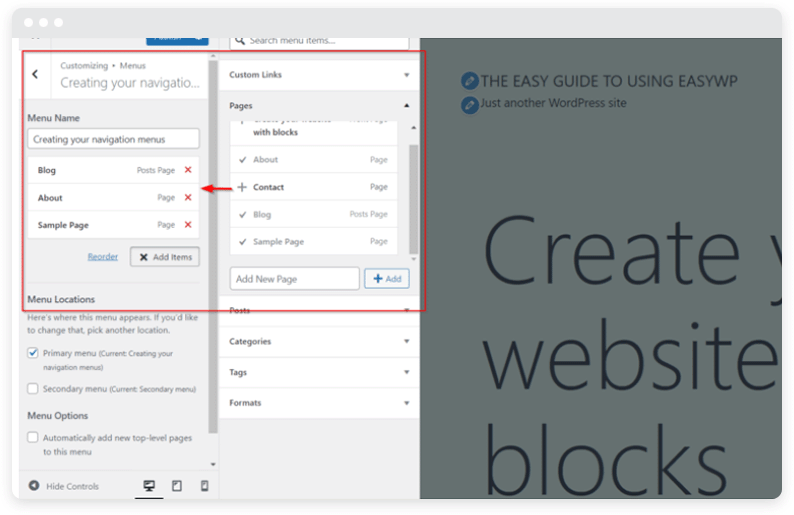
Собственный инструмент WordPress Customizer может помочь вам с наиболее распространенными изменениями. Это мощный и удобный интерфейс, который позволяет в реальном времени вносить изменения во внешний вид и настройки вашей темы. С помощью панели предварительного просмотра в реальном времени вы можете визуализировать влияние ваших изменений по мере их внесения, что позволяет вам экспериментировать и совершенствовать настройки, не прибегая к постоянным изменениям.

Настройщик предоставляет доступ к широкому спектру опций, включая идентичность сайта (логотип, значок значка, слоган), цветовые схемы, навигационные меню, управление виджетами и даже возможность добавлять собственный код CSS. Используйте эти функции, чтобы адаптировать визуальные элементы вашей темы, организацию контента и общее взаимодействие с пользователем в соответствии с вашими конкретными предпочтениями.
Полноценный редактор сайта
Полнофункциональный редактор сайта (FSE), представленный во всем мире в WordPress 5.9, предлагает расширенные возможности блочного редактирования, выходящие за рамки традиционного редактирования записей и страниц. С помощью FSE вы можете настроить каждый аспект шаблонов вашей темы, включая верхние и нижние колонтитулы, боковые панели и области контента.
Хотя FSE — относительно новая функция, и в настоящее время ее поддерживают не все темы, она представляет собой мощный инструмент для тех, кто ищет детальный контроль над дизайном и макетом своего сайта. По мере того, как все больше тем будут совместимы с FSE, эта функция будет становиться все более ценной для настройки темы.
Сторонние конструкторы страниц и настройщики тем
В дополнение к встроенным инструментам WordPress доступны многочисленные сторонние конструкторы страниц и настройщики тем, предлагающие еще более широкие возможности настройки. Использование плагина компоновщика страниц расширяет функциональность и обеспечивает удобный интерфейс с возможностью перетаскивания, который позволяет пользователям создавать сложные макеты без программирования.
Популярные варианты в этой категории включают в себя:
- Бризи
- СидПрод
- Бобр-строитель
- Элементор
Хотя некоторые инструменты могут потребовать дополнительных инвестиций или подписки, они могут значительно упростить процесс настройки и открыть расширенные возможности дизайна.
Редактирование кода вашей темы
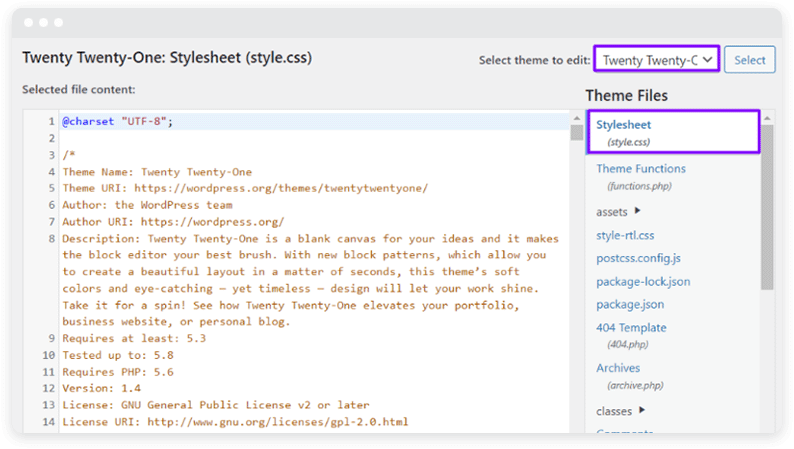
Для некоторых опытных пользователей настройка кода — единственный способ получить нужные результаты. Это может включать в себя адаптацию CSS для изменения стиля, создание дочерней темы или погружение в файлы шаблонов. Редактирование файла style.css и файла function.php можно выполнить при основательном самообучении и редакторе кода.

При редактировании кода вашей темы необходимо использовать редактор кода с подсветкой синтаксиса. Это поможет вам выявить ошибки и более эффективно вносить изменения. Кроме того, обязательно создайте дочернюю тему, чтобы ваши изменения были отделены от родительской темы. Это гарантирует сохранение ваших настроек при обновлении исходной темы.
Распространенные ошибки, которых следует избегать
Настройка темы WordPress может быть сложным процессом, и в нем легко допустить ошибки. Вот некоторые распространенные ошибки, которых следует избегать:
- Не тестируйте свой веб-сайт на разных устройствах. Обязательно тестируйте свой веб-сайт на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны.
- Не использовать адаптивный дизайн. Адаптивный дизайн гарантирует, что ваш сайт будет хорошо выглядеть на всех устройствах, независимо от размера и разрешения экрана.
- Не использовать четкое и лаконичное навигационное меню. Четкое и лаконичное навигационное меню необходимо для навигации посетителей по вашему веб-сайту.
- Не используйте заметный призыв к действию (CTA). Яркий призыв к действию способствует вовлечению и конверсии пользователей.
- Не тестируйте свой веб-сайт на доступность. Обязательно проверьте свой веб-сайт на доступность, чтобы убедиться, что им может пользоваться каждый.
Постоянный мониторинг и обслуживание
Настройка темы WordPress — это не единовременное мероприятие, а непрерывный процесс, требующий постоянного мониторинга и обслуживания. По мере развития вашего веб-сайта могут возникнуть новые потребности, требующие дальнейшей настройки или обновления существующих модификаций.
Регулярно проверяйте производительность настроенной темы, обращая пристальное внимание на потенциальные проблемы, такие как неработающие ссылки, устаревший контент или конфликты совместимости с недавно установленными плагинами. Быстро устраняйте любые выявленные проблемы, чтобы обеспечить бесперебойную работу пользователей и сохранить целостность вашего сайта.
Кроме того, будьте в курсе последних событий в экосистеме WordPress, включая выпуски новых тем, обновления безопасности и лучшие практики. Вот несколько мест, где вы можете не отставать:
- Блог EasyWP
- Telegram-канал EasyWP
- Официальный блог новостей WordPress
- WP Таверна
- WP Новичок
Используйте возможности настройки темы
Настройка темы WordPress — это мощный инструмент для создания уникального присутствия в Интернете, которое находит отклик у вашей целевой аудитории. Используйте возможности, которые предлагает настройка темы, и не бойтесь экспериментировать и расширять границы достижимого. При правильном подходе, инструментах и мышлении вы можете превратить свой веб-сайт WordPress в поистине исключительный цифровой опыт.
Теперь, когда вы узнали, как безопасно настроить тему WordPress, пришло время обеспечить безопасность вашего сайта. Ознакомьтесь с лучшими практиками безопасности WordPress в нашем подробном руководстве.
